WordPress で栄養成分表示ラベルを表示する方法
公開: 2023-06-28WordPress で栄養成分表示を表示する方法をお探しですか?
栄養成分表示ラベルは、カロリー、タンパク質、脂肪、炭水化物などの食品の栄養素含有量に関する情報を提供します。 これらのラベルは、ユーザーが自分の食事内容に応じて、より適切な情報に基づいた健康上の決定を下すのに役立ちます。
この記事では、WordPress で栄養成分表示を簡単に追加する方法を説明します。

WordPress に栄養成分表示ラベルを追加する理由
あなたがフードブロガーであるか、オンラインストアで食品を販売している場合、レシピや製品に栄養成分表示を追加すると、食品の規制要件を遵守するのに役立ちます。
食事のカロリー量、炭水化物、タンパク質、その他の栄養素について消費者に知らせることで、消費者が自分の食事について情報に基づいた決定を下せるようになります。

たとえば、レシピに栄養成分表示を追加すると、糖尿病の人が砂糖の摂取量を監視し、健康を維持できるようになります。
栄養成分表示ラベルを追加すると、WordPress ブログの SEO ランキングも向上します。 これは、検索エンジンが通常、製品に関する関連情報を提供することでユーザー エクスペリエンスを向上させる Web サイトを優先するためです。
そうは言っても、WordPress で栄養成分表示ラベルを簡単に追加する方法を見てみましょう。
WordPress に栄養成分表示ラベルを追加する方法
Nutrifox を使用すると、WordPress に栄養成分表示ラベルを簡単に追加できます。
これは、ユーザーが食品やレシピの栄養ラベルを作成およびカスタマイズできるオンライン栄養ラベル ジェネレーターです。
Nutrifox で栄養成分表示ラベルを作成する
まず、Nutrifox Web サイトにアクセスし、画面の右上隅にある「無料トライアルを開始する」ボタンをクリックしてアカウントにサインアップする必要があります。
Nutrifox は誰でも 14 日間のトライアルを提供しており、その後は月額約 9 ドルまたは年間 89 ドルが請求されます。

アカウントを作成すると、「Nutrifox へようこそ」ページが表示されます。
ここからは、「最初のレシピを作成」ボタンをクリックするだけで開始できます。

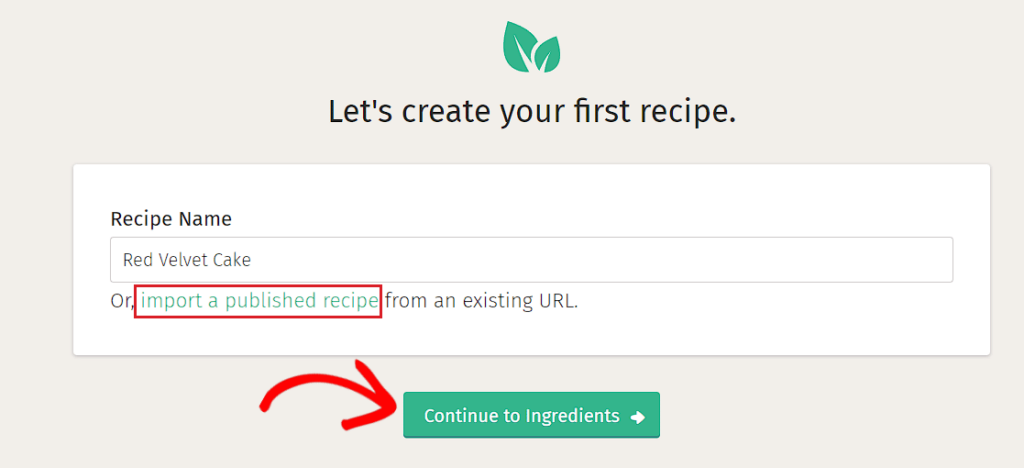
次に、新しい画面が表示され、これから作成するレシピの名前を入力する必要があります。
レシピ名を追加したら、「材料に進む」ボタンをクリックするだけです。
注: 必要に応じて、「公開レシピをインポート」リンクをクリックして、WordPress ウェブサイトから公開レシピを Nutrifox にインポートすることもできます。

