Google マップを WordPress に埋め込む方法 – 3 つの簡単な方法
公開: 2024-08-09Google マップを WordPress サイトに追加または埋め込むことは、見込み顧客の獲得や顧客の獲得を目指す地元企業にとって、極めて重要な戦略となる可能性があります。
インタラクティブな地図上にビジネスを表示すると、訪問者があなたの場所を見つけやすくなり、ユーザー エクスペリエンスが向上します。
さらに、検索エンジンの可視性が向上し、より多くの顧客や見込み顧客を獲得するのに役立ちます。
WordPress サイトに Google マップを実装するのは大したことではなく、特別な技術スキルも必要ありません。とても簡単なので、専門知識のない初心者でも簡単に行うことができます。
したがって、Google マップを WordPress サイトに追加して、その可能性を最大限に引き出すさまざまな方法を考え出しました。
簡単だと思う方法を選択して、地元の顧客を簡単に獲得しましょう。
Google マップを WordPress に追加するとどのようなメリットがありますか?
驚くかもしれませんが、多くの地図サービス プロバイダーが利用可能であるにもかかわらず、Google マップが依然として誰もが最初に選択するものです。
Google マップを WordPress サイトに追加することで得られるメリットをいくつか紹介します。
1.顧客があなたのビジネスを見つけるのを助ける
- 可視性の向上: ビジネスのオンライン プレゼンスが向上し、顧客が Google 検索で見つけやすくなります。
- 便利な道案内: 現在地への簡単な道順を提供し、顧客の利便性を向上させます。
- 近くのランドマーク: 駐車場、学校、レストランなどの近くの基準点を利用して顧客を案内します。
2 .重要なビジネス情報を提供します
- 営業時間: 営業時間を表示します。
- 休日休業日: 顧客に休日休業日をお知らせします。
- 連絡先情報: 簡単に連絡できるように電話番号をリストします。
- レビュー: 顧客レビューを表示し、ビジネスの信頼性を高めます。
- Web サイト: 信頼性と信頼性を高める公式のビジネス Web サイトもリストします。
3 .客足の増加
- 簡単な場所へのアクセス: これにより、顧客は最寄りの店舗を簡単に見つけることができ、より多くの来店を促進します。
- 売上の増加: 客足の増加は多くの場合、売上の増加につながり、口コミによるプロモーションの可能性が高くなります。
4 .ローカルSEOを強化
- ローカル検索の可視性: ローカル SEO を改善し、ローカル検索結果でのビジネスの可視性を高めます。
- ユーザーエンゲージメント: 訪問者が地図を操作したり、ズームインやズームアウトしたり、ルートを計画したりすることで、サイトに長く留まります。
- 直帰率の低下: サイト滞在時間が長くなり、直帰率が低下することで、検索エンジンのランキングが向上します。
5 .ユーザーエクスペリエンスの向上
- 利便性: 顧客があなたのビジネスを見つけて訪問するプロセスを簡素化します。
- 包括的な情報: 必要なすべての詳細を 1 か所で提供し、顧客が店舗を訪れるまでに必要な手順を減らします。
6 .簡単な実装
- 初心者向け: Google マップを WordPress に追加するのは簡単で、高度な技術スキルは必要ありません。
- SEO のベスト プラクティス: SEO のベスト プラクティスに従って Google マップを実装すると、ビジネス情報 (名前、ロゴ、住所、電話番号、営業時間) がローカル検索結果に確実に表示されます。

