WordPressでスケーリングされた画像を簡単に提供する方法(ステップバイステップ)
公開: 2022-11-01WordPress サイトでスケーリングされた画像を提供することを検討していますか?
初心者は、サイズに注意を払わずに画像をアップロードすることで、Web サイトの速度を低下させることがよくあります。 正しいサイズの画像を提供すると、品質を低下させることなく WordPress のパフォーマンスが向上します。
この記事では、WordPress でスケーリングされた画像を簡単に提供する方法を紹介します。

WordPress でスケーリングされた画像を提供する理由
WordPress Web サイトでは、ブログ投稿、サムネイル、ページ ヘッダー、カバー画像などに画像が必要です。
テーマに応じて、これらの画像は特定のピクセル数を占めます。 たとえば、アイキャッチ画像は 680×382 ピクセル、サムネイルは 100×100 ピクセルを占める場合があります。
サイトに必要な正しいサイズに合わせてスケーリングされた画像を使用することが重要です。 たとえば、注目の画像が 680 × 382 ピクセルを占める場合は、正確にそのサイズで保存する必要があります。
そうしないと、サイトの速度が低下したり、ユーザー エクスペリエンスの質が低下したりする可能性があります。 これには、一般的な理由がいくつかあります。
- 訪問者は必要以上に大きなファイルをダウンロードする必要があり、読み込み時間が長くなります。
- 許容されるスペースよりも少ないピクセルの画像を使用すると、大きなサイズで表示するとぼやけて見えます。
- Web サイトはその場で画像サイズを変更する必要があります。つまり、ユーザーにコンテンツを表示する前に、より多くのプロセスを実行する必要があります。
とにかく、ユーザーに悪い体験を与え、画像の SEO に悪影響を及ぼす可能性もあります。
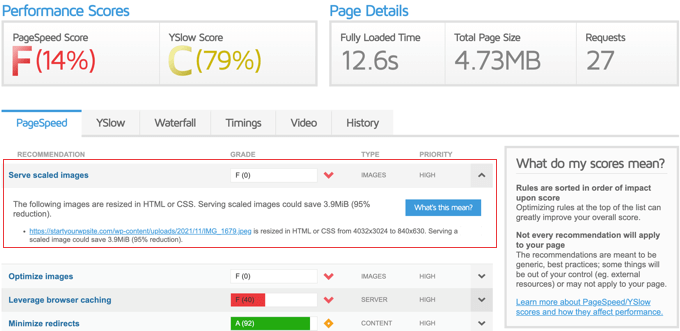
そのため、GTMetrix スキャンを使用して Web サイトのパフォーマンスをテストする場合、Web サイトを高速化するためにスケーリングされた画像を提供することが推奨されることがよくあります。

そうは言っても、WordPressでスケーリングされた画像を簡単に提供する方法を見てみましょう. 2 つの方法について説明します。
- 方法 1: プラグインを使用してスケーリングされた画像を提供する
- 方法 2: スケーリングされた画像を手動で提供する
方法 1: プラグインを使用してスケーリングされた画像を提供する
スケーリングされた画像を提供する最も簡単な方法は、Web サイトの画像を正しいサイズで自動的に表示するプラグインを使用することです。 この方法は最も簡単ですが、2 番目の方法ほど柔軟性がありません。
無料の Optimole プラグインは、最高の WordPress 画像圧縮プラグインの 1 つで、画像を自動的にスケーリングします。 ただし、1 か月あたりの訪問者数が 5,000 人を超える場合は、プレミアム バージョンが必要になります。
まず、Optimole プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
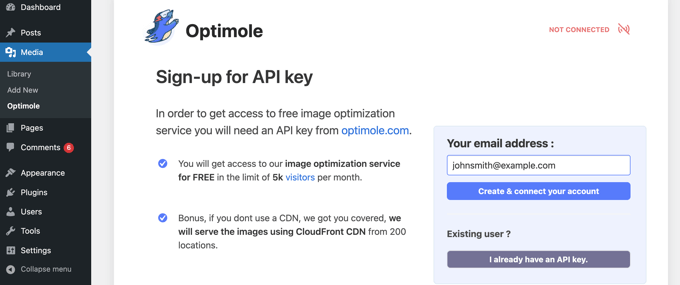
アクティブ化すると、 Media » Optimoleページに自動的に移動し、API キーにサインアップするか、既存の API キーを入力するよう求められます。 これはとても簡単です。

