Divi のスクロール効果を使用してスクロール時にマップ モジュールを拡張する方法
公開: 2023-05-17Web サイトに地図を追加すると、訪問者にあなたまたはあなたのビジネスの所在地を示すことができます。 Divi の組み込み設定を使用すると、マップ モジュールのデザインと周囲のデザイン要素を完全に創造的に制御できます。 モジュールにスクロール効果を適用して、デザインを別のレベルに引き上げます。 いくつかの異なるタイプの効果を選択し、希望通りの結果が得られるまで効果を微調整するための設定を備えたスクロール効果を使用すると、Web サイトのモジュールに目を引く動きを追加できます。 この記事では、Divi のスクロール効果を使用してスクロール時にマップ モジュールを拡大する方法を説明します。
始めましょう!
- 1スニークピーク
- 1.1レイアウト 1
- 1.2レイアウト 2
- 2始めるために必要なもの
- 3 Divi のスクロール効果を使用してスクロール時にマップ モジュールを拡大する方法
- 3.1レイアウト 1
- 3.2レイアウト 2
- 4最終結果
- 4.1レイアウト 1
- 4.2レイアウト 2
- 5最終的な考え
スニークピーク
ここでは、これからデザインする内容のプレビューを示します。
レイアウト1

レイアウト2

始めるために必要なもの
始める前に、Divi テーマをインストールしてアクティブ化し、Web サイトに Divi の最新バージョンがあることを確認してください。
これで、始める準備が整いました。
Divi のスクロール効果を使用してスクロール上のマップ モジュールを拡大する方法
レイアウト1
既製のレイアウトで新しいページを作成する
まずは、Divi ライブラリから既製のレイアウトを使用してみましょう。 このデザインでは、アサイー ボウル レイアウト パックのアサイー ボウル ランディング ページを使用します。
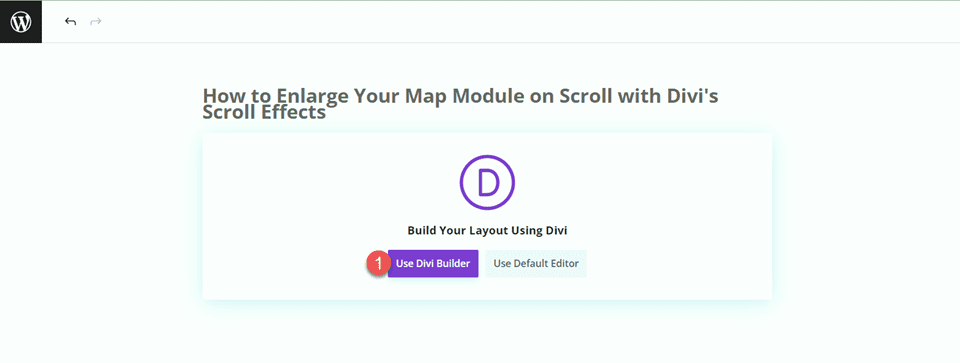
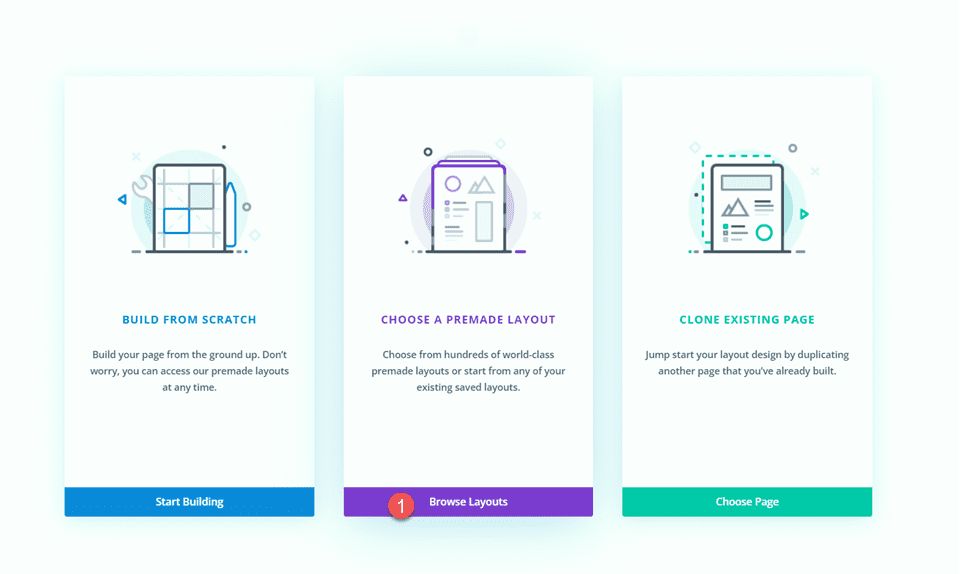
Web サイトに新しいページを追加してタイトルを付け、Divi Builder を使用するオプションを選択します。

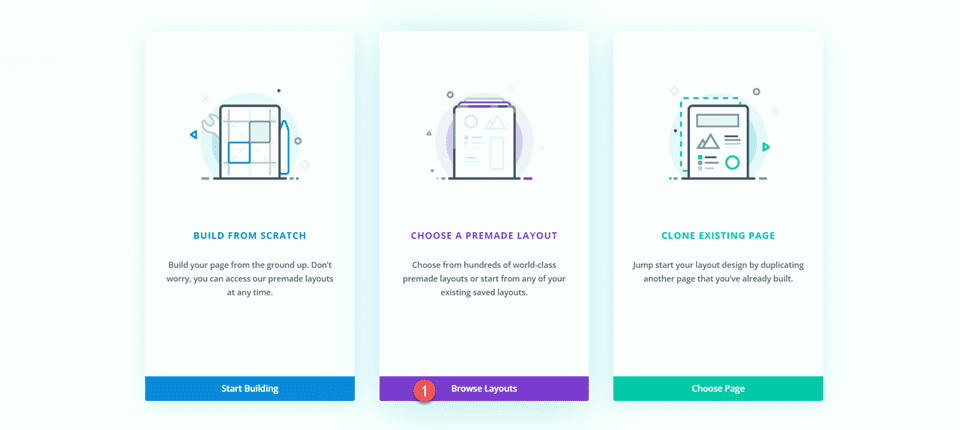
この例では、Divi ライブラリの既成レイアウトを使用するため、[レイアウトの参照] を選択します。

