WordPressテーマをカスタマイズするための究極のガイド
公開: 2020-10-22WordPressのようなコンテンツ管理システムの驚異的な成長により、Webサイトの設計はこれまでになく簡単になりました。 これで、誰でも数分で自分のWebサイトを設計、カスタマイズ、編集できます。
WordPressテンプレートを使用すると、コーディングの予備知識がなくても、美しいWebサイトを簡単に作成できます。 ただし、残念ながら、デフォルトのWordPressテーマオプションでは、レイアウトデザインを変更するための完全な許可が与えられない場合があります。 そのため、管理パネル内でWordPressテーマをカスタマイズし、競合他社とは異なるものにする方法を学ぶ必要があります。
優れたデザインは、競合他社との差別化を図る最も重要な方法です。
サムスン電子会社最高経営責任者、ユン・ジョンヨン
今日の投稿では、WordPressテーマをカスタマイズするための5つの簡単な手順を紹介します。 また、最高のWordPressテーマカスタマイザーツールのいくつかをあなたと共有してください。
しかし、始める前に、以下の簡単な質問を確認しましょう:-
なぜWordPressテーマをカスタマイズする必要があるのですか?

さて、あなたはなぜ私が実際にWordPressテーマをカスタマイズする必要があるのか考えているかもしれません。 右? ただし、WordPressテーマの通常の外観を変更する理由はいくつかあります。
すべての形式のデザインと同様に、ビジュアルデザインは問題解決に関するものであり、個人的な好みや支持されていない意見に関するものではありません。
シリコンバレーデザインエグゼクティブ、ボブ・バックスレイ
しかし、主な理由は、ユニークな外観を与え、独自の同一の視覚的外観を作成することです。 たとえば、テーマ設定の変更、ロゴとサイドバーの追加、ウィジェット領域、情報を含む追加のフッターオプション、テーマのCSSとPHPファイルの編集などです。
テーマのレイアウトを変更するようにユーザーに要求するもう1つの理由は、デフォルトのテーマには付属していなかったさまざまな機能を追加することです。
さて、あなたはなぜあなたがあなたのテーマをカスタマイズしなければならないのかについての答えを得るかもしれません。 ただし、テーマはWebサイトのバックボーンであることを忘れないでください。 したがって、カスタマイズプロセスに注意深く従って、間違いを犯さずに手順を適用する必要があります。
注:テーマのカスタマイズプロセスは、現在使用しているテーマのタイプ(ブログのテーマ、eコマースのテーマ、ビジネスのテーマなど)によって異なります。
WordPressテーマをカスタマイズする方法(ステップバイステップガイド)

次に、テーマのカスタマイズプロセスを段階的に説明します。 エラーのないプロセスを適用するために、以下では、WordPressダッシュボード内でテーマを編集するための最も一般的な手法について説明します。
ステップ1:WordPressテーマをアップロードする
WordPressテーマのカスタマイズを開始するには、サイトにWordPressテーマをアップロードするプロセスを知っている必要があります。 このプロセスは非常に簡単なので、余分な労力や追加のスキルは必要ありません。
それでは、WordPressテーマをWebサイトにアップロードする方法を見てみましょう。
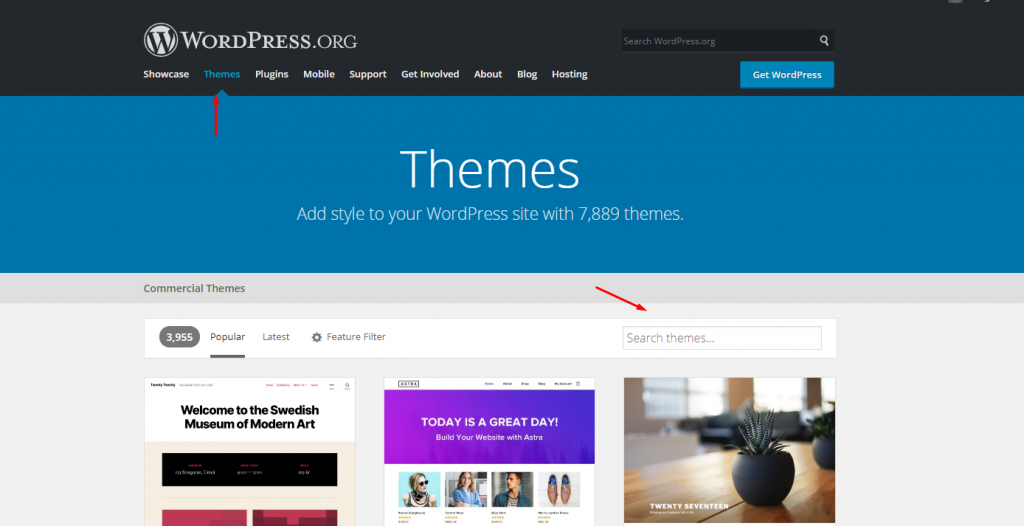
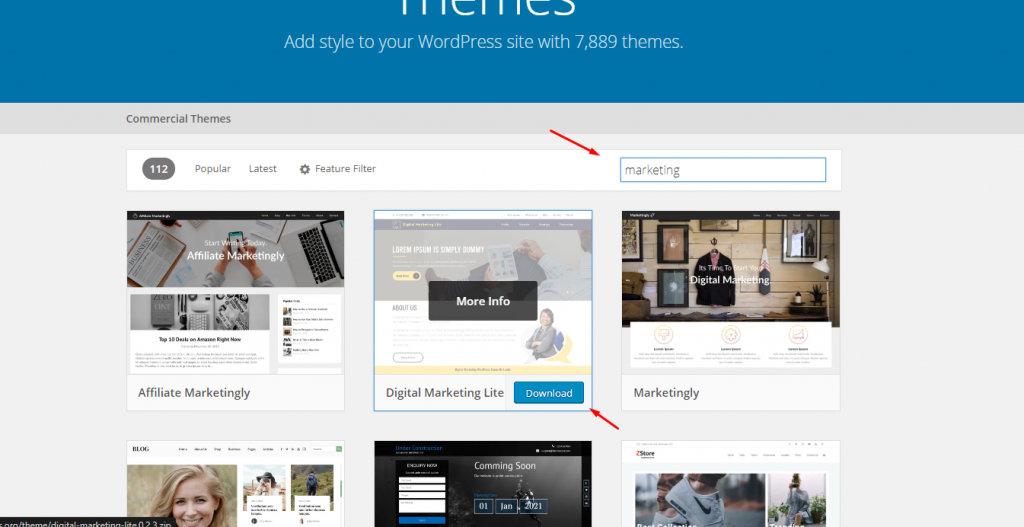
- まず、WordPress.orgにアクセスして、サイトで使用するテーマを検索します。

