WordPressでページを複製する方法-Elementorの有無にかかわらず
公開: 2022-03-04ページの複製は、タグ、カテゴリ、作成者、その他のメタデータなど、デザインや設定とともに作成したコンテンツを保持する必要がある場合に関連します。
WordPressでページを複製して、同様のコンテンツをまとめて作成したり、古いコンテンツを更新したり、デザインを改良したりすることができます。 ほとんどの場合、テキストをあるページから別のページにコピーして貼り付けるだけではありません。 理由が何であれ、プラグインの有無にかかわらず、WordPressでページを簡単に複製できます。
Elementorはこの点であなたを助けることができます。 ユーザーがドラッグアンドドロップウィジェットを使用してWebサイトの各部分をカスタマイズできるようにすることで、ビジュアルビルダーを使用してWebサイトを構築するのに役立ちます。
この記事では、Elementorでページを複製する方法を紹介します。
チュートリアルを深く掘り下げる前に、WordPressWebサイト全体でページを複製する必要がある理由を学びましょう。
WordPressでページを複製する必要がある理由

ページを複製すると、実際にはページのデザイン、フォーマット、SEO情報のコピーが作成されます。 複製プロセスが完了したら、複製したコンテンツを新しいテキストに置き換えます。 WordPressでページをコピーする必要があると考えられる理由は次のとおりです。
- 新しいページに同じデザインを使用するには
- レイアウト、色、フォントの一貫性を維持するため
- 将来の使用のために特定のElementorの投稿またはページのバックアップを保持するため
- メタデータ、SEO情報、メディアファイルなどをコピーするには
- Elementorで作成された他のページまたはWebサイトのテンプレートを使用するため。
WordPressでページを複製する方法簡単な方法
WordPressページはさまざまな方法で複製できます。 このチュートリアルでは、最も簡単な方法のみをリストしました。 次のセクションで学習する内容のリストを次に示します。
- Elementorでページを複製する方法
- WordPressでページを複製する方法(Elementorなし)
- Happy Addonsでページを複製する方法(Happy Clone機能)
Elementorでページを複製する方法を学ぶことから始めましょう。
Elementorでページを複製する方法
Elementorでページをコピーする方法について知っているので、WordPressWebサイトに既にインストールされていることを前提としています。 また、Elementorで作成したページを複製することも想定されています。
Elementorページを作成したら、以下の手順に従って複製します。
- 手順1.ページをテンプレートとして保存する
- ステップ2.テンプレートを新しいページにインポートします
- ステップ3.テンプレートを別のWebサイトに追加する
- 手順4.ドラッグウィジェットセクションのすべてのコンテンツをコピーして貼り付ける
- ステップ5.ElementorFinder機能を使用する
手順1.ページをテンプレートとして保存する
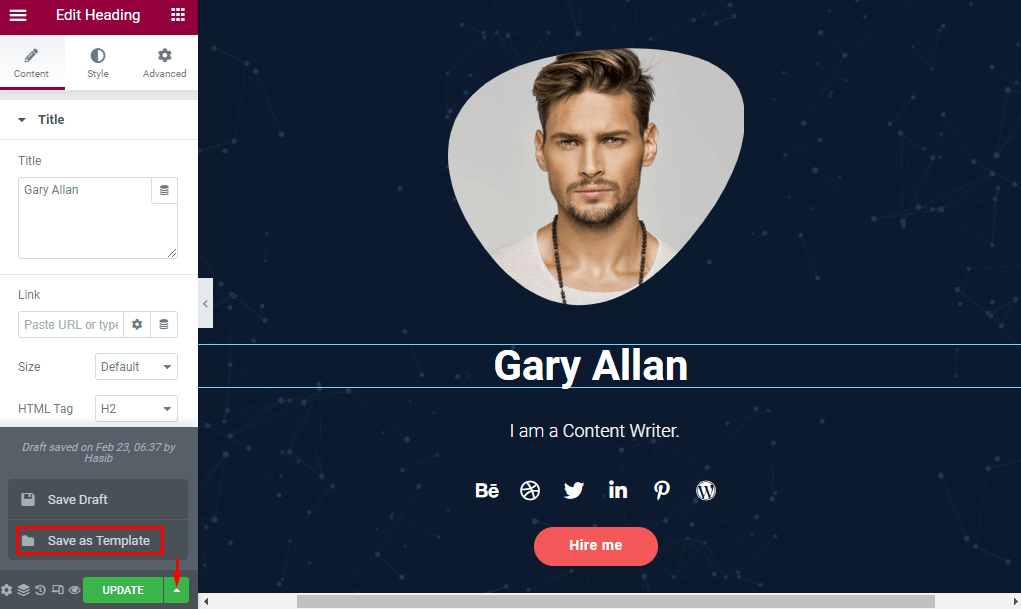
複製したいページに移動し、Elementorで編集を開始します。 [更新]ボタンのすぐ横に小さな矢印が表示されます。 矢印をクリックすると、2つのオプションが表示されます。 [テンプレートとして保存]オプションをクリックします。

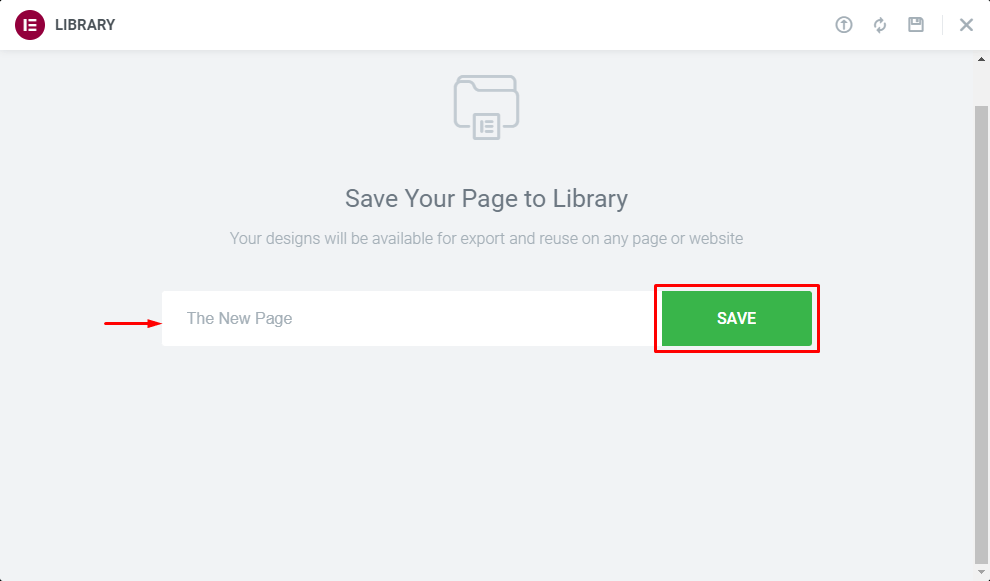
新しいページテンプレートの名前を変更します。 ここでは、「新しいページ」を使用してページライブラリに保存しました。 [保存]ボタンをクリックして、このページのコピーをマイテンプレートに保存します。