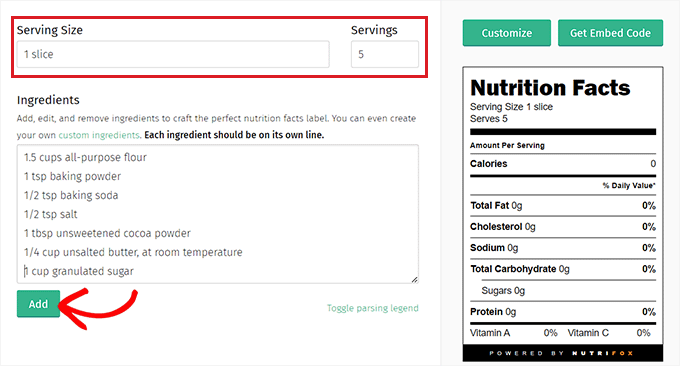
これにより、レシピを作成する新しい画面が表示されます。 ここでは、画面の右列に栄養成分表示が表示されます。
まず、1食分サイズと1食分数のフィールドに入力します。
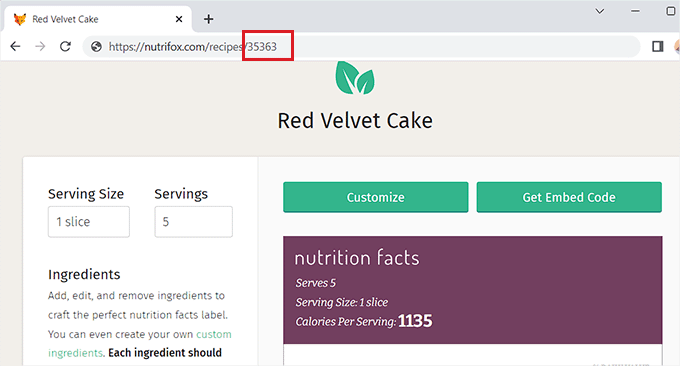
たとえば、レッド ベルベット ケーキのレシピを作成している場合は、1 スライスをサービング サイズとして追加する必要があります。 その後、「Servings」オプションの下にケーキに入れるスライスの数を追加する必要があります。
それが完了したら、レシピの材料を「材料」セクションに入力し、「追加」ボタンをクリックするだけです。

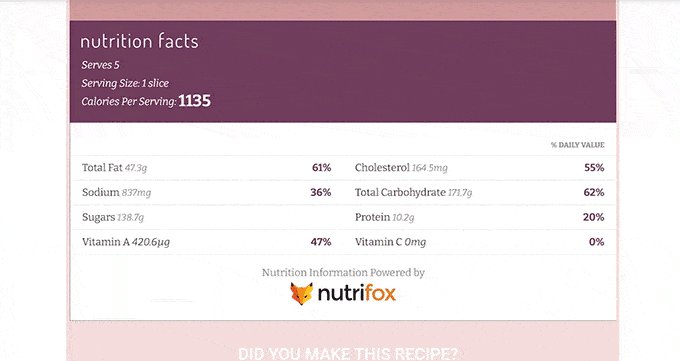
レシピを追加すると、栄養成分表示が自動的に更新されます。
栄養成分表示ラベルをカスタマイズ
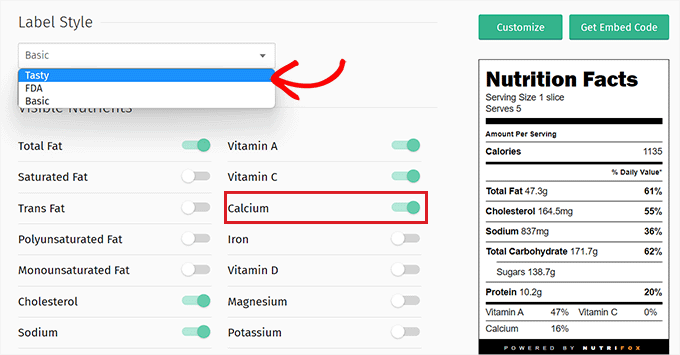
ここで、ファクト ラベルのスタイルを設定するには、右側の列の [カスタマイズ] ボタンをクリックする必要があります。
ここから、ドロップダウン メニューから [ラベル スタイル] を選択します。 「Tasty」、「FDA」、または「Basic」を選択できます。
その後、これらのオプションの横にあるスイッチを切り替えて、栄養成分表示に表示する栄養素を選択することもできます。
たとえば、食事中のカルシウムの割合を表示したい場合は、「カルシウム」オプションの横にあるスイッチを切り替える必要があります。

