CSS なしで WordPress の背景画像を薄暗くする方法
公開: 2022-09-08WordPress ウェブサイトの背景画像を暗くしたいと思ったことはありませんか?
高品質の画像をサイトに追加することは、エンゲージメントを高め、コンテンツを説明する優れた方法です。 しかし、気を散らす画像が原因でコンテンツを読むことができない訪問者は、ブランドについて詳しく知ることなくサイトを離れてしまう可能性があります。
そのため、重要なコンテンツの背景画像を暗くすることをお勧めします。この投稿では、CSS や HTML を使用せずにオンラインで背景画像を暗くする方法を紹介します。
WordPressの背景画像とは?
WordPress の背景画像は、Web サイトのメイン コンテンツの背後に表示される画像です。 たとえば、次のようにすべての背後に背景画像を配置できます。

または、サイドバー、フッター、ヘッダーなどの特定のコンテンツ要素の背後に画像を表示できます.
これらの画像はあなたのウェブサイトに興味を持たせ、訪問者をあなたのコンテンツに惹きつけ続けるのに役立ちます。 また、ビジネスのブランディングにも不可欠であり、ユーザーがサイトを競合他社と差別化するのに役立ちます.
WordPressで背景画像を暗くする必要があるのはなぜですか?
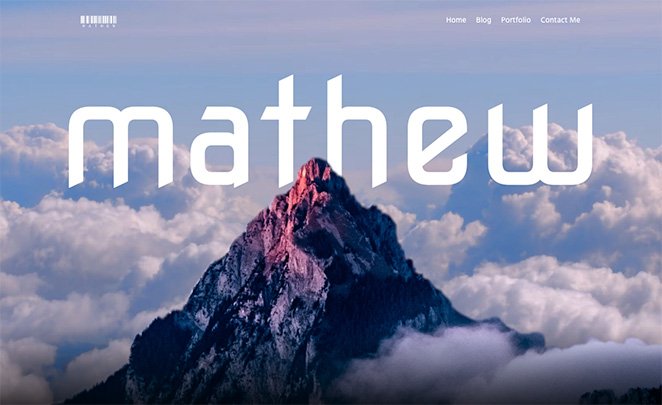
背景画像が原因で、訪問者がコンテンツを読みにくくなる場合があります。 次の例を見てください。

背景画像がとても鮮やかなので、テキストが何を言っているのかを理解するのはかなり難しいです.
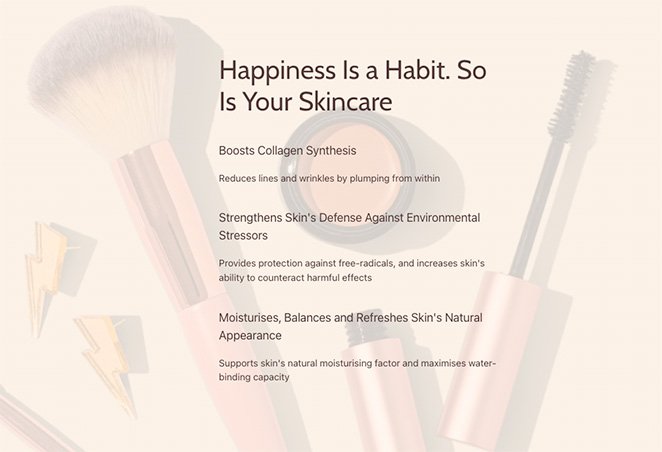
しかし、背景画像を暗くすると、コンテンツをより目立たせることができ、訪問者が読みやすくなり、製品やサービスについて詳しく知り、潜在的な顧客になりやすくなります.

背景を暗くするにはどうすればよいですか?
オンラインで背景画像を暗くする最も一般的な方法は、CSS コードと HTML を組み合わせて使用することです。 これにより、背景のプロパティを変更し、画像にフィルターを追加して、Web サイトのコンテンツが不明瞭にならないようにすることができます。
このアプローチの問題点は、コーディング経験のない Web サイトの所有者にとって簡単ではないことです。 さらに、WordPress テーマ ファイル内のコードを変更する必要があるため、何をしているのかわからない場合は、サイトが壊れる可能性があります。
技術的な知識のない初心者向けのより良い解決策は、WordPress プラグインを使用して背景画像を暗くすることです。 私たちのお気に入りの WordPress プラグインは、簡単で強力なウェブサイト ビルダーである SeedProd です。
SeedProd を使用して背景画像を暗くする理由

