Divi の WooCommerce カート フロー タイムラインを設計する方法
公開: 2023-02-01WooCommerce は、WordPress で最も愛されている e コマース プラグインの 1 つです。 これをサポートするために、Divi は、デフォルトの WooCommerce ページの設計をより詳細に制御できるようにする、いくつかの新しい Woo 中心のモジュールを発表しました。 今日の投稿では、Divi の WooCommerce カート タイムラインの開発に取り組みます。 このタイムラインでは、ユーザー ジャーニーの視覚的表現を作成します。 ユーザーがショップからチェックアウトに移動する方法を視覚的に示したいと考えています。
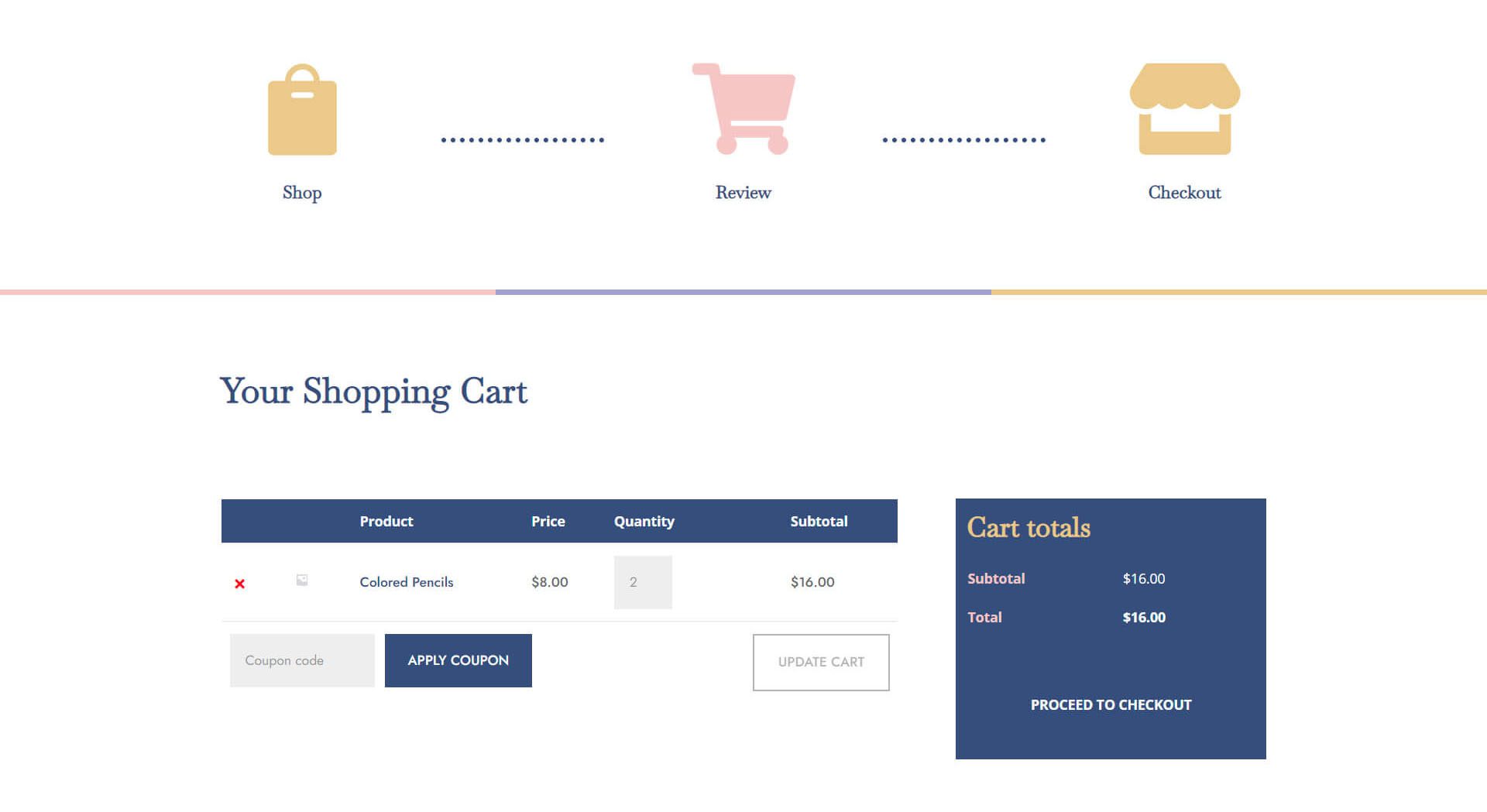
カートページのテンプレート
デスクトップ ビュー

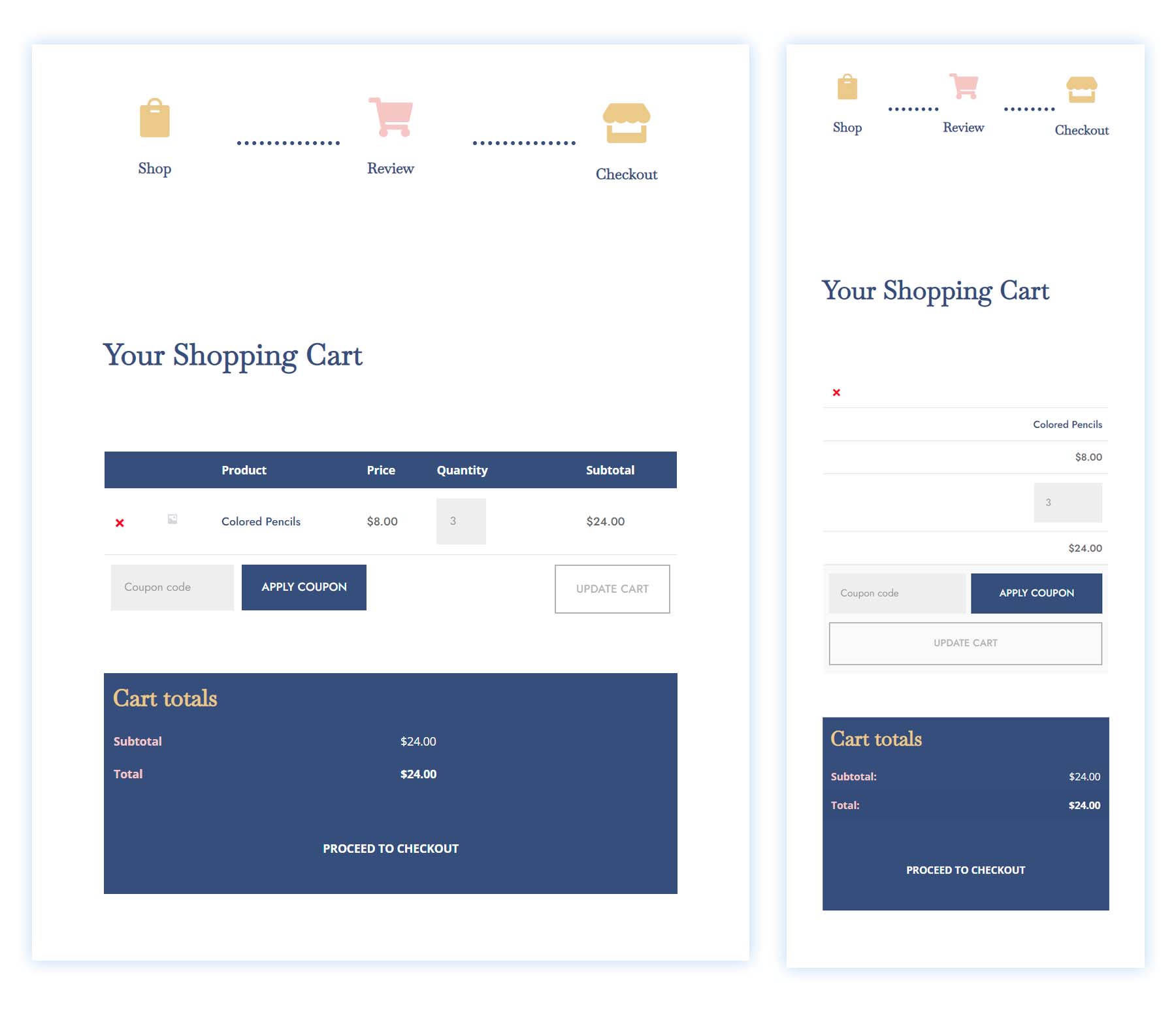
タブレットとモバイル ビュー

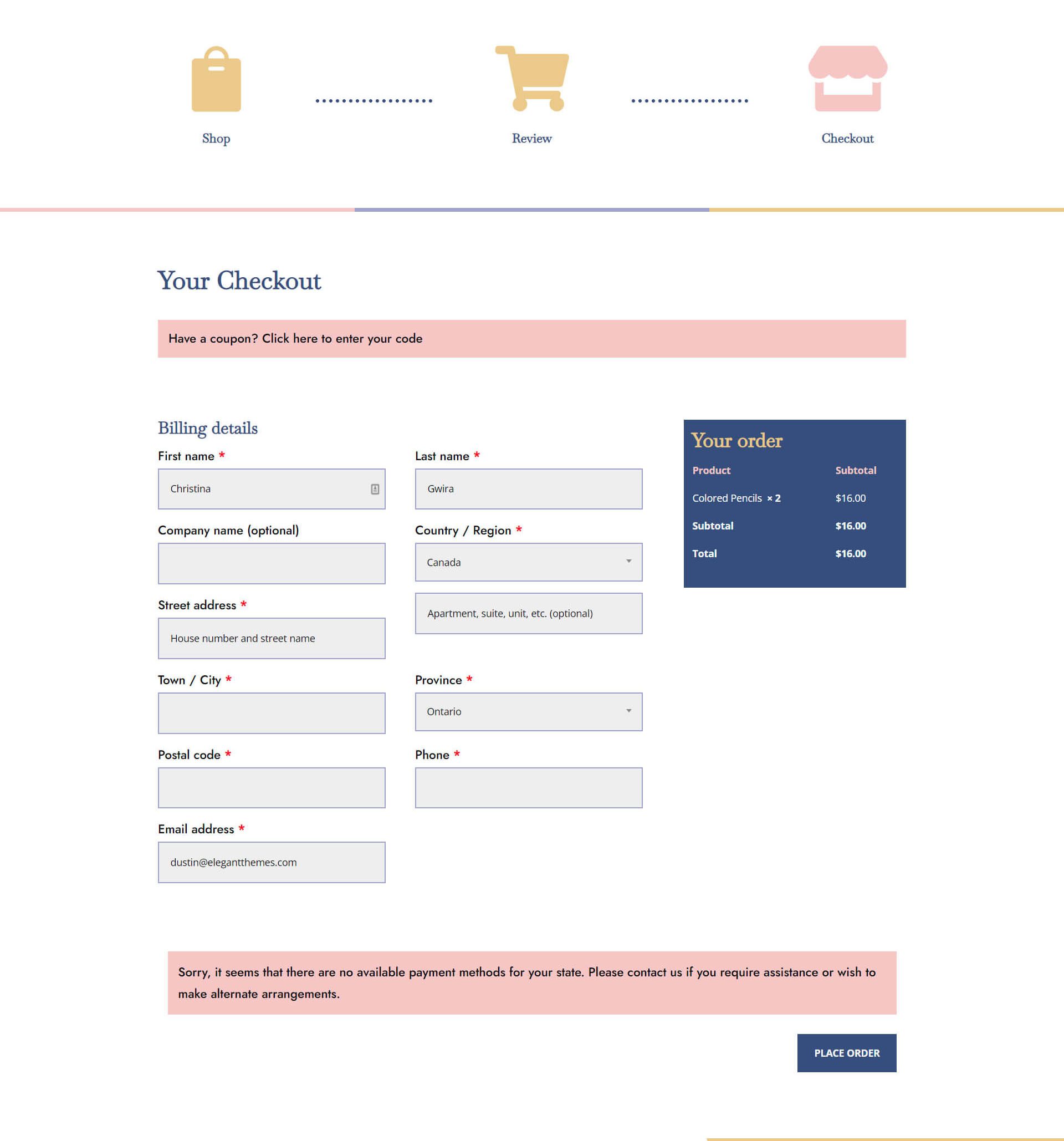
チェックアウトページのテンプレート

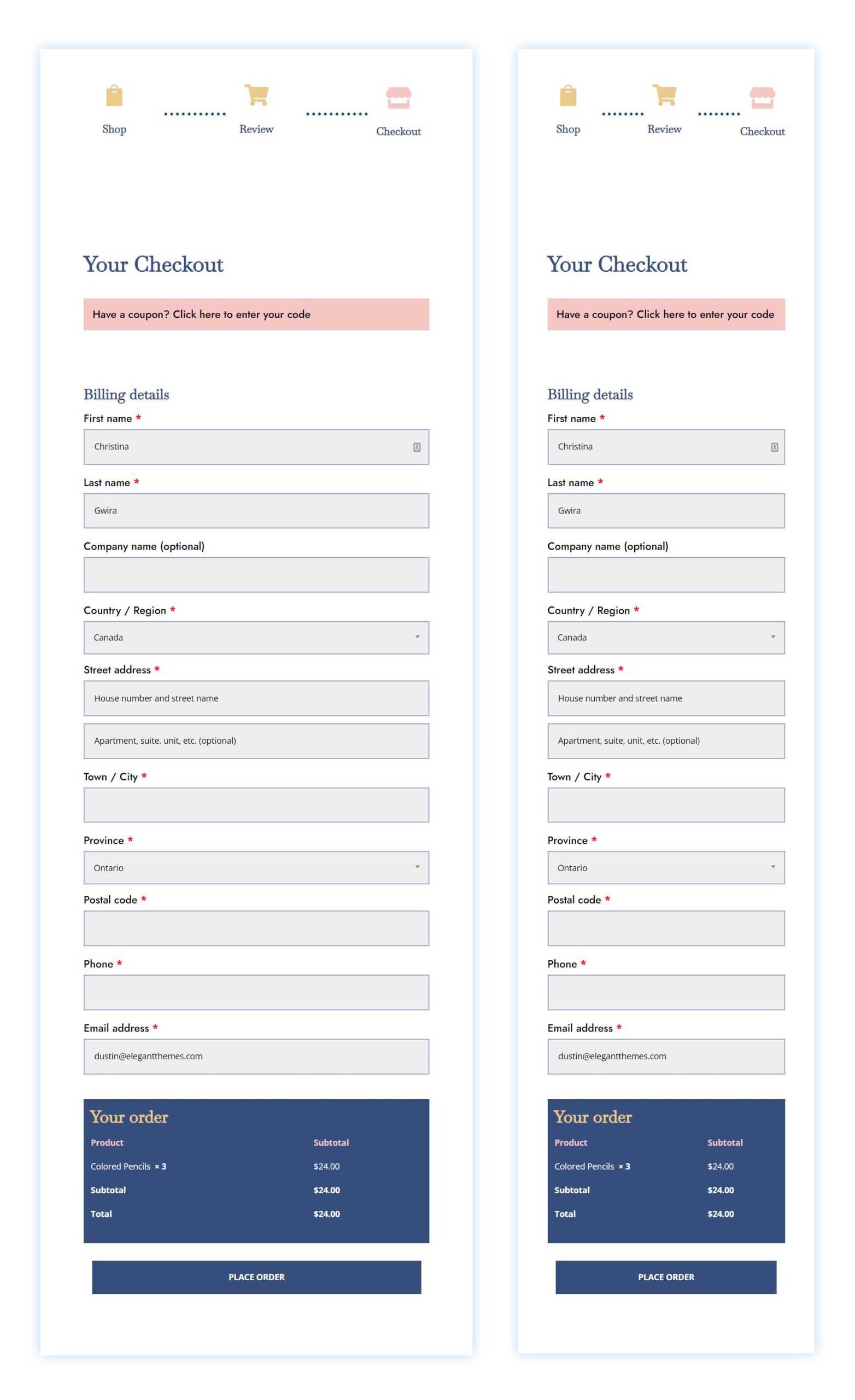
タブレットとモバイル ビュー

カートとチェックアウトのテンプレートを無料でダウンロード
無料のカートとチェックアウト テンプレートを手に入れるには、まず下のボタンを使用してダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用してニュースレターを購読する必要があります。 新しいサブスクライバーとして、毎週月曜日にさらに多くの Divi の利点と無料の Divi レイアウト パックを受け取ります! すでにリストに登録されている場合は、下にメール アドレスを入力して [ダウンロード] をクリックしてください。 「再購読」したり、余分な電子メールを受信したりすることはありません。

無料でダウンロード
Divi ニュースレターに参加すると、究極の Divi Landing Page Layout Pack のコピーに加えて、その他のすばらしい無料の Divi リソース、ヒント、およびトリックをメールでお送りします. 従うと、すぐにDiviマスターになります. すでに購読している場合は、下にメールアドレスを入力し、ダウンロードをクリックしてレイアウトパックにアクセスしてください。
購読に成功しました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください!
カートとチェックアウトのテンプレートをダウンロードしてインストールする方法
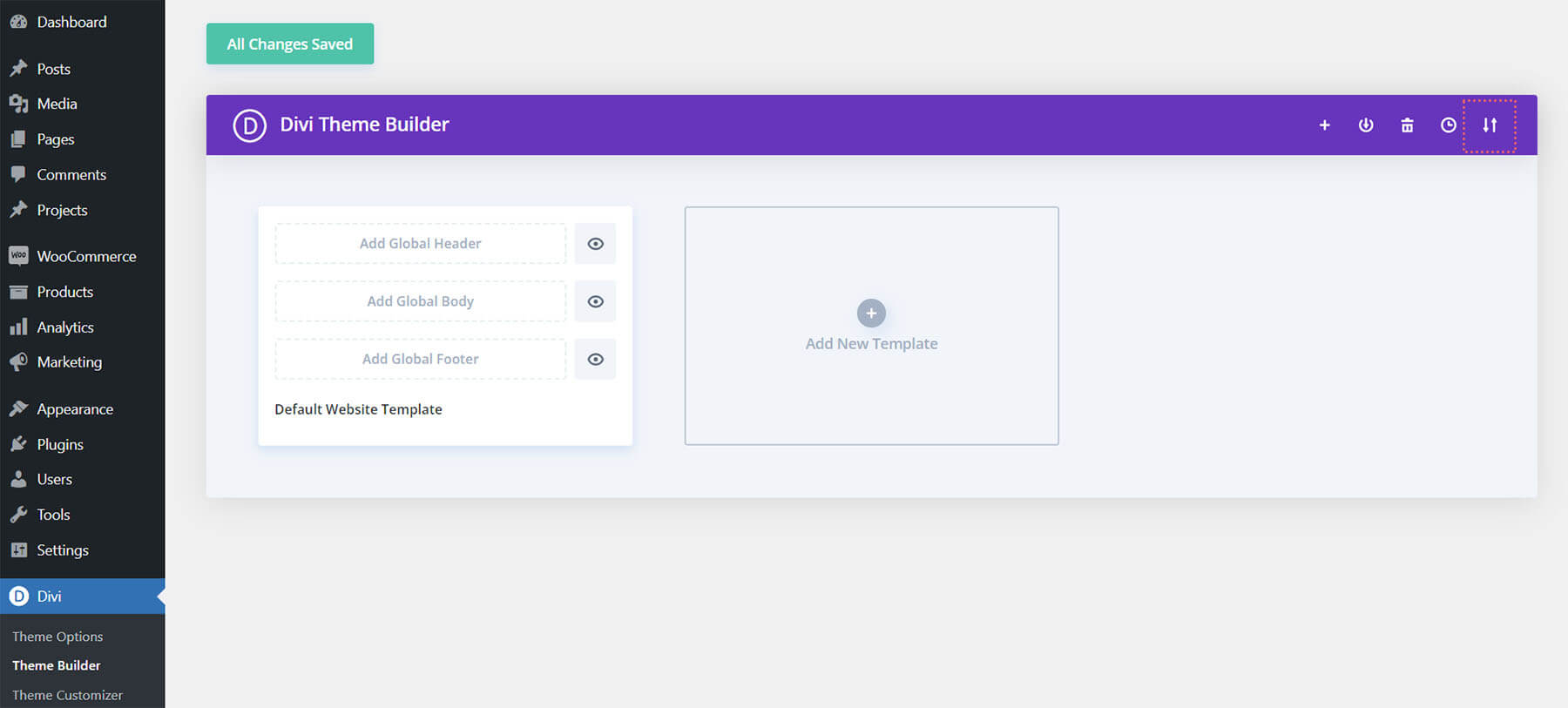
ディビテーマビルダーに行く
テンプレートをアップロードするには、WordPress Web サイトのバックエンドにある Divi テーマ ビルダーに移動します。

