2025 年に WooCommerce サンキューページをカスタマイズする方法
公開: 2025-01-12顧客は一度だけ購入し、二度と戻ってこないことがよくありますか?もしそうなら、デフォルトの WooCommerce サンキューページは、より強力なつながりを構築する上で欠けているリンクである可能性があります。基本的な確認はできますが、顧客をリピートさせるためのパーソナライズされたタッチが欠けています。
サンキューページにもっとできることがあったらどうしますか?これを、限定割引を提供したり、関連製品を推奨したり、ソーシャルでの共有を促進したりするためのツールに変えることを想像してみてください。これらはすべて、永続的な印象を残して将来の売上を促進するように設計されています。
このガイドでは、WooCommerce サンキューページを効果的にカスタマイズし、ビジネスに役立つようにするための手順を説明します。始めましょう!
- 1 WooCommerce サンキューページとは何ですか?
- WooCommerce サンキューページの2 つの重要な要素
- サンキューページのカスタマイズの3 つのメリット?
- WooCommerce サンキューページをカスタマイズする4 つの方法
- 4.1 1. サイトエディターと WooCommerce ブロックを使用する
- 4.2 2. Divi のような WooCommerce Builder を使用する
- 4.3 3. サードパーティのプラグインを使用する
- 5 WooCommerce サンキューページをカスタマイズするのに Divi が最適な選択肢であるのはなぜですか?
- 5.1 1. 包括的な WooCommerce モジュール
- 5.2 2. Divi Builder でテンプレートを変更する
- 5.3 3. 内蔵マーケティングツール
- 6 Divi を使用して WooCommerce サンキューページをカスタマイズする方法
- 6.1 1. Divi をインストールしてアクティブ化する
- 6.2 2. FunnelKit から既製のレイアウトをインポートする
- 6.3 2. サンキューページのテンプレートを作成する
- 6.4 3. Divi の WooCommerce モジュールでカスタマイズする
- 6.5 4. 追加のカスタマイズのヒントと使用例
- サンキューページを強化するための7 つの追加ツール
- 8結論
WooCommerce サンキューページとは何ですか?
WooCommerce サンキューページ、または購入確認ページは、購入後に顧客に表示される最終画面です。注文が正常に行われたという安心感のある確認が得られます。これは領収書および確認として機能し、取引が安全であり、商品が配送中であるという確信を顧客に与えます。サンキューページはチェックアウト後のページです。つまり、注文後のエンドポイントとしてサンキューページを見つけることができます。
デフォルトでは、WooCommerce は自動的にサンキューページを生成し、購入が成功した後に顧客をそこにリダイレクトします。これはチェックアウト フローの一部であるため、機能するために特定の設定を有効にする必要はありません。

WooCommerce サンキューページの重要な要素
通常、WooCommerce サンキューページには、注文を確認し、顧客エンゲージメントを強化するためのいくつかの重要な要素が含まれています。
- 注文の詳細:これには、注文番号、日付、購入した商品の数量と価格のリスト、支払総額が含まれます。
- 請求先および配送先情報:このセクションには、チェックアウト時に指定された請求先住所および配送先住所が表示され、商品の配送先が確認されます。
- 支払い情報:顧客の参考となる支払い方法および関連する取引の詳細に関する情報。
- パーソナライズされた確認メッセージ:確認メモは個人的なタッチを加え、顧客に感謝され、大切にされていると感じさせます。
- ニュースレター リンク:電子メール ニュースレターのサインアップへのボタンまたはリンクにより、顧客はブランドとのつながりを保つことができます。

サンキューページは購入を確認し、継続的なエンゲージメントを促進し、将来の販売を促進します。
サンキューページのカスタマイズのメリット?
WooCommerce サンキューページをカスタマイズすると、顧客エクスペリエンスを向上させ、エンゲージメントを高め、最終的には売上を伸ばすさまざまなメリットが得られます。カスタマイズする価値がある理由は次のとおりです。
- 顧客エンゲージメントとロイヤルティの向上:パーソナライズされたありがとうページにより、顧客は感謝されていると感じることができます。温かみのあるパーソナライズされたメッセージと関連性の高い推奨事項を追加すると、体験が思い出に残るものになり、リピート購入の可能性が高まります。
- クロスセルとアップセルの機会:サンキューページは、顧客が興味を持ちそうな関連製品やサービスを提案するのに最適な場所です。購入後にこれらの推奨事項を追加すると、買い物のマインドセットが維持され、追加の販売の可能性が高まります。
- ブランド エクスペリエンスと信頼の向上:一貫したデザインとブランド ボイスを備えたカスタマイズされたサンキュー ページは、ストアのアイデンティティを強化します。カスタマー サポート情報、ソーシャル メディア リンク、会社の詳細などの信頼要素を追加すると、信頼性が高まり、顧客が安心して購入できるようになります。
- ソーシャル共有と紹介の増加:ソーシャル メディアのリンクや紹介プログラムを含めることで、顧客が体験を共有することが促進され、新しい顧客を獲得できる可能性があります。このページは、レビューを依頼したり、ソーシャル プロフィールをフォローするよう顧客に促したりするのに最適な場所です。
カスタマイズされたサンキューページは、顧客との関係を育むための効果的なツールです。ただし、さらなるエンゲージメントを促進するには、カスタマイズの従来の方法を理解する必要があります。
WooCommerce サンキューページをカスタマイズする方法
Divi を最も簡単なソリューションとして紹介する前に、まず多くの店舗オーナーが WooCommerce サンキューページをカスタマイズするために使用する一般的なテクニックを確認してみましょう。
1. サイトエディターとWooCommerceブロックを使用する
WordPress ブロック エディターのリリースにより、コーディング経験がほとんどないユーザーでも、WooCommerce サンキュー ページのカスタマイズがはるかに簡単になりました。 WooCommerce ブロックを使用すると、エディター内で直接、サンキュー ページのさまざまな要素を追加、配置、パーソナライズできます。これらのブロックを使用すると、注文の詳細、顧客メッセージ、製品情報、画像、さらにはカスタム コンテンツを含めることができ、購入後のエクスペリエンスを向上させることができます。
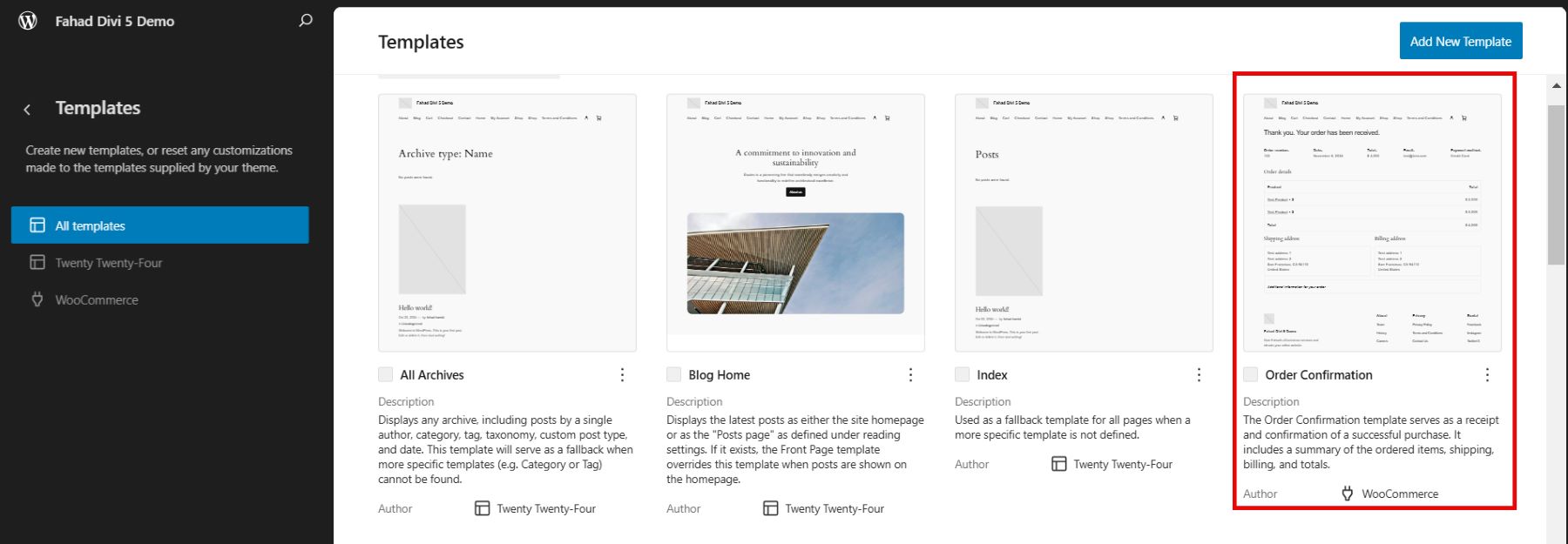
WordPress ダッシュボードから[外観] > [エディター]に移動します。これにより、デフォルトのテーマのメインメニューが表示されます。次に、テンプレートに移動して「注文確認」ページを検索します。

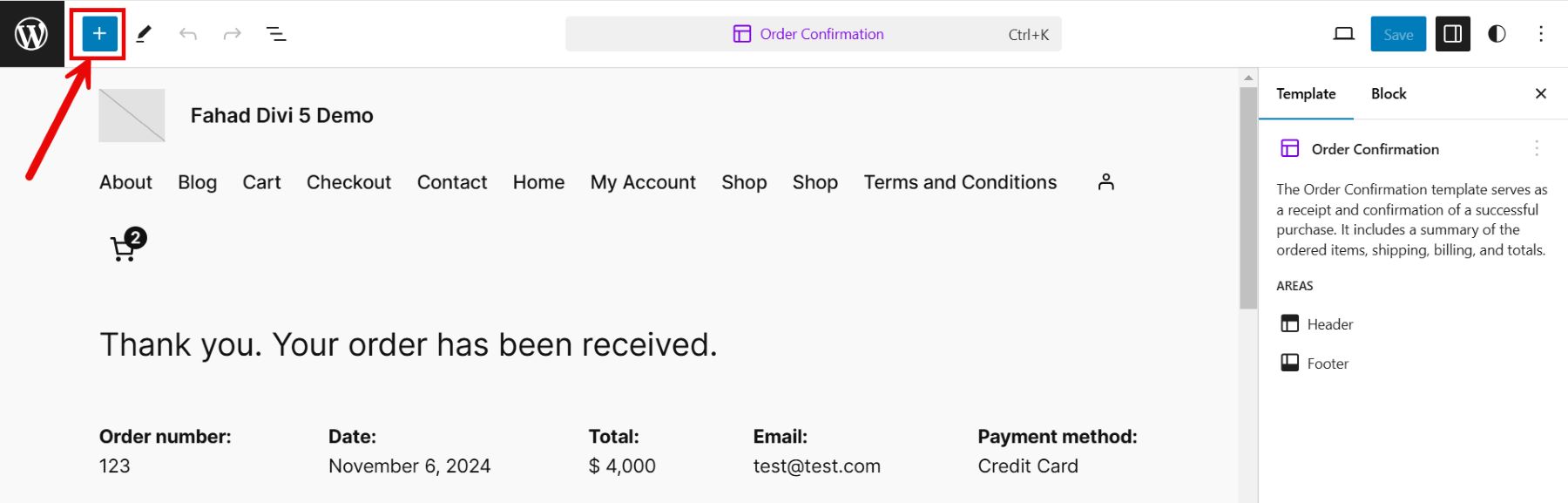
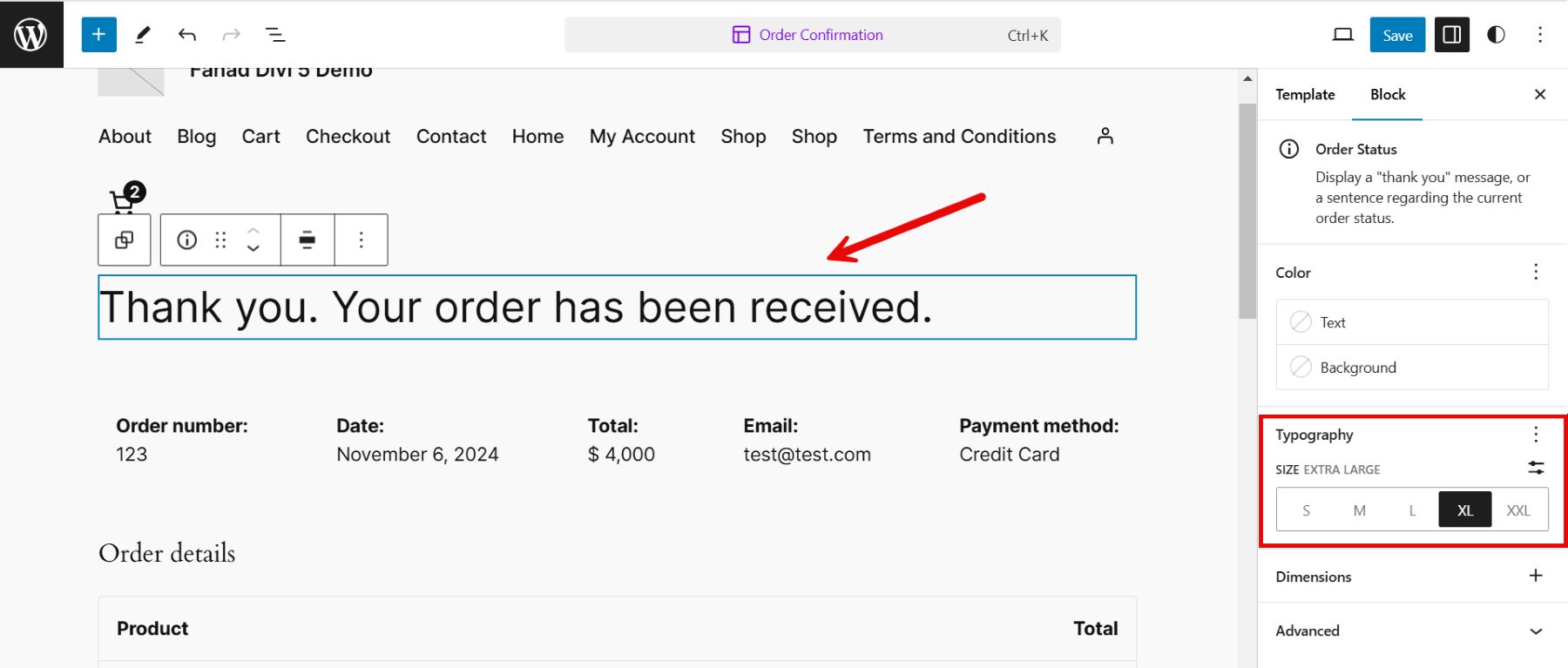
それをクリックすると注文確認ページが表示され、デフォルトのエディターでカスタマイズを開始できます。すべてのモジュールのグリッドを表示するには、+ アイコンをクリックします。

追加したテンプレートには注文確認ページのすべての構成要素がすでに含まれていたことを考慮して、追加したモジュールをカスタマイズすることにしました。そこで、感謝メッセージのサイズを大きくすることにしました。

さらに詳しく知りたい場合は、WordPress エディターの使用方法に関するガイドを参照してください。
2. Divi のような WooCommerce Builder を使用する
WooCommerce ビルダーを使用すると、全員向けのカスタム サンキュー ページの作成が簡単になります。 Divi は、WooCommerce 向けにカスタマイズされたモジュールの豊富なライブラリを提供する確立された例です。これらのモジュールを使用すると、注文確認の詳細から顧客メッセージやフォローアップアクションに至るまで、あらゆるものをカスタマイズできます。

