Divi 5 の新しいインターフェイスに慣れる方法
公開: 2024-10-03Divi 5 パブリック アルファのリリースにより、ユーザーは Elegant Themes が舞台裏で取り組んでいることを確認できるようになります。主要な基礎アップデートである Divi 5 は、WordPress の将来に対応するために、より高速で、より安定し、高度にスケーラブルになるように再設計されました。
Divi 5 の最もエキサイティングな新しい側面の 1 つは、よりユーザーフレンドリーで高速になった再設計された Visual Builder インターフェイスです。 Divi の熟練ユーザーでも、このプラットフォームを初めて使用する場合でも、より迅速で直感的な Visual Builder を使用すると、より少ないステップでより短い読み込み時間で Web サイトを作成できます。
Divi 5 パブリック アルファとそのダウンロード方法について詳しくは、こちらをご覧ください。
Divi 5 パブリック アルファをダウンロード
- 1 Divi 5 のインターフェースの新機能は何ですか?
- 1.1 1. Divi 5 でのワンクリック編集
- 1.2 2. よりアクセスしやすいホバー、スティッキー、および応答性の高いコントロール
- 1.3 3. タブとマルチパネルのドッキング
- 1.4 4. ライト&ダークモード
- 1.5 5. Divi 5 のさまざまなブレークポイントのキャンバスのスケーリング
- 1.6 6. Divi 5 ブレッドクラム
- 1.7 7. より迅速な視覚的フィードバックとパフォーマンス
- 2新しい Divi 5 ビジュアル ビルダーの操作
- 2.1 1. メインツールバー
- 2.2 2. 左側のツールバー
- 2.3 3. 適切なツールバー
- 2.4 4. クイックアクションメニュー
- Divi 5 のインターフェースに慣れるための3 つのヒント
- 4ディビの未来を体験する
Divi 5 のインターフェイスの新機能は何ですか?