グローバル デフォルト Web サイト テンプレートのアップロード
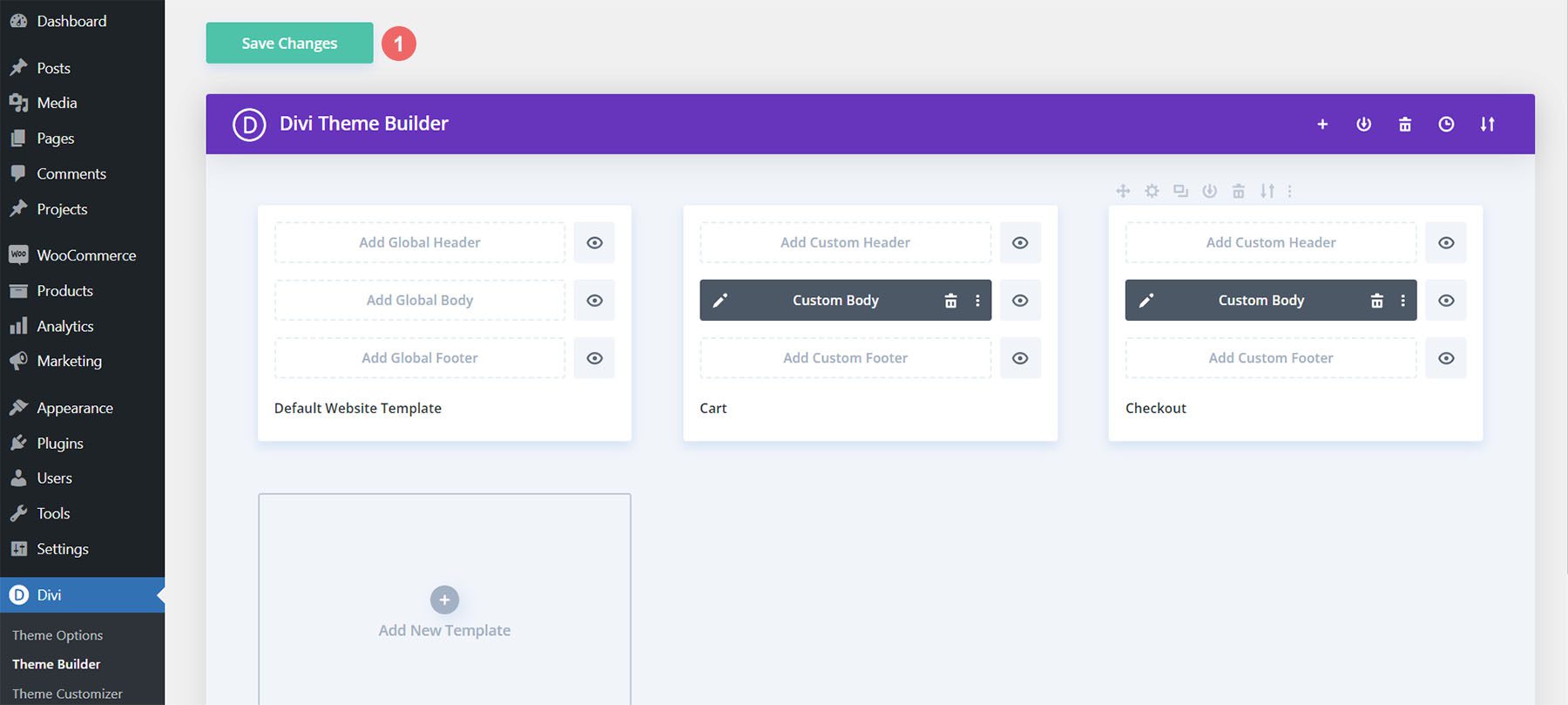
次に、右上隅に 2 つの矢印の付いたアイコンが表示されます。 アイコンをクリックします。

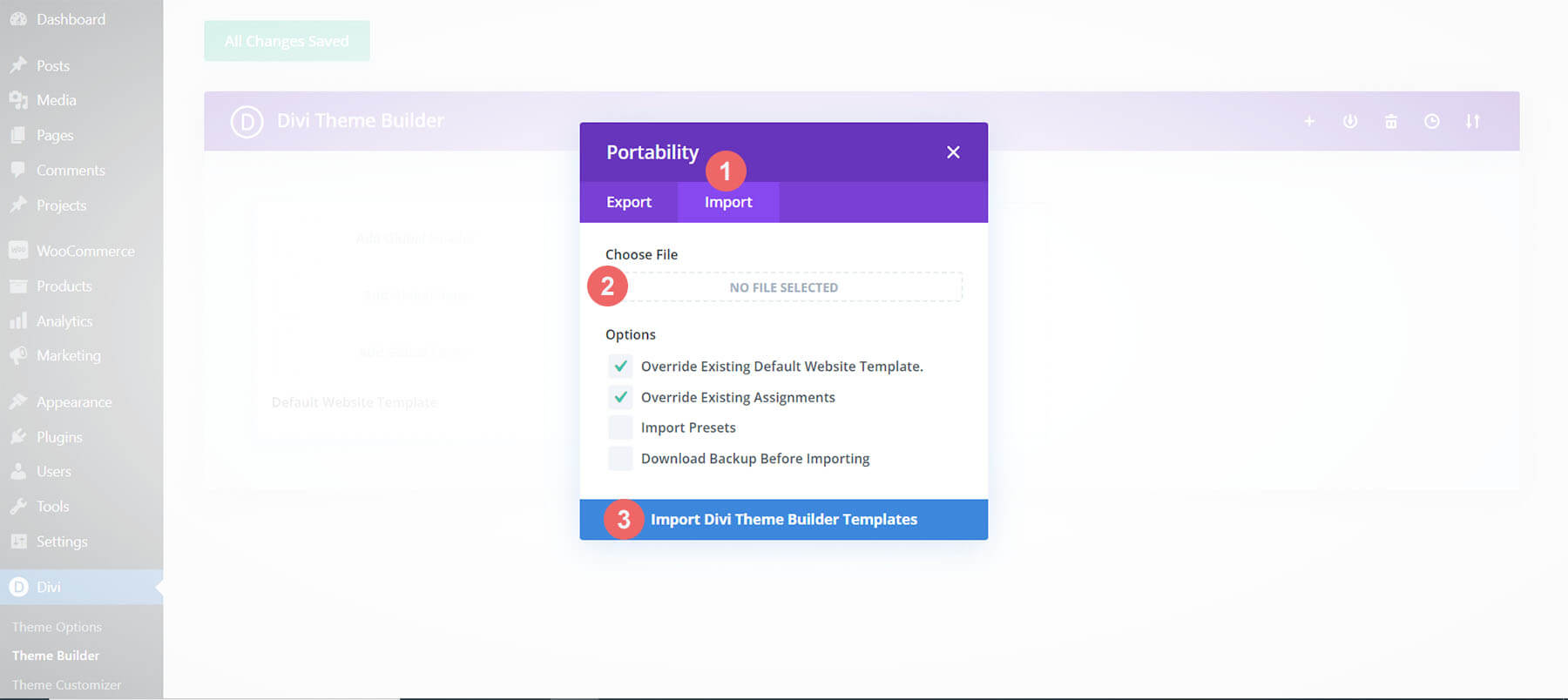
インポート タブに移動し、この投稿でダウンロードできた JSON ファイルをアップロードして、[Divi テーマ ビルダー テンプレートのインポート] をクリックします。

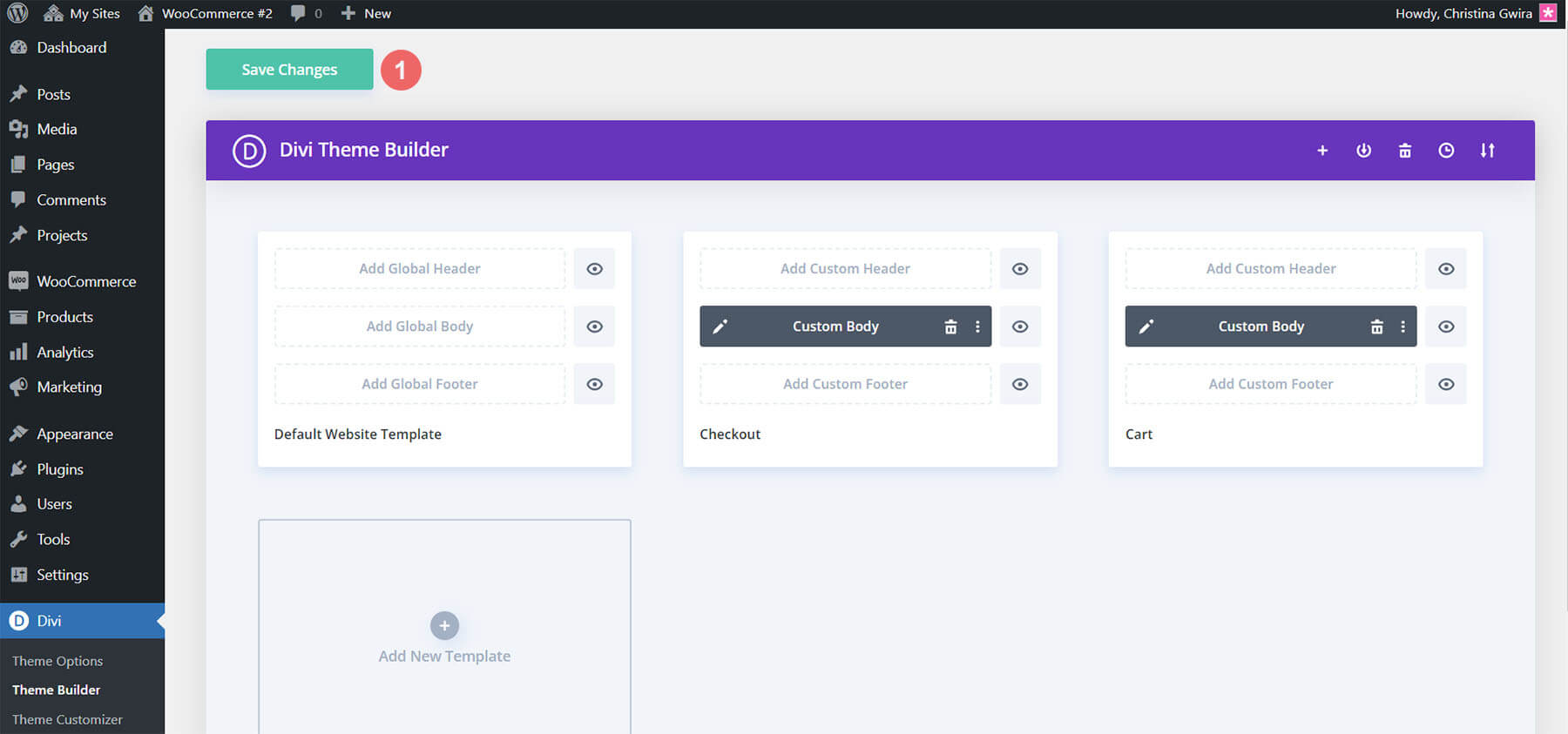
Diviテーマビルダーの変更を保存
ファイルをアップロードすると、新しいカート、チェックアウト、ショップ テンプレートが表示されます。 テンプレートを有効にしたい場合は、すぐに Divi テーマ ビルダーの変更を保存します。

WooCommerce カート タイムラインを最初から作成する方法
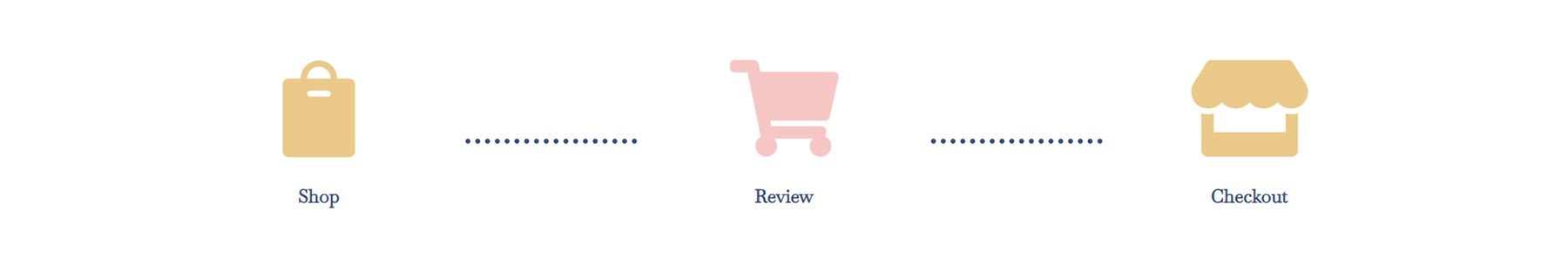
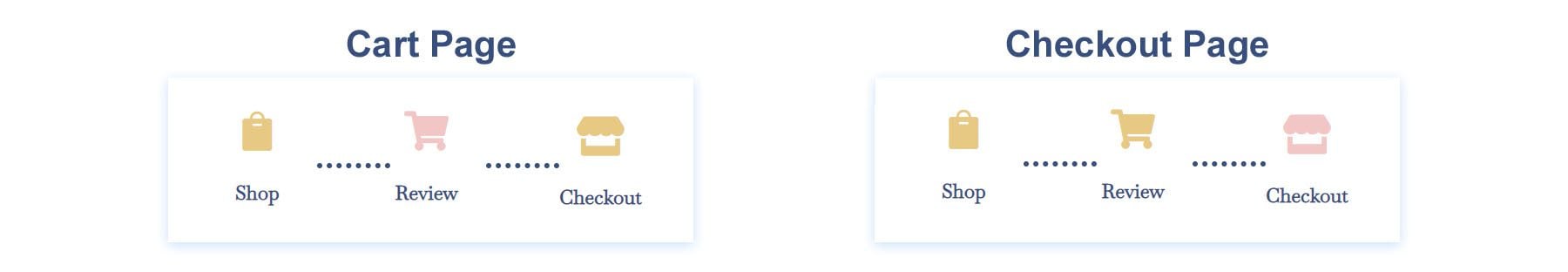
もう少し挑戦したい場合は、ブログ投稿の次の部分で、Divi の WooCommerce カート タイムラインを再作成する方法を示します。 このチュートリアルの手順を使用して、独自のカート タイムラインをカスタマイズできます。 次の WooCommerce と Divi プロジェクトのインスピレーションとして使用してください! これから作成する WooCommerce カートのタイムラインは次のようになります。
カートページ

チェックアウトページ

この Divi の Woocommerce カート タイムラインは、モバイル対応でもあります。 モバイル デバイスでは横方向のタイムラインとして表示されます。

何を構築するかについての視覚的なガイドができたので、始めましょう!
ディビ テーマ ビルダーをセットアップする
これらのテンプレートを作成して、WooCommerce のカートとチェックアウト ページに影響を与えます。 そのため、Divi Theme Builder でタスクを開始します。

カート テンプレートの作成
[新しいテンプレートの追加] カード内のプラス アイコンをクリックします。

次に、 Build New Template を選択します。
![[新しいテンプレートの作成] を選択します](/uploads/article/45728/ndXCb2je84rXVl2r.jpg)
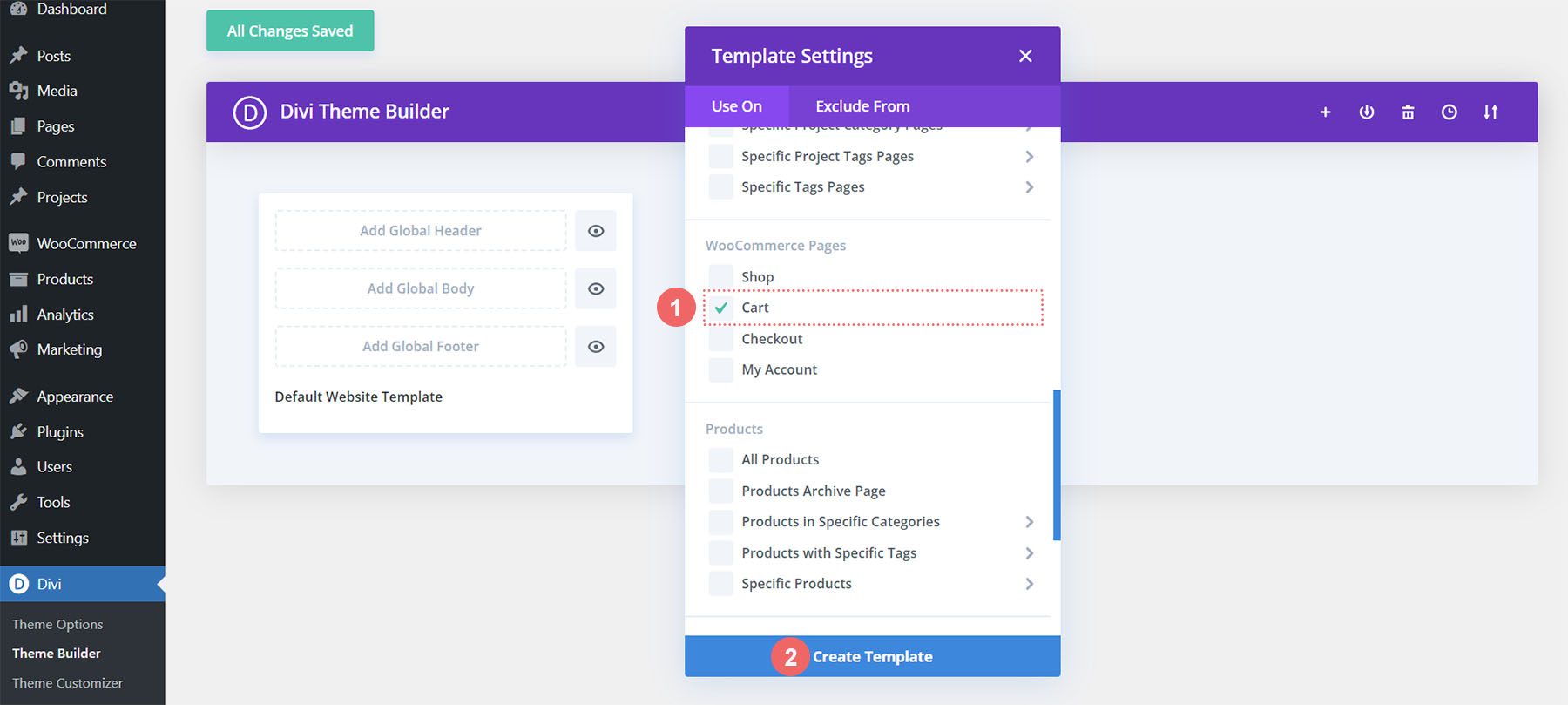
その後、作成中の新しいテンプレートに添付できるさまざまな割り当てすべてのモーダル ボックスが表示されます。 この場合、WooCommerce ストアのカート ページのテンプレートを作成します。 モーダル ボックスを下にスクロールし、WooCommerce の見出しの下にある[カート] を選択します。 選択したら、 [Create Template] をクリックします。 これを行うと、新しく作成されたテンプレートがカート ページに割り当てられます。

チェックアウト テンプレートの作成
同じ手順を実行して、チェックアウト テンプレートを作成します。 [新しいテンプレートの追加] カード内のプラス アイコンをクリックします。

再度、 Build New Template を選択します。
![[新しいテンプレートの作成] を選択します](/uploads/article/45728/ndXCb2je84rXVl2r.jpg)
チェックアウト ページでは、モーダル ボックスを下にスクロールし、WooCommerce の見出しの下にある[チェックアウト] を選択する必要があります。 選択したら、 [Create Template] をクリックします。
テンプレートと割り当てを保存する
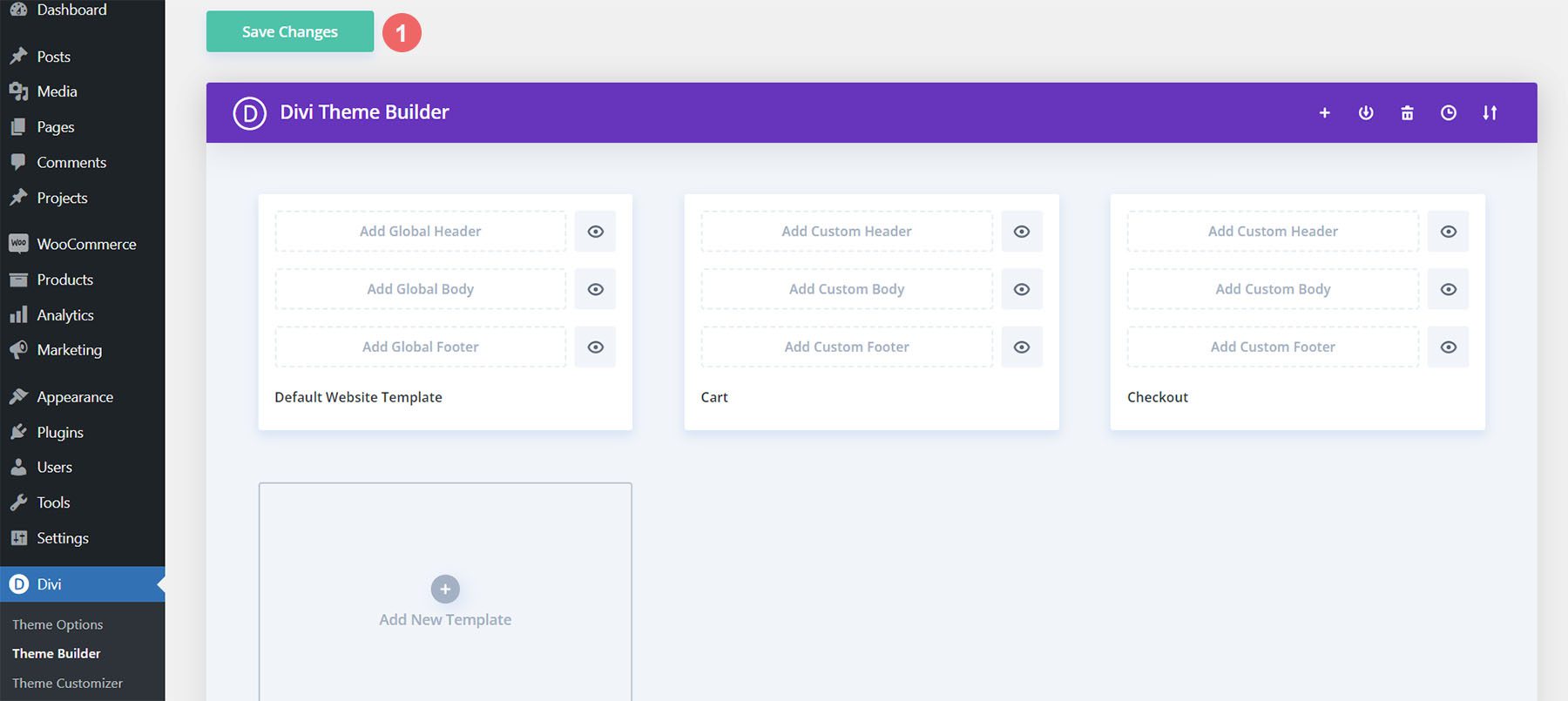
カートとチェックアウトのテンプレートが作成されたので、保存できます。 ディビ テーマ ビルダーの上部にある緑色の [変更を保存] ボタンをクリックします。

