WooCommerce カート ページをカスタマイズして売上を増やす方法!
公開: 2024-11-08カート放棄率の平均は 70% です。これは、カートを設定したストア顧客の10 人中 7 人が購入を完了していないことになります。WooCommerce カート ページからお金が漏れています。
これはカスタマイズすることで修正できます。ブランド、アップセル オファー、割引クーポン、信頼構築要素を追加することは、顧客に自信を持って決定してもらうための優れた方法です。この投稿では、WooCommerce カート ページをカスタマイズする最も簡単な方法を説明します。所要時間は 1 時間以内です。カート放棄率を減らす準備はできていますか?さあ行こう!
- 1 WooCommerce カート ページをカスタマイズする理由
- WooCommerce カートページをカスタマイズする2 つの方法
- 2.1 1. WooCommerce ブロックの使用
- 2.2 2. Divi のような WooCommerce Builder の使用
- 3なぜ Divi が WooCommerce カート ページのカスタマイズに最適なのでしょうか?
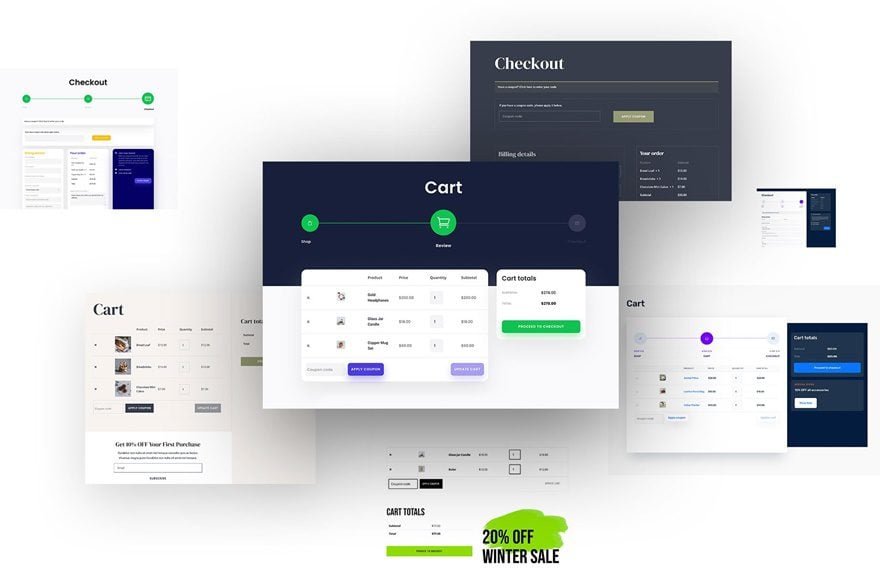
- 3.1 1. 時間を節約するための美しい既成のカート ページ レイアウト
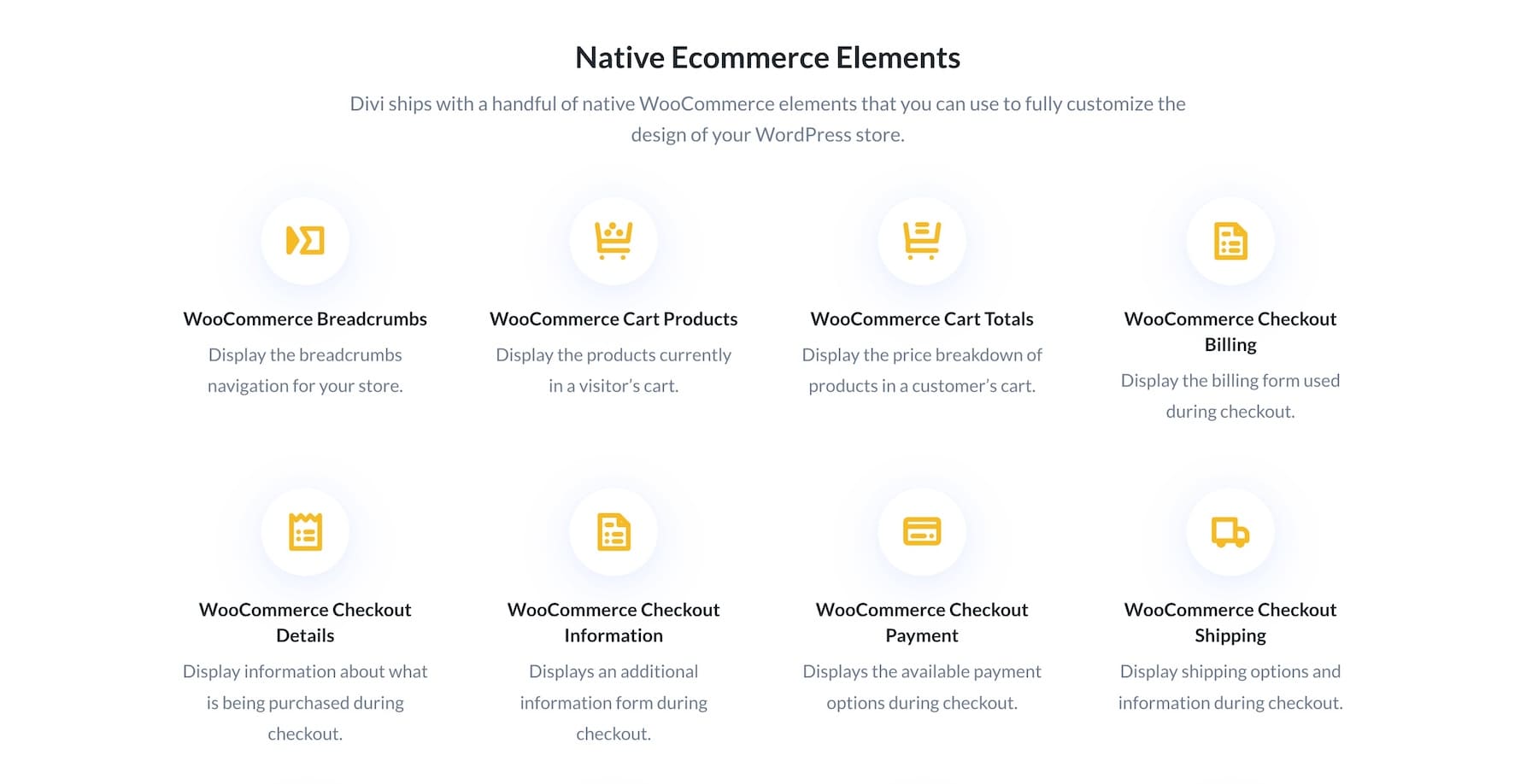
- 3.2 2. 機能を追加する Divi のネイティブ WooCommerce モジュール
- 3.3 3. ユニバーサルカートテンプレートをデザインするための Divi テーマビルダー
- 3.4 4. カートページを最適化するための組み込みマーケティングツール
- 3.5 5. カートテンプレートを素早く生成するための Divi クイックサイト
- 4 Divi を使用した WooCommerce カート ページのカスタマイズ
- 4.1 1. カートページテンプレートの作成
- 4.2 2. カートテンプレートのカスタマイズ
- 4.3 3. 変更を保存してカート ページをプレビューする
- WooCommerce カート ページを最適化する5つの方法
- WooCommerce カート ページをカスタマイズする6 つのツール
- 7 Divi + WooCommerce は究極の電子商取引ソリューションです
- WooCommerce カート ページのカスタマイズに関する8 つのFAQ
WooCommerce カート ページをカスタマイズする理由
顧客がカートに乗っているとき、彼らは脆弱です。彼らは追加した製品を検討していますが、その決定に疑問を抱いています。この段階では、顧客が自信を持って購入を完了するために、さまざまな感情を感じられるよう、あなたからの働きかけが必要です。ただし、カート ページが以下のような無地 (ブロック テーマがインストールされた、カスタマイズされていないデフォルトの WooCommerce カート テンプレート) の場合、ユーザーは何も感じず、離れていく可能性があります。

ただし、この WooCommerce カート ページをカスタマイズすることで、次のような感情を誘発してカート放棄率を減らすことができます。
- 緊急性: セールを実施したり、大幅な割引を提供したりする場合、カウントダウン タイマーに割引が適用される制限時間を表示するようにカートをカスタマイズできます。これにより緊急性が高まり、顧客の購入完了が促進されます。
- 信頼性:保証、返金ポリシー、お客様の声などの信頼構築要素を追加することで、購入者が自信を持って購入できるようになります。
- FOMO :ベストセラー製品、セール品、一緒に購入したセクションを作成すると、顧客が買い逃すのではないかという不安を引き起こし、購入を完了する前にカートにさらに商品を追加します。
- 満足度:限定の割引クーポンを表示することで、顧客は購入と節約した金額について満足し、満足します。
カスタマイズされていない WooCommerce カート ページではこうした感情を誘発することができないため、人々は自分の選択に疑問を抱き、最終的にはカートを放棄することになります。カスタマイズすると、これらの感情を呼び起こしてカート放棄率を下げ、売上を増やし、永続的なブランド印象を築くことができます。
WooCommerce カート ページをカスタマイズする方法
使いやすさ、カスタマイズ機能、拡張機能に応じて、WooCommerce カート ページをさまざまにカスタマイズできます。最も一般的な方法を見てみましょう。
1. WooCommerce ブロックの使用
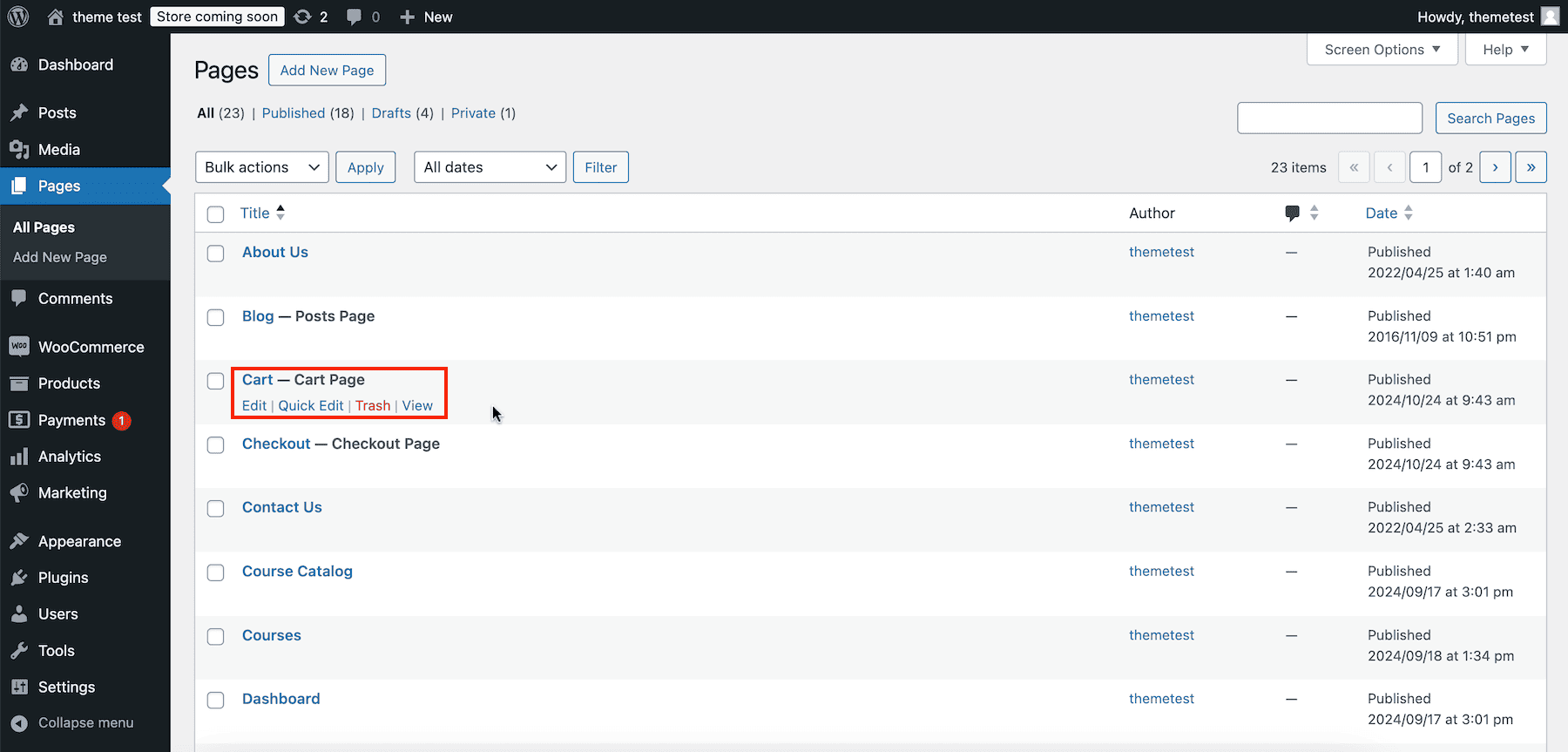
WooCommerce をインストールすると、カート、チェックアウト、ショップなどの関連テンプレートが自動的に生成されます。カート ページを編集するには、 [ページ] > [カート] > [編集] に移動します。 (ブロック テーマをインストールしている場合は、サイト エディターを使用してカスタマイズすることもできます。 [外観] > [エディター] > [テンプレート] > [カート]に移動します。)

