2024 年に WordPress をカスタマイズする方法 (コーディングは不要)
公開: 2024-06-29WordPress が進化するにつれて、Web サイトをカスタマイズする機会は飛躍的に拡大します。 機能的であるだけでなく、ニーズに合わせて独自にカスタマイズされた WordPress サイトがあることを想像してみてください。 初心者でもある程度の経験がある場合でも、これらのカスタマイズ オプションをマスターすると、サイトの外観と機能を大幅に向上させることができます。
この記事では、WordPress カスタマイザーの使用から高度なページビルダーや Divi などのテーマまで、WordPress をカスタマイズするための重要なテクニックについて説明します。 私たちの包括的なガイドを読んで、WordPress サイトを真に自分のものにする方法を発見してください。
TL;DR
- Divi のようなテーマやプラグインは、WordPress で広範な Web サイトのカスタマイズを実現する最速の方法です。
- フル サイト エディターや Divi などのページ ビルダーを使用してレイアウトとメニューをカスタマイズする方法をご覧ください。
- 一部のテーマでサポートされている WordPress カスタマイザーを利用して、バックエンドからサイト全体の視覚的な変更を行います。
- Divi の既成レイアウト パックと Divi AI を活用して、ページを迅速に作成およびカスタマイズします。
- 1テーマとプラグインを使用して WordPress をカスタマイズする
- 1.1 WordPress のカスタマイズに最適なテーマ
- 2ページ構造とメニューをカスタマイズする
- 3カスタマイザーを使用して WordPress をカスタマイズする
- 4個別ページのカスタマイズ
- 4.1ブロックエディターを使用してページをカスタマイズする
- 4.2 Divi の Visual Builder を使用してページをカスタマイズする
- 4.3 Divi AI を使用した新しいページのカスタマイズと作成
- 5 WordPress テーマテンプレートをカスタマイズする
- 5.1フルサイトエディターを使用してテンプレートパーツをカスタマイズする
- 5.2 Diviテーマビルダーを使用してテーマテンプレートをカスタマイズする
- 6子テーマを使用して WordPress をカスタマイズする
- 6.1 Divi 子テーマ
- 7 WordPress サイトをどのようにカスタマイズしますか?
- 7.1注目の WP カスタマイズ ツール
テーマとプラグインを使用して WordPress をカスタマイズする
WordPress のテーマとプラグインは、Web サイトの外観と機能をカスタマイズするために不可欠なツールです。
WordPress をカスタマイズするのに最適なテーマ
WordPress Web サイトのカスタマイズで最初に行う必要がある大きな決定は、テーマの選択です。 これは、設計上の決定の中で最も重要な決定事項です。 以下に、最もお勧めするものをいくつか示します。
ディビ

Divi は、利用可能な WordPress テーマの中で最もカスタマイズ可能なテーマの 1 つとして広く知られています。 高度にカスタマイズできるようにするいくつかの重要な機能:
- コードなしでカスタム レイアウトやデザインを作成できる、視覚的なドラッグ アンド ドロップ ページ ビルダー (Divi Builder)。
- 1,000 を超える既製のレイアウト パックと 100 を超える完全な Web サイト パックをインポートしてカスタマイズできます。
- 色、タイポグラフィ、間隔、アニメーションなど、デザインのあらゆる側面を視覚的にカスタマイズする機能。
- ヘッダー、フッター、カテゴリーページなどを視覚的にカスタマイズするためのDiviテーマビルダーが含まれています。
ディビを入手
アストラ

Astra は、そのパフォーマンスと柔軟性で知られる人気のカスタマイズ可能なテーマです。
- WordPress カスタマイザーのレイアウト、デザイン、色、タイポグラフィなどの高度にカスタマイズ可能なオプション。
- 軽量で高速な読み込みで、最小限のリソースを使用します。
- Elementor、Beaver Builder などの人気のあるページ ビルダーとシームレスに連携します。
- 180 を超えるすぐに使用できる Web サイトのデモをインポートしてカスタマイズできます。
生成プレス

GeneratePress は、広範なカスタマイズ機能を備えた軽量でパフォーマンス重視のテーマです。
- フック、フィルター、アドオンによる高度な拡張性により、あらゆる側面をカスタマイズできます。
- Elements、ブログ、コマースなどのプレミアム アドオンにより、さらに多くのカスタマイズ オプションが利用可能になります。
- Beaver Builder、Elementor などのページ ビルダーと統合します。
- 最小限の肥大化とクリーンなコードによる高速読み込み。
WordPress のカスタマイズに最適なプラグイン
プラグインの長いリストと、それらが Web サイトをカスタマイズする方法を紹介しますが、いくつかのハイライトを取り上げます。 その他のオプションについては、最高の WordPress プラグインの完全なリストをご覧ください。
- ACPT:カスタム投稿タイプとメタ フィールド グループを作成してサイトをカスタマイズし、独自のコンテンツ構造とタイプを構築します。
- Rank Math SEO:サイトの SEO を最適化するために不可欠なプラグインで、キーワード、メタディスクリプション、読みやすさでページをカスタマイズするのに役立ちます。
- WooCommerce: WordPress サイトに優れた e コマース機能を追加するための頼りになるプラグイン。
- WP Aminify:構築された管理テーマと、Web サイトのバックエンド用のカスタム管理ダッシュボードを作成する機能を提供します。
- Divi マーケットプレイス: WordPress と Divi の両方を拡張するために何百ものマーケットプレイス アイテムが利用可能です。 これらは、事前に構築されたテンプレートから注目に値する Divi 拡張機能まで多岐にわたります。
WordPress はプラグイン エコシステムのおかげで広く使用されています。 それは、人気のある WordPress の代替手段と比較した最大の差別化要因かもしれません。
ページ構造とメニューをカスタマイズする
ページ構造とメニューをカスタマイズすると、サイトのナビゲーションとユーザー エクスペリエンスが向上します。 SEO や Web サイトの全体的な構成にも役立ちます。
ページ構造
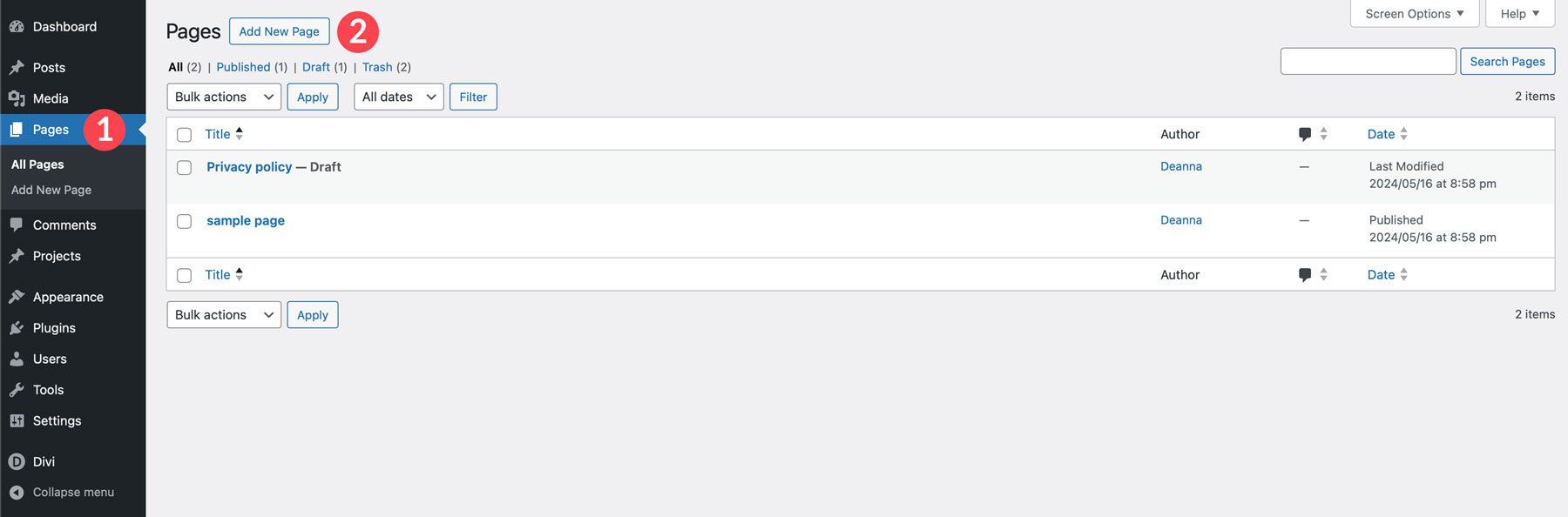
適切に構造化されたページ階層を使用すると、WordPress サイトのナビゲーションと SEO が向上します。 まず、Web サイトのニーズに基づいて新しいページを作成する必要があります。

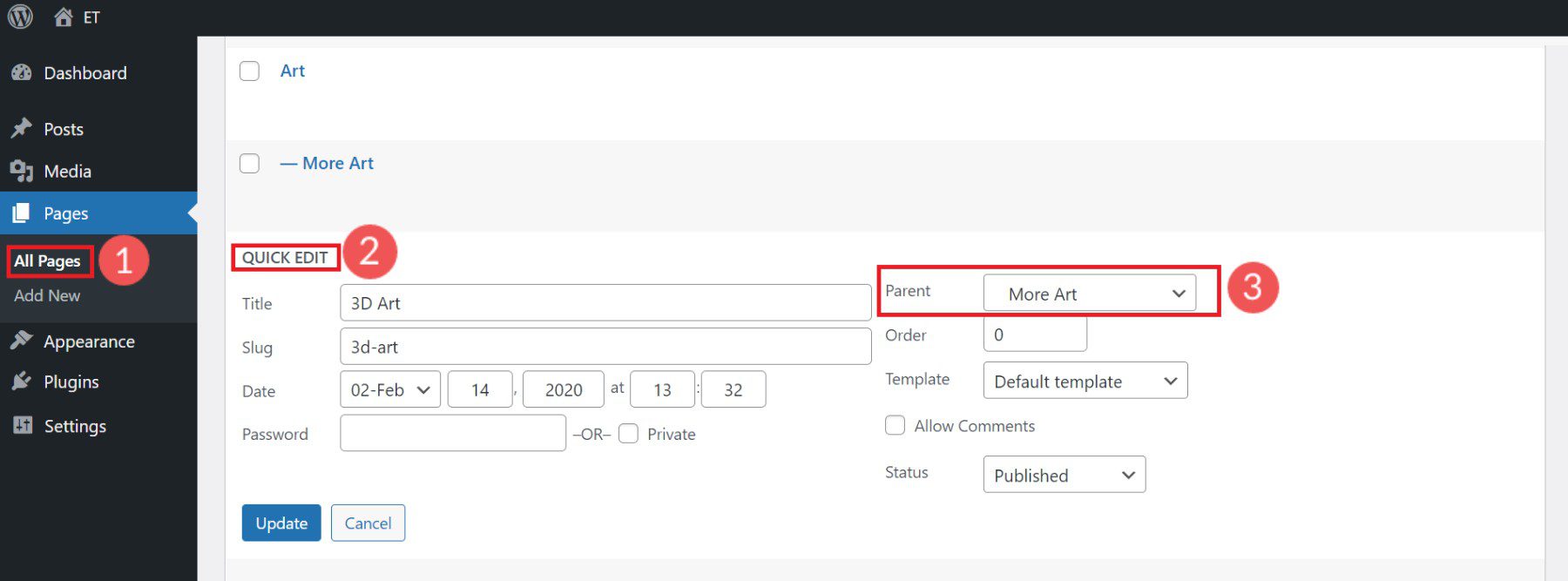
[クイック編集] ボタンを使用すると、親ページの下に子ページをネストして、論理 URL 構造を作成できます。 現在のページの親ページを設定して、ネストされた URL 構造を作成します。

