WordPressウェブサイトにGoogleデータスタジオレポートを埋め込む方法
公開: 2022-07-14
あなたのWordPressウェブサイトにグーグルデータスタジオレポートを埋め込みたいですか? データスタジオは、レスポンシブレポートとダッシュボードを作成するための無料のGoogleツールです。
Googleには、データスタジオドキュメントの埋め込みを有効にするオプションがあります。 埋め込みコードは、任意のWebサイトまたはモバイルアプリケーションに追加できます。
このガイドでは、ブロックとクラシックエディタを使用してGoogleデータスタジオをWordPressに埋め込む方法を説明します。 その前に、ここにデータスタジオの簡単な紹介があります。
コンテンツ:
- データスタジオとは何ですか?
- Google Data Studioを埋め込むことはできますか?
- WordPressにデータスタジオを埋め込む方法
- ブロックエディタ
- クラシックエディター
- 埋め込みを無効にする
- 結論
データスタジオとは何ですか?
Google Data Studioは、レスポンシブでカスタマイズ可能でインタラクティブなビジュアルレポートを作成できる無料のソフトウェアです。
このツールは、生データを企業向けのインタラクティブな視覚情報に変換します。 レスポンシブダッシュボードをすばやく簡単に作成できる既製のテンプレートがあります。
データスタジオは、Google広告、分析、シート、YouTubeチャンネルデータなどの他のGoogleソフトウェアともうまく統合できます。これは、デジタル分析レポートを作成する際のデジタルマーケターやデータアナリストにとって便利なツールです。
このツールの使用を開始するには、Data Studio Webサイトにアクセスしてから、Googleアカウントを使用してログインします。
新規ユーザーの場合は、自分自身と自分が代表するブランドに関する基本的な詳細を入力する必要があります。

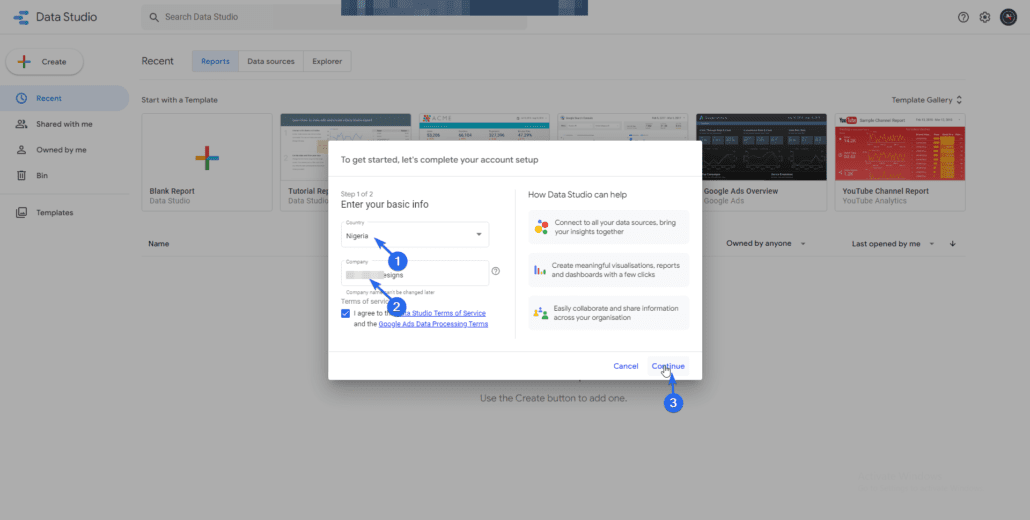
まず、お住まいの国を選択し、[会社]テキストボックスに会社名を入力します。 その後、[続行]ボタンをクリックします。

