WordPress で FAQ を表示する方法
公開: 2023-07-01o WordPress で FAQ を表示したいですか? Web サイトに FAQ やよくある質問を表示すると、ユーザーがあなたのビジネスや提供するサービスについてより深く理解できるようになります。 これは、今日、非常に多くの顧客中心の企業で使用されている一般的な慣行です。 WordPress に FAQ を追加するためのステップバイステップのガイドをお探しの場合は、この記事を読み続けてください。
ただし、これらの方法を実行する前に、FAQ とは何か、そしてなぜ WordPress サイトに FAQ が必要なのかを見ていきます。
よくある質問とは何ですか?
FAQ はよくある質問の略です。 これらは一般的な質問とそれに関連する回答です。 通常、それらは Web サイトの製品ページと顧客サービス セクションにあります。 よくある疑問に対処し、ユーザーが関連情報に素早くアクセスできるようにすることを目的としています。
これで、FAQ が何であるかがわかりました。 次に、Web サイトに FAQ を追加することがなぜ良い選択肢なのかを見てみましょう。
なぜ FAQ が必要なのでしょうか?
WordPress で FAQ を表示する理由はたくさんあります。 利点の一部を次に示します。
- ユーザー エクスペリエンスの向上:質問とその回答を一元的に提供することで、ユーザー エクスペリエンスを向上させます。 その場所で彼らの質問に対する答えが見つかると、満足度とエンゲージメントが高まります。
- 時間とリソースの節約:サイトで FAQ を使用すると、同じ質問に何度も回答する必要がなくなります。
- 信頼と信頼の構築: WordPress サイトに FAQ を表示すると、視聴者に有益な情報を提供するという誠実さと献身的な姿勢が示されます。 ユーザーの質問を予測して簡単な答えを提供すれば、ユーザーはあなたのブランドやビジネスに対する自信と信頼を得ることができます。
- 効率的な情報アクセス: FAQ により、ユーザーは一般的な質問や問題に対する回答にすばやく簡単にアクセスできます。 ユーザーは、複数のページを移動したり、サポート スタッフに連絡したりすることなく、必要な情報を見つけることができます。
