GoToWebinar登録フォームをWordPressに埋め込む方法
公開: 2020-09-07GoToWebinar登録フォームをWebサイトに埋め込みますか? 独自の登録フォームを埋め込むと、プロフェッショナルに見え、訪問者が簡単にサインアップできるようになります。
この記事では、WordPressフォームを作成してGoToWebinarに接続する簡単な方法を紹介します。 GoToWebinarコネクタを使用したり、HTMLコードを記述したりする必要はありません。
今すぐウェビナー登録フォームを作成する
GoToWebinar登録ページをカスタマイズする方法
このチュートリアルでは、WPFormsプラグインを使用してカスタムGoToWebinar登録ページを作成します。
WPFormsを使用すると、登録フォームの任意のフィールドを変更したり、カスタム質問を追加したりできます。
WPFormsを使用すると、次のこともできます。
- ジオロケーションアドオンを使用して、登録者がどこにいるかを自動的に確認します
- 内部ウェビナー用にパスワードで保護されたフォームを作成する
- ウェビナーフォームに調査と投票を追加します
- フォームエントリをWordPressデータベースに保存します。
カスタム登録ページを作成すると、デザインを制御することもできます。 自社のブランドを使用することで、フォームはよりプロフェッショナルに見えます。
これで、カスタムGoToWebinar登録フォームを作成する利点について説明しました。詳しく見ていきましょう。
GoToWebinar登録フォームをWordPressに埋め込む方法
処理を高速化するために、ウェビナーフォームテンプレートを使用してから、いくつかの追加の質問でカスタマイズします。 これから実行する手順は次のとおりです。
- WPFormsプラグインをインストールします
- GoToWebinarでウェビナーを作成する
- カスタムGoToWebinar登録フォームを作成する
- WPFormsをZapierに接続します
- GoToWebinarをZapierに接続します
- カスタムGoToWebinar登録フォームをテストする
まず、テンプレートパックをインストールできるように、WPFormsプラグインを設定しましょう。
ステップ1:WPFormsプラグインをインストールする
WPFormsはWordPressに最適なフォームプラグインです。 簡単なドラッグアンドドロップビルダーを使用して、あらゆる目的のフォームを作成できます。
WPFormsプラグインをWebサイトにインストールすることから始めます。
ヘルプが必要な場合は、WordPressにプラグインをインストールする方法についてこのガイドをご覧ください。
次に、WPForms用のフォームテンプレートパックアドオンをインストールできます。 これはオプションですが、フォームテンプレートを使用すると、次のステップで処理を高速化するのに役立ちます。
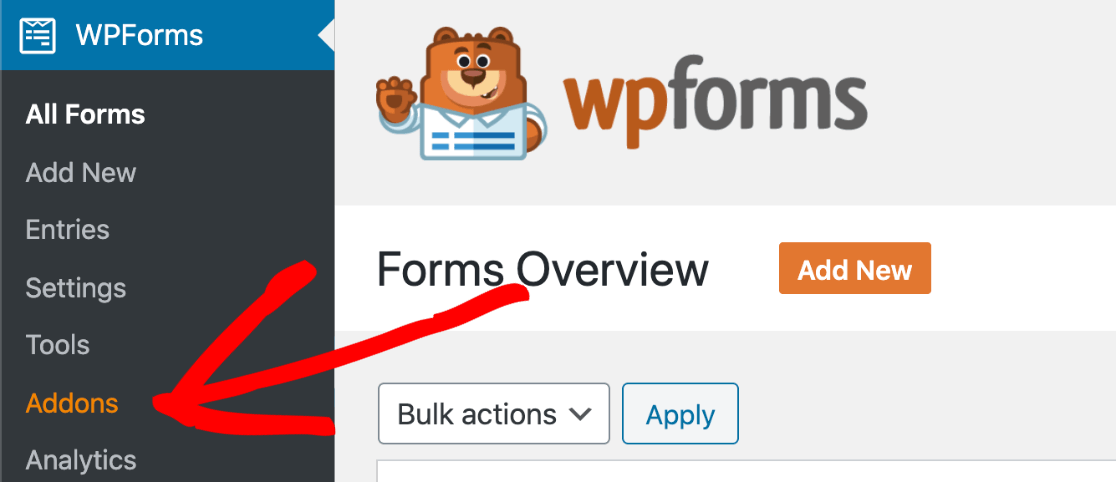
WordPressダッシュボードから、[ WPForms ]»[アドオン]をクリックします。

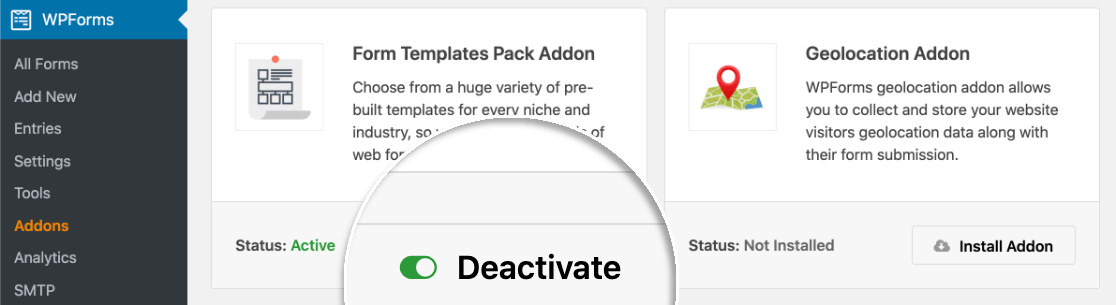
少し下にスクロールすると、フォームテンプレートパックが表示されます。 [アドオンのインストール]をクリックして、フォームテンプレートをインストールしてアクティブ化します。
フォームテンプレートパックアイテムのスイッチが緑色に変わり、使用する準備ができていることを示します。

素晴らしい! これでWordPressがセットアップされたので、先に進んでカスタムGoToWebinar登録フォームを作成しましょう。
ステップ2:GoToWebinarでウェビナーを作成する
GoToWebinarでは、先に進む前にウェビナーを作成する必要があります。 これが私たちが作成したテストウェビナーです:

ウェビナー設定内で、必要に応じてカスタム質問を作成できます。
これがどのように機能するかを示すために、4つの質問をします。
- どの製品に興味がありますか?
- あなたはどの部署で働いていますか?
- スピーカーにどのような質問がありますか?
- このウェビナーについてどのように知りましたか?
覚えておいてください:あまりにも多くの質問をすることは、コンバージョンへの障壁になる可能性があります。 何も質問したくない場合は、このセクションの残りの部分をスキップしてもかまいません。
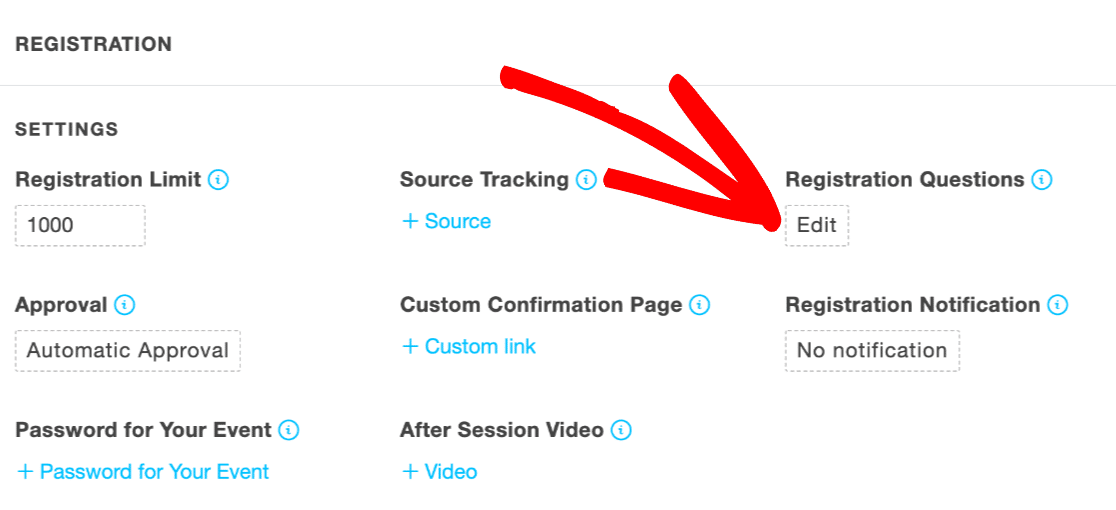
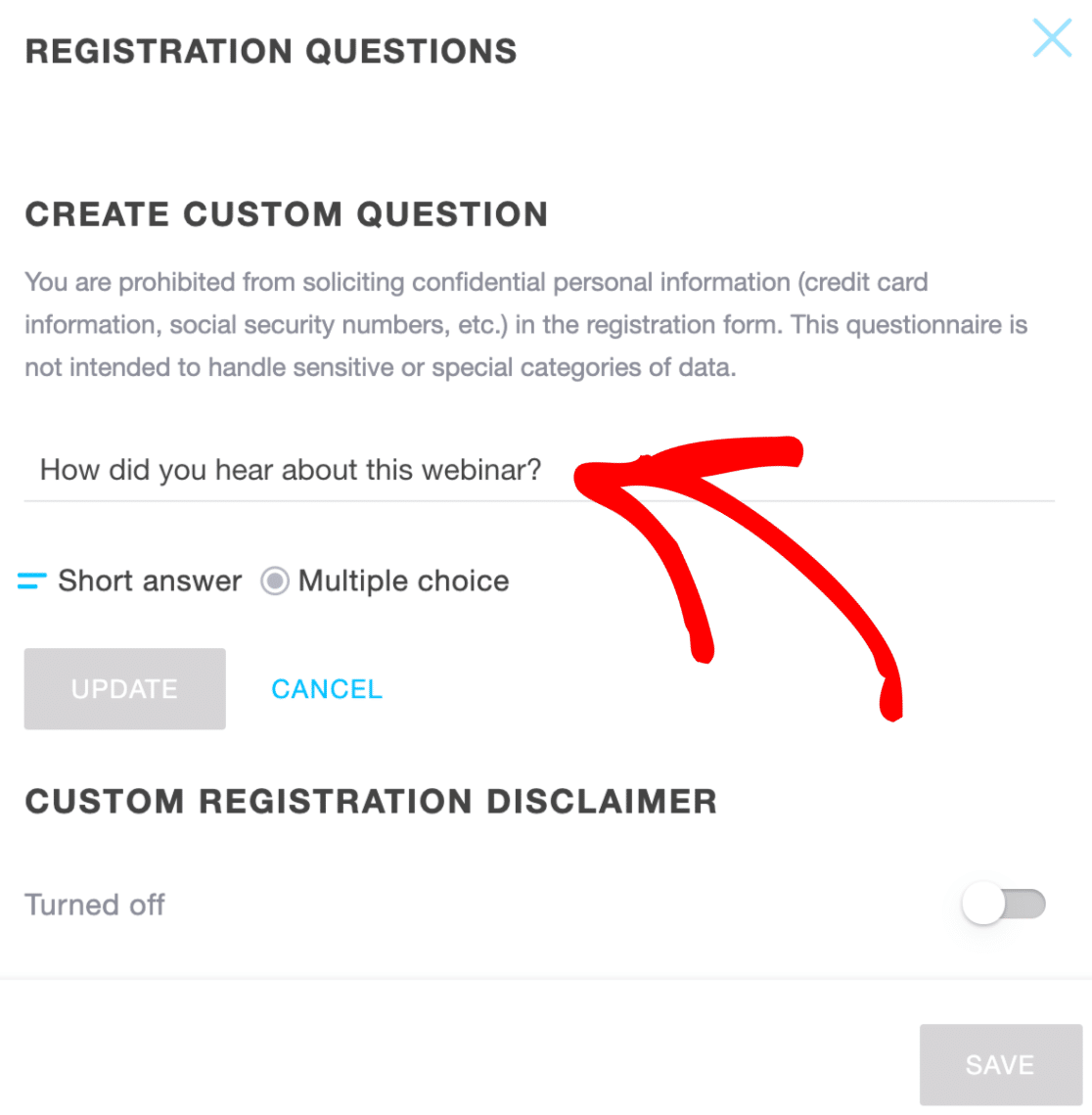
GoToWebinarで登録の質問をカスタマイズするには、[登録]セクションまで下にスクロールし、クリックして展開します。 開いたパネルで[編集]をクリックします。

