WordPress でレスポンシブ スライダーを簡単に作成する方法
公開: 2023-05-06WordPress ウェブサイト用のレスポンシブ スライダーを作成しますか?
スライダーは、最も重要な製品、サービス、お客様の声、またはその他のコンテンツをインタラクティブな方法で紹介するために、Web サイトのフロント ページでよく使用されます。
この記事では、レスポンシブ スライダーを WordPress Web サイトに追加する方法を紹介します。

ウェブサイトにレスポンシブ WordPress スライダーを追加する理由
スライダーやスライドショーは、最も人気のある WooCommerce 製品、最新の YouTube 動画、カスタマー レビューなどを強調する優れた方法です。

一部のスライダーは自動再生されるため、スライド間を自動的に移動します。 これにより、小さなスペースに多くの情報を表示できるため、他のコンテンツを表示するための十分なスペースが確保されます。
このため、多くの Web サイトでは、ランディング ページ、ホームページ、販売ページなどの最も重要なページでスライダーを使用しています。
スライダーが自動再生に設定されている場合でも、訪問者は通常、ナビゲーション ボタンをクリックして手動でスライド間を移動できます。 このように、スライダーは訪問者にサイトとのやり取りを促し、より魅力的なものにします.
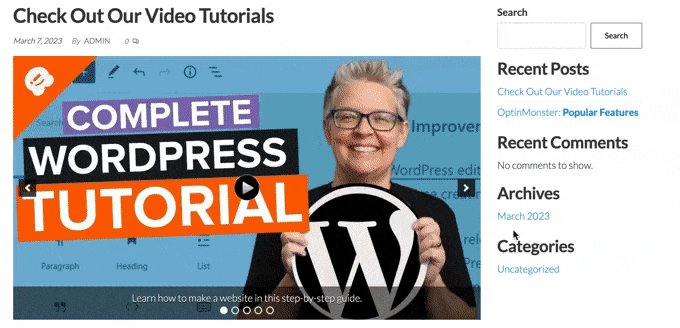
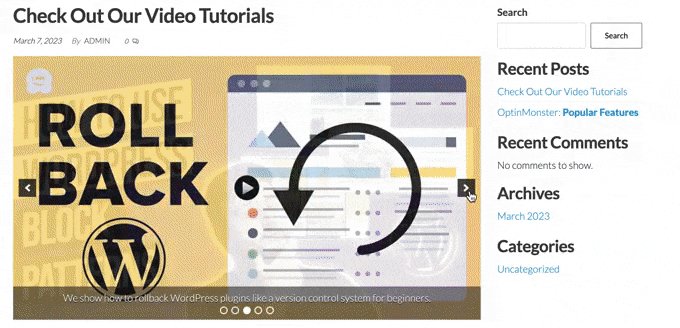
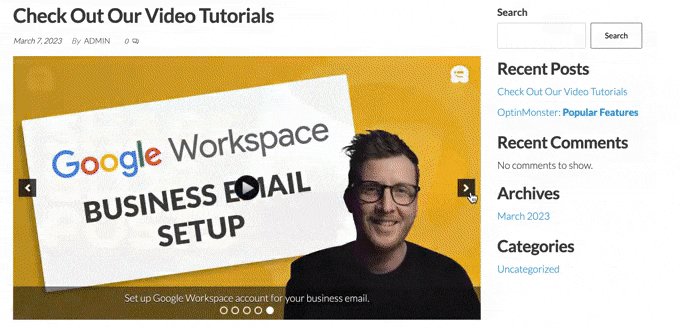
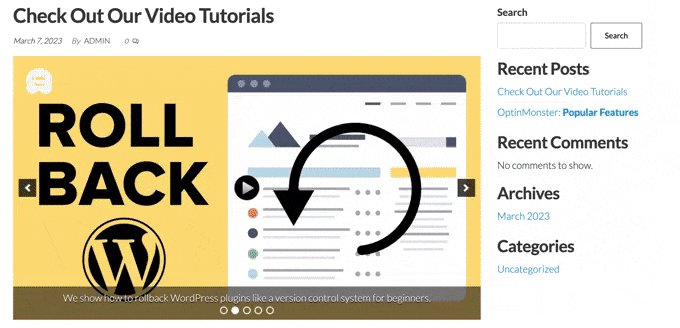
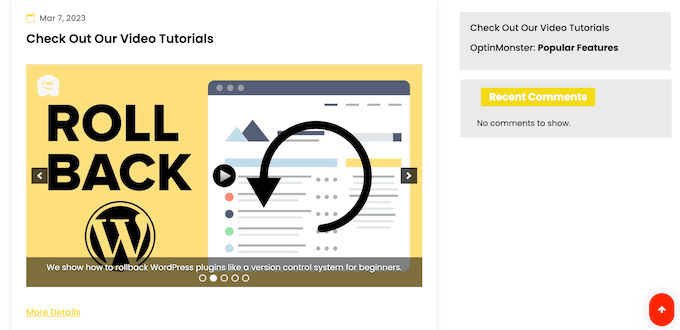
下の GIF で、スライダーがページをどのように動的にするかを確認できます。

そうは言っても、WordPressでレスポンシブスライダーを簡単に作成する方法を見てみましょう. 以下のクイック リンクを使用して、使用したい方法に直接ジャンプしてください。
- 方法 1. プラグインを使用してレスポンシブ WordPress スライダーを作成する (すばやく簡単)
- 方法 2. ページ ビルダーを使用してレスポンシブ スライダーを作成する (よりカスタマイズ可能)
- 方法 3. Smash Balloon を使用してスライダーを作成する (ソーシャル投稿とレビューに最適)
方法 1. プラグインを使用してレスポンシブ WordPress スライダーを作成する (すばやく簡単)
デスクトップやモバイルで見栄えのするシンプルなスライダーを作成したい場合は、Soliloquy プラグインを使用することをお勧めします。
この WordPress スライダー プラグインを使用すると、メディア ライブラリの画像を使用してスライドを作成したり、YouTube などのサードパーティ プラットフォームでホストされているビデオを表示したりできます。

