ElementorでWordPressトグルコンテンツをデザインする方法
公開: 2022-11-20複数のセクションがあるコンテンツやオプションを提供するコンテンツを表示する最適な方法は何ですか?
たとえば、価格設定ページには、月額、年額、生涯取引など、さまざまな種類の価格体系が含まれている場合があります。 これらすべての取引を 1 つのページに表示することは、顧客にとって面倒な場合があります。 コンテンツを消費するには、かなり下にスクロールする必要があります。
では、必要なすべての情報とコンテンツを保持しながら、ページをクリーンで最小限にするために、これをどのように並べ替えるのでしょうか?
ここで、トグル コンテンツが役に立ちます。 スマートなインターフェースでインタラクティブなコンテンツを作成できます。
WordPress に関して言えば、トグル コンテンツを作成する方法はたくさんあります。 ただし、最も簡単な方法は Elementor です。 この記事では、Elementor を使用して WordPress Toggle Content を作成する手順について説明します。
トグルコンテンツとは?
トグル機能により、ユーザーは Web ページのコンテンツの表示を制御できます。 トグル コンテンツは通常、Web サイトでコンテンツのさまざまなバージョンまたはセクションを表示するために使用されます。
トグル コンテンツを使用すると、コンテンツの一部のみがビューポートに表示され、他の部分はタブまたはタイトルの下にラップされます。 ユーザーがタブをクリックすると、その下のコンテンツのみが表示されます。
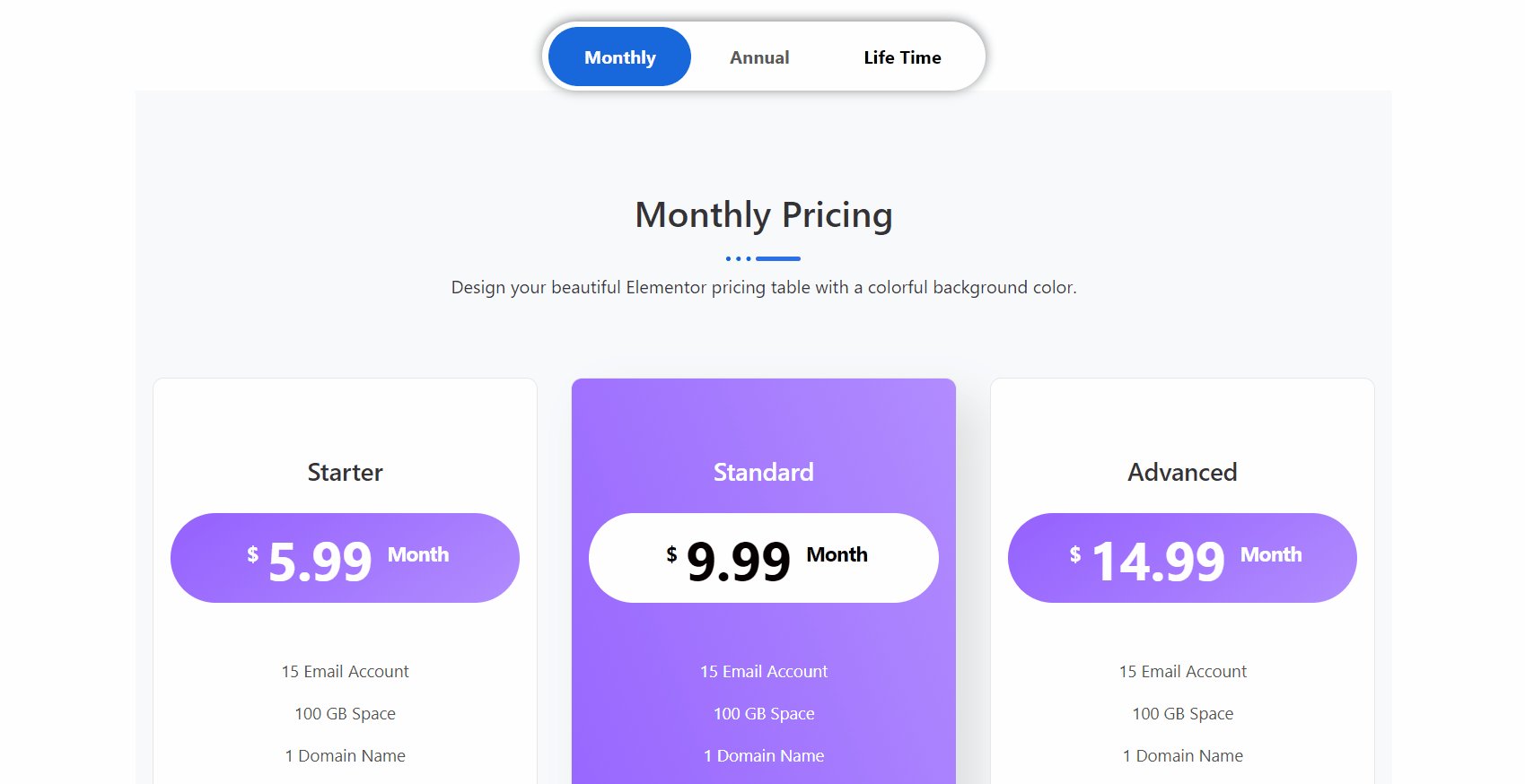
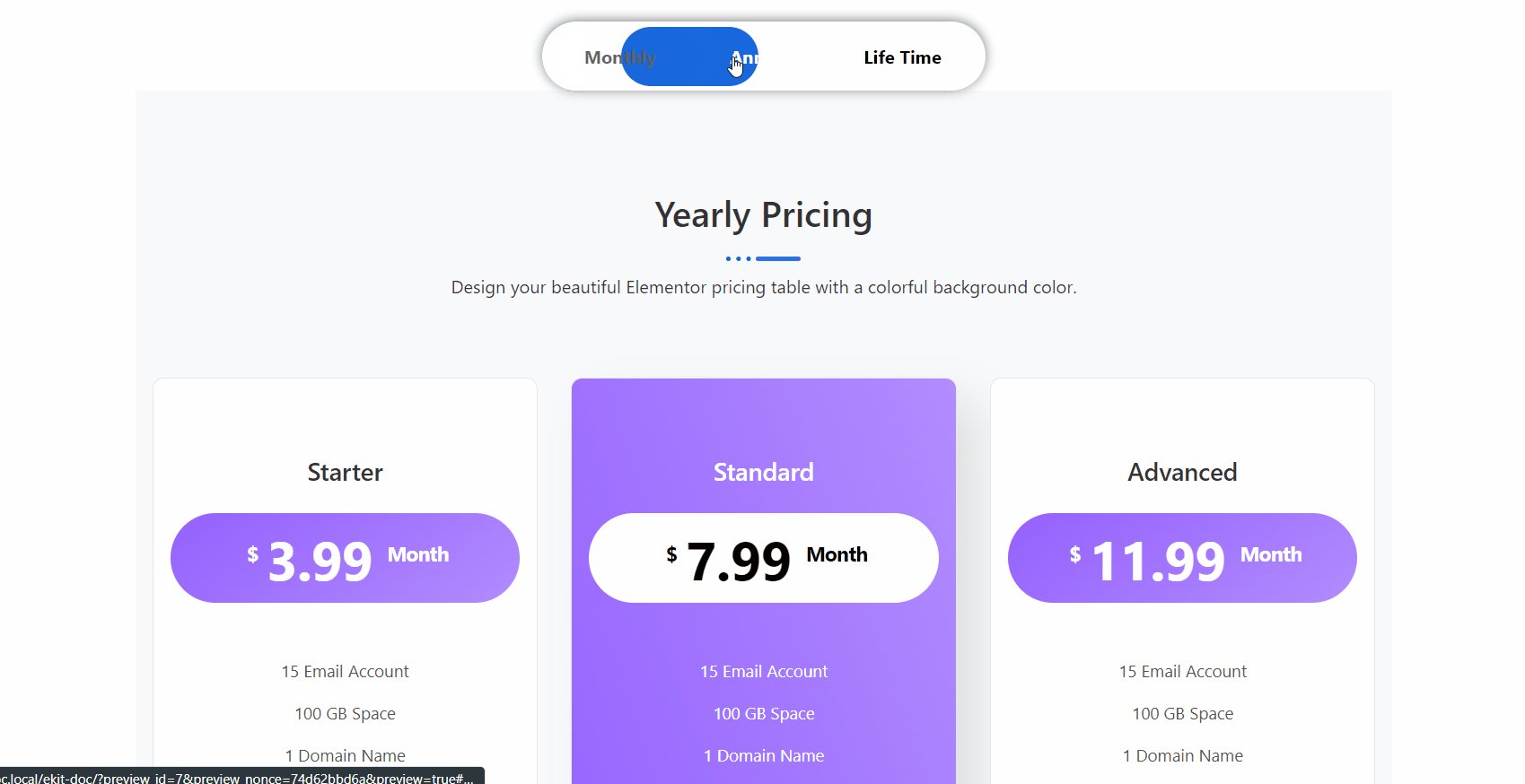
