WordPress に YouTube ライブ ストリームを埋め込む方法
公開: 2023-04-24WordPress ウェブサイトに YouTube ライブ ストリームを埋め込みますか?
YouTube ライブ ストリームを WordPress サイトに埋め込むと、訪問者があなたやあなたのコンテンツとリアルタイムでやり取りできるようになり、エンゲージメントが向上します。
この記事では、WordPress に YouTube ライブ ストリームを簡単に埋め込む方法を紹介します。

YouTube ライブ ストリームを WordPress に埋め込む理由
ライブ ストリーミングを使用すると、ライブ ビデオまたはオーディオ コンテンツをインターネット経由でブロードキャストできるため、ユーザーはビデオをリアルタイムで視聴できます。

WordPress ウェブサイトに YouTube ライブ ストリームを埋め込むことは、視聴者とつながり、より多くのユーザーにリーチする優れた方法です。
また、サイト訪問者と対話できるようにすることで、ユーザー エンゲージメントを高めることもできます。
YouTube ライブ ストリームは、ウェブサイトの SEO を強化し、より多くのトラフィックを引き付けるのにも役立ちます。 調査によると、少なくとも 1 つの動画を含むブログ投稿は、動画を含まないコンテンツよりも約 83% 多くの訪問者を獲得しています。
そうは言っても、WordPress に YouTube ライブ ストリームを簡単に埋め込む方法を見てみましょう。
WordPress に YouTube ライブ ストリームを埋め込む方法
YouTube ライブ ストリームを埋め込む最も簡単な方法は、Smash Balloon の YouTube Feed Pro プラグインを使用することです。
これは、YouTube の動画やライブ ストリームを Web サイトに埋め込むことができる最高の WordPress YouTube フィード プラグインです。
まず、YouTube Feed Pro プラグインをインストールして有効にする必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関する初心者向けガイドをご覧ください。
注: YouTube フィードには無料版もあります。 ただし、ライブ ストリーム機能はサポートしていません。
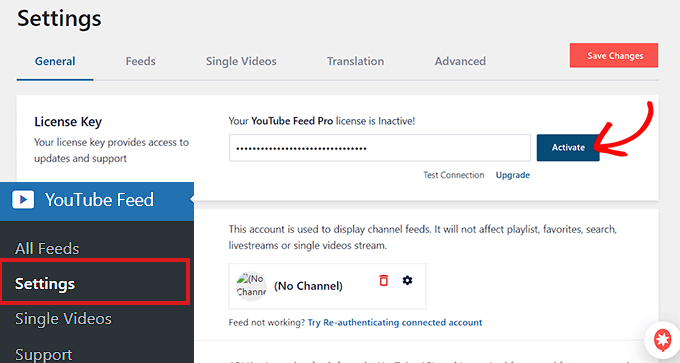
プラグインが有効化されたら、管理サイドバーからYoutube フィード » 設定ページにアクセスする必要があります。 ここで、ライセンス キーを入力し、[アクティブ化] ボタンをクリックする必要があります。
ライセンス キーは、Smash Balloon Web サイトのアカウント ページから取得できます。

次に、WordPress 管理サイドバーからYouTube フィード » すべてのフィードページにアクセスする必要があります。
ここから、上部にある [新規追加] ボタンをクリックするだけです。
![[新規追加] ボタンをクリックして、YouTube フィードを追加します Click the Add New button to add the YouTube feed](/uploads/article/48399/rdfZCvW6vDe0uIGd.png)
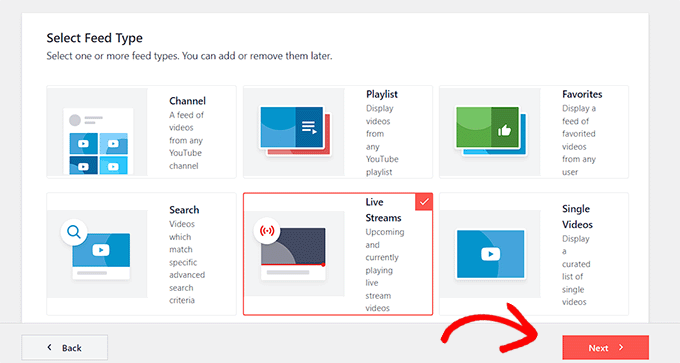
これにより、「フィード タイプの選択」プロンプトが開きます。
ここで、[ライブ ストリーム] オプションを選択し、[次へ] ボタンをクリックして続行する必要があります。