- 探しているテーマを見つけたら、ダウンロードしてコンピューターに保存します。

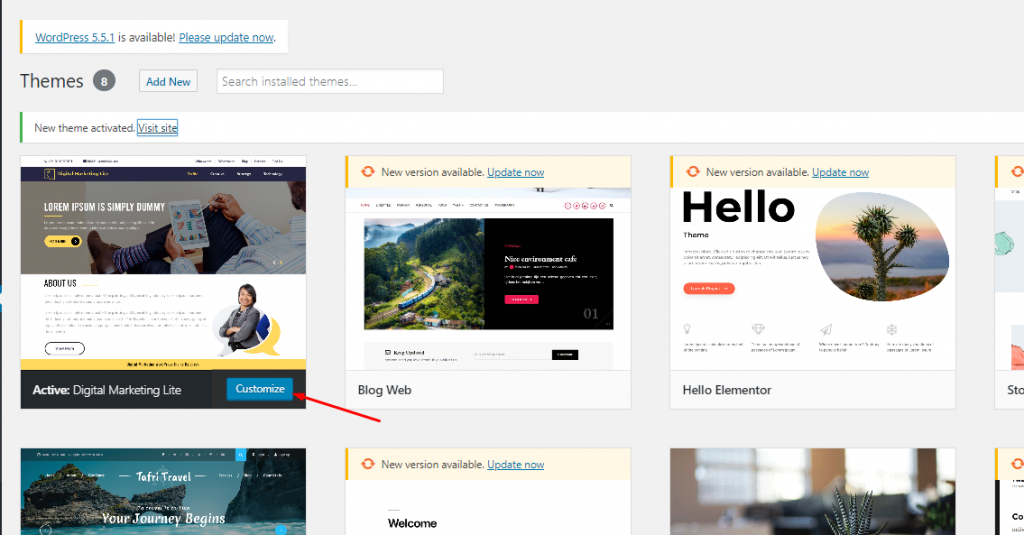
- 次に、 [ダッシュボード]>[外観]>[テーマ]>[テーマの追加]>[アップロードしてアクティブ化]でWordPressサイトに移動します。 それでおしまい!
- これでテーマがアクティブになり、カスタマイズして使用できるようになります。
ステップ2:デフォルトのテーマカスタマイザーを使用する
さて、お好みのテーマをインストールしてアクティブ化した後、サイトのコアコードを変更せずに特定のカスタマイズを行うことができます。 たとえば、サイトのロゴ、レイアウト、色、タグラインの変更、ウィジェットの追加などです。
したがって、このプロセスを実行するには、WordPressの組み込みカスタマイザーの助けを借りる必要があります。
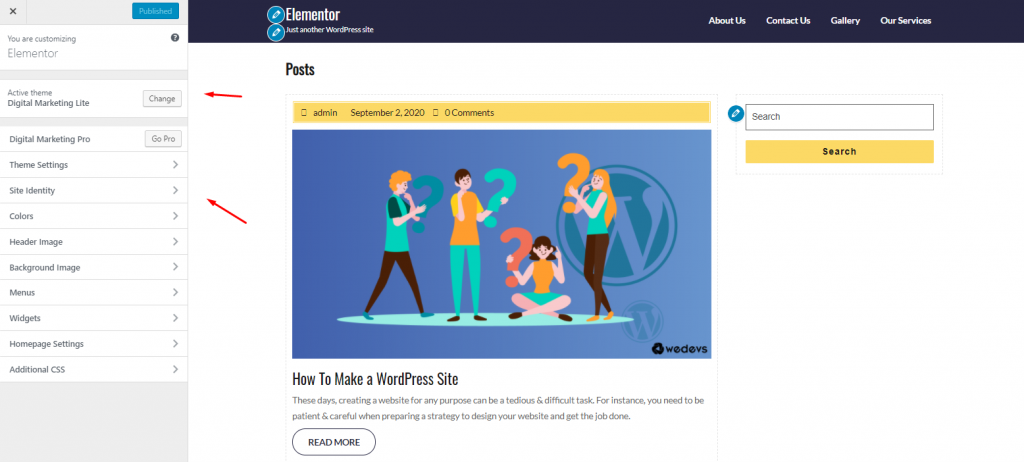
- これを行うには、[カスタマイズ]ボタンをクリックするだけです。