プラグインを使わずにWordPressにGoogleマップを追加するにはどうすればよいですか?
シンプルな WordPress プラグインを使用して、Google マップをウェブサイトに簡単に追加できます。ただし、可能な限りプラグインを避けることをお勧めします。
これを考慮して、プラグインを使用せずに Google マップを追加する方法をいくつか紹介します。
- iFrame メソッドを使用して Google マップを WordPress に追加する
- Google Map Creator を使用して地図を追加する
- WordPress プラグインを介して WordPress に Google マップを追加する
方法 1: iFrame メソッドを使用して Google マップを WordPress に追加する (WordPress プラグインを使用しない)
この方法は迅速かつ簡単で、iFrame オプションを使用して Google マップをすばやく埋め込むのにも役立ちます。次の手順に従うだけです。
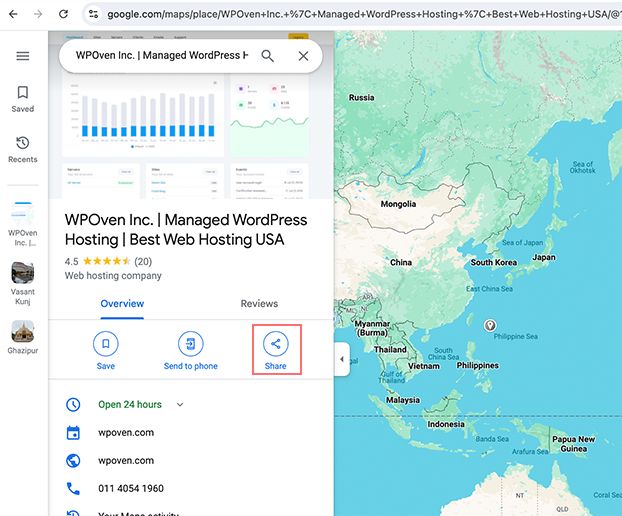
1. Google マップ Web サイトにアクセスし、Web サイトまたはページに表示したい住所を入力します。
2. 場所をクリックし、[共有] をクリックすると、ポップアップ ウィンドウが表示され、[地図を埋め込む] オプションを選択する必要があります。

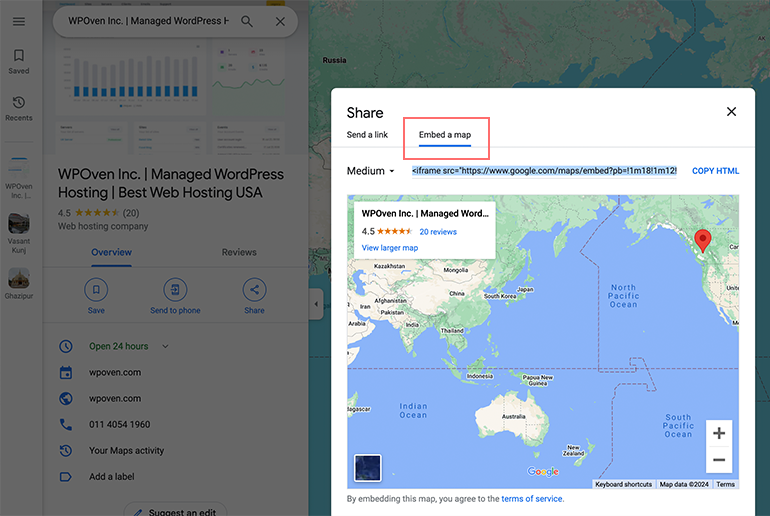
3. [地図を埋め込む] をクリックし、表示される HTML コードをコピーします。

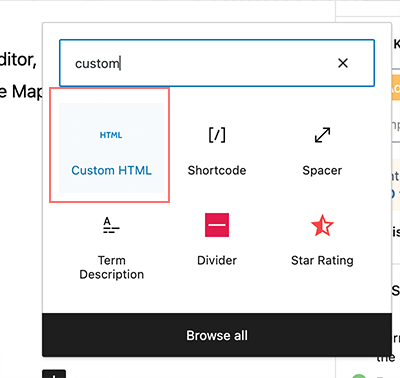
4. その後、地図を埋め込みたいWordPressページまたは投稿を開きます。ブロックエディターで、「カスタム HTML」ブロックを追加します。

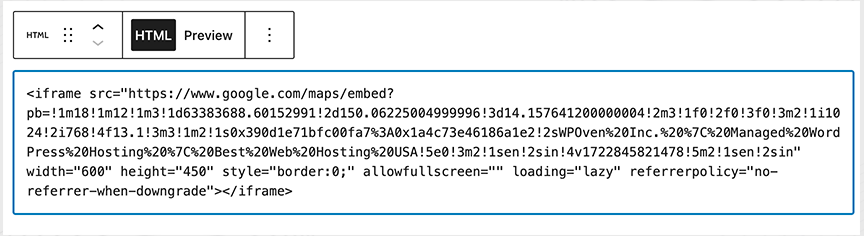
ここで、先ほど Google マップからコピーした HTML コードを貼り付けます。

5. 完了したら、ページを更新または公開して、埋め込みマップを表示します。
注:この方法は迅速かつ簡単ですが、SEO の観点からはお勧めできません。
方法 2: Google Map Creator を使用して地図を追加する
Google マップを WordPress サイトに埋め込む、または追加するもう 1 つの方法は、公式の Google マップ作成者である Google My Maps を使用することです。
これを行うには、以下の手順に従います。
確かに、より説明的な手順に書き直された手順は次のとおりです。
1. Google マイマップに移動します。
- Web ブラウザを開いて、Google My Maps Web サイトに移動します。

