WordPressでフッターを編集する方法(決定的なガイド)
公開: 2020-03-27先週、ブログのヘッダーを編集してサイトのルックアンドフィールをカスタマイズする方法、GoogleAnalyticsトラッキングコードまたはGoogleAdSense確認コードをサイトに追加する方法を紹介しました。 通常見落とされているあなたのウェブサイトのもう一つの非常に重要なセクションはフッターです。 今日は、WordPressでフッターを簡単に編集する方法を紹介します。
注:変更プロセスのためにテーマファイルを編集します。 したがって、データを安全に保つために、完全なWebサイトのバックアップを生成することをお勧めします。 このようにして、何か問題が発生した場合でも、すべての情報を復元できます。
なぜあなたのサイトのフッターを編集するのですか?
フッターはサイトの重要な部分であり、重要な情報が含まれているため、それを最大限に活用する必要があります。 そのため、編集とカスタマイズに時間をかける必要があります。 物事を削除または追加したり、スタイルを変更したり、ポリシーやソーシャルメディアへのリンクを配置したりすることができます。 さらに、ほとんどのWordPressテーマには3〜4フッターのウィジェット領域が付属しているため、カスタマイズして適切に使用することをお勧めします。
Google Search Consoleの検証、Google AdSenseの検証、またはGoogle Analyticsの統合を計画しているが、ヘッダーを介さない場合は、フッターにコードを追加できます。
WordPressでフッターを編集する方法
WordPressでフッターを編集する方法はいくつかあります。 このガイドでは、さまざまな方法を使用してWebサイトのフッターをカスタマイズする方法、ウィジェットを追加する方法、およびフッターから「PoweredbyWordPress」リンクを削除してそれを最大限に活用する方法を示します。
- テーマエディタ経由
- FTPクライアントの使用
- ヘッダーとフッターの挿入プラグインの使用
- WordPressフッターにウィジェットを追加する方法
- 「PoweredByWordPress」リンクを削除する方法
1)テーマエディタ経由
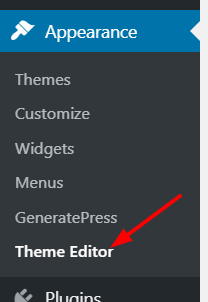
これは、プラグインやサードパーティのサービスを使用せずにサイトのフッターを編集する最も洗練された方法の1つです。 1)[外観]メニューで、テーマエディタに移動します。  次のようなエディタが表示されます。
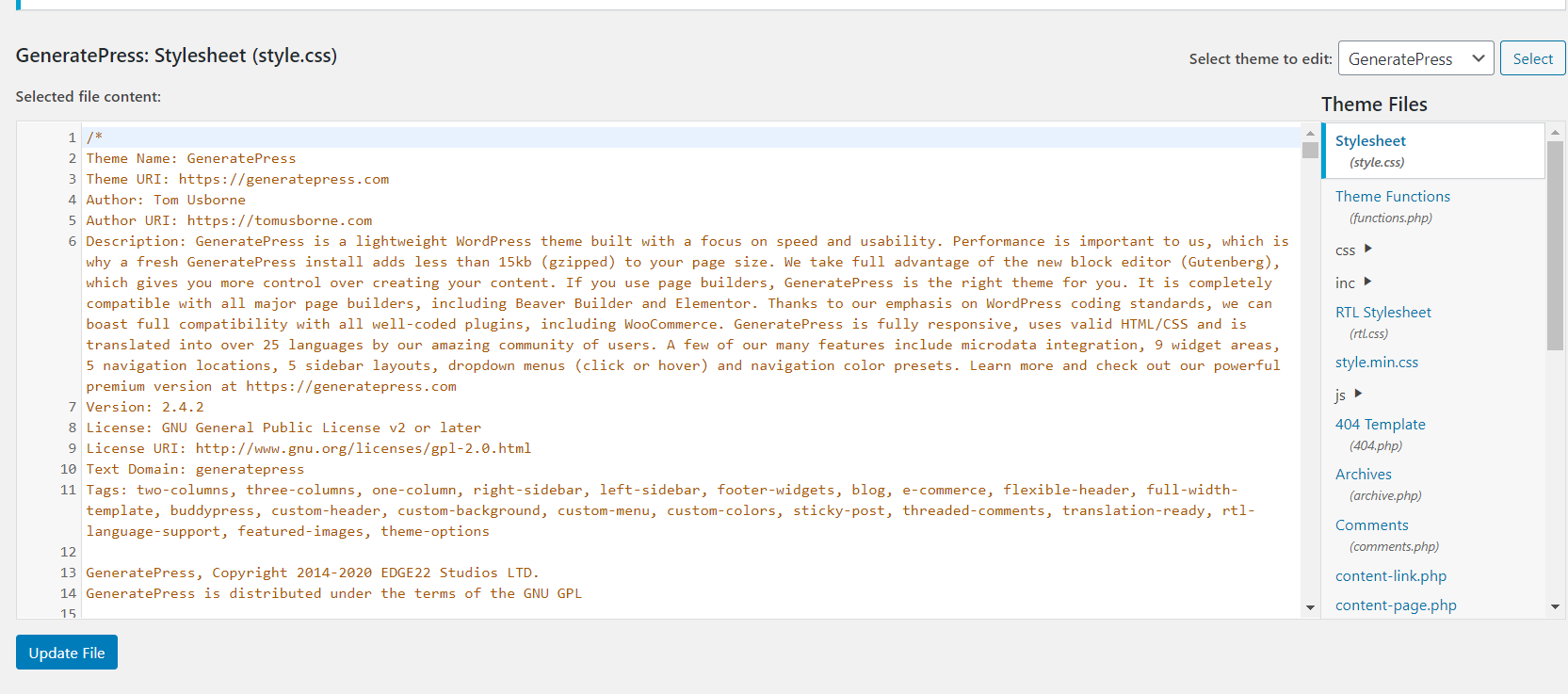
次のようなエディタが表示されます。 
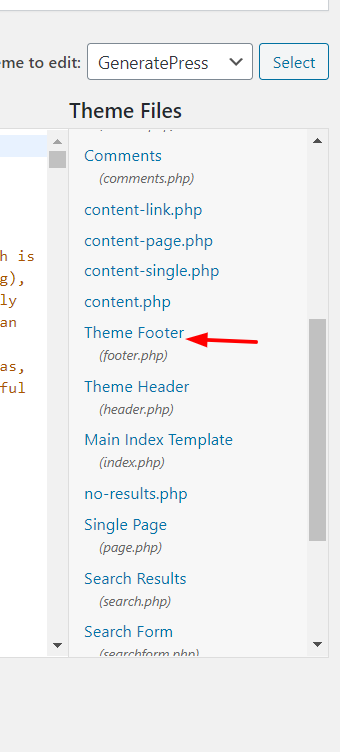
2) Style.cssファイルがデフォルトで開かれます。 右側のテーマファイルセクションから、 footer.phpファイルを選択します。 
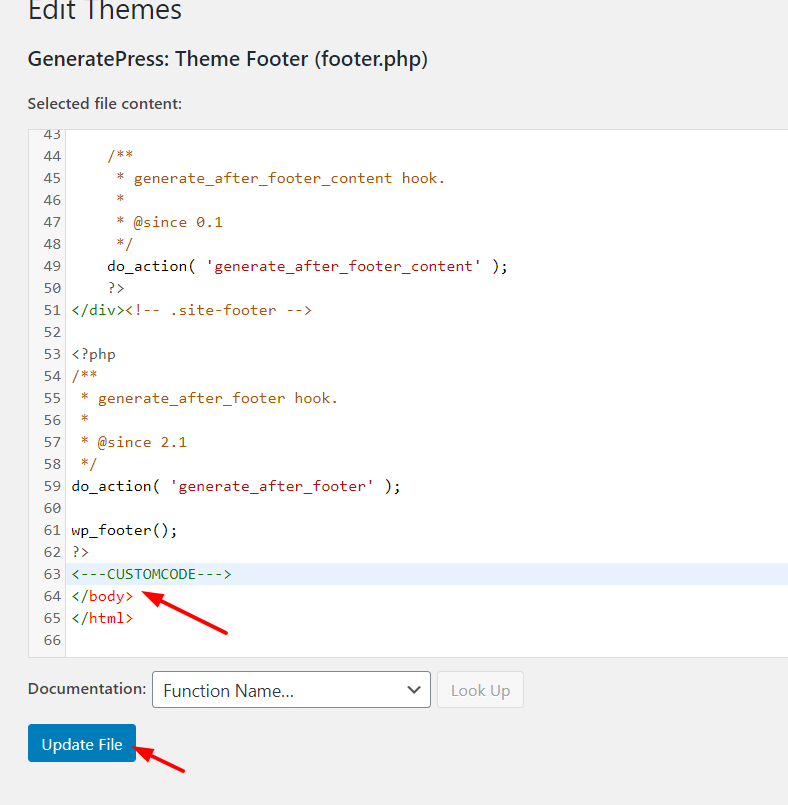
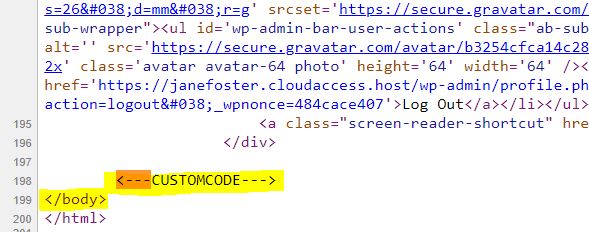
3)次に、下にスクロールして、コードを</ body>タグの直前に貼り付けます。

