WordPress でフッターを編集する方法 [初心者ガイド]
公開: 2023-07-12WordPress でフッターを編集する方法に困っていませんか?
WordPress では、フッター セクションは Web サイトの下部に表示され、通常、著作権表示、連絡先の詳細、リンクなどの情報が含まれます。 フッターをカスタマイズすると、独自のタッチを追加して Web サイトをよりユニークにすることができます。
この初心者ガイドでは、WordPress でフッターを編集するさまざまな方法を検討します。
始めましょう!
WordPress フッターとは何ですか?
WordPress フッターは、WordPress Web サイトのページの下部にあるセクションです。 これはほとんどの Web サイトで見られる一般的な要素であり、いくつかの目的を果たします。
多くの初心者はこの領域を見落としますが、訪問者にとってより便利にするためにできることがいくつかあります。 フッターを使用して WordPress SEO とビジネスを改善することもできます。
さらに、すべてのトップ WordPress テーマには、編集が簡単なフッター ウィジェット領域が付属しています。 ウィジェットを追加したり、リンクを削除したり、さまざまなページに完全にカスタマイズされたフッターを作成したりすることで、このセクションを改善できます。
WordPressでフッターを編集する方法
WordPress フッターとは何かを理解したところで、WordPress フッターを編集する方法を見てみましょう。
1. ウィジェットを使用して WordPress フッターを編集する
WordPress の組み込みウィジェット システムを使用することは、フッターを編集する最も簡単な方法の 1 つです。 ただし、これはフッター ウィジェット スペースのあるテーマにのみ適用されます。 そうでない場合は、別の方法を使用してください。
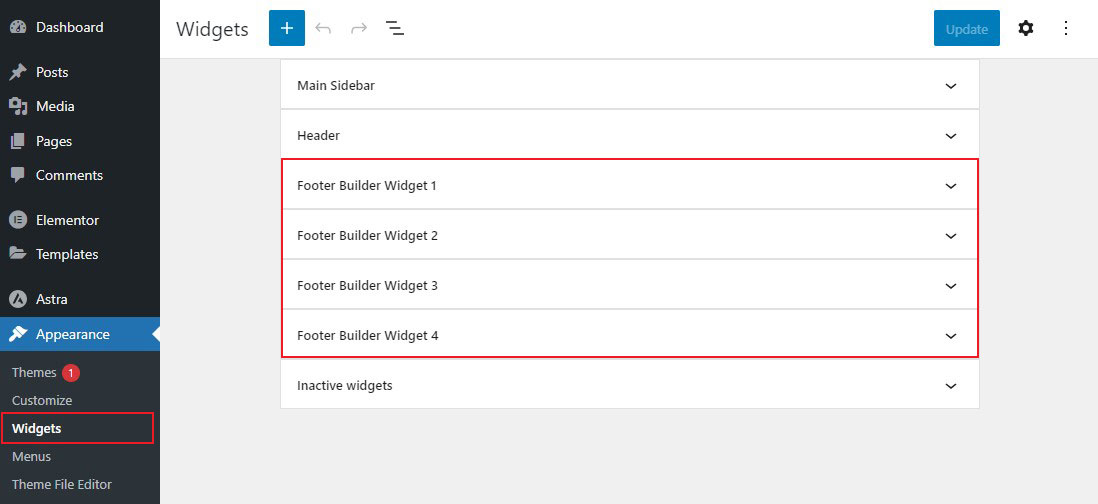
ウィジェット領域にアクセスするには、WordPress ダッシュボードから[外観] » [ウィジェット]に移動します。
ここから、利用可能なすべてのフッター ウィジェットが表示されます。

テーマには、上に示したものとは異なる数のフッター セクションが含まれる場合があることに注意してください。 このガイドでは、Astra テーマを使用します。
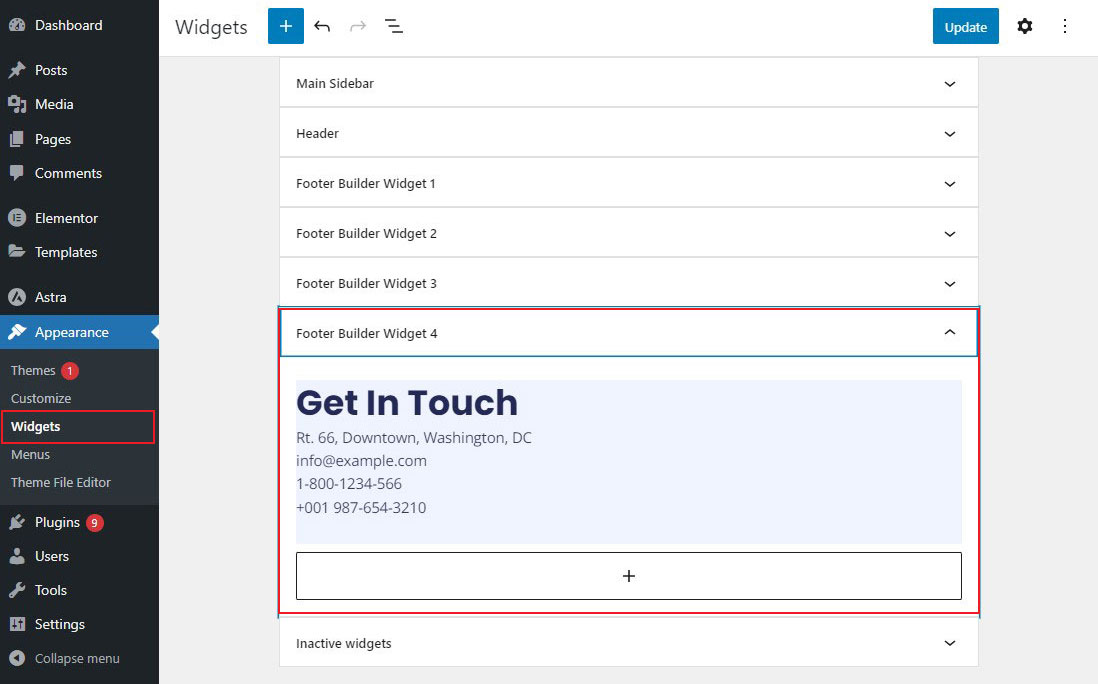
フッター ウィジェットを編集するには、ウィジェットをクリックするだけです。 開いたら、テキスト、画像、リンクなどを必要に応じてカスタマイズします。

