Elementor を使用して WordPress で 360 度回転する商品写真を表示する方法
公開: 2025-01-09魅力的な製品プレゼンテーションが潜在顧客に大きな影響を与え、売上を促進できることは疑いの余地がありません。現在トレンドで効果的な製品プレゼンテーション方法の 1 つは、360 度回転する製品写真です。これにより、顧客はさまざまな角度から製品を探索できます。
これにより、ユーザーに製品の概要がわかりやすくなり、コンバージョン率の向上につながる可能性があります。高度なツールとカメラにより、360 度の商品写真の撮影が容易になりますが、本当の課題は、それを Web サイトに表示するときから始まります。
サイトが WordPress で構築されている場合でも心配する必要はありません。この記事では、Elementor を使用して WordPress で 360 度回転する商品写真を表示する方法についての最も簡単なガイドを紹介します。それに加えて、このトピックに関連するいくつかの理論的側面についても説明します。
360度商品写真とは何ですか?
360 度の商品写真では、商品をさまざまな視点から見ることができるため、ユーザーは実際に手元から商品を見ているかのような感覚を味わうことができます。この方法では、商品の一連の写真を撮り、それらを組み合わせてインタラクティブな体験を作成します。
写真を Web サイトに表示すると、顧客は商品を移動したりズームしたりして、任意の角度から見ることができます。ユーザーにある程度現実的な体験を提供します。このアプローチは見た目が美しいだけでなく、信頼を確保し、オンライン ショッピングを次のレベルに引き上げることができます。
360度回転する商品の写真撮影にはどのようなツールが必要ですか?
完璧な 360 度回転する商品写真を撮影するために何が必要かはすでに理解できたと思います。それでも、これに必要なツールと機器については簡単に説明しました。

1. カメラ
高品質のカメラは、完璧な写真撮影のセットアップの基礎です。一般的には、画像の解像度と鮮明さのために DSLR またはミラーレス カメラが選択されますが、これを行うために使用できるカメラを搭載したスマートフォンも数多くあります。
2.三脚
撮影中にカメラを安定させるには、適切な三脚が必要です。小さな動きでも写真が悪くなる可能性があるため、複数のショットを撮影する場合は安定性が不可欠です。高さ調整とパンチルトが可能な三脚を使用すると、より柔軟に作業を行うことができます。

3. 回転式スタンド/テーブル
スムーズな回転と安定した角度を実現するには、電動ターンテーブルが最適です。これらのターンテーブルは速度と回転角度を調整して、製品をあらゆる角度から適切に撮影できます。手動ターンテーブルを使用することもできますが、回転させるには少し手間がかかります。
4. 照明設備
良い照明は良い商品写真の鍵です。ソフトボックス ライトまたはリング ライトを使用して、影を排除し、細部を強調する滑らかな拡散光を生成します。自然光も役立ちますが、常に信頼できるわけではないため、人工照明を使用すると、より予測可能な結果が得られます。
5. 編集には写真ソフトウェアを使用します
写真をインタラクティブにロード、処理、結合するには、360 度写真ソフトウェアが必要です。画像の色、コントラスト、シャープネスを調整して、写真の見栄えを良くすることもできます。
複数の販売を行う写真ビジネス Web サイトを作成したいですか?このチュートリアルでは、WordPress で写真ビジネス Web サイトを作成する方法を説明します。
Elementor を使用して WordPress で 360 度回転する製品写真を表示する方法 (ステップバイステップガイド)
商品写真の準備ができたら、WordPress 上で 360 度回転形式で表示します。ただし、そのためには、サイトに次のプラグインが必要です。
- エレメンター
- ハッピーアドオン
HappyAddons は、Elementor プラグインの注目すべきアドオンです。 WordPress 上でこのような写真を作成できる 360 回転ウィジェットが付属しています。サイトにインストールしてアクティブ化したら、以下で説明する手順に従い始めます。
HappyAddons の使用を開始する方法についてのガイドは次のとおりです。
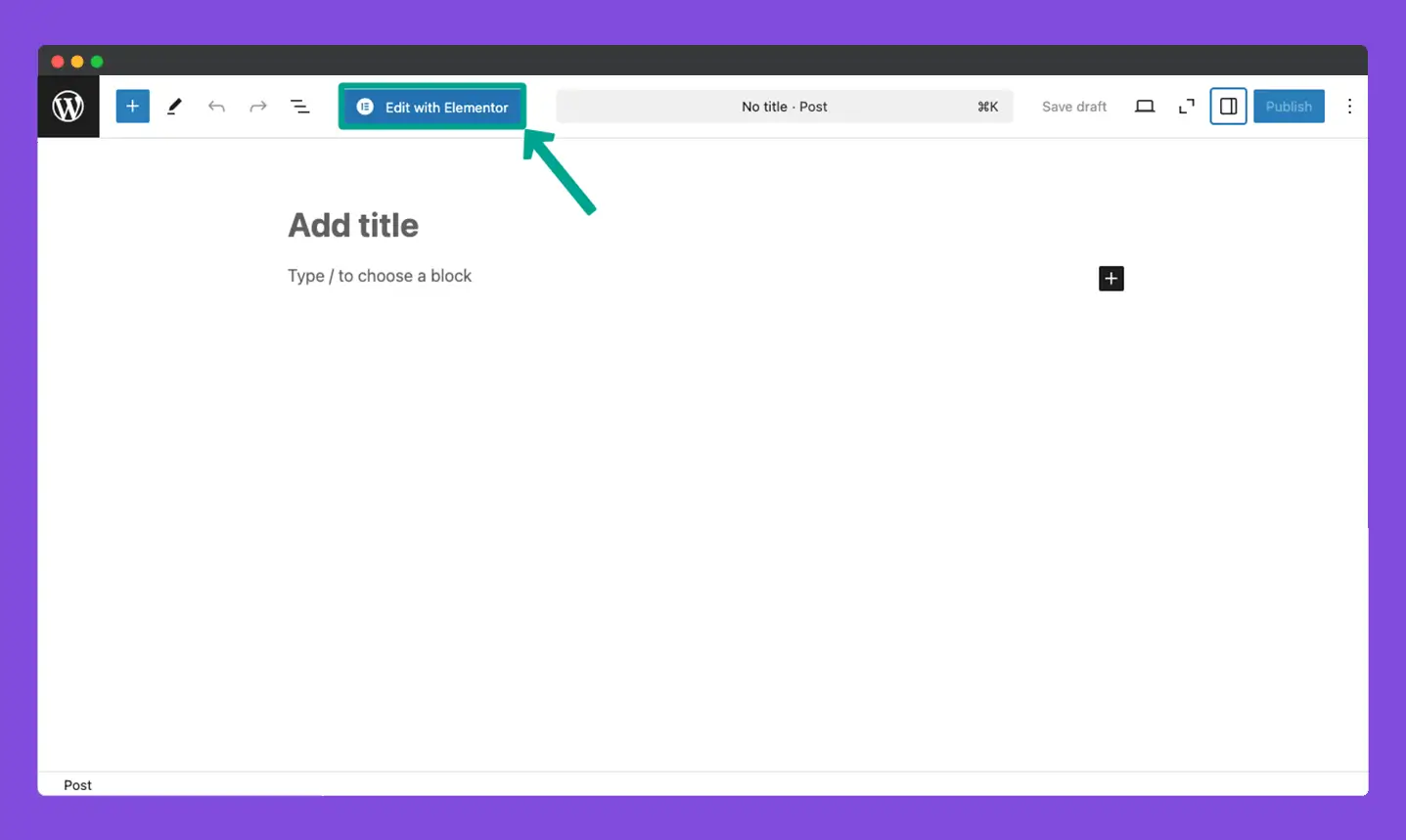
ステップ 01: Elementor Canvas を開いて 360 回転ウィジェットを追加する
360度回転する商品写真を追加したい投稿/ページをElementor Canvasで開きます。

