WordPressサイトにログインフォームを埋め込む方法
公開: 2020-06-01WordPressサイトにログインフォームを簡単に埋め込みたいですか? Webサイトにログインフォームを埋め込むと、セキュリティが強化され、ユーザーエクスペリエンスが向上します。 コーディングについて何も知らなくても、数分で美しいログインフォームを埋め込むことができます!
このチュートリアルでは、WordPressサイトにログインフォームを埋め込む方法を紹介します。
ここをクリックして、埋め込みログインフォームの作成を今すぐ開始してください
ログインフォームとは何ですか?
ログインフォームを使用すると、ユーザーはユーザー名とパスワードを使用してWebサイトにサインインできるため、通常の訪問者には表示されないコンテンツにアクセスできます。
WPFormsを使用すると、WordPressでカスタムログインフォームを簡単に作成できます。 WPFormsを使用すると、次のことができます。
- ドラッグアンドドロップ機能を使用して、フォームフィールドを追加、削除、または変更します
- 投稿、ページ、さらにはサイドバーウィジェット領域にログインフォームを埋め込みます
- ユーザーが簡単にサインアップできるように、サイトのユーザー登録フォームへのリンクを作成します
- フォームにリンクを含めることで、ユーザーがパスワードをリセットできるようにする
- ユーザーの名前とメールアドレスを自動入力して、ユーザーエクスペリエンスを向上させます