新しい Visual Builder エクスペリエンスは完全に見直されました。ワークスペースが増え、アニメーションが減り、完全にカスタマイズ可能なワークスペースが提供されます。すべてのパネルを移動してフリーフローティングにしたり、左右にドッキングしたり、タブを付けてよく使用する設定を手の届くところに配置したりできます。しかし、それ以外にも、生産性の向上に役立つ機能がたくさんあります。
1. Divi 5 でのワンクリック編集
Divi 5 では、Web ページを構築するときにデザインモジュールを編集する新しい方法、つまりワンクリック編集を導入しました。 Divi 4 内で作業する場合、モジュールの上にカーソルを置き、小さなアイコンをクリックしてその設定を表示する必要があります。 Divi 5 の改良されたインターフェースを使用すると、モジュール上の任意の場所をクリックして、そのモジュールの設定を即座にアクティブにすることができます。
この新しいワークフローにより、煩雑にならずに設定にすばやくアクセスできるようになります。テキストの調整、画像の追加、セクションへのパディングやマージンの追加など、ワンクリック編集により、これまでよりも迅速かつ直感的に変更を加えることができます。
2. よりアクセスしやすいホバー、スティッキー、および応答性の高いコントロール
Divi 5 では、要素のホバー状態を簡単に制御し、応答性の高いコントロールを有効にし、スティッキー設定を有効にする新しい方法が導入されています。これらの設定がよりアクセスしやすくなったため、モジュール レベルでこれらのオプションを手動で有効にする必要がなくなりました。設定内を移動する必要がなくなるコントロールのおかげで、これらの要素の管理が容易になりました。
これらのツールに簡単にアクセスできるようになると、さまざまなデバイス間でコンテンツがどのように動作するかをプレビューしてカスタマイズしたり、要素にスティッキー コントロールをすばやく追加したり、デザイン タブを調べて探したりすることなくホバー効果を適用したりすることができます。
