WooCommerce ありがとうページをカスタマイズする方法
公開: 2022-10-26すべての WooCommerce ショップの重要な側面は、顧客満足度です。 これには、WooCommerce ショップにカスタムのサンキュー ページを追加することが含まれます。 さらに、購入者の旅の後にパーソナライズされたメッセージを表示することで、消費者とうまくつながることができます。 よくデザインされた WooCommerce のサンキュー ページで、ストアの収益を増やすことができます。
デフォルトでは、WooCommerce のサンキュー ページには、標準的なメッセージと注文データのみが表示されます。 ただし、これはより魅力的であり、パーソナライズされたメッセージを追加することはできません. 追加の機能を持たせるには、特注のソリューションを使用する必要があります。
最近 WooCommerce ビジネスを立ち上げた場合、サンキュー ページのカスタマイズまたはカスタム サンキュー ページの作成について説明が必要になる場合があります。
カスタマイズされた WooCommerce お礼ページを作成するための段階的な手順は次のとおりです。
デフォルトの WooCommerce ありがとうページをカスタマイズする必要がある理由
顧客が購入を完了し、サンキュー ページに到達した時点で、購入者のエクスペリエンスが終了したと見なすべきではありません。 しかし、消費者の関与を改善し、信頼を高めるためにできることはまだまだたくさんあります。
WooCommerce のサンキュー ページでは、比喩的に、明らかに、顧客に再び戻ってくるよう強いメッセージを伝える必要があります。 ただし、信頼も構築する必要があります。これにより、定期的な顧客を獲得し、忠実な顧客ベースを作成するのに役立ちます.
独自性
慎重に作成されたサンキュー ページにより、あなたの Web サイトは競合他社より際立ち、訪問者に非常にユニークなエクスペリエンスを提供します。
優れた機内体験の創出
関連する場合は、サンキュー ページで、最近製品を購入したクライアントにオンボーディング リソースを提供できます。 これには、ドキュメント、製品ビデオ、およびエンド ユーザーに役立つその他のコンテンツが含まれる場合があります。 この情報により、ユーザーは製品の使用方法を理解するのにほとんど労力を費やすことなく、製品の使用を開始できます。
驚くべき販売後の体験を生み出す
デフォルトのサンキュー ページと比較して、適切に設計され、パーソナライズされたサンキュー ページは、顧客に好印象を与えます。 これは最終的に、Web サイトでのユーザー エクスペリエンスを向上させるのに役立ちます。
建物の信頼
バイヤーが新製品を購入すると、それが計画どおりに機能するかどうかについて留保する場合があります。 サンキュー ページが、好意的なレビューや証言などの資料を組み込むようにパーソナライズされているとします。 その場合、彼らはそのようなクライアントを安心させ、彼らの懸念を払拭するのに役立ちます. これに基づいて、顧客は Web サイトでより多くの活動を行う可能性があります。
優れたマーケティング戦略
バイヤーがサンキューページに来て、製品を信頼したとします。 その場合、購入した商品をさまざまなソーシャル ネットワークで共有する可能性があります。 これらの株式は、見込み顧客をあなたのウェブサイトに引き付ける可能性があります。 ウェブサイトに特売品を表示して、入手可能な追加の商品を宣伝することもできます.
十分な情報があるので、WooCommerce のサンキュー ページをカスタマイズする方法に進みましょう。
ProductX を使用して WooCommerce サンキュー ページ テンプレートを作成およびカスタマイズする方法
ProductX の最新の追加機能である、新しくアップグレードされた「WooCommerce Builder」は、サンキュー ページなどのさまざまなテンプレートを作成およびカスタマイズするのに役立ちます。 このガイドでは、WooCommerce のサンキュー ページをコードなしでカスタマイズする方法を紹介します。
ステップ 1: ProductX をインストールしてアクティブ化する

