WordPress に動画を埋め込むには?
公開: 2022-11-08WordPress に動画を埋め込む方法を知りたいですか? 画像と同様に、ビデオは Web サイトの訪問者を引き付け、引き付け、再引き付けするための有益なツールとなります。
WordPress サイトに動画を埋め込むことで、Google 検索のランキングを上げることもできます。
したがって、この記事では、WordPress のブログ投稿に動画を埋め込むことが不可欠である理由を説明し、動画を投稿やページに埋め込む方法をいくつか紹介したいと思います。
WordPress のブログ投稿に動画を埋め込む理由
WordPress ブログにビデオを含めて、より魅力的なものにし、訪問者のコンバージョンを増やすことをお勧めします。
ビデオは、Web サイトの訪問者を惹きつけ、サイトで費やすページ数を増やす優れた方法です。 一部の訪問者は、ページのテキストを読むよりもビデオを見ることを選択することさえあります.
動画を直接 WordPress にアップロードする必要がありますか?
投稿やページに動画を追加するとさまざまなメリットがありますが、WordPress メディア ライブラリに動画を直接アップロードすると、サイトの速度が大幅に低下する可能性があります。
動画をウェブサイトに直接アップロードしてはならない理由として、次のようなものがあります。
サーバー帯域幅
多くの場合、Web ホスティング プランには一定量の帯域幅が割り当てられています。
割り当ては、ページ数、Web サイトに読み込まれるメディアの量、および Web サイトの平均トラフィックに基づいています。
Web サイトでホストされているビデオを誰かが見ると、帯域幅の一部が消費されます。 ビデオの人気が高まると、より多くの帯域幅が使用され、ウェブサイトを読み込む時間が少なくなります.
ファイルサイズの制限
サーバーがアップロードできる最大ファイルサイズを制限するのは一般的です。 ほとんどのサーバーは、合計ファイル サイズを約 50 メガバイトに制限しています。
どちらの場合も、ホスティング プロバイダーに連絡して最大アップロード サイズを増やす必要があります。
このような小さなファイル サイズ制限を適用しない Web ホストもありますが、多くの Web ホストは適用し、ほとんどの場合、ファイル サイズにいくつかの制限があります。
動画が制限内に収まっていても、アップロードしすぎると、使用可能なストレージがすぐに使い果たされます。
動画ファイルには大量のデータが含まれています。 一般に、高品質のビデオは、数百メガバイトから 1 ~ 2 ギガバイトの範囲である必要があります。
共有ホスティングまたはクラウド ホスティング アカウントを使用している場合、共有ホスティングを使用している場合、このような大きなファイルによってストレージ容量がすぐに消費される可能性があります。
読み込みが遅い、動画がフリーズする
Web サイトでのビデオ再生をサポートするには、十分な帯域幅と優れたサーバー パフォーマンスが不可欠です。 すべての Web ホスティング プランがビデオと Web サイトの訪問者の両方に対応できるわけではありません。
帯域幅が制限されていて高品質のビデオをアップロードすると、視聴者はビデオの再生時にバッファリングや予期しない一時停止を経験する可能性があります。
ユーザー エクスペリエンスが中断されるとすぐに煩わしくなり、大量のトラフィックがあると問題が悪化する可能性があります。
デバイス間で異なるビデオ品質
ほとんどの視聴者は、接続速度と画面サイズに応じて、ビデオが可能な限り最高の品質で視聴されることを期待しています。
一般に、高ビットレートの 1080p ビデオ ストリームは、ラップトップや大きな画面では問題になりませんが、モバイル デバイスでは問題が発生する可能性があります。
WordPress のビデオはデフォルトではレスポンシブではないため、モバイル デバイスやタブレット デバイスの小さい画面に対応するために、解像度の低いバージョンを作成する必要があります。
Web ブラウザとの互換性
Web ブラウザごとにビデオの処理方法に違いがあります。 その結果、同じビデオが 1 つのブラウザーで優れたものに見えても、別のブラウザーでは異なって見える場合があります。
投稿やページに動画を埋め込むには?
動画を埋め込むには、Vimeo、YouTube、DailyMotion などの別の Web サイトにアップロードして、自分の Web サイトで再生する必要があります。 この方法を使用することを強くお勧めします。
埋め込みプロセスには、基本的に、サードパーティのホスティング サービスのサーバーでビデオをホストし、WordPress Web サイトに表示することが含まれます。
このセクションでは、投稿やページに動画を埋め込むさまざまな方法を紹介します。
方法 1: ブロック エディターを使用して WordPress に動画を埋め込む
WordPress の自動埋め込み機能を使用すると、YouTube や Vimeo などの一般的なビデオ ホスティング サービスから、ウェブサイトに埋め込みコードを自動的に取得できます。
これを行うには、次の手順に従います。
- 動画の URL をコピーしてWordPress エディターに貼り付けます。 例として YouTube を使用すると、埋め込みたい動画の URL をコピーできます。
- 動画を追加する WordPress の投稿またはページを編集モードで開きます。
- コンテンツ領域にURLを貼り付けます。 YouTube 動画の URL を貼り付けると、WordPress は動画の埋め込みコードを自動的に取得し、コンテンツ エディター内に表示します。
- [更新] または [公開] ボタンをクリックして、投稿またはページを保存します。 その後、動画を投稿に埋め込みました。
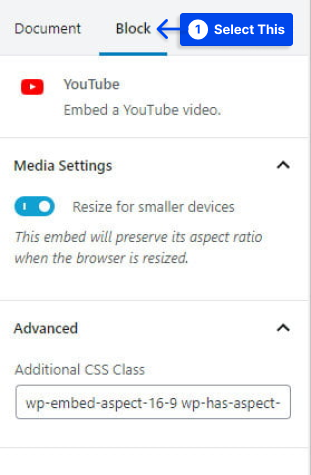
- エディターでビデオをクリックし、ポップアップ ツールバーから変更を加えます。