WooCommerce カート フロー タイムラインの構築を始めましょう
カートページテンプレートの設定
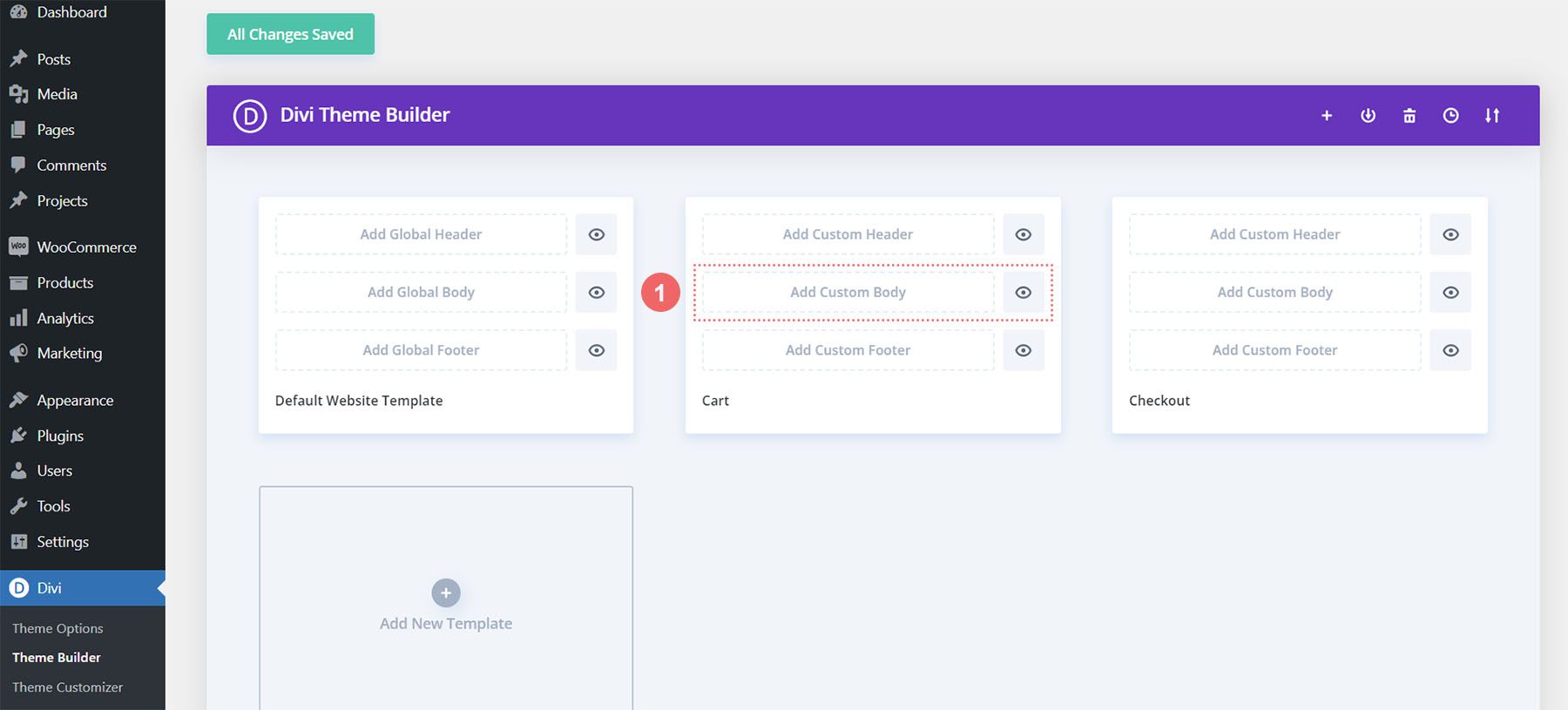
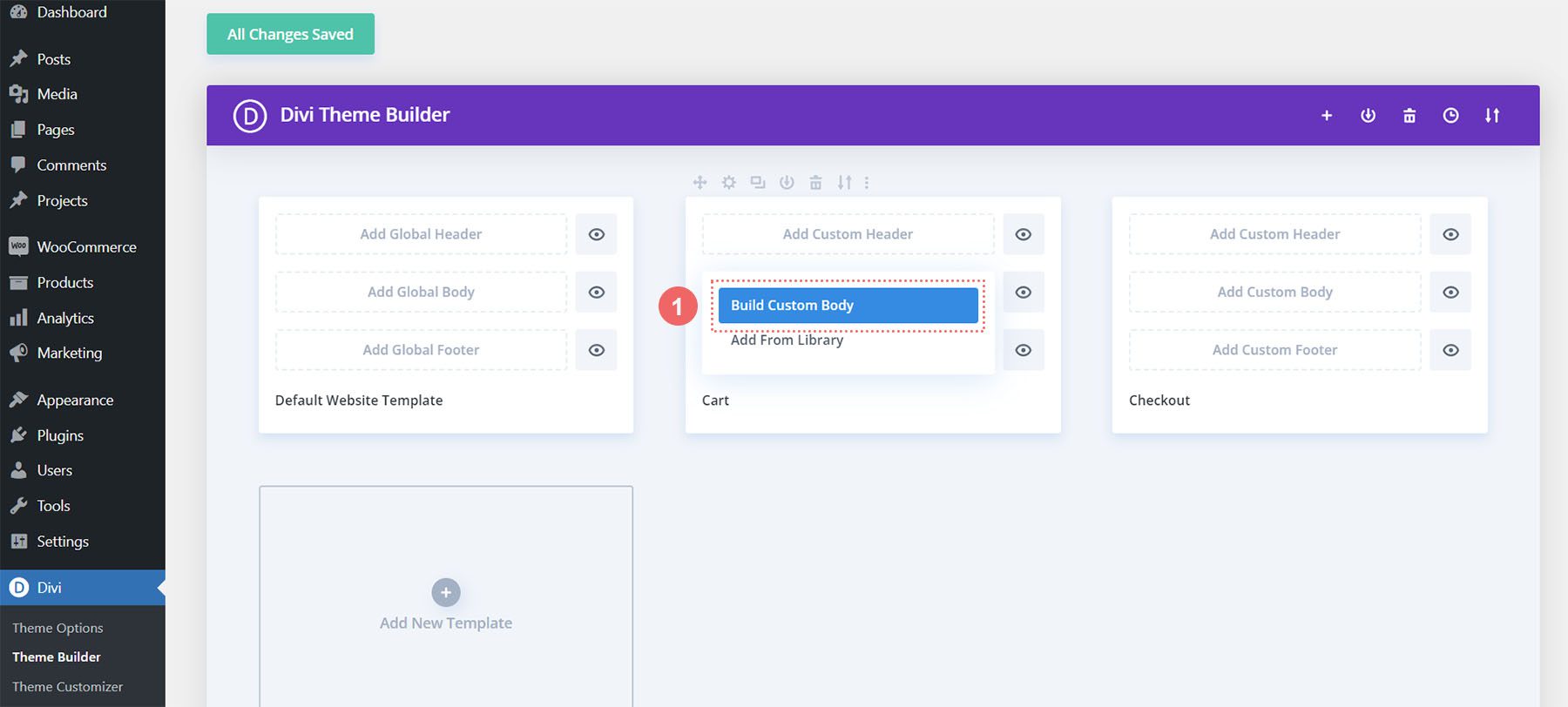
さあ、楽しみが始まります! カート ページのカート フロー タイムラインの作成を開始します。 これを行うには、作成したカート テンプレート内の [カスタム ボディの追加] ボタンをクリックします。

これらのテンプレートとその割り当てを作成するときと同様に、モーダル ボックスに表示される Build Custom Body ボタンをクリックします。

新しいセクションと行を追加する
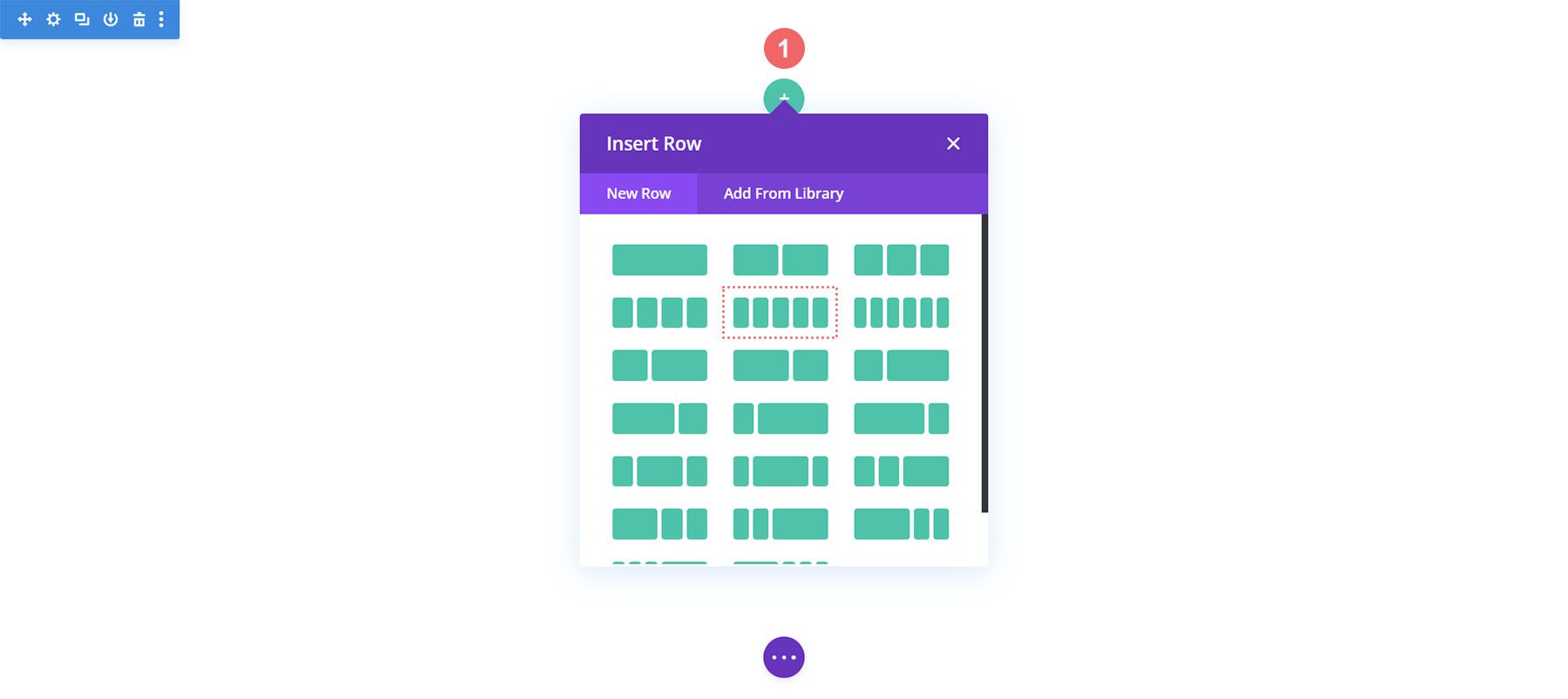
Divi Builder に入ったので、新しい行を追加します。 この行には 5 つの列があります。

宣伝文句モジュールを追加する
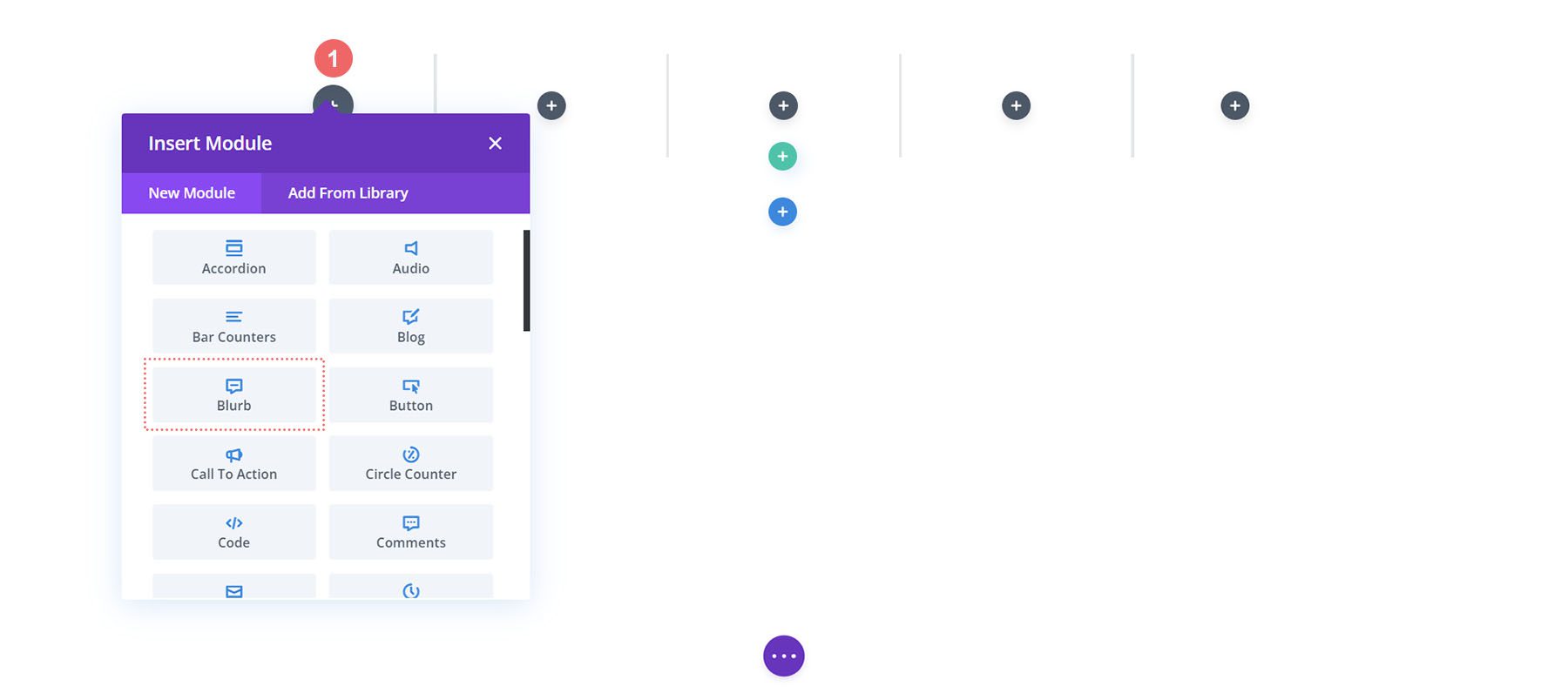
新しい行の列 1、3、および 5 に 3 つの Blurb モジュールを追加します。

使用する各 Blurb モジュールの内容は次のとおりです。
最初の宣伝文句 (列 1)
- タイトル:ショップ
- 本文:空のままにします
- アイコンを使用:はい
- アイコン:下のスクリーンショットを参照
- モジュール リンク URL: /shop (またはショップ ページへのカスタム リンク)
2 番目の宣伝文句 (列 3)
- タイトル:レビュー
- 本文:空のままにします
- アイコンを使用:はい
- アイコン:下のスクリーンショットを参照
- モジュール リンク URL: /cart (またはカート ページへのカスタム リンク)
3 番目の宣伝文句 (列 5)
- タイトル:チェックアウト
- 本文:空のままにします
- アイコンを使用:はい
- アイコン:下のスクリーンショットを参照
- モジュール リンク URL: /checkout (または、チェックアウト ページへのカスタム リンク)
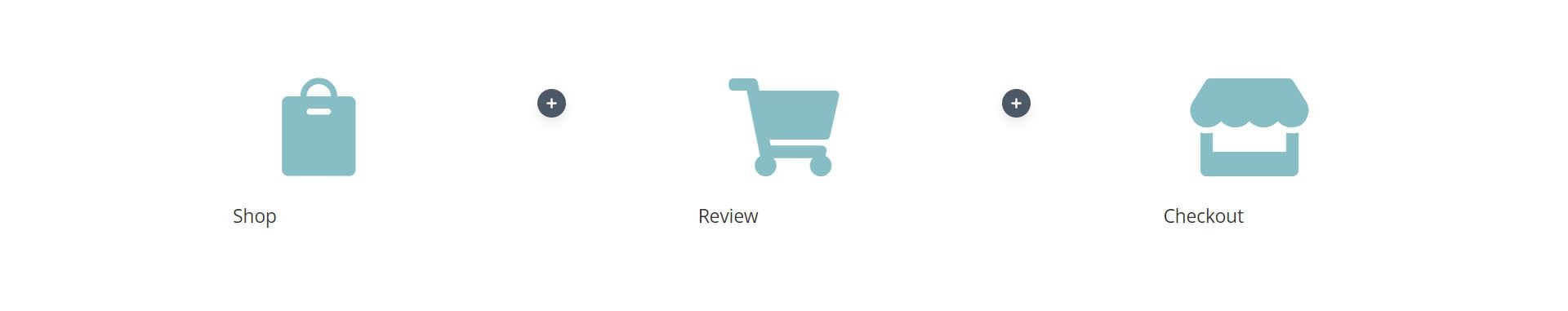
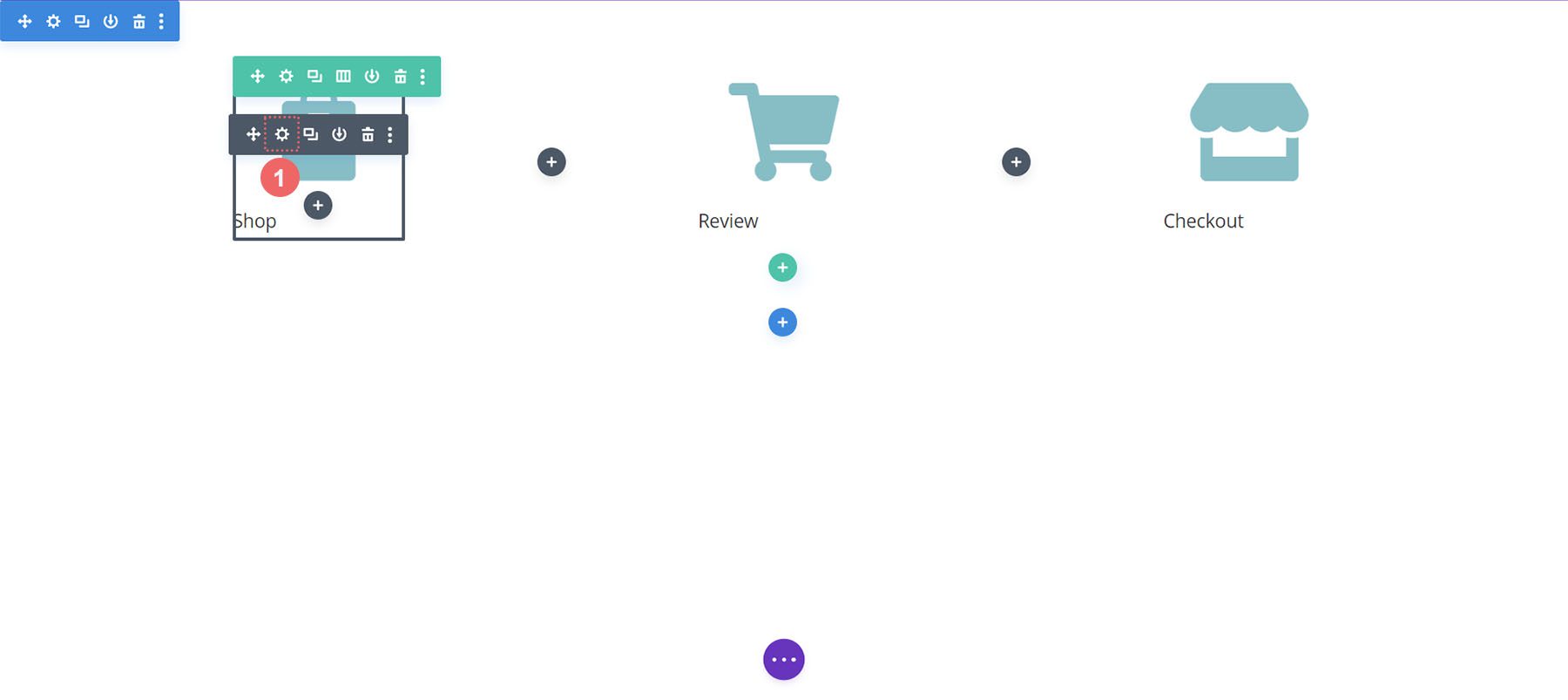
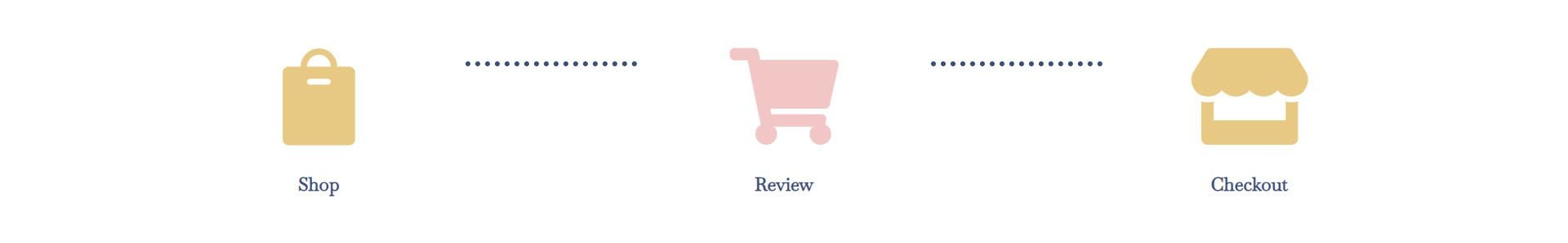
この時点で、WooCommerce のタイムラインは次のようになります。

