WordPress で画像添付ページを無効にする方法
公開: 2023-05-09WordPress で画像添付を無効にするのに問題がありますか? あなたは一人じゃない。 多くのブロガーやウェブサイト所有者が同じ問題を抱えています。
画像添付ページは、WordPress サイトに画像をアップロードすると生成されます。 これらのページにはコンテンツがないことが多く、SEO の取り組みには役に立たず、さらに悪いことに、メイン ページから注意をそらす可能性があります。
WordPress を使用している場合は、添付ファイル ページを無効にして、検索エンジンのクローラーがメイン コンテンツに集中できるようにします。
この投稿では、WordPress に画像添付ページが存在する理由、画像添付ページが SEO ランキングにどのような影響を与えるか、そして画像添付ページを素早く簡単に無効にする方法について説明します。
画像添付ファイルを完全に無効にしたくない場合は、別の解決策を見つけることもできます。 画像の添付ファイルを削除する準備ができたら、始めましょう。
WordPress で画像添付ページを無効にする必要があるのはなぜですか?
WordPress で画像添付ページを無効にすると、Web サイトの SEO とユーザー エクスペリエンスが向上します。
そうすることで、コンテンツの重複を防ぎ、サイトの読み込み時間を短縮し、訪問者が添付ファイル ページで迷うことなくサイトに集中し続けることができます。
これらのページを無効にすることを検討する必要がある理由のほんの一部を次に示します。
1.画像の保護:添付ページを使用して画像の完全なスクリーンショットを撮ったり、違法にダウンロードしたりする人もいます。 添付ファイル ページを無効にすることで、画像の盗難を防ぐことができます。
2.パフォーマンスの向上:画像添付ページはサイトの速度を大幅に低下させ、パフォーマンスを低下させ、ユーザー エクスペリエンスに影響を与える可能性があります。 これらを無効にすると、ユーザーは Web サイト上で必要なコンテンツにすぐにアクセスできるようになります。
3.帯域幅の使用量の削減:画像添付ページを削除すると、Web サイトで使用する帯域幅が減り、ホスティング パッケージの効率が向上し、読み込み速度が向上します。
4.セキュリティの向上:画像添付ページを削除すると、ハッカーがそれらのページの脆弱性を利用するのを防ぐことができ、セキュリティが向上します。
5. SEO の向上: 画像添付ページがなければ、検索エンジン クローラーは Web サイト上のより重要なページに集中できるため、SEO スコアの向上に役立ちます。
WordPress で画像添付ページを無効にすると、サイトの全体的なパフォーマンスが向上し、帯域幅の使用量が削減され、セキュリティが強化され、SEO が向上します。
これらすべての利点を考慮すると、WordPress サイトで画像添付ページをオフにすることを検討する価値があります。
WordPressで画像添付ページを無効にする方法(3つの方法)
WordPress Web サイトに画像添付ページが表示されないようにするには、次の 3 つの方法があります。
これには、functions.php ファイルにコードを追加することや、WPShield Content Protector プラグインを使用して添付ファイル URL を親投稿にリダイレクトし、画像を保護することが含まれます。 どの方法も効果的であり、簡単に実行できます。
方法 1: プラグインを使用して WordPress の画像添付ページを無効にする
WordPress で Web サイトの投稿に添付された画像を無効にすることが目標ですか? 「はい」の場合、最も便利な方法は、プラグインを入手してその作業を行うことです。 このセクションでは、それを行う方法を説明します。
添付ページへの画像リンクを削除するには、最高の WordPress コンテンツ プロテクター プラグインである WPShield Content Protector プラグインを使用できます。
このコンテンツ プロテクターは、画像添付ページを無効にするだけではなく、さらに多くの機能を備えていることにも言及する価値があります。 これは、Web サイトのコンテンツを保護し、無効な JavaScript から保護したり、右クリック メニューを制限したりするのに役立ちます。
プラグインを使用して画像添付ページを無効にするには、次の手順に従います。
ステップ 1: WP Shield Content Protector をインストールします。
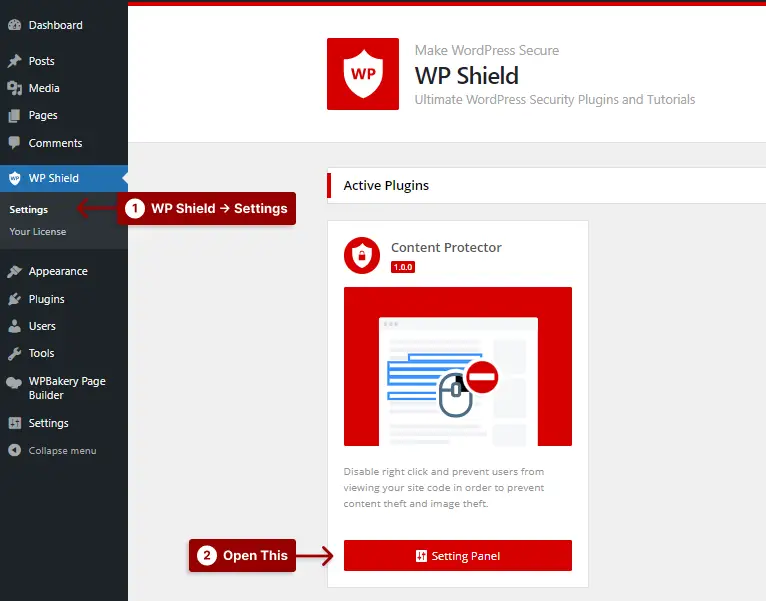
ステップ 2: WP Shield → 設定に移動します。