栄養成分表示に満足したら、そのラベルをコピーする必要があります。
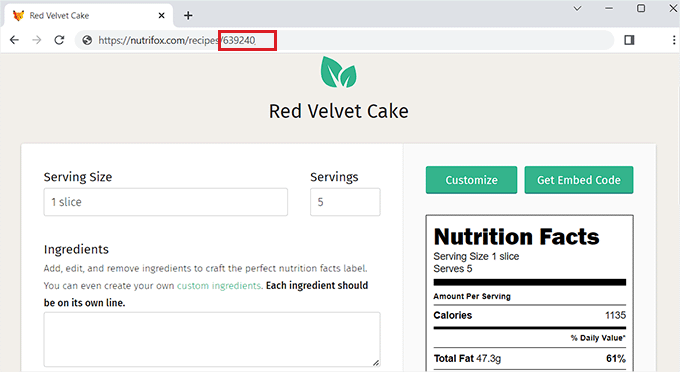
栄養成分表示に満足したら、Nutrifox Web サイトの URL からその ID をコピーする必要があります。
このラベル ID は 4 ~ 5 桁の数字で、ファクト ラベルを WordPress Web サイトに埋め込むことができます。

WordPress 投稿に栄養成分表示ラベルを追加する
ラベル ID をコピーしたら、WordPress Web サイトのダッシュボードに移動します。
そこに到達したら、Nutrifox WP Connector プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドをご覧ください。
このプラグインは、Gutenberg エディターに「Nutrifox ラベル」ブロックを追加し、レシピと一緒に栄養成分表示ラベルを表示できるようにします。
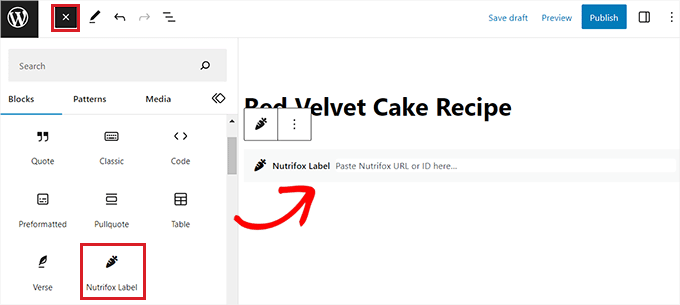
プラグインをアクティブ化したら、ファクト ラベルを追加するページまたは投稿を開きます。 次に、画面の左上隅にある「+」ボタンをクリックし、「Nutrifox Label」ブロックを見つける必要があります。
ブロックを追加したら、先ほどコピーした Nutrifox ラベル ID をブロックに貼り付けるだけです。

最後に、[公開] または [更新] ボタンをクリックして変更を保存します。

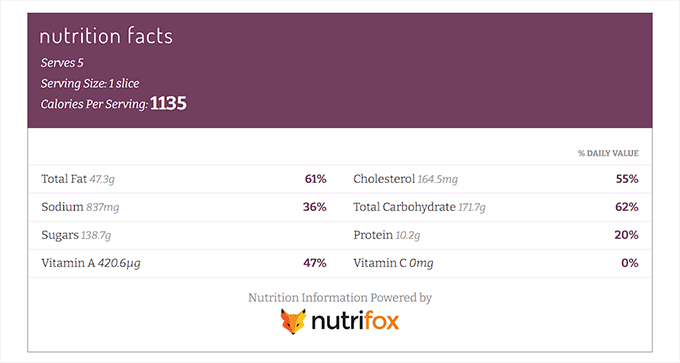
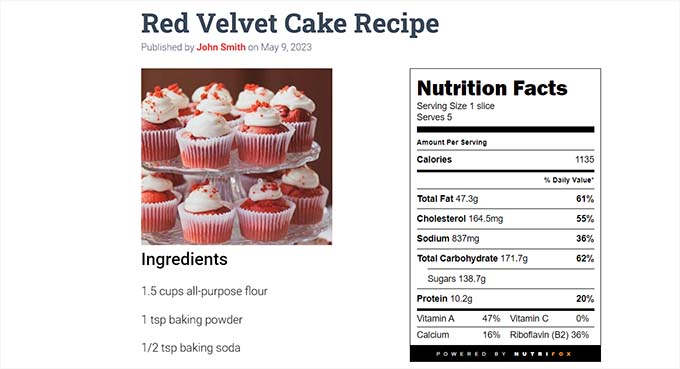
ウェブサイトにアクセスして、実際の栄養成分表示を確認できるようになりました。

