無料のElementorお問い合わせフォームの作り方(簡単な方法)
公開: 2020-09-16無料のElementorお問い合わせフォームを作成しますか? お問い合わせフォームを使用すると、訪問者があなたのメールアドレスを知らなくても連絡を取ることができます。
このチュートリアルでは、Elementorページに連絡フォームを追加するための最良の方法を紹介します。 このオプションは、Elementorのすべてのバージョンでうまく機能し、完全に「ノーコード」です。
Elementorお問い合わせフォームを今すぐ作成
Elementorお問い合わせフォームを設定するにはどうすればよいですか?
Elementorの連絡先フォームを設定する最も簡単な方法は、WPFormsプラグインを使用することです。
WPFormsはWordPressに最適なフォームビルダーです。 Elementorページビルダーと直接統合されるため、Elementorサイトに最適です。
つまり、数回クリックするだけでElementorの「お問い合わせ」ページを作成できます。

Elementorでお問い合わせフォームを追加するには、無料のWPFormsプラグインを使用するか、有料バージョンにアップグレードしてさらに多くの機能を入手できます。
WPFormsフォームビルダープラグインのProバージョンでは、次のことができます。
- StripeとPayPalの支払いアドオンをインストールします
- 条件付きロジックを使用して、動的に変化するフォームを作成します
- マルチステップフォームを作成する
- 気を散らすことのないフォームのランディングページを作成する
- 複数のフォーム通知メールを設定する
- お問い合わせフォームの送信からSMS通知を取得します
- メール購読者を獲得するためのMailchimpフォームを作成する
- フォームエントリをCRMに送信する
- 私たちの素晴らしいスパム対策機能であるシークレットフォームトークンを使用して、連絡先フォームのスパムを阻止します
- もっと!
各バージョンで何が得られるかを正確に知りたい場合は、WPFormsLiteとProの違いを学ぶことができます。
それでは、WPFormsとElementorを使用して連絡フォームを作成するプロセスを見ていきましょう。
無料のElementorお問い合わせフォームの作り方
このチュートリアルでは、WPFormsLiteまたはProを使用してElementorフォームを作成する方法を説明します。 これから実行する手順は次のとおりです。
- WPFormsプラグインをインストールします
- Elementorお問い合わせフォームを作成する
- Elementorフォーム通知を設定する
- Elementorフォーム確認メッセージを設定する
- Elementorのお問い合わせページを作成する
- Elementorのお問い合わせページを公開する
最初にプラグインを設定しましょう。
ステップ1:WPFormsプラグインをインストールする
最初に実行したいのは、WPFormsプラグインをインストールすることです。 これについてサポートが必要な場合は、WordPressプラグインのインストール方法に関するこの簡単なチュートリアルを確認してください。
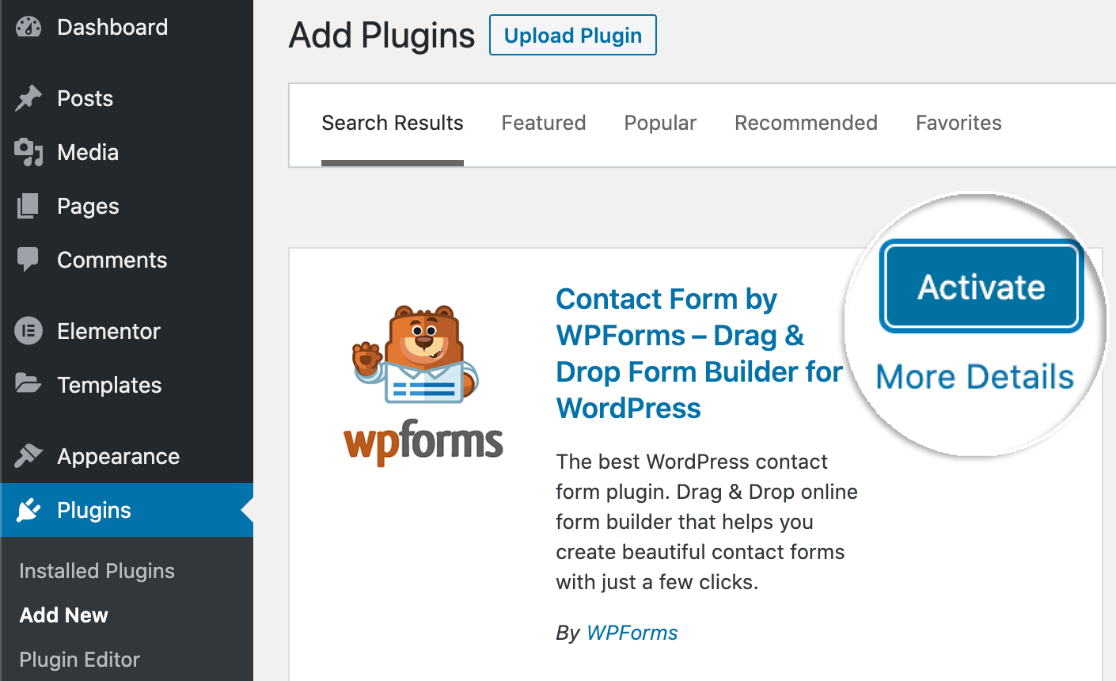
WPFormsがインストールされたので、必ず[アクティブ化]ボタンをクリックしてください。 WPForms Liteを使用している場合は、プラグインページの[アクティブ化]をクリックして開始できます。

Elementorページビルダーがすでにインストールされている場合は、最初の連絡フォームを作成する準備ができています(5分以内に!)。
ステップ2:Elementorお問い合わせフォームを作成する
Simple Contact Formテンプレートには、Webサイトからメッセージを取得するために必要なすべてのフィールドがあります。 必要に応じて、ユーザーフレンドリーなフォームビルダーにドロップダウンやチェックボックスなどの機能を追加できます。
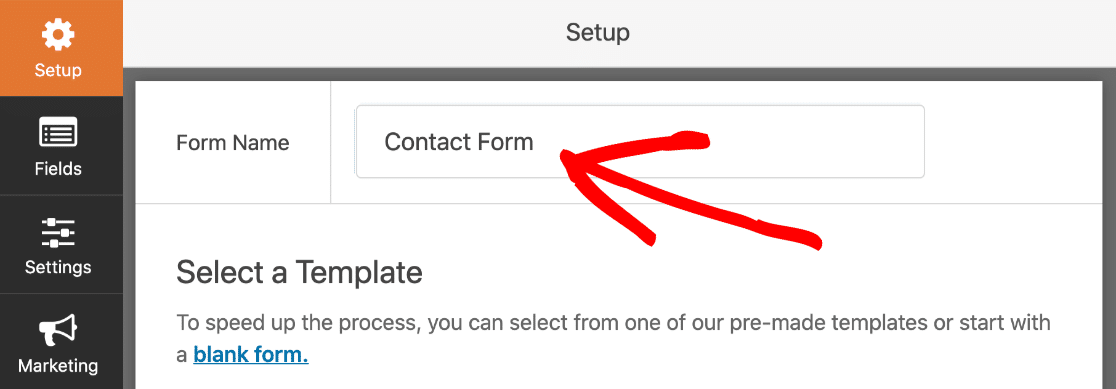
まず、WPFormsの設定画面で、フォームの上部に名前を入力します。