まず、ProductX をインストールしてアクティブ化します。 これを行うための段階的なガイドは次のとおりです。
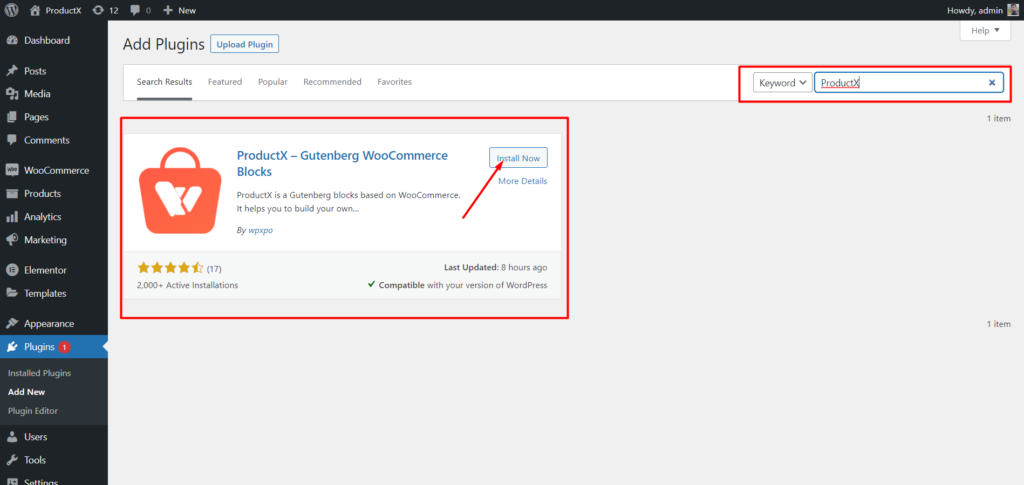
- WordPress ダッシュボードで [プラグイン] メニューを開きます。
- 「新規追加」オプションをクリックして、プラグインをインストールします。
- 検索バーに「ProductX」と入力し、[インストール] ボタンをクリックします。
- ProductX プラグインをインストールしたら、[有効化] ボタンをクリックします。
ステップ 2: Builder をオンにする

ProductX をインストールしたら、Builder をアクティブ化する必要があります。 オンにするには、次のことが必要です。
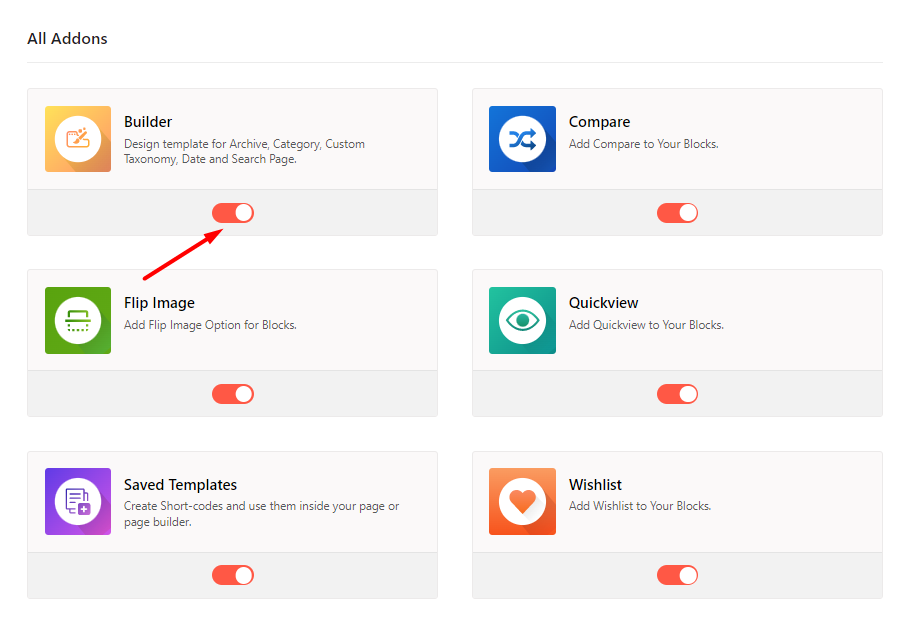
- WordPress ダッシュボードから ProductX に移動します。
- アドオンタブを選択
- トグルオプションを介してビルダーを有効にします。
ステップ 3: お礼ページのテンプレートを作成する
Builder をオンにした後、サンキュー ページを作成する必要があります。 それを行うには:

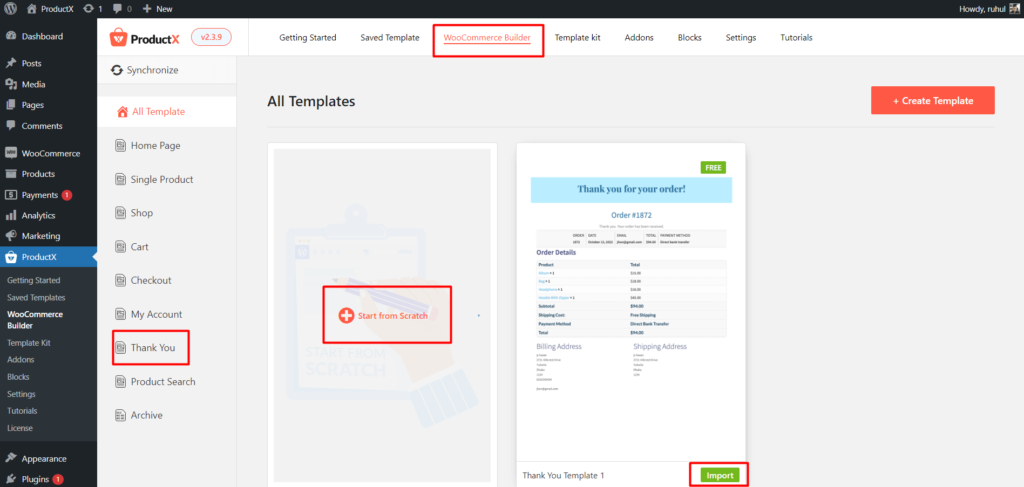
- WordPress ダッシュボードから ProductX に移動します。
- WooCommerce ビルダーに移動します。
- [ありがとうを追加] を選択します。
- Import Premade テンプレートである Start from Scratch を選択します。
- お礼のページを配置したら、[公開] をクリックします。
これで、WooCommerce ありがとうページ テンプレートの作成が完了しました。
ステップ 4: WooCommerce ありがとうページを配置する

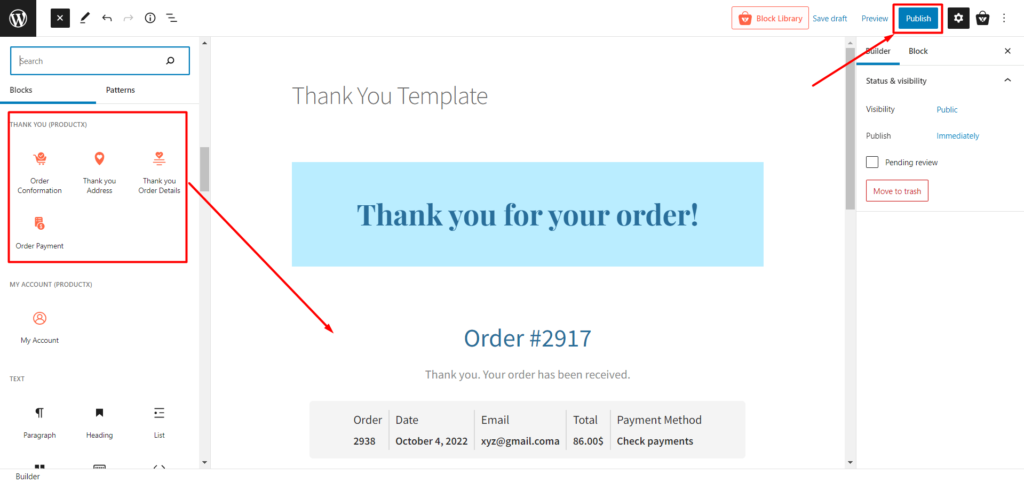
お礼ページのテンプレートを作成しました。 今、あなたはそれを手配しなければなりません。 このガイドは、いくつかのブロックを追加することで、WooCommerce のサンキュー ページをアレンジするのに役立ちます。
ありがとうページを作成するためのブロックのセクションを指定しました。 どれが:
- 注文確認
- 注文の支払い
- ありがとうアドレス
- ありがとう 注文の詳細
これらのブロックを使用して、サンキュー ページを自由にデザインできます。
ステップ 5: WooCommerce ありがとうページのテンプレートをカスタマイズする
カテゴリ ページの作成とデザインはすでに完了しているので、ここから修正に進みます。 したがって、時間を節約してカスタマイズオプションに行きましょう。

