Envira でレスポンシブな WordPress 画像ギャラリーを簡単に作成する方法
公開: 2023-11-17WordPress で画像ギャラリーを作成しようとして、組み込み機能にいくつかの重要な機能が欠けていることに気付いたことがありますか?
提供が期待されている WordPress ギャラリー プラグインがいくつかありますが、そのほとんどは使いにくく、Web サイトの速度が非常に遅くなります。 Envira を使用すると、WordPress で美しい画像ギャラリーを簡単に作成できます。
この記事では、Envira Gallery を使用してレスポンシブな WordPress 画像ギャラリーを簡単に作成する方法を説明します。

Envira Gallery が優れている理由
大量の写真を含む写真サイトやポートフォリオ サイトを運営している場合は、画像ギャラリーの作成に伴う問題をすでにご存知でしょう。
たとえば、サイトの速度、組織の欠如、ブラウザの互換性、デバイスの互換性、セットアップの難しさなどの問題が発生する可能性があります。
他のギャラリー プラグインとは異なり、Envira は非常に高速でありながら、レスポンシブ デザイン、ライトボックスおよびスライドショー機能、ドラッグ アンド ドロップ ビルダー、テンプレート、ビデオ サポートなどの機能が満載です。
言うまでもなく、画像の保護に役立つ保護、すべての画像の整理に役立つタグ、ディープリンク、フルスクリーン、スーパーサイズなどの他のアドオンもあります。 Envira は、Instagram、Dropbox、WooCommerce、Pinterest などの他のツールやプラットフォームとも簡単に統合できます。
そうは言っても、Envira を使用してイメージ ギャラリーを作成するプロセスを見てみましょう。
Envira Gallery を使用したレスポンシブ イメージ ギャラリーの追加
Envira Gallery は、市場で最高の WordPress 用画像ギャラリー プラグインです。
このチュートリアルでは、Envira Gallery Pro バージョンを使用して、より多くの機能のロックを解除します。 画像ギャラリーの作成に使用できる Envira Gallery の無料バージョンもあります。

まず、Envira Gallery プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
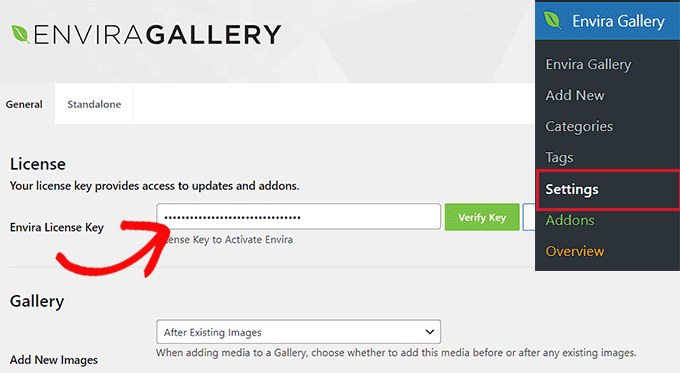
アクティブ化したら、 Envira Gallery » 設定に移動し、ライセンス キーを入力する必要があります。 ライセンス キーは、Envira Gallery アカウント領域で見つけることができます。

キーを入力して「キーを検証」ボタンをクリックするだけです。
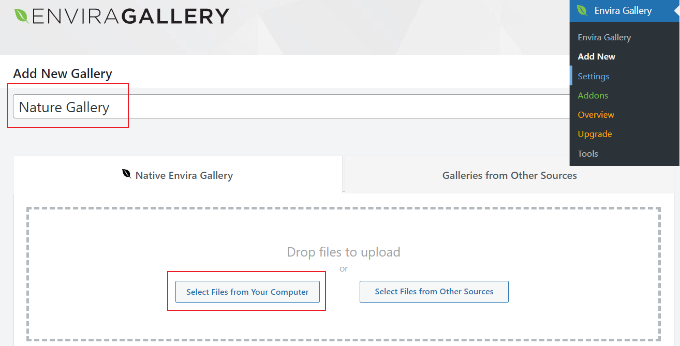
次に、新しいギャラリーを作成するには、WordPress ダッシュボードからEnvira Gallery » 新規追加に移動する必要があります。