SeedProd は、コーディングを必要としないため、WordPress で背景画像を暗くする最良の方法です。 ドラッグ アンド ドロップ ページ ビルダーが付属しており、ポイント アンド クリックでサイトをカスタマイズできます。
簡単なオーバーレイ機能により、シンプルなスライダーをドラッグするだけで背景画像を暗くできます。 便利なドロップダウン メニューからオプションを選択して、カラー オーバーレイを作成し、背景画像の位置を変更することもできます。
WordPress サイトの画像をカスタマイズするのに役立つだけでなく、SeedProd では次のこともできます。
- WordPress テーマをゼロから作成する
- WooCommerce ストア全体を構築する
- コンバージョンにつながるランディング ページを作成する
- 購読者を管理し、メーリング リストを増やします
- 近日公開予定のページでサイトを事前に立ち上げる
- ウェブサイトをメンテナンス モードにする
- そして、はるかに
結論: SeedProd を使用すると、WordPress サイトの任意の部分をコードなしで簡単にカスタマイズできます。
CSS コードや HTML を使用せずに WordPress の背景画像を暗くする方法
これらの簡単な手順に従って、CSS コードまたは SeedProd を使用した HTML を使用せずに WordPress で背景画像を暗くします。 コードを学ぶよりもはるかに簡単で、素晴らしい結果が得られることをお約束します。
- ステップ 1. SeedProd プラグインをインストールしてアクティブ化する
- ステップ 2. Web サイト キットまたはランディング ページ テンプレートを選択する
- ステップ 3. 背景画像を WordPress に追加する
- ステップ 4. オーバーレイを追加して背景画像を暗くする
- ステップ 5. WordPress の他の場所で背景画像を暗くします。
- ステップ 6. 変更を公開する
ステップ 1. SeedProd プラグインをインストールしてアクティブ化する
まず、SeedProd Web サイトにアクセスして、サブスクリプション レベルを選択する必要があります。 高度なテーマ構築機能が含まれているため、SeedProd Pro をお勧めします。
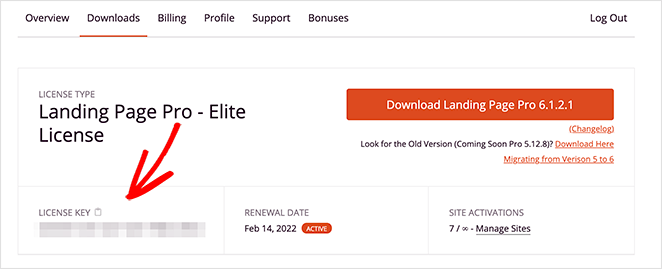
プランを選択してアカウントを開設したら、ユーザー ダッシュボードの [ダウンロード]セクションに移動し、プラグインをコンピューターにダウンロードします。 そこにいる間に、後で使用するためにプラグインのライセンス キーをコピーします。

次に、WordPress Web サイトに移動し、SeedProd プラグインをインストールして有効にします。 これまでにこれを行ったことがない場合は、このガイドに従って WordPress プラグインをインストールしてください。
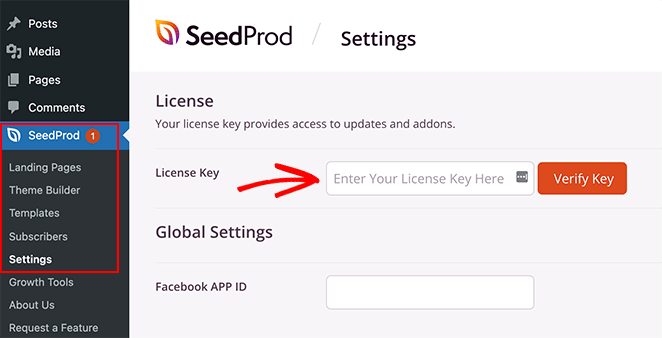
SeedProd をアクティブ化した後、 SeedProd » 設定ページに進み、ライセンス キーを関連するフィールドに貼り付けます。