ボーナス: おいしいレシピを使用してグルメブログを最適化し、栄養成分表示を追加します
Tasty Recipes は、レシピ SEO のために食べ物ブログを最適化できる、優れた WordPress レシピ プラグインです。 レシピカードのデザインやレイアウトを調整することもできます。
さらに、レシピカードをNutrifoxと統合して、レシピと一緒に栄養成分表示ラベルを追加することもできます。
まず、Tasty Recipes プラグインをインストールして有効にする必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するガイドを確認してください。
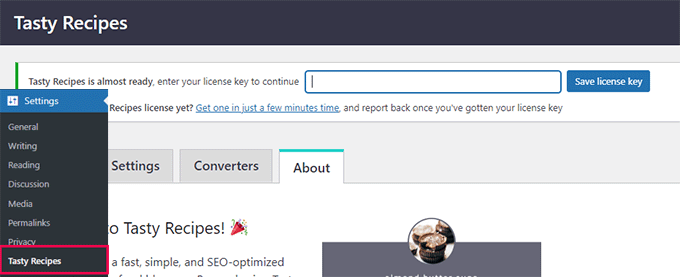
アクティブ化したら、 [設定] » [おいしいレシピ]ページに移動し、ライセンス キーを入力します。 ライセンス キーは、Tasty Recipes アカウント ページから取得できます。

その後、「おいしいレシピ」ページの「デザイン」タブに切り替えるだけです。
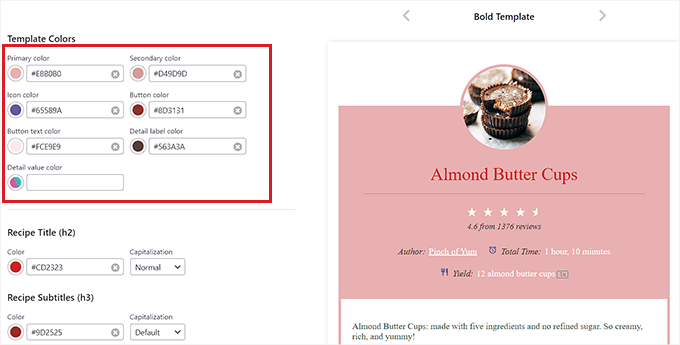
ここで、右側のプレビュー列からレシピカードのデザインテンプレートを選択できます。
画面左側の画面設定を使用して、テンプレートをさらにカスタマイズすることもできます。

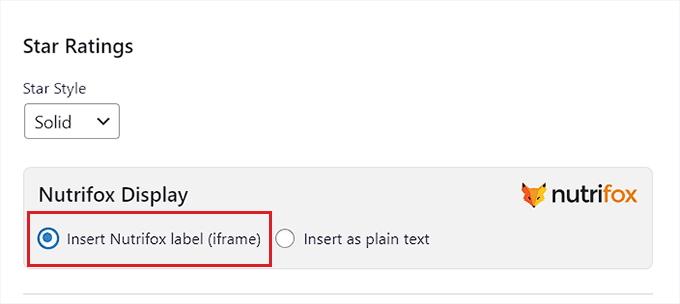
レシピ カード テンプレートをデザインしたら、[Nutrifox 表示] セクションまで下にスクロールし、[Nutrifox ラベル (iframe) を挿入] オプションがチェックされていることを確認します。
「プレーンテキストとして挿入」オプションを選択した場合は、栄養成分表示の詳細を手動で入力する必要があります。
選択内容に問題がなければ、忘れずに「変更を保存」ボタンをクリックして設定を保存してください。

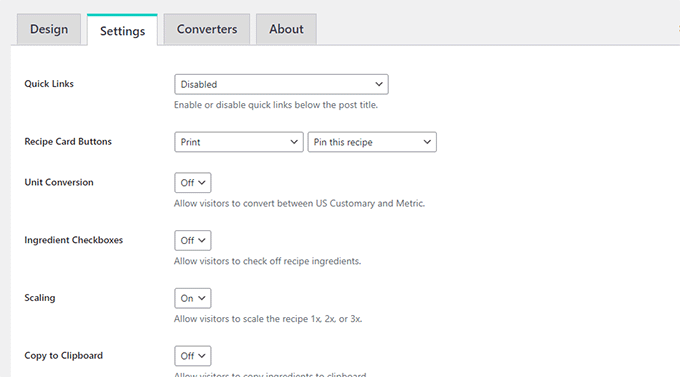
次に、上部の「設定」タブに切り替えて、プラグインのオプションを設定します。
ここから、レシピに表示するボタンを選択したり、材料の横にチェックボックスを表示したり、ユーザーが単位を変換したり、さまざまな分量に合わせてレシピを調整したりすることができます。
ユーザーがワンクリックで材料をコピーし、レシピを別の場所に貼り付けることもできます。
最後に、[変更を保存] ボタンをクリックして変更を保存することを忘れないでください。

