ホームページの設計方法(2025ガイド)
公開: 2025-02-05すべてのホームページはストーリーを語っています。視聴者を乱している人もいれば、最初の巻物から訪問者を引き寄せる人もいます。秘密は派手なトリックや剛性のあるテンプレートに従うことではありません。それは、人々がクリックし、読み、行動を起こさせるものを理解することです。
最高のホームページは、それらを機能させる重要なデザイン要素を共有しています。これらのピースを配置して、注意を引くホームページを作成する方法を探りましょう。途中で、Diviがプロセス全体をよりスムーズにする方法を示します。
- 1なぜあなたのホームページが重要なのか
- 1.1第一印象の影響
- 素晴らしいホームページの2つの要素
- 2.1ガイドのナビゲーション
- 2.2変換するヒーローセクション
- 2.3説得力のある価値提案
- 2.4戦略的な行動を促進する配置
- 2.5信頼信号と社会的証拠
- 2.6ボリュームを話す視覚デザイン
- 3つの一般的なホームページデザインの間違い
- 3.1過密ページレイアウト
- 3.2一貫性のないブランディング要素
- 3.3不明確な価値提案
- 3.4反応しないモバイル設計
- 3.5遅いページの読み込み時間
- 3.6ジェネリックストックフォト
- 3.7無視された行動を促す階層
- 4ドラッグ、ドロップ、完了:Diviを使用したホームページを設計します
- 4.1 Divi AI:すべての取引のジャック、まだすべてのマスター
- 4.2制限から解放されます
- 5ホームページの設計方法:簡単なガイド
- 5.1ゼロから始まる(最も柔軟)
- 5.2テンプレートの使用(時間節約)
- 5.3 AIを使用してホームページを構築する(最も簡単)
- 6デザインを超えて:ホームページの最適化
- 6.1検索エンジンマグネットの作成
- 6.2スーパーチャージングページのパフォーマンス
- 6.3分割テストを使用します
- 6.4ユーザーの動作を分析します
- 7あなたの第一印象を粉砕します
なぜあなたのホームページが重要なのか
あなたのホームページは間違いなくあなたのウェブサイトの最も重要な部分です。それはあなたの店頭、会議室、エレベーターのピッチが1つに転がります。 Webアドレスで入力している場合でも、検索結果をクリックしている場合でも、すべての訪問者に挨拶するビジネスの顔と考えてください。
ほとんどの訪問者は、50ミリ秒未満を費やして、固執したいかどうかを決定します。その迅速な判断は、彼らがあなたのビジネスについて他のすべてをどのように見るかを形作ります。適切に設計されたホームページは、見栄えが良いだけではありません。訪問者が知っておくべきことと次にどこに行くべきかを正確に示しています。
しかし、多くのウェブサイトの所有者が見逃していることは次のとおりです。あなたのホームページは、あなたのビジネスについてのあらゆる詳細を詰め込むことではなく、さまざまな種類の訪問者を目標に導く明確なパスを作成することについてのことです。正しく行われると、カジュアルなブラウザを関心のあるリードに変え、現在の顧客が速く必要なものを見つけるのに役立ちます。
第一印象の影響
新しいコーヒーショップに足を踏み入れます。数秒以内に、飲み物のために滞在するのか、すぐに歩くかを決めます。あなたのウェブサイトのホームページは、そこにいるすべての訪問者に同じ腸の反応を作成します。
| 訪問者が気づくこと | なぜそれが重要なのか | 結果 |
|---|---|---|
| 全体的な外観 | ブランドトーンを設定します | 信頼性を構築します |
| 簡単なナビゲーション | 時間を尊重します | 訪問者を従事させてください |
| クリアメッセージ | 「なぜあなたは?」と答えます | ブラウザをバイヤーに変換します |
良いデザインはあなたのビジネスについてボリュームを語っています。訪問するのが好きなウェブサイトについて考えてください。あなたの好きな地元の店のように、彼らは魅力的でよく組織されていると感じています。しかし、ホームページが乱雑または紛らわしい場合、訪問者はすぐに去ります。
良いニュースは次のとおりです。素晴らしい第一印象を作成するためにデザインの天才である必要はありません。訪問者のニーズに焦点を当て、それらを明確に導き、それらの素早い訪問がより長く滞在するのを見てください。
素晴らしいホームページの要素
訪問者と一緒にすぐにクリックするホームページを即座にクリックするものは何ですか?その最初のスクロールから最後まで - 違いを生む要素を分解しましょう。
ガイドするナビゲーション
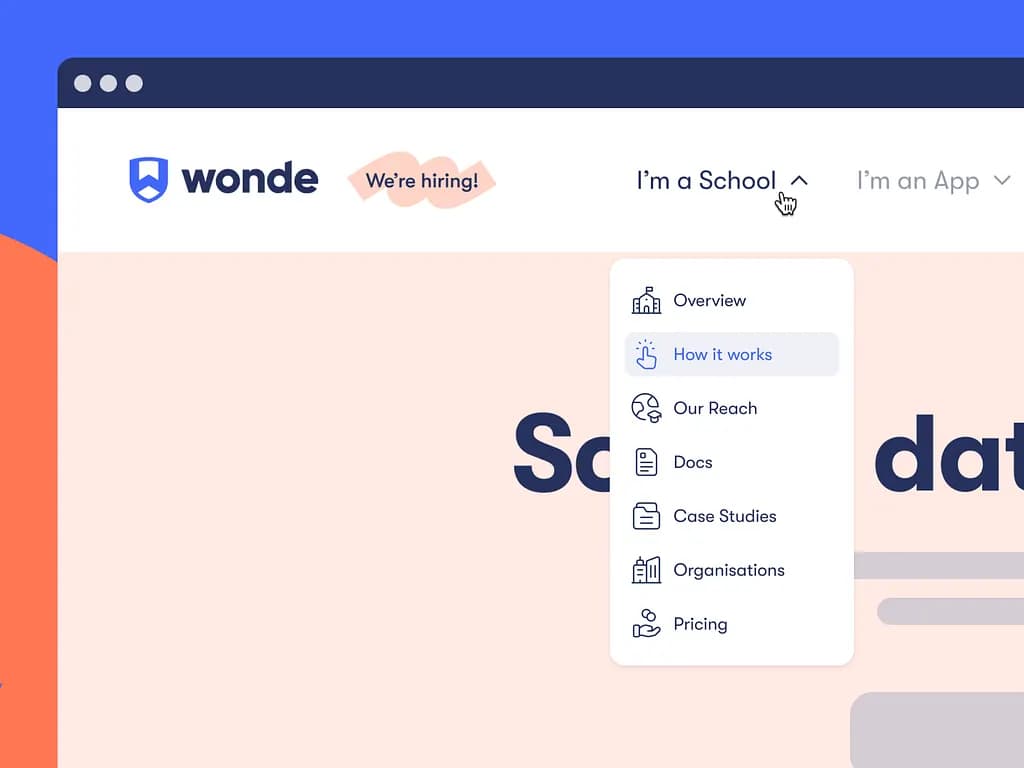
優れたウェブサイトナビゲーションは、よく計画されたロードトリップのように機能します。メインメニューは、迂回せずに訪問者を目的地に向ける必要があります。 5-7のクリアメニュー項目に固執します - 訪問者が最も使用しているページ。同様のページを、ワンクリックで開くきちんとしたドロップダウンメニューに押し込みます。最高のナビゲーションは目に見えないと感じます。各リンクはどこかに役立つ場所を導くはずであり、すべてのパスが意味をなさないはずです。