ステップ2.テンプレートを新しいページにインポートします
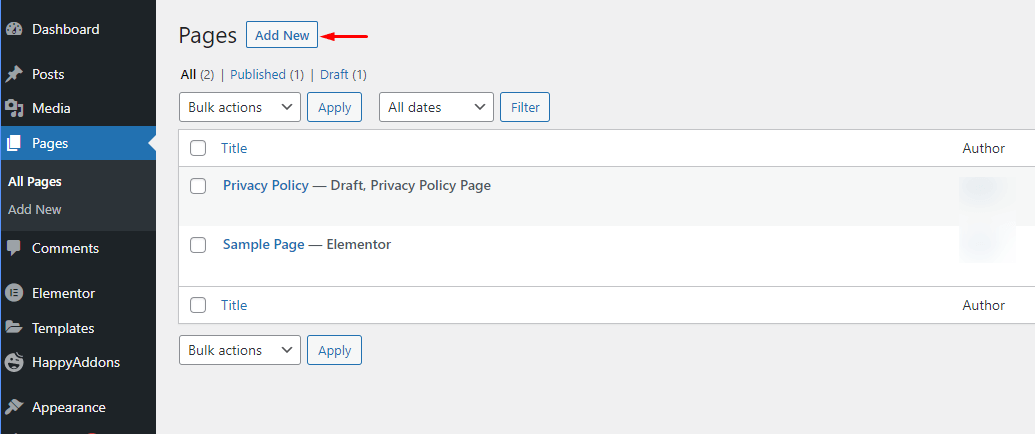
WordPressサイトの管理パネルに移動し、 [ページ]->[新規追加]にアクセスします。 新しいページに適切なタイトルを付けて、Elementorで編集を開始します。

WordPressでページを作成する方法を学びます。
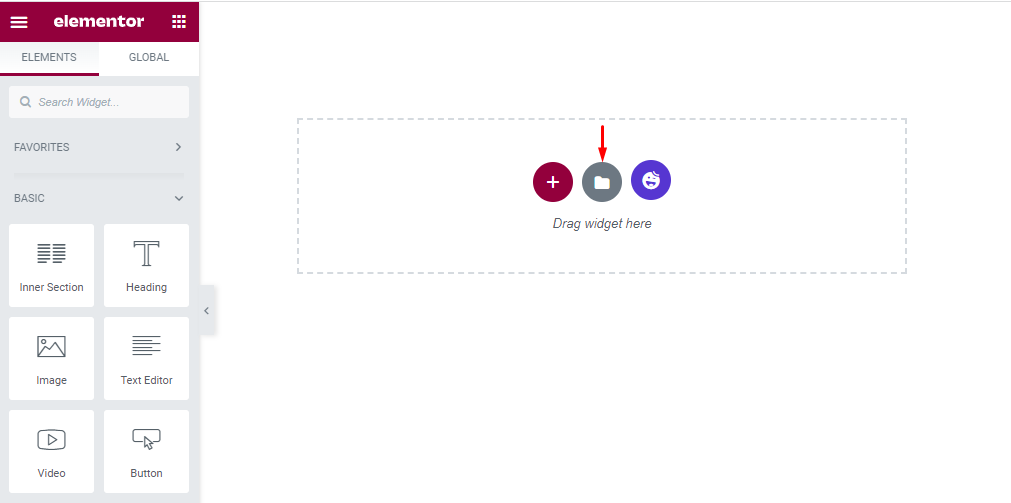
少し下にスクロールして、ページエディタのドラッグアンドドロップセクションを見つけます。 フォルダアイコンを選択してクリックします。

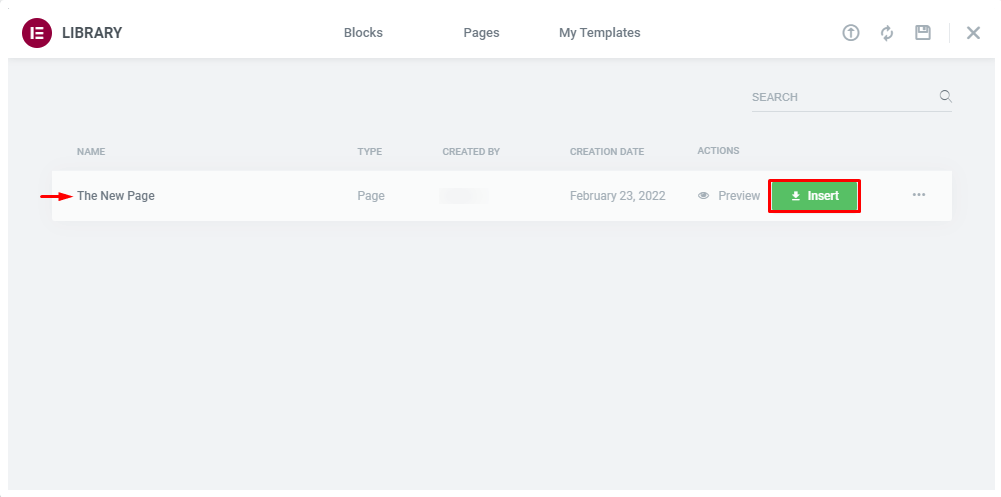
フォルダアイコンは、ブロック、ページ、およびマイテンプレートメニューで構成されるElementorライブラリに移動します。 [マイテンプレート]を選択すると、保存されたテンプレートがそこに表示されます。 複製するページの横にある[挿入]ボタンをクリックします。

