WooCommerceブロックを使用してオンラインストアをカスタマイズする方法
公開: 2020-02-27Gutenberg Block Editorを使用すると、あらゆるスキルレベルのサイト所有者がWordPressにアクセスしやすくなり、コンテンツのブロックをドラッグアンドドロップして複雑なページを作成できます。 WooCommerceブロックを使用すると、製品、カテゴリ、フィルターなど、サイトのほぼすべての場所を選択して表示できます。ショートコードを使用したり、コード行を編集したりする必要はありません。
利用可能なWooCommerceブロックを見て、それぞれの使用方法を学びましょう。
始める前に、WordPressとWooCommerceを最新バージョンに更新してください。 注:この投稿のデモはStorefrontテーマで作成されていますが、選択したWooCommerceに適したテーマで機能するはずです。
WooCommerceブロックを知る
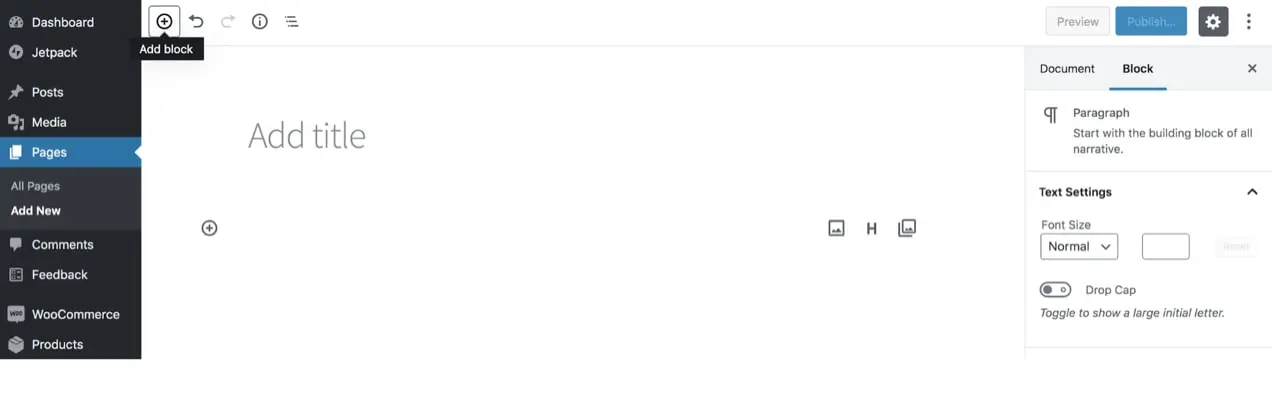
WooCommerceブロックは、ブロックエディターが有効になっている場所(投稿、ページ、カスタム投稿タイプ)に配置できます。 編集するページまたは投稿に移動することから始め、左上隅にある[ブロックの追加]アイコン(「プラス」記号に似ています)をクリックします。