これで、[カスタム質問の作成]ボックスに入力して、カスタム質問を追加できます。

他の3つの質問はすでに設定されているので、これですべてです。
これで、カスタムGoToWebinarフォームを作成できます。 コードを書く必要がないので、これには数分しかかかりません。
ステップ3:カスタムGoToWebinar登録フォームを作成する
このステップでは、WordPressでカスタムGoToWebinarフォームを作成します。
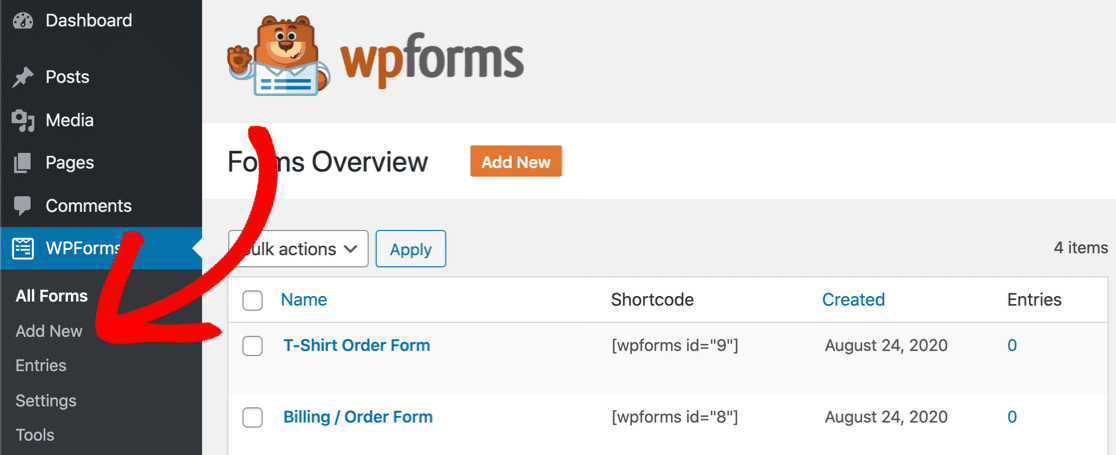
WordPressダッシュボードから開始し、[ WPForms ]»[新規追加]をクリックします。

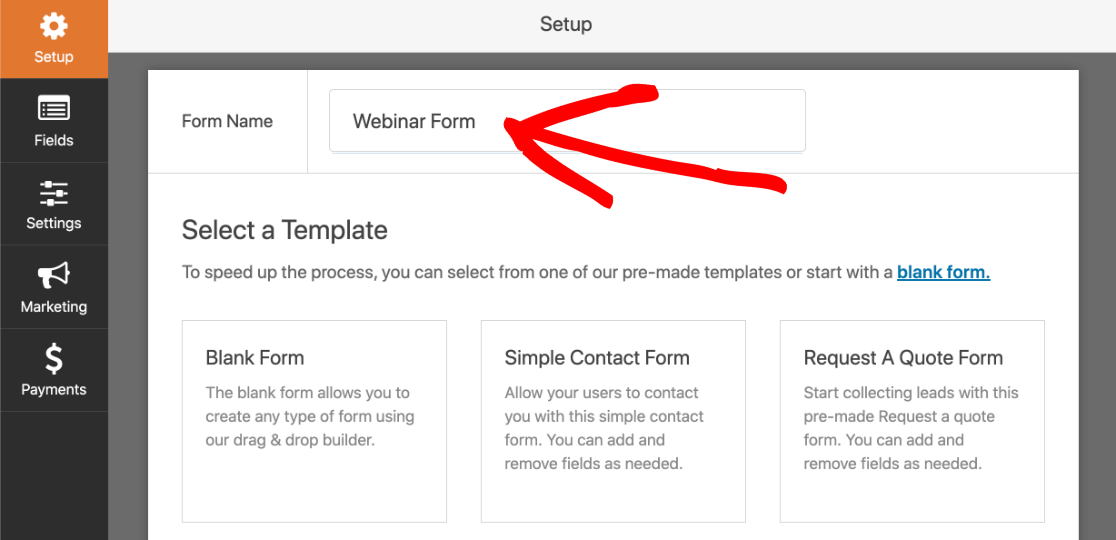
フォームビルダーウィンドウの上部にフォームの名前を入力します。

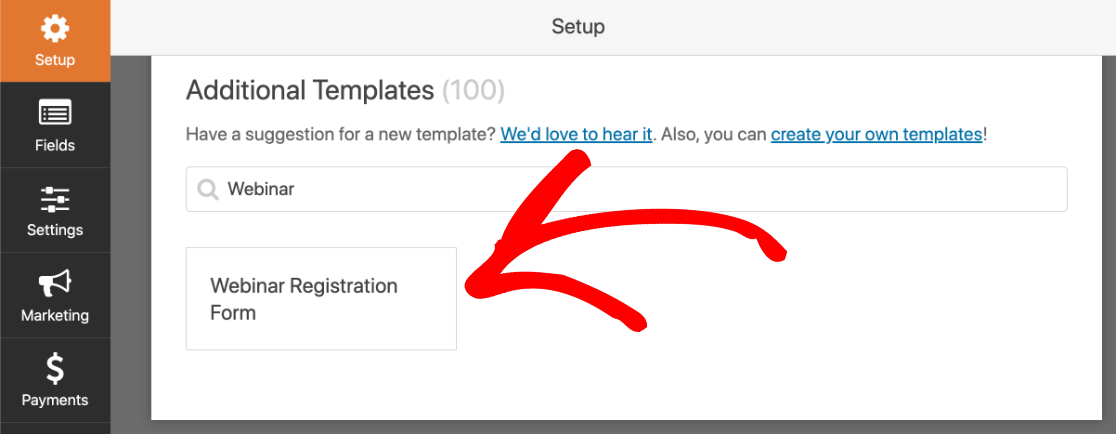
次に、[追加のテンプレート]セクションまで右下にスクロールします。 「ウェビナー」を検索し、ウェビナー登録フォームテンプレートをクリックして開きます。