各スライドに代替テキストとキャプションを追加することもできます。これは WordPress SEO に最適です.
まず、Soliloquy アカウントにサインアップする必要があります。 その後、Soliloquy プラグインを Web サイトにインストールしてアクティブ化できます。 詳細については、WordPress プラグインのインストール方法に関するガイドに従ってください。
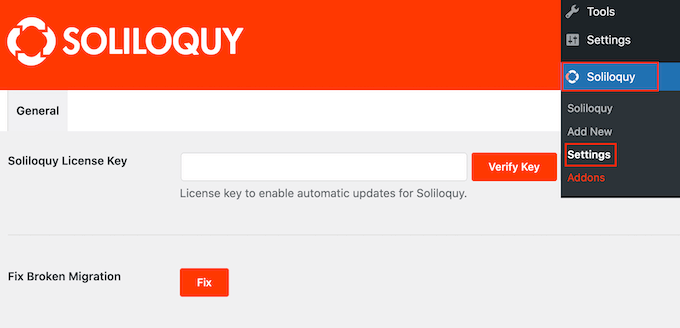
アクティブ化したら、WordPress ダッシュボードの[Soliloquy] » [設定]に移動し、ライセンス キーを入力します。

Soliloquy Web サイトでアカウントにログインすると、キーを見つけることができます。 この情報を入力したら、[Verify Key] ボタンをクリックします。
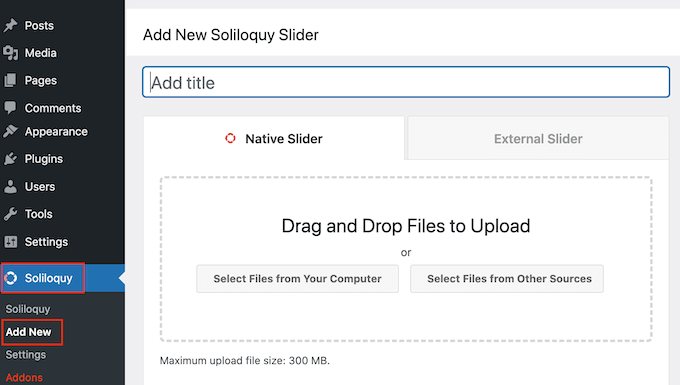
それが完了したら、 Soliloquy » Add Newに移動して、WordPress Web サイトに新しいスライダーを追加できます。

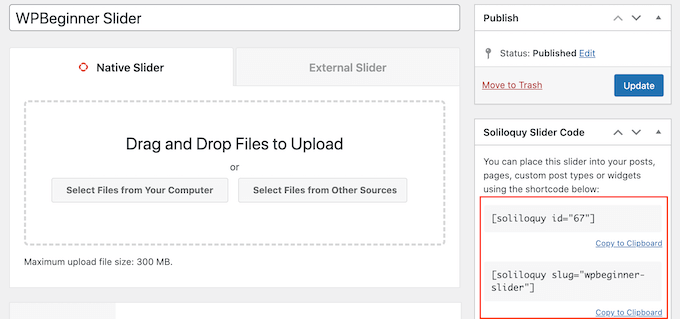
タイトルを入力して開始できます。 これは参照用であるため、WordPress ダッシュボードでスライダーを識別するのに役立つものは何でも使用できます。
次に、スライダーに画像と動画を追加します。 ファイルをエディターにドラッグ アンド ドロップするか、[他のソースからファイルを選択] をクリックします。

画像を使用したい場合は、WordPress ブロック エディターで画像を追加するのとまったく同じ方法でそれらのファイルを追加できます。
動画を含める場合は、YouTube や Vimeo などの動画ホスティング サイトにアップロードすることをお勧めします。 動画をウェブサイトに直接アップロードすることはお勧めできません。ウェブサイトの速度が低下し、多くのストレージを占有する可能性があるためです。
一方、YouTube などのプラットフォームはビデオ用に最適化されているため、ウェブサイトに悪影響を与えることなくスライダーに高解像度のビデオを表示できます.
動画ホスティング プラットフォームを選択したら、WordPress スライダーに含めたいすべての動画をアップロードする必要があります。 動画のアップロード方法がわからない場合は、選択した動画プラットフォームの公式ドキュメントまたはユーザー マニュアルを読むことをお勧めします。
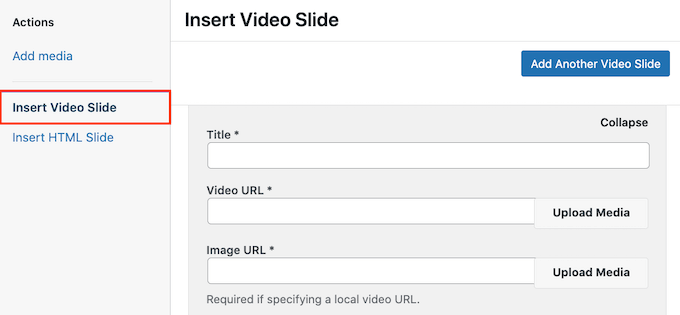
それが完了したら、[他のソースからファイルを選択] ボタンをクリックし、[ビデオ スライドを挿入] を選択します。

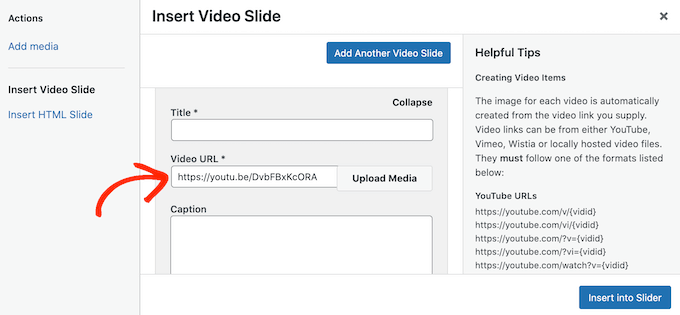
動画の URL を [動画の URL] フィールドに貼り付けます。
Soliloquy では、サポートされているすべてのリンク形式が右側に表示されるため、リンクがこれらの形式のいずれかを使用していることを確認してください。

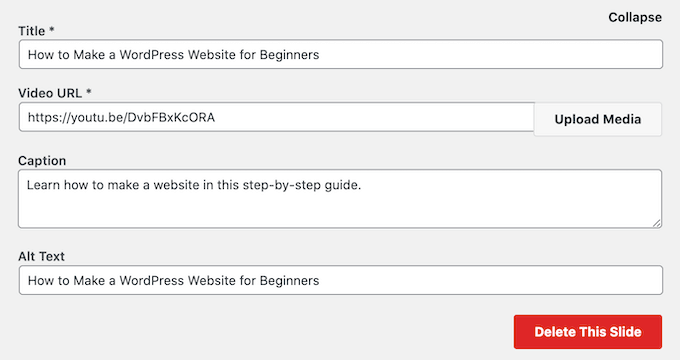
これで、「タイトル」フィールドにタイトルを入力できます。 これは参考用ですので、好きなように使用できます。 検索エンジンがこのスライドの内容を理解するのに役立つ代替テキストを追加することもできます。
その後、オプションのキャプションを [キャプション] フィールドに入力できます。 これは、訪問者が [再生] を押す前に、ビデオの下部にある灰色のバーに表示されます。

