カスタムCSSを使用してWordPressテーマをカスタマイズする方法
公開: 2022-07-06WordPressサイトにカスタムCSSを追加すると、Webサイトの外観を変更するのに役立ちます。 まず、すべてのWordPressテーマは、特定の第一言語コンポーネントを使用して開発されています。 これらには、PHP、HTML、CSS、JavaScriptが含まれます。 バックエンドコードにはPHPが使用され、フロントエンドにはHTML、CSS、JavaScriptが使用されます。 要約すると、後者の3つは、ユーザーがブラウザーに表示するものをレンダリングするために使用されます。
インストールしたテーマを使用してWordPressを利用したサイトを設計しているときに、サイト内の特定のセクションや要素の外観を変更したい場合があります。 また、他のテーマユーザーが設定しているものとは異なる外観のWebサイトが必要になる場合もあります。 どちらの場合でも、サイトの外観を変更するにはCSSが必要になります。
カスタムCSSの追加は、日常のWordPressユーザーや開発者にとっては簡単に思えるかもしれませんが、特に初めてのWeb開発者にとっては、それほど簡単で簡単なプロセスではないかもしれません。
この記事では、CSSとは何か、およびWebサイトにカスタムCSSを追加するために使用できるいくつかの方法について説明します。
目次
CSSとは
カスタマイズするCSSを特定する方法
カスタムCSSを追加する方法
- 子テーマ経由
- WordPressカスタマイザー経由
- サードパーティのプラグインの使用
CSSの変更が有効にならない一般的な理由
結論
CSSとは
CSSはCascadingStyleSheetの略です。 これは、Webサイト内のHTML要素のスタイル設定に使用されるWeb言語です。 基本的に、ブラウザに表示されるWebサイト内のフロントエンドコンポーネントは、HTMLを使用して構築されています。 ユーザーに適切に視覚的に表示するためにこれらの要素のスタイルを設定するには、CSSを利用する必要があります。 したがって、CSSは、フロントエンド内の要素を適切にレンダリングするためにHTMLと連携して機能します。
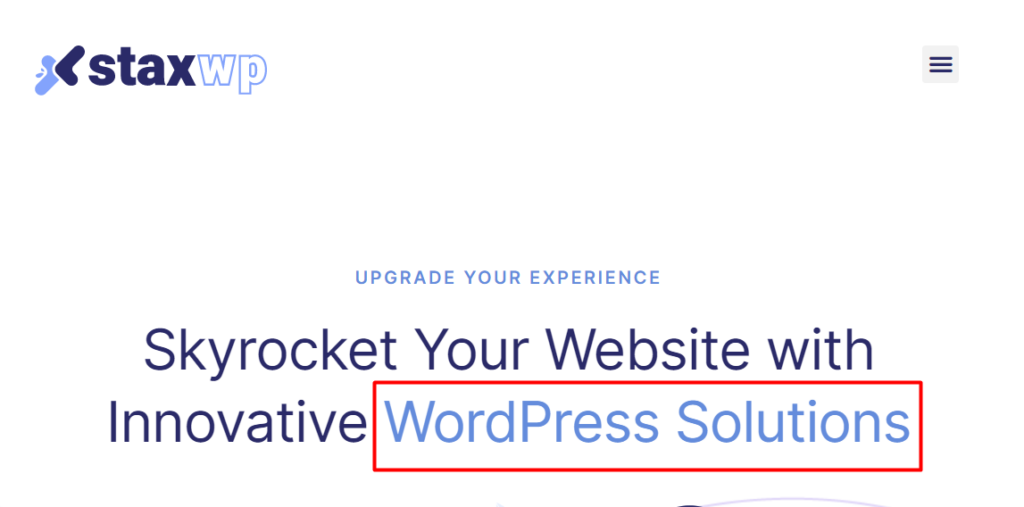
CSSのサンプルアプリケーションは、staxwp.comWebサイトで確認できます。 フロントページには、以下に示すように、その中のテキストの一部が強調表示されているタイトルがあります。

CSSは、ハイライトテキストの色を変更するために使用されます。そのため、表示は他のテキストとは異なって見えます。
これは、CSSをさまざまな要素に適用できる多くの方法の1つにすぎません。 また、CSSを使用して、リンクの色、テキストのフォントサイズを変更したり、さまざまな要素にアウトラインを追加したり、さらに多くのプロパティを追加したりすることもできます。
WordPressコーディング標準に従ったほとんどのWordPressテーマでは、テーマのCSSコードはstyle.cssファイル内に保存されます。 このファイルは、テーマファイルのルート内にあります。
カスタマイズするCSSを特定する方法
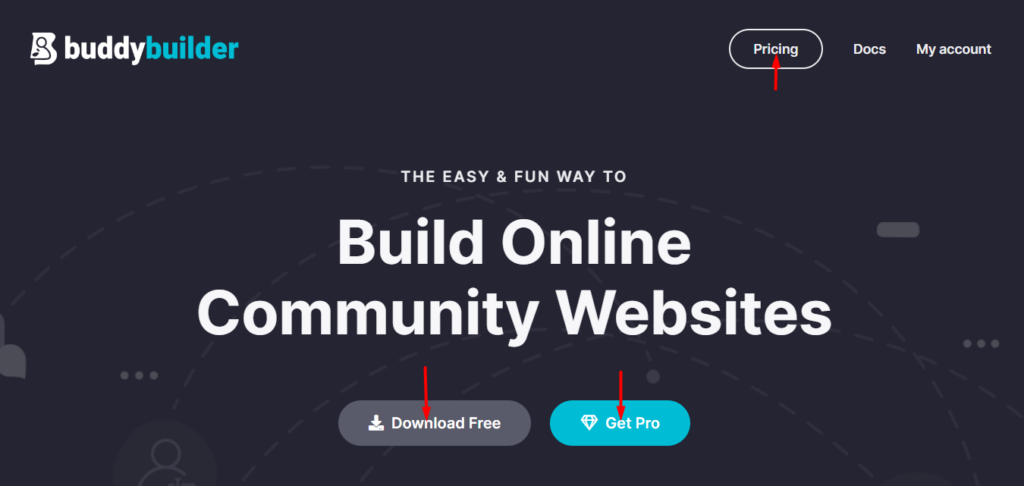
カスタマイズするCSSを特定するには、最初に、スタイルを適用する必要のある要素またはコンテンツを特定する必要があります。 たとえば、ここの製品ページ内のボタンのテキストの色を変更したい場合や、下の図のボタンのテキストを変更したい場合を考えてみましょう。