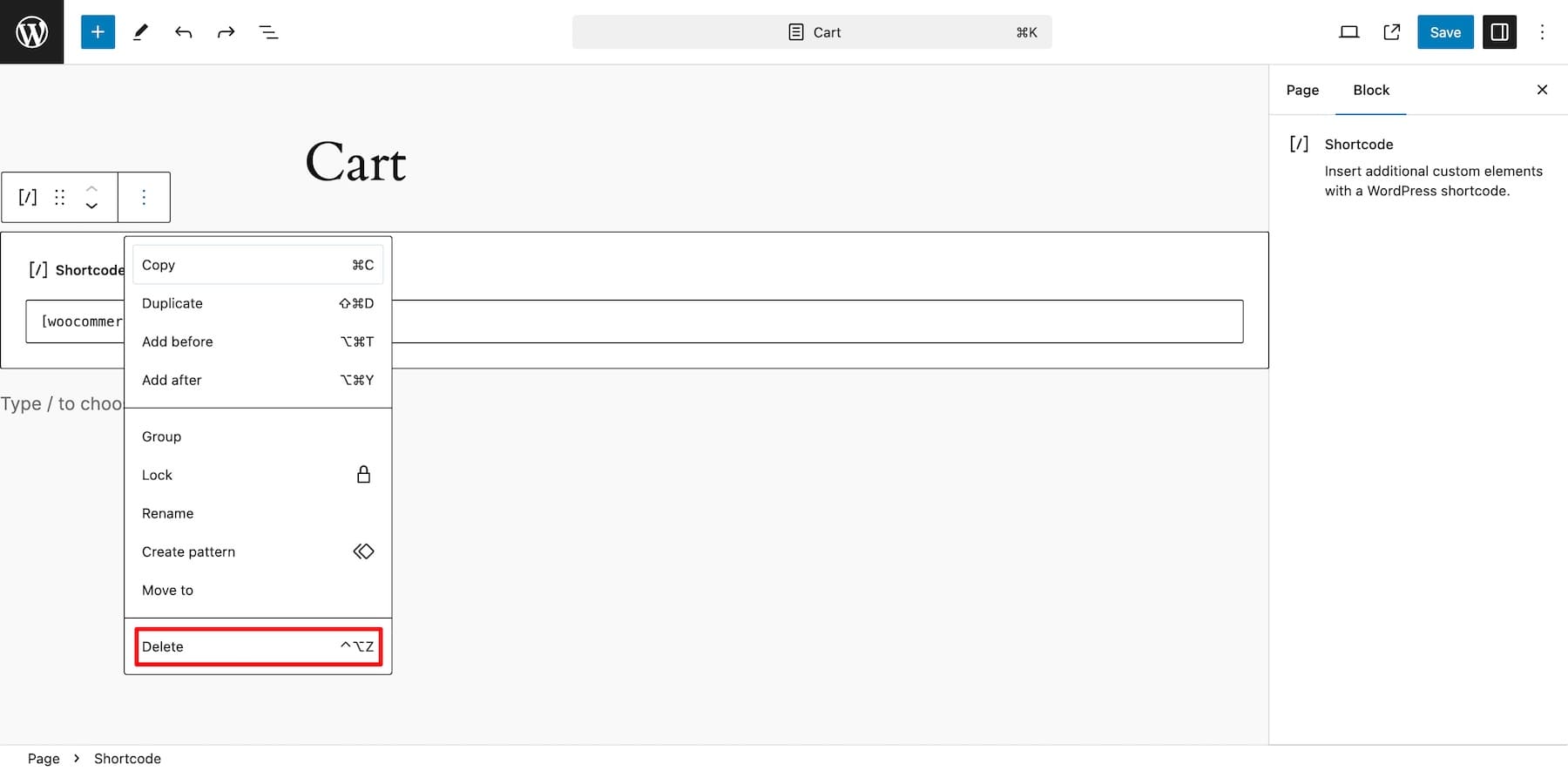
Gutenberg および WooCommerce ブロックを使用してカスタマイズできるようになりました。 WooCommerce カートのショートコードを削除します。

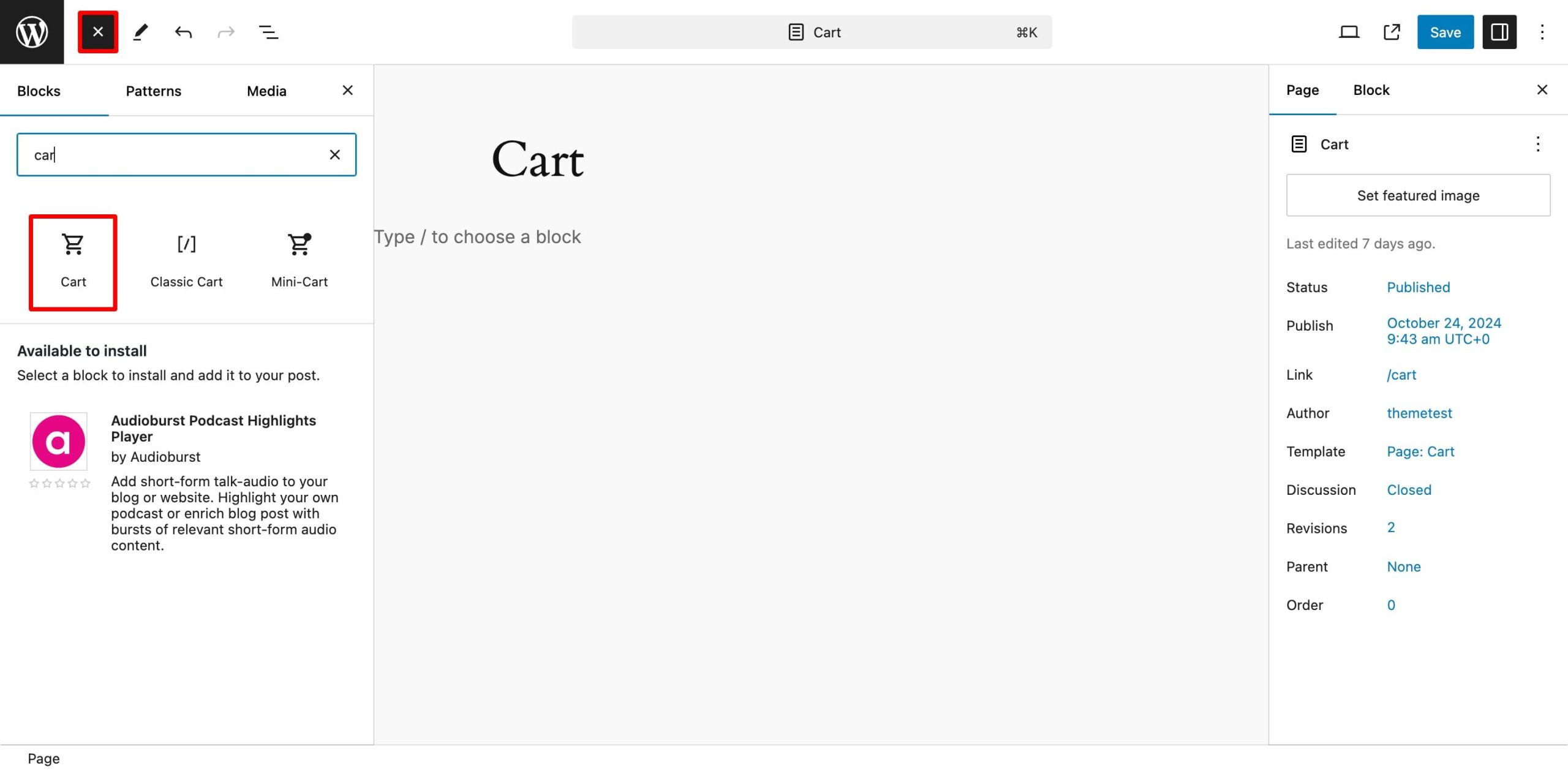
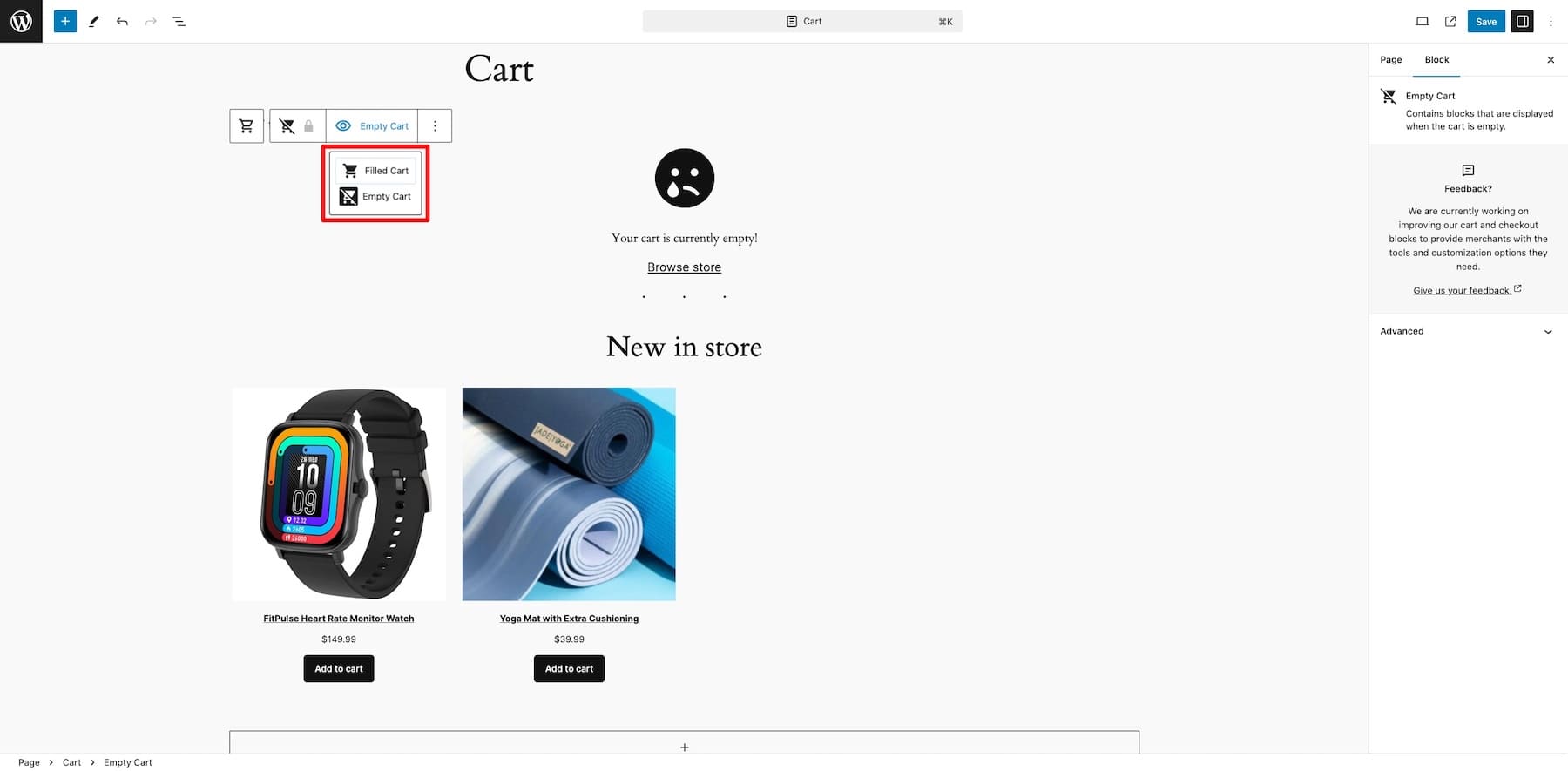
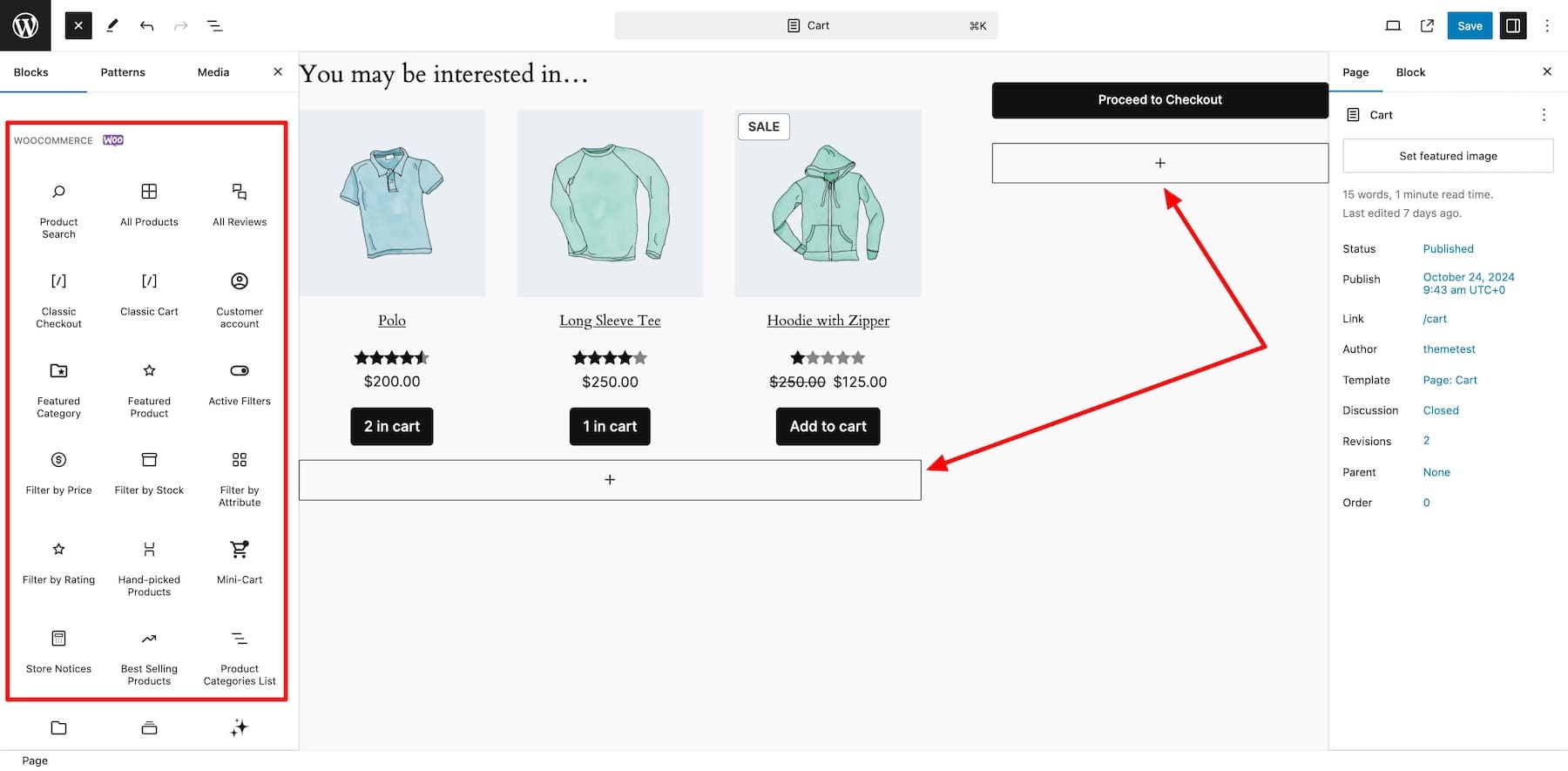
プラス アイコンをクリックし、 Mini-CartではなくCart WooCommerce ブロックを検索します (これは、買い物客がカートにすばやくアクセスできるようにボタンを表示するためのものです)。

