JetpackなしでWordPressお問い合わせフォームを簡単に作成する方法
公開: 2018-11-12Jetpackを使用してWordPressサイトに連絡フォームを追加しますか? 適切なツールを使用してフォームを作成すると、時間を節約し、より良い結果を得るのに役立ちます。
この記事では、Jetpackを使用せずにサイトでWordPressお問い合わせフォームを簡単に作成できるように支援します。
WordPressでJetpackお問い合わせフォームを使用してみませんか?
お問い合わせフォームの作成に関しては、かなりの数の選択肢があります。 最も人気のあるオプションの1つはJetpackです。
JetpackはWordPressプラグインのコレクションです。 Automatticによって作成され、WordPress.comの機能をWordPress.orgユーザーに提供します。
Jetpackには、お問い合わせフォーム、画像ギャラリーとカルーセル、WordPressウィジェットなどが含まれています。

Jetpackには、人気を博すいくつかの良い点があります。
- 自由に使用できます
- お問い合わせフォームはスパム防止のためにAkismetをサポートしています
- WordPressサポートフォーラムでは通常、応答時間は短いです
- 他の多くのツールと機能が含まれています(一部は有料アップグレードですが)
Jetpackは便利ですが、すべてのサイトに適しているわけではありません。
WordPressでJetpackContactFormsを使用しない大きな理由は次のとおりです。
1.WordPress.comアカウントが必要です
Jetpackのほとんどの機能を使用するには、サイトをWordPress.comアカウントに接続する必要があります。 そして、あなたが今までに知らないのであれば、セルフホストのWordPressとWordPress.comの間には大きな違いがあります。
セルフホストのWordPressサイトの所有者は、WordPress.comアカウントを必要としない場合があります。 または、お持ちの場合は、WordPressWebサイトとは別にしておくことをお勧めします。

2.不要な機能が多すぎる
Jetpackは全体として多くのことが起こっています。 Jetpackに必要なのがお問い合わせフォームだけの場合は、Jetpackとそのすべての追加機能をインストールする必要はありません。 代わりに軽量の連絡先フォームプラグインを使用できる場合は、サイトにそのすべての肥大化を追加する理由はありません。
結局のところ、フォームの変換率は言うまでもなく、サイトの速度とパフォーマンスはユーザーにとって重要です。 また、サイトに実際に必要なプラグインを用意することは問題ありませんが、リソースを浪費してページの読み込み時間を遅くするだけのプラグインを用意することは最善の方法ではありません。
3.限定されたお問い合わせフォームの機能
Jetpackのコンタクトフォームビルダーには多くの機能がなく、初心者向けではありません。
たとえば、お問い合わせフォームをカスタマイズするためのオプションは多くありません。 Jetpackの連絡先フォームには基本的なフォームフィールドしかないため、独自のフォームを作成することは、不可能ではないにしても、非常に困難です。