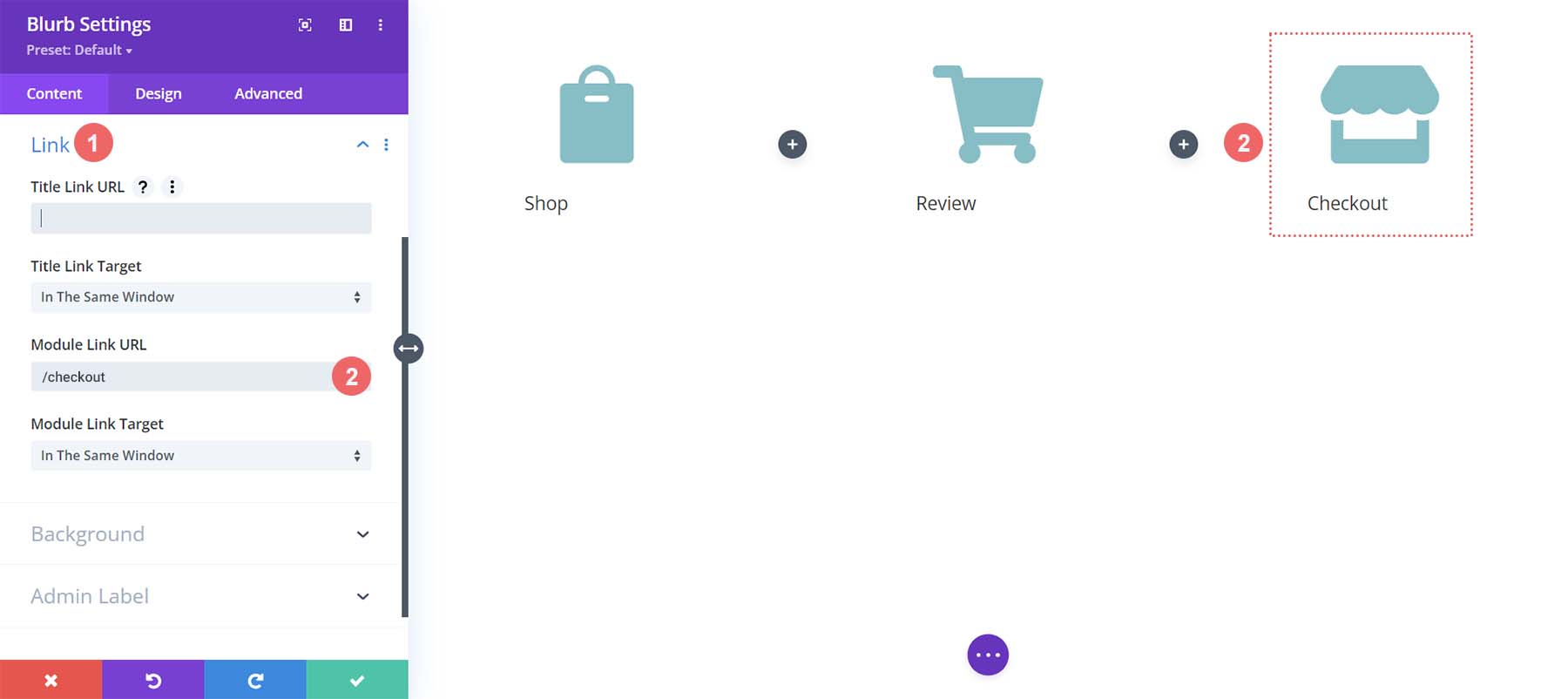
宣伝文句へのリンクの追加
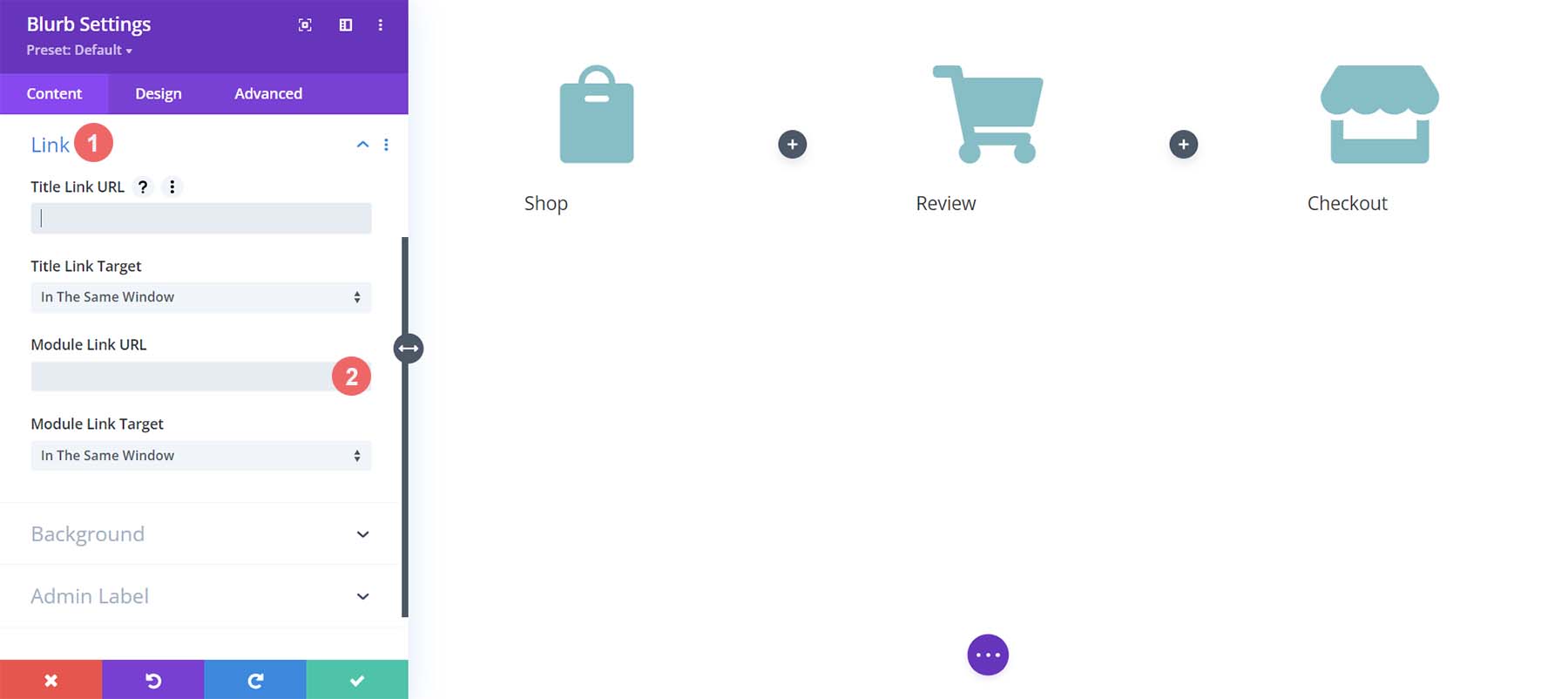
カートとチェックアウト ページのテンプレートを作成しているため、顧客がどのページにアクセスしても簡単にアクセスできるようにする必要があります。 WooCommerce タイムラインの中心的な機能は、エンド ユーザー (顧客) がチェックアウト プロセスのさまざまな段階間を簡単に移動できることです。 サイトのデフォルトのショップ、カート、およびチェックアウト ページへのリンクを追加するには、まず、最初の宣伝文句であるショップのモジュール設定を入力します。

モジュールの設定ボックスが表示されたら、リンクの見出しまで下にスクロールします。 [モジュール リンク URL] ボックスにリンクを追加します。これにより、カスタム クリックの場所に関係なく (それが Blurb タイトルであろうとアイコン自体であろうと)、ナビゲートする必要があるページに誘導されるようになります。

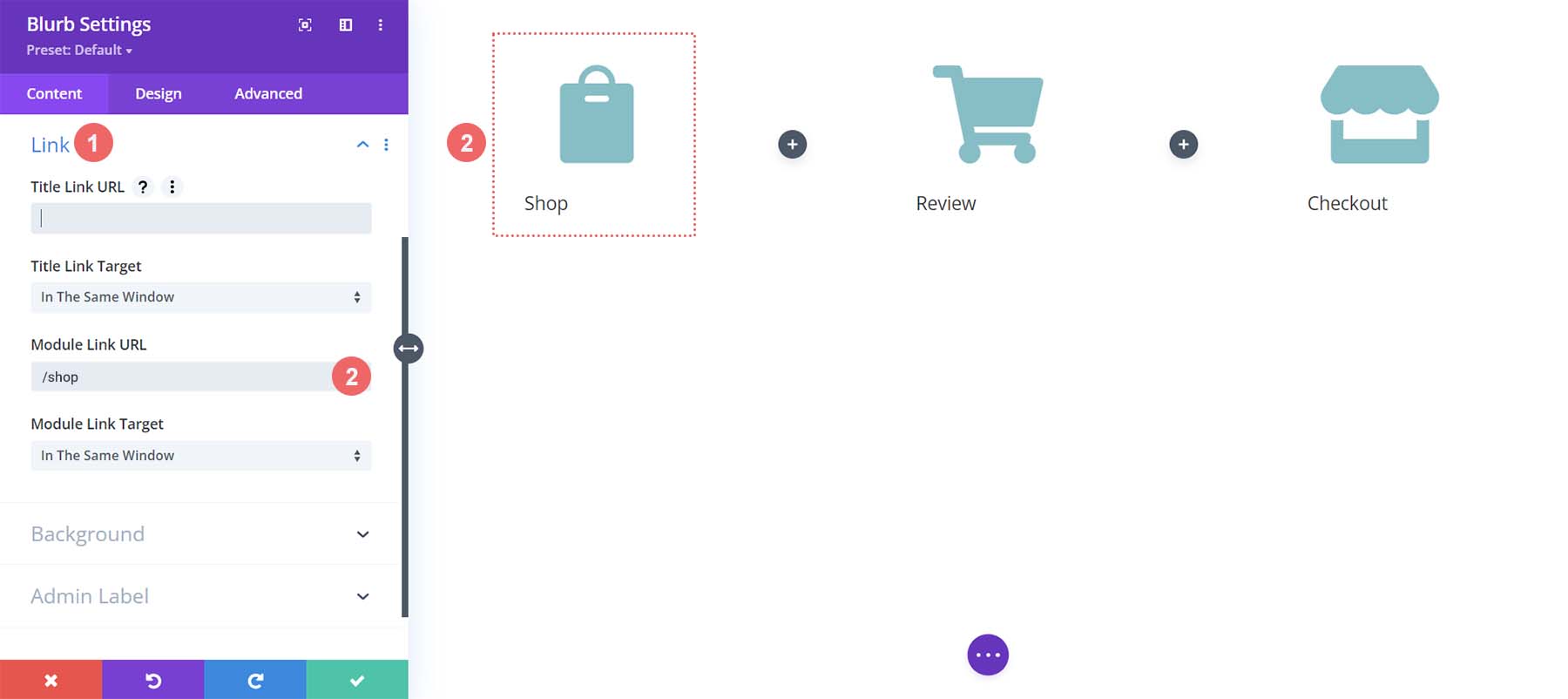
標準の WooCommerce ページへのリンクを各 Blurb モジュールに追加します。 WooCommerce インストールでこれらのページのカスタム リンクを作成した場合は、それに応じてリンクを調整します。 まず、Shop Blurb モジュールから始めます。 Module Link URL には、 /shop と入力します。 これは、WooCommerce のショップ ページのデフォルト URL です。 この URL を変更した場合は、代わりにカスタム URL をここに入力してください。


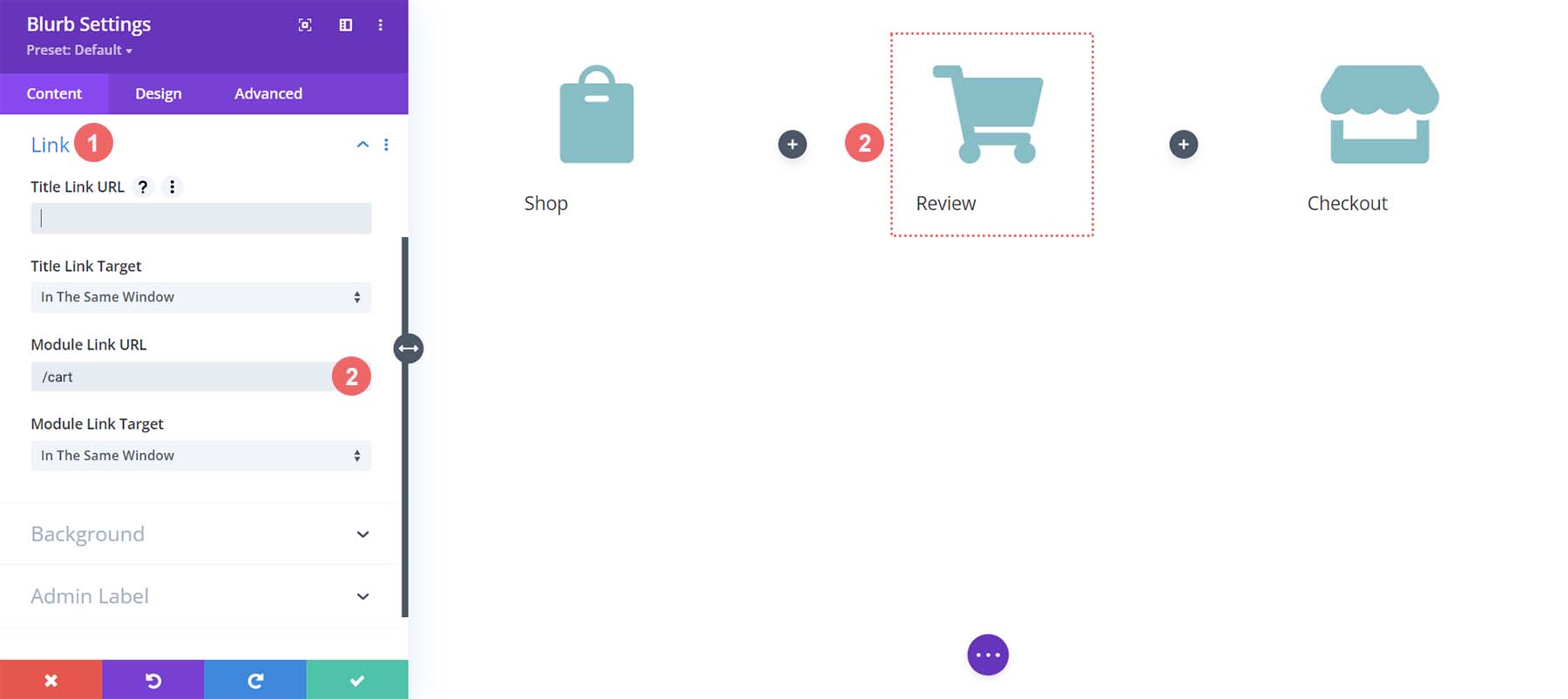
緑色のチェックマーク ボタンをクリックして、変更を保存します。 次に、Review Blurb モジュールに移動します。 このモジュールは、カート ページへのリンクとして機能します。 再び[リンク] タブに移動し、モジュール リンク URL /cart をモジュール URL に追加します。

最後の Blurb モジュールである Checkout Blurb モジュールでは、デフォルトの WooCommerce チェックアウト ページ リンクである /checkout にリンクします。

スタイルの宣伝文句モジュール
次に、追加した Blurb モジュールのスタイルを設定します。 モジュールでホバー スタイルを使用します。 これは、WooCommerce カート タイムラインのユーザー エクスペリエンス (UX) に役立ちます。 現在表示しているページを表す Blurb モジュールを別の色にする必要があります。 また、アイコンにカーソルを合わせて色を変更すると、アイコンが拡大されます。
宣伝モジュールのスタイリング
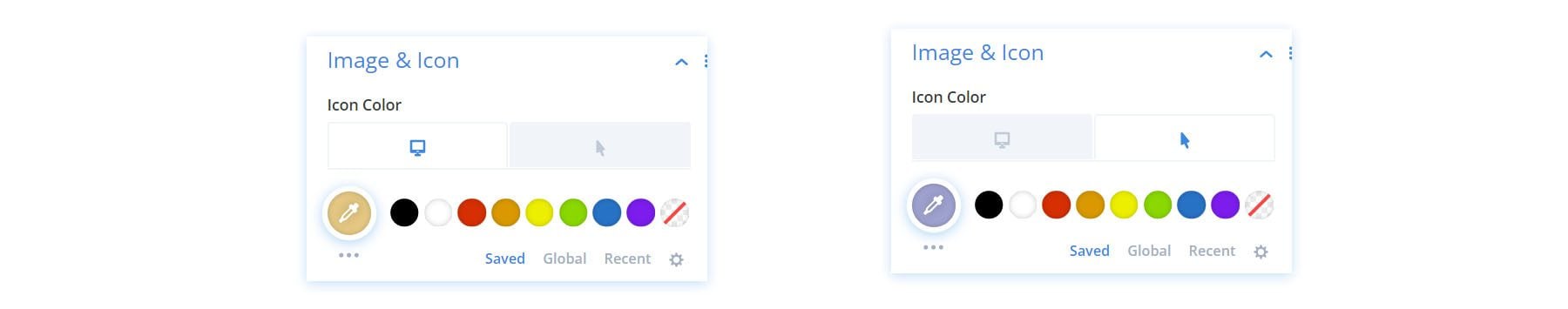
- アイコンの色: #eac989
- ホバーアイコンの色: #9fa2ce
- テキストの配置:中央

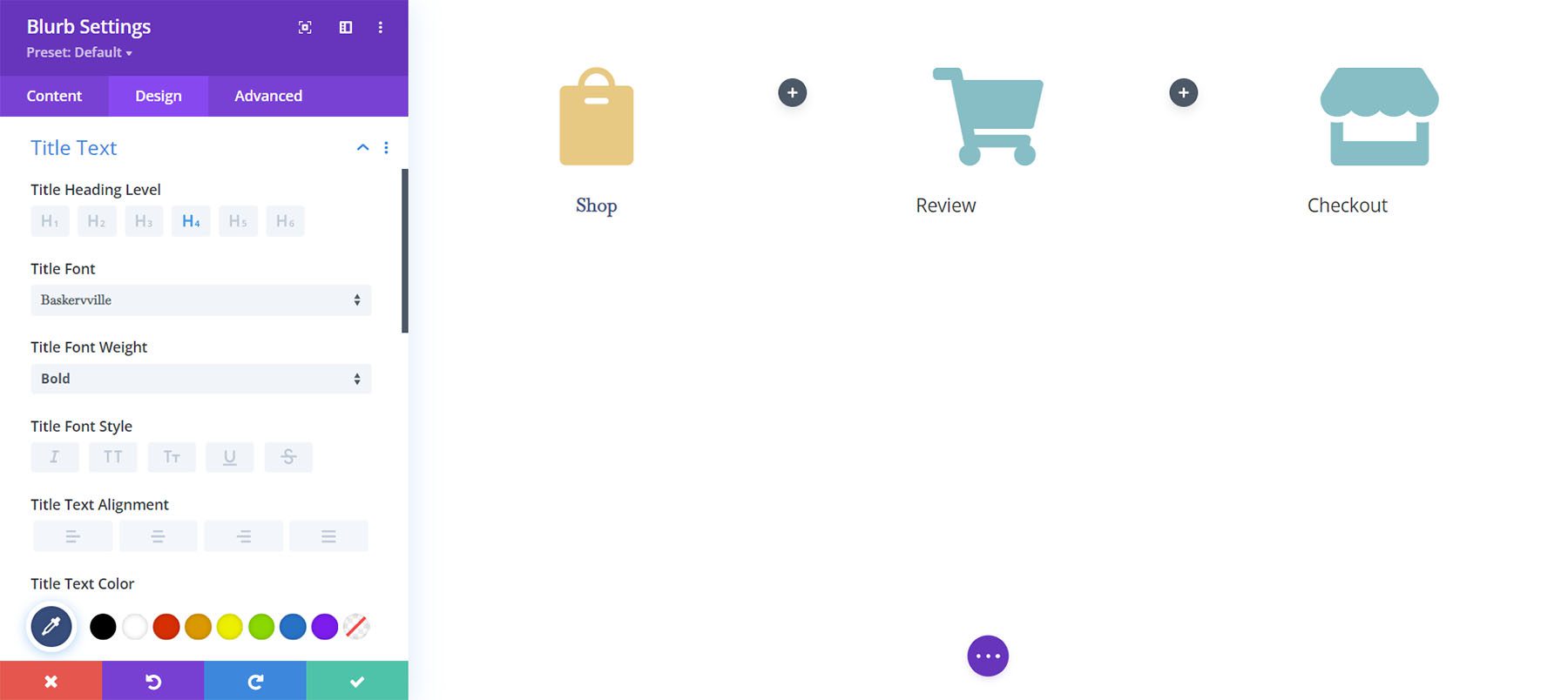
- タイトル テキスト:
- タイトル見出しテキスト: H4
- タイトルのフォント: Baskerville
- タイトルのフォントの太さ:太字
- タイトル テキストの色: #354e7c