このバーを表示したくない場合は、「キャプション」フィールドを空のままにしてください。
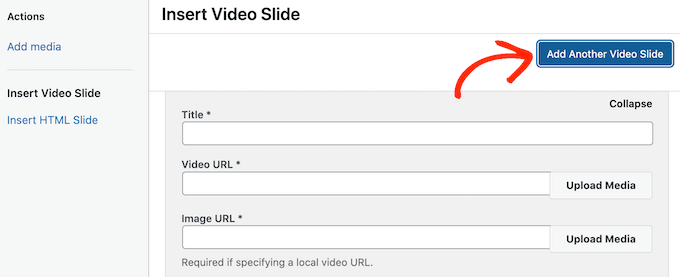
入力した情報に問題がなければ、[別のビデオ スライドを追加] をクリックして、さらにスライドを作成できます。
この新しいスライドを構成するには、上記と同じプロセスに従ってください。

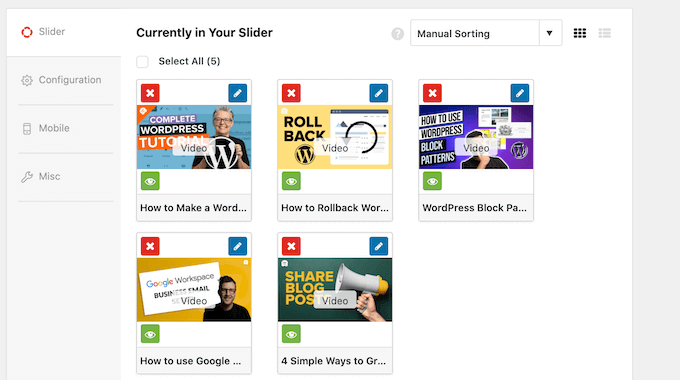
すべてのスライドを作成したら、[スライダーに挿入] をクリックします。
[現在のスライダー] セクションにすべてのスライドが表示されます。

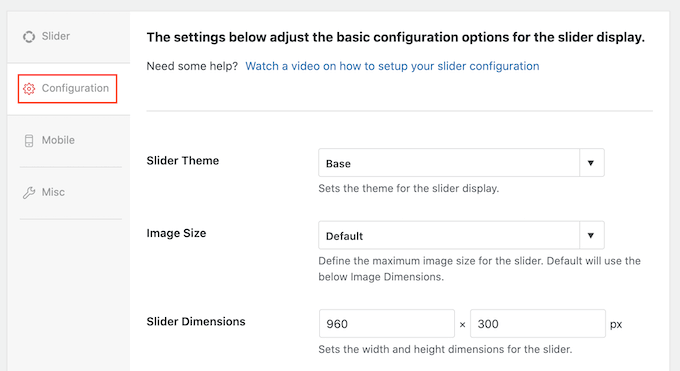
次に、「構成」タブをクリックして、スライダーの表示設定を変更できます。 たとえば、新しいスライダー テーマの選択、画像サイズの変更、スライダーとキャプションの位置の変更などのオプションがあります。
スライダーの矢印と一時停止/再生ボタンをカスタマイズしたり、トランジション速度を調整したり、遅延時間を変更したりすることもできます。

次に、コンピューターやラップトップと同じように、モバイル デバイスでもスライダーが適切に表示されるようにします。
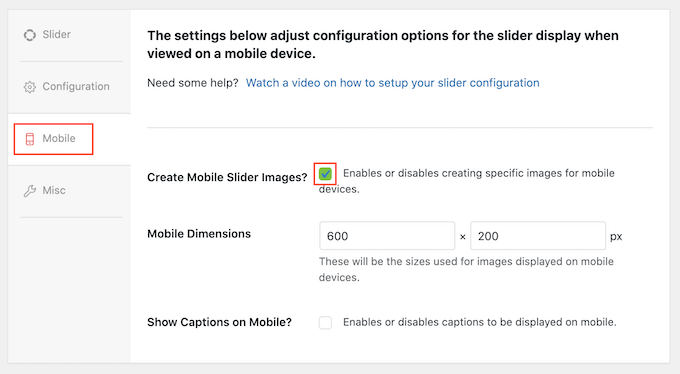
[モバイル] タブをクリックし、[モバイル スライダー画像の作成] の横にあるチェックボックスをオンにします。

次に、モバイル デバイスで画像や動画に使用するサイズを入力できます。 これらの決定を下すときは、WordPress サイトのモバイル版をデスクトップで表示すると役立つ場合があります。
デフォルトでは、Soliloquy はモバイル ユーザーのキャプションを非表示にします。 多くの場合、これにより、スマートフォンやタブレットで通常使用される小さな画面にスライドがより快適に収まるようになります。
そのため、この設定を無効にしておくことをお勧めしますが、必要に応じて [モバイルでキャプションを表示] の横のボックスをオンにすることもできます。
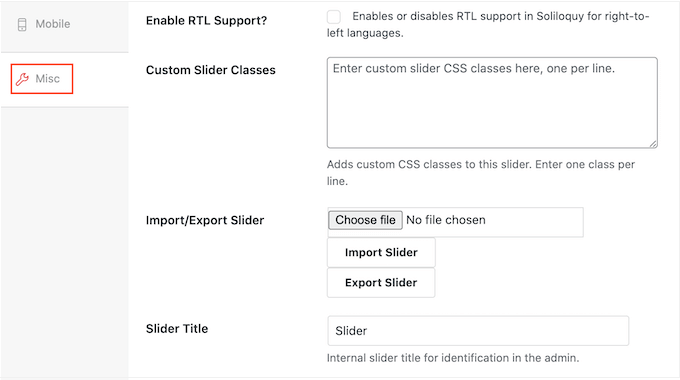
それが完了したら、「その他」タブをクリックします。 ここでは、スライダーにカスタム CSS を追加し、スライダーのタイトルとスラッグを編集し、スライダーをエクスポートできます。

スライダーの設定に満足したら、[公開] ボタンをクリックします。
Soliloquy は、任意のページ、投稿、またはウィジェット対応エリアに追加できるショートコードを自動的に作成します。