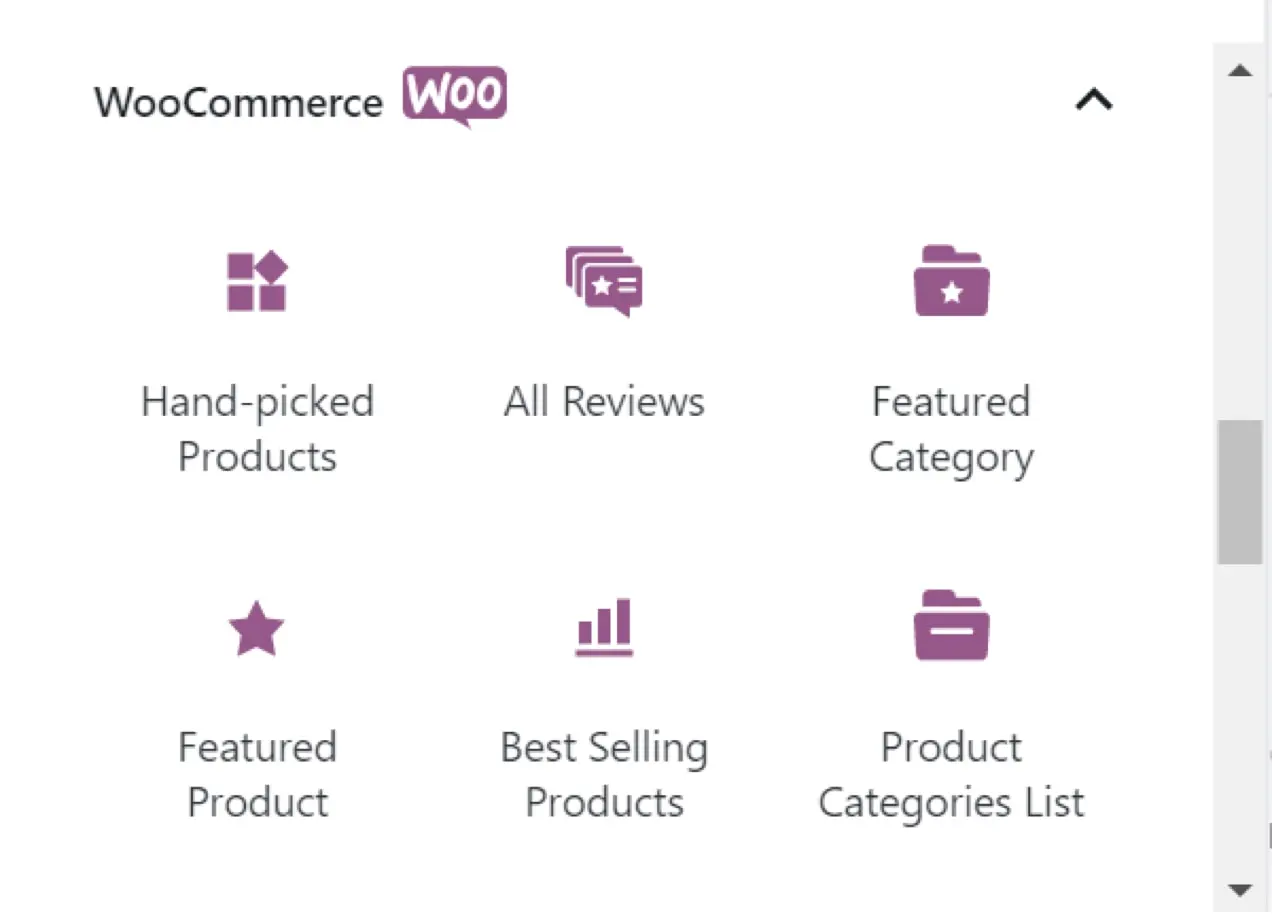
これにより、使用可能なすべてのブロックのメニューが開きます。 WooCommerceタブを展開して、オンラインストアに固有のブロックを表示します。
上級者向けのヒント: `/`キーボードショートカットを使用して、コンテンツにブロックをすばやく追加することもできます。 たとえば、 `/ woocommerce`と入力すると、利用可能なWooCommerceブロックを表示できます。

ブロックをクリックすると、そのブロックがページに追加され、選択したブロックに応じて変化するさまざまなオプションが表示されます。
製品ブロック
商品ブロックを使用すると、ページ内に商品を表示したり、コンテンツを投稿したりできます。 これは、ブログ投稿内の推奨製品にリンクしたり、ランディングページに最新の製品を表示したり、カスタムショップページを作成したりするのに最適な方法です。 特定のニーズを満たすさまざまな製品ブロックがあり、以下で詳しく説明します。
注目の製品ブロック

