Shopify と WordPress を簡単に統合する方法 (ステップバイステップ)
公開: 2022-08-01最近、ある読者から、WordPress ウェブサイトに Shopify を統合できるかどうか尋ねられました。
Shopify を WordPress で使用すると、Shopify の e コマース機能を地球上の強力なウェブサイト プラットフォームである WordPress と組み合わせることができます。 これにより、ビジネスを成長させる柔軟性と自由度が高まります。
この記事では、Shopify と WordPress を簡単に接続してビジネスを成長させる方法を紹介します。

この記事で取り上げるトピックの概要を次に示します。
- WordPress で Shopify を使用する理由
- 始めるために必要なもの
- Shopify を WordPress に接続する
- WordPress で Shopify 製品を表示する
- WordPress ウェブサイトのカスタマイズ
- WordPress + Shopify ウェブサイトの成長
始めましょう。
WordPress で Shopify を使用する理由
WordPress は、インターネット上のすべての Web サイトの 43% 以上を支えている、世界最高の Web サイトビルダーです。
非常に使いやすく、何千もの無料および有料の WordPress テーマとプラグイン (WordPress Web サイト用のアプリ) にアクセスできます。
一方、Shopify は、オンラインで商品を簡単に販売できる人気の e コマース プラットフォームです。
WooCommerce で WordPress を使用してオンライン ストアを作成できますが、一部のユーザーはオンライン ストアに Shopify を使用し、ウェブサイトに WordPress を使用する場合があります。
詳細については、Shopify と WooCommerce の比較と、両方のプラットフォームの長所と短所をご覧ください。
Shopify と WordPress を組み合わせると、両方のプラットフォームの利点が得られます。 WordPress の柔軟性と自由を利用してウェブサイトを管理しながら、Shopify で商品を販売できます。
そうは言っても、WordPressでShopifyを簡単に使用する方法を見てみましょう.
始めるために何が必要ですか?
Shopify ストアがない場合は、Shopify ストアを作成できます。 いくつかの製品をすばやく追加してから、ここに戻ることができます。

次に、WordPress Web サイトをセットアップする必要があります。
WordPressには2種類あります。 まず、Web サイトホスティングサービスである WordPress.com があります。 次に、自己ホスト型 WordPress とも呼ばれる WordPress.org があります。
WordPress.org が必要になるのは、WordPress のすべての機能にすぐにアクセスできるからです。 詳細については、WordPress.com と WordPress.org の比較をご覧ください。
WordPress.org Web サイトを作成するには、ドメイン名 (wpbeginner.com など) と Web ホスティング アカウントが必要です。
ドメイン名の費用は年間約 14.99 ドルで、ウェブサイトのホスティング プランは月額 7.99 ドルから始まります (通常は年払い)。
Bluehost の私たちの友人は、WPBeginner ユーザーに無料のドメイン名を提供し、ホスティングを大幅に割引することに同意しました. 基本的に、月額2.75ドルで始めることができます.
Bluehost にサインアップすると、WordPress が自動的にインストールされます。
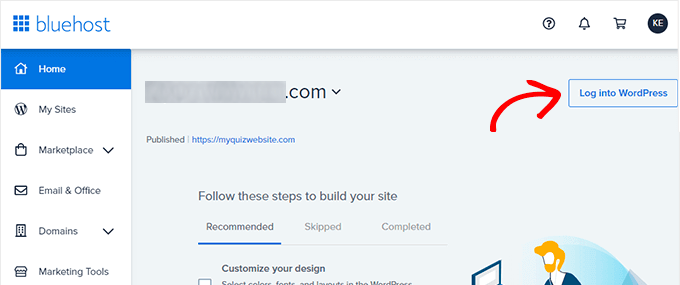
Bluehost アカウントの [マイ サイト] セクションに WordPress サイトが表示されます。