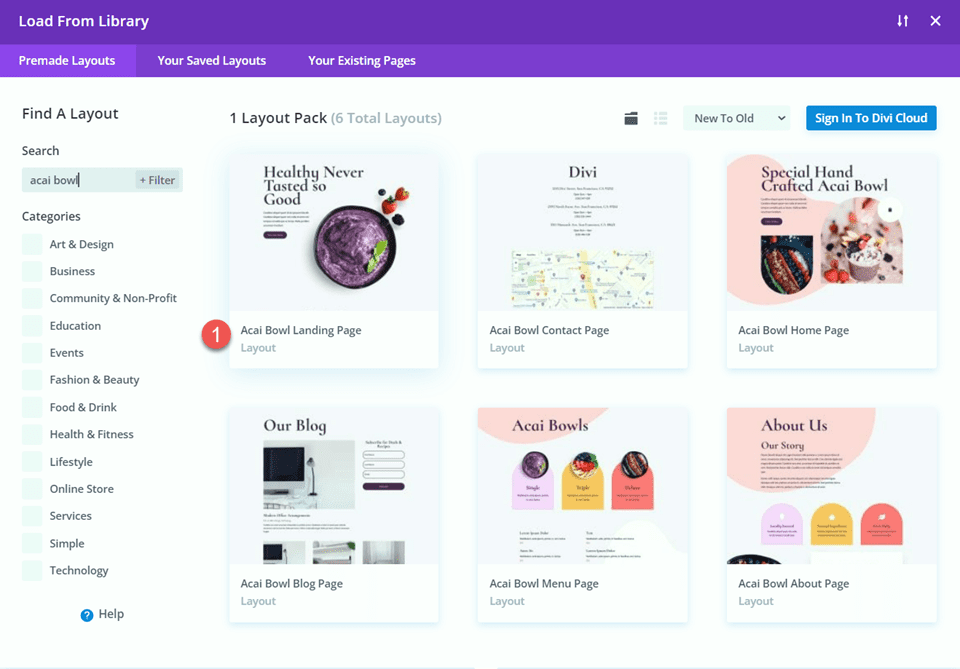
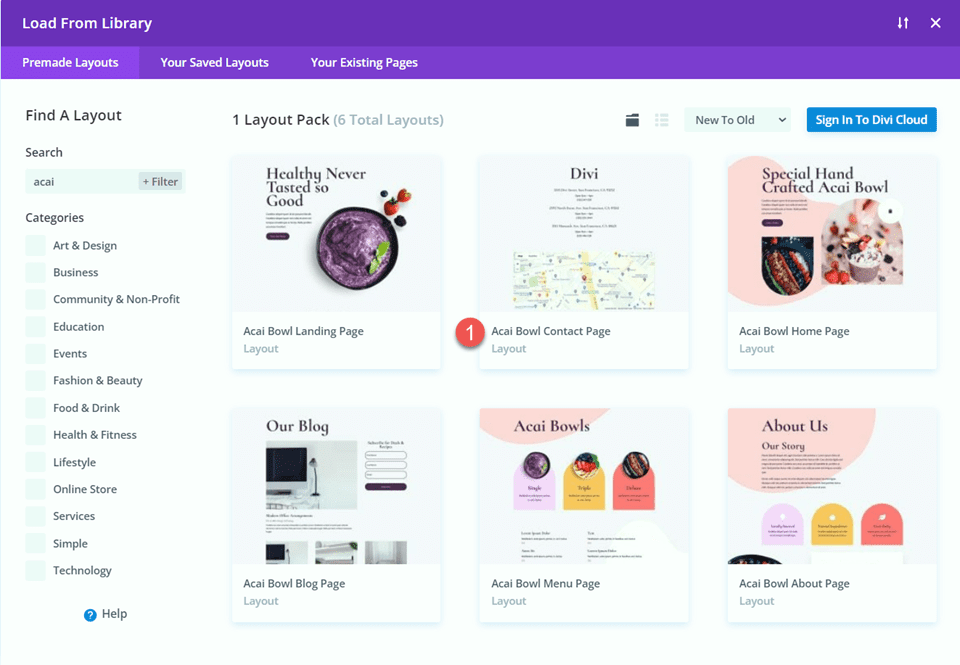
アサイボウルのランディング ページを検索して選択します。

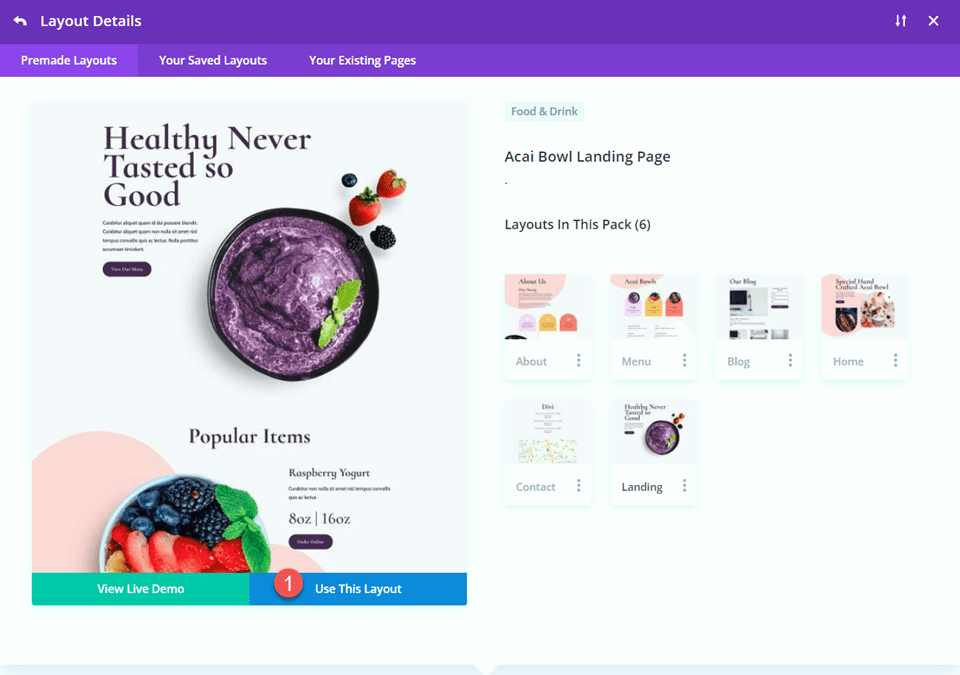
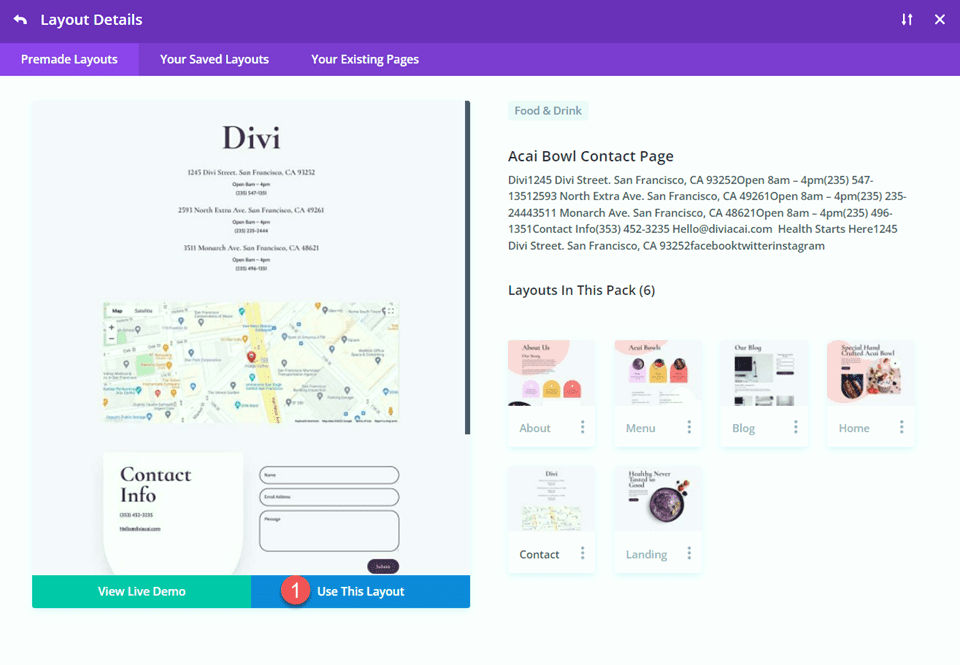
「このレイアウトを使用」を選択して、ページにレイアウトを追加します。