[ Verify Key ] ボタンをクリックすると、SeedProd のすべての Pro 機能にアクセスできるようになります。
ステップ 2. Web サイト キットまたはランディング ページ テンプレートを選択する
WordPress Web サイトで SeedProd を使用するには 2 つの方法があります。 次のいずれかを実行できます。
- カスタム WordPress テーマをゼロから作成し、現在のテーマを置き換える
- スタンドアロンのランディング ページを作成し、既存の WordPress テーマを維持する
このガイドでは、カスタム テーマを作成しますが、代わりにランディング ページを作成したい場合は、ステップバイステップ ガイドに従ってください: WordPress でランディング ページを作成する方法.
ページを設定したら、このチュートリアルに戻って、背景画像を暗くする方法を学習できます。
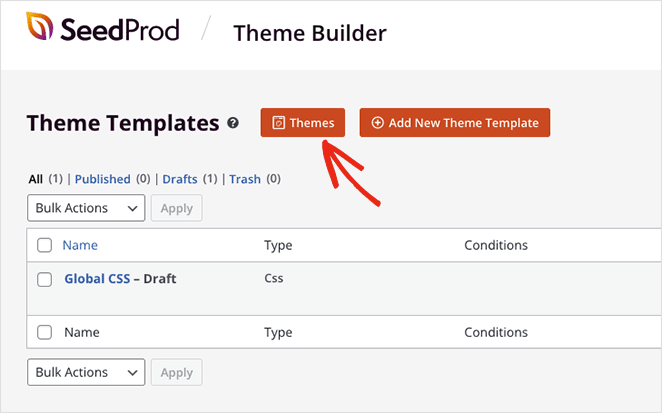
このチュートリアル用に WordPress テーマを作成しているので、WordPress 管理エリアからSeedProd » Theme Builderに移動し、[テーマ] ボタンをクリックする必要があります。

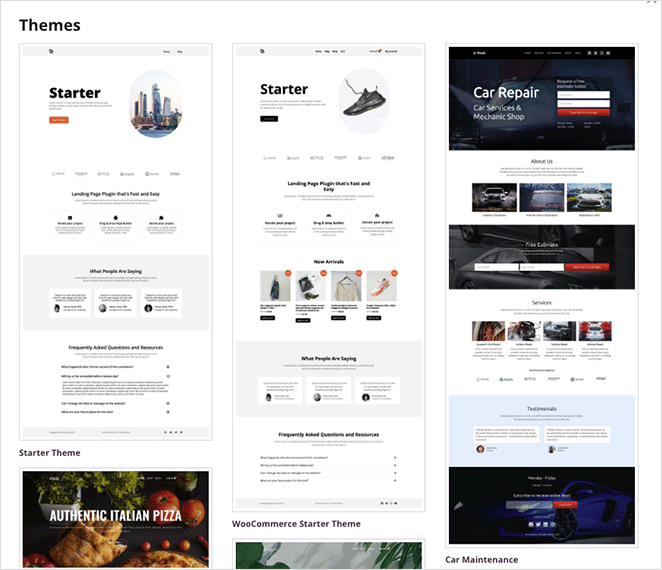
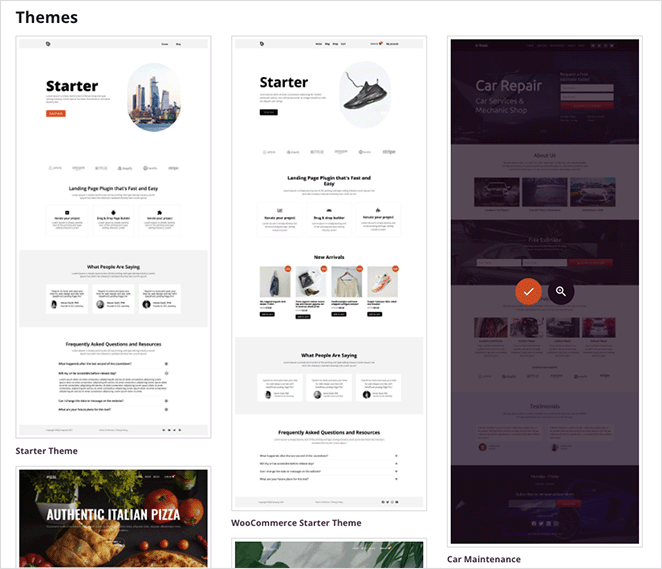
次の画面に、インスタント WordPress テーマの作成に使用できるウェブサイト キットのギャラリーが表示されます。