ショートコードの配置方法の詳細については、WordPress にショートコードを追加する方法に関するガイドを参照してください。
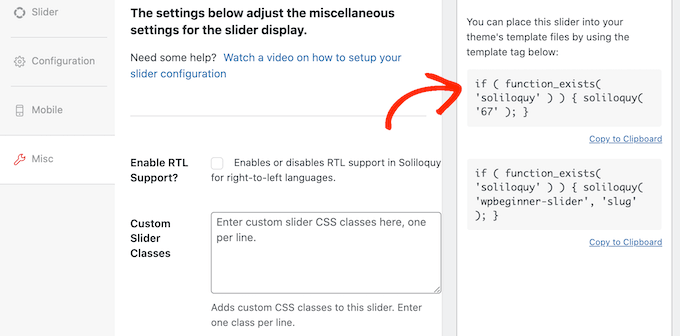
また、WordPress テーマに追加できるコード スニペットもいくつかあります。

ステップバイステップの手順については、WordPress でカスタム コードを簡単に追加する方法に関するガイドを参照してください。
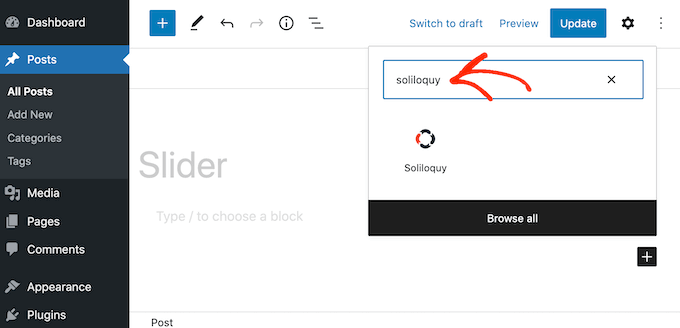
サイトにスライダーを追加する最も簡単な方法は、Soliloquy ブロックを使用することです。 スライダーを表示したいページまたは投稿に移動し、[+] ボタンをクリックします。
表示されるポップアップで、「Soliloquy」と入力します。

適切なブロックが表示されたら、クリックして WordPress ブログまたは Web サイトに追加します。
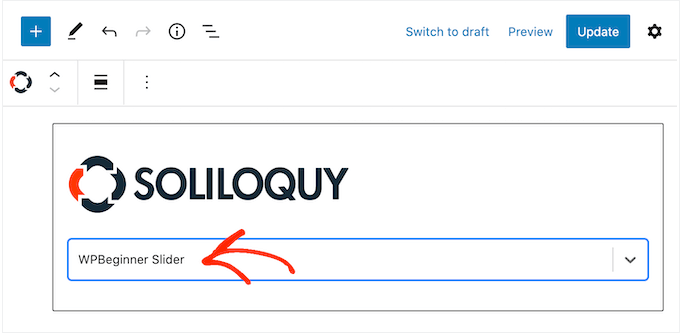
その後、Soliloquy ブロックを開き、作成したばかりのスライダーを選択します。

「更新」または「公開」ボタンをクリックして、スライダーをライブにすることができます。
方法 2. ページ ビルダーを使用してレスポンシブ スライダーを作成する (よりカスタマイズ可能)
シンプルなスライダーを作成したい場合は、Soliloquy などのプラグインが適しています。 ただし、ランディング ページ、カスタム ホームページ、または WordPress テーマに高度なスライダーを追加する場合は、代わりにページ ビルダー プラグインを使用することをお勧めします。
SeedProd は、最高のドラッグ アンド ドロップ WordPress ページ ビルダーです。 コードを 1 行も書かずに、カスタムのランディング ページをデザインしたり、カスタムの WordPress テーマを作成したりすることもできます。
また、見事なスライダーを作成するために使用できる画像カルーセル ブロックもあります。

この既製のブロックをページ上の任意の場所にドロップするだけで、強力なドラッグ アンド ドロップ エディターを使用してカスタマイズできます。
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
注:予算に関係なくプロのデザインを作成できる SeedProd の無料バージョンがあります。 ただし、Image Carousel ブロックが付属しているため、プレミアム SeedProd プラグインを使用します。 製品やサービスを宣伝するスライダーを作成している場合、プレミアム プラグインは WooCommerce およびすべての最高のメール マーケティング サービスとも統合されます.
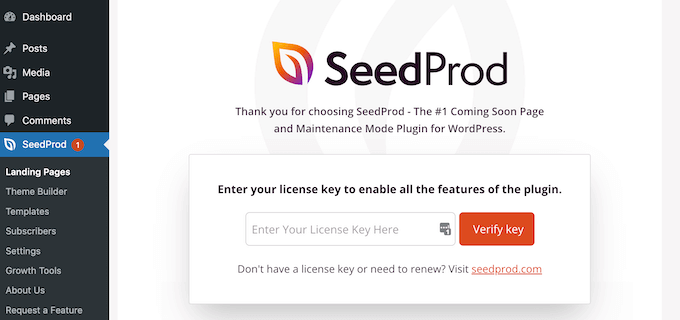
プラグインを有効にすると、SeedProd はライセンス キーを要求します。

このライセンス キーは、SeedProd Web サイトのアカウントの下にあります。 情報を入力したら、「Verify Key」ボタンをクリックします。

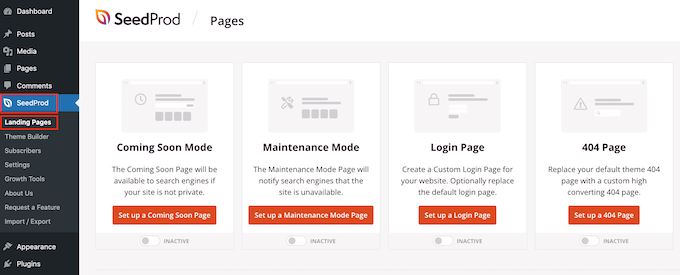
それが完了したら、WordPress ダッシュボードのSeedProd » Landing Pagesに移動します。

