Elementor と HappyAddons を使用して WooCommerce チェックアウト ページをカスタマイズする方法
公開: 2022-09-16優れたチェックアウト ページは、コンバージョン率に大きく影響します。 WooCommerce ストアを持っているか、開始する予定がある場合は、顧客に快適なチェックアウト プロセスを提供する必要があります。
Digital Marketing Institutes によると、チェックアウトの最適化により、コンバージョンが 35.62% 増加する可能性があります。 製品の品質に関係なく、シームレスなチェックアウト エクスペリエンスを提供できなければ、顧客は Web サイトを離れる可能性があります。
しかし、心配しないでください。 次のブログでは、美学といくつかの業界のベスト プラクティスを使用して WooCommerce チェックアウト ページをカスタマイズする方法についての段階的なチュートリアルをご覧いただけます。 幸いなことに、このガイドに従うのにコーディングの経験は必要ありません。 読み始めましょう。
WooCommerce チェックアウト ページをカスタマイズする必要があるのはなぜですか?

WooCommerce プラグインを使用すると、ほぼすべての種類の e コマース Web サイトを作成できます。 プラグインをインストールすると、Web サイトでデフォルトのチェックアウト ページが自動的に生成されます。 しかし、デフォルトのチェックアウト ページは非常にシンプルであるため、トレンディなエクスペリエンスを顧客に提供するのに役立ちません。
これが、WooCommerce チェックアウトのカスタマイズが非常に重要である理由です。 チェックアウト ページが使いやすくナビゲートしにくい場合を除き、顧客は Web サイトを放棄して二度と戻ってこない可能性が高くなります。 以下は、WooCommerce チェックアウト ページをカスタマイズする必要がある主な理由です。
1.不要なフィールドを削除する
チェックアウトページであまりにも多くの個人情報を要求すると、ほとんどの顧客は友好的ではありません. 不必要な個人情報を他の人と共有することを好む人はいないため、チェックアウト プロセスに必須のフィールド(名前、電子メール、電話番号、住所など)のみを含めます。
2.複数の支払いオプションを追加する
