Web サイトにフォームを埋め込む方法 (3 つの方法)
公開: 2022-09-01Web サイトにフォームを埋め込みますか? 単純な連絡先フォームであろうと顧客アンケートであろうと、フォームは機能を追加します。 それらを使用する無限の方法があります。
この投稿では、WordPress Web サイトにフォームを埋め込む最も簡単な方法を示すステップバイステップのガイドをまとめました.
WordPress フォームを今すぐ作成する
Web サイトに入力可能なフォームを追加するにはどうすればよいですか?
最も簡単で最速の方法である WPForms プラグインを使用して、Web サイトにフォームを埋め込むことができます。 Web サイトに入力可能なフォームを埋め込むには、3 つの異なる方法があります。 この投稿では、それらについて説明します。
Web サイトにフォームを埋め込む方法
WordPress でフォームを簡単に公開する 3 つの方法を紹介します。
記事上で
- Web サイトに入力可能なフォームを追加するにはどうすればよいですか?
- ステップ 1: WPForms プラグインをインストールする
- ステップ 2: フォームを作成する
- ステップ 3: フォームを埋め込む
- WPForms 埋め込みボタンの使用
- WordPress ブロックエディターの使用
- ショートコード埋め込みの使用
- ステップ 4: フォームを公開する
始めましょう。
ステップ 1: WPForms プラグインをインストールする

WPForms を使用すると、独自のフォームを作成したり、400 以上のテンプレートから選択したりでき、WordPress Web サイトに簡単に埋め込むことができます. まず、WPForms プラグインをダウンロードします。
プラグインをダウンロードしたら、Web サイトにアップロードする必要があります。 その方法がわからない場合は、WordPress プラグインをインストールするためのこの初心者向けガイドでプロセスを順を追って説明します。
ステップ 2: フォームを作成する
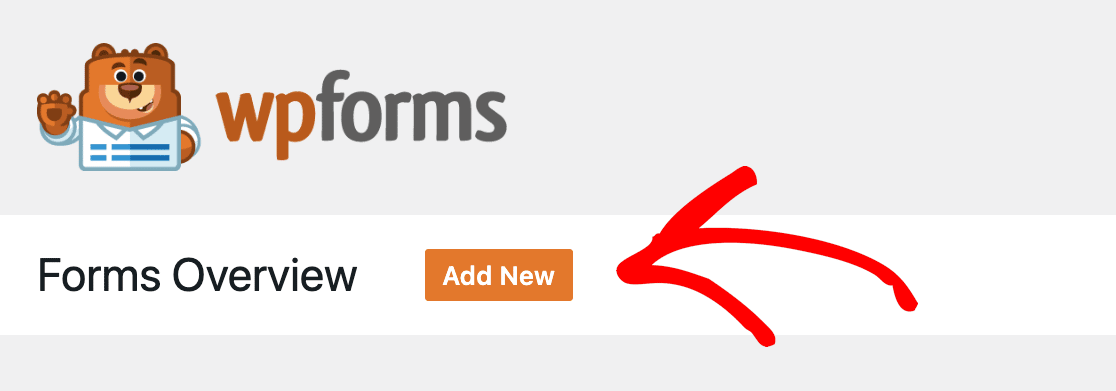
WPForms プラグインをインストールしたら、すぐに始められます。 独自のフォームを作成するか、テンプレートから開始するかはあなた次第ですが、最初に行うことは [新規追加] をクリックすることです。

