WordPress サイトで Imagick を有効にする方法
公開: 2023-03-07WordPress ウェブサイトで Imagick を有効にしますか?
ほとんどの場合、WordPress は自動的に Imagick を使用してサイトのすべての画像を管理します。 ただし、デフォルトの Imagick 設定を微調整することで、サイトのパフォーマンスを改善したり、より高品質の画像を訪問者に表示したりできます.
この記事では、WordPress Web サイトで Imagick を有効にし、その設定をカスタマイズして訪問者のエクスペリエンスを向上させる方法を紹介します。

WordPress は Imagick ソフトウェアをどのように使用しますか?
画像をアップロード、編集、または表示するたびに、WordPress はその画像を舞台裏で最適化します。 このプロセスにより、画像の見栄えが良くなり、読み込みが速くなります。
デフォルトでは、WordPress は Imagick または GD Library を使用して画像を最適化します。 これらはライブラリ、または誰でも使用できる事前に作成されたコードのコレクションです。 WordPress が画像を表示、作成、変換、編集できるようにします。
WordPress はこれらのライブラリを使用して、画像のサイズ変更とトリミング、画像ファイルの圧縮、さまざまな形式への変換も行います。
これらのライブラリのおかげで、コントラストを編集したり、明るさを増減したり、透かしやテキストなどのコンテンツを追加したりして、画像の外観を変更することもできます.
それらは似ているかもしれませんが、Imagick には 200 を超える画像形式がサポートされており、通常はより高品質の画像が得られるため、GD ライブラリよりもいくつかの利点があります。 そのため、WordPress は、サーバーで利用可能な場合、Imagick ライブラリを使用する傾向があります。
WordPress ウェブサイトで Imagick をカスタマイズする必要がある理由
ほとんどの場合、WordPress は可能な限りデフォルトで Imagick を使用するため、Imagick について心配する必要はありません。
ただし、通常は高品質の画像が作成されるため、Imagick では画像ファイルのサイズが大きくなる可能性があります。 これにより、特にサイズの大きい高解像度のグラフィックが多数ある場合、Web サイトの速度が低下する可能性があります。
サイトの読み込みと応答に時間がかかる場合、これは WordPress SEO にとって悪いニュースです。 また、訪問者のエクスペリエンスが低下し、コンバージョン率と売上に影響を与える可能性があります.
Imagick の設定を変更するなど、WordPress の速度とパフォーマンスを向上させる方法はたくさんあります。
一部の Web サイトには逆の問題があります。
写真家、アーティスト、その他のコンテンツ作成者は、サイトの速度が遅くなっても、最高品質の画像を訪問者に表示したいと考える場合があります。 通常、GD ライブラリと比較してよりシャープな画像が得られますが、Imagick は品質に影響を与える方法で画像を最適化する場合があります。
サイトの速度を優先するか、画像の品質を優先するかに関係なく、Imagick による画像の管理方法を変更する組み込みの方法はありません。
とはいえ、Imagick がサイトにインストールされて有効化されているかどうかを確認し、無料のプラグインを使用してその設定をカスタマイズできます。
WordPress サイトで Imagick を有効にする方法
Imagick をカスタマイズする最も簡単な方法は、ImageMagick Engine を使用することです。 このプラグインを使用すると、Imagick が画像を処理する方法を変更できます。 たとえば、画像のサイズの最適化に集中するようにサイトに指示することで、サイトの読み込み速度を改善できることがよくあります。
このプラグインは、数回クリックするだけで Imagick を無効および有効にすることもできます。 これは、サーバーで Imagick がまだアクティブ化されていない場合に最適です。
まず、プラグインをインストールして有効化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
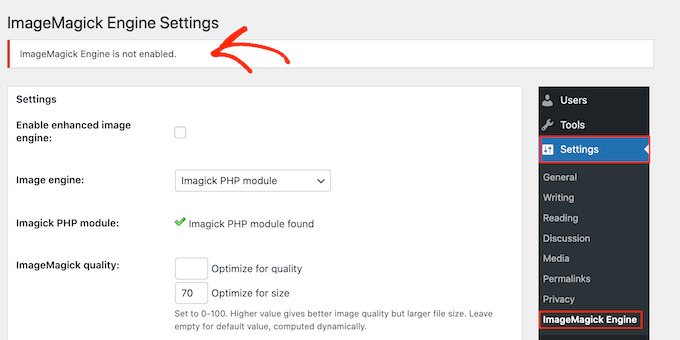
有効化したら、 [設定] » [ImageMagick Engine]に移動します。 この時点で、「ImageMagick Engine が有効になっていません」という警告が表示される場合があります。