Divi のリアルタイム ビジュアル ビルダーを使用すると、デザインを完全に制御でき、変更を確認して微調整することができます。この柔軟性により、高度なコーディング スキルがなくても、ユニークで魅力的なサンキュー ページを作成できます。 Divi のもう 1 つの優れた機能は、レスポンシブ デザイン機能です。これにより、モバイル、タブレット、デスクトップのビューでサンキュー ページの外観を個別にカスタマイズできます。
ディビを始めましょう
3. サードパーティのプラグインを使用する
サードパーティのプラグインは、デフォルトの WooCommerce 設定を超える追加のカスタマイズ オプションを提供できます。以下に 3 つの人気のあるオプションを示します。
- FunnelKit: FunnelKit は Divi を含む複数のビルダーと統合し、サンキュー ページ テンプレートの幅広い選択肢を提供するため、顧客を引き付けるページを簡単にデザインできます。 FunnelKit は他のプラグインよりも多くの Divi テンプレートを提供し、柔軟性と多様性を提供します。
- CartFlows:これは、Elementor をページビルダーとして使用し、高度なファネル構築オプションが必要な場合に最適です。
- WPFunnels: FunnelKit に比べて Divi のオプションは少ないですが、それでもサンキューページのエクスペリエンスを向上させる優れたカスタマイズ機能を提供します。
各方法には独自の利点があるため、ツールとカスタマイズのニーズに最適なものを選択できます。ただし、カスタマイズに関しては Divi がベンチマークを設定します。
WooCommerce サンキューページをカスタマイズするのに Divi が最適な選択肢であるのはなぜですか?
Divi は、WooCommerce サンキューページをカスタマイズするための優れた選択肢であり、独自の機能、柔軟性、ユーザーフレンドリーなインターフェイスの組み合わせを提供します。 Divi が WooCommerce 向けにパーソナライズされたサンクスページの作成に優れている 5 つの主な理由を以下に示します。
1. 包括的な WooCommerce モジュール
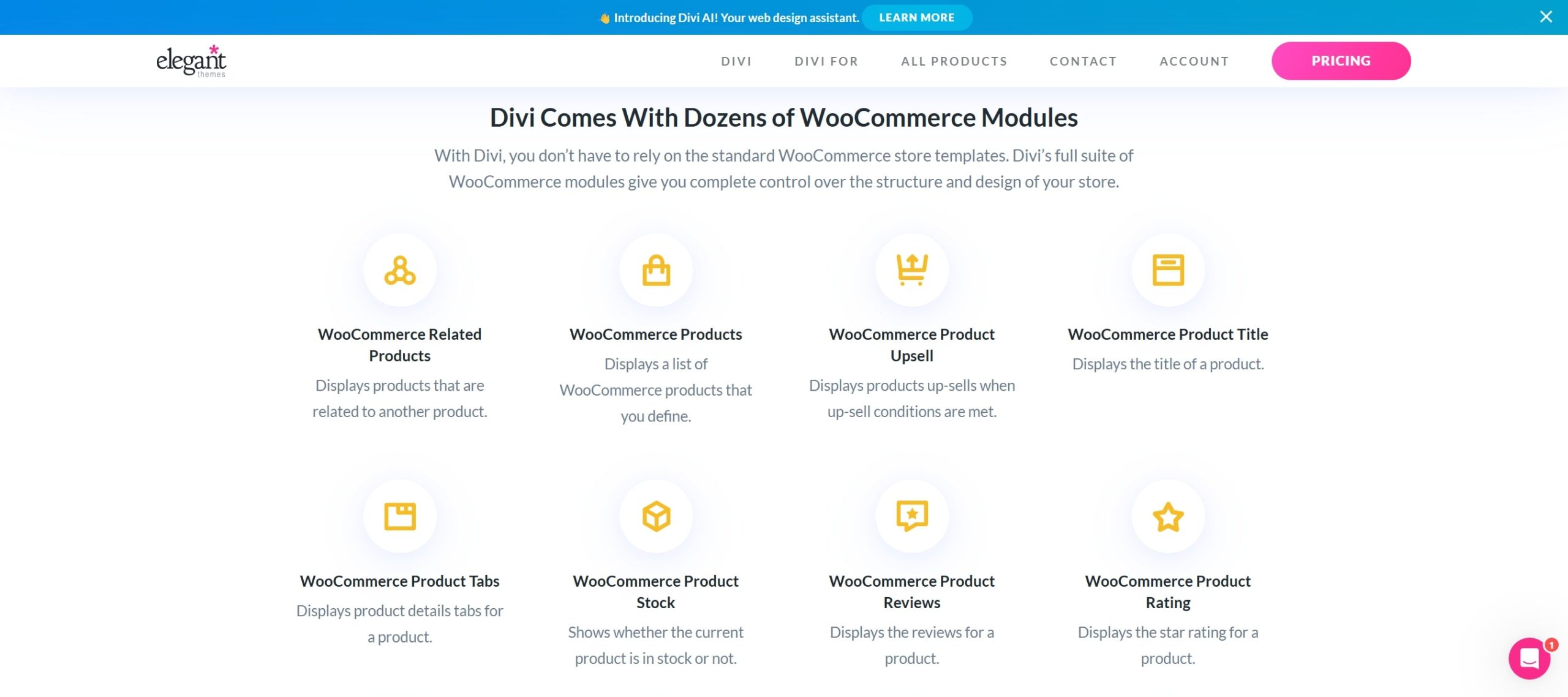
Divi は、完全なサンキューページのデザインを制御できる強力な WooCommerce モジュールのセットを提供し、パーソナライズされた魅力的な購入後のエクスペリエンスを可能にします。これらのモジュールは WooCommerce 向けに特別に調整されており、チェックアウト請求、製品のアップセル、チェックアウト支払いが含まれます。

Divi は、オンライン ストア全体に統合できる数十の動的な WooCommerce モジュールを提供します。これらのモジュールを使用すると、重要な製品機能にスポットライトを当て、説得力のある行動喚起を組み込み、ホバー効果や動的フィルターなどの魅力的なインタラクティブ要素を追加できます。
2. Divi Builderでテンプレートを変更する
Divi のテーマ ビルダーは、サイト全体に適用したり、特定のページ、カテゴリ、個々の製品に合わせてカスタマイズしたりできるカスタム テンプレートを作成できるため、従来のページ ビルダーを超えています。この機能は WooCommerce にとって特に価値があり、サンキュー ページ全体で一貫した外観と操作性を実現します。
テーマ ビルダーを使用すると、カスタム ヘッダー、フッター、サイドバーを WooCommerce ページに追加できます。グローバル モジュールを使用して、複数のページを即座に更新することもできます。これは、配色、フォント、ロゴなどの一貫したブランド要素を適用するのに最適です。

3. 組み込みのマーケティングツール
Divi は、WooCommerce ストアオーナーが顧客エンゲージメントを高め、コンバージョンを増やすのに役立つ組み込みのマーケティング ツールを提供します。際立った機能は Divi Leads で、さまざまな設計要素やモジュールに対して分割テスト (A/B テスト) を実施できます。レイアウト、行動喚起、製品の表示をテストして、どのオプションが最もエンゲージメントを促進するかを確認できます。
Divi Leads 以外にも、Bloom や Monarch などのツールが、より広範なマーケティング戦略をサポートします。 Bloom は、ターゲットを絞ったポップアップ、フライイン、インライン フォームを作成してリードを獲得し、メール リストを拡張できるメール オプトイン プラグインです。 Monarch は、ストア ページにソーシャル メディア ボタンを追加する Divi のソーシャル共有プラグインです。これにより、顧客は Facebook、Instagram、Twitter などのプラットフォームで製品を簡単に共有できるようになります。
Divi を使用して WooCommerce サンキューページをカスタマイズする方法
私たちは、完全にカスタマイズされた WooCommerce サンキューページの作成とカスタマイズに専念しています。 WooCommerce を初めて使用し、その機能を理解するのが難しい場合は、オンライン ストアのセットアップに関する初心者ガイドを参照して開始してください。
1. Diviをインストールしてアクティベートします
チュートリアルに入る前に、Divi が WooCommerce ストアにインストールされ、アクティブ化されていることを確認してください。
Divi は Elegant Themes から入手でき、 $89の年間ライセンス、または$249の永久ライセンスで利用できます。購入したら、次の手順に従ってテーマをダウンロードし、WordPress サイトにインストールします。
- WordPress ダッシュボードで[外観] > [テーマ]に移動します。
- 「新規追加」をクリックし、 「テーマのアップロード」を選択します。
- 先ほどダウンロードしたDivi.zipファイルを選択し、 「今すぐインストール」をクリックします。
- 「アクティブ化」をクリックして、Divi をアクティブなテーマにします。
詳細については、以下のビデオをご覧ください。
ディビを始めましょう
セットアップが完了したら、構築を開始する準備が整いました。始める前に詳細なガイダンスが必要な場合は、Divi Builder チュートリアルをご覧ください。
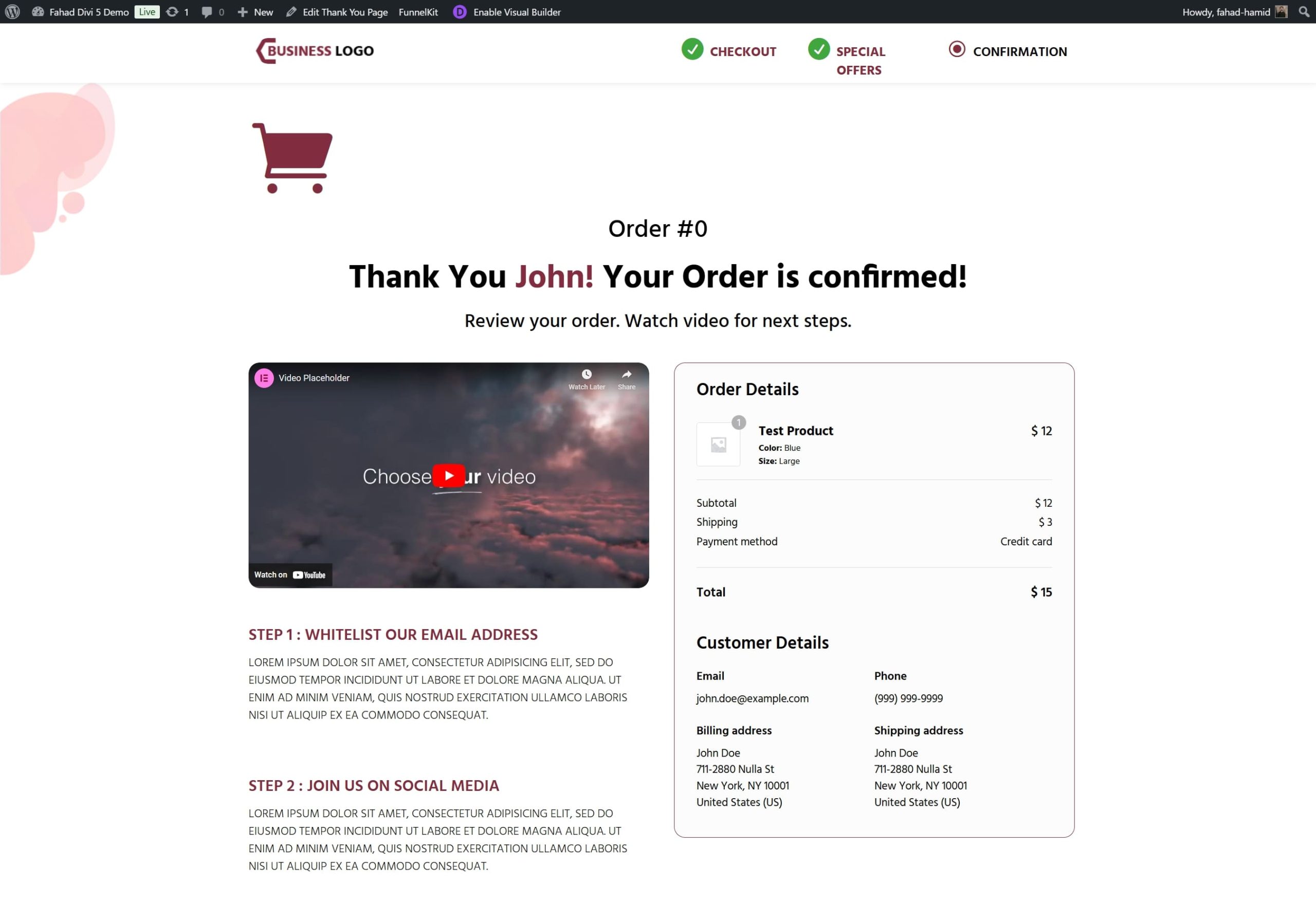
Divi が作成したありがとうページ
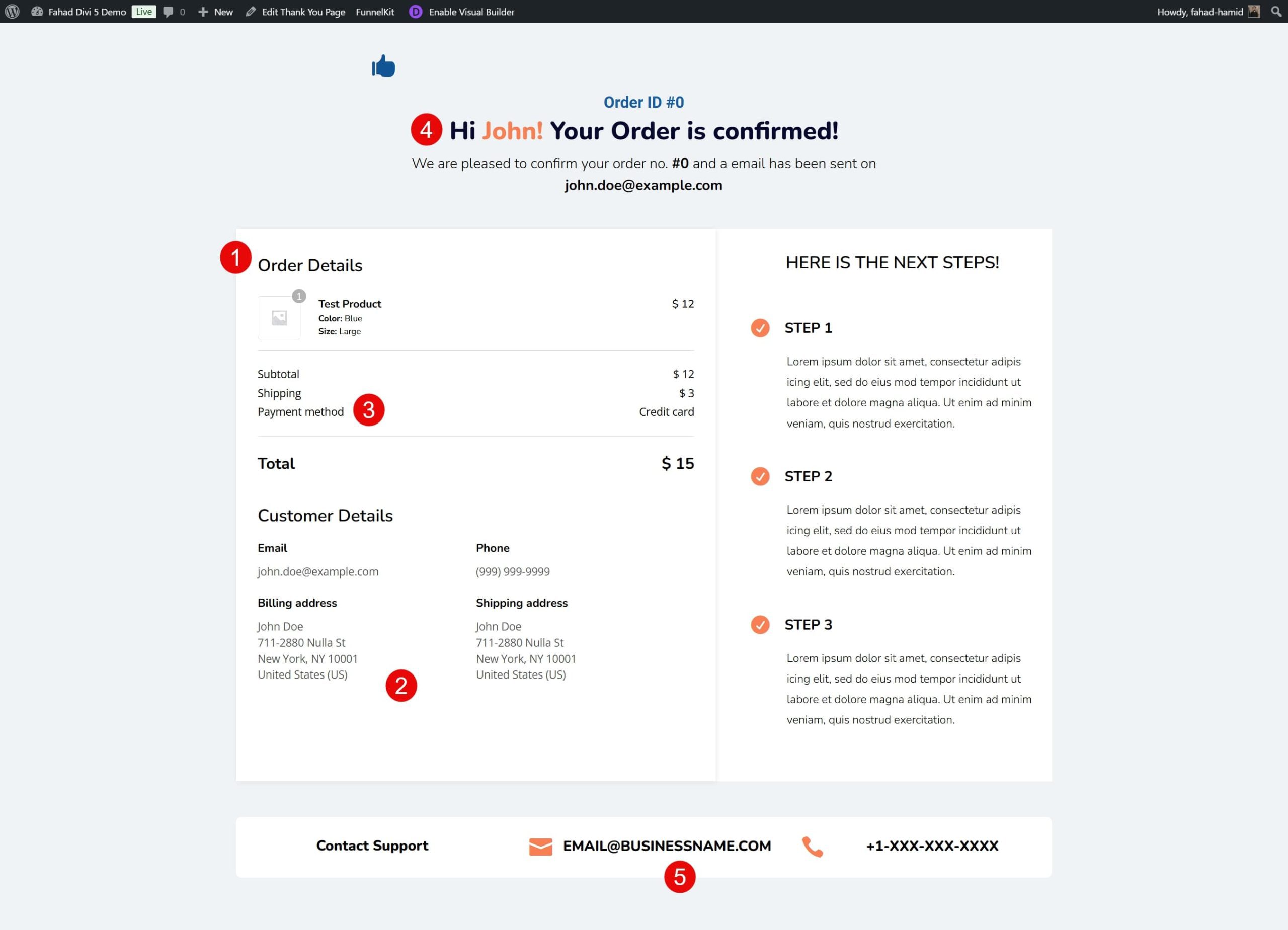
Divi の広範なライブラリを使用すると、WooCommerce レイアウトを選択し、チェックアウト プロセスを完了して、画面上にサンキュー ページを表示できます。