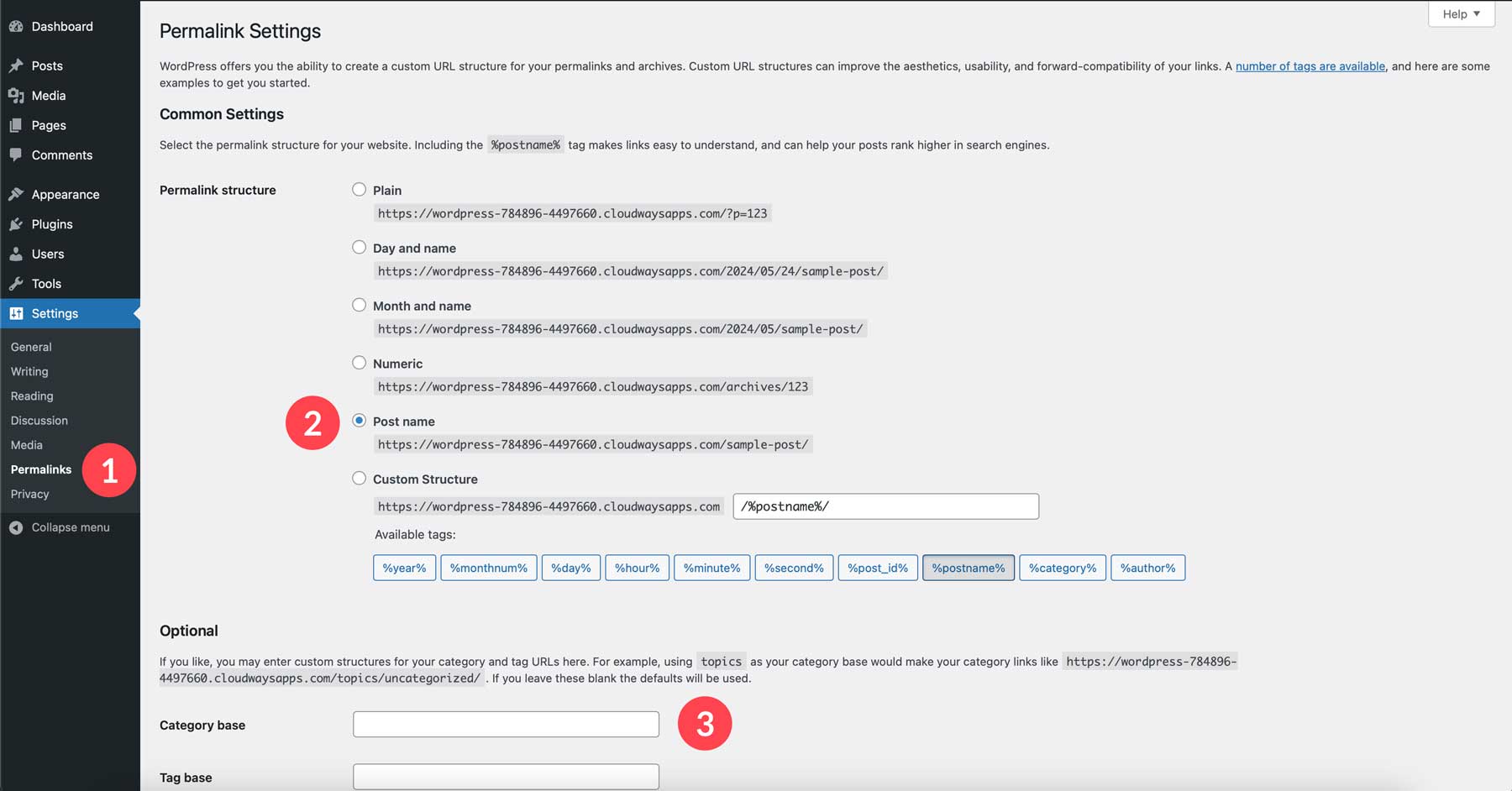
パーマリンク設定を使用してページ URL スラッグをカスタマイズします。

クリーンで論理的なページ構造は、WordPress Web サイトをカスタマイズする方法として過小評価されています。
メニュー
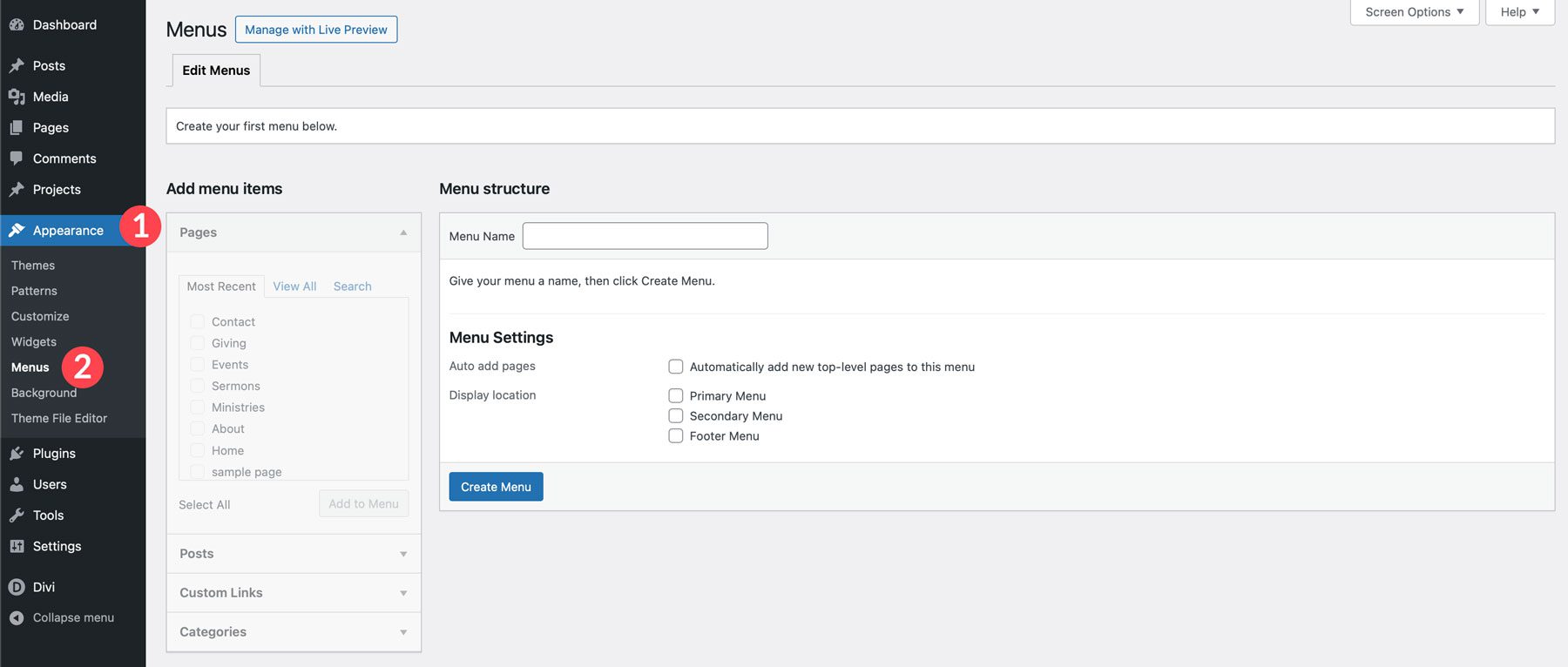
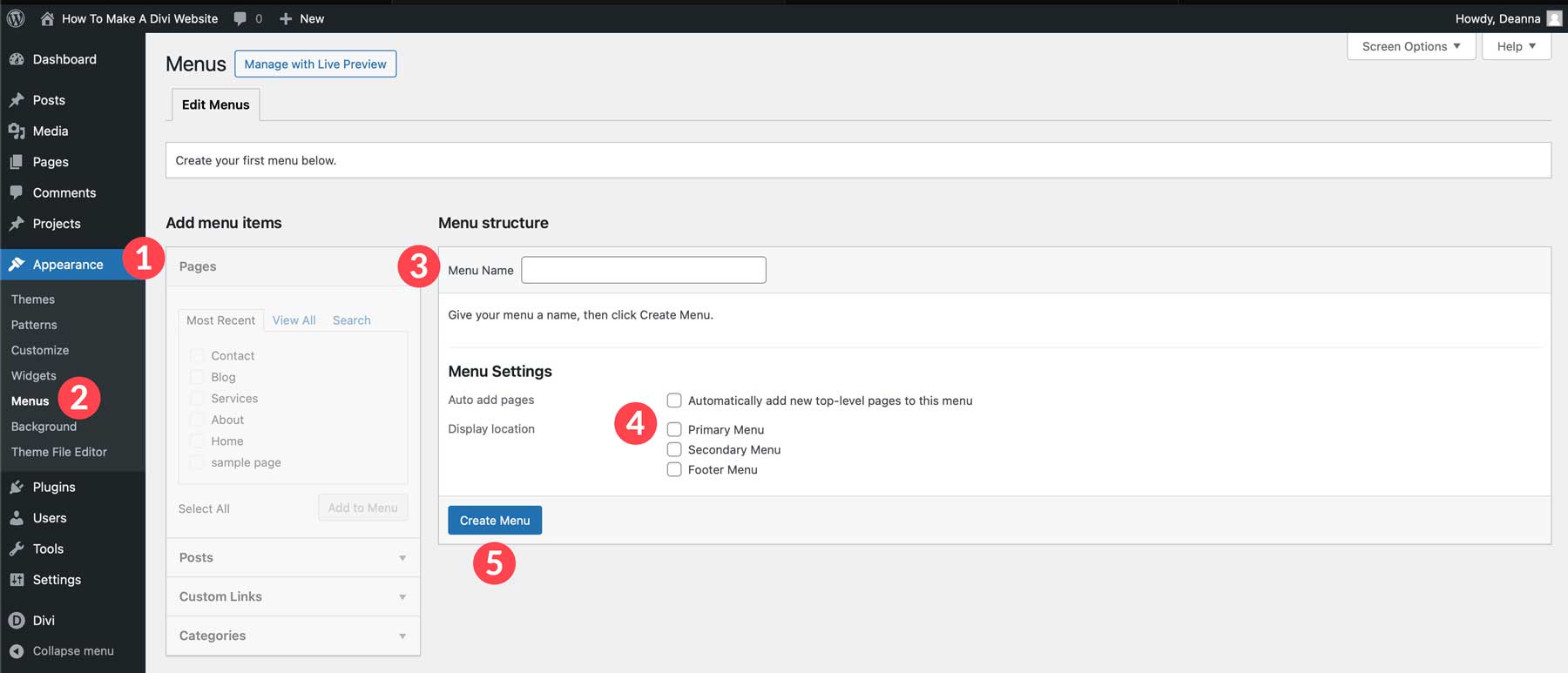
WordPress メニューは、サイト (ヘッダー、フッター、サイドバーなど) に表示されるナビゲーション リンクを制御します。 メニューをカスタマイズするには、WordPress ダッシュボードで [外観] > [メニュー] に移動します。

最初のカスタム メニューを作成するには、名前を付けて表示場所を選択します。 多くの場合、最初のメニューが「プライマリ メニュー」になります。 ページ、投稿、カスタム リンク、カテゴリ ページを左の列からメニューに追加します (メニュー構造の下)。