- 最新の情報:製品、サービス、ポリシーの変更を反映するために、FAQ を定期的に確認して更新することを常に考慮する必要があります。 これにより、ユーザーは常に最も正確で最新の情報にアクセスできるようになります。
- オーガニック検索に最適:よくある質問 (FAQ) ページは、あなたのビジネス、業界、競合他社に関する質問に答えるのに最適な方法です。 あなたのビジネスのことを知らなかったが、あなたのサイトで質問の答えを見つけ、クリックして詳細を確認した人が、あなたのビジネスを訪れる可能性があります。
次に記事の核心部分に移り、WordPress に FAQ を追加する方法を説明します。
WordPress に FAQ を追加する方法
WordPress で FAQ を表示するにはさまざまな方法があります。
- 専用のFAQプラグインを使用
- SEO プラグインを使用する
それぞれの方法を使用して WordPress で FAQ を表示する方法を見てみましょう。
1) FAQプラグインを使用してWordPressでFAQを表示する
市場には非常に多くの FAQ プラグインが入手可能です。 この記事では、いくつかの優れた FAQ プラグインについてすでに説明しました。 このチュートリアルでは、Quick and Easy FAQ を使用します。
1.1) インストールとアクティベーション
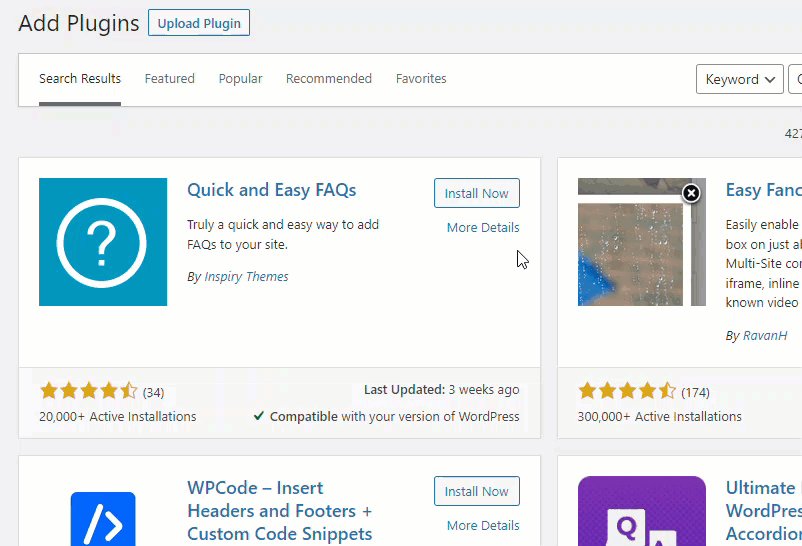
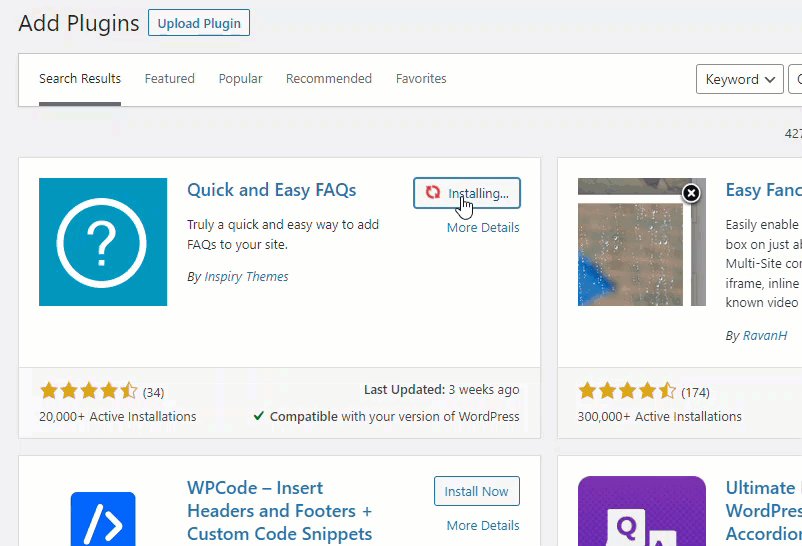
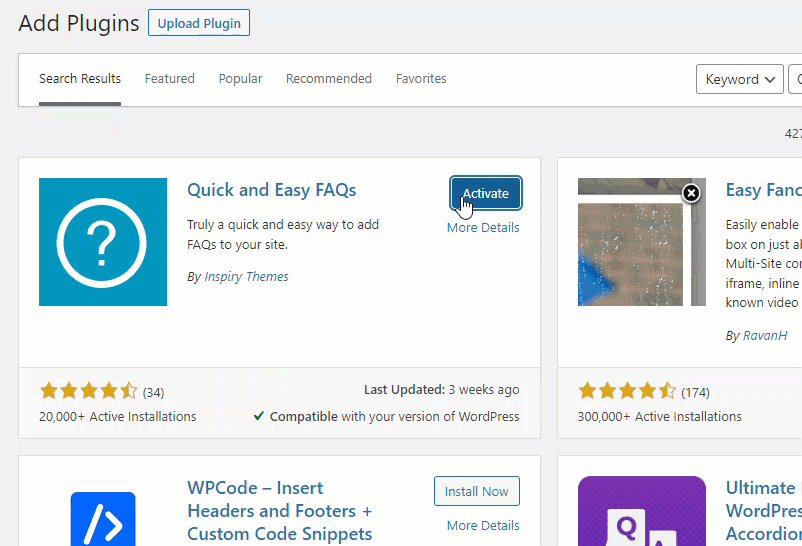
最初に行う必要があるのは、Quick and Easy FAQs WordPress プラグインをインストールしてアクティブ化することです。 管理パネルにログインしたら、 [プラグイン] > [新規追加]に移動します。
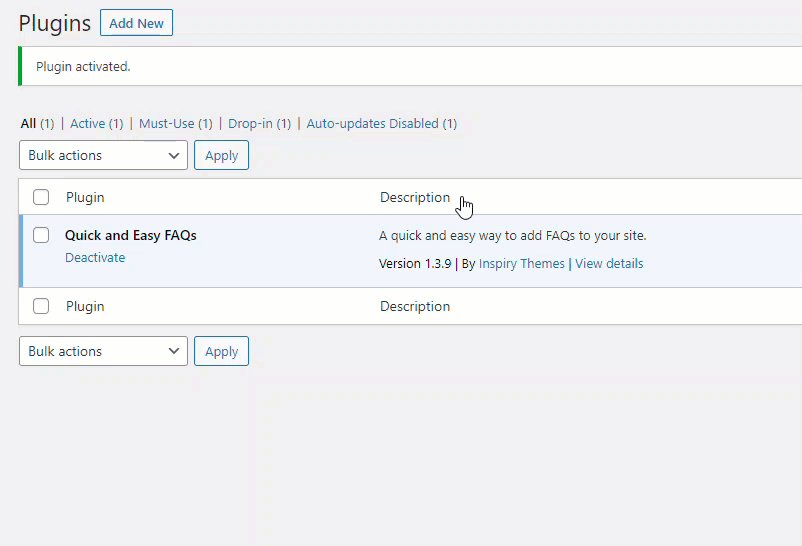
ここで、Quick and Easy FAQ を検索してください。 適切なプラグインを見つけたら、Web サイトにインストールして有効化してください。 プラグインを手動でインストールする方法を希望する場合は、このブログ投稿を確認してください。