各キットには、Web サイトに必要なすべてのページとテーマ テンプレートが付属しています。 その後、SeedProd のドラッグ アンド ドロップ ページ ビルダーを使用して各ページをカスタマイズできます。
ビジネスに適したキットが見つかるまでキットをスクロールし、マウスをキットのサムネイルの上に置いて、チェックマーク アイコンをクリックします。

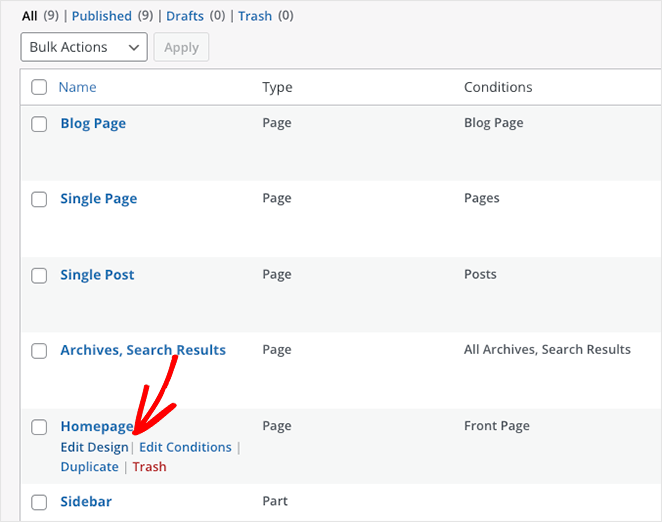
ウェブサイト キットをインポートすると、新しい WordPress テーマを構成するパーツのリストが表示されます。 パーツをカスタマイズするには、[デザインの編集] リンクをクリックすると、ビジュアル ページ ビルダーが開き、カスタムの背景画像を追加できます。

ホームページのデザインを編集することから始めましょう。

ステップ 3. 背景画像を WordPress に追加する
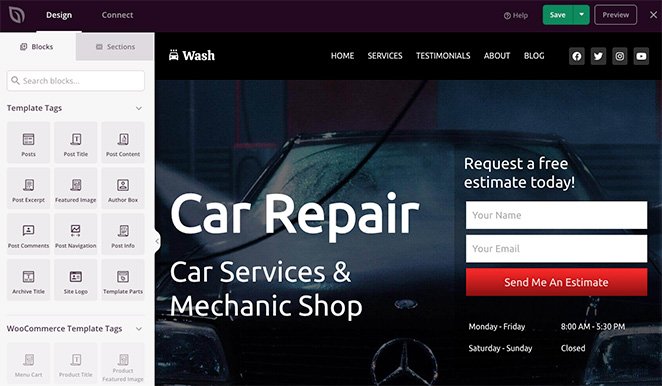
SeedProd のページ ビルダーでテンプレートを開くと、以下の例のようなレイアウトが表示されます。

左側にはコンテンツを追加するためのブロックとセクションがあり、右側には Web サイト キットで使用される要素を含むデザインのライブ プレビューがあります。
プレビュー上の任意の要素をクリックすることで、テンプレートを簡単にカスタマイズできます。 これにより、その要素の設定とカスタマイズ オプションを含むパネルが開きます。

ブロックを左からページにドラッグして、オプトイン フォーム、ソーシャル メディア アイコン、動画、画像、ボタンなどのコンテンツを追加することもできます。

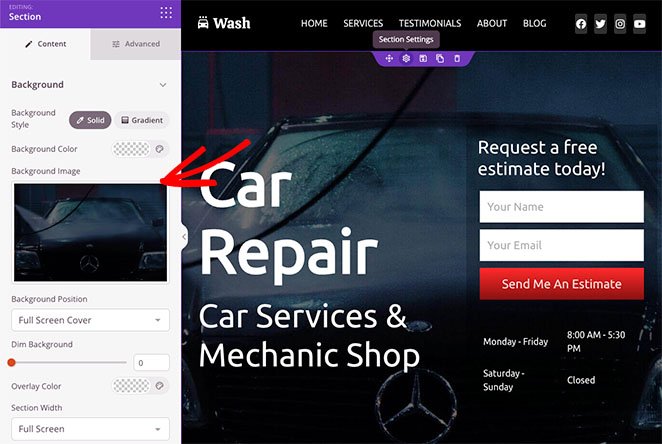
任意のセクションに背景画像を追加するのも同様に簡単です。 編集する領域をクリックし、デフォルトの背景画像を削除します。