顧客が好みの支払いオプションを見つけられない場合、チェックアウトの放棄率は信じられないほど高くなる可能性があります。 可能な限り WooCommerce チェックアウト ページに支払い方法を追加する必要があります。 代金引換、銀行小切手、デビットカードとクレジットカード、モバイルペイ、電子マネー送金など。
3. ページのデザインとレイアウトを変更する
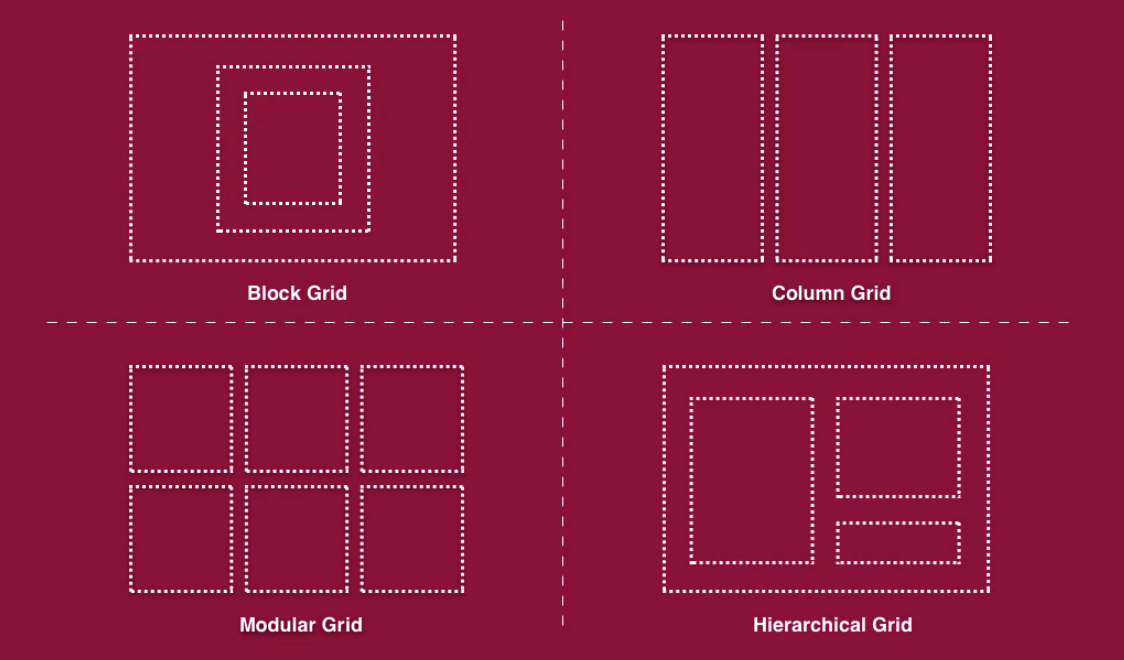
グリッド レイアウトは、可能な限り短いスペースに多数の Web コンテンツを表示する優れた方法です。 2 列グリッドは、現在 WooCommerce チェックアウト ページのデザインで最も人気のあるスタイルです。 WooCommerce チェックアウト ページをカスタマイズすることで、グリッド システムにさらにバリエーションを持たせることができます。

4.追加情報を表示する
お客様に読んでほしい特別なメッセージがある場合は、チェックアウト ページに表示できます。 たとえば、今後のオファー、特定の製品の割引、新規ユーザー向けのプロモーション コードなどについて通知することができます。
5. すべてのデバイスでレスポンシブにする
チェックアウト ページをすべてのデバイスに対して完全にレスポンシブにしない限り、多くの潜在的な顧客を逃すことになります。 チェックアウト ページをカスタマイズすると、デスクトップ、ラップトップ、タブレット、スマートフォンなど、すべてのデバイスで見栄えがよくなります。
Elementor と HappyAddons を使用して WooCommerce チェックアウト ページをカスタマイズする方法
現在、WooCommerce チェックアウト ページのカスタマイズは非常に簡単です。 Elementorはドラッグ アンド ドロップのページ ビルダーであり、任意の種類の Web ページを作成できます。 さらに、カート ページ、製品ページ、ヘッダー、フッターなどの他の Web セクションをカスタマイズする必要がある場合は、このプラグインを使用してそれを行うことができます。
HappyAddonsは、e コマース サイトの機能をさらに強化できる Elementor の強力なアドオンです。 ここでは、これらのプラグインを使用して、WooCommerce チェックアウト ページを編集する方法を示します。
WooCommerce チェックアウト ページをカスタマイズするための前提条件
- ウーコマース