ビデオの幅を調整したり、配置を変更したり、オプションを追加したりできます。 モバイル デバイスでは、ビデオの縦横比も維持できます。
注: ホワイトリストに登録されたビデオ サービスのみが、WordPress によって自動的に埋め込まれます。 他の Web サイトの場合は、埋め込みコードを取得してブログに貼り付ける必要があります。
WordPress のホワイトリストにない Web サイトの動画を含める場合は、動画の HTML 埋め込みコードが必要です。
この方法を使用するには、次の手順に従います。
ビデオ Web サイトで提供されている HTML コードをコピーして、エディターの HTML ブロック内に貼り付けることができます。 そのため、YouTube の有無にかかわらず、WordPress に動画を埋め込むことができます。
方法 2: Old Classic Editor (TinyMCE) を使用して WordPress に動画を埋め込む
または、まだ古い WordPress クラシック エディターを使用しているとします。 その場合は、これまでと同じ方法で動画を埋め込むことができます。
この方法を使用するには、次の手順に従います。
- YouTube などのビデオ ホスティング サービスからURLをコピーしてエディターに貼り付けます。
ビジュアル エディタを使用すると、ビデオ プレビューが表示されます。
ただし、新しい WordPress ブロック エディターでは幅の調整やその他のオプションを利用できないことに注意してください。
- [更新] または [公開] ボタンをクリックして、変更を有効にします。
方法 3: WordPress サイドバー ウィジェットまたはフッターに動画を埋め込む
同様に、WordPress の投稿やページに動画を埋め込むことも、サイドバー ウィジェットに動画を埋め込むこともできます。
この方法を使用するには、次の手順に従います。
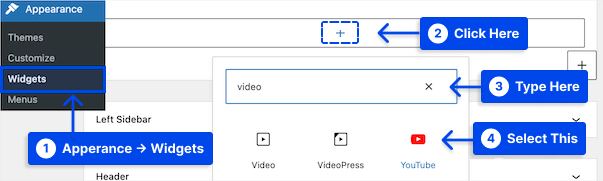
- WordPress ダッシュボードに移動します。
- 外観に移動します。
- ウィジェットに移動します。
- プラスブロック追加アイコンをクリックします。
- 検索バーでビデオを検索します。
- 追加したいビデオのタイプのブロックをクリックします。