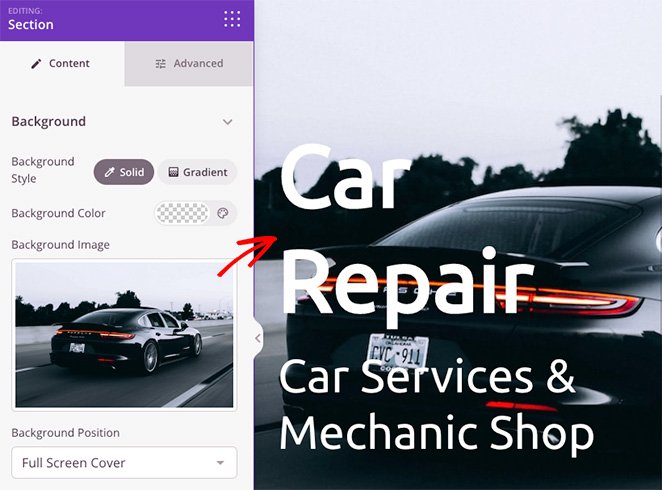
その後、コンピューターまたは WordPress メディア ライブラリから新しい画像をアップロードできます。

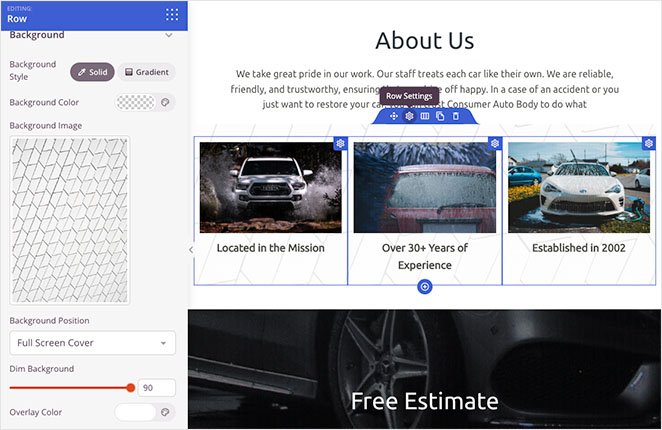
ステップ 4. オーバーレイを追加して背景画像を暗くする
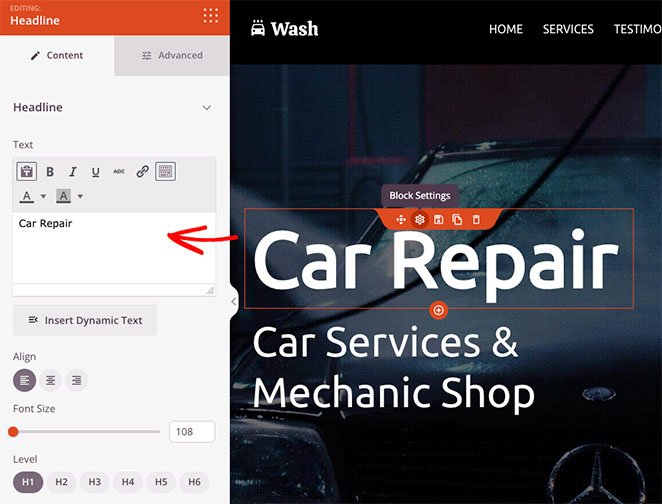
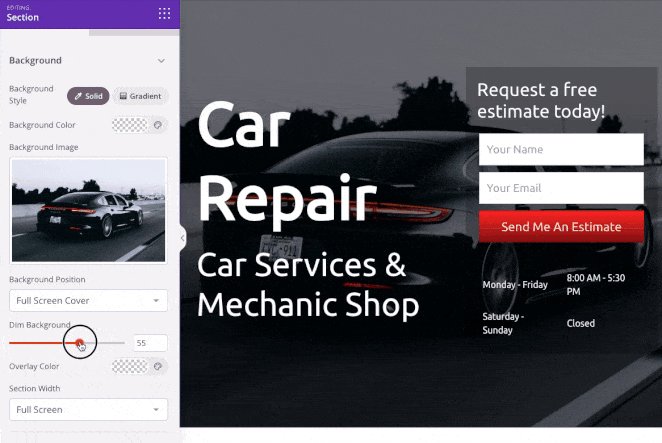
前の例でわかるように、使用している背景画像は見出しとのコントラストが不十分で、読みにくくなっています。
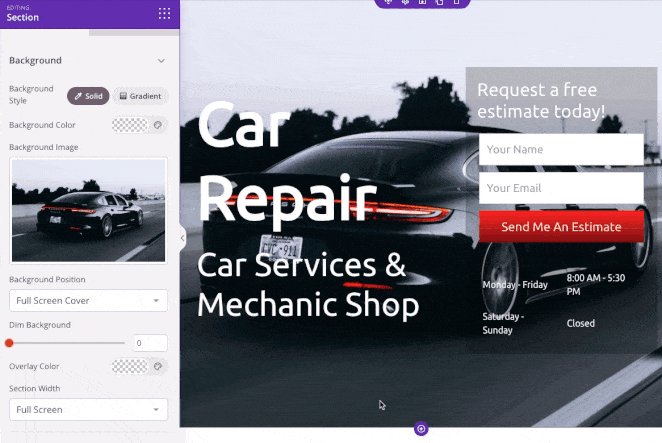
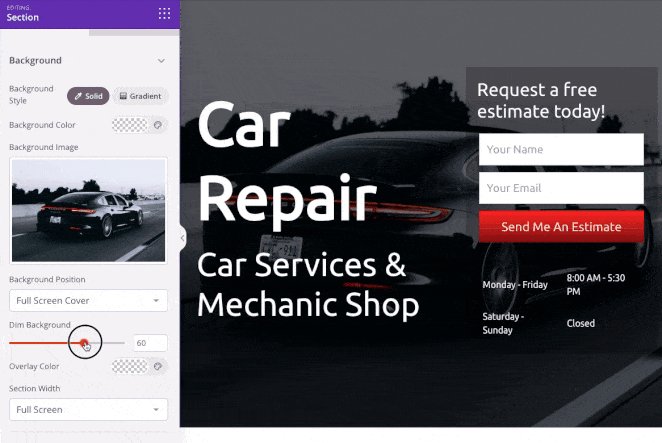