「WordPress にログイン」ボタンをクリックするだけで、WordPress 管理ダッシュボードにアクセスできます。
次のようになります。

WordPress を Shopify ストアに接続する
次のステップは、WordPress ウェブサイトを Shopify ストアに接続することです。
そのためには、ShopWP プラグインが必要です。 これは、WordPress を Shopify アカウントに簡単に接続できる、WordPress 用の Shopify プラグインです。
まず、WordPress サイトに ShopWP プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップ バイ ステップ ガイドを参照してください。
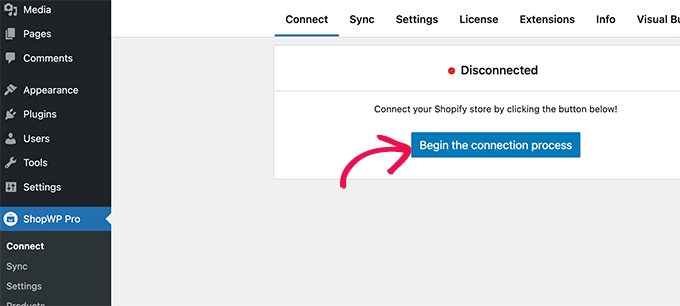
アクティブ化したら、 ShopWP Pro » 接続ページにアクセスし、[接続プロセスの開始] ボタンをクリックして接続ウィザードを起動する必要があります。

これにより、接続ウィザードが起動します。
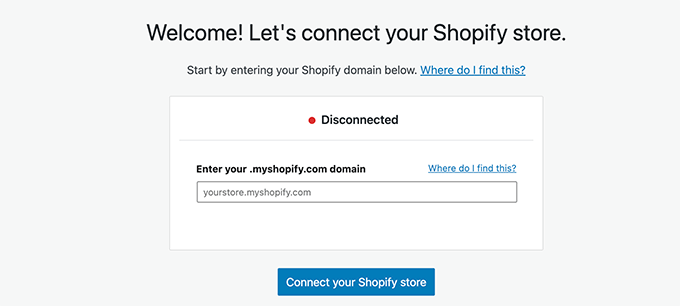
まず、myshopify.com ドメイン名を入力するよう求められます。

[Shopify ストアを接続] ボタンをクリックして続行します。
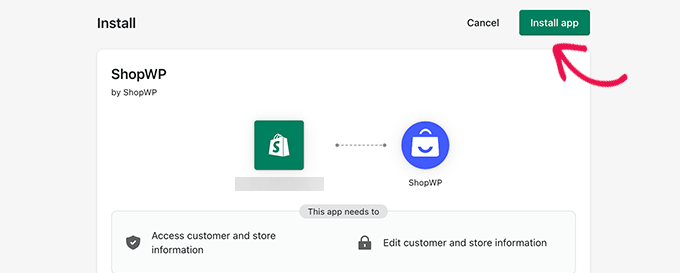
次に、ShopWP アプリから Shopify ストアへのアクセスを許可するよう求められます。 [アプリのインストール] ボタンをクリックするだけで、接続プロセスが開始されます。

これにより、WordPress Web サイトに戻ります。
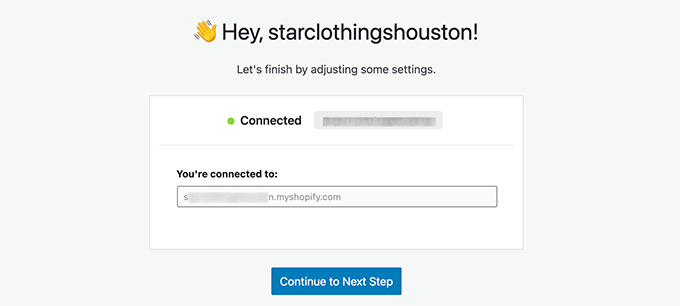
プラグインは、ウェブサイトが Shopify ストアに接続されていることを確認します。