- カスタマイズボタンをクリックすると、左側にメニューが表示されます。ここで、編集を開始できるサイトの次の要素を取得できます。

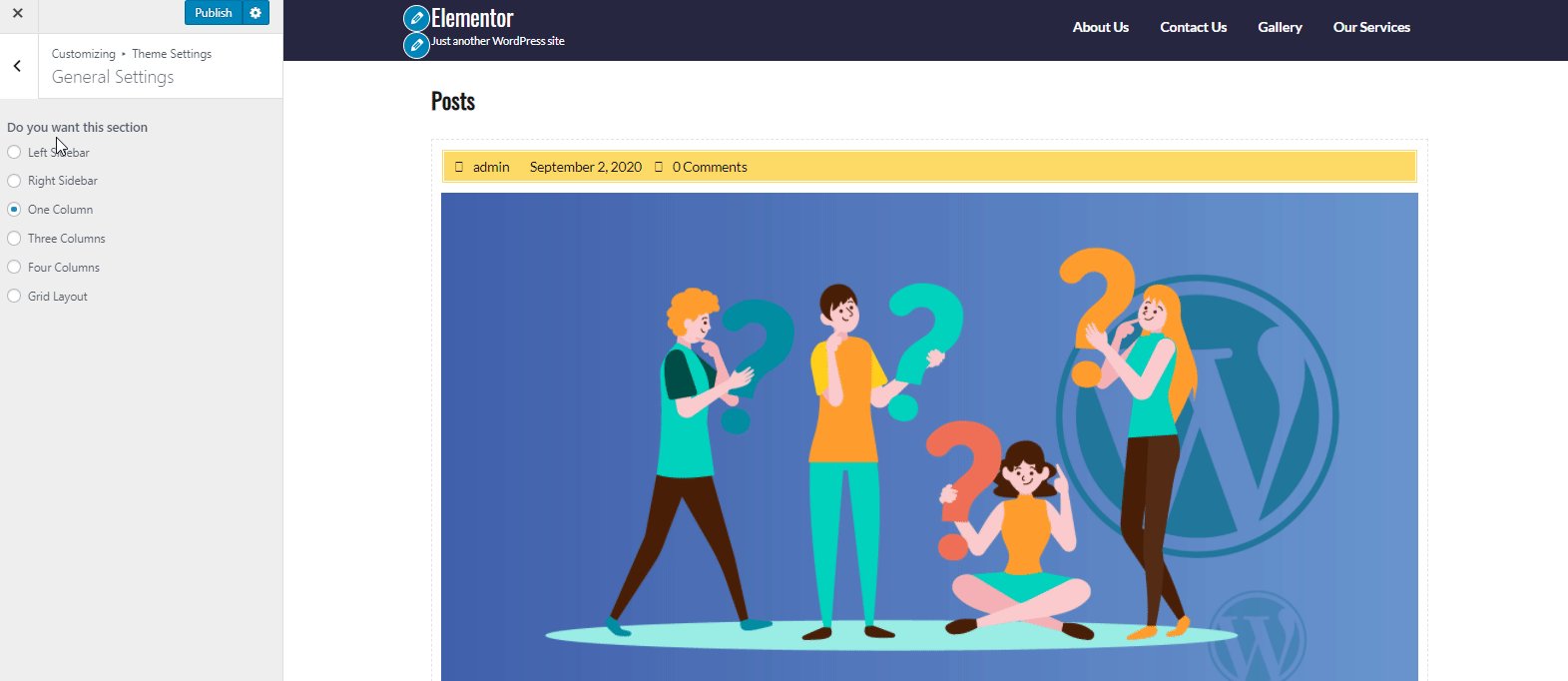
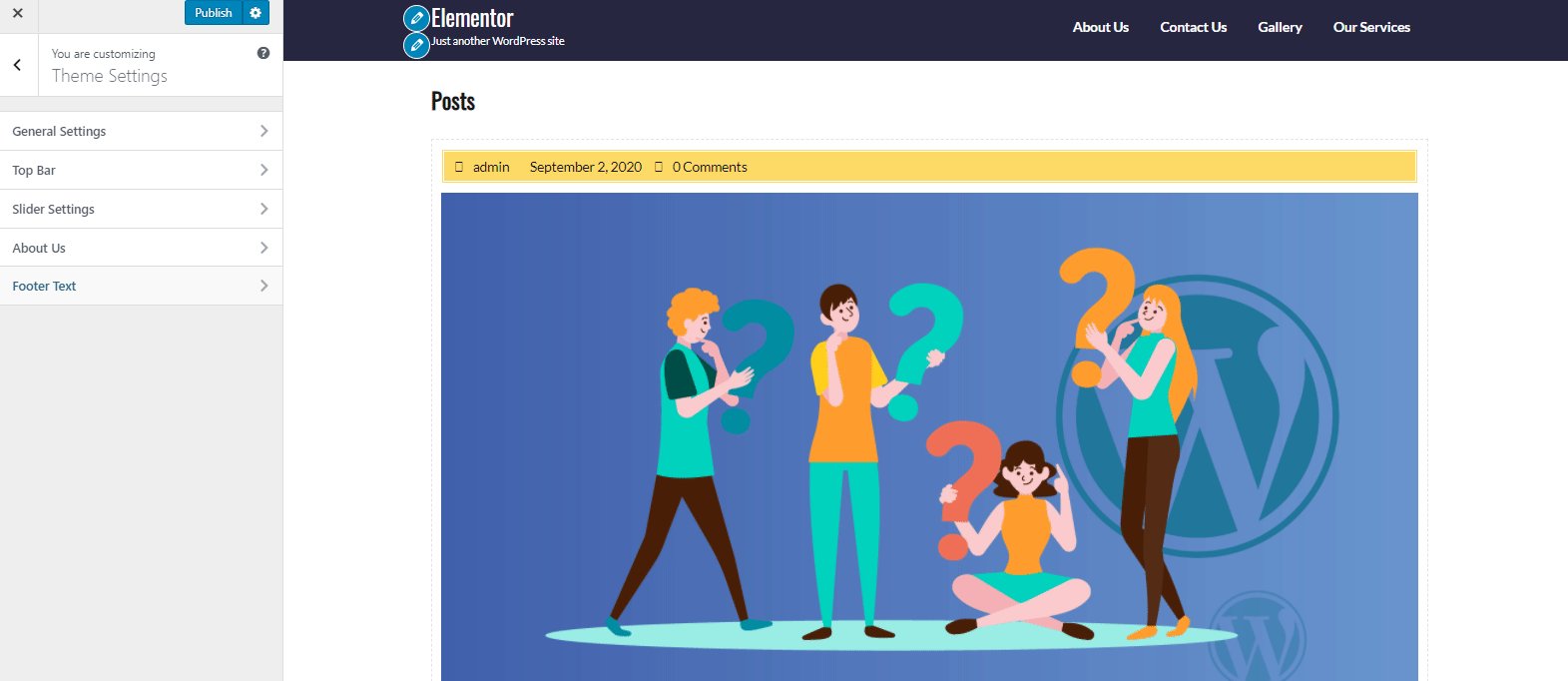
テーマ設定:
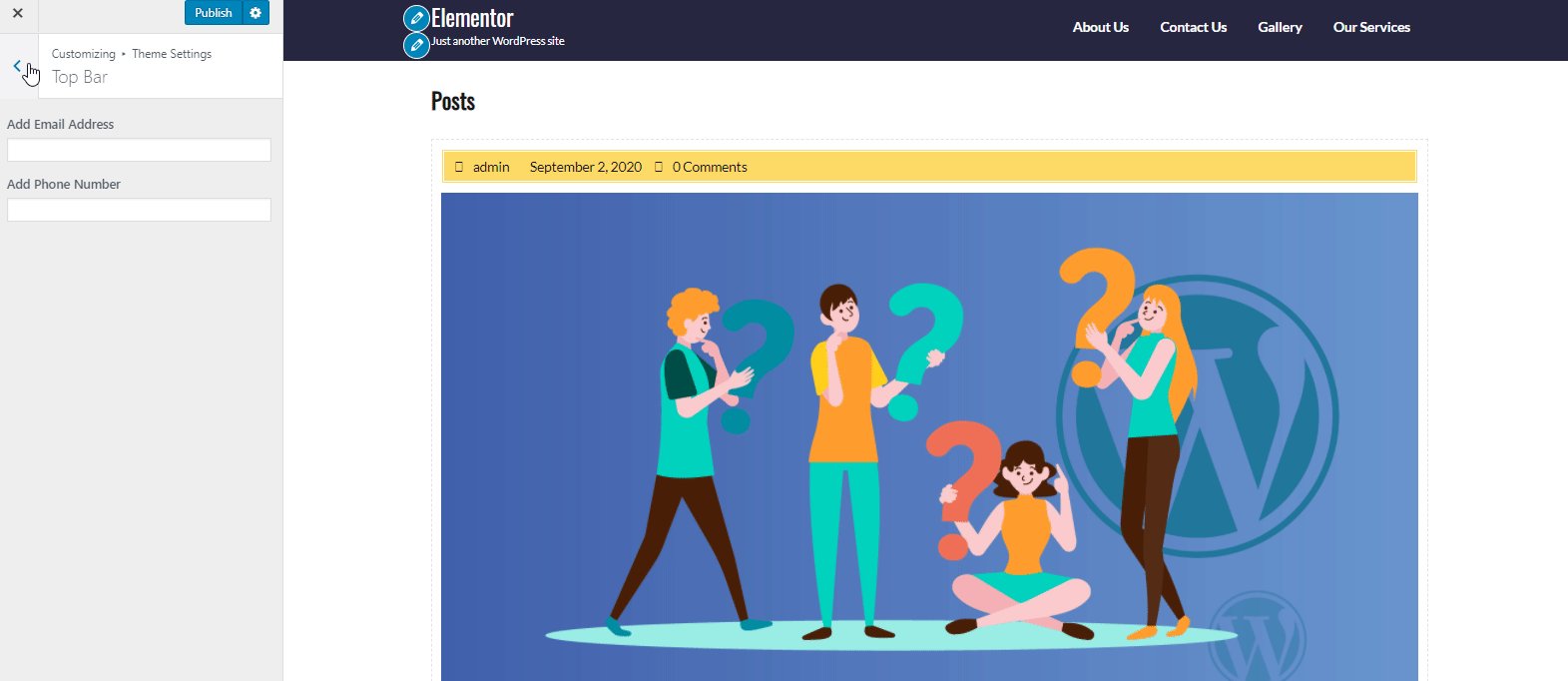
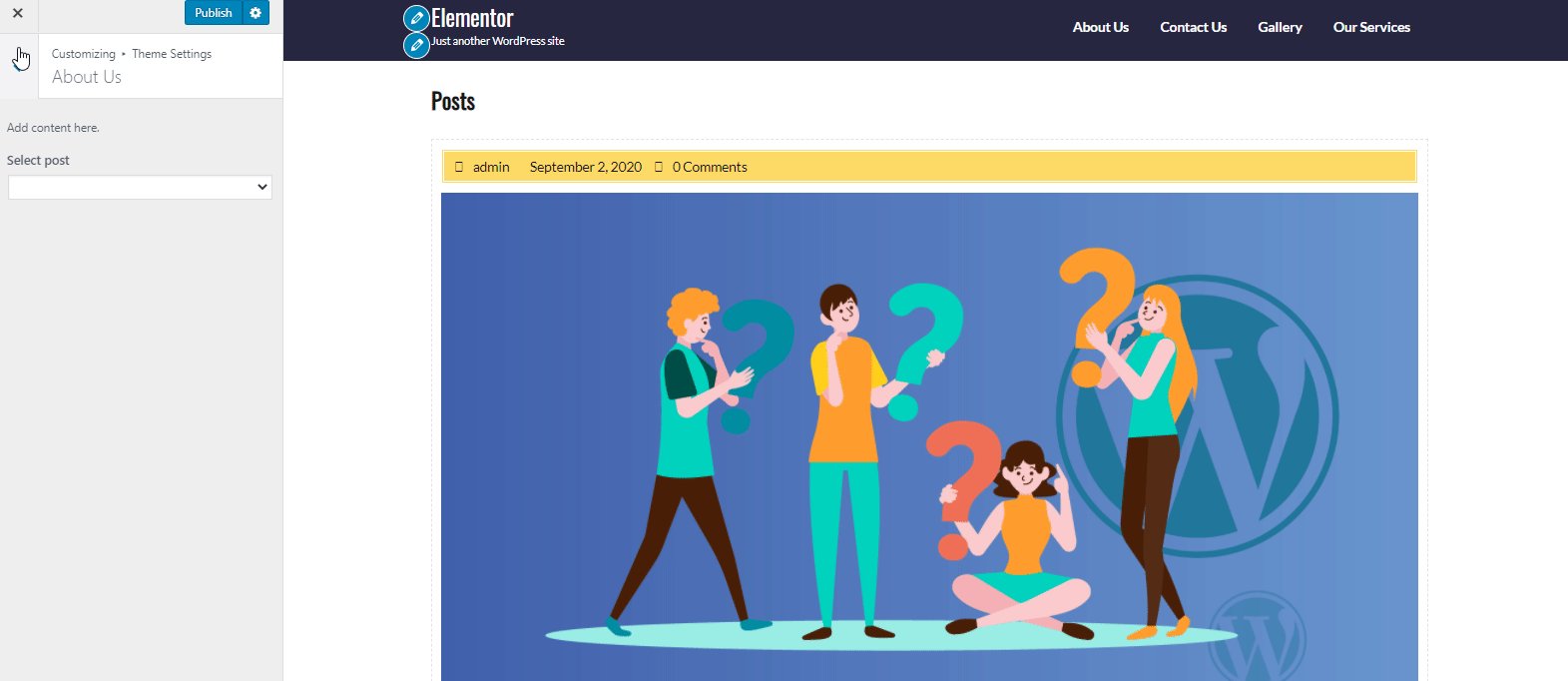
テーマ設定では、あなたのビジネスとあなたのウェブサイトのいくつかの情報を追加することができます。 必要なセクションの数、トップバーの情報、スライダーの画像、Webサイトの簡単な説明、フッターテキストなど。