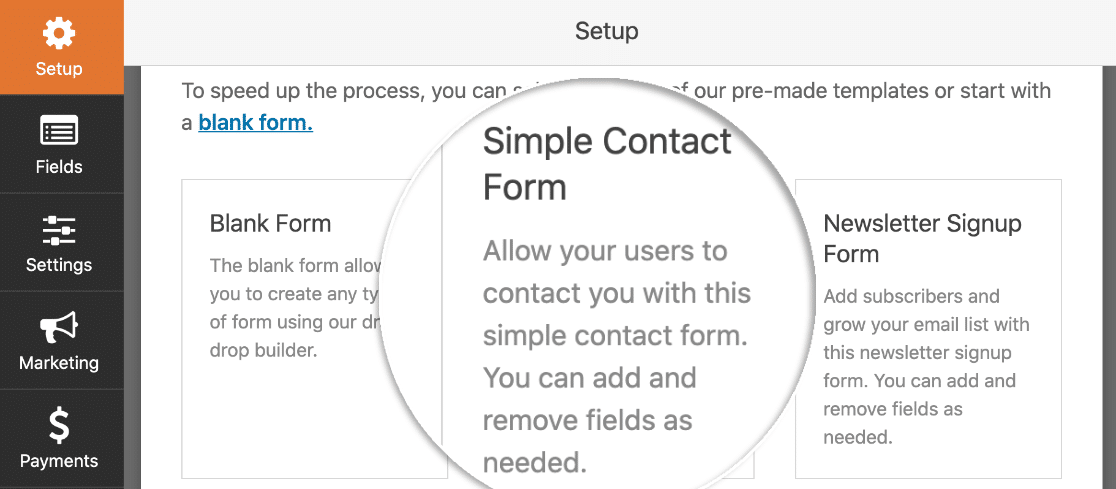
少し下にスクロールすると、フォームテンプレートが表示されます。
WPForms Liteをお持ちの場合は、開始するために選択できるいくつかのテンプレートがあります。 100以上のフォームテンプレートをサイトに追加する場合は、Proにアップグレードしてください。
とりあえず、 Simple ContactFormテンプレートを使用しましょう。 それをクリックしてブラウザで開きます。

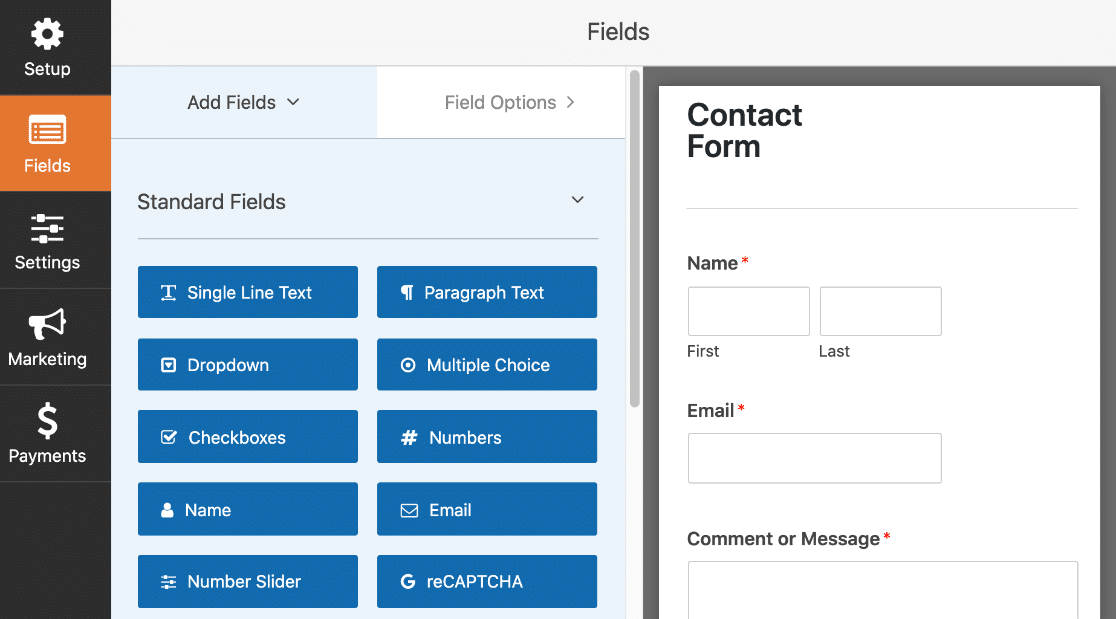
テンプレートを選択すると、WPFormsビルダーが開きます。
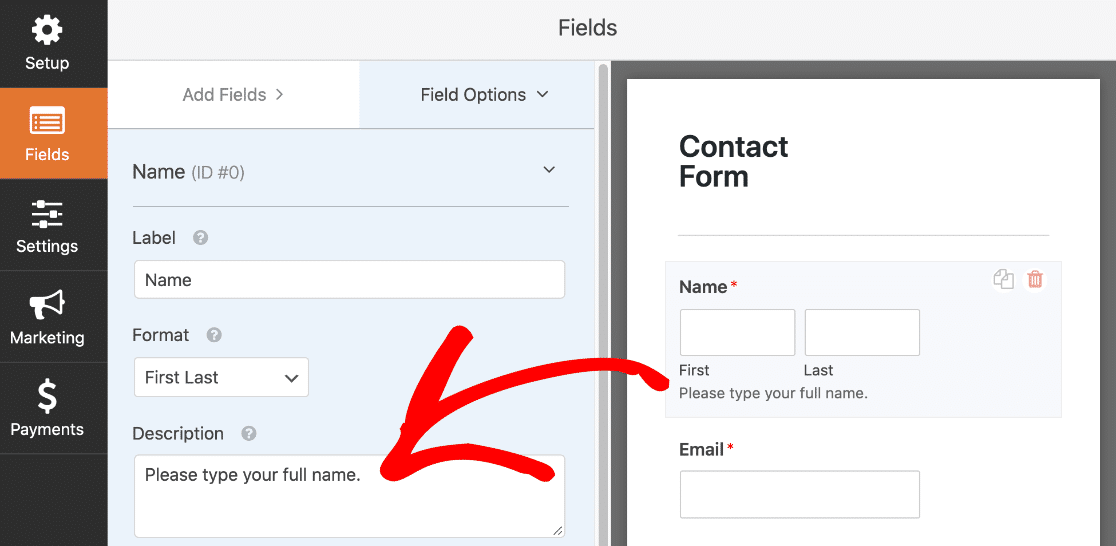
WPFormsユーザーインターフェイスは、誰でも簡単に使用できるように設計されています。 左側には、お問い合わせフォームに追加できるすべてのフィールドが表示されます。 右側に、フォームのライブプレビューが表示されます。