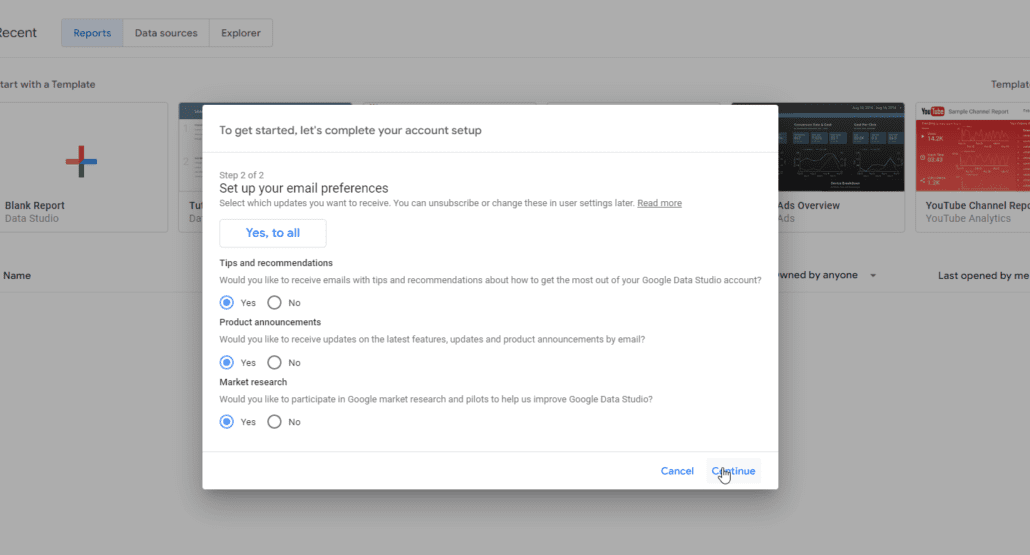
次に、メール設定を選択して、[続行]をクリックします。 DataStudioダッシュボードに移動します。
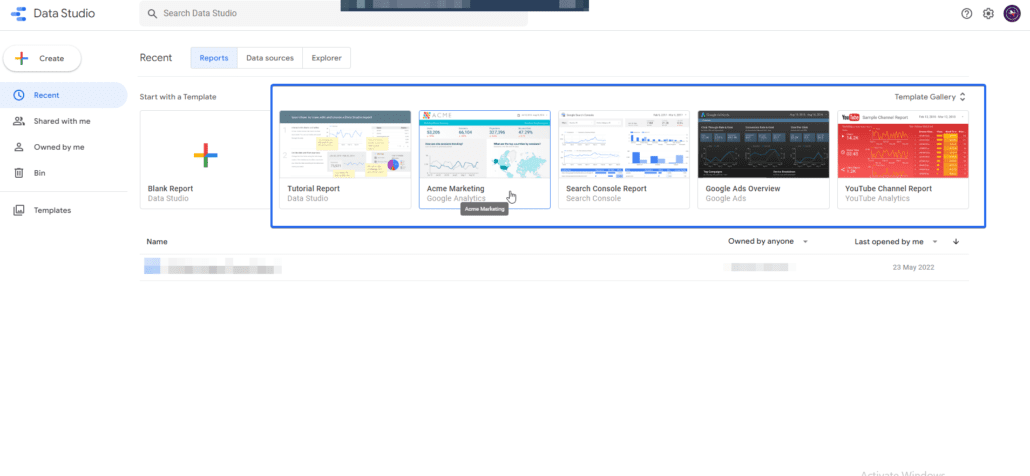
作成するデータの種類に応じて、既存のテンプレートから選択できます。 既存のテンプレートを使用する場合は、データがワークスペースにインポートされます。 ブランドに合わせて詳細を更新する必要があります。

