ブラウザタブからWordPressアイコンを簡単に削除する方法
公開: 2022-11-24Web サイトのブラウザ タブから WordPress アイコンを削除しますか?
WordPress アイコンを削除すると、独自のサイト アイコンをデザインし、顧客の間でブランドの認知度を高めることができるため、非常に有益であることがわかります。
この記事では、WordPress のアイコンをブラウザのタブから簡単に削除する方法を紹介します。

ブラウザタブからWordPressアイコンを削除する理由
ブラウザのタブにある WordPress アイコンは、ウェブサイトを一般的で専門的でないように見せる可能性があります。 ほとんどのユーザーはブラウザで多くのタブを開いているため、Web サイトのタイトルが非表示になっています。
Web サイトのタイトルが非表示になっていると、ユーザーはすぐにサイトを認識できません。 タブに WordPress のロゴがあるだけでは、ユーザーは他の多くのサイトの中であなたのサイトを識別することができません。
ブラウザー タブから WordPress アイコンを削除し、ファビコン (別名サイト アイコン) を追加することで、独自のブランドを使用して、訪問者にとってサイトをよりユーザー フレンドリーにすることができます。
ファビコンは、ブラウザーで Web サイトのタイトルの横に表示される小さな画像です。

ファビコンは、ユーザーがすぐにウェブサイトを認識し、さまざまなタブを効率的に切り替えるのに役立ちます。 より頻繁に訪問する人は、ブラウザ上でその小さな画像を即座に認識することさえできます。
ブラウザタブからWordPressアイコンを削除する方法
WordPress アイコンを削除し、代わりにファビコンを追加するプロセスは非常に簡単です。 ブラウザタブから WordPress アイコンを削除するために使用できる 3 つの方法があります。
今日は、3 つの方法すべてを見ていきます。自分に合った方法を選択してください。
- 方法 1. プラグインなしで WordPress アイコンを削除する
- 方法 2. プラグインを使用して WordPress アイコンを削除する
方法 1. プラグインなしで WordPress アイコンを削除する
WordPress 6.1 以降、WordPress のデフォルト テーマには完全なサイト エディターが付属しています。 WordPress サイトでブロック テーマを使用して WordPress アイコンを削除している場合にも、この方法を使用できます。
このチュートリアルを書いている時点では、デフォルトの WordPress 6.1 テーマ Twenty Twenty-Three には、ファビコンを WordPress ロゴから離すためのサイト アイコン ブロックがありません。
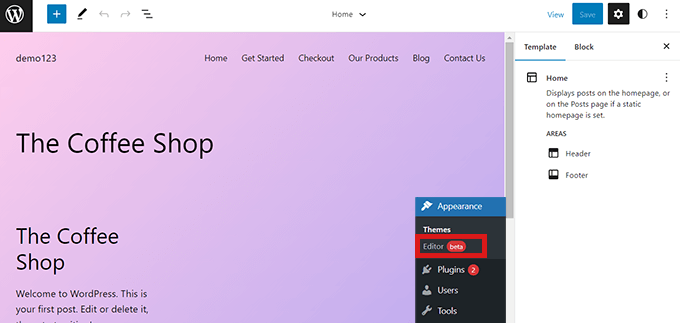
WordPress 管理ダッシュボードから [外観] » [エディター] に移動すると、完全なサイト エディターが開きますが、ここからファビコンを変更したり、ブラウザー タブから WordPress アイコンを削除したりすることはできません。

以下の URL をコピーしてブラウザーに貼り付け、テーマ カスタマイザーを開くことができます。
https://example.com/wp-admin/customize.php
「example.com」を自分のサイトのドメイン名に置き換えることを忘れないでください。
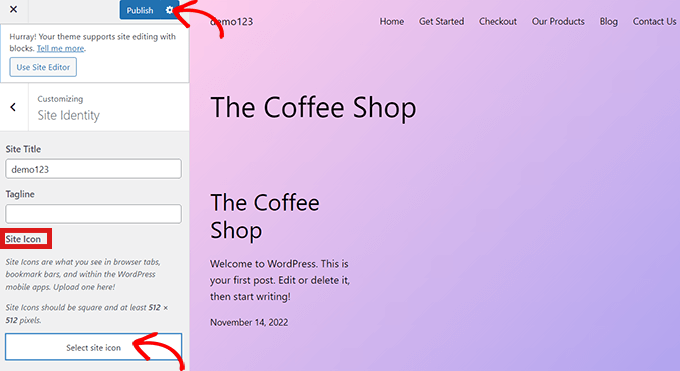
この URL からテーマ カスタマイザーに移動します。 表示されたら、[サイト ID] タブをクリックします。
![[サイト ID] タブを選択します](/uploads/article/44352/MXTDTfhZq448FkaZ.png)
[サイト ID] ページで、[サイト アイコン] セクションまで下にスクロールします。
[サイト アイコンを選択] ボタンをクリックするだけで、WordPress メディア ライブラリが開きます。


