WordPressで絵文字を無効にする方法(ステップバイステップ)
公開: 2023-02-26WordPress サイトで絵文字を無効にしようとしていますか?
絵文字は、感情や感情を表現するために使用される小さなアイコンです。 WordPress は追加の CSS と JavaScript ファイルを読み込み、絵文字のサポートを追加します。一部のユーザーは、パフォーマンスと速度を向上させるために削除することを希望する場合があります。
この記事では、WordPress で絵文字を簡単に無効にする方法を紹介します。

絵文字とは
絵文字は、インターネットで使用される小さなアイコンまたはスマイリーです。
日本発祥の絵文字は Unicode 文字セットに組み込まれ、現在ではデスクトップ コンピューターだけでなく、iOS および Android モバイル デバイスでもサポートされています。
絵文字機能は WordPress 4.2 で初めて導入されました。この機能を追加した主な理由は、中国語、日本語、および韓国語の文字セットのネイティブ サポートを追加することでした。

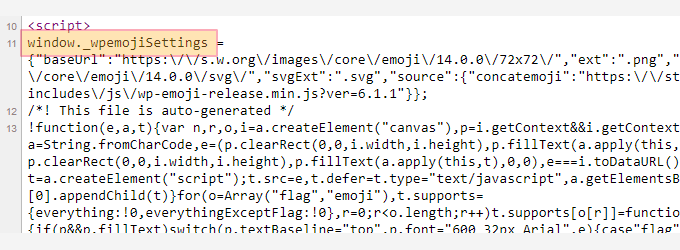
デフォルトでは、WordPress は追加の JavaScript ファイルといくつかの CSS を読み込み、絵文字のサポートを追加します。
これは、Web サイトのソース コードを表示するか、検査ツールを使用して確認できます。

ただし、一部のサイト所有者は、この追加の絵文字サポートを無効にして、追加のコードやスクリプトをダウンロードしないことで WordPress の速度とパフォーマンスを向上させたい場合があります.
注: WordPress で絵文字を無効にするというのは、WordPress が絵文字を処理するために使用する追加のチェックとスクリプトを無効にすることを意味します。 サイトで引き続き絵文字を使用することができ、それらをサポートするブラウザーは引き続き絵文字を表示できます。
そうは言っても、WordPressで絵文字のサポートを簡単に無効にする方法を見てみましょう.
- 方法 1. コードを使用して WordPress で絵文字を無効にする
- 方法 2. プラグインを使用して WordPress で絵文字を無効にする
方法 1. コードを使用して WordPress で絵文字を無効にする
この方法では、カスタム コード スニペットを使用して、WordPress での絵文字サポートを無効にします。
このコード スニペットを WordPress テーマの functions.php ファイルまたはサイト固有のプラグインに追加できます。 ただし、コードの小さなエラーにより、Web サイトが簡単に壊れてアクセスできなくなる可能性があります。
これを回避するには、WPCode を使用することをお勧めします。 WordPress 用の最高のコード スニペット プラグインであり、サイトを壊すことなくカスタム コードを追加する最も安全な方法を提供します。
まず、WPCode プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するガイドを参照してください。
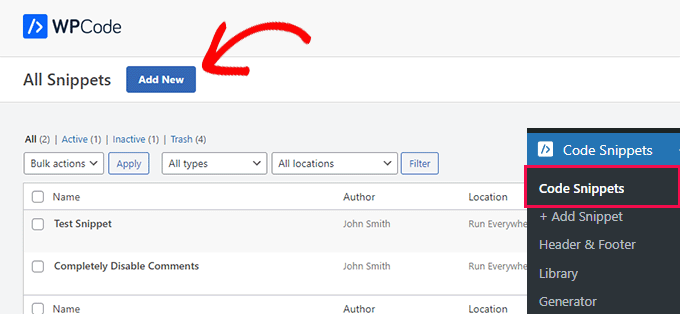
有効化したら、WordPress 管理ダッシュボードからコード スニペット » すべてのスニペットページに移動します。
ここから、上部の「新規追加」ボタンをクリックする必要があります。

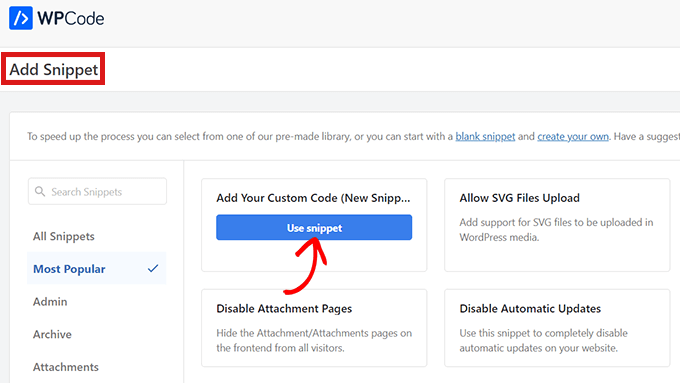
これにより、「スニペットの追加」ページに移動します。
ここから、マウスを [カスタム コードの追加 (新しいスニペット)] オプションに移動し、[スニペットの使用] ボタンをクリックします。