それに加えて、各フォームフィールドで利用できるカスタマイズはほとんどありません。 JetpackはWordPressSimple Paymentsボタンを追加料金で提供していますが、それは非常に肥大化しており、サイトのスペースを占有します。
多くのユーザーは、オプションが非常に限られているため、Jetpackの連絡フォームが電子メールを送信しないという問題を報告しています。
4.メールマガジンの統合なし
人々にあなたに連絡する方法を与えることは素晴らしいカスタマーサービスであるだけでなく、あなたがあなたのビジネスを成長させるのを助けることができます。 しかし、ビジネスと収益を成長させるためのさらに良い方法は、Eメールマーケティングの取り組みに集中することです。
そして、たまたま、より大きなメールリストを作成するための最良の方法の1つは、お問い合わせフォームをお気に入りのメールサービスプロバイダーと統合することです。 これはあなたのサイト訪問者にあなたの電子メールリストに彼ら自身を加える機会を与えます。 あなたの電子メールリストの人々はあなたが売っているものを欲しがっているあなたのウェブサイトの大ファンになる可能性がはるかに高いです。
残念ながら、Jetpackのお問い合わせフォームはどのメールサービスプロバイダーとも統合できません。 これは、誰かがフォームに記入するたびに、潜在的なサブスクライバーを見逃していることを意味します。
5.限られた通知オプション
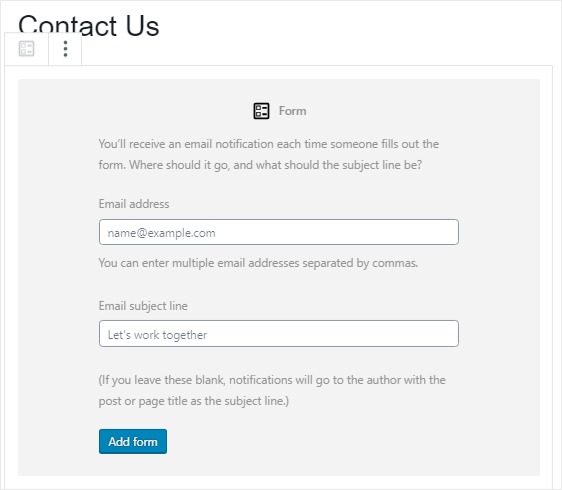
Jetpackは送信されたフォームごとに電子メール通知を作成できますが、フォーム通知をカスタマイズするオプションは限られています。
実際、カスタマイズできるのは、誰かがフォームを送信したときに通知を送信するための電子メールの件名と電子メールだけです。

誰かがあなたのサイトでフォームを送信したときに電子メール通知を受け取ることができることは重要です。 チームメンバーとサイト訪問者に通知を送信することも同様です。 これらの機能はすべて、プロセスを合理化し、すべての人にとって物事をはるかに簡単にするのに役立ちます。
しかし、そのすべてを行うには、複数の通知機能と呼ばれる機能と、電子メールの件名と1つの電子メールアドレスを超えて通知をカスタマイズする機能が必要です。
6.確認の作成の難しさ
送信したフォームが処理されたかどうかをすぐに知りたいと考えています。 そのため、[送信]をクリックした後に確認メッセージを表示することをお勧めします。
Jetpackには、フォームの送信後にサイト訪問者に確認メッセージを表示する機能があります。 ただし、これらのカスタムメッセージを表示するには、 functions.phpファイル内のコードを処理するか、コードスニペットなどのコーディングプラグインを使用する必要があります。
その結果、このコンタクトフォームソリューションの使用は突然非常に複雑になります。 すべての中小企業の所有者が開発者と協力したり、コードの使用方法を知っているわけではありません。

JetpackなしでWordPressお問い合わせフォームを作成する
これで、お問い合わせフォームビルダーとしてのJetpackの制限について明確に理解できたと思います。 それでは、WPFormsを使用してJetpackなしで連絡先フォームを作成するのがいかに簡単かを見てみましょう。
ステップ1:WordPressでお問い合わせフォームを作成する
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 詳細については、WordPressにプラグインをインストールする方法に関するこのステップバイステップガイドを参照してください。
WPFormsがアクティブになったら、[ WPForms]»[新規追加]に移動して、新しい連絡先フォームを作成します。
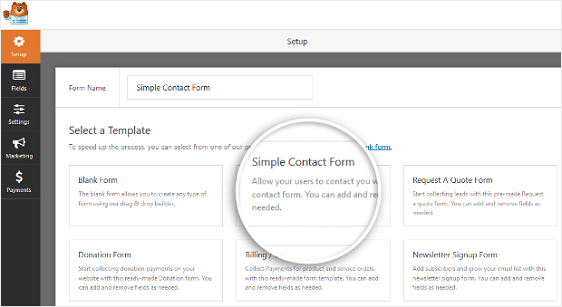
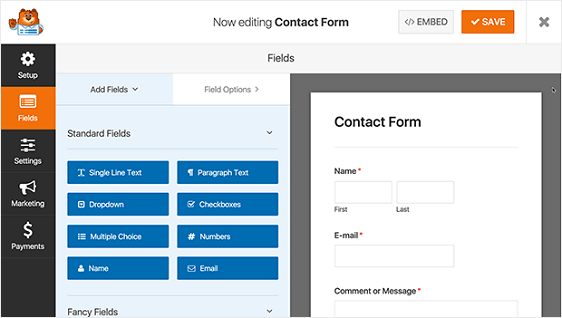
セットアップ画面で、フォームに名前を付け、 Simple ContactFormテンプレートを選択します。