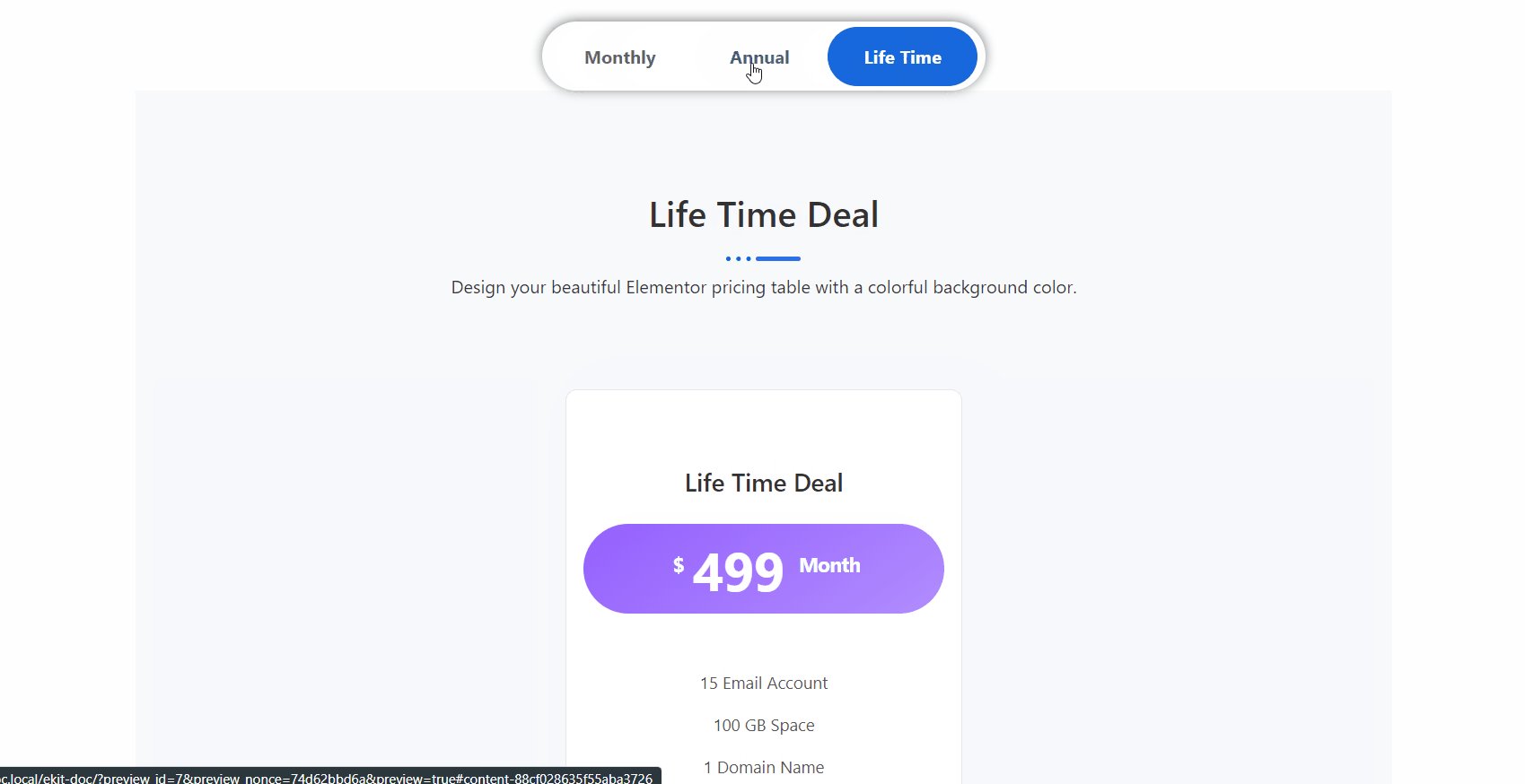
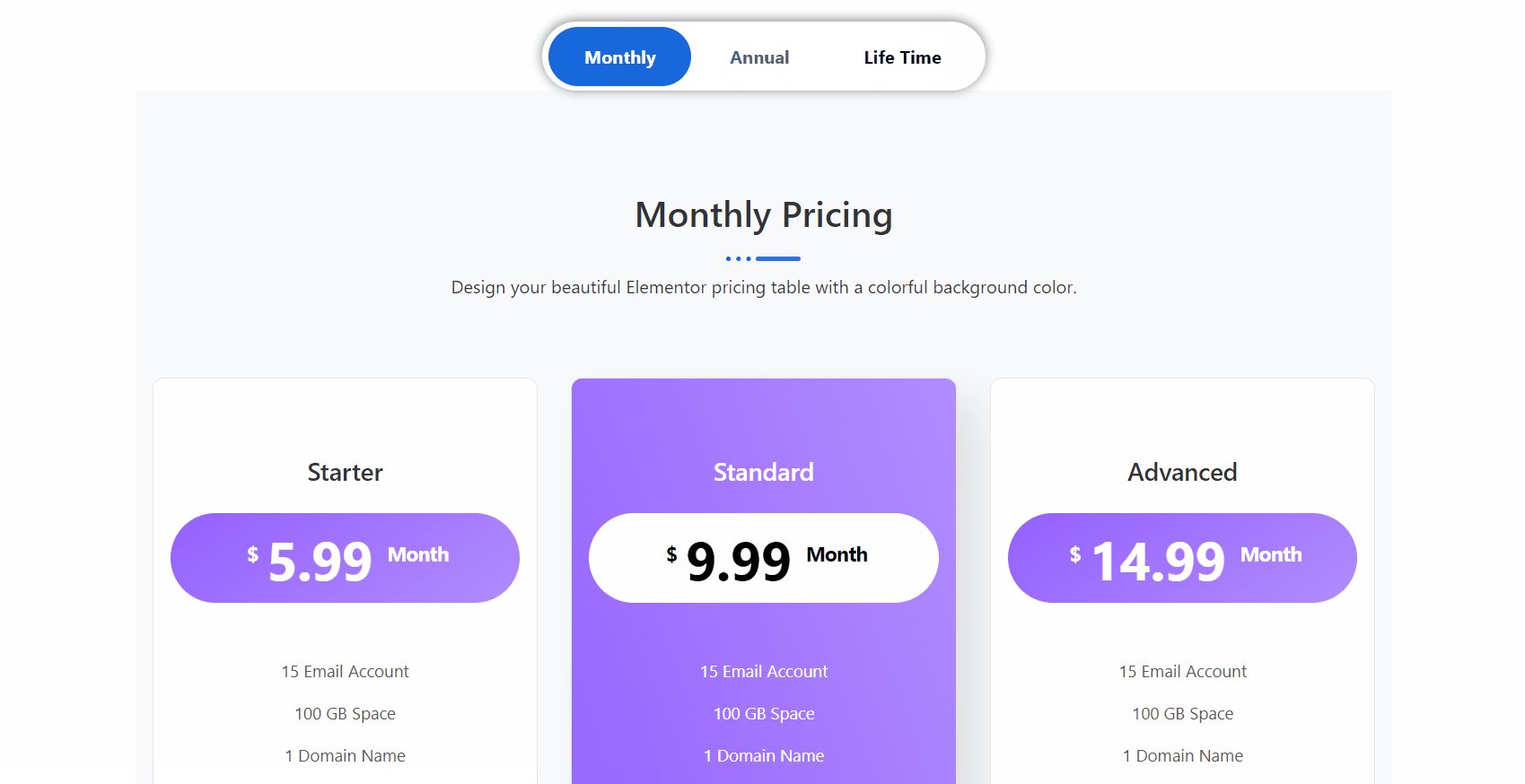
たとえば、月次と年次の 2 つの価格取引がある価格設定ページです。 トグル コンテンツを使用すると、月間または年間のいずれかの取引のみが画面に表示されます。
[画像.gif]
ユーザーが月間タブをクリックすると、月間取引が表示されます。 同様に、年間タブを開くと、年間取引が表示されます。
WordPress で高度な Elementor トグル コンテンツを作成するためのステップ バイ ステップ ガイド
多くの WordPress トグル プラグインが利用可能ですが、WordPress で高度な Elementor トグル ボタンを作成する最も簡単な方法は ElementsKit です!