テンプレートをカスタマイズする場合は、フォームフィールドを左側のパネルから右側のフォームにドラッグするだけです。 ドロップダウンリスト、多肢選択式の質問などを追加できます。
フィールドを上下にドラッグして、フォーム上でフィールドを移動することもできます。
フィールド設定を開きたい場合は、ビルダーでフィールドを1回クリックします。 左側のパネルを見ると、フォームプレビューの横に設定が表示されます。

先に進み、各フィールドをクリックして、希望どおりに設定します。 完了したら、上部にある[保存]をクリックします。
ステップ3:Elementorフォーム通知を設定する
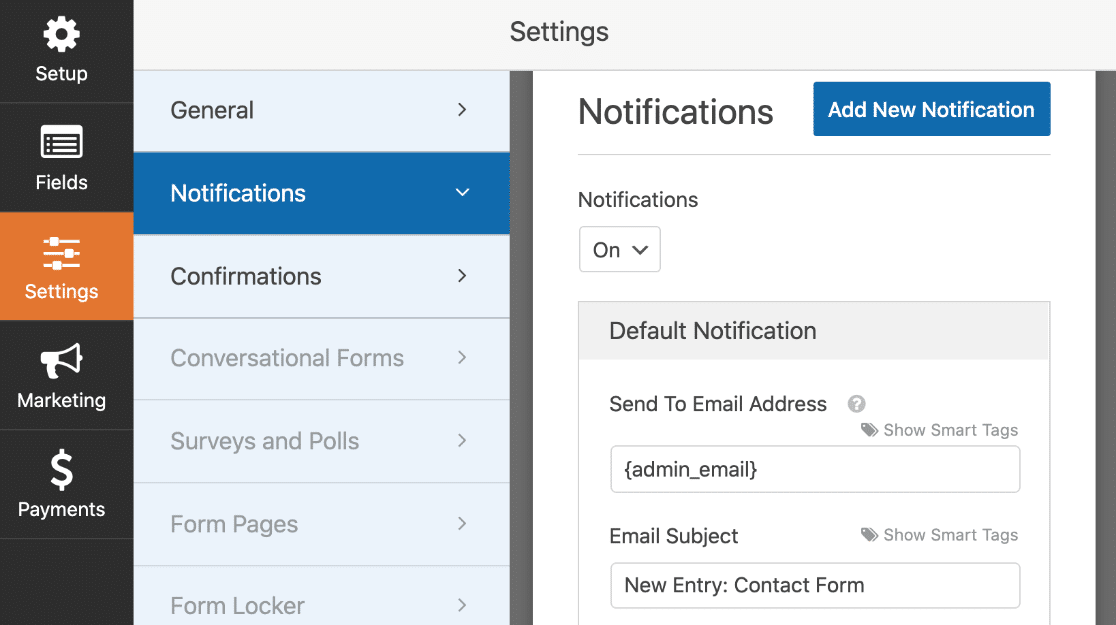
次に、フォームの送信時に送信されるメッセージを確認しましょう。 フォームビルダーで、[設定]をクリックし、左側の[通知]メニュー項目をクリックします。
右側には、フォームの送信時に送信される通知メールが表示されます。 必要に応じて、ここでメールをカスタマイズできます。


メールが{admin_email}送信されることに気づきましたか? これは、WordPressの管理者メールアドレスのプレースホルダーです。
{admin_email}を削除してここにビジネス用メールアドレスを入力するか、間違っている場合はWordPressで管理用メールアドレスを変更できます。
ステップ4:Elementorフォーム確認メッセージを設定する
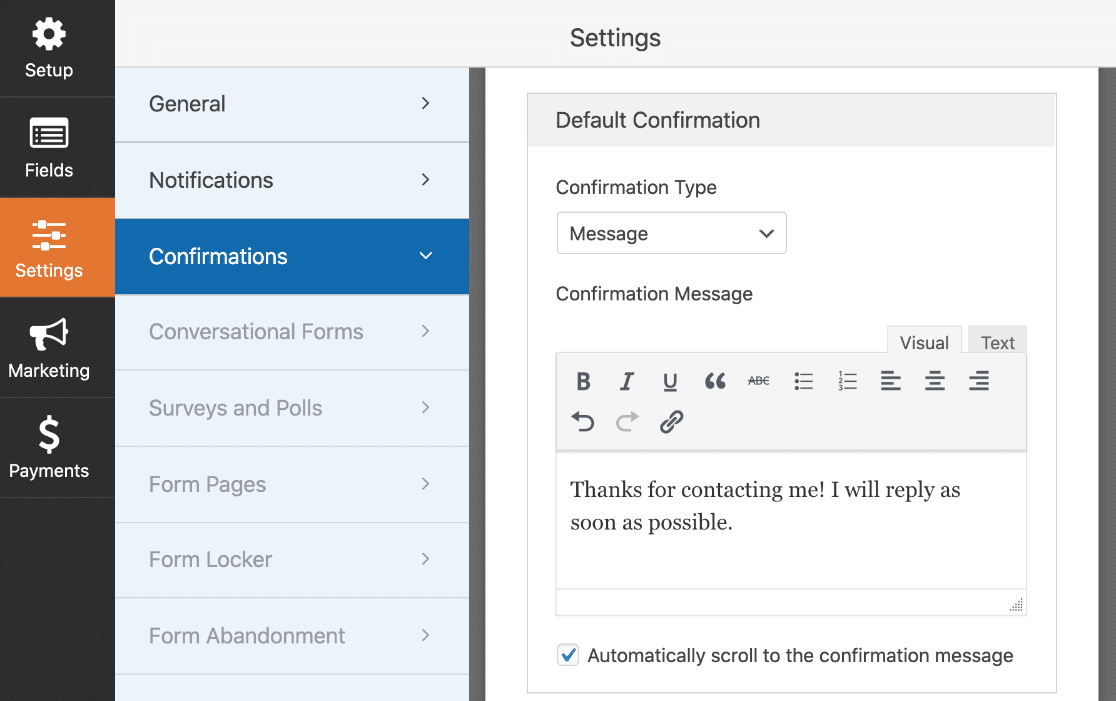
次に、[確認]をクリックします。 この画面では、フォームの送信時にフロントエンドに表示されるメッセージをカスタマイズできます。
これはオプションであるため、問題がなければデフォルトのメッセージをそのままにしておくことができます。