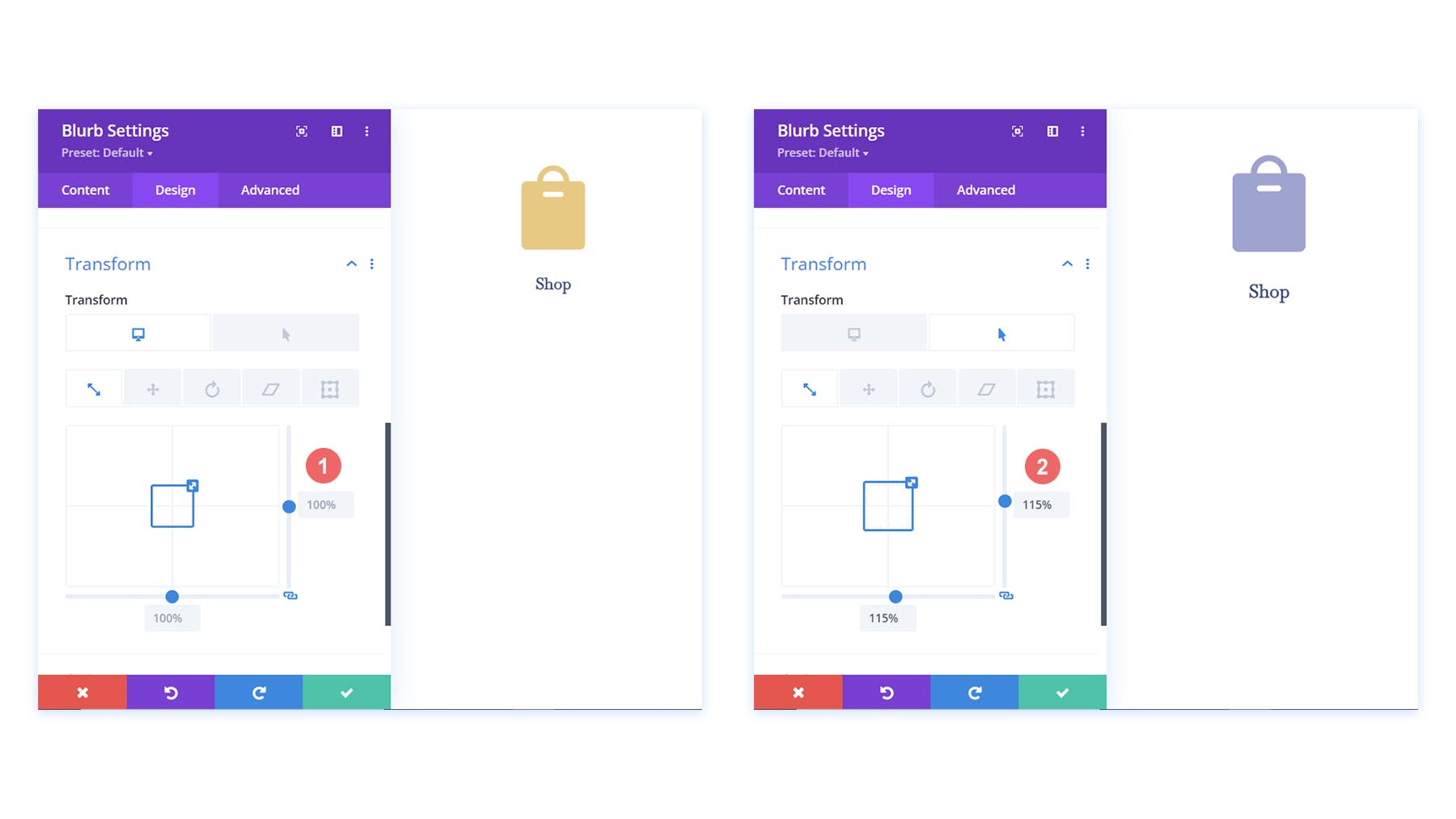
変身:
- 変換スケール (デスクトップ): 100%
- 変換スケール (ホバー): 115%

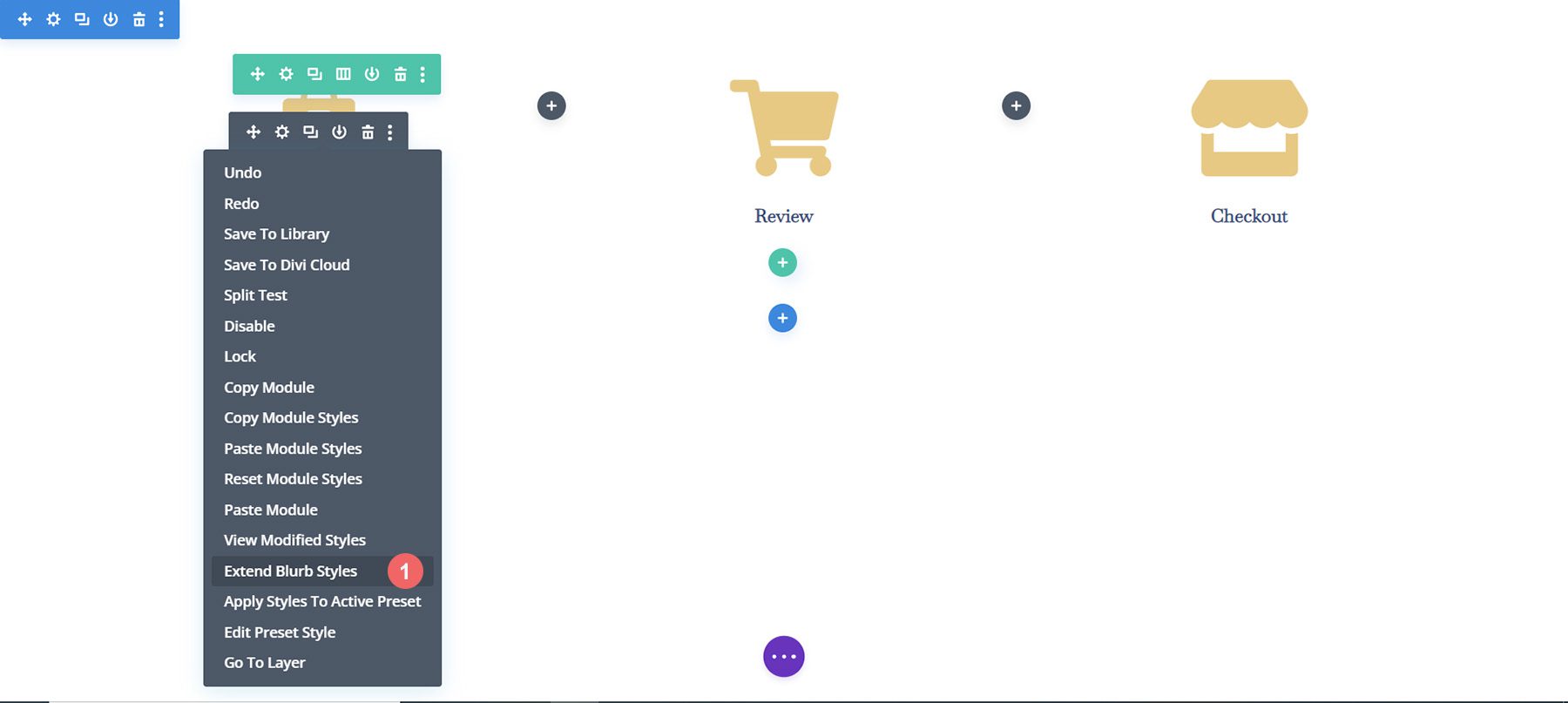
最初の Blurb モジュールのデザイン設定を設定したら、それらを行の他の Blurb モジュールに拡張します。

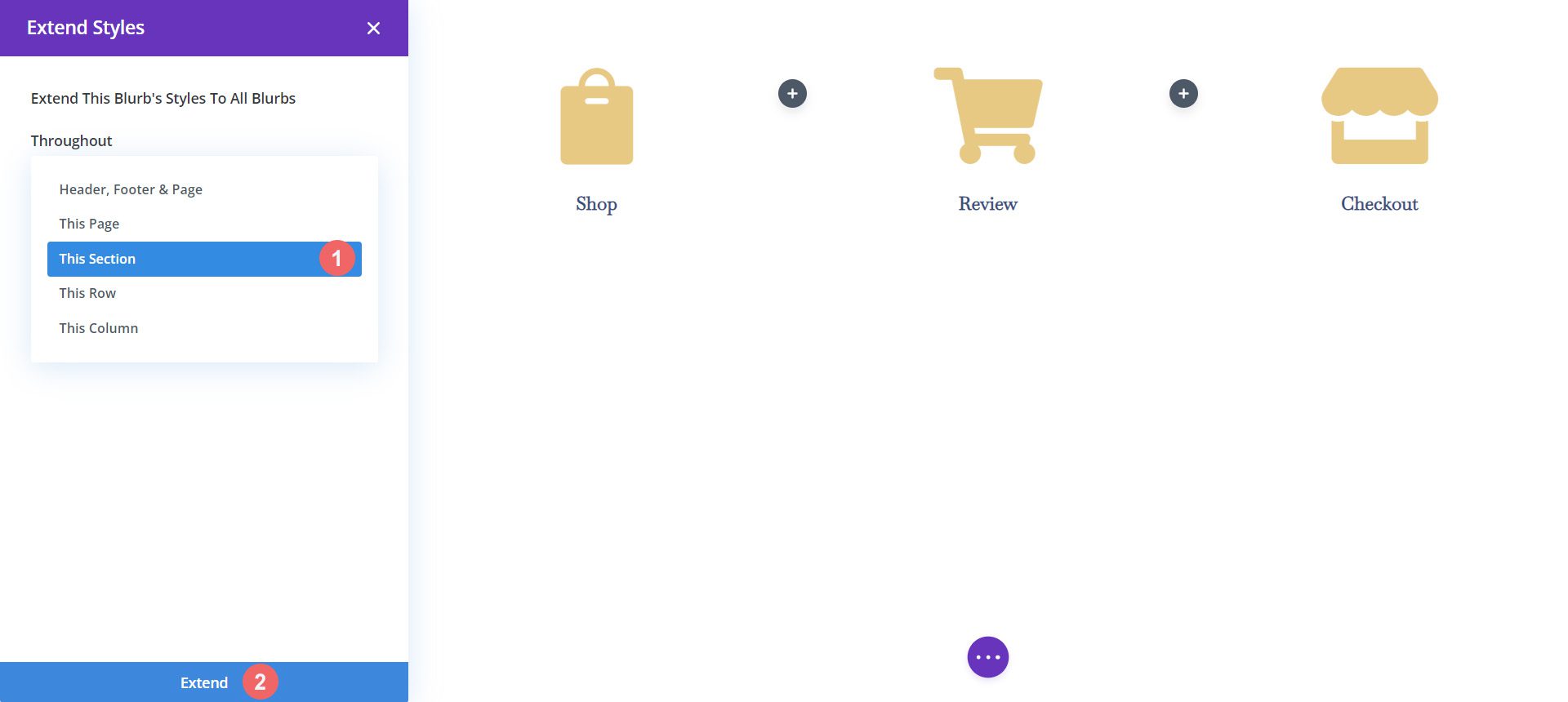
セクション内の Blurb モジュールのみにスタイルを拡張したいと考えています。 これは、既にコンテンツが含まれているページで作業している場合は特に注意が必要です。

Cart Blurb モジュールのスタイリング
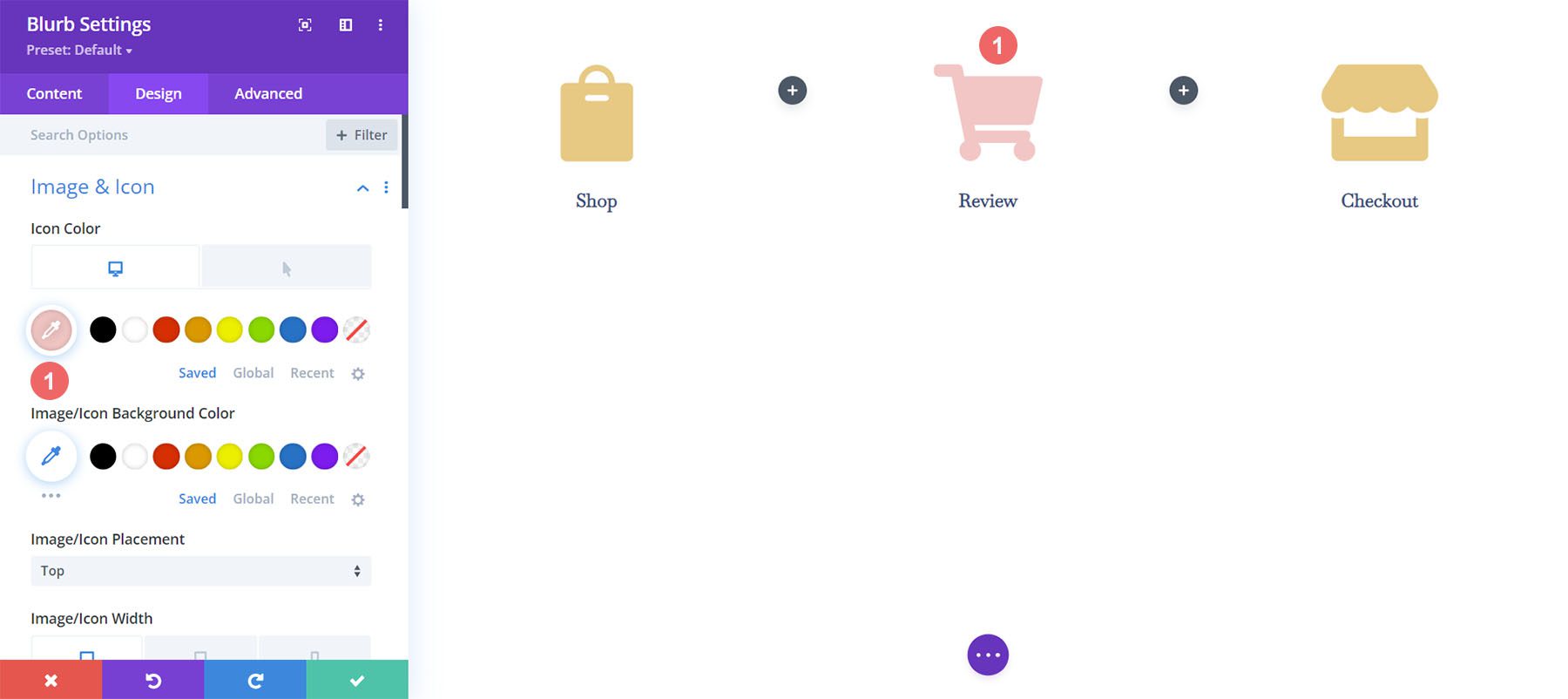
チェックアウト プロセスのさまざまな段階を示すために、ユーザーがいる現在の段階に別のアイコンの色を付けます。 たとえば、カート ページにある場合、プロセスのカート ステージを参照する Blurb モジュールの色を変更します。

カートページの宣伝文句モジュール:
- アイコンの色 (デスクトップ): #f6c6c5
- アイコンの色 (ホバー): #9fa2ce
タイムラインの仕切りを追加
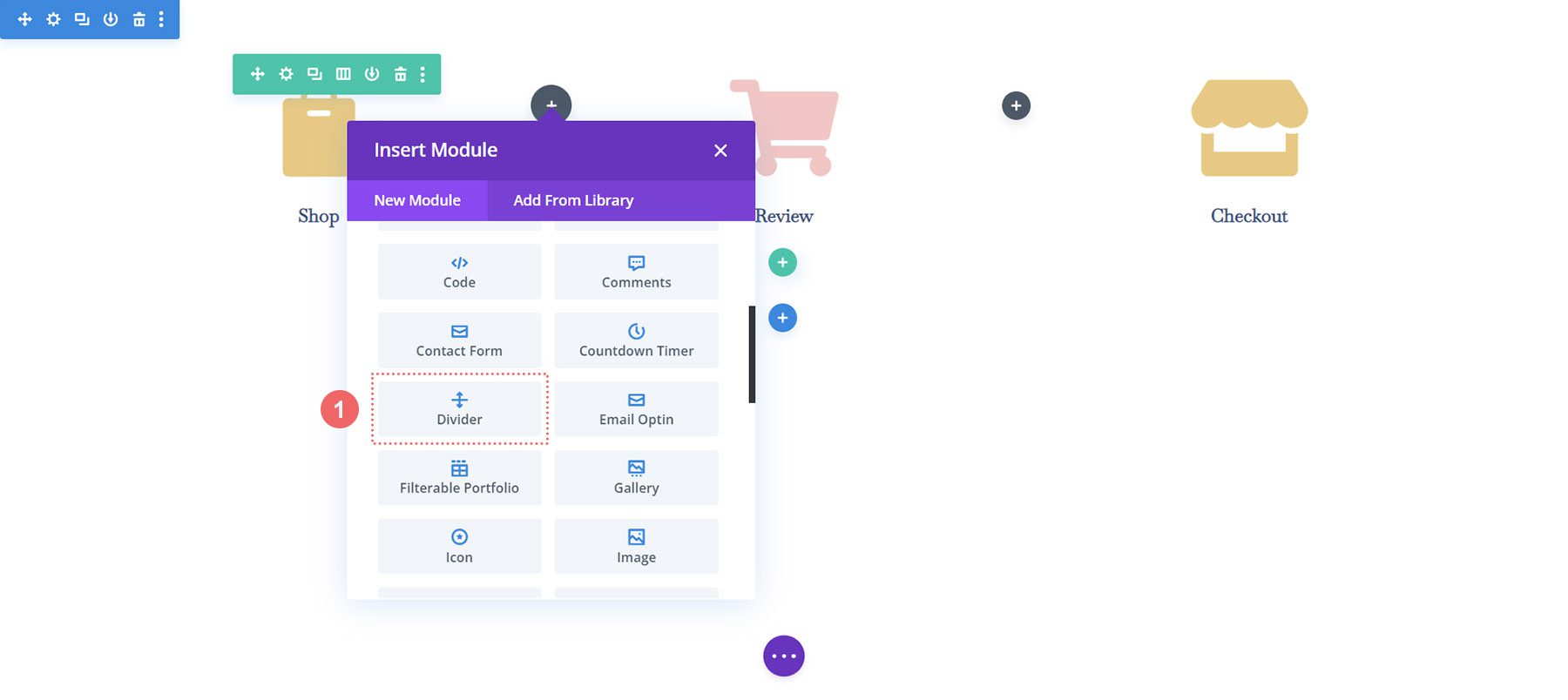
Blurb モジュールを作成してスタイルを設定したら、Divider モジュールの追加とスタイル設定を開始します。 行の 2 列目と 4 列目で Divider モジュールを使用します。