- まだログインしていない場合は、Google アカウントでサインインします。
- 「新しいマップの作成」ボタンをクリックして、新しいプロジェクトを開始します。
2.マップを作成してカスタマイズします。
マップにマーカー、線、図形を追加して、マップをより有益でインタラクティブにすることができます。可能であれば、要件に応じてさまざまな色やラベルを使用してマップをカスタマイズします。
3.マップを公開します。
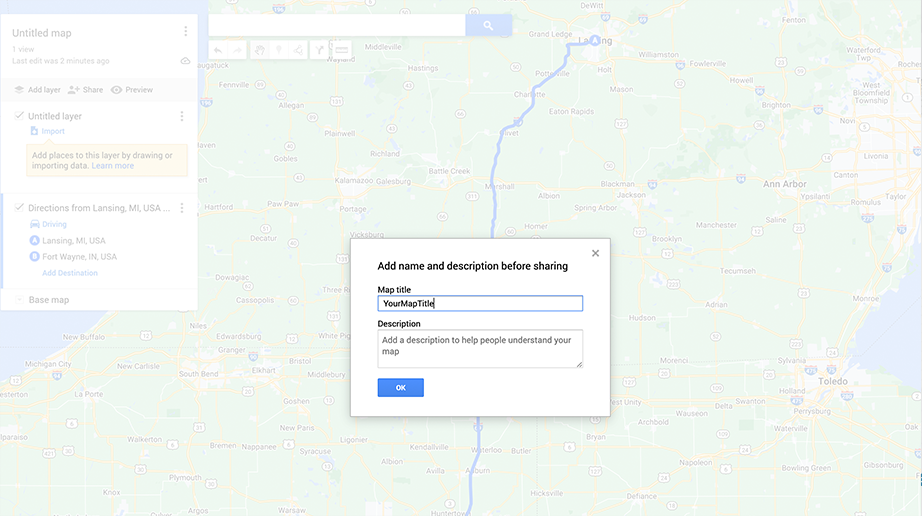
ただし、共有する前に、マップに名前を付けて「ok」ボタンをクリックする必要があります。