SeedProd には、専門的にデザインされた 180 を超えるテンプレートが付属しており、カテゴリにグループ化されています。 上部には、近日公開予定の美しいページを作成したり、メンテナンス モードを有効にしたり、WordPress のカスタム ログイン ページを作成したりできるカテゴリが表示されます。
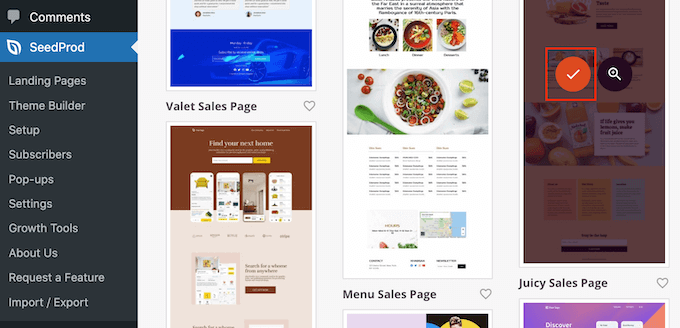
SeedProd のテンプレートはすべて簡単にカスタマイズできるので、好きなデザインを使用できます。 気に入ったテンプレートが見つかったら、その上にマウスを置いてチェックマーク アイコンをクリックします。

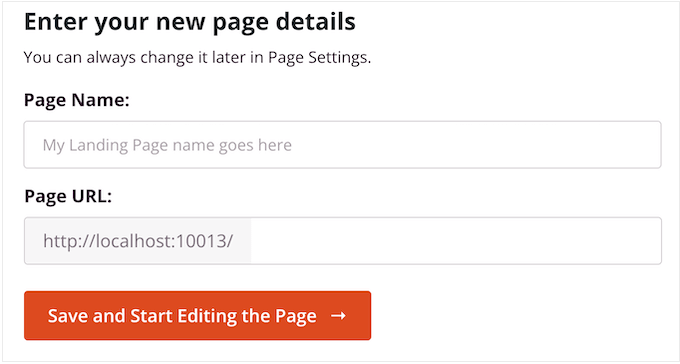
[ページ名] フィールドにランディング ページの名前を入力できるようになりました。 SeedProd は、ページ名を使用して「ページ URL」を自動的に作成します。
検索エンジンがページの内容を理解するのに役立つため、可能な限りこの URL に関連するキーワードを含めることをお勧めします。 これにより、多くの場合、WordPress の SEO が改善されます。
ページの自動生成された URL を変更するには、[ページの URL] フィールドに入力するだけです。

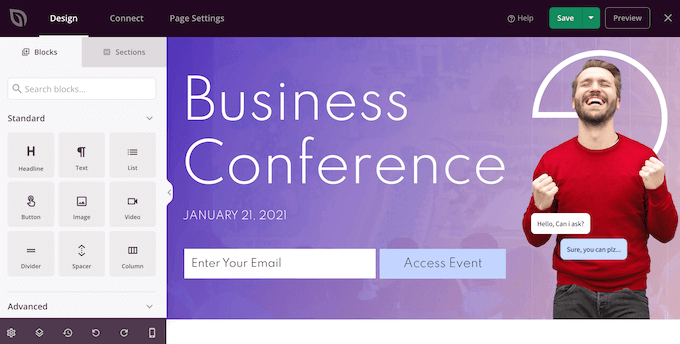
入力した情報に問題がなければ、[保存してページの編集を開始] をクリックします。 これにより、SeedProd ページ ビルダー インターフェイスが読み込まれます。
この単純なドラッグ アンド ドロップ ビルダーは、ページ デザインのライブ プレビューを右側に表示します。 左側には、ページに追加できるさまざまなブロックとセクションがすべて含まれたメニューがあります。

追加したいブロックが見つかったら、テンプレートにドラッグ アンド ドロップするだけです。
ブロックをカスタマイズするには、SeedProd エディターでそのブロックをクリックして選択します。 左側のメニューが更新され、カスタマイズに使用できるすべての設定が表示されます。

ページを作成しているときに、ブロックをドラッグ アンド ドロップして、レイアウト内でブロックを移動できます。 詳細な手順については、WordPress でランディング ページを作成する方法に関するガイドをご覧ください。
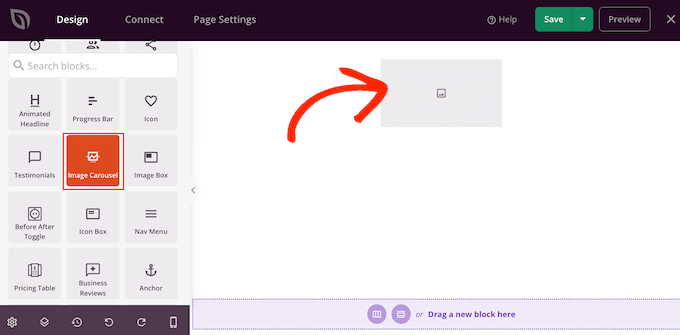
SeedProd を使用してレスポンシブ スライダーを作成するには、左側のメニューで Image Carousel ブロックを見つけて、レイアウトにドラッグします。

次に、ページ エディターで Image Carousel ブロックをクリックして選択します。
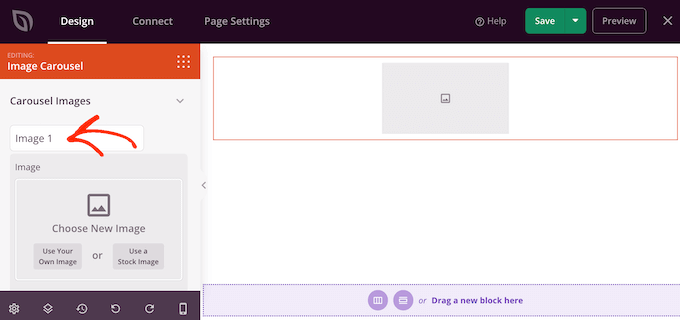
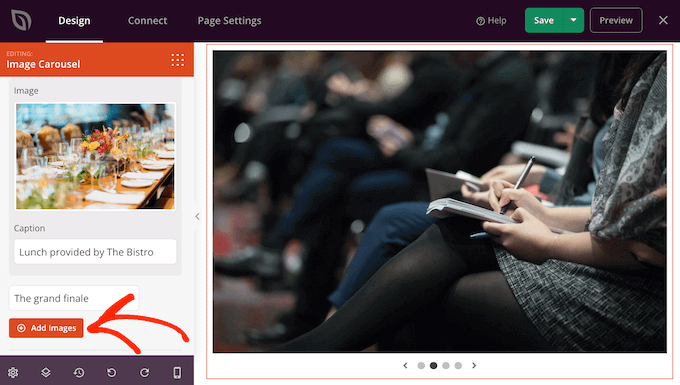
これで、スライダーに表示したいすべての画像を追加できます。 まず、SeedProd がデフォルトで作成する「Image 1」項目をクリックします。