カスタムログインフォームは、作成できる多くの種類のWordPressフォームの1つにすぎません。
WordPressサイトにログインフォームを埋め込む理由
WordPressは非常にカスタマイズ可能であるため、最高のブログプラットフォームです。 WordPressサイトの所有者は、Webサイトを安全に保ち、ユーザーエクスペリエンスを向上させ、ブランドの外観を同じに保ちたいと考えています。
では、WordPressサイトにログインフォームを埋め込んでみませんか? ログインフォームを使用することは、次のような多くの理由から優れたアイデアです。
- ユーザーエンゲージメントの向上:ログインフォームを特別なページに埋め込んで、ユーザーにとってより便利にすることができます。 しかし、それだけではありません。そのページを使用して、特別セールや通知などを知らせることができます。
- ブランディングを改善する:ログインページがWordPress Webサイトの他のページと同じように見えると、ユーザーはより安心できます。 WordPressでカスタムログインフォームを作成することにより、サイトはよりプロフェッショナルに見え、ユーザーの信頼を築くことができます。
- セキュリティの層を追加する:ログインページでいくつかの種類のセキュリティ対策を使用して、スパムを減らし、サイトへのブルートフォース攻撃を防ぐことができます。 WordPressのログインページを変更することもできます。
WordPressサイトにログインフォームを埋め込む方法
WordPressサイトにログインフォームを埋め込む方法を自問していますか? これは、その方法を示すステップバイステップのチュートリアルです。
ステップ1:WordPressにログインフォームを埋め込む
WPFormsの使用は、WordPressサイトにログインフォームを埋め込む最も簡単な方法です。 WPForms Proには、さまざまなオンラインフォームテンプレートを含む、あらゆるタイプのニッチ、ビジネス、および業界向けの非常に多様なビルド済みテンプレートがあります。
最初に実行したいのは、WPFormsプラグインをインストールしてアクティブ化することです。 詳細については、WordPressにプラグインをインストールする方法に関するこのステップバイステップガイドを確認してください。
次に、Form TemplatesPackアドオンをインストールしてアクティブ化する必要があります。
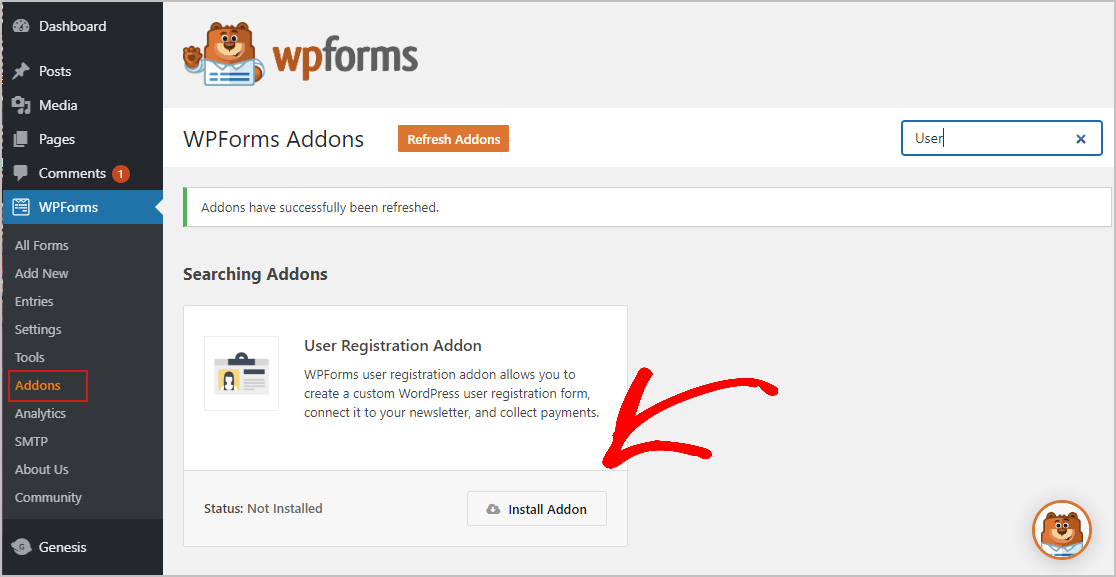
これを行うには、 WPForms»Addonに移動し、 User RegistrationAddonというラベルの付いたものを見つけます。
[アドオンのインストール]をクリックします

プラグインがアクティブになったので、新しいフォームを作成する必要があります。
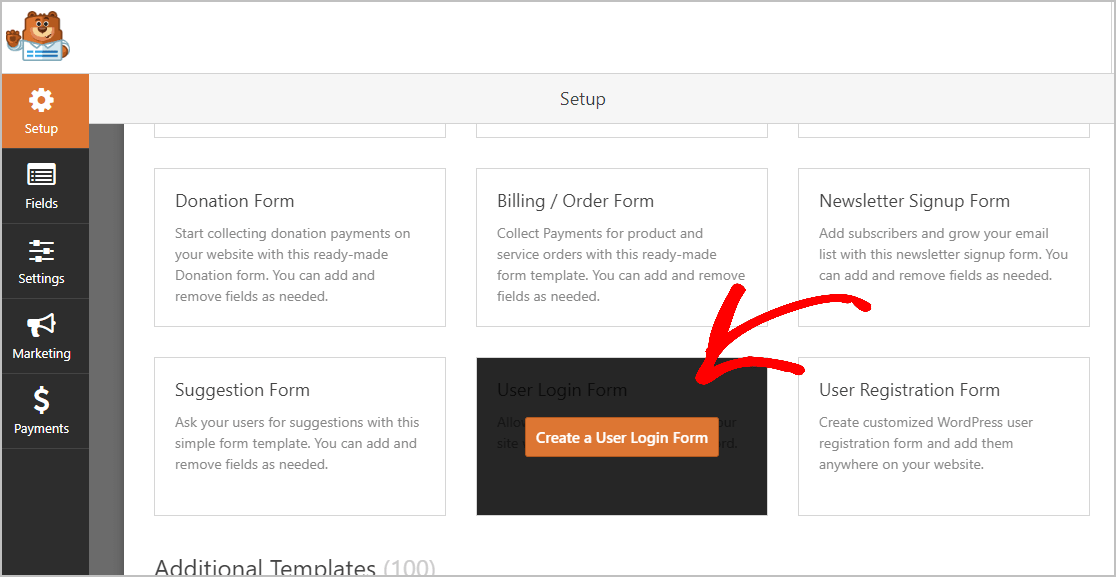