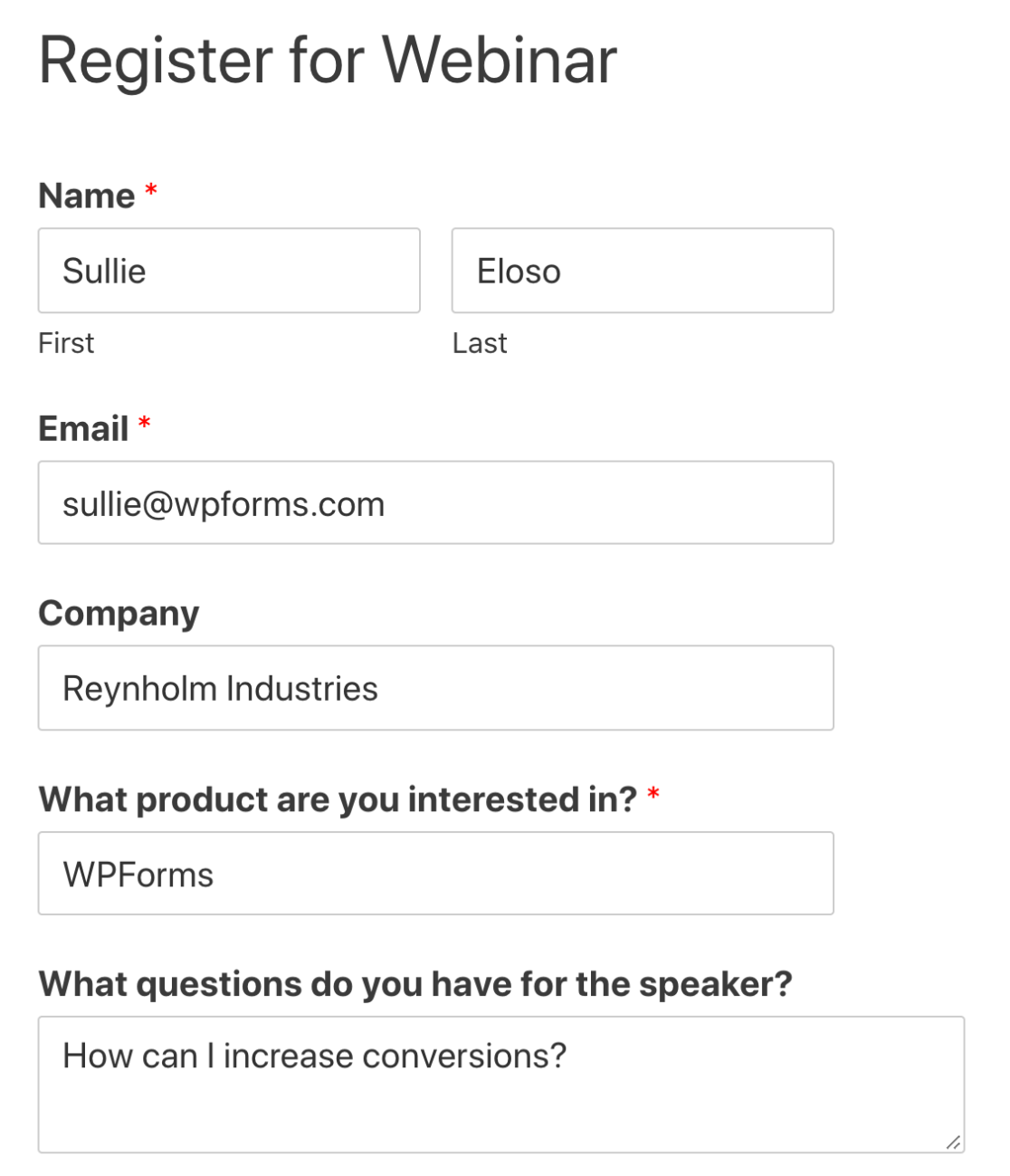
これで、フォームをカスタマイズする準備が整いました。
GoToWebinarで設定した質問を覚えていますか? 各質問に一致する1つのフィールドを作成する必要があります。
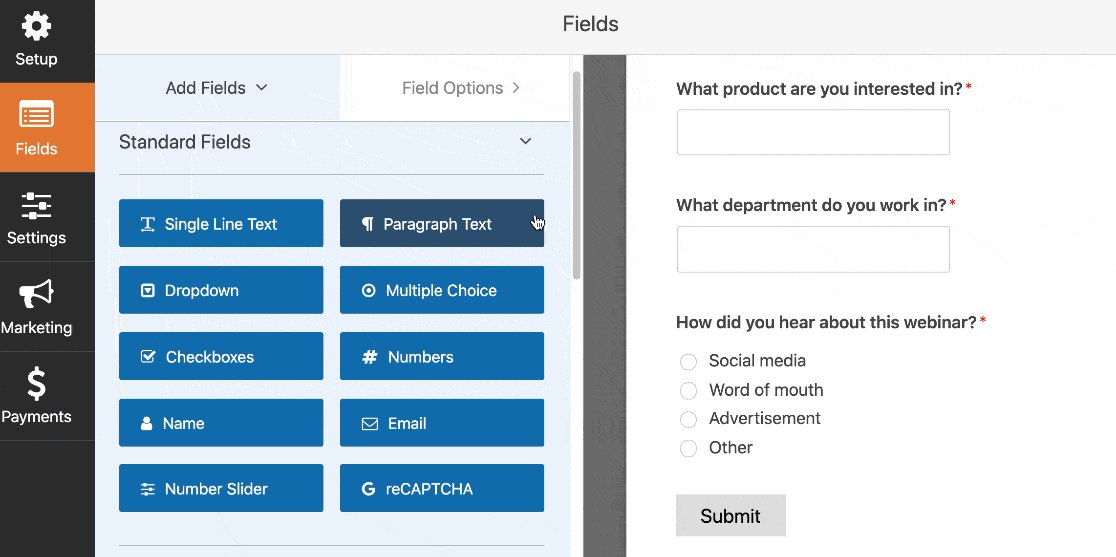
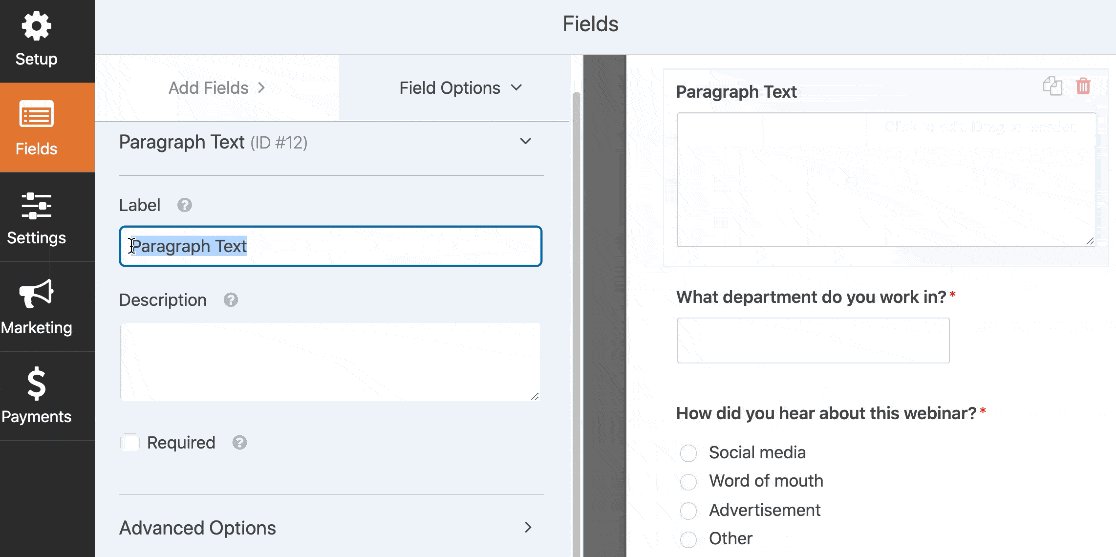
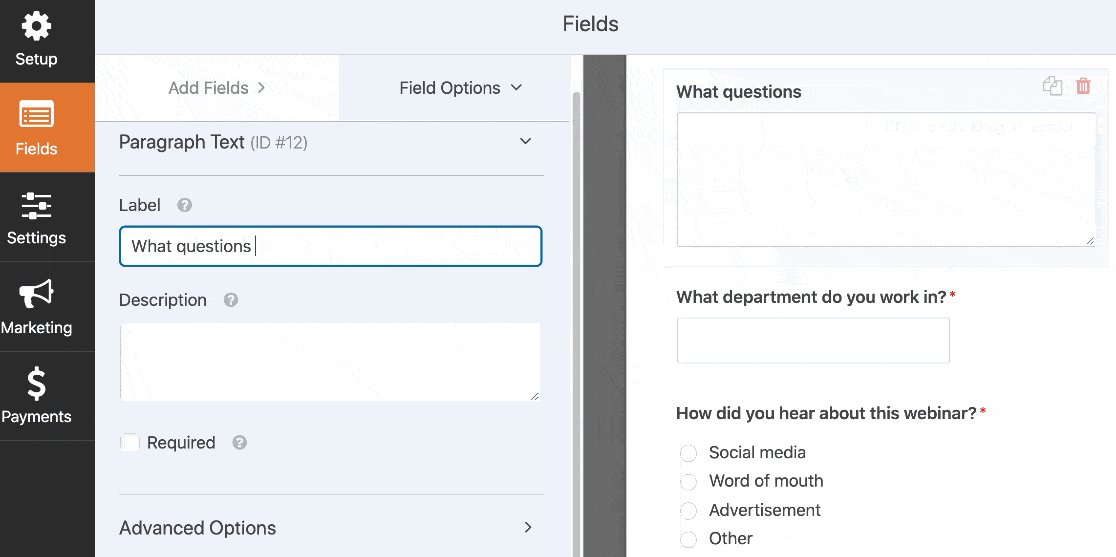
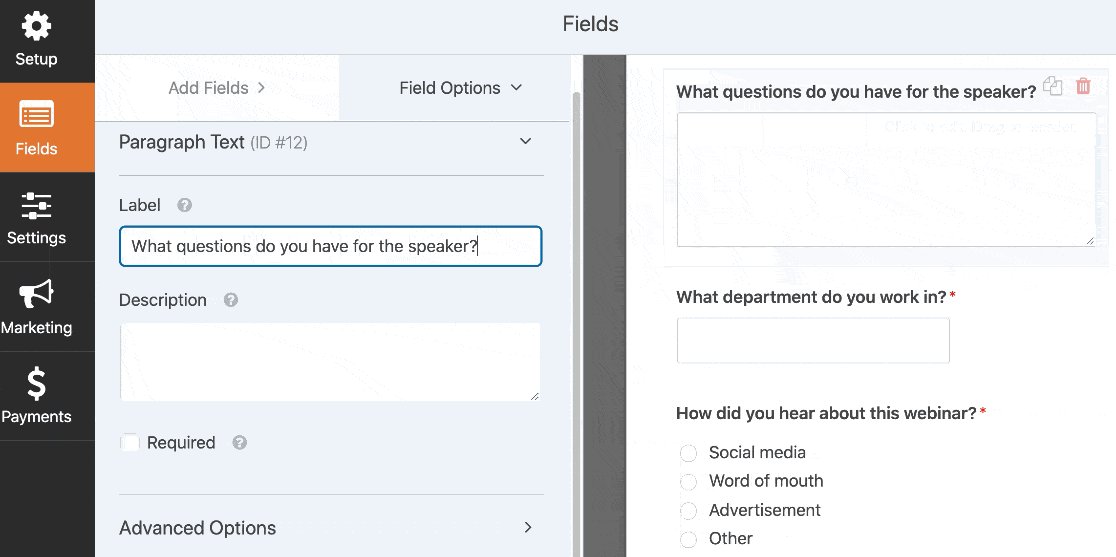
質問のフィールドを追加するには、左側のパネルから右側のフォームプレビューにフィールドをドラッグアンドドロップします。 次に、カスタムの質問に一致するようにラベルを変更します。

フォームの放棄率を上げたくないので、登録者にこれらの質問への回答を強制したくありません。 そのため、[必須]ボックスのチェックを外したままにしました。
フォームに完全な住所フィールドを表示したくない場合は、国のドロップダウンリストを追加することもできます。
これで完成したフォームが設定されました。Webページに埋め込みましょう。 これは非常に簡単で、数回クリックするだけです。
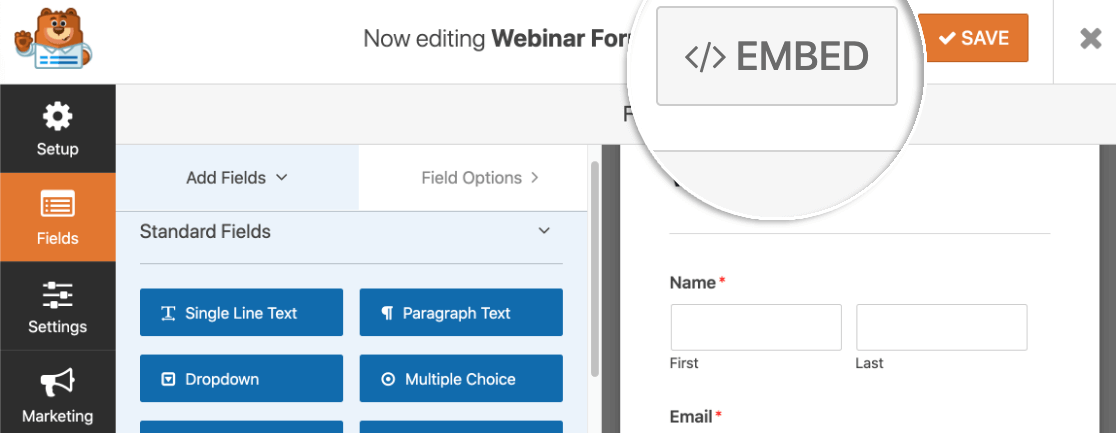
まず、フォームビルダーの上部にある[保存]をクリックしてください。
次に、すぐ左にある[埋め込み]ボタンをクリックします。