上記のすべての手順を完了すると、新しいページが作成されます。
ステップ3.テンプレートを別のWebサイトに追加する
Elementor Webサイトビルダーを使用する別のWebサイトに、複製ページテンプレートをインポートすることもできます。
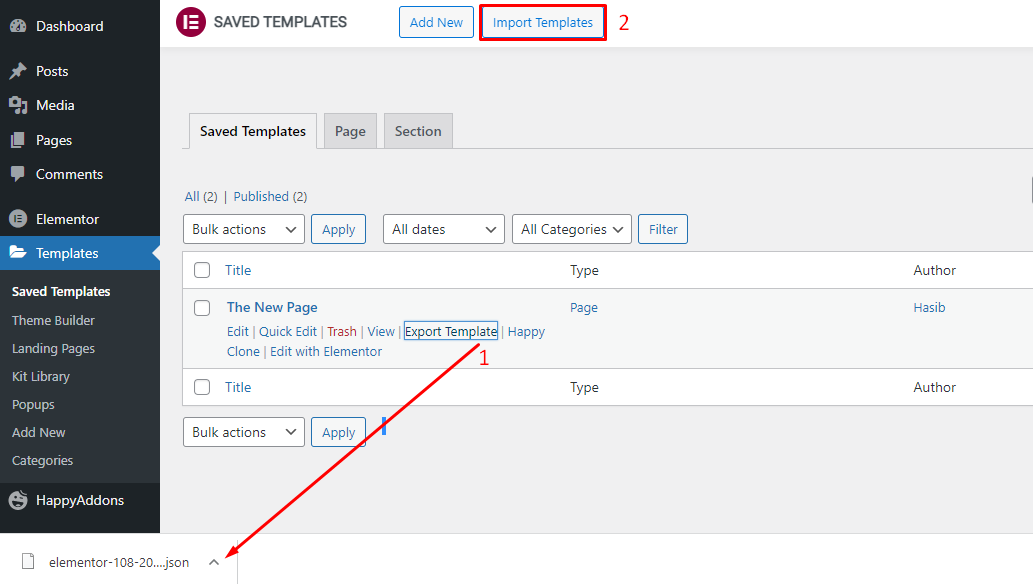
[テンプレート] ->[保存されたテンプレート]に移動し、[テンプレートのエクスポート](1)をクリックします。 これにより、テンプレートがJSONファイルとしてダウンロードされます。 次に、このページを複製するターゲットWebサイトに移動し、管理サイドバーから[テンプレート]->[保存されたテンプレート]にアクセスします。 テンプレートのインポート(2)ボタンをクリックして、コンピューターからテンプレートを選択します。

したがって、特定のページを複数のドメインにコピーできます。 ただし、問題のすべてのWebサイトがElementorを使用していることを確認してください。 これらの機能は、エコシステムにElementorがインストールされていないWebサイトでは利用できません。
手順4.ドラッグウィジェットセクションのすべてのコンテンツをコピーして貼り付ける
元のページをテンプレートとして保存する以外に、別の方法でそのコピーを作成できます。 Elementorページエディタに移動し、ドラッグアンドドロップセクションまでスクロールダウンします。 ボックス内を右クリックすると、いくつかのオプションがすぐにポップアップ表示されます。 [すべてのコンテンツをコピー]をクリックします。