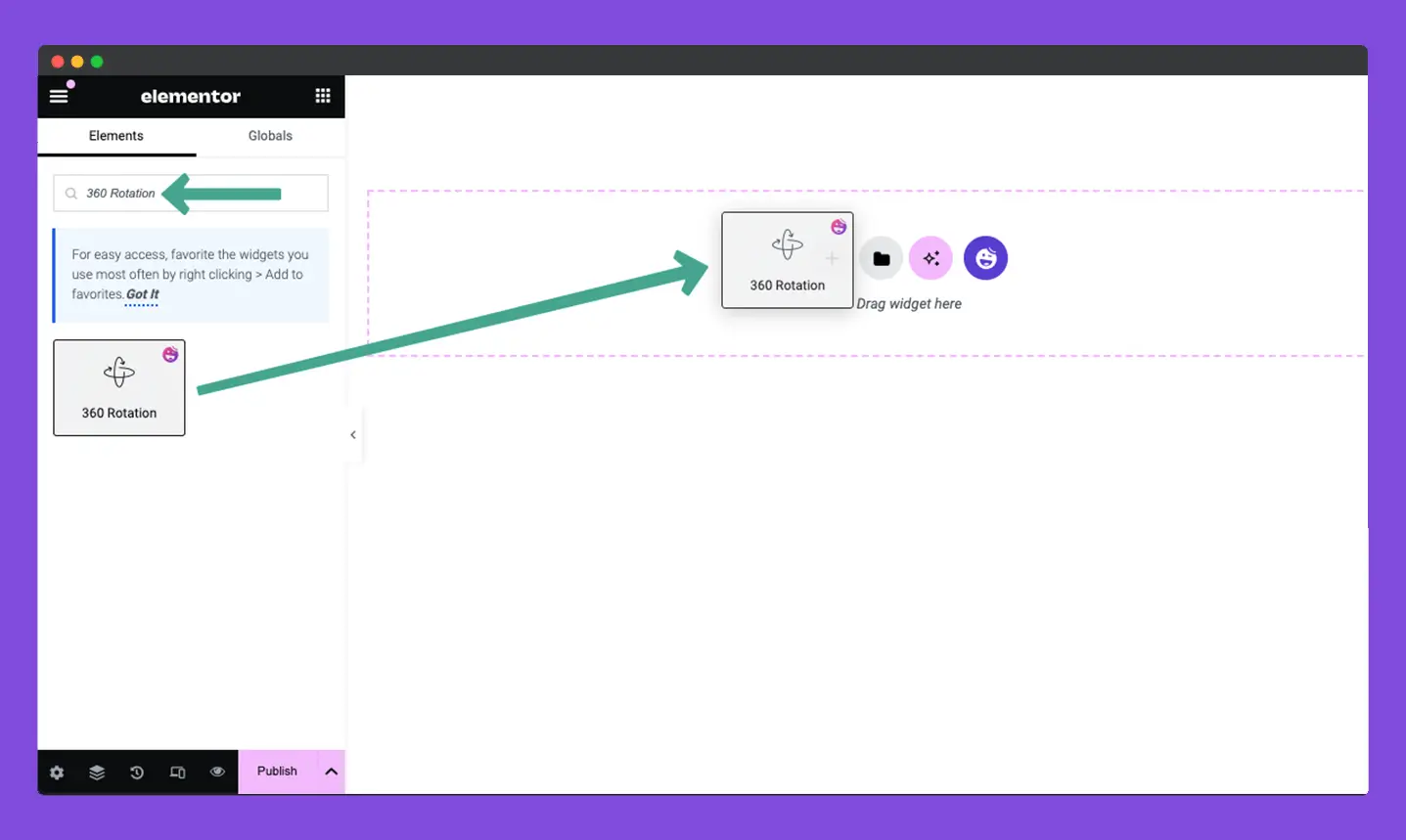
[Elementor] パネルで360 Rotation ウィジェットを見つけます。それをキャンバスにドラッグ&ドロップします。

ステップ 02: 製品画像をウィジェットに追加する
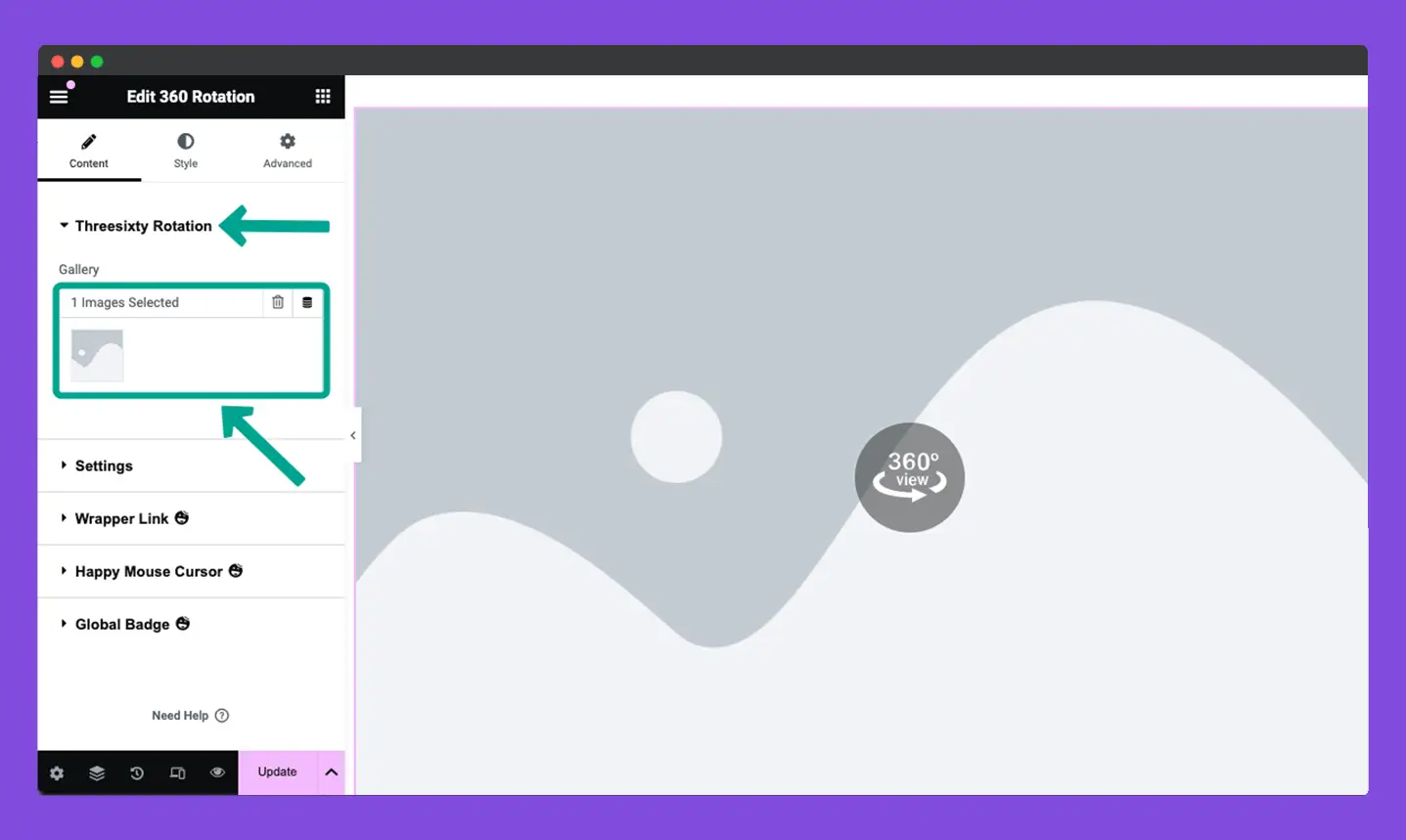
ウィジェットを追加したら、その[コンテンツ] タブに移動します。その後、 「Threesixty Rotation」セクションを展開します。 「ギャラリー」オプションをクリックします。
これにより、360 度回転する商品写真を作成するための画像を選択できるようになります。