そのためには、開発者ツールを使用する必要があります。 これらのツールを簡単かつ適切に利用するには、GoogleChromeやFirefoxなどのブラウザを使用することをお勧めします。 ここでは、GoogleChromeブラウザを使用します。
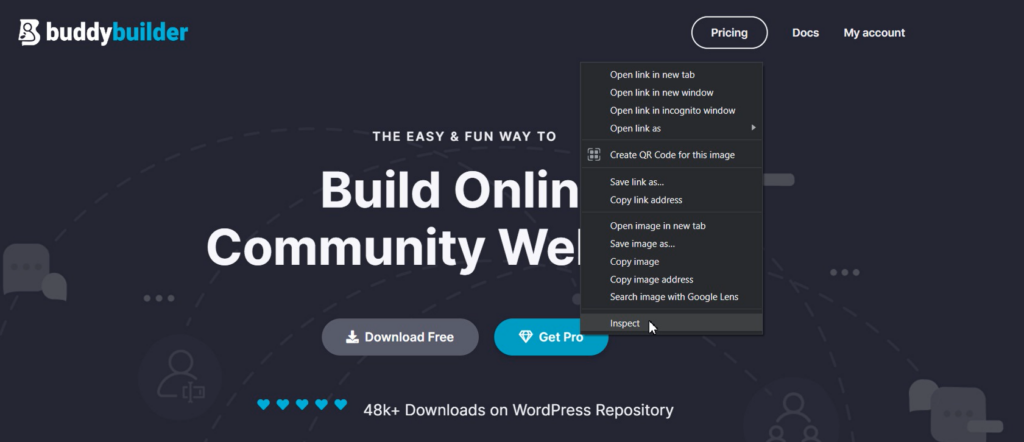
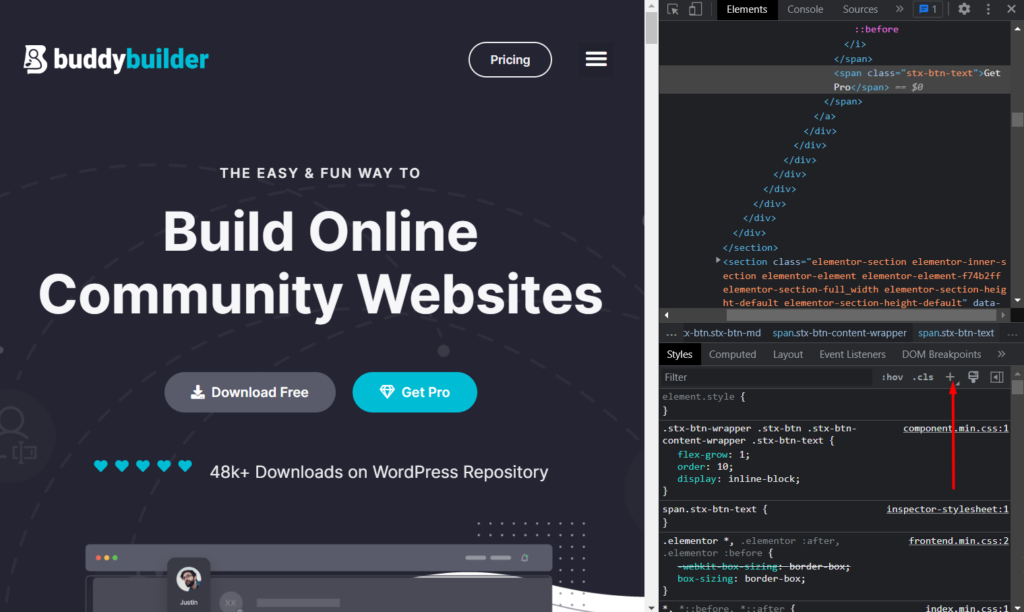
これらのツールを使用するには、最初に「要素を検査」する必要があります。 ボタンテキストでこれを実現するには、ボタン要素内のテキストの1つを右クリックして、[検査]オプションを選択します。 以下は、これに関するスクリーンショットの例です。