これは、単一の製品を強調する完全にカスタマイズ可能なブロックです。 製品のタイトルと価格を表示し、購入を促すボタンを追加できます。 オーバーレイには、次のような多くの設定もあります。
- オーバーレイカラー
- 背景の不透明度
- 画像の焦点
- 背景のポジショニング
注目の商品ブロックをランディングページに追加して、顧客の注意を引き、行動を促すフレーズとして機能させるか、視覚的な商品リンクとしてブログ投稿に直接組み込みます。 オプションは無限大です!
すべての製品ブロック

All Products Blockには、すべての製品が表示されます。 これは、テキスト、画像、ビデオなどの他のコンテンツを製品の上または下に挿入する場合に便利であり、ビジュアルカタログを作成するための優れた方法です。 次のオプションが含まれています。
- レイアウト設定:
- 列と行の数—製品のグリッドレイアウトをカスタマイズします
- ボタンの整列—ボタンをコンテンツのすぐ下に配置するか、整列するように設定します
- コンテンツ設定:
- 並べ替えのドロップダウンを表示する—並べ替えオプションを使用してドロップダウンを表示または非表示にします
- 製品の注文—価格、評価、新しさ、または売上に基づいて製品のデフォルトの注文を選択します
- 商品に表示される情報を編集します—レビューの削除、セールバッジの追加、説明の追加など