メールアドレスが正しいことを確認してから、[アカウントを作成して接続] ボタンをクリックしてください。 その後、Optimole への接続が自動的に行われます。 別の Web サイトにアクセスしたり、キーを手動で貼り付けたりする必要さえありません。
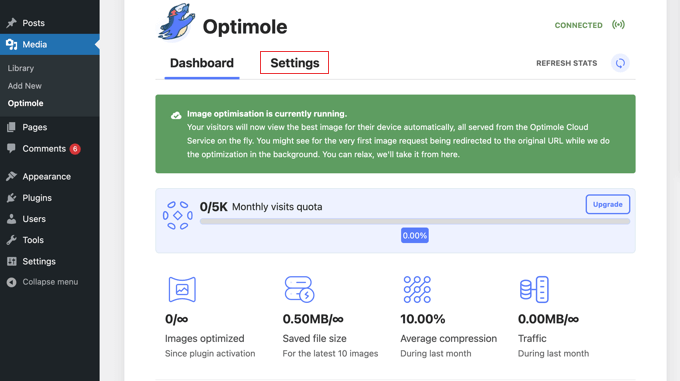
Optimole がバックグラウンドで画像の最適化を開始します。 各訪問者のデバイスとブラウザーに適した画像サイズが自動的に選択され、画像は高速な Optimole Cloud Service CDN から提供されます。

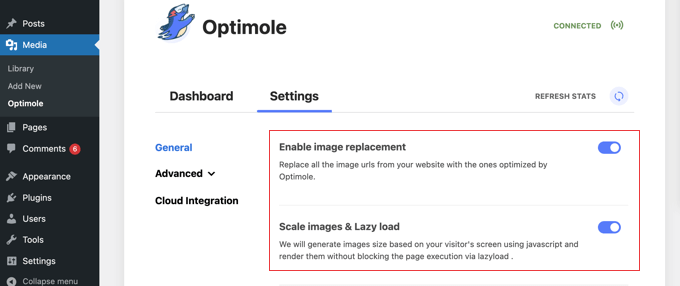
[設定] タブをクリックすると、投稿やページの画像が Optimole によって最適化およびスケーリングされたものに自動的に置き換えられることがわかります。
これは CDN を介して行われるため、その場で行われるわけではありません。つまり、サイトのパフォーマンスが低下することはありません。

また、プラグインは遅延読み込みを有効にしています。つまり、ページ上の現在表示されていない画像は、必要になるまで読み込まれません。 これは、ページの読み込み時間を短縮し、Web サイトのパフォーマンスを向上させるもう 1 つの効果的な方法です。
これらの設定は、ほとんどの Web サイトでうまく機能します。 ただし、[詳細設定] メニューの設定を使用して Optimole をさらにカスタマイズし、Web サイトに最適なものを確認できます。
設定を変更した場合は、ページの下部にある [変更を保存] ボタンをクリックすることを忘れないでください。

方法 2: スケーリングされた画像を手動で提供する
プラグインなしで画像をスケーリングすることもできます。 これを行うには 3 つの方法があります。画像編集ソフトウェア、WordPress メディア ライブラリの画像編集機能を使用する方法、または WordPress メディア設定の値を変更する方法です。
画像編集ソフトウェアによる画像のスケーリング
Adobe Photoshop や Affinity Photo などのコンピューター上の写真編集ソフトウェアを使用して、Web サイトにアップロードする前に、画像を適切なサイズに拡大縮小できます。
このソフトウェアを使用すると、画像に適切なピクセル数を選択し、小さいファイル サイズと好みのファイル形式で保存できます。
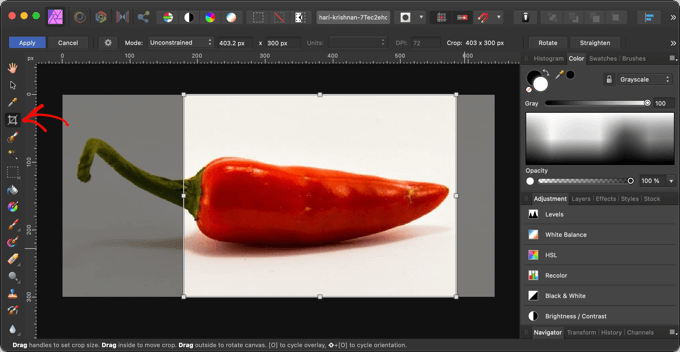
たとえば、これは Affinity Photo のトリミング ツールを示すスクリーンショットです。

画像のサイズを最初から正しく設定する以外にも、画像をアップロードする前に、ウェブサイトの速度が低下しないようにするためにできることがあります。
詳細については、Web パフォーマンスのために画像を最適化する方法に関するガイドを参照してください。
WordPress メディア ライブラリの画像のスケーリング
WordPress で基本的な画像編集ができることをご存知ですか? WordPress の「画像の編集」機能を使用すると、画像のトリミング、回転、反転、拡大縮小を行うことができます。
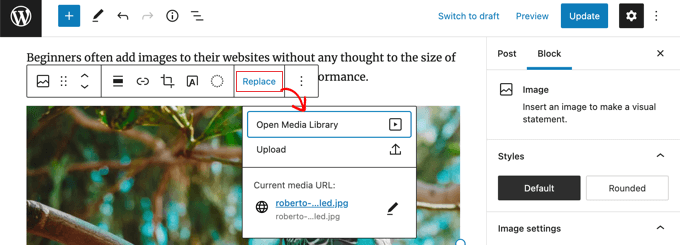
投稿やページを編集するときは、編集したい画像をクリックする必要があります。 次に、[置換] ボタンをクリックし、メニューから [メディア ライブラリを開く] を選択します。