スタイル タイムライン ディバイダー
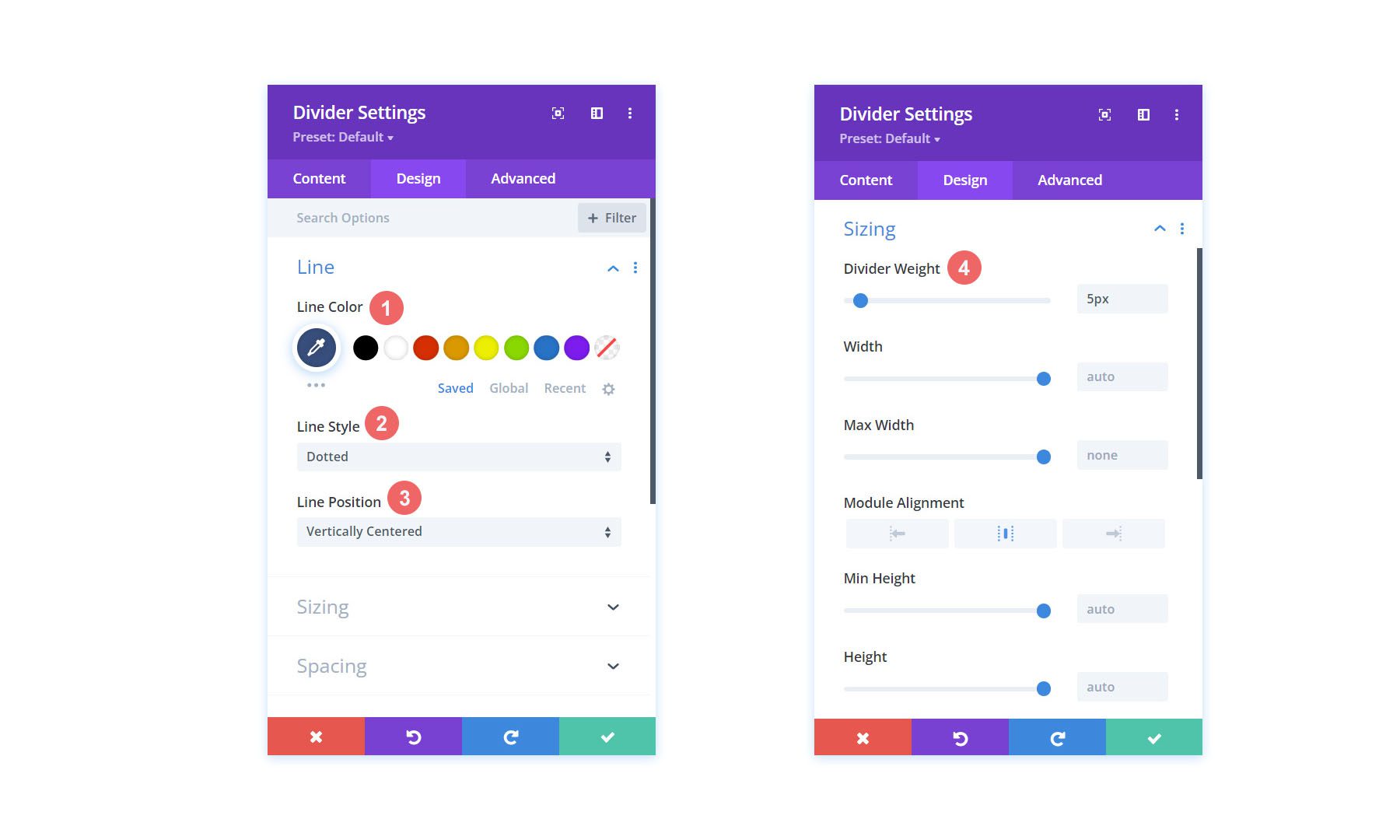
次に、スタイリングを Divider モジュールに追加します。
仕切りの設定
視認性:
- 仕切りを表示:はい
ライン:
- 線の色: #354e7c
- 線種:点線
- 行の位置:垂直方向中央
サイジング
- ディバイダーの重量: 5px

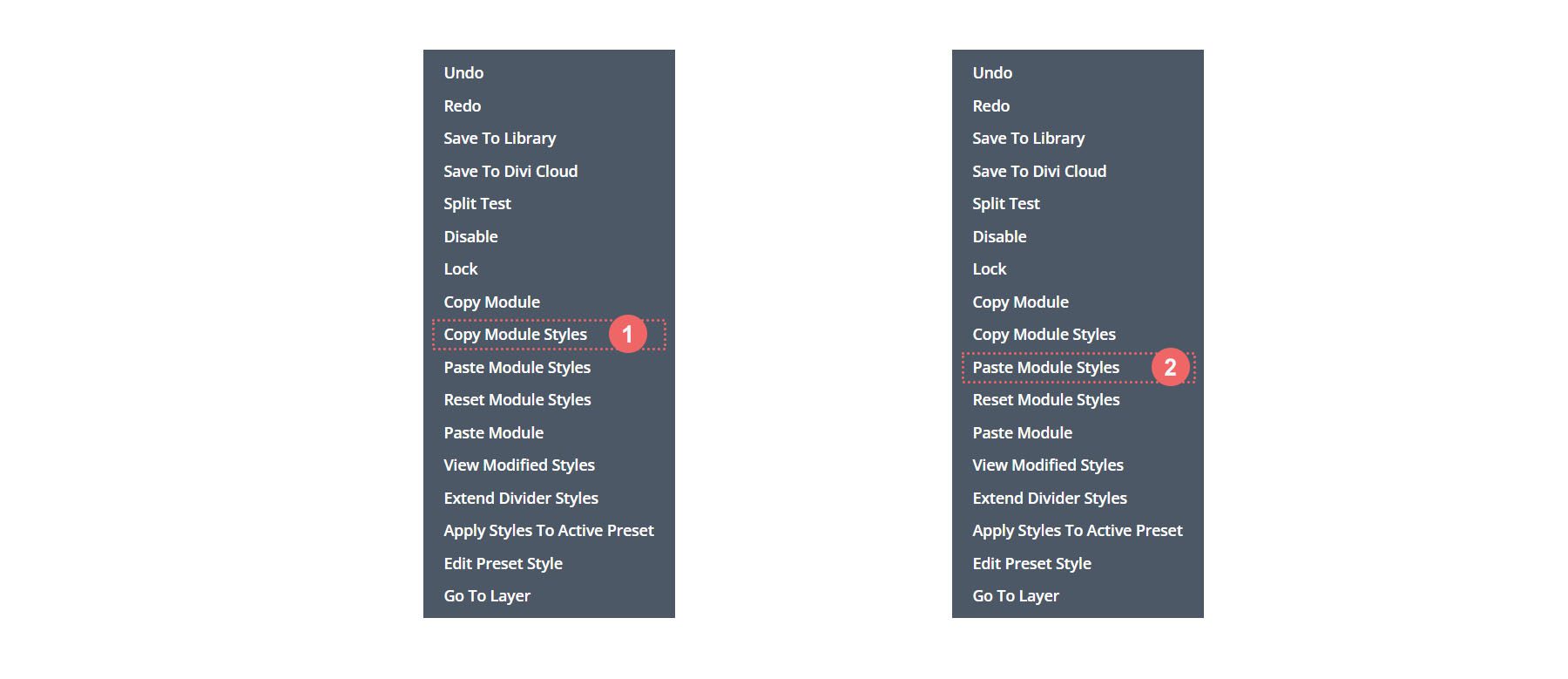
別の非常にクールなDivi機能を使用して、このDividerモジュールのスタイルを行内の他のモジュールにコピーして貼り付けましょう. まず、完成した Divider Module を右クリックします。 次に、 [モジュール設定のコピー] をクリックします。 次に、現在スタイル設定されていないDivider モジュールを右クリックします。 最後に、モジュール設定の貼り付け をクリックします。 節約した時間は稼いだ時間です!

カスタム CSS の追加
現在、WooCommerce カートのタイムラインは次のようになっています。

Divider モジュールが正しく配置されていることを確認し、タイムライン モジュールをモバイル対応にするために、CSS を行に追加します。

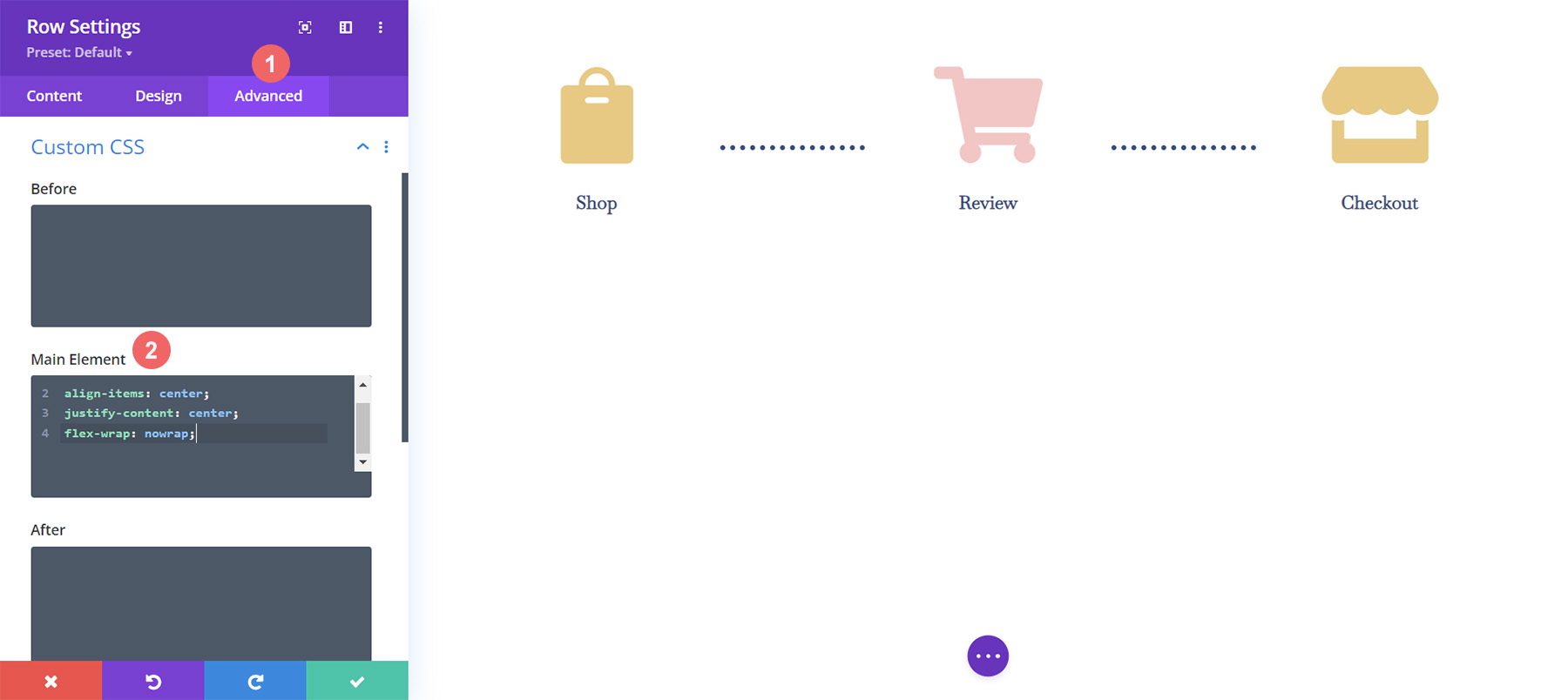
カスタム CSS を追加するには、まず WooCommerce カート タイムラインの行設定を入力する必要があります。 次に、 Advanced Tab を選択します。 最後に、次の CSS をメイン要素に追加します。
カスタム CSS:
display:flex; align-items: center; justify-content: center; flex-wrap: nowrap;
これを行設定に追加したら、緑色のチェックマークをクリックして設定を保存します。
モバイル応答性の最終的なカスタマイズ
Divi の驚くべき利点の 1 つは、さまざまな要素を非常に詳細にカスタマイズできることです。 行の最後の列にある最後の Blurb モジュールに最後の編集を行う必要があります。 この変更により、モバイルや小さな画面での見栄えが向上します。 Divi を使用すると、スタイリングをきめ細かくすることができるため、クライアントだけでなく、自社の Web サイトにも見栄えがよくなります。

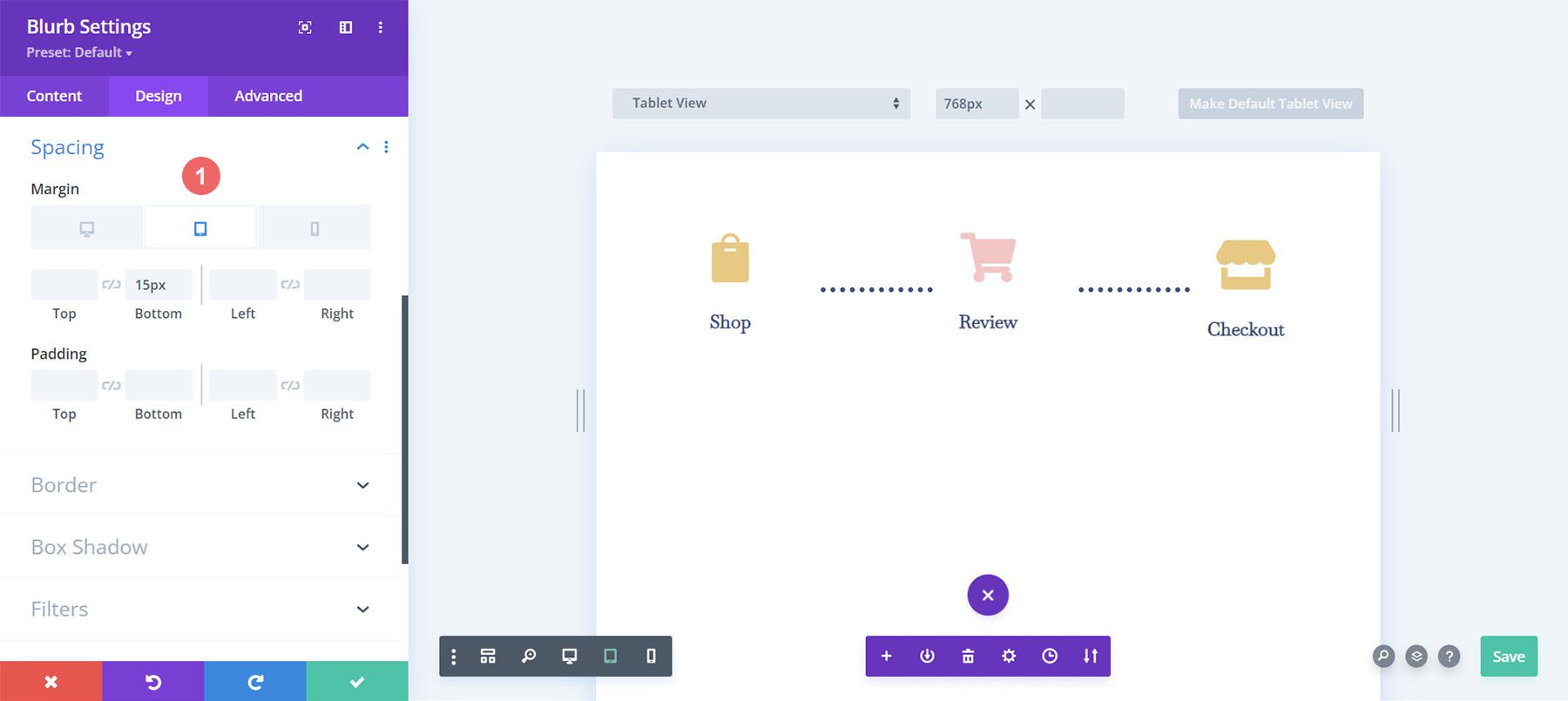
モバイルの最後の列が、他の Blurb モジュールよりもわずかに低いことに注意してください。 私たちはそれを変えるつもりです! これを行うには、3 番目と最後のモジュールの設定を入力します。 次に、 Spacing > Marginに進みます。 デスクトップ ビューの余白を残します。 ただし、タブレット用に 15 ピクセルの下マージンを追加します。

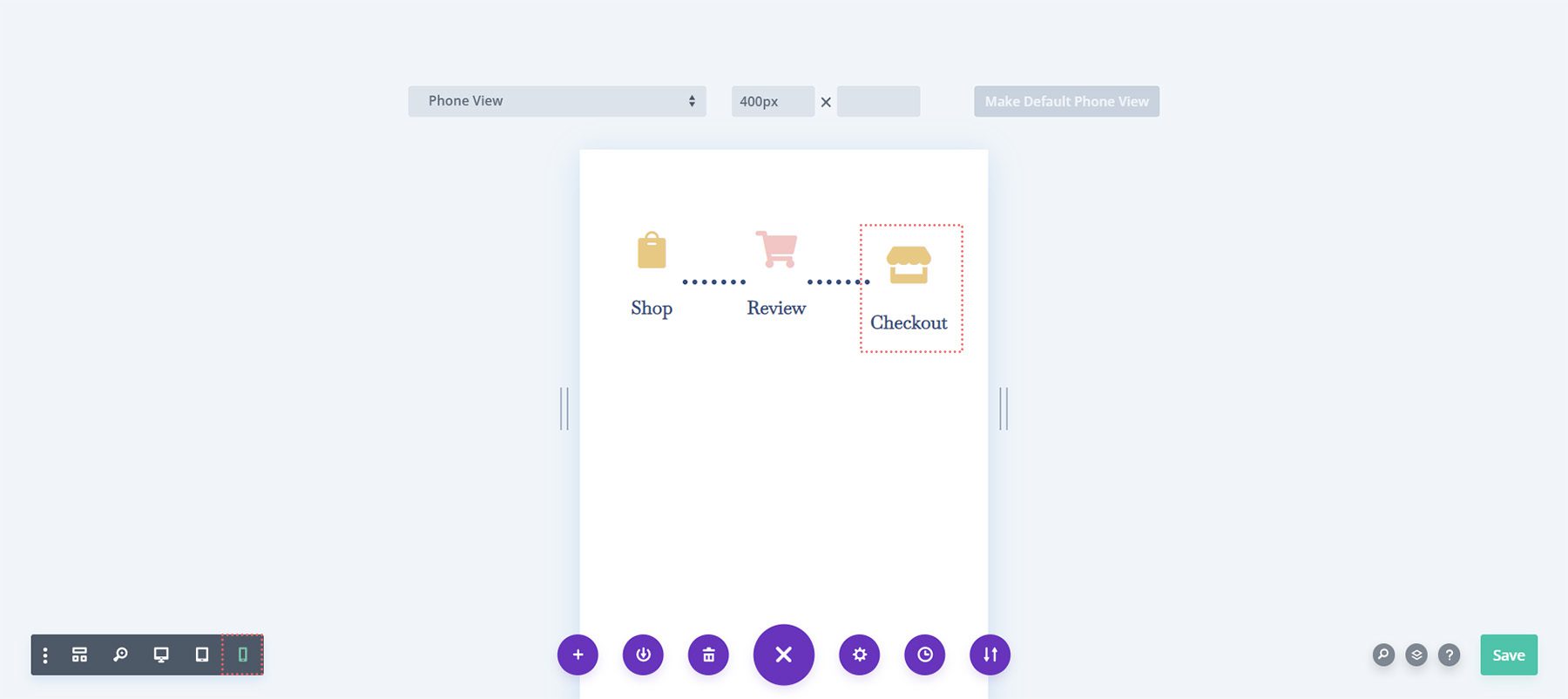
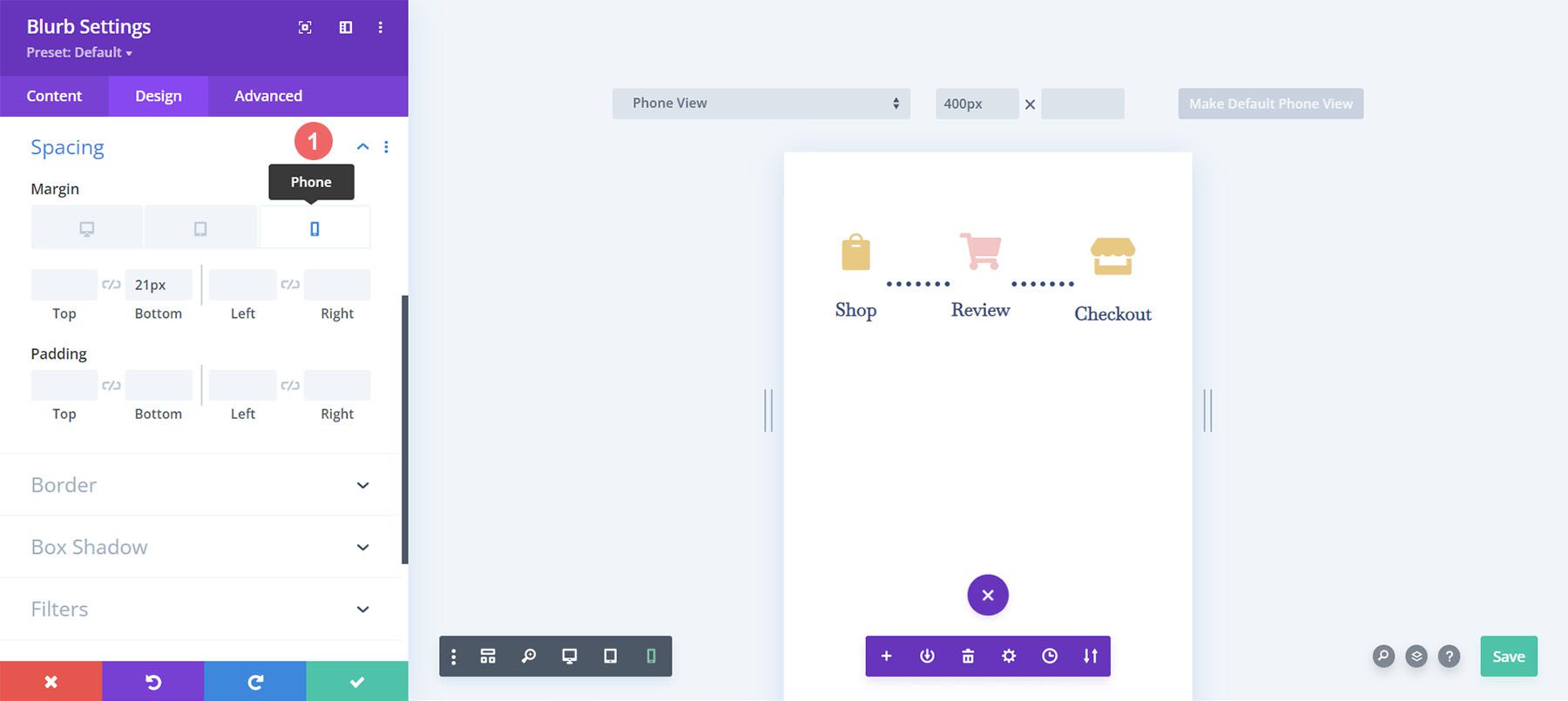
最後に、モバイル デバイス用に 21 ピクセルの下マージンを追加します。