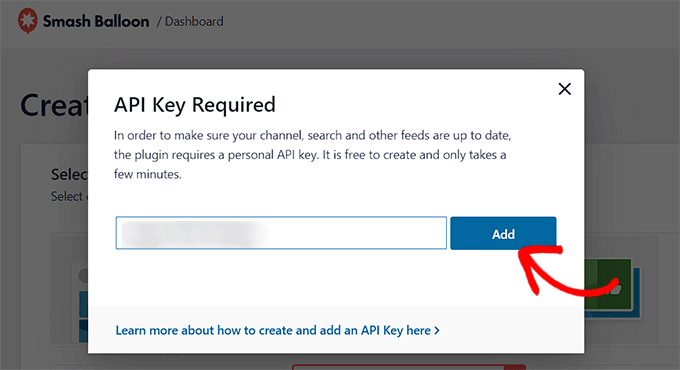
次のステップでは、YouTube Feed Pro を Youtube アカウントに接続する必要があります。 YouTube API キーを提供するよう求められます。
既に API キーをお持ちの場合は、それをコピーして [Enter API Key] ボックスに貼り付け、[追加] ボタンをクリックします。

YouTube API キーを作成する
API キーをまだ持っていない場合は、Google Cloud Console に移動し、Google アカウントを使用してサインインする必要があります。
ログインしたら、上部にある [プロジェクトを選択] ボタンをクリックします。
![[プロジェクトの選択] ボタンをクリックします Click Select Project button](/uploads/article/48399/LJB3pwlV9wEhh2oY.png)
これにより、作成したすべてのプロジェクトを表示するポップアップ ウィンドウが開きます。
次に、上部にある [新しいプロジェクト] ボタンをクリックするだけです。
![[新しいプロジェクト] ボタンをクリックします Click the New Project button](/uploads/article/48399/YwF9y4ESkbSly2JC.png)
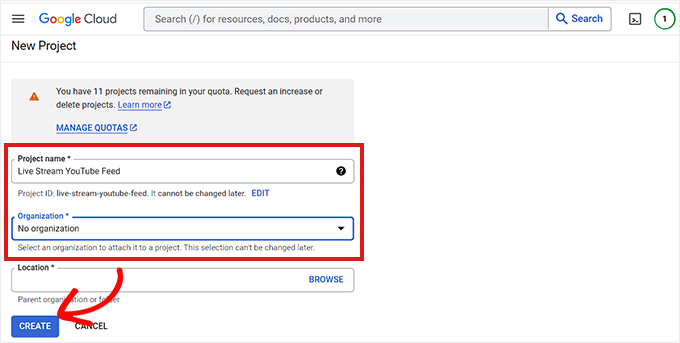
これにより、「新しいプロジェクト」ページが表示されます。ここで、プロジェクトの名前を入力して開始できます。 これは、簡単に識別できるものなら何でもかまいません。
次に、ドロップダウン メニューから「組織」とその場所も選択する必要があります。 「組織なし」を選択し、「作成」ボタンをクリックして続行できます。

プロジェクトが作成されると、プロジェクト ダッシュボードが表示されます。
ここから、トップ メニューの [+ API とサービスを有効にする] ボタンをクリックする必要があります。
![[+ API とサービスを有効にする] ボタンをクリックします。 Click on the + ENABLE APIS AND SERVICES button](/uploads/article/48399/uMaCyE29uTkPzR3J.png)
これにより、API ライブラリ ページに移動します。 API を作成してプロジェクトで使用できるさまざまな Google サービスを示します。
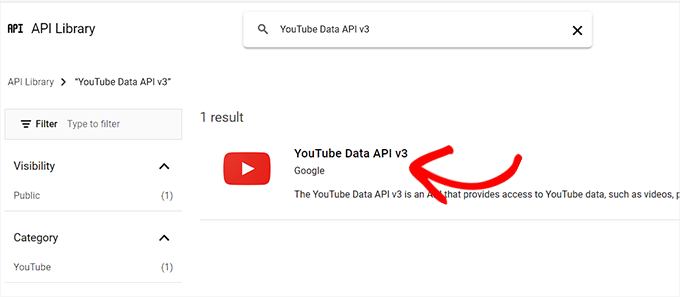
それでは、検索ボックスで「YouTube Data API v3」を検索してください。

「YouTube Data API v3」の結果が表示されたら、それをクリックします。
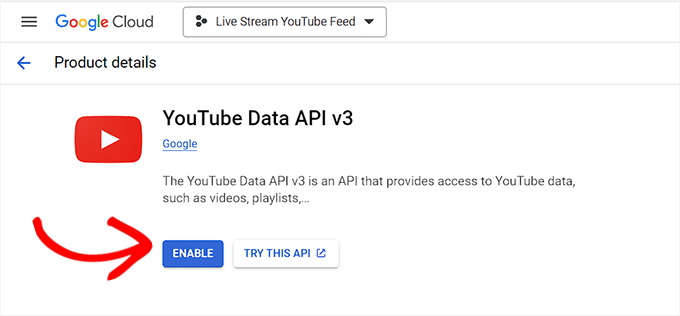
これにより、[有効にする] ボタンをクリックして YouTube API キーを有効にする必要がある新しいページが表示されます。