完了したら、 「更新」ボタンをクリックして変更を保存します。
WordPress フッター ウィジェット領域へのリンクの追加
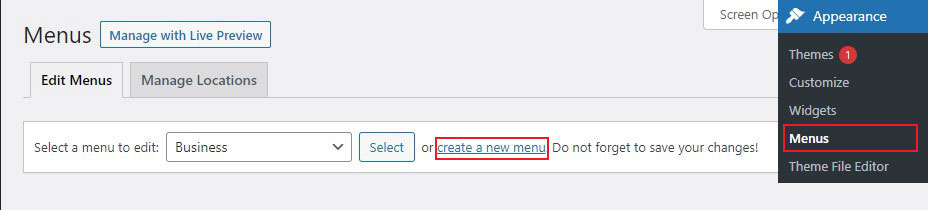
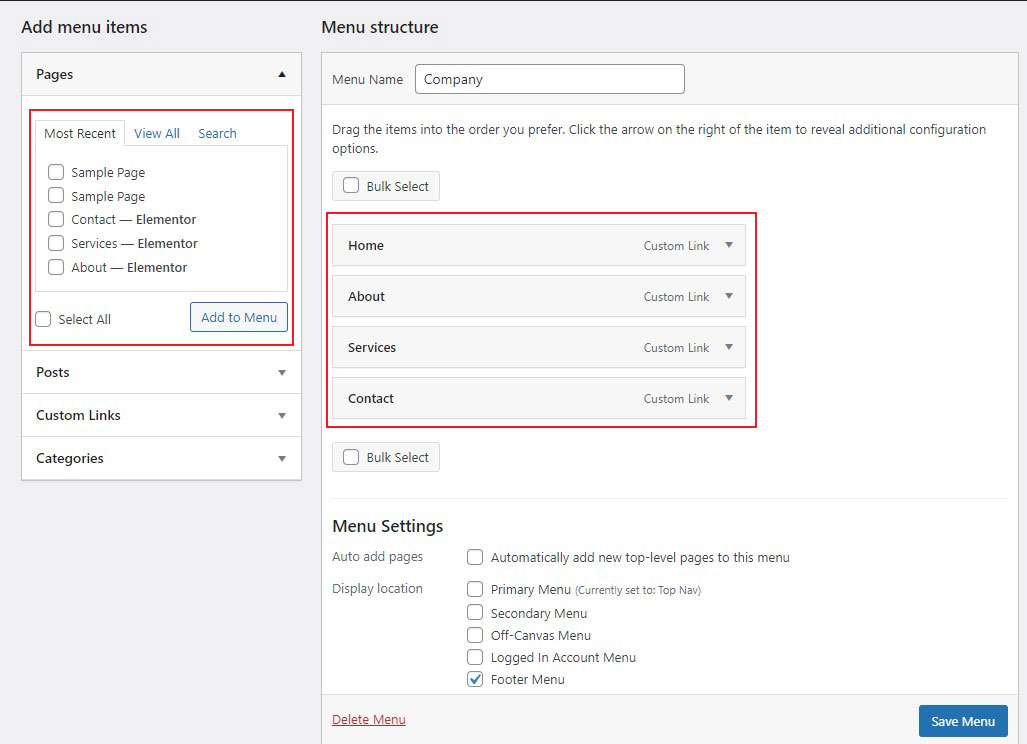
フッター ウィジェット領域にリンクを追加するには、WordPress 管理ダッシュボードから[外観] » [メニュー]に移動し、 [新しいメニューの作成]リンクをクリックします。

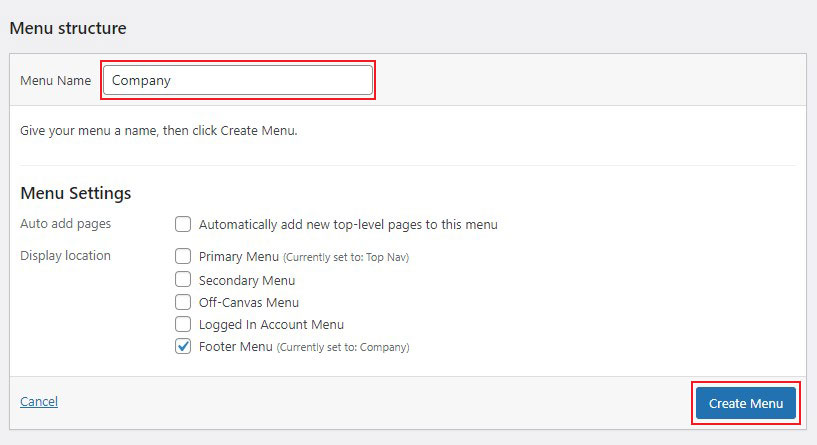
次に、WordPress は新しいメニューに名前を付けるように求めます。
このメニューを認識しやすい名前を入力します。 次に、右のフッターの場所を選択し、 「メニューの作成」ボタンをクリックします。