そのボタンをクリックすると、選択できるさまざまなテンプレートが表示されます。 空白のフォームを選択して独自のフォームを作成するオプションもあります。
マウスを選択の上に置くと、2 つのオプションが表示されます。
- テンプレートを使用
- デモを見る
デモを表示すると、埋め込みフォームがどのように見えるかがわかります。 テンプレートはカスタマイズ可能なので、変更したいものがあれば変更できます。
使用するテンプレートを決定したら、[テンプレートを使用] ボタンをクリックします。 エディターで開きます。 この記事では、シンプルなコンタクト フォーム テンプレートを使用します。
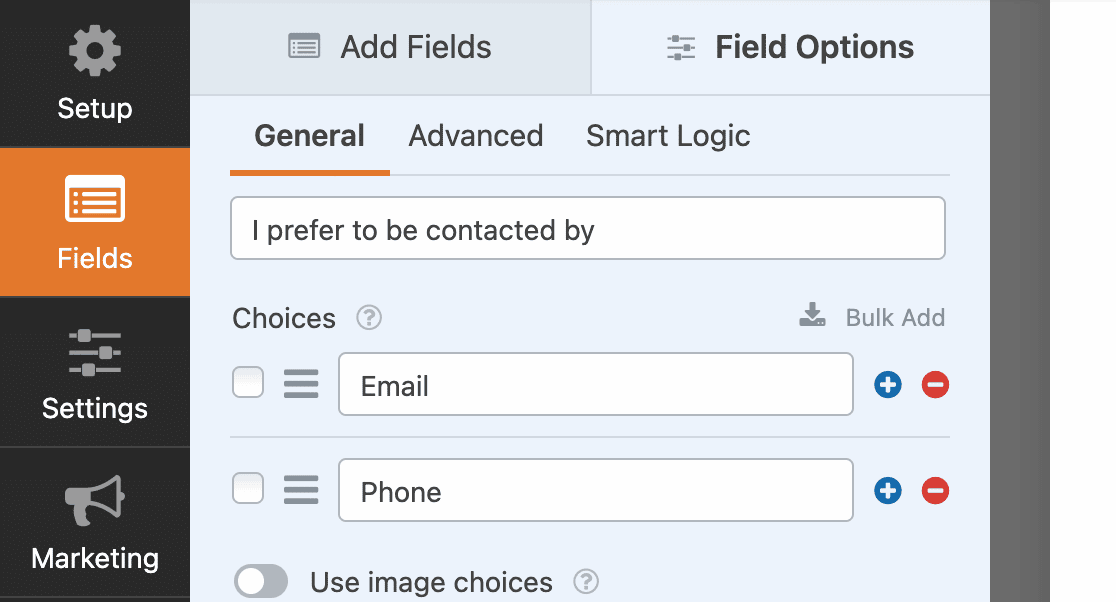
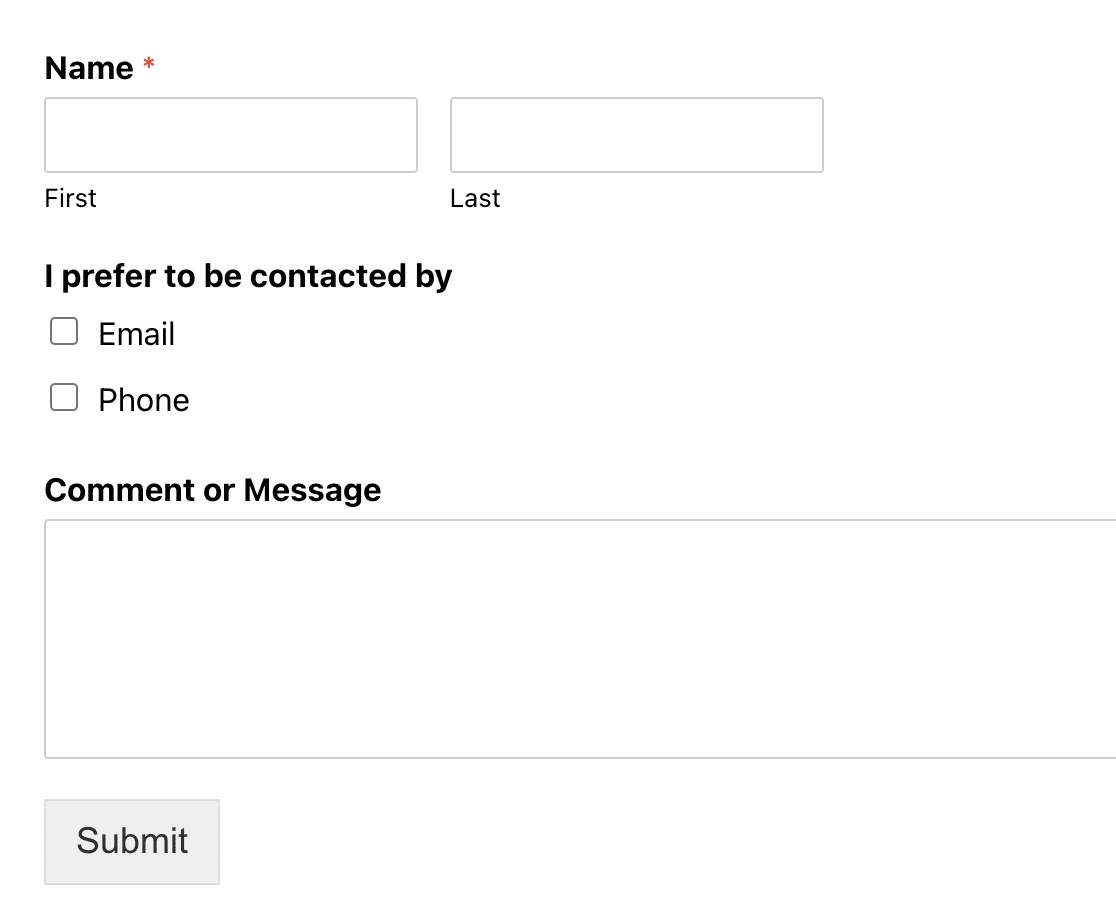
必要に応じてフォームをカスタマイズします。 この場合、テンプレートは電話番号のみを収集しました。 最初に連絡先の設定を求めるチェックボックス フィールドを追加し、電子メール オプションを追加してカスタマイズしました。