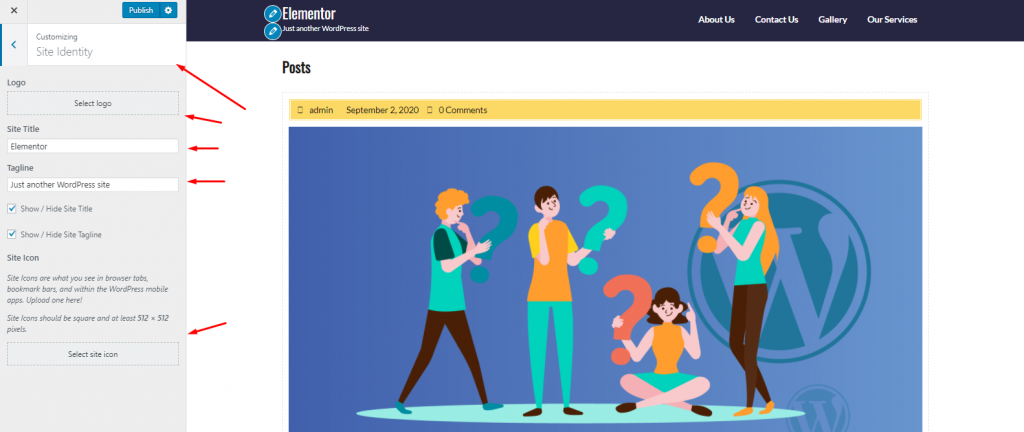
サイトID:
次に、サイトIDオプションがあります。 このセクションでは、サイトのロゴ、サイトのタイトルとタグライン(非表示と表示も可能)、およびサイトのアイコンを追加できます。