以上です! 上部にある[保存]ボタンをクリックします。 フォームビルダーウィンドウの右上にある[ X ]をクリックすると、フォームビルダーを閉じることができます。
よくやった! Elementorフォームの準備ができたので、それを置く場所が必要です。
ステップ5:Elementorのお問い合わせページを作成する
このステップでは、ElementorWebサイト用のカスタムお問い合わせページを作成します。
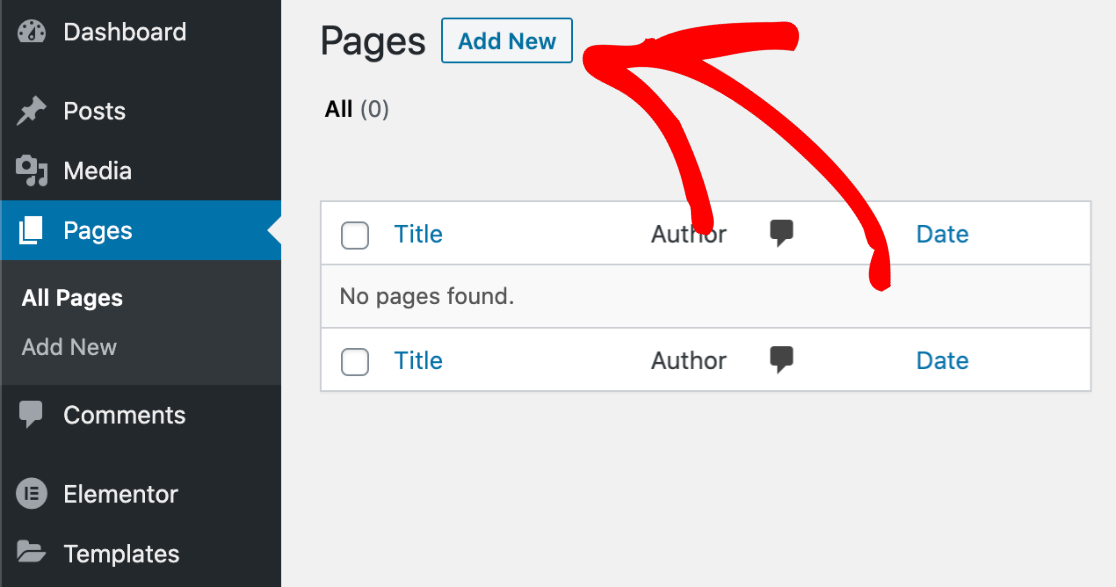
WordPressダッシュボードから、[ページ]をクリックし、[新規追加]ボタンをクリックします。