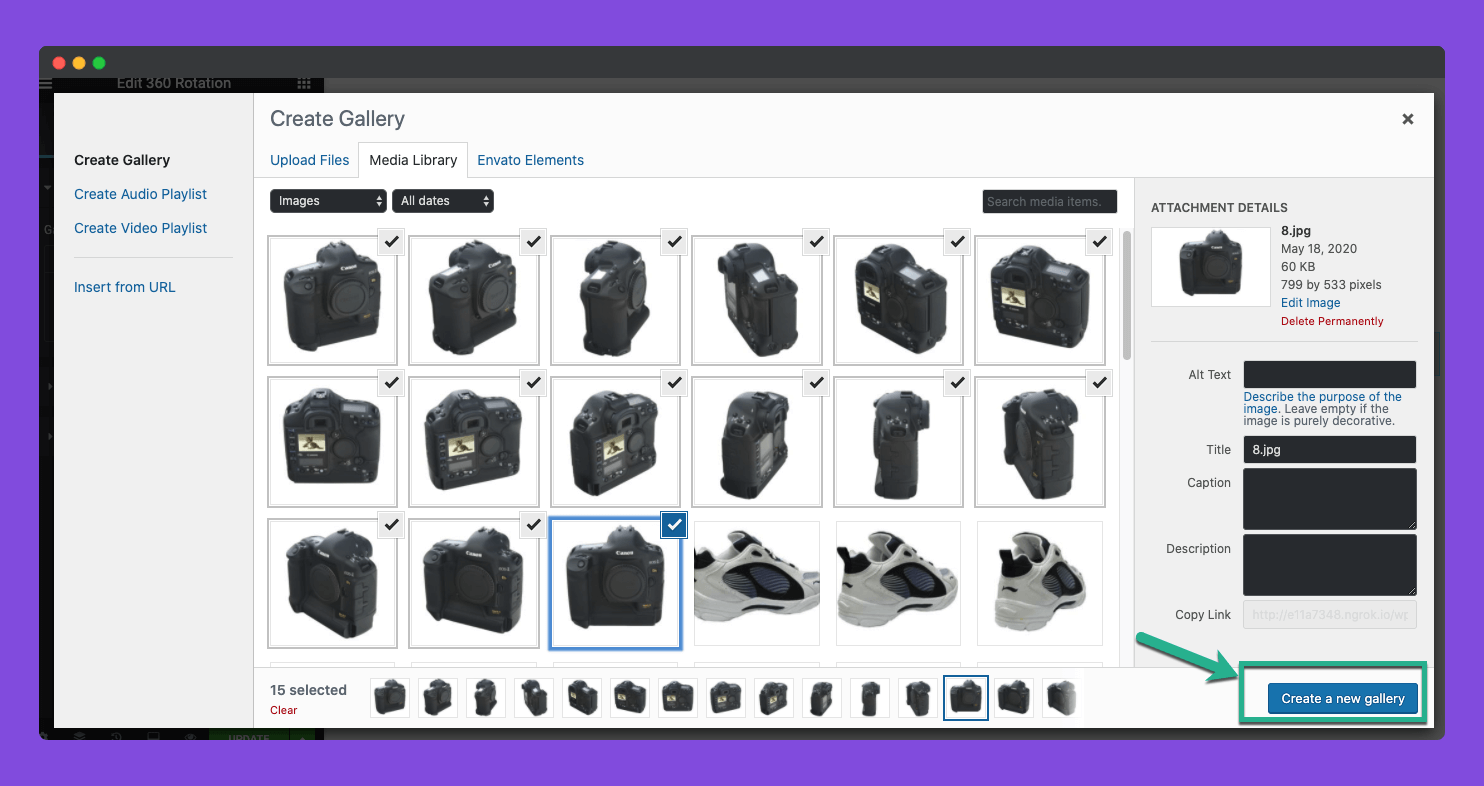
ローカル ドライブまたはメディア ライブラリから画像をアップロードできます。このチュートリアルでは、メディア ライブラリから画像をアップロードします。
ウィジェットに必要な数の画像を選択できます。画像を選択したら、 「新しいギャラリーを作成」ボタンをクリックします。

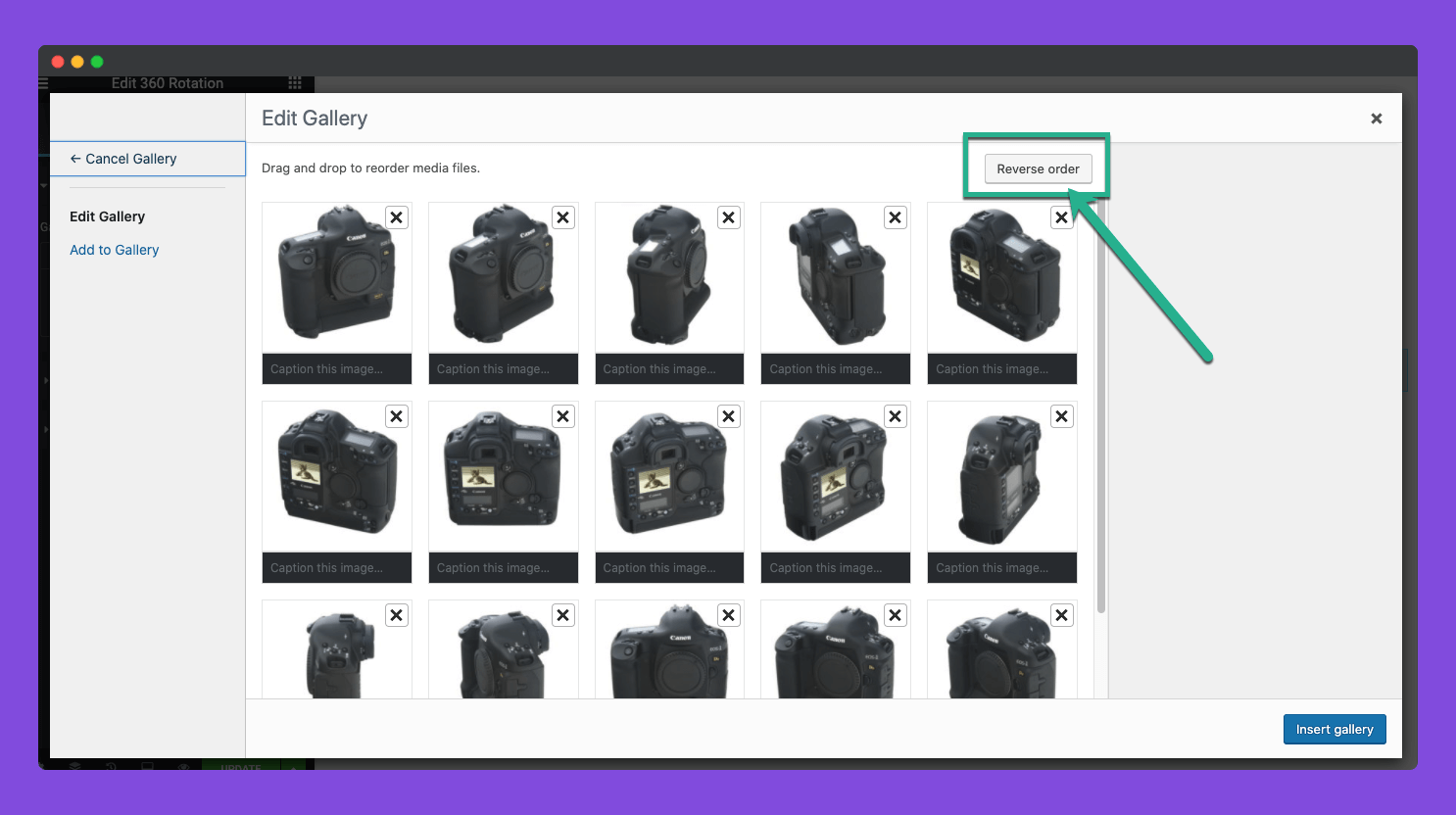
Elementor Canvas に追加する前に、選択した画像をもう一度確認することができます。ご希望のものがあれば削除していただいても構いません。写真の順序を逆にすることもできます。
最後に、 「ギャラリーの挿入」ボタンをクリックします。