これで、デザインを構築する準備が整いました。
マップモジュールを追加する
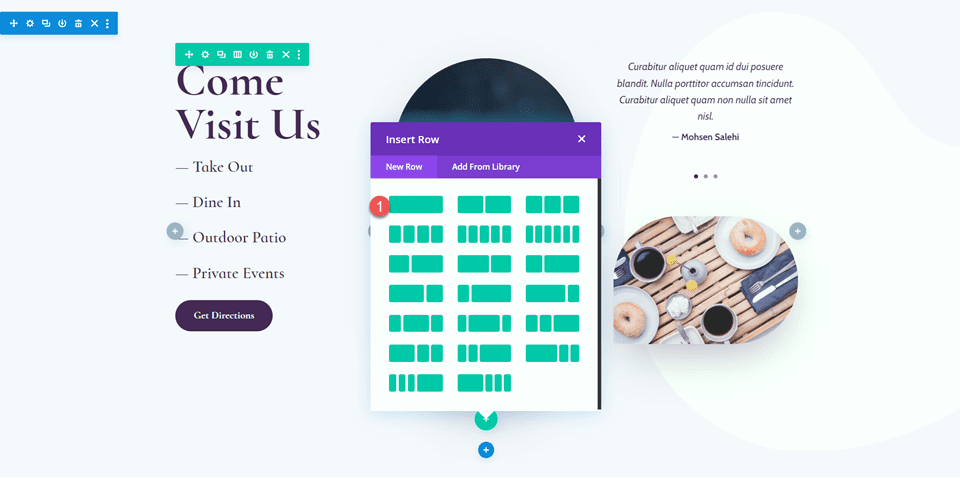
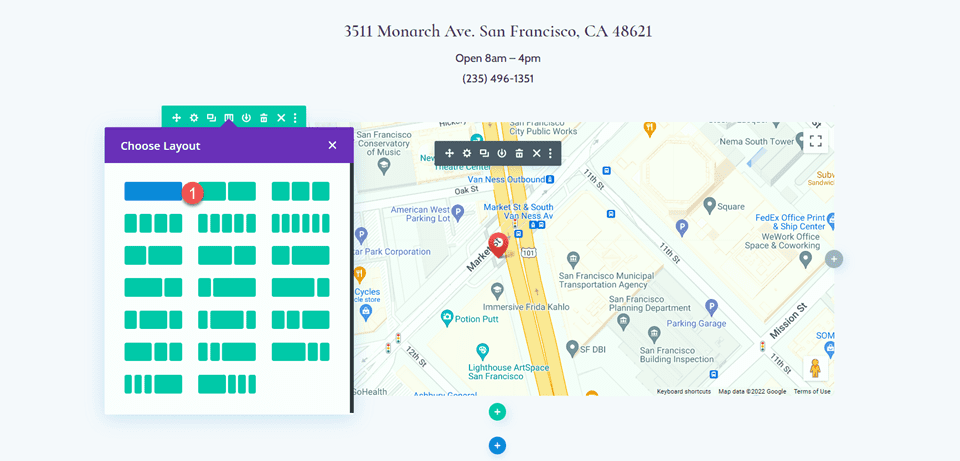
ランディング ページの「Come Visit Us」セクションにマップ モジュールを追加します。 まず、単一列の新しい行を追加します。

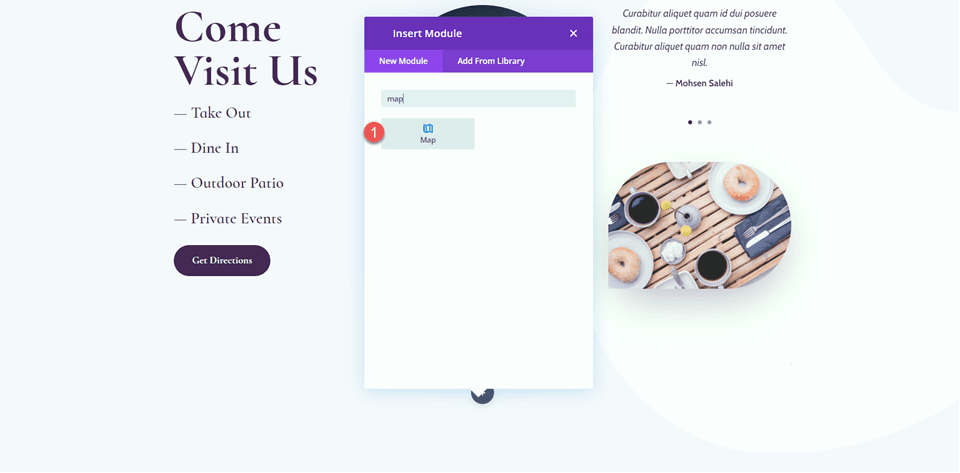
マップ モジュールを新しい行に追加します。

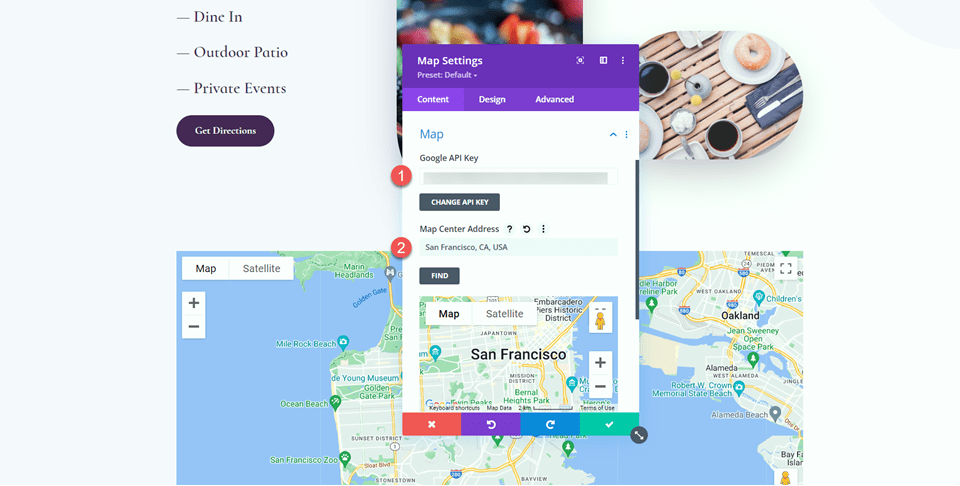
まだマップを有効にしていない場合は、Google API キーを追加してマップを有効にします。 次に、中心の住所を地図に追加します。 このチュートリアルでは、住所はカリフォルニア州サンフランシスコになります。

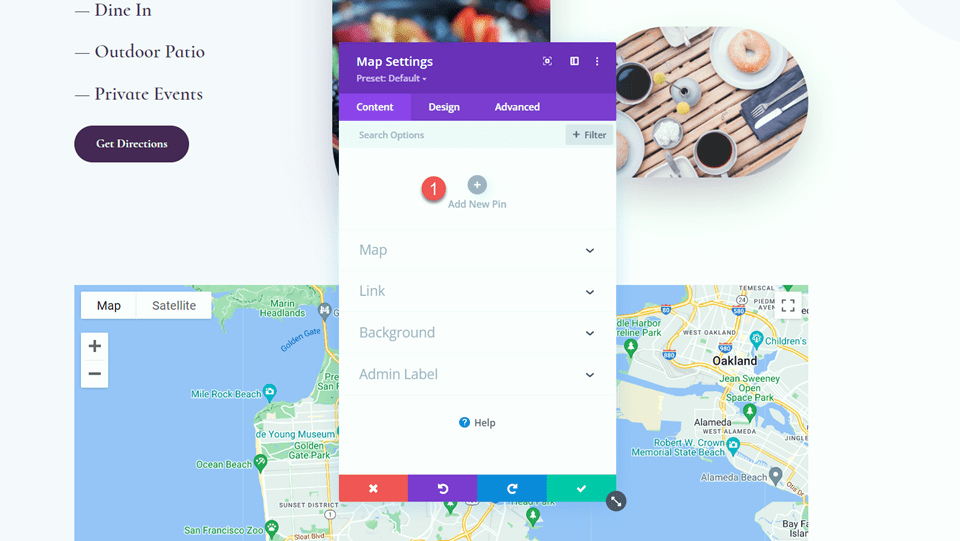
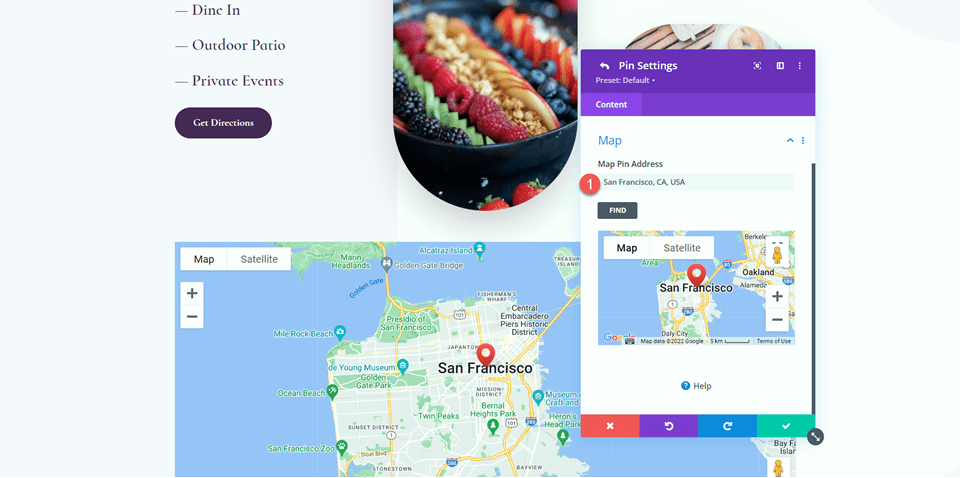
次に、新しいピンを追加します。

