WordPress にビデオを埋め込む方法 (ステップバイステップガイド)
公開: 2024-08-28ビデオコンテンツは、テキストコンテンツと比較して、より多くのリード、注目、トラフィックを獲得することがわかっています。結局のところ、このタイプのコンテンツはより魅力的で、インタラクティブで、理解しやすいものです。
また、ビデオ コンテンツを作成してブログや投稿に埋め込むことで、Web サイトに優位性を与え、検索エンジンでの可視性を高めることもできます。チュートリアル、ニュース、有益なコンテンツのいずれであっても、ビデオ形式のコンテンツは誰でも簡単に視聴して理解できます。人間と人間が触れ合っているような感覚を与えてくれます。
この戦略を成功させるために、WordPress サイトにビデオを簡単に埋め込む方法を説明します。それでは、これ以上遅らせることなく、早速始めましょう。
ただし、その方法に入る前に、まず WordPress にビデオを埋め込むことがなぜ重要なのかを確認してください。
WordPress サイトにビデオを埋め込むにはどうすればよいですか?
このセクションでは、WordPress サイトにビデオを埋め込むための 3 つの主な方法を説明します。
- ビデオソースURLを使用して直接埋め込む
- ブロックエディターを使用してビデオを直接埋め込む
- ビデオ ウィジェットまたはカスタム HTML ウィジェットを使用して WordPress にビデオを埋め込む
- iFrame メソッドを使用して WordPress にビデオを埋め込む
- WordPress プラグインを使用して WordPress にビデオを埋め込む
1. ビデオソース URL を使用して直接埋め込む (oEmbed メソッド)
oEmbed は、ソース URL を直接挿入して、Web サイト/Web ページにメディアを埋め込むことができるプロトコルです。
これは、WordPress プラグインや技術的な専門知識を必要としない最も簡単な方法の 1 つです。
あなたがしなければならないのは、
- YouTube などのビデオ プラットフォームにアクセスする
- WordPress サイト/ページに埋め込みたいお気に入りのビデオに移動します。
- アドレスバーからビデオの URL をコピーします
- WordPress ダッシュボードに移動し、埋め込みたいページ/投稿を開き、ビジュアル エディターを開きます。
- ビデオを表示したい場所にリンクを貼り付けます。
WordPress が自動的にリンクを検出し、ビデオを埋め込みます。
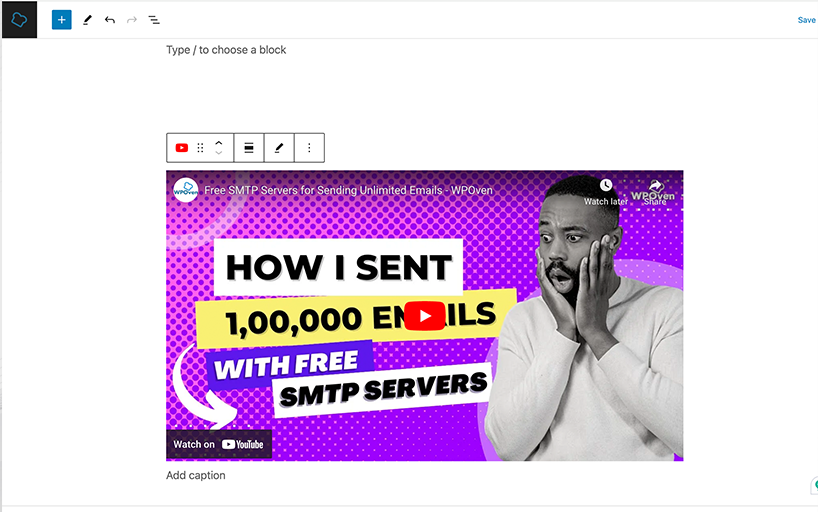
例: この投稿にはビデオ リンクが埋め込まれています。公開前は次のようになります。

そして、これが画面にどのように表示されるかです。
ただし、この方法の長所と短所も考慮してください。
長所:
- 使いやすさ: シンプルで、技術的なスキルは必要ありません。
- 互換性: ほとんどの CMS およびプラットフォームで動作します。
- メンテナンスフリー: ホスティング サービスがストレージと帯域幅を処理します。
- 自動更新: 変更は即座に反映されます。
- SEO の利点: 適切に最適化されたプラットフォームを通じて可視性が向上します。
- レスポンシブデザイン:さまざまなデバイスに自動的に調整されます。
短所:
- 制限付きカスタマイズ: 外観と動作の制御が制限されています。
- サードパーティの依存関係: ホスト プラットフォームに関連付けられたビデオの可用性。
- ブランドの問題: ホスト プラットフォームのブランドが含まれます。
- プライバシーに関する懸念: サードパーティの追跡とデータ収集。
- 広告と気を散らすもの: 広告と無関係なコンテンツが含まれる可能性があります。
- 読み込み時間: ページの読み込みが遅くなる可能性があります。
- コンプライアンス リスク: ホスト プラットフォームのポリシーと規制の対象となります。
2. ブロックエディターを使用してビデオを直接埋め込みます
WordPress サイトにビデオを埋め込むもう 1 つの簡単な方法は、WordPress ビデオ ウィジェットを使用することです。この方法は、YouTube、Vimeo などのサードパーティのビデオ ストリーミング プラットフォームに依存せず、セルフビデオ ホスティング サービスに似ています。
ただ必要なのは、
1. WordPress ダッシュボードにログインします。
2. ビデオを埋め込みたいページ/投稿に移動し、編集ボタンをクリックします。 (常にビジュアルエディターで開きます)
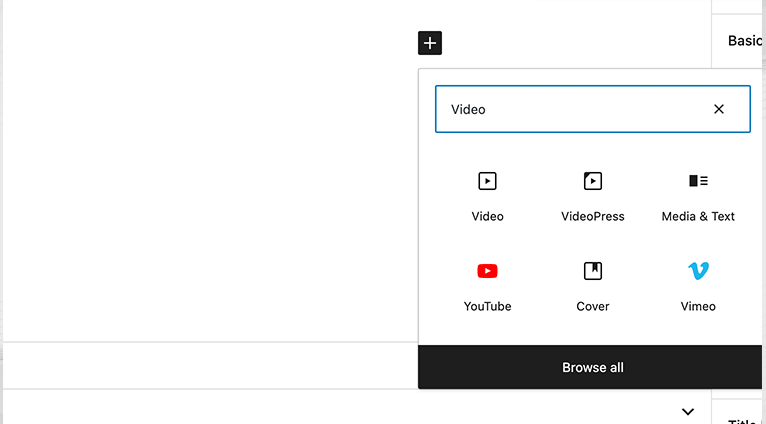
3. 次に、「図に示すように、 「+ 」記号で表されるブロックを追加」をクリックし、「ビデオウィジェット」を検索します。

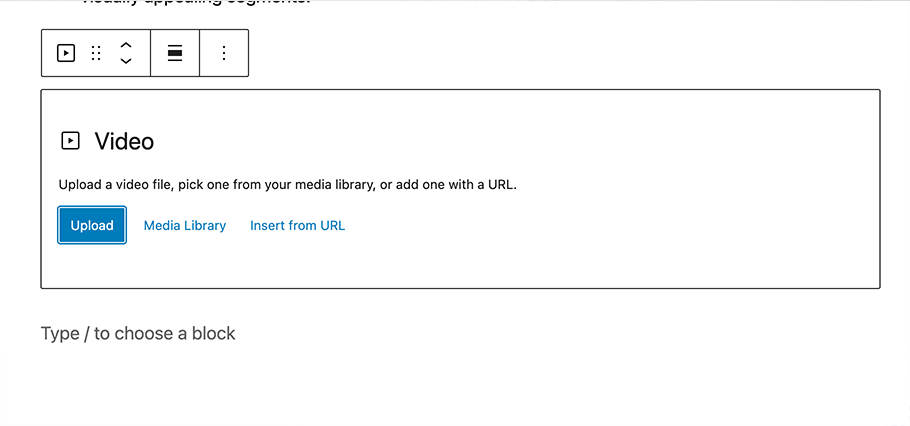
4. 3 つのオプションが表示されます。ビデオのアップロード、メディア ライブラリからのビデオの挿入、またはビデオ URL の直接挿入のいずれかを選択できます。
この方法は非常に便利そうに見えますし、実際にそうなのですが、メリットとデメリットも考慮する必要があります。
ビデオを WordPress に直接アップロードする利点:
- フル コントロール: サードパーティのブランドや広告はありません。
- 一貫したブランディング: サイトのデザインとのシームレスな統合。
- サードパーティへの依存なし: ビデオの可用性はホスティングに依存します。
- プライバシー: 第三者による追跡やデータ収集はありません。
ビデオを WordPress に直接アップロードするデメリット:
- サーバー負荷の増加: サーバー負荷と帯域幅の使用量が増加します。