4)ファイルを更新し、変更を保存すると、すぐにフロントエンドに反映されます。 ソースを表示することで、追加を確認できます。

この方法を選択してWordPressフッターを編集する場合は、子テーマを作成し、テーマファイルに直接ではなく、それに変更を適用する必要があることに注意してください。 どうして? 親テーマファイルを更新して変更を保存すると、更新するまでそのテーマに適用されるためです。 次のアップデートでは、テーマファイルが新しいファイルに置き換えられるため、行った変更は失われます。
ただし、子テーマを変更することで回避できます。 子テーマを作成するためのプラグインがいくつかあります。 私たちのお気に入りは、追加のコーディングなしで子テーマを作成できるChildThemifyです。
2)FTPクライアントの使用
WordPressでフッターを編集する2番目の方法は、FTPクライアントを使用することです。 前の方法と同じfooter.phpファイルを編集しますが、WordPress管理領域からは編集しません。 このように、FTPクライアントを使用してWebサイトファイルを変更します。
1)まず、FTPアカウントを作成する必要があります。 共有ホスティングを使用している場合は、FTPアカウントに関するオプションがcPanelにある必要があります。 そこから1つのFTPアカウントを作成し、その資格情報を使用してサーバーにログインできます。 このガイドでは、FileZillaソフトウェアを使用しますが、お好みのものを使用できます。

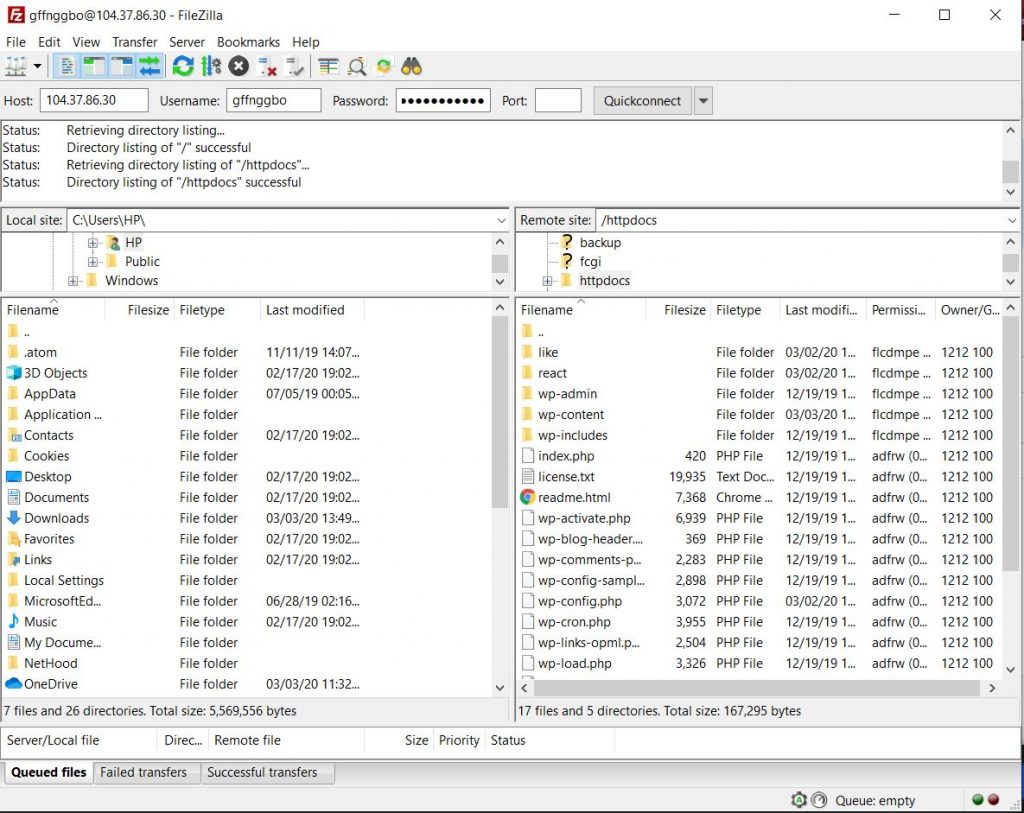
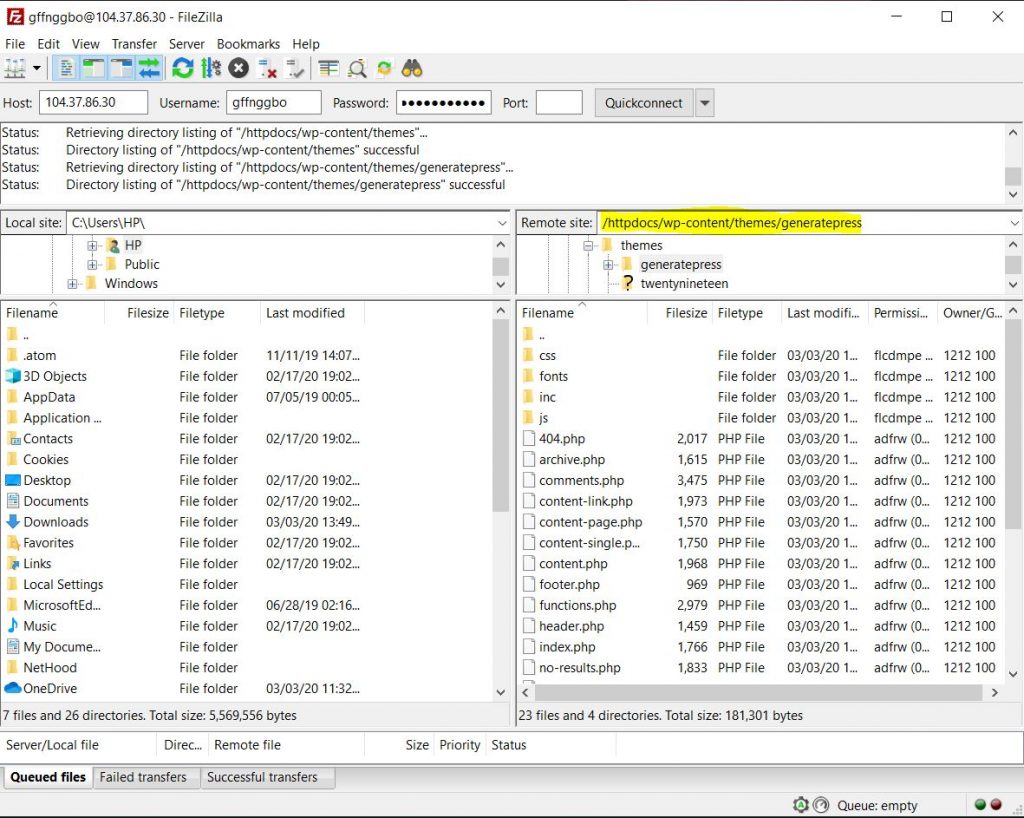
2)左側には、ローカルコンピューターにあるファイルとフォルダーが表示され、右側には、Webサーバーにあるすべてのデータが表示されます。 ここで、アクティブなテーマフォルダに移動します。 パスは次のようになります: / wp-content / themes / generatepress / 。 ただし、テーマ名はあなたによって変わります。