マップピンアドレスを設定します。 もう一度、このチュートリアルではこれをカリフォルニア州サンフランシスコに設定します。

デザイン設定
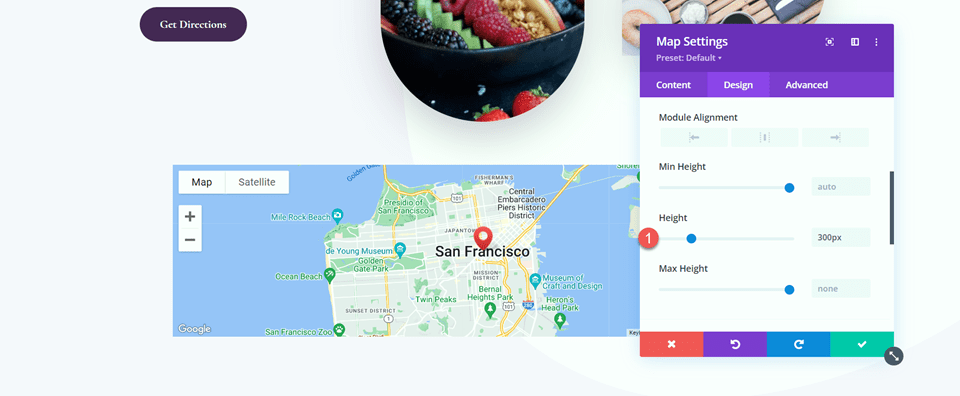
「デザイン」タブに移動し、サイズ設定を開きます。 高さを設定します。
- 高さ: 300ピクセル

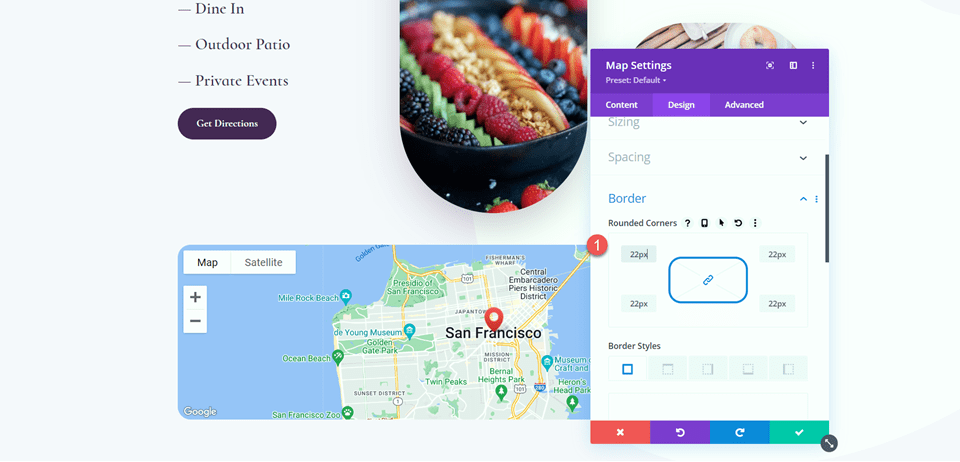
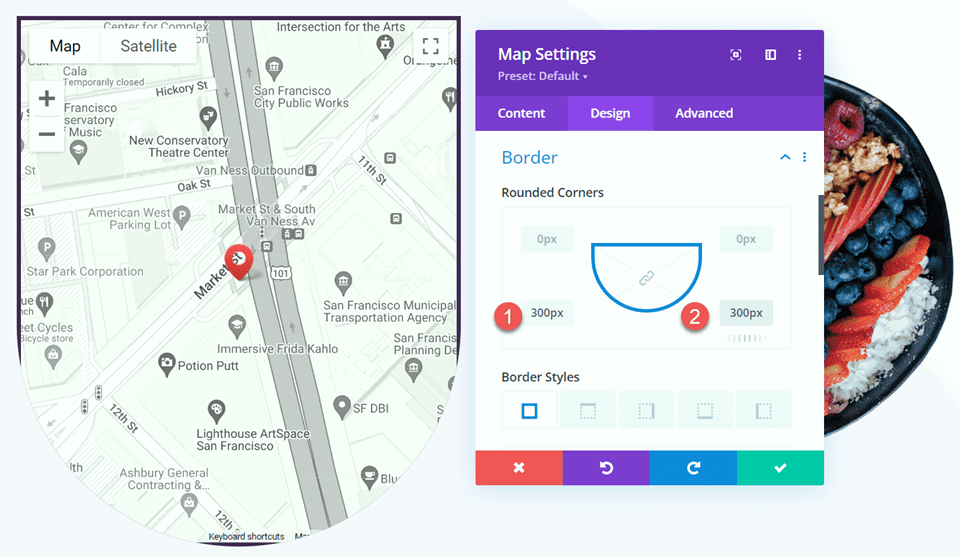
次に、境界線の設定を開き、地図に丸い角を追加します。
- 角丸: 22px