- ストレージの制限: 大きなファイルはホスティング ストレージを消費します。
- 手動更新: コンテンツの変更には手動更新が必要です。
- 機能の欠如: 分析や簡単な共有などの機能が利用できません。
- 互換性の問題: デバイス間でスムーズな再生を保証することは困難です。
- SEO の制限: サードパーティのプラットフォームに比べて SEO のメリットが少ない。
読む:ビジネス向けのベスト プライベート ビデオ ホスティング プラットフォーム 5 つ
3.ビデオウィジェットまたはカスタムHTMLウィジェットを使用してWordPressにビデオを埋め込む
注:この特定の方法は、Web サイトのサイドバーまたはフッターにビデオを表示するために使用することが望ましいです。
ステップバイステップのガイドは次のとおりです。
1. WordPress ダッシュボードにログインします。
2. [外観] > [ウィジェット]に移動します。
3.ビデオウィジェットを見つけて、目的の場所にドラッグします。

4. [ビデオの追加] をクリックします。
5. メディア ライブラリからビデオ ファイルを選択するか、新しいファイルをアップロードします。
ただし、さらにカスタマイズと制御が必要な場合は、WordPress 内でカスタム HTML ウィジェットを使用することもできます。次の手順に従ってください。
1. WordPress 管理パネルで、 [外観] > [ウィジェット]に移動します。
2.カスタム HTMLウィジェットを見つけて、ビデオを表示する領域にドラッグします。
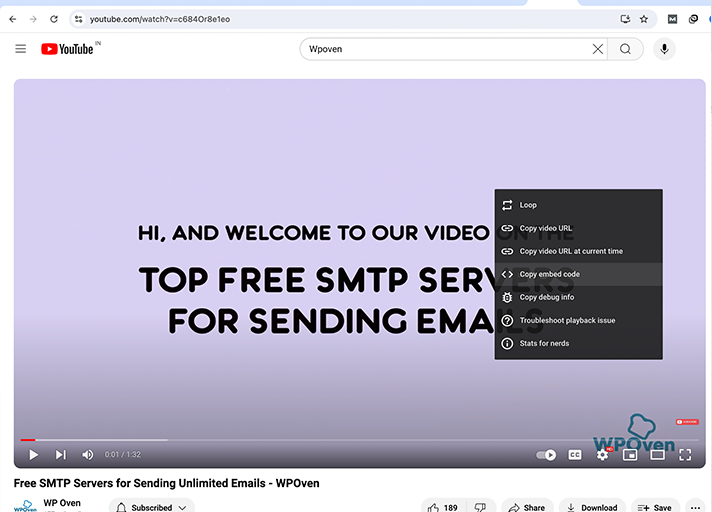
3. 次に、お気に入りのビデオ ストリーミング プラットフォーム (例: YouTube) に移動し、埋め込みたいお気に入りのビデオに移動します。以下に示すように、ビデオ ウィンドウの任意の場所を右クリックし、「埋め込みコードのコピー」を選択します。
4. 埋め込みコードをウィジェットのテキスト領域に貼り付けます。
5. [保存]をクリックして変更を適用し、サイトにビデオを埋め込みます。
4. iFrame メソッドを使用して WordPress にビデオを埋め込む
注:この方法は、WordPress にビデオを埋め込む際に、より詳細な制御とカスタマイズが必要な場合に最適です。
iFrame は、ホットリンクなしで Web サイト上に他のサイトのコンテンツを表示できる最高の機能の 1 つです。これを WordPress サイトに実装する方法は次のとおりです。
1. YouTube で、ビデオの下にある [共有] ボタンをクリックして [埋め込み] を選択するか、この投稿の 3 番目の方法で述べたように、ビデオ ウィンドウの任意の場所を直接右クリックして [埋め込みコードのコピー] を選択します。

2. WordPress エディターに移動し、「テキスト」ビューまたは「コード」ビューに切り替えて、ビデオを配置する場所に iframe コードを貼り付けます。