1.2) プラグインの設定
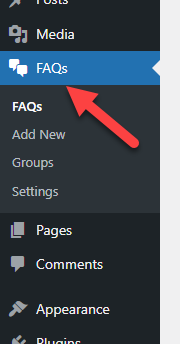
有効化すると、左側にプラグインの設定が表示されます。

これで、FAQ の作成を開始できます。 これを行うには、 [新規追加]をクリックします。

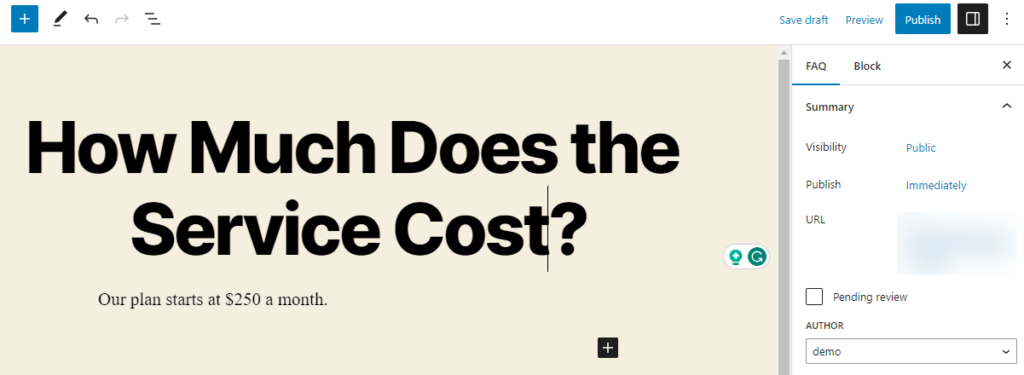
次に、エディターに質問と回答を追加します。 FAQ を完了したら保存できます。

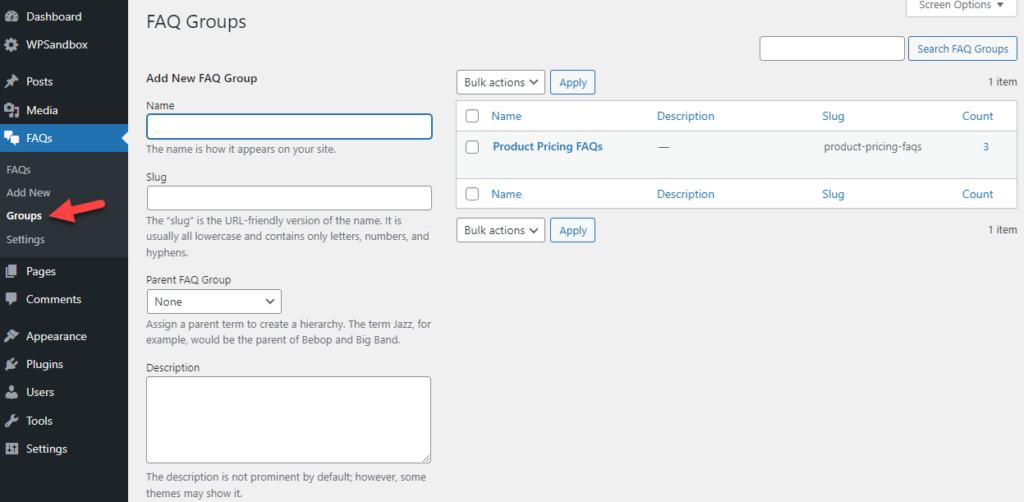
チェックする価値のあるもう 1 つのオプションはグループです。

さらに 2 つの FAQ を 1 つのセクションにグループ化する必要がある場合は、グループ化オプションを使用できます。 この機能は、複数の FAQ を 1 ページに表示する場合に便利です。
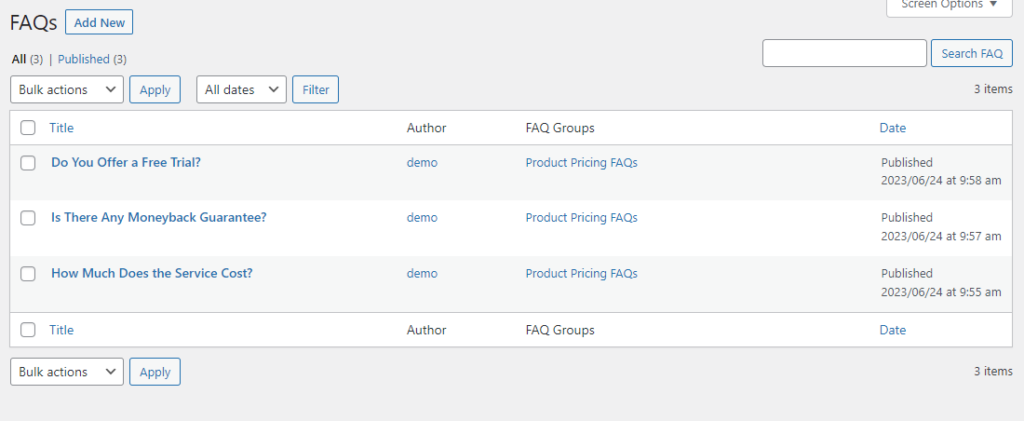
ここで、表示する必要がある数の FAQ を作成します。

さらに詳しく調べて、作成したすべてのグループをカスタマイズしたい場合は、このセクションを確認してください。

1.3) 埋め込みに関するよくある質問
次に、FAQ をページまたは投稿に埋め込みます。 FAQ を表示するために使用できる 3 つの異なるスタイルがあります。
- リストスタイル
- スタイルの切り替え
- フィルター可能なトグルスタイル
最良の点は、Web サイトに FAQ を挿入するためにコードを使用したり、テンプレート ファイルを編集したりする必要がないことです。 プラグインはGutenbergに最適化されているため、プラグインの専用ブロックを使用してFAQを表示できます。

1 つの FAQ を表示するには、 FAQ ブロックで十分です。 一方、グループに割り当てられた一連の FAQ を表示することが目的の場合は、グループ化されたブロックを選択します。 ご要望に応じてスタイルをお選びいただけます。 この場合、アコーディオン形式でグループ化された FAQ を使用します。