次に、[フィールド オプション] の [スマート ロジック] タブにある条件付きロジックを少し設定します。 条件付きロジックを使用すると、ユーザーに適用されるフィールドのみが表示されるようにルールを設定できます。
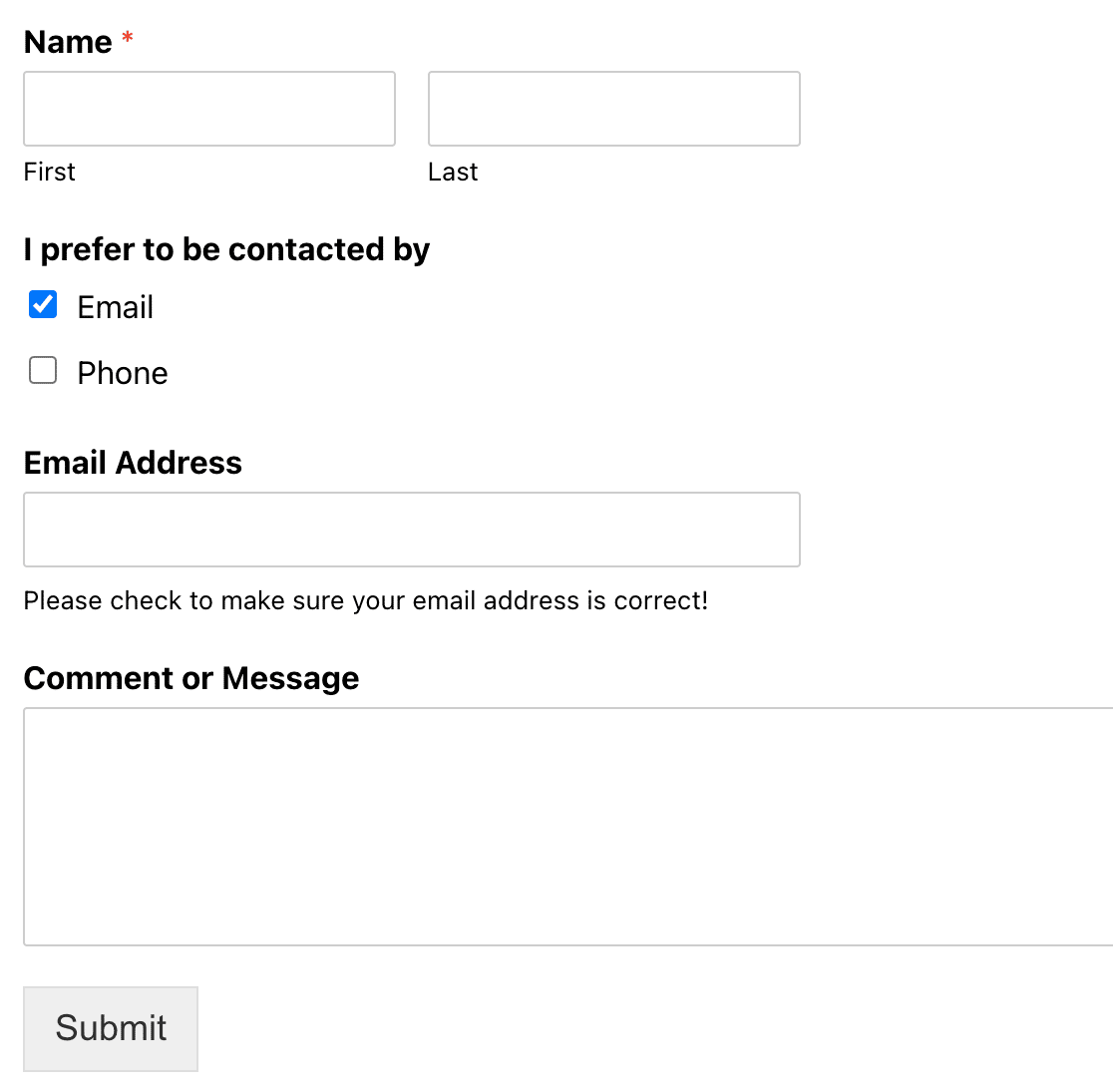
この例では、電子メールを選択すると、電子メール アドレスを入力するフィールドが表示されます。 ここに GDPR チェックボックスを含めたい場合は、それも簡単に行うことができます。