Divi は、注文直後に表示される動的な WooCommerce サンキュー ページを作成します。
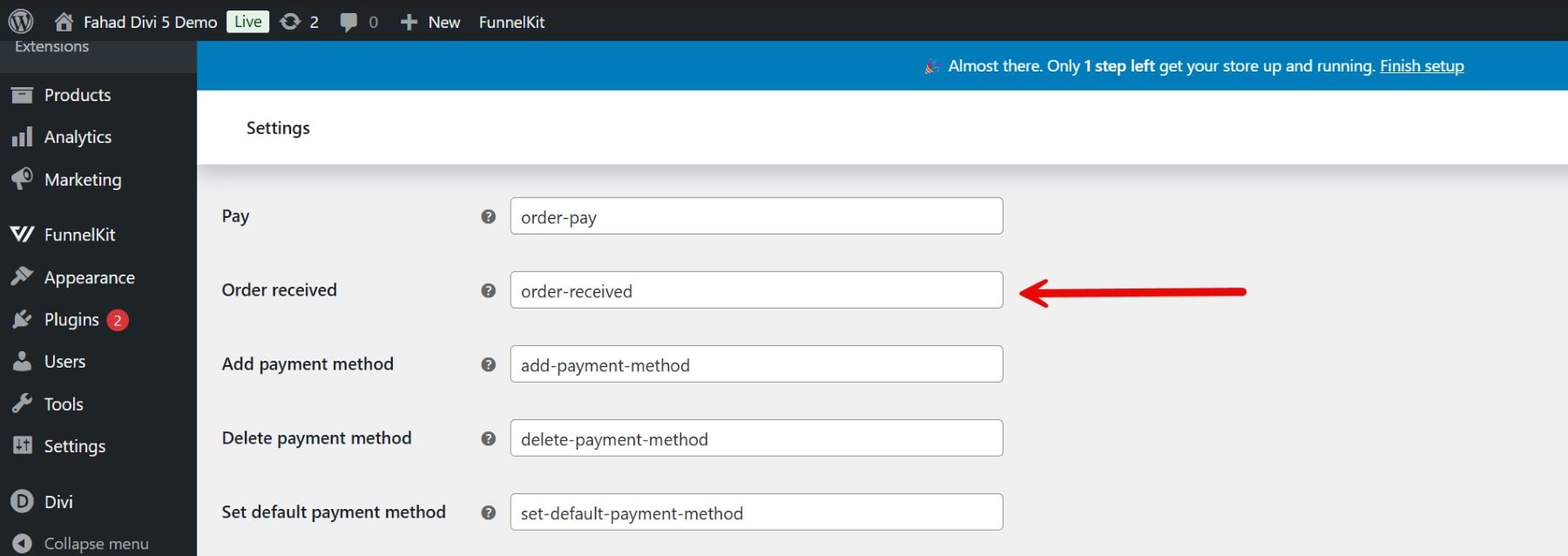
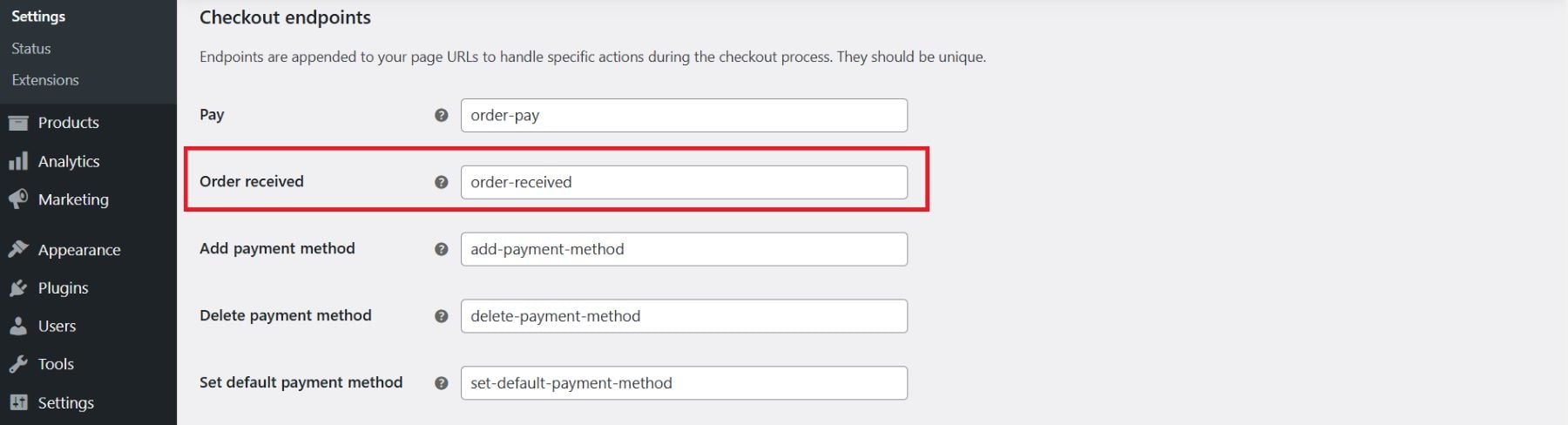
WooCommerce は、チェックアウト関連のアクションに関して特定の URL エンドポイントに依存します。 「WooCommerce > 設定」に移動し、 「詳細」タブをクリックします。ここには、「Order Received」のチェックアウト エンドポイントが表示されます。


これにより、チェックアウト プロセスに注文送信のエンドポイントとしてサンキュー ページが含まれることが確認されます。
Divi は顧客が注文を完了した後にサンキューページを自動的に生成しますが、ページをさらにカスタマイズすると購入後のエクスペリエンスを向上させることができます。ここで、FunnelKit のようなサードパーティのプラグインが役に立ちます。
2. FunnelKit から既製のレイアウトをインポートする
FunnelKit は、より高度なデザイン オプションや特定のレイアウトが必要なユーザー向けに、カスタムのサンキュー ページ デザインを Divi にインポートするシームレスな方法を提供します。購入後のエンゲージメントに最適化された、専門的にデザインされた Divi 用のサンキュー ページ テンプレートを幅広く提供します。

FunnelKit を使ってみる
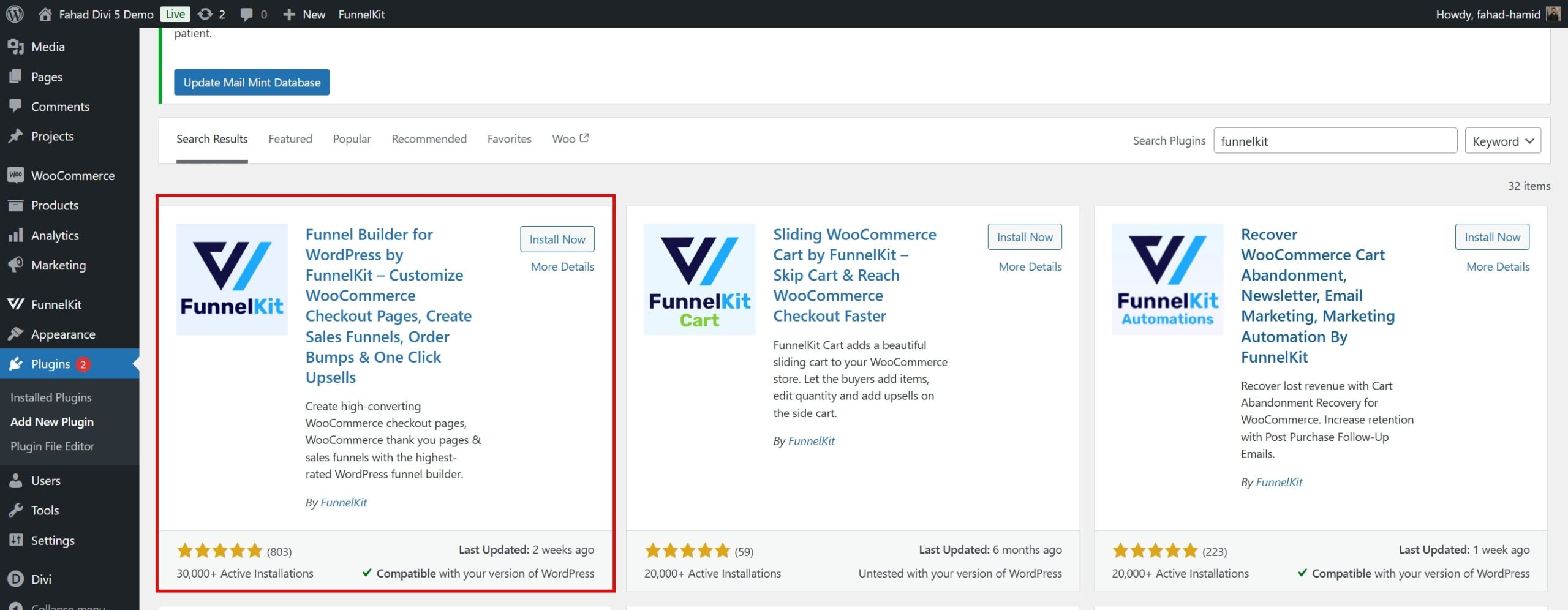
最初のステップは、このプラグインをインストールしてアクティブ化することです。詳細については、WordPress プラグインのインストールに関する詳細ガイドを参照してください。

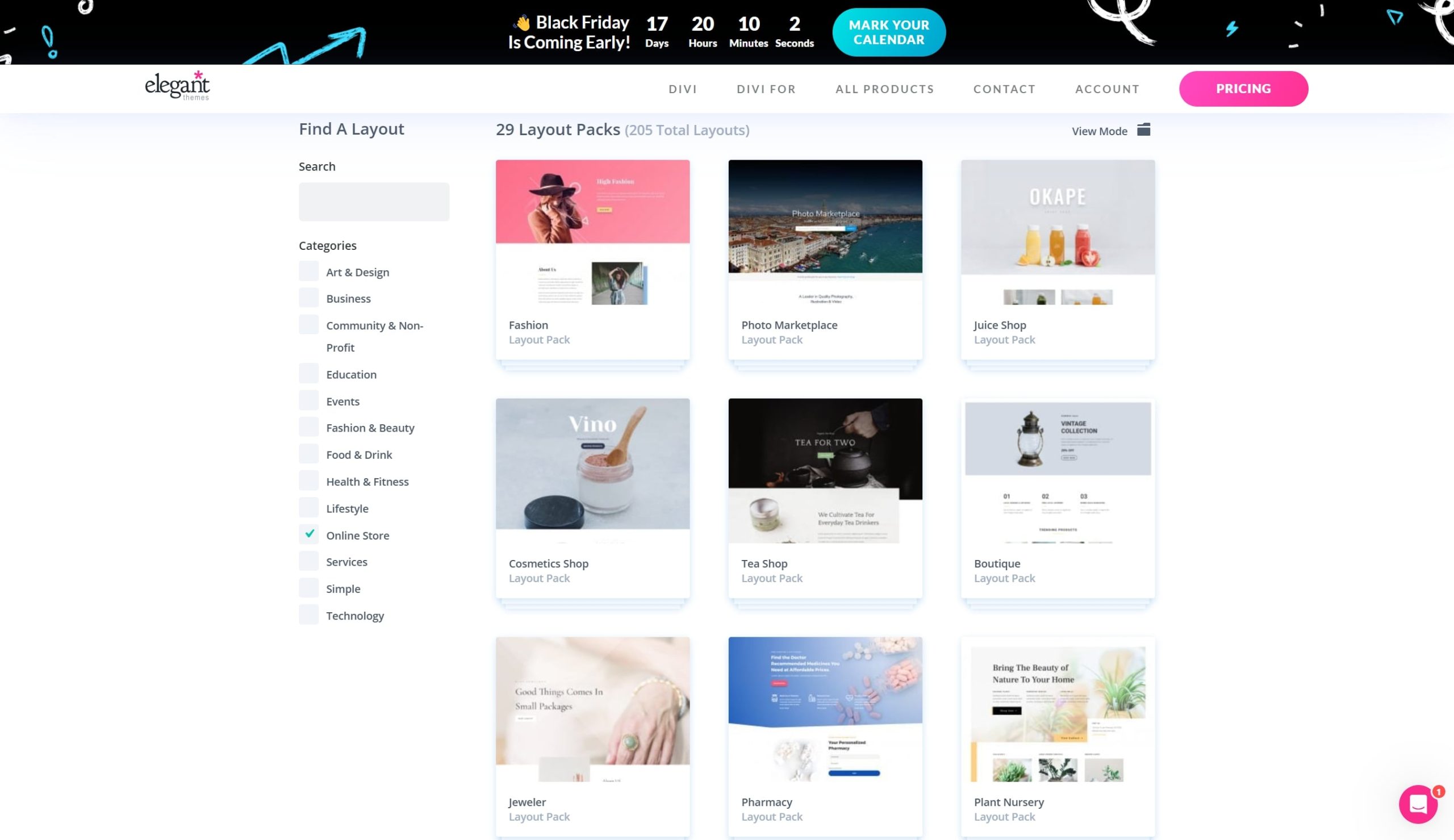
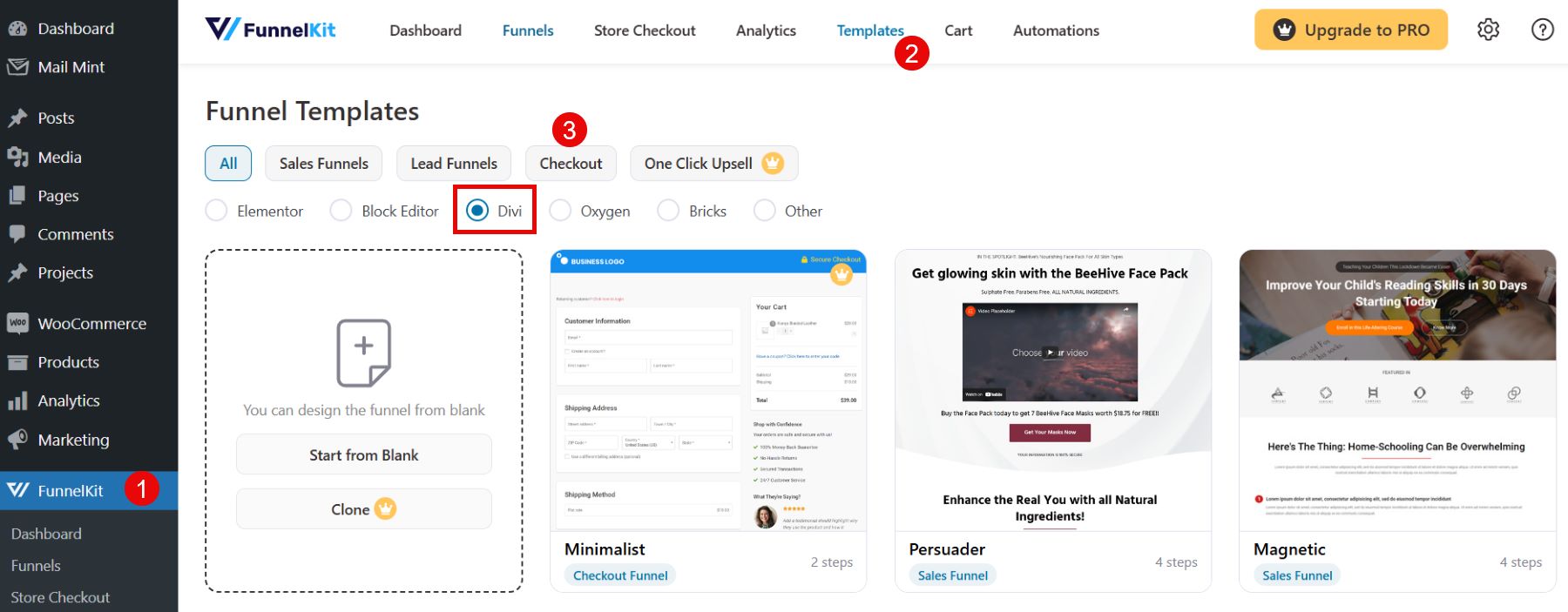
アクティブ化したら、 「FunnelKit」 > 「テンプレート」に移動し、 「チェックアウト」ボタンを選択します。利用可能な Divi テンプレートから、ブランドに合わせてカスタマイズするセクションを提供するサンキュー ページ レイアウトを選択します。