新しいメニューが作成されたので、そのメニューへのリンクの追加を開始できます。
左側の列からページ、投稿、またはカテゴリを選択するだけで、メニューに追加できます。

メニューのカスタマイズが完了したら、 「メニューを保存」ボタンをクリックします。
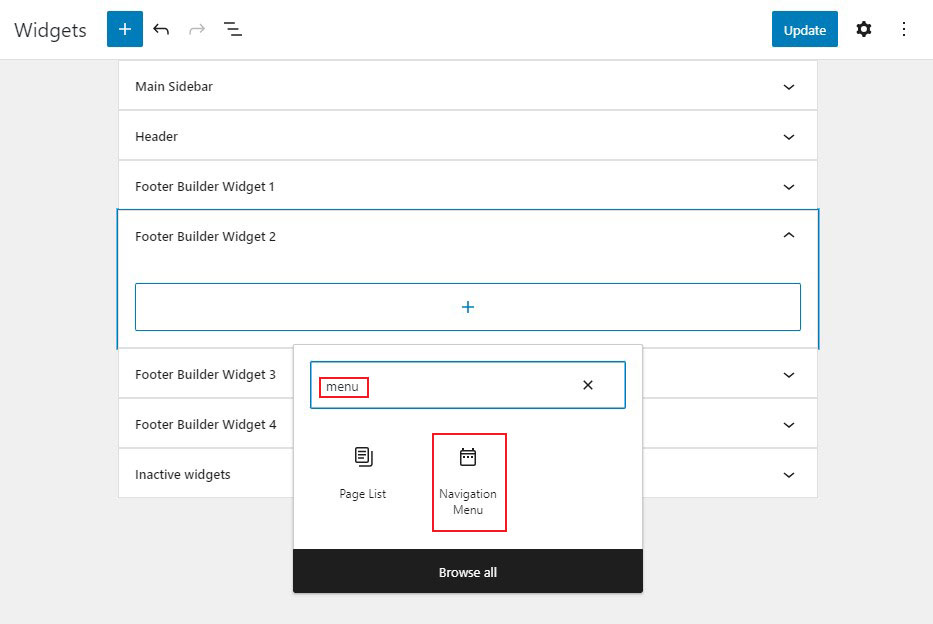
新しいメニューをフッター ウィジェット領域に追加するには、WordPress 管理パネルの[外観] » [ウィジェット]ページに移動するだけです。
次に、新しいメニューを表示するフッター ウィジェットをクリックして開き、プラスアイコンをクリックします。 次に、 「Menu」を検索し、 「Navigation Menu」ブロックをクリックします。

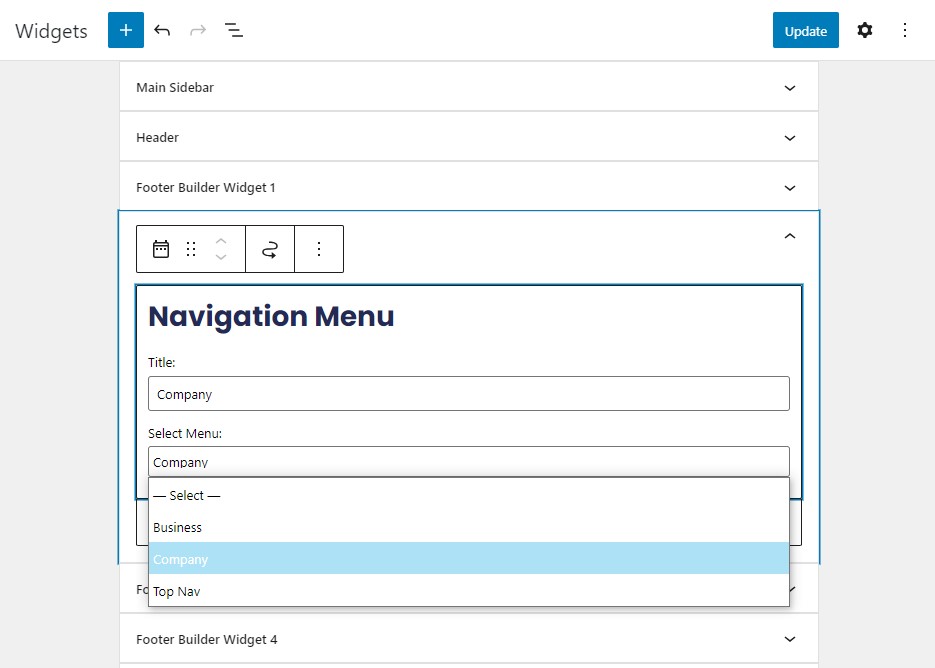
その後、[メニューの選択] ドロップダウンからフッター ナビゲーション メニューを選択し、必要に応じてウィジェットにタイトルを付けます。 タイトルはフッターのメニューの上に表示されます。

最後に、 「更新」ボタンをクリックして変更を保存します。
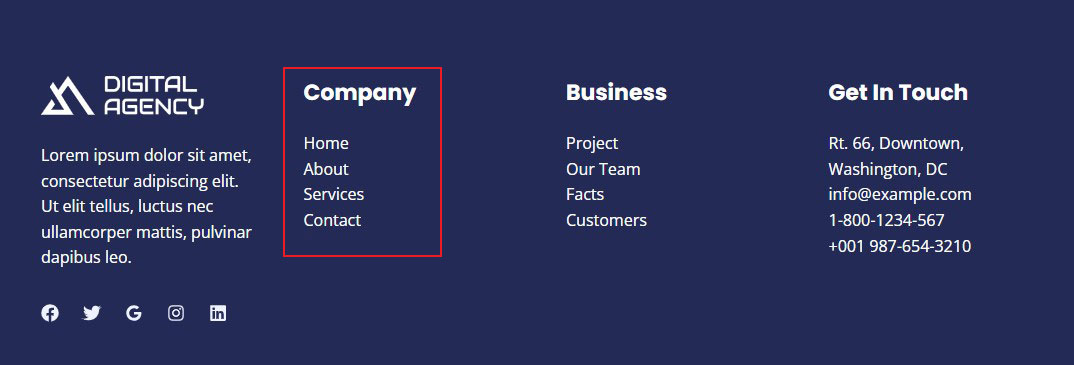
次に、Web サイトにアクセスして、カスタム フッター リンクがどのように表示されるかを確認してください。

2.テーマカスタマイザーを使用してWordPressのフッターを編集する
WordPress テーマ カスタマイザーは、WordPress サイトの外観と雰囲気を変更するための優れたツールです。 カスタマイザーを使用すると、フッター、色、フォント、その他のスタイル オプションを変更できます。 さらに、カスタマイズしたメニューやウィジェットをフッターに追加できます。
WordPress Customizer でフッターを編集するには、WordPress ダッシュボードから[外観] » [カスタマイズ]に移動します。

ここから、ヘッダー、サイト ID、メニュー、ウィジェット、その他のテーマ設定が表示されます。
フッターを編集するには、利用可能なテーマ オプションから[フッター ビルダー]を選択します。