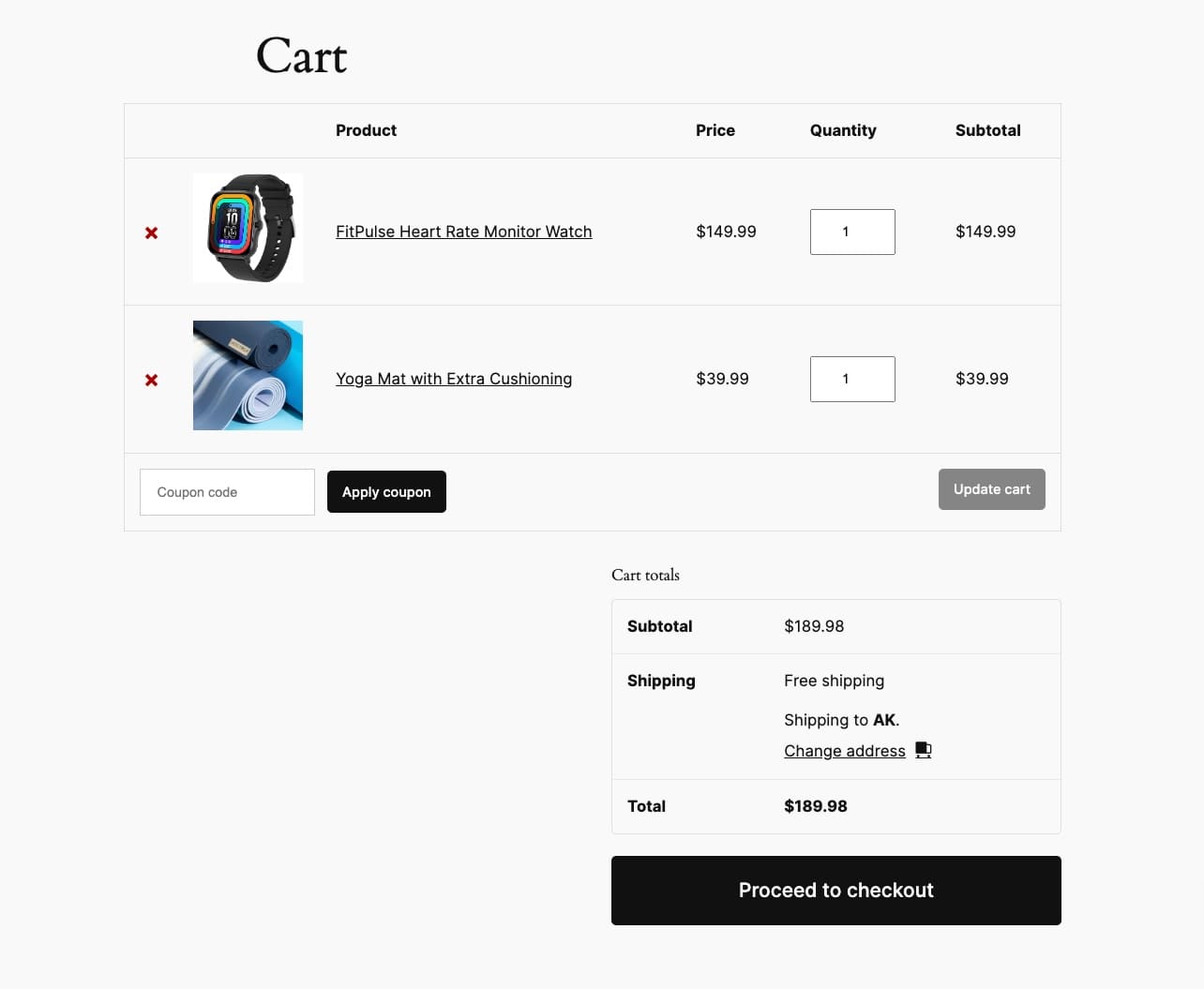
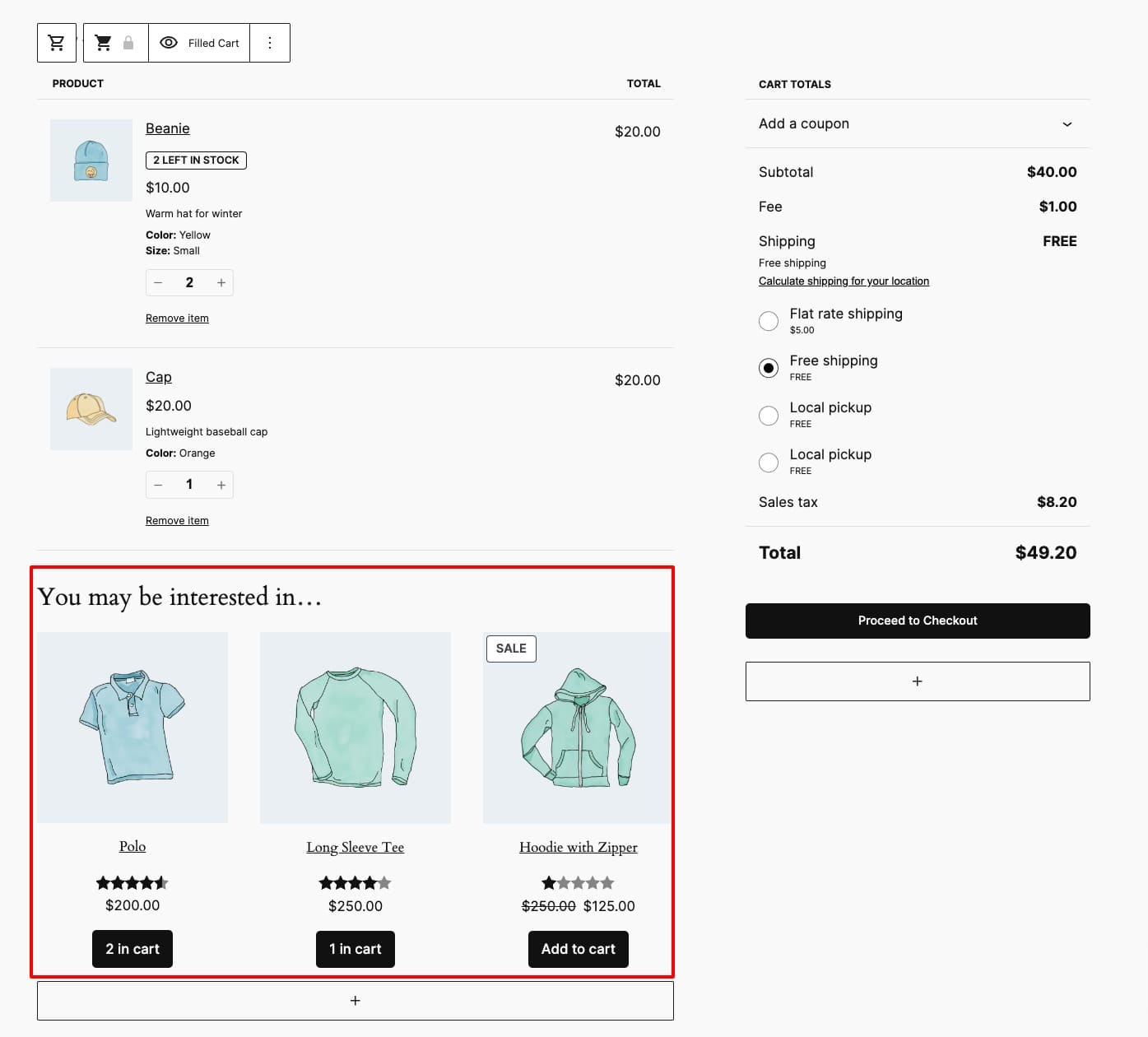
追加してください。新しいカート ページは見栄えが良くなり、 「興味があるかもしれません」などの追加要素が含まれています。