これを行うには、 WPForms»Add Newに移動し、フォームに名前を付けます。 次に、 [追加のテンプレート]というラベルの付いたセクションまで下にスクロールし、検索バーに「ユーザーログインフォーム」と入力します。 次に、 [ユーザーログインフォームの作成]を選択します。

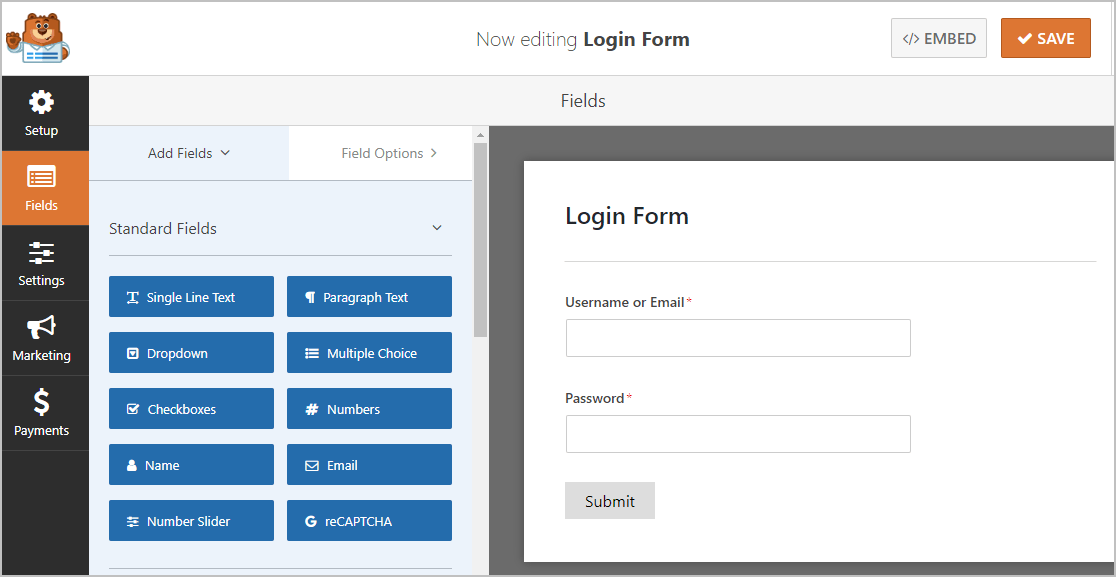
事前に作成されたフォームテンプレートが読み込まれると、ほとんどの作業が自動的に行われ、ユーザー名とパスワードのフィールドはすでにフォームにあります。

必要に応じて、左側のパネルから右側のパネルにフィールドをドラッグして、フォームにフィールドを追加できます。
次に、フィールドをクリックして変更を加えます。 フォームフィールドをクリックしてドラッグし、ログインフォームの順序を並べ替えることもできます。
フォームが希望どおりに表示されたら、[保存]をクリックします。
ステップ2:フォーム設定を構成する
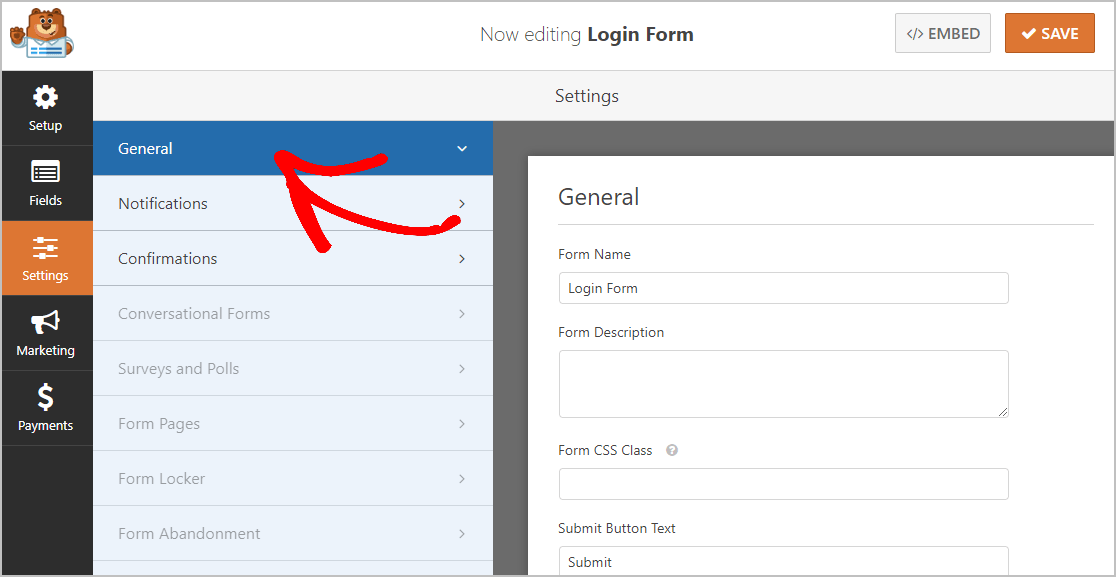
開始するには、 [設定]»[一般]に移動します。

ここで構成できます。
- フォーム名:必要に応じて、ここでフォームの名前を変更します。
- フォームの説明:フォームを説明するために、このフィールドにいくつかの情報を入力します。
- 送信ボタンのテキスト:送信ボタンのコピーをカスタマイズします。 この例では、送信ボタンを「SignMeUp!」に変更します。