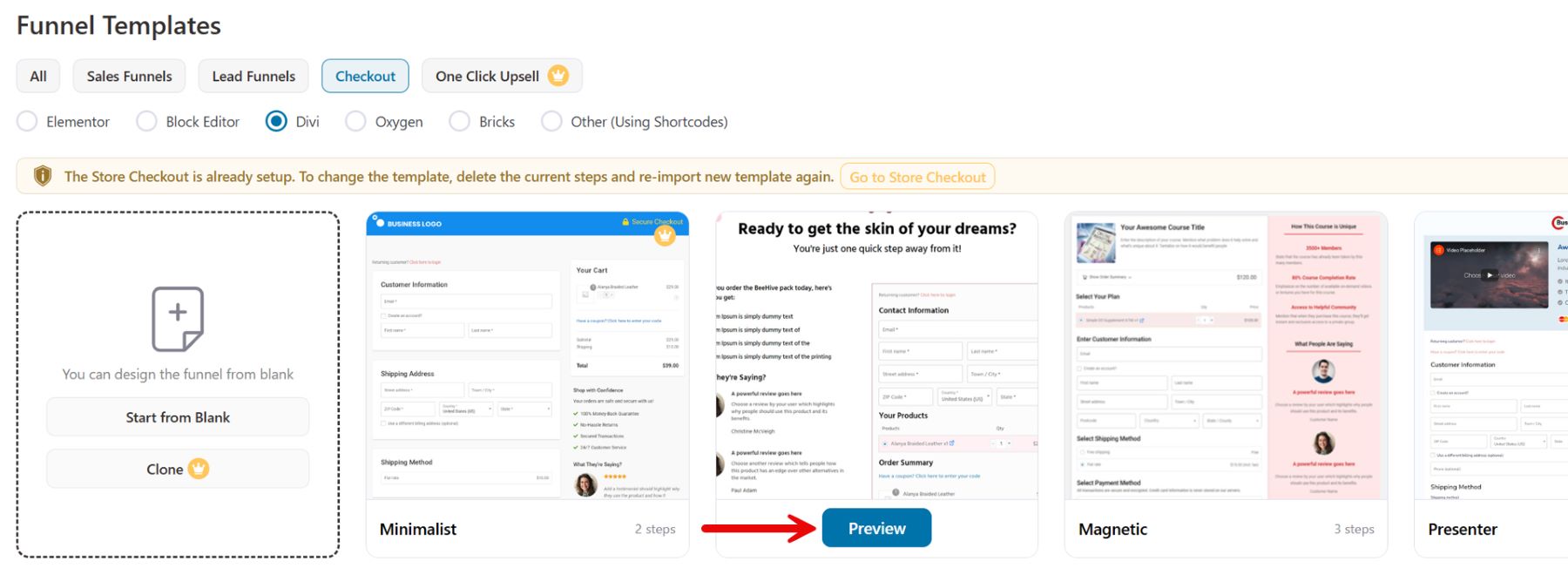
テンプレートをより詳細に表示するには、テンプレートにカーソルを移動し、表示されたら「プレビュー」ボタンをクリックします。

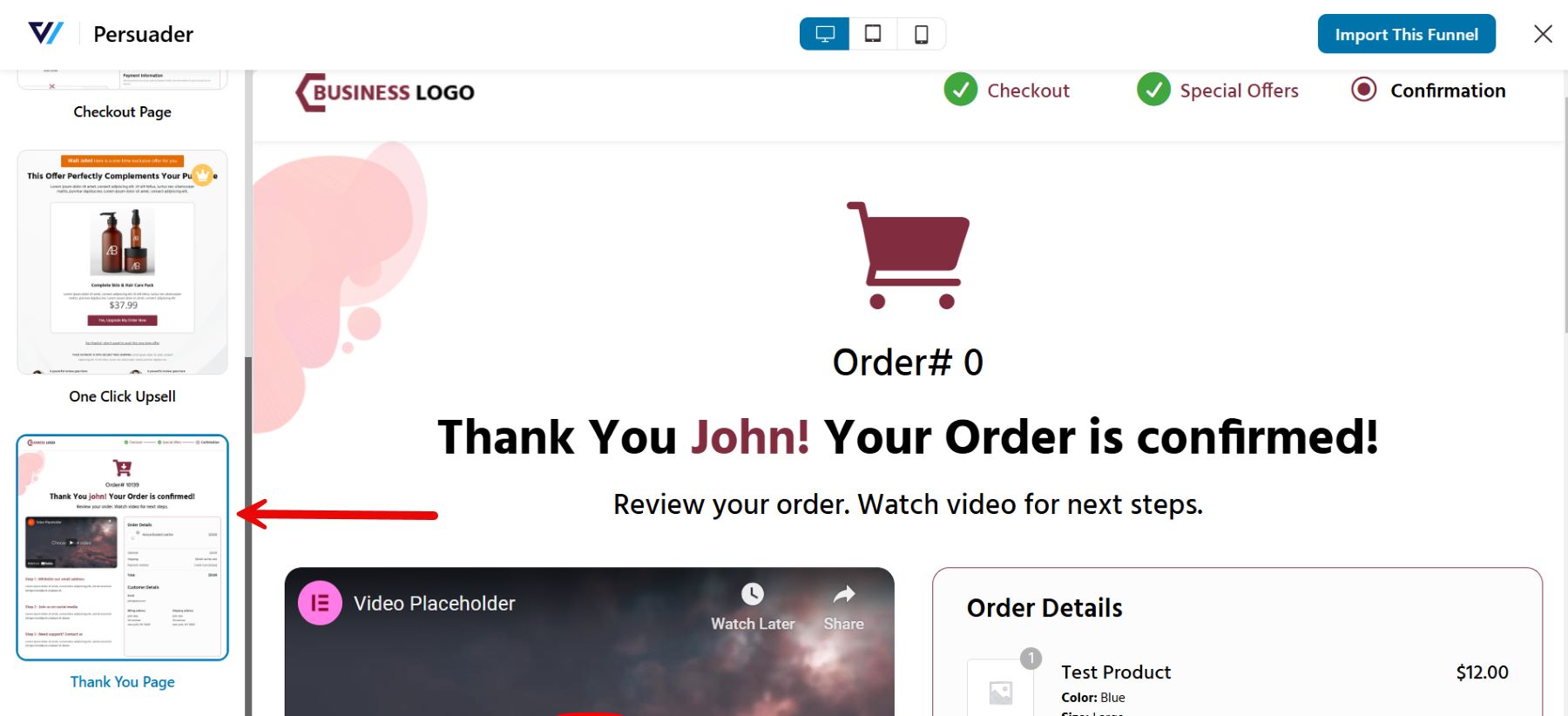
デフォルトでは、FunnelKit はチェックアウト ページのプレビューを表示します。サンキューページのデザインを表示するには、左側のメニューから「サンキューページ」を選択します。

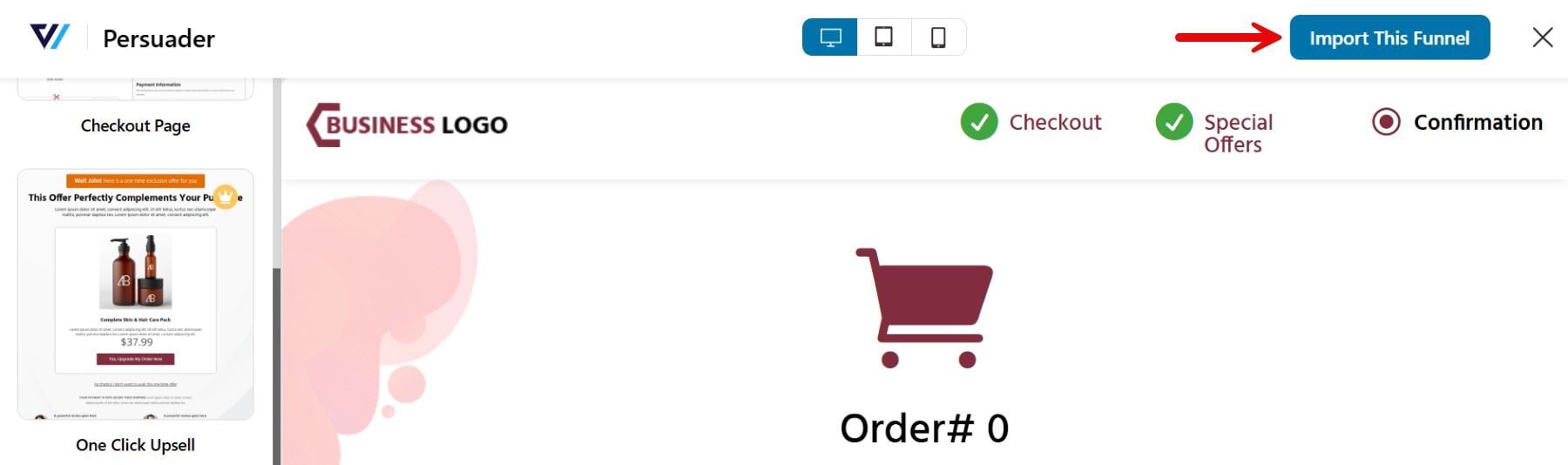
使用するテンプレートを決めたら、[このファネルをインポート] をクリックします。

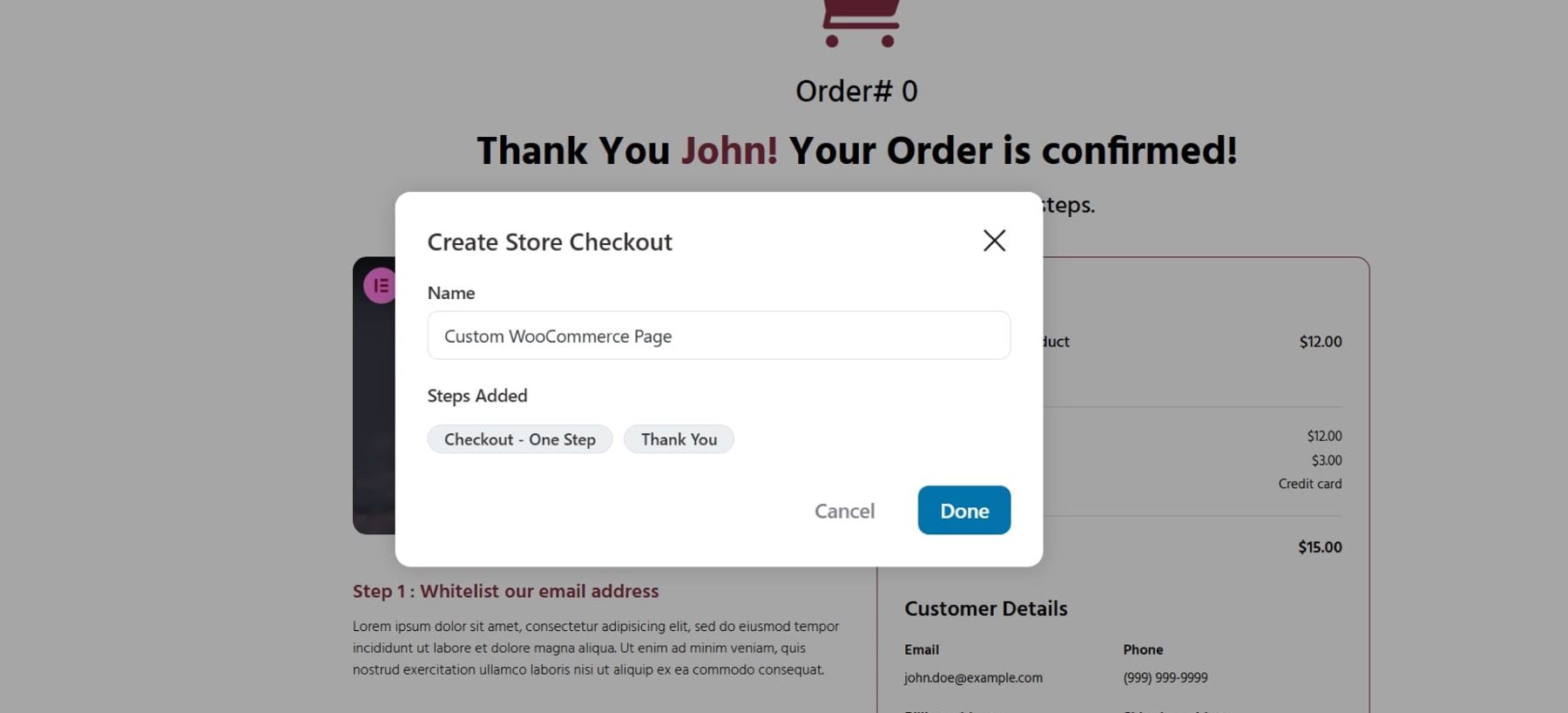
次に、カスタムサンキューページの名前を入力します。これは参考用なので、WordPress ダッシュボードでページを簡単に認識できるものを選択してください。