これで、真にモバイル対応の Woocommerce カート タイムラインができました。これを使用して、ショップからチェックアウトまでユーザーを誘導できます。
チェックアウトページの設定
WooCommerce のカート フロー タイムラインの基盤をカート ページに設定しました。 ただし、行った作業をチェックアウト ページ テンプレートに追加して、タイムラインを完成させる必要があります。 Divi の OG 機能である右クリック メニューを使用して、チェックアウト ページのプロセスを簡単にします。 始めましょう!
カートページから WooCommerce カートフローのタイムラインをコピーする
カートページに戻ります。 ただし、本体の Divi Builder には入りません。

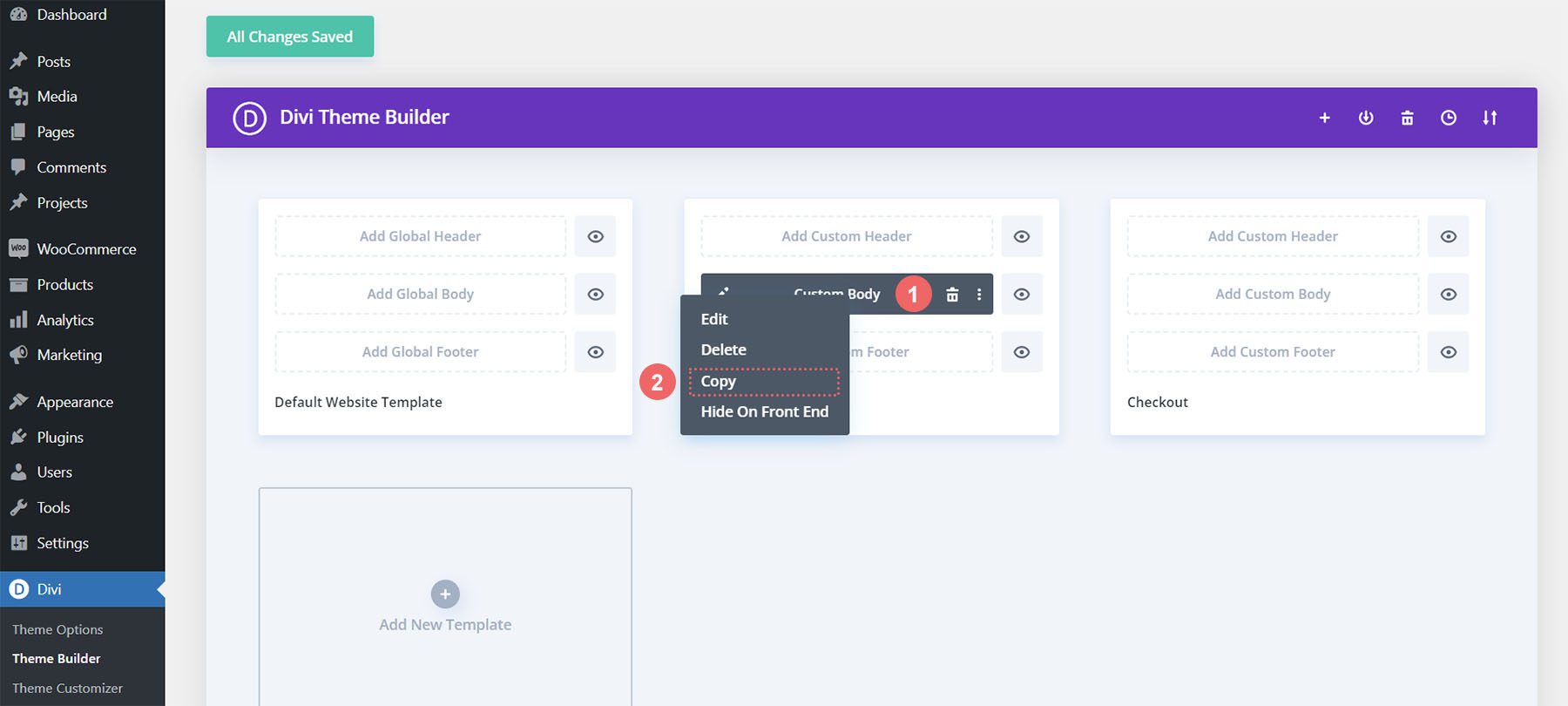
カート テンプレートのカスタム ボディを右クリックします。 次に、右クリック メニューから[コピー] オプションをクリックします。

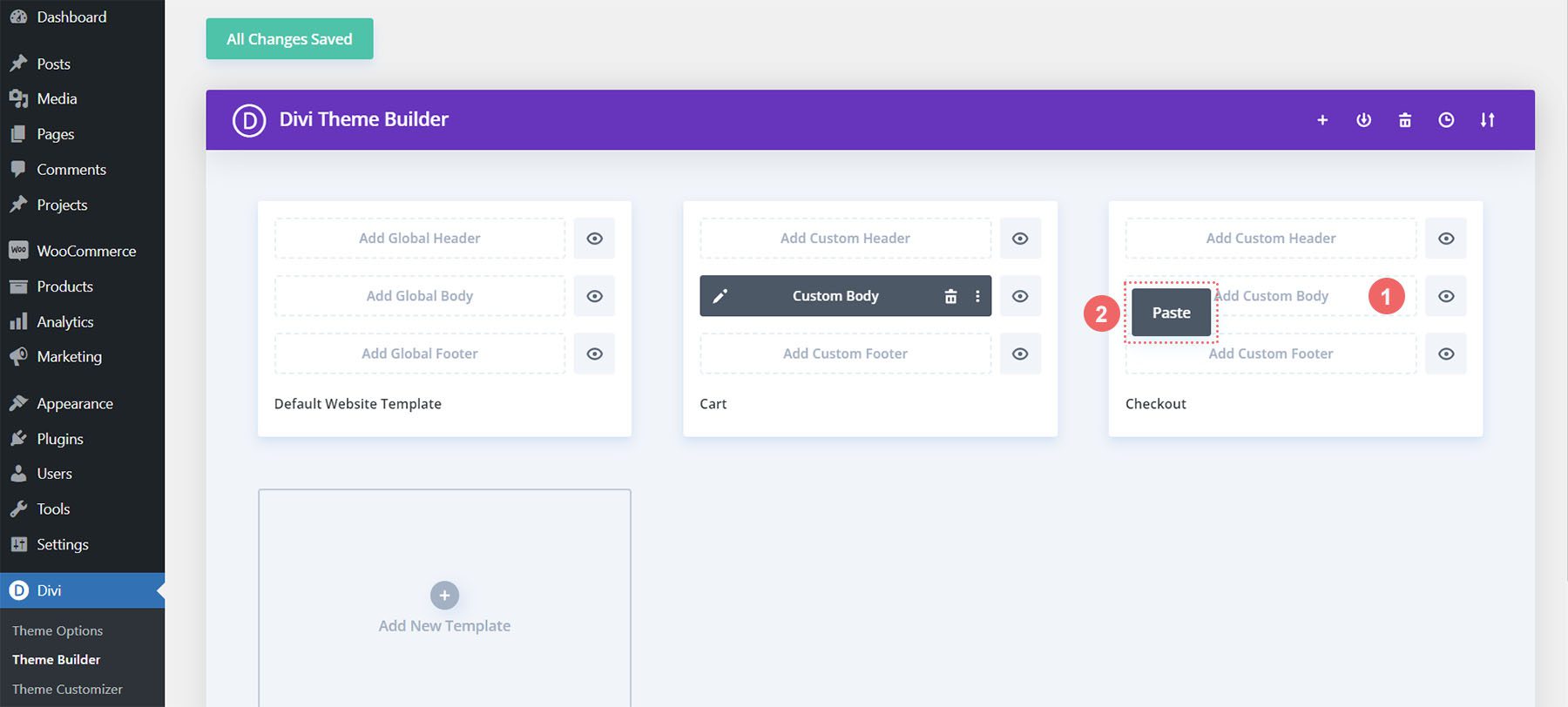
カート テンプレート内で行った作業をコピーしたので、これをチェックアウト テンプレートに貼り付けます。 これを行うには、チェックアウト ページ テンプレート内の[カスタム ボディの追加] ボタンを右クリックします。 これが完了すると、メニューに [貼り付け] オプションが表示されます。 [貼り付け] をクリックして、カスタム ボディをカート ページ テンプレートからチェックアウト ページ テンプレートにコピーします。

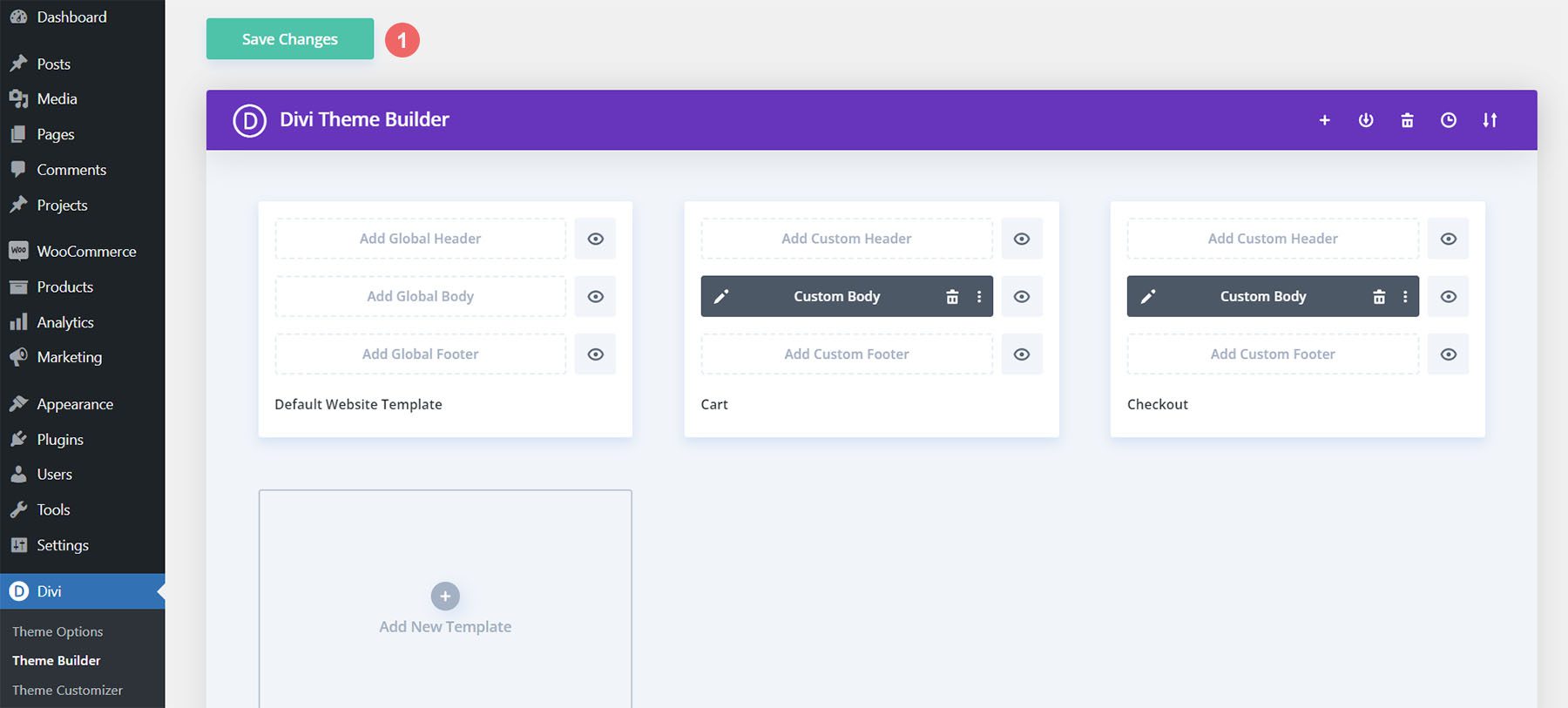
これで、カートとチェックアウト ページの両方のテンプレートにカスタム ボディがあることがわかります。 これにより、Web デザイン プロセスの時間を節約できます。 ありがとう、ディビ 変更をチェックアウト テンプレート内に保存するには、ビルダーの上部にある緑色の [変更を保存] ボタンをクリックします。

チェックアウト ページ テンプレートの更新
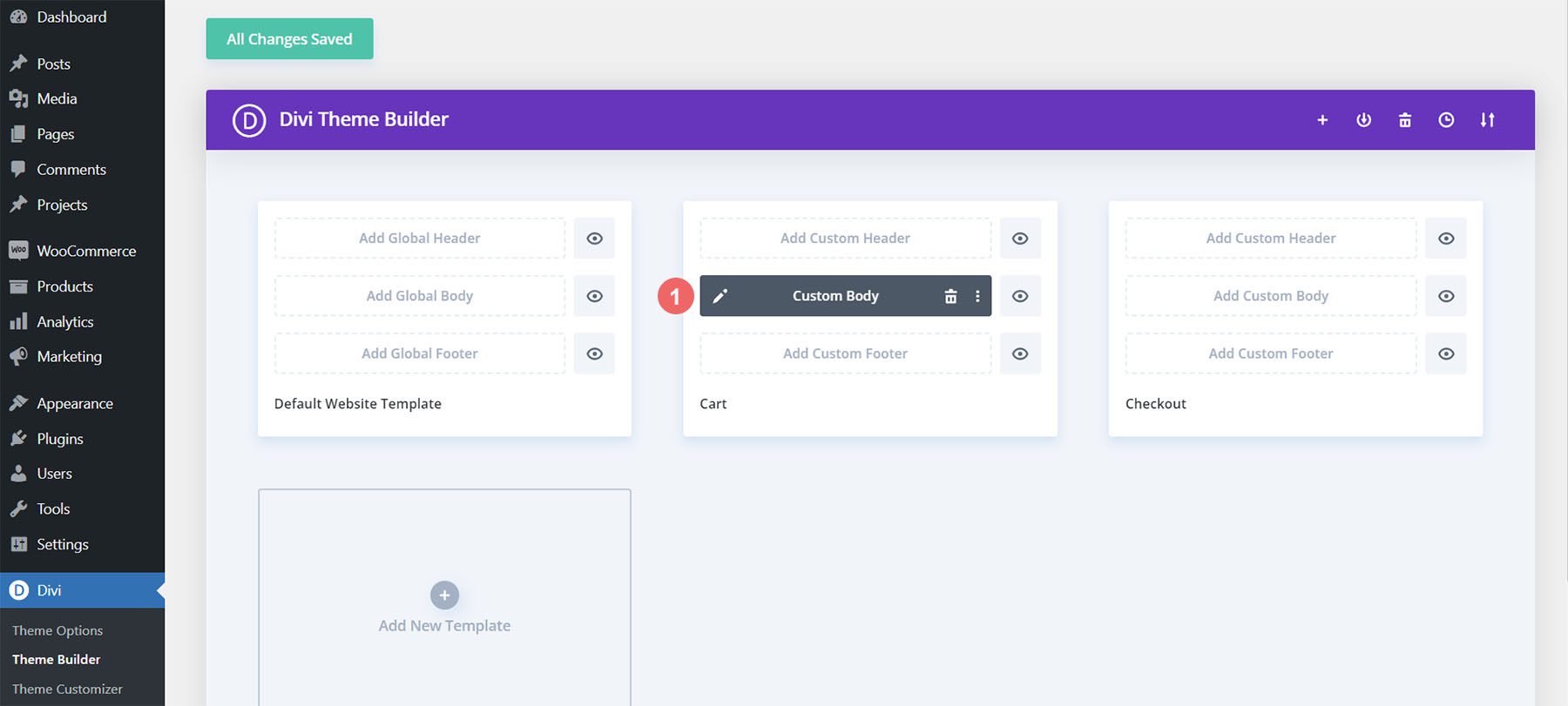
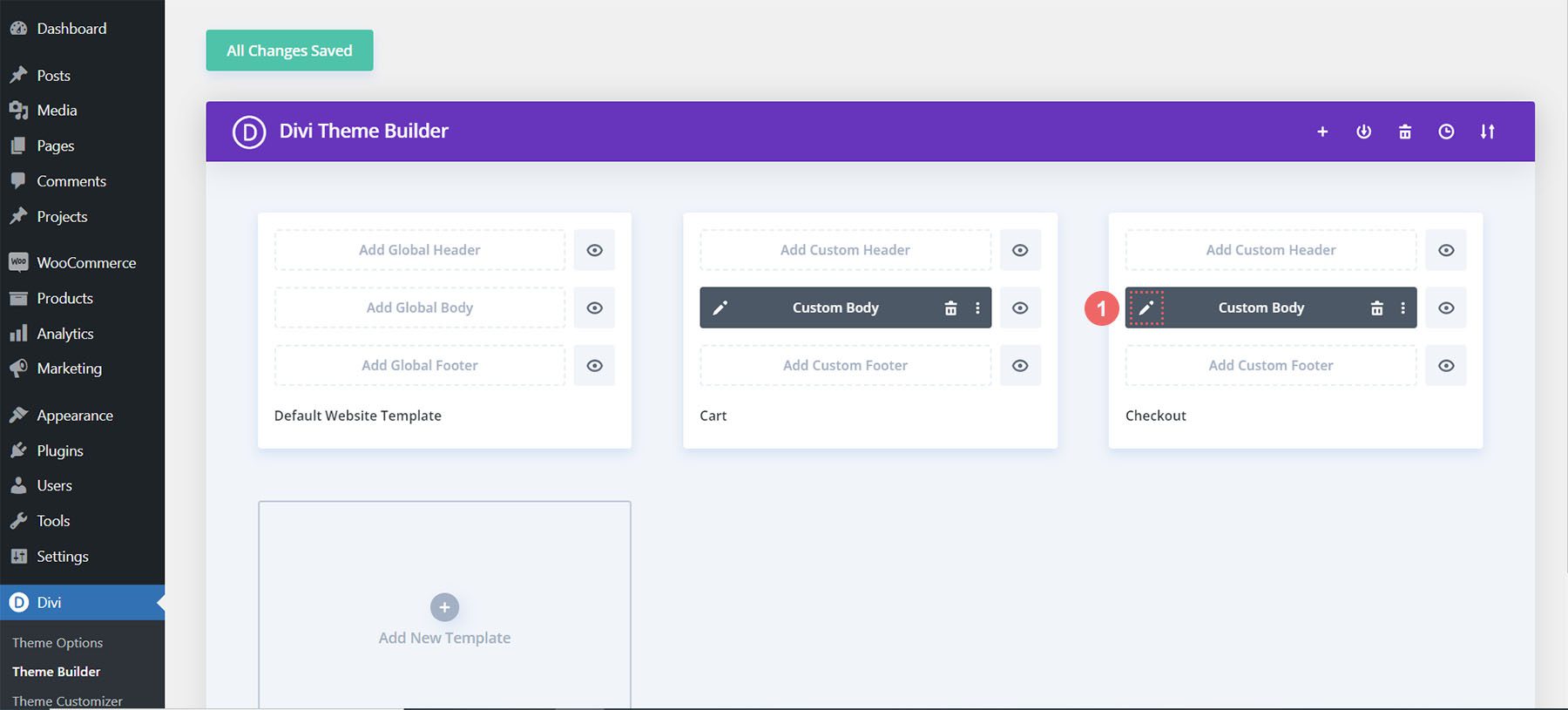
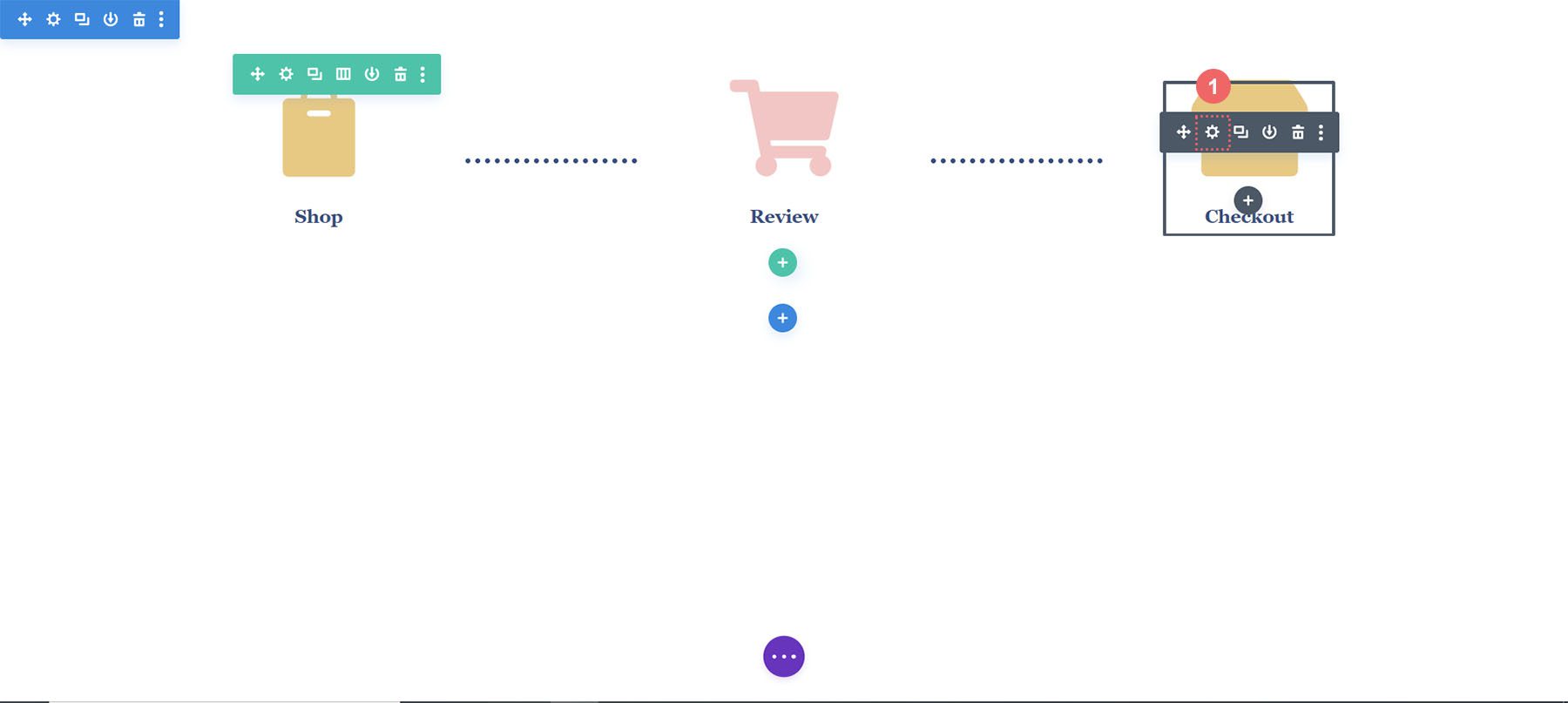
デザイン プロセスの時間を短縮できたので、チェックアウト ページを最終編集して、プロジェクトの残りの部分とうまく連携できるようにしましょう。 まず、鉛筆アイコンをクリックして、チェックアウト ページ テンプレートのカスタム ボディを編集します。