これで、プラグインはカスタム ショートコードをエディターに追加します。

フロントエンドから投稿をチェックすると、ライブ結果を確認できます。

スタイルを切り替えてみて、どれがブランドや Web サイトのデザインに合うかを確認してください。
それでおしまい!
これは、タスクに専用の FAQ プラグインを使用する方法です。 次のセクションでは、専用の SEO プラグインを使用して Web サイトに FAQ を追加する方法を説明します。
2) SEO プラグインを使用して WordPress に FAQ を表示する
FAQ は SEO の向上に大きく役立つため、ほとんどの SEO プラグインがこの機能を提供しています。 たとえば、Rank Math、Yoast、All In One SEO Pack などのプラグインがこの機能を提供します。

SEO プラグインを使用して Web サイトに FAQ を表示する方法を見てみましょう。 このチュートリアルでは、Rank Math を使用します。 したがって、最初に行うことは、Rank Math をインストールしてアクティブ化することです。

初めてのユーザー向けに Rank Math の構成に関する詳細なガイドがあります。 したがって、プラグインのセットアップに関するステップバイステップのガイドが必要な場合は、それをチェックしてください。
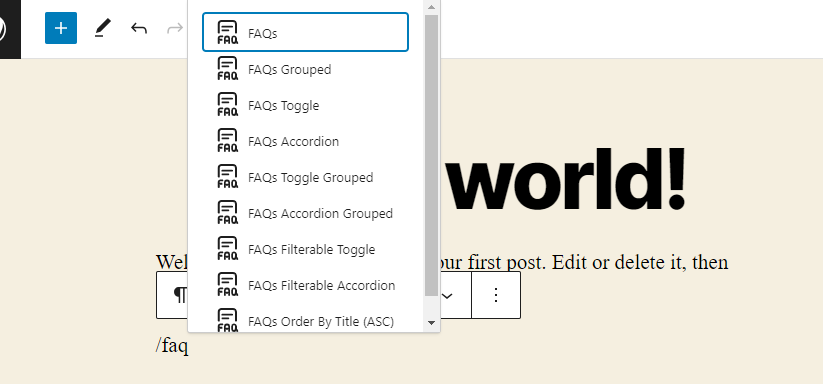
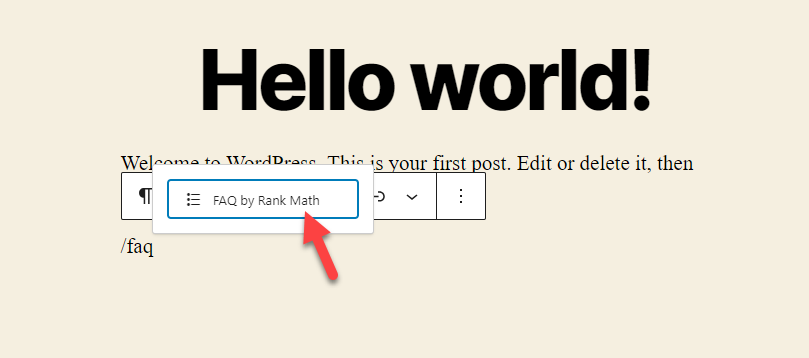
構成が完了したら、FAQ の追加を開始できます。 FAQ を表示する必要があるページまたは投稿に移動します。 次に、 Rank Math ブロックで FAQを検索します。