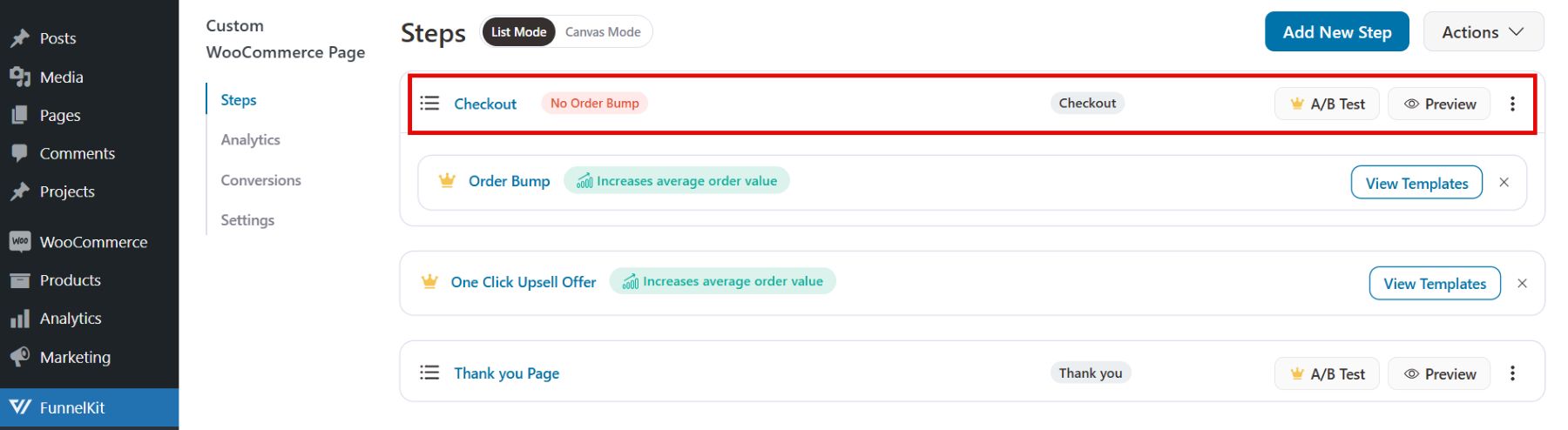
FunnelKit の無料バージョンを使用しているため、テンプレートにはサンキュー ページとカスタム WooCommerce チェックアウト ページが含まれており、これらは個別に構成する必要があります。

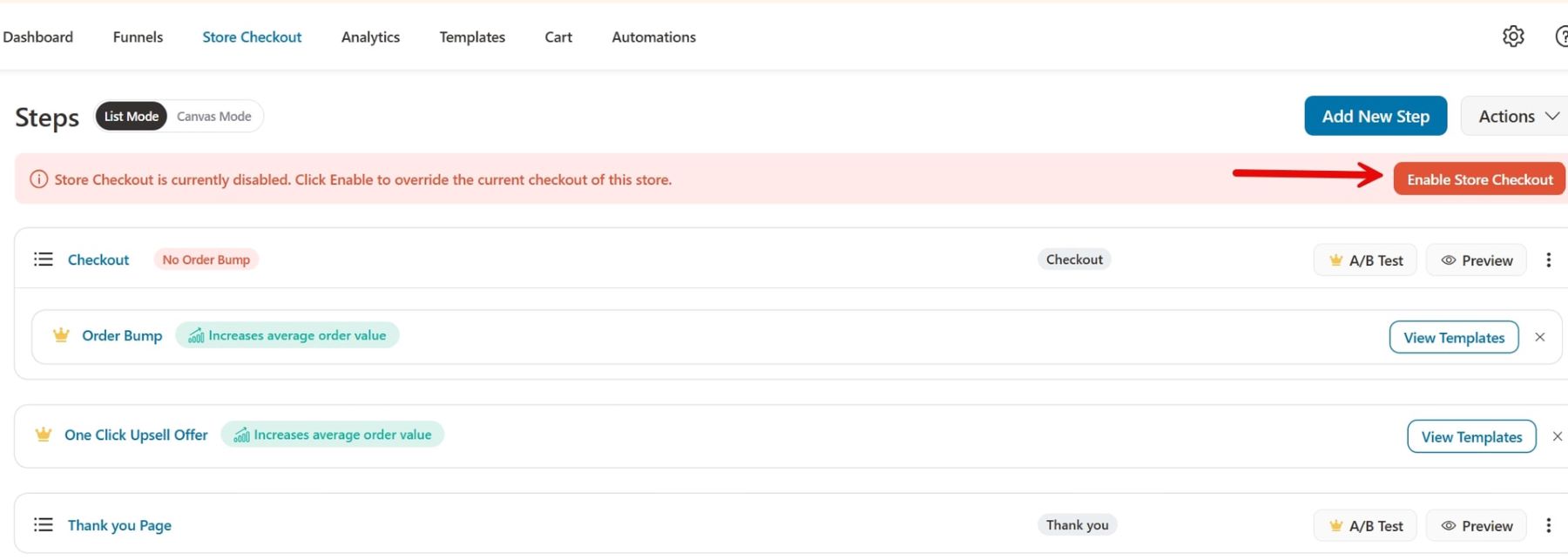
ストアチェックアウトは最初は無効になっています。これを有効にすると、現在のチェックアウト ページを FunnelKit からインポートした Divi テンプレートに置き換えることができます。

リダイレクトの確認
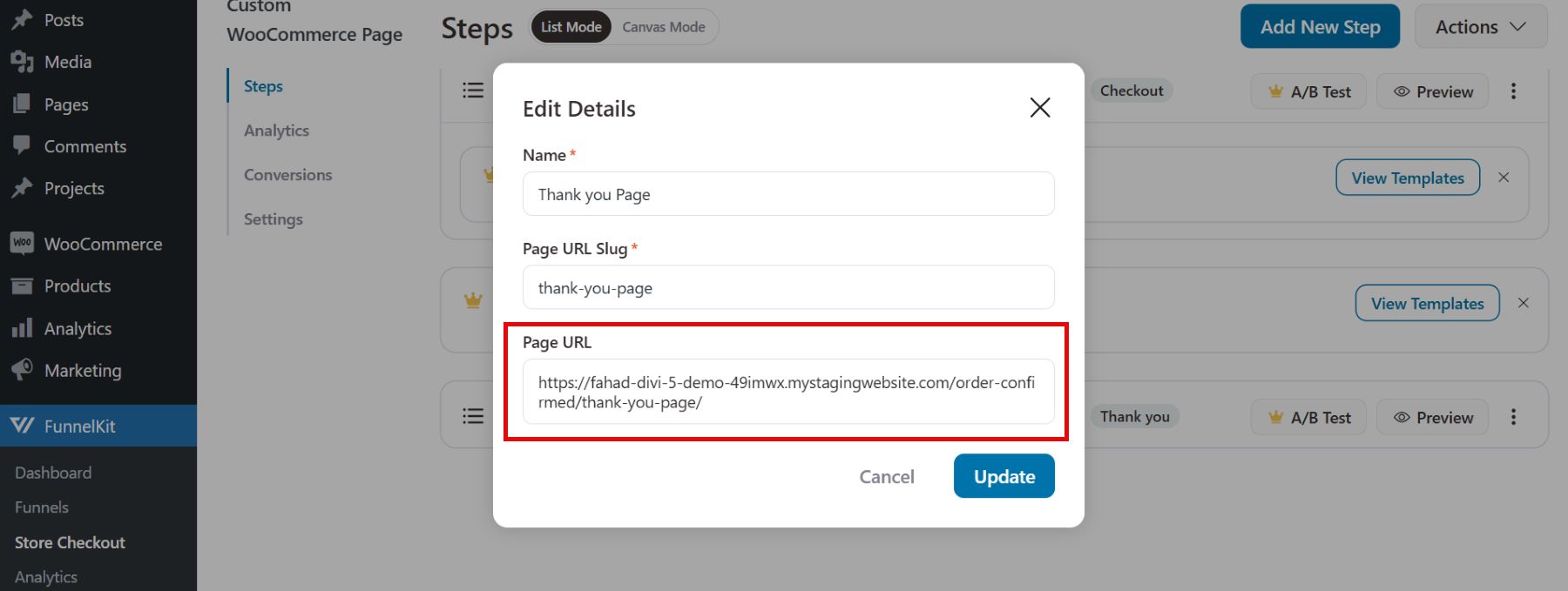
サンキューページのカスタマイズプロセスを開始する前に、インポートされたテンプレートが元の Divi サイトにリダイレクトされるかどうかを確認することが重要です。そのためには、 [追加設定] > [編集] に移動します。

詳細には、ありがとうページが自動的にリダイレクトされ、そのページ URL とスラッグが元の Divi サイトをターゲットにしていることが示されます。

これにより、購入完了後に顧客にこのサンキューページが確実に表示されます。さて、これ以上時間を無駄にすることなく、FunnelKit のストア チェックアウトからプレビューをクリックして、ありがとうページに進みましょう。

Divi ビジュアル ビルダーに移動する前に、FunnelKit から統合されたサンキュー ページが表示されます。

2. サンキューページのテンプレートを作成する
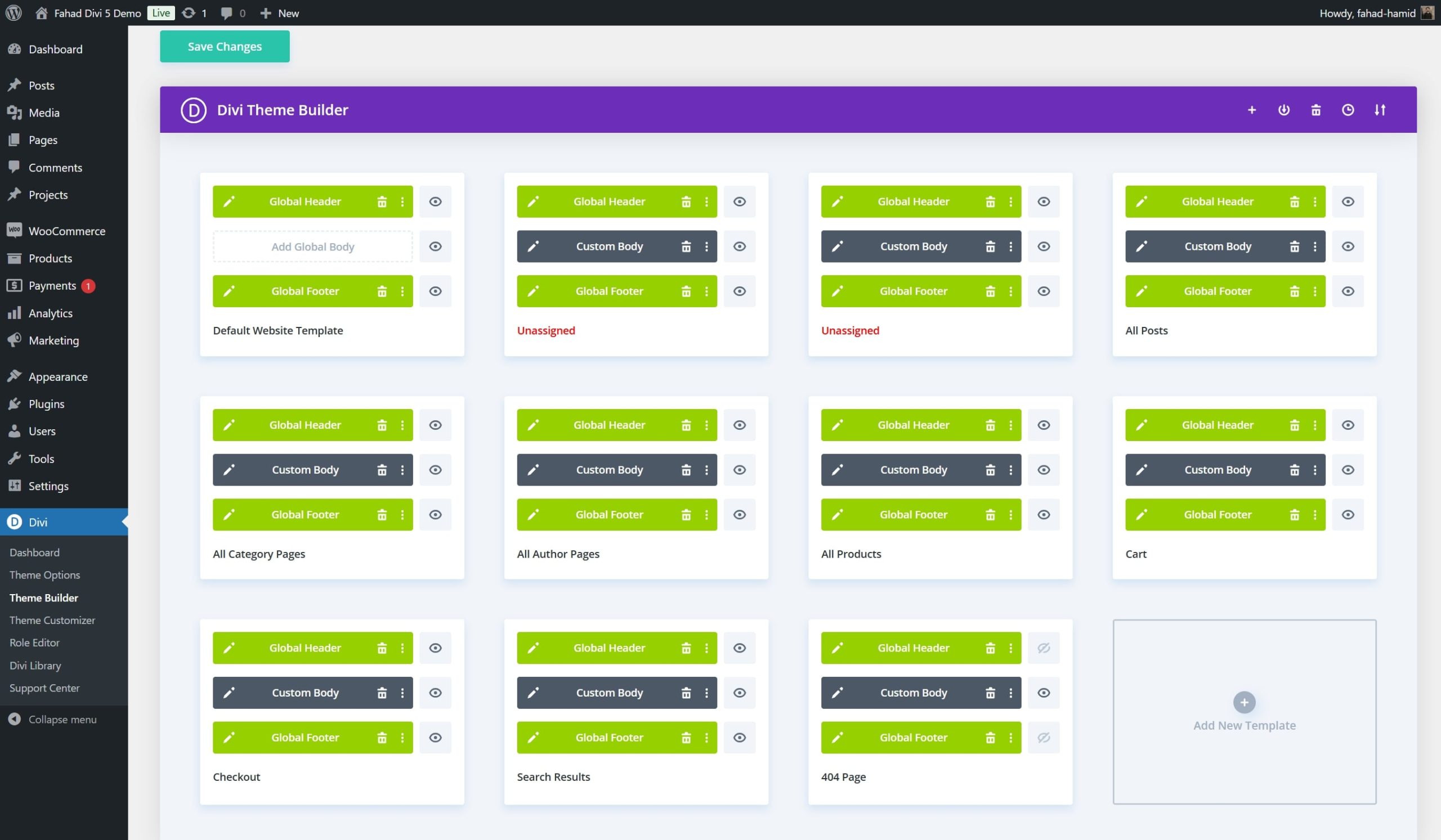
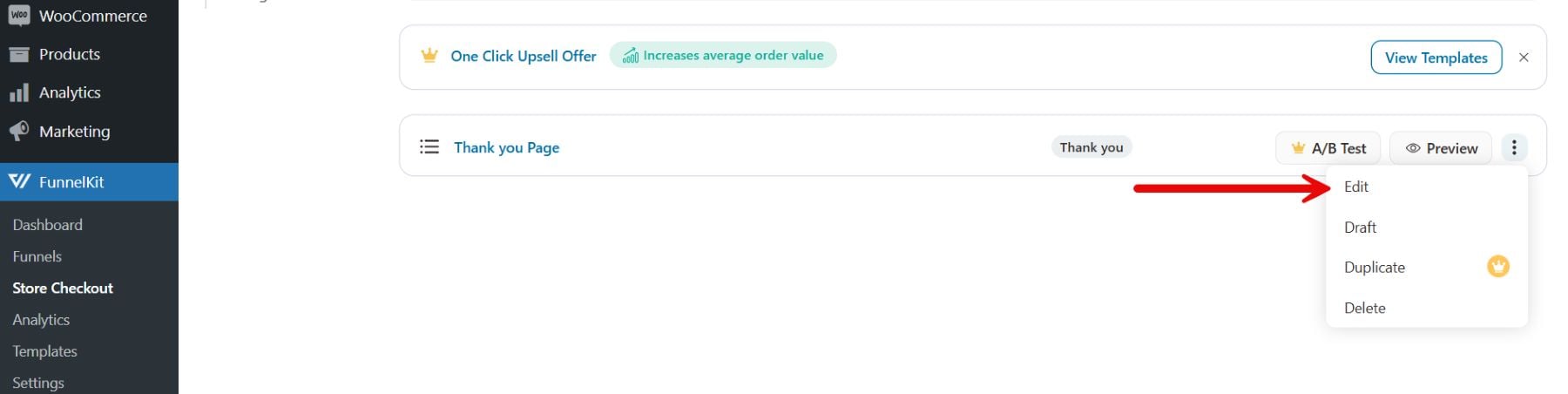
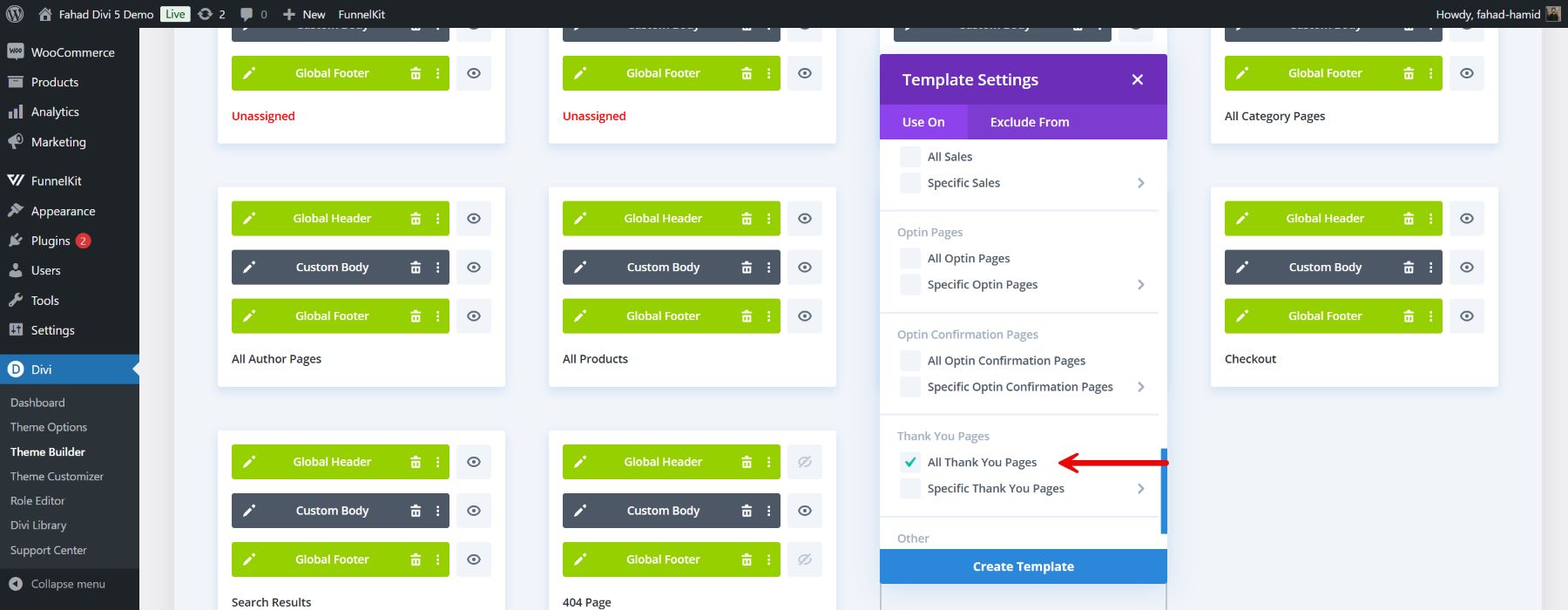
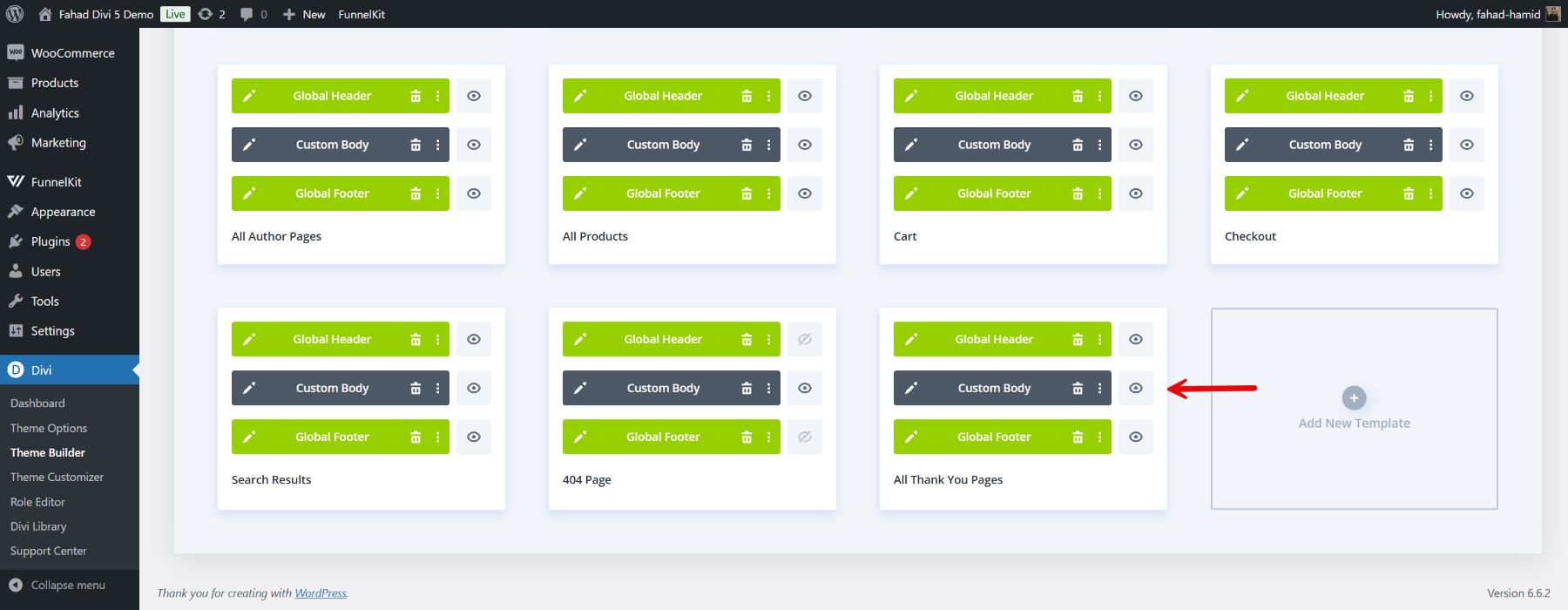
テンプレートをインポートしたら、Divi テーマ ビルダーに移動して、WooCommerce サンキューページ用のカスタム テンプレートを作成できます。まず、Divi メニューのテーマビルダーに移動し、ありがとうページ専用の新しいテンプレートを設定します。