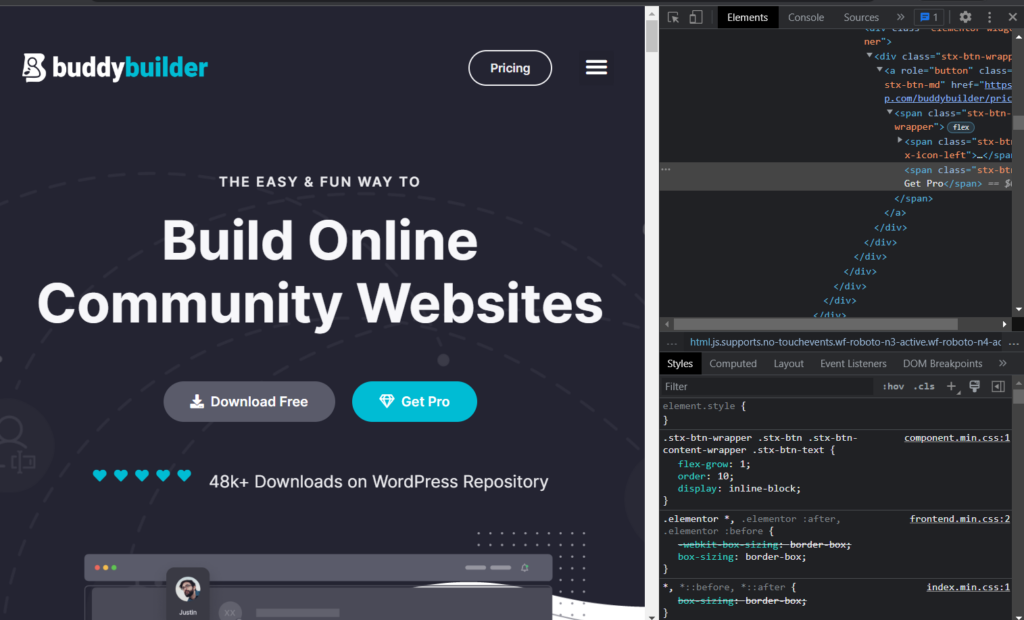
次に、いくつかのタブを備えた開発ツールパネルがレンダリングされます。

スクリーンショット内に、最初のビューでレンダリングされる2つのタブがあることがわかります。 これらは「要素」と「スタイル」です。 他のブラウザでは、これらの名前が異なる場合があります。
要素を適切に検査すると、[要素]タブ内に、テキストプロパティを変更するボタンテキストが表示されます。
ここでは、テキストの色プロパティをボタンに変更することだけに関心があるため、次のいずれかを実行できます。
1.以下に示す「新しいスタイルルール」アイコンをクリックします。

それをクリックすると、インスペクターのスタイルシートがレンダリングされます。 この場合、ボタンへのCSSクラスは次のように生成されます。

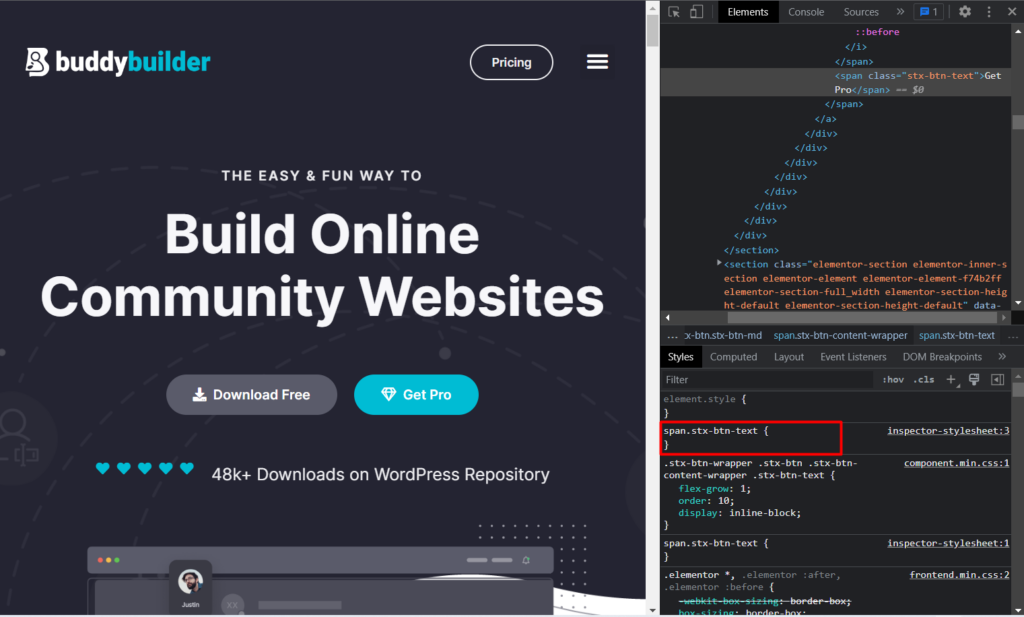
したがって、この場合の実際のコードは次のようになります。
.stx-btn-text { }次に、ボタンのテキストの色を変更するには、カラーコードを追加する必要があります。 このために、colorプロパティを使用し、それに色を指定して、元のコードに追加します。 これは次のようになります:
color: #ff0000;上記の場合、#ff0000は使用する予定のカラーコードです。 他のカラーコードはお好みで設定できます。
最終的なコードは次のようになります。
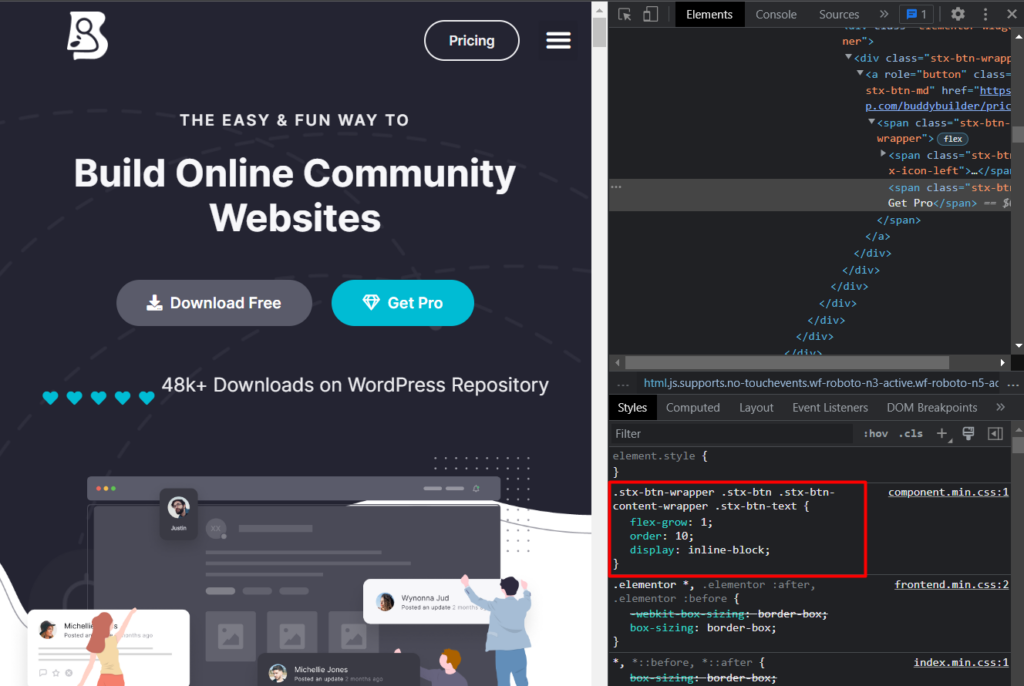
.stx-btn-text { color: #ff0000; }2.または、要素を検査するときに、レンダリングされた要素の最初のコードを使用するか、スタイル設定の目的で要素のスタイル設定に使用されるコードを使用できます。 以下は、このコードの図です。