3. タブ付きおよび複数パネルのドッキング
Divi 5 のもう 1 つの驚くべき機能は、ニーズに合わせて Visual Builder をカスタマイズできることです。これにより、複数のパネルを同時に開き、それらをタブに整理し、素早くアクセスできるようにドッキングすることができます。異なる設定を切り替える場合でも、複数のセクションを編集する場合でも、重要な設定をすべて手元に置いておくことができるため、時間を大幅に節約できます。
Divi 5 では、複数のパネルを開いて同時にドッキングできるため、デザイン プロセスが高速化され、異なるメニュー間を行き来する手間がかからず、創造性に集中できるようになります。
4. ライト&ダークモード
ライトモードとダークモードの導入により、ユーザーはより快適な作業環境を構築できます。明るく活気のあるワークスペースを好む場合でも、目に優しいワークスペースを好む場合でも、ワンクリックでこれらのモードを切り替えることができます。 Divi 5 インターフェイスの新しいトグルにより、ビジュアル ビルダーの使用方法に応じて前後に切り替えることができます。
日中や深夜など、どこで作業していても、自分にとって最適なモードを選択できます。
5. Divi 5 のさまざまなブレークポイントに対するキャンバスのスケーリング
以前は、別のブレークポイント (画面サイズ) でレイアウトを表示したい場合は、モジュールの設定を詳しく調べるか、Visual Builder のインターフェイスの下部にあるレスポンシブ メニューを有効にする必要がありました。 Divi 5 では、キャンバス スケーリングと呼ばれる新機能が追加されました。この新しいオプションを使用すると、ドラッグするだけで、さまざまなブレークポイントに合わせてキャンバス サイズを自動的に調整できます。
パネルの端をクリックして右または左にドラッグすると、キャンバスが縮小し、さまざまな画面サイズでコンテンツがどのように表示されるかを正確なサイズでプレビューできます。これにより、すべてのデバイスでピクセル完璧な精度が保証されるため、レスポンシブな Web サイトを簡単にデザインできます。