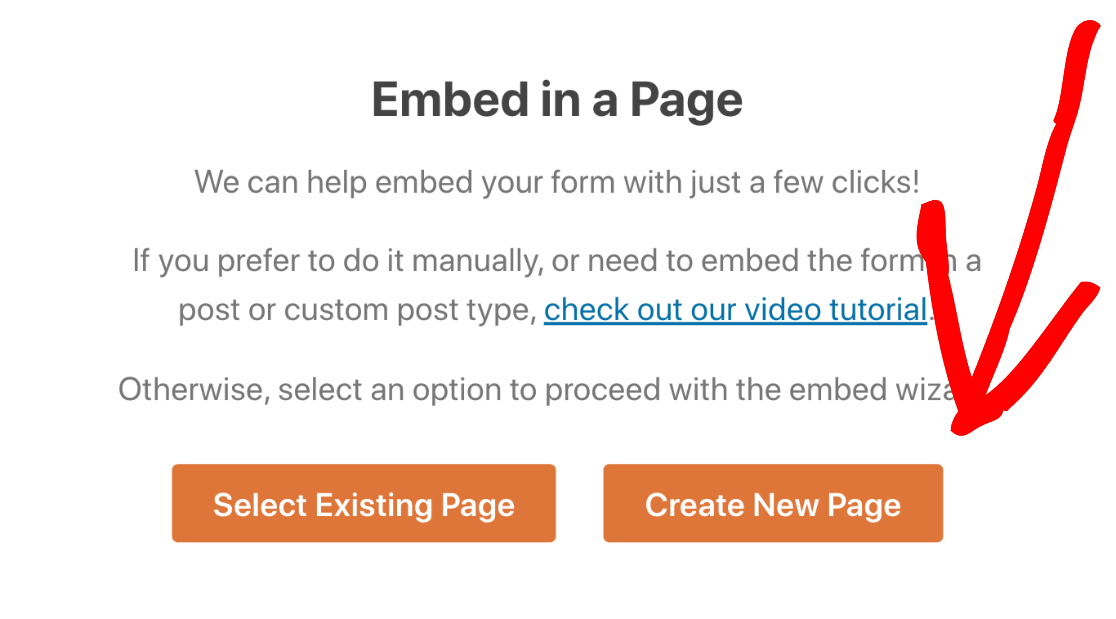
フォームをページにすばやく埋め込むのに役立つポップアップが表示されます。 ポップアップで[新しいページの作成]をクリックしてみましょう。

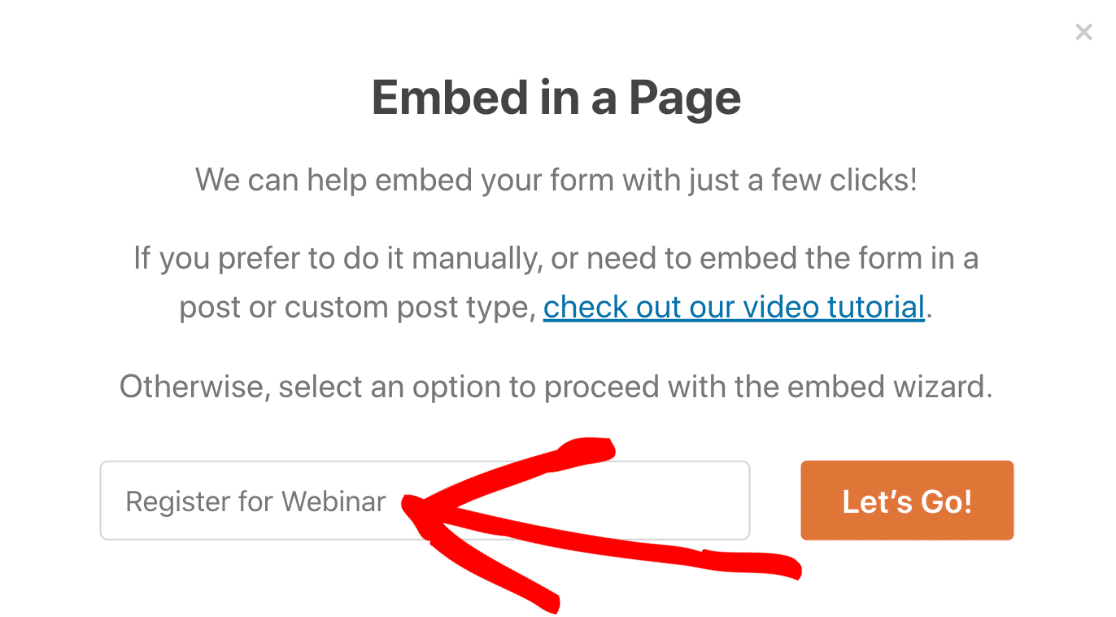
ここにページの名前を入力できます。 次に、[ Let'sGo ]をクリックします。

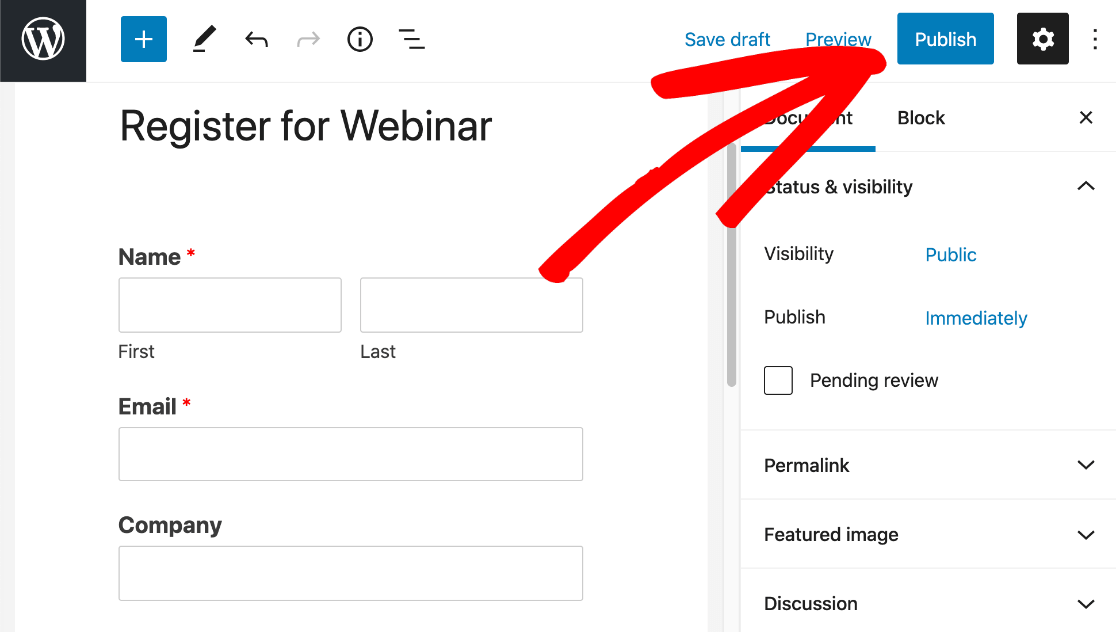
最後に、青い[公開]ボタンをクリックして、埋め込まれたカスタムGoToWebinarフォームを公開します。

以上です! 現在、当社のWebサイトにカスタムGoToWebinar登録フォームがあります。
次のステップに進む前に、必ずフォームに記入して送信してください。 Zapierは、次のステップで少なくとも1つのエントリを確認する必要があります。

また、WordPressダッシュボードをタブで開いたままにします。 次のステップでWPFormsに戻す必要があります。
ステップ4:WPFormsをZapierに接続する
Zapierは、さまざまなサイトやサービスを相互に接続するサービスです。 あるサービスを使用して、別のサービスでアクションをトリガーできます。
Zapierを使用する場合は、GoToWebinarコネクタやAPIを使用する必要はありません。
新しいタブで、Zapierアカウントにログインし、先に進んで[ Make aZap]をクリックします。


まず、[アプリとイベントの選択]で、 WPFormsを検索します。 WPFormsアイコンをクリックして選択します。

トリガーは新しいフォームエントリになります。 それはすでに選択されています。 ここで[続行]をクリックできます。

これで、Zapierはアカウントを選択するように促します。 このステップでは、APIキーを取得する必要があります。
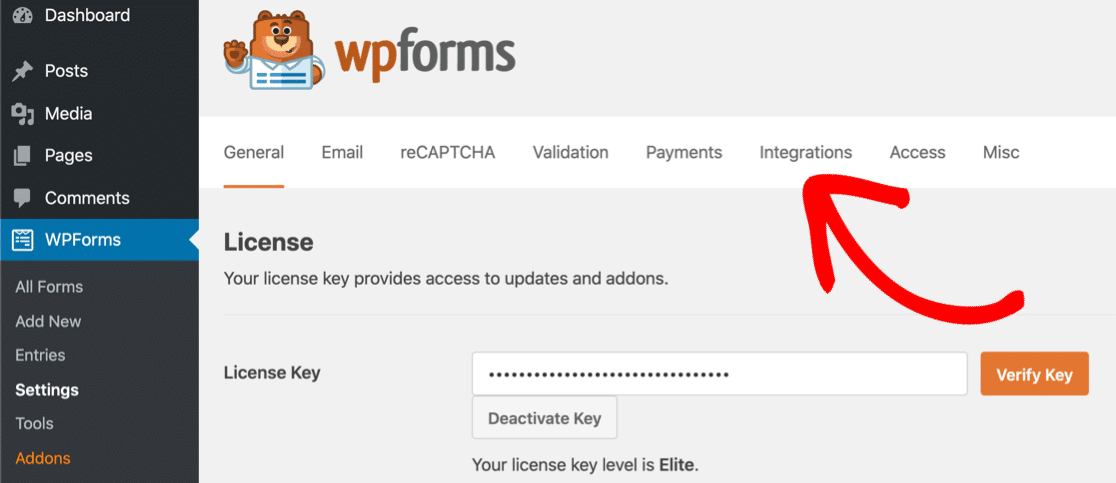
WordPressダッシュボードに戻り、[ WPForms ]» [設定]をクリックします。 次に、[統合]タブをクリックします。