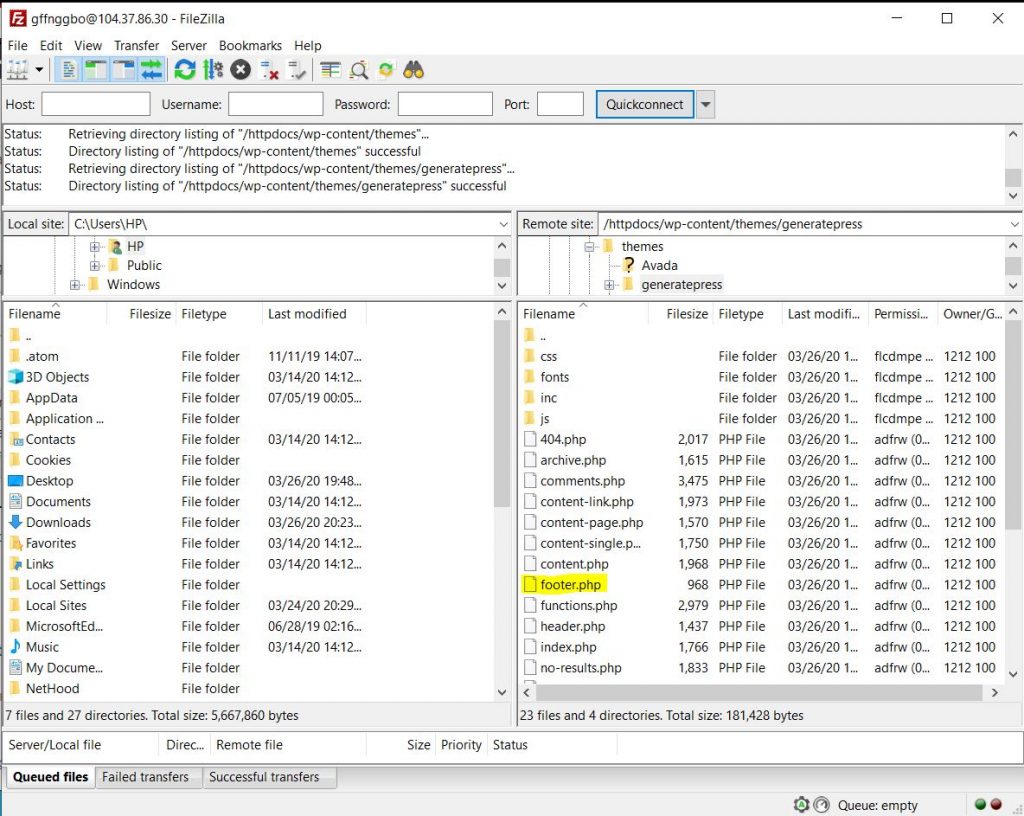
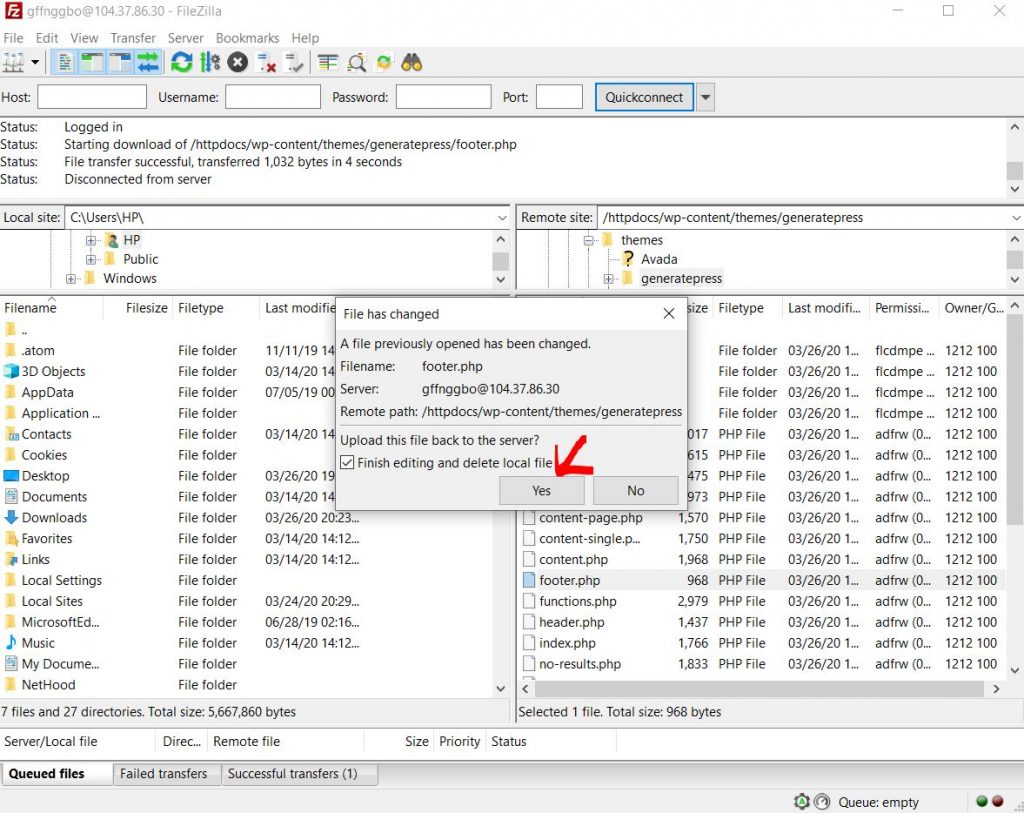
3)そこで、 footer.phpファイルを選択します。 ファイルを右クリックして、[表示/編集]を選択します。 ファイルのサンプルコピーがコンピューターにダウンロードされます。

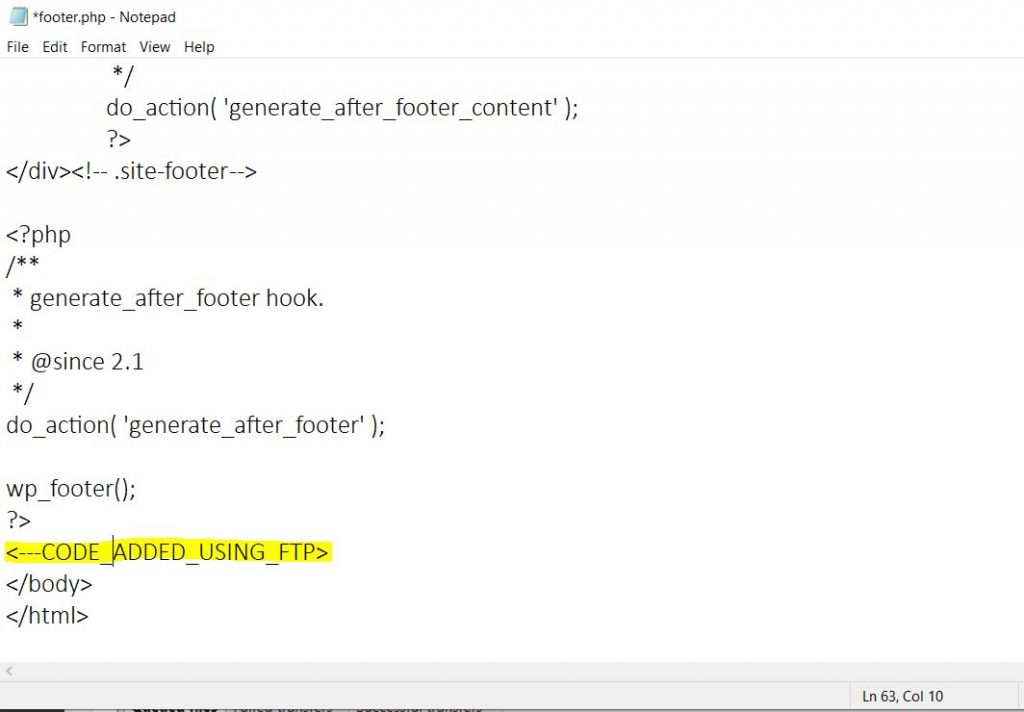
4)次に、ファイルを変更するには、NotePadやNotePad ++などのテキストエディタが必要になります。

5)ここで、 </ body>タグの直前にコードを追加し、ファイルを保存します。 次に、サーバーにアップロードし直します。

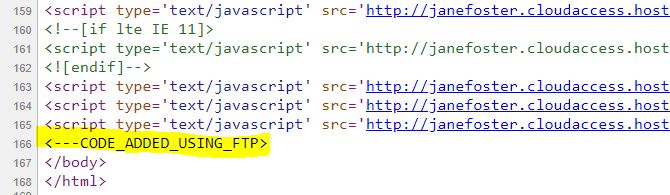
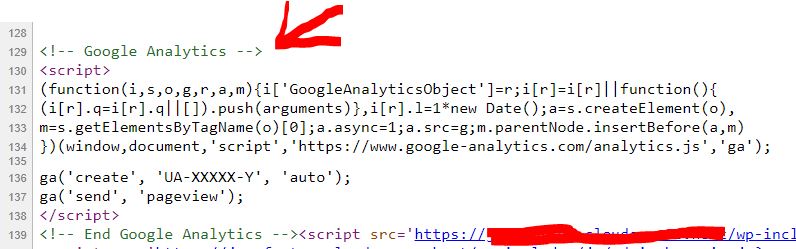
6)WordPressフッターの編集に成功しました! Webサイトのフロントエンドを確認し、ソースを表示して問題がないことを確認することは常に良いことです。