- エレメンター
- Happyアドオン
- HappyAddons Pro
これらのプラグインが Web サイトにインストールされ、適切に構成されていることを確認してください。 次に、以下に示す手順に従ってください。
ステップ 01: チェックアウト ページを作成する
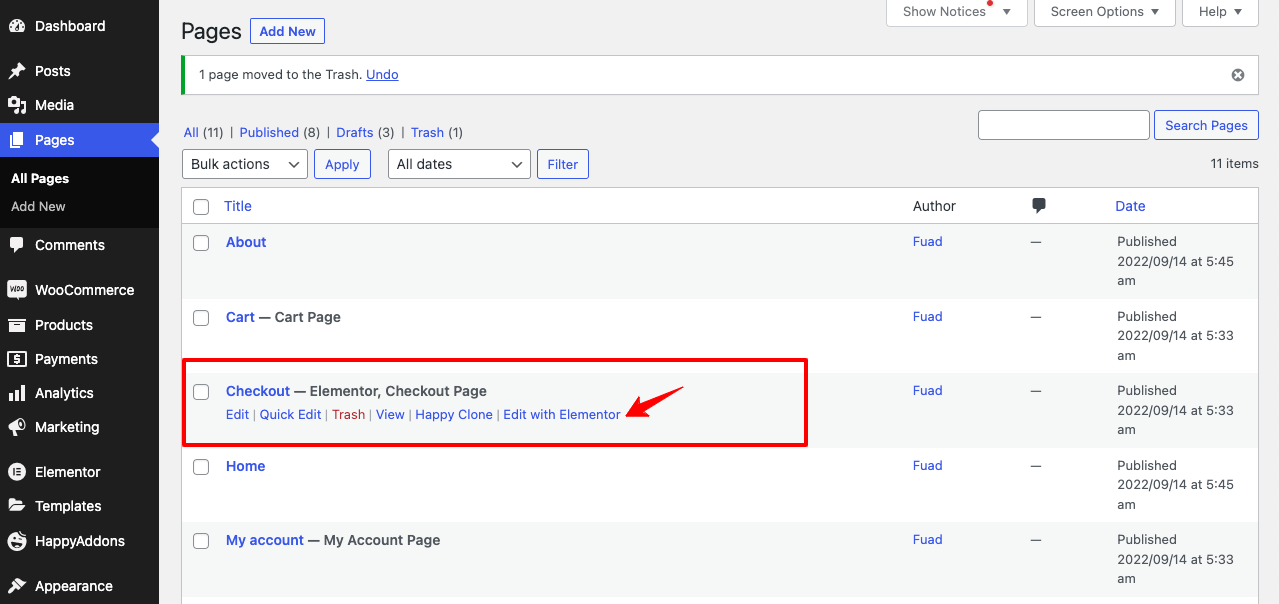
WooCommerce プラグインをインストールすると、ページ セクションにデフォルトの WooCommerce チェックアウト ページが表示されます。 Elementor で開いて、チェックアウト ページをカスタマイズできます。

ただし、必要に応じて、新しいページを作成し、それをデフォルトの WooCommerce チェックアウト ページとしてリンクしてから、Elementor でカスタマイズできます。 新しい WooCommerce チェックアウト ページを作成してデフォルトとして設定する方法については、以下のビデオをご覧ください。
ベスト プラクティスは、新しいチェックアウト ページを作成し、それを Elementor でカスタマイズすることです。 次に、次のビデオで Elementor キャンバスの新しいチェックアウト ページを開きます。
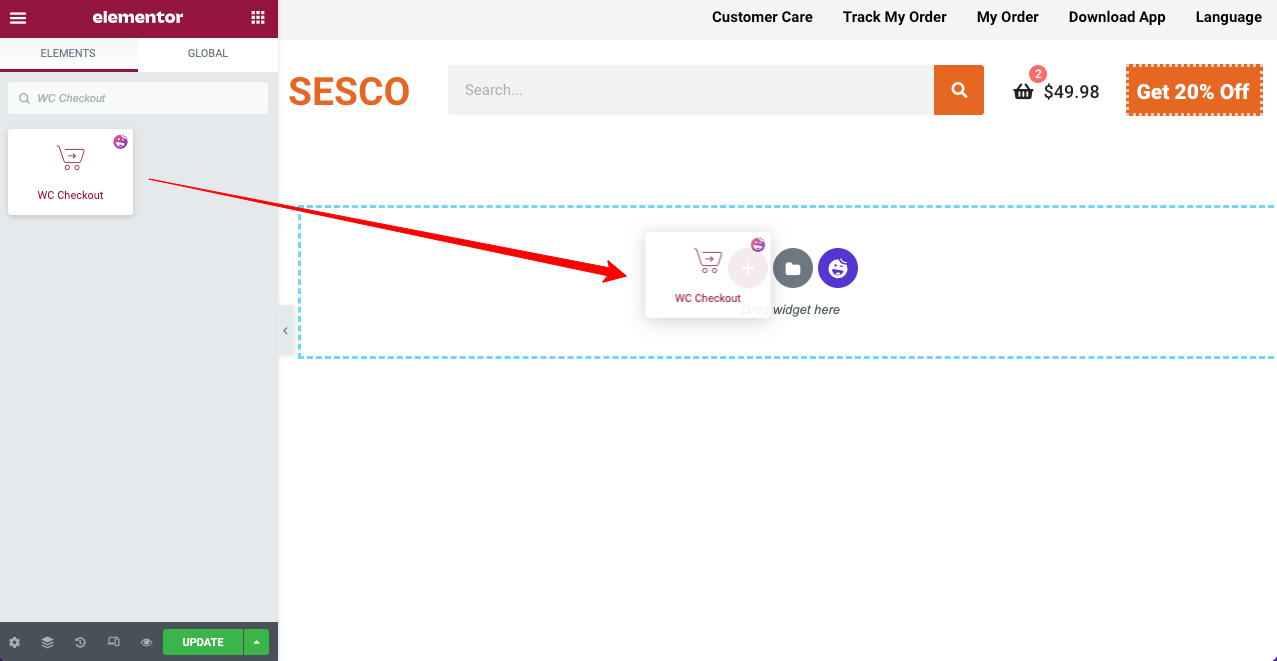
ステップ 02: WC チェックアウト ウィジェットをドラッグ アンド ドロップする
Elementor ウィジェットの検索バーに「 WC Checkout 」と入力します。 下にウィジェットが表示されます。 Elementor キャンバスの選択したセクションにドラッグ アンド ドロップします。

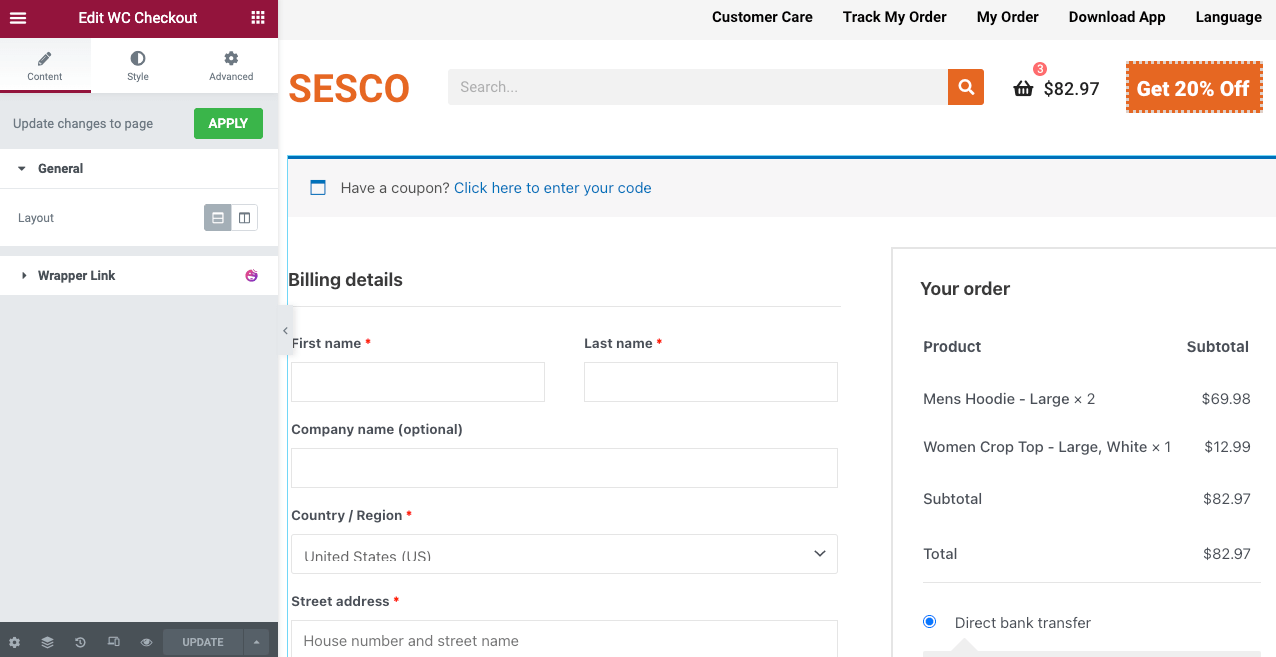
ウィジェットを配置するとすぐに、チェックアウト ページに必要なすべてのフィールドがキャンバスに表示されます。 次に、Elementor パネルで使用可能なオプションを使用して、必要に応じてこれらのフィールドを変更する必要があります。

ステップ 03: チェックアウト ページのレイアウトを選択する
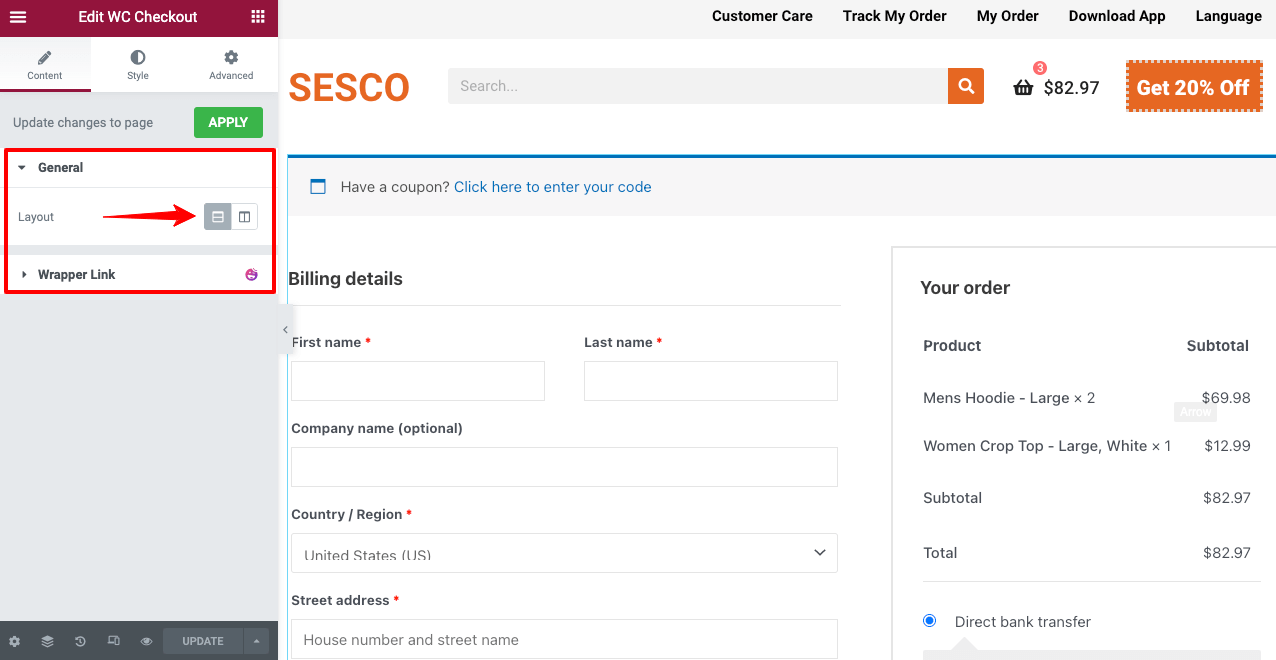
[全般]セクションからレイアウト スタイルを選択します。 一般セクションには、 1 列と2 列の 2 つのレイアウトがあります。

