WordPressにビデオを埋め込む方法
公開: 2022-04-10この記事では、WordPressにビデオを埋め込む方法について説明します。 いくつかの方法があり、それぞれに長所と短所があります。この記事では、そのすべてを見ていきます。
ビデオをWordPressに埋め込みたい理由はいくつかあります。ビデオは保持率を高め、物事を説明するための最良の方法である場合があり、SEOにつながる場合もあります。
従来の.MOVや.MP4から、.WebPビデオのような新しい最新の形式まで、複数のビデオ形式があります。 WordPressWebサイトにビデオを追加/埋め込むことができる2つの主要な方法を簡単に見ていきましょう。 次に、各トピックと、その方法を使用してビデオを埋め込む方法について詳しく説明し、長所と短所についても説明します。
- サードパーティのビデオ埋め込み(YouTubeまたはVimeo)
- セルフホストビデオ埋め込み(同じサーバー)
サードパーティのビデオ埋め込み
これはおそらく、WordPressWebサイトにビデオを埋め込む最も一般的な方法です。 とてもシンプルで簡単です。 まず、動画をサードパーティのプラットフォームにアップロードする必要があります。 WordPressの最も一般的な2つのプラットフォームは、YouTubeとVimeoで、それぞれWordPressWebサイトに簡単に埋め込むことができます。
ビデオをサードパーティのプラットフォームにアップロードしたら、2つの主要な方法を使用してWordPressWebサイトに埋め込むことができます。 最初の方法は、リンクをコピーしてグーテンベルクエディタに貼り付けることです。 主要なビデオエディタの1つを使用している場合、Gutenbergはこれを認識し、ビデオプレーヤーを自動的に作成します。
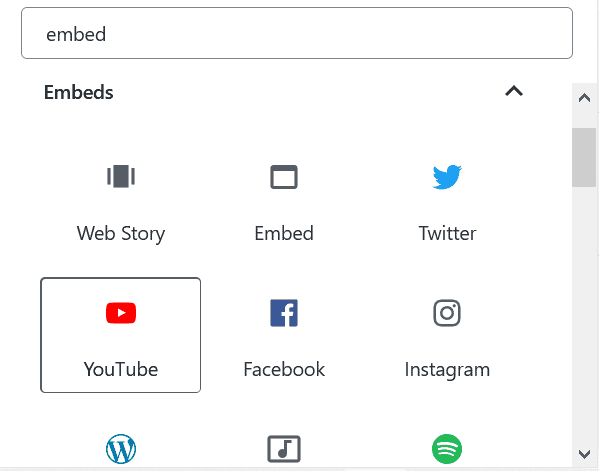
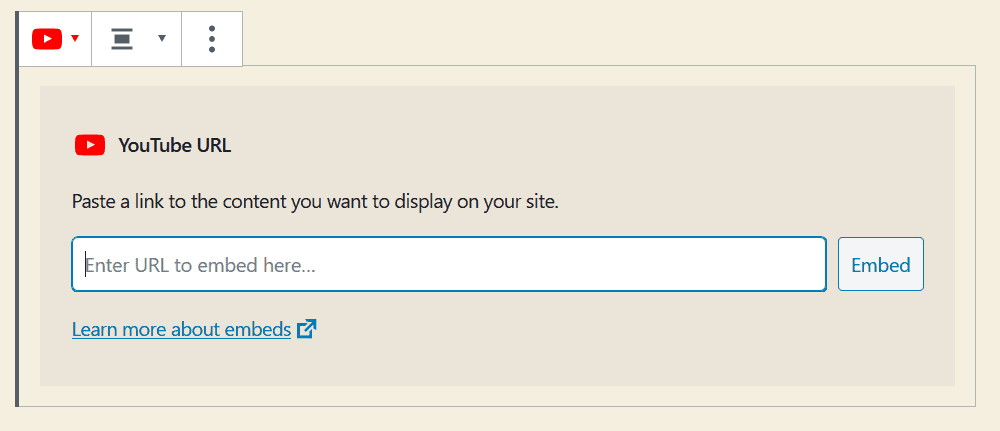
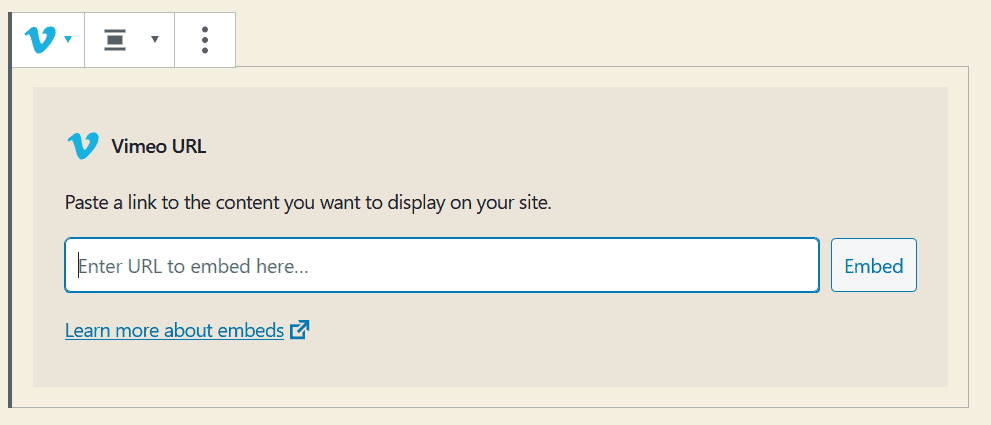
自動識別機能が機能しない場合は、Gutenberg内のYouTube/Vimeo埋め込みブロックを検索することもできます。 特定のサードパーティのビデオホスティング業者の埋め込みブロックを見つけて、入力フィールドにリンクを貼り付けるだけです。