上の画像でわかるように、すべてが正常です。 それでは、次の方法に移りましょう。
3)ヘッダーとフッターの挿入プラグインの使用
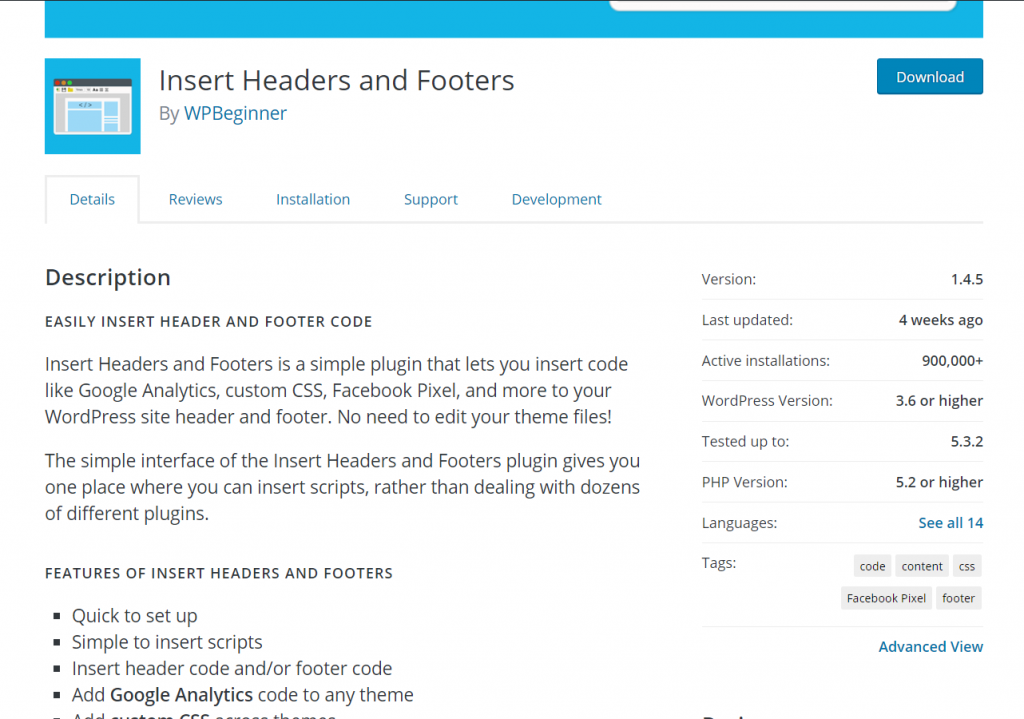
WordPressフッターを編集するもう1つの簡単な方法は、ヘッダーとフッターの挿入を使用することです。 これは、ヘッダーとフッターの両方に変更を加えるために使用できる無料のプラグインです。 このツールには900,000以上のアクティブなインストールがあり、市場で最高のツールの1つです。

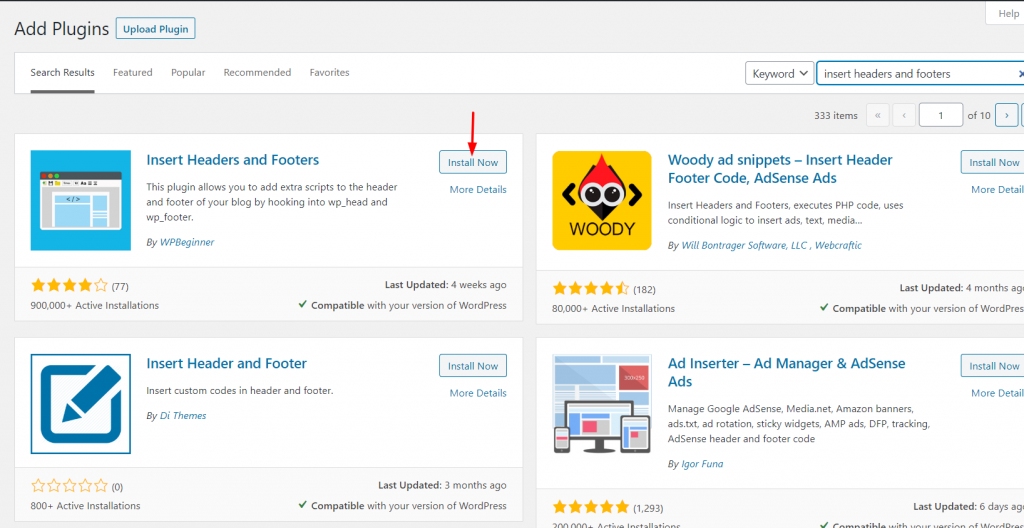
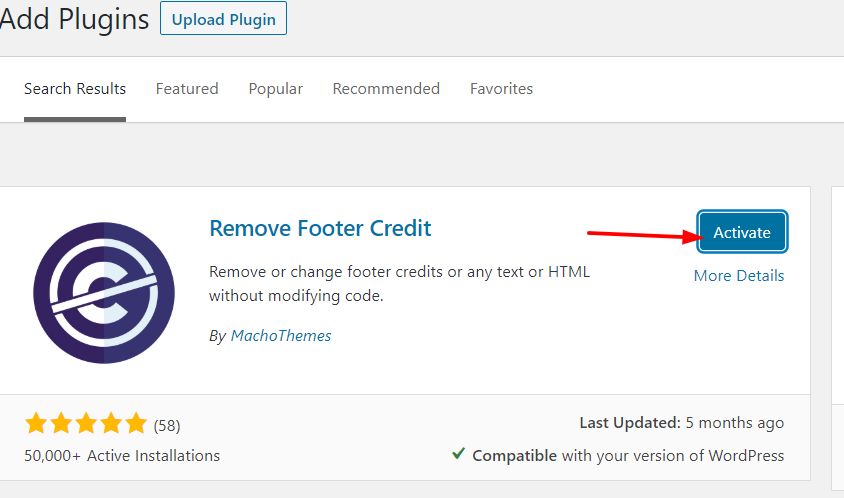
1)まず、プラグインをインストールする必要があります。 [新しいプラグインの追加]セクションに移動し、「ヘッダーとフッターの挿入」を検索します。 検索結果が見つかったら、[今すぐインストール]をクリックします。

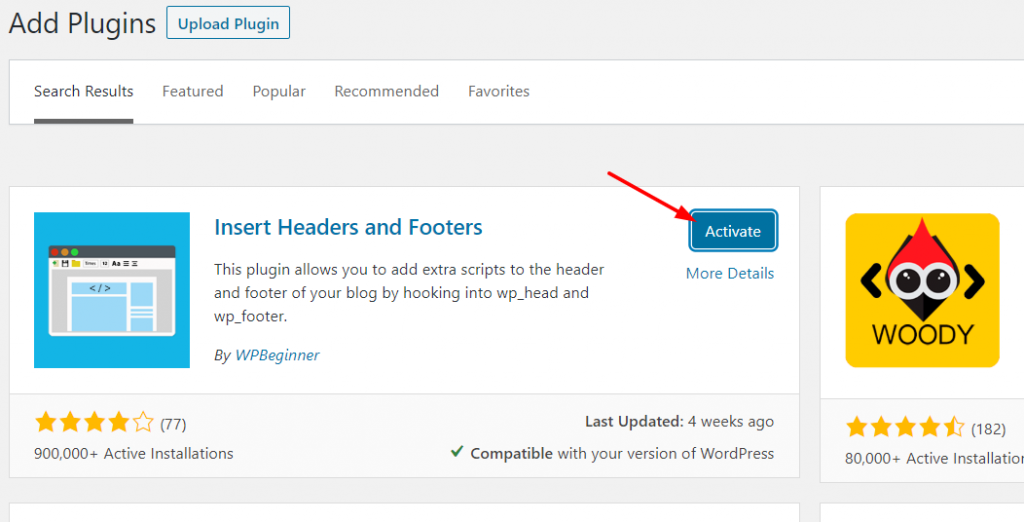
2)次に、それをアクティブにします。

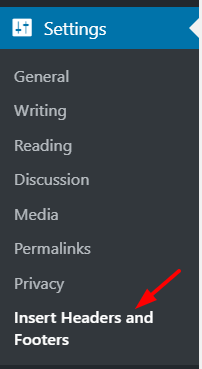
3)正常にアクティブ化すると、WordPress設定セクションの下にプラグインの設定が表示されます。

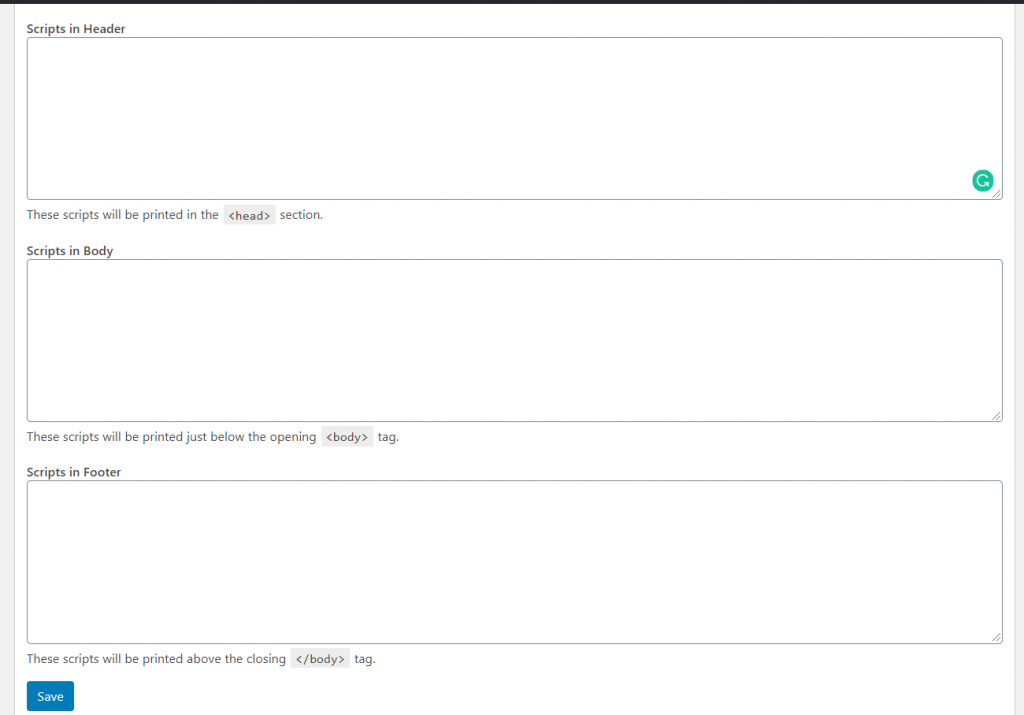
4)ここから楽しい部分が始まります。 ヘッダーとフッターの挿入の最も優れている点は、WordPressフッターのカスタマイズが非常に簡単なことです。 3つの主要なカスタマイズオプションが表示されます。