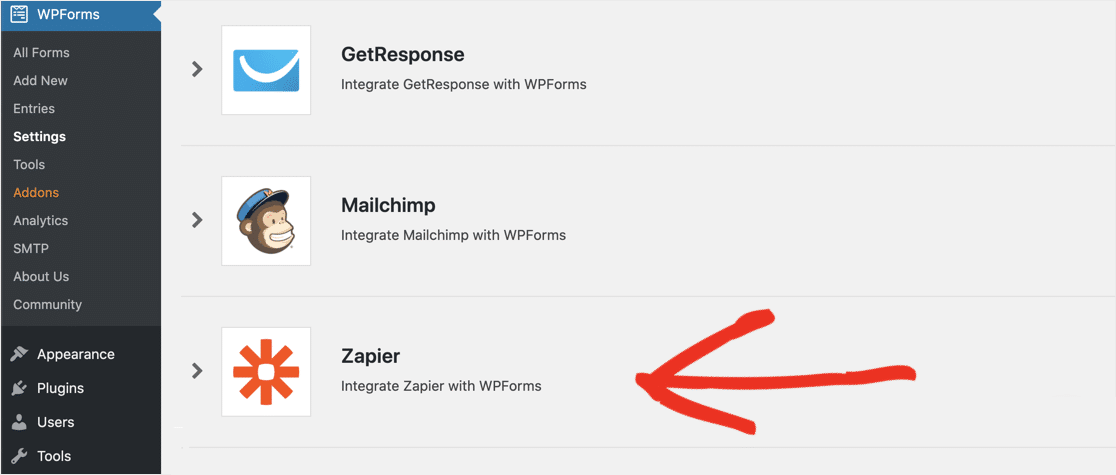
下にスクロールしてZapierをクリックし、APIキーを表示します。

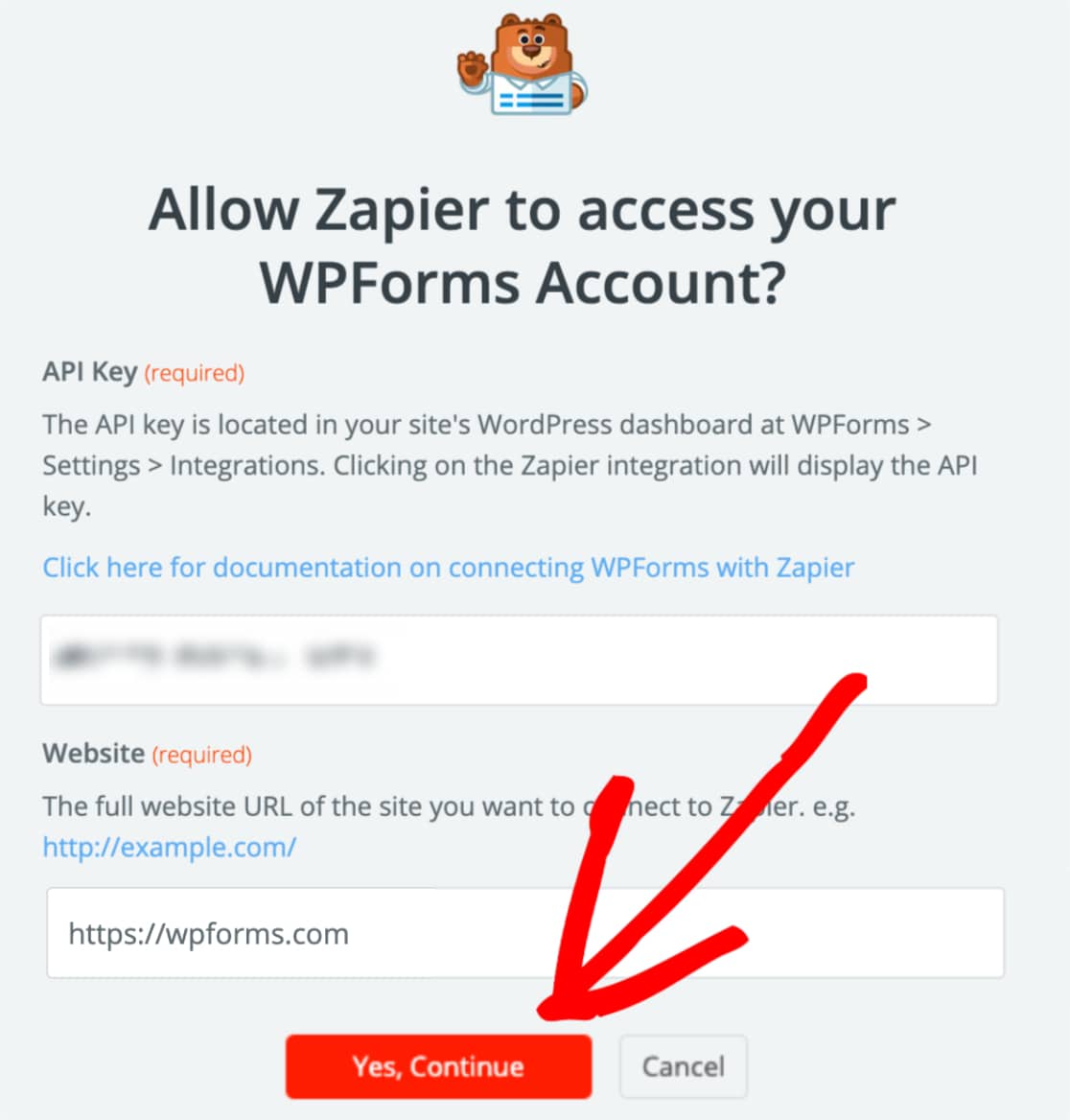
Zapier APIキーをコピーして、接続ウィンドウに貼り付けます。 次に、[はい、続行します]をクリックします。

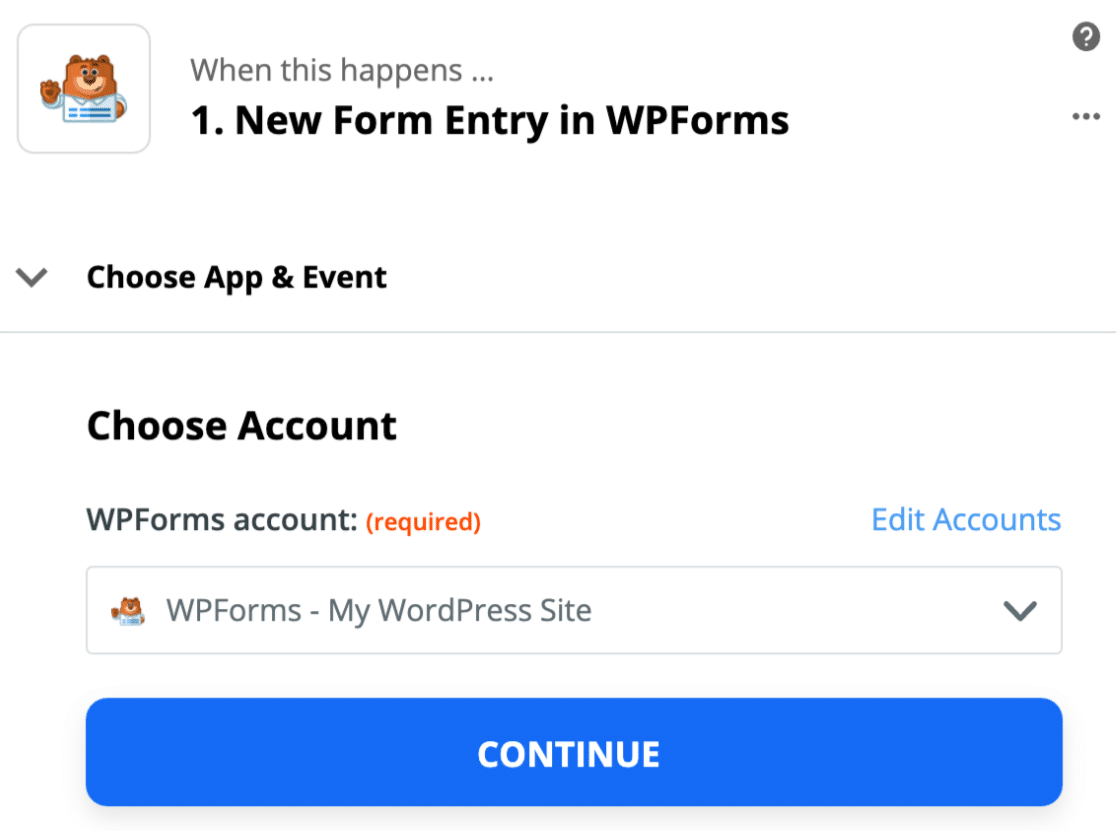
これでサイトが接続されました。もう一度[続行]をクリックできます。

次に、GoToWebinar登録に使用しているフォームをZapierに通知する必要があります。
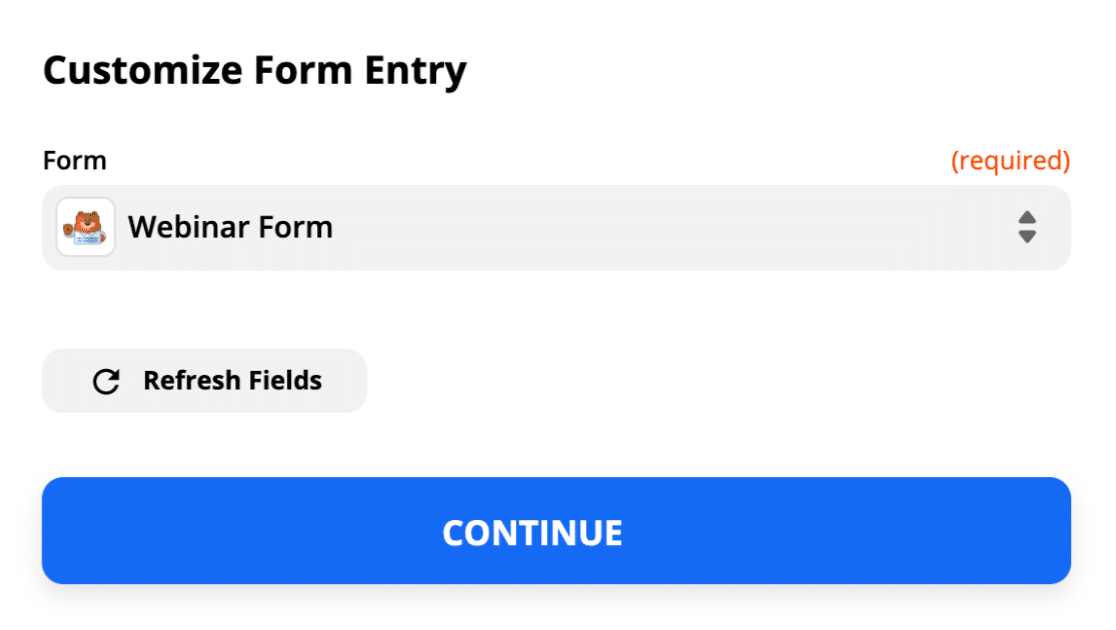
ドロップダウンで、手順1で作成したカスタムGoToWebinarフォームを選択します。

