Divi 5 でパネルをドッキングする方法 (パブリック アルファ)
公開: 2024-10-06Divi 5 Visual Builder の最もエキサイティングな新機能の 1 つは、設定パネルをドッキングする機能です。この機能により、ワークスペースの制御が強化され、モーダルな混乱が軽減され、シームレスなマルチタスクが可能になります。複数の設定パネルを画面のどちらかの側にドッキングし、必要に応じてアクセスできるようにします。モーダルを絶えず開いたり閉じたりする時代は終わりました。Divi 5 ではすべてを指先で操作できます。
マルチパネル ドッキングを使用すると、ワークフローに合わせてインターフェイスをカスタマイズできます。この投稿では、この画期的な機能を最大限に活用できるように、ドッキングを効果的に使用する方法を説明します。
Divi 5 アルファをダウンロード Divi 5 デモを試す Divi 5 バグテスターになる

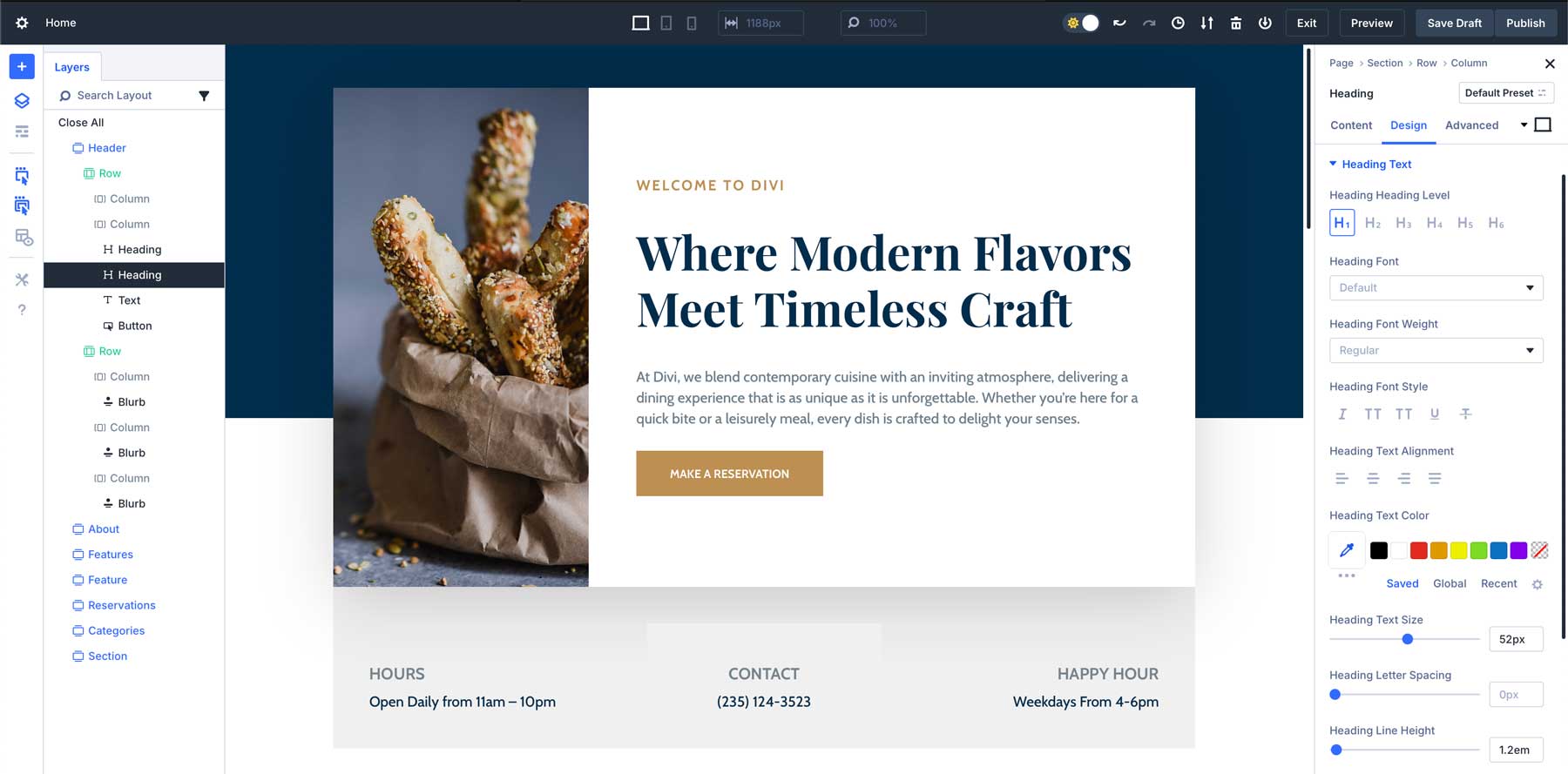
最適化されたワークフローのためのドッキングされたパネルを備えた新しい Divi 5 Visual Builder。
- 1 Divi 5 のドッキングとは何ですか?