6. ディビ 5 ブレッドクラム
Divi 5 では、ページ上の任意の時点での位置を直感的に確認できるブレッドクラムを導入しました。ブレッドクラムを使用すると、デザイン調整の追跡と管理がこれまでより簡単になります。さまざまな設定をさらに深く掘り下げていくと、ブレッドクラムを使用すると、ワンクリックで以前の設定に簡単に戻ることができます。

7. 視覚的なフィードバックとパフォーマンスの高速化
Divi 4 から Divi 5 への最も重要な変更点の 1 つは、ビジュアル ビルダーの速度とパフォーマンスです。これは、Divi のフレームワークが完全に見直され、Visual Builder の応答性とフロントエンドのパフォーマンスが大幅に向上したためです。 Divi のこの新しいバージョンは、ショートコードではなくブロックタイプのベースに焦点を当てており、より効率的で将来性のあるものになります。
Visual Builder には、以前のバージョンでワークフローを遅くする傾向にあったアニメーションや遅延がなくなりました。 Divi 4 は依然として素晴らしい WordPress テーマですが、Divi 5 は今後何年にもわたってより良い基盤を提供します。しかし、それを実現するために私たちは何をしたのでしょうか?新しい Visual Builder を高速化するバックエンドの新機能を簡単にまとめます。
- 書き直されたコアフレームワーク: Divi 5 のコアは完全に書き直されました。パフォーマンスの低下の原因となる非効率性を排除します。ショートコードベースのフレームワークからモジュール式のフレームワークに移行し、将来の更新に適応できるようにしました。