Wonde.comの優れたヘッダーデザインの例。 DribbbleでAnna Meleshinaが提供する画像
最も重要なページを最初に配置し、ラベルを明確に保ち、特に雑誌やeコマースのWebサイトがある場合は、クイック検索のために検索ボックスを追加します。ナビゲーションが適切に機能する場合、訪問者は見た目が少なくなり、重要なことをする時間が長くなります。
変換するヒーローセクション
あなたのヒーローセクションは、それらの重要な最初の秒でパンチを詰める必要があります。一般的なウェルカムメッセージをスキップします - 代わりに最強のピッチでリードします。偉大なヒーローセクションは、訪問者の最大のニーズを話す明確な見出しを組み合わせて、あなたの約束を裏付けるテキストをサポートし、際立っている1つの堅実な促進ボタンを組み合わせています。
ストックイメージではなく、作品やチームの実際の写真を使用し、メッセージが理想的な顧客が聞きたいものと一致することを確認してください。最高のヒーローセクションはきれいに見え、訪問者にもっとスクロールしたいと思うようにします。
説得力のある価値提案
価値提案は、単なる別のキャッチフレーズやスローガンではありません。だからこそ、人々は他のすべての人よりもあなたを選ぶべきです。あなたの祖母が理解するだろうという単純な言葉でそれを書いてください。解決する問題や顧客にとってより良い生活に焦点を当ててください。最高の価値提案はあなたの最大の強さを取り、それを明確な約束に変えます。
たぶん、あなたは中小企業がより速く成長するのを手伝うか、誰にとっても複雑な技術をシンプルにするのを手伝っています。それが何であれ、訪問者がそれを見逃すことができない正面と中央に置いてください。あなたのポイントを証明する簡単な例または印象的な番号でそれをバックアップしてください。
戦略的な行動を促進する配置
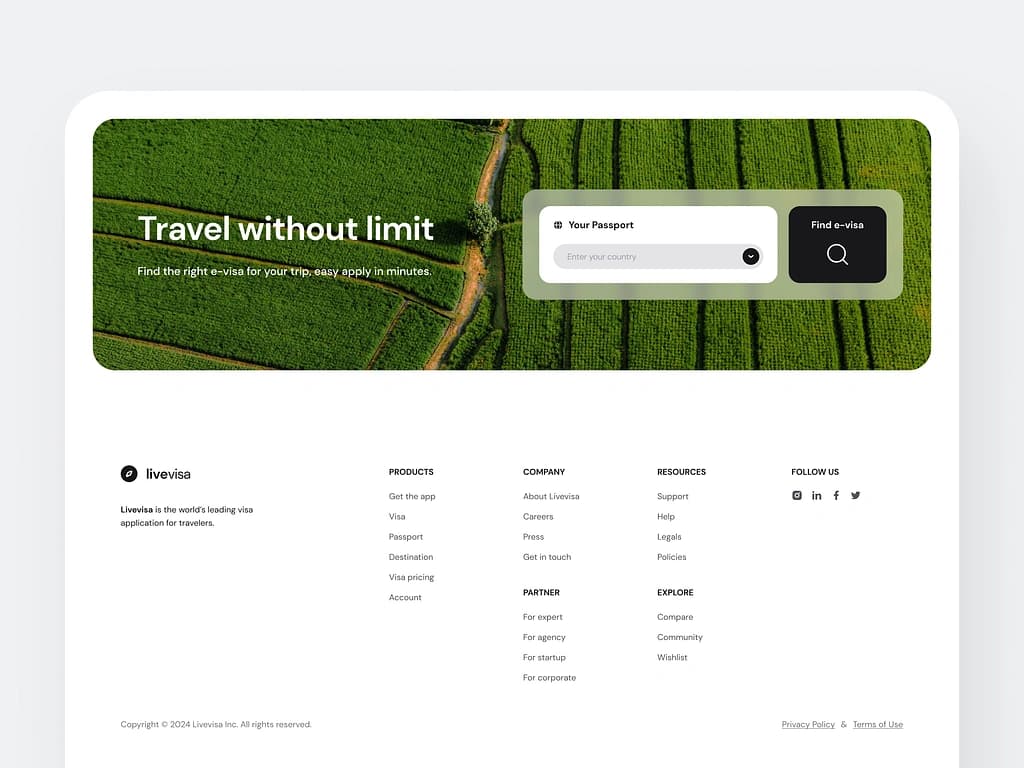
行動を促すボタンは、「ここをクリック」と言う以上のことをする必要があります。彼らがあなたの訪問者の旅で理にかなっている場所にそれらを置きます - 彼らが適合してもどこでもありません。訪問者に取ってもらいたい1つの主要なアクションから始めて、そのボタンをコントラストとその周りの空白で際立たせます。

DribbbleのLouis Nguyenによる良いCTAの例
バックアップオプションとしてセカンダリCTAを追加しますが、メインの目標と視覚的に異なるものを維持します。最高のボタンは、次に何が起こるかを訪問者に伝えるアクションワードを使用します。「無料トライアルを開始する」は「送信」よりもうまく機能します。訪問者が行動を起こす準備ができているページを通して自然にそれらをスペースにします。
信頼信号と社会的証拠
人々は、あなたがあなた自身について言うことよりも、他の人があなたについて言うことを信頼しています。訪問者が良い手にあることを示すホームページ全体に証明を振りかける。クライアントのロゴ、実際の証言、レビュースコア、ケーススタディスニペット、結果を示すハード番号など、さまざまな種類の信頼ビルダーを混ぜます。
実際の顧客の写真を証言する写真で使用し、短く具体的に保ちます。あなたの分野に関連する賞、認定、またはメディアの言及を含めます。あなたの訪問者にとって重要な本物で関連する証拠であなたの約束をバックアップしてください。偽の見た目のストック写真や一般的な引用を避けてください。
ボリュームを話す視覚的なデザイン
よく考えられたデザインは、良い話のようにあなたのページから訪問者を引き寄せます。あなたのコンテンツの周りに十分な呼吸室を残してください - 混雑したページは人々を速くクリックします。ブランドの色に固執しますが、船外に出ないでください。 2つまたは3つの主要な色は、虹よりもうまく機能します。
一緒に再生するフォントを選択して、誰もがどんな画面でも簡単に読み取ることができるようにします。スペースを埋めるだけでなく、ストーリーを伝えるのに役立つ写真やグラフィックを追加します。訪問者がホームページをスクロールするとき、各セクションは自然に次のセクションに流れます。最高のデザインは邪魔にならず、あなたのメッセージを輝かせます。
一般的なホームページのデザインの間違い
最もきれいなホームページでさえ、不安定な地面に構築されている場合、失敗する可能性があります。設計を開始する前に、壊れたリンクよりも速く訪問者を遠ざけることができる落とし穴を見てみましょう。
過密ページレイアウト
ほとんどのホームページのレイアウトは、感動するために一生懸命努力しているため失敗します。ウェブサイトの所有者は、イワシのようにページを詰め込みます。ヘッドライン、画像、ボタンをすべてのスペースのピクセルに詰め込みます。あなたの分野のトップウェブサイトを見てください。彼らが空きスペースをどのように使用するかに注目してください?それは事故ではありません。
あなたのホームページは呼吸する余地が必要です。 Appleのようなブランドを考えてみてください。彼らは1つの強力なメッセージを選んで、それを際立たせます。
すべてを重要にしようとするとき、何もありません。あなたが必要と思うものの半分を削除してから、もう一度半分から削除します。残っているのは、通常、訪問者にとって最も重要なことです。
一貫性のないブランディング要素
ホームページは一貫したスタイルを維持する必要があります。さまざまなセクションでさまざまなフォントを使用したり、途中でボタンスタイルを変更したり、ロゴと衝突する色を選択したりしないでください。これらの小さなエラーはすぐに蓄積されます。あなたのブランドは、上から下までしっかりと感じる必要があります。
コアデザイン要素を選択して、それらに固執します。つまり、見出しを一貫して保持し、全体に同じボタンスタイルを使用し、すべてのセクションで配色を維持します。あなたのブランディングが安定しているとき、訪問者はあなたをもっと信頼します。彼らはその理由に気付かないかもしれませんが、彼らはそれを感じるでしょう。
不明確な価値提案
多くのホームページは、彼らが提供するものについて踊ります。 「革新的なソリューションを活用している」または「デジタルエクスペリエンスの変革」は印象的に見えるかもしれませんが、訪問者はゴムボールよりも速く跳ね返るでしょう。
あなたの価値提案は、激しく速く打つ必要があります。あなたがしていることとあなたが誰を助けているのかを正確に人々に伝えてください。 「私たちは、中小企業が90日間で売り上げを2倍にするのを支援しています」は、毎回企業の専門用語を打ち負かしています。流行語をスキップして、結果に集中します。訪問者は、スクロールホイールに手を伸ばす前に提供するものを理解する必要があります。
反応しないモバイルデザイン
電話画面はWebトラフィックをルール化するようになりましたが、一部のホームページでは、モバイルユーザーを後付けと考えています。人々が自分の携帯電話でどのように閲覧するかを見てください - 彼らは歩いたり、マルチタスクをしたり、クイック休憩中に追いついています。あなたのホームページは、ラップトップと同じように電話でスムーズに動作する必要があります。
つまり、ズームなしで読みやすいテキスト、親指に十分な大きさのボタン、および小さな画面で意味のあるメニューを意味します。訪問者に横向きのスクロールを強いる広いテーブルと広大な画像をスキップします。モバイルデザインがクリックすると、トラフィックの統計が表示されます - 直帰率は低下し、エンゲージメントがジャンプします。
遅いページの読み込み時間
3秒 - 訪問者が去り始める前に得られるのはそれだけです。かさばる画像、重いアニメーション、あまりにも多くのプラグインが、あなたのきびきびとしたホームページを遅いクローラーに変えます。これらの派手なビデオの背景と画像スライダーは、デザインフェーズではクールに見えるかもしれませんが、多くの場合、実際の変換殺人者です。ロード速度は、特にモバイルネットワークではこれまで以上に重要です。
画像のサイズをチェックし、不要なスクリプトを削減し、ホームページの速度を定期的にテストします。あなたの訪問者は、その完璧なヒーローのイメージがロードされている間、待つことはありません。彼らはバックボタンを押して、代わりに競合他社を試してみます。
一般的なストックフォト
手を振ったり、ラップトップを見つめたりするスーツを着た人のストックフォト - これらの決まり文句は、あなたのホームページを他の何千人ものものと融合させます。訪問者は1マイル離れたクッキーカッター画像を見つけることができます。

