お問い合わせフォームにGoogleマップを埋め込む方法(マップピン付き)
公開: 2022-04-27ウェブサイトのお問い合わせフォームに地図を表示しますか?
ジオロケーションを使用して、ユーザーの住所を事前に入力し、地図上にピンを配置してユーザーの場所を示すことができます。 これにより、フォームへの入力がより簡単かつ迅速になり、完了率が向上します。
この記事では、マップピンを使用して連絡先フォームにGoogleマップを埋め込む方法を紹介します。

お問い合わせフォームにGoogleマップを埋め込む理由
WordPress Webサイトを作成したときに、訪問者があなたの製品やサービスについて簡単に連絡できるように、連絡フォームを追加した可能性があります。
そして、あなたのビジネスが物理的な場所を持っているなら、あなたはおそらくまたあなた自身の場所のGoogleマップを追加して、人々があなたの店を訪れるように促しました。
多くのビジネスオーナーが知らないのは、ジオロケーションを使用して、お問い合わせフォームの住所フィールドに自動的に入力し、ユーザーの場所を地図に表示できることです。 これにより、全体的なユーザーエクスペリエンスが向上し、フォームの放棄を減らすことができます。
ユーザーの場所を知ることで、ジオロケーションターゲティングを使用して、パーソナライズされたコンテンツを表示し、コンバージョン率を高めることもできます。
ということで、お問い合わせフォームにグーグルマップを埋め込む方法を見てみましょう。
お問い合わせフォームにGoogleマップを埋め込む方法
このチュートリアルでは、WordPressに最適な連絡先フォームプラグインであるWPFormsを使用します。 単純なドラッグアンドドロップフォームビルダーを使用して、あらゆるタイプのフォームを簡単に作成できます。
基本的な連絡フォームを作成するために必要なすべての機能を備えた無料バージョンのWPFormsが利用可能です。 ただし、このチュートリアルでは、Google Mapアドオンが含まれているため、WPFormsProを使用します。
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
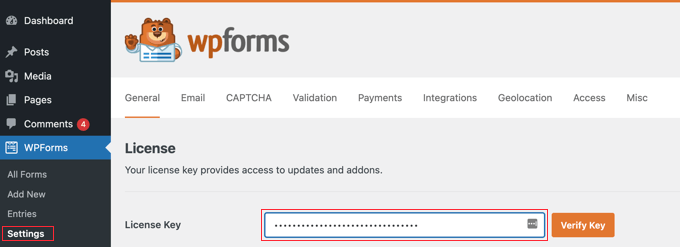
アクティベーション時に、 WPForms»設定ページにアクセスしてライセンスキーを入力する必要があります。 この情報は、WPFormsアカウントエリアにあります。 [キーの確認]ボタンをクリックして、ライセンスをアクティブ化してください。

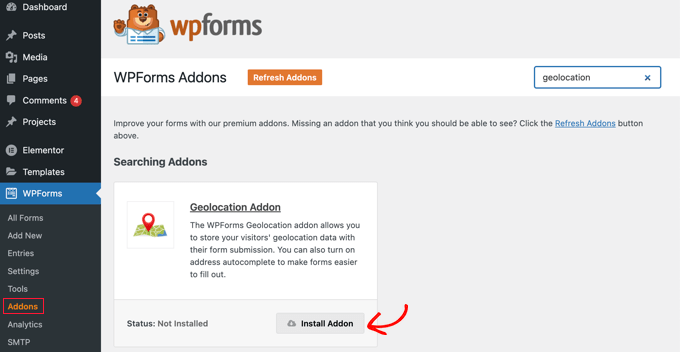
次に、 WPForms»アドオンに移動して、Geolocationアドオンを見つける必要があります。 画面上部の検索オプションを使用するか、利用可能なアドオンをスクロールするだけです。
見つけたら、[アドオンのインストール]ボタンをクリックしてアドオンをインストールする必要があります。