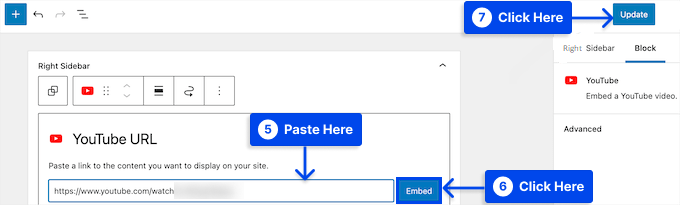
- 動画のURLをボックスに貼り付けます。
- 埋め込みボタンをクリックします。
ビデオは自動的にウィジェット領域に追加されます。
- [更新] ボタンをクリックします。

ビデオ ウィジェットが Web サイトでライブになったので、お楽しみいただけます。

ウェブサイトにアクセスすると、ビデオをライブで見ることができます。 ビデオのサイズは、Web サイトのウィジェット領域に収まるように自動的に調整されます。
方法 4: Elementor で WordPress に動画を埋め込む
Elementor では、ビデオ ウィジェットを使用してビデオを埋め込むことができます。これにより、コンテンツにビデオを簡単に含めることができます。
Elementor を使用して WordPress に動画を追加する方法については、次の手順に従ってください。
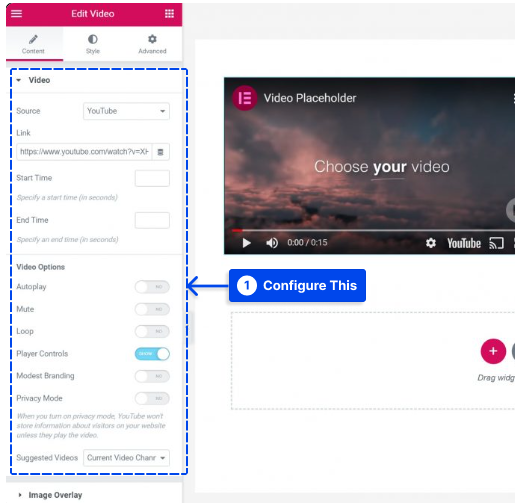
- ビデオを含めたいコンテンツにビデオ ウィジェットを含めます。
- YouTube、Vimeo、DailyMotion、Self-Hosted の 4 つのオプションからソースを選択します。
- 動画リンクを貼り付けます。
Elementor Pro では、動的コンテンツ機能を使用して、カスタム フィールドから動画を動的に挿入することもできます。
- 好みに応じて、その他の設定を構成します。

これは、ビデオの自動再生やプレーヤー コントロールの無効化など、いくつかの方法で実行できます。
画像オーバーレイ機能を使用して静止画像を表示し、動画を遅延読み込みしてパフォーマンスを向上させることをお勧めします。
こうすることで、ユーザーが操作するまで動画の読み込みを遅らせることができるため、サイトの読み込み時間が短縮されます。
また、Elementor Pro を使用して Media Carousel ウィジェットにアクセスすることもできます。これにより、YouTube や Vimeo からの動画を埋め込んだカルーセルやスライダーを作成できます。
使用するには、次の手順に従います。
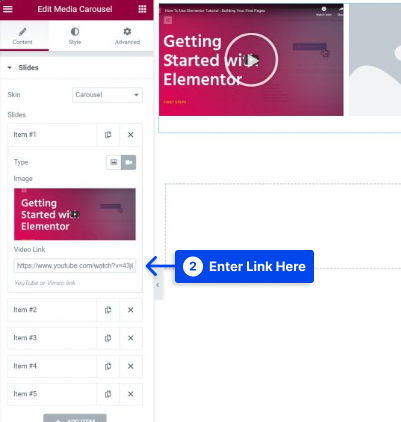
- ウィジェットの設定でスライド タイプとして [ビデオ]を選択し、サムネイル画像を追加します。
- [ビデオ リンク]ボックスに YouTube または Vimeo ビデオ リンクを入力します。