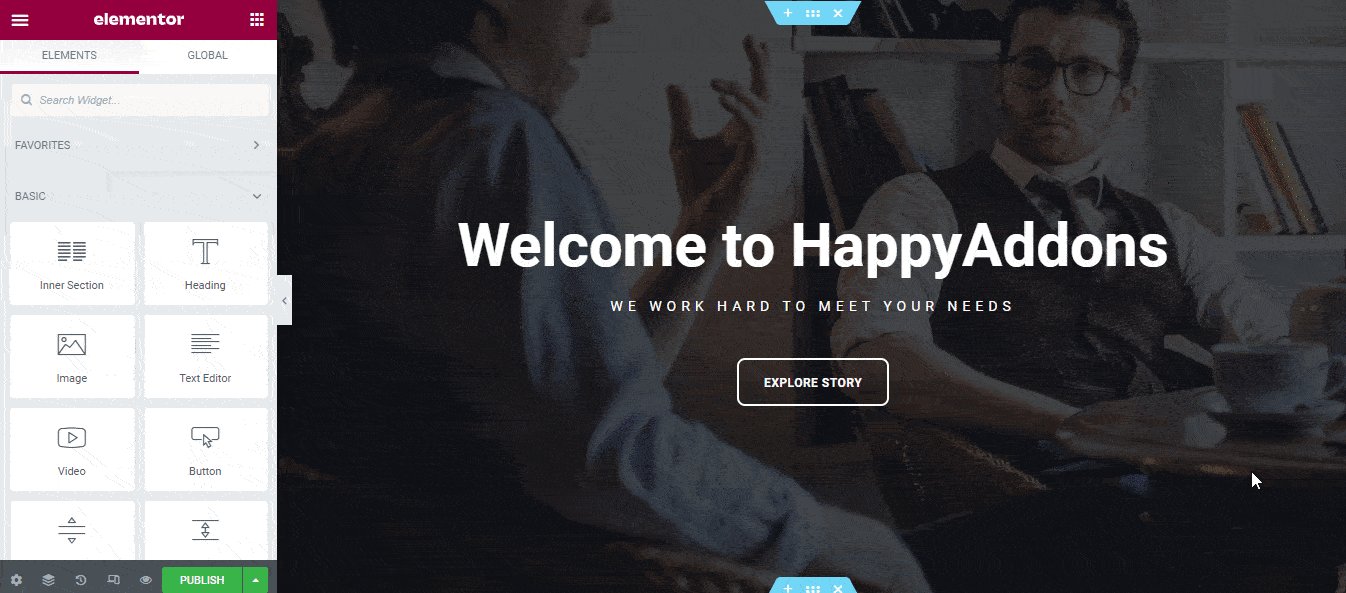
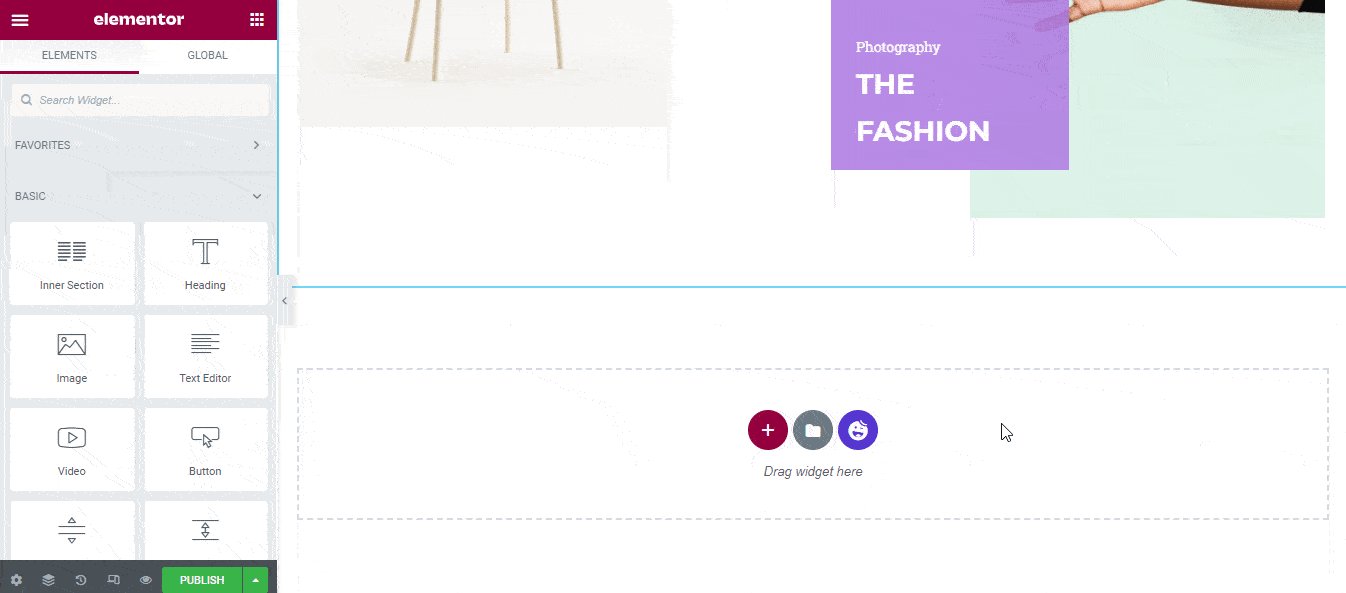
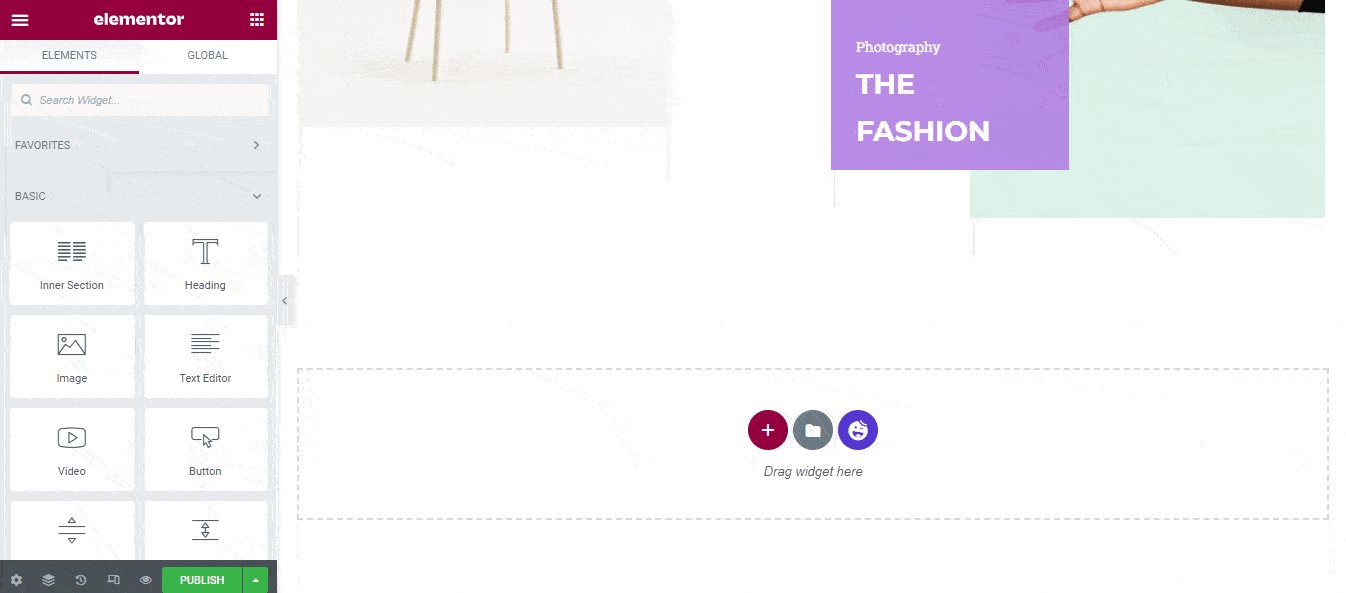
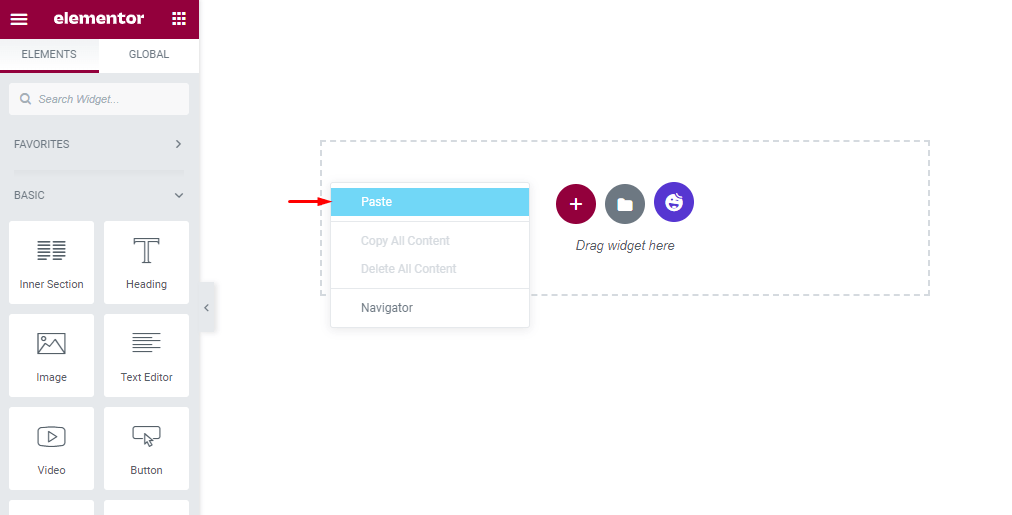
次に、[新しいページの追加]オプションに移動して、コピーしたすべてのコンテンツを貼り付けます。 Elementorで新しいページを編集します。 前の手順のようにドラッグアンドドロップボックスを見つけます。 ボックス内の空白を右クリックします。 [貼り付け]オプションが表示されます。 それを選択し、最後の手順でコピーしたすべてのコンテンツを貼り付けます。 これで、新しいページの準備が整いました。