[次へ] ボタンをクリックして続行します。
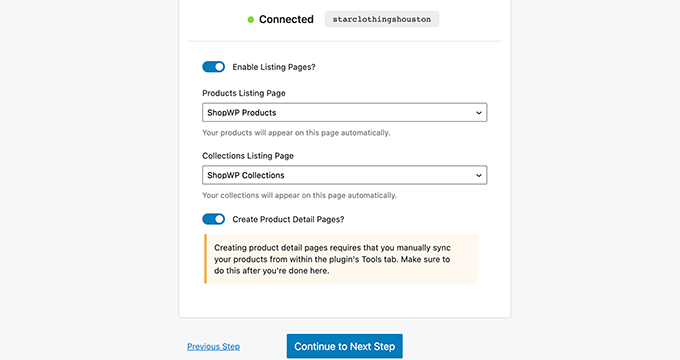
次に、Shopify 製品に使用するページから始めて、ストアのさまざまな設定を構成するよう求められます。

一覧ページをオンにしてから、WordPress ページを選択するか、デフォルトの ShopWP 製品ページを使用できます。

同様に、コレクション ページと個々の製品詳細ページをオンにすることができます。
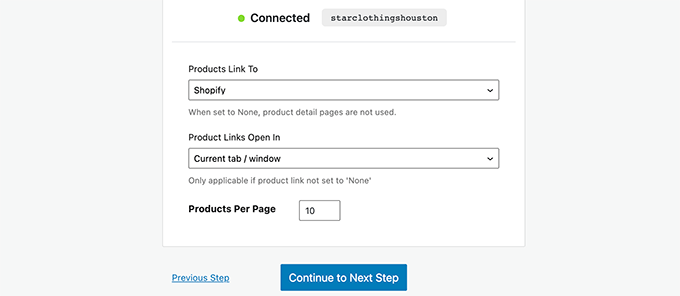
次のステップでは、ユーザーが商品をクリックしたときの動作を選択できます。 商品をモーダルで表示したり、ユーザーを Shopify または WordPress の商品詳細ページにリダイレクトしたりできます。

次に、カートの表示方法を選択できます。 ShopWP には、スライドイン モーダルでカートを表示するカスタム カート エクスペリエンスが付属しています。 WordPress で個別の商品詳細ページを使用している場合は、オフにすることができます。
[Save and Finish Setup] ボタンをクリックして、ウィザードを終了します。
次に、WordPress ウェブサイトと Shopify ストアの間で商品を同期する必要があります。
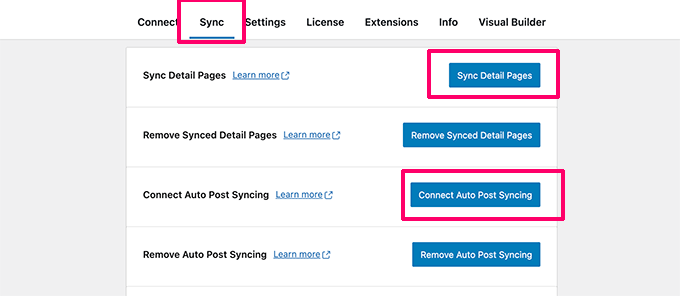
プラグイン設定の [同期] タブに切り替えるだけです。

ここから、Sync Detail Pages と Connect Auto Post Syncing ボタンをクリックする必要があります。 これにより、Shopify ストアに新しい商品を追加するときに、プラグインが商品の詳細を取得できるようになります。
それで全部です! Shopify ストアが WordPress に正常に接続されました。
WordPress で Shopify 製品を表示する
ShopWP を使用すると、Shopify 製品を WordPress ブログのどこにでも簡単に表示できます。
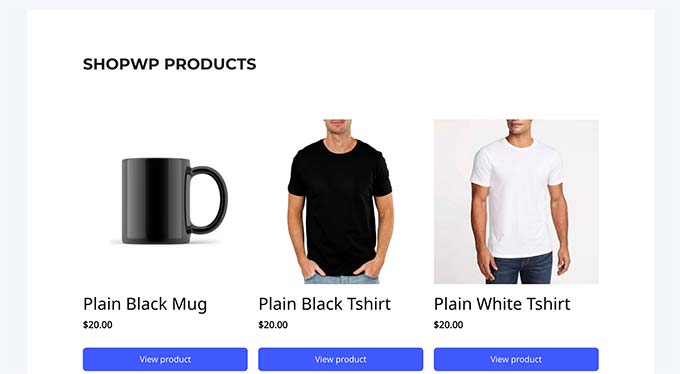
デフォルト設定を使用している場合、プラグインは Shopify 製品を表示する ShopWP 製品ページを作成します。