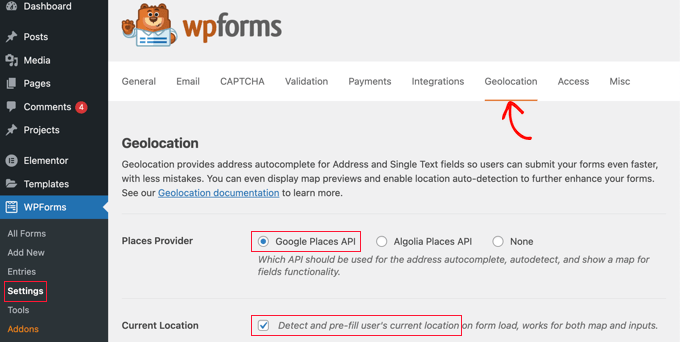
Geolocationアドオンがアクティブ化されたので、その設定を構成する必要があります。 これを行うには、[ WPForms]»[設定]に移動し、[ジオロケーション]タブをクリックします。
このページでは、ジオロケーションプロバイダーを選択する必要があります。 この記事では、GooglePlacesAPIを選択します。

[現在の場所]チェックボックスもクリックする必要があります。 これにより、ユーザーがお問い合わせフォームに入力したときにアドレスが検出されてオートコンプリートされるため、時間が節約され、精度が向上します。
次に、GooglePlacesAPI設定まで下にスクロールする必要があります。 GoogleAPIキーを入力するように求められます。 Googleからキーを取得して、フィールドに貼り付けることができます。 次のセクションでその方法を説明します。

GooglePlacesAPIキーの生成
Google Cloud Consoleのウェブサイトにアクセスすると、GooglePlacesのAPIキーを取得できます。
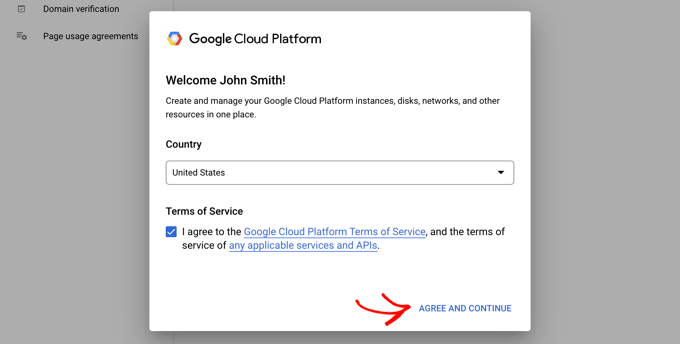
ドロップダウンメニューから国を選択し、利用規約に同意するよう求められます。 国によっては、メーリングリストに登録する機会が提供される場合もあります。

次のステップに進む準備ができたら、[同意して続行]をクリックします。
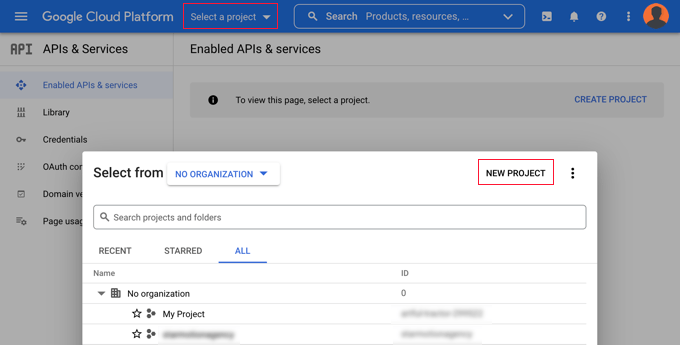
次に、APIキーのプロジェクトを選択する必要があります。 「プロジェクトの選択」をクリックし、リストから使用するプロジェクトをクリックするだけです。