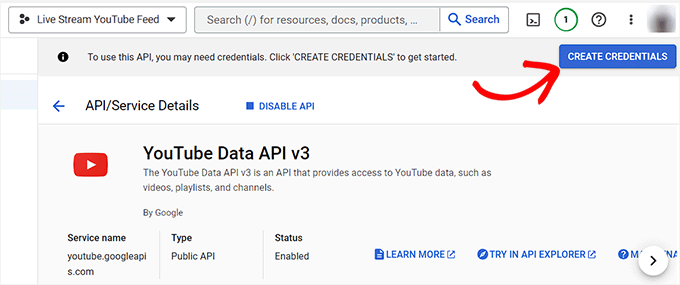
「API/サービスの詳細」ページに移動します。
ここから、上部にある [Create Credentials] ボタンをクリックするだけです。

次に、[公開データ] オプションの横にあるボックスをチェックする必要がある新しいページに移動します。
その後、[次へ] ボタンをクリックして API を作成します。
![[パブリック データ] ボックスをオンにして、[次へ] ボタンをクリックします。 Check the Public data box and click on the Next button](/uploads/article/48399/qbbCIgRNFzJzmOpE.png)
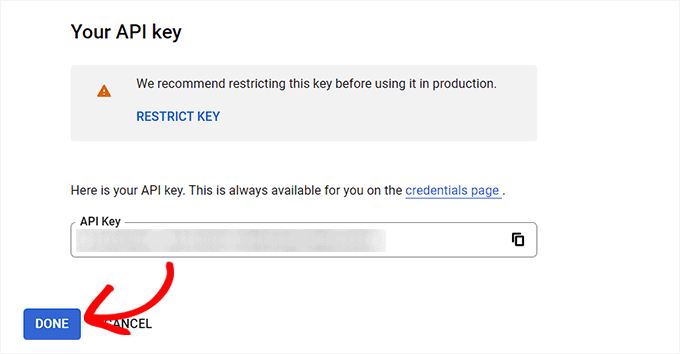
API キーが作成され、ページに表示されます。
API キーをコピーして、[完了] ボタンをクリックするだけです。

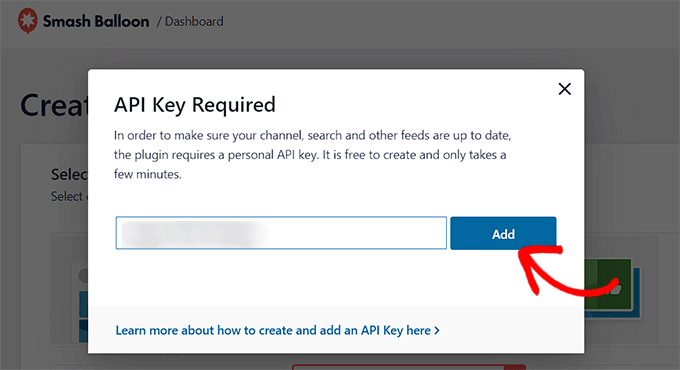
次に、WordPress ダッシュボードに戻ります。
API キーを [API キーが必要] ボックスに貼り付けます。 次に、[追加] ボタンをクリックして続行します。

YouTube ライブ ストリームを WordPress ウェブサイトに追加する
YouTube API キーを追加すると、[フィード タイプの選択] ページにリダイレクトされます。
ここから、[ライブ ストリーム] オプションをもう一度クリックしてから、[次へ] ボタンをクリックする必要があります。
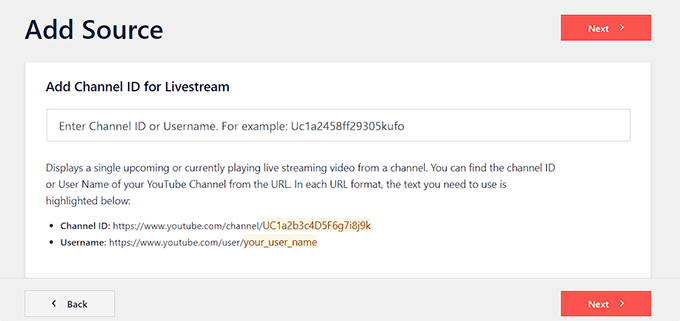
これにより、[ライブ ストリームのチャンネル ID を追加] ページが開きます。