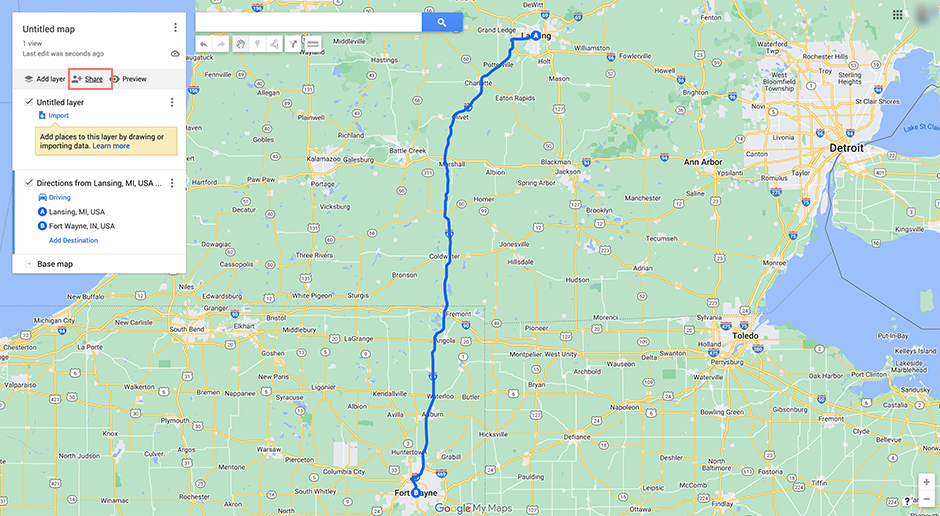
- 下の図に示すように、「共有」ボタンをクリックします。

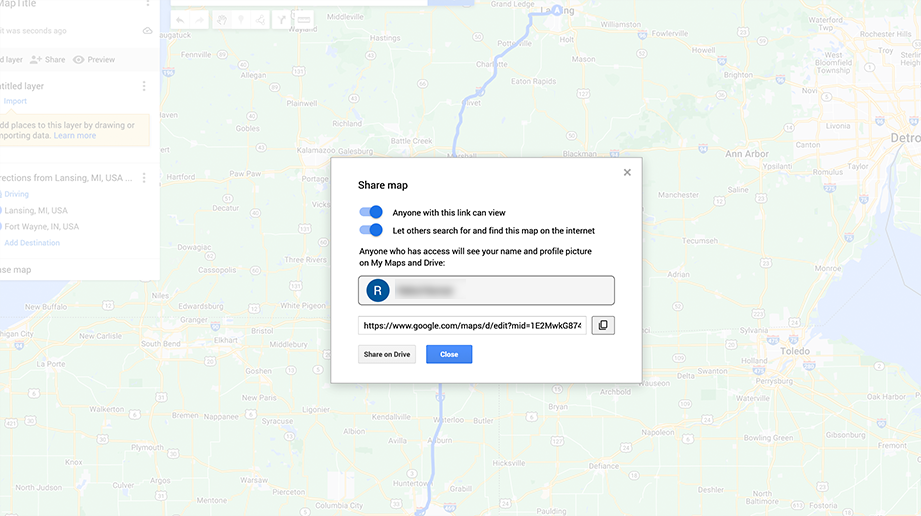
- 誰でも閲覧できるようにマップを公開する設定を許可するかどうかを切り替えます。

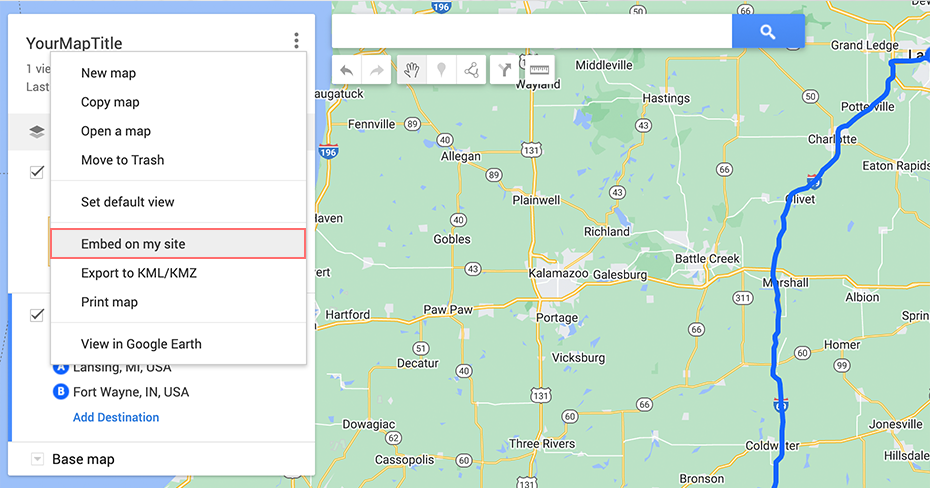
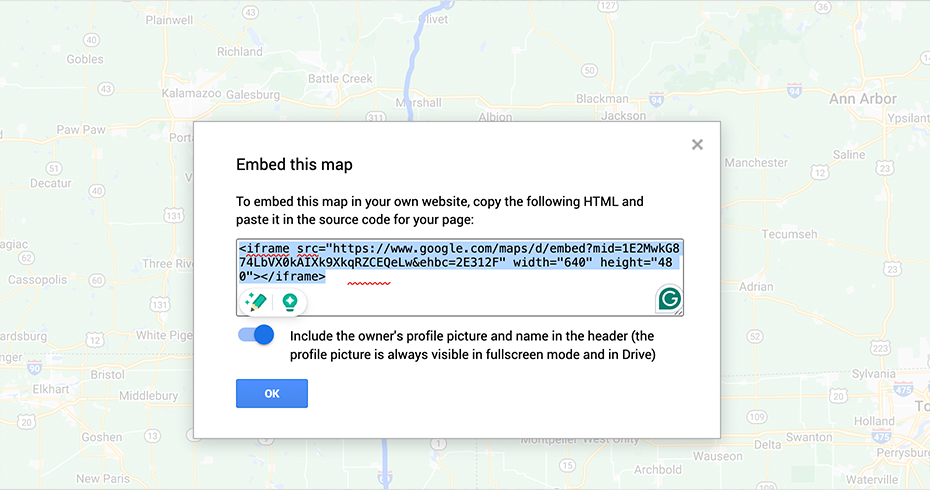
4.マップの埋め込みコードを生成します。
- マップ タイトルの横にある 3 つの縦の点 (メニュー) をクリックします。
- 「サイトに埋め込む」オプションを選択します。