- スパム防止—スパム対策機能、hCaptcha、またはGooglereCAPTCHAを使用して連絡先フォームのスパムを停止します。 スパム対策チェックボックスは、WPFormsで作成するすべてのフォームで自動的にチェックされます。
- AJAXフォーム—ページをリロードせずにAJAX設定を有効にします。
- GDPRの機能強化— GDPR要件に準拠するために、エントリ情報とIPアドレスやユーザーエージェントなどのユーザーの詳細の保存を無効にすることができます。 さらに、GDPR契約フィールドを簡単な連絡フォームに追加する方法についてのステップバイステップの説明を確認してください。
完了したら、[保存]をクリックします。

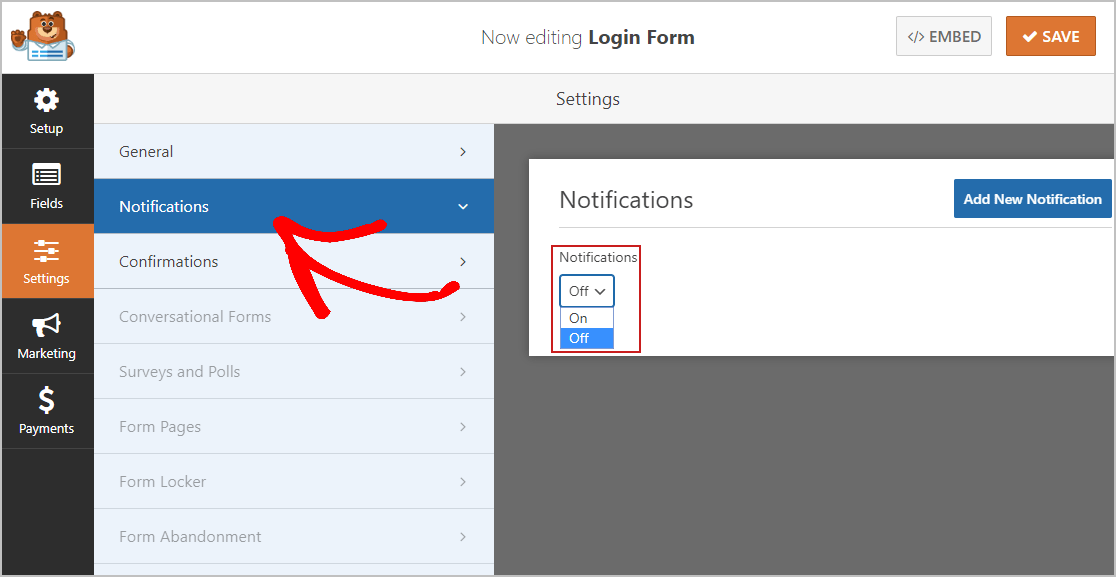
ステップ3:フォーム通知を構成する
誰かがログインするたびにメールを受け取ると、メールの受信トレイがすぐにいっぱいになる可能性があるため、通知機能はデフォルトでオフになっています。 ただし、誰かがログインしたときにメールを送信したい場合は、簡単に設定できます。 この機能の詳細については、通知の設定に関するドキュメントをご覧ください。

メールのブランディングの一貫性を維持したい場合は、メールテンプレートにカスタムヘッダーを追加する方法についてこのガイドを確認してください。

ステップ4:フォームの確認を構成する
フォームの確認は、ユーザーがWebサイトにログインすると表示されるメッセージです。