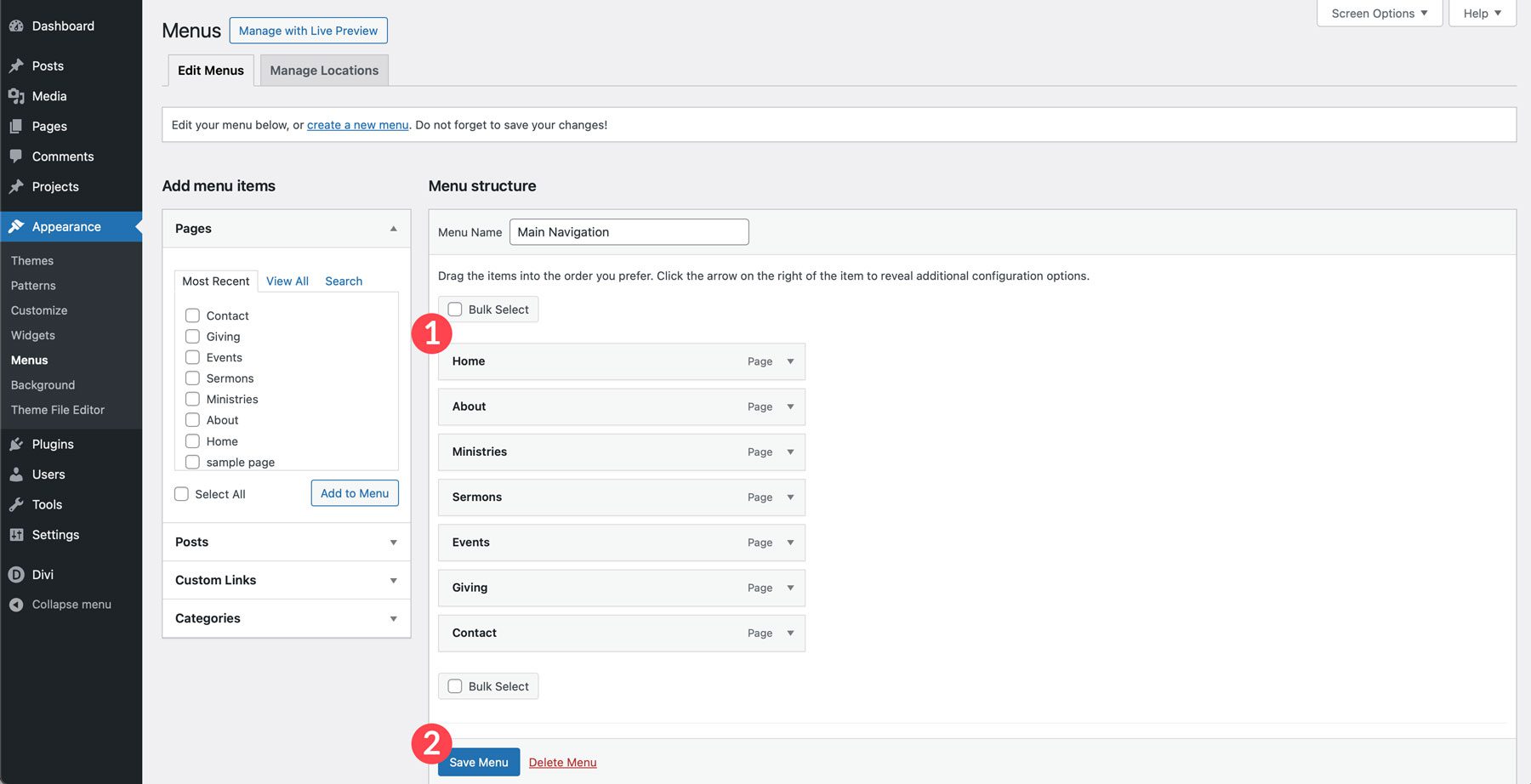
ドラッグ アンド ドロップを使用してメニュー項目を配置し、メニューの位置を設定します。 URL 構造を変更せずにメニュー項目をネストできます (ナビゲーションを整理するドロップダウン メニューを作成するため)。

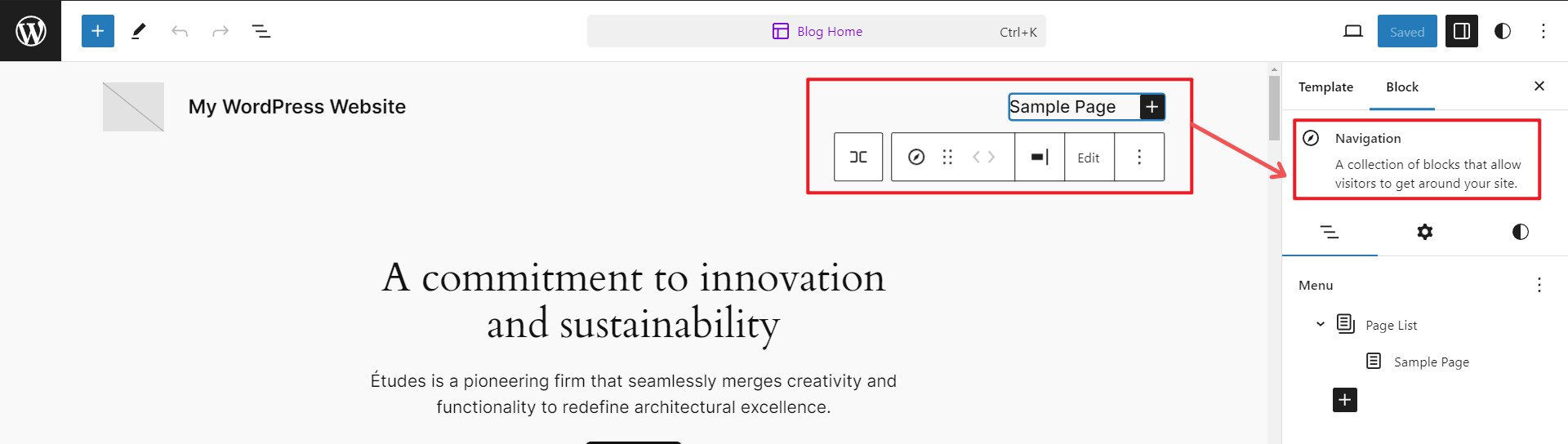
Web サイト作成の楽しい部分ではありませんが、非常に重要です。 使いやすいメニューは、訪問者や Web クローラーがサイトを探索し、最も役立つ情報を見つけるのに役立ちます。 WordPress のフル サイト エディターには、Web サイト全体にメニュー項目を表示するナビゲーション ブロックがあります。

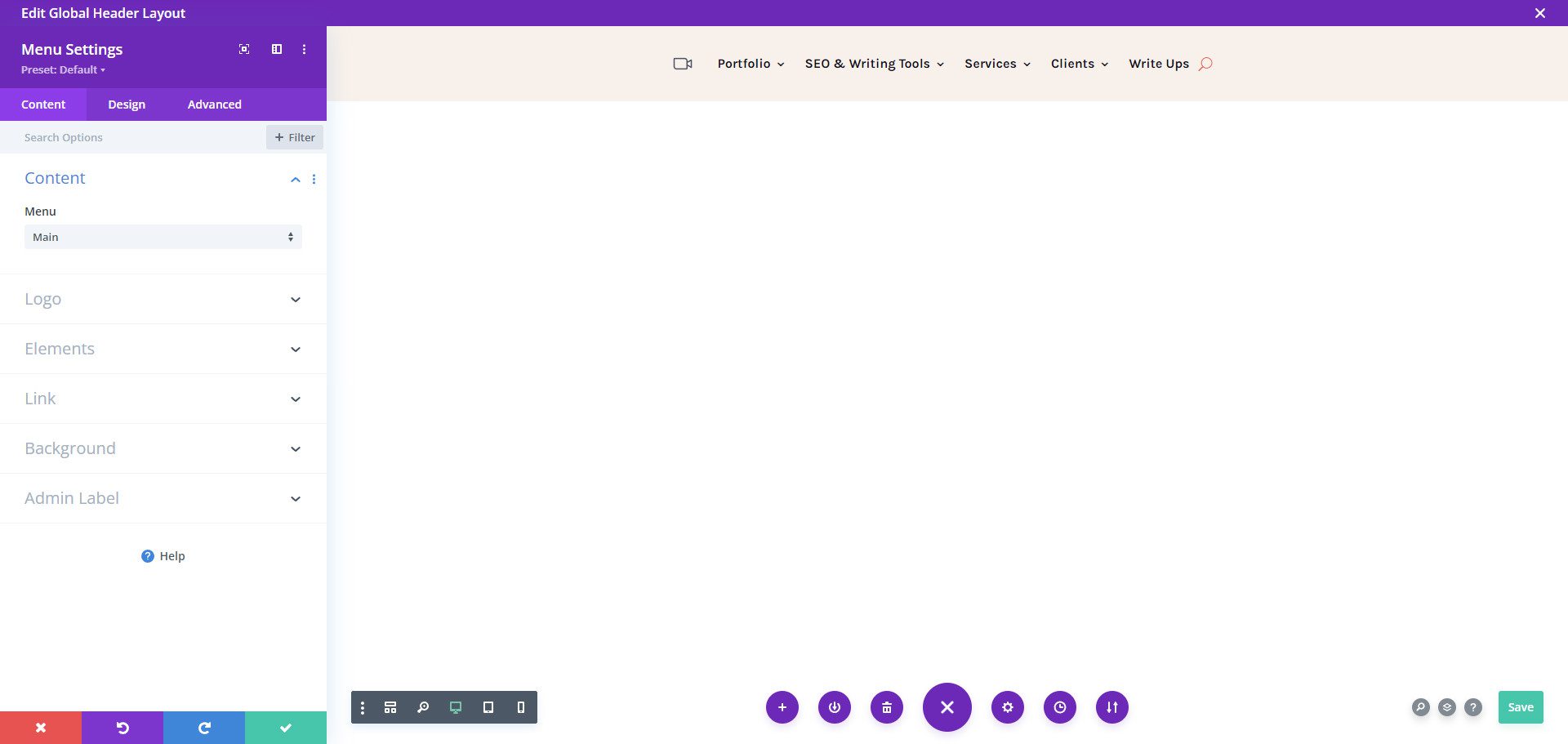
Divi テーマを使用している場合は、テーマ ビルダー テンプレート (グローバル ヘッダーなど) にメニューを簡単に追加できます。 
ヘッダーのスタイルを設定したりカスタマイズしたりする方法は無限にあります (一方、多くのテーマではヘッダーとメニューの表示方法を設定できます)。
カスタマイザーを使用して WordPress をカスタマイズする
WordPress カスタマイザーは、サイト全体に変更を加えるための使いやすいインターフェイスを提供します。 多くの場合、段階的に廃止されつつある古い機能と考えられていますが、WordPress の特定のカスタマイズを行う場合には依然として便利です。
[外観] > [カスタマイズ] からアクセスできます。 そこから、サイトのアイデンティティ、色、タイポグラフィ、ヘッダー、フッターの設定をカスタマイズできます。