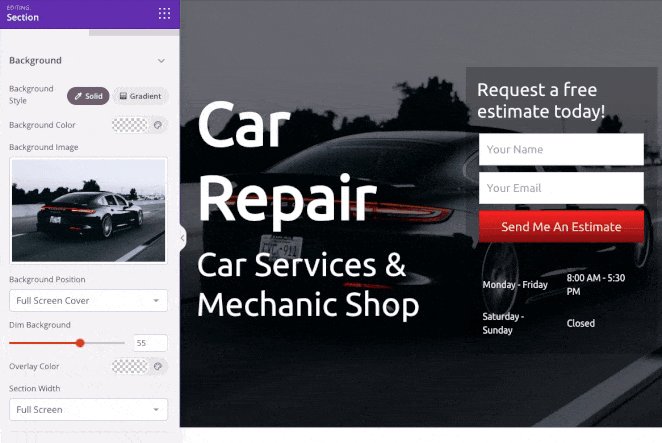
これを修正するのは非常に簡単で、数回クリックするだけです。 セクション設定で薄暗い背景の見出しを見つけて、見出しが目立つようになるまでスライダーを右にドラッグします。

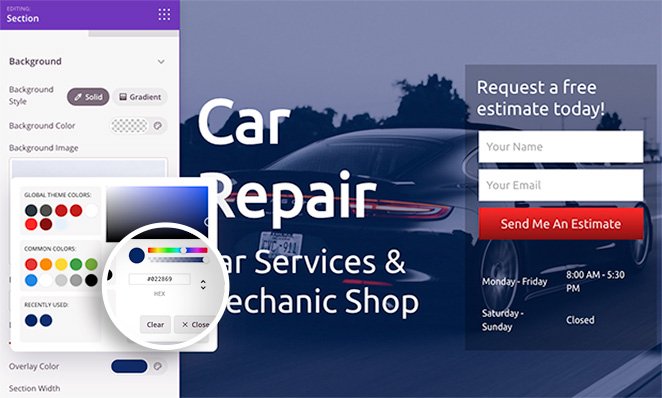
同じパネルを使用して、背景画像にカラー オーバーレイを追加することもできます。 これは、ブランドの色を Web デザインにリンクさせ、サイトをより認識しやすくする優れた方法です。
これを行うには、[オーバーレイ カラー] 見出しを見つけ、カラー ピッカーをクリックしてカスタム カラーを選択します。 色の選択は非常に簡単です。 ポイント アンド クリックして適切な色を見つけるか、矢印を使用して以下を入力できます。
- 16 進値
- RGBA 値
- HSLA値