電話を選択した場合は、電話番号を提供できます。
次に、フォームの埋め込み方法を選択します。
ステップ 3: フォームを埋め込む
WPForms には、フォームを Web サイトに埋め込む 3 つの方法があります。 ここでは、3 つの方法すべてを紹介します。最も簡単な方法を選択してください。
WPForms 埋め込みボタンの使用
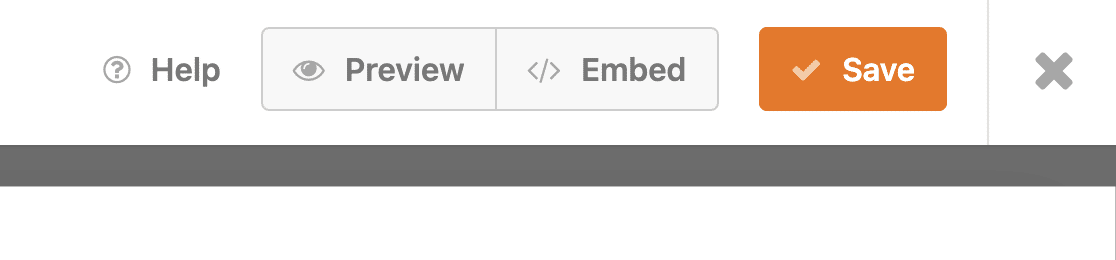
最初の埋め込み方法は、フォーム エディターの上部にある埋め込みボタンを使用するだけです。