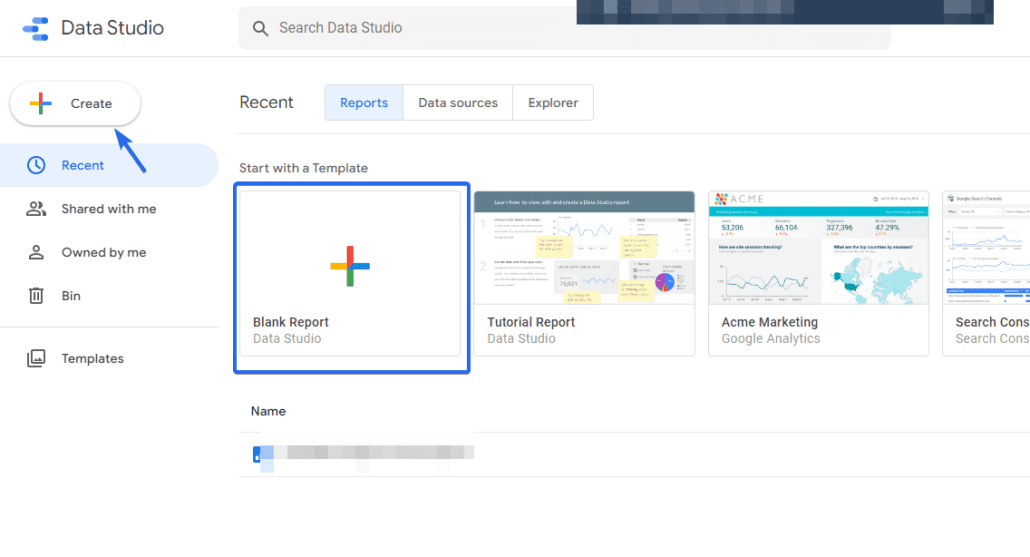
Google Data Studioには、空白のドキュメントから開始するオプションもあります。 空白のドキュメントを使用して、使用するデータソースを手動で追加する必要があります。

Google Data Studioを埋め込むことはできますか?
簡単な答えはイエスです! Googleには、Googleデータスタジオプラットフォームで作成したすべてのドキュメントへの埋め込みを有効にするオプションがあります。 有効にすると、iframe埋め込みオプションまたは埋め込みURLオプションのいずれかを使用できます。 そのため、ウェブサイトまたはアプリがHTML iframeタグをサポートしている場合は、それにGoogleデータを埋め込むことができます。
WordPressにGoogleDataStudioを埋め込む方法
Google Studioダッシュボードからのデータの埋め込みは、iframeタグを使用して可能になります。 WordPressはデフォルトでこのタグをサポートしています。
このセクションでは、ブロックエディターとクラシックエディターを使用して、WordPressにGoogleデータレポートを埋め込む手順を説明します。
データスタジオファイルを埋め込む前に、ファイルへのリンクアクセス権を持つすべてのユーザーがファイルにアクセスできるように、ドキュメントのアクセス許可を更新する必要があります。 パーミッションの更新に失敗した場合、WordPressサイトにファイルを埋め込むときに「パーミッションが付与されていません」というエラーが発生します。
ファイル権限の更新
これを行うには、埋め込みたいデータスタジオファイルを開き、[共有]ボタンをクリックします。 次に、「アクセスの管理」タブに移動します。
![[アクセスの管理]タブをクリックします](/uploads/article/40534/GXLJfLEW76q4LQlF.png)
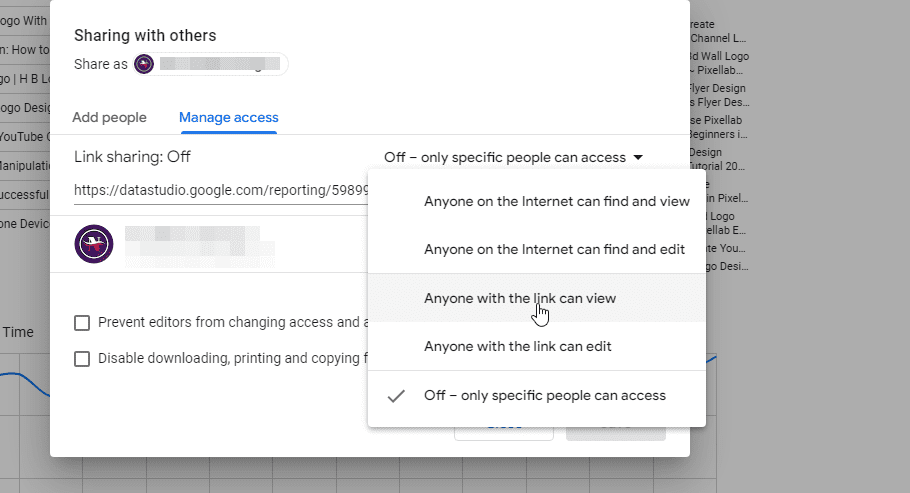
その後、ドロップダウンメニューをクリックして、権限を「リンクを知っている人なら誰でも表示できます」に変更します。