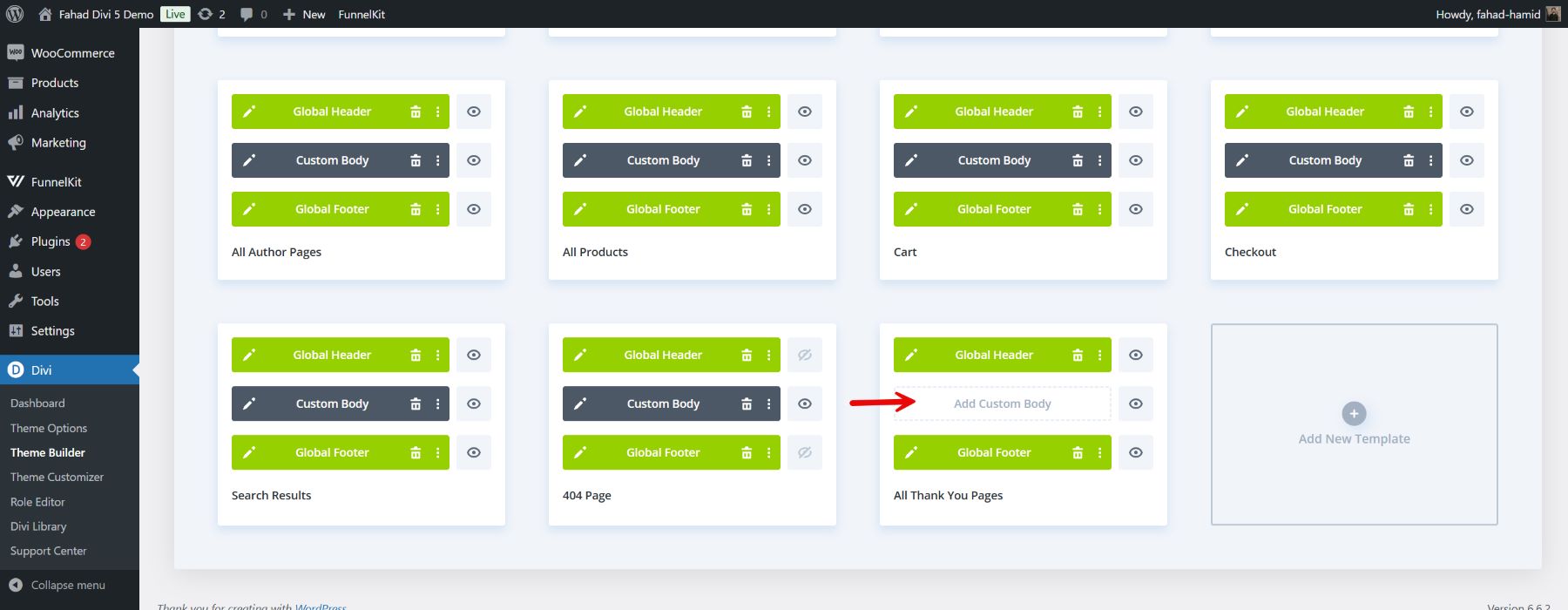
テンプレートを作成すると、カスタム ヘッダー、本文、およびフッターを追加するためのオプションが表示されます。カスタムボディを選択すると、Divi Builderインターフェイスが起動します。

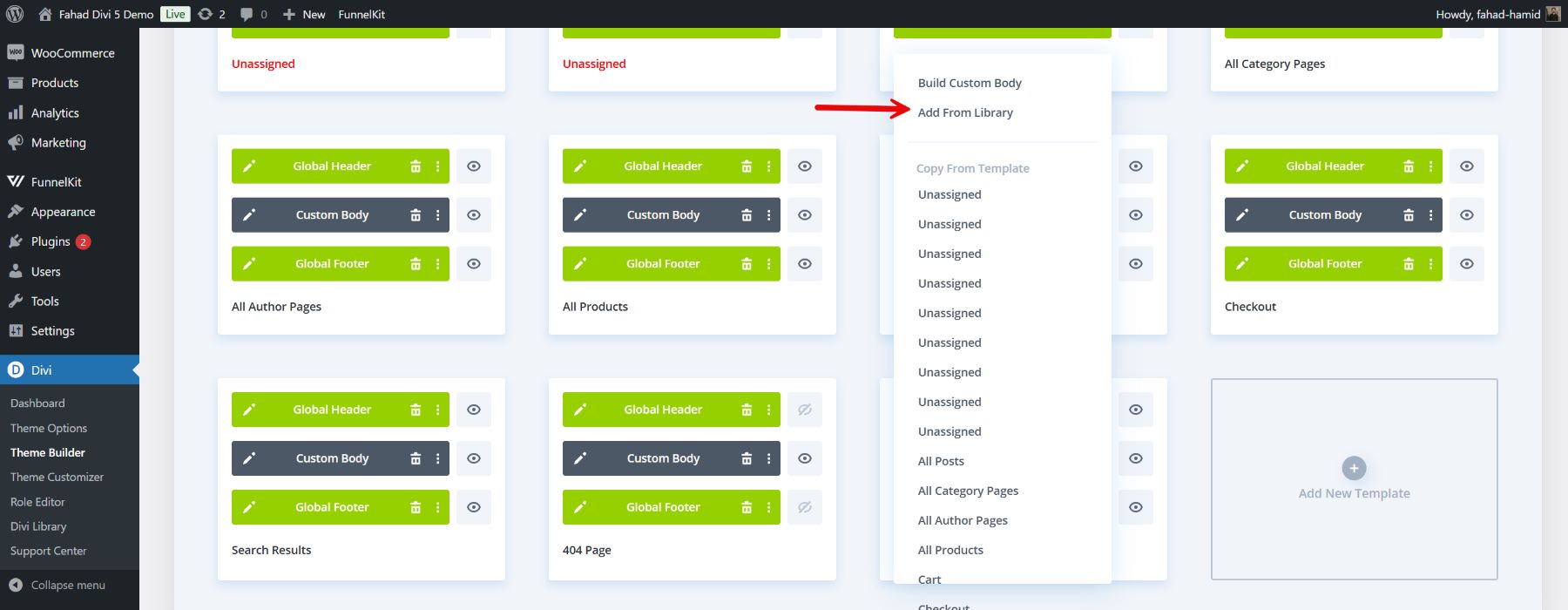
カスタムボディを追加するオプションをクリックすると、ライブラリから追加するオプションが表示されます。

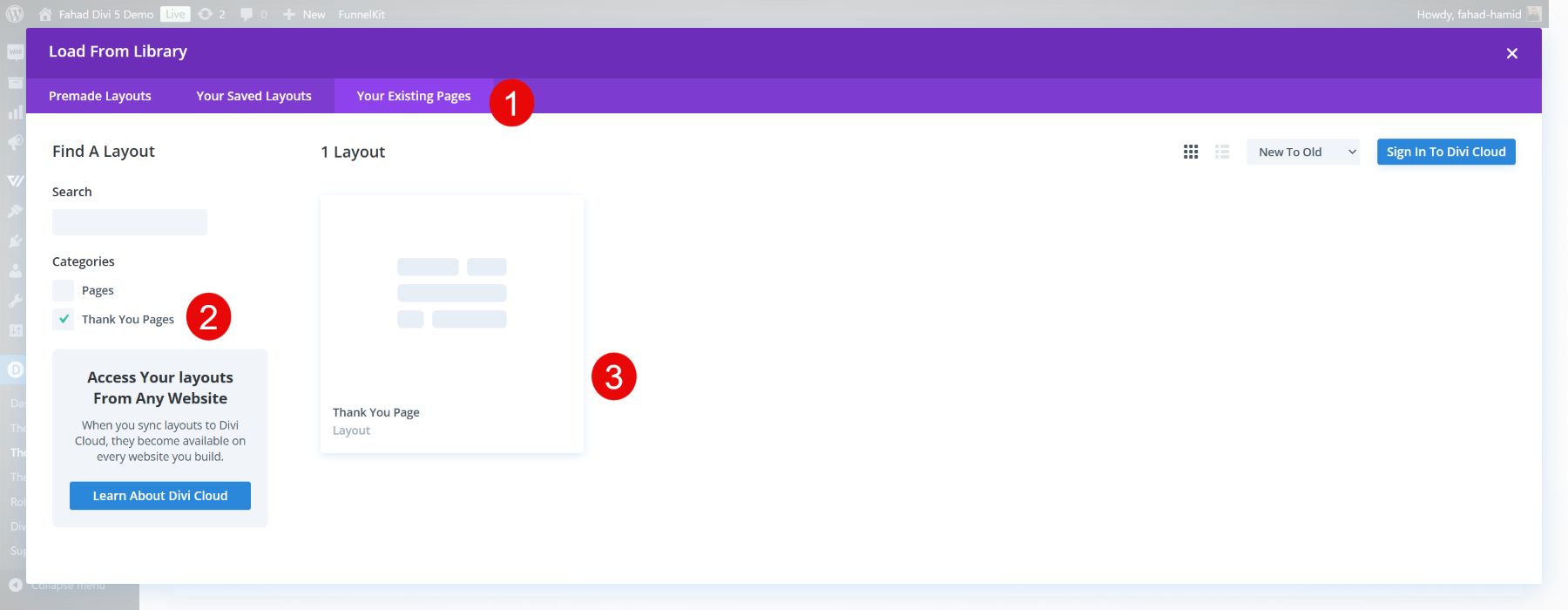
ライブラリに移動する場合は、必ず既存のページのタブに移動してください。そこから、統合されたサンキューページが表示されます。