- 2パネルをドッキングする方法
- マルチパネルドッキングの3 つの利点
- 3.1 1. 自分好みのビジュアルビルダー
- 3.2 2. シームレスなパネル切り替え: タブと分割ドッキング
- 3.3 3. 隠れたオプションが少ない
- 3.4 4. ライトモードとダークモードによるカスタマイズ可能な配色
- 4バグを見つけたら報告する
- 5最終的な考え
- 6追加の Divi 5 リソース
Divi 5 のドッキングとは何ですか?
これは、あなたが Divi でずっと望んでいた生産性向上のハックかもしれません。複数の設定を同時に操作できるため、速度低下の原因となるクリックや中断が軽減されます。追加のボーナスとして、消えるコントロールやモーダルがないため、新しいユーザーにとって Divi をこれまで以上に簡単に習得できると個人的には思います。
Divi 5 にドッキングすると、さまざまな Visual Builder パネルをインターフェイスの側面に固定して移動および整理できます。これにより、ワークスペースを操作するための複数の方法が提供されます。作業中にさまざまなパネルを開いたり閉じたりする代わりに、パネルを所定の位置にドッキングして、必要なものすべてを表示してアクセスできるようにできるようになりました。

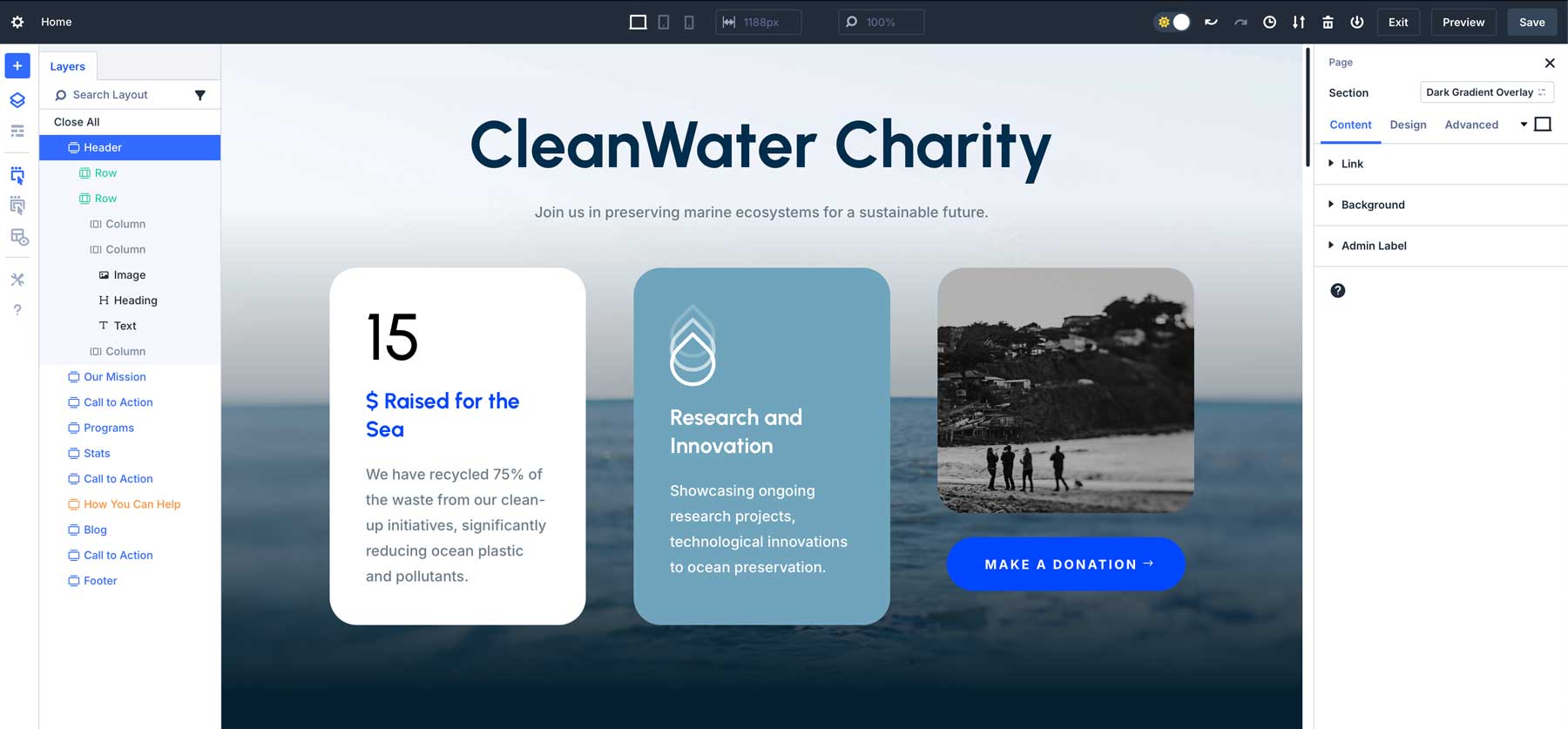
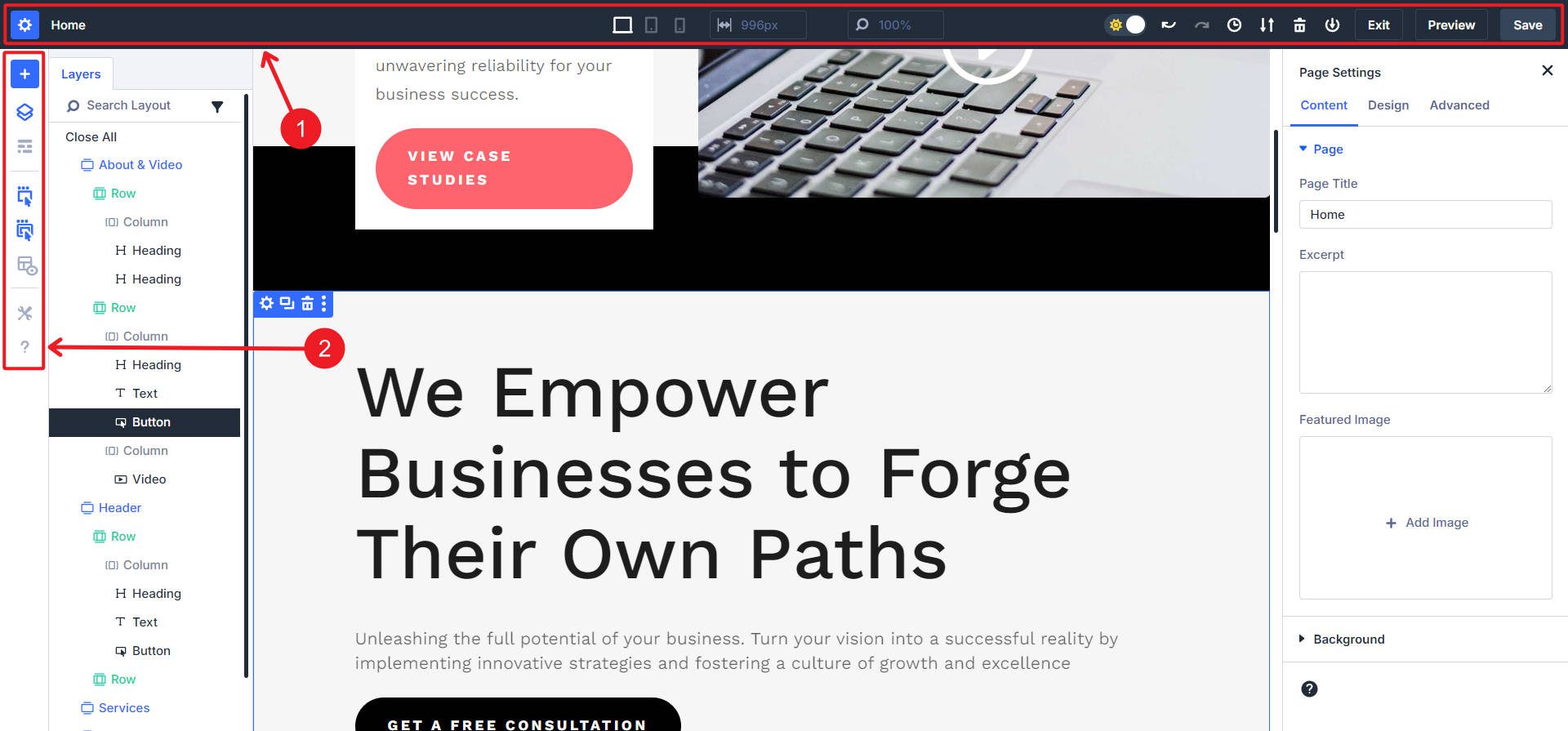
表示: 左側にレイヤー パネル、右側にドッキングされたページ/設定パネル。
マルチパネル ドッキングの導入により、複数のパネルを同時に開いてタブに整理できるため、ワークフローを中断することなく異なる設定を切り替えることができます。ビルダーをカスタマイズするのは簡単です。
パネルをドッキングする方法
この新機能により柔軟性が大幅に高まりますが、すべて同じドッキング原則で動作します。
ステップ 1: パネルを選択する
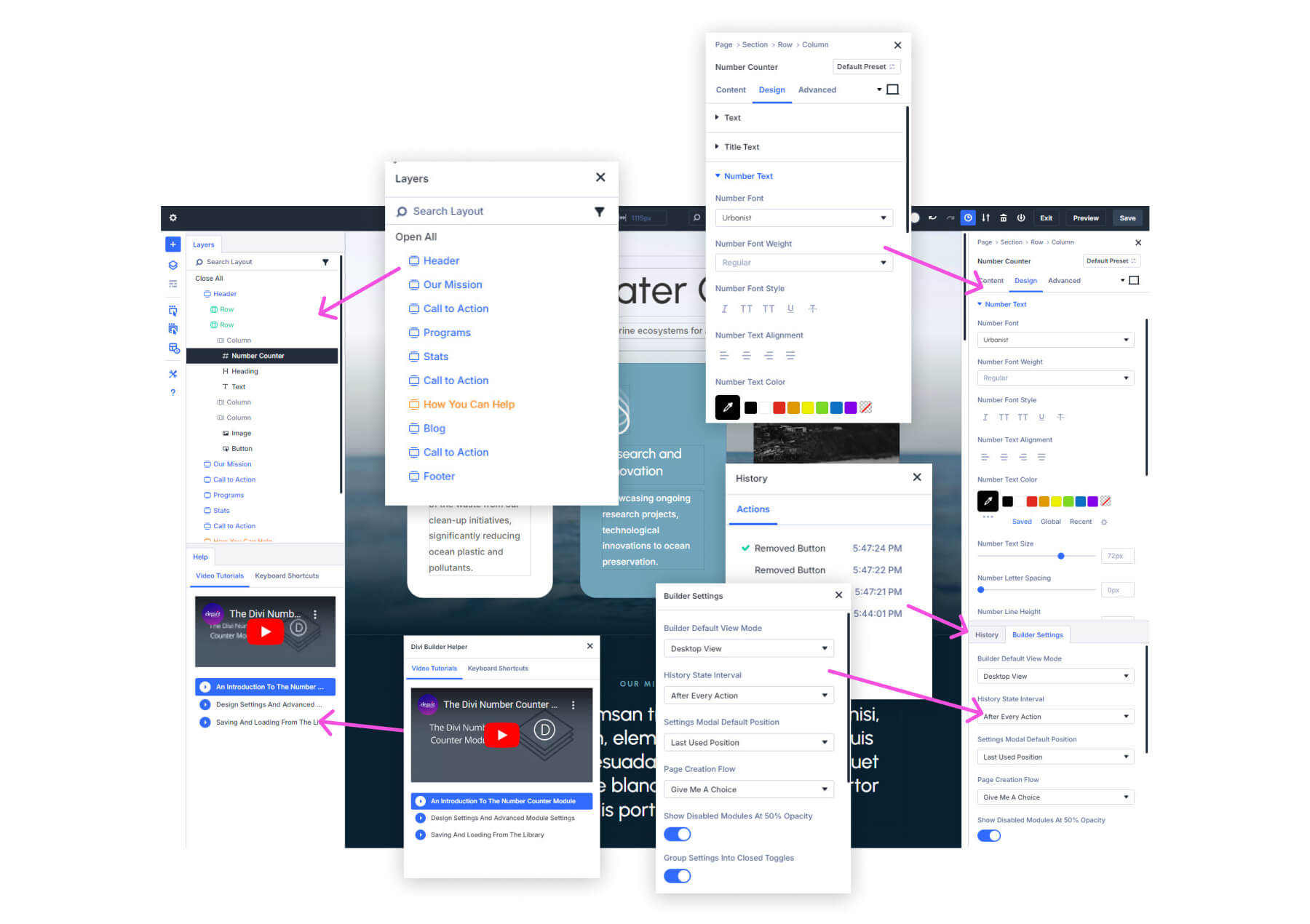
特定のパネルを見つけたら、それを好きな場所に配置することができます。ドッキング可能なパネルの例としては、ページ/設定パネル、レイヤー パネル、ヘルプ パネル、ビルダー設定パネル、および履歴パネルがあります。

ステップ 2: パネルをドッキングする
パネルをドッキングするには、パネルをクリックして画面の右端または左端にドラッグします。パネルを放すとすぐに所定の位置にカチッとはまり、ワークスペースの側面にドッキングされたままになります。必要に応じて、ドッキングされたパネルをクリックしてドラッグして反対側に再配置したり、すぐにアクセスできるように固定したままにしたりすることができます。