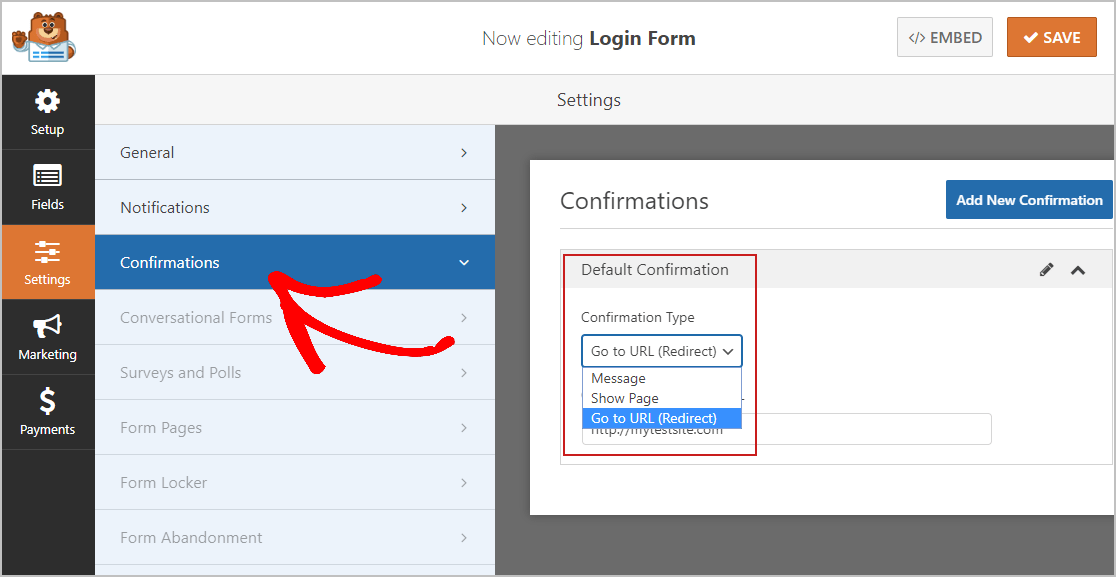
WPFormsには、次の3つの確認タイプから選択できます。
- メッセージ:これは、WPFormsのデフォルトの確認タイプです。 ユーザーがログインすると、ユーザーをサイトに歓迎する簡単なメッセージが表示され、ユーザーが行う必要のある次のステップを通知したり、インセンティブを提供したりします。 ユーザーの幸せを高めるのに役立ついくつかの素晴らしい成功メッセージをチェックしてください。
- ページの表示:この確認タイプを使用すると、ユーザーはサイトの特定のWebページ(ランディングページ、販売ページ、またはWordPress Webサイトの他のページなど)に移動します。 顧客を「ありがとう」ページにリダイレクトするための便利なチュートリアルを確認できます。 その間、効果的なサンキューページの作成に関する記事を確認してください。
- URLに移動(リダイレクト):このオプションは、サイトの訪問者を別のWebサイトの特定のページに送信する場合に使用します。
それでは、WPFormsで簡単なフォーム確認を設定して、サイトへの訪問者が埋め込みフォームを使用してログインしたときに表示されるメッセージをカスタマイズできるようにする方法を見てみましょう。
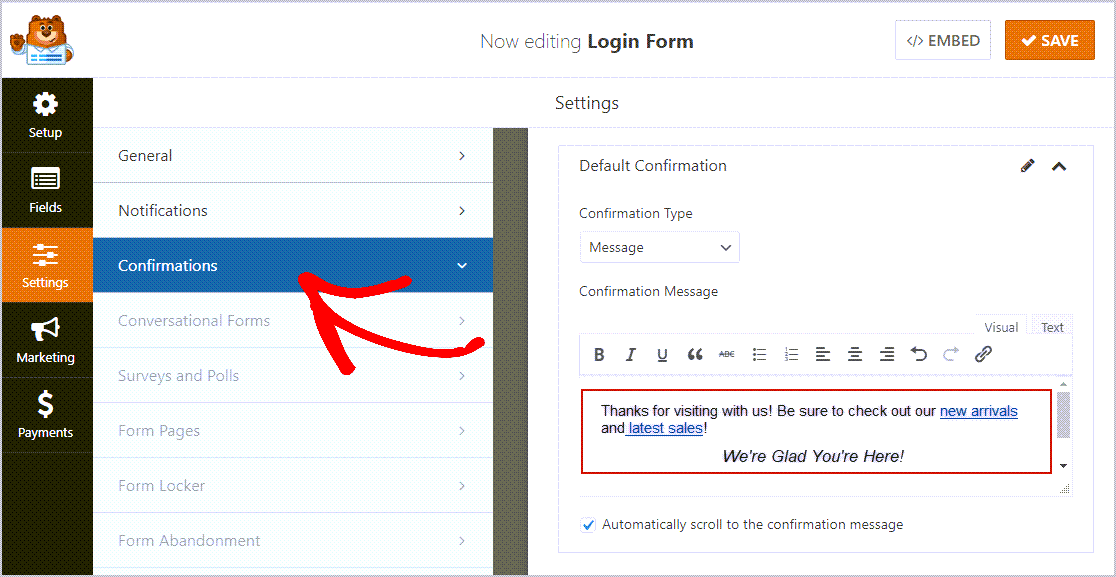
開始するには、フォームエディタの[設定]の下にある[確認]タブをクリックします。