この例では、Astra WordPress テーマを使用しており、フッター セクションの名前はFooter Builderです。
フッタービルダーには次の内容が含まれます –

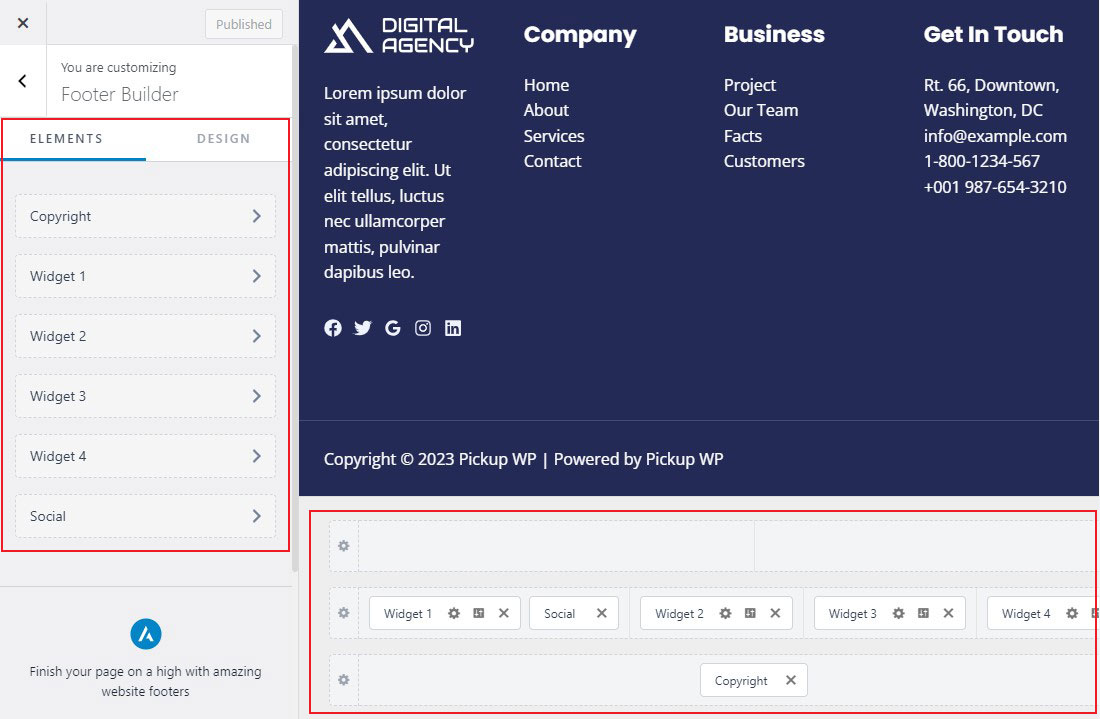
ビジュアルフッタービルダー
柔軟で高度なフッタービルダーです。 ビジュアルビルダーで行った変更は、フッターのデザインにすぐに反映されます。
- 独自のフッター構造を作成するための 3 つの行 (Above、Primary、Below) が提供されます。
- プラス記号をクリックすると、さまざまなフッター項目 (ボタン、HTML、フッター メニュー、ウィジェット、ソーシャル、著作権) を追加できます。
- ウィジェットを別の領域にドラッグ アンド ドロップすることで配置できます。
「一般」タブ
ビジュアル フッター ビルダーに追加された要素は、[全般] タブに表示されます。 個々の要素をクリックすると、その設定を変更できます。
「デザイン」タブ
これにより、フッターの背景と間隔のデザイン オプションが提供されます。
フッターコンテンツの編集が完了したら、上部にある「公開」ボタンをクリックします。 次に、Web サイトにアクセスして変更を確認します。
3.「Powered by WordPress」著作権フッターテキストの削除
WordPress をインストールすると、サイトの下部のフッター バーに Powered by WordPress リンクが表示される場合があります。 これはウィジェットではないため、編集方法が明確でないことがよくあります。
一部のテーマでは、これを独自のテキストとリンクに変更します。 この場合は、WordPress テーマ カスタマイザーを使用してテキストを変更できます。 WordPress 管理パネルで[外観] » [カスタマイズ]に移動するだけです。