これは、使用する色がすでにわかっている場合に最適なソリューションです。
画像にオーバーレイを追加するだけでなく、セクションの背景色を変更したり、画像の代わりにグラデーションを使用したり、背景画像の位置を変更したりすることもできます。

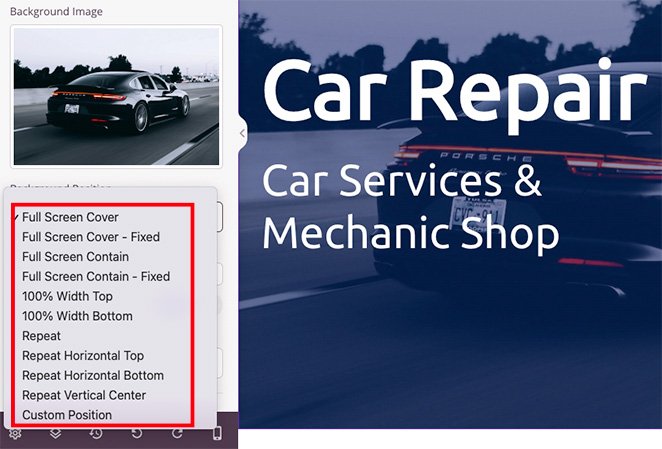
たとえば、ドロップダウン矢印をクリックすると、次の方法で背景を配置できます。
- フルスクリーンカバー
- フル スクリーン カバー – 修正済み
- フルスクリーンコンテイン
- 全画面表示 – 固定
- 幅 100% 上
- 幅 100% 下
- バックグラウンドリピート
- 水平上を繰り返す
- 水平方向の下部を繰り返します
- 垂直中央を繰り返す
- カスタム位置
カスタム位置オプションを選択すると、より詳細なカスタマイズ オプションが開きます。

たとえば、X または Y の位置を変更して、画像の特定の部分を表示できます。 添付ファイルの種類を固定またはスクロールに変更したり、画像の繰り返し方法を設定したり、背景のサイズを変更したりすることもできます。
その結果、背景画像の各領域を調整して、完璧なルック アンド フィールを実現できます。
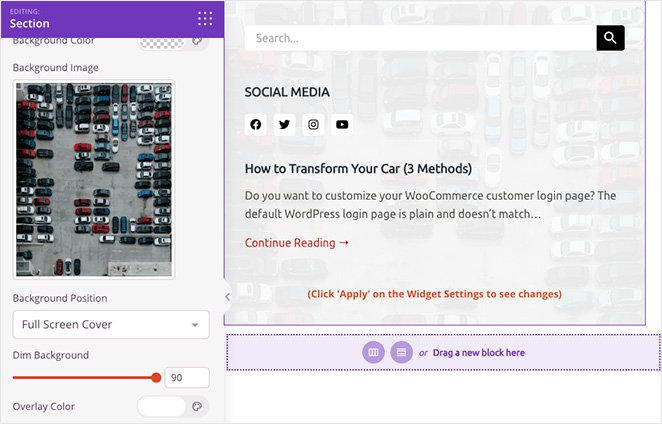
ステップ 5. WordPress の他の場所で背景画像を暗くします。
SeedProd を使用して背景画像を暗くする方法がわかったので、Web デザインの他の部分でその知識を使用できます。
たとえば、行と列に背景画像を追加し、フィルター プロパティを追加して薄暗くすることで、コンテンツを目立たせることができます。