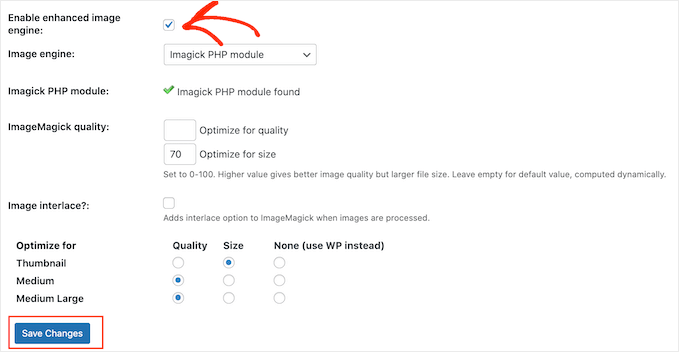
このメッセージが表示された場合は、[強化された画像エンジンを有効にする] の横にあるチェックボックスをオンにして、Imagick を有効にする必要があります。
次に、[変更を保存] をクリックします。

「有効になっていません」という警告が消えます。これは、Imagick 設定をカスタマイズする準備ができたことを意味します。
注:代わりに「ImageMagick PHP モジュールが見つかりません」という警告が表示されますか? これは、ImageMagick モジュールがサーバーにインストールされていないことを意味します。 モジュールを追加する方法の詳細な手順については、このガイドの最後にある FAQ を確認してください。
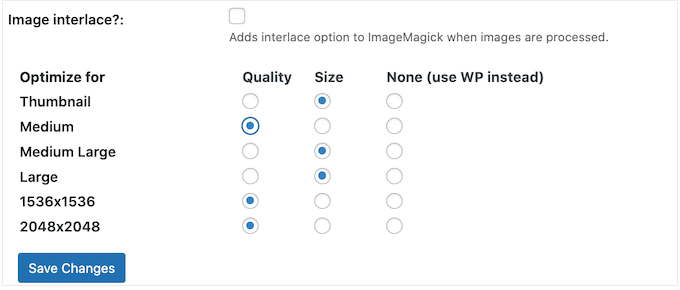
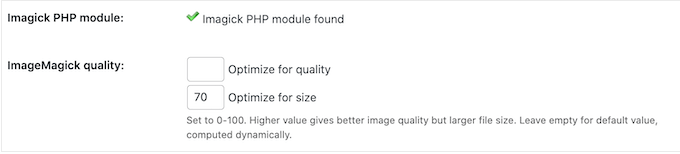
この画面には、サムネイル、中、大など、WordPress がサポートするさまざまな画像タイプがすべて表示されます。 ImageMagick Engine が各画像タイプの品質またはサイズのどちらを優先するかを選択できるようになりました。

別の品質/サイズ設定を試したい場合は、[品質を最適化] ボックスと [サイズを最適化] ボックスに数値を入力します。
0 ~ 100 の任意の数値を使用できます。 'Optimize for quality' の値を高くすると、よりシャープで高解像度の画像が得られますが、ファイルが大きくなる可能性があります。

よくわからない場合は、これらのボックスを空のままにしておくと、ImageMagick が各画像に最適な値を自動的に割り当てます。

プラグインの設定に問題がなければ、[変更を保存] をクリックします。
デフォルトでは、ImageMagick はこれらの設定を WordPress メディア ライブラリにアップロードする新しい画像にのみ適用します。
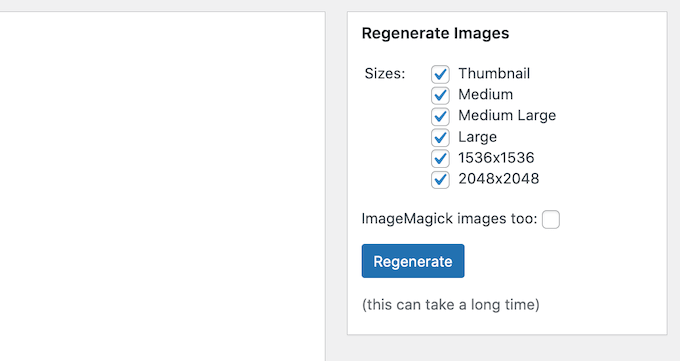
既存の画像を更新する場合は、[画像の再生成] セクションのすべてのボックスをオンにして、画像を再生成する必要があります。 次に、[再生成] をクリックします。