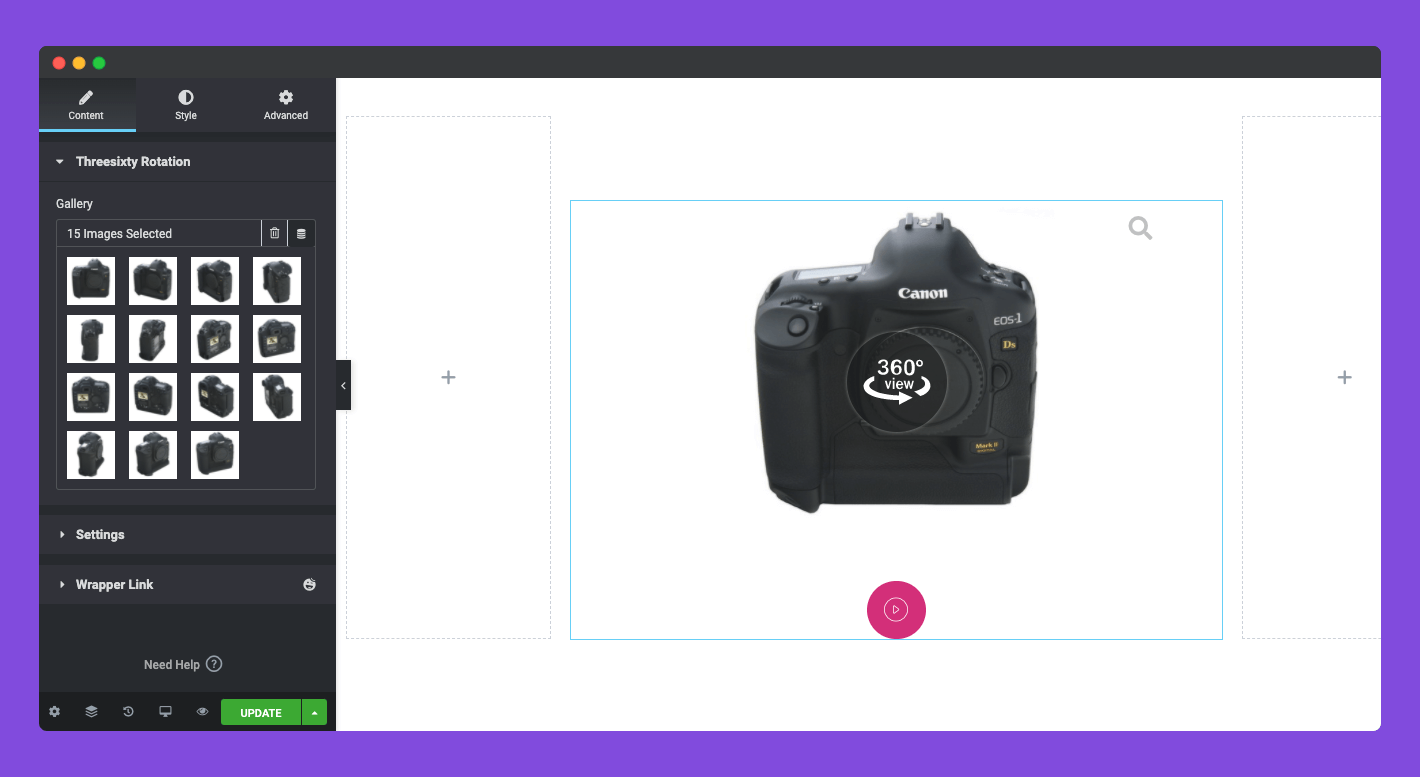
画像がキャンバスに追加されます。 [Elementor] パネルの [Gallery] セクションで確認できます。