Cart ブロックを追加すると、追加の製品とBrowse Storeリンクを含む空のカートレイアウトも作成されます。満杯のカートから空のカートに切り替えます。

これはブロック全体であるため、フォントや色などの設定をカスタマイズすることはできません。ただし、すべてのレビューなどの Gutenberg ブロックや WooCommerce ブロックを追加してお客様の声を表示したり、最新の製品を追加してストアの最新リリースを表示したりできます。

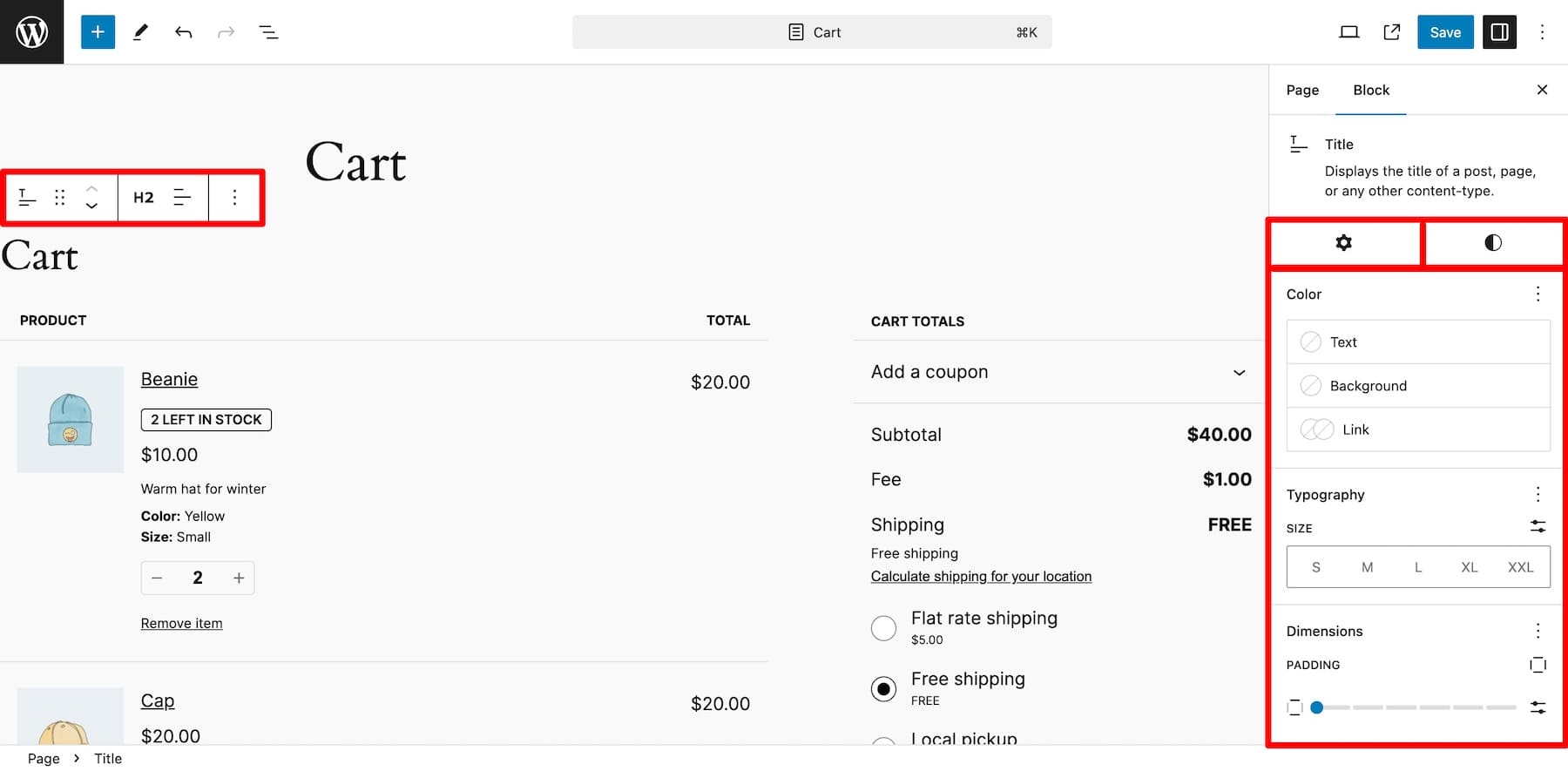
ブロックの設定をカスタマイズするには、ブロックをクリックして右側のサイドバーで変更を加えます。

WooCommerce ブロックを使用すると、カスタマイズが初心者向けになりますが、変更できるのはある程度までです。高度なカスタマイズと拡張機能を使用するには、カスタム コードを編集するか (技術者でない場合、Web サイトのコア ファイルに触れるのは得策ではありません)、WooCommerce 拡張機能を使用する必要があります (インストール時にいくつか追加するのであれば問題ありません)。プラグインが多すぎるとサイトの速度が低下する可能性があります。)
2. Divi のような WooCommerce Builder の使用
カート ページをカスタマイズする別の (はるかに優れた) 方法は、Divi のような WooCommerce ビルダーを使用することです。これはコード不要のドラッグ アンド ドロップ ビルダーで、要素を移動してページをカスタマイズできます。また、ワンクリックでサイトにインポートできる、事前にデザインされたカート ページやオンライン ストアのレイアウトも多数用意されています。機能を簡単に追加できる数百ものDivi の WooCommerce モジュールとネイティブ コンテンツ モジュールを忘れないでください。そのため、コードを 1 行も記述する必要がないだけでなく、機能を追加するサードパーティの拡張機能を多数インストールすることでサイトの肥大化を防ぐこともできます。
Divi には、時間を節約し、作業を 10 倍簡素化するツールが備わっています。たとえば、Divi Quick Sites は、ブランド ページを含むオンライン ストア全体を 2 分以内にデザインします。また、Divi AI は、ブランドの声にマッチするページ レイアウト、サイト コピー、画像を作成します。
ディビを始めましょう
Divi が WooCommerce カート ページのカスタマイズに最適な理由は何ですか?

Divi は、使いやすさ、拡張機能用の組み込み機能、魅力的なカート ページを作成して完全なオンライン ストアを作成できる無制限のカスタマイズ機能により、多くのオンライン ストア オーナーに人気の WooCommerce ビルダーです。 WooCommerce サイトに最適な主な機能の一部を以下に示します。
1. 時間を節約するための美しい既製のカート ページ レイアウト
Divi には、何百もの既製のオンライン ストアとカートのレイアウトがあり、ページを最初から作成する手間を省きます。これらは Divi の専門家 (プロの Web サイトデザイナーでもある) によって専門的にデザインされているため、ページのスタイルについて心配する必要はありません。ワンクリックでインポートするだけで、必要な変更を加えて公開することができます。

2. 機能を追加する Divi のネイティブ WooCommerce モジュール
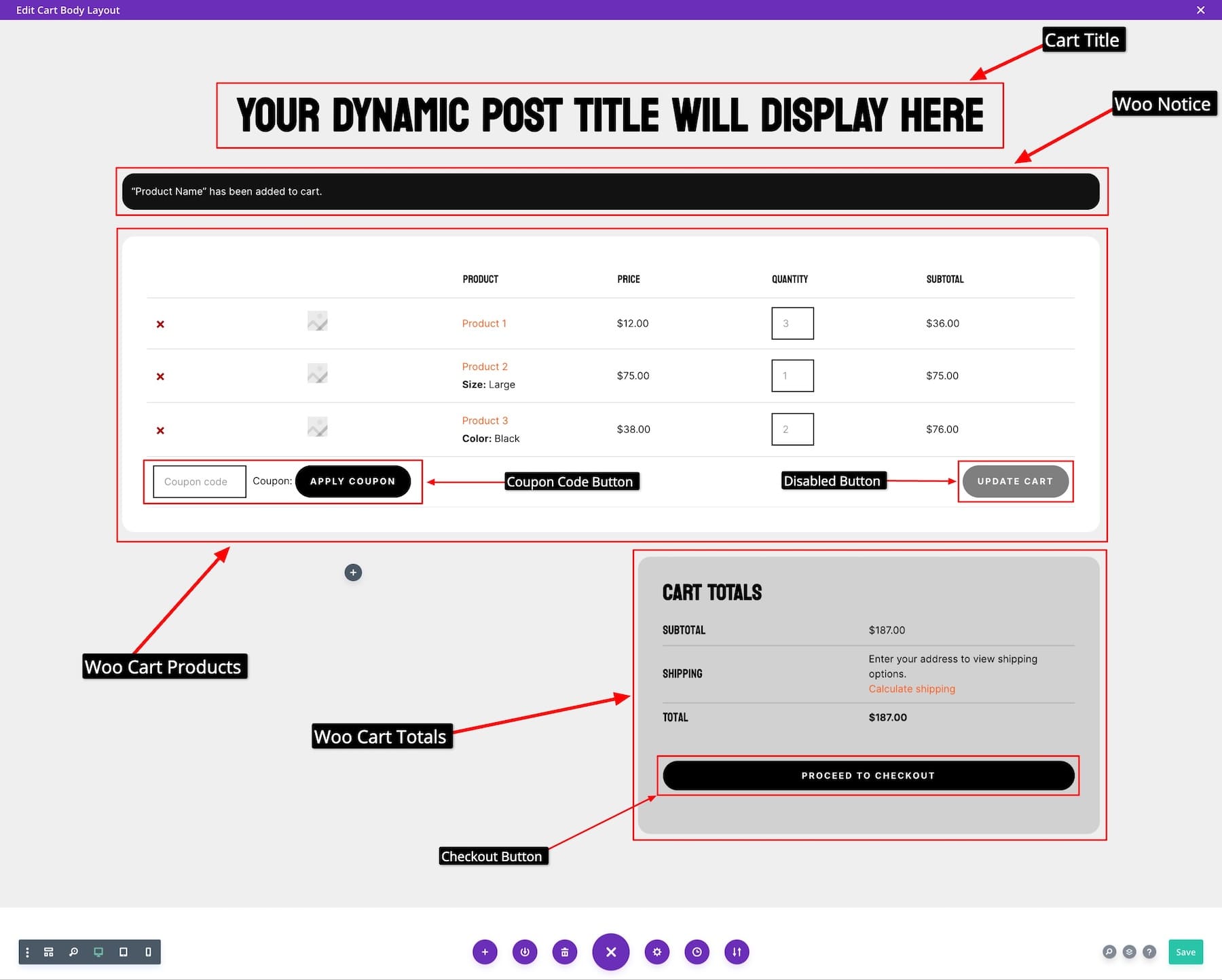
Divi には、サイトに機能を追加することで時間を即座に節約できるさまざまな WooCommerce 要素と Cart 要素があります。たとえば、 「Woo Cart Products」には、顧客がカートに追加したすべての製品がリストされます。 Woo Cart Totals は、配送情報などの詳細とともに合計金額を美しく表示します。