コード内で、colorプロパティとcolor codeを追加し、指定されている他のプロパティを削除します。この場合、これらを上書きする必要がないためです。
color: #ff0000;最終的なコードは次のようになります。
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }上記のアプローチのいずれかを使用して、カスタマイズまたは追加するCSSを識別および決定できます。
コードを指定すると、色の変更が有効になっていることに気付くかもしれませんが、これはページが更新されるまで続きません。 したがって、CSSが常に有効になるように、CSSを保存する必要があります。 これで次のステップに進みます。
カスタムCSSを追加する方法
これで、カスタムCSSを識別して作成する方法を検討しました。 Webサイト内にCSSを追加して保存する方法が必要です。
WebサイトにカスタムCSSを追加するために使用できるさまざまなアプローチがあります。 これらには以下が含まれます:
- 子テーマ経由
- WordPressカスタマイザー経由
- サードパーティのプラグインの使用
子テーマ経由
子テーマを使用すると、親テーマをカスタマイズできるため、テーマの更新中にカスタマイズが失われる可能性がなくなります。 子テーマとその設定方法の詳細については、ここで子テーマのトピックを確認できます:子テーマ。
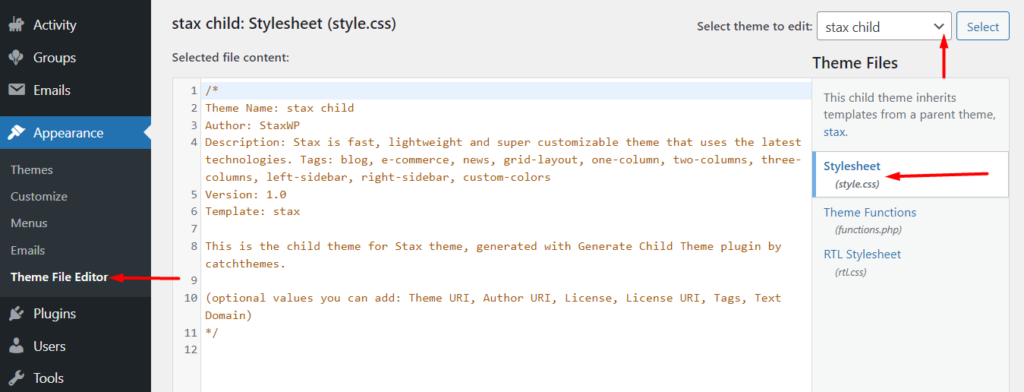
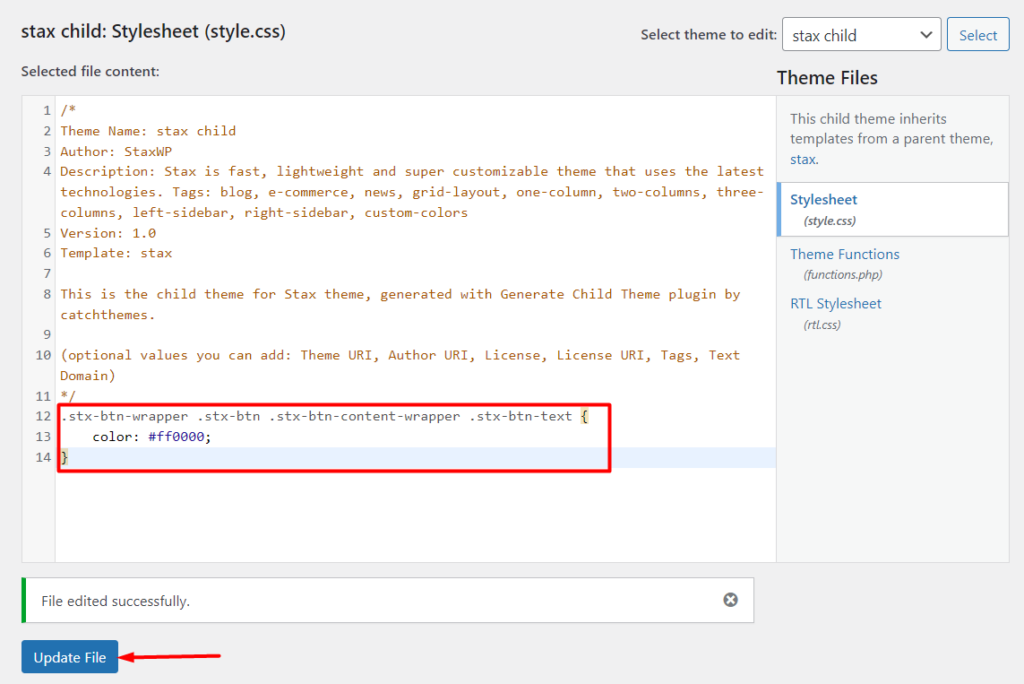
子テーマには、style.cssファイルが含まれています。 これは、カスタムCSSを追加できるファイルです。 これにアクセスするには、FilezillaなどのFTPソフトウェアを使用してFTP経由でサイトファイルにアクセスします。 または、以下に示すように、[外観]> [テーマファイルエディター]からアクセスし、[テーマ]ドロップダウンから子テーマを選択することもできます。