これらの完璧なオフィスショットとステージングチームミーティングは、あなたのストーリーを語ることはありません - 彼らはただスペースを埋めます。実際のチーム、ワークスペース、または製品の実際の写真は、最高のストックフォトマネーが購入できるよりも多くの信頼を構築します。きれいな背景にあるシンプルな製品ショットでさえ、それらの光沢があるが偽の代替品を打ち負かします。
無視されたアクションへの呼びかけ階層
一部のホームページは紙吹雪のようにCTAを散らし、訪問者が何かをクリックすることを望んでいます。他の人は、コンテンツの層の下に最も重要な行動を埋めます。ページ上のすべてのボタンが注目を集めて競い合い、すべてが「私をクリックする」と叫ぶと、何も際立っていません。
ホームページには明確なアクション階層が必要です。 1つの主要な目標を選択し、そのボタンを際立たせ、サポートCTAに後部座席を取得させます。会話のようなボタンを考えてみてください。ページのその時点でそれぞれが意味をなさないはずです。
ドラッグ、ドロップ、完了:Diviを使用したホームページを設計します
Webデザインは、学習コードを選択したり、基本的なテンプレートを使用したりしなければならなかったときから長い道のりを歩んできました。これで、ホームページのアイデアを想像するとまったく同じように命を吹き込むことができます。Diviは、このプロセスをビルディングブロックで遊ぶように感じさせます。

要素が必要な場所になるまで、要素を指して、クリックし、ドラッグすることにより、完璧なWebサイトホームページを作成できます。隠されたメニューや掘り下げる複雑な設定はありません。必要なものはすべて、画面上にあります。
他のデザインツールはほんの一握りのオプションを提供するかもしれませんが、Diviはツールボックス全体を開きます。 200を超えるすぐに使用できるモジュールに加えて、予想されるすべてのコアデザイン機能が得られます。これは、考えられるホームページレイアウトを構築できることを意味します。最初のホームページであろうと100分の1であろうと、目立つものをすべて見つけることができます。
ゼロから始めると、創造性を燃やすのではなく、創造性を凍らせることができます。そのため、Diviは2,000を超えるすぐに使用できるデザインを提供します。

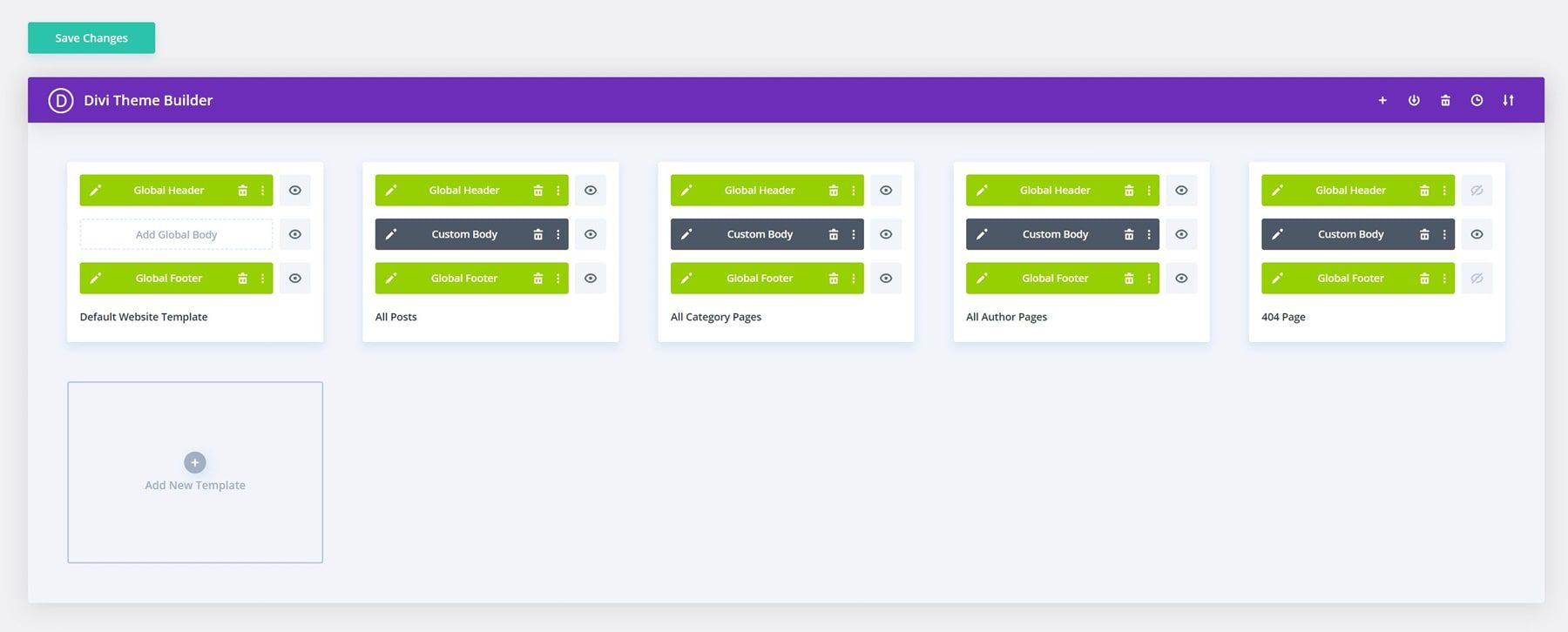
テーマビルダーを使用すると、サイトのさまざまな部分のテンプレートを設計できます。カスタムヘッダーとフッター、製品ページのレイアウト、ブログテンプレート、カテゴリアーカイブ、さらには404ページを作成できます。どこに行くかを決めてください、そしてDiviはあなたのためにそれを実現させます。

Diviを試してみてください
divi ai:すべての取引のジャック、まだすべてのマスター
ゼロから始めていませんか?あなたはドリルを知っています - 書き込みのためのツールを切り替え、写真を検索し、デザインのアイデアを狩ります。 Divi aiはすべてを変更します。
訪問者とつながるホームページコンテンツを書きたいですか?あなたのビジネスについてそれを伝え、それはあなたが自然に聞こえる見出しと製品の説明を書くのに役立ちます。ここにはクッキーカッターのテキストはありません - あなたが楽しいスタートアップであろうとベテランのプロであろうと、あなたのホームページはあなたの声で話します。
たぶん、あなたのチームショットはブーストを必要とするか、退屈なストック画像にこだわっています。それらをdivi aiに入れて、あなたが何を求めているのかを伝えてください。あなたがそれを知る前に、あなたはあなたのブランドに鋭く見えるように見える写真を持っています。
ホームページに新しいセクションを追加するのも簡単です。顧客があなたに連絡するための場所が必要ですか?それともあなたの最高の仕事を披露する場所は? Divi aiにあなたが望むものを伝えると、設定をいじることなく、サイトの外観に合わせて作成します。
これで、ツールとの格闘時間を減らし、ビジネスを成長させる時間を増やすことができます。そのように簡単です。
Divi AIでワークフローをアップグレードします
制限から解放されます
WordPressとDiviは、ピーナッツバターとゼリーのように連携します。 Diviはサイトを見栄えを良くしますが、WordPressは指先に何千ものプラグインを備えた可能性の世界を開きます。
あなたのサイトをGoogleに高く見せたいですか? SEOプラグインを追加します。メンバーシップを販売する準備はできましたか?そのためのプラグインもあります。あなたがあなたのサイトに夢を見ていたものは何でも、おそらくそれを実現する方法があります。
最良の部分?すべてが機能します。新しい機能を追加すると遅くなり始める他のウェブサイトビルダーとは異なり、Diviは箱から出して75を超えるツールを備えてうまく再生されます。必要な数のプラグインを積み重ねる - サイトはスムーズに実行され続けます。