スクロール効果を追加する
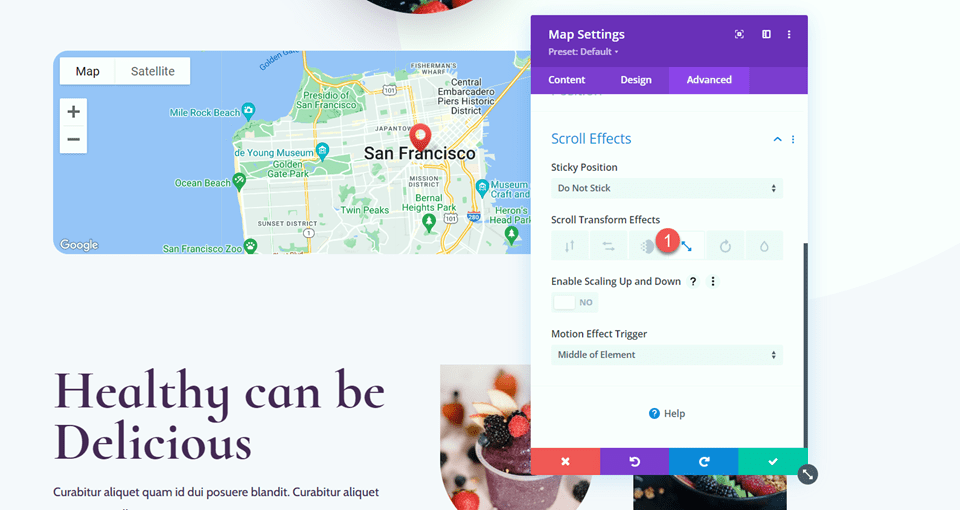
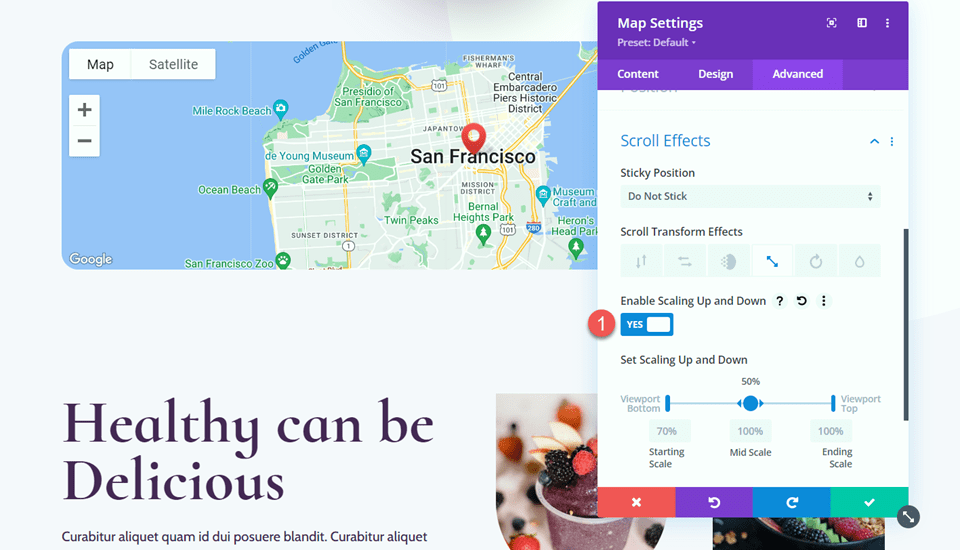
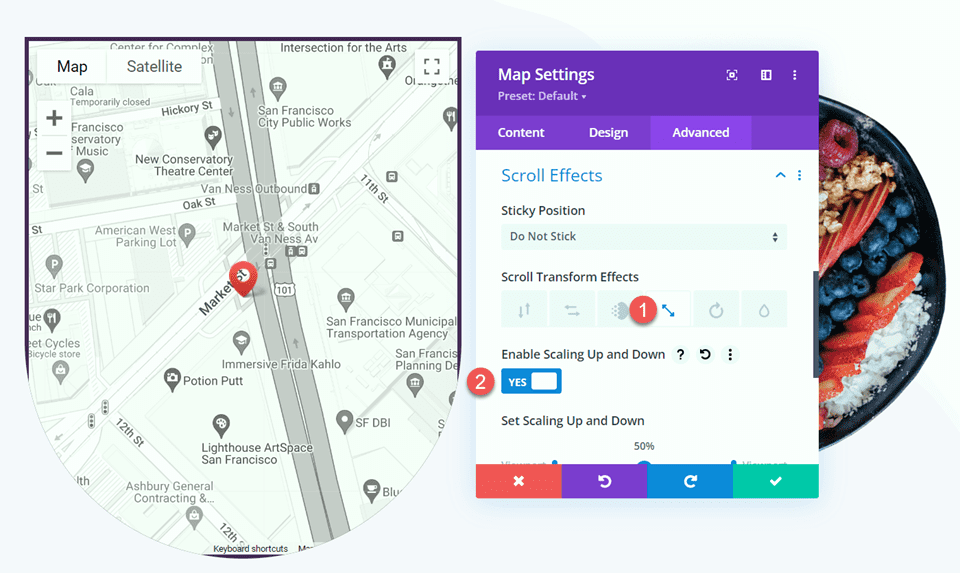
これでマップ モジュールの設計が完了したので、スクロール効果を追加できるようになります。 「詳細設定」タブに移動し、「スクロール効果」に移動します。 「スクロール変換効果」で、「拡大・縮小」タブを選択します。

スケールアップとスケールダウンを有効にします。 これにより、ページを下にスクロールするにつれてマップ モジュールのサイズが増加します。

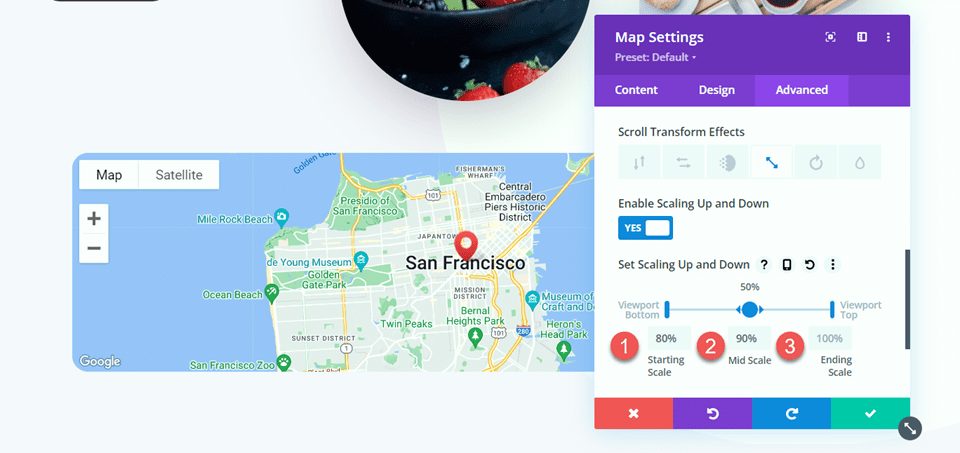
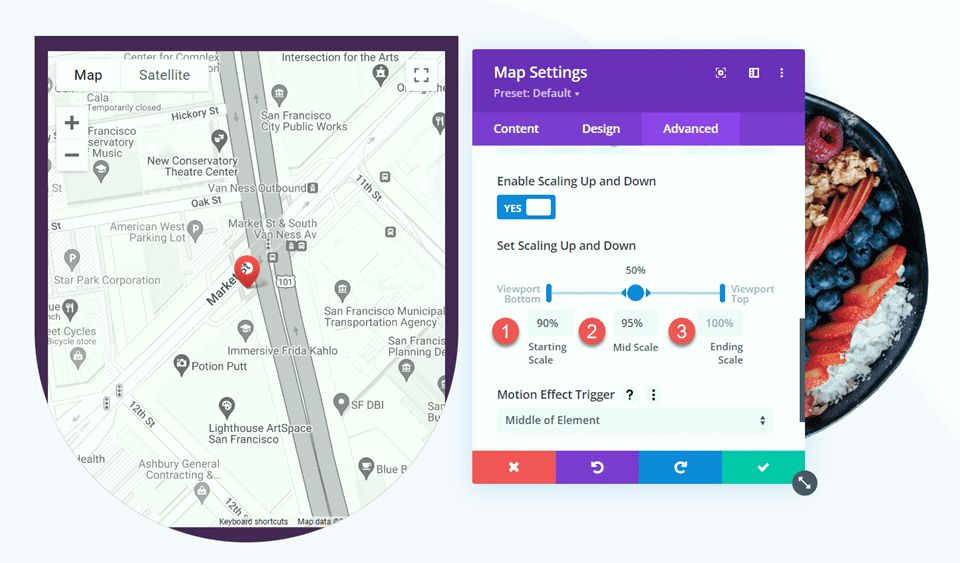
スケーリング設定を微調整しましょう。 開始スケール、中間スケール、終了スケールを調整します。 数値を比較的近くに保つことで、より微妙なスケール効果を実現できます。 数値間に大きな差がある場合、より劇的なスケール効果が得られます。
- 開始スケール: 80%
- 中規模: 90%
- 終了スケール: 100%