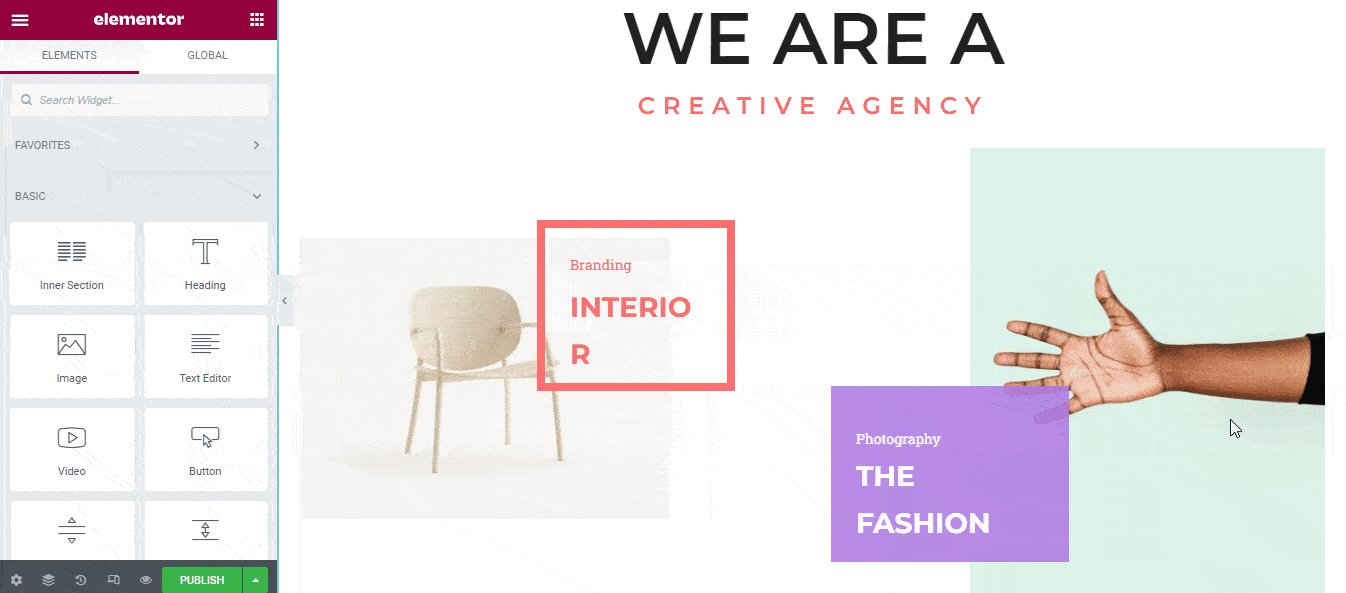
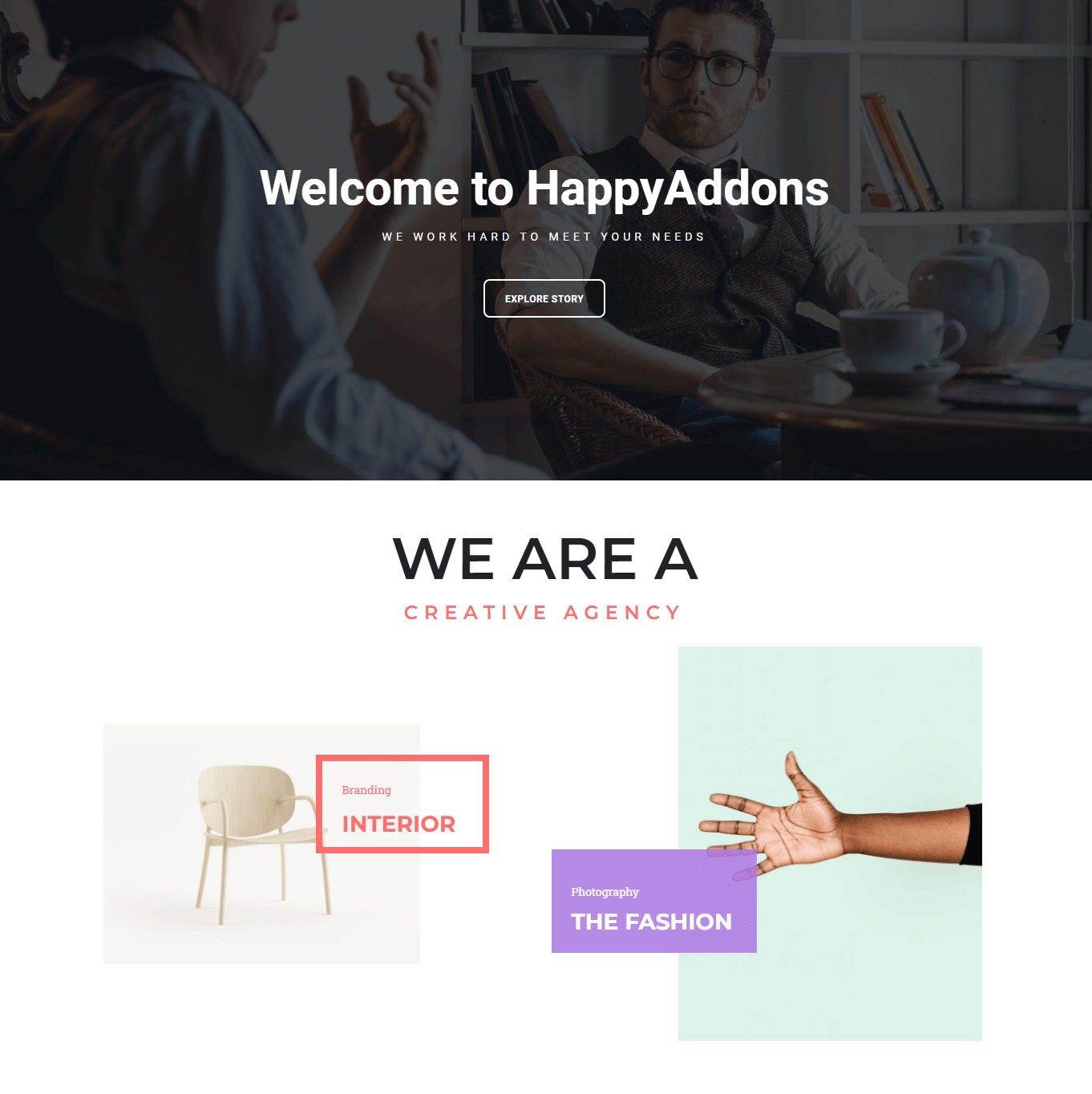
コンテンツを貼り付けた後、これが当サイトの現在の外観です。