SeedProd の組み込みライブラリから写真を使用するか、[独自の画像を使用] をクリックして WordPress メディア ライブラリからファイルを選択することができます。
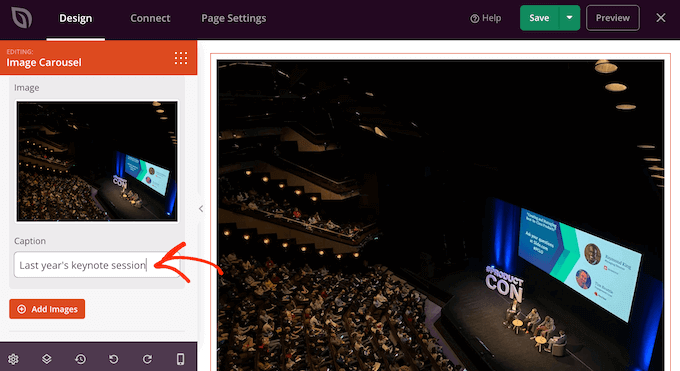
画像を選択したら、その画像の下に表示されるキャプションを追加できます。 SeedProd はデフォルトではキャプションを表示しませんが、この記事の後半でキャプションを有効にする方法を紹介します.

スライドの構成に満足したら、[画像を追加] ボタンをクリックして別のスライドを作成します。
さらにスライドを追加するには、上記と同じプロセスに従ってください。

すべての画像をスライダーに追加したら、スライダーの外観と動作をカスタマイズします。
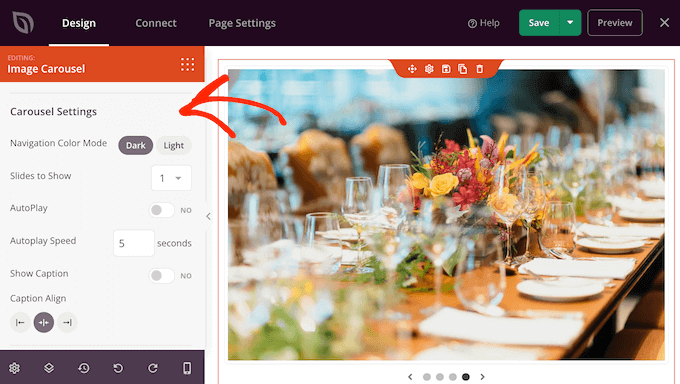
左側のメニューで、[カルーセル設定] セクションをクリックして展開します。

まず、スライダーのナビゲーション ボタンのライト モードとダーク モードを切り替えることができます。
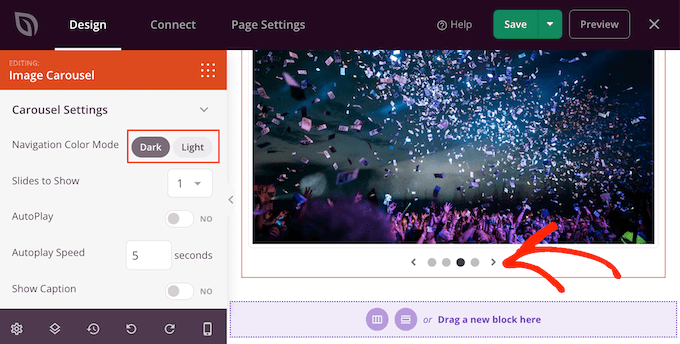
これらの異なるモードを試すには、[ナビゲーション カラー モード] の横にあるボタンをクリックします。 ライブ プレビューが自動的に更新されるので、どのモードが一番気に入ったかを確認できます。

デフォルトでは、カルーセルには 1 つのスライドが表示され、訪問者はナビゲーション コントロールを使用してより多くのコンテンツを表示する必要があります。
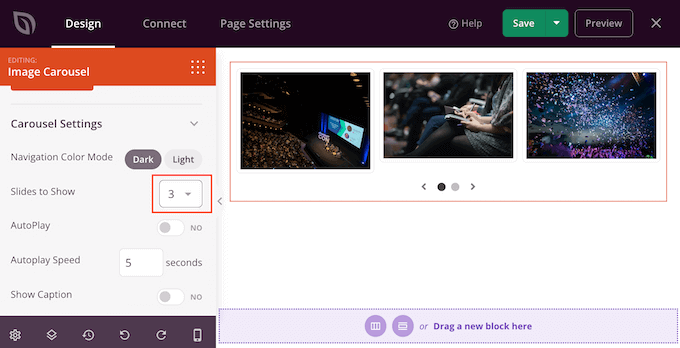
ただし、[Slide to Show] ドロップダウンを開いてリストから番号を選択すると、一度に複数のスライドを表示したい場合があります。 これは、スライダーに多くのコンテンツがあり、訪問者がすべてのスライドをクリックしないのではないかと心配している場合に役立ちます。

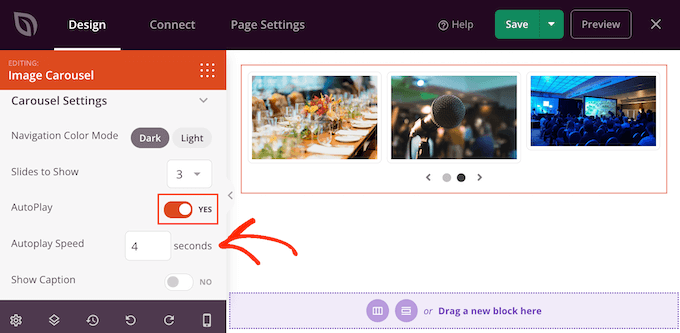
デフォルトでは、訪問者は次のスライドを見るためにクリックする必要があります。 自動再生を有効にすると、訪問者に表示されるスライドの数が増えることが多いためです。
これを行うには、[自動再生] スイッチをクリックして有効にし、[自動再生速度] に数値を入力して、各スライドが画面に表示される時間を指定します。