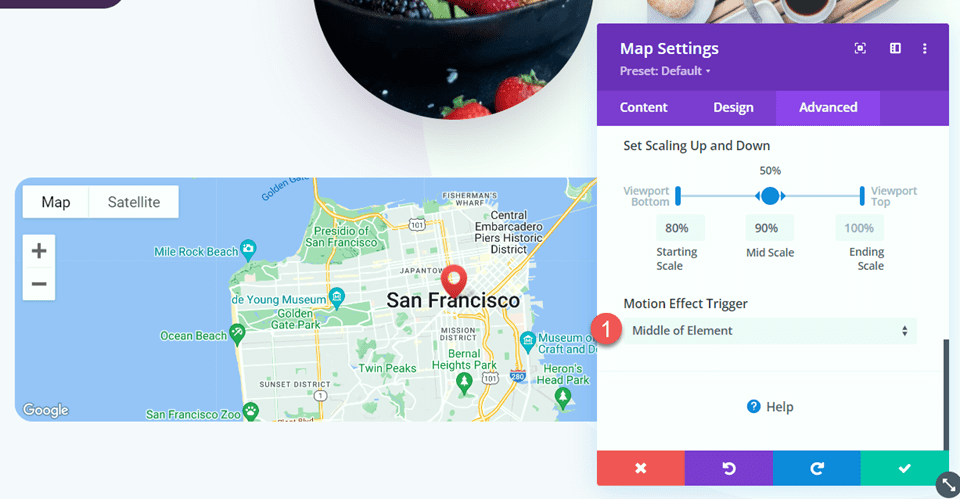
最後に、要素の中央でトリガーされるモーション エフェクトを設定します。
- モーションエフェクトトリガー:要素の中央

最終デザイン
これが最初のレイアウトの最終デザインです。


レイアウト2
既製のレイアウトで新しいページを作成する
2 番目のレイアウトでは、同じ Acai Bowl Layout Pack の連絡先ページ レイアウトを使用します。 始めましょう。
Web サイトに新しいページを追加してタイトルを付け、Divi Builder を使用するオプションを選択します。

この例では、Divi ライブラリの既成レイアウトを使用するため、[レイアウトの参照] を選択します。

アサイーボウルの連絡先ページを検索して選択します。

「このレイアウトを使用」を選択して、ページにレイアウトを追加します。

これで、デザインを構築する準備が整いました。
行設定の変更
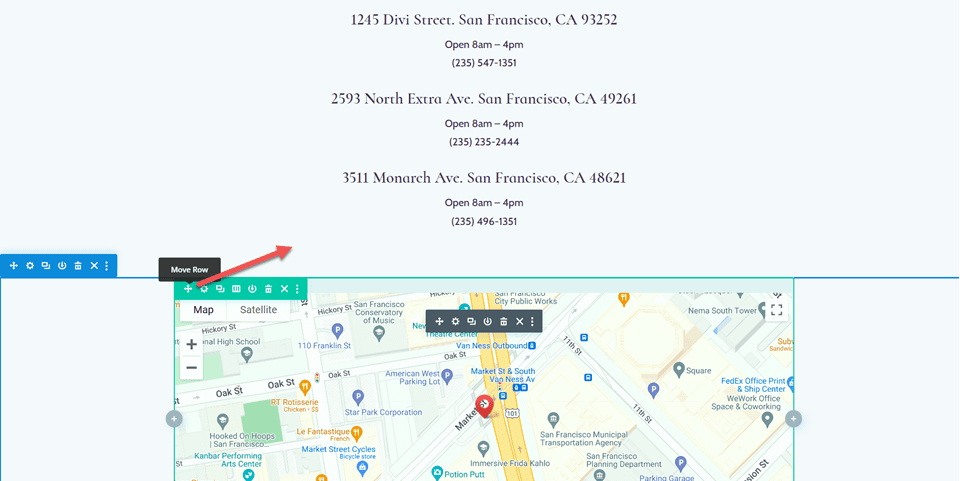
まず、マップ モジュールを含む行をアドレスの上のセクションに移動します。

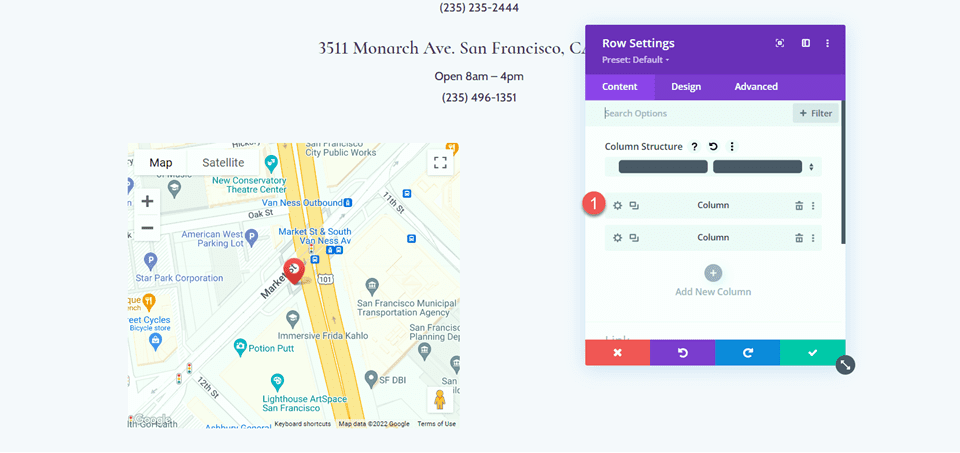
次に、行レイアウトを 2 列に変更します。

行の設定を開き、次に列 1 の設定を開きます。

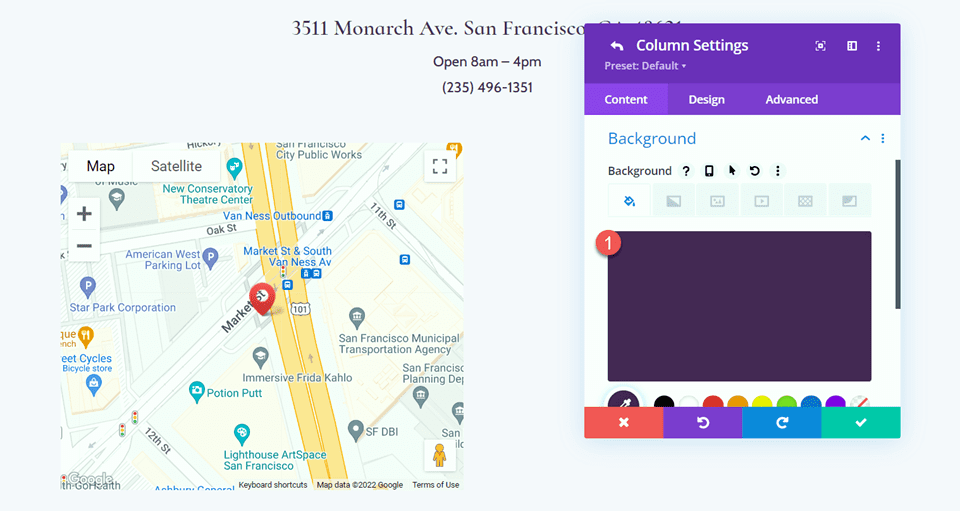
背景色を追加します。
- 背景: #442854

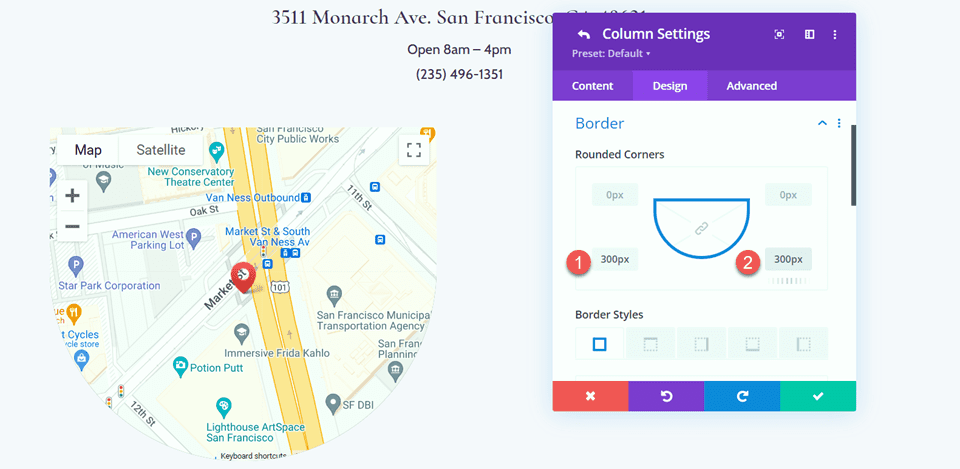
最後に、デザインタブに移動し、枠線の設定を開きます。 左下隅と右下隅に丸い角を追加します。
- 角丸 – 左下: 300px
- 角丸 – 右下: 300px