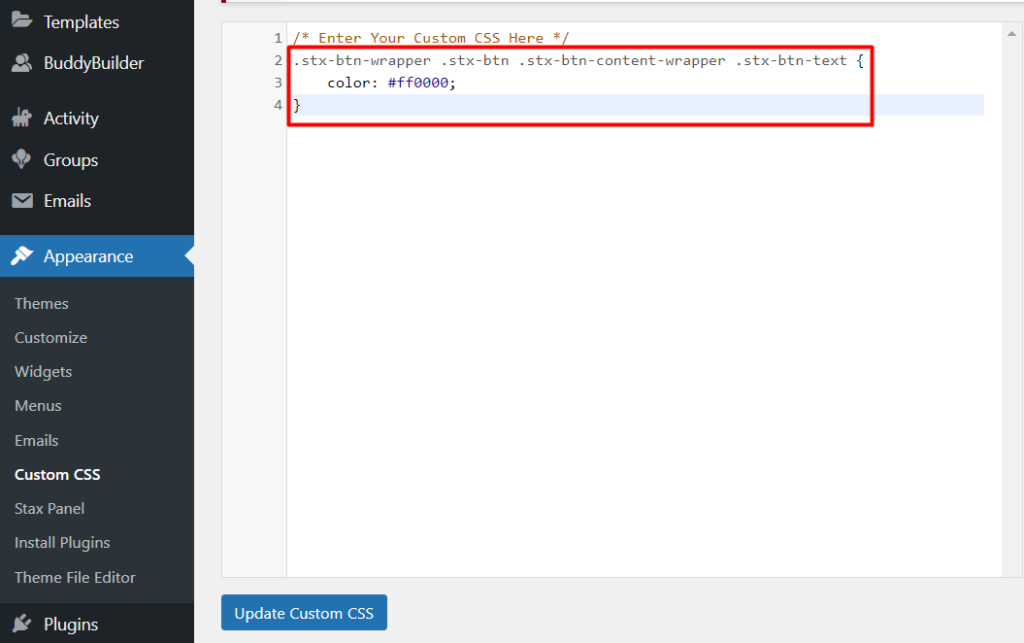
style.cssファイルを特定したら、ファイル内の最後の行にカスタムコードを追加し、変更を保存します。 ここでは、以下に示すように12行目にコードを追加します。

WordPressカスタマイザー経由
WordPressカスタマイザーを介したカスタムCSSの追加は、考慮すべきもう1つの優れたオプションです。 この方法では、次のことを行う必要があります。
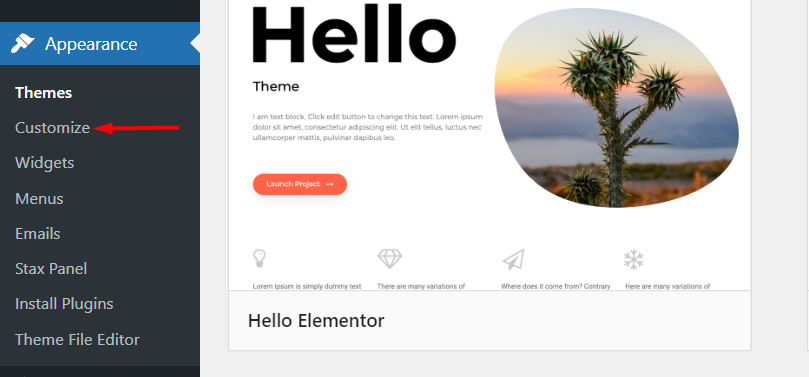
WordPressダッシュボード内の[外観]>[カスタマイズ]セクションに移動します。