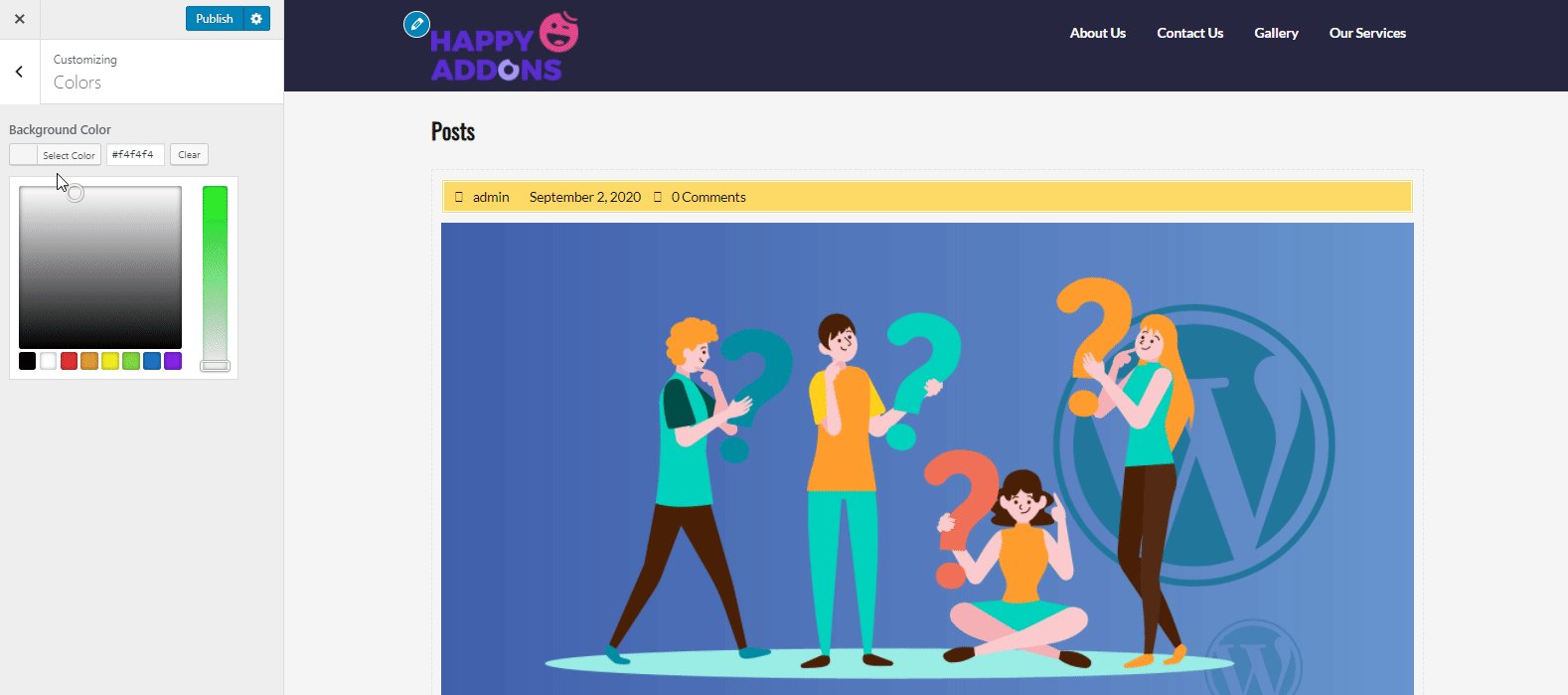
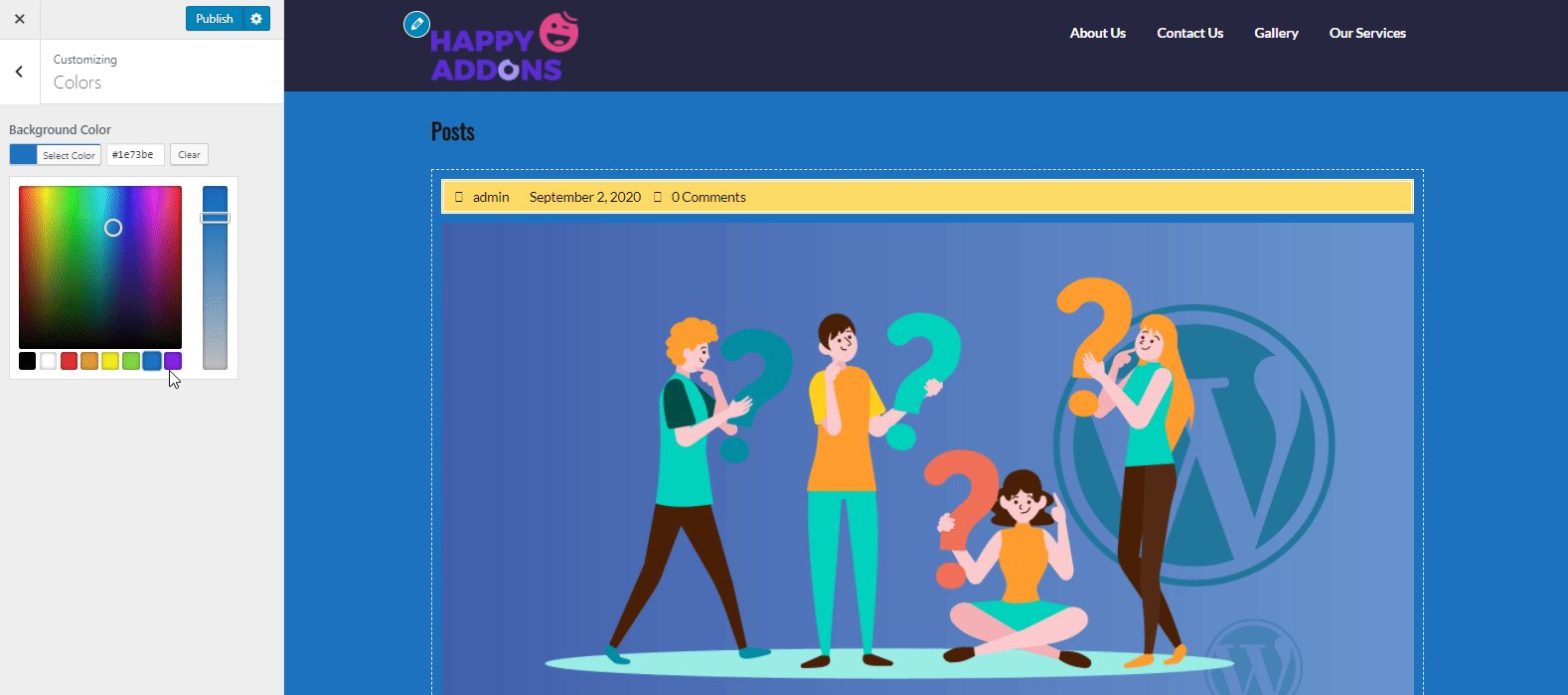
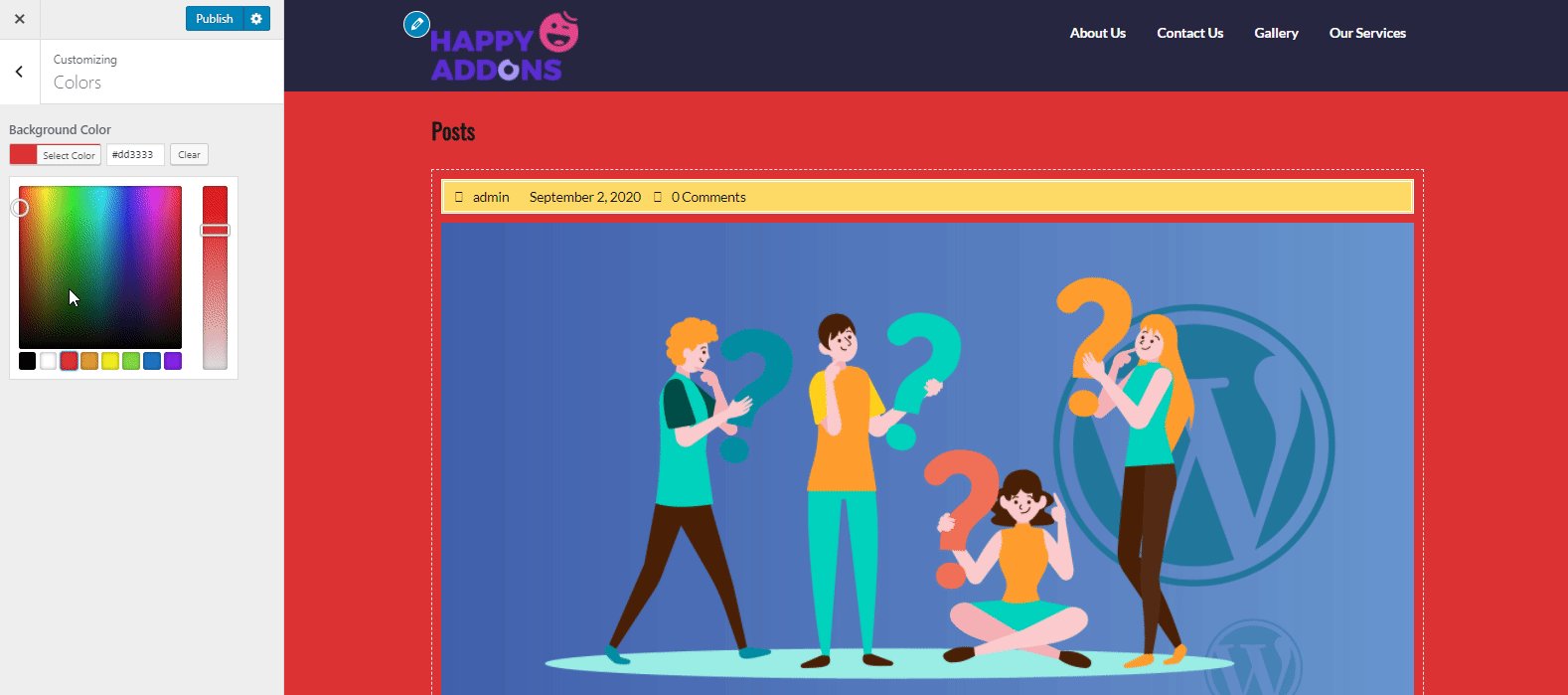
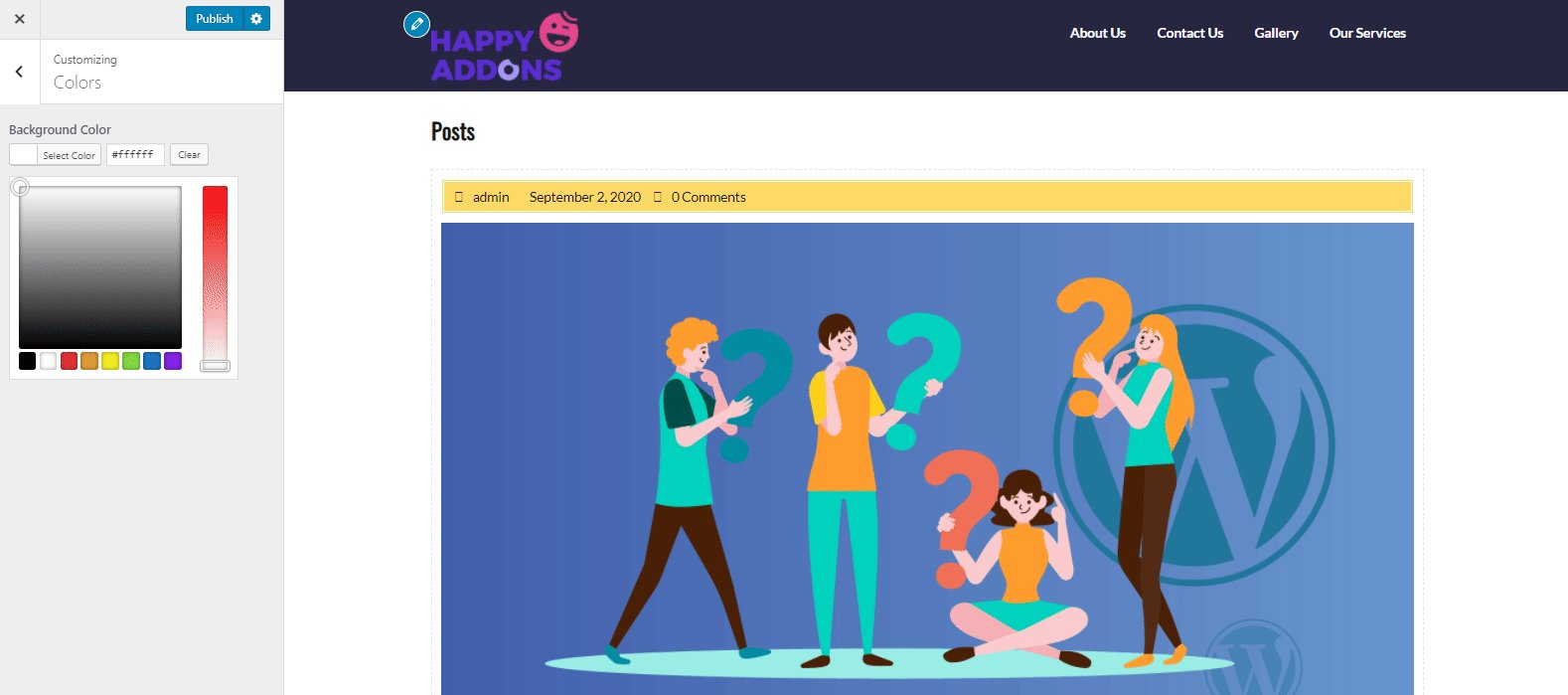
色:
色をクリックすると、サイトの背景色を簡単に変更できる色オプションが表示されます。