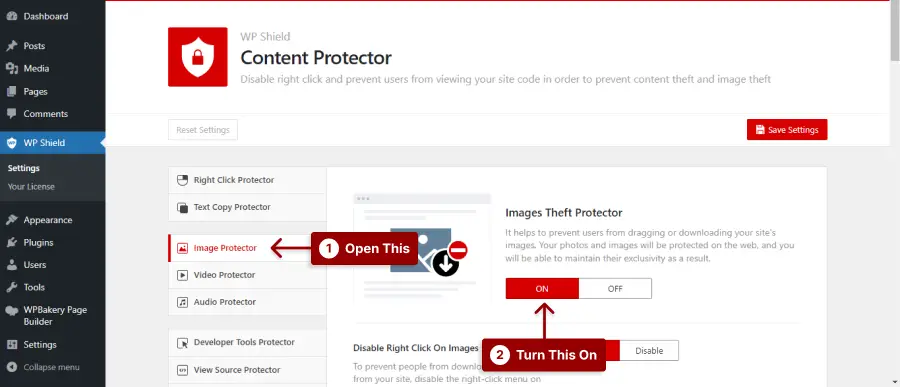
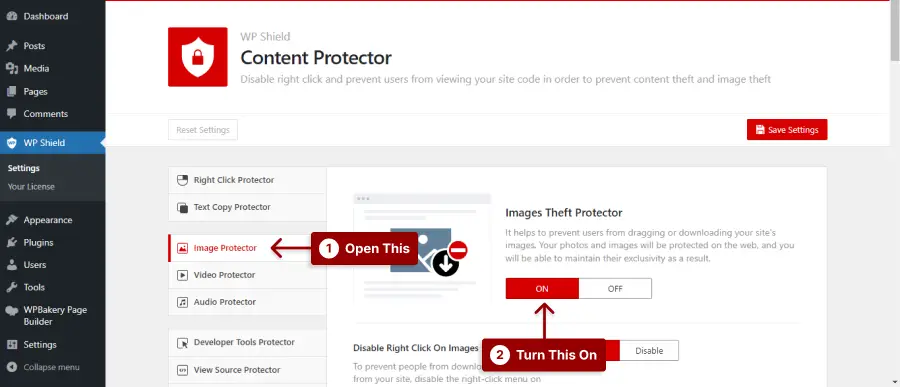
ステップ 3: Image Protectorに移動し、 Image Theft Protectorをオンにします。

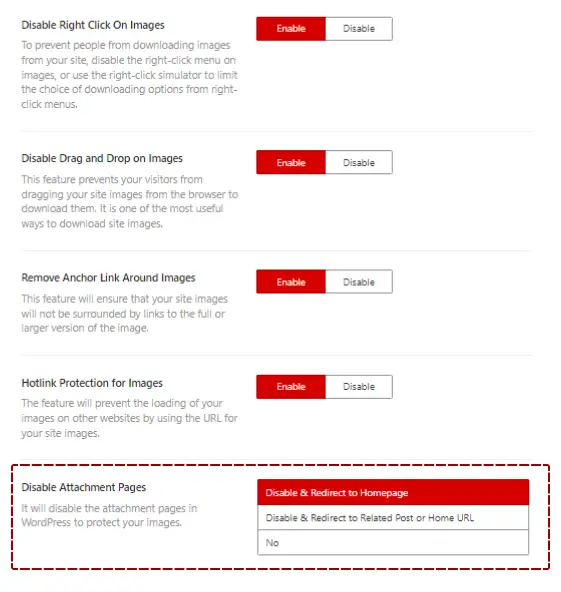
ステップ 4: [添付ファイル ページを無効にする]セクションでオプションを選択します。