ブロック設定に関する FAQ エディターが表示されます。

設定でFAQを追加できます。 追加が完了したら、「公開」または「更新」をクリックします。

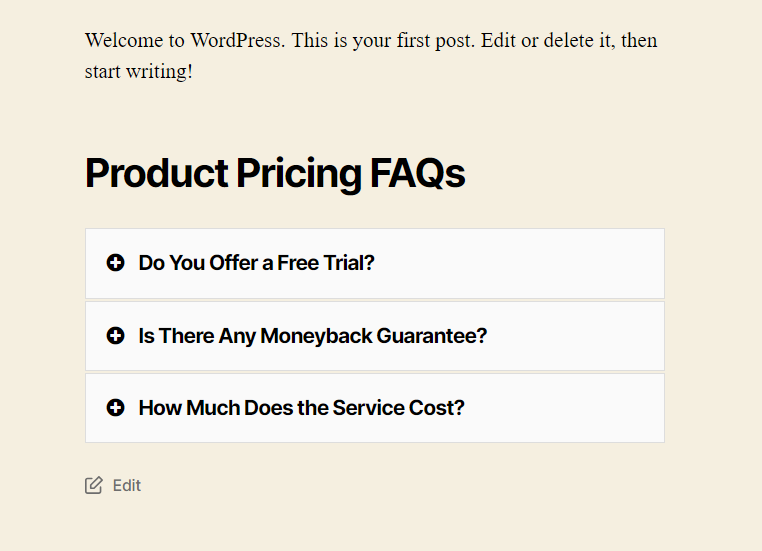
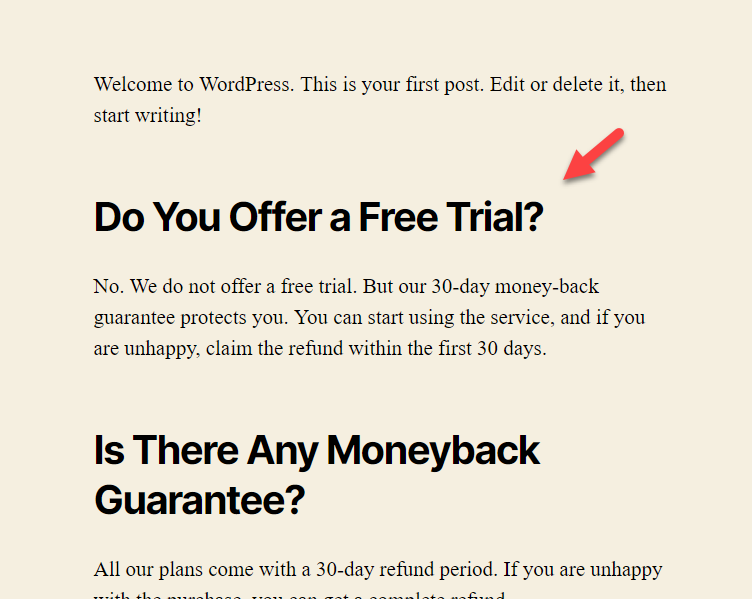
次に、フロントエンドからページ/投稿を確認します。