質問がありますか?あなたは決して一人ではありません。 76,000人以上のユーザーがヒントを共有し、最新のデザインを披露するDivi Facebookコミュニティに飛び込みます。特別なものが必要ですか? Divi Marketplaceには、Diviサイト専用のエキストラが詰め込まれています。すぐに使用できるデザインから、Diviの内外を知っている人々によって作成された強力なアドオンまでです。
Diviメンバーになります
ホームページの設計方法:簡単なガイド
有望なホームページの設計について説明しましょう。 Diviを使用してプロセスを説明しますが、他の何かを使用している場合は心配しないでください。これらのヒントは、どんなビルダーを選択しても、より良いホームページを作成するのに役立ちます。
ゼロから始まる(最も柔軟)
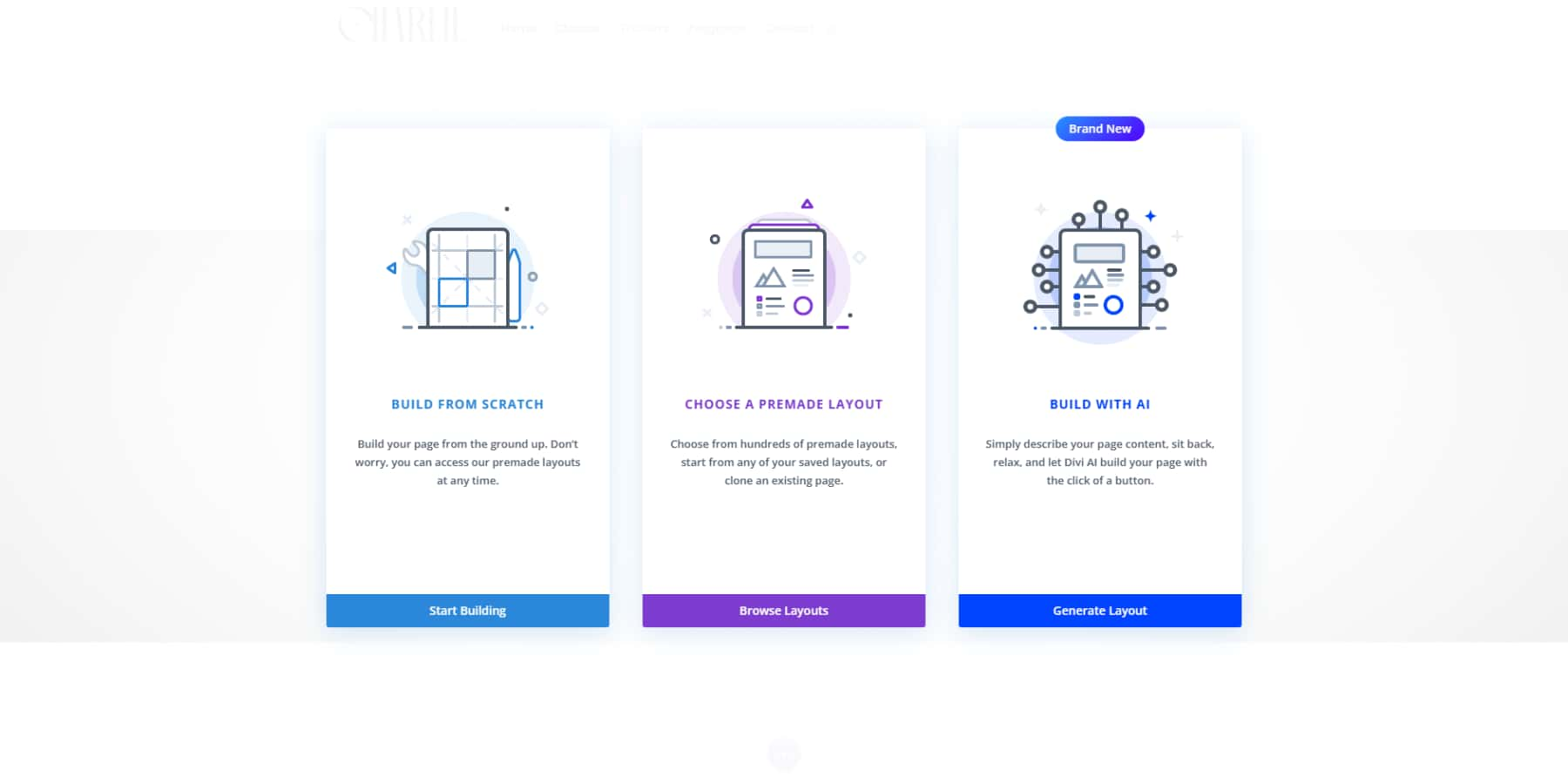
ゼロから始めることは、おそらく最も簡単な方法です。新しいページを追加し、Diviビルダーを開き、「ゼロからビルド」を押して、新たなスタートを切ることができます。

その第一印象について話しましょう。ホームページには強力なオープナーが必要です。これをヒーローセクションと呼びます。全幅のヘッダーをつかみ、最高のワンライナーをドロップし、次に何をすべきかを人々に伝えるボタンを下に貼り付けます。派手なものは何もありません、明確で直接的です。

ほとんどの人はあなたを信頼できることを知りたいと思っています。あなたが一緒に働いた企業のいくつかのロゴを投げます、あるいはさらに良いことに、あなたの幸せなクライアントに、単純な証言スライダーと話をさせてください。
メインサービスをシンプルに保ちます。アイコンを備えたこれらの小さな宣伝文句モジュールは、3つか4つのチャームラインアップのように機能し、あなたが何をしているのかを示します。もっと言う必要がありますか?トグルモジュールにより、人々はページを乱雑にすることなく、追加の詳細を読むことができます。
Diviには200以上のモジュールが詰め込まれていますが、夢中にならないでください。必要なものを選択し、セクションの間に呼吸室を追加し、携帯電話の見た目を常に確認してください。私たちを信頼してください - モバイルビューは難しい場合があります。