特にFormTemplates Pack Addonを使用している場合は、WPFormsを使用してWebサイト用にさまざまな種類のフォームを大量に作成できることに注意してください。
たとえば、注文フォームを作成して支払いを回収できます。 さらに、フォームロッカーアドオンを使用して、コンテストを実行し、1人あたり1つのエントリを制限したり、特定の日時にフォームを閉じたりすることができます。 登録フォームとログインフォームの両方のテンプレートを使用して、メンバーシップサイトを作成することもできます。
正確なニーズを満たすのに役立つ100種類以上のフォームテンプレートがあります。 会話フォームアドオンを使用して、美しくインタラクティブなフォームを作成することもできます。

テンプレートを選択し、事前に作成されたフォームが読み込まれると、ほとんどの作業はすでに完了しています。 たとえば、名前、電子メール、およびメッセージフィールドがすでに存在するフォームがあります。
左側のパネルから右側のパネルにフィールドをドラッグすると、フィールドを追加できます。 次に、フィールドをクリックして変更を加えます。 フォームフィールドをクリックしてドラッグし、お問い合わせフォームの順序を並べ替えることもできます。 とても簡単です。

フォームが希望どおりに表示されたら、[保存]をクリックします。
手順2:お問い合わせフォームの設定を構成する
フォームエディタで構成するフォーム設定は多数あります。
- 一般設定:ここでは、フォームの名前、説明、送信ボタンのコピーなどを変更できます。 追加のスパム防止機能を有効にして、不要なフォーム送信からWebサイトを保護することもできます。
- フォームの確認:フォームの確認は、サイトの訪問者がWebサイトで連絡フォームを送信すると表示されるメッセージです。 WPFormsには、メッセージ、ページの表示、リダイレクトの3つの確認タイプから選択できます。 1つまたは組み合わせを選択できます。
- フォーム通知:通知は、Webサイトで連絡先が送信されるたびに電子メールを送信するための優れた方法です。 フォームが送信されると、自動的に通知が届きます。 フォームを送信したサイト訪問者や、フォーム送信の通知が必要な他の人に送信することもできます。
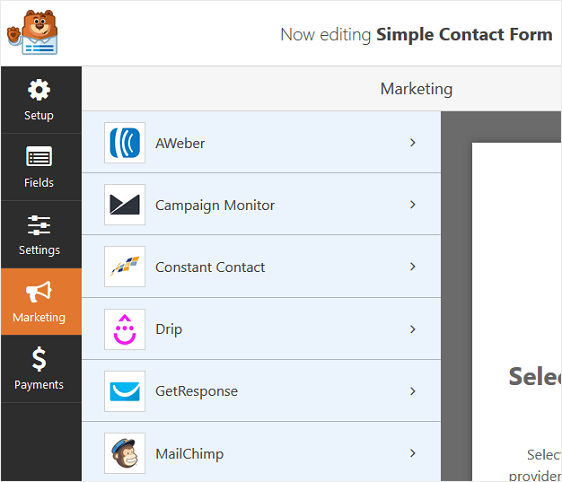
また、AWeber、Drip、Constant Contact、MailChimp、Campaign Monitor、またはGetResponseから選択して、フォームを希望のEメールマーケティングプロバイダーと統合することもできます。