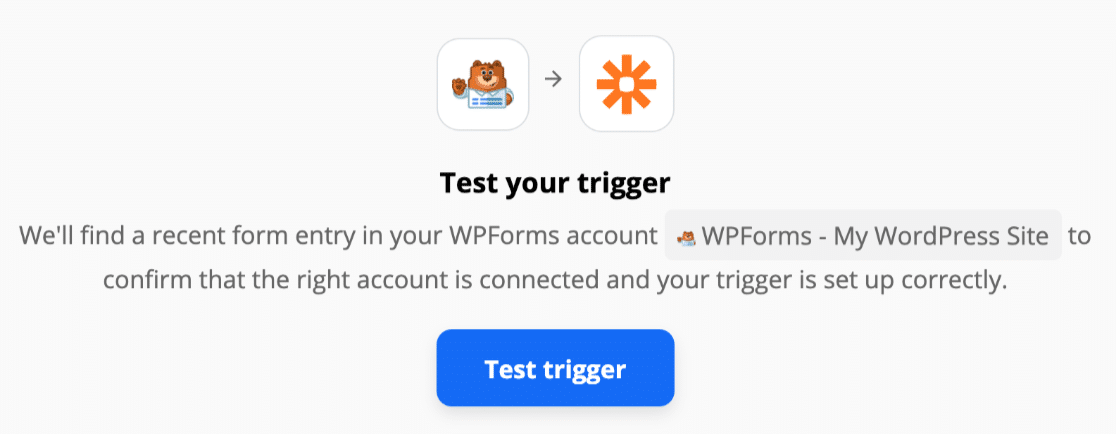
次に、[トリガーのテスト]をクリックして試してください。

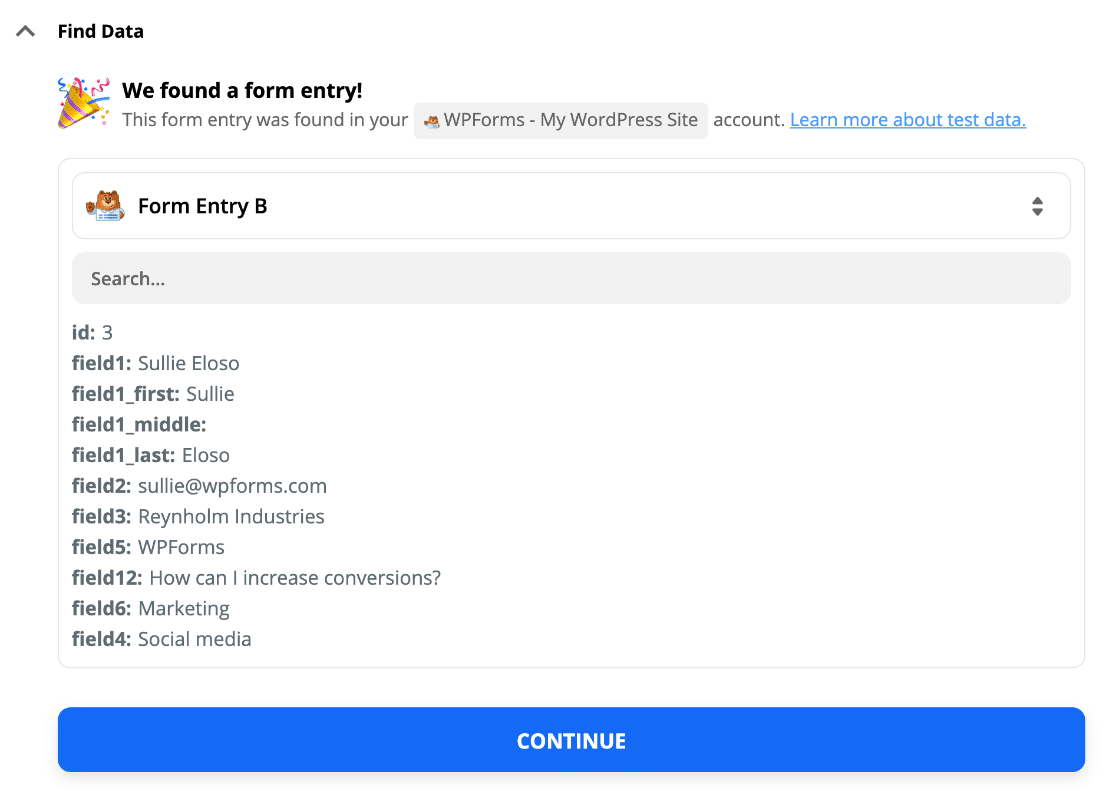
Zapierはあなたのウェブサイトに接続し、私たちが作成したテストエントリをプルします。
ここで、すべてが機能したことがわかります。 素晴らしい! Zapierにフォームエントリがあります。

これでWPFormsへの接続が完了しました。 ZapierとGoToWebinarを接続しましょう。
ステップ5:GoToWebinarをZapierに接続する
ZapierがWPFormsで新しいエントリを検出すると、ウェビナー登録者が自動的に作成されます。
Zapの残りの部分を設定しましょう。
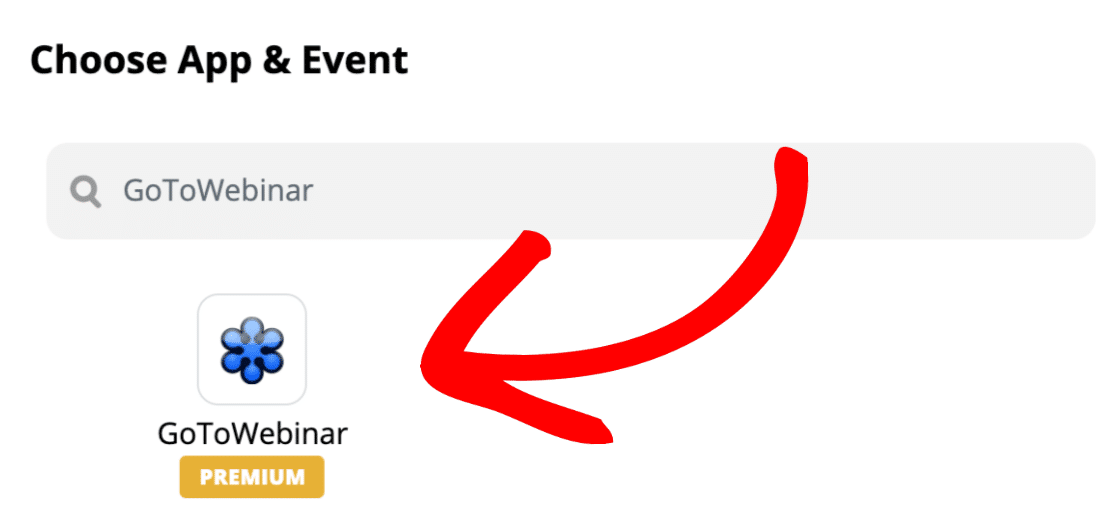
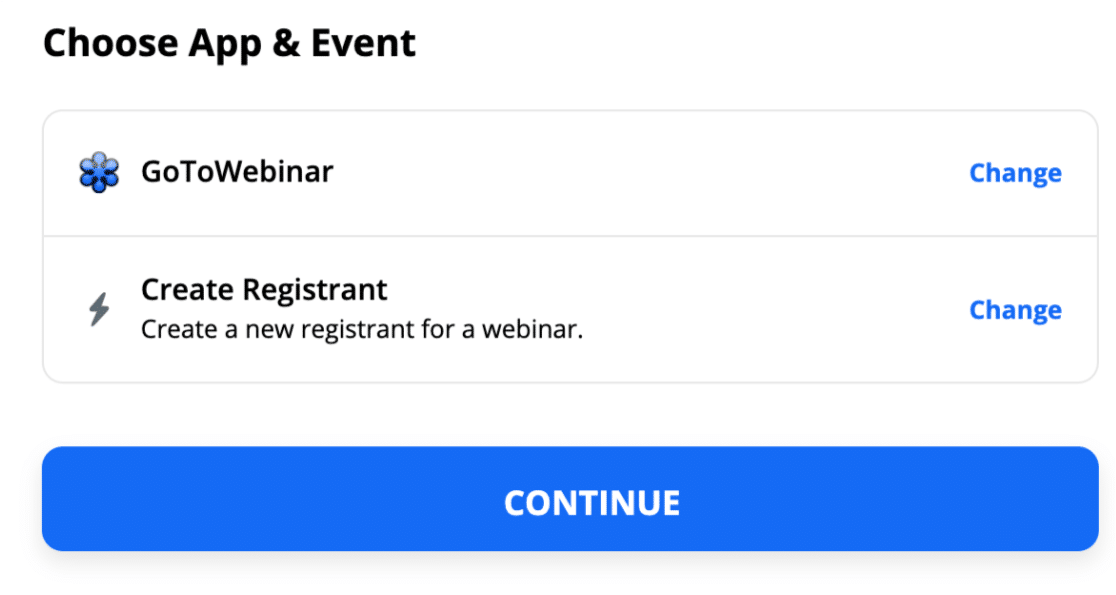
開始するには、 GoToWebinarを検索し、アイコンをクリックします。

次に、GoToWebinarアカウントにログインします。
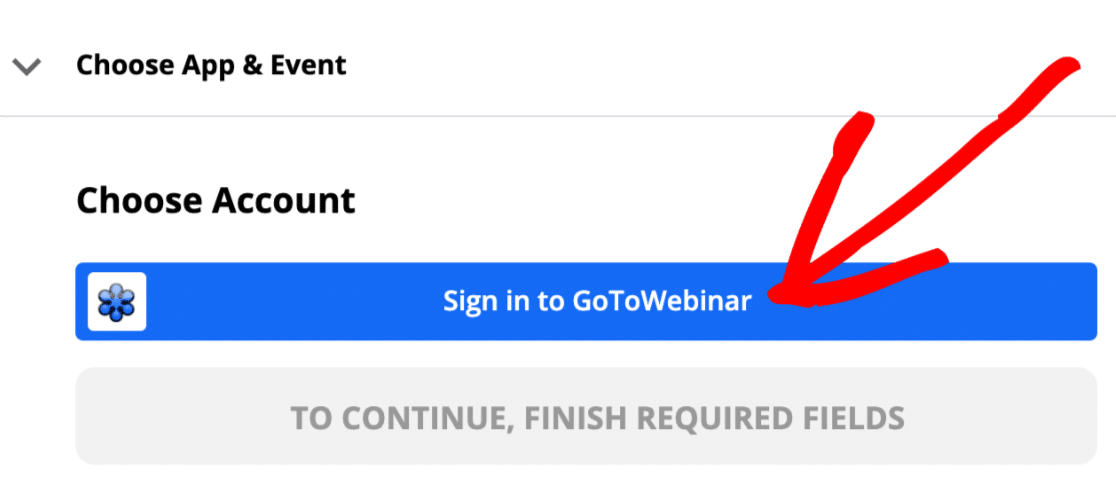
こちらの[ GoToWebinarにサインイン]ボタンをクリックします。