ここから、上部にギャラリーの名前を入力し、[コンピューターからファイルを選択] ボタンをクリックして画像をギャラリーにアップロードできます。
Envira Gallery では、他のソースからギャラリー用の画像を選択することもできます。 写真を WordPress メディア ライブラリにアップロードするだけで、ギャラリーに使用できます。
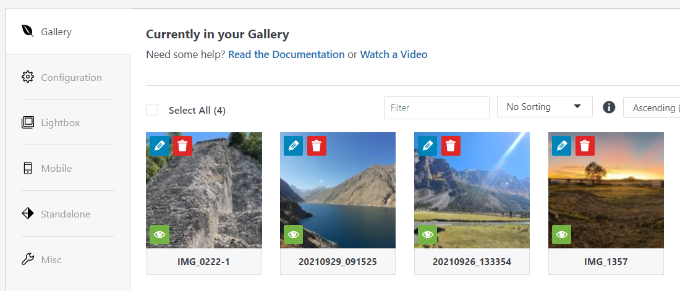
Envira Gallery でのイメージ ギャラリー設定の編集
画像を選択すると、画像のサムネイルが表示されます。

画像をドラッグ&ドロップするだけで、表示したい順番に並べ替えることができます。
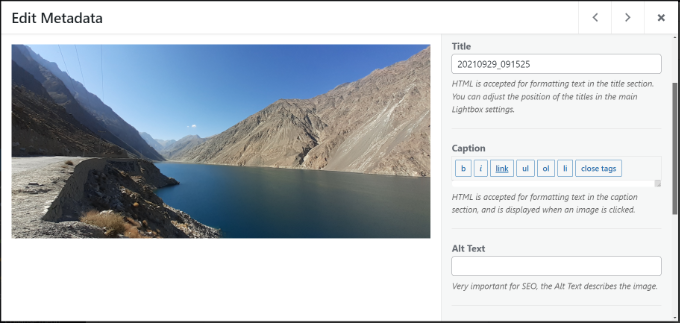
鉛筆アイコンをクリックすると、さらにオプションが表示されます。 たとえば、タイトルや alt タグなどの画像メタデータを挿入できます。
Envira Gallery では、画像のタイトルに HTML を追加できます。 [画像ハイパーリンク] フィールドに任意のページまたは Web サイトへのリンクを追加することもできます。

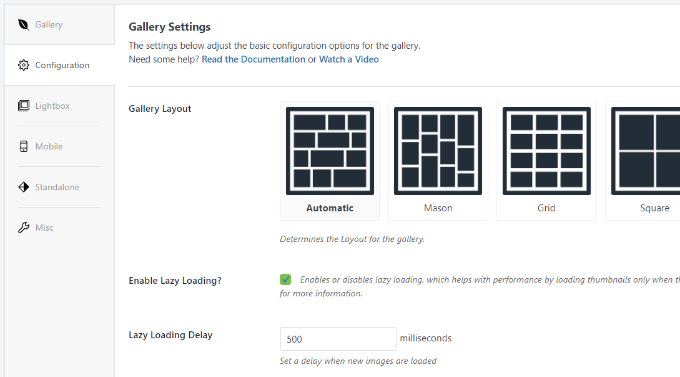
メタデータに満足したら、 [構成]タブをクリックしてイメージ ギャラリーの設定を構成できます。
この特定のギャラリーを表示する方法を選択できます。 たとえば、さまざまなギャラリー レイアウトから選択でき、遅延読み込みと遅延読み込み遅延が有効になります。

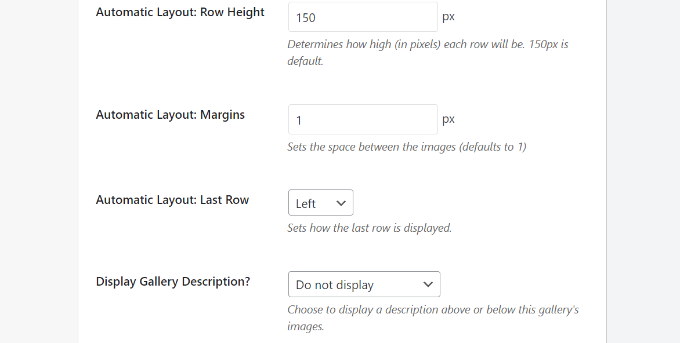
下にスクロールすると、さらに設定が表示されます。
Envira Gallery では、行の高さと余白を変更したり、画像ギャラリーの説明を表示したり、画像の寸法やサイズを編集したりできます。