2 列レイアウトを選択すると、WooCommerce ページをカスタマイズするための追加オプション(スタックオン、列ギャップ、および列幅)が表示されます。 以下のビデオをチェックして、2 列レイアウトがどのように機能するかを確認してください。
ステップ 04: チェックアウト ページのスタイルを設定する
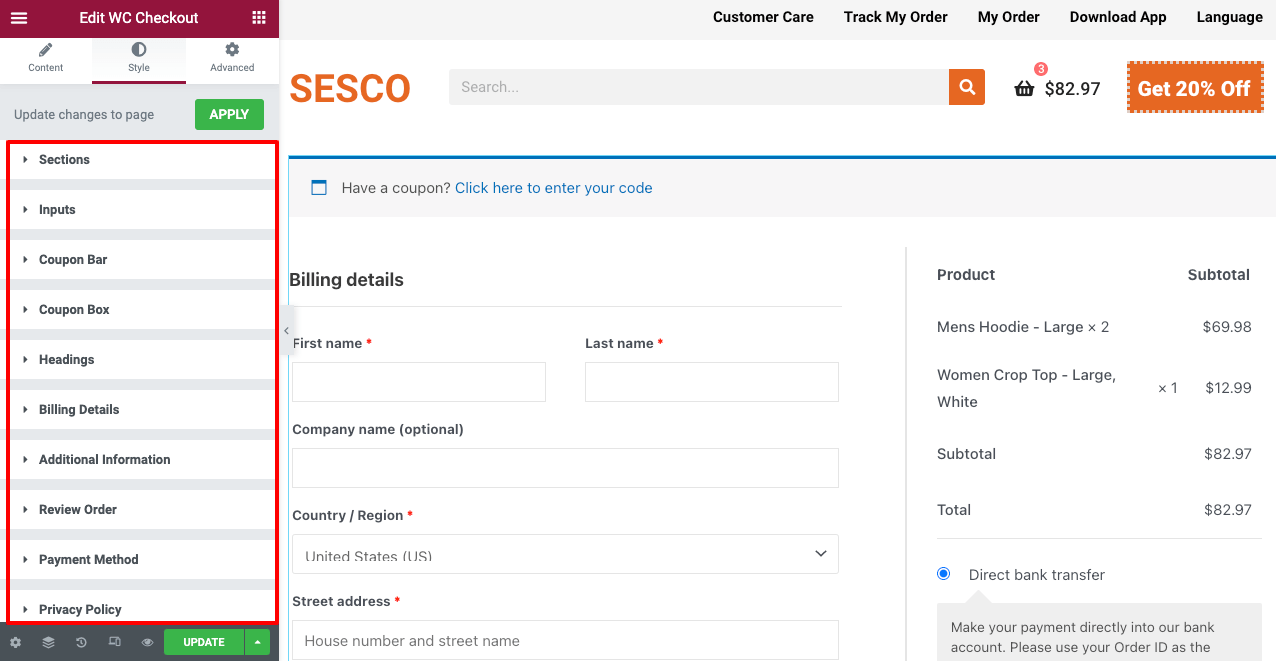
スタイル セクションには、チェックアウト ページをデザインするための 11 のオプションがあります。 以下は、そこにあるオプションのリストです。
- セクション
- 入力
- クーポンバー
- クーポンボックス
- 見出し
- 支払明細
- 追加情報
- 注文の確認
- 支払方法
- プライバシーポリシー
- ボタン

これらのオプションを使用して、背景色、フィールドの色、ラベルのタイポグラフィ、入力のタイポグラフィ、およびタイポグラフィの色を変更できます。 これらのオプションで何ができるか見てみましょう。
- セクション
[セクション] オプションから、セクション間のスペースを編集したり、背景色を変更したり、フィールド ボックスに影を追加したりできます。
- 入力
入力セクションでは、チェックアウト ページのフィールドの高さ、色、間隔、タイポグラフィ、およびボックスの影をカスタマイズできます。
- クーポンバー
クーポン バーから、色、タイポグラフィ、およびクーポン リンクを変更できます。
- クーポンボックス
クーポン ボックスでは、入力テキストのタイポグラフィ、ボックスの色、ボタンのタイポグラフィ、およびボタンの色を変更できます。
- 見出し
見出しオプションから、チェックアウト ページの主要な見出しの色とタイポグラフィを変更できます。
- 支払明細
請求の詳細では、入力テキストの色、フィールドの色、背景色、ラベルのタイポグラフィなどを変更できます。
- 追加情報
バイヤーへのメモを残しておきたい場合は、このセクションでそれを行うことができます。 このオプションを使用して、テキスト領域、入力テキスト スタイル、ボックス シャドウ、間隔、ホバー スタイルなどをカスタマイズできます。
- 注文の確認
[注文の確認] オプションを使用すると、顧客は注文しようとしている製品の概要を確認できます。 ここから、タイポグラフィ、背景のタイポグラフィ、色、テキストの色、間隔などを変更できます。
- 支払方法