そこにはすべての FAQ が表示されます。 デフォルトでは、カスタム デザインはありません。 CSS コードを少し追加するだけで、パーツをより適切に設計できます。
このようにして、SEO プラグインを使用して WordPress に FAQ を追加できます。
3) WordPress で FAQ をプログラムで表示する
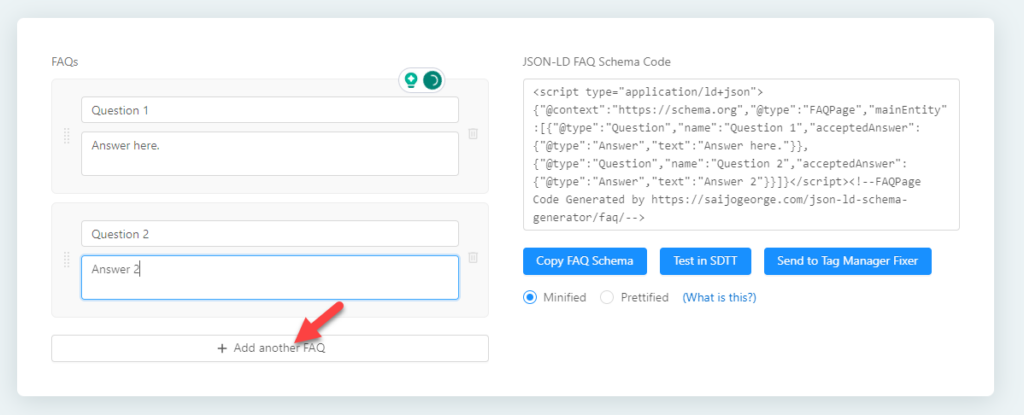
これは、WordPress Web サイトに FAQ を追加する別の方法です。 その方法は次のとおりです。 まず最初にこの Web サイトにアクセスし、質問と回答を入力する必要があります。

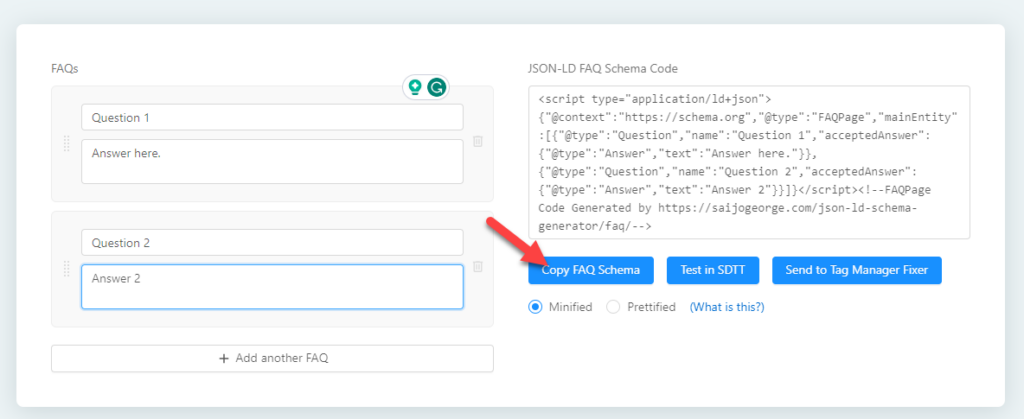
質問と回答の追加が完了したら、FAQ スキーマ コードをコピーします。

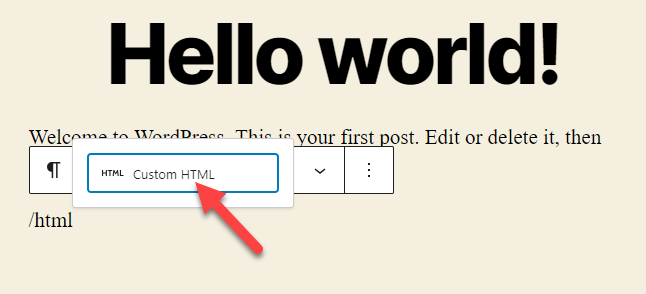
次に、Gutenberg エディターを開いてカスタム HTML ブロックを追加する必要があります。