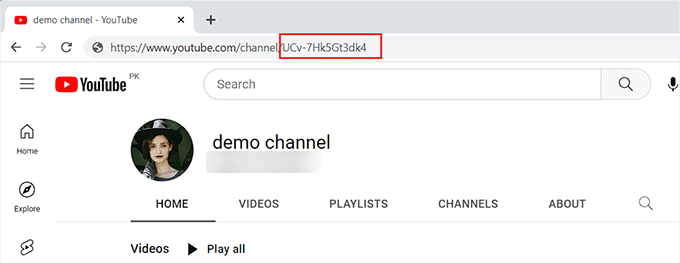
ここで、ライブ ストリーム ビデオを含む YouTube チャンネルにアクセスする必要があります。
ここから先に進み、上部の URL の「/channel/」または「/user/」の後に続くテキストをコピーします。

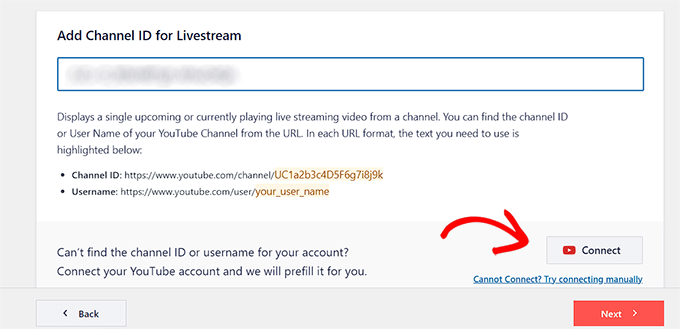
次に、WordPress ダッシュボードに戻り、コードを [ライブストリームのチャンネル ID を追加] ボックスに貼り付けます。
その後、[接続] ボタンをクリックして、YouTube チャンネルを WordPress に接続します。
チャネルが接続されたら、[次へ] ボタンをクリックして続行する必要があります。

YouTube フィードをカスタマイズする
YouTube ライブ ストリーム フィードが作成されたので、それをカスタマイズできます。 Smash Balloon の YouTube Feed Pro には、さまざまな表示オプションが用意されています。
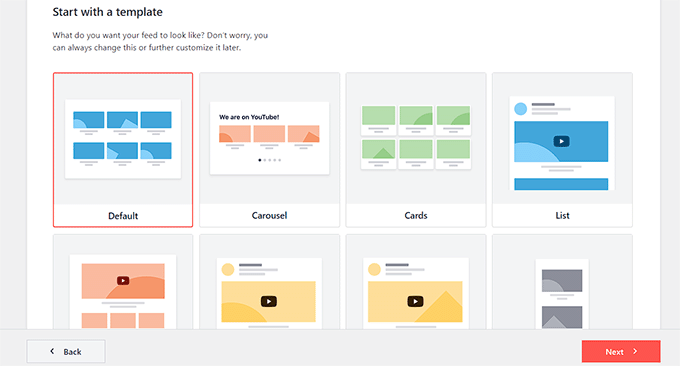
まず、「テンプレートから始める」ページでテンプレートを選択する必要があります。 デフォルト、カルーセル、カード、リスト、ギャラリー、およびグリッド レイアウトから選択できます。
選択したら、[次へ] ボタンをクリックします。

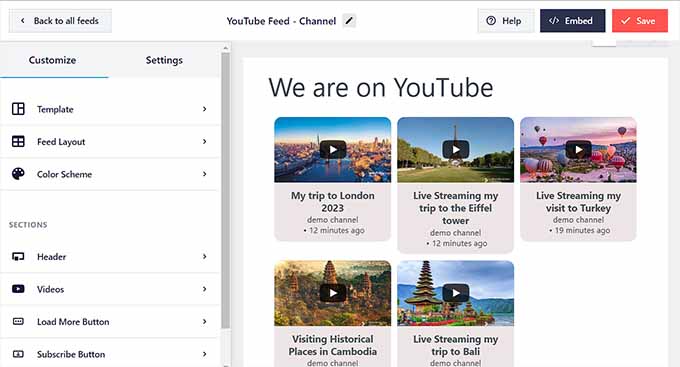
テンプレートを選択すると、編集画面が開き、右側に YouTube フィードのプレビューが表示され、左側のメニュー列にカスタマイズ設定が表示されます。