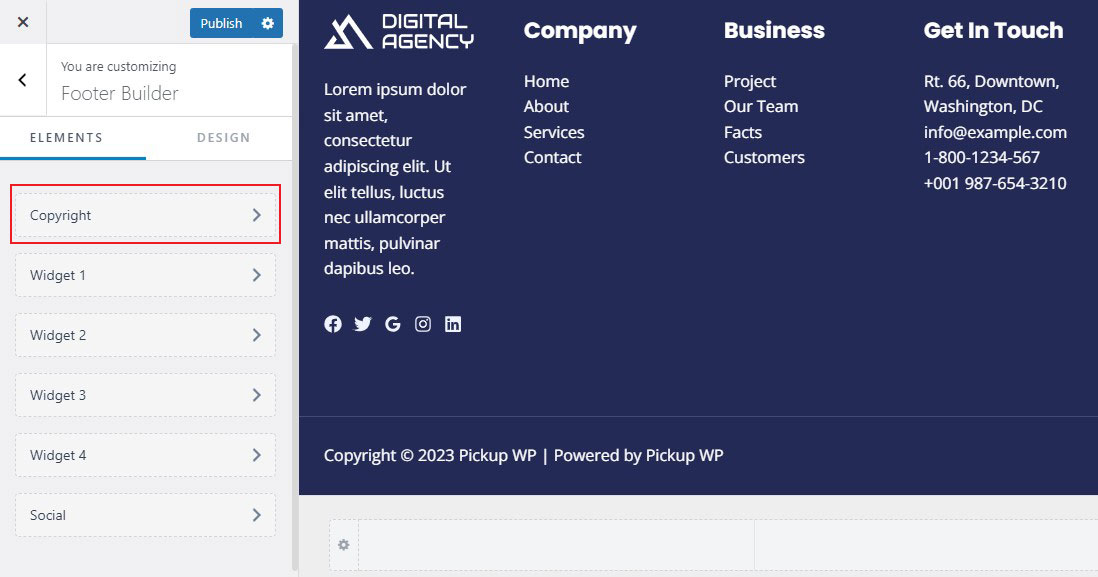
次に、 「Footer Builder 」などの名前の見出しを探します。

これにより、フッター テキストの変更、ソーシャル メディア リンクの追加などのカスタマイズ オプションを含む画面が表示されます。
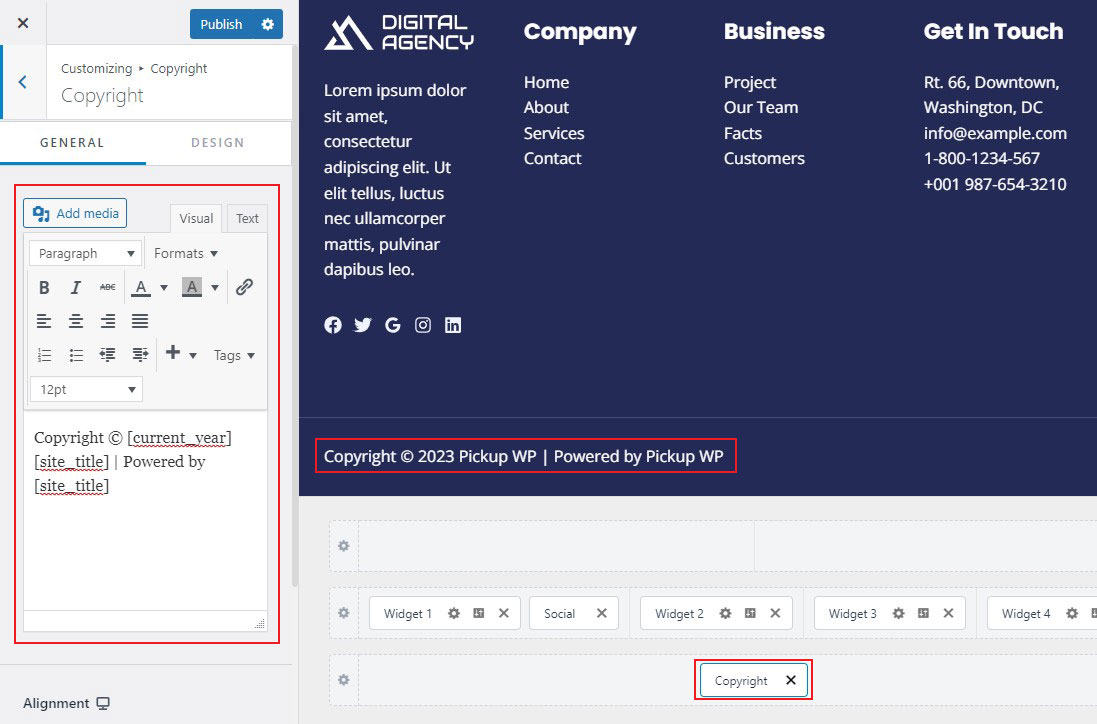
[著作権]ボタンをクリックするだけでフッター テキストを変更できます。

次に、既存のテキストを独自のテキストに置き換えます。

フッターの編集が完了したら、上部にある[公開]ボタンをクリックして変更を有効にすることを忘れないでください。
フッターテキストを手動で編集する
テーマでカスタマイザーを使用してフッター テキストを変更できない場合はどうすればよいでしょうか?
この状況では、 footer.phpファイルを手動で編集する必要があります。 これは、特定のテーマのフッター領域を表示する、WordPress テーマ フォルダー内のテンプレート ファイルです。
このファイルを編集する最も簡単な方法は、WordPress ホスティング アカウントで FTP クライアントを使用することです。
まず、テーマのフォルダーからfooter.phpファイルをダウンロードします。
次に、ファイル内でPowered by WordPressテキストを含むコード行を探します。
そのコンテンツを削除または編集して、footer.php ファイルをサーバーに再アップロードしてください。
それでおしまい!
4. サイト全体の編集とブロックパターンを使用して WordPress でフッターを編集する
ブロックテーマをお持ちの場合、WordPress ブロックエディターでフッターを編集するのは簡単です。 これがいかに簡単かを示すために、Twenty Twenty-Two のデフォルト テーマを使用してフッターをカスタマイズします。
WordPress ダッシュボードから外観 » エディターに移動するだけです。 これにより、Web サイトのホームページでブロック エディターが開きます。