これまでにプロジェクトを作成したことがない場合、またはこれがまだGoogleに追加していない新しいウェブサイトである場合は、[新しいプロジェクト]をクリックして設定する必要があります。
注: Googleは、Google Places APIを使用するために、そのプロジェクトの請求を有効にする必要があります。 最初の300ドルは無料で提供されます。これは、このチュートリアルで作成しているような単純な地図の埋め込みをカバーするのに十分です。 小規模なトラフィックサイトは何も支払う必要がなく、料金を請求する前にアップグレードの許可を求められます。
これで、サイトにGoogleマップを表示するために必要なAPIを有効にできる[APIとサービス]ページが表示されます。 ページ上部の[+APIとサービスを有効にする]ボタンをクリックする必要があります。
![[APIとサービスを有効にする]ボタンをクリックします Click the 'Enable APIs and Services' Button](/uploads/article/35941/tsAA9APXbazjNzff.png)
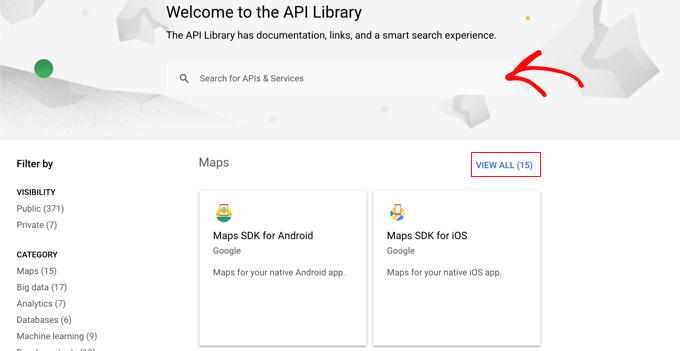
これにより、3つの異なるマッピングAPIを有効にする必要があるGoogleのAPIライブラリに移動します。
ページ上部の検索機能を使用するか、[マップ]セクションの横にある[すべて表示]リンクをクリックして、それらを見つけることができます。

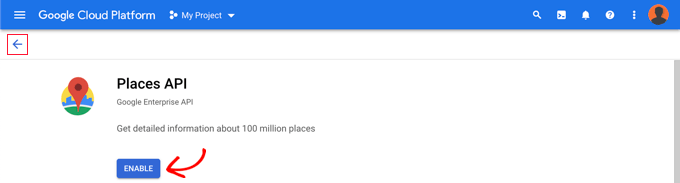
まず、PlacesAPIを見つけて有効にする必要があります。 見つけたら、クリックする必要があります。 次のページで、[有効にする]ボタンをクリックする必要があります。
その後、MapsJavaScriptAPIとGeocodingAPIに対して同じことを行う必要があります。

3つのAPIを有効にしたので、APIキーを作成できます。
左側のメニューで、[ APIとサービス]»[資格情報]に移動する必要があります。
ここから、画面上部の[+クレデンシャルの作成]ボタンをクリックして、[APIキー]オプションを選択できます。
![[+資格情報を作成]ボタンをクリックします Click the ‘+ Create Credentials’ Button](/uploads/article/35941/nVyIEIPUPzmx4FaW.png)
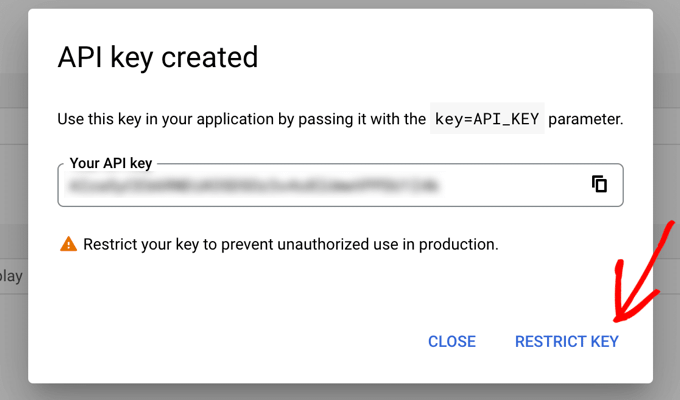
APIキーが作成され、ポップアップウィンドウに表示されます。
このチュートリアルの後半で、そのキーをWPFormの設定にコピーする必要があります。 今のところ、APIキーの使用にいくつかの制限を設ける方法を見てみましょう。

GooglePlacesAPIキーを制限する
APIキーを使いすぎると、無料プランから外れ、予想以上の費用がかかる可能性があります。 不正使用や予期しない使用を防ぐために、キーを制限することをお勧めします。
これを行うには、上のスクリーンショットの「作成されたAPIキー」ポップアップの下部にある「キーの制限」リンクをクリックする必要があります。
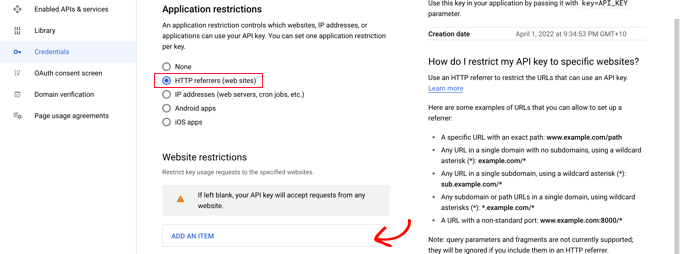
次のページでは、さまざまな制限を設定できます。 これらの最初のものは「アプリケーション制限」です。 このセクションでは、「HTTPリファラー(Webサイト)」オプションをクリックする必要があります。 その場合、キーはWebサイトでのみ使用されます。