3. ユニバーサルカートテンプレートをデザインするための Divi テーマビルダー
Divi を使用する最も良い点は、Divi テーマ ビルダーを使用して、カート (ユーザーの選択に基づいて変更される) のような動的なテンプレートを Web サイト レベルで作成およびカスタマイズできることです。これにより、テンプレートに変更を加えると、それがカートのすべてのページ。
いくつかの WooCommerce ブロックと基本的なカスタマイズ設定に制限されないため、これは驚くべきことです。代わりに、Divi Builder を使用して動的ページをデザインし、すべてのカスタマイズ機能とコンテンツ モジュールにアクセスできます。カートテンプレートを 1 つ作成し、それをカスタマイズするだけで、サイト全体に均一な変更を加え、さまざまなユーザーが設定したすべてのカート ページに変更を表示できます。

4. カートページを最適化するための組み込みマーケティングツール
Divi には、商品ページのコンバージョン率を高めるための素晴らしいマーケティング ツールが組み込まれています。たとえば、Divi Leads を使用すると、分割テストを実行し、2 つの要素の間で勝者を選択できます。したがって、ポップアップ割引クーポン コードを含む 2 つのカート ページと、デフォルトの電子メール オプトイン フォームを含む 2 つのカート ページをテストし、どちらのコンバージョン率が高いかを確認できます。または、さまざまなブランディング、メッセージング、画像スタイルなど、必要なものをテストしてください。また、コンバージョン トラッキング分析も組み込まれているため、サードパーティの CRO プラットフォームに投資する必要はありません。
同様に、Conditions を使用すると、購入者に購入を完了させるための状況に応じたプロモーション オファーを作成できます。たとえば、顧客が購入を完了せずにカートを離れた場合、魅力的な割引クーポンをポップアップ バナーとして表示できます。
また、コンバージョン率の高い電子メール オプトインを作成する Bloom や、市場に投入してより多くのトラフィックを促進する Monarch などのプレミアム プラグインも入手できます。セール告知用のSticky バナー、緊急性を高めるためのカウントダウン タイマー、顧客の声を収集するための組み込みの問い合わせフォーム、さらに素晴らしいツールが満載の Divi マーケットプレイスなど、他の多くの組み込み機能をチェックすることを忘れないでください。カートページとオンラインストアを無制限にします。
5. カートテンプレートをすばやく生成する Divi クイックサイト
サイトページの構築に時間をかけたくない場合、または創造力を発揮するための基盤が必要な場合は、Divi が最適です。 Divi Quick Sites を使用すると、2 分以内に Web サイト全体を生成できます。 「ショップ」オプションをオンにすると、Divi Quick Sites は WooCommerce もインストールして構成します。つまり、オンライン ストアの作成中に、ブランドのショップ、製品、チェックアウト、カートのページ テンプレートなど、関連するページ テンプレートが取得されます。
オンラインストアのタイトル、スローガン、ロゴを入力し、ショップページなど作成したいページにチェックを入れるだけです。
サイトの準備ができたら、 Divi テーマ ビルダーのカート (およびその他のテンプレート) に簡単にアクセスし、Divi のドラッグ アンド ドロップ ビルダーを使用してサイト全体に変更を加えることができます。
Divi + WooCommerce を入手
Divi を使用して WooCommerce カート ページをカスタマイズする
このチュートリアルは WooCommerce カート ページのカスタマイズに焦点を当てていますが、初めて WooCommerce を使用してオンライン ストアを構築する場合は、e コマース ストアのセットアップに関するガイドから始める必要があります。
ただし、チュートリアルを開始する前に、Divi テーマがインストールされ、オンライン ストアでアクティブになっている必要があります。
Divi メンバーシップの料金は年間89 ドルですが、1 回限りの支払いで249 ドルを生涯支払うこともできます。 Divi を購入したら、Elegant Themes メンバーシップ資格情報を使用してログインし、Divi.zip ファイルをダウンロードします。 zip フォルダーを WordPress ダッシュボードにアップロードします: [外観] > [テーマ] > [新規追加] 。 Divi ライセンスをアクティベートすれば完了です。
Divi のインストールとアクティベーションに関するステップバイステップのビデオチュートリアルは次のとおりです。

Divi + WooCommerce を入手
Divi を使用して WooCommerce カート ページを構築およびカスタマイズできるようになったので、チュートリアルを始めましょう。
1. カートページのテンプレートを作成する
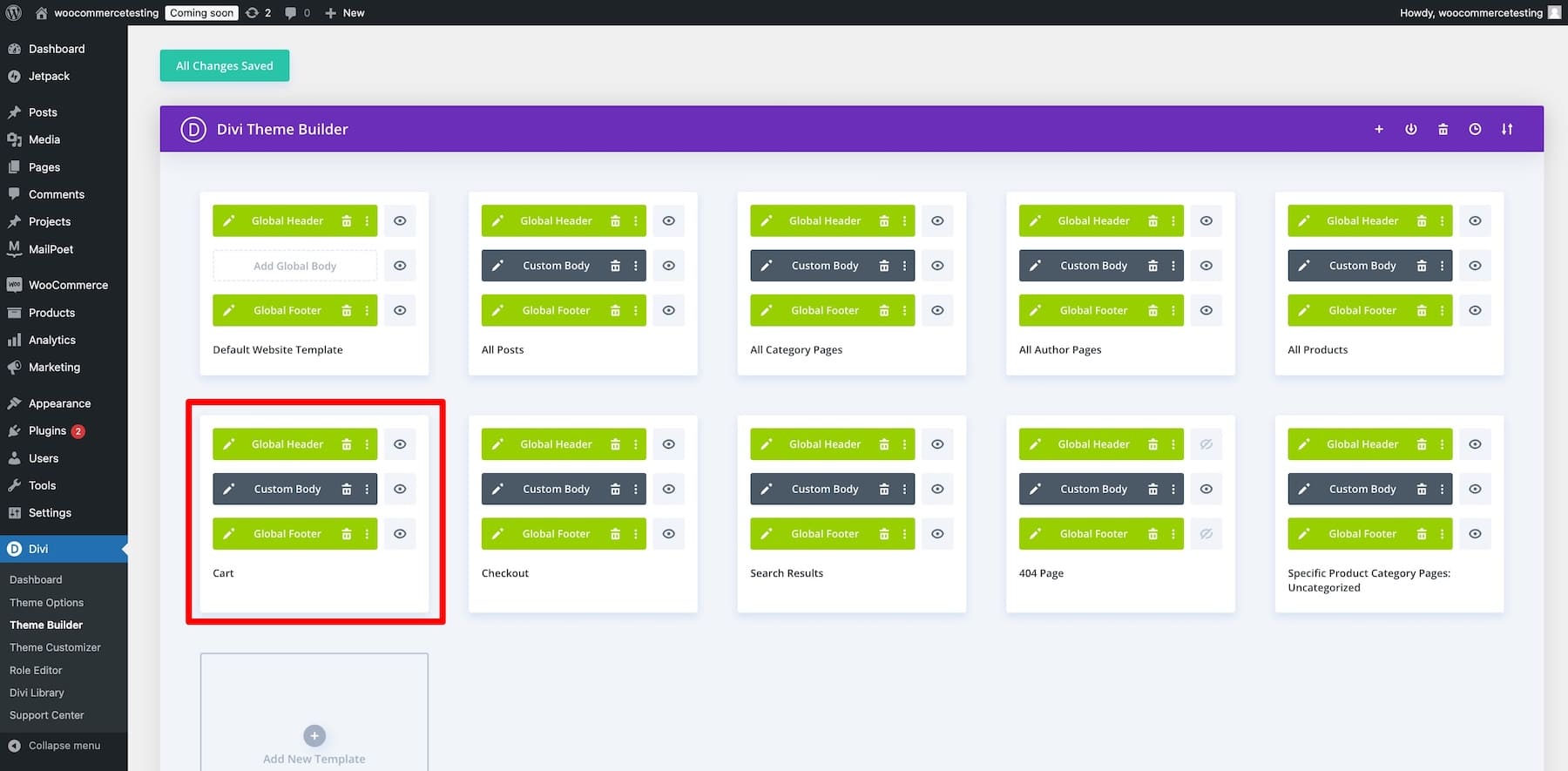
前に説明したように、 Divi のテーマ ビルダーを使用すると、サイト レベルでカート ページ テンプレートをカスタマイズできるため、さまざまなユーザーが設定したさまざまなカートに変更が表示されます。
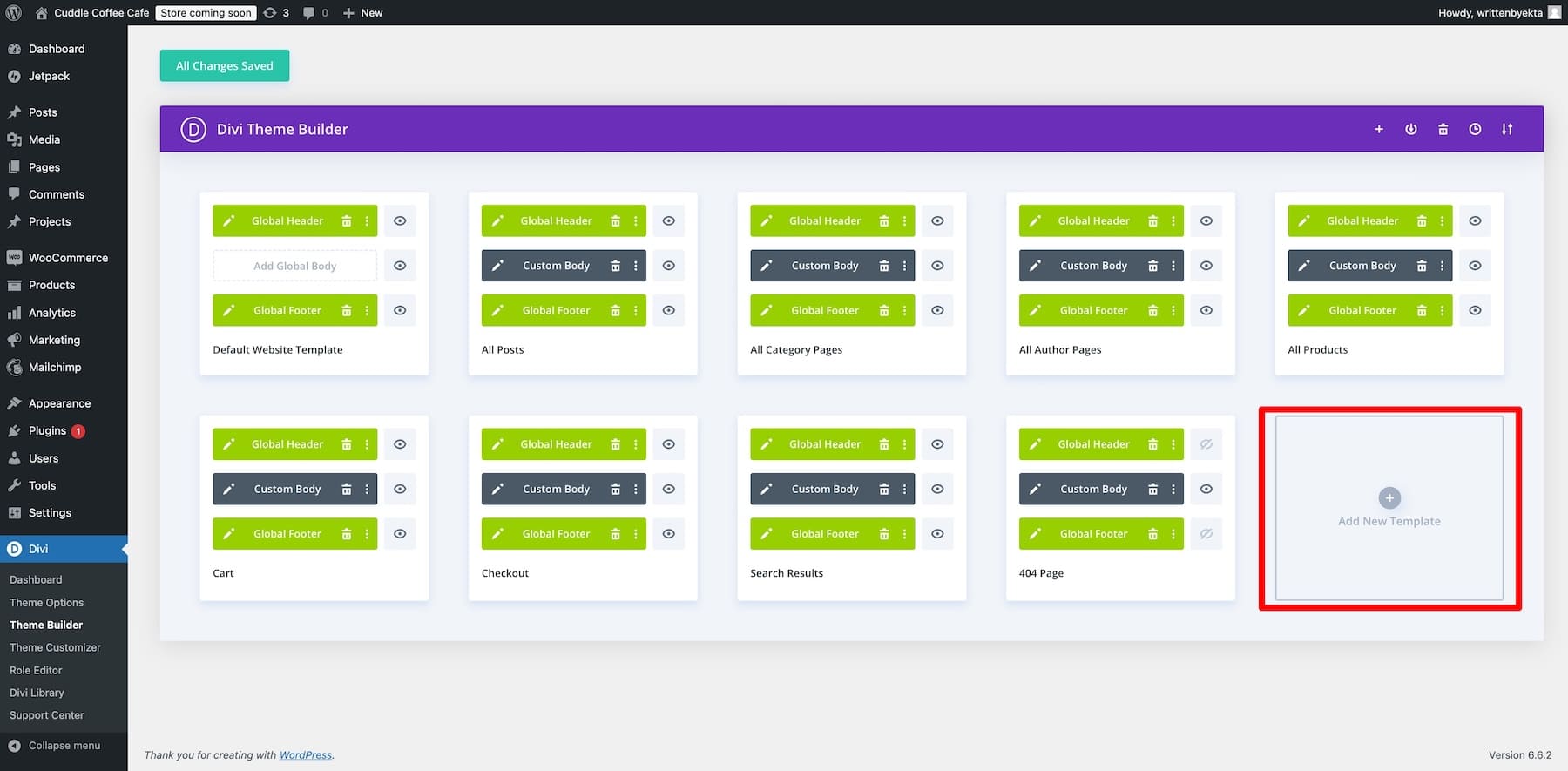
この例では、上で構築したばかりの Divi クイック サイトを使用して生成されたカート テーマ ビルダー テンプレートを使用します。ただし、新しいカート テンプレートを作成することも、独自のカート テンプレートを作成することもできます。これを行うには、 [Divi] > [Theme Builder]に移動し、 [Add New Template] をクリックします。