3. iframe のサイズを調整して、ビデオがサイトのデザインに適合することを確認したら完了です。
iFrame メソッドの使用には、次のような長所と短所があります。
iFrame を使用してビデオを埋め込む利点:
- カスタマイズ可能: サイズと配置を簡単に調整できます。
- 簡単な統合: iframe コードを貼り付けるだけで簡単に追加できます。
- ホスティングコストなし: サーバーのストレージと帯域幅を節約します。
- 広告なし: 余分な広告を表示せずに外観を制御します。
- レスポンシブ: さまざまなデバイスにうまくフィットします。
iFrame を使用してビデオを埋め込むことの短所:
- サードパーティへの依存: 外部プラットフォームのパフォーマンスに依存します。
- カスタマイズの制限: ビデオ プレーヤーの制御が制限されます。
- 潜在的な読み込みの問題: 外部遅延が読み込みに影響を与える可能性があります。
- プライバシーに関する懸念: 外部プラットフォームはユーザーデータを追跡する可能性があります。
- SEO への影響: 自己ホスト型ビデオと比較して SEO のメリットは少ない。
5. WordPress プラグインを使用して WordPress にビデオを埋め込む
これは、よりカスタマイズをしたい人や、WordPress にビデオを埋め込むための高度な設定を探している人に最適な方法です。

ここでは、利用できる最高の WordPress Vidoe プラグインをいくつか紹介します。
- 簡単ビデオプレーヤー
- YouTube のフィード
- オールインワンのビデオギャラリー
これらのプラグインを使用すると、すべてのデバイスで見栄えの良いビデオを最適化およびカスタマイズできるため、サイトのユーザー エクスペリエンスが向上します。
WordPress プラグインを使用してビデオを埋め込む利点:
- 使いやすさ: シンプルで素早い埋め込み。
- 高度な機能: 遅延読み込み、カスタム プレーヤー、および分析を提供します。
- 一貫性: 均一なビデオ出演。
- パフォーマンス: ビデオの読み込みと再生を最適化します。
- SEO : サイトマップとメタデータで SEO を強化します。
WordPress プラグインを使用してビデオを埋め込むことの短所:
- 互換性の問題: 他のプラグインまたはテーマとの潜在的な競合。
- メンテナンス: 定期的なアップデートが必要です。
- パフォーマンスへの影響: 一部のプラグインによりサイトの速度が低下する可能性があります。
- 学習曲線: 学習と設定の構成に必要な時間。
- 開発者への依存: 更新とサポートを開発者に依存します。
読む: Google マップを WordPress サイトに埋め込む方法?
WordPress にビデオを埋め込むことがなぜ重要なのでしょうか?