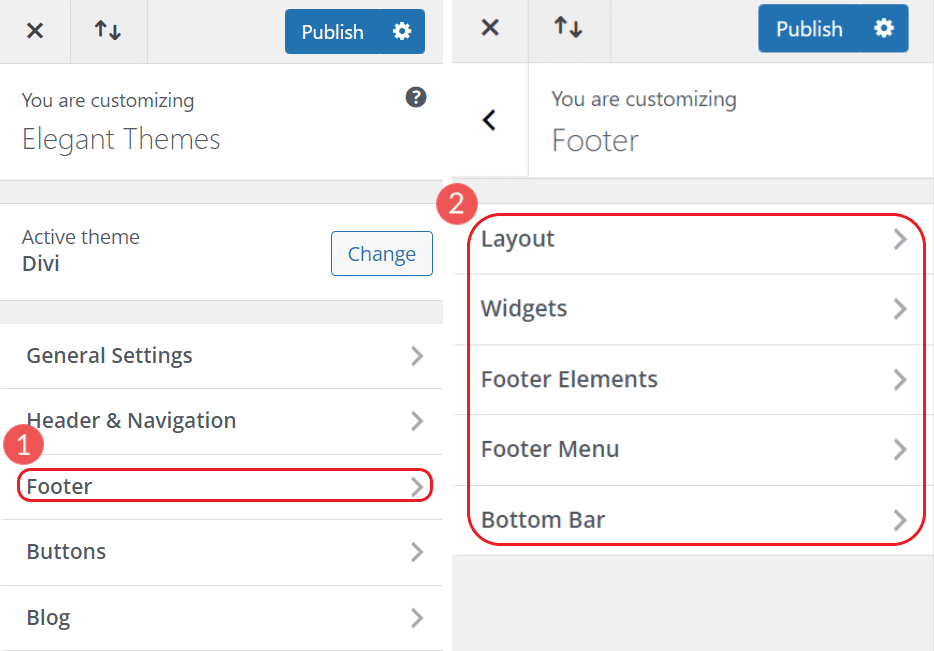
カスタマイザーが Divi でどのように見えるか。 ヘッダー、フッター、ボタンなどをカスタマイズします。 ただし、より強力なカスタマイズ オプションを得るには、テーマ ビルダーを使用してください。
個々のページをカスタマイズする
Web サイトについて考えるとき、多くの場合、個々のページを思い浮かべます。 WordPress には、これらのページをカスタマイズし、訪問者に必要なコンテンツを表示するためのオプションが多数あります。
ブロックエディターでページをカスタマイズする
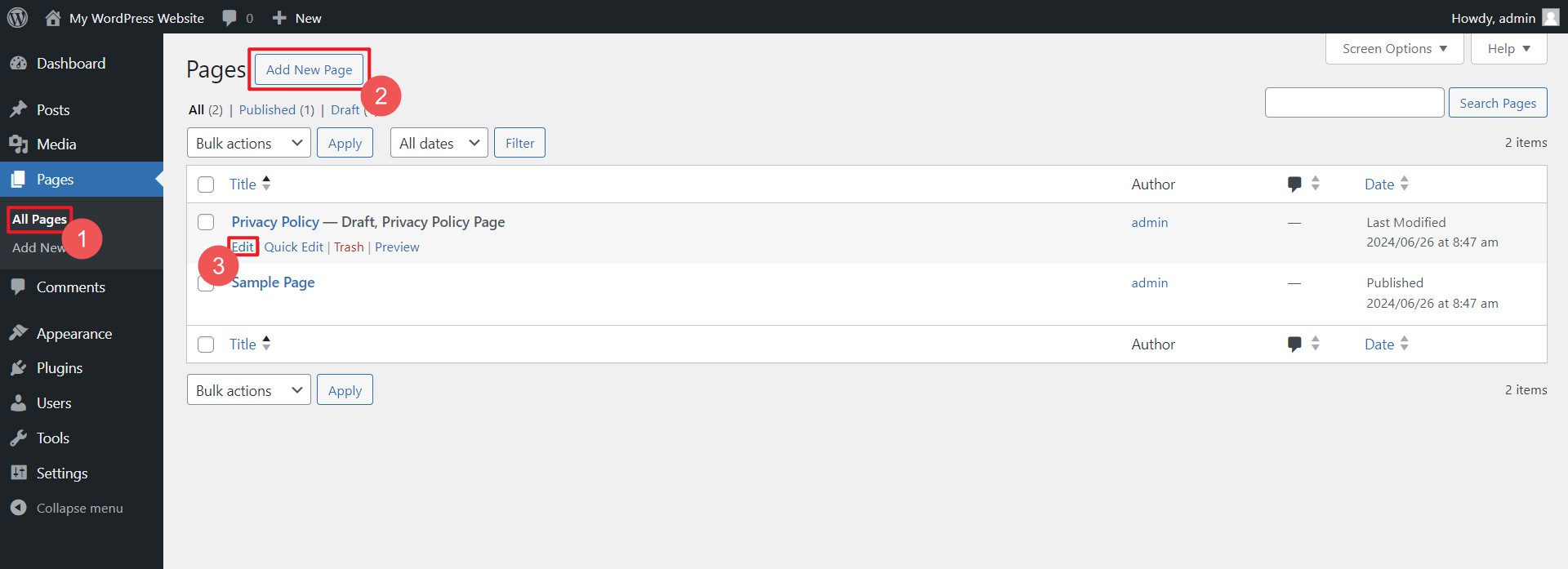
Block Editor はすべての WordPress インストールに付属しています。 これは WordPess の一種のビジュアル ページ ビルダーであり、Web サイトのページや投稿を作成およびカスタマイズするために使用できます。 まず、新しいページを作成するか、既存のページを編集します。

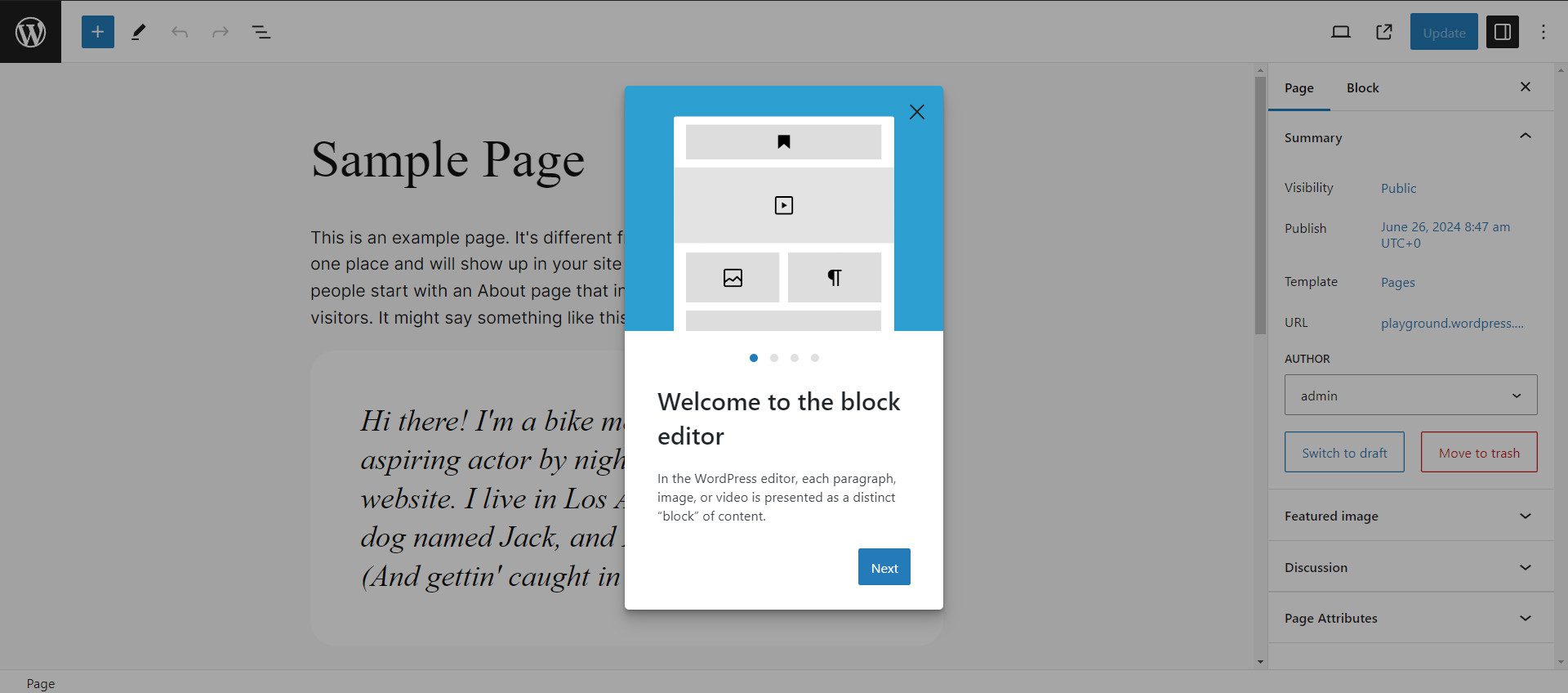
ブロック エディターを初めて使用する場合は、役立つ短いチュートリアルが表示されます。 これにより、カスタマイズ オプションを試し始めることができるように、基本が示されます。

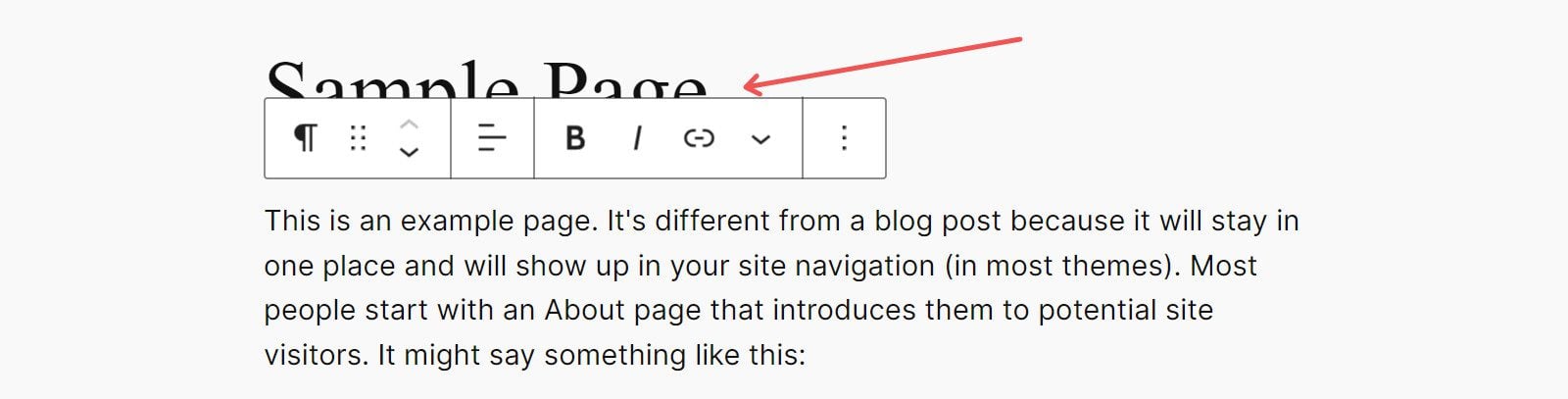
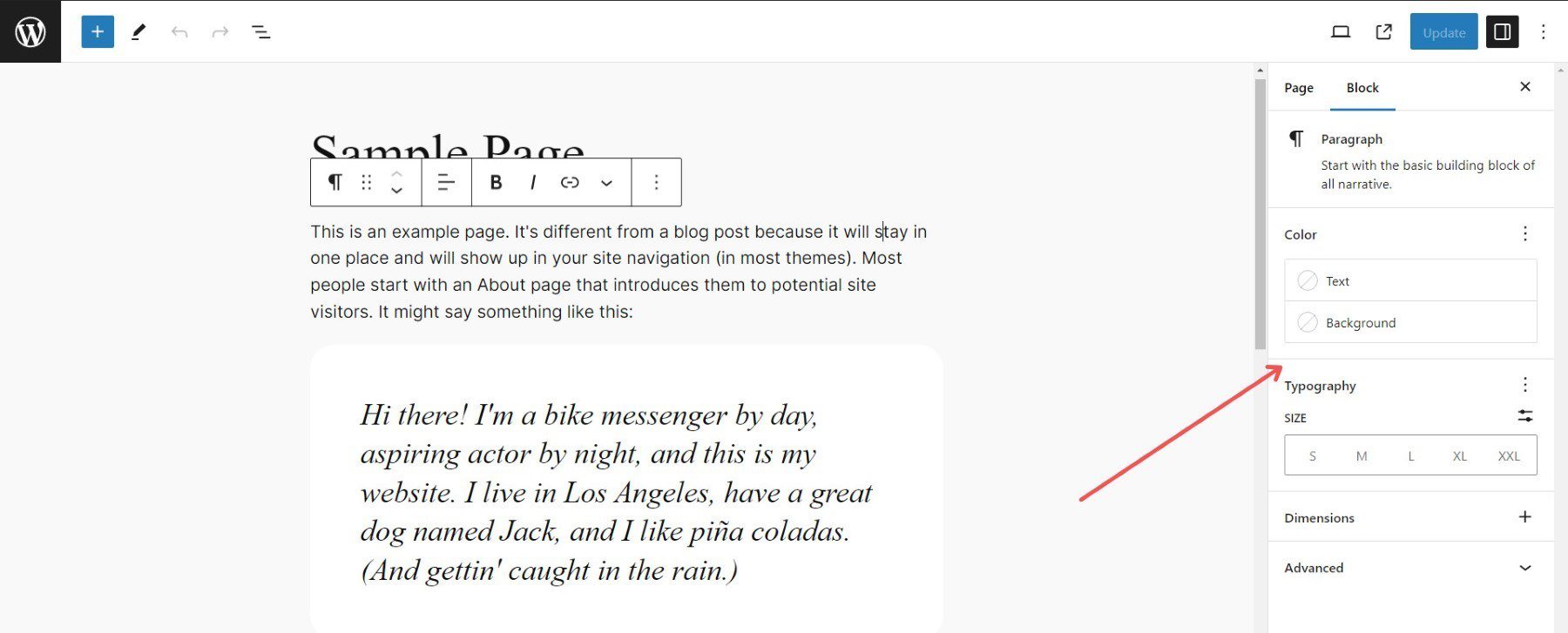
各ブロックには独自のオプション バーが付属しています。 たとえば、この段落ブロックを使用すると、テキストを配置 (左、中央、右) したり、太字、斜体、またはリンクを追加したり、ブロック全体の設定としてブロック設定を開くことを選択したりできます。