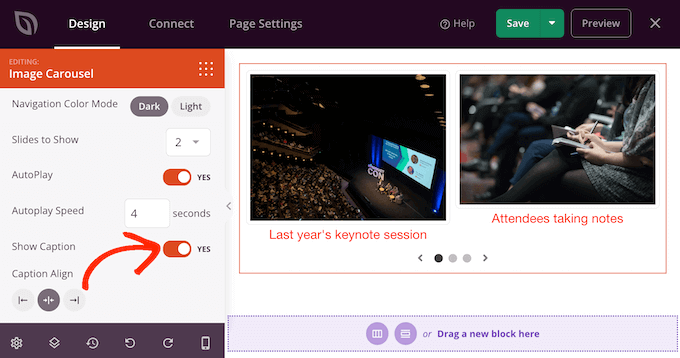
画像にキャプションを追加した場合は、[キャプションを表示] スライダーをクリックして、[いいえ] から [はい] に切り替えてください。
キャプションの配置を変更することもできます。

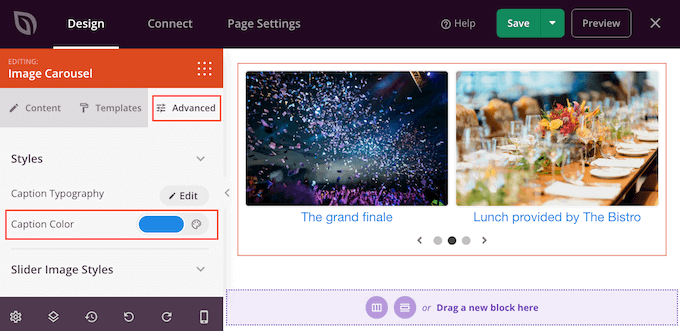
背景色によっては、訪問者に表示される前にキャプションの色を変更する必要がある場合があります。
これを行うには、[詳細設定] タブをクリックし、[キャプションの色] 設定を使用します。

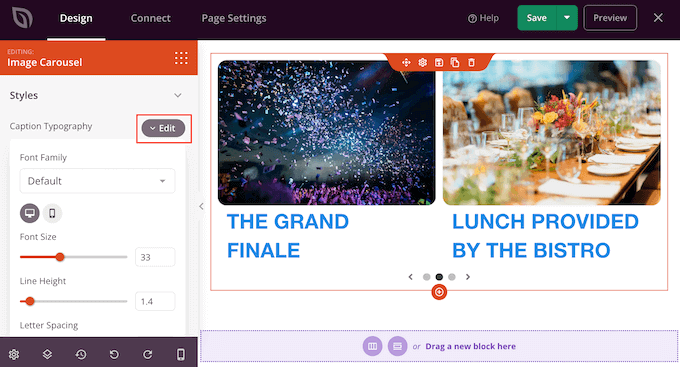
[Caption Typography] の横にある [Edit] ボタンをクリックすると、テキストのスタイルをさらに変更できます。
これにより、フォント サイズ、行の高さ、間隔などを変更できるいくつかの設定が追加されます。

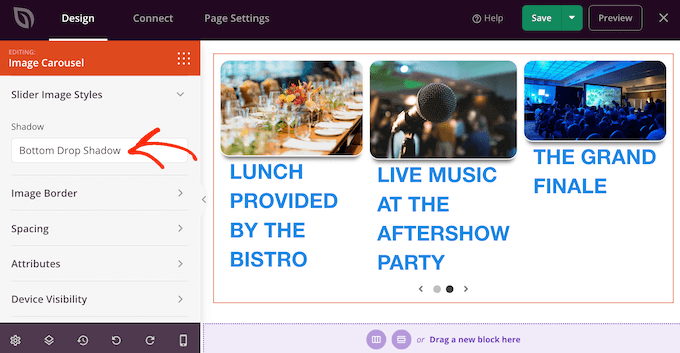
キャプションの外観に満足したら、[Slider Image Styles] ドロップダウンを使用して、さまざまなボックス シャドウをスライドに追加できます。
これらの影は実際にスライドを際立たせることができるので、さまざまな影を試してページ デザインに合うかどうかを確認する価値があります。

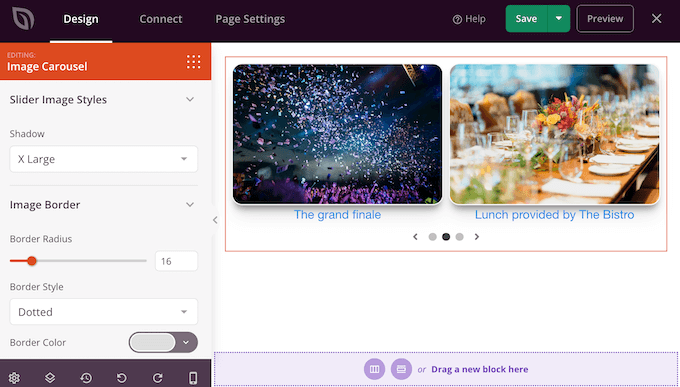
「Advanced」タブには、境界線を追加したり、間隔を変更したり、入り口のアニメーションを作成したりできる設定もあります。
これらの設定のほとんどは一目瞭然なので、作成できるさまざまな種類の効果を確認するためにそれらを一読する価値があります。

スライダーの外観に満足したら、ページの残りの作業を続けることができます。 ブロックをデザインにドラッグするだけで、左側のメニューの設定を使用してカスタマイズできます。
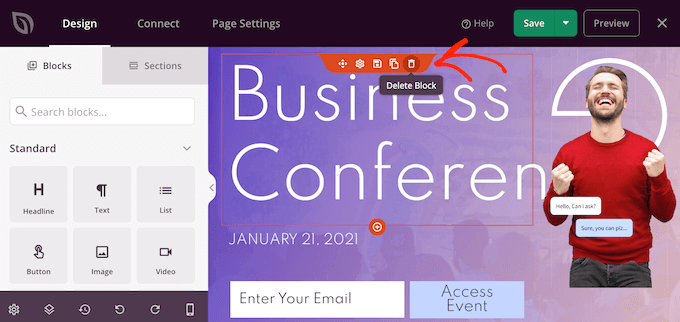
ブロックを削除したい場合は、その上にカーソルを置き、表示されたときにゴミ箱アイコンをクリックします。

求められたら、先に進み、[はい、削除します] をクリックします。
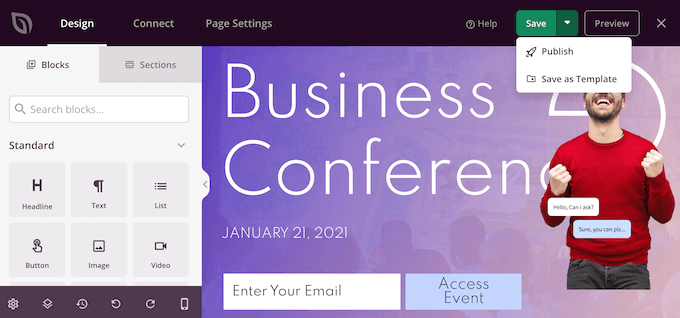
ページの外観に満足したら、[保存] ボタンをクリックして公開します。 最後に、[公開] を選択してスライダーを有効にします。