セクション設定の変更
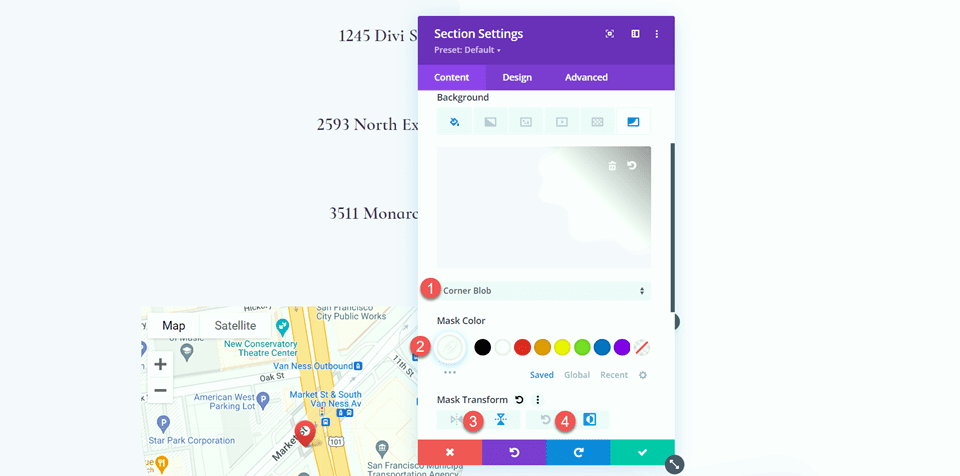
マップ モジュールを含むセクションのセクション設定を開きます。 背景設定に移動し、背景マスクを追加します。
- 背景マスク: コーナーブロブ
- マスクカラー: #FFFFFF
- マスク変換: 垂直および反転

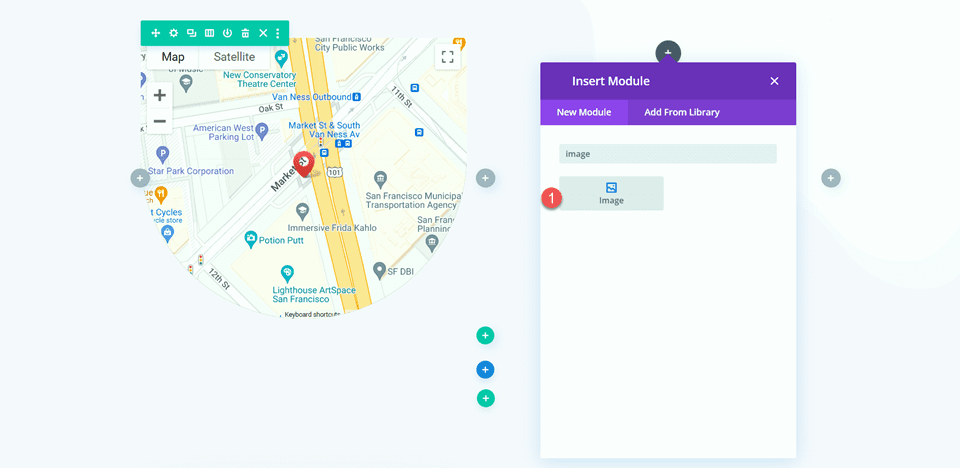
画像を追加
まず、マップ モジュールの隣の列に画像モジュールを追加します。 
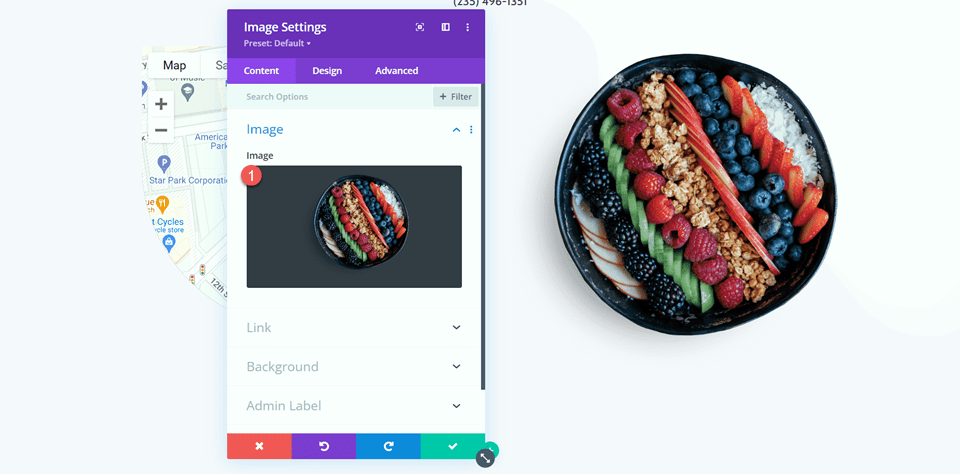
次に、アサイーボウルの透明な画像をモジュールに追加します。 レイアウト 1 に Acai Bowl ランディング ページ レイアウトを使用した場合、メディア ライブラリにこれが acai-bowl-34.png というラベルで保存されているはずです。

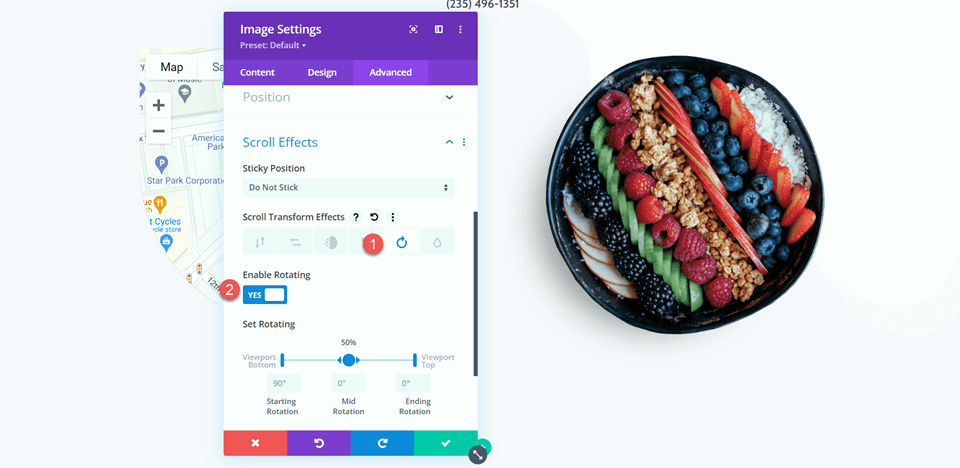
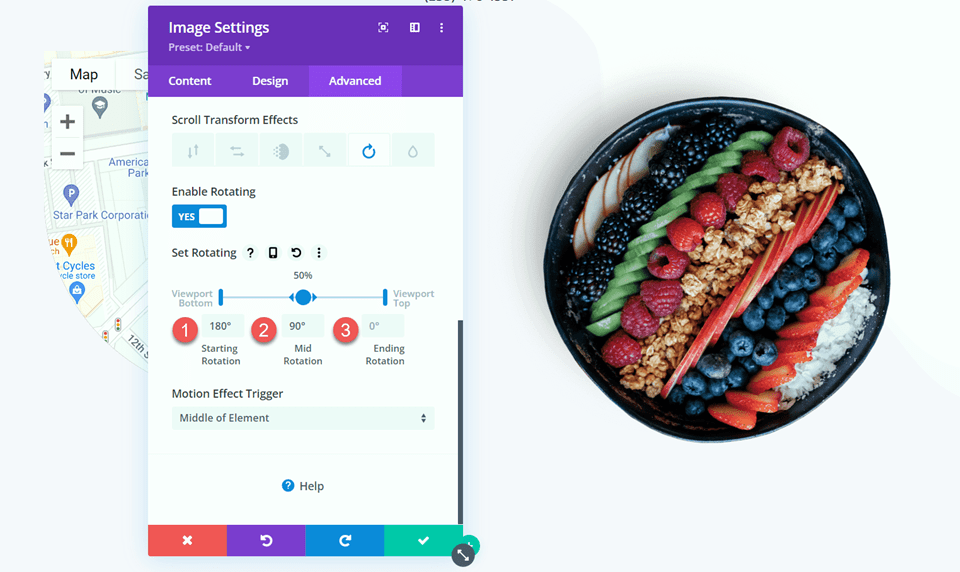
ページを下にスクロールすると、アサイーボウルの画像が回転するようにしたいと考えています。 「詳細設定」タブに移動し、「スクロール効果」セクションを開きます。 「回転」タブを選択し、回転を有効にします。