- ヘッダ
- 体
- フッター
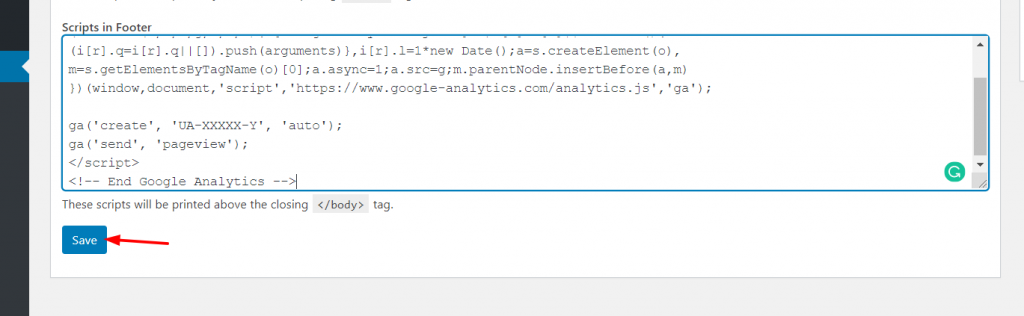
5)この場合、フッターを編集するだけです。 変更は</ body>タグの直前に反映されます。 Webサイトのフッターセクションに貼り付けるコードをコピーしてから、プラグイン設定に貼り付けて、変更を保存するだけです。 この例では、サンプルのGoogleAnalyticsコードをフッターに追加しようとしています。

6)その後、ソースを調べることにより、フロントエンドですべてが正しいことを確認できます。 一方、GoogleAnalyticsまたはGoogleSearch Consoleのプロパティを確認する場合は、プロパティページに確認を確認するオプションがあります。 ここでは、ソースを調べたところ、コードがフッターに正常に配置されていることがわかりました。


ご覧のとおり、フッターにコードを追加するのは非常に簡単な方法です。 テーマファイルを変更してWordPressフッターを編集したくない場合は、このプラグイン方式をお勧めします。
4)WordPressフッターにウィジェットを追加する方法
コードを変更するだけでなく、ブログのフッターにウィジェットを追加することもできます。 これを行うには、2つのオプションがあります。
- WordPressウィジェット設定から
- カスタマイザーを介して
このガイドでは、両方の方法について説明します。
WordPressウィジェットの設定
ウィジェットの設定は、[外観]メニューで確認できます。  そのオプションを選択すると、使用可能なすべてのウィジェットが表示されます。
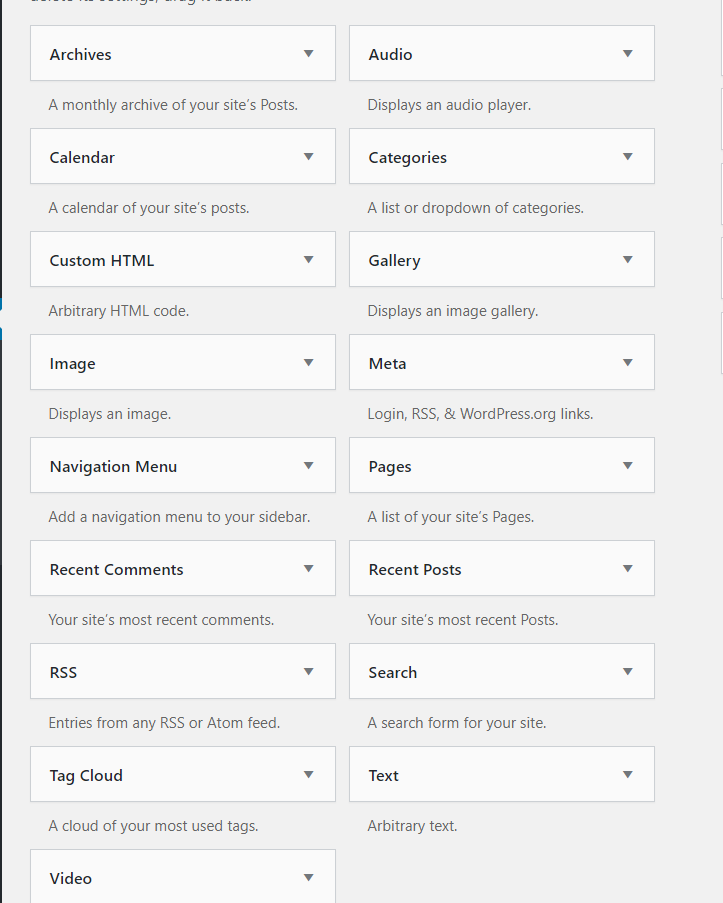
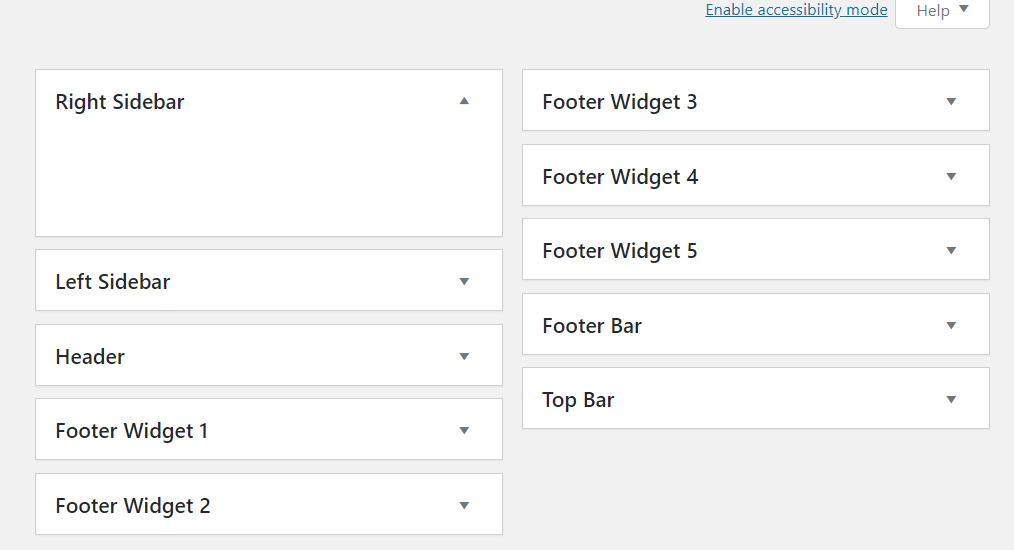
そのオプションを選択すると、使用可能なすべてのウィジェットが表示されます。 
また、ウィジェット領域。

一部のWordPressテーマには、カスタムコード化されたウィジェットとウィジェット領域が付属しています。 その上、少しのコーディングとスタイリングで、Webサイトのウィジェット領域を作成することもできます。 このデモWebサイトでは、以下に付属する無料バージョンのGeneratePressWordPressテーマを使用しています。
- 2つのサイドバーウィジェットエリア
- 2ヘッダーウィジェット領域
- 6フッターウィジェットエリア
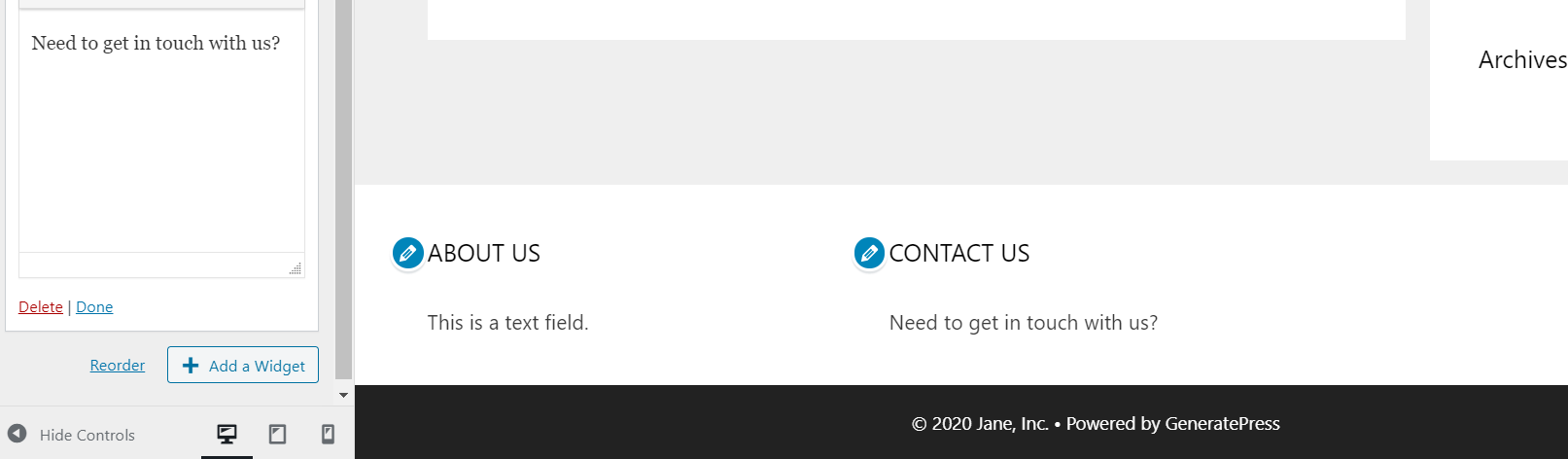
したがって、ウィジェットをフッターに追加する必要がある場合は、ウィジェットを左側からドラッグしてフッター領域にドロップするだけです。