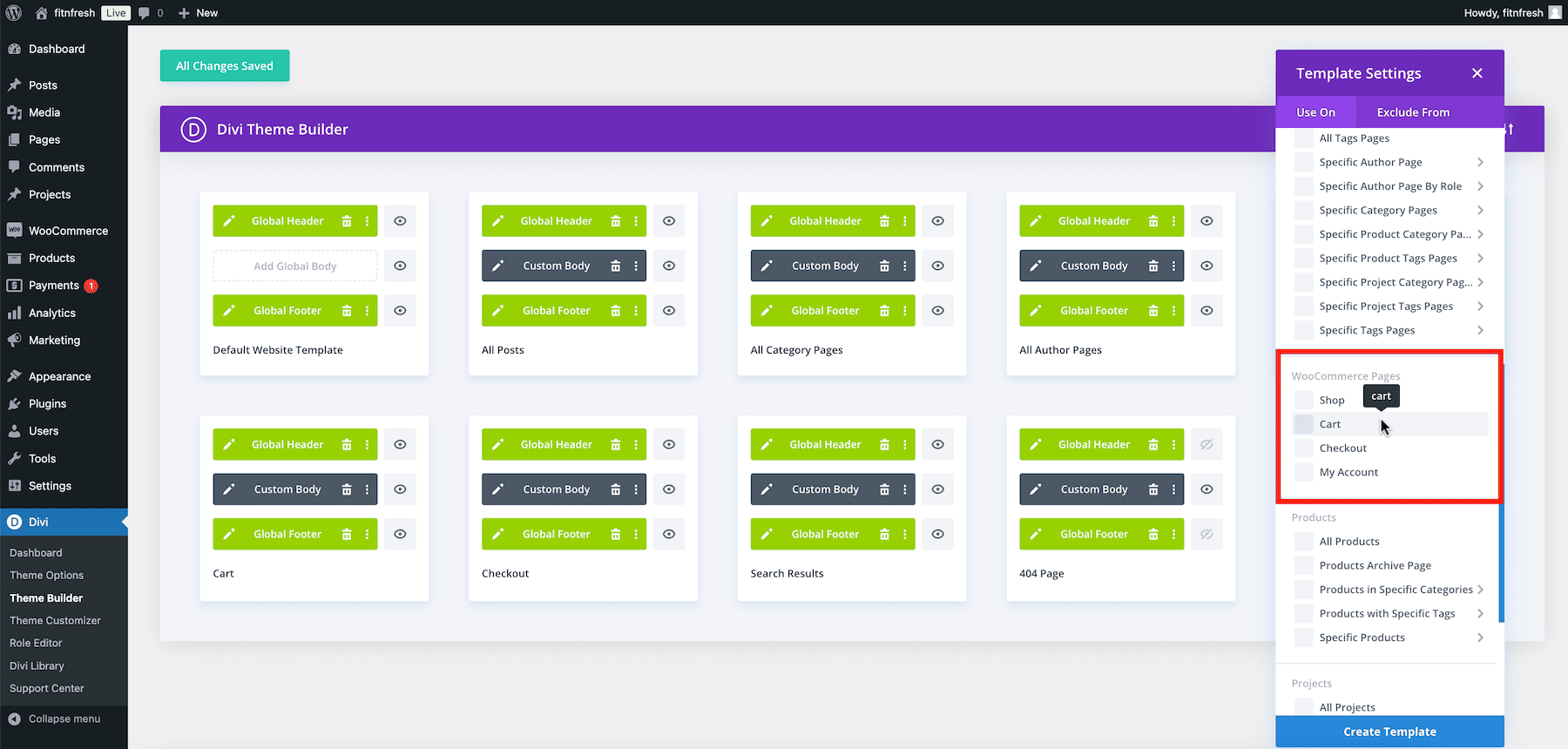
このレイアウト変更に使用するソースとしてカートを選択します。

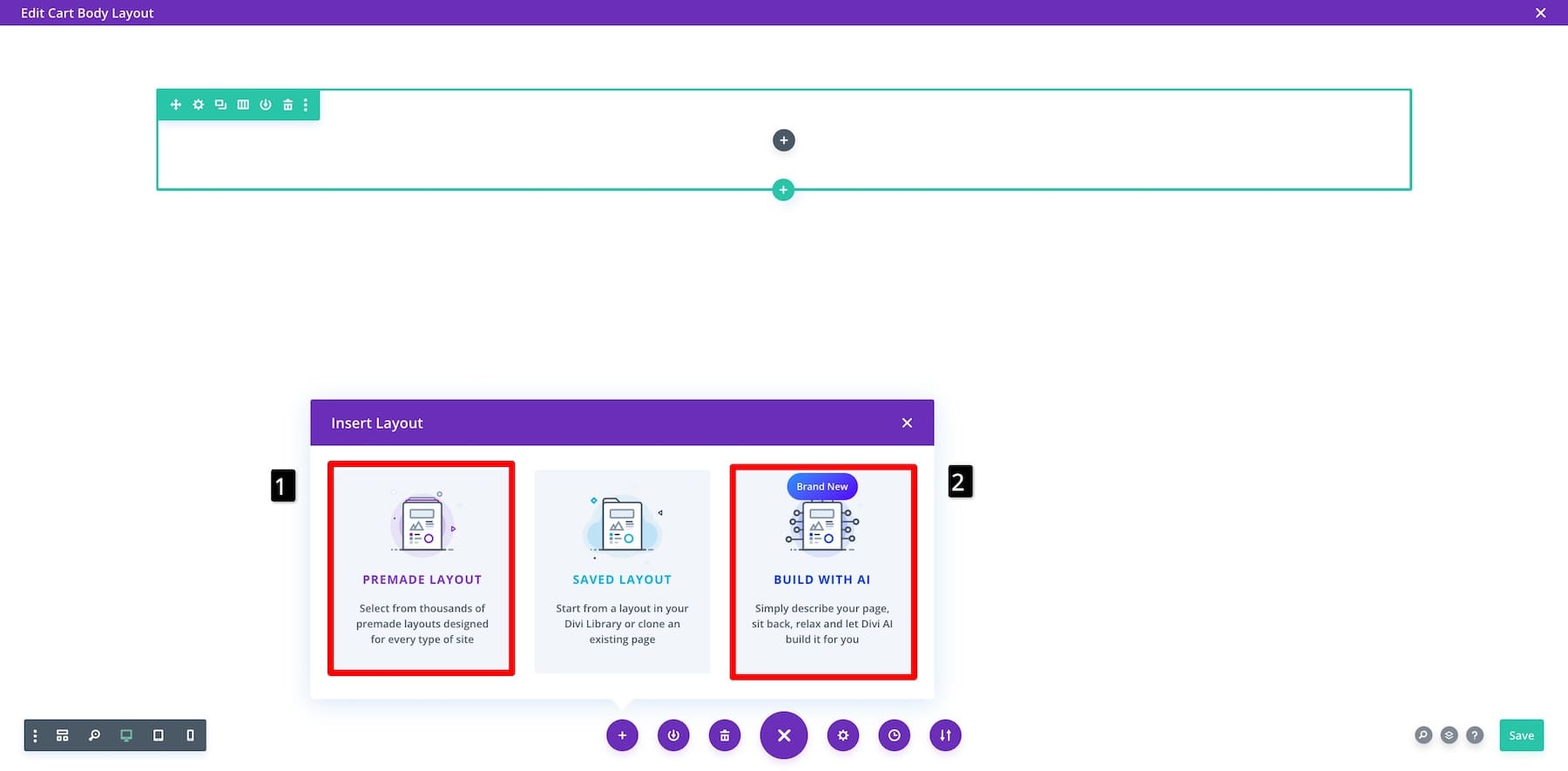
Divi のドラッグ アンド ドロップ ビルダーにアクセスし、Divi テーマ ビルダーと WooCommerce モジュールを使用してカート ページ テンプレートをデザインできるようになりました。

オプション: 事前に設計されたカート テンプレートをインポートしたり、 [AI を使用して構築]オプションを使用して、Divi AI に独自のカート テンプレートを最初から生成するよう依頼することもできます。