レイアウトをインポートすると、作成したサンキューページテンプレートの本文にレイアウトが表示されます。

3. Divi の WooCommerce モジュールでカスタマイズする
Divi の堅牢なモジュール オプションを使用すると、価値を追加し、ブランドと顧客のつながりを強化する特定の WooCommerce 要素を簡単に追加できます。テンプレートにはサンキューページに追加された多くの重要なものがあることを考慮して、WooCommerce モジュールを使用してさらにカスタマイズする方法を次に示します。
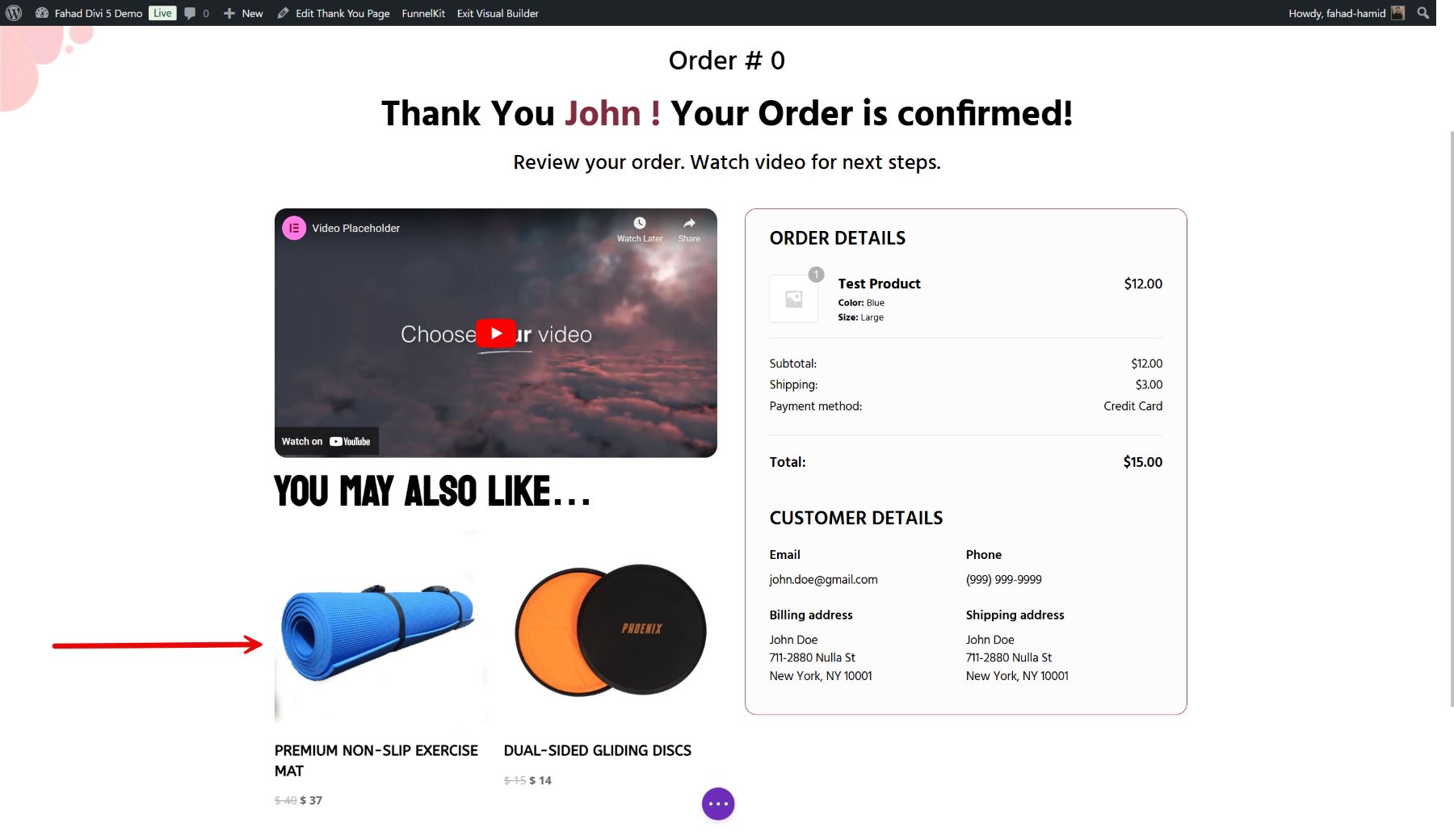
アップセルセクションを追加してより多くの売上を獲得
サンキューページを最大限に活用する強力な方法は、Divi の Woo Product Upsell Module を使用することです。このモジュールを使用すると、顧客が購入を完了した直後に、興味を持つ可能性のある追加の製品を紹介できます。
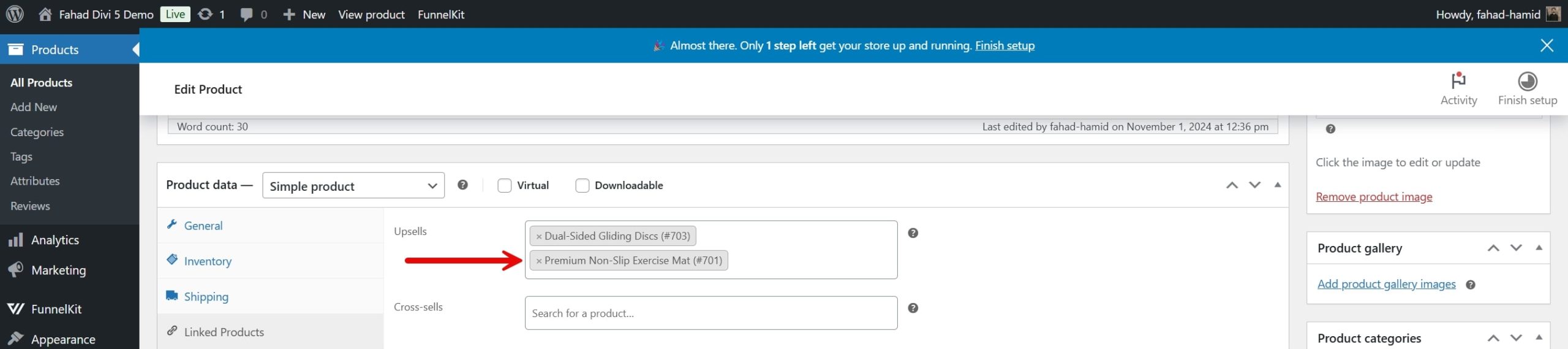
まず、追加の製品を注文した製品にリンクする必要があります。それらの追加製品をバックエンドに必ずリンクしてください。

注:バックエンドに製品を追加しない場合、Divi Woo 製品アップセル モジュールにはコンテンツが表示されません。
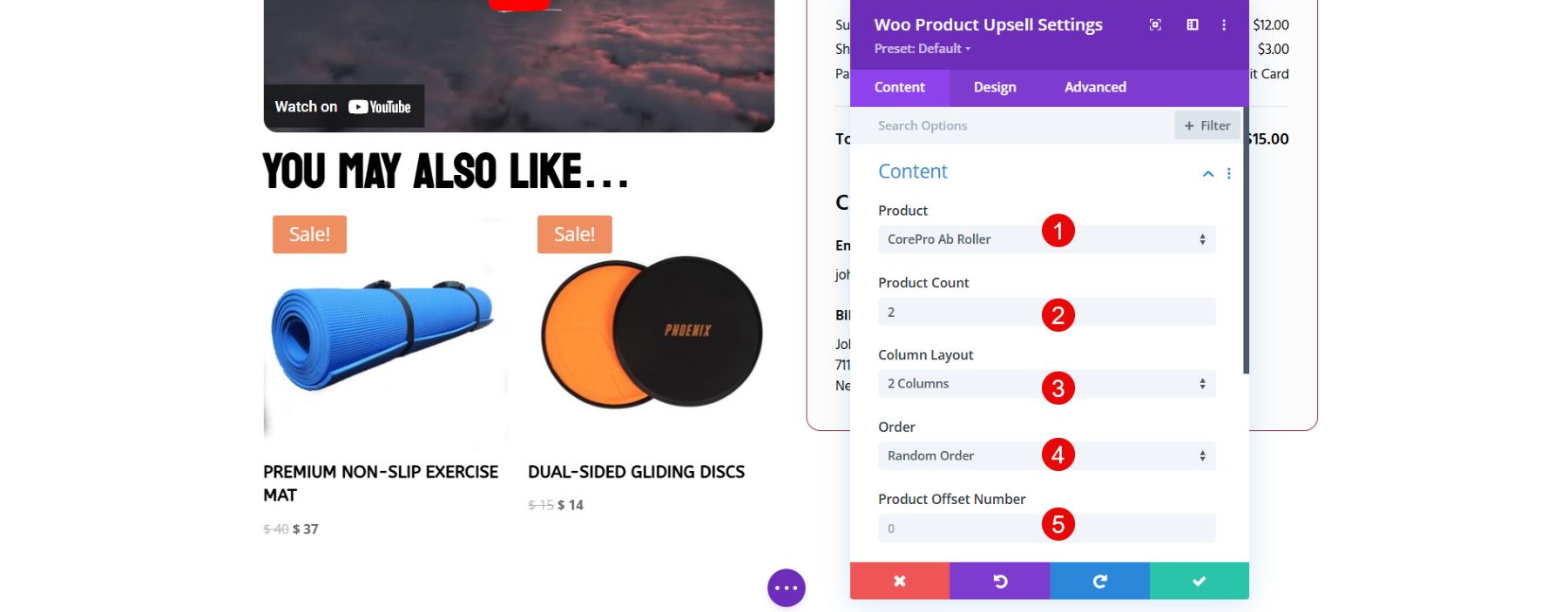
アップセル モジュールを追加したら、設定を構成します。次に、アップセルとして表示する製品を選択します。製品の数、列、表示設定をデザインに合わせてカスタマイズします。

Divi の組み込みカスタマイズ オプションを使用して、サンキュー ページの美しさに合わせてモジュールをスタイル設定します。最良の選択は、注文の詳細にアップセル モジュールを追加することです。そうすれば、アップセル製品にすぐに注目が集まるでしょう。

4. 追加のカスタマイズのヒントと使用例
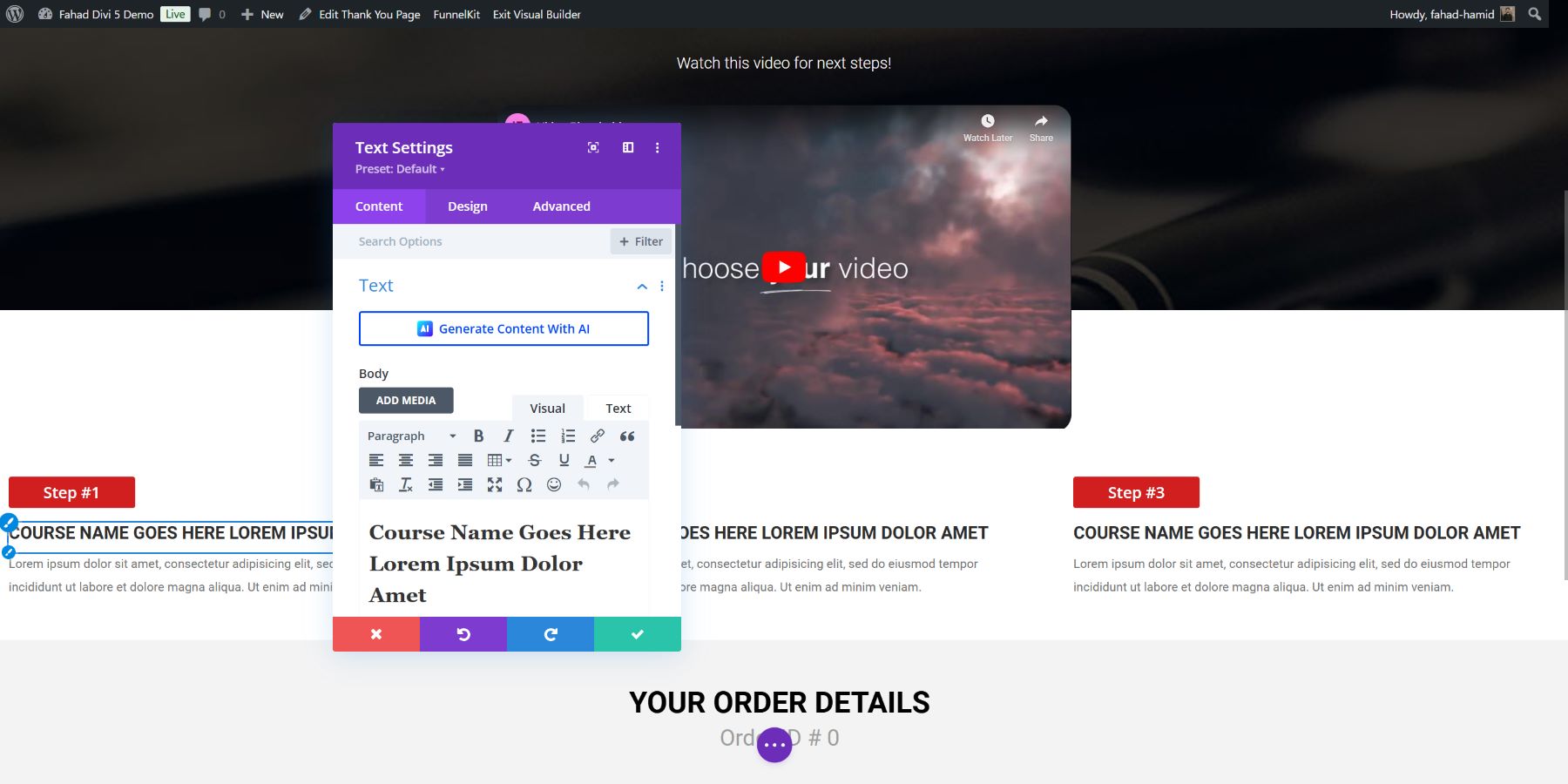
WooCommerce モジュールを統合した後、他の Divi モジュールを利用し、FunnelKit から追加されたモジュールをカスタマイズして、ありがとうページの外観を改善できます。追加したモジュールをカスタマイズする方法は次のとおりです。
注文の詳細をカスタマイズする
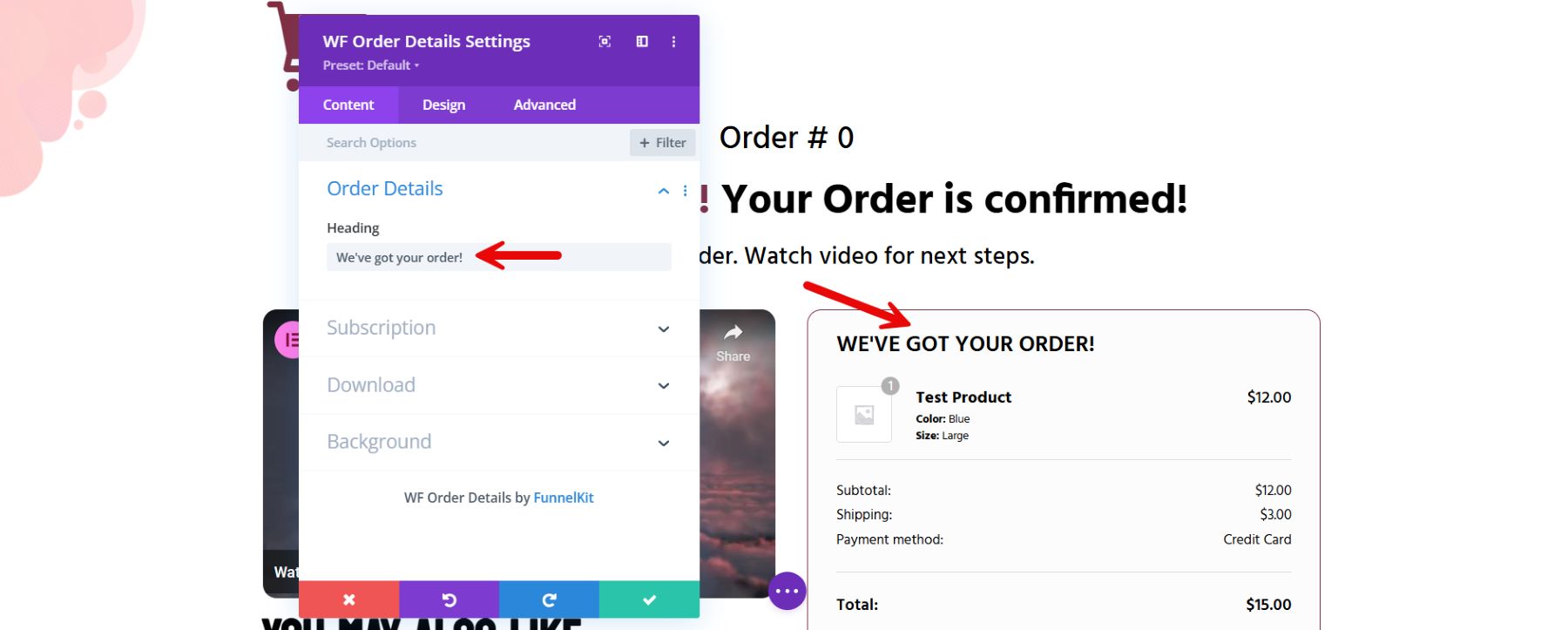
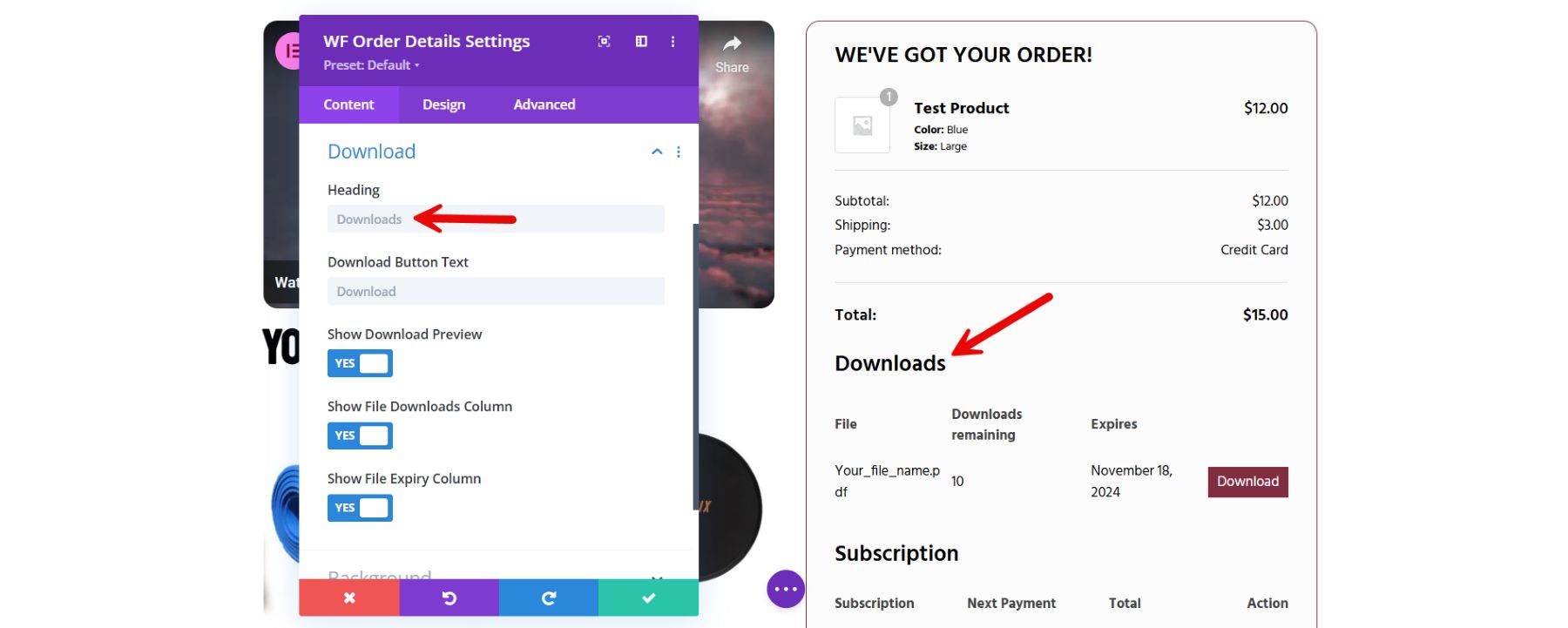
FunnelKit は、WF 注文詳細と呼ばれる注文詳細モジュールを含む Divi テンプレートを提供しました。このモジュールは、顧客の注文に関する詳細を提供します。ただし、WooCommerce ストアのブランドに合わせてこのモジュールを最適化できます。
まず、「見出し」フィールドにテキストを入力して、セクションの見出しを変更できます。