さらに、サードパーティの Elementor アドオンを使用すると、追加のウィジェットにアクセスして、ビデオの操作を容易にすることができます.
たとえば、Elementor の Ultimate Addons は、ビデオ コレクションをフィルタリングできる新しいウィジェットを提供します。
方法 5: Divi の WordPress に動画を埋め込む
Divi のビデオ モジュールを使用すると、ページにビデオを簡単に追加できます。 このモジュールを使用すると、さまざまなソースからビデオを埋め込み、サムネイル画像と再生ボタンをカスタマイズして、埋め込まれたビデオをよりプロフェッショナルな外観にすることができます。
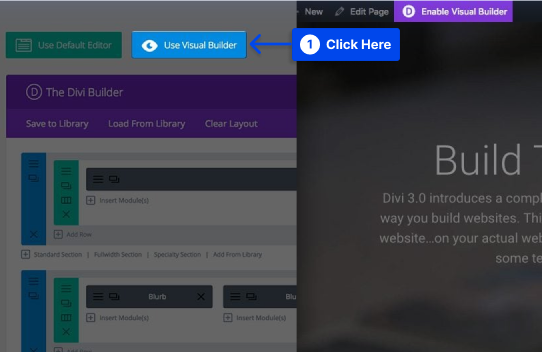
Divi テーマをインストールしている場合は、新しい投稿を作成するたびに [ Use Divi Builder ] というラベルの付いたボタンが表示されます。
このボタンを使用すると、Divi Builder が有効になり、Divi Builder で使用できるすべてのモジュールにアクセスできます。
次の手順に従って、Divi の WordPress に動画を埋め込みます。
- [ビジュアル ビルダーを使用] ボタンをクリックして、ビルダーをビジュアル モードで起動します。
注: このボタンは、WordPress ダッシュボードで Web サイトのフロント エンドを閲覧しているときにも表示されます。

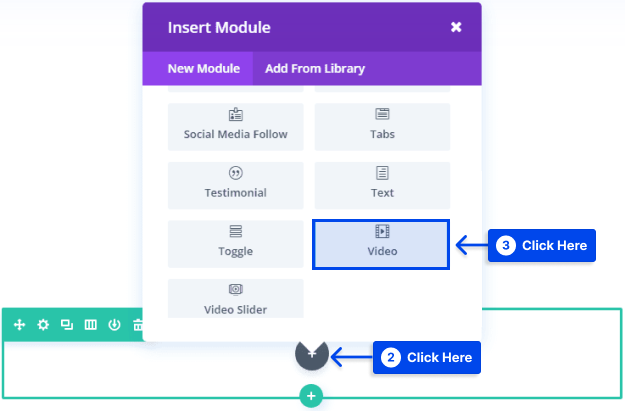
- Visual Builder に入った後、灰色のプラス ボタンをクリックして、ページに新しいモジュールを追加します。
注: 行の外に新しいモジュールを追加することはできません。 新しいページを開始する場合は、ページを開始する前に行が追加されていることを確認してください。
- モジュールのリストからビデオ モジュールを選択して、ページに追加します。