どこから始めればよいか分からない場合でも、最初から構築する必要はないことに注意してください。 Divi Quick Sites を使用すると、いつでもブランドのカート テンプレートを生成できます。
2. カートテンプレートをカスタマイズする
一般に、カート ページは顧客の購入意欲をそらさないようにシンプルに保たれていますが、顧客がカートを放棄するのを防ぐために特定の要素を追加することもできます。たとえば、ポップアップ割引クーポン コードは、購入を完了してお金を節約することを奨励します。製品の体験談や返金保証を提示すれば、疑い深い顧客に自信を持って購入してもらうことができます。
まずは、最適化されたカート ページに必要な要素があることを確認することから始めましょう。
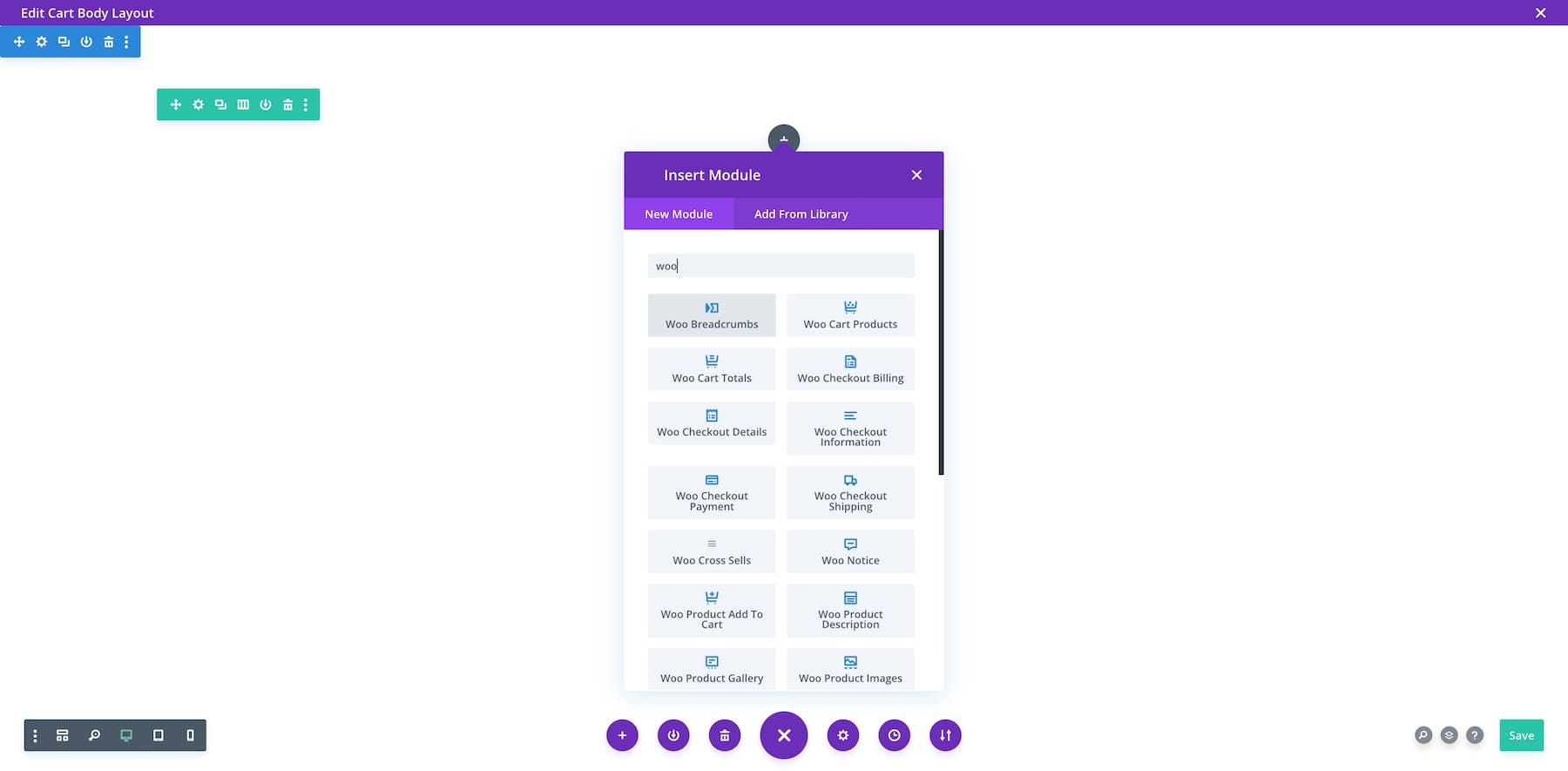
Divi の WooCommerce カート モジュールの使用
Divi には、コードに触れることなくオンライン ストアに機能を簡単に追加できるネイティブ WooCommerce モジュールが付属しています。たとえば、 Woo Cart Productsモジュールは、顧客がカートに追加したすべての製品の美しいリストを作成します。また、クーポン コードを適用する列と、顧客がカートに製品を追加した場合にのみアクティブになる無効化ボタン (灰色で強調表示) も含まれています。 Woo Cart Totalsモジュールには、配送先住所や「チェックアウトに進む」ボタンなどの追加情報とともに合計購入価格が表示されます。

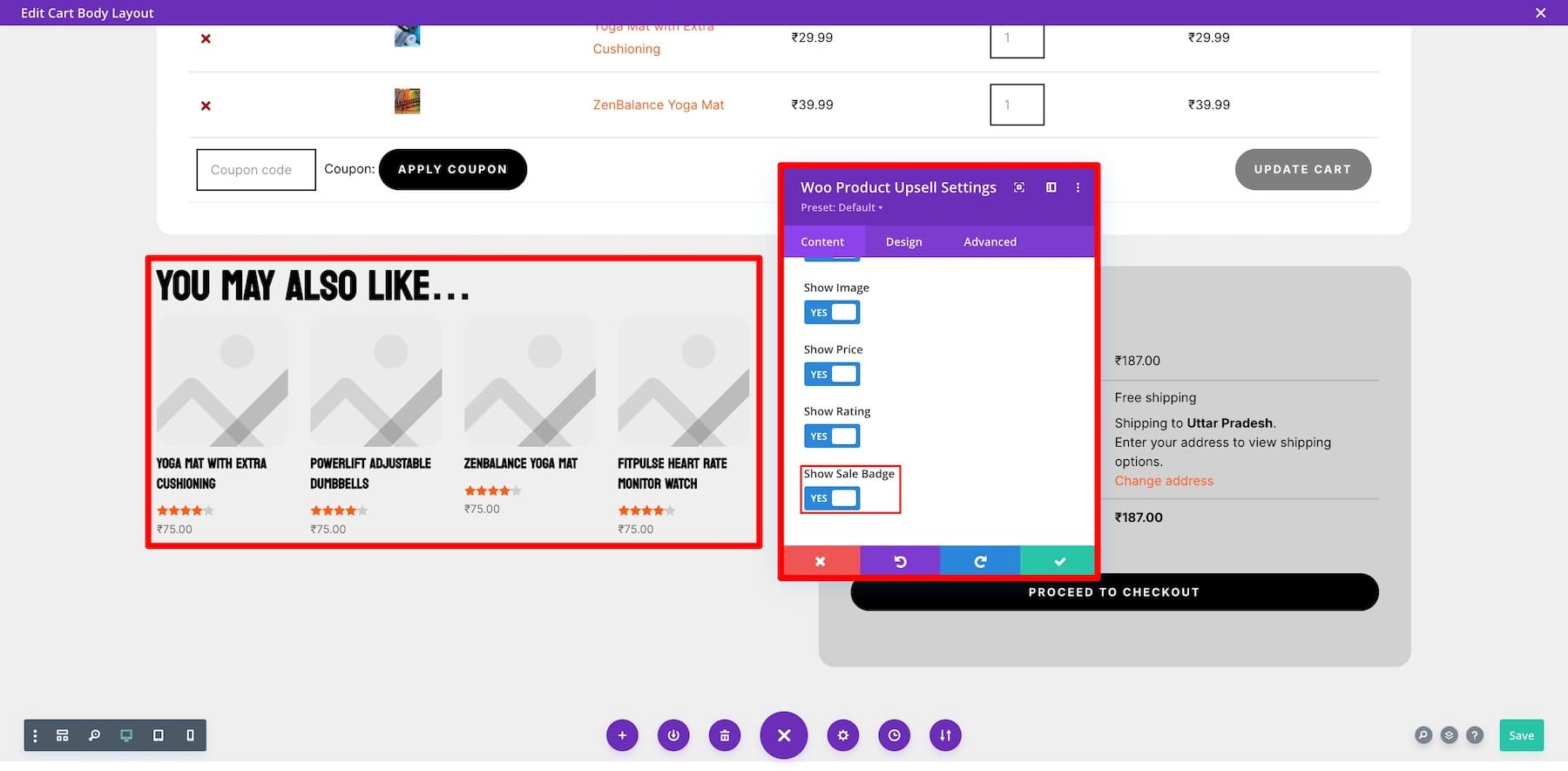
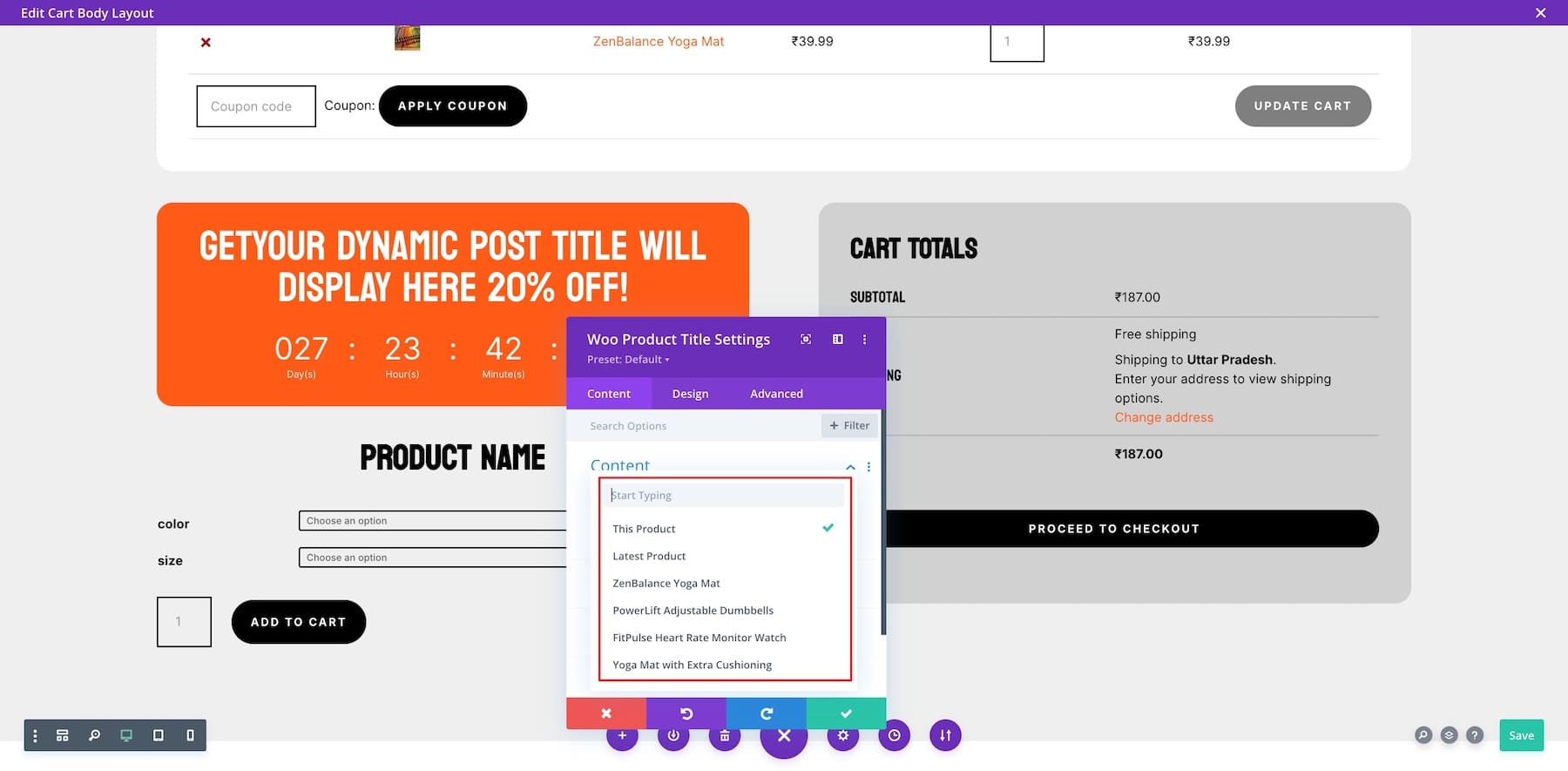
Divi Quick Sitesで生成されたカートテンプレートには必要な要素がすでに含まれているため、何を含めるかについて心配する必要はありません。代わりに、 「興味があるかもしれません」セクションを追加して、顧客にカートに商品を追加するよう促してみましょう。これを行うには、 Woo Product Upsell要素を追加する必要があります。緊急性を高めるために、必ず「セールバッジを表示」アイコンをオンにしてください。