最後に、人々があなたに簡単に連絡できるようにしてください。一番下の単純な連絡フォームまたは「話をしましょう」ボタンは、仕事をうまく行います。
テンプレートの使用(時間節約)
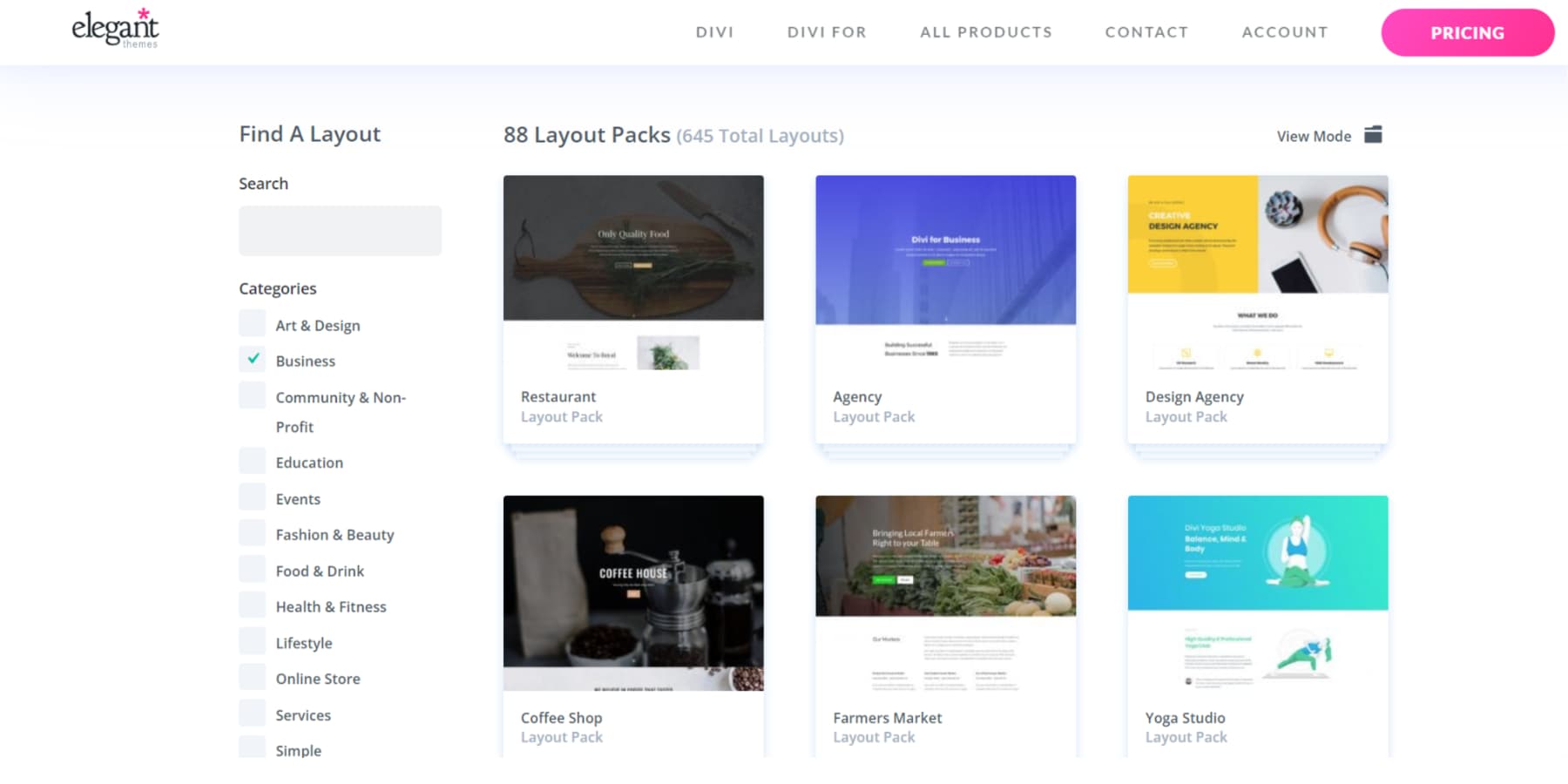
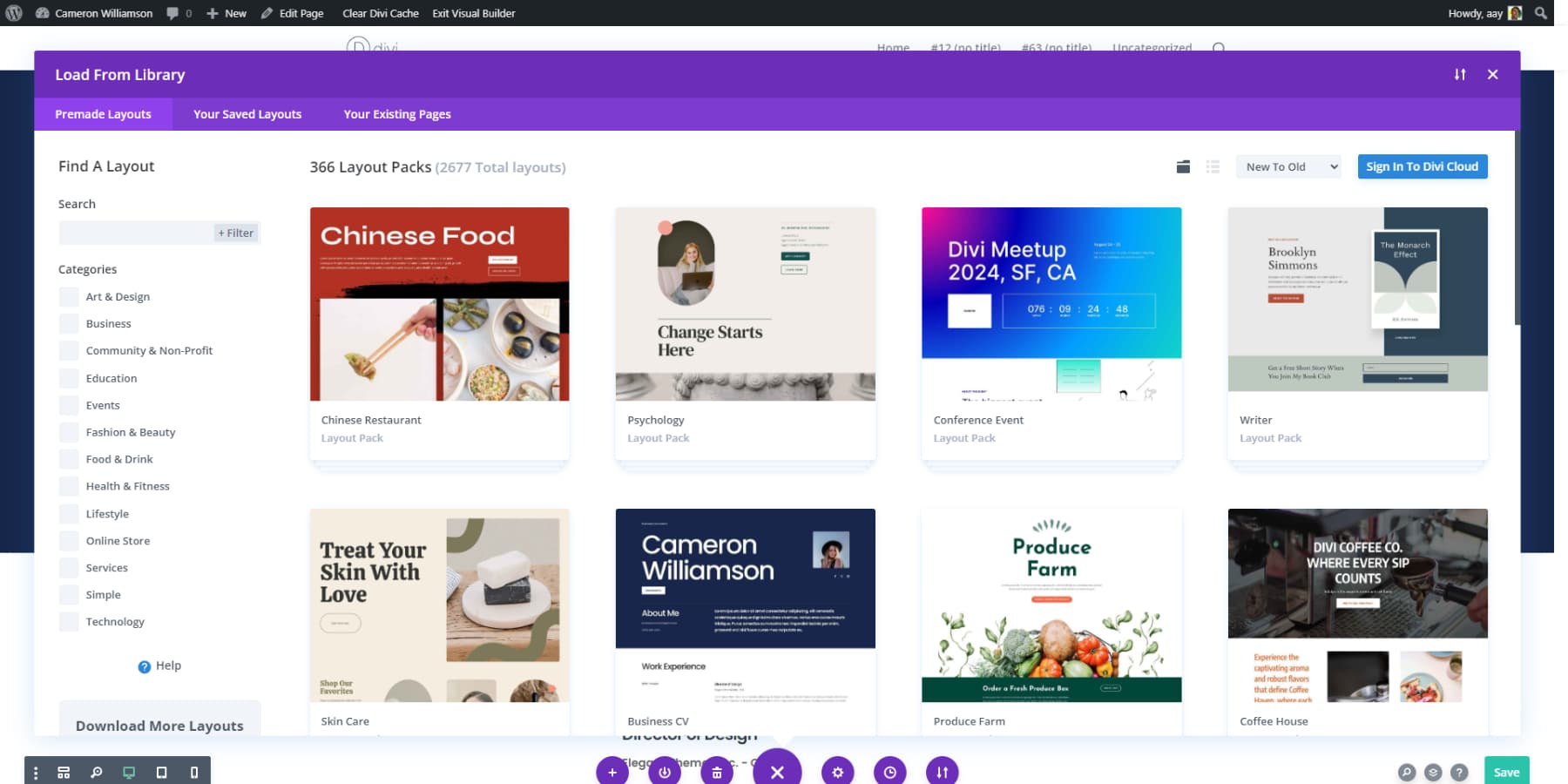
Diviのデザインライブラリは、完璧なページレイアウトを簡単に見つけることができます。ビルダーは、何百ものすぐに使用できるデザインを指先に置きます。クイックフィルターと便利な検索バーは、オプションのページを無限にスクロールせずに必要なものを正確に見つけるのに役立ちます。

レイアウトは、想像できるすべての業界をカバーしています。レストランのオーナーは、メニューセクションが詰まった食べ物や飲み物のデザインを閲覧できます。ビジネスウェブサイトは、チームギャラリーでプロのレイアウトを取得します。アーティストとデザイナーは、ワークセンターのステージを置くポートフォリオレイアウトを見つけるでしょう。
舞台裏では、Divi's Libraryには300を超える完全なWebサイトパックと2,000を超える個別のレイアウトがあります。それぞれが、ウェブサイトを機能させるものを理解している専門のデザインチームから来ています。すべての技術的な詳細を処理しました。携帯電話、タブレット、コンピューター全体のすべてのレイアウトをテストして、どこにでもサイトが完璧に見えるようにします。お気に入りのデザインを選択して、ビジョンに合わせてカスタマイズを開始してください。
当社の市場からのより多くのオプション
Divi Marketplaceは、新鮮なアイデアを刺激するさまざまな専門的なテーマと拡張機能を提供します。私たちの市場から最も人気のある子供のテーマを探りましょう。
柔軟性

Divi Flexileを使用すると、コードを必要とせずに、あらゆるタイプのWebサイトを簡単に作成できます。 20を超えるホームページレイアウト、25の内側ページ、70のヘッダーとフッターをお楽しみください。製品、カート、チェックアウトテンプレートとの40のヒーローセクションとWooCommerceの統合が見つかります。ワンクリックデモのインポートを使用して迅速に開始し、デザインの柔軟性のために100以上のDiviライブラリ要素を探索します。無制限のWebサイトで使用でき、19ドルでのみ利用できます。
柔軟になります
Divi Cart Pro

Divi Cart Proは、Diviのプレミアムeコマースチャイルドテーマであり、39ドルで利用できます。それに伴い、ミニカート、カスタムショップ、製品カルーセル、カテゴリの4つのネイティブモジュールが入手できます。 10を超えるホームページレイアウト、10個の製品ページレイアウト、20個のセクションレイアウトが含まれます。カートとチェックアウトのテンプレートを簡単にカスタマイズできます。このテーマはレスポンシブで、多言語サイトをサポートし、woocommerceとシームレスに統合します。サードパーティのプラグインなしで複数のストアフロントを作成できます。
Divi Cart Proを入手してください
アバンティ

Avantiを使用すると、さまざまなニッチに60ページ以上の多目的なDivi Childテーマがあり、すべてWoocommerceと統合されています。エンゲージメントとデザインの柔軟性を高めるために、4つのカスタムスライドイン、2つのフリップボックス、30を超える事前に作成された要素をお楽しみください。ワンクリックデモインポートツールで簡単にインストールします。わずか35ドルで、サポートと更新のための無制限のWebサイトの使用と1年間のサブスクリプションを受け取ります。
アバンティを取得します
フェニックススーパーテーマ

Phoenix Super Themeを使用すると、タブレットやモバイルデバイスに最適なモダンで美しくレスポンシブなデザインを手に入れます。きれいなライン、空白、堅実なタイポグラフィに焦点を当てて、サイトを視覚的に魅力的にします。どんな画面でも見栄えが良いことを知って、見事なウェブサイトを簡単に作成できます。このテーマは99ドルで利用でき、デザインのニーズに合った機能が豊富なソリューションを提供します。
フェニックススーパーテーマを入手してください
モルティ