これにより、画像が選択された状態で WordPress メディア ライブラリが開きます。
右側には、画像の代替テキスト、タイトル、キャプション、および説明を追加できる領域があります。 「画像の編集」リンクもあります。
そのリンクをクリックするだけで、[画像の編集] ページに移動します。
![[画像の編集] リンクをクリックします。](/uploads/article/43848/hrtGCHNNDupuiTcq.png)
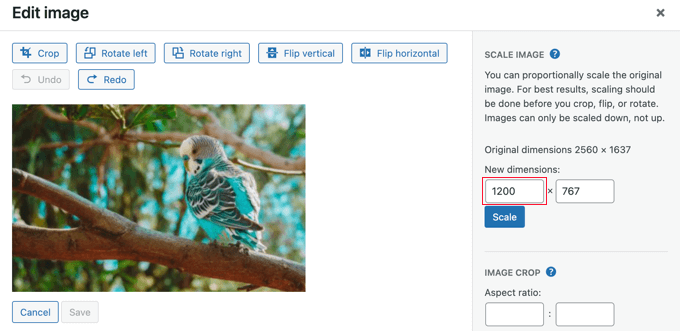
ここには、画像のプレビュー、編集ボタン、および画像をスケーリングまたはトリミングするときに役立つその他のオプションがいくつかあります。
画像をスケーリングするには、右側の [画像のスケーリング] の下にある [新しい寸法] の値の 1 つを変更するだけです。

たとえば、この画像の解像度は 2560 x 1637 ピクセルと非常に大きくなっています。 最初の「Scale Image」フィールドに入力することで、幅を 1200 ピクセルに縮小できます。
変更する必要があるのは幅だけです。画像の高さの値が自動的に変更され、画像の比率が維持されるためです。
その後、「スケール」ボタンをクリックするだけで、画像の解像度を変更できます。
WordPress では画像を縮小することしかできないことに注意してください。 画像のサイズを大きくしても、画像を大きくすることはできません。
詳細な手順については、WordPress で基本的な画像編集を行う方法と、WordPress 投稿のサムネイルをトリミングおよび編集する方法に関するガイドを参照してください。
メディア設定で画像サイズを調整する
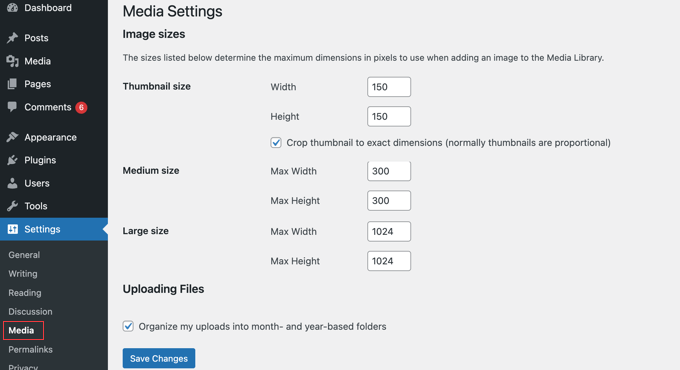
画像を Web サイトにアップロードすると、WordPress はさまざまなサイズの複数のコピーを自動的に作成します。 これらのサイズは、WordPress 管理エリアの[設定] » [メディア]ページにアクセスしてカスタマイズできます。

ここでは、サムネイル、中、大の画像サイズを簡単に変更できます。
一部の Web サイトでは、サムネイル、中、大よりも多くの画像サイズが必要になる場合があります。 これらのサイズを作成する方法については、WordPress で追加の画像サイズを作成する方法に関するガイドに従ってください。
デフォルトの画像サイズを変更するか、追加の画像サイズを作成すると、新しい画像のみが影響を受けます。 既存の画像の画像サイズを再生成する必要があります。
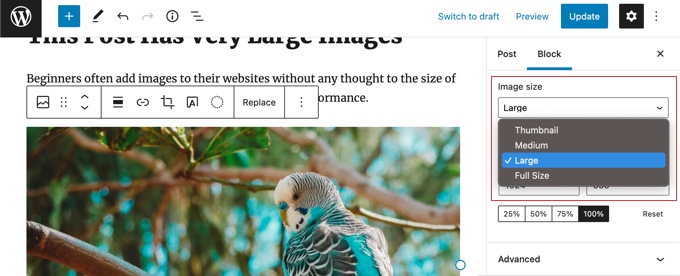
投稿またはページに画像を追加する場合、ページの左側にあるブロック設定で画像サイズを選択できます。

このチュートリアルが、WordPress でスケーリングされた画像を提供する方法を学ぶのに役立つことを願っています. また、ランディング ページの作成方法や、WordPress のソーシャル メディア プラグインのリストを確認することもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