モジュールの設定をカスタマイズするには、その上にマウスを置き、歯車 (設定) アイコンをクリックします。ここで、コンテンツ(要素のコンテンツを変更する)、デザイン(フォント、色、サイズなどを編集する)、詳細(カスタム CSS を編集し、条件を追加する) を切り替えます。
このような返金保証セクションを作成して、カート ページの信頼性を高めることもできます。これを作成するには、タイトル、段落、ボタン、アイコン要素を追加します。 Divi AI を使用して、保証カードの説得力のあるコピーを生成できます。

Divi の動的コンテンツを使用して製品固有のデータを取得する
Divi の WooCommerce およびネイティブ モジュールのもう 1 つの優れた点は、それらが動的であることです。つまり、手動でデータを入力することなく、特定の製品から自動的にデータを取得します。これは、顧客がカートを設定して製品を選択する場合に特に効果的です。特定の要素の動的コンテンツ設定を変更して、ユーザー エクスペリエンスをさらにカスタマイズすることもできます。
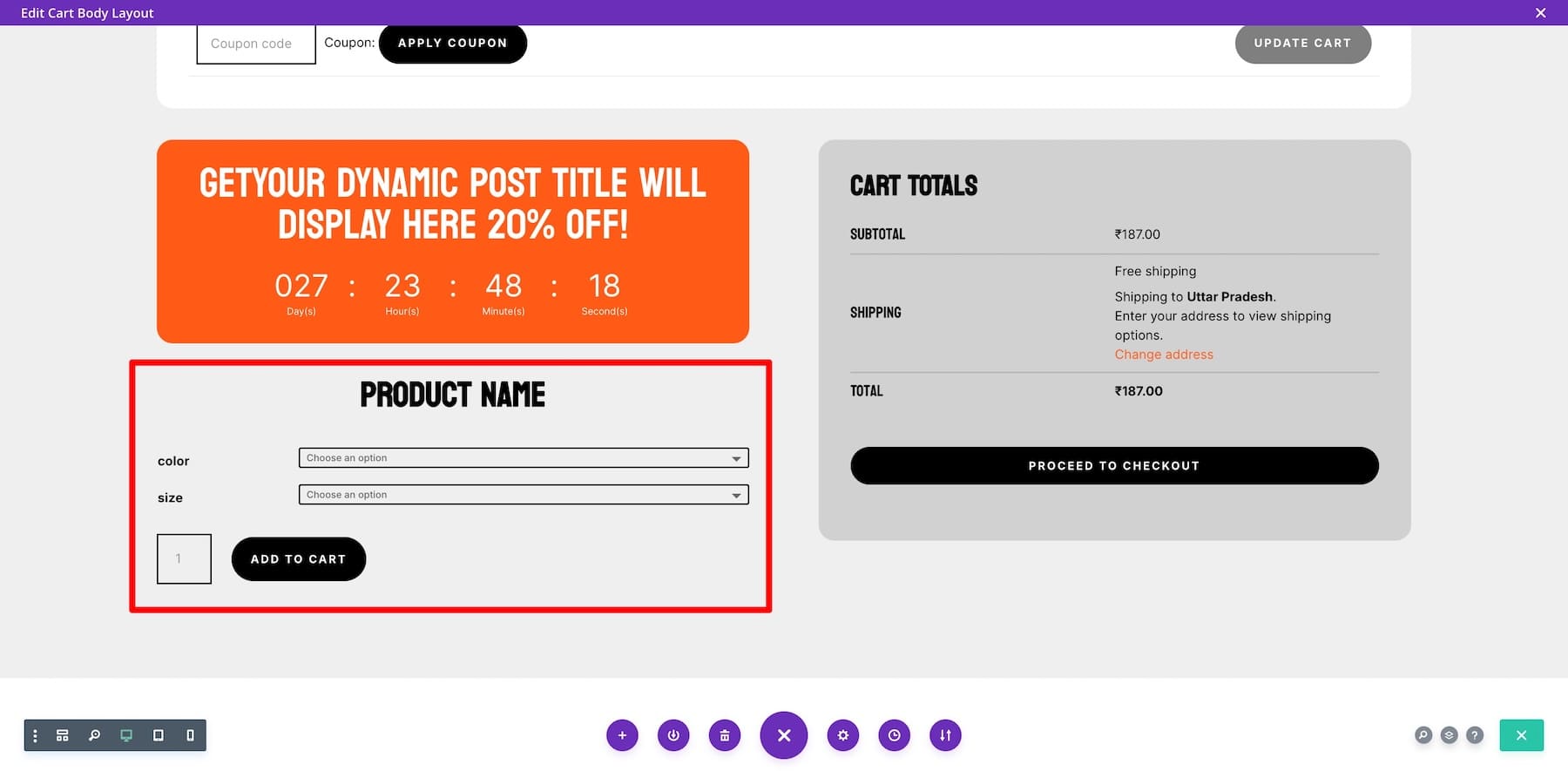
たとえば、大幅な割引を伴う製品固有のカウントダウン タイマーを表示して、顧客に製品をカートに追加するよう促すことができます。これを行うには、まずカウントダウン タイマーを作成し、その動的コンテンツ設定をカスタマイズしましょう。
カウントダウン タイマーを表示する時間を決定したら (大幅な割引を逃すという FOMO を作成するには 10 ~ 15 分にすることをお勧めします)、製品の[カートに追加]セクションを作成する必要があります。 Woo 製品名、Woo 製品の説明、Woo カートに追加、およびその他の Woo モジュールを使用して、魅力的なセクションを作成します。

特定の製品または最新の製品を大幅な割引価格でプレゼントできます。プレゼントしたい製品を選択すると、 Divi が関連情報を自動的に取得します。

Divi は、WooCommerce カート ページを強化するための強力なモジュールをいくつか提供しています。カウントダウン タイマーは、期間限定セールの緊急性を高め、より迅速な購入を促進します。ウークロスセルズ モジュールは、購入に追加する関連製品または補完製品を強調表示します。他にもたくさんあるので、他のモジュールを試したり、Divi Leads を使用してテストを実行したり、真に変換する独自の WooCommerce カート テンプレートを作成したりしてください。
ディビを始めましょう
Divi の条件を使用して割引クーポン コードを追加する
Divi の強力な機能である条件を使用すると、さまざまな状況に合わせてカート ページを最適化できます。たとえば、顧客がカートに商品を入れたものの、離れることにした場合、割引クーポン コードを使用してカート放棄プロモーションを設定して、購入を完了するよう促すことができます。または、 Woo Product Upsellモジュールを使用して割引のある製品を戦略的に配置し、顧客がカートにいくつかの製品を入れているとき、またはカート ページにアクセスしたときに表示されるようにします。
Divi の条件オプションは、ユニークなショッピング体験を構築するのに役立ちます。たとえば、ログイン ユーザーとゲスト ユーザーに異なる製品ページ セクションを表示できます。一部の製品が在庫切れの場合は、別の割引を表示して、ユーザーにカートに商品を追加するよう促すことができます。
3. 変更を保存し、カート ページをプレビューします
デザインに満足したら、Divi Builder の右下にある[保存]ボタンをクリックします。
ディビを始めましょう
電子メール オプトイン ポップアップ フォームの追加 (オプション)

Divi の Bloom プラグインを使用して、電子メール購読者限定の割引クーポンを含む電子メール オプトイン ポップアップを作成することもできます。 Bloom には、選択できる特定のトリガーに基づいてアクティブ化できるポップアップなど、さまざまな表示タイプが付属しています。たとえば、ユーザーが製品ページで非アクティブな場合、または一定の時間が経過した場合にポップアップを表示できます。購入後にサンキューページでカスタムポップアップをトリガーすることもできます。これは、より多くの売上を得るために、メール リストに参加するための割引を提供する絶好の機会です。
Divi + Bloom を始めましょう
WooCommerce カート ページを最適化するその他の方法
Divi を使用して WooCommerce カート テンプレートをカスタマイズする以外に、カート ページをさらに最適化するのに役立つ重要なプラグインと WooCommerce 拡張機能をいくつか紹介します。
- ブルーム: カート放棄率を減らすには、電子メールのサインアップと引き換えに特別割引や最新情報を提供することで、製品ページから電子メールの見込み客を直接収集します。
- Divi Mini Cart: 他の WooCommerce ページに独自のカート ボタンを表示し、顧客がカート ページに簡単にアクセスできるようにします。
- Divi Woo レイアウト: ワンクリックのインポート オプションで、美しいカート、製品、WooCommerce レイアウトを取得します。
- Divi マーケットプレイス: カート ページを強化するために、さらに素晴らしいカスタマイズされた子テーマ、拡張機能、レイアウトを見つけてください。
- WooCommerce 1 ページ チェックアウト: 顧客が 1 ページでチェックアウト プロセスを完了できるようにすることで、コンバージョン率を向上させます。
- WooCommerce の最小/最大数量: 顧客は、各製品に最小数量と最大数量のオプションを追加して、購入カートをカスタマイズできます。
- WooCommerce の強制販売: ユーザーの操作に基づいて、顧客が購入を希望する製品をカートに自動的に追加します。
- WooCommerce のカート通知: パーソナライズされたカート通知を追加して、売上増加に役立つ関連情報を提供します。
- WooCommerce のカート アップセル: WooCommerce カート ページにアップセルとクロスセルのオファーを追加します。
WooCommerce カート ページをカスタマイズするツール
| タスク | 推奨ツール | |
|---|---|---|
| 1 | コーディングなしで WooCommerce ページをカスタマイズする | Divi Wooコマースビルダー |
| 2 | 製品、支払いオプションを追加し、オンライン ストアを構築する | ウーコマース |
| 3 | 製品説明、タイトル、画像、全体のレイアウトを生成 | ディビAI |
| 4 | 品質を損なうことなく製品画像を圧縮 | うわー |
| 5 | 顧客がソーシャルメディアで製品を共有できるようにする | 君主 |
| 6 | 魅力的なメール オプトイン フォームを作成して、ユーザーにメール リストへのサインアップを促す | 咲く |
| 7 | すべての WooCommerce ページにカート アイコンを表示する | ディビ ミニカート |
| 8 | ワンクリックで美しく作られた WooCommerce カート レイアウトを入手 | Divi Woo レイアウト |
| 9 | 何千もの WooCommerce レイアウトと拡張機能を見つける | ディビ マーケットプレイス |
| 10 | SEO 向けに商品ページを最適化し、オーガニック購入者を促進する | ランクマスSEO |
| 11 | WooCommerce で 1 ページのチェックアウト プロセスを作成する | ワンページチェックアウト |
| 12 | 製品購入の最小数量と最大数量を設定する | WooCommerce の最小最大数量 |
| 13 | 関連商品を顧客のカートに強制的に追加します | WooCommerce の強制販売 |
| 14 | 顧客のカートにパーソナライズされた通知を表示する | WooCommerce のカート通知 |
| 15 | WooCommerce アップセルを作成して、より多くのカートへの追加を促進します | WooCommerce のカート アップセル |
Divi + WooCommerce は究極の E コマース ソリューションです
Divi + WooCommerce は、電子商取引ストアの構築に最適な強力な組み合わせです。 Divi のカスタマイズ性は WooCommerce の e コマース機能を完璧にするため、魅力的なカート ページを作成し、コンバージョンを最適化し、優れたショッピング エクスペリエンスを提供できます。
ディビを始めましょう