最後に、[保存]ボタンをクリックして権限を更新します。
![[保存]ボタンをクリックして、権限を更新します](/uploads/article/40534/9EzUfGcNVfD4kpGA.png)
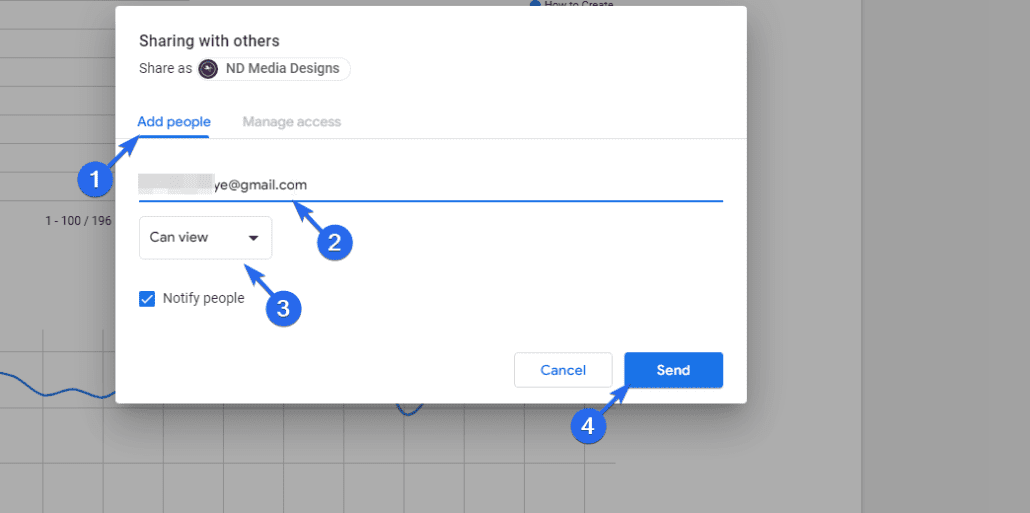
補足:データを公開したくない場合は、ドキュメントに特定のメールアドレスを追加できます。 Webサイトにドキュメントを埋め込むと、招待した人だけがドキュメントにアクセスできます。

共有設定を更新した後、外部埋め込みを許可するように設定を変更する必要があります。 これを行うには、[ファイル]タブをクリックし、[レポートの埋め込み]を選択します。
![[ファイル]タブをクリックし、[レポートの埋め込み]を選択します](/uploads/article/40534/IFDMIjoPeM1QtRkE.png)

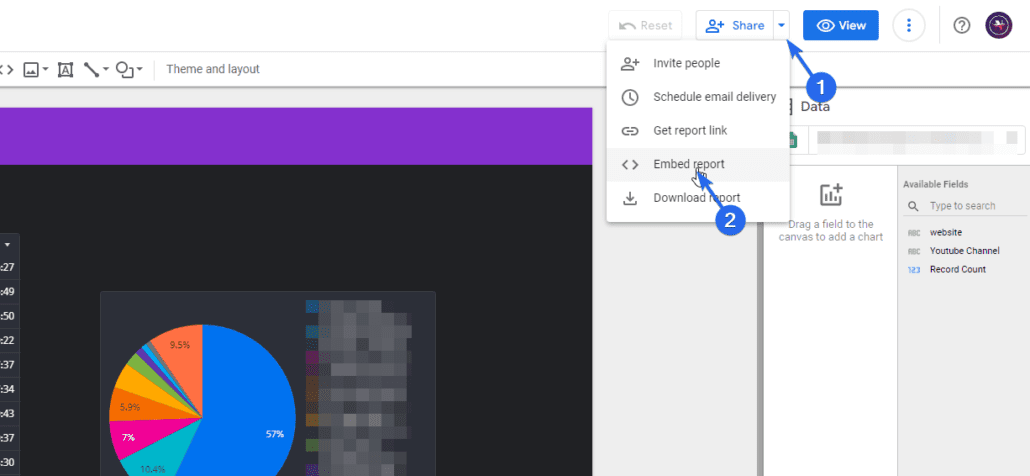
または、トップバーのドロップダウンメニューをクリックすることもできます。 「共有」ボタンのすぐ隣。 次に、[レポートを埋め込む]ボタンを選択します。