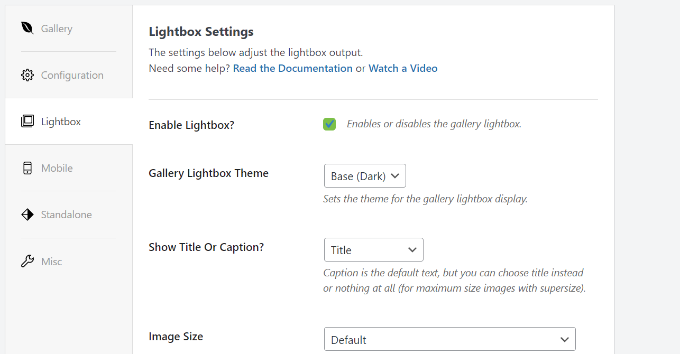
次に、 [ライトボックス]タブに切り替えて、画像をクリックしたときに画像全体を表示するために使用するライトボックスの設定を構成できます。

テーマの選択、キャプションまたはタイトルの表示、画像サイズ、矢印表示の有効化、ライトボックス ギャラリー ツールバーの表示/非表示、ライトボックスの開閉効果の選択などのオプションがあります。

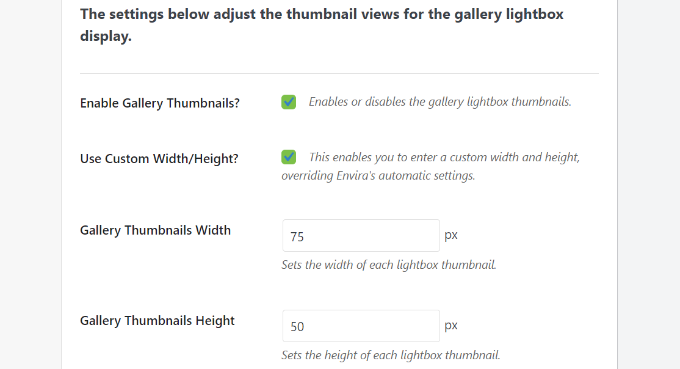
ライトボックスの設定を行った後、ライトボックス タブの一番下までスクロールしてサムネイル セクションを表示します。
これらのサムネイルは、ユーザーが画像をクリックするとライトボックスの下に表示されます。 ユーザーはサムネイル画像をクリックしてギャラリーを参照できます。

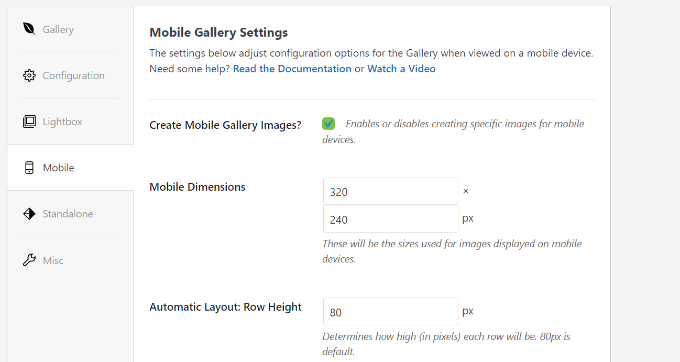
Envira Gallery では、モバイルでのギャラリーの表示方法の設定を変更することもできます。
[モバイル]タブに切り替えて、モバイル対応ギャラリー画像の作成、モバイル サイズの編集、行の高さの調整、タイトルの有効化などのオプションを有効にするだけです。