ファビコンとして使用する任意の画像を選択して、ブラウザー タブの WordPress アイコンを置き換えることができるようになりました。
ファビコンの作成方法の詳細については、WordPress にファビコンを追加する方法に関する記事をご覧ください。 ファビコンとして使用することを選択した画像が推奨サイズを超える場合、WordPress はそれを切り取ることを許可します。
選択に満足したら、上部にある [公開] ボタンをクリックします。
おめでとう! ブラウザのタブから WordPress アイコンを削除し、自分のアイコンに置き換えました。
サイト全体を編集せずにテーマの WordPress アイコンを削除する
FSE 以外のテーマを使用している場合は、[外観] » [カスタマイズ] の [テーマ カスタマイザー] に直接移動して、ブラウザ タブから WordPress アイコンを削除できます。
フルサイト エディターをサポートしていないサイトでは、WordPress テーマ カスタマイザーを使用して、ファビコン、タイポグラフィ、デフォルトの色、フッターなど、サイトに関する詳細を変更できます。
テーマ カスタマイザーに移動したら、[サイト ID] タブをクリックします。 プロセスは、上で紹介したプロセスと同じです。 選択したサイト アイコンをアップロードするだけで、WordPress アイコンを削除できます。
選択に満足したら、[公開] ボタンをクリックして変更を保存します。
方法 2. プラグインを使用して WordPress アイコンを削除する
プラグインを使用して WordPress アイコンを削除し、ファビコンに置き換えることもできます。 このチュートリアルでは、Heroic Favicon Generator プラグインを使用します。
多くの人がウェブサイトにファビコンを追加するために使用する有名なプラグインです。

まず、Heroic Favicon Generator プラグインをインストールして有効にするだけです。
詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
プラグインを有効にしたら、プラグイン»インストール済みプラグインに移動し、[ファビコン設定] オプションをクリックします。

これにより、「Heroic Favicon Generator 設定」ページに移動します。 ここで、「ファビコンの選択」オプションの下にある「ファビコンの選択」ボタンをクリックするだけです。
これにより、WordPress メディア ライブラリが開きます。 これで、ファビコンとして使用する画像を選択してアップロードできます。

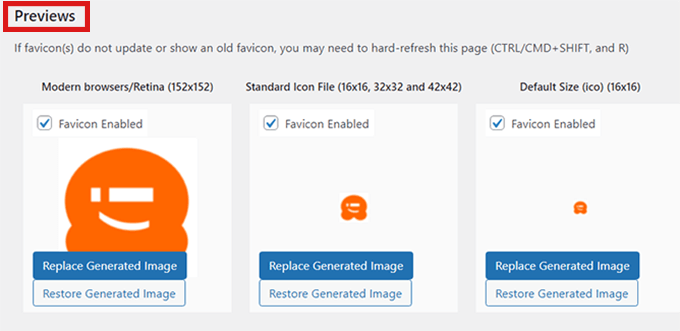
ファビコンをアップロードしたら、[プレビュー] セクションまで下にスクロールして、ウェブサイトでファビコンがどのように表示されるかを確認できます。
満足したら、下にスクロールして [変更を保存] ボタンをクリックします。

WordPress アイコンを正常に削除し、代わりにファビコンを追加しました。
この記事が、ブラウザー タブから WordPress アイコンを削除する方法を学ぶのに役立つことを願っています。 ランキングを上げるための究極の WordPress SEO ガイドや、ブログを WordPress.com から WordPress.org に簡単に移行する方法に関する記事もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