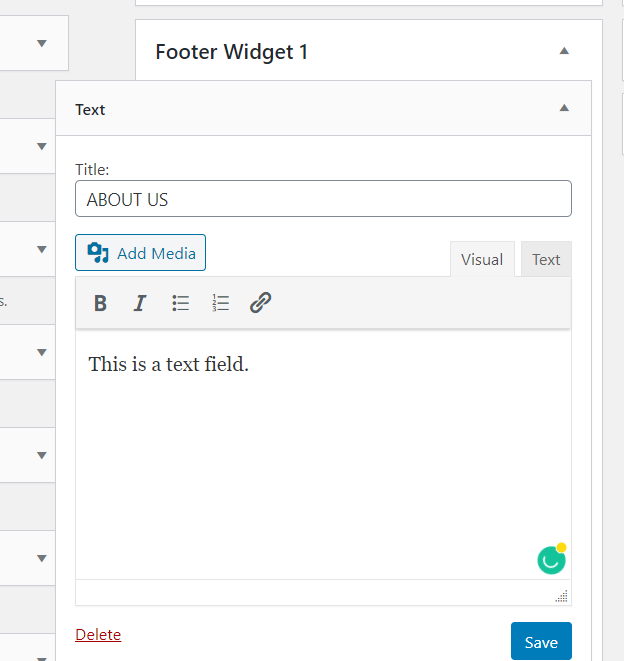
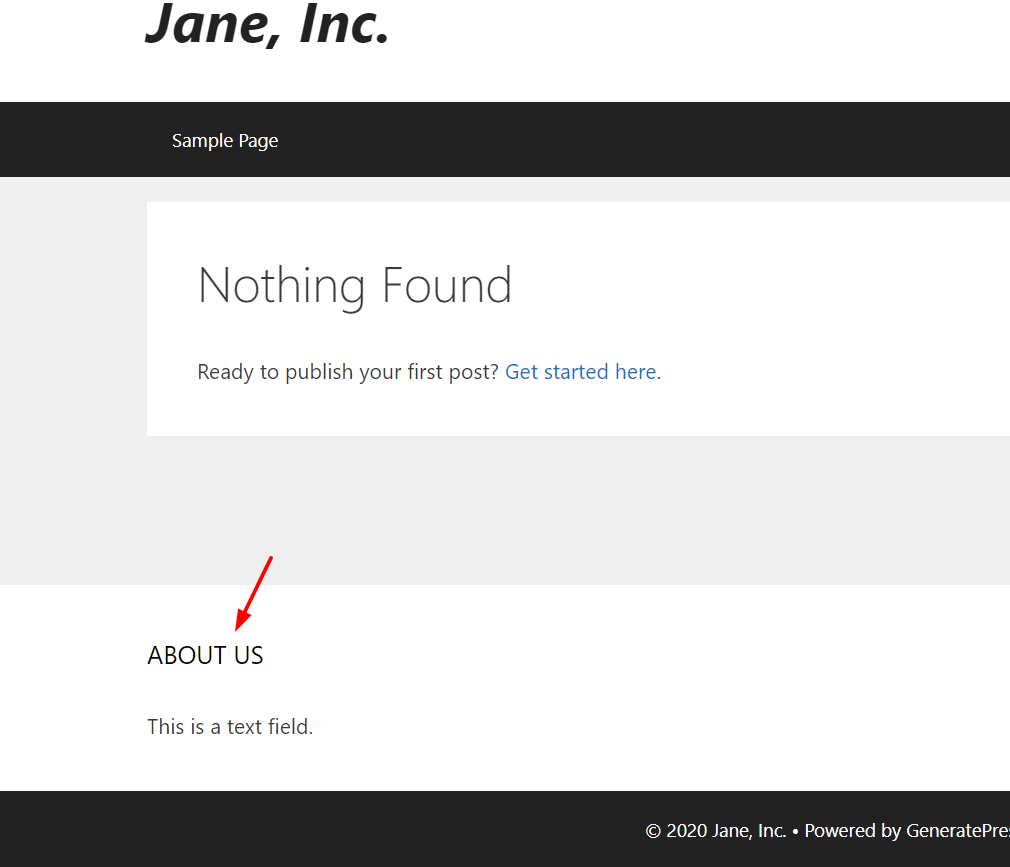
ここでは、フッターウィジェット1にテキストウィジェットを追加しました。必要な変更を加えたら、[保存]をクリックします。 次に、Webサイトのフロントエンドを確認すると、ウィジェットが表示されます。

この方法の欠点の1つは、ウィジェットをフッターに追加するたびにフロントエンドをチェックする必要があることです。 ただし、より快適な方法が必要な場合は、カスタマイザーからウィジェットを挿入および編集することをお勧めします。
カスタマイザー
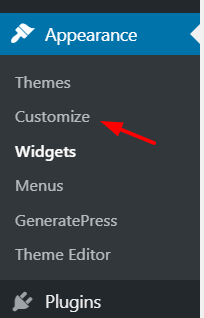
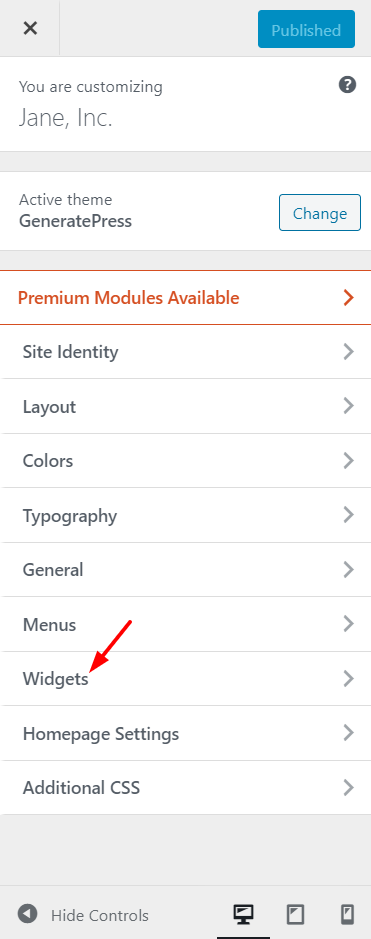
WordPressダッシュボードで、 [外観]> [カスタマイズ]に移動します。  カスタマイザーから「ウィジェット」オプションを選択します。
カスタマイザーから「ウィジェット」オプションを選択します。 
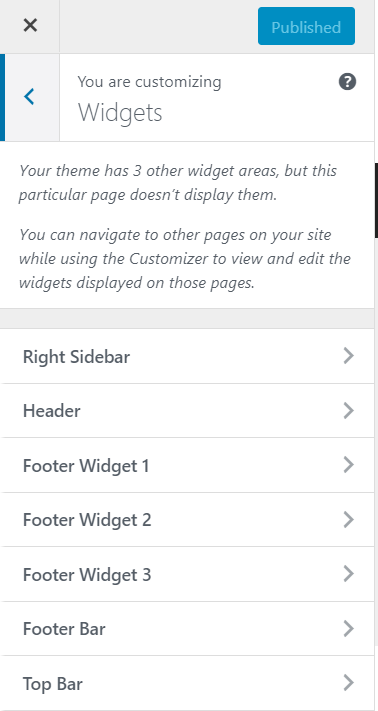
そこに、画面上のすべての利用可能な領域が表示されます。

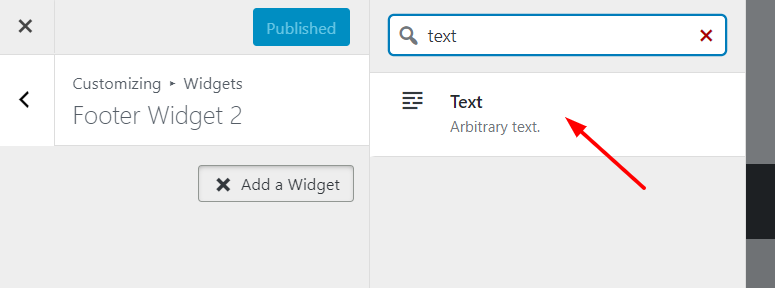
次に、ウィジェットを追加する領域を選択します。 この場合、フッターウィジェット2を選択します。 それが終わったら、好きなウィジェットをフィールドに追加します。