ElementsKit の Advanced Toggle ウィジェットは、WordPress のトグル コンテンツに機能を追加します。 最も多くのカスタマイズ可能なオプションを使用して、よりスタイリッシュな方法でコンテンツを表示できます。
ElementsKit の Advanced Toggle ウィジェットを使用して、洗練された WordPress トグル コンテンツを作成する方法は次のとおりです。
ステップ 1: Elementor トグル ボタンのスタイルを選択する
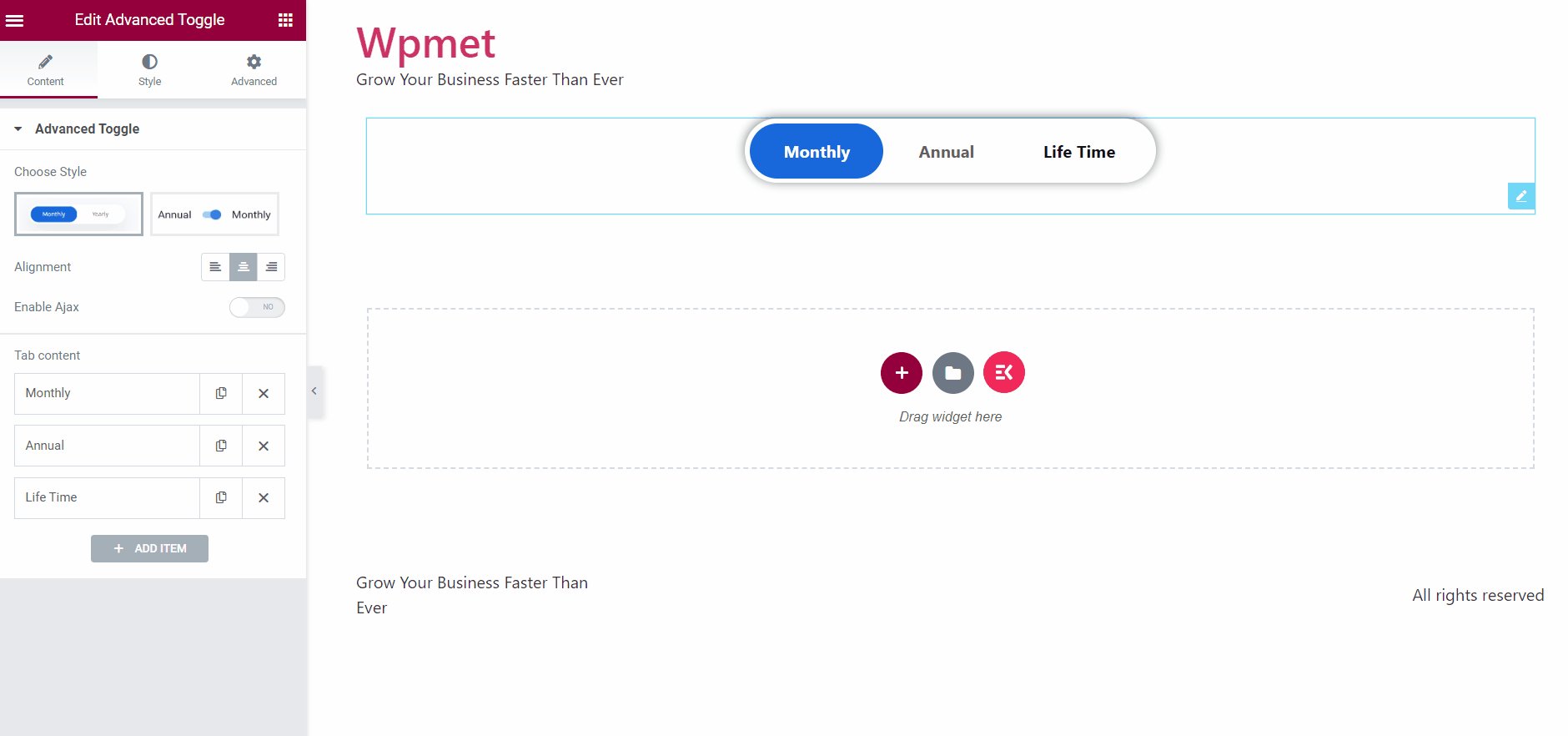
高度なトグル ウィジェットを使用するには、まず、ウィジェットを Elementor デザインにドラッグ アンド ドロップします。 その後、トグル コンテンツを設定し、そのスタイルをカスタマイズします。

ElementsKit Advanced Toggle ウィジェットには、2 つの異なるスタイルのボタンが付属しています。 スタイルが異なるだけでなく、機能も異なります。
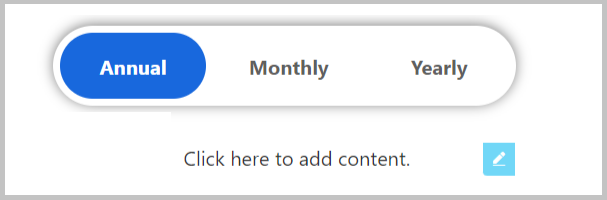
スタイル 1 では、複数のタブを表示できます。 これらのタブの下に、トグル コンテンツを追加できます。 表示するオプションが複数ある場合は、このスタイルを選択できます。


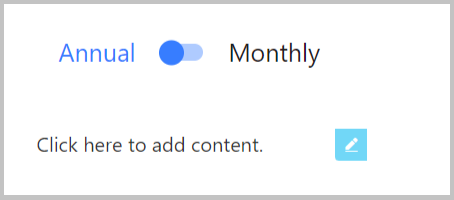