スタイル チェックアウト アイコン
チェックアウト アイコンのスタイリングを始めましょう。 歯車アイコンをクリックすると、チェックアウト アイコンのモジュール設定が開きます。

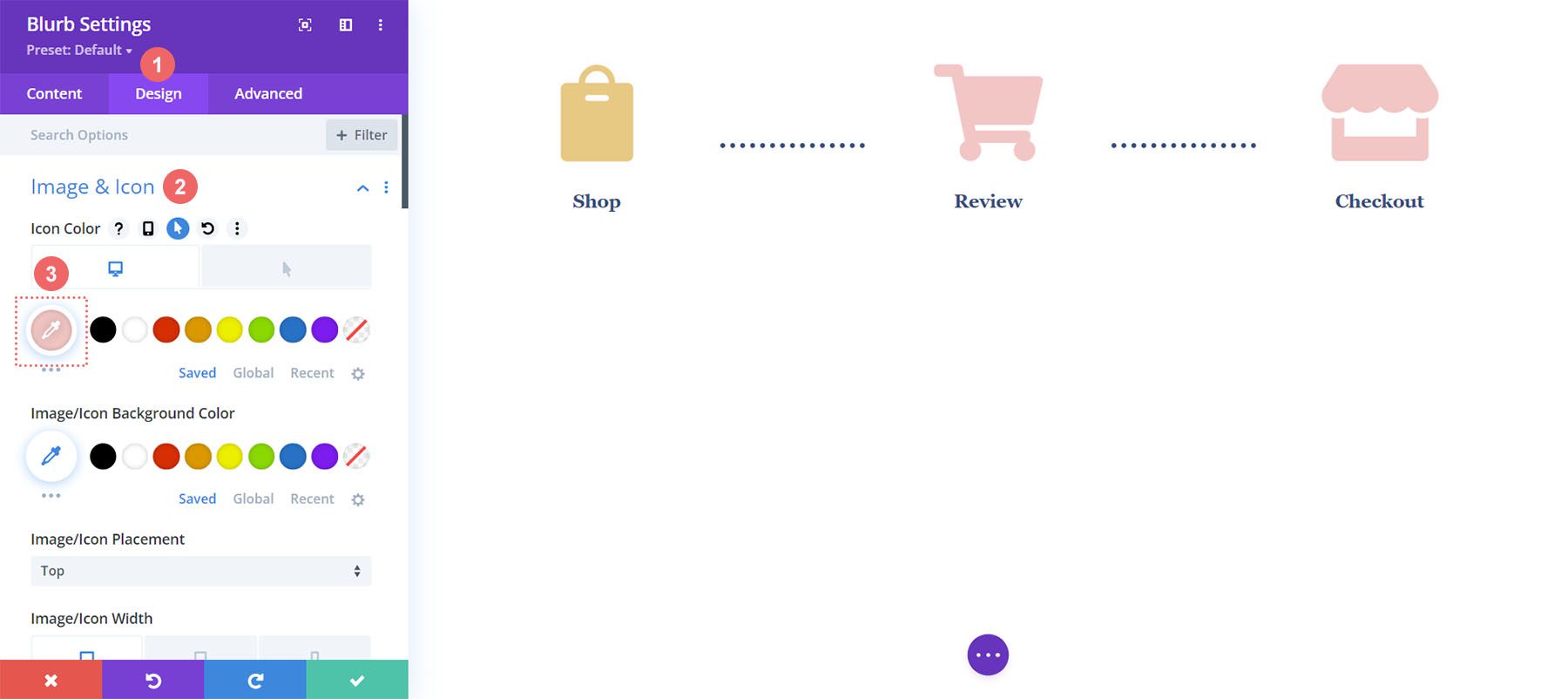
Module Settings モジュールの Design タブに移動します。 画像とアイコンのタイトルをクリックします。 アイコンの色を編集していきます。 そのため、スポイト アイコンをクリックして、16 進数コード #f6c6c5 を入力します。 これにより、現在のページを示すために使用しているピンク色のアイコンが作成されます。

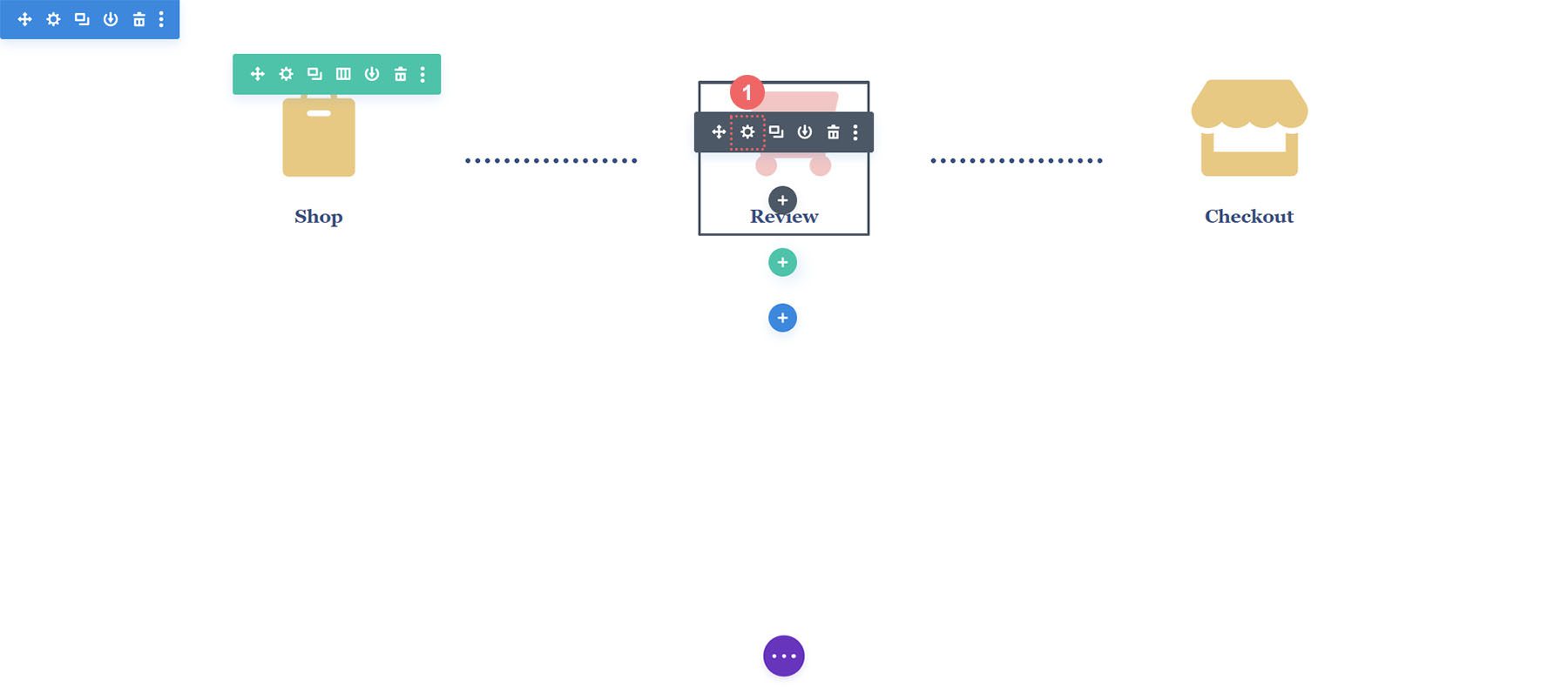
カート アイコンの更新
戻って、カート アイコンのアイコンの色を更新する必要があります。 これを行うには、モジュールのモジュール設定に戻ります。 次に、カート アイコンの歯車アイコンをクリックします。

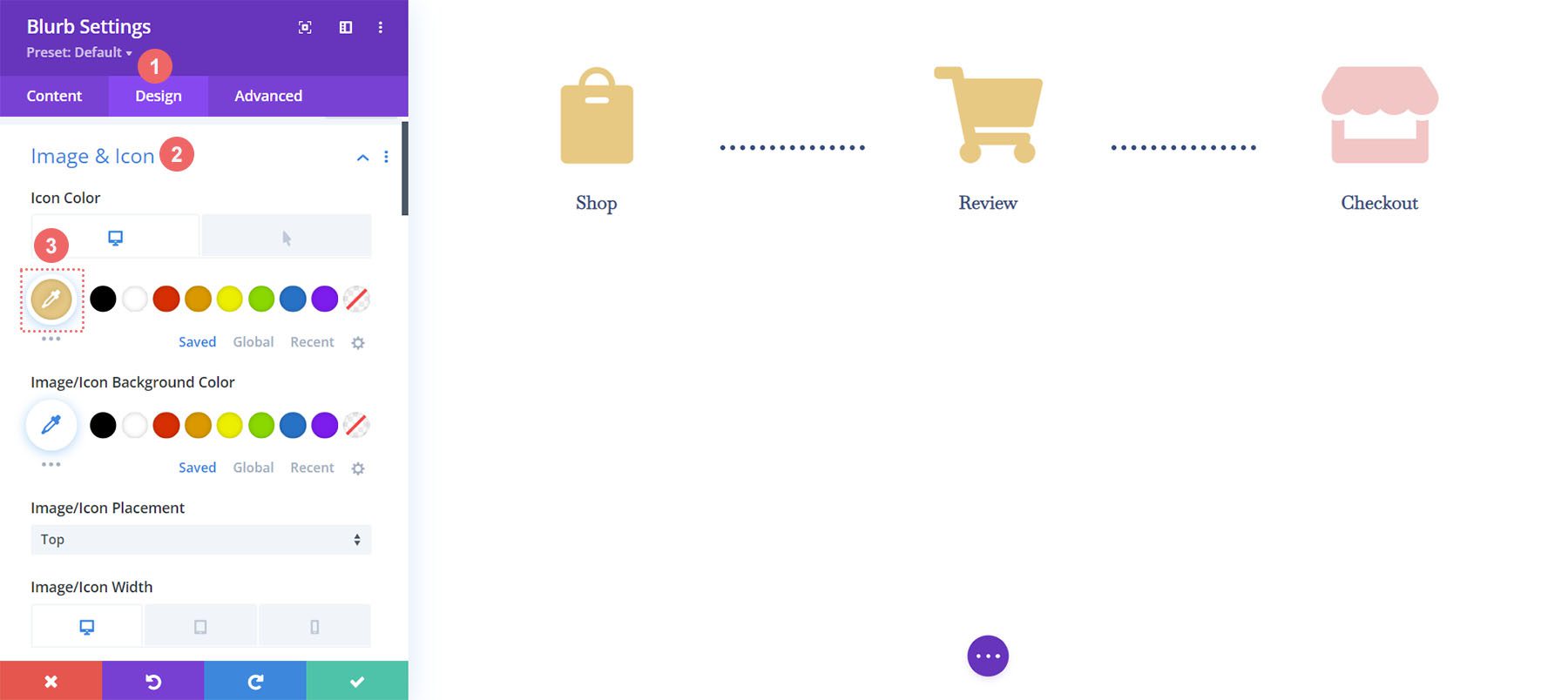
再び、モジュール設定の[デザイン] タブに移動します。 次に、[画像とアイコン] のタイトルの下で、スポイト ツール をクリックします。 次に、 16 進コード #eac989 を追加します。

Divi Builder を終了したら、設定とすべての苦労を忘れずに保存してください。

すべてを一緒に入れて
このチュートリアルではカート タイムラインの作成に重点を置いていますが、テンプレートを完成させるために使用される他の WooCommerce モジュールがあります。 このチュートリアルでは、スタイリングのインスピレーションとして無料の Divi Toy Store Layout Pack を使用しました。 ストアを完成させるために各テンプレート ページに追加する必要があるその他の WooCommerce モジュールを次に示します。
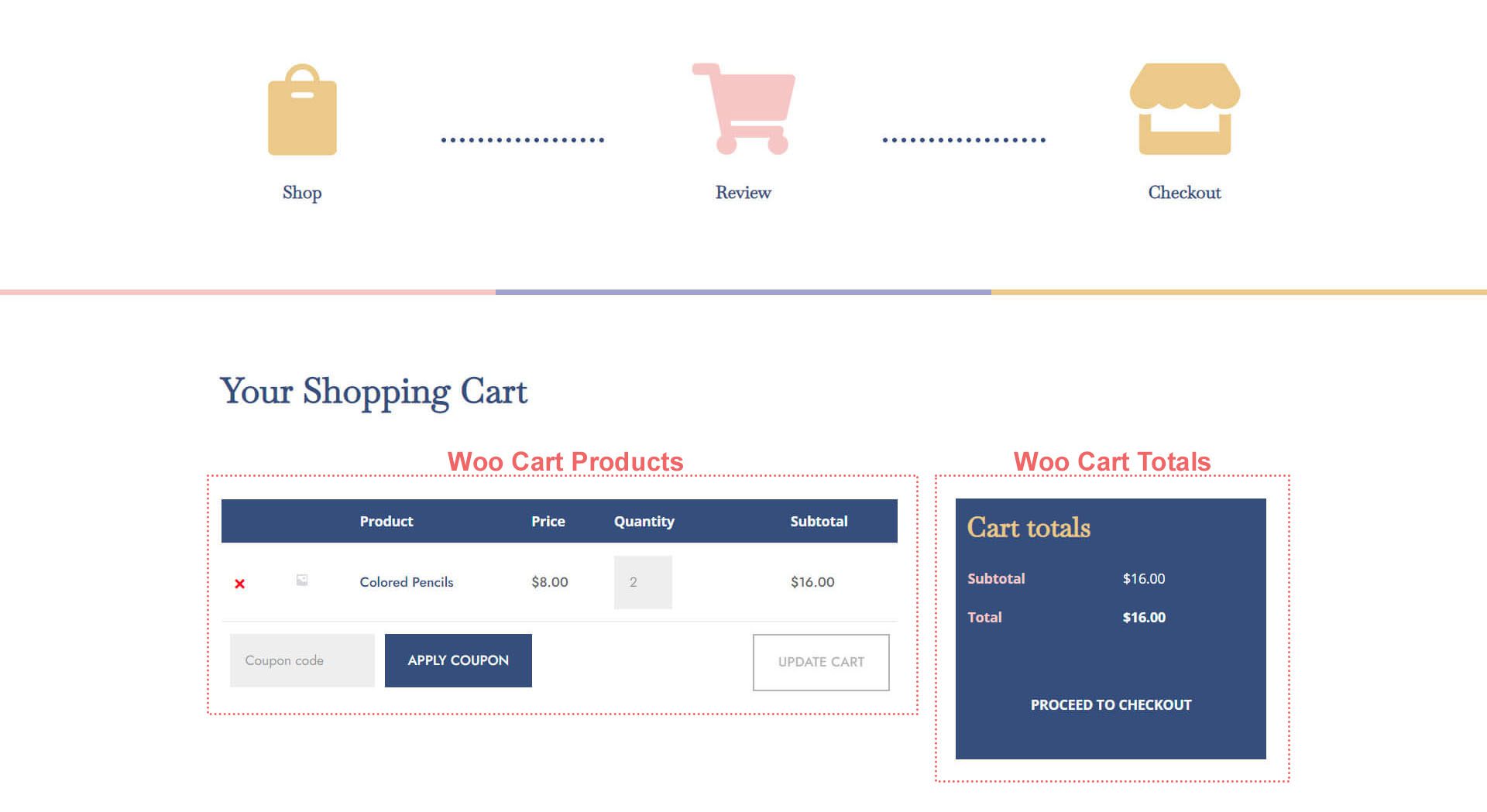
カートページのテンプレート
- Woo Cart Products: WooCommerce カートが表示されます
- Woo Cart Totals:このモジュールで小計、税金などを表示します

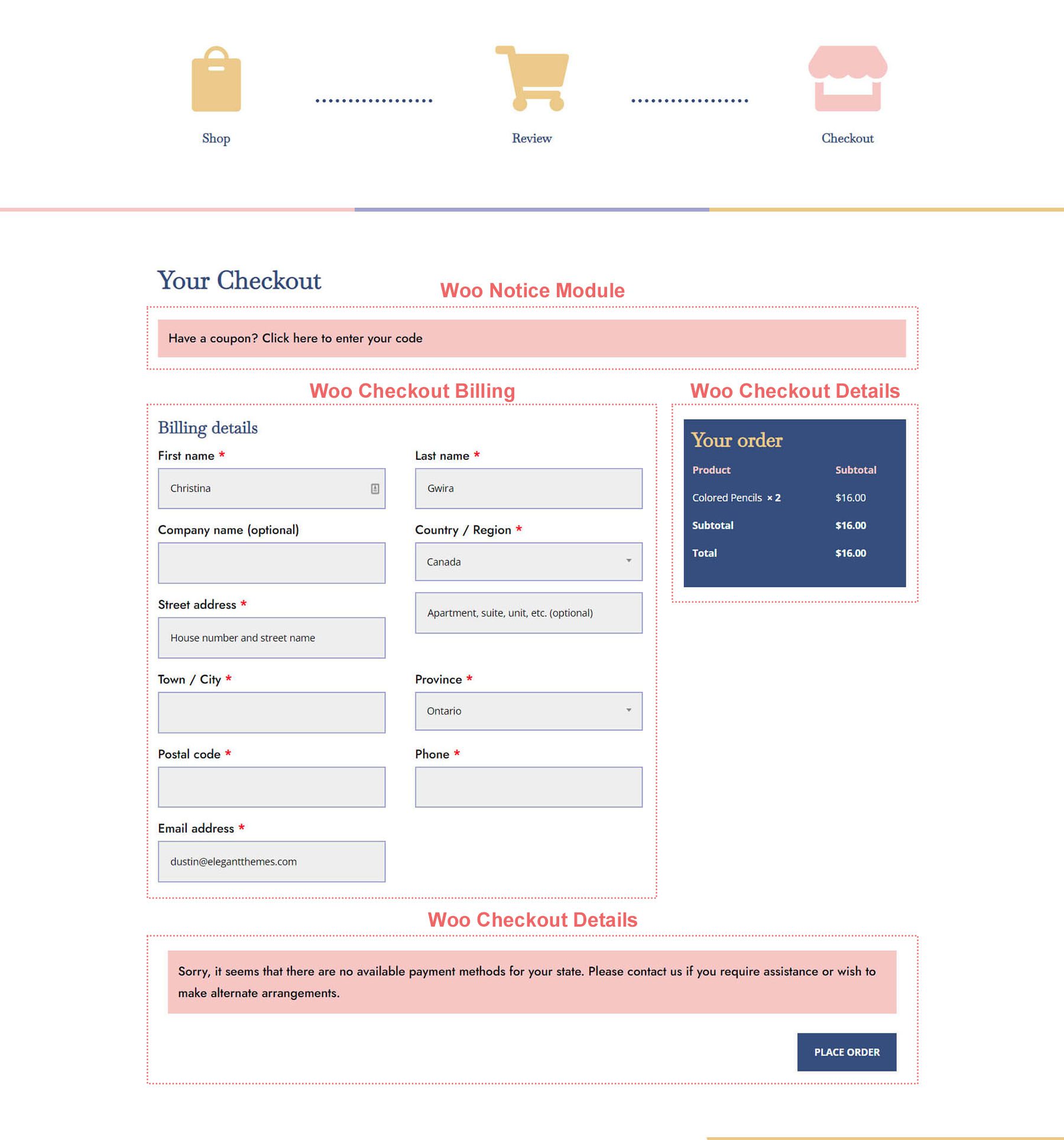
チェックアウトページのテンプレート
- Woo Notice モジュール:このモジュールを使用して、チェックアウトに関連するエラー、情報、または通知を表示します。
- Woo Checkout 請求:このモジュールは、顧客の請求の詳細を色付けします
- Woo チェックアウトの詳細:カートの合計とは異なり、このモジュールには実際の製品名、数量などが表示されます。
- Woo Checkout Billing:利用可能な支払い方法を表示するために、このモジュールをチェックアウト ページに追加しました。

結論は
カートのタイムラインがあると、顧客が店舗で行うプロセスの視覚的表現が追加されます。 Divi を使用すると、WooCommerce ストアに追加のピースをカスタマイズして作成することができます。 Divi は、ここで学んだことを自分のクライアントや個人の Web サイトに適用できるツールを提供します。 このチュートリアルを実際に使用する場合は、ぜひご連絡ください。