ステップ 03: 360 回転ウィジェットの設定を構成する
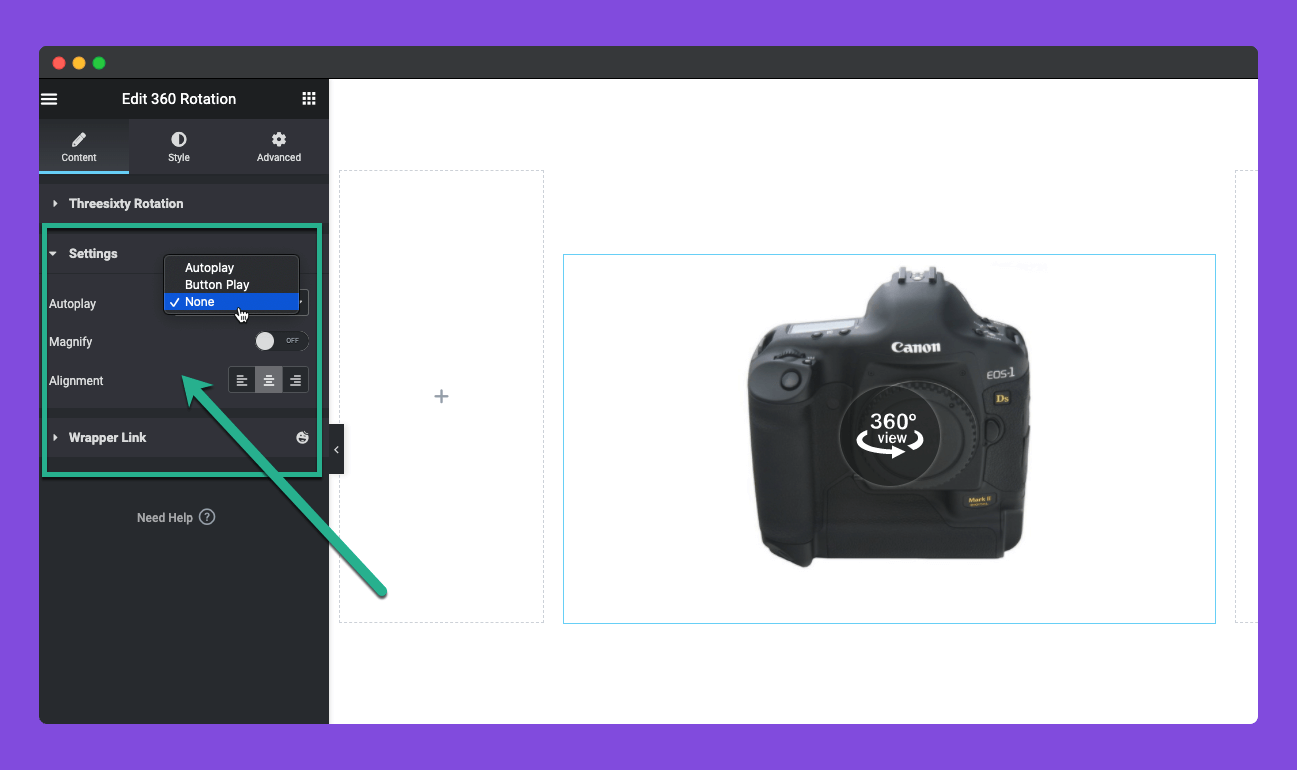
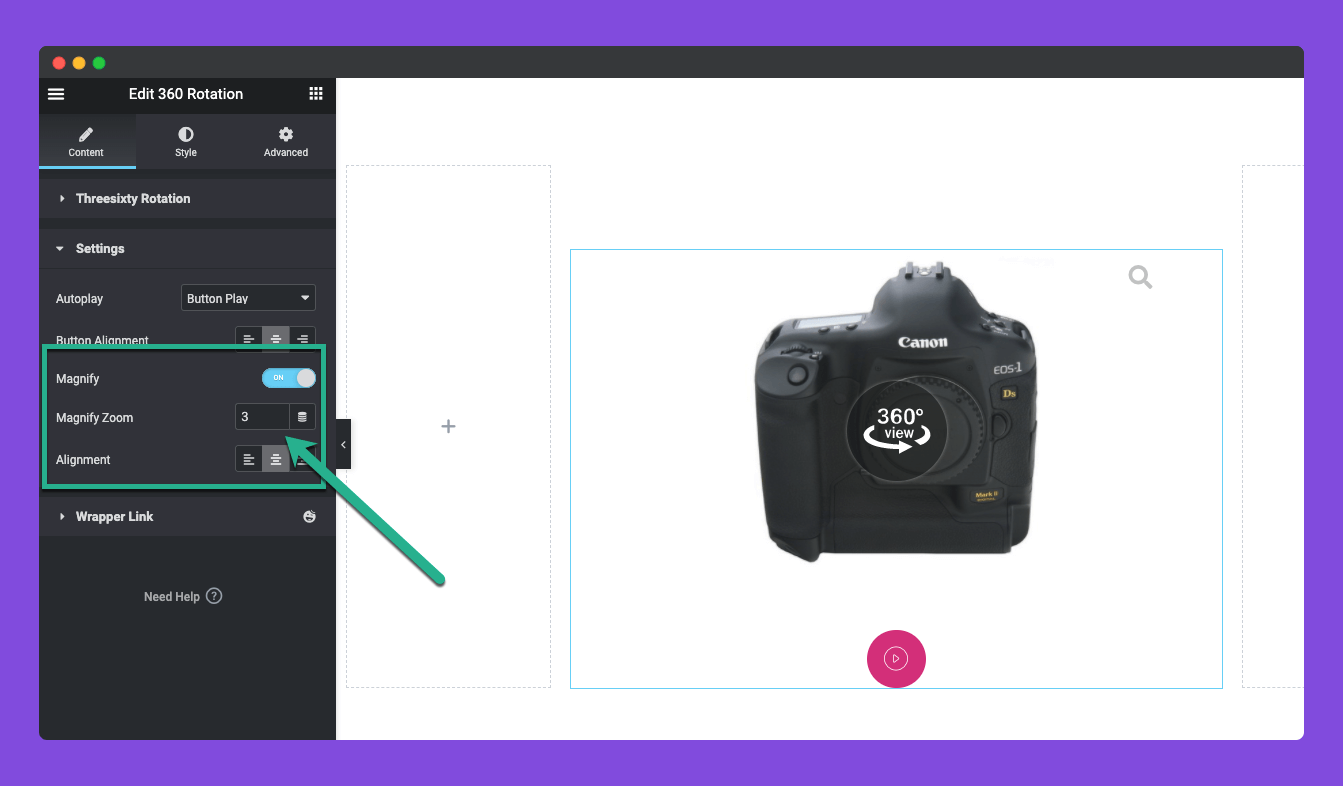
「コンテンツ」タブの下の「設定」セクションを展開します。自動再生、拡大、配置の 3 つのオプションが表示されます。
自動再生が有効になっている場合、人間の努力なしで写真が自動的に 360 度回転します。ここでも、自動再生、ボタン再生、なしの 3 つのオプションがあります。必要な適切なオプションを選択してください。

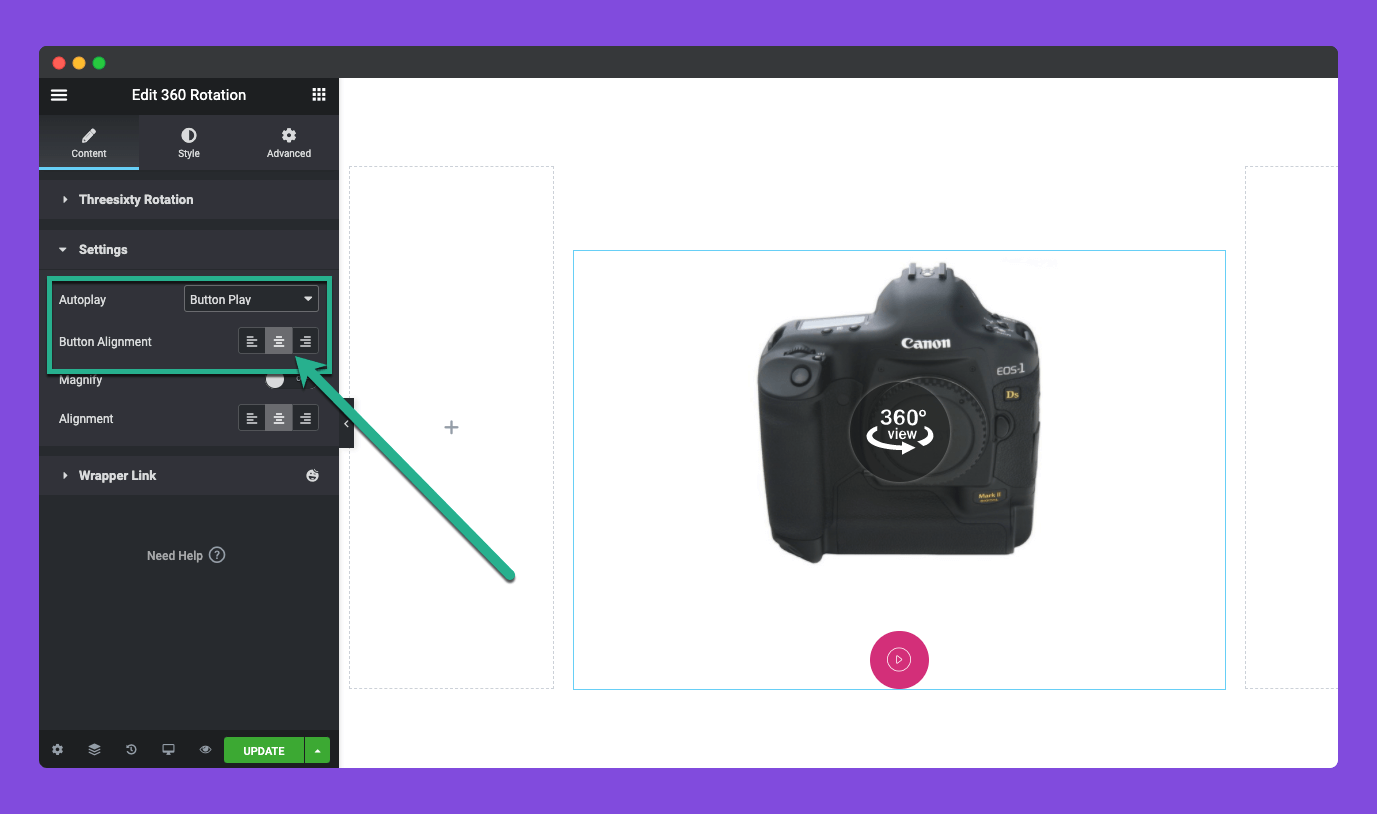
このチュートリアルでは、ボタン再生オプションを選択しました。これにより、フロントエンドの写真の下にボタンが追加されます。クリックすると写真が自動的に回転します。
キャンバス上の任意の場所にボタンを配置することもできます。それを中心に揃えました。