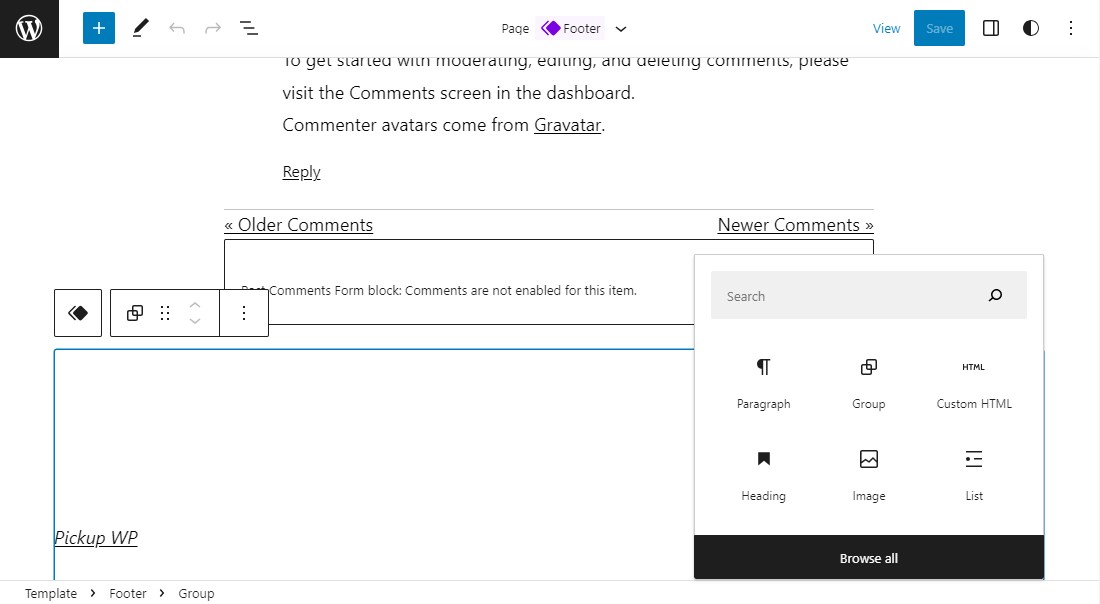
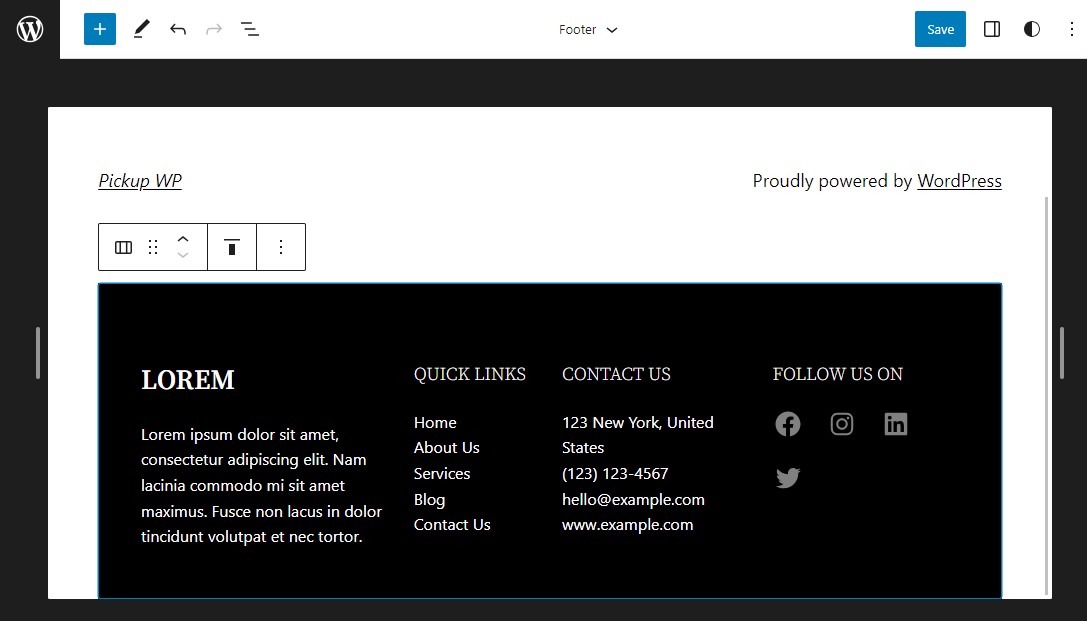
次に、サイトのフッターに到達するまでページを下にスクロールします。 その後、フッターセクションをクリックして編集を開始します。 ページや投稿と同じように、ブロック エディターでフッターを変更できます。
さらに、フッターにブロック要素を追加することもできます。

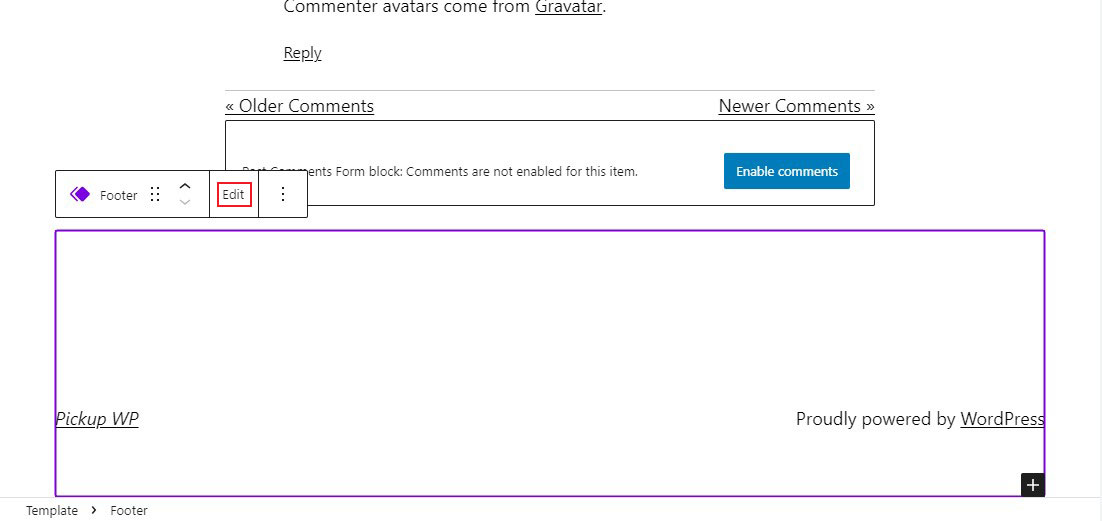
さらに、フッターを編集したい場合は、 「編集」をクリックして編集できます。

これにより、編集中のフッターを除く他のすべてのページ コンポーネントが削除される新しい編集ビューが起動します。 このビューのブロック エディタは前のビューのブロック エディタと同様に機能しますが、もう少し焦点が当てられています。