- コードの最適化: Divi 5 は、ページのモジュールに基づいて必要な JavaScript のみを使用することにより、コードの肥大化を削減します。 Divi 4 では、すべての JS がロードされ、Visual Builder の遅延の原因となっていました。現在、JavaScript モジュールは非同期で動作するように設計されており、ビルダーの応答性が向上し、ページ速度が向上します。
- キャンバスのレンダリングの高速化:スペースの調整やコンテンツの変更などのデザインの変更が、キャンバス上で瞬時に行われるようになりました。これは、要素の再レンダリングを高速化するために、より小さな独立したモジュールを作成するコード変更の結果です。
- ブラウザ リソースの有効活用: Divi 5 は、高度なキャッシュやメモリ管理の改善など、最新のブラウザ テクノロジと連携してより適切に動作します。最も複雑なレイアウトや動的なコンテンツでも、設計プロセスを遅らせることなく処理できるようになりました。
新しい Divi 5 ビジュアル ビルダーの操作
Divi 5 の再設計されたインターフェイスにより、ビジュアル ビルダーの操作がより効率的でユーザーフレンドリーになりました。すぐに始められるように、新しいインターフェイスを構成するツールを詳しく見てみましょう。
1. メインツールバー

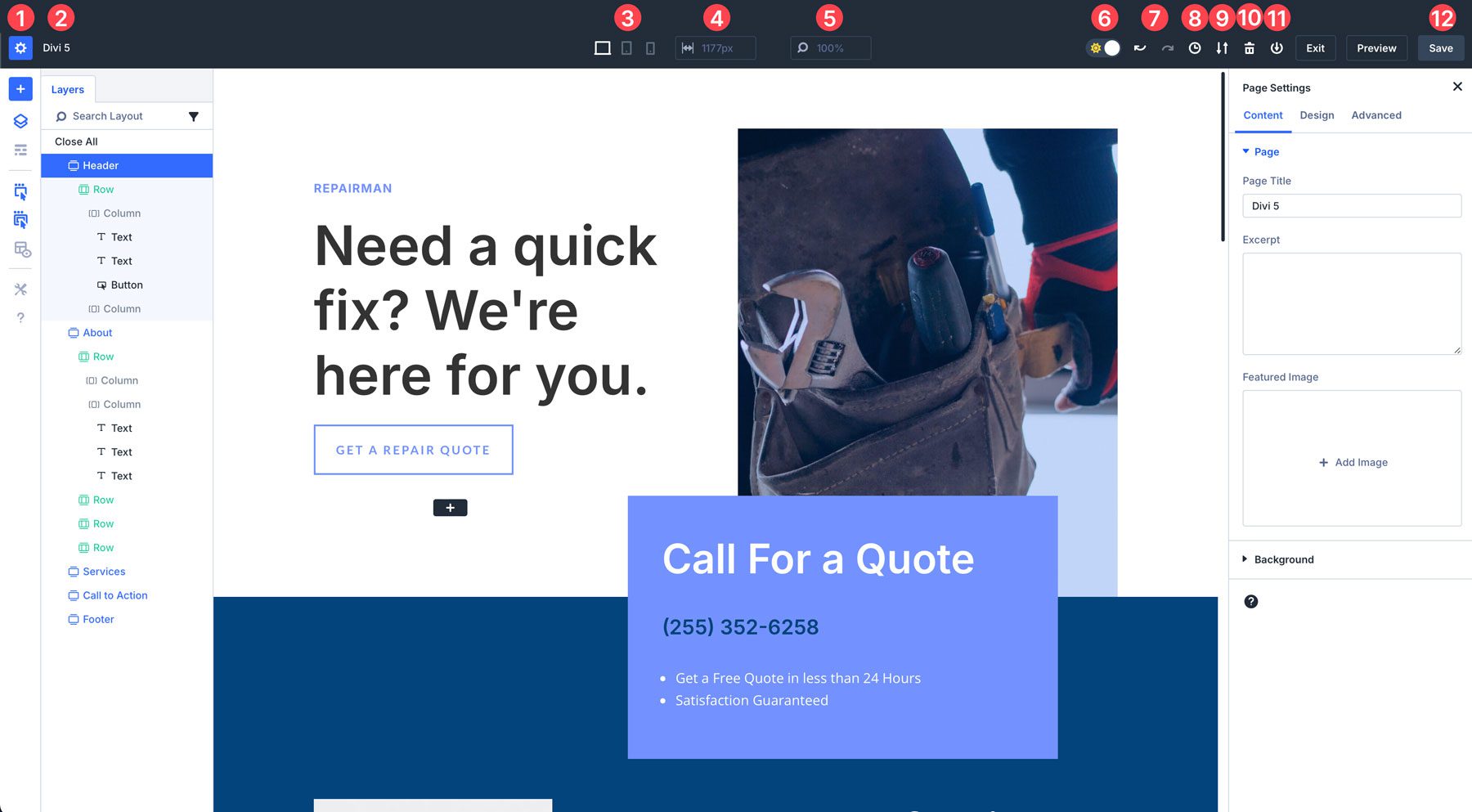
Divi 5 の上部ツールバーには、ページ設定、保存オプション、表示モード (デスクトップ、タブレット、モバイル) などの重要なツールがあります。利用可能な各設定の完全な内訳は次のとおりです。
- ページ設定: Divi 4 と同様に、ページのタイトル、抜粋、および注目の画像を追加できます。その他のオプションには、ページの余白幅、テキストの色、CSS、可視性、および位置の詳細オプションの設定が含まれます。
- ページ タイトル:ここで名前をクリックしてページ タイトルを変更することもできます。
- レスポンシブ コントロール:デスクトップ、タブレット、モバイルを切り替えます。
- ページ幅:キャンバスの幅を制御します。