[拡大]オプションを有効にすると、写真を回転しながらズームインできるようになります。ズームイン量も設定できます。
最後に、ウィジェット領域内の配置オプションを使用して写真を配置します。

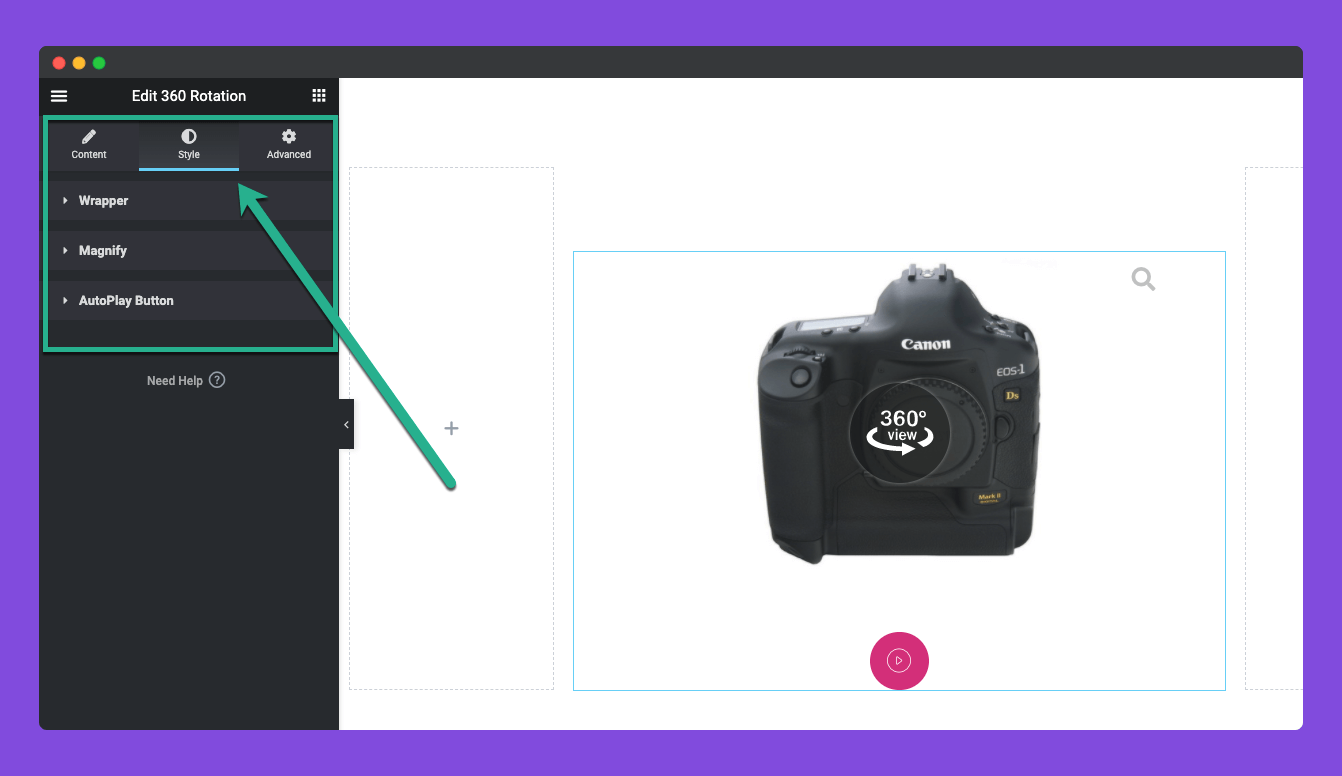
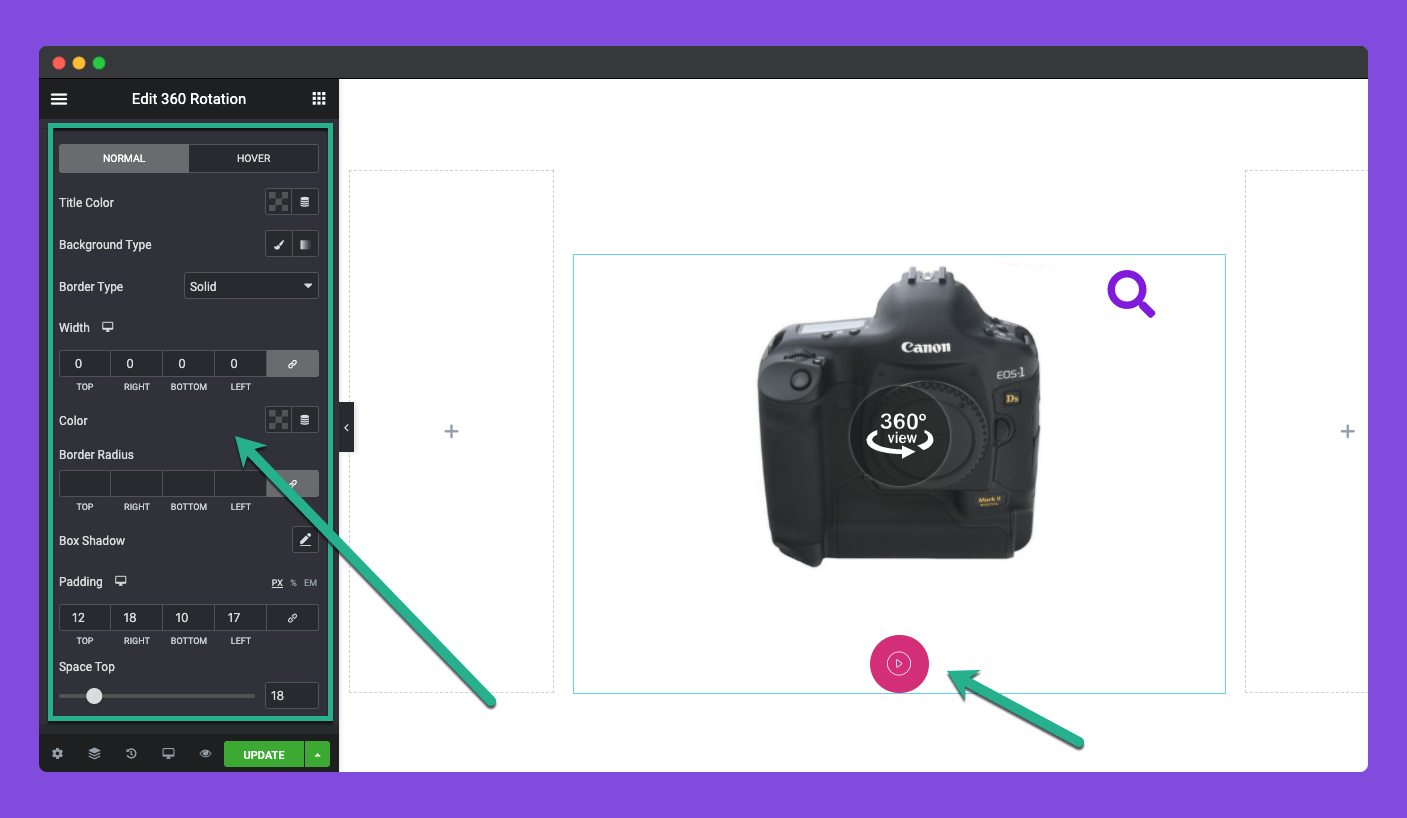
ステップ 04: 360 回転ウィジェットのスタイルを設定する
「スタイル」タブに移動します。ここには 3 つのオプション セクションが表示されます。これらは、ウィジェットをさらに様式化してカスタマイズするためのラッパー、拡大、および自動再生ボタンです。