- 生成された HTML 埋め込みコードをコピーします。

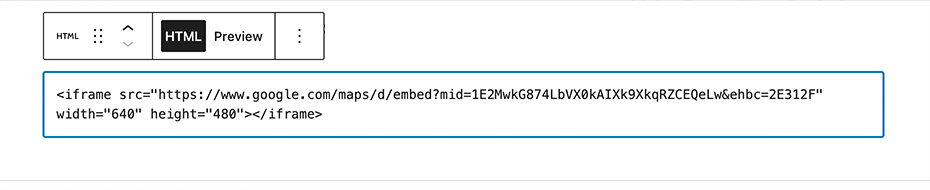
5.埋め込みコードを WordPress サイトに追加します。

- WordPress ダッシュボードに移動し、マップを追加するページまたは投稿を開きます。
- ブロックエディターで、「カスタム HTML」ブロックを追加します。ここで、先ほど Google マイマップからコピーした HTML コードを貼り付けます。
- 地図を表示したい場所に埋め込みコードを貼り付けます。

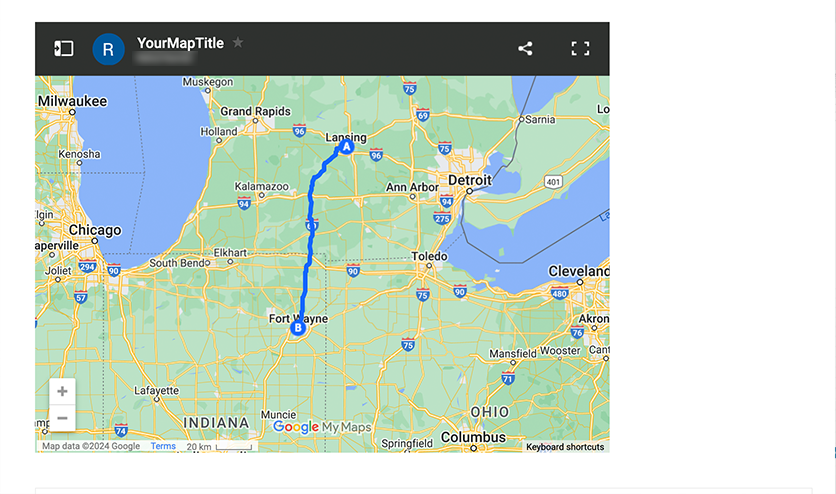
6.マップをプレビューしてページを保存します。
- [プレビュー] ボタンをクリックして、ページ上で地図がどのように表示されるかを確認します。
- すべて問題がなければ、[保存] または [公開] をクリックして、マップをサイト上で公開します。

これは、シンプルな Google マップを WordPress サイトに追加するための完璧で簡単な方法です。ただし、距離、道順、複数の場所の表示など、さらに多くの機能が必要な場合は、以下の方法で説明するように、一般的な WordPress 地図プラグインを使用できます。」