ブロック設定サイドバーはエディターの右側に表示され、現在選択されているブロックのフォント、色、間隔のオプションを提供します。

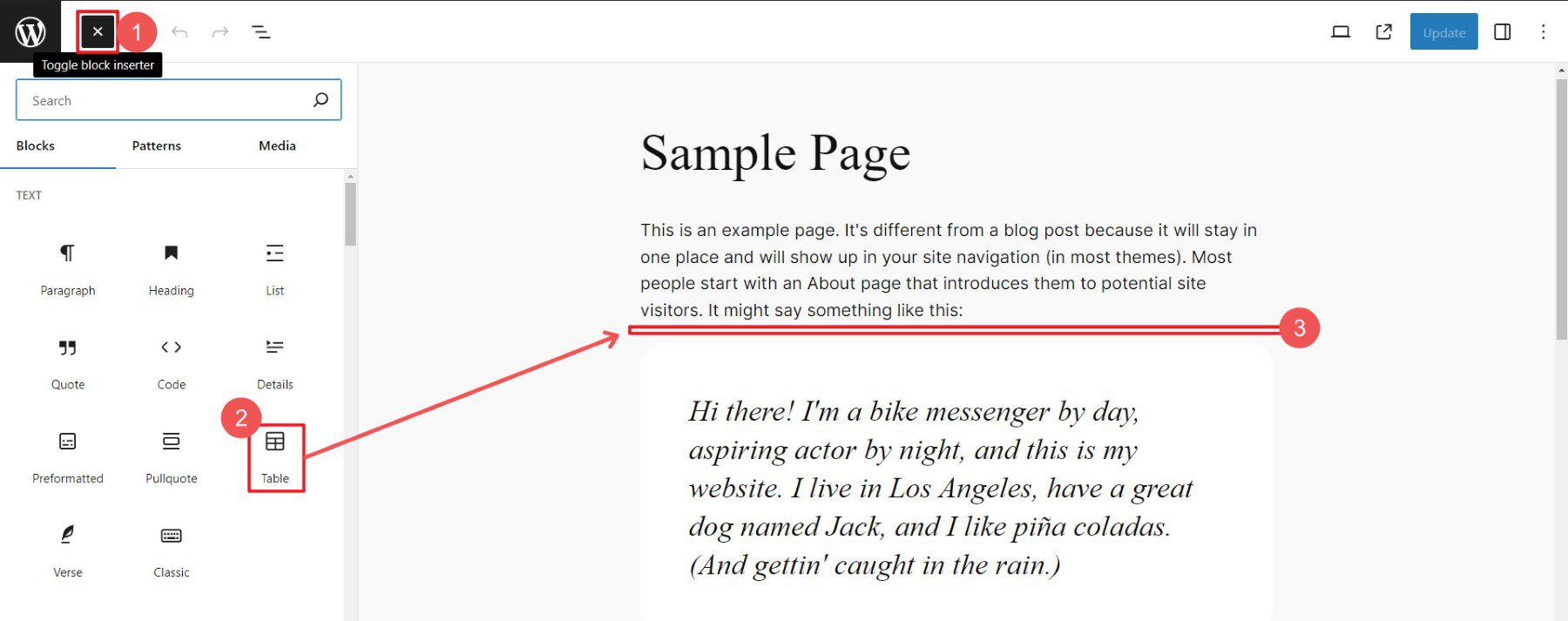
別のブロックを追加したい場合は、右上のブロック挿入アイコンをクリックして、利用可能なブロックを表示します。 次に、使用したいブロックを見つけて、ライブ エディターを使用してページにドラッグします。

ブロック エディターは、ネイティブ WordPress を使用して個々のページをカスタマイズする快適な方法です。 しかし、癖がないわけではありません。 もしあなたがブロック エディターを好きではない人なら、他にもお見せできるものがあります。

Divi の Visual Builder を使用してページをカスタマイズする
Divi は、広範なカスタマイズ オプションを備えた人気のテーマおよびページ ビルダーです。 Divi、Elementor、Beaver Builder などのドラッグ アンド ドロップ ページ ビルダーを使用すると、コードなしでページ/投稿のカスタム レイアウトとデザインを視覚的に構築できます。 Divi の使用方法をビデオで学習したい場合は、Divi 入門ビデオをご覧ください。
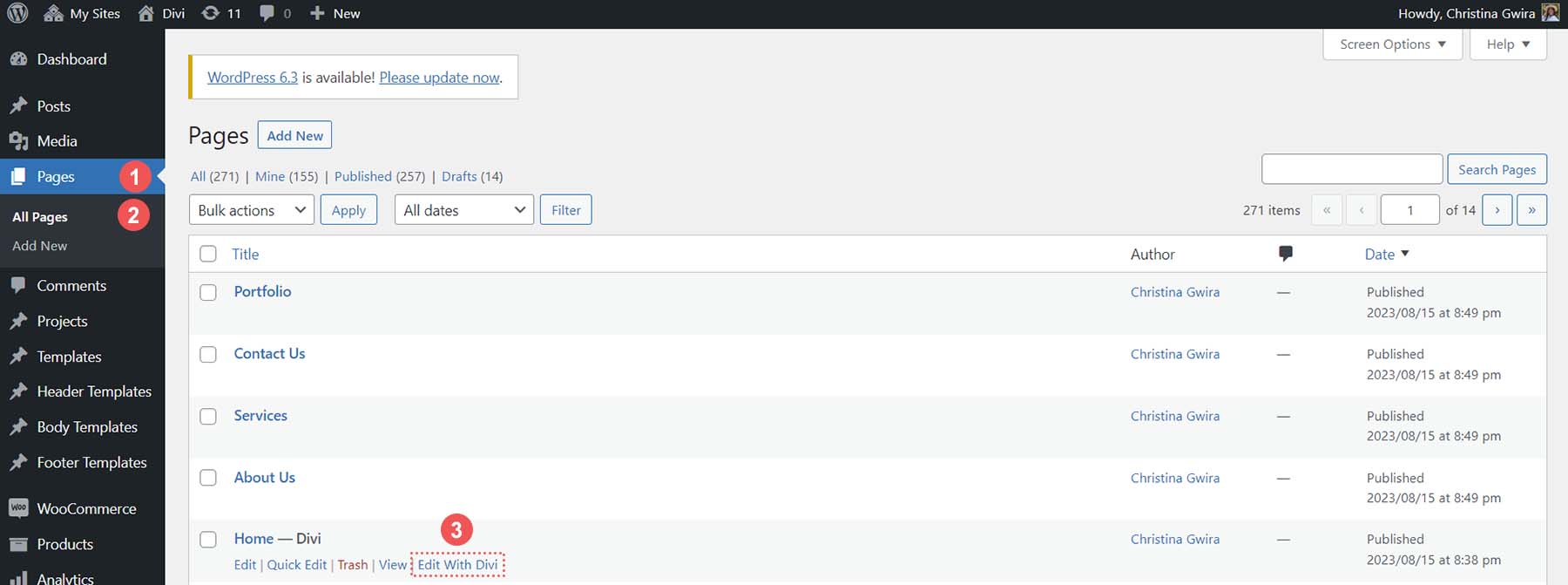
Divi がインストールされたら、ページを編集してDivi の印象的なビジュアル ビルダーを表示します。 このカスタマイズ レベルが WordPress のプログラマ以外でも利用できるとは信じられないでしょう。

ページを構築する方法を選択します (ゼロから、レイアウトから、または AI から。AI については次に詳しく説明します)。 ページをすばやく作成するには、既製のページ レイアウトを使用し、好みに合わせてカスタマイズします。

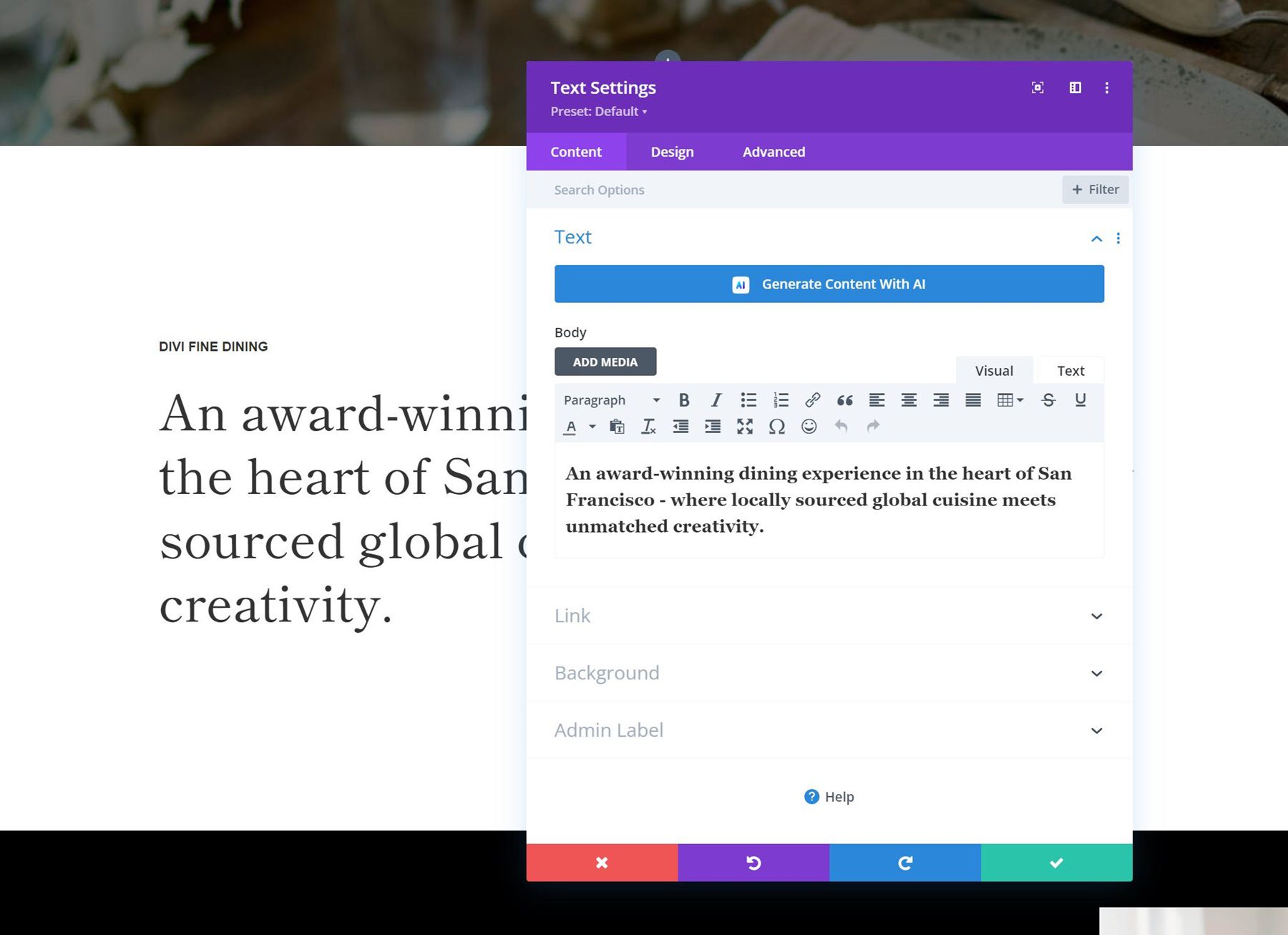
個々のモジュールをクリックして、そのコンテンツとデザイン設定を調整します。 Divi では、(ブロックと比較して) 各モジュールにさらに多くのオプションがあります。 これにより、カスタム コードに依存せずにカスタマイズされたデザインを作成することがはるかに簡単になります。

さらに、ブロック エディター ブロックよりも多くの Divi モジュールから選択できます。

Divi には、ユーザーが利用できるさらに多くの時間を節約できる機能があります。
Divi AI を使用して新しいページをカスタマイズおよび作成する
Divi には、AI を使用して入力に基づいて新しいページ レイアウトとコンテンツを作成する Divi AI と呼ばれるアドオン ツールがあります。 Divi AI は、モジュール テキストの編集、画像の生成または編集、コードの作成にさらに細かく使用することもできます。