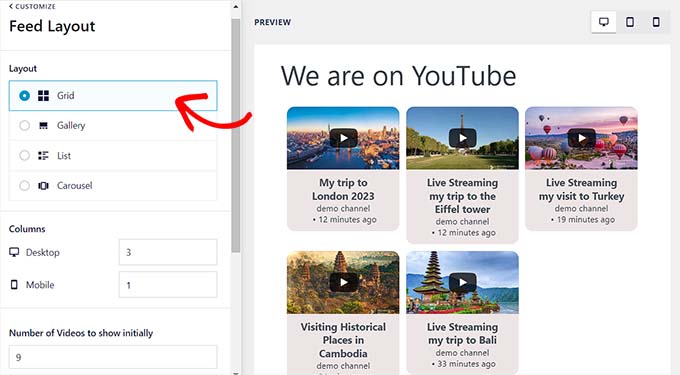
ここで、[フィード レイアウト] パネルを展開することから始めることができます。

この画面では、レイアウトを切り替えることができます。
選択したレイアウトによっては、追加の設定を構成できる場合もあります。

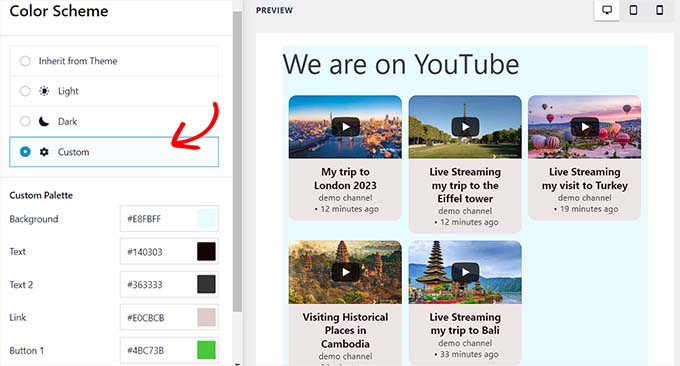
次に、「配色」パネルをクリックする必要があります。
デフォルトでは、YouTube Feed Pro は WordPress テーマと同じ配色を使用します。 ただし、ビデオ フィードに「ライト」または「ダーク」配色を使用することもできます。
[カスタム] オプションをクリックし、コントロールを使用して背景、テキスト、およびリンクの色を変更することで、独自の配色をデザインすることもできます。

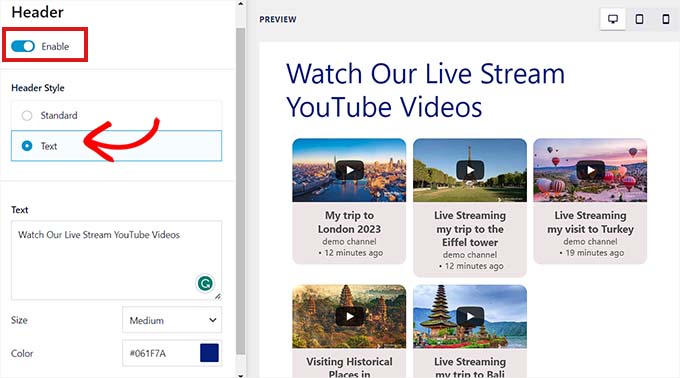
YouTube フィードにヘッダーを追加するには、[ヘッダー] パネルにアクセスする必要があります。 ここから、「有効化」スイッチを切り替えるだけでヘッダーが有効になります。
コントロールを使用して、標準ヘッダー スタイルとテキスト ヘッダー スタイルを切り替えることもできます。 「テキスト」オプションを選択すると、テキストのサイズと色を変更できます。

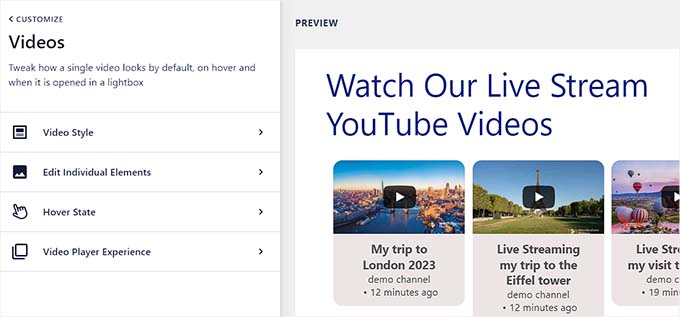
[ビデオ] パネルに移動して、ビデオ プレーヤーの外観をカスタマイズすることもできます。
ここに、オプションのリストが表示されます。