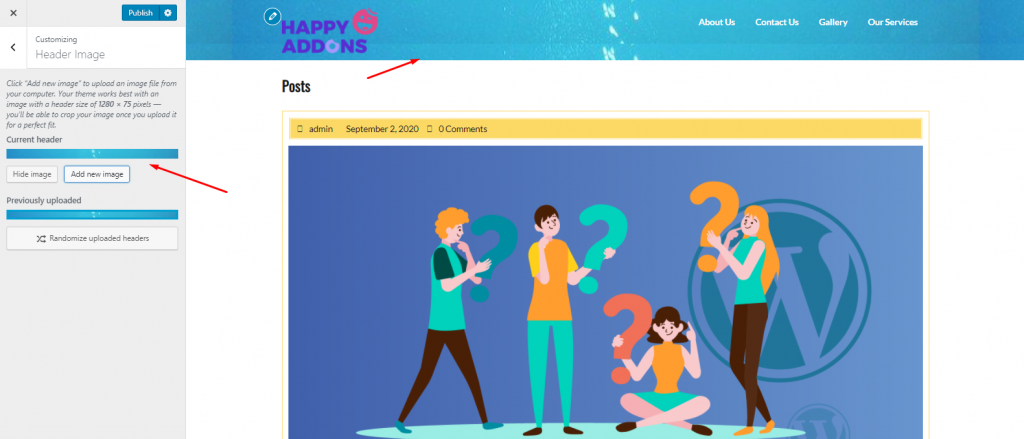
ヘッダー画像:
ヘッダー部分に画像を追加するには、ヘッダー画像をクリックして画像を追加するだけです。 確かにヘッダー部分に表示されます。

WordPressサイトの見事なヘッダーを作成する準備はできましたか? ここにあなたのための記事があります。 今すぐチェックしてください! ?
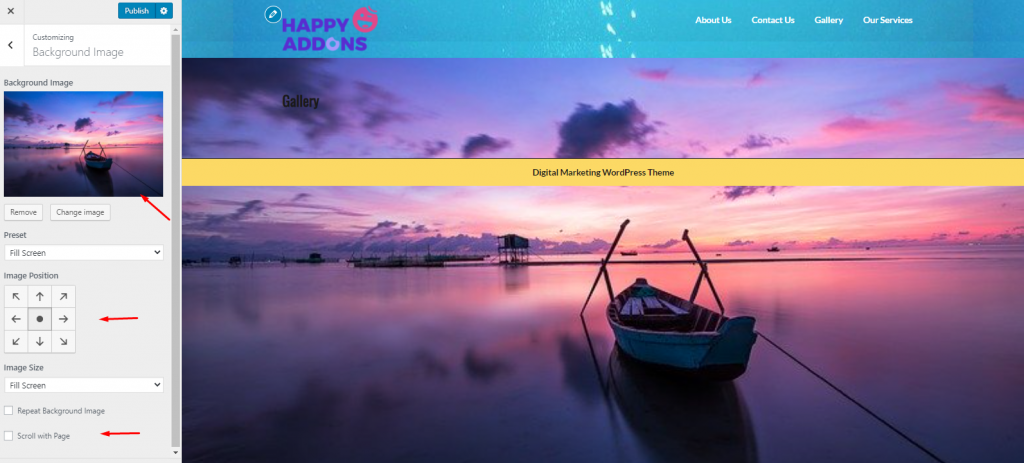
背景画像:
Webサイトのホームページに画像を追加する場合は、背景画像をタップします。 画面の左側から画像を追加し、その設定をカスタマイズするだけです。