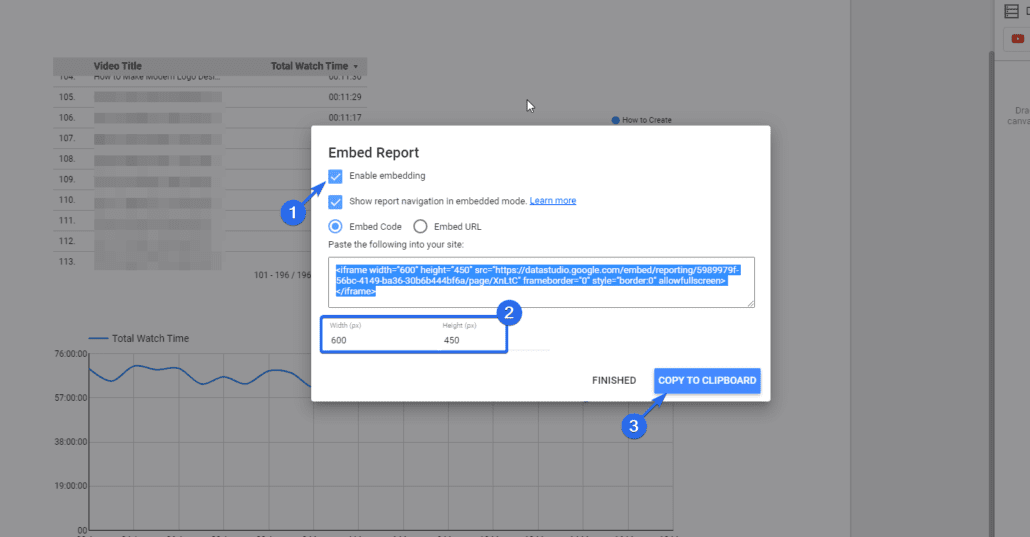
次のページで、[埋め込みを有効にする]チェックボックスをオンにします。 サイズボックスでiframeの幅と高さを調整することもできます。 その後、[クリップボードにコピー]ボタンをクリックします。

次に、コピーしたコードを、データを表示するWordPressの投稿またはページに追加する必要があります。 グーテンベルクエディターとクラシックエディターを使用してこれを実現する方法を紹介します。
グーテンベルクブロックエディターの使用
ブロックエディタを使用している場合は、カスタムHTMLブロックを使用してiFrameコードを投稿に挿入できます。 これを行うには、以下の手順に従います。
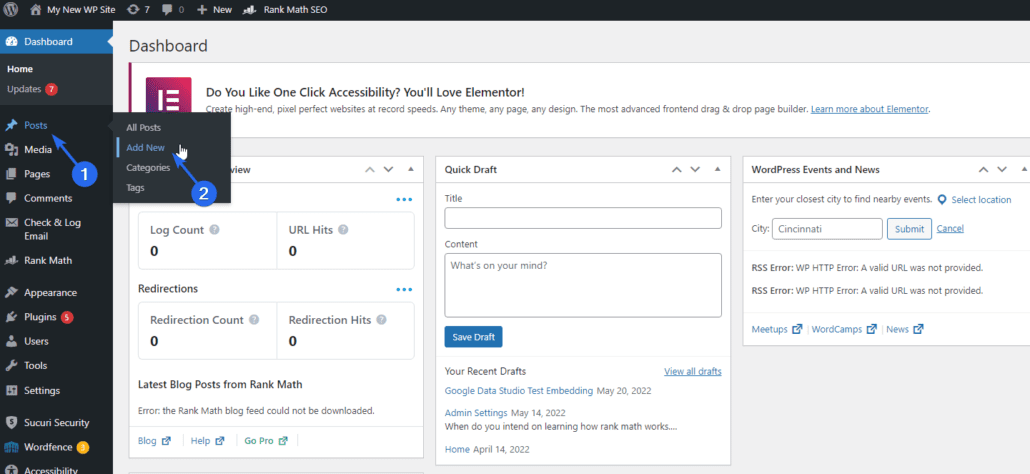
まず、WordPressダッシュボードにログインしてから、 [投稿]>>[新規追加]に移動します。