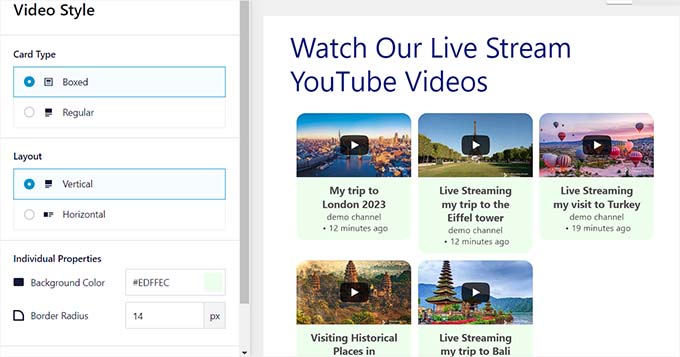
ビデオ レイアウトと個々のプロパティをカスタマイズするには、[ビデオ スタイル] 設定パネルにアクセスする必要があります。
ここでは、ビデオのレイアウト、背景色、境界線を選択できます。

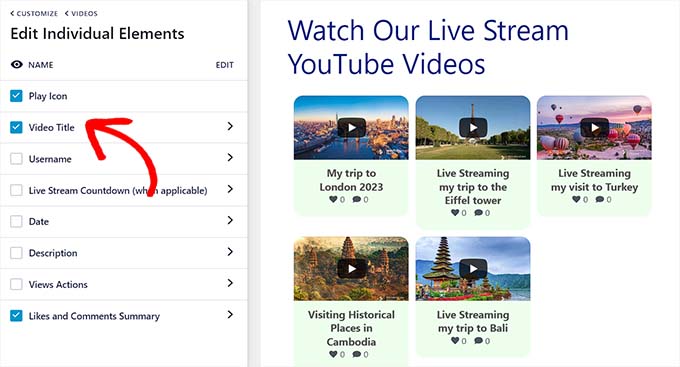
その後、「個々の要素の編集」パネルを開きます。 ここで、YouTube ライブ ストリーム ビデオと一緒に表示する要素の横にあるボックスをオンにするだけです。
再生アイコン、ビデオ タイトル、ライブ ストリームのカウントダウン、説明などを表示または非表示にすることができます。

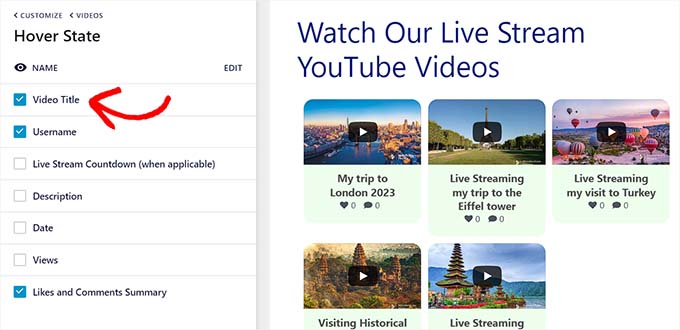
次に、「ホバー状態」設定に移動する必要があります。 ここでは、ユーザーがマウスを YouTube 動画の上に置いたときに表示される個々の要素を選択できます。
動画のタイトル、説明、日付、再生回数など、さまざまな要素を選択できます。

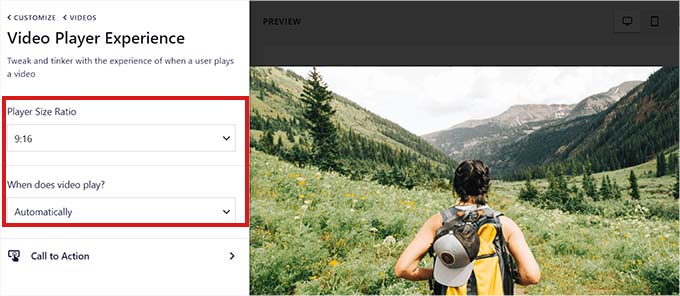
その後、「ビデオ プレーヤー エクスペリエンス」パネルにアクセスする必要があります。
ここから、ビデオ プレーヤーのアスペクト比を変更できます。 ビデオの再生を自動的に開始するか、訪問者が再生ボタンをクリックするまで待つかを選択することもできます。