フィルターブロック
フィルタブロックを[すべての商品ブロック]と組み合わせて、サイト訪問者が商品検索を絞り込むことができるようにします。 買い物客がフィルターを選択すると、ページをリロードすることなく、製品が基準を満たすように自動的に更新されます。 使用可能なフィルターブロックは3つあります。
- 色やサイズなどの属性でフィルタリングする
- 最低価格と最高価格でフィルタリング
- アクティブで選択されたフィルターを表示する
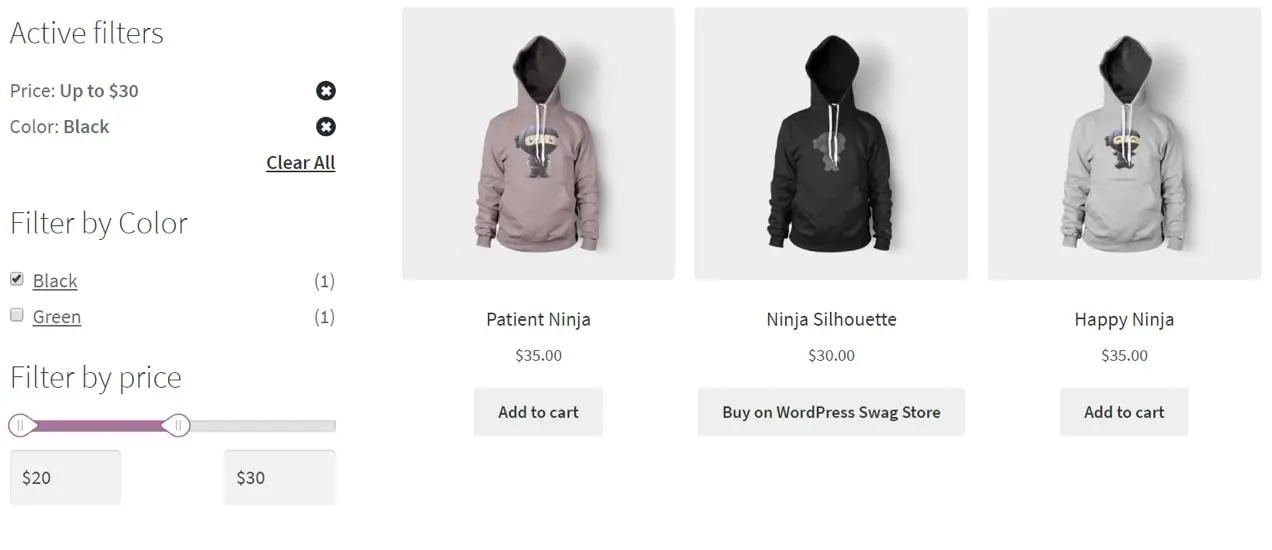
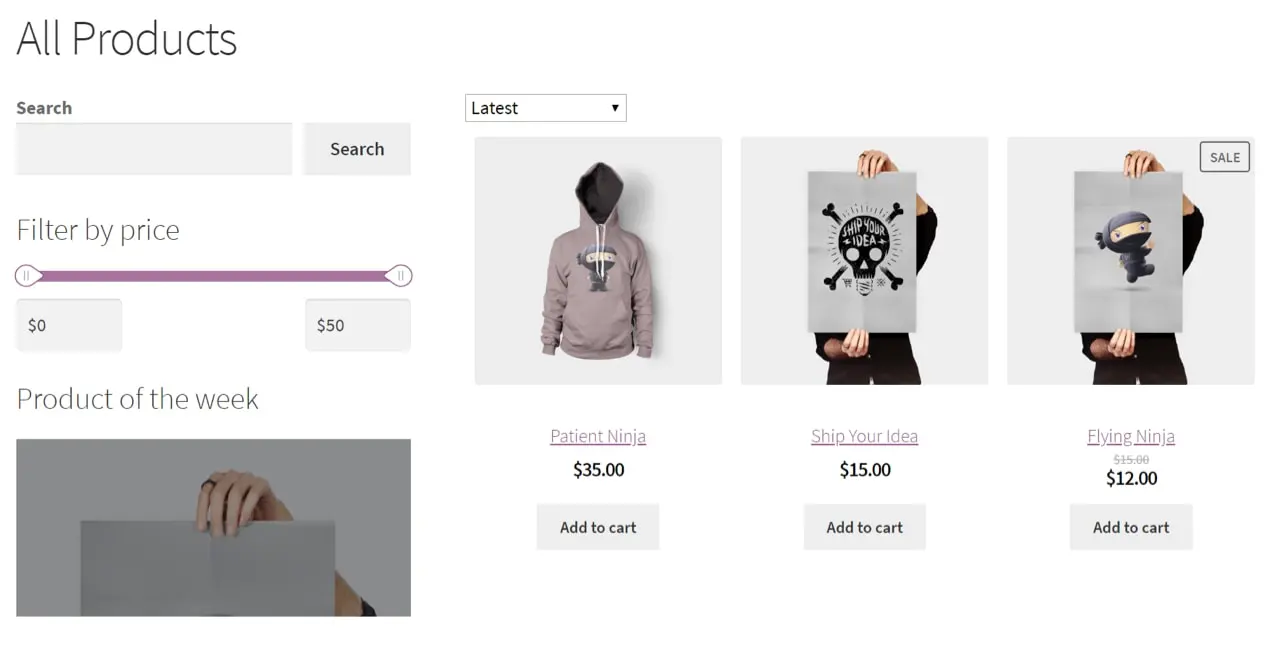
次の例では、3つのブロックすべてを使用しています。

これらのブロックを組み合わせることで、魅力的でナビゲートしやすいショップページをわずか数分で作成できます。
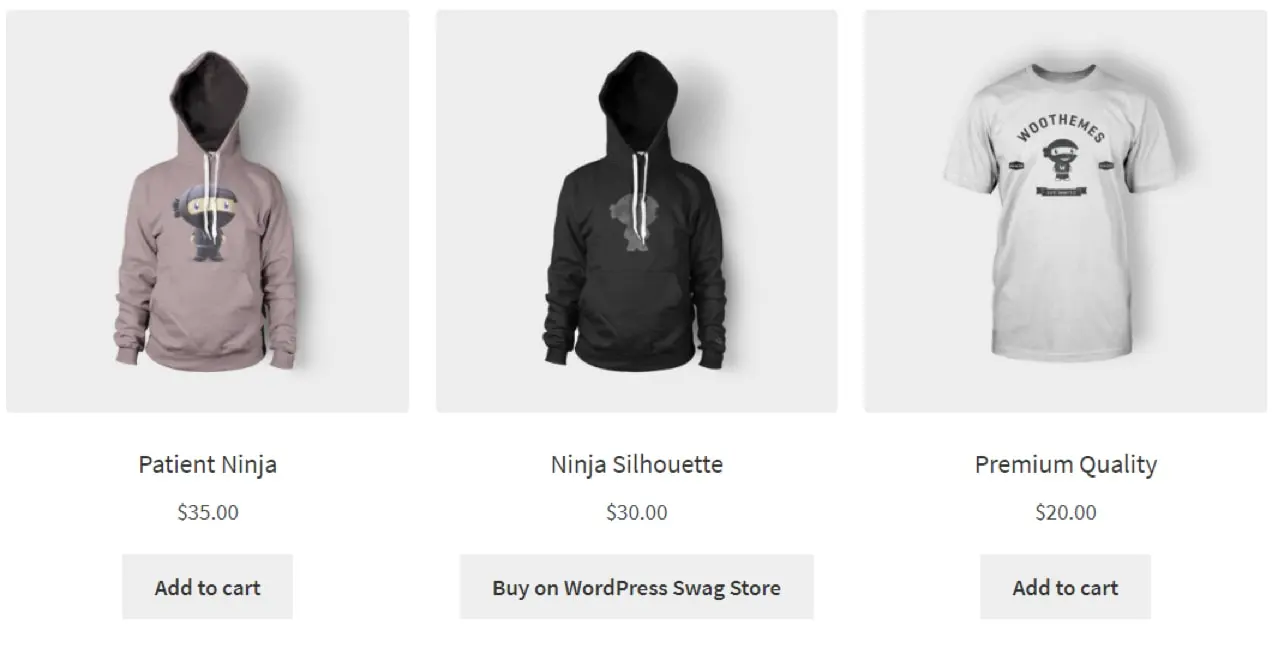
手摘み製品ブロック

手摘み商品ブロックを使用すると、表示する商品を手動で選択できます。 「AnniversaryGiftIdeas」というタイトルのブログ投稿を作成すると、そのトピックに最適な特定の製品を投稿内に直接表示できます。