次に回転を設定します。
- 開始回転数: 180
- 中間回転: 90
- 終了回転: 0

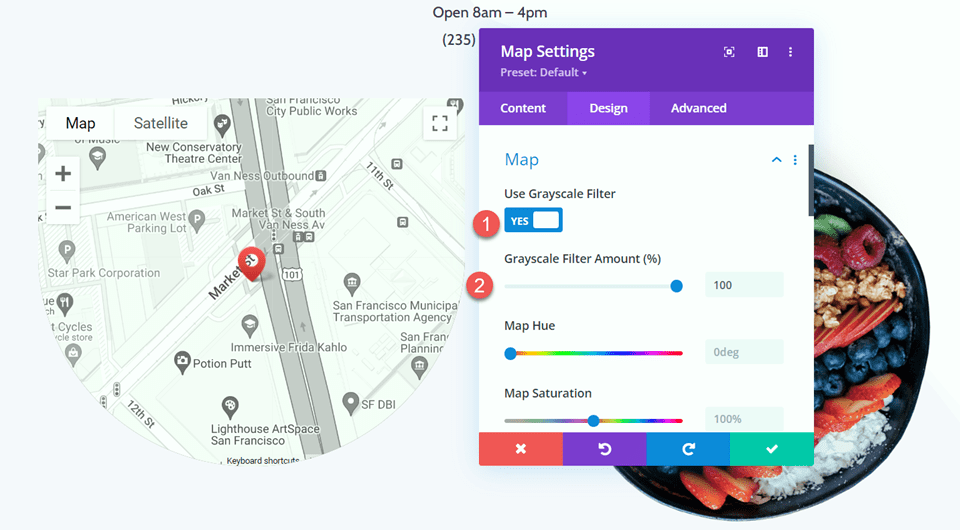
マップデザイン
次に、マップモジュールの設定に進みます。 「デザイン」タブで、マップ設定を開きます。 グレースケールフィルターを有効にします。
- グレースケール フィルターを使用する: はい
- グレースケールフィルター量 (%): 100

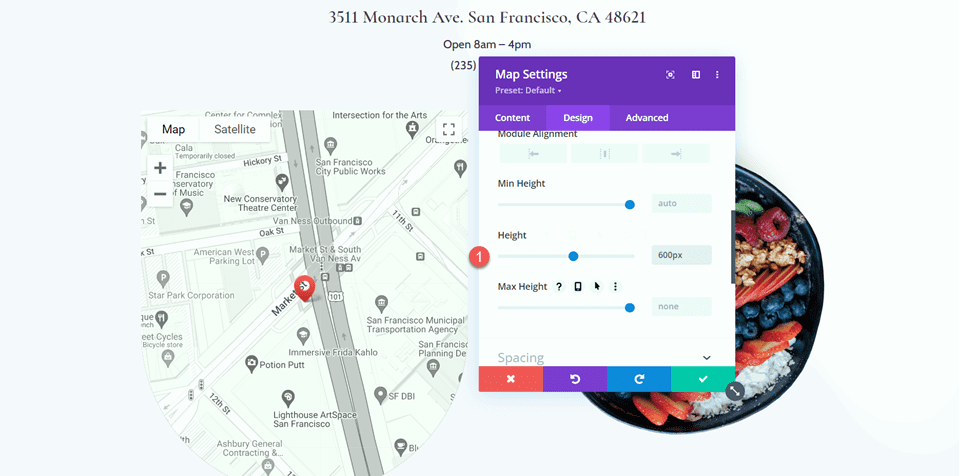
次に、「サイズ設定」タブで高さを変更します。
- 高さ: 600ピクセル

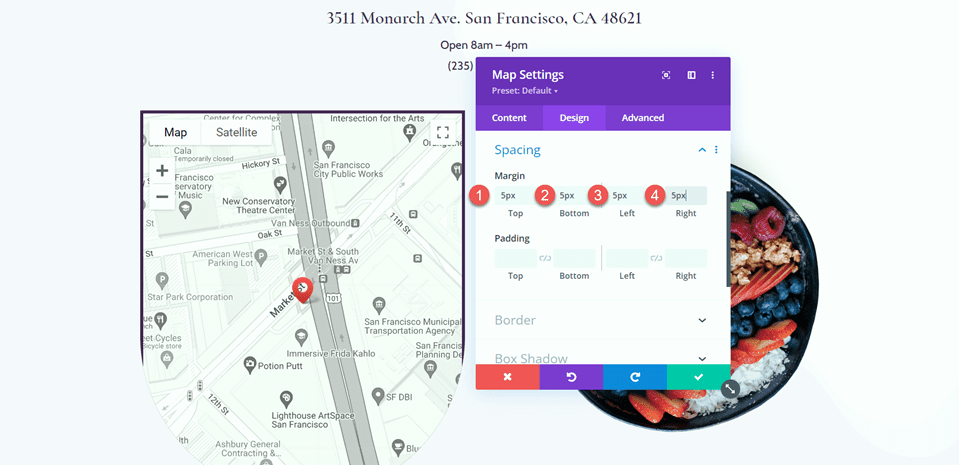
「間隔」設定で、余白を追加します。
- マージン上部: 5px
- マージン-下: 5px
- マージン – 左: 5px
- 右マージン: 5px

次に、左下隅と右下隅に丸い角を追加します。
- 丸い角 – 左下: 300px
- 丸い角 - 右下: 300px

スクロール効果を追加する
これで、ようやくマップにスクロール効果を追加して、スクロールすると拡大できるようになります。 「詳細設定」タブの「スクロール効果」セクションを開きます。 次に、「スケールアップとスケールダウン」タブを選択し、スケールアップとスケールダウンを有効にします。

最後に、スケールをカスタマイズします。
- 開始スケール: 90%
- ミッドスケール: 95%
- 終了スケール: 100%

最終デザイン
レイアウト 2 の最終デザインは次のとおりです。

最終結果
それでは、実際の両方のレイアウトを見てみましょう。
レイアウト1

レイアウト2

最終的な考え
Divi のスクロール効果をマップ モジュールに適用すると、ページを下にスクロールするときに独自の効果を実現し、Web サイト訪問者にマップを目立たせることができます。 これらの効果は Web サイト上の他のモジュールにも適用できるため、創造性を発揮すれば達成できるものに制限はありません。 マップ モジュールに関連するその他のチュートリアルに興味がある場合は、固定マップ トグルを Divi ページ テンプレートに追加する方法についてこの記事を確認してください。 スクロール効果を使用したデザインのアイデアがさらに必要な場合は、セクションの背景にスクロール アニメーションのアイコンを追加する方法についてのこのチュートリアルを確認してください。 Divi のスクロール効果を Web サイトにどのように適用しましたか? コメントでお知らせください!