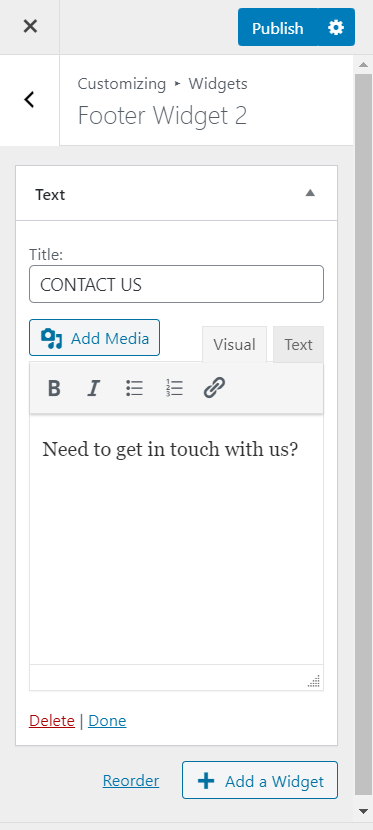
ウィジェットにコンテンツを追加します。

最良の部分は、プレビューモードでは、数秒後に変更が表示されることです。

変更に満足したら、公開するだけです。 何かを変更する必要がある場合は、追加したウィジェットを削除/変更してから、構成を再度保存できます。
5)「PoweredByWordPress」リンクを削除する方法
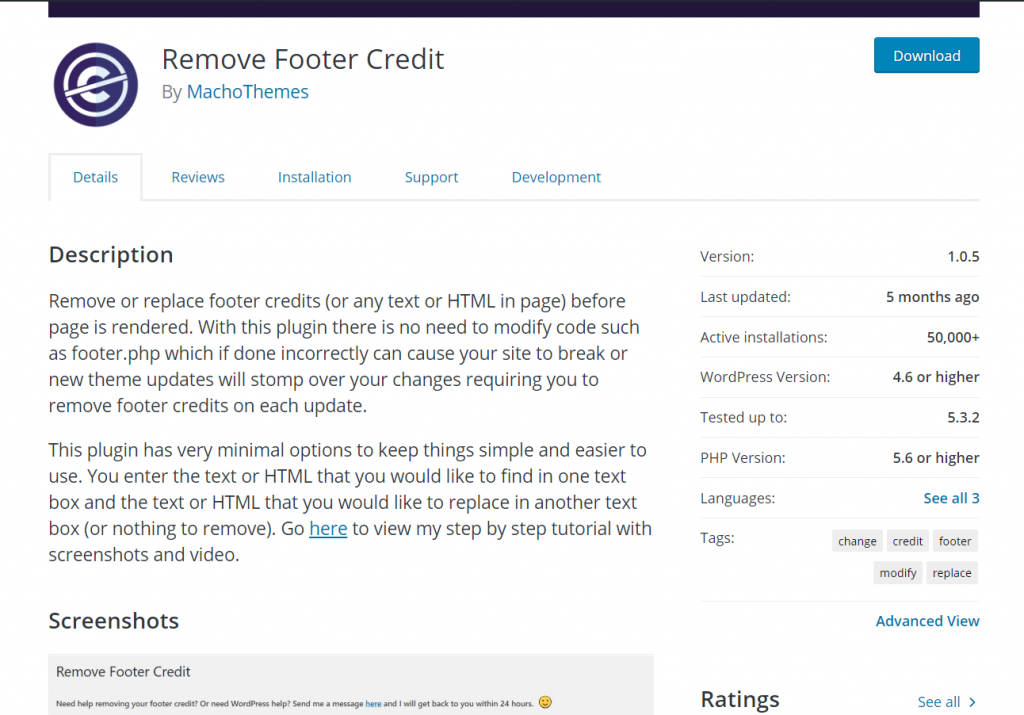
デフォルトでは、ほとんどのWordPressテーマは、フッターに「Proudly poweredbyWordPress」リンクを表示します。 そして、テキストは自己ホスト型のWordPressにリンクします。  ただし、表示したくない場合は、簡単に削除する方法があります。 このセクションでは、テーマファイルを編集せずにフッターからリンクを削除する方法を説明します。 テーマファイルを編集する代わりに、WordPressプラグインリポジトリで利用できる無料のツールであるRemove FooterCreditを使用します。
ただし、表示したくない場合は、簡単に削除する方法があります。 このセクションでは、テーマファイルを編集せずにフッターからリンクを削除する方法を説明します。 テーマファイルを編集する代わりに、WordPressプラグインリポジトリで利用できる無料のツールであるRemove FooterCreditを使用します。