次に、確認メッセージを好みに合わせてカスタマイズします。 フォームにテキストを追加して、アイデアを提供します。

完了したら、[保存]をクリックします。 他の確認タイプのヘルプについては、フォーム確認の設定に関するドキュメントを参照してください。
これで、ログインフォームをWordPressサイトに追加する準備が整いました。
ステップ5:ログインフォームをWordPressサイトに追加する
ログインフォームを作成したら、WordPressWebサイトに追加する必要があります。 WPFormsを使用すると、ブログの投稿、ページ、さらにはサイドバーウィジェットなど、さまざまな場所にフォームを追加できます。
まず、新しいページを作成するか、WordPressに投稿するか、既存のページを使用します。
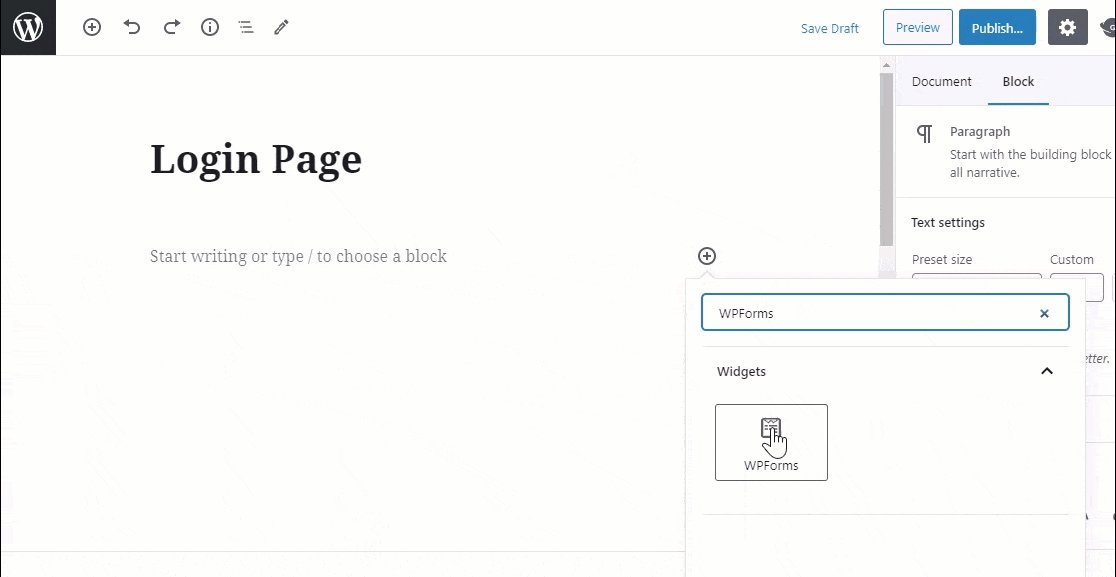
その後、最初のブロック(ページタイトルの下の空白の領域)の内側をクリックし、[WPFormsの追加]アイコンをクリックします。

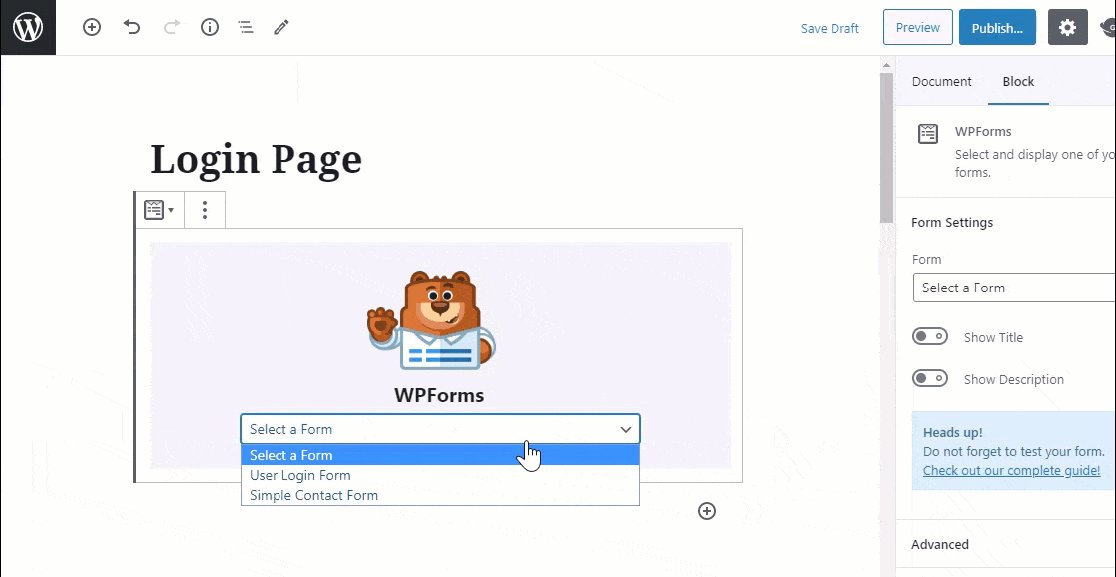
便利なWPFormsウィジェットがブロック内に表示されます。 [WPForms]ドロップダウンをクリックして、ページに埋め込むログインフォームを選択します。
次に、投稿またはページを公開して、ログインフォームがWebサイトに表示されるようにします。

WordPressログインウィジェットを作成する
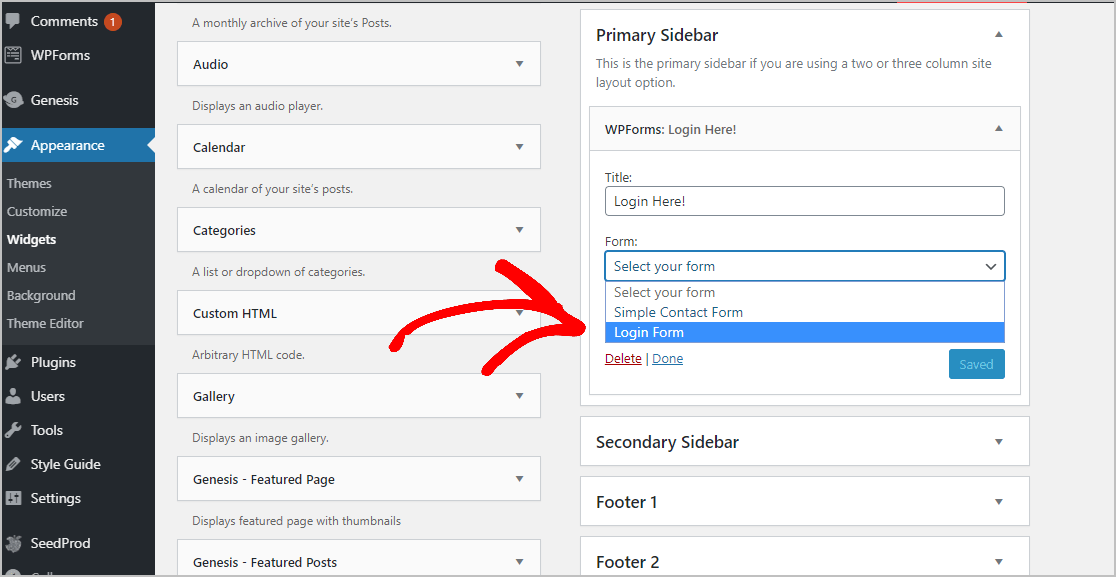