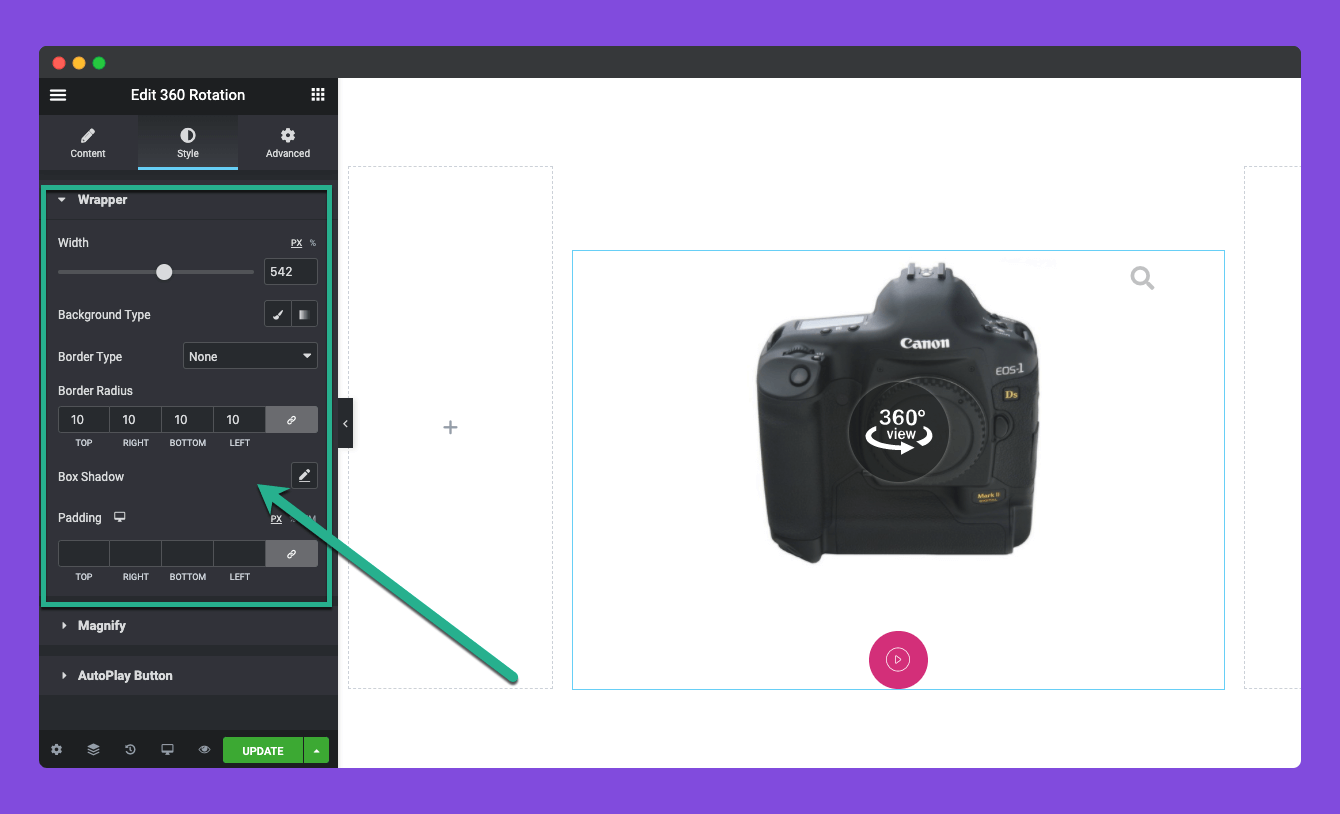
「ラッパー」セクションを展開します。ウィジェットのコンテナをスタイル設定できます。ラッパーの幅、背景の種類、境界線の種類、境界線の半径、ボックスの影、およびパディングを変更できます。

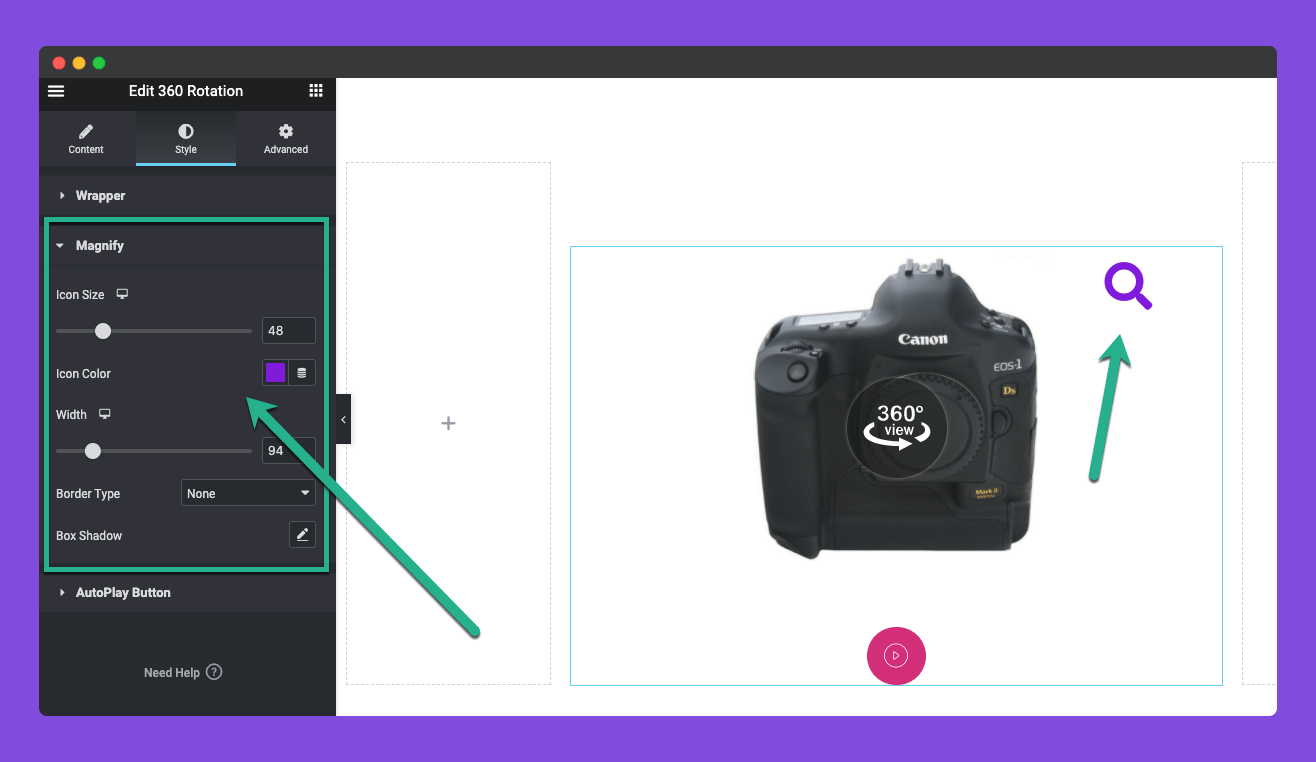
拡大オプションを有効にすると、ウィジェットにアイコンが表示されます。 [スタイル] タブの[拡大] セクションから、アイコンのサイズ、アイコンの色、幅、境界線の種類、およびボックスの影をカスタマイズできるようになりました。