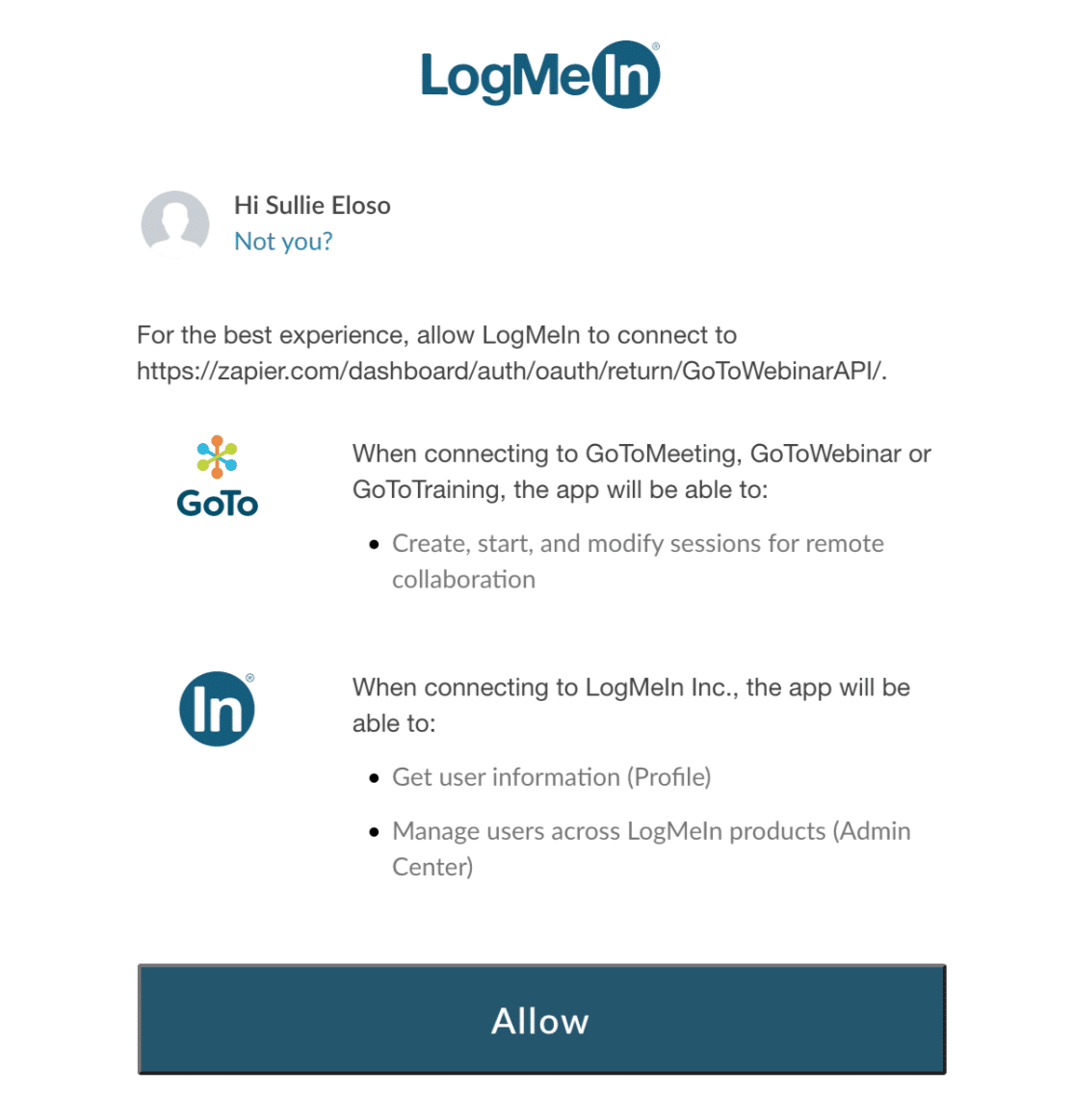
次に、権限ボックスが表示されたら[許可]をクリックします。

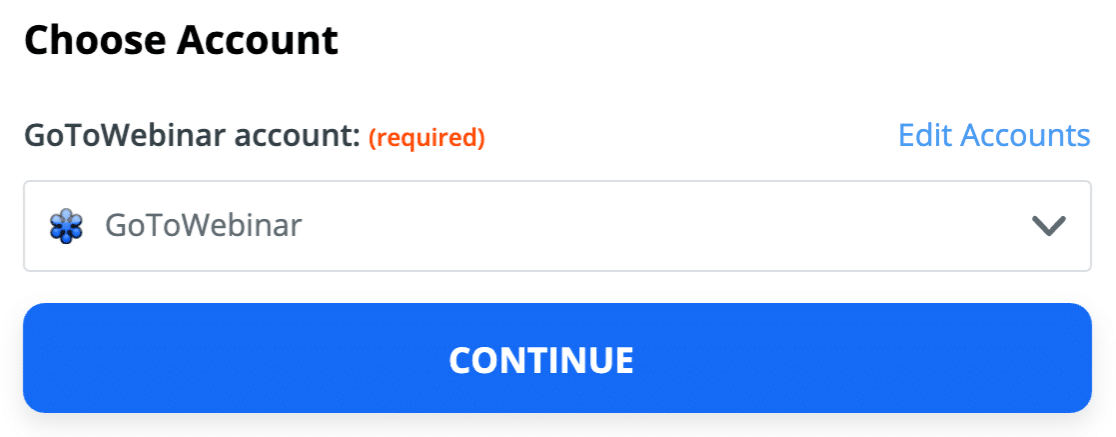
次に、[続行]をクリックして確認し、次に進みます。

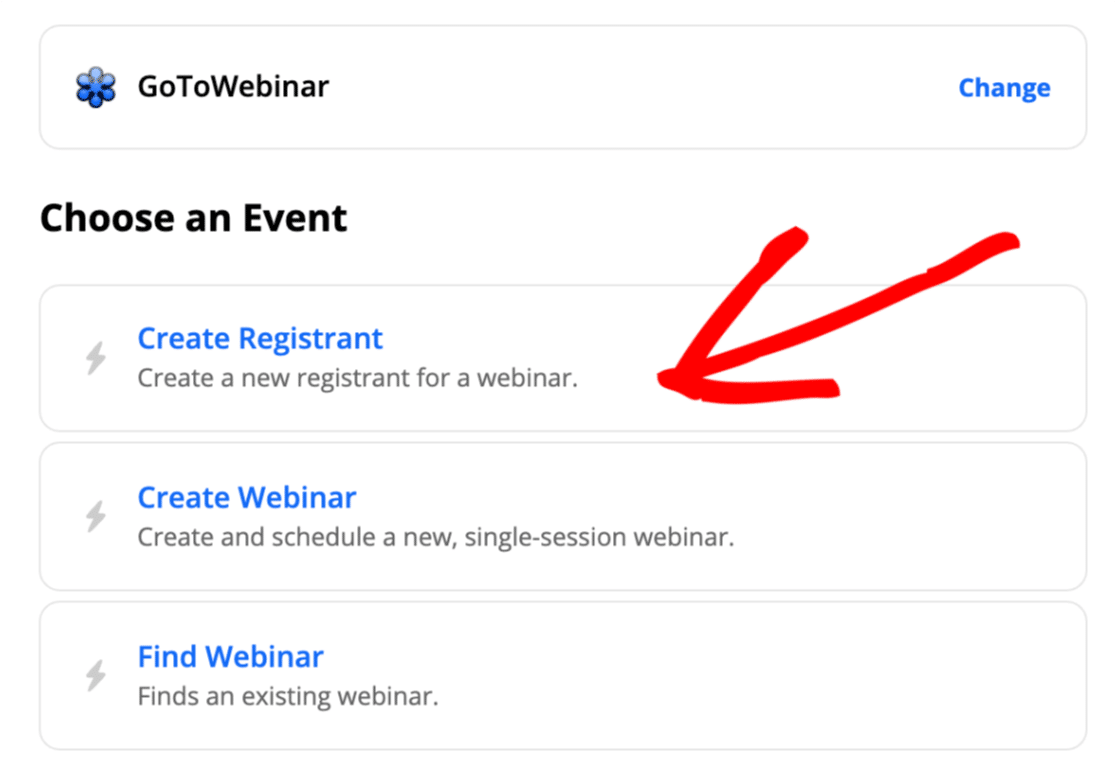
次に、ZapierはGoToWebinarで何をしたいのかを知る必要があります。 [登録者の作成]をクリックしてみましょう。

次に、[続行]をクリックして、これまでに行ったことを確認します。

素晴らしい! これで、すべてをまとめることができます。
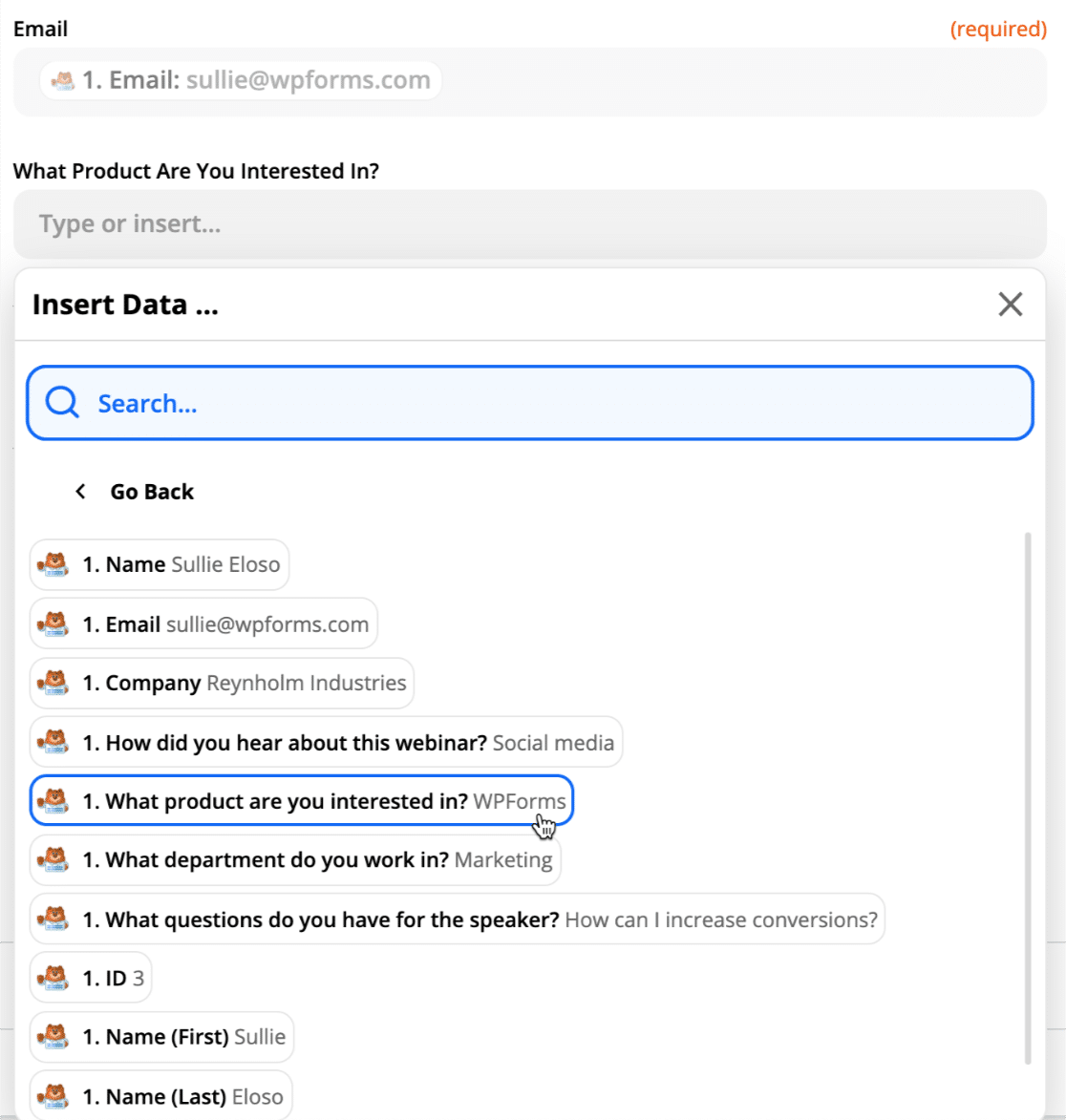
次の画面には、各登録者のGoToWebinarで使用可能なフィールドが表示されます。 カスタム質問を作成した場合は、ここに表示されます。
先に進み、ドロップダウンを使用して、GoToWebinarの各フィールドをフォームの情報と照合します。