画像のサイズを変更したり、カスタム値を設定したり、画像の外観を選択したりできます。

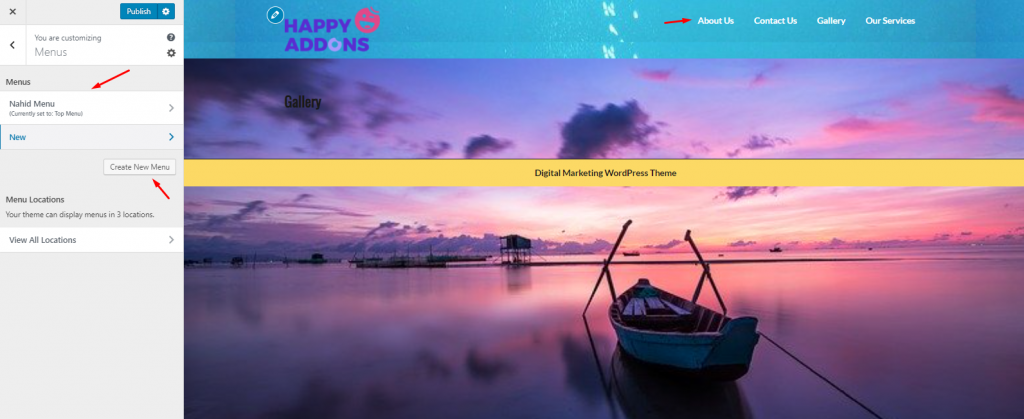
メニュー:
基本的に、ほとんどのWordPressテーマには、デフォルトのオプションを備えたメニューが含まれていません。 その場合、 [外観]> [メニュー]をナビゲートするカスタムメニューを作成するか、この部分から作成できます。

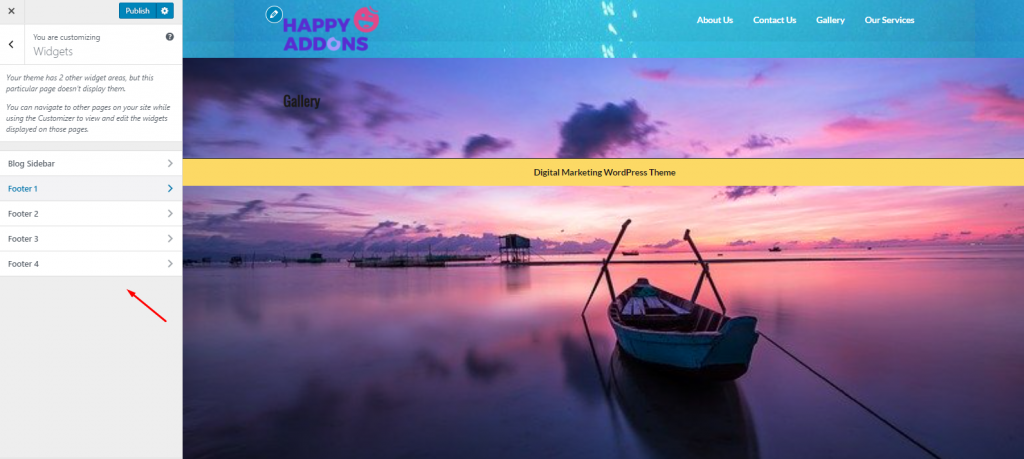
ウィジェット:
ウィジェットを追加するには、2つの方法があります。 まず、 [外観]> [ウィジェット]から直接カスタマイズするか、ここからカスタマイズできます。

ただし、ウィジェットが実際にどのように機能するかを詳細に知りたい場合は、以下のチュートリアルで、WordPressでウィジェットを使用する最も簡単なプロセスを説明できます。

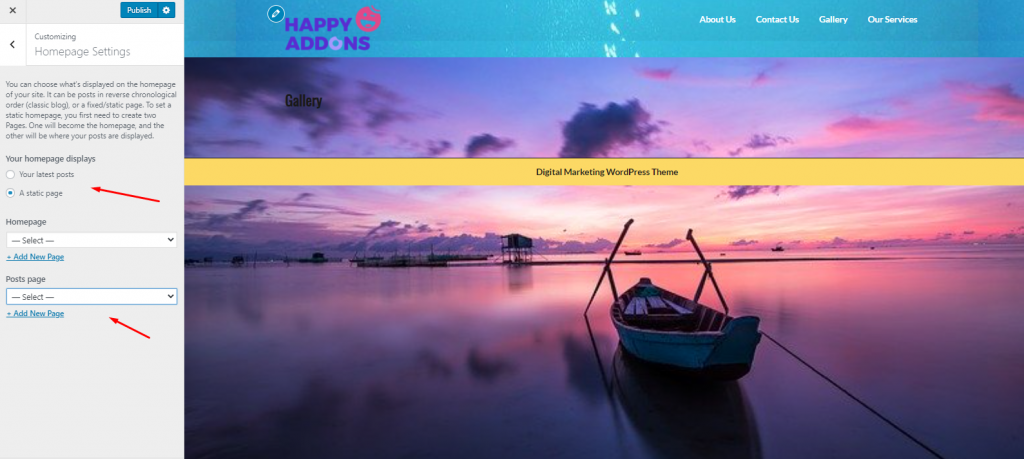
ホームページの設定:
この部分では、ホームページに含めるかどうかを選択できます。 たとえば、最新の投稿を追加したり、ユーザーがWebサイトをクリックしたときにページをリダイレクトしたりする場合などです。これにより、これらの機能をここからすばやく編集できます。

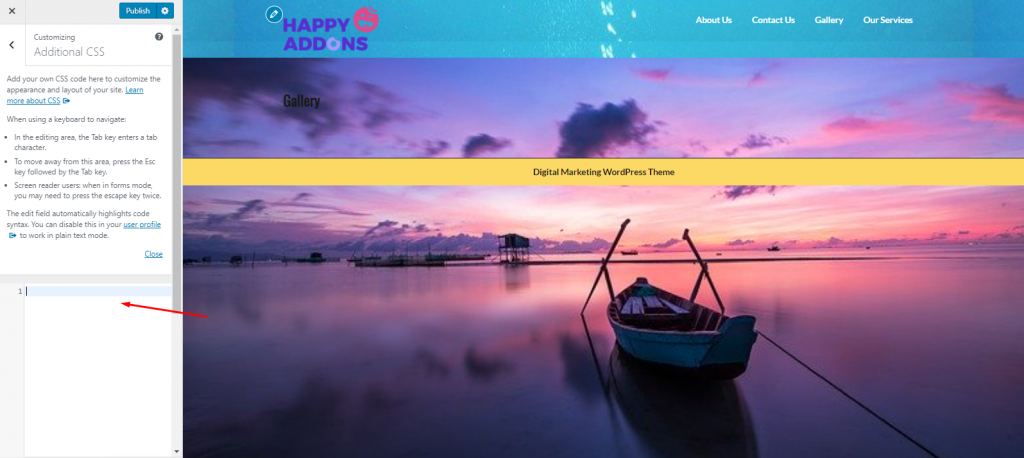
追加のCSS:
1つのHTMLページに複数のスタイルを追加する場合は、CSSコードを使用すると簡単に追加できます。 したがって、WordPressテーマのカスタマイズの最後の部分で、WebサイトにCSSコードスニペットを追加して、さまざまなスタイルや形式を作成できます。