次に、自分のWebサイトでのみ使用されていることを確認する必要があります。 これを行うには、[Webサイトの制限]セクションまで下にスクロールして、[アイテムの追加]ボタンをクリックする必要があります。
次に、パターン*example.com/*を使用して、[新しいアイテム]フィールドにWebサイトのドメイン名を入力する必要があります。
![パターン*example.com/*を使用して、[新しいアイテム]フィールドにウェブサイトのドメインを入力します Type Your Website Domain Into the ‘New Item’ Field Using the Pattern *example.com/*](/uploads/article/35941/G50n3c2FWJTDHjHC.png)
複数のウェブサイトでGoogleマップを使用する場合は、[アイテムを追加]ボタンをクリックして、必要な数のドメインを追加できます。

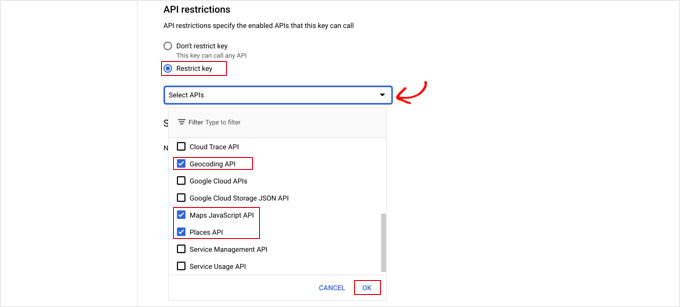
APIキーを自分のウェブサイトのみに制限したので、上記で追加したGoogleAPIのみで機能するように制限することもできます。
ページの[API制限]セクションまで下にスクロールして、[キーの制限]オプションを選択する必要があります。 これにより、[Geocaching API]、[Maps JavaScript API]、および[PlacesAPI]ボックスをオンにする必要があるドロップダウンが表示されます。

それが終わったら、「OK」リンクをクリックして設定を保存する必要があります。 最後に、ページの下部にある[保存]ボタンをクリックして、選択したすべての制限を有効にしてください。
![[保存]ボタンをクリックして、選択した制限を有効にします Click the ‘Save’ Button to Activate the Restrictions You Have Chosen](/uploads/article/35941/63CzOAESkNEQTqiG.png)
設定が有効になるまで最大5分かかる場合がありますのでご注意ください。
WPForms設定へのGoogleAPIキーの追加
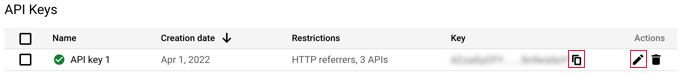
これで、利用可能な他のAPIキーと一緒にリストされたAPIキーが表示されます。 WPForms Geolocation設定ページにキーを追加できるように、[コピー]アイコンをクリックする必要があります。

APIの設定や制限のいずれかを変更する必要がある場合は、右側の[編集]アイコンをクリックできることに注意してください。
次に、 WPForms»設定»ジオロケーションページにあるはずのWebサイトに戻る必要があります。
そこに到達したら、WPForms設定のGooglePlacesAPIフィールドにキーを貼り付けます。 それが終わったら、必ず[設定を保存]ボタンをクリックしてください。