パネルをワークスペースの左または右にドラッグしてドッキングする方法をご覧ください。
ステップ 3: タブまたは分割ドッキングを使用して整理する
パネルはタブまたは分割ドッキングを使用して整理できるため、複数のパネルを閉じることなく簡単に切り替え/スクロールできます。

専門家のヒント:同じパネル間を行ったり来たりしている場合は、それらのパネルをドッキングしたままにし、タブを使用してパネル間をすばやく移動します。これにより、モーダルを繰り返し開いたり閉じたりする必要がなくなり、デザインに集中できるようになります。
マルチパネルドッキングの利点
Divi 5 では、複数の設定パネルを同時に整理および管理できるため、より迅速かつ効率的にデザインできるようになります。
1. 自分好みのビジュアルビルダー
Divi 4 はほぼそのままのレイアウトであり、(いくつかの小さな調整可能な点を除けば) ユーザーをその型に留めていました。 Divi 5 のマルチパネル ドッキングを使用すると、独自のデザイン プロセスに合わせてワークスペースをセットアップできます。ポップアップ設定モーダル間を移動する代わりに、最もよく使用されるパネルが常に表示され、すぐに調整できるようになります。

私のDivi 5 VBセットアップ: ショートカット用の右下のヘルプパネル、右上のレイヤーパネル、デザイン設定用の左側のページ/設定パネル、各ページ要素の境界を確認するためのX-Ray、および適切な量のオレンジ。
2. シームレスなパネル切り替え: タブと分割ドッキング
複数の設定パネルをドッキングすると、マルチタスクが容易になります。作業中にさまざまなモーダルを開いたり閉じたりする必要はもうありません。必要なパネルをドッキングし、タブを使用してパネル間を瞬時に切り替えたり、複数のパネル ビューをスタックして、編集中に即座に表示できる状態を維持したりできます。要素をクリックすると、パネルの指定された場所にその設定が読み込まれます。
3. 隠れたオプションが少ない
Divi 5 では、Divi 4 では余分なクリックの背後に隠されていた Visual Builder 設定がすべて明らかになります。目的の場所に到達するために複数回クリックする代わりに、それらの設定の多くが公開されます。ドッキング可能なパネルはその大きな部分を占めていますが、他の UI の強化もそれに影響します。最初の注目すべき機能は、設定パネルのパンくずリストです。これにより、ユーザーは選択した子項目の親項目を確認して簡単に移動できるようになります。