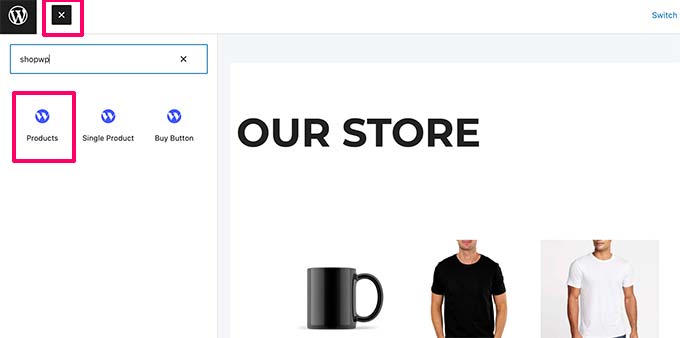
WordPress の投稿やページを編集して製品ブロックを追加するだけで、製品を表示することもできます。
詳細については、WordPress ブロック エディターの使用方法に関するガイドをご覧ください。

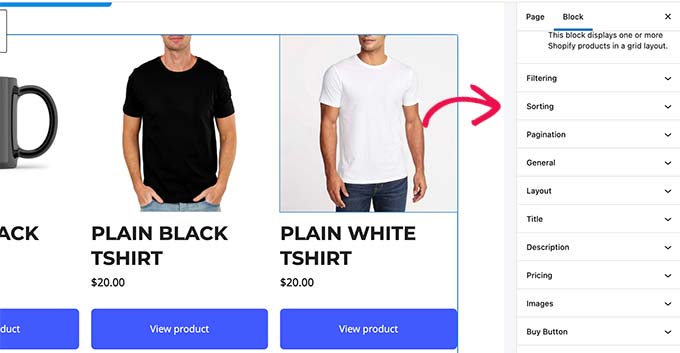
ブロックには、製品の外観を変更するために構成できる一連の設定が付属しています。
設定には、レイアウト、色、表示する製品の詳細などが含まれます。

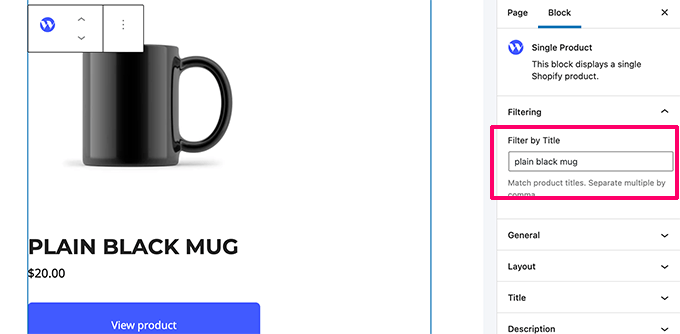
同様に、単一製品ブロックを追加して単一製品を表示することもできます。
ブロック設定で商品タイトルを入力すると、表示したい商品を見つけることができます。