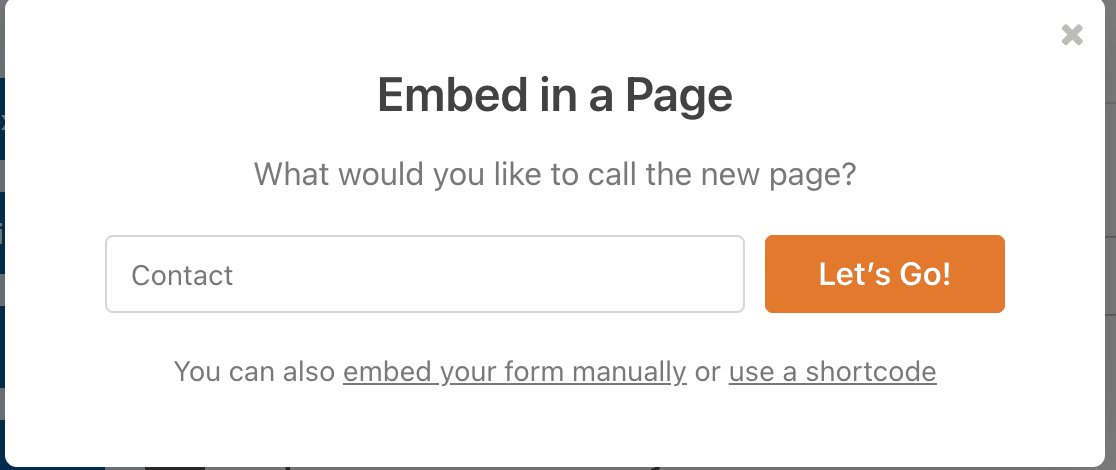
そのボタンをクリックすると、既存のページを選択するか、新しいページを作成するオプションが表示されます。 サイトに最も適したものを選択できます。 こちらにお問い合わせページを作りました。 それができたら、 Let's Go!をクリックします。 ボタン。

これを行うと、ページの下書きが開き、フォームが埋め込まれていることがわかります。 [公開]をクリックすると準備完了です。
WordPress ブロックエディターの使用
WordPress ブロックエディターから直接フォームを埋め込むことは、フォームの 1 つを投稿またはページに追加するもう 1 つの簡単な方法です。

フォームを表示するページを開き、青い+アイコンをクリックします。

メニューが開き、さまざまなウィジェット オプションが表示されます。 WPForms ウィジェットが見つかるまで下にスクロールし、それをクリックします。 そうすると、ボックスが開き、埋め込みたいフォームを選択できます。

選択すると、ページに埋め込まれたフォームが表示されます。
ショートコード埋め込みの使用
Web サイトにフォームを埋め込むもう 1 つの簡単な方法は、ショートコードを貼り付けることです。これには数秒しかかかりません。 フォームのショートコードは次の 2 か所にあります。
埋め込みボタン
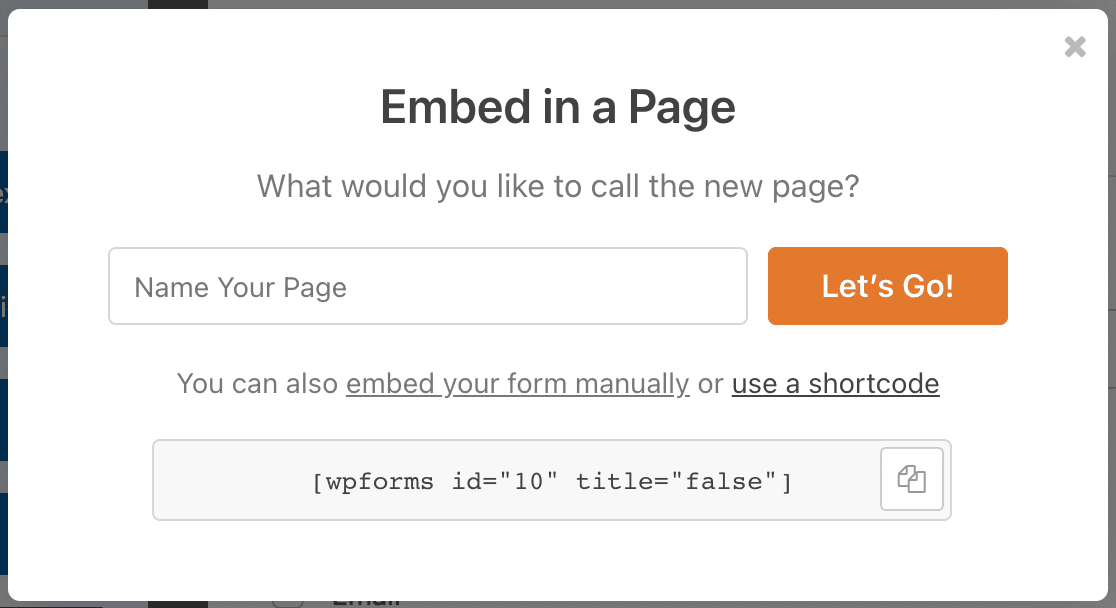
上記で行ったように、エディターから埋め込みボタンをクリックすると、代替オプションの 1 つとしてショートコードを使用することができます。 それをクリックすると、フォームのショートコードが表示され、コピーできます。