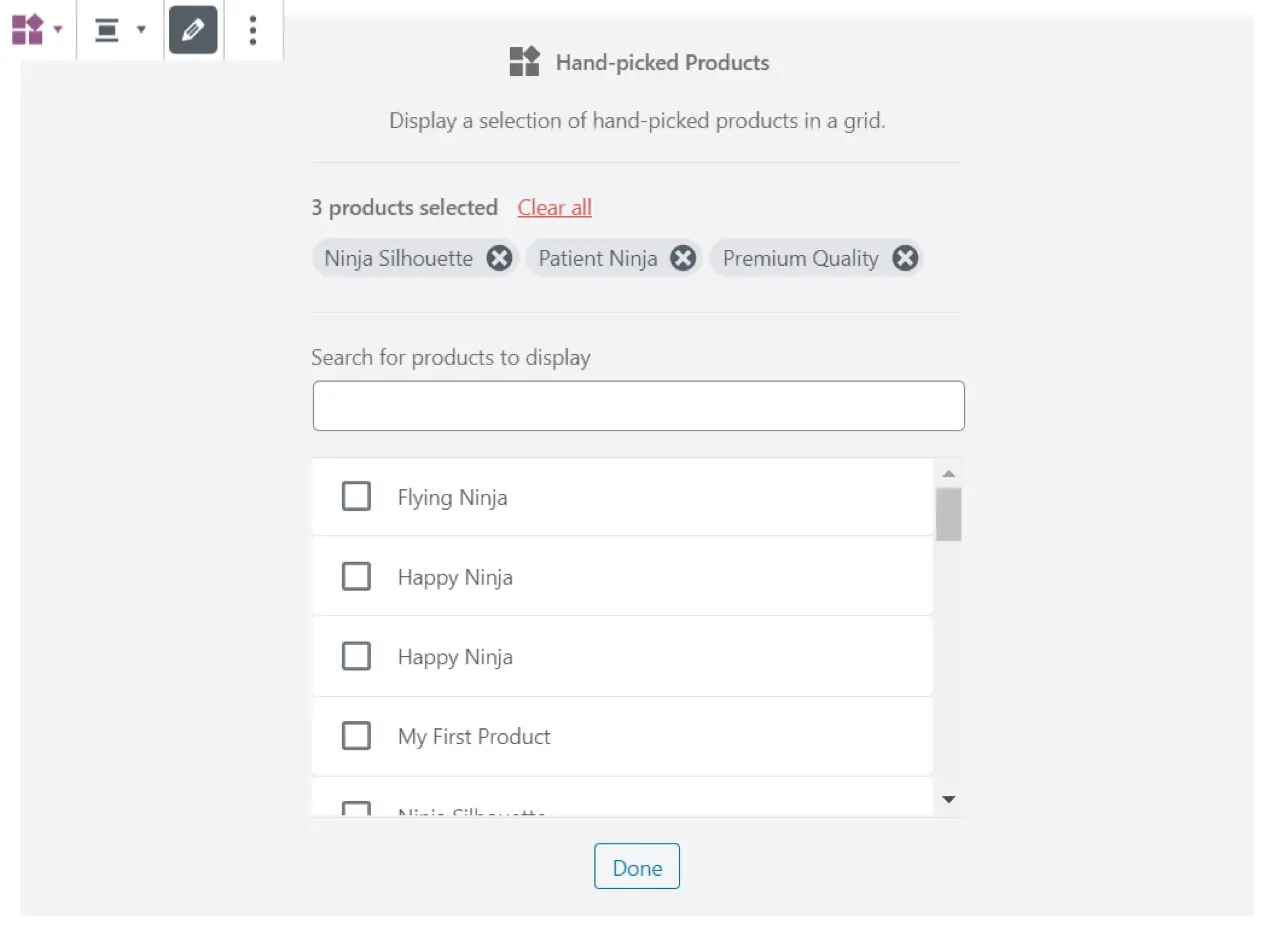
ブロックを追加したら、リストから特定の製品を選択するか、探している製品を正確に検索します。


厳選された製品ブロックのオプションは次のとおりです。
- 列数—最大6つ選択
- ボタンの整列—ボタンをコンテンツのすぐ下に配置するか、整列するように設定します
- 表示または非表示:
- 製品タイトル
- 製品価格
- 製品の評価
- カートに追加ボタン
カテゴリ別商品ブロック
このブロックを使用すると、特定のカテゴリまたは複数のカテゴリの製品を表示できます。 これは、追加のコンテンツを必要とするターゲットを絞ったランディングページまたはカテゴリページに最適です。 設定は次のとおりです。
- 製品カテゴリ—表示する1つまたは複数のカテゴリを選択します
- 列と行の数—製品のグリッドレイアウトをカスタマイズします
- ボタンの整列—ボタンがコンテンツの直後に続くか、垂直方向に整列できるようにします
- 表示または非表示:
- 製品タイトル
- 製品価格
- 製品の評価
- カートに追加ボタン
- 注文方法:
- 新しさ
- 価格
- 評価
- 売上高
- メニューの順序
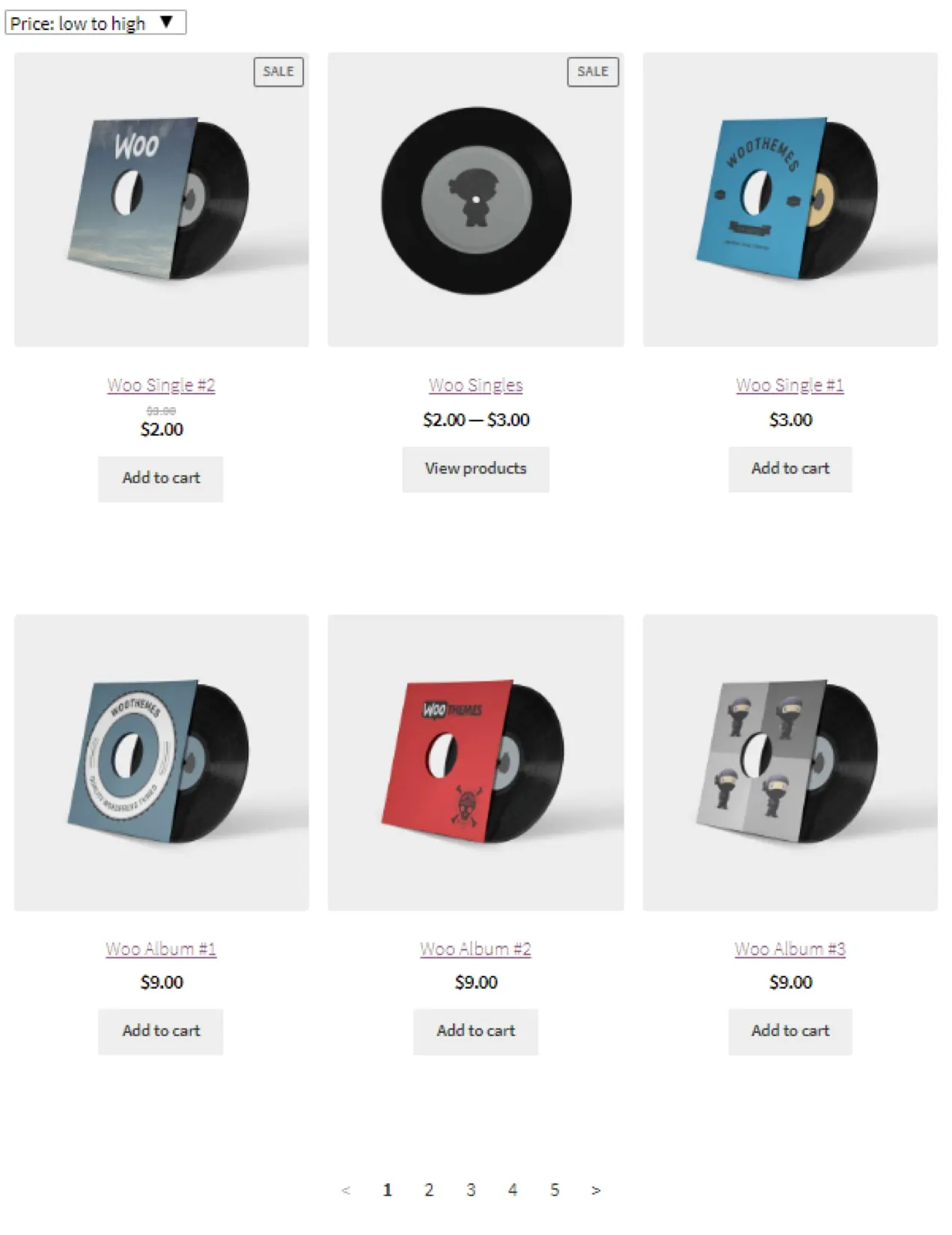