WordPressログインウィジェットを作りたいですか? WPFormsを使用すると、ログインフォームをウィジェットに非常に簡単に埋め込むことができます。 ウィジェットをサイドバーに追加するだけです。 次に、「タイトル」ボックスにフォームの名前を入力します。
次に、埋め込みたいログインフォームを選択します。 次に、[完了]をクリックして変更を保存します。

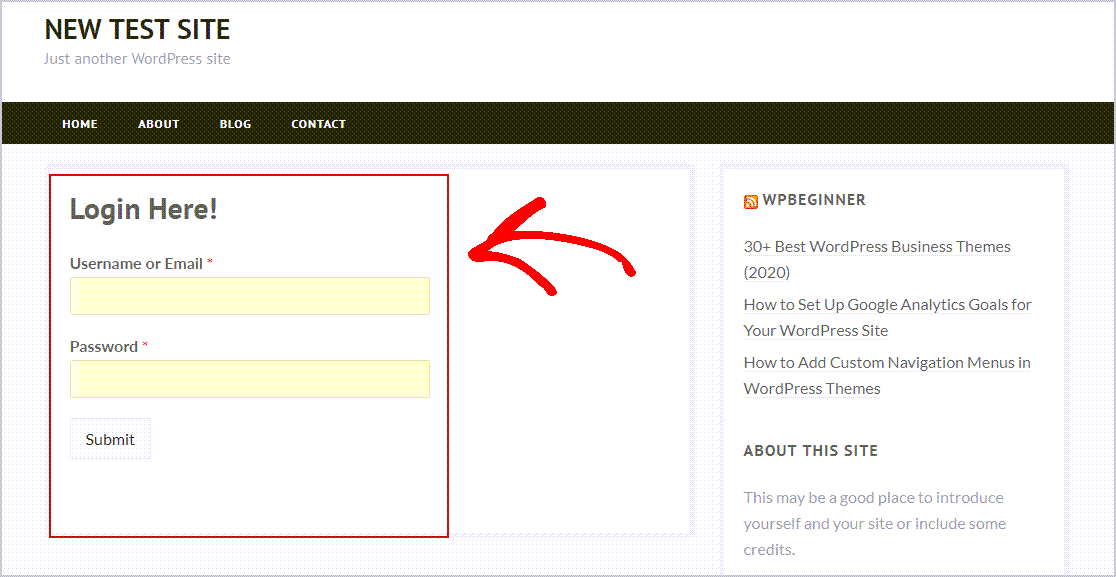
サイトに移動してページを更新すると、ウィジェット領域のサイドバーにログインフォームが埋め込まれているのがわかります。
ここをクリックして、埋め込みログインフォームの作成を今すぐ開始してください
最終的な考え
そして、それがあります! これで、WordPressサイトにログインフォームを埋め込む方法を正確に理解できました。 あなたのサイトにも埋め込むことができるWordPressのユーザー登録とログインフォームに関する私たちの投稿を必ずチェックしてください
何を求めている? 今日から最も強力なWordPressフォームプラグインを始めましょう。 WPForms Proには、WordPressサイトに埋め込むことができる無料のログインフォームが含まれており、14日間の返金保証が付いています。
また、この投稿を楽しんだ場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルを入手してください。