先に進み、上部にタイトルを入力します。

それでは、Elementorに切り替えましょう。 画面上部の青い[ Elementorで編集]ボタンをクリックします。

Elementorがブラウザにロードされるまで数秒待ちます。
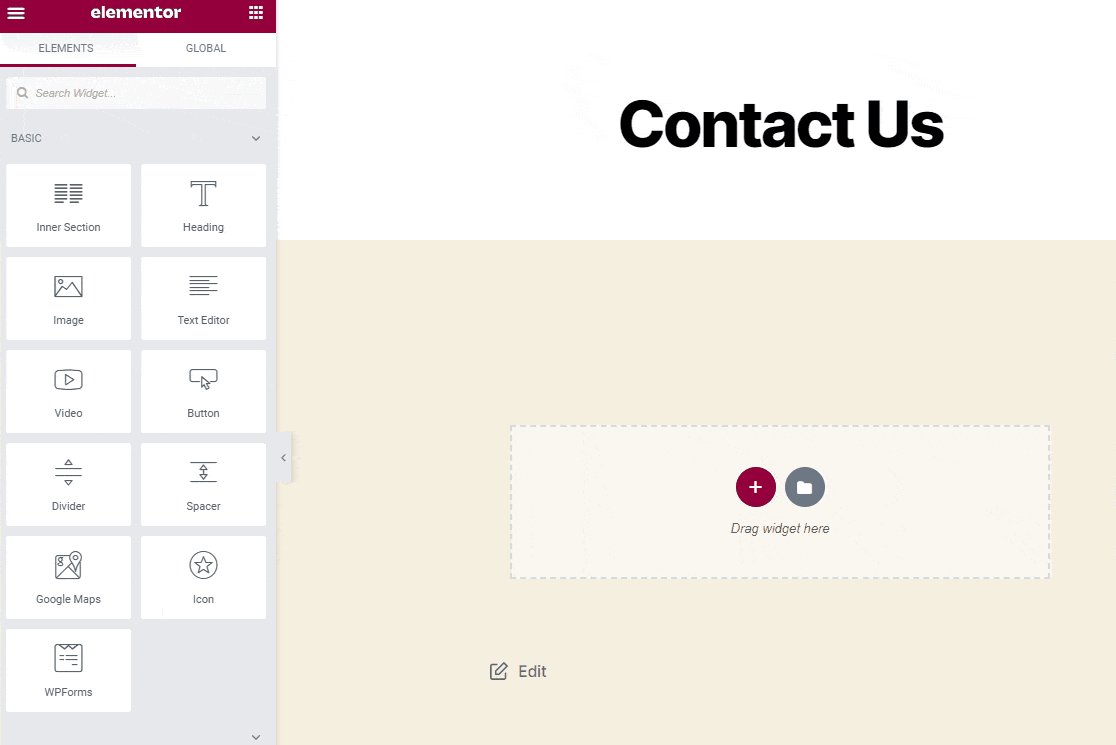
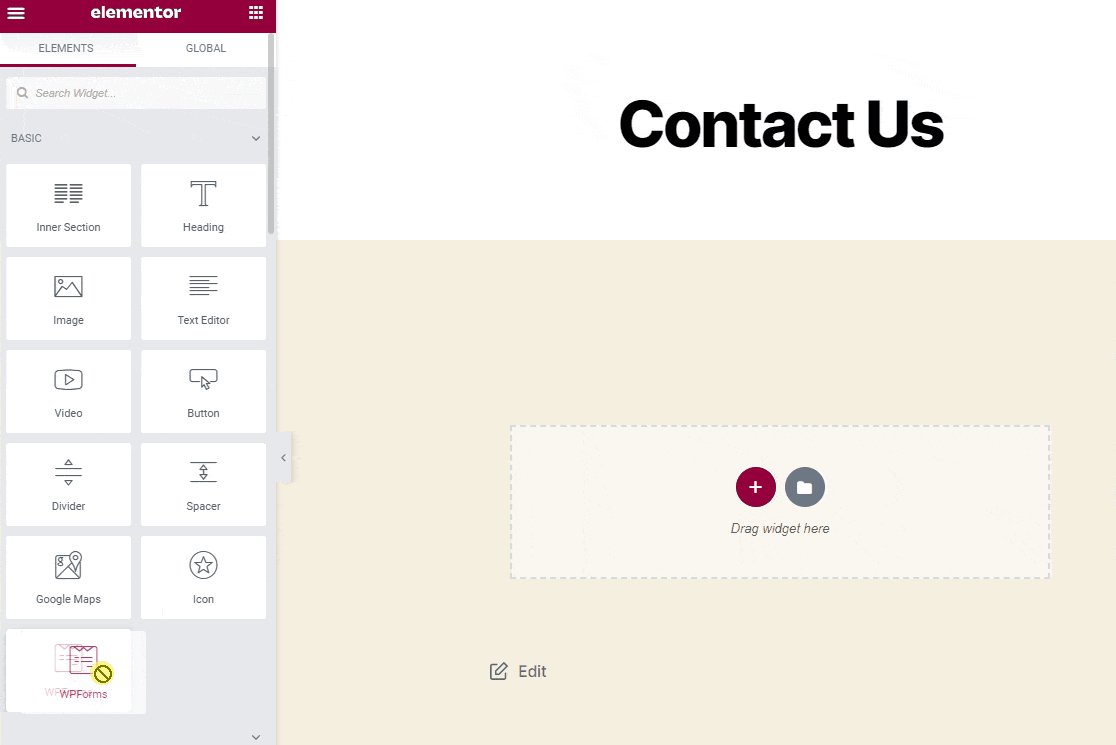
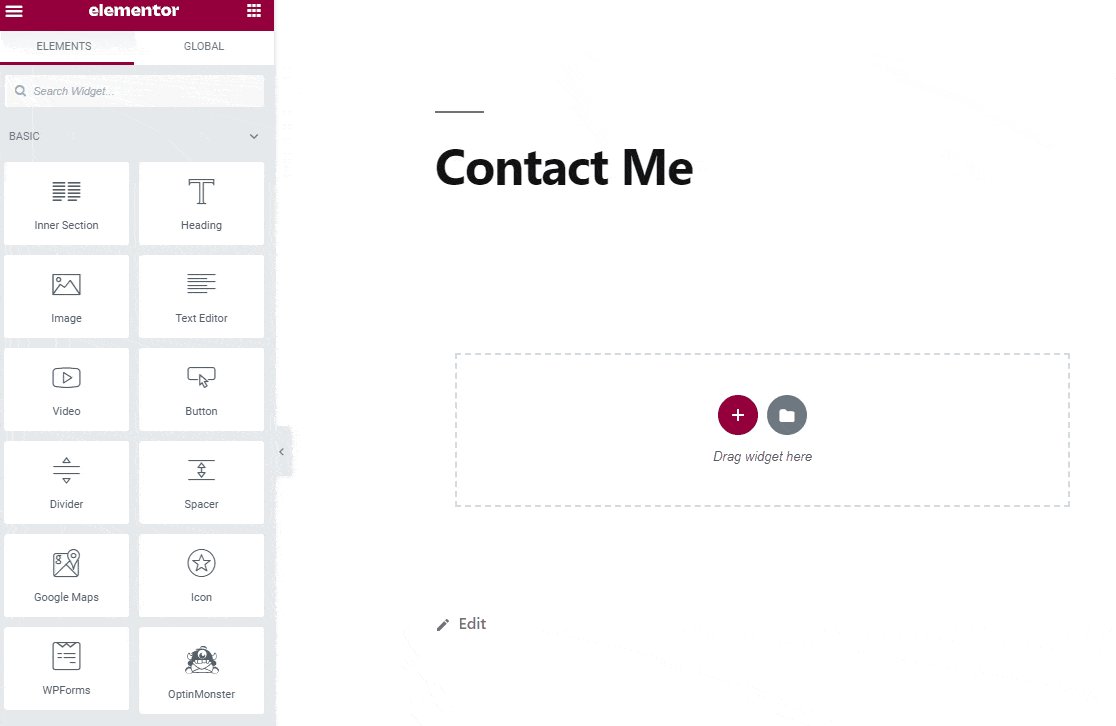
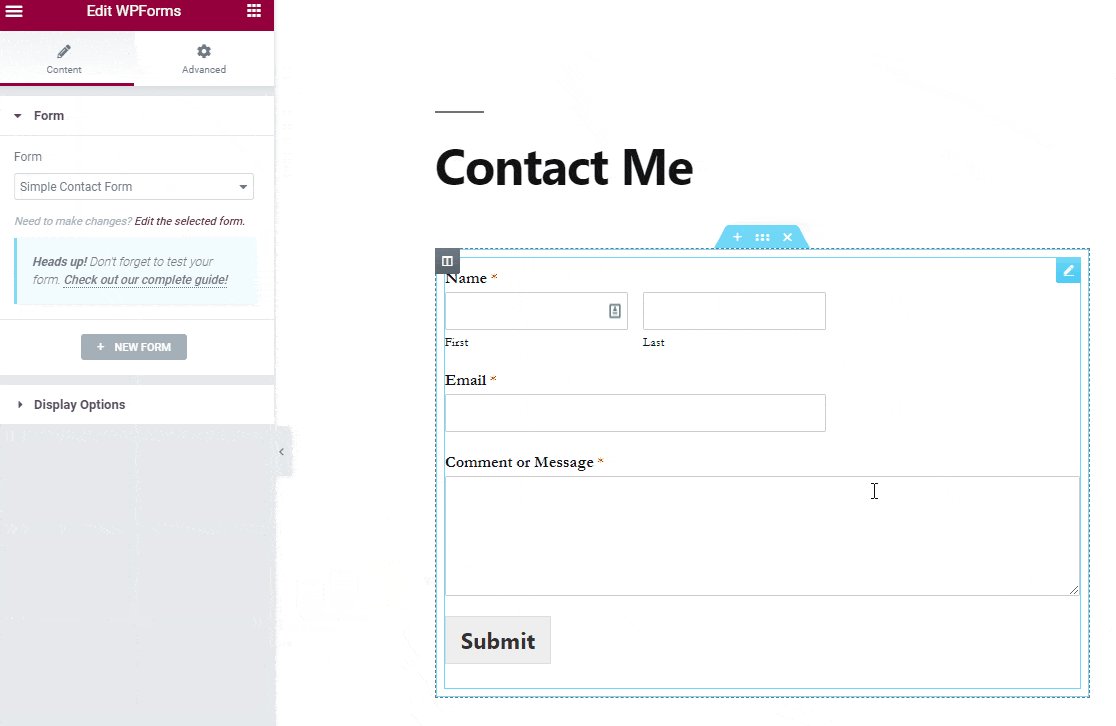