スタイル 2 は、従来のトグル ボタンで 2 つのコンテンツを切り替えることです。 このスタイルを選択すると、最初の 2 つのタブのみが表示されます。 2 つのコンテンツを切り替える典型的なトグル ボタンが表示されます。
このチュートリアルでは、スタイル 1 を使用して、よりカスタマイズ可能なオプションを示します。
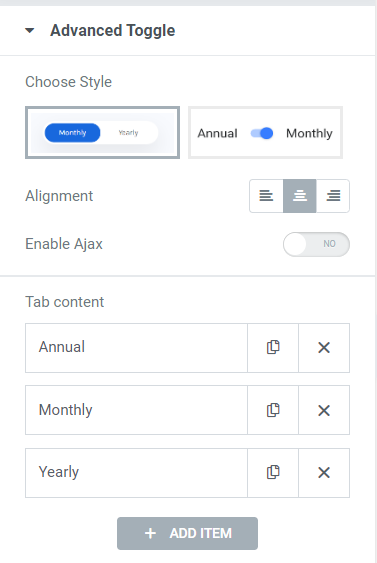
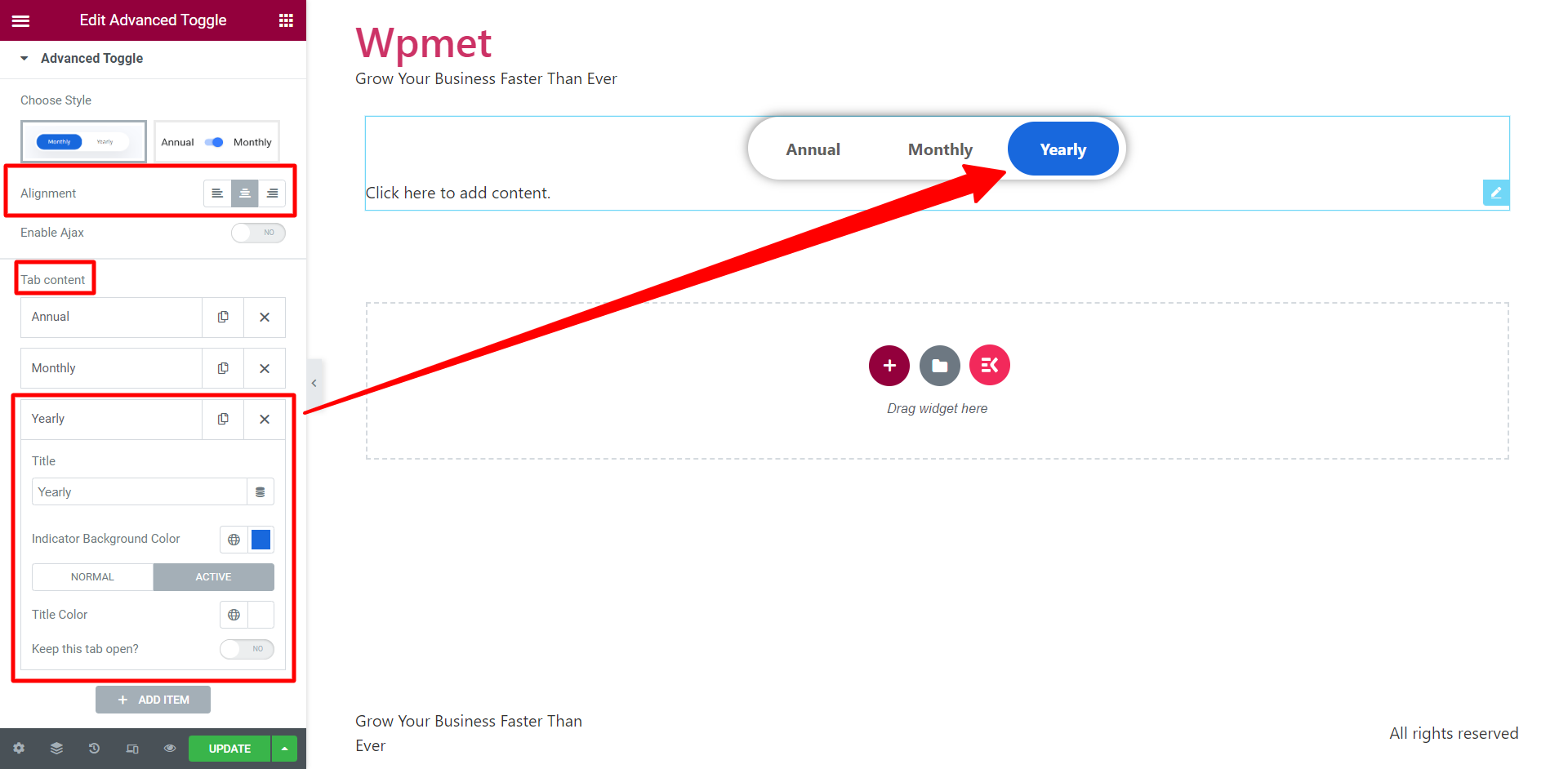
ステップ 2: ワードプレスのトグル メニューにタブを追加する
ElementsKit Advanced トグル ウィジェットを使用すると、クリックするだけでタブを追加できます。 新しいタブを追加するには、ADD ITEM ボタンをクリックします。 タブのコンテンツごとに、タイトル、インジケータの背景色、通常のタイトルの色、各タブのホバー効果を個別に設定できます。 さらに、デフォルトでタブを表示したい場合は、このタブを開いたままにする機能を有効にすることができます。

さらに、トグルタブの配置を右、左、または中央に設定できます。 Ajaxを有効にするオプションも利用できます。

ステップ 3: Elementor に WordPress トグル コンテンツを追加する方法
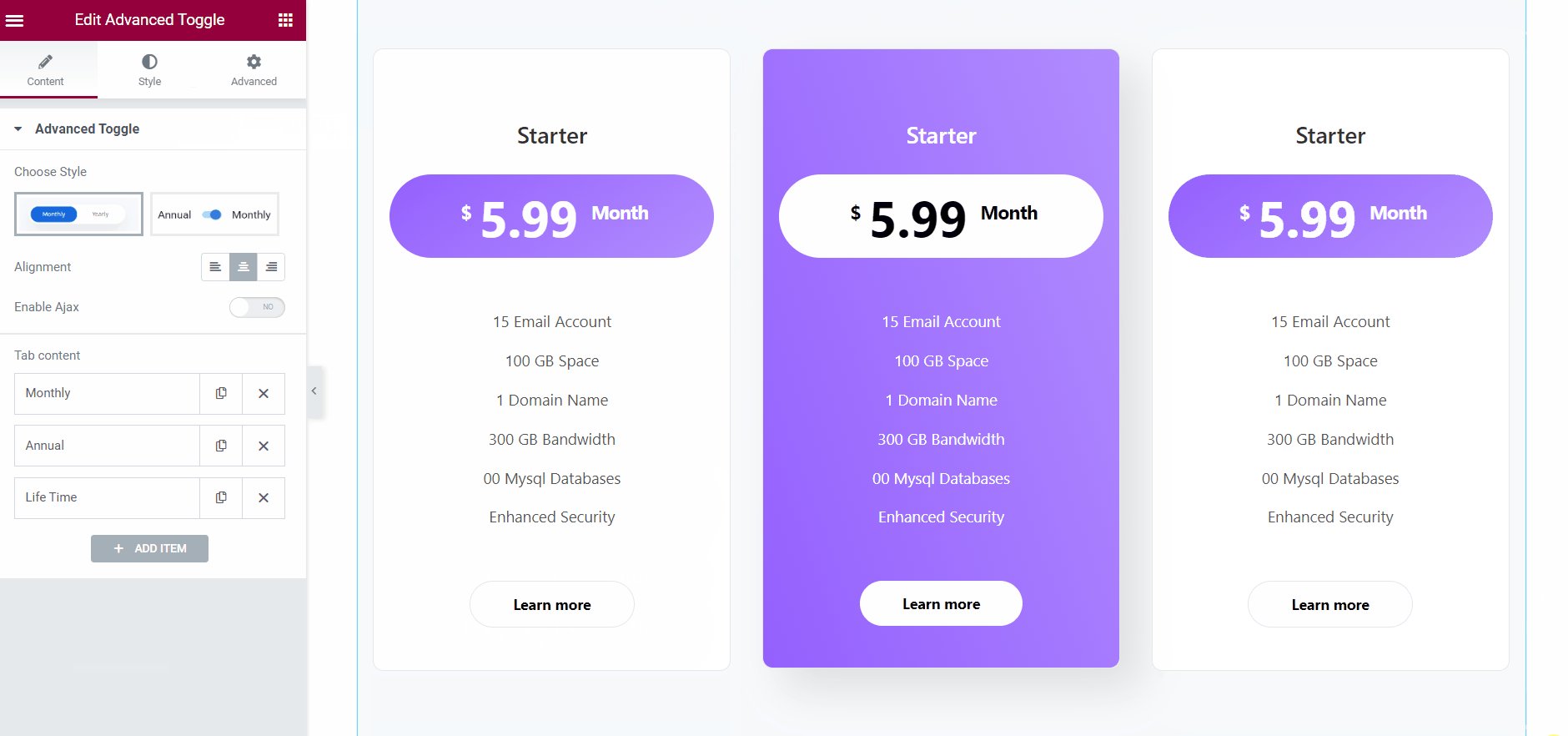