[支払い方法] オプションから、支払いボックスのラベルのフォント スタイル、色、タイポグラフィ、背景色、およびメッセージ ボックスを編集できます。
- プライバシーポリシー
チェックアウト ページの支払い方法ボックスの下にプライバシー ポリシーが表示されます。 このオプションを使用すると、セクションのテキストの色、タイポグラフィ、リンク ホバーの色、およびリンクの色をカスタマイズできます。
- ボタン
最後に、チェックアウト ページの注文ボタンをカスタマイズすることもできます。 ボタン オプションを使用すると、ボタンのテキスト、タイポグラフィ、色、背景色などを変更できます。
追加のガイダンスについては、この HappyAddons ウィジェットを使用して WooCommerce でチェックアウト ページをカスタマイズする方法に関するこのドキュメントを参照してください。 ウィジェットを使用してチェックアウト ページをカスタマイズする際に引き続き問題が発生する場合は、コメント セクションからお知らせください。 私たちのチーム メンバーの 1 人がすぐに返信します。
ステップ 05: チェックアウト ページをモバイル対応にする
多くの統計によると、今日の e コマースの売上の約 50% から 60% はモバイル デバイスから発生しています。 したがって、WooCommerce チェックアウト ページがモバイル デバイス用に完全に最適化されていることを確認する必要があります。
Elementor パネルのフッターから [レスポンシブ モード] ボタンをクリックするだけです。 Elementorキャンバスの上にオプションが開き、さまざまな画面サイズでページを表示して変更を適用できます. 以下のビデオをご覧ください。

モバイル ビューまたはテーブル ビューで何かを変更しても、デスクトップ ビューには変更が加えられません。 変更はその特定のデバイスに適用されます。
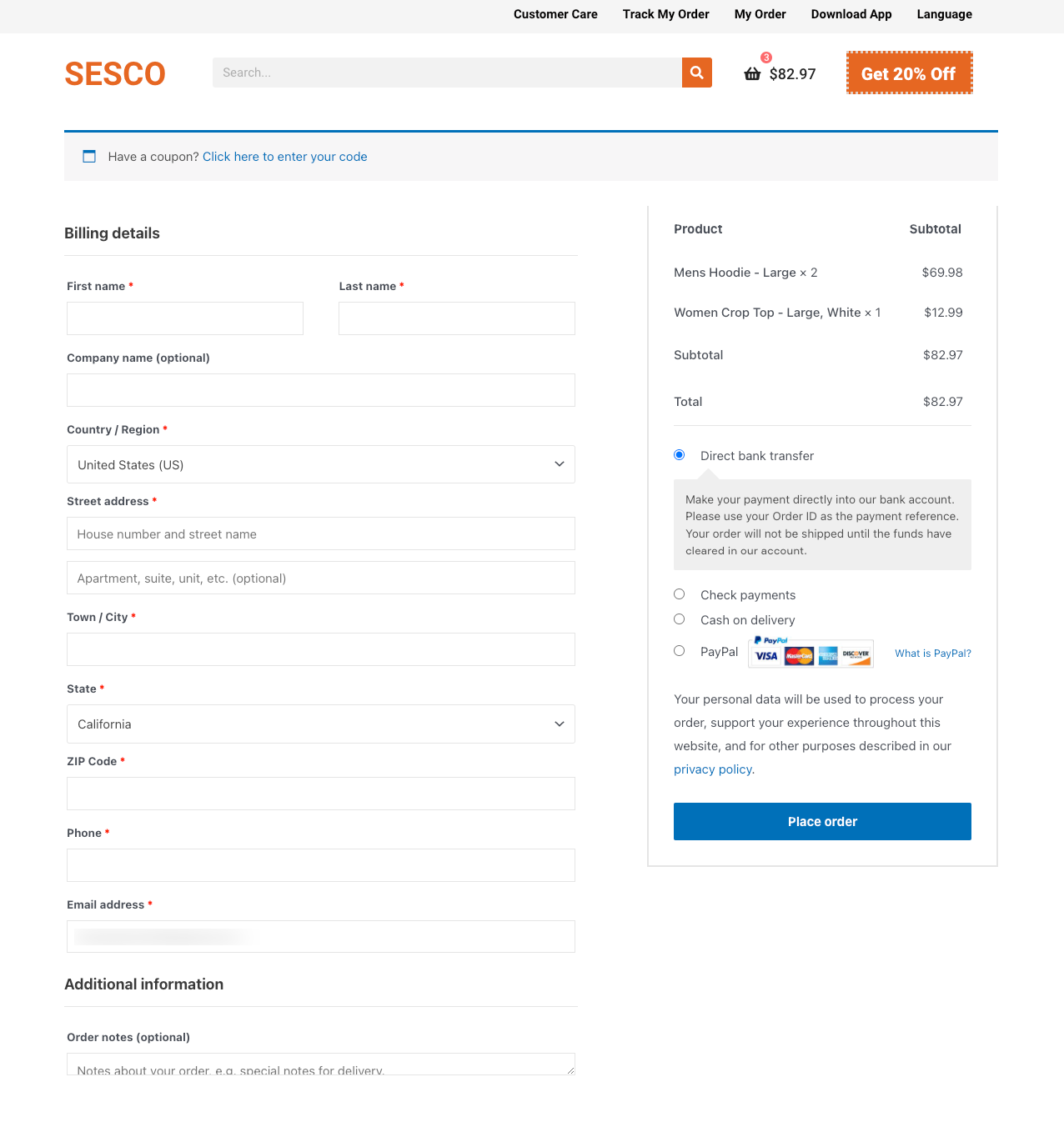
次に、このウィジェットを使用して作成した以下の WooCommerce チェックアウト ページをプレビューします。

おまけ – チェックアウト ページでのコンバージョンを増やすための 7 つのベスト プラクティス
XP2 Dynamic Yields によると、オンラインストアが毎年約 180 億ドルの損失を出している理由により、e コマース製品の 70% 以上がショッピング カートから放棄されています。 その背後にある主な理由は、ほとんどの e コマース Web サイトが顧客に最高のユーザー エクスペリエンスを提供できていないことです。