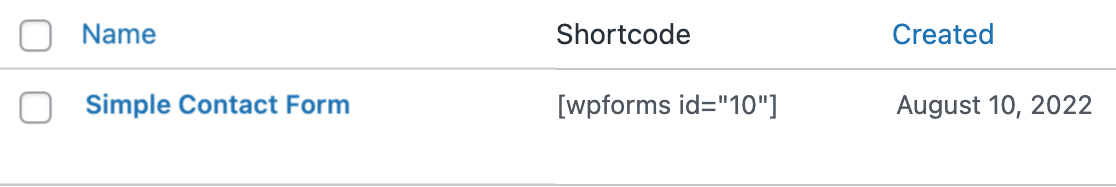
WPForms プラグインのフォームのリスト
WordPress ダッシュボードから、サイドバーのWPForms プラグインをクリックします。 作成したフォームのリストが表示され、それらすべてのショートコードが表示されます。 これは、フォームで積極的に作業していないが、ショートコードをすばやく取得してどこかに埋め込む必要がある場合に役立ちます。

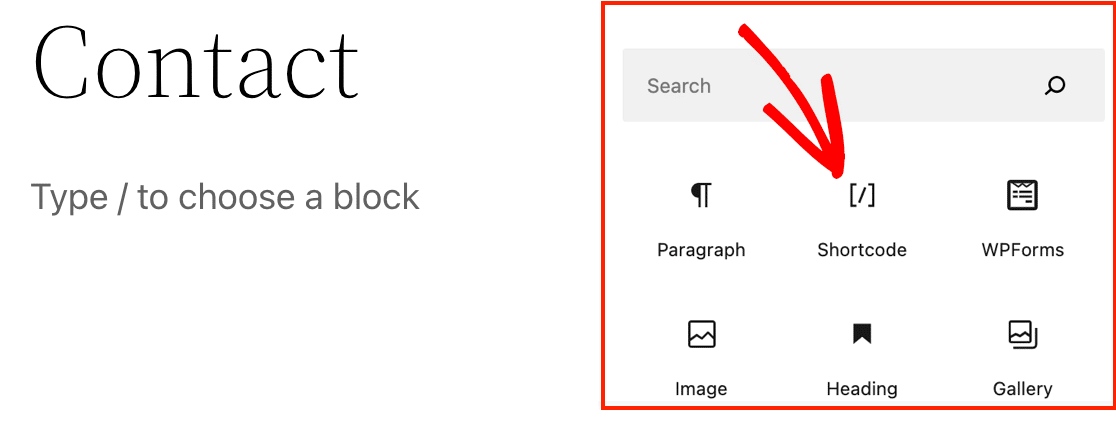
ショートコードをコピーしたら、埋め込み先のページまたは投稿に移動します。 もう一度、左上隅にある青い+記号をクリックして、ドロップダウン オプションのリストを取得します。