注: Googleプレイスでは、サイトのSSL証明書が必要です。 取得方法については、無料のSSL証明書を取得する方法に関する初心者向けガイドをご覧ください。
WordPressにGoogleマップを埋め込んだお問い合わせフォームを作成する
WPFormsとGooglePlacesを設定したので、WordPressでお問い合わせフォームを作成する準備が整いました。 WordPressでお問い合わせフォームを作成する方法に関するガイドに従うことから始めることができます。
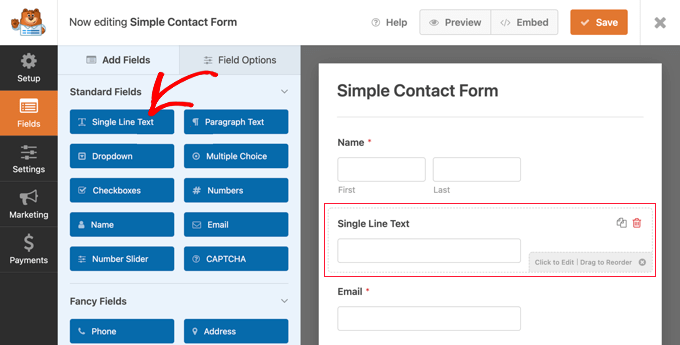
基本的なフォームを作成したら、アドレスフィールドを追加する必要があります。 アドレスブロックまたは単一行テキストフィールドのいずれかを使用できます。 このチュートリアルでは、単一行のテキストフィールドを使用します。
単一行のテキストブロックをフォームにドラッグするだけです。

次に、フィールドの設定をカスタマイズします。 これを行うには、フィールドをクリックして単一行のテキスト設定を表示する必要があります。
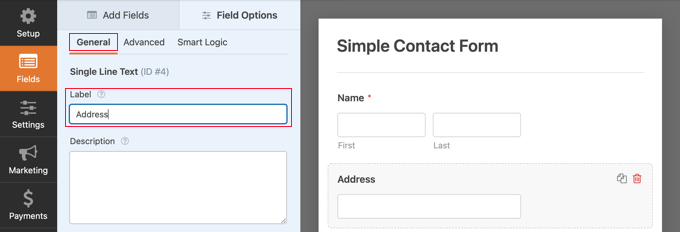
まず、フィールドのラベルを「アドレス」に変更する必要があります。 これにより、ユーザーがフィールドに何を入力する必要があるかが明確になります。

その後、フォームにマップが表示されるようにフィールドの設定を変更する必要があります。 これを行うには、[詳細設定]タブをクリックする必要があります。
そこに到達したら、設定の下部にある[アドレスオートコンプリートを有効にする]オプションを探し、[オン]の位置に切り替えます。 次に、別のオプション「マップの表示」が表示されます。これも有効にする必要があります。 フィールドの上または下にマップを表示するように選択できます。
![[アドレスオートコンプリートを有効にする]オプションをオンに切り替えます Toggle the ‘Enable Address Autocomplete’ Option On](/uploads/article/35941/lQMKvr5gj4Y4rQII.png)
お問い合わせフォームをWebサイトに追加する
お問い合わせフォームをウェブサイトに追加する最も簡単な方法は、[埋め込み]ボタンをクリックすることです。 フォームエディタ画面の上部にある[保存]ボタンの横にあります。
フォームを既存のフォームに追加するか、新しいページを作成するかを尋ねられます。
![[新しいページを作成]ボタンをクリックします Click the 'Create New Page' Button](/uploads/article/35941/4C6UTxe3WGCrL24V.png)
このチュートリアルでは、[新しいページの作成]ボタンをクリックします。
次に、ページに名前を付けてから、[Let's Go!]をクリックする必要があります。 ボタン。
![ページに名前を付けて、[Let's Go!]ボタンをクリックします Give the Page a Name and Click the ‘Let’s Go!’ Button](/uploads/article/35941/snEnLlmQOBvVV0yP.png)
その名前の新しいページが作成され、お問い合わせフォームが自動的に追加されます。
「公開」ボタンをクリックしてフォームをライブでプッシュするだけです。
![[公開]ボタンをクリックして、ページをライブでプッシュします Click the 'Publish' Button to Push the Page Live](/uploads/article/35941/CBCOenJOSb05IkL9.png)
お問い合わせフォームでGoogleマップを表示する
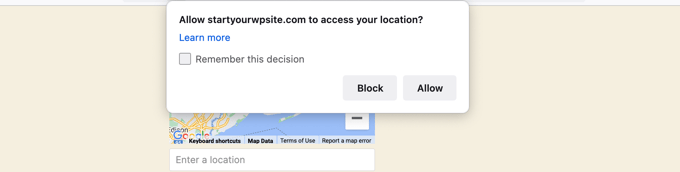
ユーザーがお問い合わせフォームにアクセスすると、Webサイトにあなたの場所へのアクセスを許可するかどうかを尋ねられます。