e コマース サイトをお持ちの場合、または新しいサイトを開始する予定がある場合は、チェックアウト ページで次のプラクティスを適用して、コンバージョン率を向上させてください。
1. チェックアウト フィールドに名前を付ける
WooCommerce のチェックアウト ページのフィールドにラベルを付けると、顧客はどこに行き、何をすべきかを簡単に知ることができます。 チェックアウトプロセスがスピードアップし、顧客の貴重な時間を節約できます。
2. 説明ツールチップを追加する
ツールチップは、誰かが特定の Web 要素にカーソルを合わせるたびにポップアップするテキストのスニペットです。 スペースをあまり使用せずに、チェックアウト ページに追加情報を追加できます。 ツールチップは HappyAddons の無料機能です。 Web セクションにツールチップを追加する方法をお読みください。
3.魅力的なプロモーションや割引を提供する
オファーや割引には、製品の売り上げを一晩で増やす力があります。 Statista の最近の統計によると、米国人の約 90% が年間を通じてクーポンまたは割引コードを使用しています。 以下のように、プロモーションや割引を適用して売り上げを伸ばしてみてください。
- 割引率
- バイ・ワン・ゲット・ワン (BOGO)
- 送料無料
- ギフトカード
- ロイヤルティ スコア クーポン
4. ユーザーが商品の数量を更新できるようにする
購入者は、いつでも気が変わる可能性があります。 支払いボタンをクリックする前であっても、製品の数量を変更したい場合があります。 顧客が製品の数量を変更できるように、チェックアウト ページにオプションが必要です。 そうしないと、カート ページにアクセスする必要があり、ユーザー エクスペリエンスが低下します。
5. セキュリティと信頼のバッジを表示する
セキュリティと信頼のバッジを表示することで、それが製品を購入するための正当なサイトであることを顧客に安心させます。 デビット/クレジットカード番号、電話番号、メールアドレスなどの個人情報を安心して共有できるようになります。

6.返品・返金期間の表示