サードパーティのビデオをWordPressWebサイトに埋め込む別の方法は、iframeを使用することです。

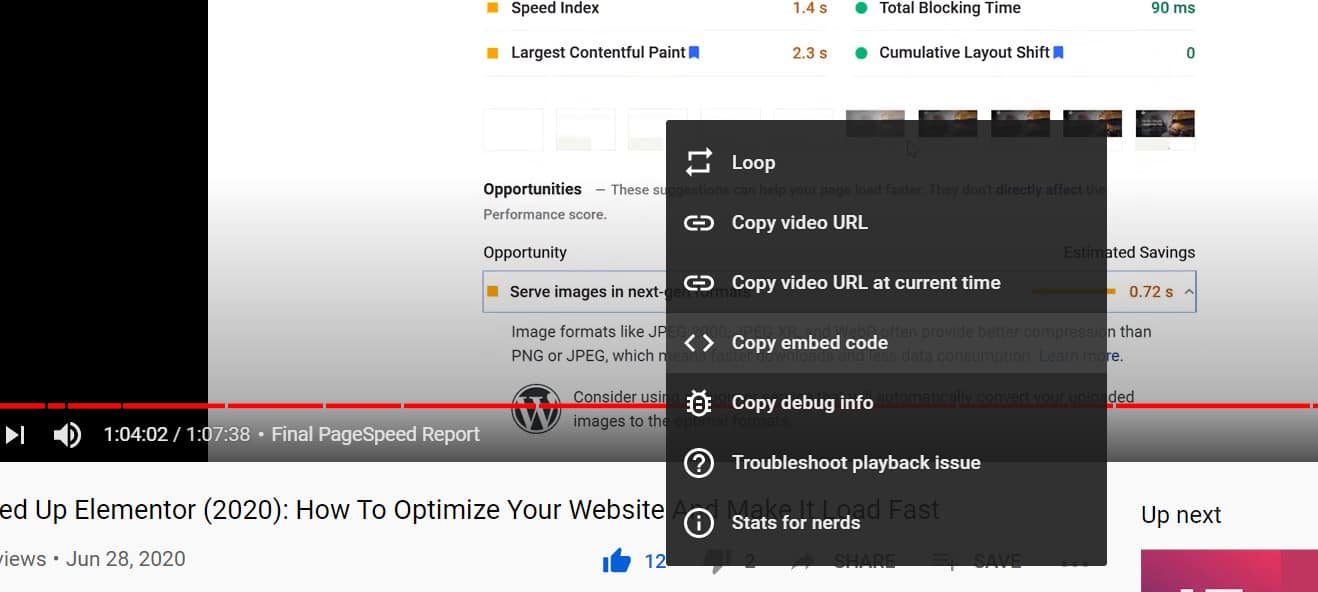
すべてのサードパーティプロバイダーには埋め込みコードを作成する方法がありますが、この例ではYouTubeを使用します。 動画で右クリックし、[埋め込みコードのコピー]を選択します。 これにより、YouTubeビデオのiframeコードが自動的に生成され、Gutenbergエディター(またはWordPress Webサイトの任意の場所)に簡単に貼り付けることができます。 このiframeコードは、特別なGutenbergブロックを必要とせずに、WordPressWebサイトにビデオを埋め込みます。
WordPressのビデオの典型的なiframe埋め込みコードは次のようになります。
< iframe width = "1263" height = "480" src = "https://www.youtube.com/embed/2JlhvL5OTrE" frameborder = "0" allow = "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen > </ iframe > コード言語: HTML、XML ( xml )独自のiframeコードを作成することもできます。必要なのは、ベースビデオファイルのソースURLを知っていることだけです。
iframeコードを取得したら、さまざまな方法でWordPressWebサイトに追加できます。 最も簡単な方法は、Gutenbergエディターを使用して、HTMLブロックを追加し、そのHTMLブロックにiframeコードを貼り付けることです。 テーマビルダーを使用している場合、通常はHTMLブロックがあります。
ご覧のとおり、Gutenbergブロックエディターまたは手動の方法を使用して、YouTubeビデオまたは追加のサードパーティビデオをWordPressWebサイトに埋め込むのはかなり簡単です。