Web コンテンツにビデオを埋め込むと、ユーザー エクスペリエンスが大幅に向上し、SEO が向上します。ビデオの埋め込みが重要である理由は次のとおりです。
- ユーザーエンゲージメントの強化: テキストや画像のコンテンツよりもビデオの方が魅力的であることが観察されています。瞬時に注目を集めて長く保持することができ、ページの滞在時間の増加につながります。
- SEO の改善: 検索エンジンは常にユーザーに最高のユーザー エクスペリエンスを提供するよう努めています。したがって、彼らはマルチメディアを含むコンテンツを好みます。ビデオはより豊かなユーザー エクスペリエンスを提供するため、保持時間を延ばし直帰率を減らし、ページの SEO を向上させるのに役立ちます。さらに、動画が適切に最適化されていれば、動画検索結果に表示され、全体的な可視性が向上する可能性があります。
- 複雑な概念のより良い説明: ビデオは、テキストだけでは伝えるのが難しい複雑なアイデアやプロセスを説明する優れた方法です。これは、チュートリアル、製品デモンストレーション、教育コンテンツに特に役立ちます。
- ソーシャルシェアの増加: ソーシャルメディアプラットフォームでビデオを共有するのがより便利になりました。ウェブサイトへのトラフィックを増やし、ブランドの露出を増やすことができます。
- コンバージョン率の向上: 動画は顧客の説得に役立ち、コンバージョン率を大幅に向上させることができます。製品ビデオ、お客様の声、説明ビデオは、信頼を構築し、購入、ニュースレターへの登録、お問い合わせフォームへの記入など、訪問者に行動を起こすよう説得するのに役立ちます。
- モバイルの最適化: モバイル デバイスの使用が増加するにつれて、ビデオはモバイル エクスペリエンスに不可欠な部分になりました。動画は、大きなテキスト ブロックに比べて、小さな画面で利用するのが簡単です。
- リッチ スニペット: 動画を埋め込むと、検索結果にリッチ スニペットが表示され、リストがより魅力的でクリックしやすくなります。リッチ スニペットにはビデオ サムネイルを含めることができ、標準的なテキスト リストよりも注目を集めることができます。
- 教育的および有益なコンテンツ: ビデオは、さまざまな学習スタイルに対応した教育的で有益なコンテンツを効果的に配信できます。情報を理解しやすく、視覚的に魅力的なセグメントに分割できます。
ユーザーエクスペリエンスを向上させるためにビデオを最適化および強化するためのヒント
WordPress にビデオを埋め込んで直接公開するだけでは十分ではありません。また、埋め込んだビデオがアクセスしやすく、効果的で、魅力的であることを確認する必要もあります。
これを解決するために、ビデオをより最適化し、ユーザー エクスペリエンスを向上させるためのヒントをいくつか紹介します。
- 常に正しいビデオ形式を使用してください。MP4 は一般的なビデオ形式ですが、すべてのデバイスがサポートしているわけではありません。ビデオをどこでも再生できるようにするには、WebM や OGV などの他の形式も使用してください。一部のツールは、各ビューアに最適な形式を自動的に選択できます。
- ビデオをアクセシブルにする: キャプションや字幕を追加して、聴覚障害者向けにビデオを最適化します。可能であれば、より良い理解と SEO のためにトランスクリプトを提供してください。身体障害のあるユーザーの場合は、マウスを使用できないユーザーのためにビデオ プレーヤーをキーボードで使用できるようにしてください。
- サムネイルを最適化する: 魅力的なサムネイルを使用すると、ユーザーがビデオをクリックする可能性が高くなります。創造的でありながら誤解を招かないクリックベイトのサムネイルが、驚異的な効果を発揮することがあります。ただし、ビデオのコンテンツに関するヒントも提供するカスタム サムネイルを必ず作成してください。
- ビデオのパフォーマンスを確認する: 常に分析レポートに注目して、ビデオのパフォーマンスを確認してください。視聴回数、エンゲージメント、視聴をやめた場所を常に監視します。この情報を収集し、動画戦略を改善するために活用します。
これらのヒントに従うことで、ビデオをより魅力的で効果的なものにすることができます。
読む:ページの読み込み速度に影響を与えずに WordPress にビデオを埋め込む最も効率的な方法
結論
WordPress にビデオを埋め込む方法は 5 つありますが、常に YouTube などの信頼できるサードパーティ プラットフォームからビデオを埋め込むか、できれば iFrame メソッドを使用することをお勧めします。
WordPress にビデオを埋め込むさまざまな方法と、より機能豊富にするためのいくつかのプラグインを学習したので、今度はそれらを実装してトラフィックを増やします。
この投稿に関してご質問やご提案がございましたら、以下のコメント欄にご記入ください。

Rahul Kumar は Web 愛好家であり、WordPress と Web ホスティングを専門とするコンテンツ ストラテジストです。長年の経験と業界のトレンドを常に最新の状態に保つことに注力し、トラフィックを促進し、エンゲージメントを高め、コンバージョンを増やす効果的なオンライン戦略を作成しています。ラーフル氏は、細部へのこだわりと魅力的なコンテンツを作成する能力により、オンラインでの存在感を向上させようとしているあらゆるブランドにとって貴重な人材となっています。