Moltiを使用すると、最新の多目的デザインを使用して、多様なビジネスWebサイトを簡単に作成できます。 6つのヘッダーとフッターのデザインとともに、22以上の美しく細工されたページにアクセスできます。完全にレスポンシブなレイアウトにより、サイトはどのデバイスでも見栄えがよくなります。 1回のクリックでデモをインポートし、アクセントの色を簡単に変更して時間を節約できます。コンサルティングやeコマースなどのサイトに最適な、見事なアニメーションと多才な機能をお楽しみください。価格は25ドルです。
モルティを取得します
DIVIでテンプレートを使用する方法
DIVIでテンプレートまたはレイアウトを使用する3つの方法があります。
- 既製のレイアウトを直接読み込みます:新しいページを追加し、[Divi Builderを使用]をクリックします。 Visual Editorが開くと、3つの選択肢が表示されます。以前のレイアウトを選択します。 Diviのコレクションを閲覧し、お気に入りを選択し、編集を開始します。それでおしまい。
- 市場からのインポート:マーケットプレイスやブログからレイアウトパックはありますか?まず、ダウンロードされたファイルを解凍します。 Divi→Diviライブラリに向かい、インポートおよびエクスポートオプションを探します。レイアウト全体または必要な部品だけを持ち込むことができます。インポートしたら、Visual Builderを開き、「Premade Layoutを選択」を選択し、「保存されたレイアウト」の下でデザインを見つけます。
- 子のテーマを使用:一部のマーケットプレイスレイアウトは、子供のテーマとして提供されます。これらを使用するには、外観→テーマ→新しいテーマを追加し、子テーマファイルをアップロードします。このプロセスは、他のWordPressテーマをインストールするのと同じように機能します。
Divi Proで時間とお金を節約します
お気に入りのすべてのウェブサイトをDiviクラウドで1つの場所に保管してください。ヘッダー、フッター、レイアウト - それらをすべて整理し、使用できるようにします。チームとデザインを共有するか、さまざまなサイトで使用する必要がありますか? Diviクラウドはそれをシームレスに処理します。
Divi Proへのステップアップは、さらに多くの可能性を開きます。稲妻のサポートでVIPトリートメントを受けることができます。私たちのチームは、昼夜を問わず30分以内に対応します。さらに、マーケットプレイスのグッズで10%を節約し、Diviチームを介して乗車のために最大4人のチームメンバーを紹介します。デッキにもっと手が必要ですか? 1か月あたりわずか1.50ドルでチームメンバーを追加します。
Proパッケージには、Divi AIと無制限のクラウドストレージが含まれています。すべてをバンドルすると、すべてを個別に購入するのに比べて約200ドルを節約できます。
Divi Proを取得します
Diviクイックサイト
さらに高速なオプションが必要ですか?スターターサイトをご覧ください。これらは単なるテンプレートではありません。それぞれには、他の場所には見られないカスタム写真やオリジナルのアートワークが詰め込まれています。
[Divi→Divi Quick Sites]タブに移動し、[新しいサイトを生成]ボタンをクリックし、[事前に作成したスターターサイトを使用]を選択し、デザインを参照し、ブランドに合ったものを選択します。基本的な詳細をドロップし、色とフォント(オプション)を選択し、Divi Quickサイトにそのことを行わせます。コーヒーを終える前に、完全なWebサイトが用意されています。
最良の部分?配色からフォントまで、すべてが完璧に調和して機能します。あなたのサイトがライブになったら、他のDiviサイトと同じようにジャンプして調整を行うことができます。
AIを使用してホームページを構築する(最も簡単)
ウェブサイトを構築することは数週間の仕事を意味する日を覚えていますか?もうない。 DiviのクイックサイトとDivi AIを使用すると、昼食前にホームページを稼働させることができます。
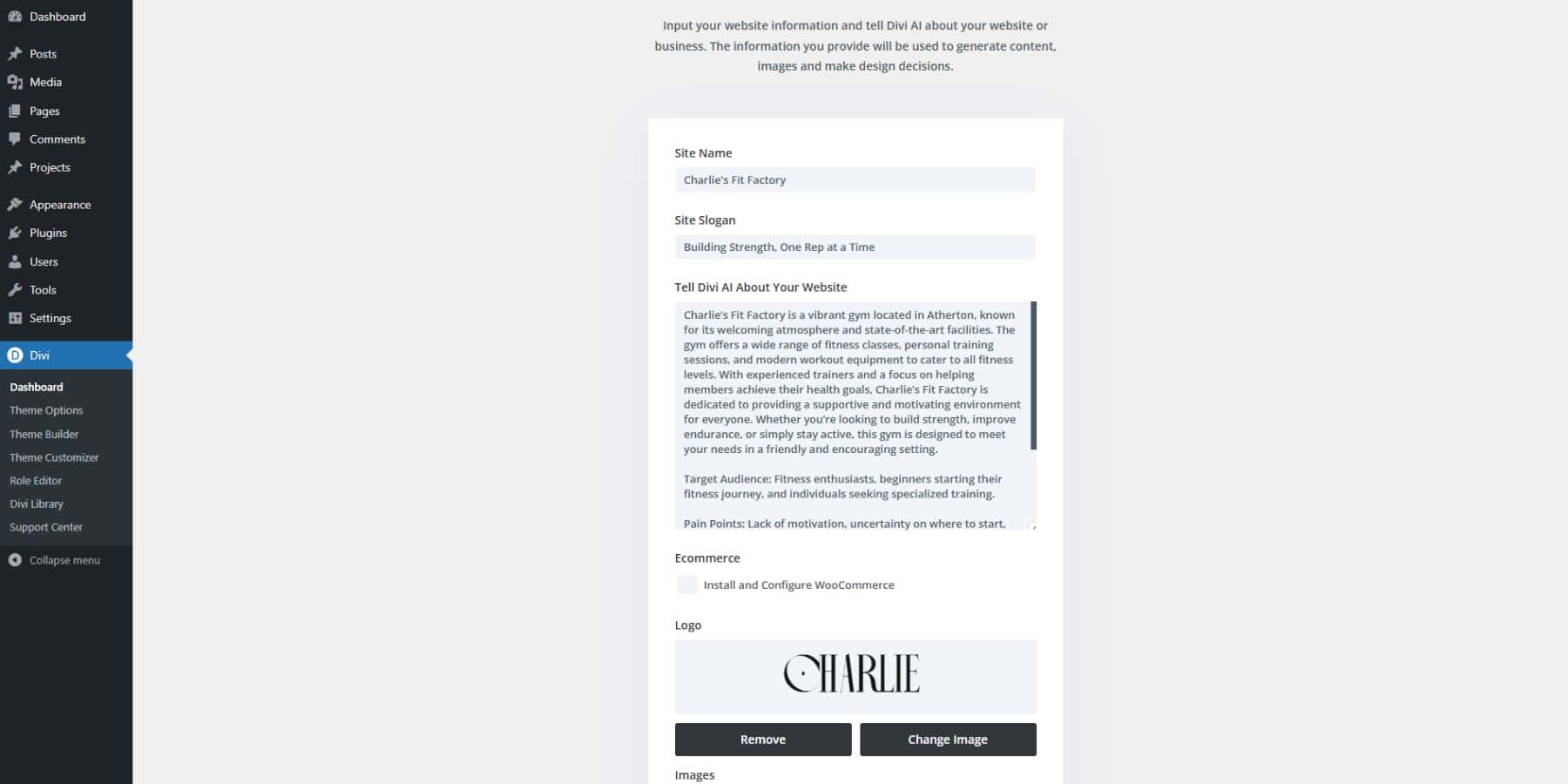
Diviダッシュボードにポップして、[新しいサイトを生成]をクリックしてください。次に、AIオプションを使用してサイトを生成することを選択し、ビジネスの詳細を確認します。詳細が多いほど良い。このパスには、Divi AIサブスクリプションが必要になることを忘れないでください。例えば:
サイト名:チャーリーズフィットファクトリー
サイトのスローガン:ビルディング強度、一度に1人の担当者
次に、あなたのウェブサイトのフィールドについてのTell Divi aiで:
チャーリーズフィットファクトリーは、アサートンにある活気に満ちたジムで、居心地の良い雰囲気と最先端の施設で知られています。ジムでは、幅広いフィットネスクラス、パーソナルトレーニングセッション、最新のワークアウト機器を提供して、すべてのフィットネスレベルに対応しています。経験豊富なトレーナーと、メンバーが健康目標を達成するのを支援することに焦点を当てているチャーリーのFit Factoryは、すべての人に支援的でやる気を起こさせる環境を提供することに専念しています。強さを構築したり、持久力を改善したり、単にアクティブを維持したりすることを検討している場合でも、このジムは友好的で励みになる環境であなたのニーズを満たすように設計されています。
ターゲットオーディエンス:フィットネス愛好家、初心者がフィットネスの旅を始め、専門のトレーニングを求めている個人。
問題のポイント:モチベーションの欠如、どこから始めるべきかに関する不確実性、フィットネス目標を達成するためのガイダンスの必要性。
私たちが提供するもの:包括的なフィットネスプログラム、最先端の機器、認定パーソナルトレーナー、グループクラス、栄養カウンセリング。
行動を促すこと:無料のトライアルクラスにサインアップします。