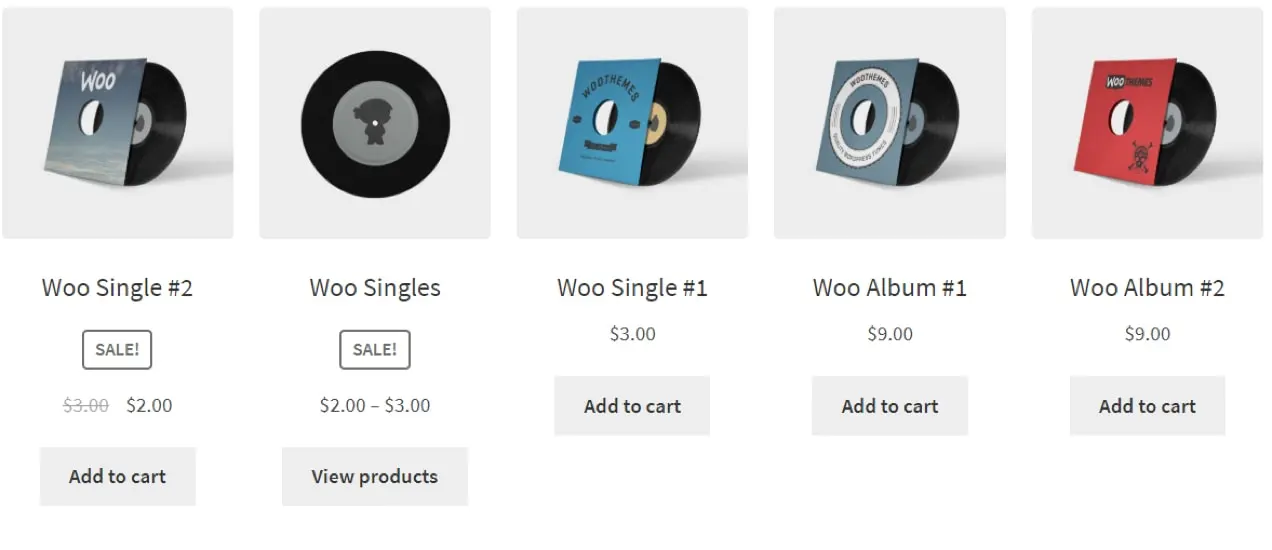
次の例には、カテゴリ「音楽」の1行5列があります。

追加の製品ブロック
上記のものと非常によく似た動作をするいくつかの追加の製品ブロックがあります。
- タグ別商品—タグに基づいて商品を表示
- 属性別の商品—属性に基づいて商品を表示します
- 最高評価の製品—最高のレビューのある製品を表示する
- セール商品—割引商品を表示
- ベストセラー製品—ベストセラー製品を表示します
ブロックを確認する
顧客の63%は、レビューのあるサイトから製品を購入する可能性が高くなっています。 レビューブロックは、サイト全体の顧客レビューを強調して、社会的証明を提供し、ニーズに応じて販売を促進するのに役立ちます。

すべてのレビューブロック
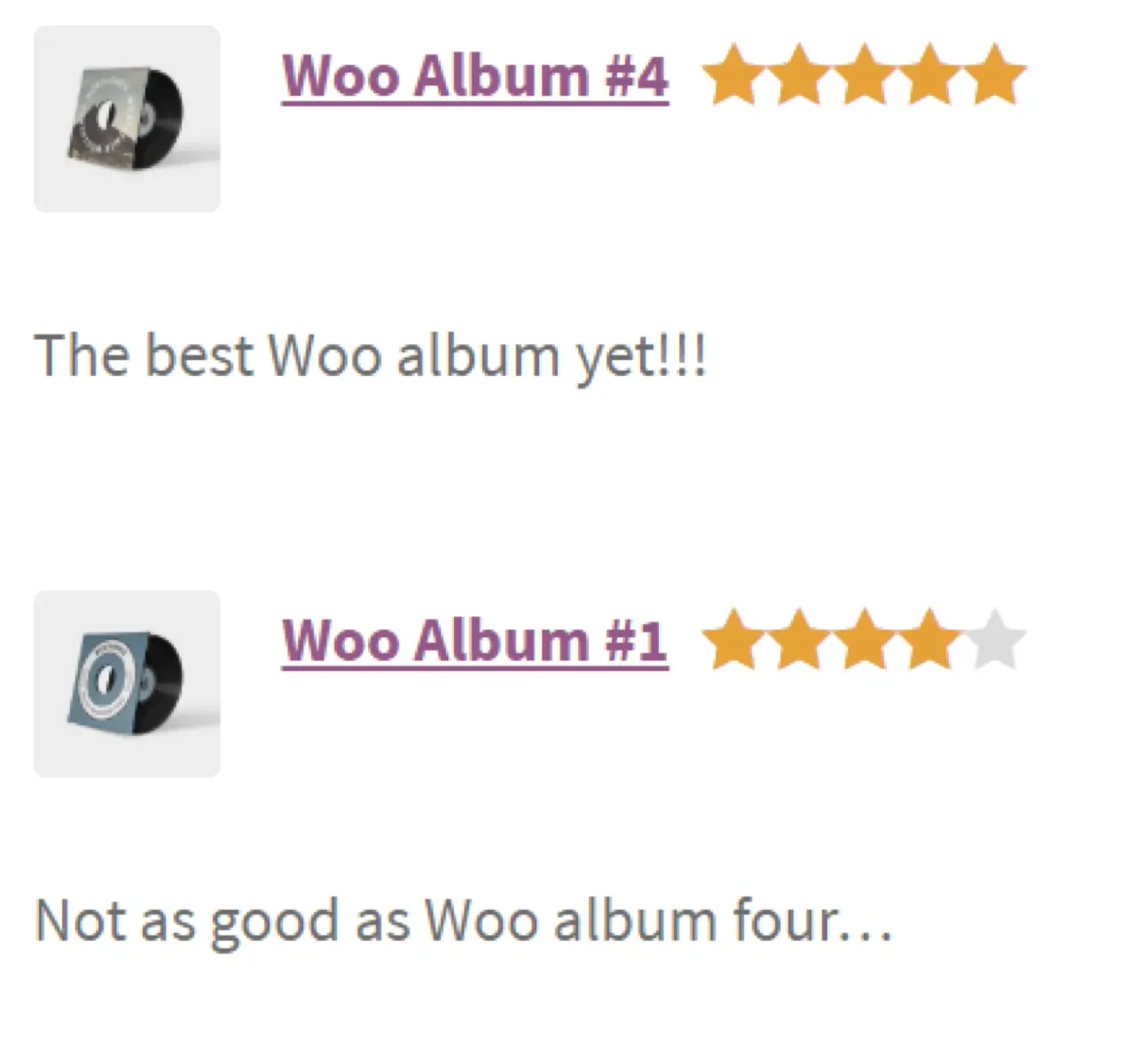
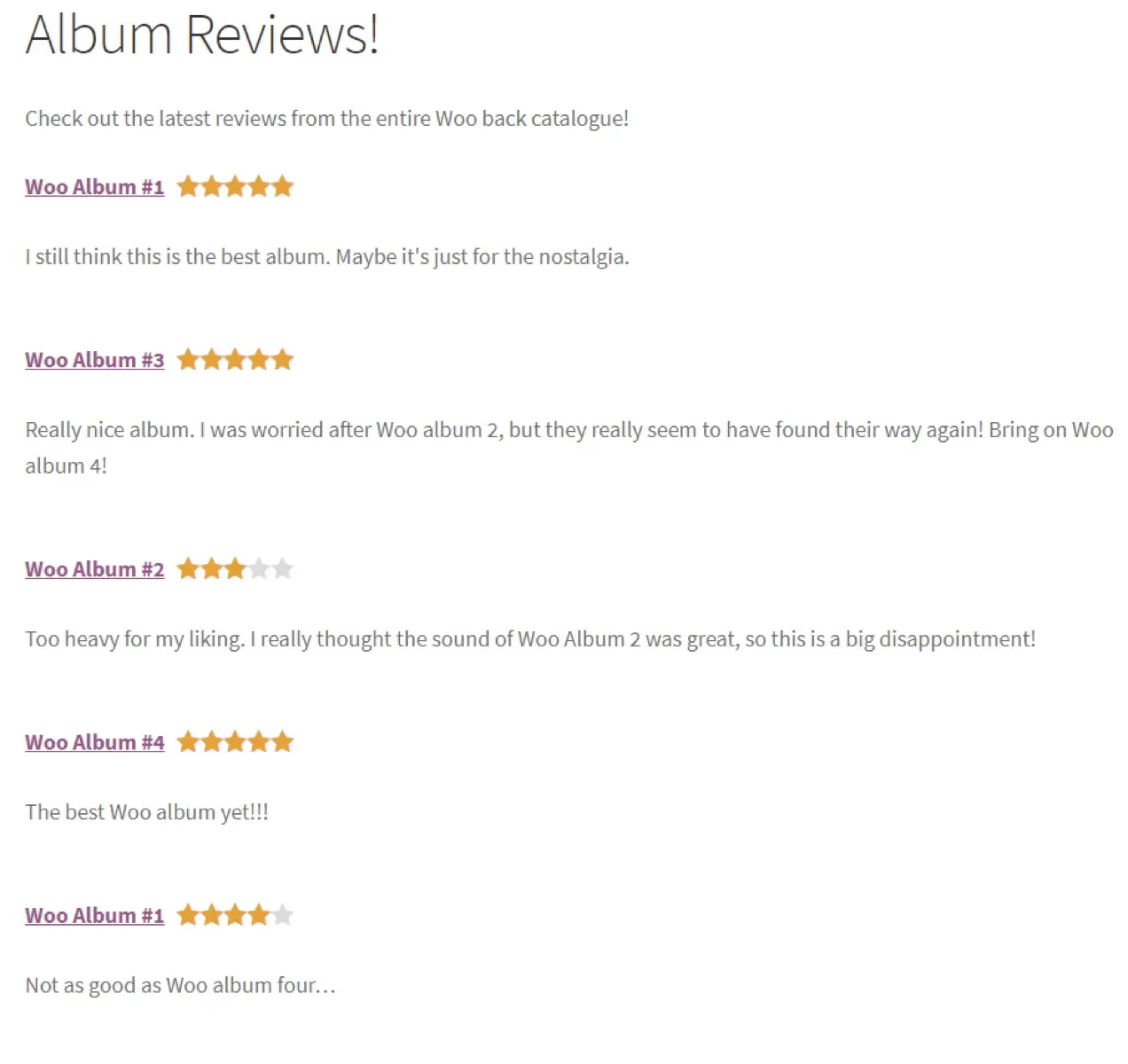
![[すべてのレビュー]ブロックは、1つの列にレビューを一覧表示します](/uploads/article/27409/MGLNgVL2eJKxNd6Z.jpg)