次に、永続的なページ バー (上部バー) とサイドバー コントロール (左側) があります。これらの両方により、いくつかの重要な設定や機能にいつでも非常に簡単にアクセスできます。デフォルトの WordPress 管理バーを表示/非表示にするオプションもあります。これを使用すると、かなりすっきりすることがわかります。

最後に、ページ上の要素を右クリックすると、すぐに追加のオプションが表示されます。
4. ライトモードとダークモードによるカスタマイズ可能な配色
私が指摘したい最後のカスタマイズ可能な機能は、非常に優れた生活の質を向上させる機能です。ページ上には常に存在できるものがたくさんあるため、それらがどのように表示されるかを少し制御できると便利です。ライトモードとダークモードを切り替える機能は、まさに素晴らしい追加機能です。好みの配色を選択するオプションもあります (オレンジは私の好きな色なので、はい、お願いします)。
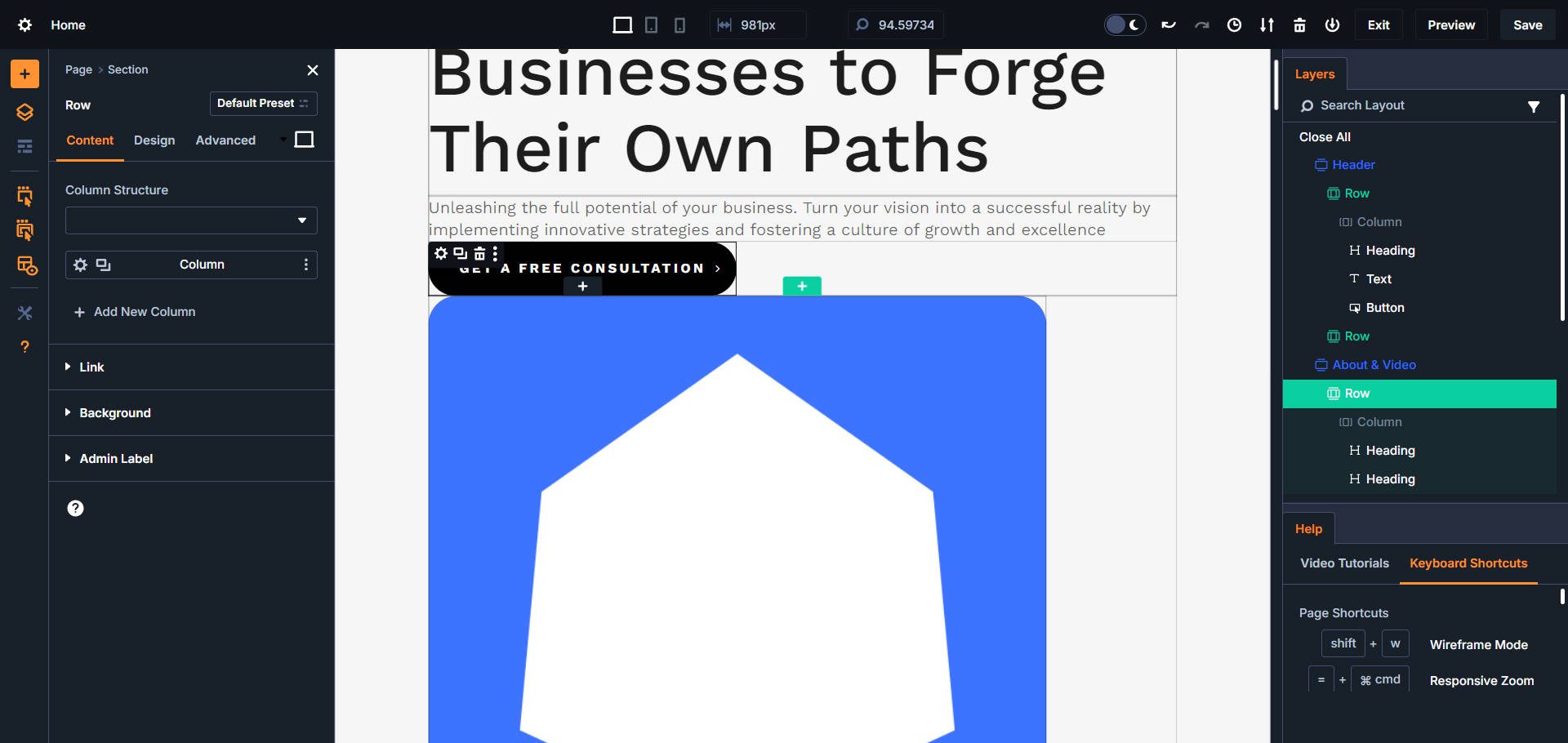
パネルとドッキングエリアのスタイルを整えたり、配置したりするのは楽しいことです。
Divi 5 インターフェースについて詳しく知りたいですか? Divi 5 インターフェイスについて詳しくは、詳細ガイドをお読みください。
パネルドッキングを試してみませんか? Divi 5 Public Alpha をダウンロードして、今すぐワークスペースの整理を始めてください。