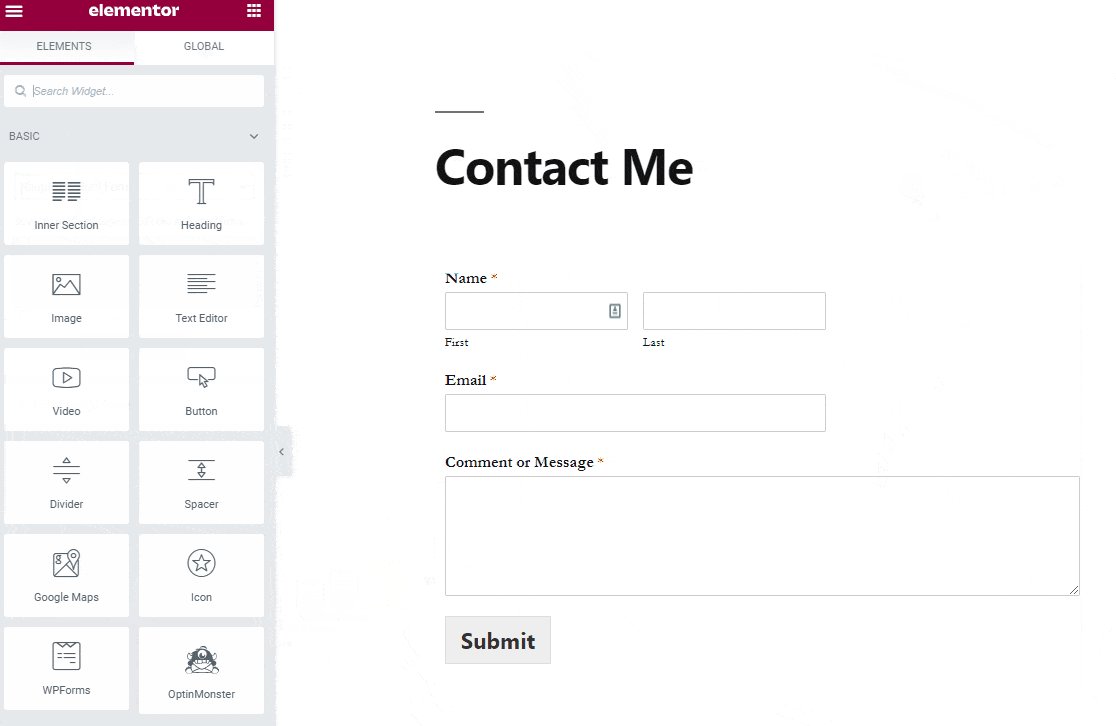
左側には、ページに追加できるさまざまな要素が表示されます。 [基本]セクションに、 WPFormsというラベルの付いたアイコンが表示されます。
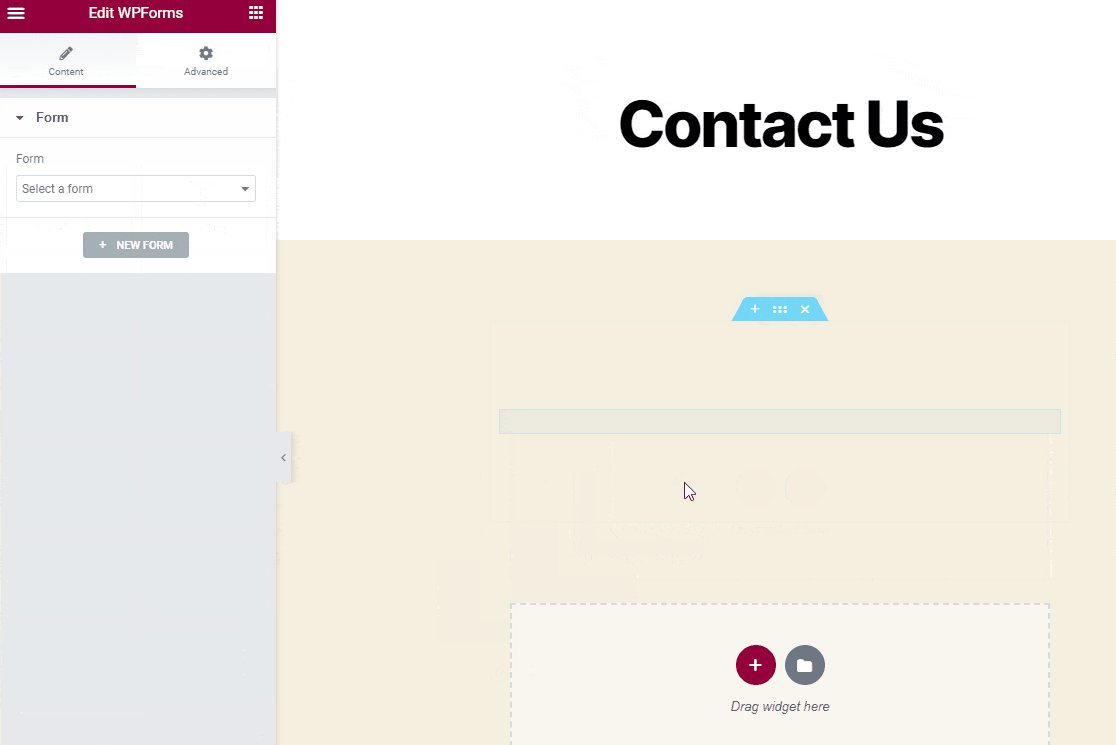
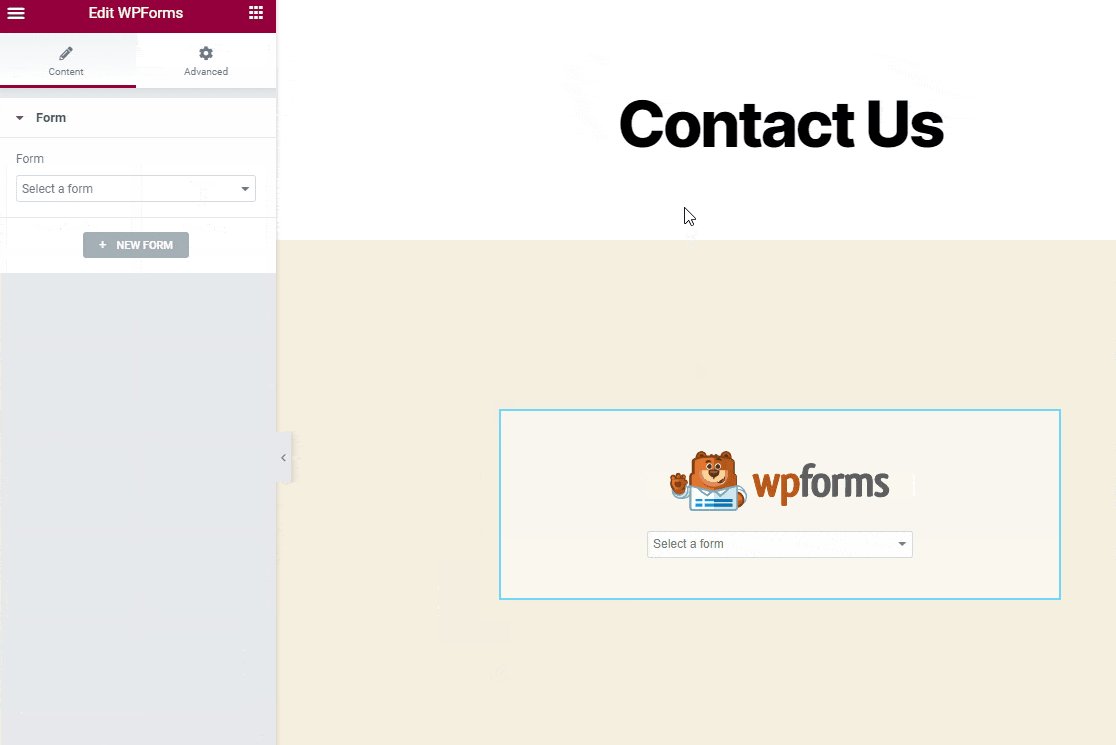
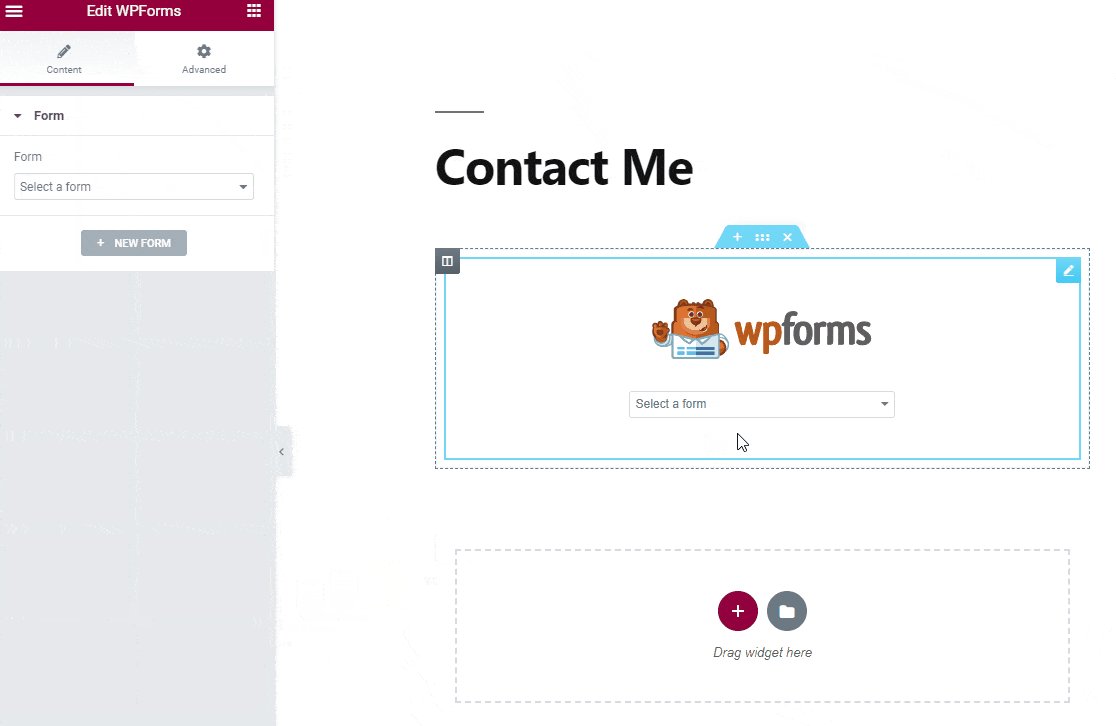
先に進み、ページにドラッグしてから、ドロップダウンをクリックして、作成したフォームを選択します。