- 表示モード:ズームインまたはズームアウトして、キャンバス ビューのサイズを拡大または縮小します。
- ライトモードとダークモード:好みに応じて、ライトとダークを切り替えて、Visual Builder をより快適に操作できます。
- 元に戻す/やり直す: Divi 5 では、最後のデザイン設定や調整を簡単に元に戻したりやり直すことができます。
- 設計履歴の表示:最近のアクションの概要を取得します。
- エクスポート/インポート:ページの JSON ファイルをエクスポートまたはインポートします。
- 削除:レイアウト全体を消去して、最初からやり直します。
- ライブラリに保存:レイアウトを Divi ライブラリに保存します。
- 保存オプション:レイアウトを保存、プレビュー、または終了します。

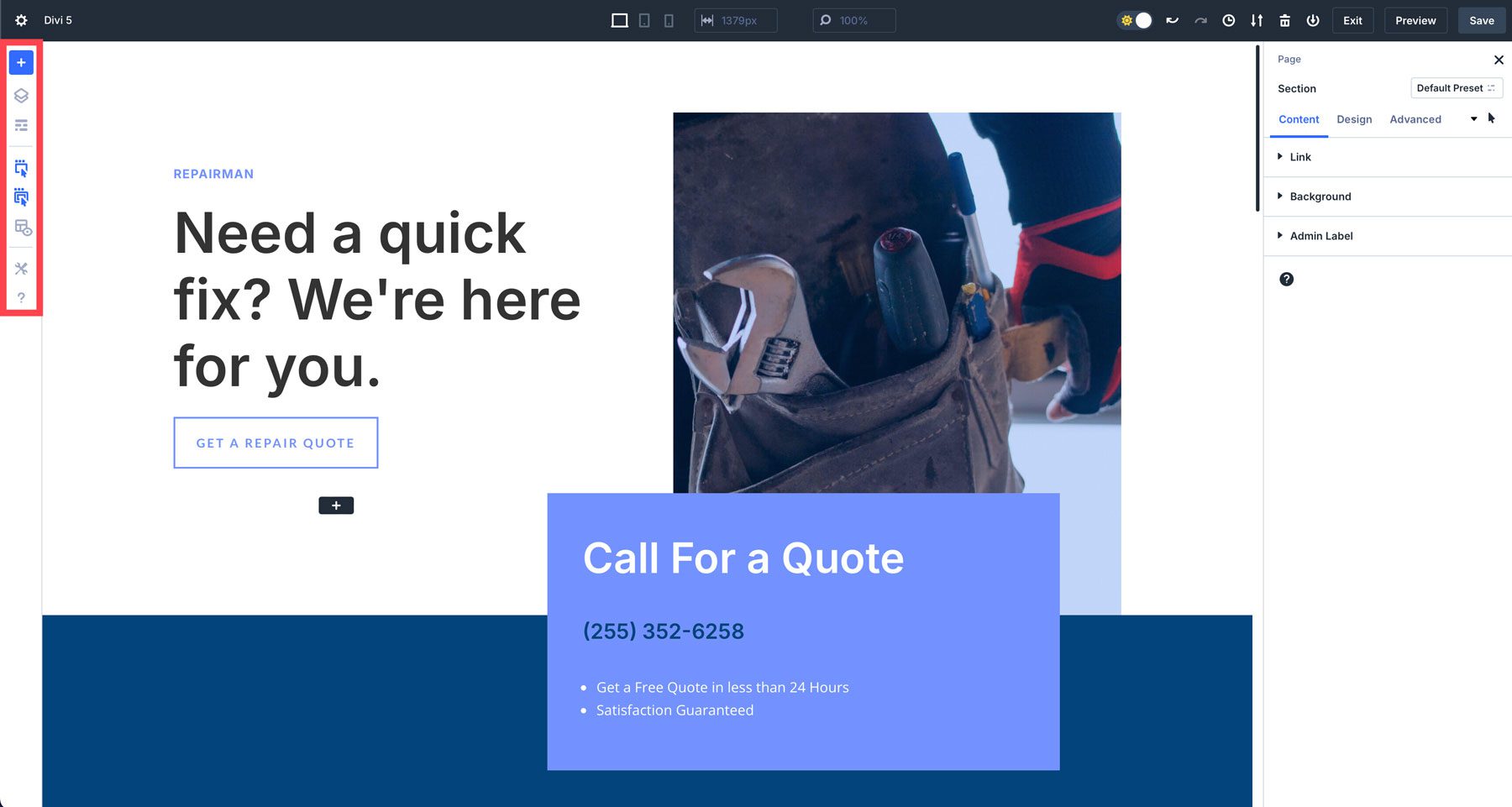
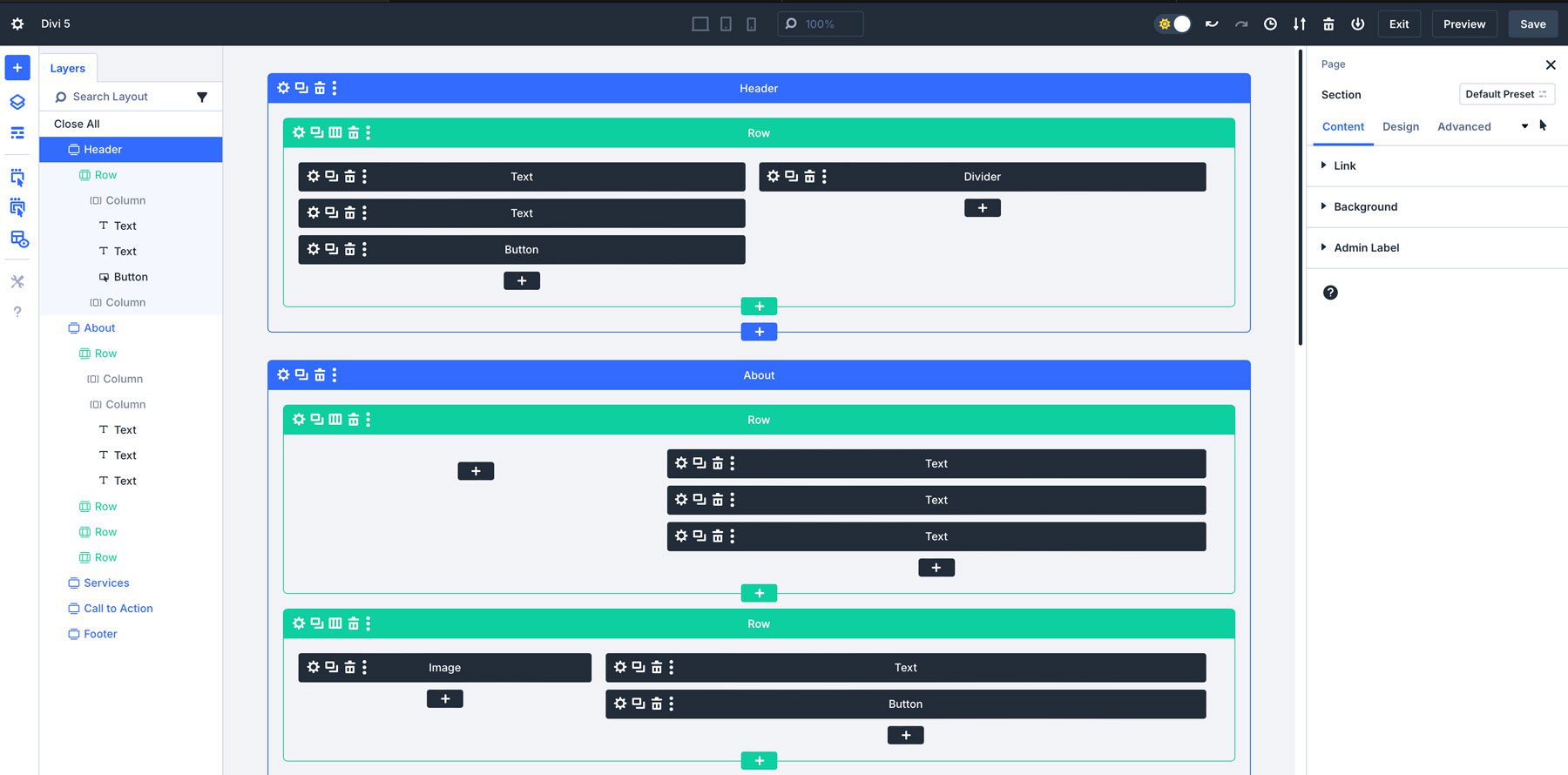
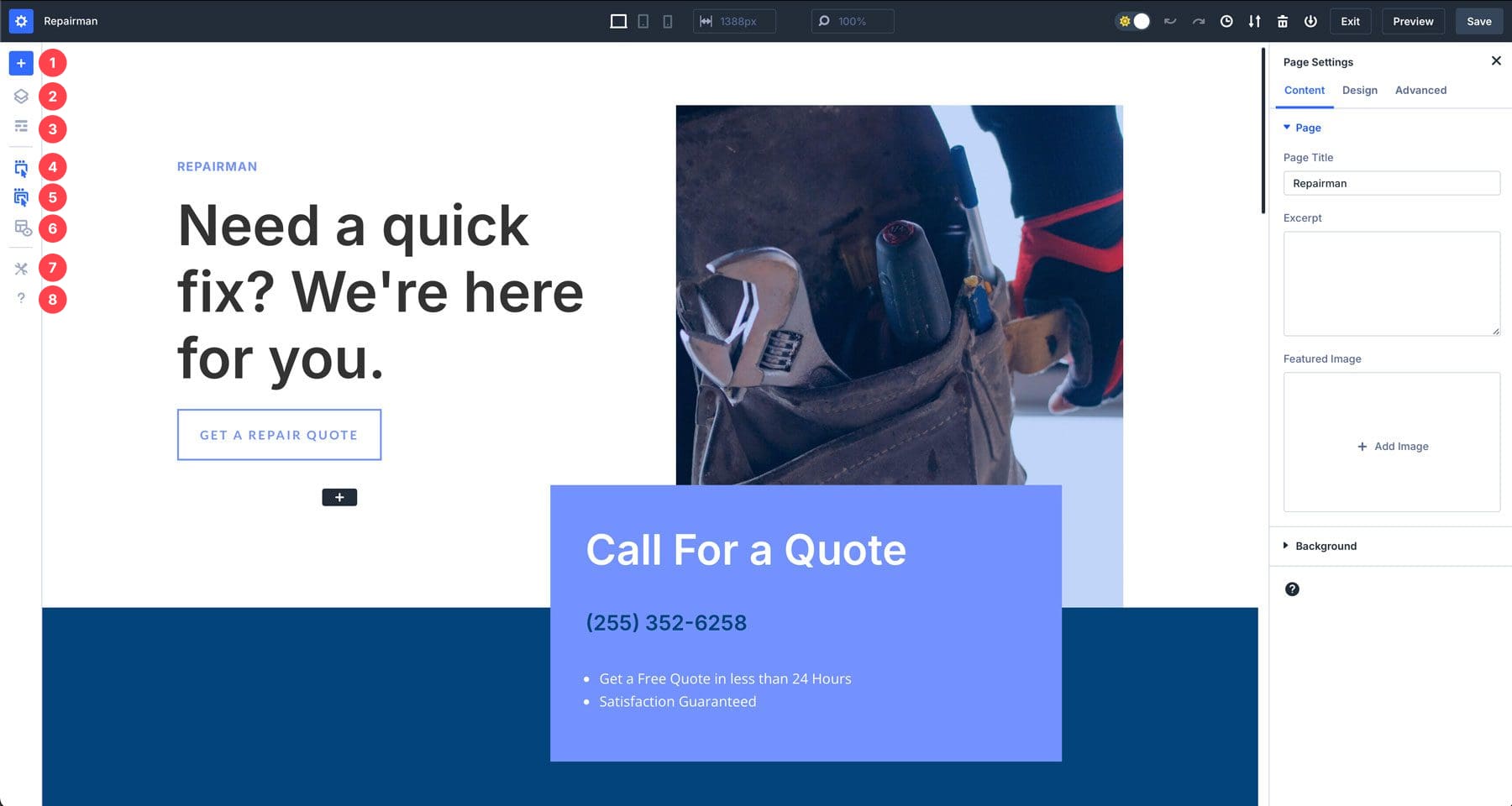
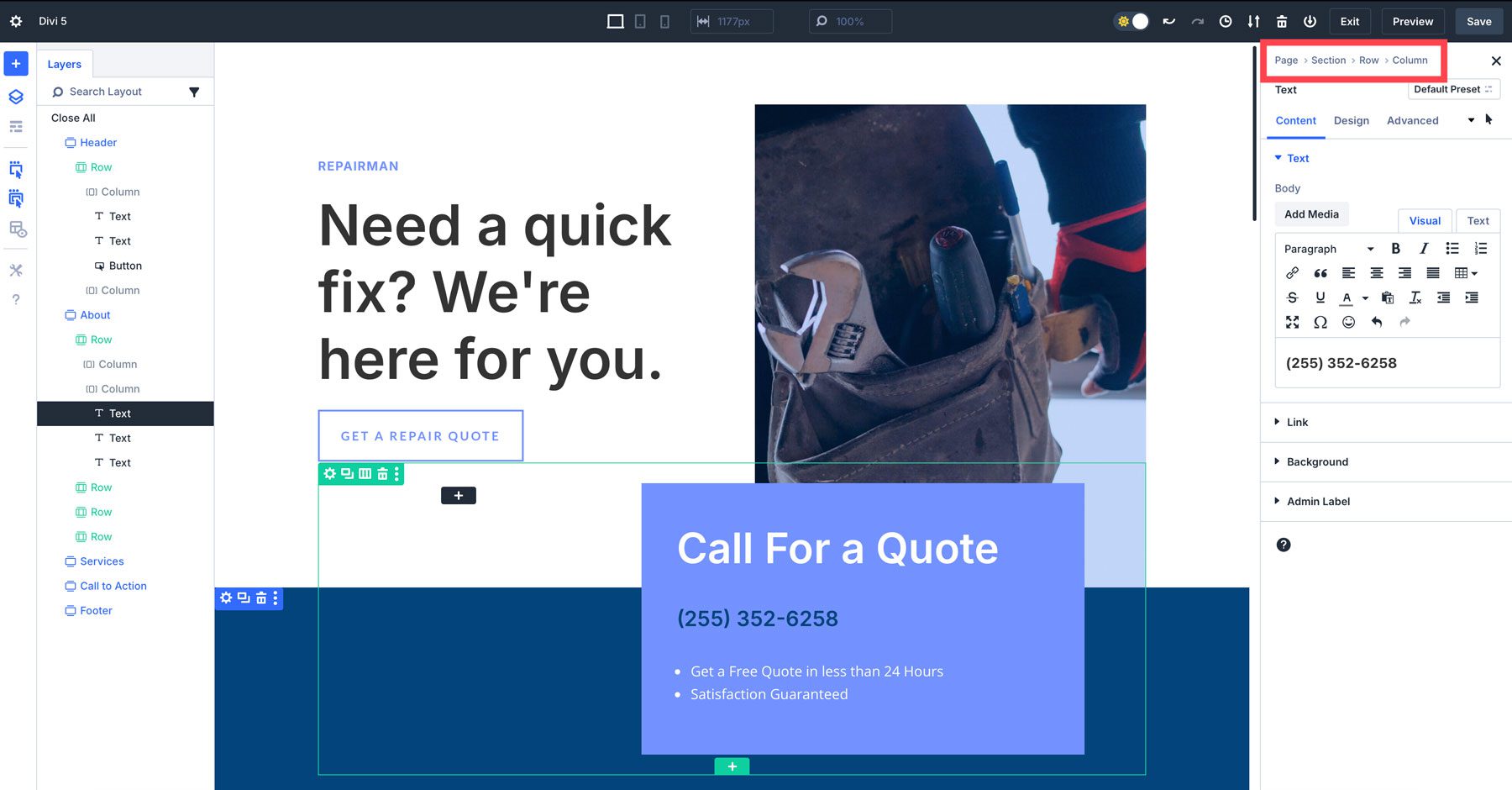
2. 左側のツールバー

左側のツールバーには、より効率的に構築するのに役立つツールが含まれています。レイヤーなどの項目を使用すると、ページの構造を表示できるため、ナビゲーションが容易になります。 Divi の以前のバージョンに遡るワイヤーフレーム モードもあります。

X-Ray モードでは、Divi ユーザーはデザインの基礎となる構造をより明確に見ることができます。このモードをアクティブにすると、ページ上の要素が表示され、セクション、行、モジュールがどのように階層化され配置されているかを簡単に識別できるようになります。

左側のツールバーにあるすべてのツールの完全な内訳は次のとおりです。
- レイアウトの追加:事前に作成されたレイアウト、保存されたレイアウト、または既存のページをすばやく追加します。
- レイヤー:ページ構造の概要を把握して、必要なものを簡単に見つけます。