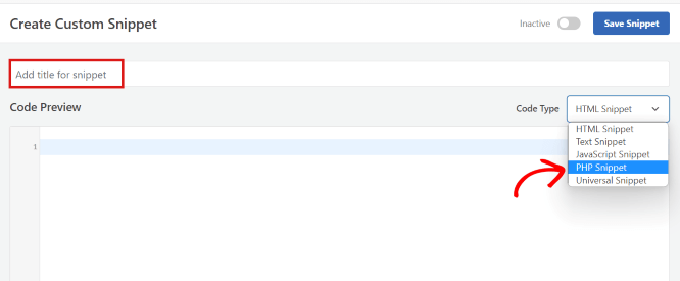
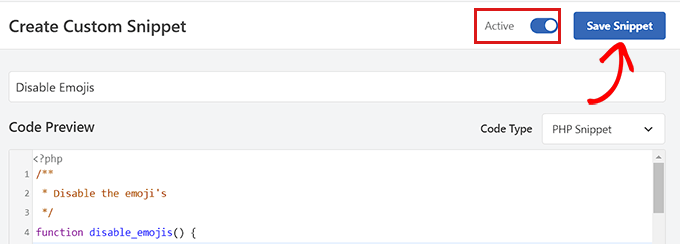
これにより、[カスタム スニペットの作成] ページが表示されます。 まず、コード スニペットの名前を入力します。 何でも構いません。
その後、右隅にあるドロップダウン メニューから「コード タイプ」として「PHP スニペット」を選択する必要があります。

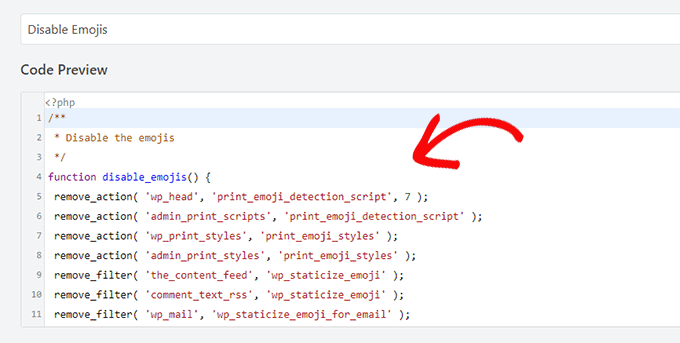
あとは、次のコードをコピーして [コード プレビュー] ボックスに貼り付けるだけです。

/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}

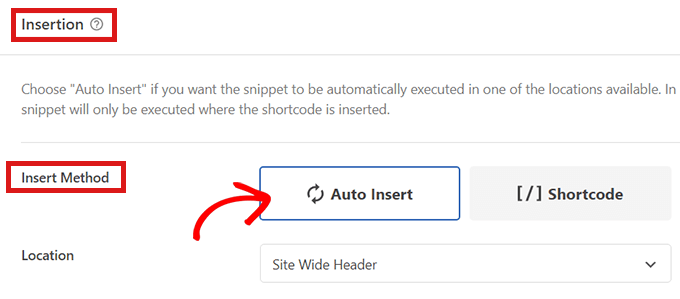
その後、「挿入」セクションまでスクロールして、コードの挿入方法を選択します。
「自動挿入」モードを選択するだけで、アクティベーション時にサイトでコードが自動的に実行されます。

ページの上部に戻り、右側のスイッチを「非アクティブ」から「アクティブ」に切り替えます。
最後に、[スニペットを保存] ボタンをクリックして、カスタム コード スニペットを保存します。

以上で、WordPress で絵文字を無効にすることができました。
方法 2. プラグインを使用して WordPress で絵文字を無効にする
この方法では、WordPress で絵文字を無効にするプラグインを使用します。
まず、Disable Emojis プラグインをインストールして有効にする必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するガイドを参照してください。
プラグインはすぐに使用でき、構成する必要のある設定はありません。
有効化すると、WordPress サイトの絵文字サポートが自動的に無効になります。
この記事が、WordPress サイトで絵文字を無効にする方法を学ぶのに役立つことを願っています. また、WordPress でカスタム Facebook フィードを作成する方法に関するガイドと、WordPress サイトに Web プッシュ通知を追加する方法に関する記事もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