既存の投稿にデータを埋め込む場合は、投稿のタイトルの下にある[編集]ボタンをクリックします。
![投稿タイトルの下にある[編集]ボタンをクリックします](/uploads/article/40534/Dj2QsqnZGS9kqvKc.png)
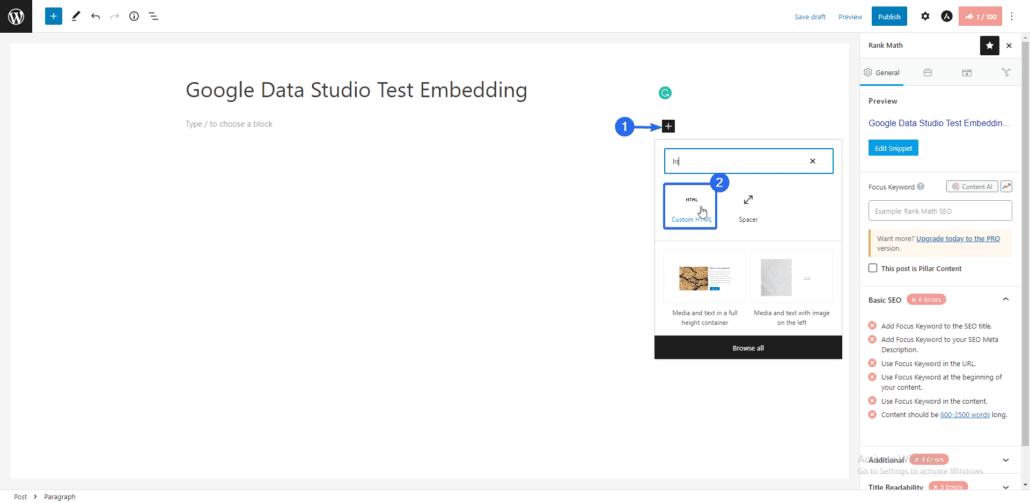
投稿エディタ画面で、ブロックの追加(+)アイコンをクリックします。 次に、カスタムHTMLブロックを検索して選択します。

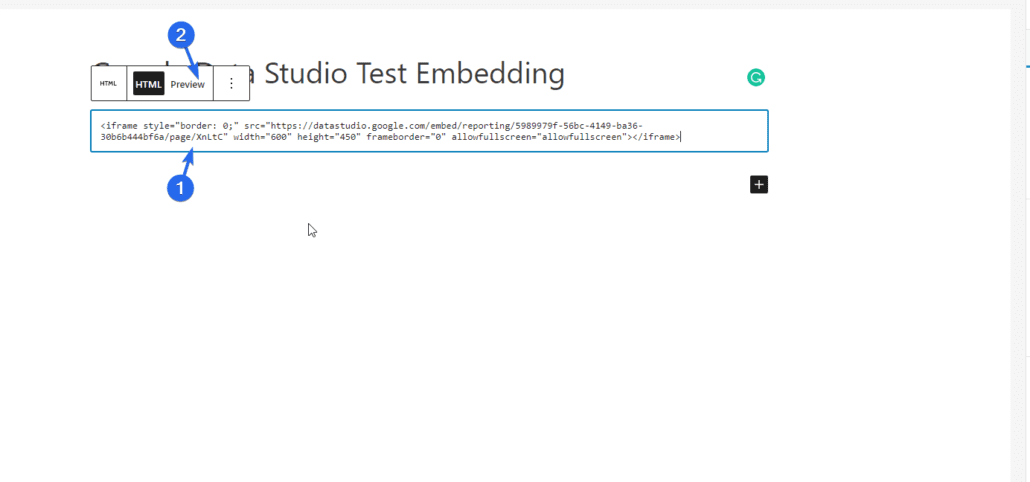
次に、GoogleデータスタジオからコピーしたコードをカスタムHTMLブロックに貼り付けます。 [プレビュー]タブをクリックして、Webサイトでデータがどのように表示されるかを確認できます。