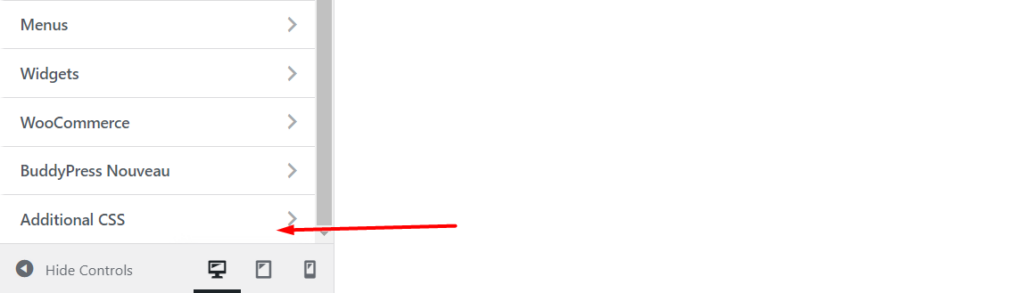
次の画面では、メニューやウィジェットなど、テーマに応じたさまざまなオプションが左側のパネルに表示されます。 「追加のCSS」オプションが見つかるまで下にスクロールします。


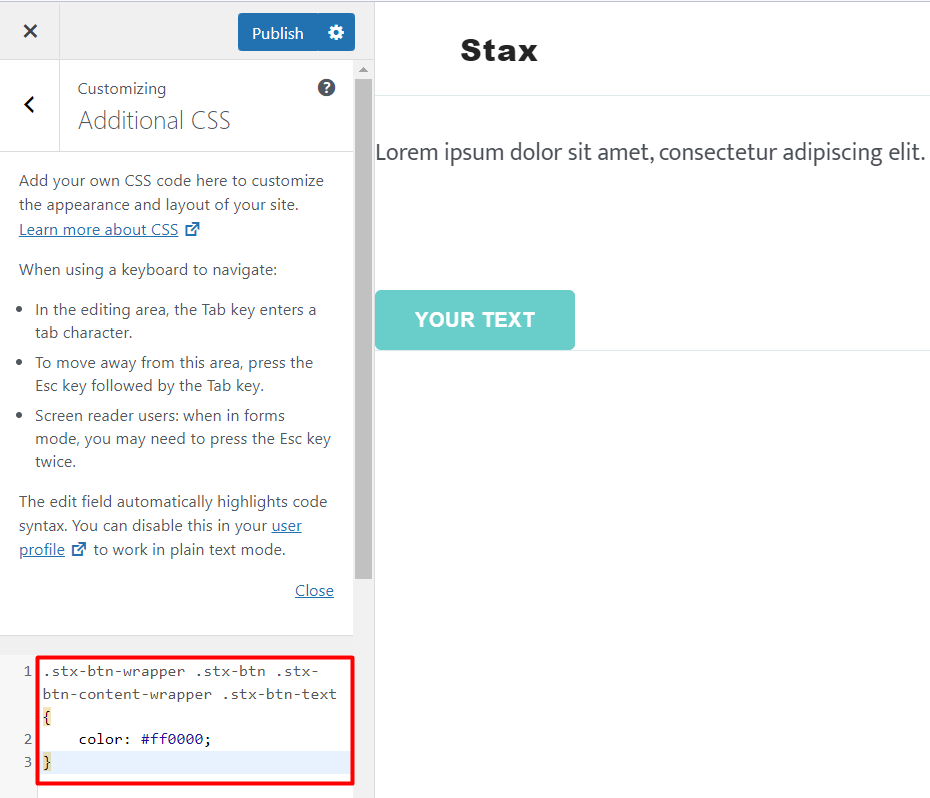
「追加のCSS」セクションをクリックすると、カスタムCSSを追加できるコード入力セクションが表示されます。 次に、カスタムCSSをセクションに追加します。

CSSコードを追加したら、後の段階で公開するためにドラフトとして保存することも、すぐに公開することもできます。
このセクションでは、検証とコード構文の強調表示について説明していることに注意することも重要です。 したがって、コードにエラーがある場合は、コードを追加すると、これが強調表示されます。
サードパーティのプラグインの使用
プラグインを使用してカスタムCSSを追加することも考慮事項です。 これは、後でテーマを切り替えて、追加したCSSを新しいテーマ内でも使用したい場合に実際により適しています。
WordPressサイト内にカスタムCSSを追加する際に使用できるサードパーティのプラグインがいくつかあります。 ここでは、これらのプラグインのうち少なくとも3つについて説明します。これらのプラグインのいずれかを、Webサイト内で使用することを選択できます。
カスタムCSSプロ