方法 3: WordPress プラグインを介して WordPress に Google マップを追加する
さらにカスタマイズと制御が必要な場合は、WordPress プラグインを選択できます。多くの Google マップ プラグインは、WordPress リポジトリとサードパーティのディレクトリの両方で利用できます。人気のあるものには次のようなものがあります。
- WP Google マップ
- CP Googleマップ
- 高度な Google マップなど。
読む:最適なものを選択するのに役立つように、ブログ「Web サイト向けのベスト WordPress マップ プラグイン トップ 21」をチェックしてください。そこでは、選択のガイドとなる詳細なレビューが提供されています。
ただし、落とし穴があります。Google マップ プラグインをインストールするだけで Web サイトに Google マップを追加できるように思えるかもしれませんが、必ずしもそうとは限りません。
一部のプラグインは機能するために API キーを必要とする場合があります。つまり、プラグインを作成するには Google アカウントが必要になります。その方法は次のとおりです。
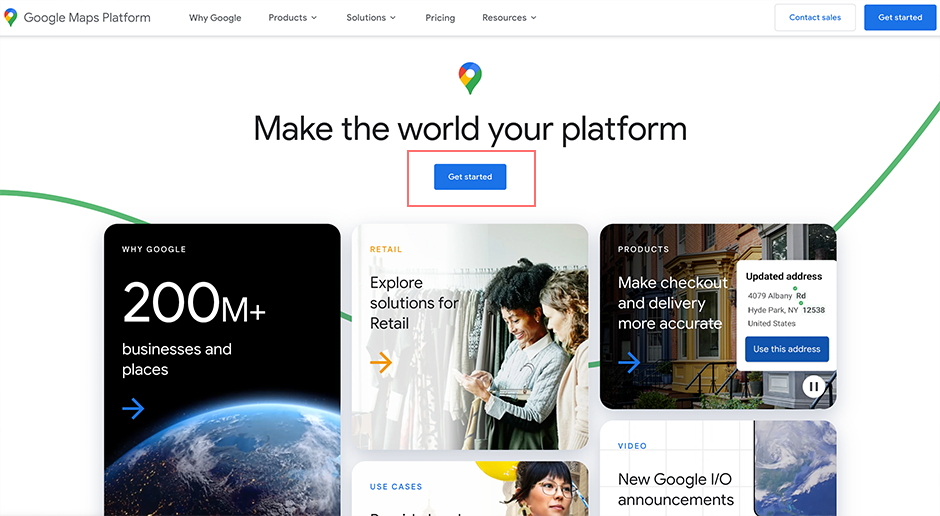
1. Google Maps Platform Web サイトにアクセスし、「開始する」ボタンをクリックします。

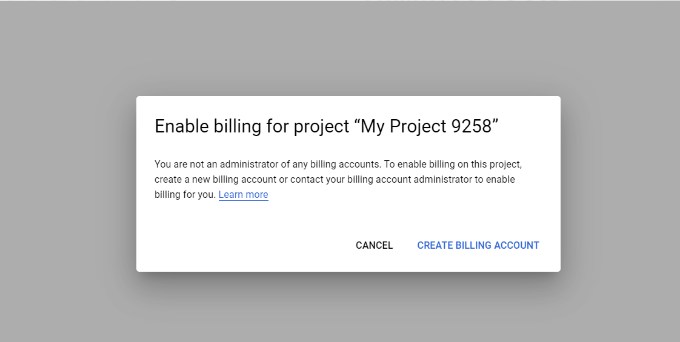
2 . Google アカウントでサインインし、請求先アカウントを設定します。
3. 請求先アカウントを作成するこれは必須の手順であり、請求先アカウントを作成しない限りスキップできません。月額使用料の最初の 300 ドルは無料ですが、手動で有料アカウントにアップグレードしない限り料金はかかりません。 (Google Maps Platform は従量課金制の料金設定を提供しています)

次に、「請求先アカウントの作成」ボタンをクリックします。
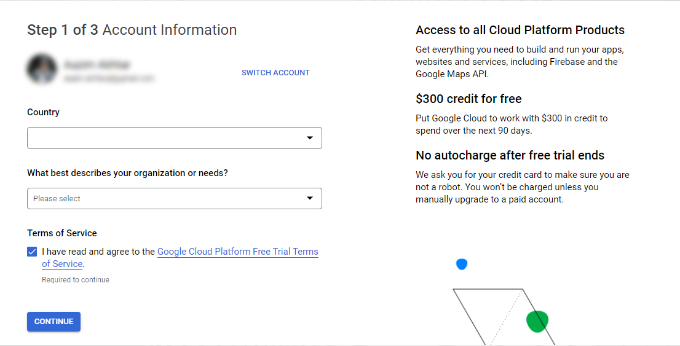
4 .あなたの国を選択。
- ドロップダウン メニューから、組織を最もよく表すオプションを選択してください。
- 利用規約に同意します。
- 「続行」ボタンをクリックします。

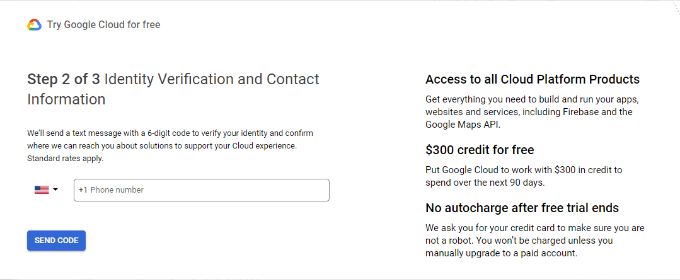
5 .確認のため電話番号を入力してください。
- 「コードを送信」をクリックします。
- コードを確認します。