同様に、「スタイル」タブの下にある「自動再生ボタン」セクションを展開します。タイトルの色、ホバー効果、背景の種類、境界線の種類、幅、色、境界線の半径、ボックスの影、パディング、スペース上部を変更できます。
したがって、自動再生ボタンを魅力的にすることができます。

ステップ 05: 360 度回転をプレビューする
すべての設定とカスタマイズが完了したら、プレビュー ページに移動して、ウィジェットが完全に動作するかどうかを確認します。
ウィジェットがこちら側でうまく機能していることがわかります。
360 製品写真を作成するためのヒント
製品写真の品質は、Web サイトに表示する前に最終決定する必要があります。そうしないと、どんなに高度な WordPress や Elementor の機能/ウィジェットを使用しても、製品の写真を完璧に提示して訪問者をコンバージョンに導くことはできません。
1. 一貫した照明を使用する
照明は商品写真の最も重要な要素の 1 つです。高品質の 360 度画像を作成するには、撮影全体を通して照明が一貫していることを確認してください。商品写真を視覚的に楽しいものにすることが必須です。
2. 高解像度の画像をキャプチャする
高解像度の画像を撮影できるカメラを入手して、ズームインしたときに詳細を表示できるようにします。写真がより鮮明に見えるように、解像度を 300 DPI (インチあたりのドット数) に保ちます。歪みを避けるために、適度な焦点距離 (50mm 程度) のレンズを検討することもできます。

3. 画像を編集して最適化する
画像の見栄えを良くするために、少なくともいくつかの基本的な編集を行ってください。色、コントラスト、光のバランスが適切であることを確認します。最後に、サイトにアップロードする前に、ページが重くならないように、不必要な重量を減らして圧縮します。 WordPress 用に画像を最適化する方法を確認してください。
4. 一貫した背景を維持する
撮影ごとに異なる背景を使用すると、視聴者にとって本当に素晴らしい環境を作り出すことができます。さらに、別々の背景は写真に個別の照明効果を与えることができます。したがって、安全地帯に留まるために、写真の背景がしっかりとした一貫性のあるものであることを確認してください。
5. 快適なスタンドまたはテーブルを使用する
写真を撮るために移動できる適切なスタンドまたはテーブルを使用します。これにより、360 度写真撮影に必要な余分な労力を大幅に削減できます。
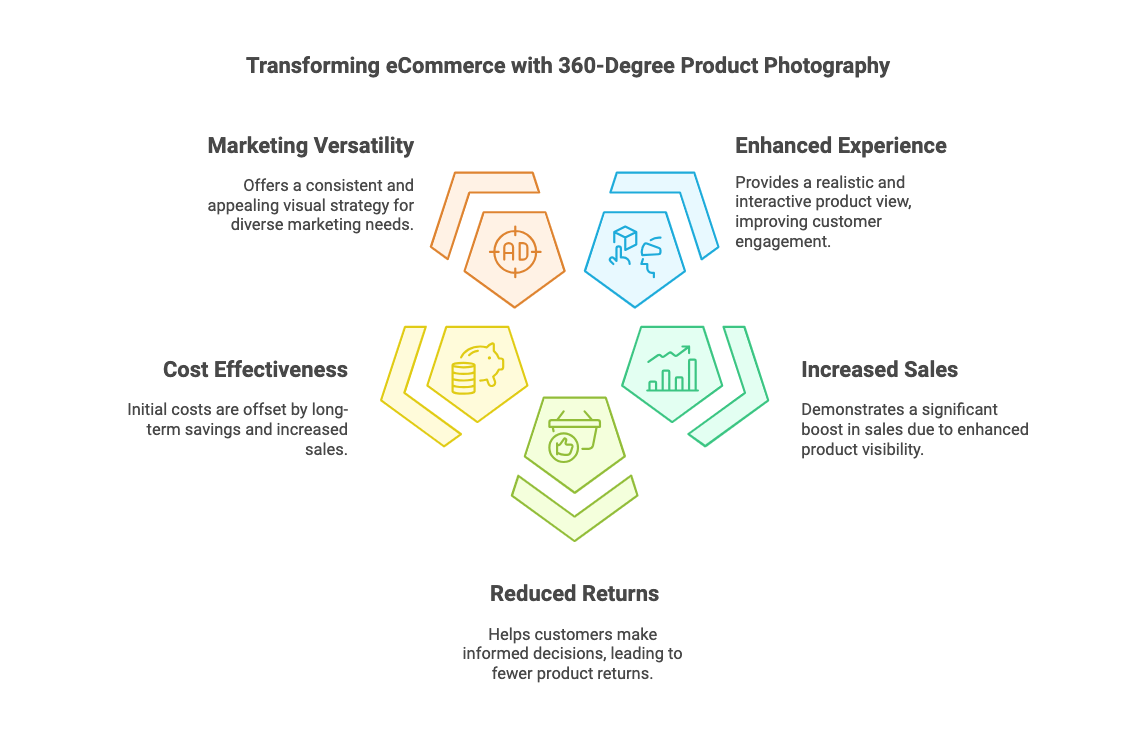
360 度回転する e コマース商品写真の利点

この議論を終える前に、ビジネス Web サイトで 360 度回転する e コマース製品の写真を表示する利点についていくつかの点を説明したいと思います。これらのメリットについてはすでにご存知かと思います。ただし、以下のポイントをご確認ください。
顧客エクスペリエンスの向上
360 度の製品写真は、製品のリアルなビューを提供し、ユーザーが本物であるかのように製品を操作できるようにします。このエクスペリエンスにより、ショッピング体験が大幅に向上します。顧客を引きつけて売上と満足度を高める方法を学びましょう。
販売可能性の向上
360度の商品写真を活用することで売上が飛躍的に伸びます。調査によると、e コマース企業はこの種の画像を商品ページに表示すると、売上が 47% も増加します。
返品率の低下
顧客に 360 度の製品エクスペリエンスを提供することで、顧客はより適切な意思決定を行うことができ、結果として収益が低下します。なぜなら、顧客が製品をあらゆる角度から検査できるようになれば、開けたときに驚いたりがっかりしたりする可能性が低くなるからです。
費用対効果の高い
360度写真の初期費用は高額になる場合があります。しかし、直帰率を排除し、顧客が製品を購入する可能性が高まるため、長期的にはコストを節約できます。
マーケティングにおける多用途性
360 度写真は、製品マーケティングに多用途性をもたらします。これにより、企業は一貫した魅力的な外観を持つことができ、ブランドの可視性と認知度が向上します。トレンディな e コマース マーケティング戦略を探ってください。
最終的な考え
本日の議論はこれで終了とさせていただきます。 360 度回転する商品写真を作成するのは難しくないことはすでにおわかりいただけたと思います。上記のウィジェットを使用すると、これを簡単に行うことができます。さまざまな角度から商品の写真を撮るには、最大限の時間、お金、労力を費やす必要があります。
この部分が完了すると、残りは HappyAddons が処理します。このプラグインを使用すると、さらに多くのエキサイティングな Web デザイン機能を楽しむことができます。無料版のほかにプレミアム版もあります。以下に添付されたボタンをクリックしてプラグインを探索してください。