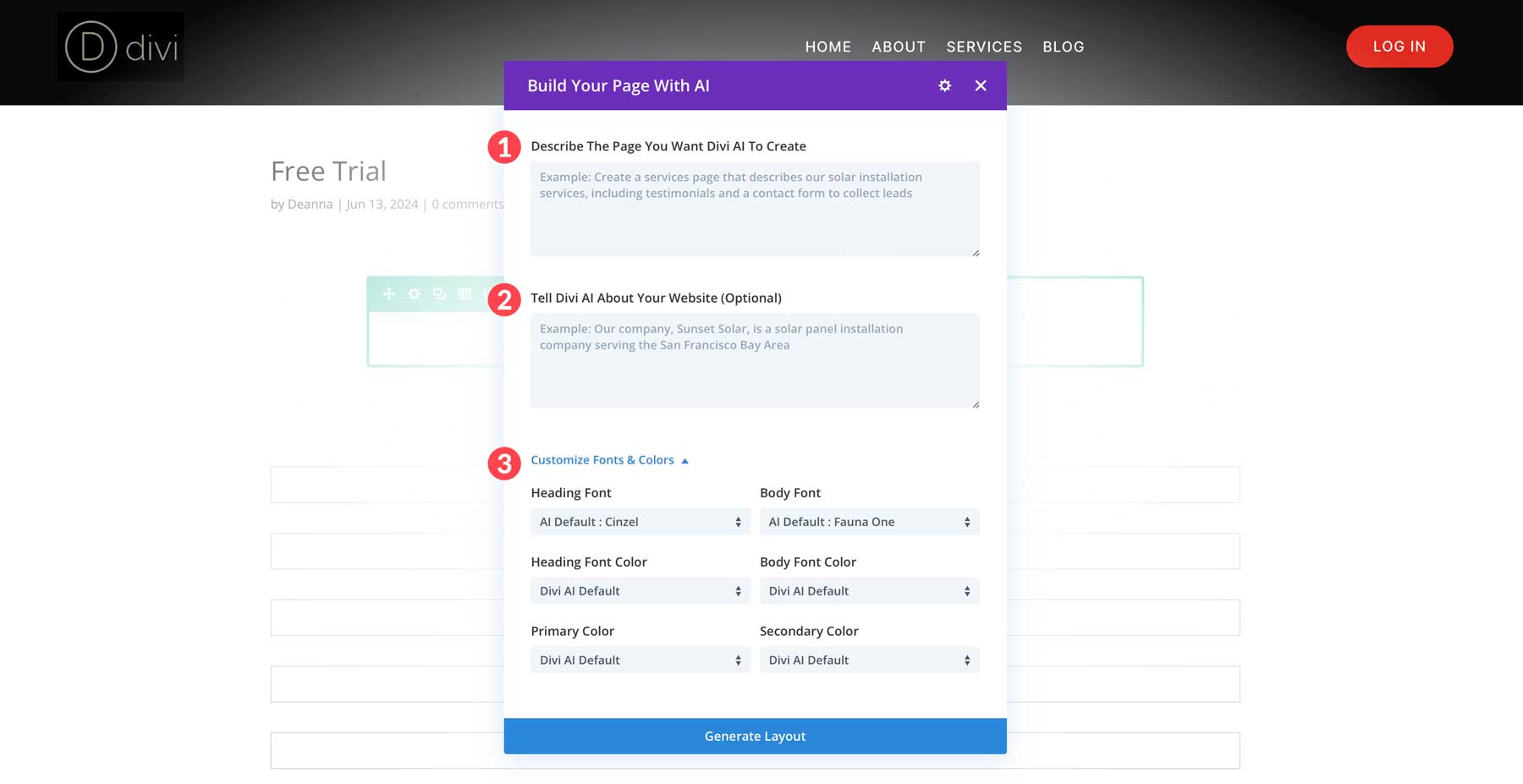
ページの編集 > Divi AI で構築。 これにより、プロンプトを入力する場所が表示されます。

プロンプトには、ページ自体に必要なものすべてを含めます。 セクション、コンテンツリード、顧客がページ上で取るべきアクションを提供します。 プロンプトには、Web サイトの残りの部分に関するコンテキスト情報や、特定の配色や優先フォントも入力されます。

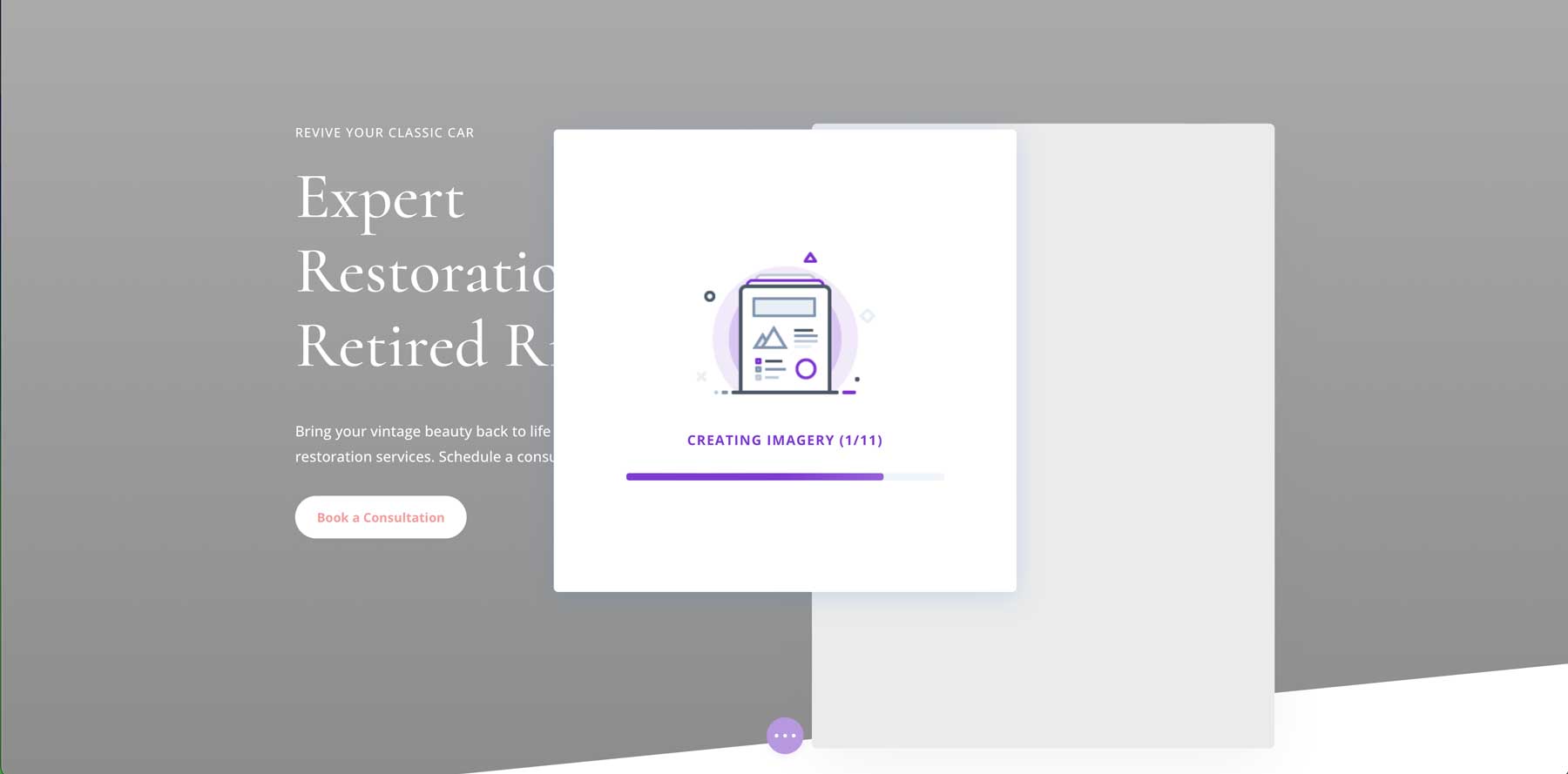
「レイアウトを生成」ボタンをクリックします。 Divi AI は、コンテンツ、ストック画像または AI 生成画像、および仕様に基づいたレイアウトを含む新しいページ レイアウトを作成します。

AI によって生成されたレイアウトが Divi ビジュアル ビルダーで開きます。 ここから、レイアウトをカスタマイズし、標準の Divi モジュールを使用してコンテンツやモジュールを編集できます。
Divi AI を入手
一部のページ ビルダーでは、ヘッダー、フッター、その他のテーマ テンプレートの視覚的なデザインも可能ですが、これについては次に説明します。
WordPress テーマテンプレートをカスタマイズする
テーマ テンプレートをカスタマイズすると、さまざまなページ タイプのレイアウトと外観を制御できます。 これは、WordPress の CMS 部分のコンテンツをプログラムで使用する動的ページに特に役立ちます (ブログ アーカイブ ページに複数のブログ投稿が表示されると考えてください)。
WordPress にはテーマ テンプレートを編集する方法が組み込まれており、それについて説明します。 また、Divi がそれをどのように処理するかについても説明します (これはほとんどの人にとって理解しやすいと思われます)。
フルサイトエディターを使用してテンプレートパーツをカスタマイズする
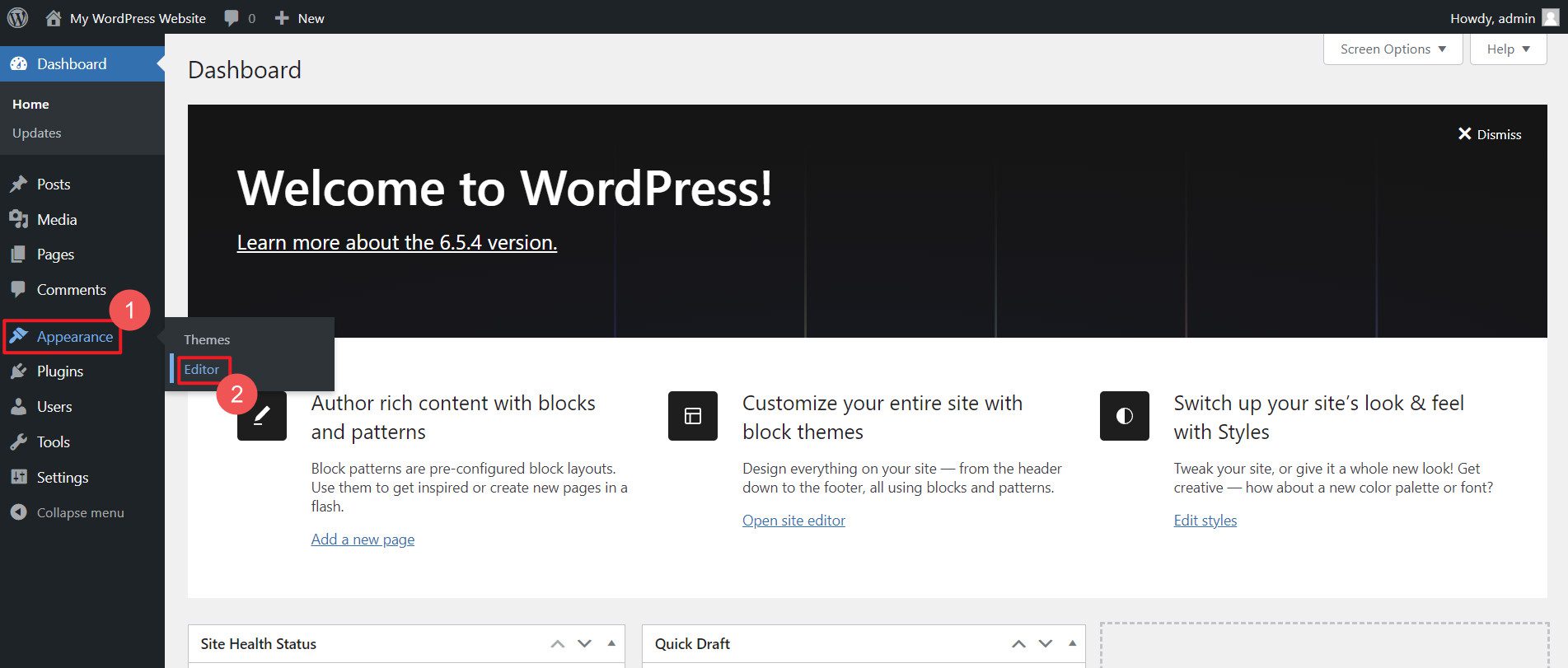
フル サイト エディター (FSE) には、管理ダッシュボードから[外観] > [エディター]を見つけてアクセスできます。