既成のフッターブロックパターンをコピーする
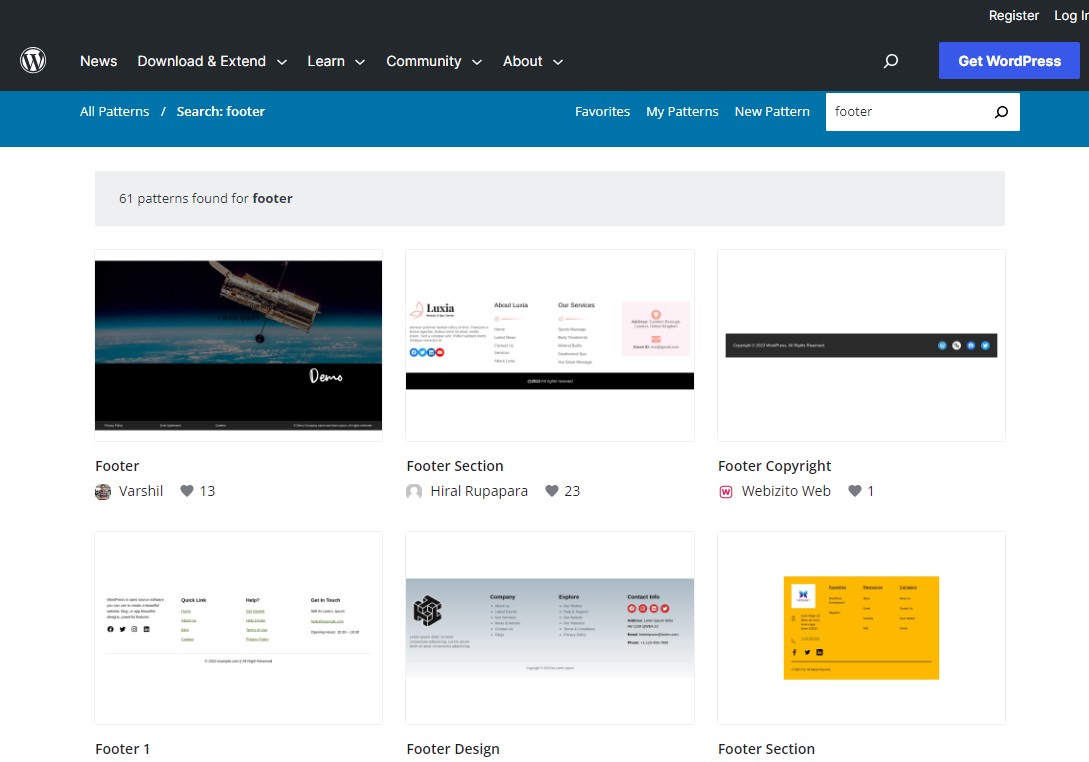
パターンはブロック エディターに最近追加されたものです。 パターンを使用すると、デザイナーは美しいブロック構成を構築し、他のユーザーと共有することができます。 ブロック パターン ディレクトリにはパブリック パターンがリストされています。
この目的のために、「フッター」パターンを探すことができます。 これにより、利用できるオプションが制限されます。 好きなパターンにカーソルを合わせてコピーし、Web サイトに戻ります。 パターン コードがクリップボードにコピーされ、ペーストできるようになります。