Divi 5 パブリック アルファをダウンロード
バグを見つけたら報告する
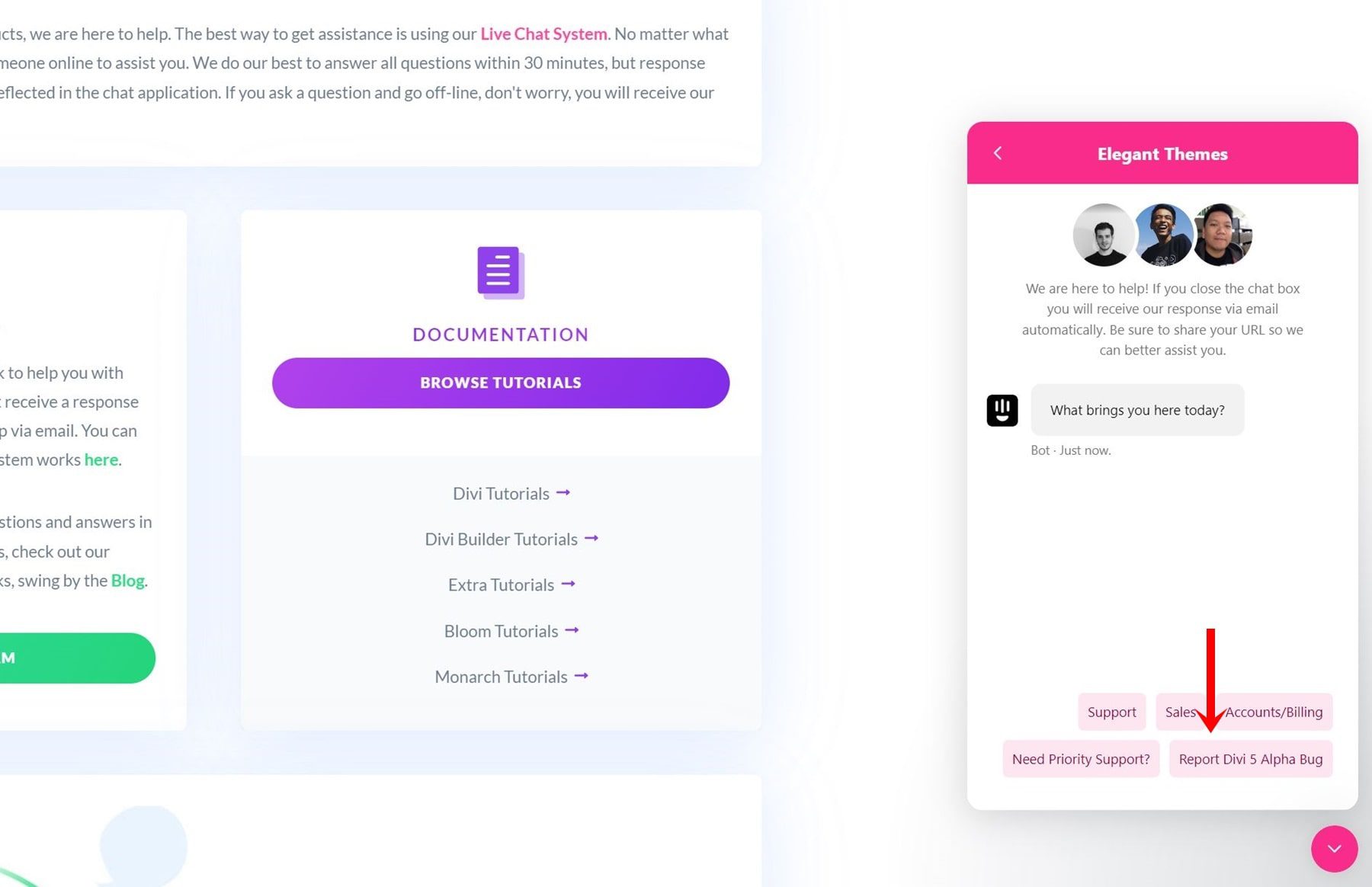
バグテスターとして参加して、Divi 5 の改善にご協力ください。サポート チャットを通じてバグを報告できます。メンバーのエリアの [ヘルプ] タブに移動し、テクニカル サポートの下にある緑色の [チームとチャット] ボタンをクリックするだけです。
このプロセスの詳細については、「Call All Bug Testers」の投稿をご覧ください。

ドッキング パネル機能 (またはその他) に関連する Visual Builder のバグを見つけた場合は、お知らせください。
Divi 5 バグテスターになる
最終的な考え
Divi 5 のマルチパネル ドッキング機能は、消える設定を減らし、カスタマイズのレベルを上げて作業できるように設計されています。 Divi 5 は不要なクリックを排除し、ツールをすぐに使えるようにするため、ワークフローに合わせて複数のパネルをドッキングして整理できます。
この機能を最大限に活用する方法がわかったので、今度は自分で試してみましょう。 Divi 5 Public Alpha をダウンロードして、今すぐワークスペースのカスタマイズを始めてください。私たちは、この機能があなたのデザイン体験をどのように改善するかを知りたいと思っています。あなたのフィードバックは、私たちが最終リリースに近づくにつれて Divi 5 を改良するのに役立ちます。独自のテスト環境で Divi 5 をテストしたくない、またはテストできない場合でも、ライブ Divi 5 デモでドッキング機能を試してみることができます。
Divi 5 アルファをダウンロード Divi 5 デモを試す
Divi 5 の追加リソース
- インターフェイスの主な変更点について詳しくは、Divi 5 インターフェイスに関する詳細な投稿をお読みください。
- よりスピーディーなエクスペリエンスを求める方は、Divi 5 の超高速ビジュアル ビルダーの比較をお見逃しなく。
- 複雑なプロジェクト全体で Divi 5 がどのように動作するかに興味がある場合は、Divi 5 でショートコードを削除した理由を調べることを強くお勧めします。
- また、Divi 5のダウンロードとインストールの完全なチュートリアルについては、Divi 5 Public Alphaの詳細なインストールガイドを確認してください。
- 最後に、Call All Bug Testers キャンペーンにバグ テスターとして参加して、Divi 5 の改善に協力する方法をご理解いただければ幸いです。