コンテンツ作成プロセスにより、これは「高度な」トグル ウィジェットになります。 Elementor エディターを離れることなく、文字通り各タブのコンテンツをデザインできます。 これにより、トグル ボタンを編集している同じページ内でコンテンツを作成およびカスタマイズできるため、大きな利点が得られます。

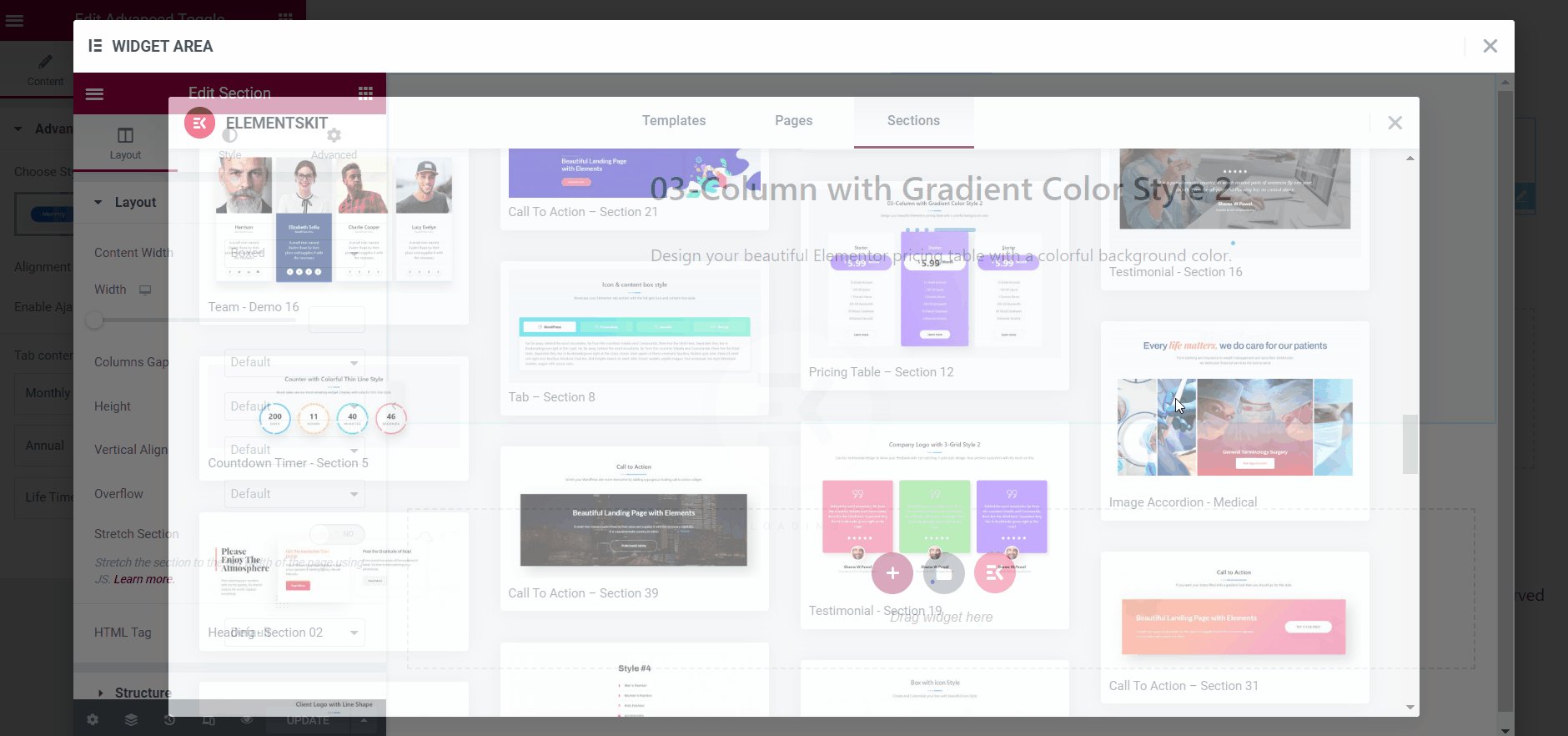
トグル コンテンツを作成するには、トグル ボタンの下のコンテンツ セクションをクリックします。 ウィジェットエリアが画面にポップアップ表示されます。 このインターフェイスでは、すべての Elementor 要素と ElementsKit 要素を使用してトグル コンテンツを設計できます。 独自のデザインを作成するか、保存したテンプレートを使用するオプションがあります。 さらに、ElementsKit テンプレート ライブラリを利用して、素晴らしい WordPress トグル コンテンツを作成することもできます。
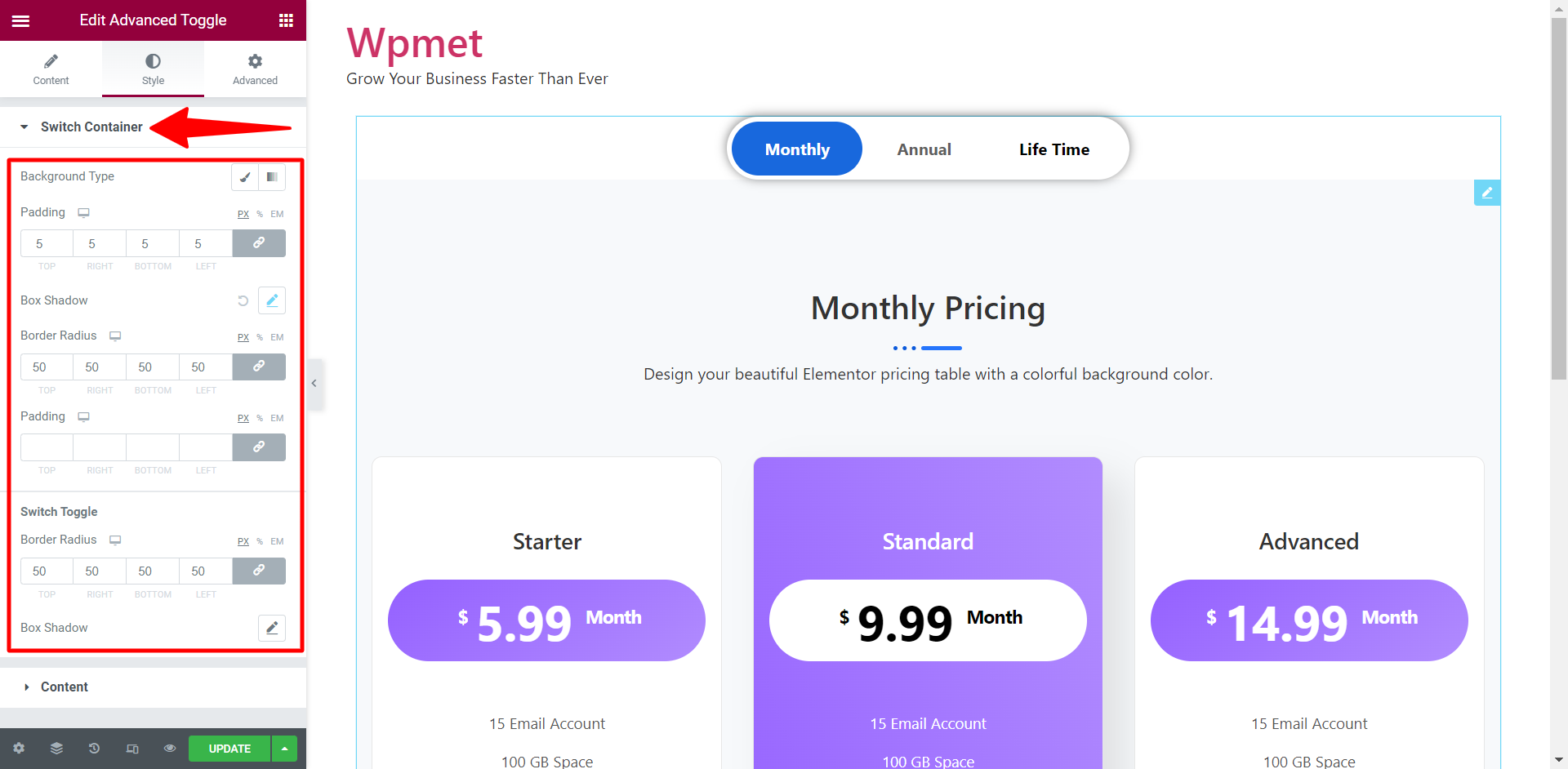
ステップ 4: ElementsKit で Elementor トグル ボタンをカスタマイズする