ただし、次の記事を読むことができます。ここでは、ElementorデザインにCSSスニペットを追加する視覚的なアイデアを得ることができます。
ステップ3:組み込みのWordPressテーマカスタマイズオプションを使用する(ある場合)
このカスタマイズオプションは、インストールしたテーマによって異なります。 すべてのテーマに、期待に応じてカスタマイズできるオプションが組み込まれているわけではありません。
ある場合は、WordPressダッシュボード内のテーマオプションにアクセスできます。 したがって、左側には、インストールしたテーマと同じ名前のセクションがあります。
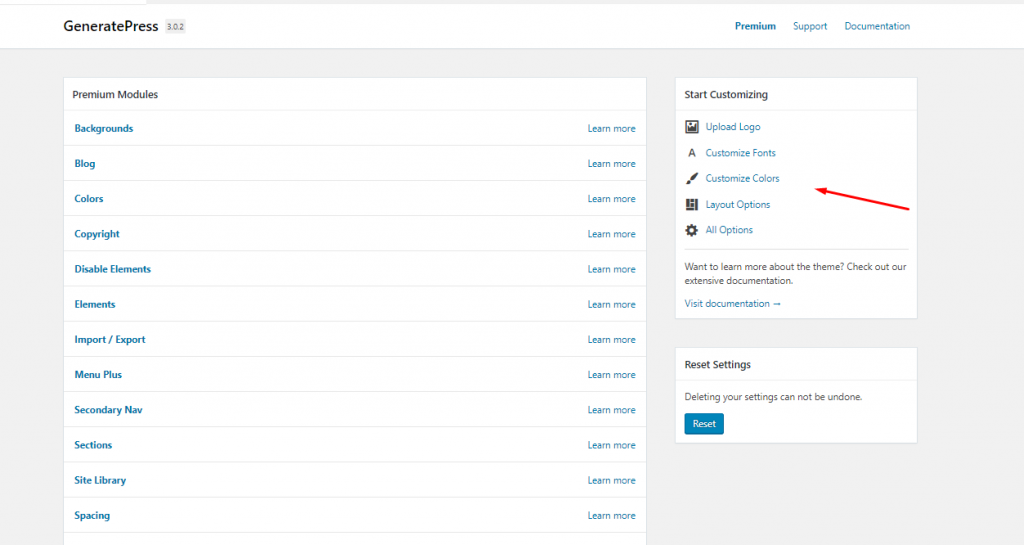
とにかく、追加のオプションを使用してテーマをインストールする場合の例を次に示します。 その場合は、 GeneratePressをダウンロードしてインストールし、追加のオプションを入手できます。

したがって、このようにして、ページのアクティブ化または非アクティブ化、ロゴの追加、タイポグラフィ、レイアウトオプション、新しいページの追加など、テーマをカスタマイズできます。
ステップ4:必要に応じてCSSに変更を加える
さて、先ほどCSSとは何かについて話しました。 次に、それについて詳しく見ていきます。 実際、CSSはWebサイトの外観を制御します。 CSSコードを使用して、Webサイトの色、間隔、タイポグラフィなどに特定の変更を加えることができます。
テーマをカスタマイズしている間は、WebサイトのコアCSSファイルを変更しないでください。 そうしないと、Webサイトのデータと情報へのすべてのアクセスが失われます。
テーマのCSSファイルを安全にカスタマイズするために、WordPressディレクトリにさまざまなCSSファイルエディターまたはプラグインがあります。 プラグインをダウンロードして、テーマのカスタマイズを続けることができます。
その場合、単純なカスタムCSSとJSを試して、Webサイトのコアファイルを妨げることなく、サイトの外観を変更し、カスタムCSSとJSコードを追加できます。 さらに、ヘッダーとフッターの領域にコードを印刷したり、フロントエンドにCSSとJSを追加したり、必要な数のコードを追加したりできます。

ステップ5:WordPressテーマカスタマイザープラグインを使用する
したがって、手動プロセスを学習した後、次に、上位のWordPressページビルダープラグインのいくつかを共有します。 また、これらのページビルダープラグインを使用すると、数回クリックするだけで、さまざまなものを簡単にカスタマイズ、編集、および実装できます。
したがって、1行のコードを記述しなくても、Webサイトに特定のものを簡単に追加(再配置)できます。 また、WordPressページビルダープラグインは、Webサイトの外観をより収益性の高いものにするためのコードを自動的に生成します。
さて、最高のWordPressページビルダーでありながらテーマカスタマイザーを見てみましょう。
- Happy Add-ons:Webページの編集および設計機能を強化し、別のレベルに引き上げることができます。 また、最先端のウィジェットで構成される無料とプレミアムの両方を使用して、Elementorでページ構築を体験できます
- Elementor:WordPressサイトのさまざまなデザインを作成するための完全な汎用性を提供します。 このドラッグアンドドロップビジュアルコンポーザーを使用すると、以前よりも速くWebサイトを構築できます。
- Beaver Builder:フロントエンドビューで正常に機能する柔軟なドラッグアンドドロップページビルダーです。 初心者でもプロでも、BeaverBuilderを使用してWebサイトを完全に制御できます。
- Divi Builder:このプラグインは、強力なドラッグアンドドロップ機能、リアルタイムの編集権限、および組み込みのレスポンシブデザインを提供します。 したがって、プラグインをインストールした後、ドラッグアンドドロップビルダーを使用してサイトのページとレイアウトを編集できるようになります
- サイトオリジン別のページビルダー:このページビルダーを使用すると、レスポンシブ列ベースのコンテンツを簡単にデザインできます。その後、コンテンツはすべてのモバイルデバイスに自動的に適応し、サイトがモバイルで使用できるようになります。
つまり、これらはWordPressテーマをカスタマイズするためのトップページビルダープラグインです。 ただし、WordPressページビルダーの詳細については、以下の投稿をご覧ください。
ボーナスのヒント:テーマをカスタマイズする前にメモしておくべきこと
さて、あなたは今、WordPressテーマをカスタマイズすることはあなたが思っているほど難しくないことを理解するかもしれません。 ただし、テーマ内で変更するものが何であれ、以前の設定オプションに戻らないため、注意する必要があります。
したがって、重要なデータとファイルを失う可能性があります。 そのため、ここでテーマのカスタマイズに関するいくつかの重要な側面を発見しました。 ここにあります:
- 行ったすべての変更についてメモを取るようにしてください
- サイドバーをカスタマイズまたは追加するときは注意してください
- 変更を追跡する(変更ログを作成する)
- テーマのバックアップを保持する必要があります
- それがうまく機能するかどうかにかかわらず、すべての機能と機能をテストします
- テーマの応答性を確認する新しく設計されたテーマ
- 他のブラウザでのテーマの互換性を比較します
- マルウェア攻撃を防ぐために、テーマのトップクラスのセキュリティを確保してください
したがって、テーマに変更を加える前に、これらのポイントを維持するようにしてください。 ただし、WordPressサイトをマルウェア攻撃や疑わしいアクティビティから保護したい場合は、以下の投稿を確認してください。
? 必読:WordPressサイトからマルウェアを削除する方法
WordPressテーマをカスタマイズする方法に関する最後の言葉
テーマに変更やバリエーションを加えるだけの場合は、テーマのカスタマイズが非常に重要です。 したがって、Webサイトの構造を妨げることなくテーマを簡単に変更できるように、指示に従う必要があります。
デザインは文化を創造します。 文化は価値観を形作ります。 価値観は未来を決定します。 –ロバート・L・ピーターズ、デザイナー兼作家クリックしてツイートただし、テーマのカスタマイズプロセスに関する重要な用語と側面を伝えるために最善を尽くしました。 そのため、WordPress開発者を雇ったり、プログラミング言語を適用したりすることなく、テーマを簡単にカスタマイズできるようになったと信じています。 そして、私たちが話し合ったプラグインは、あなたの努力を後押しし、あなたの重要な時間を節約するのに役立ちます。
では、WordPressテーマをカスタマイズして、ビジネス向けの本格的なサイトを構築する準備はできていますか? 下のリンクをクリックしますか?