Shopify から、オンライン製品の 20% 以上がさまざまな理由で小売業者に返品されています。 これが、オンラインで購入する前に、顧客が返品と返金のポリシーを非常に気にする理由です. また、商品ページとカート ページの横にあるチェックアウト ページで、返品と返金の期間を明確にする必要があります。
7. 関連商品のアップセル
アップセルとは、顧客が当初予定していたよりも多くの製品やサービスを購入するように促す販売手法です。 チェックアウトページに関連商品を表示することで、顧客にこれらの商品をより多く購入してもらい、その重要性を感じてもらうことができます。 これらのアイテムを割引料金で提供して、さらにアップセルすることができます。
8.既存のユーザーに独自のメリットを提供する
既存の顧客に魅力的なオファーを提供して、さらに購入するよう説得することは、あらゆる e コマース組織にとって優れたマーケティング アプローチです。 非登録ユーザーよりも大切にされていると感じさせてくれます。 HappyAddons の条件付き表示機能を使用して、登録ユーザーにクーポンやプロモーション コードを提供できます。
WooCommerce チェックアウト ページのカスタマイズ方法に関するよくある質問
この記事全体でまだ答えられていない質問がある場合は、このセクションで答えられるかもしれません。 ここでは、WooCommerce チェックアウト ページをカスタマイズする方法に関してよく寄せられる質問をいくつか取り上げます。
WooCommerce チェックアウト ページとは何ですか?
WooCommerce チェックアウト ページは、顧客が製品を購入するために必要なすべての情報 (支払い情報、請求先住所、プロモーション コードなど) を提供する最後のランディング ページです。
WooCommerce チェックアウト ページには何を含める必要がありますか?
WooCommerce チェックアウト ページに次のセクションを必ず含める必要があります。
1) 請求の詳細
2) 配送先住所
3) 注文概要
4) お支払い方法
5) 登録フォームへのリンク (新規ユーザーのみ)
WooCommerce マルチページ チェックアウトとは何ですか?
WooCommerce マルチページ チェックアウトは、購入者が購入を完了するために複数のページにアクセスする必要があるアプローチです。
ワンページ WooCommerce チェックアウトとは何ですか?