WordPressでページを複製する方法(Elementorなし)
WordPressブロックエディターには、ページのすべてのコンテンツをコピーできるデフォルトのコピーアンドペースト機能があります。 メタデータ、SEO情報、カテゴリ、タグ設定のないコンテンツしか複製できないため、これは不便です。 この場合、これらを手動で追加する必要があります。
ただし、それでもWordPressでページを複製する場合は、以下の手順に従ってください。
- 手順1.すべてのコンテンツをコピーする
- ステップ2.それらを新しいページに貼り付けます
手順1.すべてのコンテンツをコピーする
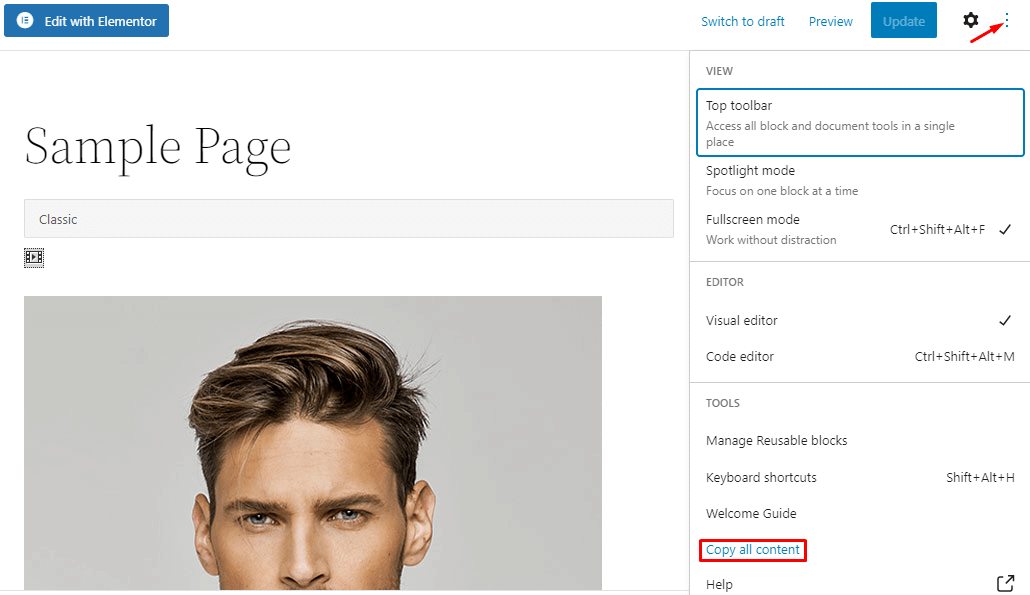
コピーしたいページに移動し、WordPressエディターを開きます。 右上隅に3つの縦のドットメニューオプションが表示されます。 ドットをクリックし、[すべてのコンテンツをコピー]をクリックします。 すべてのコンテンツがクリップボードに保存されたままになります。

ステップ2.それらを新しいページに貼り付けます
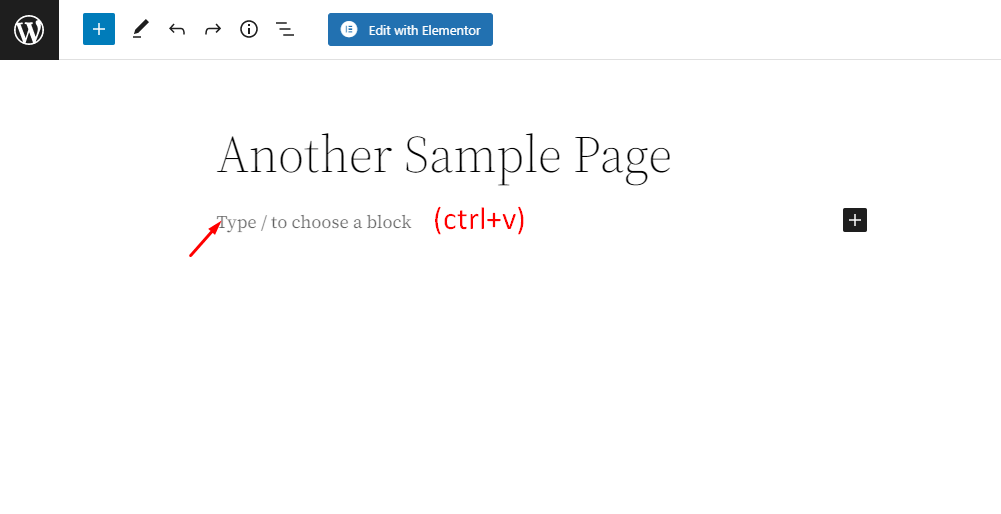
次に、WordPress管理パネルから[ページ]->[新規追加]に移動します。 ページに新しい名前を付け、マウスのカーソルをタイプ/に置いてブロックセクションを選択します。 キーボードショートカットキーctrl+vを使用して、すべてのコンテンツを新しいページに貼り付けます。


コンテンツの貼り付けが完了すると、複製されたページがスムーズに稼働していることがわかります。
Happy Addonsでページを複製する方法(Happy Clone機能)
プラグインは、WordPressユーザーを骨の折れる作業から解放するために常に存在します。 Happy AddonsはElementorに基づいており、多数の追加のウィジェットと機能を使用してWebサイト構築のプロセスを容易にします。
Happy Cloneは、HappyAddonsのコア機能の1つです。 これにより、ユーザーは数回クリックするだけで投稿やページのクローンを作成できます。
HappyAddonsを使用してElementorでページを複製する方法を学びましょう。
- 手順1.Happyアドオンをインストールしてアクティブ化する
- ステップ2.ハッピークローン機能を使用する
- 手順3.複製されたページの名前を変更する
手順1.Happyアドオンをインストールしてアクティブ化する
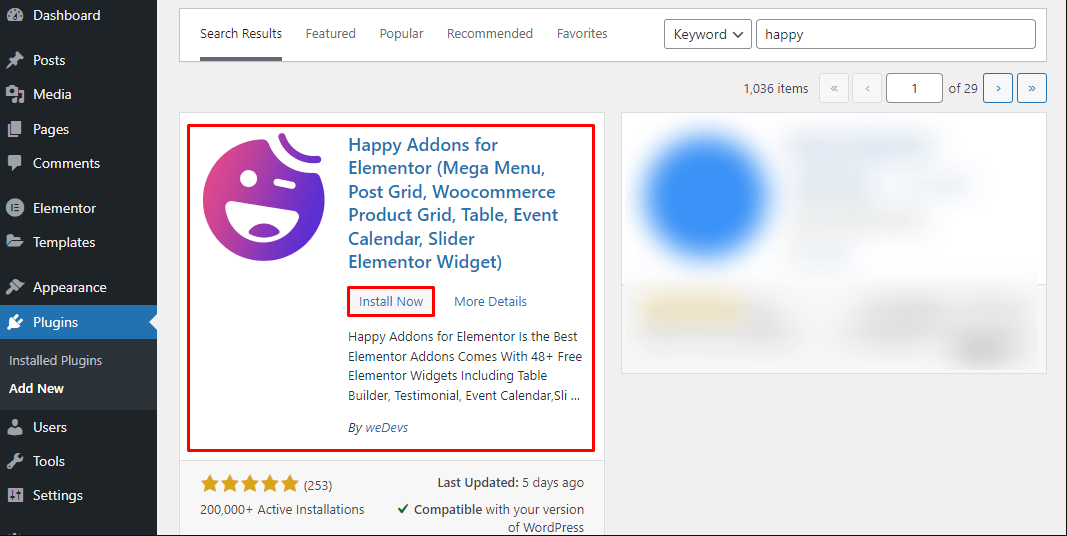
WordPress管理パネルに移動し、 [プラグイン]->[新規追加]にアクセスします。 右上隅に検索バーが表示されます。 そこでhappyと入力すると、多くの検索結果が表示されます。 HappyAddonsが結果ページの一番上に表示される可能性があります。 それを見つけて、[今すぐインストール]ボタンをクリックします。 インストールしたら、このプラグインをアクティブにしてさらに使用します。