ニーズに合ったオプションをオンにします。
1.無効にしてホームページにリダイレクト:このオプションは、誰かが画像添付ページにアクセスした場合に、ユーザーをホームページにリダイレクトします。
2.無効にして関連投稿またはホーム URL にリダイレクトする:誰かが添付ファイル ページをクリックすると、画像のある投稿、または利用可能な投稿がない場合はホームページにリダイレクトされます。
WP Shield Content Protector は、右クリック、ホットリンク、ドラッグ アンド ドロップなどを無効にすることで画像を保護することもできます。
方法 2: 添付ファイル ページでの画像のダウンロードを無効にせずに保護する
WordPress で画像を保護する場合、添付ページを無効にすることが唯一の選択肢ではありません。 代わりに、WP Shield Content Protector を使用して写真を保護できます。

このコンテンツ プロテクターは、画像、ビデオ、オーディオなどを強力に保護します。 したがって、安全でありながらユーザーフレンドリーな Web サイトが必要な場合は、WPShield Content Protector を使用するのが安全です。
画像を保護するには、次の手順に従います。
ステップ 1: WP Shield Content Protector をインストールします。
ステップ 2: WP Shield → 設定に移動します。
ステップ 3: Image ProtectorおよびImages Theft Protectorに移動します。

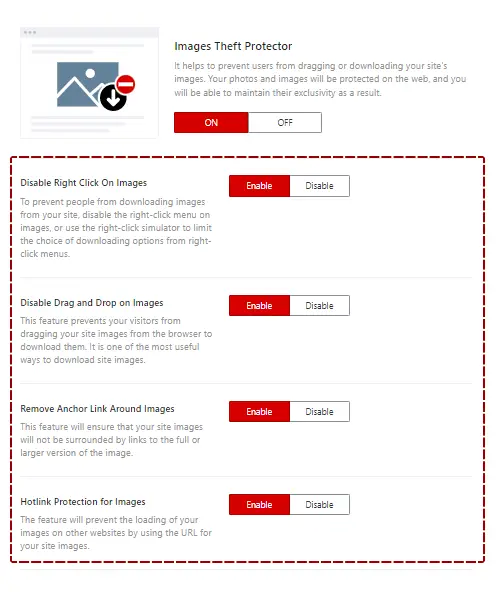
ステップ 4: [画像盗難防止機能]セクションでニーズに応じて調整できる 4 つの異なるセキュリティ プロトコルを使用して、Web サイト上の画像を簡単に保護できます。

ニーズに合ったオプションをオンにします。
1.画像の右クリックを無効にします。 画像を保護するには、写真の右クリックを禁止して、ユーザーがあなたの許可なしに画像をダウンロードできないようにすることができます。
2.画像上のドラッグ アンド ドロップを無効にする:このオプションは、画像上のドラッグ アンド ドロップを無効にします。 ドラッグ アンド ドロップ機能を使用して、許可なく写真をダウンロードしたり、他のリソースにアップロードしたりする人もいます。
3.画像の周囲のアンカー リンクを削除する:一部のテーマでは、画像の周囲にライトボックス リンクまたは添付ファイル リンクが追加されます。 このオプションを選択すると、写真の周囲にあるすべてのリンクが完全に削除されます。
4.画像のホットリンク保護: Web サイト所有者の中には、他の Web サイトの画像を使用して自分の Web サイトに iframe を組み込む人もいます。 このようにして、彼らはあなたの写真とホストのリソースの両方を盗んでいます。 このオプションは、Web サイト上の画像のホットリンクを無効にします。
画像を安全に保ちながら訪問者に提供するには、安全なプラグインを使用するより良い方法はありません。
方法 3: プラグインなしで WordPress の画像添付ページを無効にする
さらに、添付ファイル ページをホームページまたは親投稿にリダイレクトするための独自のカスタム関数をテーマの function.php ファイルに追加することもできます (子テーマ。)
プラグインを使用せずに WordPress で画像添付ページを無効にするには、次の手順に従います。
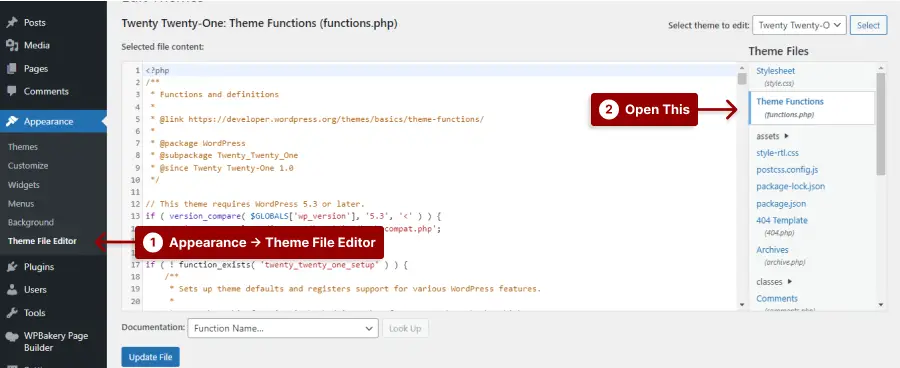
ステップ 1: [外観] → [テーマ ファイル エディター]に移動します。
ステップ 2:テーマ関数を開きます。