1 ページの WooCommerce チェックアウトでは、購入者は購入するために複数のページにアクセスする必要はありません。 1 つのページですべてのことを完了して、オンラインで注文することができます。 多くの時間を節約し、購入者により良い体験を提供するため、1 ページの WooCommerce チェックアウトはコンバージョンに非常に効果的です。
eコマースのショッピングカートの放棄率を下げるには?
次の方法で、e コマースのショッピング カートの放棄率を減らすことができます。
1) ゲストチェックアウトオプションを提供する
2) 複数の配送オプションを提供する
3) 不必要に高額な料金を請求しない
4) 返品と返金のオプションを確認する
5) 送料無料オプションを含める
6) 年中無休のカスタマー サービスを保証する
7) 顧客にメールを送信して、カートのアイテムについて思い出させる
WooCommerce ゲスト チェックアウトとは何ですか?
WooCommerce ゲスト チェックアウトでは、購入者は、アカウントにログインしたり、データベースに情報 (ユーザー名、パスワード、配送先住所など) を保存したりせずに、オンライン ストアから購入します。 自分の個人情報を e コマース サイトと共有することを好まない人はたくさんいます。 WooCommerce ゲスト チェックアウトは、彼らにとって最良の選択肢です。
WooCommerce チェックアウト ページをカスタマイズする方法に関する最終的なポイント
WooCommerce のチェックアウト ページをカスタマイズすることは、購入者にポジティブなショッピング体験を提供するために重要です。 これは、潜在的な顧客が目的の製品を購入するための最後のページです。 したがって、これをシンプルで簡単、かつ人目を引くものにすることは、あらゆる e コマース ビジネスの成功に不可欠です。
このガイドでは、WooCommerce チェックアウト ページをカスタマイズする最も簡単な方法を説明しました。 これらのヒントに従うことで、経験がなくても WooCommerce ストアのチェックアウト ページを作成できるようになることを願っています。
それでも問題が解決しない場合は、下にコメントを残してください。喜んでお手伝いさせていただきます。 また、Facebook や Twitter チャンネルをフォローして、定期的な更新情報を入手してください。
ニュースレターを購読する
Elementor の最新ニュースとアップデートを入手する