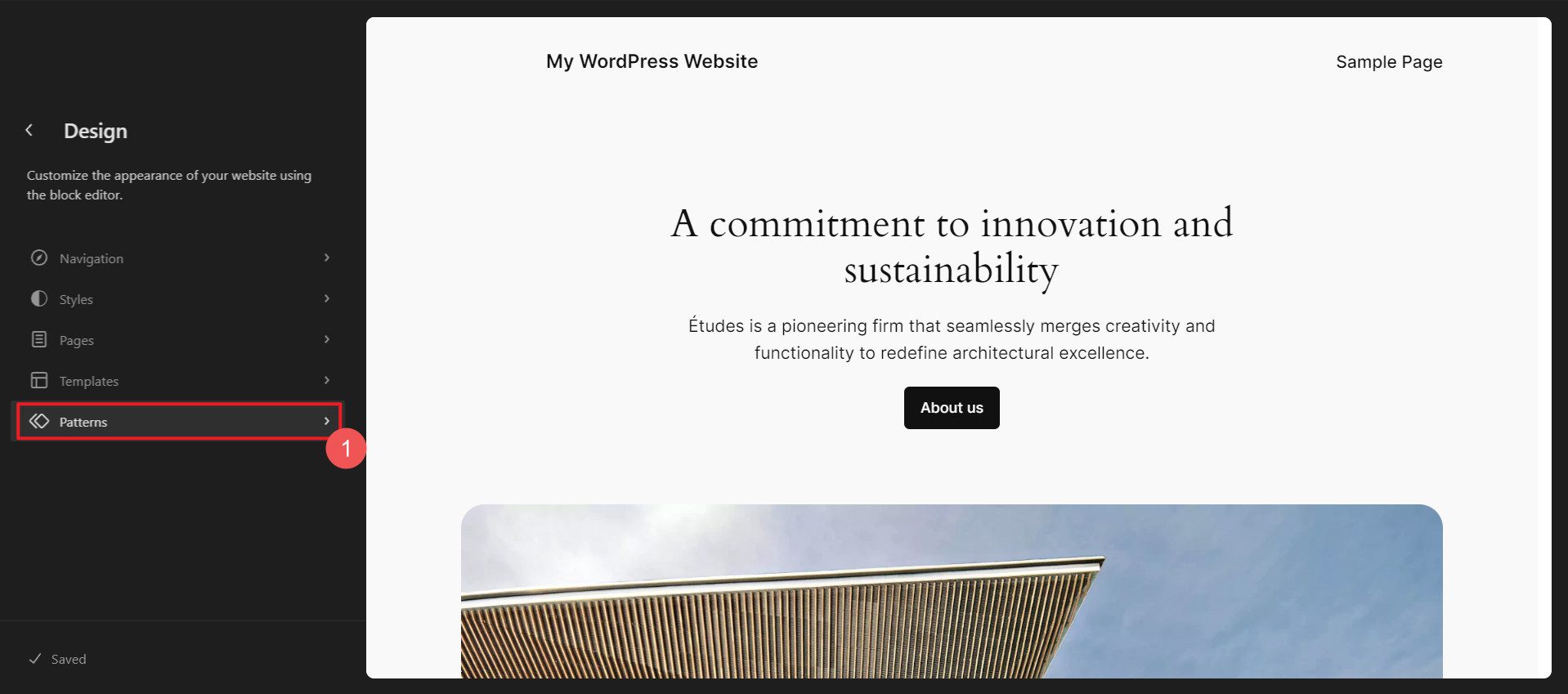
ご覧のとおり、ここで Web サイトのさまざまな部分を編集できます。 現在、Web サイトのヘッダーの編集に興味があるため、 [パターン]を選択します。

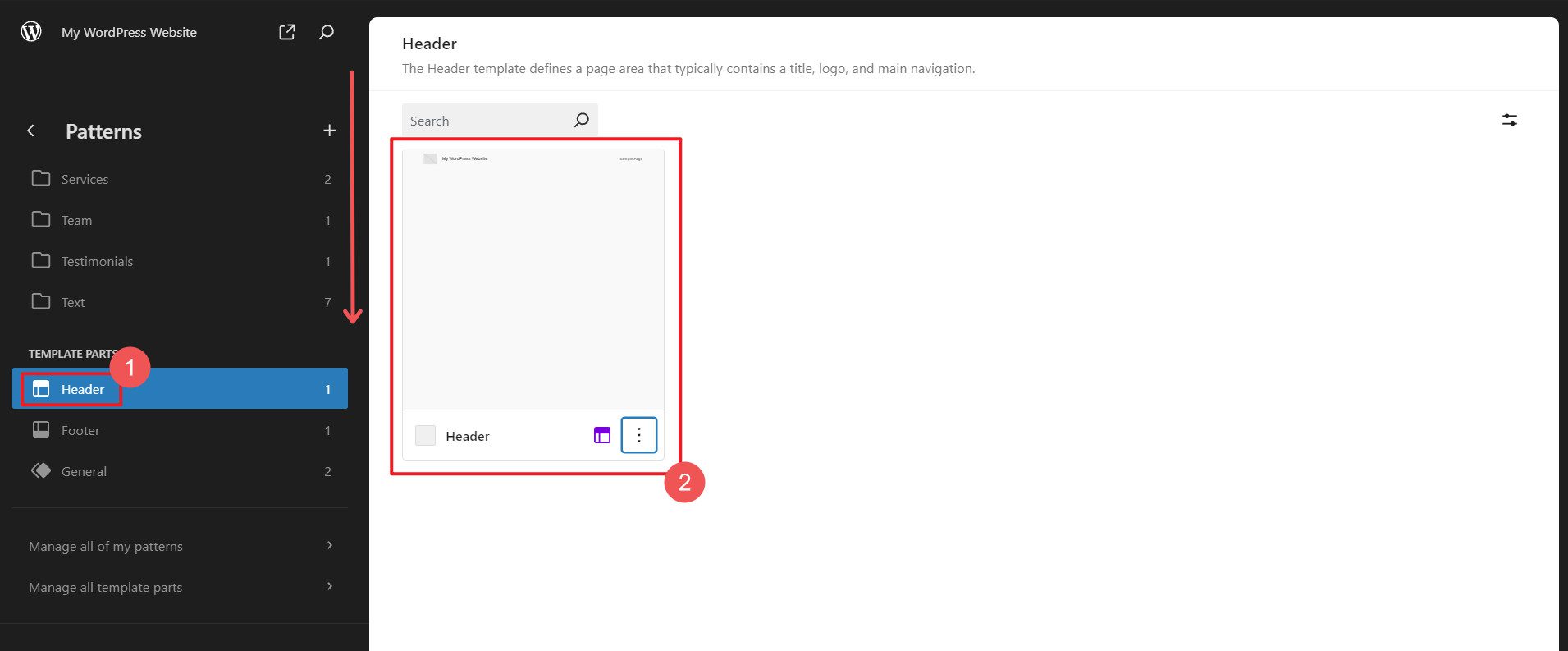
次に、左側のサイドバーを下にスクロールして、テンプレート パーツを見つけます。 そのセクションの上部に「ヘッダー」がありますので、それをクリックします。 メイン セクション (右側) には、テーマによって読み込まれたヘッダー、または以前に自分で作成したヘッダーがすべて表示されます。 いずれかをクリックすると、そのテンプレート パーツが編集用に開きます。

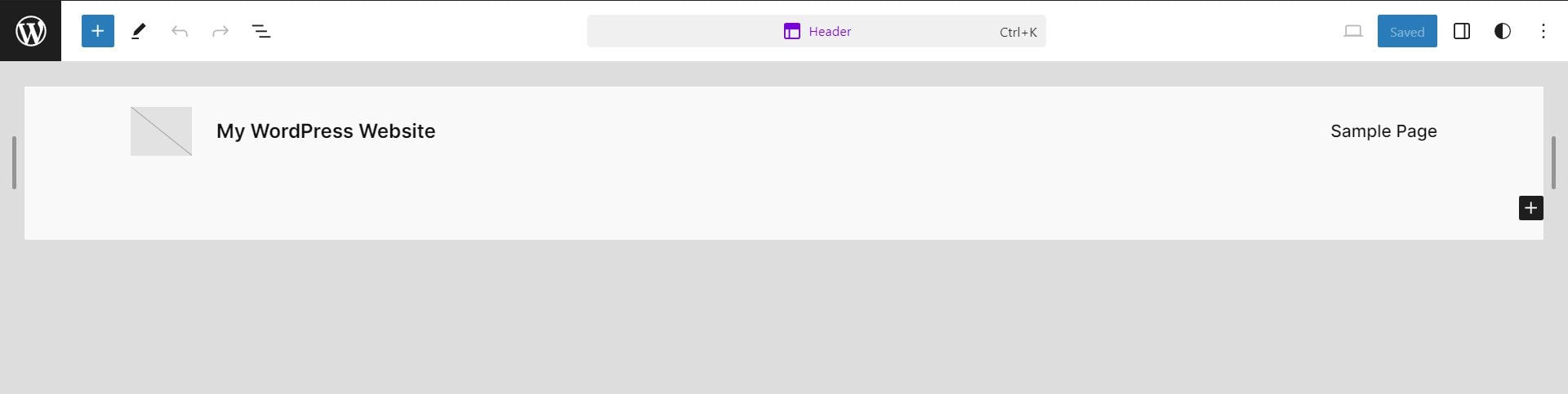
ここでは、組み込みの WordPress ブロック編集インターフェイスを使用して、サイトのヘッダーをデザインできます。 ブロックを追加したり、表示設定を変更したりすることで、すべてをカスタマイズできます。

Diviテーマビルダーでテーマテンプレートをカスタマイズする
Divi のテーマ ビルダーは、その仕組みがもう少し明白です。 構成がもう少しわかりやすくなり、ヘッダーとフッターをカスタマイズするためにクリックするサブメニューが減りました。
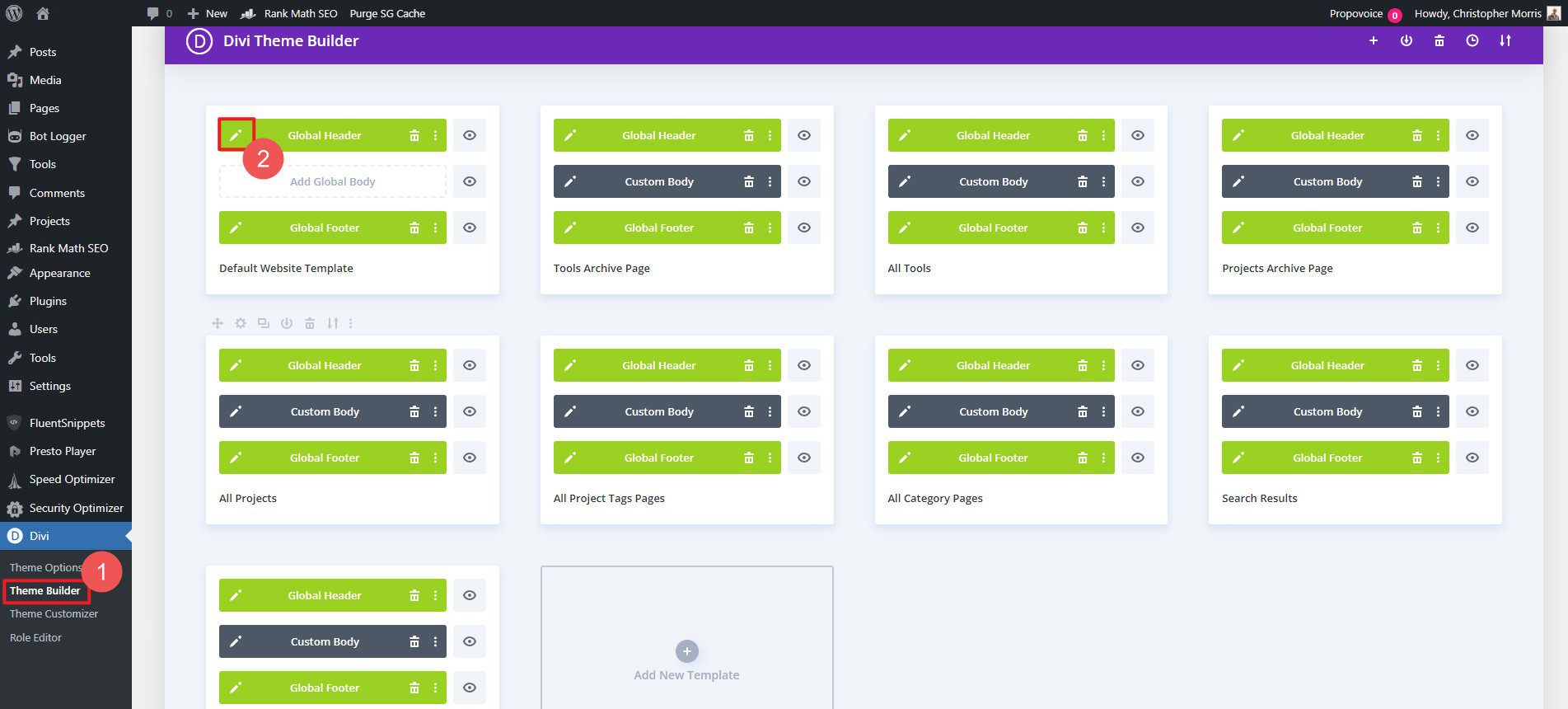
まず、Divi テーマが Web サイトにあることを確認してください。 次に、管理者ダッシュボードを下にスクロールして、 [Divi ] > [Theme Builder]をクリックします。