- ワイヤーフレーム ビュー:セクション、行、モジュールのワイヤーフレームを表示するページの過去のビュー。
- ホバー時のアクション アイコン:有効にすると、要素の上にホバーすると、編集、複製、削除、移動などの関連アクションが表示されます。
- ホバー時の親アクション アイコン:モジュールと同様に親要素 (セクションと行) をアクティブにします。
- X 線:デザイン要素の周囲に境界線を配置して、要素をより簡単に識別できるようにします。
- ビルダー設定:デフォルト ビュー、不透明度設定、明暗モード、配色など、ビジュアル ビルダーのカスタマイズ可能な設定を提供します。
- ヘルプ:新しいインターフェイスを学ぶのに役立つ Divi ビデオ チュートリアルとキーボード ショートカットのコレクション。

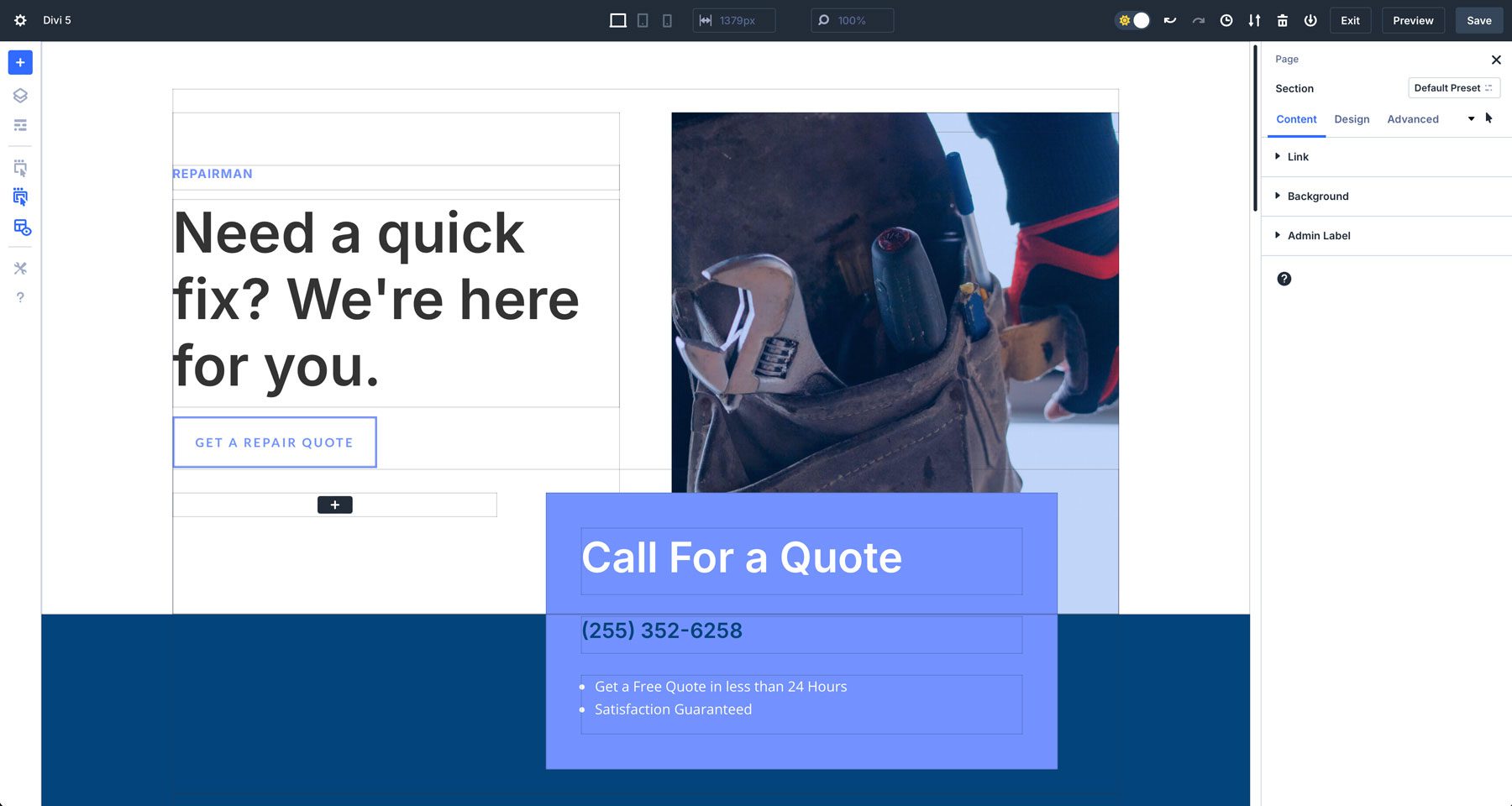
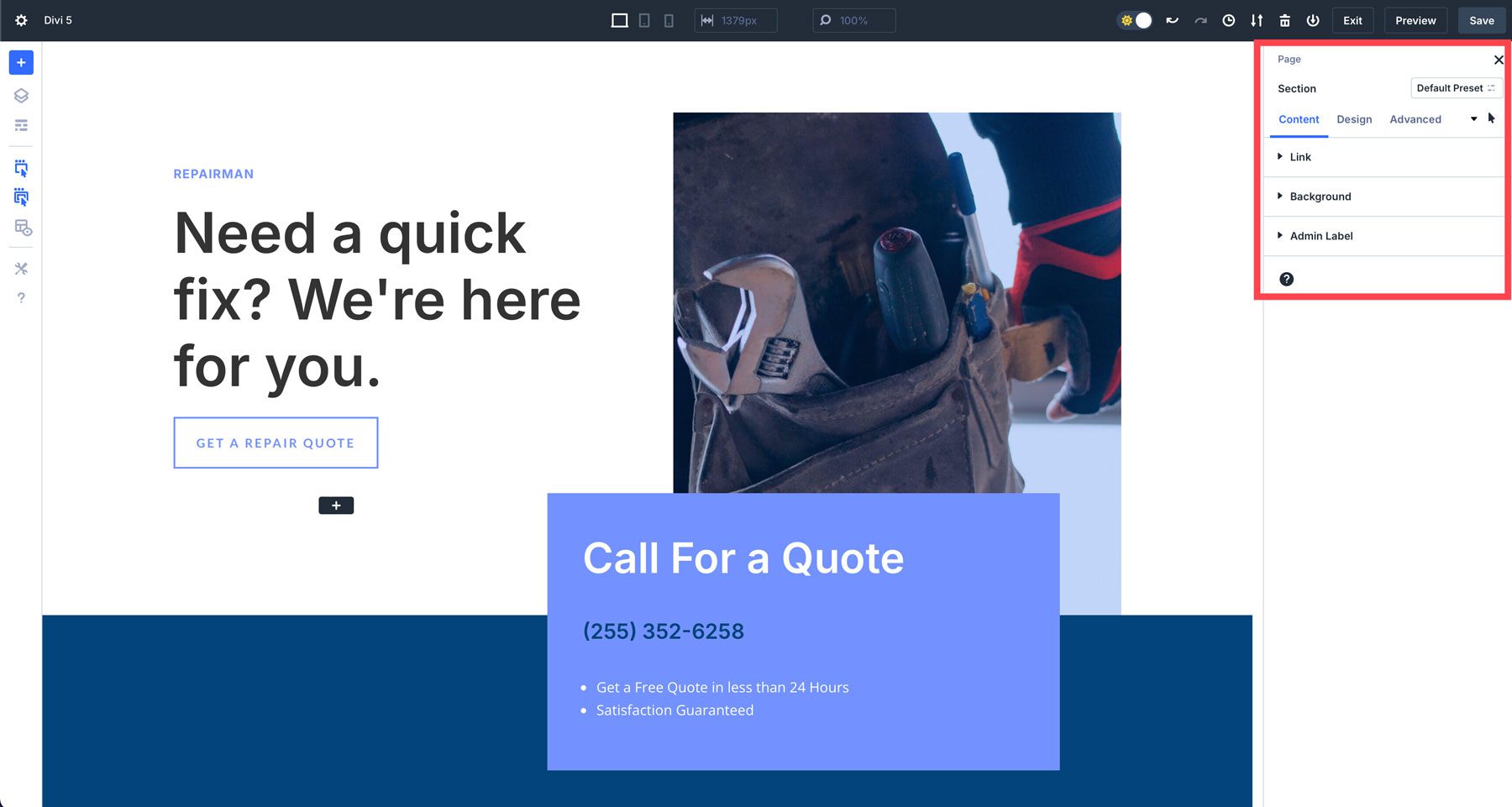
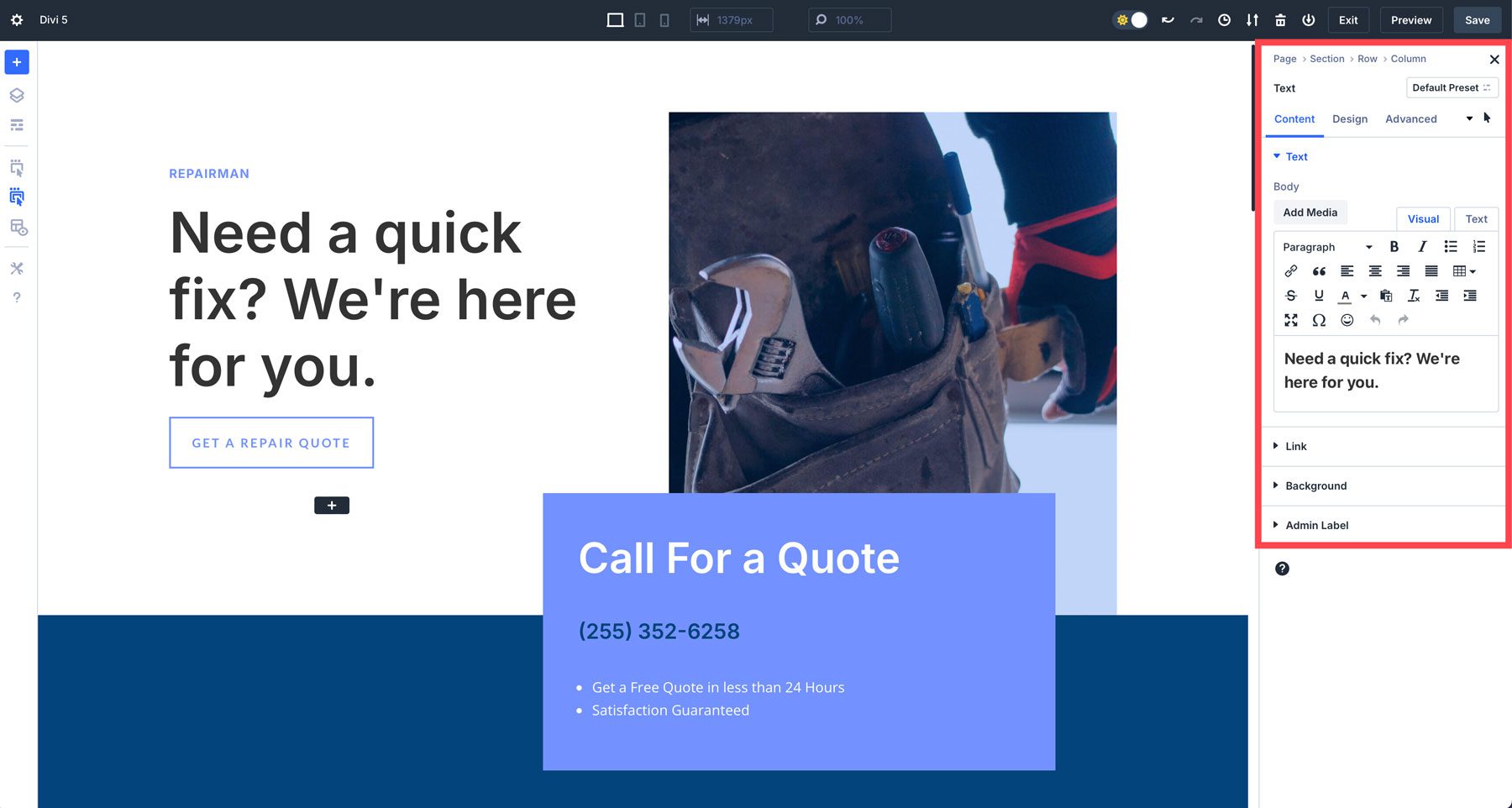
3. 適切なツールバー

Divi 5 のインターフェースの右側のツールバーは、セクション、行、またはモジュールが選択されていない限り、デフォルトでページ設定を制御します。編集するデザイン要素を選択すると、モジュールの設定が、コンテンツ、デザイン、および詳細設定のおなじみのタブ付きセクションとともに表示されます。

ここには、設定を簡単に変更するためのナビゲートに役立つパンくずリストもあります。

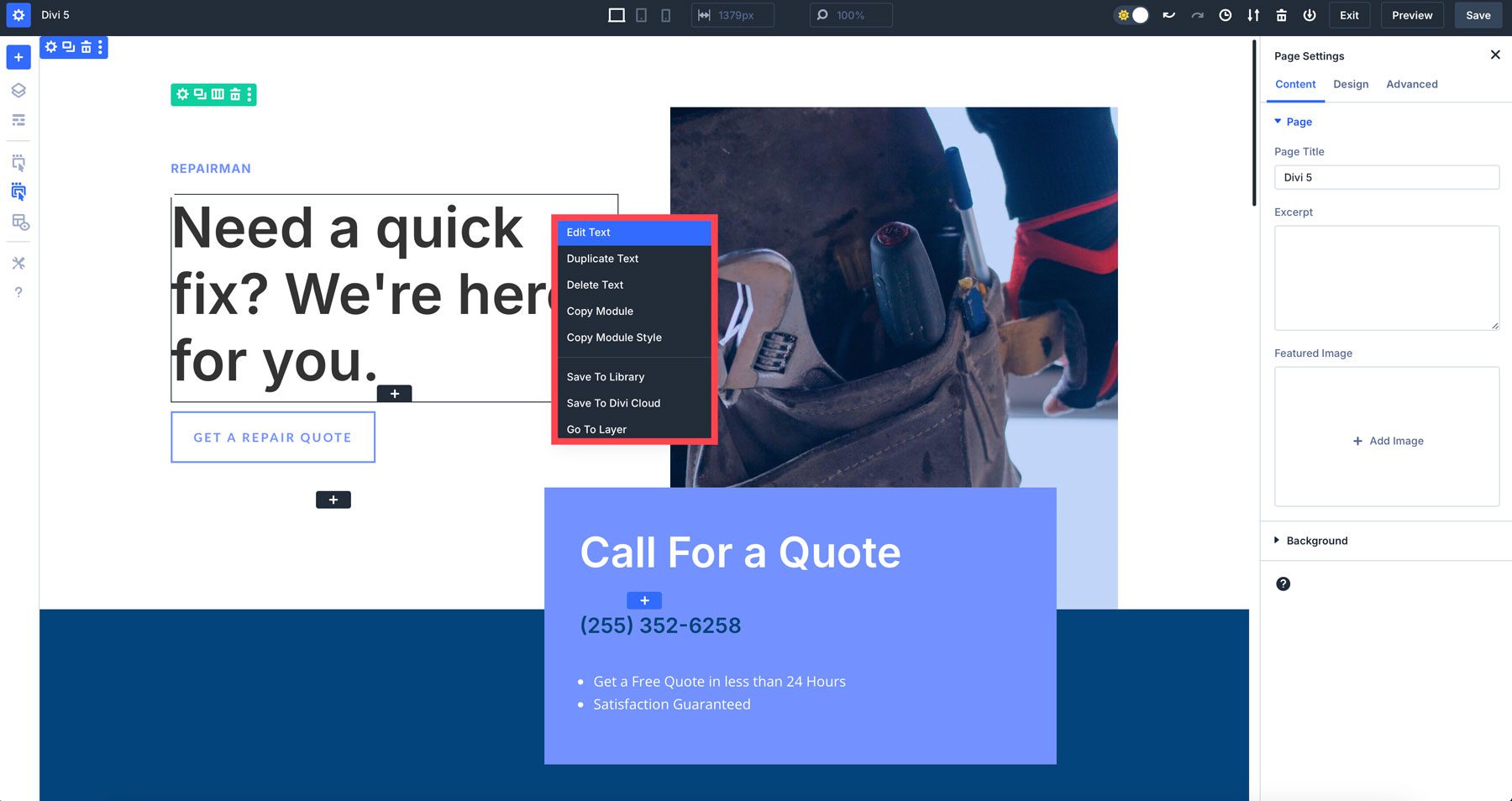
4. クイックアクションメニュー
クイック アクション メニューは、Divi 5 に新しく追加されたものです。複数のメニューをナビゲートすることなく、一般的なタスクを迅速に実行する方法を提供します。セクション、行、またはモジュールを右クリックすると、スタイルのコピーと貼り付け、新しいモジュールの追加、要素の複製などのオプションにアクセスできます。