方法 3. Smash Balloon を使用してスライダーを作成する (ソーシャル投稿とレビューに最適)
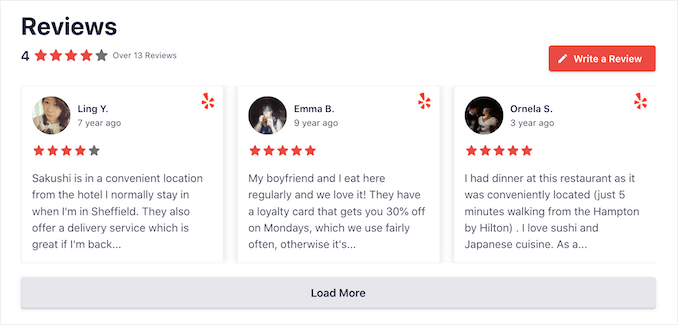
他の人が購入、使用、または推奨しているのを見たものを試してみる可能性が高くなります。 そうは言っても、カスタマー レビュー、お客様の声、またはソーシャル メディアで得た肯定的なコメントなど、社会的証拠をウェブサイトに表示することをお勧めします。
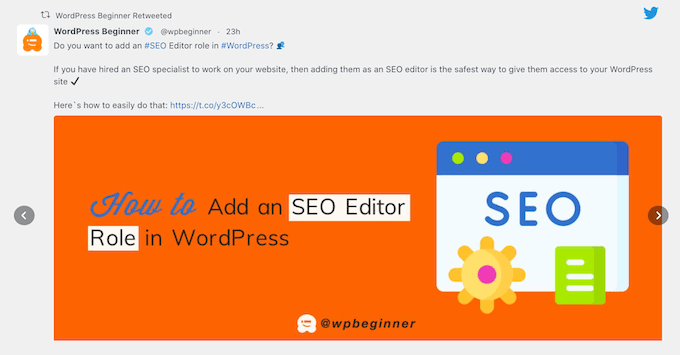
サイトで社会的証明を示す最も簡単な方法は、Smash Balloon を使用することです。 Smash Balloon には、Instagram、Facebook、Twitter、YouTube のコンテンツを埋め込むことができるプラグインがあります。
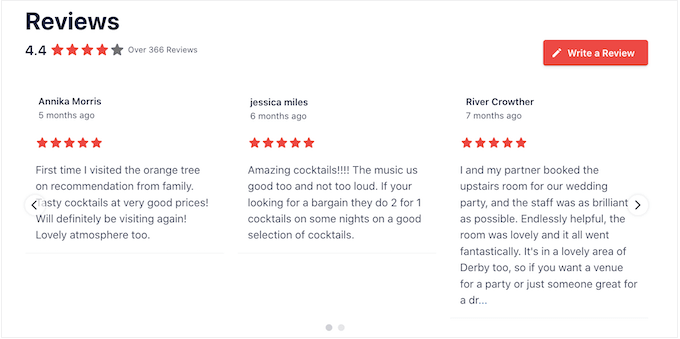
また、Facebook、Tripadvisor、Yelp、Google からのレビューを表示するために使用できるレビュー フィード プラグインもあります。

ただし、オンライン ストアやウェブサイトで多くの肯定的なコメントやレビューを表示すると、多くのスペースが必要になる場合があります。
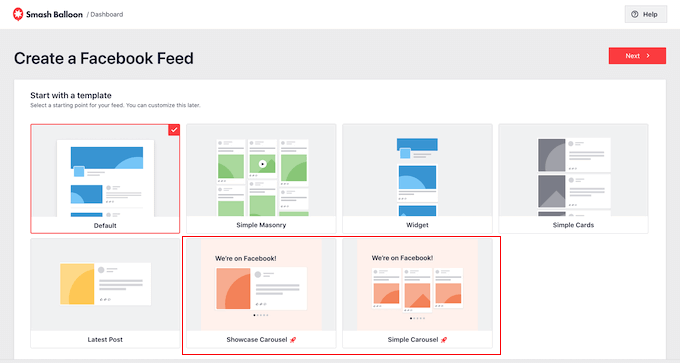
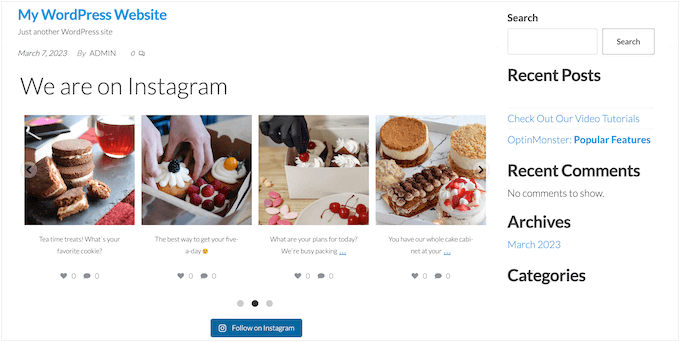
そのため、Smash Balloon には組み込みのカルーセル レイアウトと、レスポンシブ スライダーの作成に使用できるテンプレートが付属しています。 これにより、ソーシャル メディアを作成し、数回クリックするだけでスライドショーを確認できます。

さらに良いことに、Smash Balloon は新しいコンテンツを自動的に取得するため、スライダーには常に最新の投稿が表示されます。
もう 1 つのオプションは、自分のソーシャル メディア アカウントのコンテンツを表示することです。

訪問者が見たものが気に入れば、ソーシャル メディアであなたをフォローするかもしれません。
より多くのフォロワーを獲得できるように、Smash Balloon には、スライダーに追加できる既成のコールトゥアクション ボタンが付属しています。

詳細な手順については、WordPress にソーシャル メディア フィードを追加する方法と、WordPress で Google、Facebook、および Yelp のレビューを表示する方法に関するガイドを参照してください。
この記事が、レスポンシブな WordPress スライダーを簡単に作成する方法を学ぶのに役立つことを願っています. また、最適なデザイン ソフトウェアの選択方法に関するガイドや、中小企業向けの最適なライブ チャット ソフトウェアの専門家による選択もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