よくやった! そして、フォームビルダーの使用が完了しました。 ここで行う必要があるのは、連絡先ページを公開することだけです。
ステップ6:Elementorのお問い合わせページを公開する
Elementorでお問い合わせフォームページを追加する方法を知りたいですか?
簡単です。Elementorで通常のページを公開するのとまったく同じ方法で、連絡先ページを公開できます。
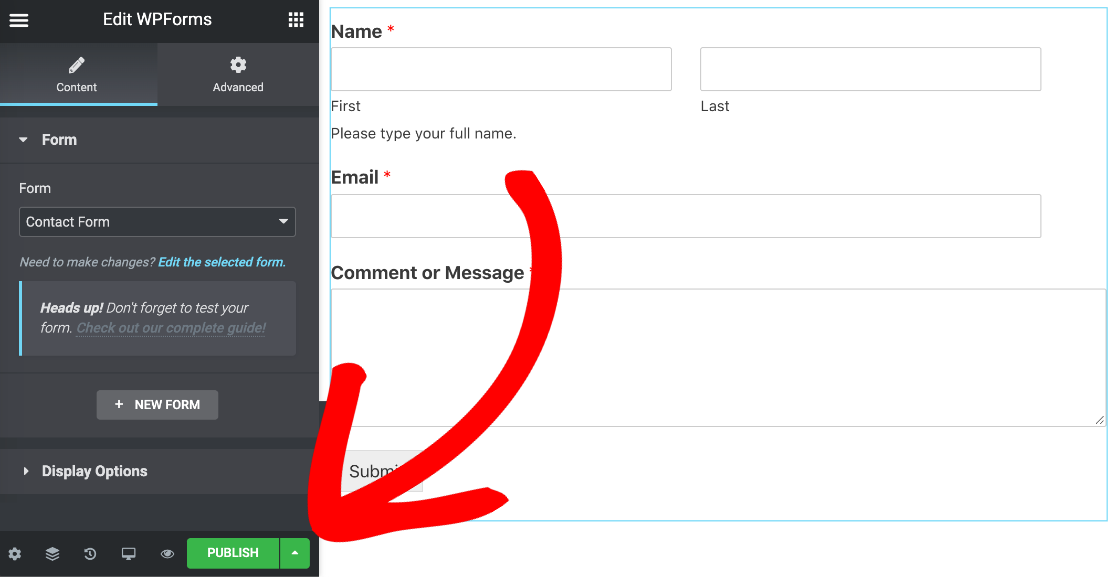
下部にある緑色の[公開]ボタンをクリックするだけです。