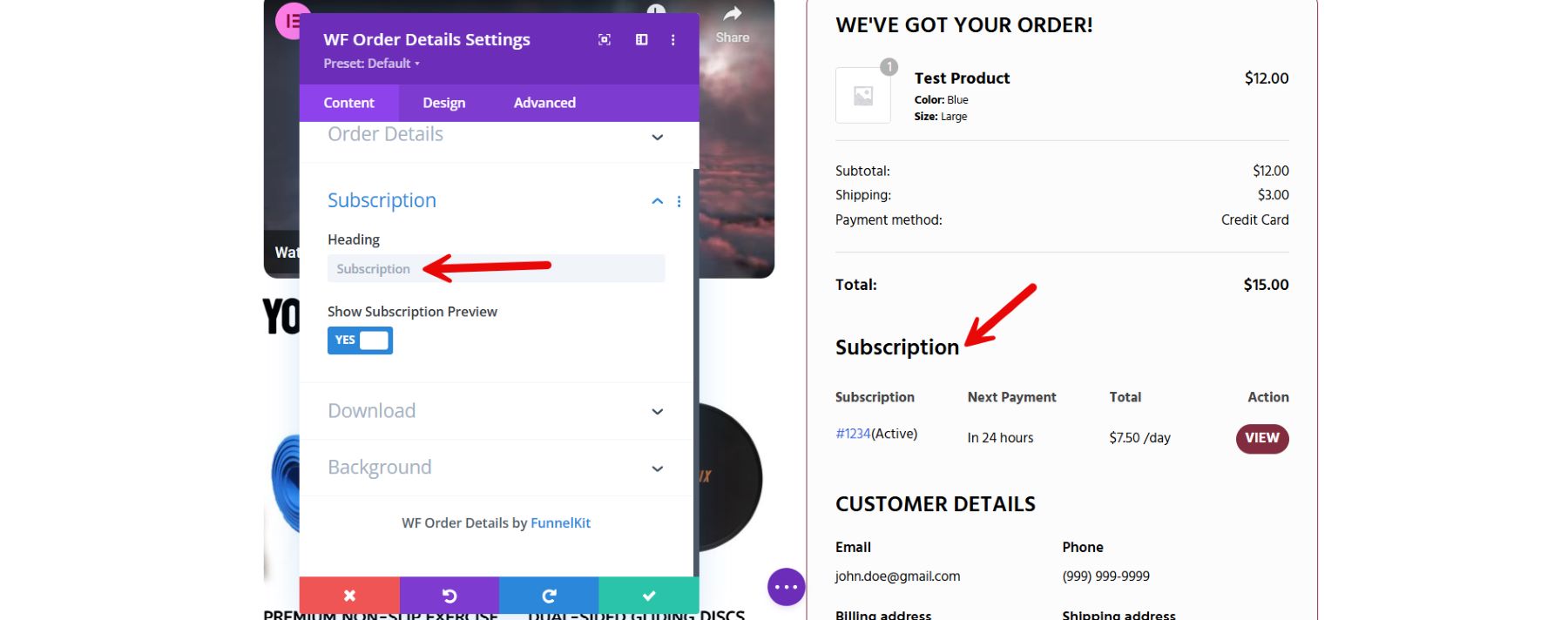
オンライン サイトのサブスクリプションを提供していますか?その場合、費用や次回の支払い日など、顧客のサブスクリプションに関する詳細を表示すると便利です。

デジタル ダウンロードを提供する場合は、「ダウンロード」セクションを追加することを検討してください。このセクションは、ファイル名、残りダウンロード数、有効期限、ダウンロード ボタンの 4 つの列で構成されます。顧客がカスタム ページからデジタル製品を直接ダウンロードできるボタンを含めることもできます。

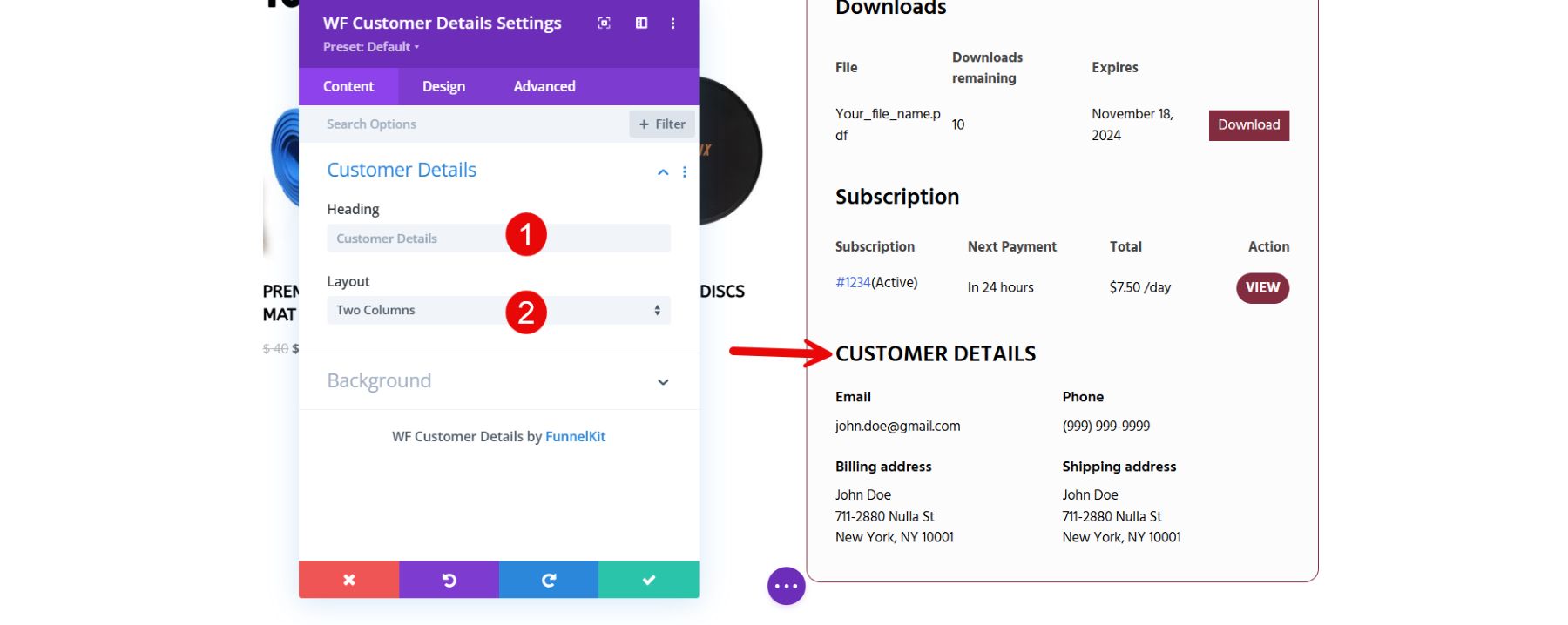
顧客の詳細をカスタマイズする
FunnelKit が提供する Divi テンプレートには、注文詳細に加えて、統合された顧客詳細ウィジェットも含まれています。カスタマイズ プロセスを開始するには、設定に移動し、まず見出しセクションに進みます。デフォルトの見出しを独自の見出しに変更できます。 [レイアウト] ドロップダウン メニューから好みの設定を選択すると、顧客の詳細に複数の列を含めることもできます。

サンキューページを強化するための追加ツール
Divi や FunnelKit 以外にも、WooCommerce サンキューページをさらに強化するのに役立ついくつかのツールがあります。機能を追加し、分析情報を収集し、コンバージョンを促進できます。考慮すべき追加の貴重なツールを以下に示します。
- RankMath:通常、サンキュー ページはインデックスに登録されませんが、RankMath はサイト全体に関する分析情報と SEO 推奨事項を提供し、購入後のページを含むすべてのページがストアの全体的なパフォーマンスに貢献するようにします。
- WP-Rocket: WP-Rocket は、サンキュー ページを含むサイト全体の読み込み時間を短縮することで、よりスムーズで高速なカスタマー エクスペリエンスを保証します。優れたパフォーマンスのサンキューページは、特にモバイル ユーザーの顧客満足度にプラスの影響を与える可能性があるため、これは非常に重要です。
- Bloom: Bloom by Elegant Themes は、訪問者を購読者に変えるために設計された人気のある電子メール オプトイン プラグインです。サンキューページで Bloom を使用すると、魅力的なオプトイン フォームを表示し、メール リストに参加する代わりに顧客に割引や特別なコンテンツを提供できます。これは、顧客の関心が高い場合に、購入直後に見込み顧客を獲得するのに役立ちます。
- Monarch: Monarch は、Elegant Themes によるソーシャル共有プラグインで、ソーシャル エンゲージメントを促進するのに最適です。 Monarch をサンキューページに追加すると、購入した商品をソーシャル メディアで共有するための簡単なオプションを顧客に提供でき、ブランドの自然な認知度を構築できます。このツールを使用すると、カスタム ソーシャル メディア プレースメントも可能になり、ソーシャル シェアされる可能性が高まります。
- OptinMonster:ターゲットを絞ったポップアップとオプトイン フォームを作成します。サンキューページには、限定の割引、ロイヤルティオファー、またはリピート購入を促す期間限定のプロモーションを表示できます。高度なターゲティング オプションにより、表示されるメッセージが顧客の関心や行動と一致することが保証されます。
これらの追加ツールと Divi を使用すると、顧客満足度、ロイヤルティ、さらなる売上を促進できる、強力で魅力的な WooCommerce サンキュー ページを作成することができます。
結論
WooCommerce サンキューページのカスタマイズは、競争の激しい e コマースの世界で思い出に残る購入後のエクスペリエンスを作成するために不可欠です。 Divi は、デザインを完全に制御しながらビジュアル ビルダーを利用できる強力なソリューションを提供します。これらのカスタマイズ オプションを使用すると、レイアウトを強化し、ナビゲーションを合理化し、リピート購入を促進して顧客ロイヤルティを促進する機能を追加できます。
思い出に残る WooCommerce サンキューページを作成したいですか?購入後の顧客エンゲージメントを強化するには、Divi をお試しください。サンキューページのエクスペリエンスに価値とパーソナライズを追加するために厳選されたプラグインとツールを探索してください。
| ツール | 開始価格 | 無料オプション | ||
|---|---|---|---|---|
| 1 | ディビ | 年間 89 ドル | 訪問 | |
| 2 | ファンネルキット | 年間 129 ドル | ️ | 訪問 |
| 3 | カートフロー | 年間 129 ドル | ️ | 訪問 |
| 4 | WPファネル | 年間 58.2 ドル | ️ | 訪問 |
| 5 | ランク計算 | 年間 78.96 ドル | ️ | 訪問 |
| 6 | WP-ロケット | 年間 59 ドル | 訪問 | |
| 7 | 君主 | Divi サブスクリプションで提供 (年間 89 ドル) | 訪問 | |
| 8 | 咲く | Divi サブスクリプションで提供 (年間 89 ドル) | 訪問 |
ディビを始めましょう