最後に、フォームで支払いを収集する場合は、ここでも支払い設定を構成し、Authorize.Net、Stripe、またはPayPalの支払い統合から選択します。
ステップ3:フォームをWebサイトに追加する
Jetpackとは異なりますが、WPFormsお問い合わせフォームをWebサイトに追加するのは非常に簡単です。
WPFormsを使用すると、ブログの投稿、ページ、さらにはサイドバーウィジェットなど、Webサイトのさまざまな場所にフォームを追加できます。
最も一般的な投稿/ページ埋め込みオプションを見てみましょう。
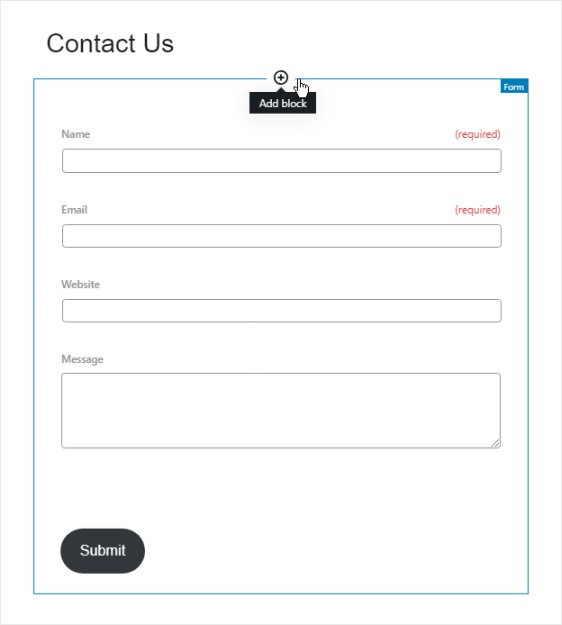
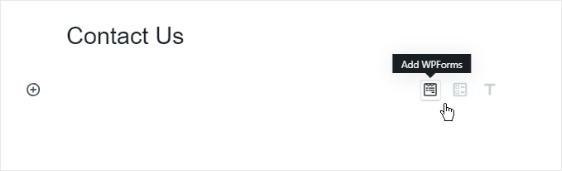
まず、WordPressで新しいページまたは投稿を作成します。 次に、最初のブロック(ページタイトルの下の空白の領域)の内側をクリックし、[ WPFormsの追加]アイコンをクリックします。

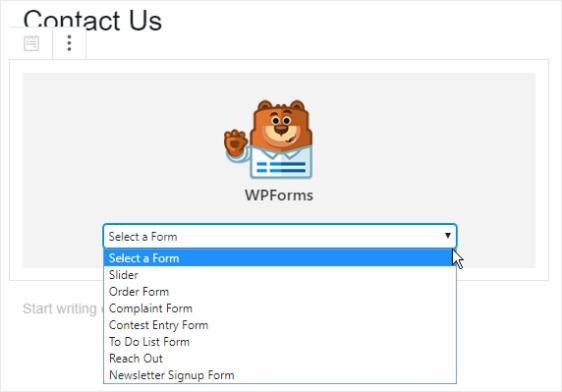
次に、ドロップダウンからお問い合わせフォームを選択します。

次に、投稿またはページを公開して、お問い合わせフォームがWebサイトに表示されるようにします。 とても簡単です。
JetpackなしのWordPressお問い合わせフォームに関する最終的な考え
そして、あなたはそれを持っています! Jetpackを使用せずにWordPressお問い合わせフォームを作成する方法をマスターしました。 WPForms Lite vs Proをチェックして、含まれているすべての楽しいものを確認してください。
ニュースレターの購読者を増やしたいですか? また、訪問者が連絡フォームに記入しているときにニュースレターに参加するように依頼する方法についてのガイドも確認してください。
何を求めている? 今日から最も強力なWordPressフォームプラグインを始めましょう。
また、この記事が気に入った場合は、FacebookとTwitterでフォローしてください。