カスタムCSSProプラグインは、Webサイト内にカスタムCSSを追加する必要があるユーザーに、ライブ編集エクスペリエンスを備えた使いやすいインターフェイスを提供します。
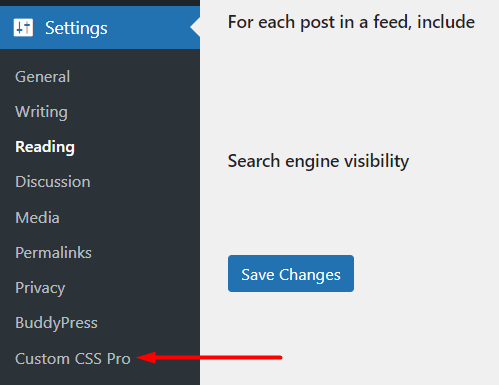
プラグインのインストール時に、WordPressダッシュボードの[設定]> [カスタムCSSプロ]セクションにアクセスして、カスタムCSSの追加に進むことができます。

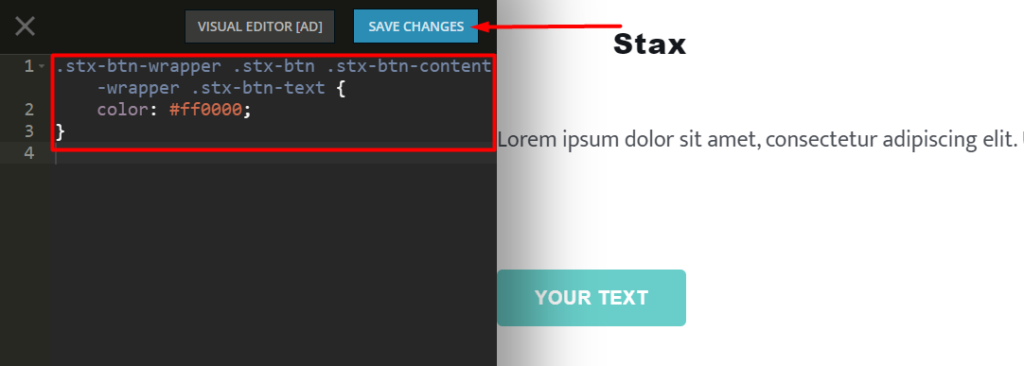
提供されているライブエディター内で、カスタムCSSを追加し、変更を保存できます。 以下はこれに関するサンプルです:

SiteOrigin CSS

SiteOrigin CSSプラグインは、強力なCSS編集機能を提供します。 プラグインへの重要な追加は、カスタムCSSを要素に適用するために使用できるセレクターを識別できることです。
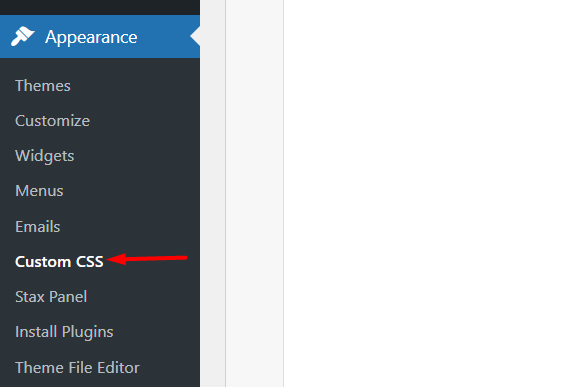
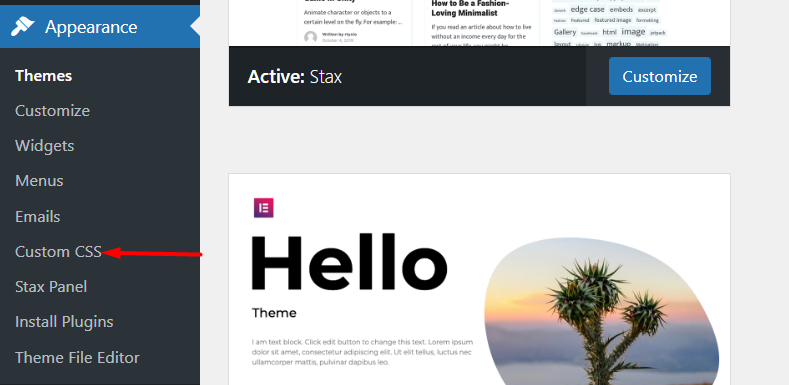
プラグインをインストールしてアクティブ化したら、以下に示すように、[外観]>[カスタムCSS]セクションに移動する必要があります。

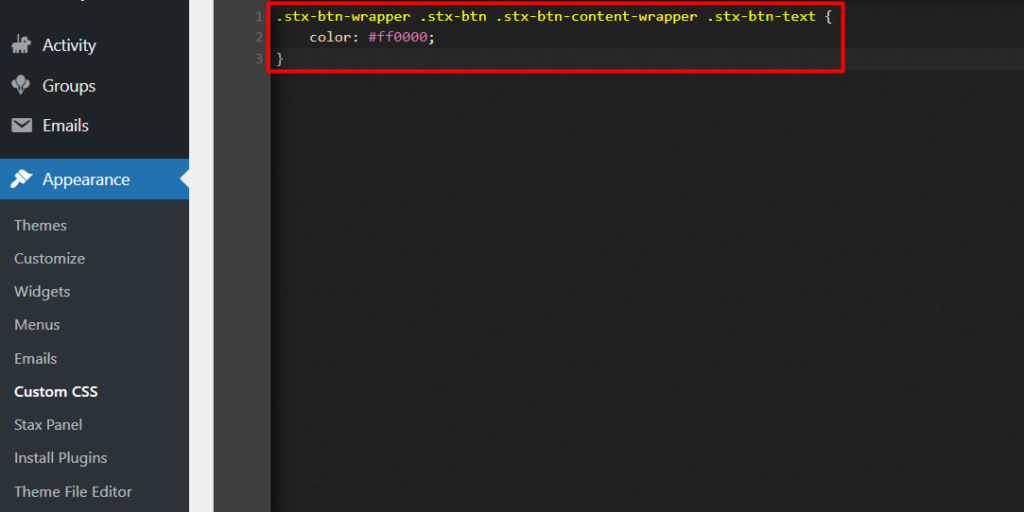
次に、以下のようにレンダリングされたカスタムCSSエディター内にカスタムCSSを追加します。