Zapierがフィールド名の横にテストエントリを表示する方法に気づきましたか? とても助かります。 リストを下に向かって作業するときに、フィールドを簡単に一致させることができます。
カスタムGoToWebinar登録フォームをテストする
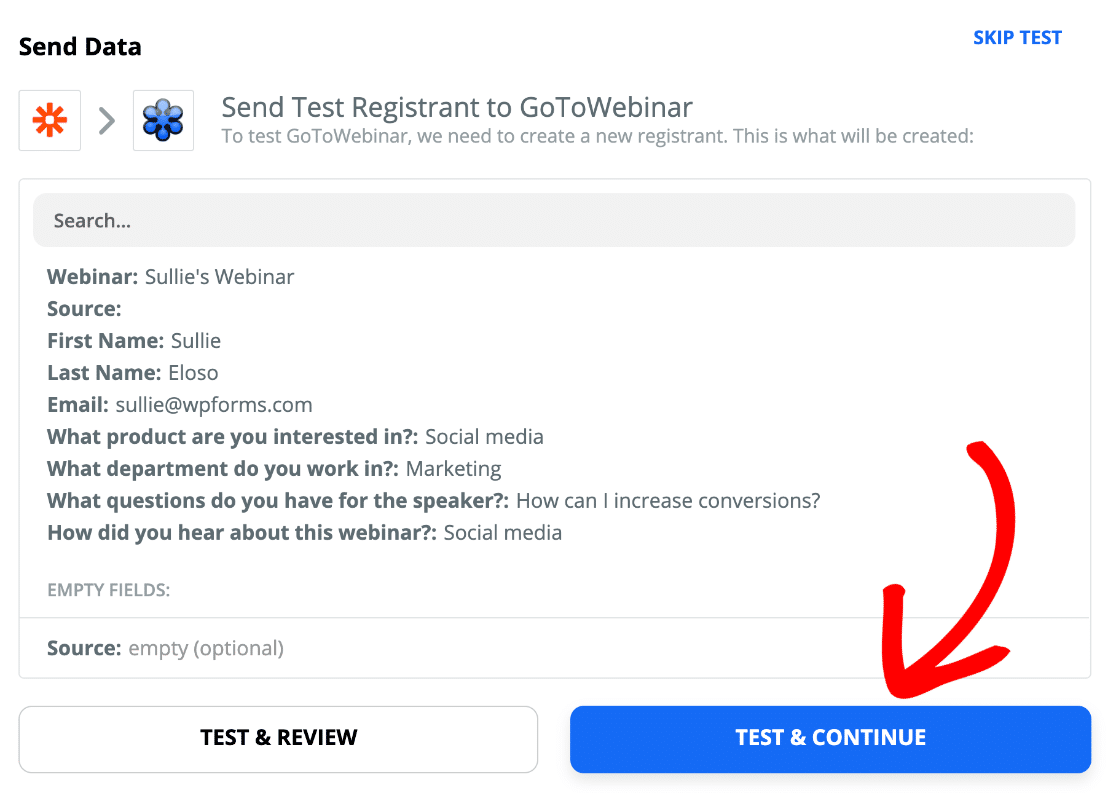
これですべての設定が完了しました。 ZapierからGoToWebinarにテストエントリを送信します。
[テストして続行]をクリックします。

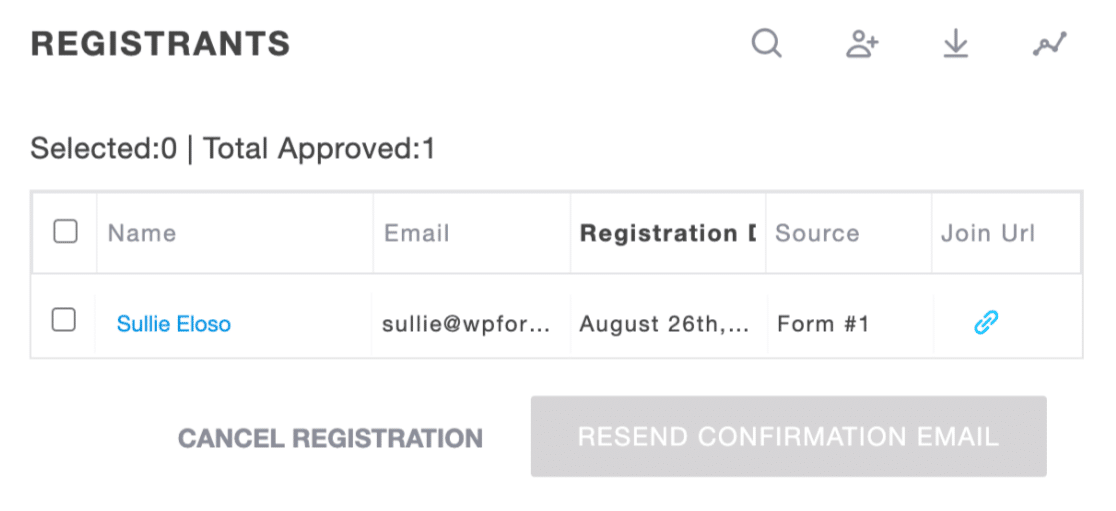
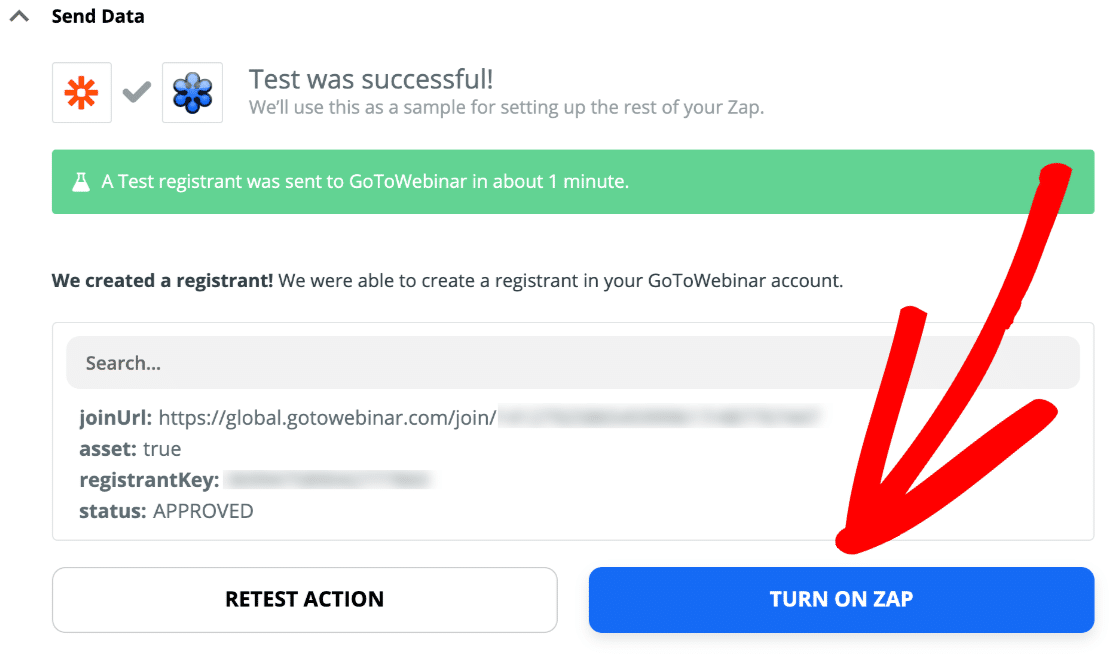
そしてそれはうまくいきました! これがGoToWebinarの新しいレコードです。

ここで名前をクリックしてレコードを開き、すべてが正しい場所にマップされていることを確認できます。

Zapをオンにすることを忘れないでください。そうすれば、すべての登録者が自動的にGoToWebinarに送信されます。

それでおしまい! コードを使用せずに、GoToWebinarのカスタム登録フォームを正常に作成しました。 これで、電子メールまたはソーシャルメディアを介して登録URLを共有できます。
ZapierのWPFormsを使用すると、多くの便利なことができます。 例えば:
- Zapierを使用してWordPressでPardotフォームを作成できます
- Podio WordPress統合を使用して、ウェビナーの参加者を会社のワークスペースに保存できます
- また、WordPress ManyChat統合を作成し、Facebookチャットボットを使用して登録者と交流するのも簡単です。
これらの統合はすべて、フォームデータをさまざまな方法で使用する場合にWPFormsを価値のあるものにします。
今すぐウェビナー登録フォームを作成する
次は:キラーウェビナーランディングページを作成する
より多くの訪問者にウェビナーへの登録を促したいですか? フォームをすばらしいウェビナーのランディングページに埋め込んで、より多くの人にサインアップを促すことができます。 これは、WordPressがそれを支援するのに最適なランディングページプラグインのリストです。
カスタムGoToWebinarフォームを作成する準備はできましたか? 最も簡単なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには、無料のウェビナーフォームテンプレートが含まれており、14日間の返金保証があります。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