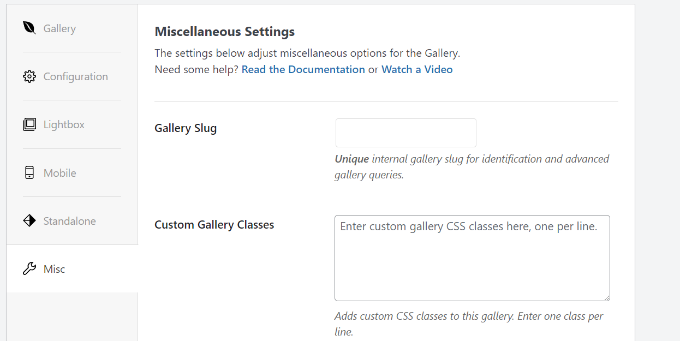
最後に、 「その他」タブに移動して、画像ギャラリーの追加設定を表示できます。
たとえば、ギャラリーのスラッグを変更する、カスタム CSS を入力する、ギャラリーをインポートするなどのオプションがあります。

ギャラリーをエクスポートして画像をコピーすることもできます。
ギャラリーの設定に問題がなければ、[公開] ボタンをクリックして、このギャラリーを利用できるようにする必要があります。

公開後、投稿、ページ、またはウィジェットに挿入してギャラリーを表示できるショートコードが表示されます。
詳細については、WordPress にショートコードを追加する方法に関するガイドを参照してください。

WordPress の投稿またはページにギャラリーを直接追加する
Envira Gallery を使用して画像ギャラリーを作成したので、次のステップはそれをブログ投稿またはランディング ページに追加することです。
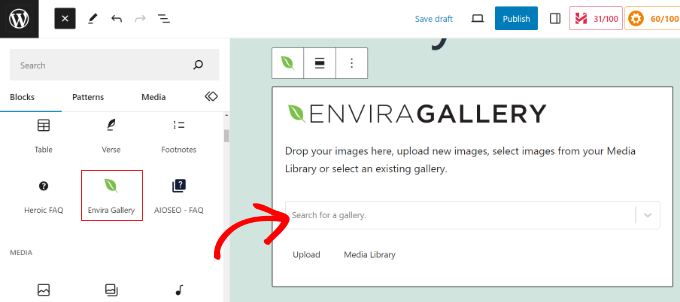
WordPress コンテンツエディターを開いたら、「+」ボタンをクリックして Envira Gallery ブロックを追加します。

ブロックを追加した後、Envira Gallery ブロックのドロップダウン メニューをクリックしてギャラリーを選択するだけです。
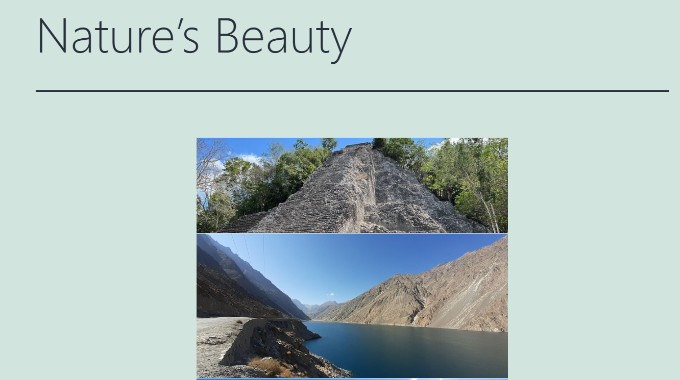
ブロックエディターで画像ギャラリーのプレビューが表示されます。 外観に満足したら、投稿またはページを公開するだけです。 その後、Web サイトにアクセスして、応答性の高い画像ギャラリーが動作していることを確認できます。

WordPress で Envira Gallery を使用するためのボーナスヒント
Envira Gallery には、機能を拡張してさらに多くの機能を追加するプレミアム アドオンも付属しています。
たとえば、Envira Gallery を使用して画像の右クリックを無効にすることで、画像の盗難を防ぐことができます。 または、透かしアドオンを使用して、ギャラリー内の画像に透かしを追加します。
Envira Gallery を WooCommerce と統合して、魅力的な製品画像ギャラリーを作成することもできます。 これにより、カスタマイズされた製品画像をさまざまなレイアウトでより柔軟に表示できるようになります。
タグを使用してギャラリーを整理したり、フィルター可能なポートフォリオを作成したりすることもできます。 これは、複数のギャラリーがあり、ユーザーが興味のあるアイテムを簡単に並べ替えたい場合に非常に便利です。
この記事が、Envira を使用して WordPress でレスポンシブな画像ギャラリーを作成するのに役立つことを願っています。 WordPress SEO の究極ガイドとポッドキャストの開始方法もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