ImageMagick は、以前にアップロードしたすべての画像を新しい設定で再生成します。
このトピックの詳細については、WordPress でサムネイルまたは新しい画像サイズを再生成する方法に関するガイドを参照してください。
FAQ: WordPress サイトで Imagick を有効にする方法
ほとんどの場合、Imagick はバックグラウンドで問題なく動作するはずです。 ただし、この画像最適化ツールと、WordPress ブログまたは Web サイトでの機能についてもう少し知っておくと役に立ちます。
これらすべてを念頭に置いて、WordPress Web サイトでの Imagick の使用に関してよく寄せられる質問をいくつか紹介します。
ImageMagick と Imagick の違いは何ですか?
同じガイドで ImageMagick と Imagick について読むことがよくありますが、それらを混同しがちです。
ImageMagick は、画像を処理、編集、および管理するためのコマンドライン ユーティリティです。 さまざまな種類のオペレーティング システムで利用でき、スタンドアロン アプリケーションまたはライブラリとして使用できます。
一方、Imagick は ImageMagick の PHP 拡張です。 ImageMagick の多くのコードを使用し、ユーザーが ImageMagick API を使用して画像を操作できるようにします。
完全な Imagick クラスは、PHP の公式ドキュメントで確認できます。
サーバーに ImageMagick PHP モジュールをインストールするにはどうすればよいですか?
「ImageMagick PHP モジュールが見つかりません」というエラーが表示された場合は、サーバーに ImageMagick モジュールをインストールする必要があります。 サーバーにアクセスできない場合は、サーバー管理者にモジュールのインストールを依頼する必要があります。
アクセスできる場合は、自分でモジュールをインストールできます。
新しいモジュールをインストールするプロセスは、ホスティング プロバイダーによって異なります。 ただし、最高の WordPress ホスティング プロバイダーのほとんどは、サーバーのカスタマイズ方法に関する詳細なドキュメントを公開しているため、サポート ガイドや Web サイトで詳細を確認することをお勧めします。
Web サイトにインストールした PHP のバージョンに応じて、わずかに異なるモジュールをインストールする必要があります。
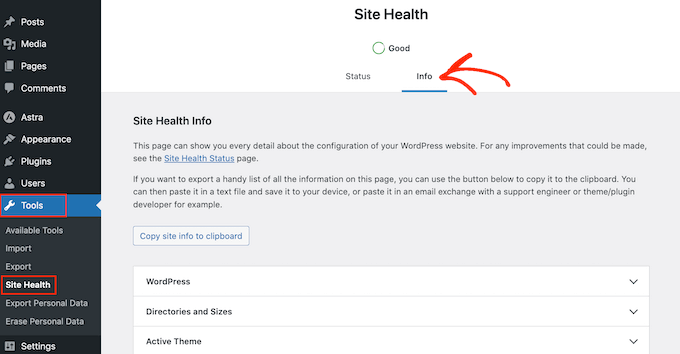
PHP のバージョンを取得するには、WordPress ダッシュボードの[ツール] » [サイトヘルス]にアクセスしてください。 次に、[情報] タブをクリックします。

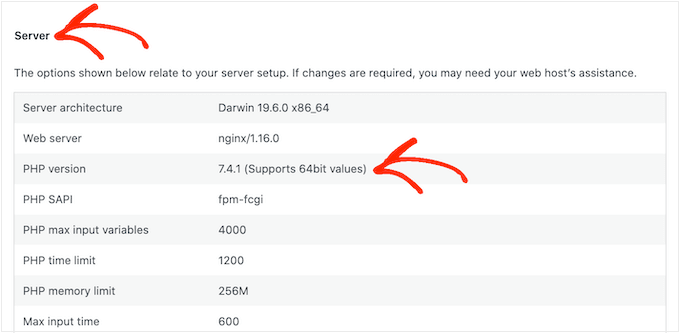
ここで、「サーバー」セクションを見つけてクリックして展開します。
必要な情報は「PHP バージョン」の下にあります。

この情報を取得したら、ImageMagick PHP モジュールをインストールする準備が整います。 通常、これには root としてサーバーにログインし、SSH コマンドを使用することが含まれます。
SSH は「セキュア シェル」の略で、コマンド ライン ツールを使用してサーバーに接続できるようにする暗号化されたプロトコルです。 Windows コンピューターをお持ちの場合は PuTTy を使用できますが、Mac および Linux ユーザーは Apple のターミナル アプリを使用してサーバーに接続できます。
開始するには、シェル アクセスを持つアカウントのログイン情報が必要です。 この情報は、ホスティング アカウントの cPanel ダッシュボードから取得するか、Web ホスティング サーバー プロバイダーに問い合わせて取得できます。
root ユーザーとしてサーバーにログインしたら、SSH コマンドを使用してモジュールをインストールできます。 PHP のバージョンと、サーバーにインストールされているパッケージ マネージャーに応じて、異なるコマンドを使用する必要があります。
パッケージ マネージャーについて不明な点がある場合は、ホスティング プロバイダーに問い合わせることをお勧めします。
例として、Advanced Package Tool を使用して PHP 8.1 用の Imagick をインストールする方法を見てみましょう。 ターミナルまたは PuTTy ウィンドウで、次のコマンドを入力する必要があります。
apt-get install php81rc-pecl-imagick
次に、キーボードの「Enter」キーを押してコマンドを実行します。
完了したら、キャッシュをクリアする PHP-FPM をリロードする必要があります。 次のコマンドを使用するだけです。
systemctl reload php81rc-fpm
これが完了すると、Imagick がサーバーにインストールされます。 上記のように、ImageMagick Engine プラグインを使用して、WordPress Web サイトで Imagick を有効にすることができます。
この記事が、WordPress サイトで Imagick を有効にする方法を学ぶのに役立つことを願っています. 次に、最高のメール マーケティング サービスの比較、または最高の Instagram WordPress プラグインの専門家の選択をご覧になることをお勧めします。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