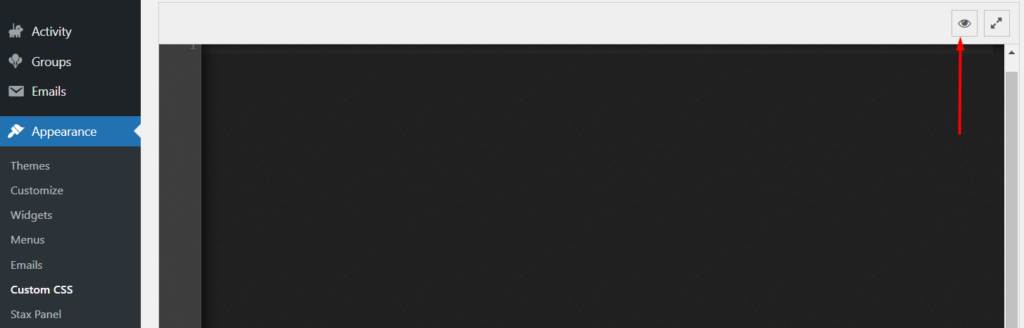
ビジュアルエディタも使用する場合は、以下で強調表示されている目のアイコンをクリックする必要があります。

シンプルなカスタムCSS

Simple Custom CSSプラグインは、軽量で使いやすいプラグインであり、Webサイト管理者がWebサイトにカスタムCSSを追加できるようにします。
プラグインをインストールしたら、[外観]>[カスタムCSS]セクションに移動する必要があります。

次に、レンダリングされたエディター内で、カスタムCSSを追加します。 以下は、これに関するサンプルの図です。

これが完了したら、「カスタムCSSの更新」ボタンをクリックして変更を保存します。
CSSの変更が有効にならない一般的な理由
場合によっては、Webサイト内に追加したカスタムCSSが常に有効になるとは限りません。 これは、次のようないくつかの理由で発生する可能性があります。
1.キャッシング
キャッシュプラグインがインストールされている場合、これにより、サイト内のさまざまなアセットがキャッシュされる可能性があります。 したがって、カスタムCSSを保存した後にサイトのキャッシュをクリアするか、使用している可能性のあるキャッシュプラグインを無効にすることが重要です。
ホスティングプロバイダーがサーバーキャッシングのサポートを提供している場合は、サーバーレベルでキャッシングを行うこともあります。 このような場合、ホストにキャッシュを無効にするか、オプションが提供されている場合はホスティングパネルからこれを実行することが重要です。
2.構文エラー
CSS構文エラーは、通常、CSSコードの間違いです。 たとえば、コロンの欠落、セミコロン、またはプロパティのスペルが正しくない可能性があります。
CSSコードにそのようなエラーがないことを確認することが重要です。 CSS検証サービスなどのCSSバリデーターを使用して、CSS検証を実行できます。
3.CSSの特異性
同じ要素を対象とするCSSルールがある場合、CSSの特異性は基本的にどのCSSが優先されるかを決定します。
たとえば、ボタンの色を変更する2つのCSSコードがあり、一方のコードがIDを使用してスタイルを指定し、もう一方のコードがクラスを使用しているとします。
#stx-btn-text { color: #000000; } .stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }IDセレクター付きのCSSコードが使用されます。 これは、IDセレクターがクラスよりも高い特異性を持っているという事実によるものです。 上記の場合、適用される色は黒(#000000)になります。
ただし、CSSの特異性を上書きするために、プロパティ値の後に!importantルールを使用できます。 たとえば、ここでの場合、クラスを使用してコードに!importantルールを適用すると、そのCSSコードが適用され、そのような場合、色は赤(#ff0000)になります。
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000 !important; }ただし、!importantルールは慎重に使用する必要があります(本当に必要な場合のみ)。 これの理由の1つは、ルールが複数のインスタンスの要素に適用される場合、スタイルを適用するときに混乱を引き起こし、問題のデバッグが非常に困難になる可能性があるためです。
結論
WordPressサイト内でカスタムCSSを識別して追加する方法を理解することは、サイト所有者にとって非常に役立ちます。 これの利点の1つは、サイトの設計にかかる時間を短縮できることです。 さらに、CSSのマイナーなカスタマイズのために開発者を外部委託する必要性を排除するのにも役立ちます。
カスタムCSSの追加に関して、このガイドが参考になることを願っています。 CSSの詳細については、こちらをご覧ください。 ご提案、ご質問、コメントがございましたら、下のコメントセクションでお気軽にご連絡ください。