デフォルトでは、ProductX でサンキュー ページを作成すると、ブロックによってさまざまなカスタマイズ オプションが提供されます。 それでは、ProductX がブロックに対してどのようなカスタマイズを行っているかを見てみましょう。
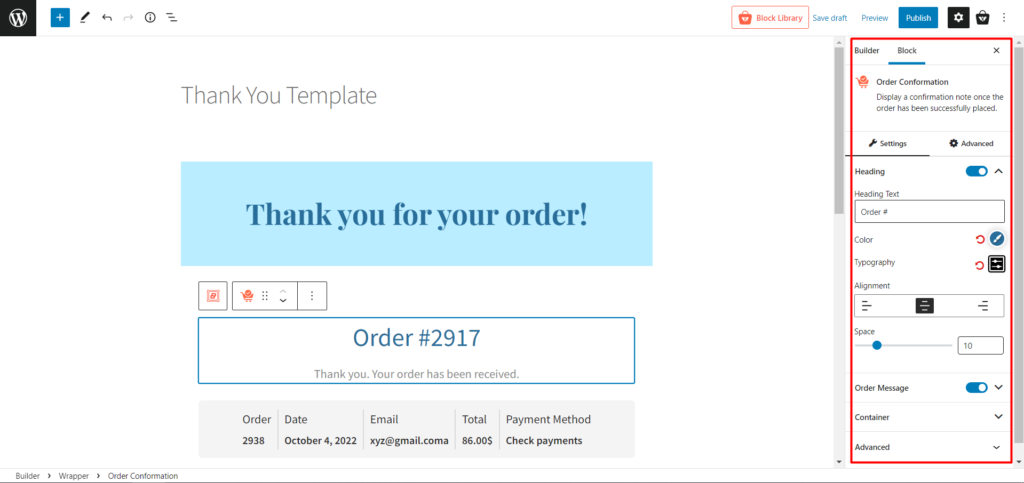
注文確認
このブロックは、注文が正常に行われた後に確認メッセージを表示します。
このブロックで次のカスタマイズを取得します。
- 見出し(見出しのテキスト、タイポグラフィ、色、配置の変更)
- 注文メッセージ(メッセージのテキスト、タイポグラフィ、色、配置の変更)
- コンテナー(背景、境界線の半径、境界線、およびパディングを変更)
注文の支払い
このブロックの助けを借りて、支払いの概要を表示できます。
このブロックでは、大量のカスタマイズが可能です。
- テキスト(必要なすべてのフィールド テキストと配置を変更します)
- リスト アイテム(境界線の半径、境界線、間隔を変更)
- ラベル(色とタイポグラフィを変更)
- 値(色、タイポグラフィ、および間隔の変更)
- Separator (色、幅、スタイルの変更)
- コンテナー(背景、境界線、境界線の色、ボックスの影、パディングを変更)
ありがとうアドレス
このブロックで請求先住所と配送先住所を表示します。 カスタマイズオプションは次のとおりです。
- 全般(請求書および配送先住所のタイトル、色、スペース、およびタイトルのタイポグラフィのテキストを変更)
- 本文(色、タイポグラフィ、配置を変更)
- コンテナー(背景、境界線、境界線の色、ボックスの影、パディングを変更)
ありがとう 注文の詳細
このブロックには、製品情報、製品属性、価格などのすべての注文の詳細が表示されます。カスタマイズできるものは次のとおりです。

- 全般(テキストの変更、ダウンロード可能な製品、色、タイポグラフィ、表の境界線、および半径も含む)
- テーブル ヘッダー(テキスト、色、タイポグラフィ、背景、境界線などを変更)
- 表の本文(テキストの色、背景、リンクの色、リンクのホバーの色、本文のタイポグラフィ、配置、および必要なすべてのボタンのタイポグラフィを変更します)
- 表のフッター(必要なテキスト、色、タイポグラフィなどを変更)
- コンテナー(背景、境界線、境界線の色、ボックスの影、パディングを変更)
ご覧のとおり、ProductX の助けを借りて、WooCommerce のサンキュー ページを完全に自由に作成およびカスタマイズできます。
結論
ProductX を使用して WooCommerce のお礼ページをカスタマイズするとします。 その場合、投資収益率を最大化する計画を立てる必要があります。 他の側面に集中して、より多くの顧客をオンボーディングし、顧客ロイヤルティの向上に集中できます。 同時に、ProductX は素晴らしい WooCommerce のお礼ページを作成するのに役立ちます。 幸運を祈ります!
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

WooCommerce の商品カテゴリ グリッドを表示する方法

WooCommerce 製品のバリエーションを作成する方法

WordPressで次の前の投稿を表示する方法

PostX と Qoxag を使用して完全なニュース サイトを構築する