Happy Addonsは、すべてのユーザーにウェルカムページを表示します。 必要に応じて、各インストールページを構成します。 おめでとうございます! すべての手順が正しく行われた場合のメッセージ。 次に、[完了]ボタンをクリックして、アクティブ化プロセスを完了します。

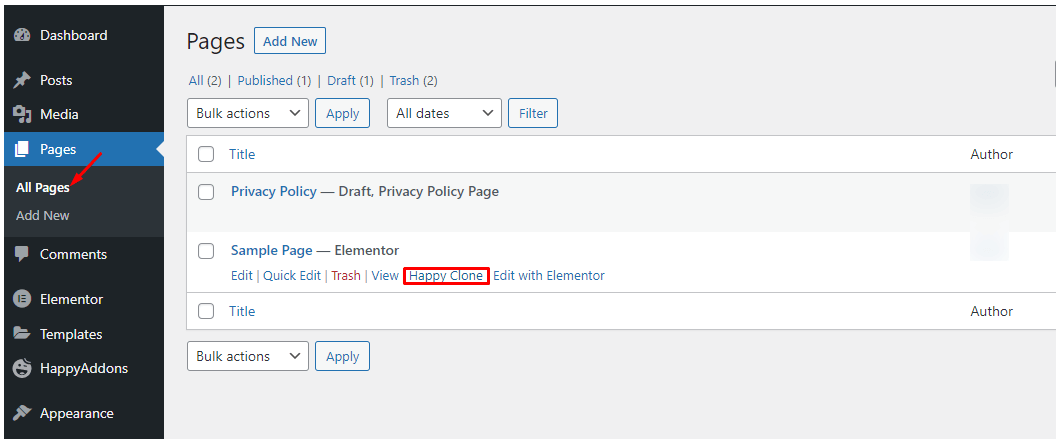
ステップ2.ハッピークローン機能を使用する
WordPressサイドバーに移動し、 [ページ]->[すべてのページ]を選択します。 ページのすぐ下にあるHappyCloneをクリックします。 複製されたページが即座に作成されます。

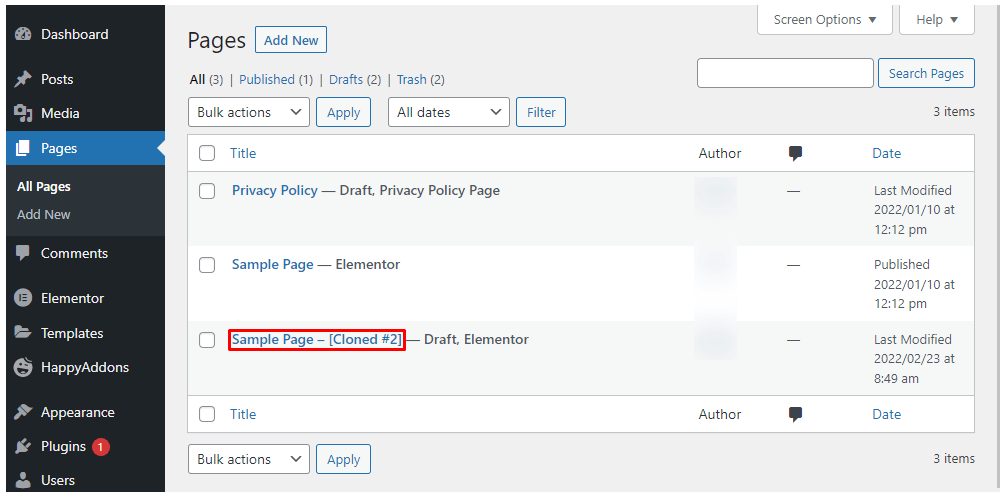
手順3.複製されたページの名前を変更する
これで、複製されたページを必要に応じて編集できます。 カスタマイズしたタイトルでページの名前を変更することをお勧めします。 したがって、 Happy Addonsは、ユーザーが数秒以内にページを複製するのに役立ちます。

HappyCloneのドキュメントをお読みください。
便利なヒント:ElementorFinderのメリットを享受する
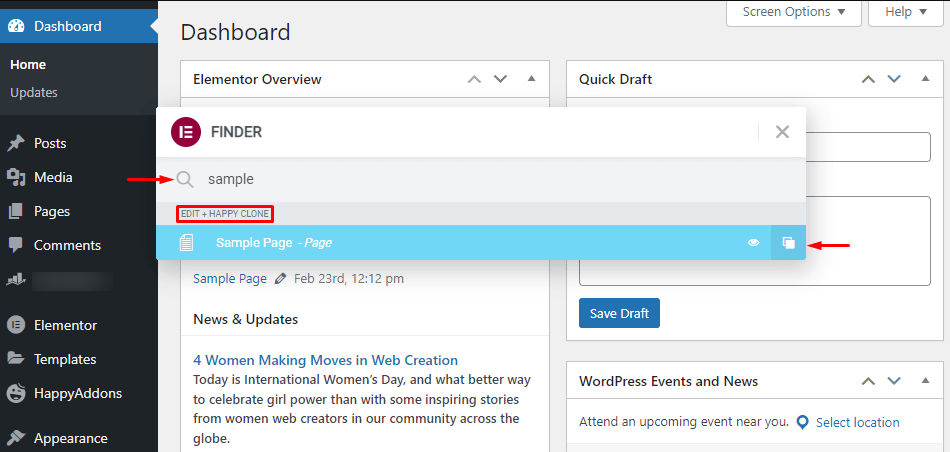
Elementorには独自の検索バーが付属しており、ユーザーはWebサイト全体の複数の機能にすばやくすばやくアクセスできます。 この検索バーの名前はElementorFinderです。 HappyAddonsが提供するHappyClone機能を使用して、簡単な方法でページのクローンを作成できます。
WordPress管理パネルにログインします。 CMD + E (Macの場合)またはCTRL + E (Windowsの場合)を押して、Elementorファインダーを開きます。 コピーするページ名を入力します。 ここでは、 「サンプル」と入力してサンプルページを見つけました。 ページ名のすぐ横にコピーアイコンが表示されます。 そのアイコンをクリックします。 問題のページのコピーが即座に作成されます。