プラグインには、ブロック設定またはプラグイン設定ページで制御できる強力な表示オプションが付属しています。
WordPress ウェブサイトのカスタマイズ
Shopify ストアを WordPress ウェブサイトに接続したので、次のステップは WordPress サイトの適切な設定を続行することです。
まず、WordPress サイトのテーマを選択します。 WordPress テーマは、サイトの全体的なデザインとレイアウトを制御します。
何千ものプレミアムおよび無料の WordPress テーマから選択できます。 まず、最も人気のある WordPress テーマのまとめをご覧ください。 また、最高の衣料品店のテーマのリストを厳選しました.
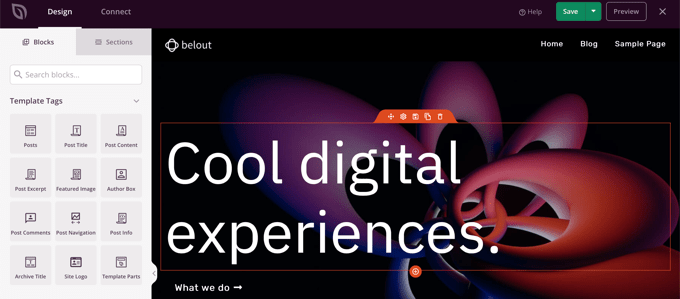
独自のテーマ レイアウトをデザインしたいですか。 SeedProd でそれを行うことができます。 コードを書かずに独自のカスタム テーマを作成できる、ドラッグ アンド ドロップの WordPress サイト ビルダーです。

次に、WordPress Web サイトのコンテンツを作成します。
ページを使用して、ホーム、ブログ、ショップ、連絡先、および概要ページを追加して、Web サイト構造を作成できます。 WordPress で作成する重要なページのリストをご覧ください。
その後、WordPress のナビゲーション メニューにページを追加します。

詳細については、WordPress テーマのカスタマイズ方法に関するチュートリアルをご覧ください。
WordPress ウェブサイトと Shopify ストアを成長させる
WordPress を使用する最大の利点は、何千ものプラグインが付属しており、ビジネスの成長に必要なすべてのマーケティング ツールと連携することです。
以下は、すぐにインストールする必要があるいくつかの重要なツールとプラグインです。
1. OptinMonster – 最高のコンバージョン最適化ソフトウェアである OptinMonster を使用すると、Web サイトの訪問者を顧客に変えることができます。 スティッキー バナー、カウントダウン タイマー、ライトボックス ポップアップなどのツールが付属しています。 最も良い点は、OptinMonster が WordPress と Shopify の両方で動作するため、両方のプラットフォームで 1 つのプラグインを使用できることです。
2. WPForms – お問い合わせフォーム、調査、投票、および基本的に Web サイトに必要なあらゆる種類のフォームを簡単に作成できる最高の WordPress フォーム ビルダー プラグイン。
3. WordPress のオールインワン SEO – 市場で最高の WordPress SEO プラグインで、検索エンジン向けにウェブサイトを簡単に最適化できます。 これにより、Web サイトにより多くのトラフィックをもたらすことができます。 このプラグインで絶対に必要な機能の 1 つは、Shopify ストアを WordPress サイトマップに追加する機能です。
4. MonsterInsights – トラフィックがどこから来ているのか知りたいですか? MonsterInsights を使用すると、Google アナリティクスをインストールし、拡張 e コマース トラッキングを簡単にセットアップできます。
5. TrustPulse – Web サイトでのリアルタイムのユーザー アクションでターゲットを絞ったメッセージをユーザーに表示することで、e コマース ストアにソーシャル プルーフを追加します。 TrustPulse は、WordPress と Shopify の両方で動作します。
6. PushEngage – 訪問者がサイトを離れた後、プッシュ通知を通じて訪問者とつながるのに役立つ最高の Web プッシュ通知ソフトウェア。
その他の推奨事項については、ビジネス Web サイトに不可欠な WordPress プラグインのリストをご覧ください。
この記事が、Shopify と WordPress を簡単に統合する方法を学ぶのに役立つことを願っています. ビジネスを成長させるための最高のメールマーケティングサービスと最高のライブチャットソフトウェアの専門家の選択もご覧ください.
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