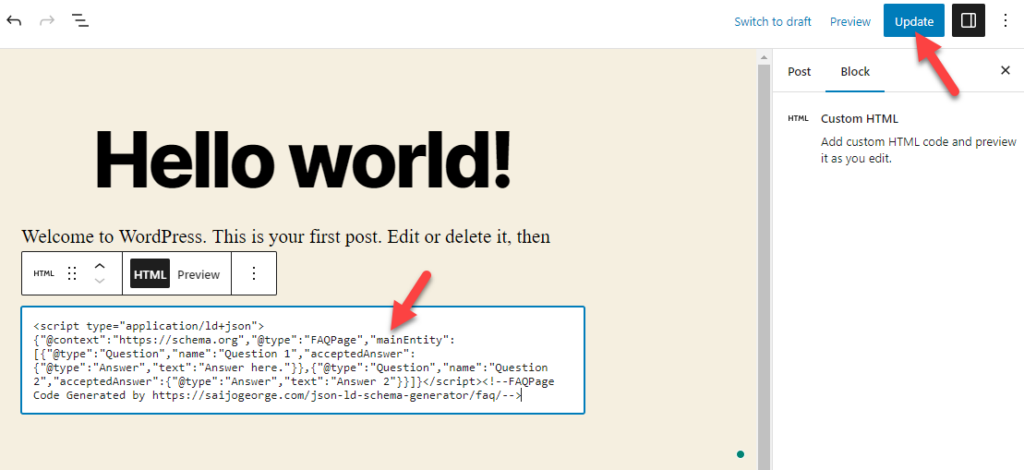
次に、先ほどコピーした HTML コードを貼り付け、投稿を更新します。

アップデート後はフロントエンドから投稿を確認できるようになります。 そこには目に見える変化は見られません。

ただし、FAQ スキーマは正しく追加されました。 ここでスキーマ検証ツールを使用すると、同じことを確認できます。 投稿の URL を入力したら、確認してください。

それでおしまい!
これは、WordPress で FAQ を表示し、検証する方法です。
おまけ:「FAQ」ページの作成と表示
よくある質問に対処するために専用の FAQ プラグインやコードを使用する必要がない場合は、この方法を確認してください。 この方法では、専用の FAQ ページを作成し、そこに質問と回答を追加し、プライマリ メニューまたはフッターからそのページにリンクすることができます。
したがって、新しいページを作成してプロセスを開始します。

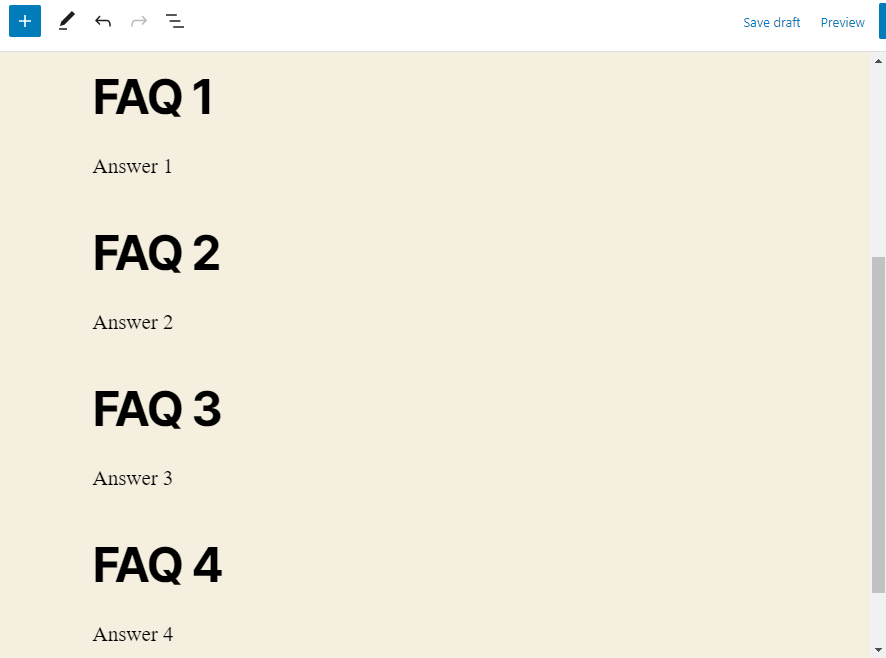
次に、質問と回答をページに追加します。 質問にはH2 または H3を使用できます。 これにより、質問が残りのコンテンツより目立つようになります。