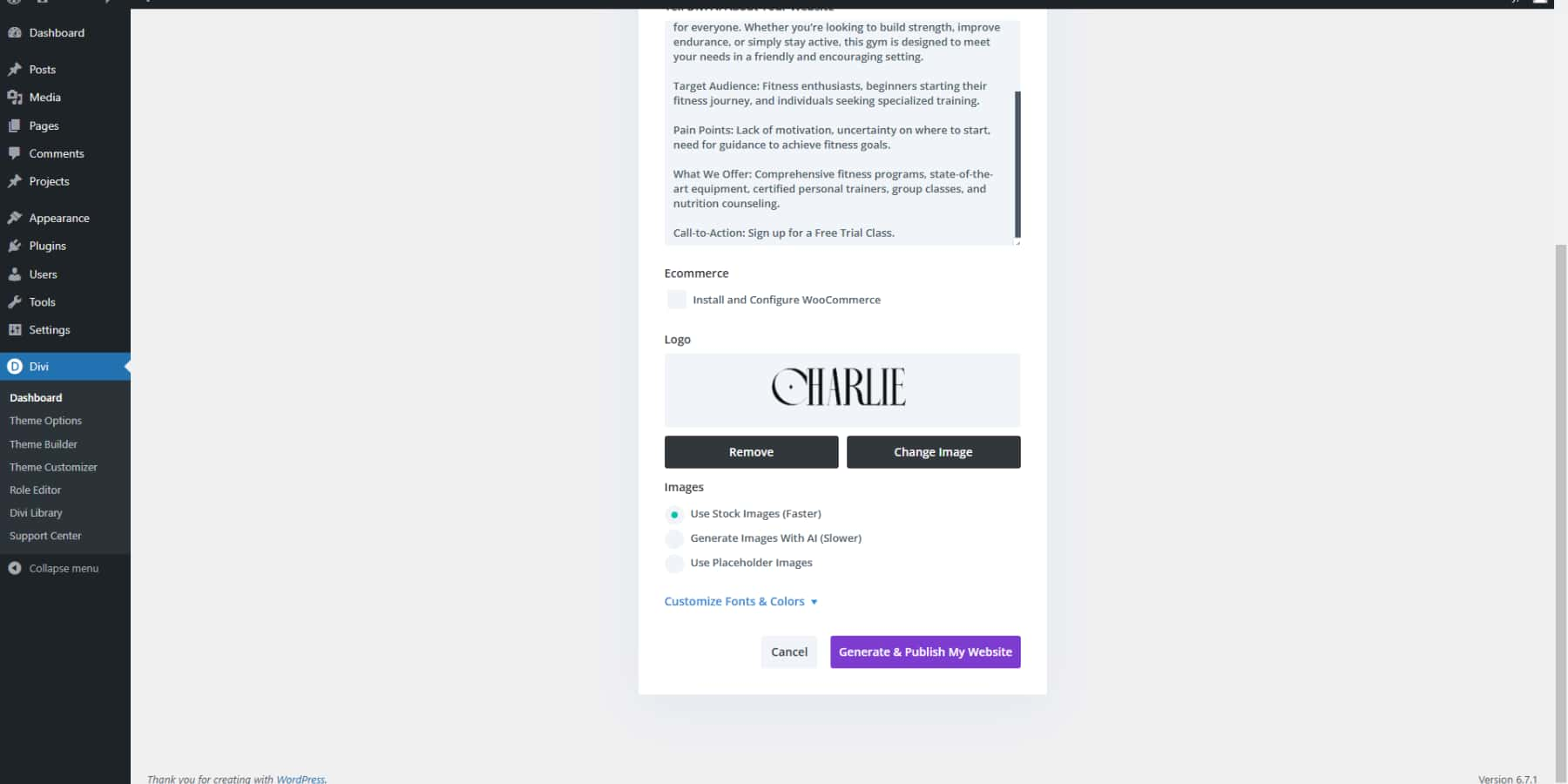
販売する製品はありますか? WooCommerceのインストールオプションを選択すると、ストアページも設定されます。次に、画像。 Unsplashの巨大なコレクションから完璧なものを作成するために、Divi Quick Sitesオプションを選択するか、Diviをカスタム画像に登場させることができます。すでに画像がある場合は、「Placeholderを使用する」オプションを選択することもできます。

次に、色とフォントで遊ぶことができます。あなたが望むものを知っているなら、自分で選ぶか、Diviに勝利の組み合わせを提案させてください。それがどのように見えるかに満足したら、「生成と公開」を押して、魔法が起こるのを見てください。
数分後、あなたはあなたのホームページの春から生き返るのを見るでしょう。
居心地の良いコーヒーショップのダウンタウンを経営したり、次の大きなハイテクスタートアップを立ち上げたりしたのかもしれません。コーヒーショップは企業ロボットのように聞こえず、スタートアップはカジュアルなブログのように読まれません。
まったく正しくありませんか?問題ない。 Visual Builderを使用して、すべてが必要になるまで微調整します。
あなたのポケットにプロのウェブデザイナーを持っていると考えてください - 稲妻の速度で働いているが、それでもショットを呼ぶことができます。
さらに、AIを使用して追加のセクションを設計する場合は、[新しいセクションの追加]ボタン(青 +)をクリックし、AIでセクションを生成することを選択します。 Divi aiがセクションをまとめるのを説明し、監視してください。
デザインを超えて:ホームページの最適化
美しいデザインが目を引きますが、スマートな最適化はそれを接着し続けます。ホームページを検索エンジンと訪問者の両方が気に入るように変換の大国に変える方法は次のとおりです。
検索エンジンマグネットの作成
ホームページは2つの言語を話す必要があります。1つは訪問者と検索エンジン用です。訪問者があなたのコンテンツをスキャンしている間、Googleはあなたが提供するものを理解するためにそれをクロールします。良いSEOは、人々があなたのようなビジネスを探すときにあなたが現れるのを助けます。
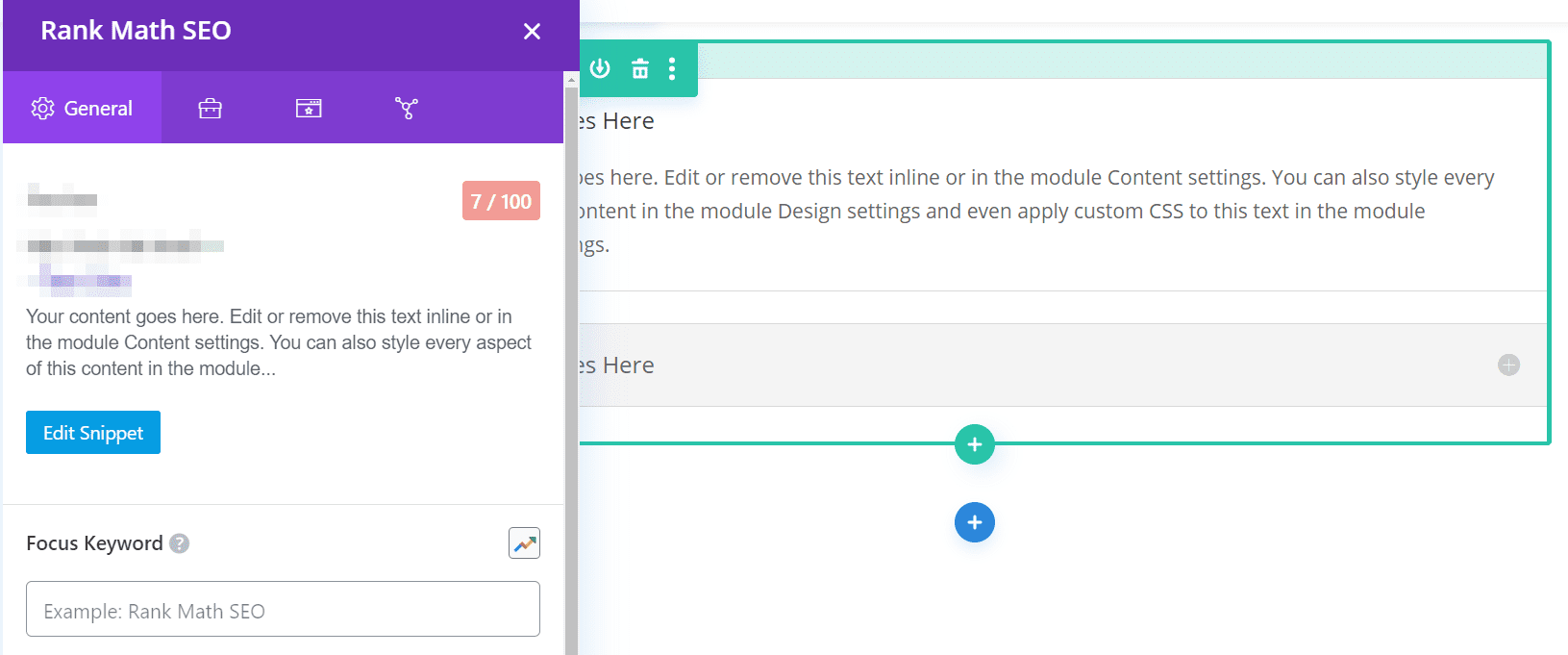
Semrushなどのキーワード調査ツールは、視聴者がGoogleに入力する正確な単語を見つけるのに役立ちます。これらのキーワードがわかったら、Divi AIはそれらを自然にコンテンツに織り込むのに役立ちます。あなたのページがすべての適切なSEOマークにヒットしたかどうかを確認したいですか? RankmathはDiviのビジュアルビルダーに直接プラグインします。これは、作業中にSEOの専門家を肩越しに見てもらうようなものです。このWordPressプラグインは、ページを構築するときに何を修正するかを正確に示しています。