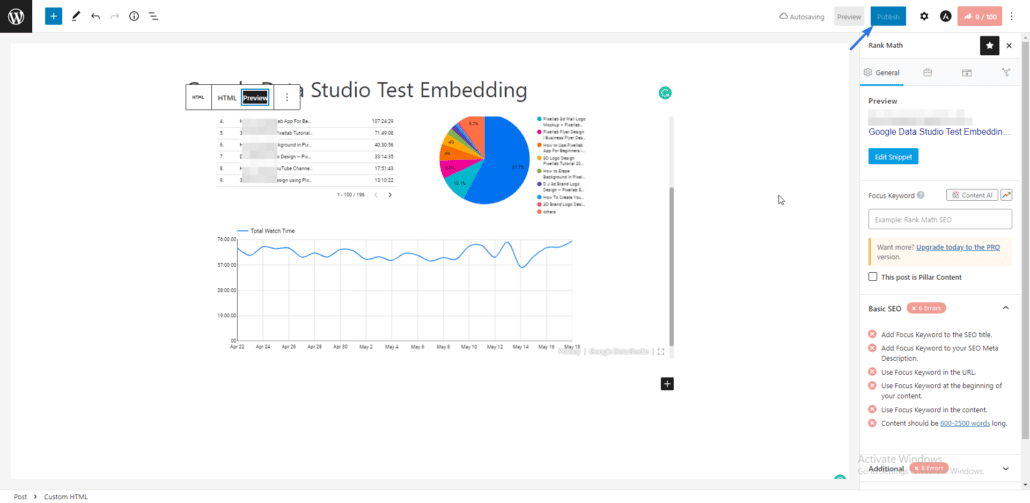
ページの残りの部分を編集し、他のテキストや画像を追加したら、[公開]ボタンをクリックして変更を保存します。

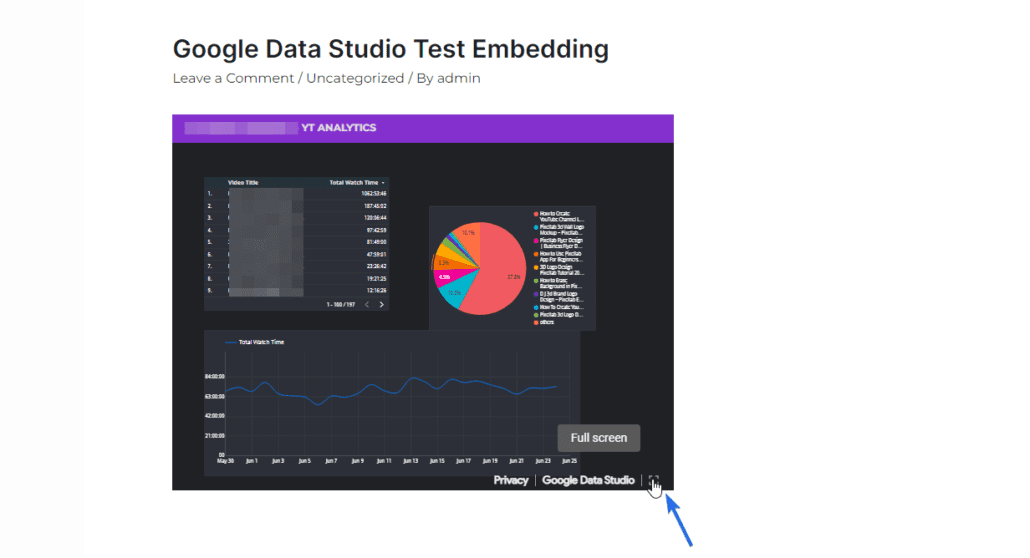
ウェブサイトで投稿を表示すると、iFrameにGoogleデータスタジオのダッシュボードが表示されます。 フルスクリーンオプションを使用して、埋め込まれたダッシュボードを詳細に表示できます。