Divi 5 のインターフェースに慣れるためのヒント
Divi 5 の刷新された Visual Builder は、最初は違うように感じるかもしれませんが、数分使用すると、これはあなたがよく知っていて愛しているのと同じ Divi であるが、はるかに高速であることがわかります。調整に役立ついくつかのヒントを次に示します。
- パネル ドッキングを試す:さまざまなパネル レイアウトを試して、デザイン スタイルに最も適したものを確認してください。パネルをフロートさせたり (Divi 4 と同様)、ドッキングしたり、タブにグループ化したりして、すばやくアクセスできます。
- レスポンシブ デザインにキャンバス スケーリングを使用する:キャンバス スケーリングを試して、デザインがさまざまなデバイスにどのように反応するかを確認します。これは、レスポンシブにデザインする際の大きな変革となります。
- ライト モードとダーク モードの切り替え:作業の好みに応じて、ライト モードとダーク モードを切り替えることができることを忘れないでください。
- クイック アクション メニューを活用する:クイック アクション メニューは、Divi の最も時間を節約できるアップグレードの 1 つです。ワークフローを高速化するには、モジュール スタイルをコピーして貼り付けてみてください。
Divi の未来を体験してください
Divi 5 の Visual Builder は、Web サイトのデザインにおける大きな進歩を表しています。再設計されたインターフェース、強化された速度、改善されたパフォーマンスにより、Divi 5 はユーザーが魅力的な Web サイトをより効率的に作成できるようにします。 Visual Builder の直感的なデザインとカスタマイズ可能なワークスペースにより、初心者から経験豊富なユーザーまでアクセスしやすくなります。
始める準備はできていますか?今すぐ Divi 5 パブリック アルファを使い始めましょう!
Divi 5 パブリック アルファをダウンロード