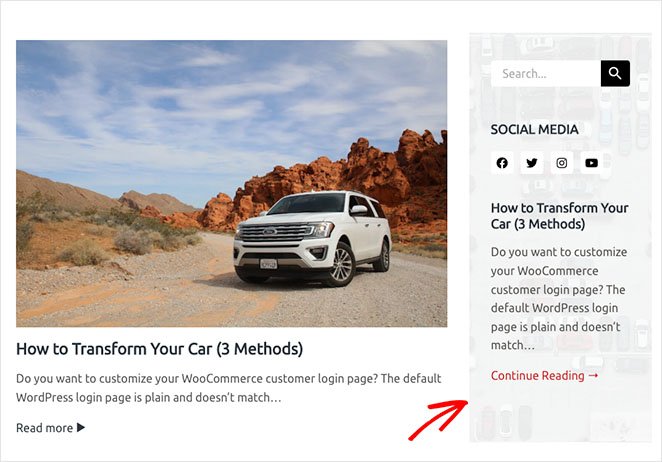
ブログのサイドバーを背景画像でカスタマイズすることもできるので、ブログの投稿と比べて見やすくなります。 画像をアップロードし、設定をすばやく調整するだけで、公開する準備が整います。

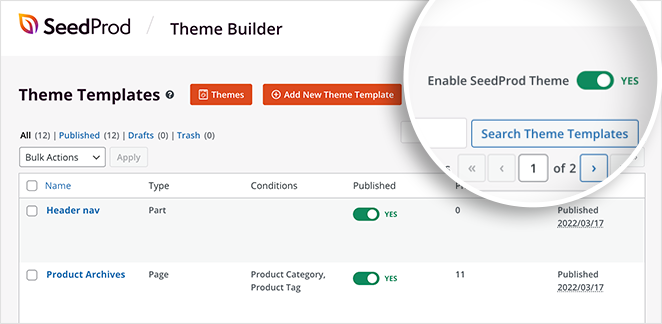
ステップ 6. 変更を公開する
Web サイトの訪問者が新しい背景画像を表示できるようにするには、カスタムの SeedProd テーマを有効にする必要があります。 これを行うには、 SeedProd » Theme Builderに進み、 Enable SeedProd Themeオプションを「はい」の位置にします。

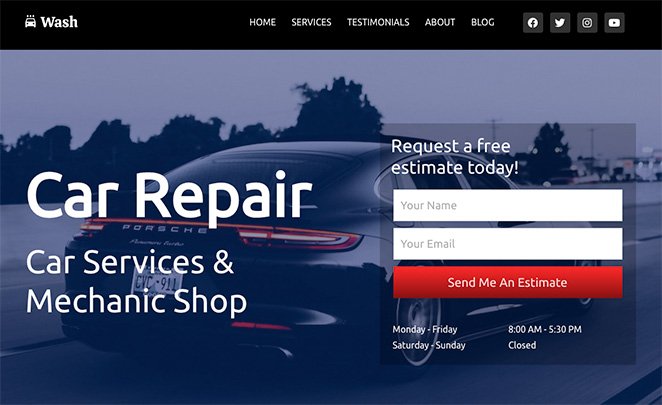
それでおしまい! これで、テーマをプレビューして、バックグラウンド オーバーレイの動作を確認できます。
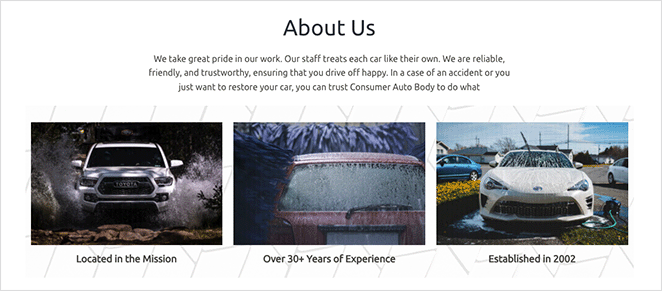
以下は、新しいホームページの背景画像の例です。

以下の「私たちについて」セクションとサイドバーの背景画像もご覧ください。


このステップバイステップガイドでは、CSS、HTML、またはその他のコーディングの知識がなくても、WordPress で背景画像を暗くする方法を学びました.
役立つと思われるその他のガイドを次に示します。
- ランディングページのナビゲーションは死んでいる:その理由はここにある
- WordPressでテキストアニメーションを作成する方法(簡単な手順)
- WordPress Web サイトの派手なセクション区切りを作成する方法
コードなしで WordPress サイトをカスタマイズする準備はできましたか?
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。