個々の動画要素をカスタマイズした後、[さらに読み込む] パネルに切り替えます。
ここでは、[さらに読み込むボタン] 設定の下で、トグルを [有効] に切り替えることができます。 これにより、ライブ ストリームの後に、より多くのビデオの提案が表示されます。
左パネルの設定から、背景色、ホバー状態、およびテキストを選択することもできます。
![[さらに読み込む] ボタンをカスタマイズする Customize the Load More button](/uploads/article/48399/AqqVc6G3gXnS7rNw.jpg)
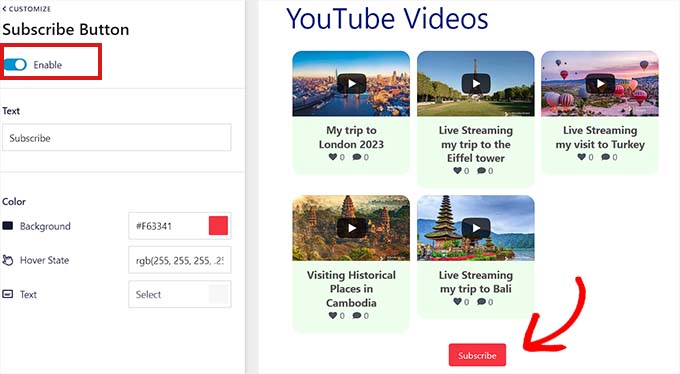
その後、[購読ボタン] パネルに切り替え、YouTube 購読ボタンを有効にする場合は、スイッチを [有効] に切り替えます。
設定でボタンの色、テキスト、ホバー状態を変更することもできます。

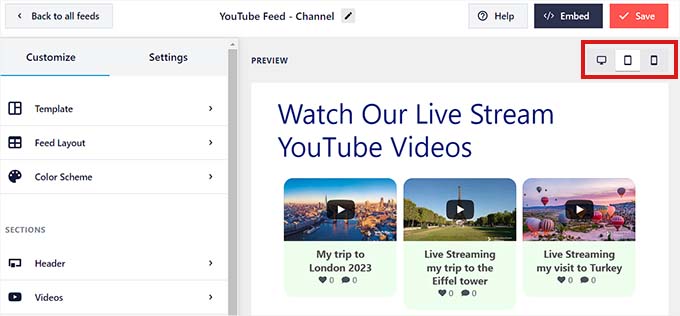
YouTube ライブ フィードをカスタマイズしたら、デスクトップ コンピューター、タブレット、スマートフォンでどのように表示されるかをプレビューできます。 右上隅にあるさまざまなボタンをクリックするだけで、さまざまなデバイスでフィードをプレビューできます。
最後に、上部の [保存] ボタンをクリックして変更を保存することを忘れないでください。

YouTube ライブ ストリームを WordPress ページに埋め込む
次のステップは、YouTube ライブ フィードを WordPress ページに埋め込むことです。 これを行うには、まず上部にある [埋め込み] ボタンをクリックする必要があります。
これにより、「Embed Feed」プロンプトが開きます。 ここで、[ページに追加] ボタンをクリックして続行します。
![[ページに追加] ボタンをクリックして、YouTube フィードを埋め込みます Click Add to a page button to embed YouTube feed](/uploads/article/48399/PqNEHV2WLp2Oc6g2.png)
ポップアップには、Web サイトのすべての WordPress ページのリストが表示されます。
YouTube ライブ ストリームを埋め込みたいページを選択し、[追加] ボタンをクリックするだけです。
![フィードを埋め込むページを選択し、[追加] ボタンをクリックします Choose a page where you want to embed the feed and click on the Add button](/uploads/article/48399/bDx5hYcD7lYuiCE0.png)
選択したページがブロック エディターで開きます。
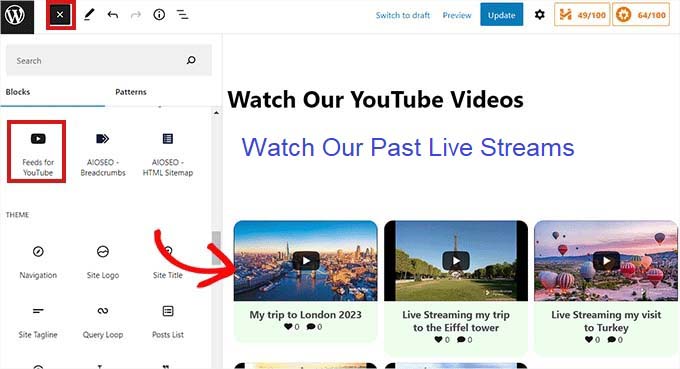
ここから、左上隅にある [ブロックの追加] (+) ボタンをクリックして、[YouTube のフィード] ブロックを検索する必要があります。
見つかったら、ブロックをクリックしてページに追加します。