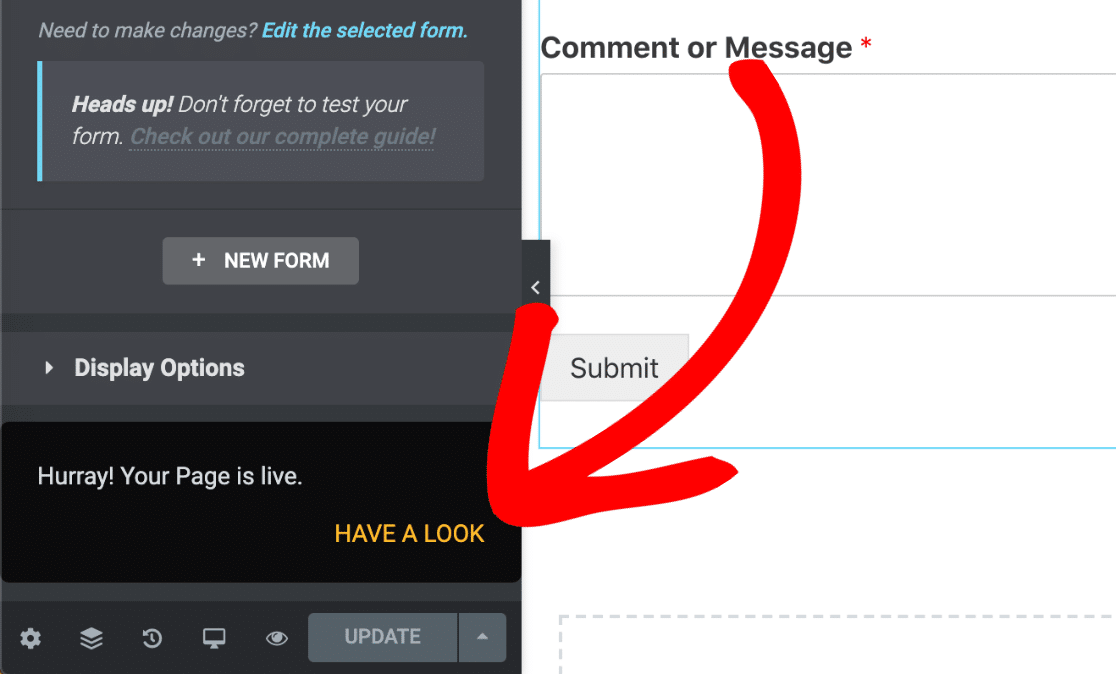
最後に、[ Have a Look ]をクリックして、Webサイトの連絡フォームを確認します。

以上です! Elementorのお問い合わせページは公開されており、回答を得る準備ができています。

Elementorお問い合わせフォームをカスタマイズする
WPFormsが持つ素晴らしいElementorウィジェットについてすべて知ったので、プラグインがサイトのフォームを支援するために実行できる他のいくつかのことを確認できます。
フォームをカスタマイズする場合、WPFormsを使用すると、CSSを使用してテキストの色、タイポグラフィ、背景色を簡単に変更できます。
詳細については、お問い合わせフォームのデザインとスタイリングに関する次の記事をご覧ください。
- ElementorでカスタムWordPressレイアウトを作成する方法
- 優れたお問い合わせページを作成する方法
- WPFormsの送信ボタンをカスタマイズする方法
以上です! これで、Elementorの連絡先フォームを簡単な方法にする方法がわかりました。
次に、WPForms Proの機能を調べて、次のような高度なフォームを作成する方法を学びます。
- Stripe統合の支払いフォーム
- ファイルアップロードフォーム
- デジタル署名フィールドとのオンライン契約。
Elementorお問い合わせフォームを今すぐ作成
Elementorお問い合わせフォームの通知メールを修正
Elementorの連絡フォームの送信をメールで受け取るのに問題がありますか? この問題は簡単に修正できるため、常にメール通知を受け取ることができます。
このガイドをチェックして、Elementorの連絡フォームが電子メールを送信しない問題を修正してください。
忘れないでください! Elementorフォームを作成したので、お気に入りのメールマーケティングサービスに接続するフォームも作成する必要があります。 これは、次のアドオンが付属しているWPFormsProで簡単に実行できます。
- 滴下
- Mailchimp
- コンスタントコンタクト
- AWeber
- もっと。
フォームを作成する準備はできましたか? 最も簡単なWordPressお問い合わせフォームプラグインを今すぐ始めましょう。 WPForms Proには、多数のプレミアムアドオンが含まれており、14日間の返金保証が付いています。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