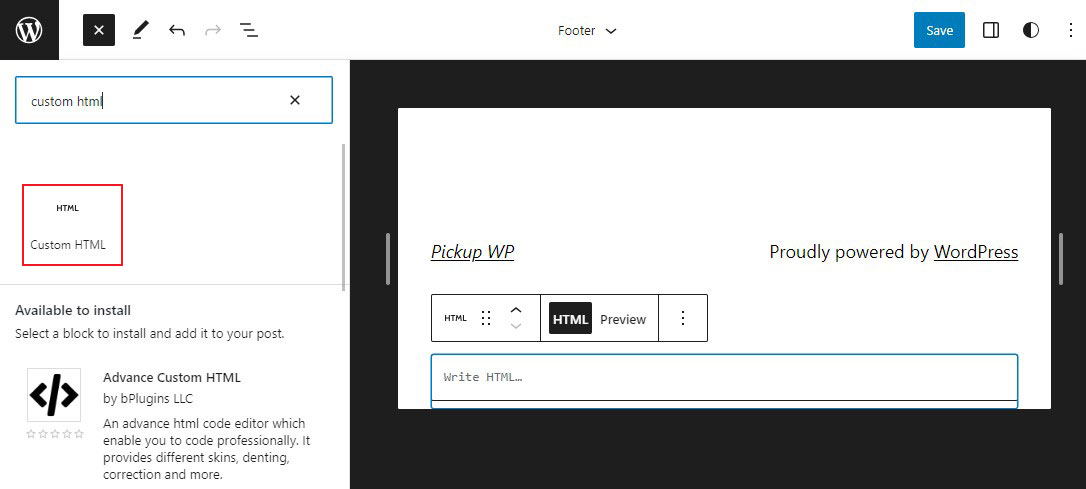
次に、新しいカスタム HTMLブロックを追加します。

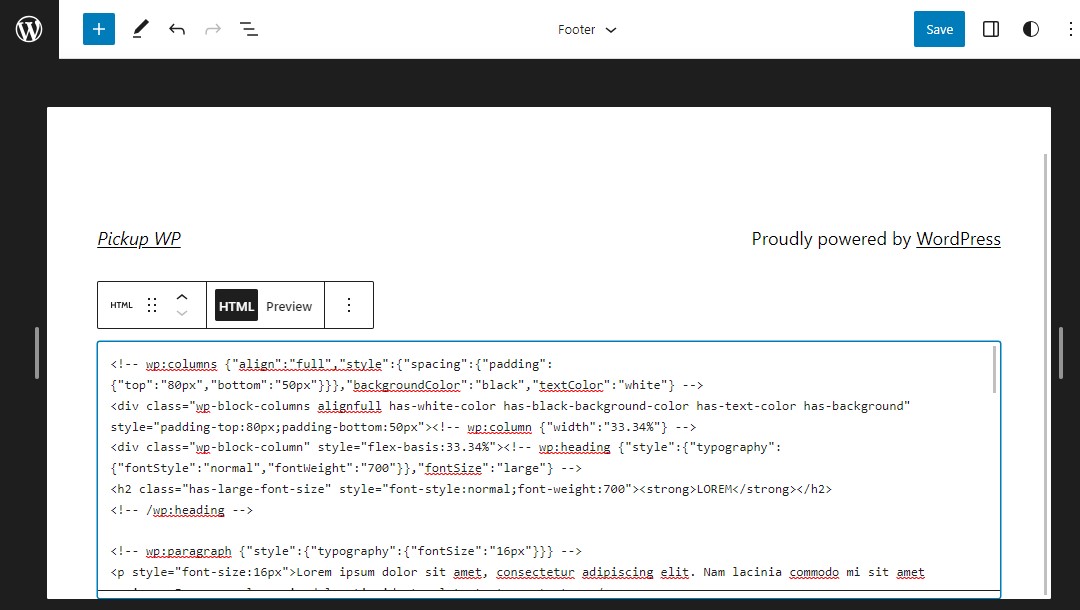
次に、フッター パターン コードを HTML ブロックに貼り付けます。

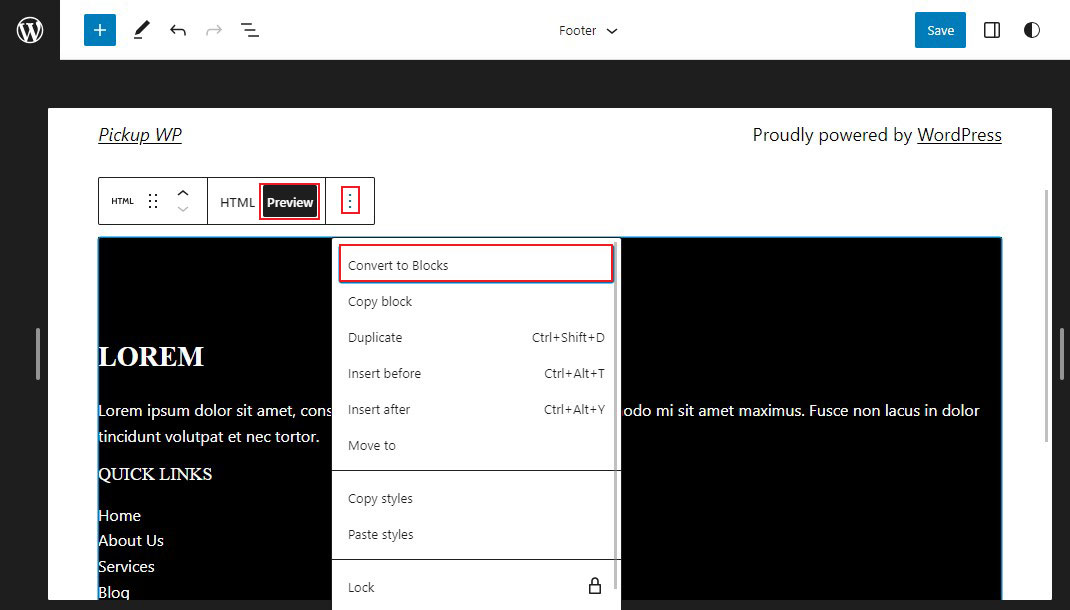
その後、 「プレビュー」をクリックして、カスタム HTML をブロックに変換します。 これにより、各項目がブロック エディターで編集可能になります。

エディターでは、パターンがブロックに正常に変換されたことがわかります。その後、ニーズに合わせて変更できます。

変更が完了したら、 「保存」ボタンをクリックします。
それでおしまい!
5. カスタムコードをWordPressフッターに追加する
場合によっては、WordPress フッターにコード スニペットを追加したい場合があります。 これは多くの場合、Web サイトをサードパーティのアプリまたはプラグインに接続するために行われます。
たとえば、Web サイトに Google Analytics トラッキングを追加するには、WordPress ヘッダーまたはフッターにスクリプトを追加する必要があります。
WPCode プラグインをインストールしてアクティブ化するのが、フッターにスクリプトを追加する最も簡単な方法です。 ヘルプが必要な場合は、WordPress プラグインのインストール方法に関するこのガイドを参照してください。
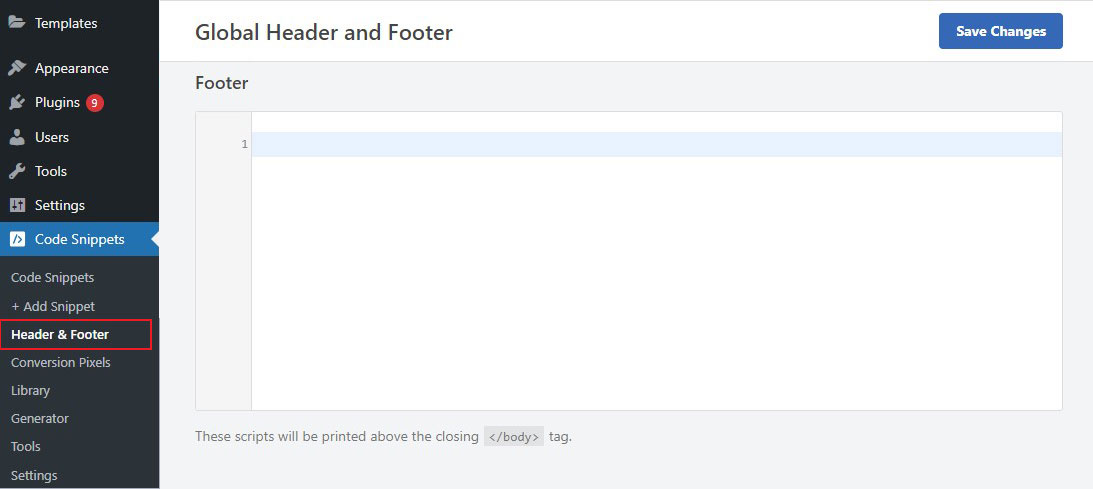
アクティブ化したら、WordPress 管理エリアからコード スニペット » ヘッダーとフッターに移動します。 次に、フッター コードを[フッター]ボックスに貼り付けます。

完了したら、 「変更を保存」ボタンをクリックして設定を保存します。
最終的な考え
フッターは WordPress Web サイトの重要な部分です。 これは、ユーザーが離れる前に最後に見るものです。 したがって、連絡先の詳細、ソーシャル メディアのリンク、著作権情報などの重要な情報を配置するのに最適な場所です。
このガイドでは、5 つの異なる方法を使用して WordPress でフッターを編集する方法を説明しました。
どの方法を選択しても、WordPress でのフッターの編集は比較的簡単なプロセスです。 このガイドの手順に従うことで、有益で魅力的で視覚的に魅力的なフッターを簡単に作成できます。
このガイドが WordPress でフッターを編集する方法を学ぶのに役立つことを願っています。
詳細については、次の他の初心者ガイドをご覧ください。
- WordPress のフォントを変更する方法 [6 つの簡単な方法]
- WordPressでページを複製する方法[簡単な方法]
最後に、この記事が気に入っていただけましたら、Facebook と Twitter をフォローしてください。