WordPress 投稿にレシピカードと栄養成分表示ラベルを追加する
レシピカードと栄養成分表示ラベルをウェブサイトに追加するには、WordPress 管理者サイドバーからブロックエディターで新規または既存の投稿を開く必要があります。
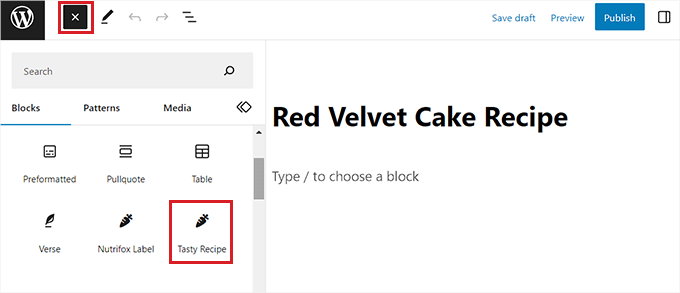
そこに着いたら、画面の左上隅にある「+」ボタンをクリックし、「おいしいレシピ」ブロックを見つけてください。

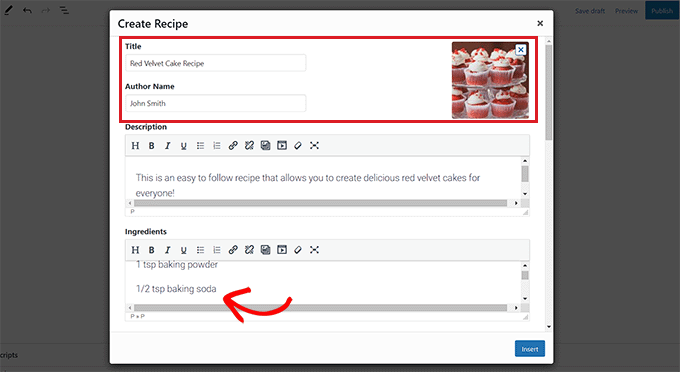
ブロックを追加すると、ブロックエディターで「レシピの作成」ポップアップが開きます。 ここでは、レシピ カードのタイトル、説明、画像、作成者名を追加することから始めることができます。
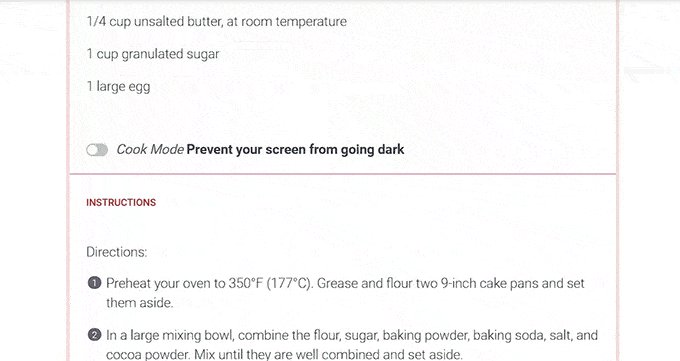
次に、レシピの材料を「材料」セクションに入力し、ユーザーが従うべき手順を「手順」セクションに追加します。

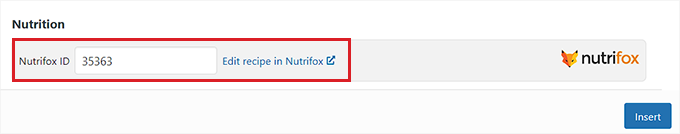
その後、「栄養」セクションまで下にスクロールし、栄養成分表示のラベル ID を追加する必要があります。
そのためには、Nutrifox Web サイトにアクセスし、レシピに統合する栄養成分表示ラベルを開く必要があります。
そこにアクセスすると、Web サイトの URL からラベル ID を取得できます。 URLの末尾にある4~5桁の数字になります。

それをコピーして、WordPress ダッシュボードに戻るだけです。
次に、ラベル ID を「Nutrifox ID」ボックスに貼り付ける必要があります。 完了したら、「挿入」ボタンをクリックしてレシピカードをブロックエディターに追加します。

最後に、「更新」または「公開」ボタンをクリックして変更を保存します。
ウェブサイトにアクセスして、栄養成分表示が組み込まれたレシピカードをチェックできるようになりました。

この記事が、WordPress で栄養成分表示ラベルを表示する方法を学ぶのに役立つことを願っています。 SEO に配慮したレシピ スキーマを WordPress に追加する方法に関するチュートリアルや、レシピ ブログに最適な WordPress テーマのおすすめもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