以前のように WPForms ウィジェットを選択する代わりに、代わりに Shortcodeウィジェットを選択します。

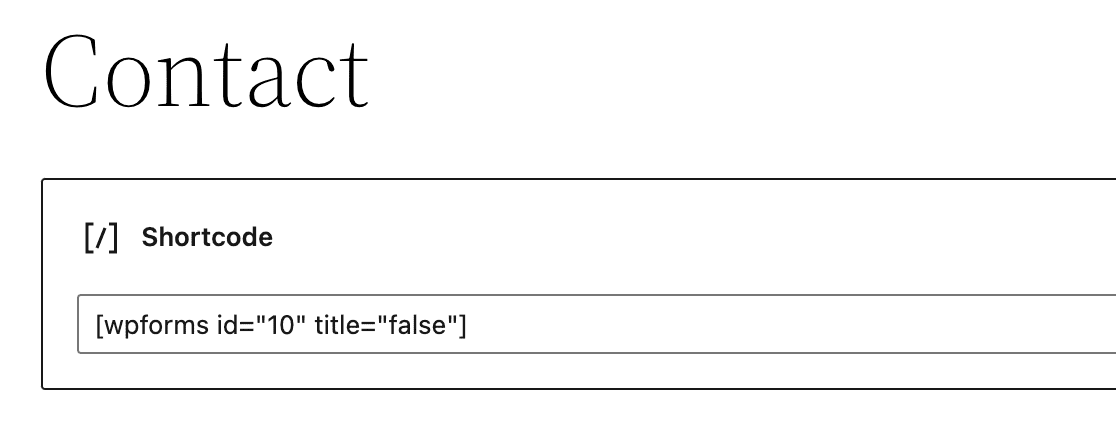
それをクリックすると、投稿エディターにボックスが表示されます。 そのショートコードをボックスに貼り付けるだけです。

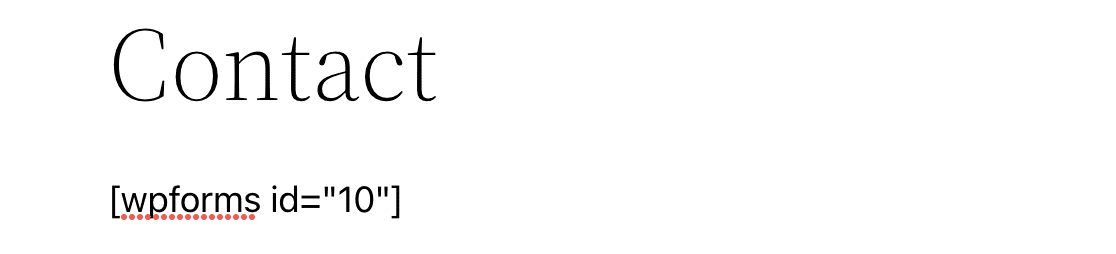
ページをプレビューすると、フォームが正常に埋め込まれていることがわかります。
さらに、ウィジェットを経由する代わりに、ショートコードをエディターに直接貼り付けることもできます。

繰り返しますが、コンテンツ内の表示したい場所に貼り付けた後、ページをプレビューして、ページが埋め込まれていることを確認できます。
この方法は、Web サイトのフッターにフォームを簡単に追加する場合にも役立ちます。
ステップ 4: フォームを公開する
フォームの作成と埋め込みが完了したので、次はフォームを公開します。 WordPressの公開ボタンをクリックしてください。 ライブ ページにアクセスすると、埋め込みフォームで情報を収集する準備が整います。

デフォルトでは、ユーザーは同じページにとどまります。 ユーザーがフォームの回答を送信した後に別のページにリダイレクトしたい場合は、それが可能です。
WordPress フォームを今すぐ作成する
次に、hCaptcha でフォームを保護します
フォームにスパム保護のレイヤーを追加しますか? WPForms には hCaptcha 統合が含まれているため、簡単に実行できます。 hCaptcha を使用して WordPress フォームを保護する方法を学びます。
フォームを作成する準備はできましたか? 最も簡単な WordPress フォーム ビルダー プラグインを今すぐ始めましょう。 WPForms Pro には無料のテンプレートが多数含まれており、14 日間の返金保証が提供されます。
この記事が役に立った場合は、Facebook や Twitter でフォローして、無料の WordPress チュートリアルやガイドを入手してください。