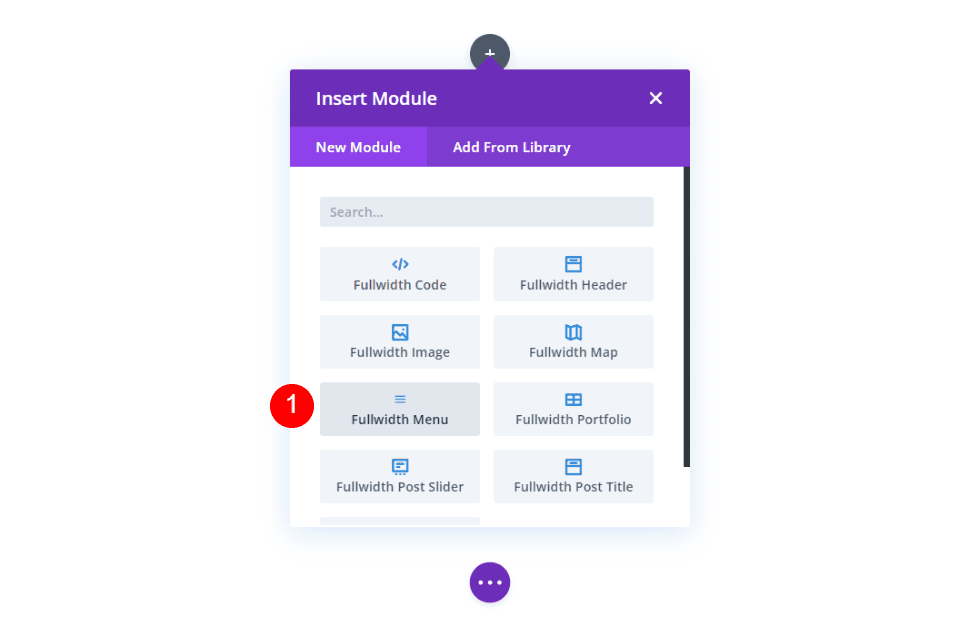
これにより、Divi Visual Editor が開き、サイトヘッダーの作成が簡単になります。 メニュー モジュールと、通知バナー、モバイル メニューなどの作成に必要なものを追加します。

子テーマを使用して WordPress をカスタマイズする
WordPress でテーマの選択が非常に重要であることについてはすでに説明しました。 子テーマは、一般的なフレームワーク テーマの設定と機能のほとんどを使用しながら、その上にさらにカスタマイズを追加するように開発されました。 子テーマを使用すると、定期的なテーマの更新中にこれらの高レベルのカスタマイズが確実に保持されます。 多くの子テーマには、事前定義されたデザインと追加機能が付属しており、親テーマ (メインテーマ) をサポートしています。
ディビの子テーマ
Divi の子テーマの作成は、その気になれば誰でも行うことができます。 マーケットプレイスには、既成の子テーマも多数あります。 ここでは、最も人気のある Divi 子テーマの中から選択できるものをいくつか紹介します。
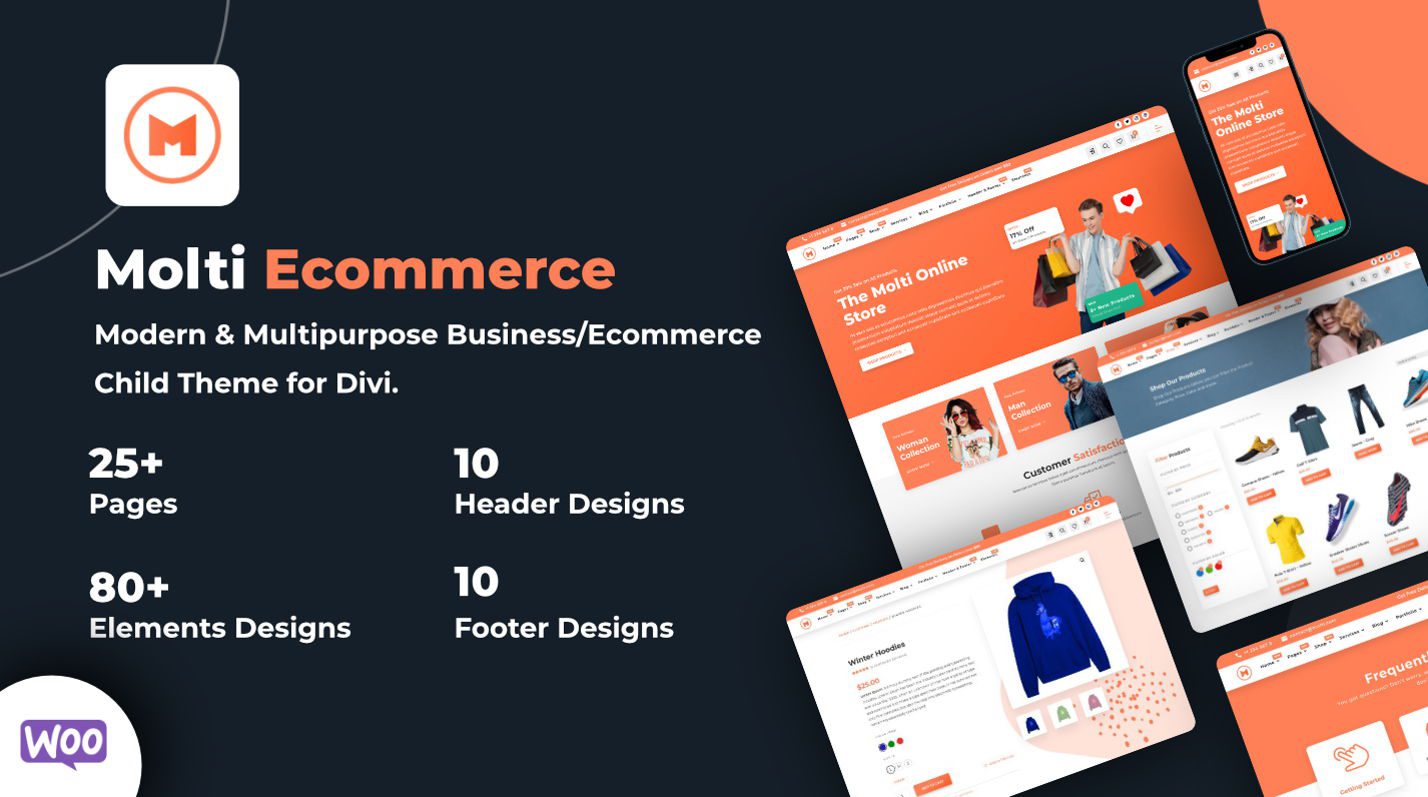
モルティのeコマース
Molti eCommerce は、eコマースおよびビジネス Web サイト向けに非常に信頼されている Divi 子テーマです。 コンバージョンをもたらし、洗練されたデザインを持つストア ページをデザインするのは困難です。 Molti はこれをはるかに簡単にし、ページとテーマビルダーのレイアウトを通じてこのカスタマイズを実現します。
- WooCommerce 統合: WooCommerce と完全に統合されているため、オンライン ストアや e コマース Web サイトの構築に適しています。 これには、製品フィルター、独自のカートとチェックアウトのデザイン、製品のクイックビュー、カスタマイズされたショップモジュール、洗練されたウィッシュリストエクスペリエンスなどの機能が含まれています。
- 事前にデザインされたページ レイアウト: Molti Ecommerce には、ホームページ、概要ページ、サービス、連絡先ページなど、さまざまな目的に合わせて 25 以上の完全にデザインされたページ レイアウトが付属しています。これにより、プロフェッショナルなデザインの Web サイトを迅速にセットアップできます。
- 10 個以上のヘッダーとフッターのデザイン: 10 個のユニークなヘッダー デザインと 10 個のフッターが提供され、Web サイトに自動的に使用できるさまざまな外観が提供されます。
Molti eコマースの Divi 製品ハイライトをご覧ください
Molti eコマースを入手
アバンティ

Avanti は、同期されたページとビルダーのデザインを Divi 拡張モジュールとともに提供する多目的子テーマです。 WooCommerce とうまく連携し、優れた子テーマです。
- 40 を超えるカスタム ページ レイアウト: ホームページ、概要ページ、サービス、お問い合わせページなど、さまざまな目的に合わせて 40 を超える事前にデザインされたページ レイアウトが付属しています。 これは、Web サイトを迅速に構築するための確実な出発点となります。
- 8 つのホームページ レイアウト: Avanti には、さまざまなビジネス ニーズやスタイルに対応する 8 つの異なるホームページ レイアウト デザインが含まれています。 これは、他のページ、ヘッダー、フッターのレイアウトに追加して使用できます。
- WooCommerce 統合: このテーマは WooCommerce と完全に統合されており、オンライン ストアや電子商取引 Web サイトの構築に適しています。
Avanti の Divi 製品ハイライトをご覧ください。
アバンティを入手
WordPress サイトをどのようにカスタマイズしますか?
詳細に説明したように、WordPress サイトのカスタマイズには、テーマとプラグインの組み合わせ、およびコアに既に組み込まれているものの構成が必要になる場合があります。 テーマ カスタマイザーなどの組み込みツールを使用する場合でも、Divi などの高度なページ ビルダーを使用する場合でも、カスタム子テーマを使用する場合でも、これらの戦略は、ニーズを満たすユニークで機能的な Web サイトを作成するのに役立ちます。
注目の WP カスタマイズ ツール
私たちは、他の人が Web サイトをニーズに合わせてカスタマイズするために使用している多くの製品や方法を紹介してきました。 簡単に参照できるように、リスト全体を 1 か所にまとめました。
| おすすめ商品 | 価格 | 説明 | アクション | |
|---|---|---|---|---|
| 1 | ディビのテーマ | $89/年 | プレミアムWordPressテーマ | 得る |
| 2 | ディビ マーケットプレイス | 複数、さまざま | プレミアム Divi モジュールとテーマ | 得る |
| 3 | アストラ | 59ドル/年 | 軽量のWordPressテーマ | 得る |
| 4 | エレメンター | 59ドル/年 | WordPress ページビルダー | 得る |
| 5 | 生成プレス | 59ドル/年 | 高速で軽量なテーマ | 得る |
| 6 | ランク計算 | 無料; $7.99/月 | SEOプラグイン | 得る |
| 7 | ウーコマース | 無料 | eコマースプラットフォーム | 得る |
| 8 | WP 管理 | 79ドル/年 | WordPress 管理テーマ | 得る |
| 9 | ディビAI | $21.36/月 | AI ウェブサイト ビルダー、ライター、コーダー、画像エディター | 得る |
| 10 | モルティ e コマース | 35ドル/年 | Divi の e コマース子テーマ | 得る |
| 11 | アバンティ | 35ドル/年 | Divi の多目的子テーマ | 得る |
カスタム WordPress サイトに投資することで、Web サイト所有者は、自社のブランドを反映する独自のオンライン プレゼンスを作成し、最適なユーザー エクスペリエンスを提供して、エンゲージメント、コンバージョン、および長期的なビジネスの成功を促進できます。
さあ、あなたのウェブサイトに足跡を残して、カスタマイズに取り掛かりましょう! Divi で見たものが気に入った場合は、今すぐこのテーマを入手することをお勧めします。