「更新」または「公開」ボタンをクリックして、変更を保存または公開することを忘れないでください。
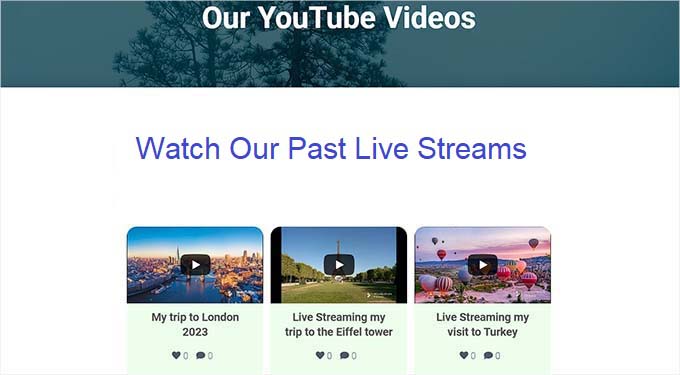
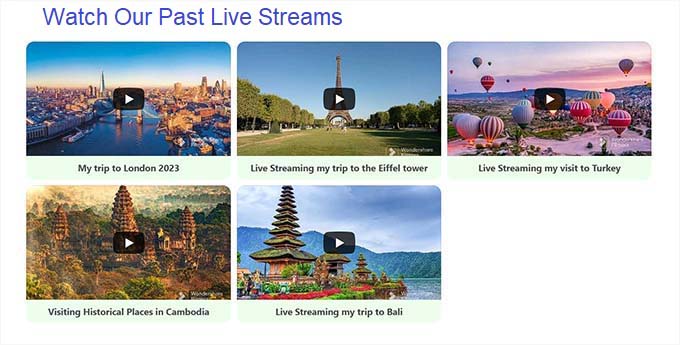
これは、YouTube ライブ フィードがデモ Web サイトでどのように表示されるかです。

YouTube ライブ フィードをウィジェットとして追加する
YouTube ライブ フィードをウィジェットとして WordPress サイドバーに追加することもできます。
まず、管理サイドバーから外観 » ウィジェットページにアクセスする必要があります。
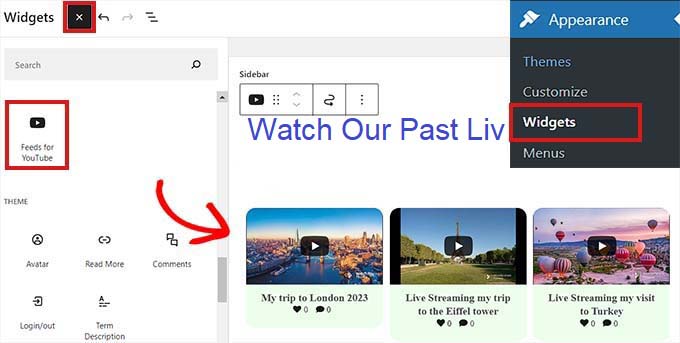
ここから、画面の左上隅にある [ブロックの追加] (+) ボタンをクリックして、[YouTube のフィード] ブロックを見つけます。
次に、ブロックをクリックしてウィジェット領域に追加します。

「更新」ボタンをクリックして変更を保存することを忘れないでください。
これは、YouTube ライブ フィードがデモ Web サイトのサイドバーにどのように表示されるかです。

フル サイト エディターで YouTube ライブ ストリームを追加する
ブロックベースのテーマを使用している場合は、この方法が適しています。
まず、管理サイドバーから外観 » エディターページに移動して、サイト エディターを起動します。
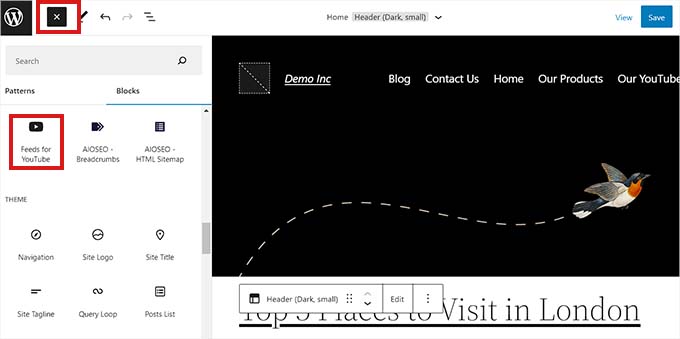
ここから、上部にある [ブロックの追加 (+)] ボタンをクリックして、[YouTube のフィード] ブロックを探します。
次に、ページ上の YouTube フィードを表示したい場所にブロックをドラッグ アンド ドロップします。

完了したら、[保存] ボタンをクリックして変更を適用することを忘れないでください。
これは、デモ Web サイトのライブ ストリームのプレビューです。

この記事が、WordPress に YouTube ライブ ストリームを埋め込む方法を学ぶのに役立つことを願っています。 また、究極の WordPress SEO ガイドを読んだり、サイトを成長させるのに最適なソーシャル メディア プラグインのトップ ピックをチェックしたりすることもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