まず、サイトにプラグインをインストールしてアクティブ化します。

ツールセクションの下に、プラグインの設定が表示されます。

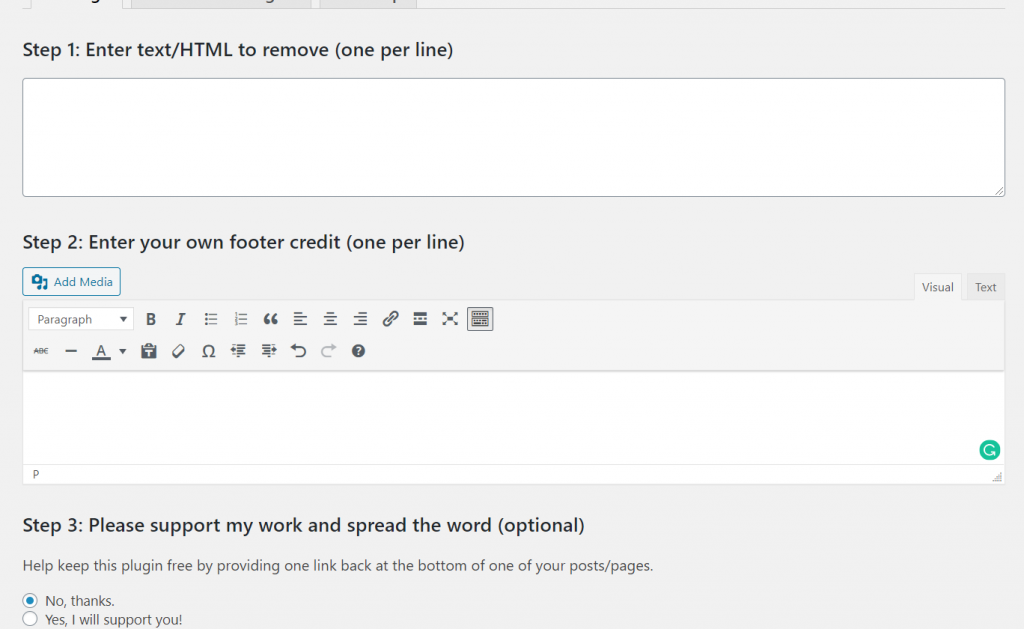
そこには、2つの主要なカスタマイズセクションがあります。

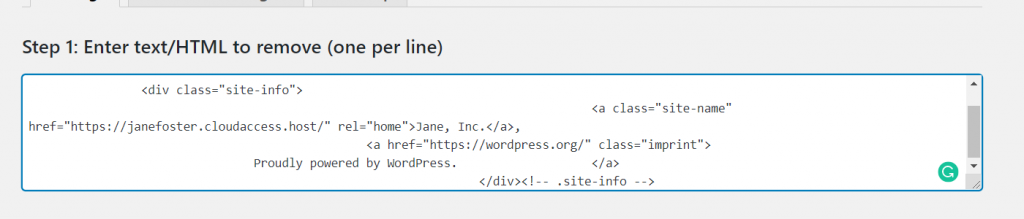
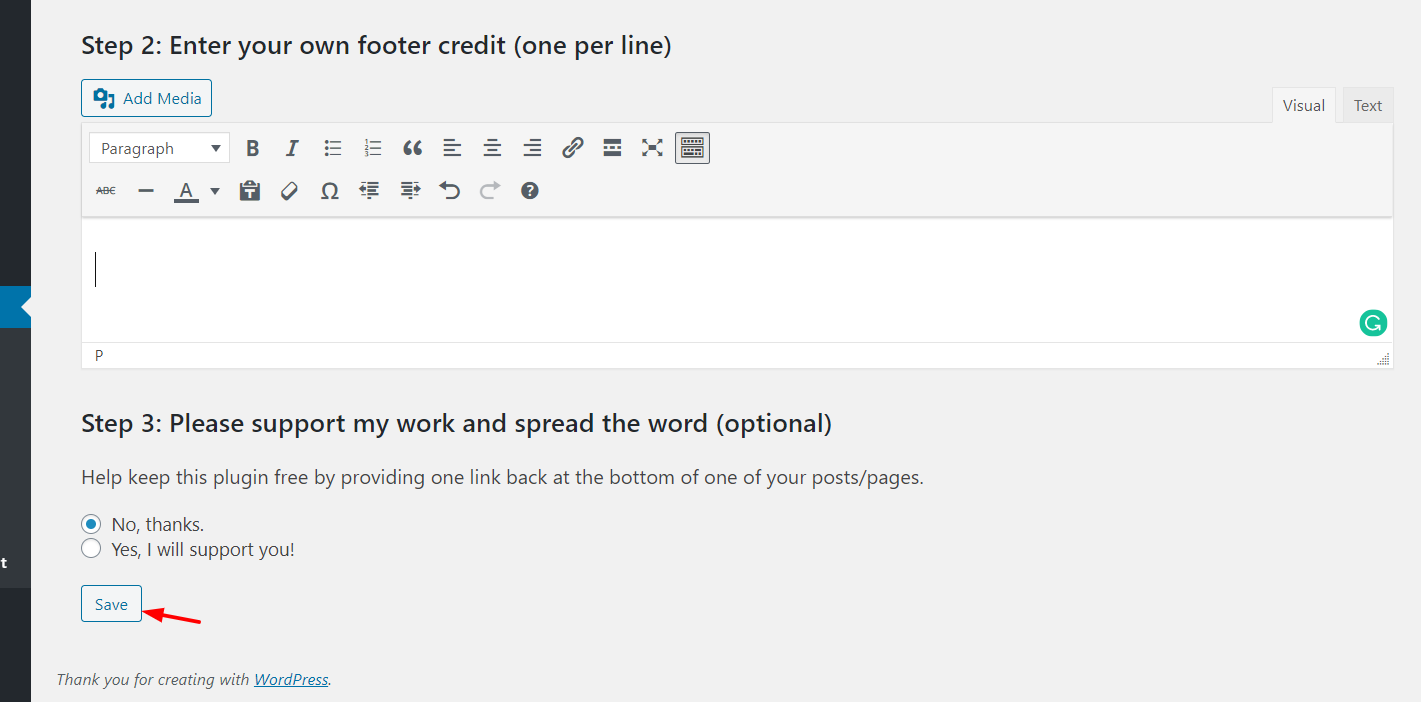
手順1で、WordPressフッターから削除するテキストまたはHTMLを入力します。

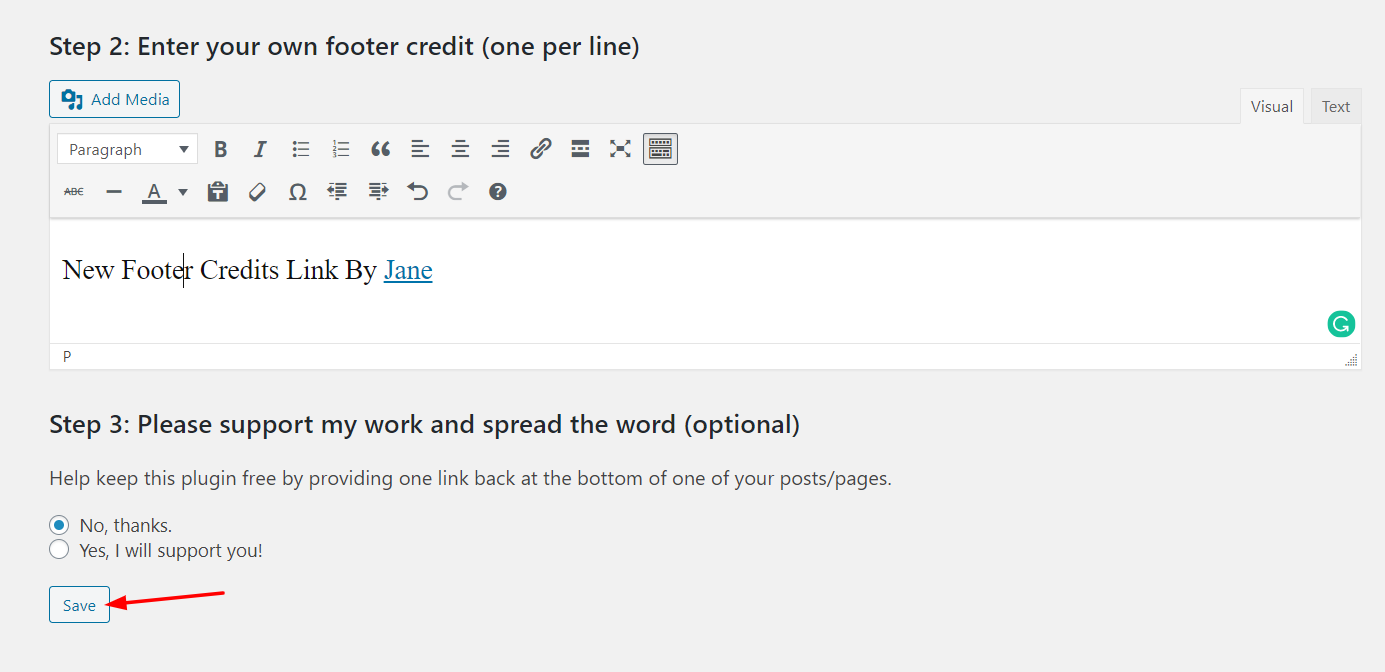
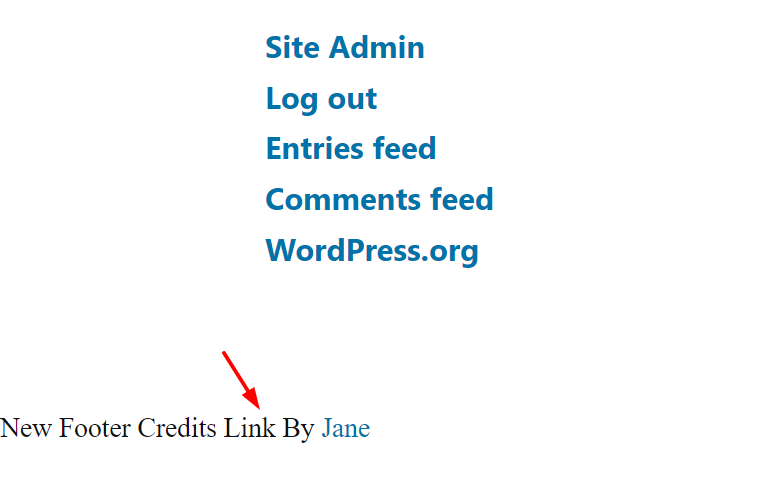
手順2では、カスタムフッターリンクを追加できます。 何も追加したくない場合は、空白のままにしておくことができます。 ここでは、カスタムフッターを追加する方法を紹介します。 必要なテキスト、リンク、フォント、スタイルを追加して、[保存]をクリックするだけです。

以下に示すように、新しいテキストとリンクが表示されます。  この領域に何も表示したくない場合は、コードを削除して再度保存してください。
この領域に何も表示したくない場合は、コードを削除して再度保存してください。

次のページの読み込みで結果が表示されます。

DiviやAvadaなどの一部のテーマには、WordPressヘッダー/フッターに任意のコードを追加できる機能がテーマパネルに付属しています。
フッターに何を追加しますか?
WordPressブログでフッターを編集する方法がわかったので、フッターセクションに何を追加するか疑問に思っていますか? これはあなたの業界とあなたのサイトに依存しますが、ここにいくつかのアイデアがあります。 あなたがグーグルAdSense、アフィリエイトマーケティング、および関連する現金化方法を通してオンラインでお金を稼ぐためにブログを運営しているとしましょう。 最も人気のある投稿ウィジェットをフッターに追加すると、ページの表示回数とサイト滞在時間を増やすことができます。
ファッションブログを運営している場合は、公式のInstagramアカウントの写真を表示することをお勧めします。 Instagram Feed Galleryのようなプラグインがそれを処理し、画像のフェッチや埋め込みなどを処理します。 Googleカレンダーをサイトに統合すると、訪問者に今後のイベントを表示できます。 ご覧のとおり、フッターをスマートに使用してサイトを改善するための複数のオプションがあります。
WordPressでフッターを編集する方法–結論
全体として、WordPressでフッターを編集するのはとても簡単です。 どの方法が最適か疑問に思っている場合、それはあなたのスキルとニーズに依存します。 初心者でコーディングスキルがない場合は、プラグイン方式をお勧めします。 これが最も簡単な方法であり、いくつかのカスタマイズオプションが用意されており、親テーマを更新するときにカスタマイズを失いたくない場合は、子テーマの作成について心配する必要はありません。
さらに、テーマを変更しない場合は、 footer.php編集メソッドが適しています。 ただし、親テーマを編集するのではなく、子テーマを使用して変更を加えていることを確認してください。
特定のテーマでフッターをカスタマイズする方法のガイドを探している場合は、次の投稿を確認してください。
- StoreFrontでフッターを変更する方法
- Diviでフッターを非表示にして削除する方法
WordPressでフッターを編集する方法はどれですか? 以下のコメントセクションで私たちとあなたの経験を共有してください!