さらに、実証済みのホームページSEOのヒントを試してください。
- メインキーワードを見出しに入れます
- 説明的なaltテキストで画像に名前を付けます
- クリアな見出しを使用して、コンテンツを分割します
- 人々がクリックするようにするメタの説明を書きます
スーパーチャージングページのパフォーマンス
速いホームページは訪問者を幸せにし、グーグルは笑顔になります。 Diviのビジュアルビルダーは、舞台裏で重い持ち上げを行います。各ページが必要なもののみを設計し、ロードしながら、クリーンコードを作成します。ビルダーの動的モジュールフレームワークと重要なCSS機能は、ホームページが最初からすぐに稲妻を積み込んだことを意味します。
さらにスピードをさらに押し出したいですか? DiviとWPロケットをペアにして、コンテンツとEWWWイメージオプティマイザーをキャッシュして、品質を失うことなくこれらの大きな写真を縮小します。 Siteground Hostingの組み込みスピードツールで締めくくると、スナップでロードされるホームページがあります。覚えておいてください - 毎秒カウントします。 1秒の遅延は、コンバージョンの7%をコストする可能性があります。
クイックスピードブースター:
- ヘッダー画像を圧縮します
- ブラウザキャッシュを有効にします
- 高速ホスティング計画を選択してください
- 未使用のプラグインを削除します
- リダイレクトを最小化します
スプリットテストを使用します
なぜ一部のWebサイトが人々をクリックするのかを正確に知っているように見えるのか疑問に思ったことはありませんか?彼らはおそらくスプリットテストを使用しています - さまざまな訪問者にホームページの2つの異なるバージョンを表示し、どちらがよりうまく機能するかを確認しています。 2つのアイスクリームフレーバーを持っていて、顧客に自分が好きなことだけでなく、購入するものによってどちらを好むかを顧客に伝えさせるようなものです。
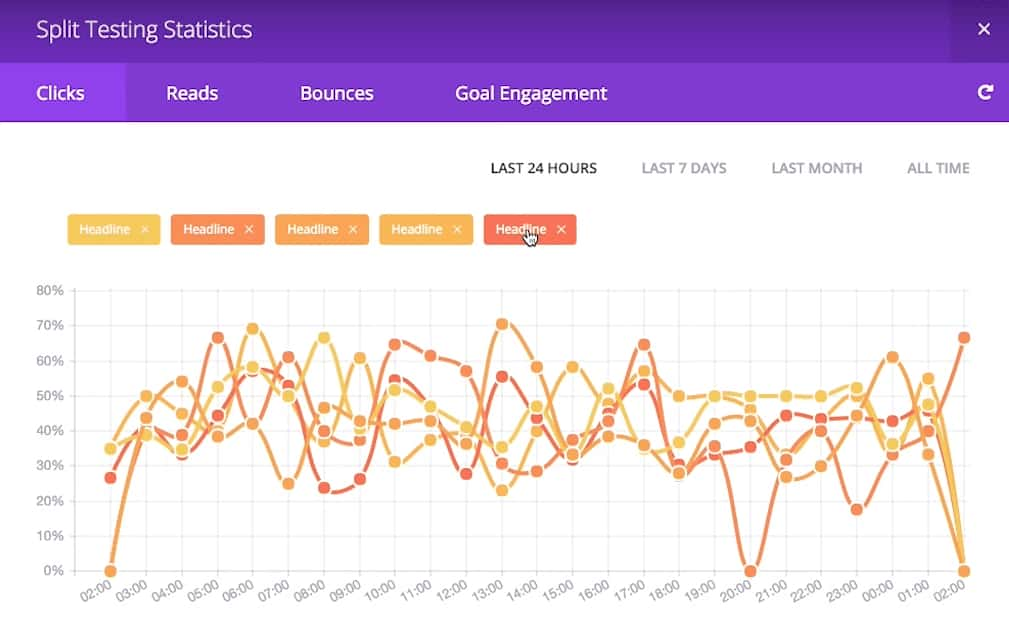
Diviは、Divi Leadsと呼ばれる組み込みツールを使用して、これらの実験をシンプルにします。ビデオの背景が静的な画像を打ち負かすかどうかをテストしたいですか?または、「無料トライアルを開始する」が「今すぐ試してみてください」よりもうまく機能する場合は? Visual Builderに両方のバージョンを作成するだけで、Diviはそれぞれから訪問者の半分を表示します。クリック、サインアップ、販売など、すべてを追跡し、どのバージョンが勝つかを伝えます。推測はありません。訪問者が好むものについてのデータを明確にしてください。

ユーザーの動作を分析します
分割テストは何が機能するかを示しますが、分析はその理由を教えてくれます。訪問者があなたのホームページを通り抜けるのを見ると、そうでないことに気付かないパターンを見つけます。たぶん、人々はあなたの最高の機能を通り過ぎてスクロールしたり、ページの途中で立ち往生したりします。これらの洞察は、壊れたものを修正するのに役立ちます。
Hotjarのようなツールは、ヒートマップとセッションの録音を通じて、訪問者がホームページとどのように対話するかを示しています。彼らがクリックする場所、彼らがどの程度スクロールするか、さらには実際の訪問の録音を見ることさえあります。それをMonsterInsightsと組み合わせて、Google AnalyticsをWordPressダッシュボードに導入すると、全体像が表示されます。
これらのツールは、複雑なデータを明確なアクションに変換します。これは、モバイルメニューが機能する必要があるかどうか、またはアクションへの呼び出しボタンが間違った場所にあるかどうかを判断するなどです。実際のデータに導かれたこれらのマイナーな修正は、あなたの良いホームページを素晴らしいものに変えることができます。
あなたの第一印象をつぶします
完璧なホームページを構築することは、式に従うよりも少なく、訪問者に話しかけ、結果を促進する体験を作成することについてです。このガイドを通して、ホームページを機能させる重要な要素、一般的な落とし穴、および実証済みの戦略を調査しました。
本当の魔法は、適切なツールとビジョンを組み合わせると起こります。
| 道具 | 目的 | |
|---|---|---|
| divi | 多目的ワードプレステーマとページビルダー | 得る |
| divi ai | AI駆動のデザインアシスタント | 得る |
| Diviクラウド | 設計資産ストレージ | 得る |
| Diviチーム | チームコラボレーション | 得る |
| Divi VIP | 迅速なサポート応答時間 +マーケットプレイス購入の割引 | 得る |
| Divi Pro | 上記のすべてが1つにバンドルされました(最大$ 200を節約) | 得る |
| semrush | SEO研究ツール | 得る |
| ランクマス | SEOプラグイン | 得る |
| WPロケット | キャッシュプラグイン | 得る |
| ewww | 画像の最適化 | 得る |
| Siteground | Webホスティング | 得る |
| ホットジャール | 分析ツール | 得る |
| Monsterinsights | 分析プラグイン | 得る |
ヘッドスタートをお探しですか?当社の市場では、ほぼすべての業界とスタイル向けに設計された特殊なテーマを提供しています。
| 道具 | 特徴 | |
|---|---|---|
| 柔軟性 | 20以上のレイアウトを備えた多目的子テーマ | 得る |
| Divi Cart Pro | WooCommerce Storesに最適な子供のテーマ | 得る |
| アバンティ | 60ページ以上の多目的な子供のテーマ | 得る |
| フェニックススーパーテーマ | 現代のレスポンシブな子供のテーマ | 得る |
| モルティ | 22ページ以上のビジネスチャイルドテーマ | 得る |
しかし、素晴らしいデザインには強固な基盤が必要です。 DiviをSitegroundの堅牢なホスティングとペアにすると、完璧に機能する見事なホームページがあります。あなたの完璧なホームページはほんの数回のクリックです。そして、Diviはそれを実現するために必要なすべてを持っています。
今日Diviを入手してください