クラシックエディタの使用
ウェブサイトでクラシックエディタを使用している場合は、HTMLiframeコードを投稿エディタ画面のテキストタブに貼り付けるだけです。 投稿に埋め込む方法を説明しますが、手順はページでも同様です。
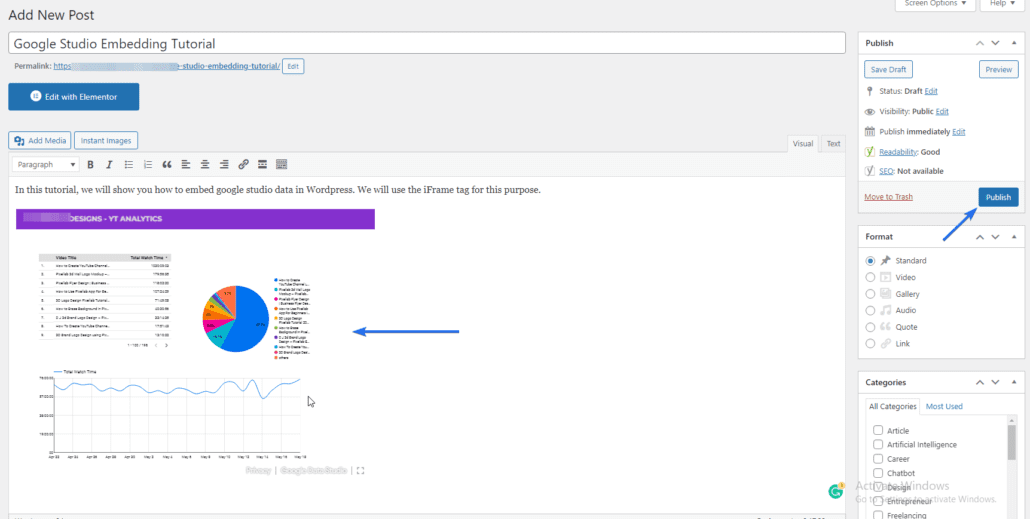
開始するには、 [投稿]>>[新規追加]に移動します。 その後、投稿のタイトルを入力します。 投稿エディタで、[テキスト]タブをクリックし、Googleデータスタジオの埋め込みオプションからコピーしたコードを貼り付けます。
![投稿エディタで、[テキスト]タブをクリックし、Googleデータスタジオからコードを貼り付けます](/uploads/article/40534/RlNHdPunpsdP8NxM.png)
次に、「ビジュアル」タブに戻ります。 ここに、追加したコードスニペットのプレビューが表示されます。 先に進み、ページを公開して変更を保存します。

この投稿へのリンクを共有すると、ユーザーにはページに埋め込まれたgoogledatastudioレポートが表示されます。
データスタジオの埋め込みを無効にする方法
レポートの埋め込みオプションを無効にする場合は、Googleスタジオダッシュボードにログインしてから、 [ファイル]>>[レポートの埋め込み]に移動します。
![[ファイル]>>[レポートの埋め込み]に移動します](/uploads/article/40534/dyh9Y1yuSAgKyglY.png)
ここで、[埋め込みを有効にする]オプションのチェックを外し、[完了]ボタンをクリックします。
![[埋め込みを有効にする]のチェックを外し、[完了]をクリックします](/uploads/article/40534/ZB8lA7zzArZdf0ql.png)
結論– GoogleDataStudioを埋め込む
ビジネスパフォーマンスを監視および報告する場合、GoogleDataStudioはチームにとって便利なツールになります。 これを使用すると、Web分析をWordPressサイトに統合できます。
これで、クラシックエディタとブロックエディタを使用してGoogleデータスタジオを埋め込む方法がわかりました。 一部のファイルは、WordPressに埋め込むときにパブリックアクセスを必要としません。 このようなファイルの場合、Googleデータを埋め込む前にドキュメントにアクセスできる必要があるユーザーを招待できます。
その他のWordPressチュートリアルについては、WPカレッジを確認してください。 また、WordPressにGoogle Analyticsを追加する方法については、このガイドを確認してください。