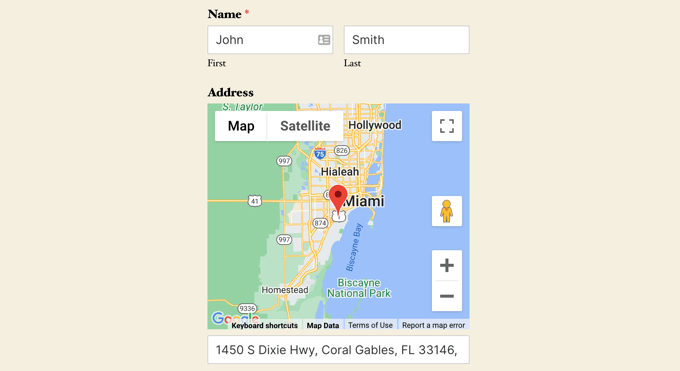
[許可]ボタンをクリックすると、現在地が住所フィールドに入力され、その場所のピンが地図に追加されます。
このオートコンプリート機能を使用すると、訪問者の住所をすばやく簡単に入力できるため、訪問者の時間を節約できます。

アドレスを変更する必要がある場合は、新しいアドレスを入力するか、ピンを地図上の別の場所にドラッグするだけです。
フォームでユーザーの位置データを表示する方法
ジオロケーションを有効にすると、WPFormsは、ユーザーがフォームに入力するときに各ユーザーの場所も記録します。 ユーザーの場所を知ることは、より良いリードを見つけるのに役立つかもしれません。
WPForms»エントリに移動してから、お問い合わせフォームをクリックする必要があります。

これで、そのフォームに対してユーザーが入力したエントリのリストが表示されます。
特定のエントリを表示するには、右側の[表示]リンクをクリックするだけです。
![[表示]リンクをクリックして、エントリを表示します Click the ‘View’ Link to View an Entry](/uploads/article/35941/fBLY3fugMp2nDBvs.png)
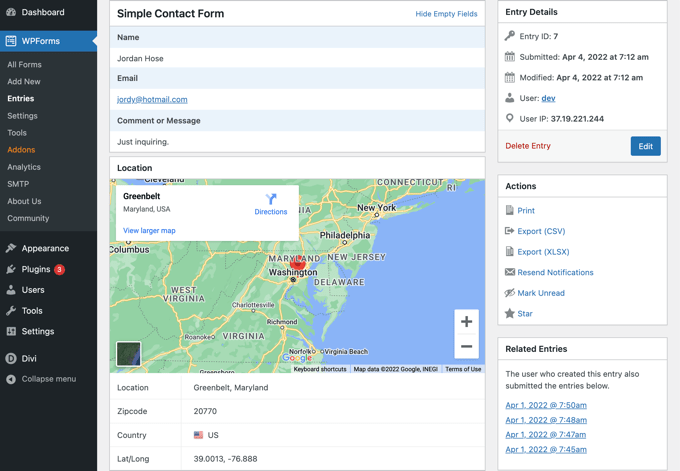
これで、名前、会社の電子メール、会社の電話番号などのユーザーが入力したフォームデータと、いくつかの場所データが表示されます。
これには、GoogleマップのPIN、ユーザーの場所、郵便番号、国、およびおおよその緯度と経度が含まれます。

もちろん、ユーザーがフォームに自分の場所を知る権限を与えていない場合、場所データは表示されません。
これで、お問い合わせフォームにGoogleマップが正常に追加されました。 WPFormsを使用して、WordPressでアンケートを作成したり、オンライン支払いを受け入れるための支払いフォームを作成したりすることもできます。
このチュートリアルが、お問い合わせフォームにGoogleマップを埋め込む方法を学ぶのに役立つことを願っています。 また、景品やコンテストを実行する方法を学びたい場合や、すべてのビジネスWebサイトに最適なWordPressプラグインの専門家による選択を確認することもできます。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