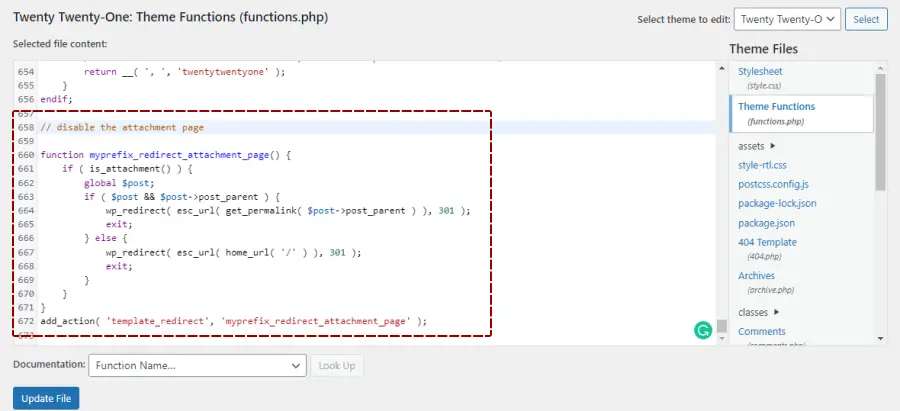
ステップ 3:次のコードを貼り付けて、 「ファイルの更新」を押します。
function myprefix_redirect_attachment_page() { if ( is_attachment() ) { global $post; if ( $post && $post->post_parent ) { wp_redirect( esc_url( get_permalink( $post->post_parent ) ), 301 ); exit; } else { wp_redirect( esc_url( home_url( '/' ) ), 301 ); exit; } } } add_action( 'template_redirect', 'myprefix_redirect_attachment_page' ); 
WordPress でこの方法を使用すると、プラグインなしで URL を画像にリダイレクトすることが簡単になります。 このコードは、添付ファイル ページにアクセスする訪問者を、代わりに画像がアップロードされた投稿またはページにリダイレクトします。
新しい機能をテストしてください。 画像添付ページをクリックすると、画像がアップロードされたページまたは投稿にリダイレクトされます。
重要な注意事項:プラグインを使用せずに、WordPress で画像添付ページを無効にするのは簡単です。 たった数行のコードで、訪問者を最も重要なことに集中させることができますが、これは安全な方法ではなく、ハッキングされやすいことに注意する必要があります。 最善の方法は、サイトのコンテンツを保護するための 15 種類のプロテクターを備えた WPShield Content Protector を使用することです。
よくある質問
画像添付ページは、WordPress Web サイトにアップロードされた 1 つの画像を表示する Web ページです。 これらのページは WordPress によって自動的に作成され、投稿またはギャラリー内の画像をクリックするとアクセスできます。
画像添付ページを無効にすると、コンテンツが少数のページに統合され、重複コンテンツが減り、検索エンジンが最も関連性の高いページのみをインデックスに登録するようになるため、WordPress Web サイトの SEO が向上します。
WordPress で画像添付ページを無効にするには、テーマの function.php ファイルにコード スニペットを追加するか、この機能を処理する WPShield Content Protector などのプラグインをインストールします。
画像添付ページを無効にしても、Web サイトの既存のコンテンツや SEO には影響しません。 ただし、Web サイト上の一部の画像の URL が変更される可能性があるため、適切なリダイレクトを設定して、添付ファイル ページへの受信リンクが適切な親投稿またはページにリダイレクトされるようにすることが重要です。
結論
WordPress で画像添付ページを無効にする方法については、このブログ投稿で説明しました。 これらのページを無効にすることは、Web サイトが最大限の可能性を発揮して訪問者を安全に保つために実行できる重要な手順です。
ページを無効にする手順を確認し、その利点をいくつか取り上げました。
画像添付ページを無効にする最良の方法は、WPShield Content Protector などのプラグインを使用することです。 このプラグインは、画像とコンテンツが完全に安全であることを確認します。
学習プロセスで必要なあらゆる方法でお手伝いできれば幸いです。ご質問やご不明な点がございましたら、お気軽に以下にコメントを残してください。
このトピックに関連する詳細情報は、BetterStudio のブログで入手できますので、チェックすることをお勧めします。 また、当社のソーシャル メディア アカウントで最新の更新情報やビデオをフォローしたい場合は、ぜひご連絡ください。