これは、すべての商品レビューを一度に表示する場合に必要なブロックです。 このブロックを使用して、ホームページでレビューを強調表示したり、ランディングページでレビューを紹介したり、紹介文専用のページを作成したりできます。 オプションは次のとおりです。
- 表示または非表示:
- 製品タイトル
- 製品の評価
- レビューア名
- 画像—製品画像またはレビュー担当者のGravatar
- レビュー日
- コンテンツを確認する
- 注文者—ユーザーにレビューを注文するオプションを提供します。
- 最も最近の
- 最高の評価
- 最低評価
- レビューの開始数—表示するレビューの数
- さらに読み込む—より多くのレビューを読み込むオプションを提供します
製品およびカテゴリブロック別のレビュー

これらのブロックは、すべてのレビューブロックと同じオプションを提供しますが、特定の製品またはカテゴリを選択できます。 レビューをブログの投稿やページに組み込むのに最適な方法です。 新しいアルバムの発売を宣伝しますか? その特定のアルバムの上位5件のレビューを表示します。 特定の製品カテゴリに関するブログ投稿を作成しますか? そのカテゴリのすべてのレビューを表示します。 これは、サイトの訪問者を引き付け、製品が信頼できることを示すための強力な方法です。
商品検索ブロック

潜在的な顧客があなたのサイトを訪問するとき、彼らは彼らが探しているものをすぐに見つけることができるはずです。 彼らが特定の製品を購入したい場合、あなたが望む最後のことは、彼らが無関係なアイテムのページを次々とナビゲートしなければならないことです。
製品検索ブロックは、製品専用の簡単な検索フォームを提供します。 サイトのどこかに表示される場所(ショップとカテゴリページの上部またはサイドバー)に追加して、買い物客が欲しいものを正確に検索できるようにします。
WooCommerceBlocksでオンラインストアを最大限に活用しましょう
ランディングページ、ブログ投稿、およびその他のタイプのメディアに製品を直接追加して、コンテンツマーケティングを次のレベルに引き上げます。 ユーザーは、追加のナビゲーションなしで、興味のあるコンテンツに関連する購入を行うことができます。
ブロックエディタを使用すると、ユーザーはオンラインストアのレイアウトとデザインを非常に柔軟に制御できます。 WooCommerce Blocksと組み合わせると、真にカスタムなストアフロントを作成できます。商品やカテゴリからフィルターやレビューまで、事実上必要な場所にすべてを追加できます。
WooCommerceの最新ブロックの最新情報を入手してください