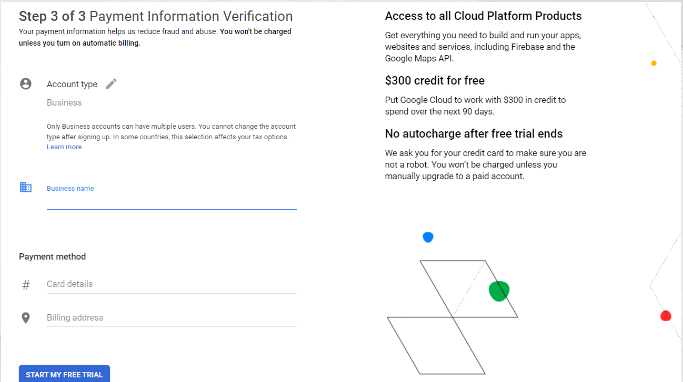
6.ビジネスの詳細を入力します。
- 会社名、支払い方法の詳細、請求先住所を入力します。
- 「無料トライアルを開始する」ボタンをクリックします。

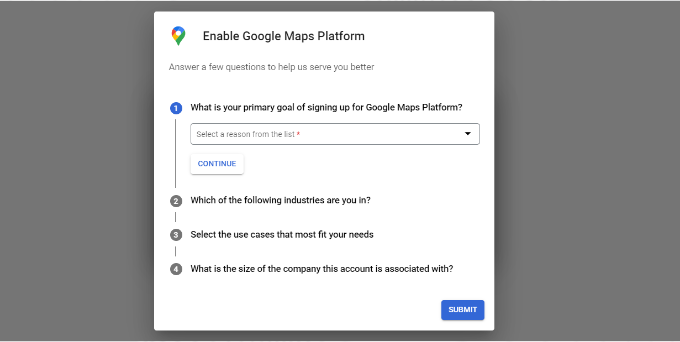
7.組織に関する質問に答えます。
- Google マップは、プラットフォームを使用する主な目的、業界、ユースケース、会社の規模について尋ねます。

- 「送信」ボタンをクリックします。
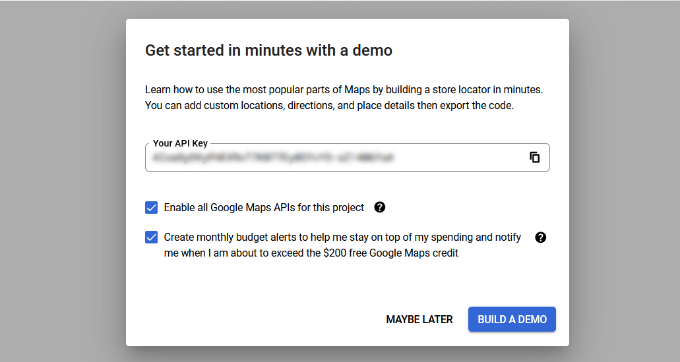
8 . Google Maps API キーを取得します。
- ポップアップに API キーが表示されます。

- 将来使用するためにこのキーをコピーして保存します。
9 . WordPress ダッシュボードに API キーを入力します。
- 次に、Google マップの WordPress プラグイン設定に移動し、必要に応じて API キーを入力します。
結論
これら 3 つの方法のいずれかを都合に応じて実行して、Google マップ上にビジネスの正確な位置を表示できます。
結局のところ、Google マップの優れた点は、GPS を使用して数フィートの精度で正確な位置を特定できることです。これは他のアプリでは一般的に見られません。
これらすべての利便性と機能を WordPress サイトに埋め込むだけで、顧客に提供できます。顧客はこれを簡単にナビゲートし、最高の精度で物理的な場所、地元のビジネス、または店舗に到達できます。
このようにして、地元の顧客を簡単に獲得し、より多くの見込み顧客と ROI を生み出すことができます。

Rahul Kumar は Web 愛好家であり、WordPress と Web ホスティングを専門とするコンテンツ ストラテジストです。長年の経験と業界のトレンドを常に最新の状態に保つことに注力し、トラフィックを促進し、エンゲージメントを高め、コンバージョンを増やす効果的なオンライン戦略を作成しています。ラーフル氏は、細部へのこだわりと魅力的なコンテンツを作成する能力により、オンラインでの存在感を向上させようとしているあらゆるブランドにとって貴重な人材となっています。