Elementor トグル ボタンのカスタマイズは、ElementsKit を使用して簡単かつ柔軟に行うことができます。 [ Switch Container] セクション([スタイル] タブの下) で、トグル ボタンの背景の種類を選択し、 padding 、ボックス シャドウスタイル、およびborder-radiusを設定できます。

トグル スイッチでは、境界線の半径とボックスの影を設定するオプションも利用できます。
さらに、コンテンツセクションでは、トグル タブのタイトルのタイポグラフィを設定できます。
これです! これで、トグル コンテンツの準備が整いました。 トグル コンテンツを追加して、Web デザインをよりスタイリッシュでダイナミックにすることができるようになりました。

詳細については、ElementsKit Advanced Toggle ウィジェットの使用方法に関する完全なドキュメントをお読みください。
Elementor トグルボタンを作成するために ElementsKit を選択する必要があるのはなぜですか?
あなたが尋ねるかもしれない非常に正当な質問は、利用可能なすべてのWordPressトグルプラグインの中で、なぜElementsKitを選ぶのですか? 1行の答えは、すべての高度な機能を備えた高度なトグル ウィジェットです。
詳しく説明すると、ElemensKit には高度なコンテンツ作成機能があります。 Elementor トグル ウィジェットのほとんどは、2 つのコンテンツのみを切り替えるオプションを提供します。 ElementsKit を使用すると、特定のスタイルで好きなだけトグル コンテンツを作成できます。 さらに、Elementor トグル ボタンとトグル コンテンツを同じエディターで作成できます。 これにより、WordPress のトグル コンテンツの作成がこれまでになく簡単になります。 さらに、既製のテンプレートも使用できます。
Elementor で WordPress トグル コンテンツを作成するために ElementsKit Advanced Toggle Widget を選択する理由は次のとおりです。
- 高度なコンテンツ作成。
- 無制限の数のトグル コンテンツを追加します。
- エディターを離れることなく、トグル ボタンを作成し、トグル コンテンツを 1 か所でデザインします。
- Elementor で洗練されたトグル コンテンツをデザインします。
- ユーザーにとってセクションをインタラクティブにします。
- スクロール時間を短縮してエンゲージメントを向上させます。
手短に
WordPress のトグル コンテンツは、Web サイトのユーザー エクスペリエンスを向上させる優れた方法です。 トグルを使用すると、Web サイトのルック アンド フィールを変更して、よりインタラクティブにすることができます。
トグル コンテンツの作成中、ElementsKit は最も柔軟で高度な機能を提供します。 上記のガイドに従えば、Elementor トグル ボタンを簡単に作成できるはずです。