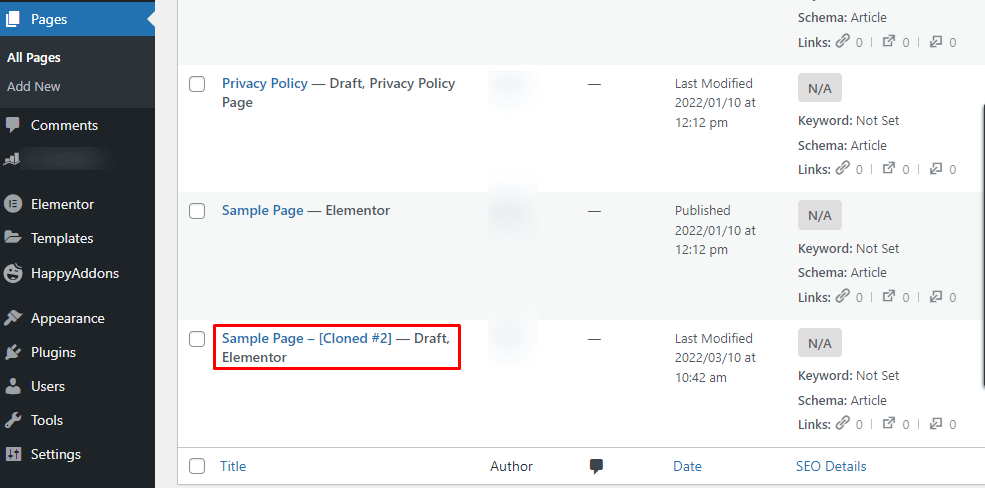
次に、 [ページ]> [すべてのページ]に移動して、複製プロセスが完全に完了したかどうかを確認します。 必要に応じて、コピーしたページの名前を変更します。

ボーナス–ハッピーアドオンのクロスドメインコピーペースト機能を使用してウェブサイト全体をコピーする
Elementorページビルダーでは、その機能のほとんどを同じドメイン内でのみ使用できます。 Webサイトの任意のセクションまたはすべてのコンテンツをコピーして別のWebサイトに貼り付けることができる場合はどうなりますか? Happy Addonsは、この驚くべき機能をすべてのユーザーに提供します。 この機能を利用するにはプレミアムバージョンのHappyAddonsが必要ですが、Elementorの無料バージョンと有料バージョンの両方で使用できます。
ゼロからウェブサイトを構築するには、多くの時間と労力がかかります。 クロスドメインコピーペースト機能により、ケーキのように見えます。 これは、ユーザーが以前に設計されたWebサイトからセクションまたはウィジェットをコピーして、新しいWebサイトに貼り付けるのに役立ちます。 さらに興味深いのは、これは無限の機会を持つグローバルな機能です。 Happy Addonsを使用すると、サードパーティのウィジェットをコピーして貼り付けることもできます。
クロスドメインコピー貼り付け機能の使用方法は? 心配ありません、私たちはあなたの背中を持っています。 詳細なステップバイステップガイドは、次のビデオにあります。
Happy Addons ProとElementorを組み合わせたパワーを活用して、機能性が高く、見た目も美しい素晴らしいWebサイトを構築できます。 Happy Addonsの複数のウィジェットと機能を使用して、想像力を現実味のあるものにしましょう。 この優れたWordPressプラグインのメリットを享受するには、今すぐプレミアムユーザーになってください。
Elementorでページを複製する方法に関するFAQ
テンプレートを使用してElementorでページを複製する方法がわかったので、頭に浮かぶいくつかの質問があるかもしれません。 このトピックに関して最もよくある質問を集めました。 次のセクションを読み続けてください。ここですべての質問に回答できることを願っています。
1.ステージングサイトからテンプレートをエクスポートして、ライブサイトにインポートできますか?
はい、保存したテンプレートをダウンロードして、必要に応じて別のライブサイトまたはステージングサイトにインポートできます。
2. Elementorでページの複製が完了したら、使用したプラグインをアンインストールしても安全ですか?
いいえ。コンテンツを失いたくない場合を除いて、プラグインを削除しないでください。 すべてのページを完全にロードできるように、プラグインをインストールしたままにします。
3.クロスドメイン機能を使用するには、新しいWebサイトにElementorとHappy Addonsをインストールする必要がありますか?
Happy AddonsはElementorベースのプラグインであるため、クロスドメインのコピーアンドペースト機能を使用するには、これらのプラグインを両方ともインストールする必要があります。
4.事前に複製した後に元のページを更新した場合、コピーしたページは変更に合わせられますか?
いいえ。ページを複製すると、コピーされたページとは関係がなくなります。 複製プロセスの前に行われた変更のみが記録されます。
ページを即座にクローン化してワークロードを削減
WordPressでページを複製するときは、上記の方法のいずれかに従うことができます。 ルートディレクトリのfunction.phpファイルを編集して、ターゲットページのコピーを手動で作成する必要がある場合があります。 他の方法と比較すると、それは少し骨の折れる作業です。 それどころか、プラグインはページを即座に複製できます。
これらすべての方法の中で、HappyAddonsを使用するのが最も簡単な方法です。 これにより、ユーザーは数秒以内にページのコピーを即座に作成できます。 このプラグインを使用して任意のページまたは投稿のクローンを作成し、ワークロードを大幅に削減できます。 そして、クロスドメインコピーペースト機能は一番上のチェリーです。
ElementorとWordPress全般の詳細については、ブログを購読してください。 FacebookやTwitterのソーシャルハンドルをフォローして、HappyAddonsの定期的な更新を入手することもできます。