それでは、自分のサーバーでホストされているWordPressWebサイトにビデオを埋め込む方法を見てみましょう。
自分のWordPressWebサイトでビデオをホストする
自分のWebサイトでビデオをホストすることもできます。 ただし、ほとんどの使用例では、サードパーティのビデオ方式を使用することをお勧めします。 これは、自分のサーバーでビデオをホストすると、多くのストレージを使用し、多くの帯域幅を使用するためです。 これは関係者にとっては良くありません。サードパーティのサービスはこれを行うように特別に設計されています。
ただし、サードパーティのサービスではなく、独自のサーバーでビデオをホストする方がよい場合があります。 そのとき、ビデオは非常に小さく、ほんの数秒です。 通常、このビデオはチュートリアルの特定のステップを実行する方法を示しています。
このスタイルのビデオは、Webサイトで占めるスペースが大幅に少ないことを除いて、GIFと同じ役割を果たします。 この方法を使用して、gifをビデオに変換し、WordPressWebサイトに埋め込むことを常にお勧めします。 ただし、20〜30秒を超える動画にはこれを行わないでください。 その場合は、サードパーティのサービスを使用してこれを行う必要があります。
短いビデオを録画したら、ファイルサイズをできるだけ小さくするために圧縮することをお勧めします。 これにより、フロントエンドでの読み込みが速くなり、サーバーで占めるスペースが大幅に少なくなります。

次に、グーテンベルクエディタを使用して、ビデオブロックを追加します。

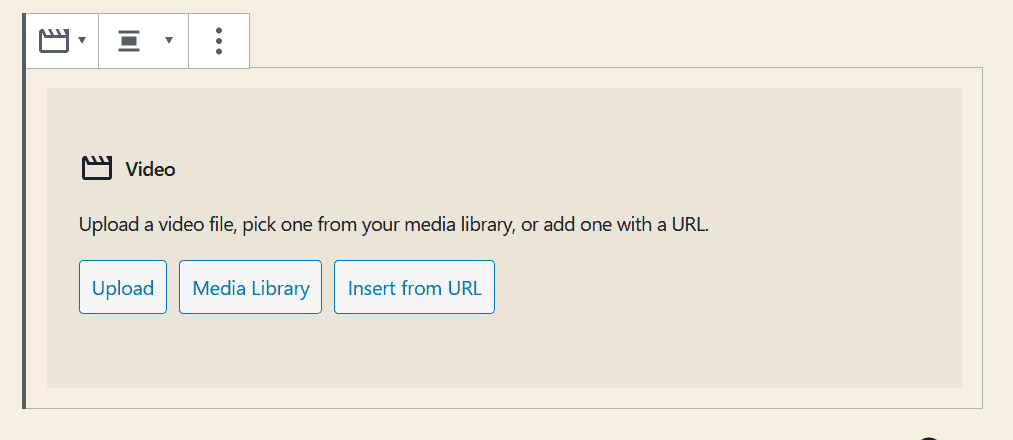
ビデオブロックを追加したら、アップロードしたり、メディアライブラリから選択したり、URLからビデオを挿入したりすることもできます。 ビデオをセルフホストしているので、自分のサーバーにアップロードします。 動画をアップロードすると、グーテンベルクの残りのコンテンツに合わせて自動的に表示されます。