ビデオ モジュールの追加は、モジュール リストで「video」と入力して Enter をクリックすると、自動的に検出されて追加されます。
モジュールが追加されると、モジュールのオプションが表示されます。 Content 、 Design 、およびAdvancedの 3 つの主なオプションを使用できます。
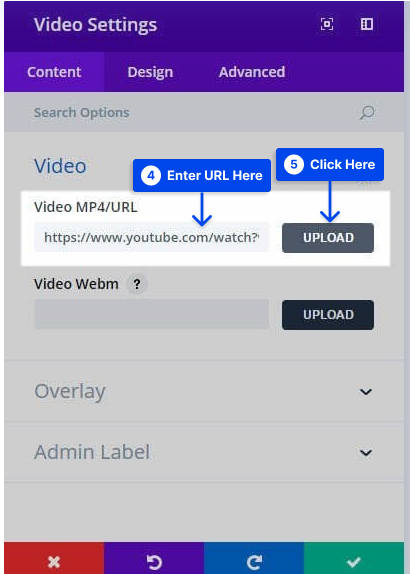
- ビデオ モジュール設定の [コンテンツ] タブに、埋め込みたいビデオのビデオURLを入力します。
- [アップロード] ボタンをクリックします。

[ビデオから生成] ボタンをクリックして、イメージ オーバーレイの URL をビデオに追加することもできます。
この機能は、ビデオから画像を自動的に取得して、ビデオをカスタマイズするための新しいアイコンのオーバーレイとして機能します。
ページの色に合わせて、[デザイン] タブで再生アイコンの色を変更できます。 これで、見やすく、ウェブサイトのデザインにマッチするランディング ページのビデオが完成しました。
方法 6: プラグインを使用して動画を簡単に表示する
デフォルトの方法に加えて、WordPress に動画を埋め込む機能を拡張するいくつかのプラグインが利用可能です。 そのため、プラグインを使用して YouTube 動画を WordPress に埋め込むことができます。
以下は、ビデオを頻繁に使用する予定がある場合、またはビデオをさらにカスタマイズしたい場合にチェックすることに関心があるツールです。
WordPress.com を使用している場合、これらのプラグインや他の多くのプラグインをインストールするには、プラグイン対応プランが必要です。 詳細については、最高の WordPress ビデオ プラグインのリストを確認してください。
高度なレスポンシブ ビデオ エンベッダー
Advanced Responsive Video Embedder を使用すると、比較的シンプルな使いやすさを維持しながら、さまざまな便利な機能を追加できます。
このプラグインの最初の利点は、WordPress の動画がレスポンシブになり、モバイル デバイスで表示できるようになることです。
さらに、動画のタイトル、説明、メタデータのオプションが増え、検索エンジンの最適化にも役立つ可能性があります。
このプラグインは、ほぼすべてのビデオ ホストをサポートするだけでなく、さまざまな Web サイトからビデオを簡単に埋め込む方法を提供します。 このプラグインを使用すると、CSS にショートコードを追加して、ビデオの最大幅と配置を設定することもできます。
さらに、このプラグインを使用すると、自動再生や関連するビデオの提案などの追加機能を制御して、サイトの訪問者がコンテンツに集中できるようにすることができます.
簡単なビデオ プレーヤー
Easy Video Player は、動画を埋め込むための非常に使いやすいプラグインです。
WordPress のデフォルトの埋め込みオプションは簡単ですが、使用することのない多くの機能を負担にせずに、追加の制御が必要になる場合があります。
このプラグインの助けを借りて、視聴者がモバイル デバイスで楽しめるレスポンシブ ビデオを挿入できます。 ショートコードでカスタマイズできます。
このプラグインは HTML5 とも互換性があり、ブラウザとの互換性が優れています。 非標準のブラウザーや珍しいソースを使用する視聴者について心配する必要はありません。
さらに、このプラグインは、ボタンをクリックするだけでループ動画または自動再生動画を変更できます。
これらの機能に加えて、非常にユーザー フレンドリーなパッケージにより、ビデオ コンテンツを簡単にアップグレードできます。
結論
この記事では、動画を WordPress ブログの投稿に埋め込むことが不可欠である理由について説明し、動画を投稿に埋め込む方法の例をいくつか紹介しました。
この記事を読んでいただきありがとうございます。 お役に立てば幸いです。 ご質問やご意見がございましたら、お気軽にお寄せください。
Facebook や Twitter などのソーシャル メディア プラットフォームでフォローして、記事の最新情報を入手してください。