質問と回答が完了したら、ページを公開します。 次に行う必要があるのは、ページのリンクをプライマリ メニューまたはフッターに追加することです。 この例では、Web サイトのヘッダーに追加します。
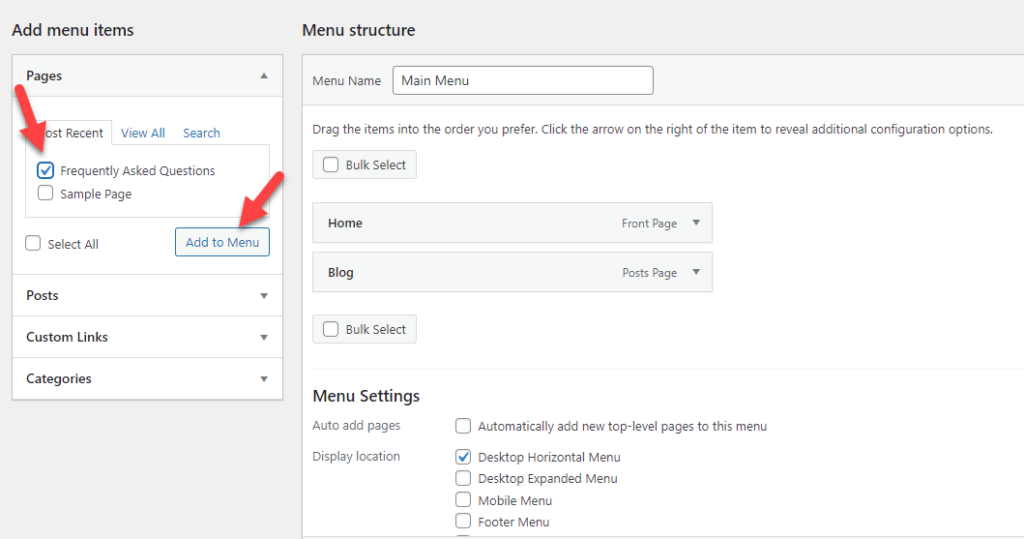
次に、 「外観」>「メニュー」に移動します。 次に、ページを選択し、メニューに追加します。

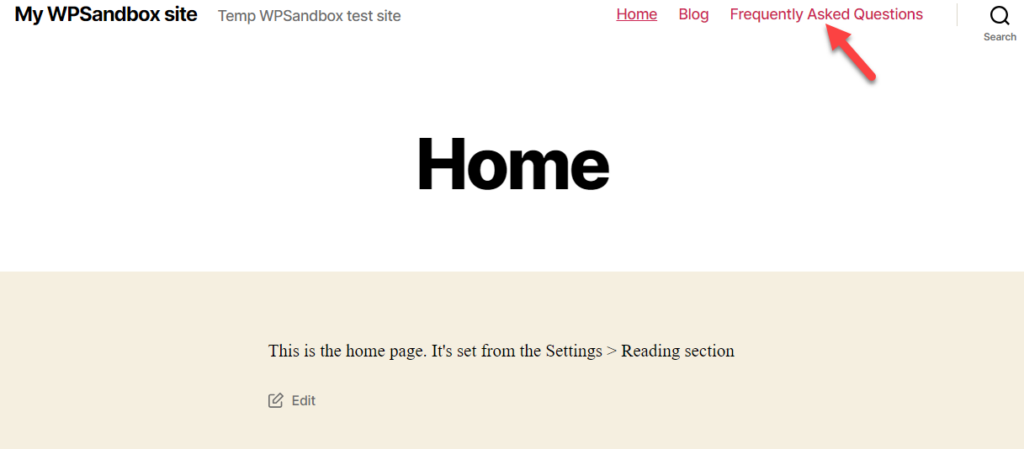
メニューを更新したら、フロントエンドからウェブサイトを確認してください。 プライマリ メニューに FAQ ページが表示されます。

この方法は WordPress で FAQ を表示する最も簡単な方法の 1 つですが、いくつかの制限もあります。
結論
WordPress で FAQ を表示すると、Web サイトに大きなメリットがあり、ユーザー エクスペリエンスが向上します。
よくある質問セクションに専用のプラグインを使用する場合でも、SEO プラグインを使用する場合でも、目標は同じです。 ただし、プラグインを使用するとプロセスが簡素化され、FAQ の作成、分類、カスタマイズが容易になります。 プラグインのさまざまなカスタマイズ オプションにより、FAQ セクションが Web サイトのデザインやブランドと確実に一致します。
一方、Web サイトに FAQ セクションを表示せずにスニペットが存在することを確認する必要がある場合には、このコーディング方法が適しています。
ただし、WordPress で FAQ を表示するには、プラグインを使用するのが簡単なため、お勧めします。 このようにして、FAQ に複数のグループを追加して、手間をかけずに表示できます。
では、WordPress サイトで FAQ を使用していますか?
WordPress で FAQ を表示するためにどの方法を使用するにせよ、以下のコメントセクションでお知らせください。 他にもチェックすべき記事がいくつかあります。
- WooCommerce でカスタム サイドバーを作成する方法
- 最高のWordPress構文ハイライタープラグイン
- WordPress画像の右クリックを無効にする方法