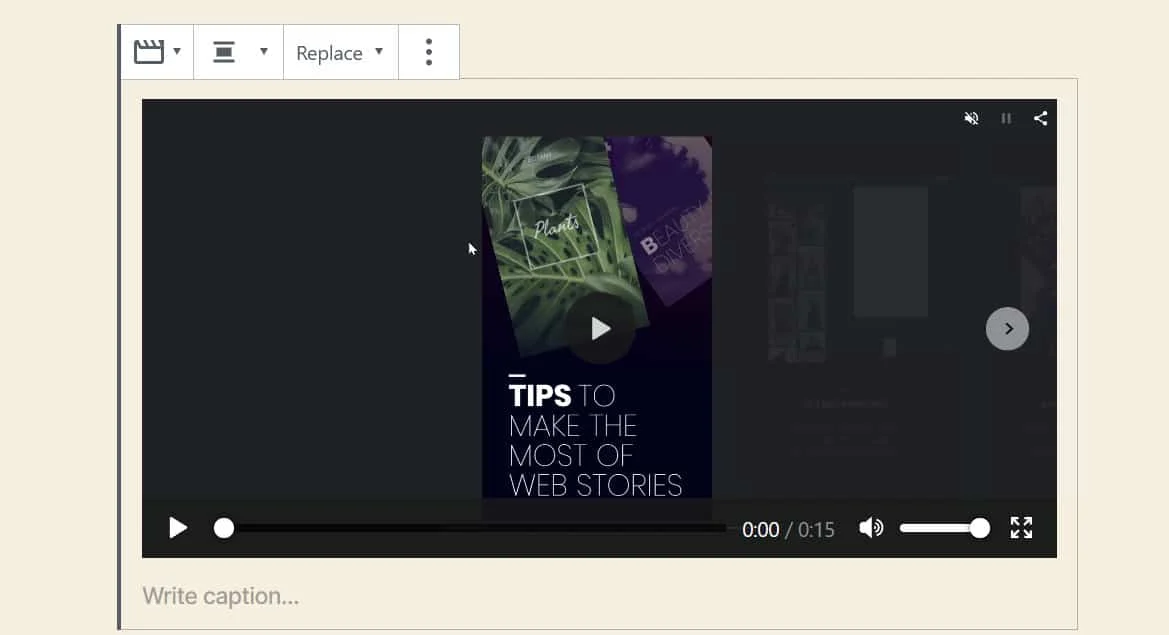
ご覧のとおり、このビデオは15秒です。 セルフホスティングビデオ方式では、20〜30秒を超えないようにすることをお勧めします。 ビデオはすでにWordPressWebサイトに埋め込まれているので、必要に応じてこのステップで残すことができます。 ただし、ユーザーエクスペリエンスを向上させるために、WordPressWebサイトで設定する設定は他にもいくつかあります。
このビデオをGIFのように機能させたいと考えています。 GIFの3つの明確な特徴は、自動的に再生され、短く、継続的にループすることです。 GIFまた、ビデオコントロールやオーディオはありません。
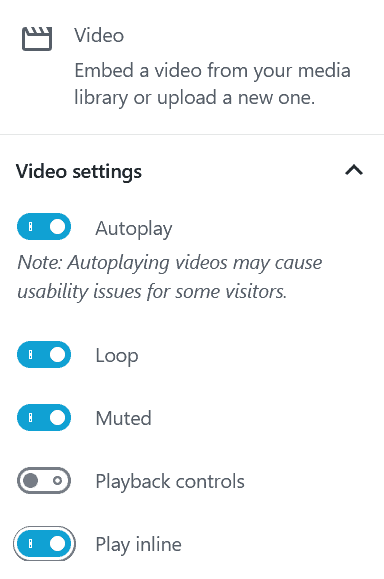
これを行うために、WordPressに埋め込まれたビデオを簡単に設定できます。 グーテンベルクエディターの右側のパネルには、ビデオの埋め込みに関連するいくつかの設定があり、変更することができます。

ビデオ設定の下で、自動再生をオンに切り替え、ビデオをループし、ミュートで再生し、再生コントロールを削除し、インラインで再生していました。 これらすべてのコントロールを組み合わせると、WordPressに埋め込まれたビデオがGIFのように機能します。

必要に応じて、プリロード設定を変更したり、ポスター画像(YouTubeのサムネイル画像と同じ)を設定したりすることもできます。
結論
この記事では、WordPressWebサイトにビデオを埋め込むことができる2つの主要な方法を紹介しました。 どちらも、WordPressのコア機能であるGutenbergブロックビルダーと、すべての人の生活をはるかに楽にするものを利用していました。 これらの2つのカテゴリに分類されない、WordPress Webサイトにビデオコンテンツを埋め込む他の方法がある場合は、以下のコメントセクションでお知らせください。
