WooCommerce 製品をフィルタリングする方法 (ステップバイステップのチュートリアル)
公開: 2023-05-30WooCommerce ストアで属性ごとに商品をフィルタリングする方法をお探しですか?
WooCommerce 製品を属性でフィルタリングすると、顧客は購入したい商品を見つけやすくなります。 顧客の時間を節約し、ショッピング体験をよりシームレスにするのに役立ちます。
この記事では、オンライン ストアの属性設定による WooCommerce フィルターの使用方法を説明します。

WooCommerce 製品を属性でフィルタリングする理由
フィルターを使用すると、顧客は WooCommerce ストアで商品を閲覧することが非常に簡単になります。
買い物客は、色、価格帯、生地、サイズなどのさまざまな属性に基づいて検索を絞り込むことができます。 ユーザーは、製品コレクション全体をスクロールするのではなく、興味のある製品を参照するだけで済みます。

フィルターを追加すると、オンライン ストアでのユーザー エクスペリエンスが向上し、検索機能が向上し、直帰率が低下します。
また、顧客が興味のある製品の利用可能なオプションをすべて確認できるようにして、より多くの情報に基づいた購入を支援することで、売上を増やすこともできます。
そうは言っても、WooCommerce ストアの商品を簡単にフィルタリングする方法を見てみましょう。 WooCommerce 製品を属性とカスタム属性でフィルタリングする方法を説明します。
- WooCommerce 製品を属性でフィルタリングする方法
- カスタム属性で WooCommerce 製品をフィルタリングする方法
WooCommerce 製品を属性でフィルタリングする方法
WooCommerce 製品をすばやく簡単にフィルタリングする方法を探している場合は、この方法が最適です。 属性設定による簡単なWooCommerceフィルターの設定方法を紹介します。
まず、YITH WooCommerce Ajax Product Filter プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドをご覧ください。
注: YITH WooCommerce Ajax Product Filter プラグインの無料バージョンもあります。 ただし、このチュートリアルではプラグインのプレミアム バージョンを使用します。
アクティブ化したら、WordPress 管理サイドバーからYITH » Ajax 製品フィルターページに移動します。
ここで、「+ 新しいプリセットを作成」ボタンをクリックして、フィルター プリセットの作成を開始します。

そこに到達したら、まず「プリセット名」ボックスにフィルターの名前を入力します。
プリセット名はストアには表示されず、参照用にのみ提供されることに注意してください。

次に、プリセット レイアウトとして「水平」を選択し、下部にある「+ 新しいフィルターを追加」ボタンをクリックします。
プラグインの無料版を使用している場合、このオプションは利用できません。 代わりに、「デフォルト」のプリセット レイアウトが使用されます。
これで、WooCommerce 製品用のフィルターの作成を開始できます。
![水平方向のプリセット レイアウトを選択し、[新しいフィルターの追加] ボタンをクリックします。 Choose the horizontal preset layout and click on the Add new filter button](/uploads/article/49160/tRkbyLTUWo3q3az9.png)
WooCommerce 製品のフィルターを作成する
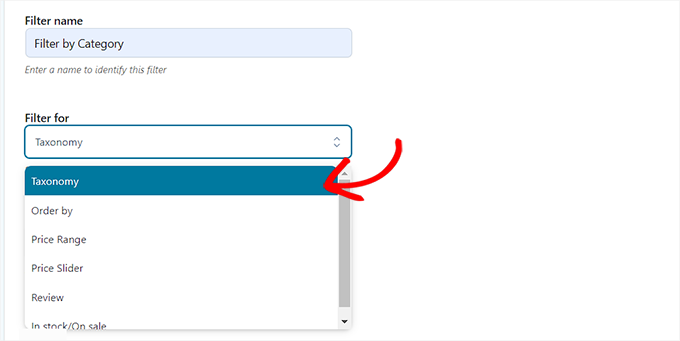
まず、「フィルター名」オプションの横にフィルター名を入力する必要があります。
たとえば、顧客が製品カテゴリを並べ替えるのに役立つフィルタを作成している場合は、「カテゴリ別フィルタ」という名前を付けることができます。
次に、「フィルター対象」ドロップダウン メニューからフィルターのパラメーターを選択できます。 プラグインの無料版では、製品カテゴリとタグのフィルターのみが提供されることに注意してください。
これらのオプションの違いについて詳しくは、WooCommerce にタグ、属性、カテゴリを追加する方法に関するガイドをご覧ください。
さまざまな価格帯で製品を並べ替えるフィルターを作成している場合は、「価格帯」オプションを選択する必要があります。 同様に、人気または平均評価によって製品を並べ替える場合は、「並べ替え順」オプションを選択する必要があります。
製品タグ、カテゴリ、色、サイズ、素材、スタイルなどをフィルタリングしたい場合は、「分類」オプションを選択することもできます。 このチュートリアルでは、このオプションを使用します。

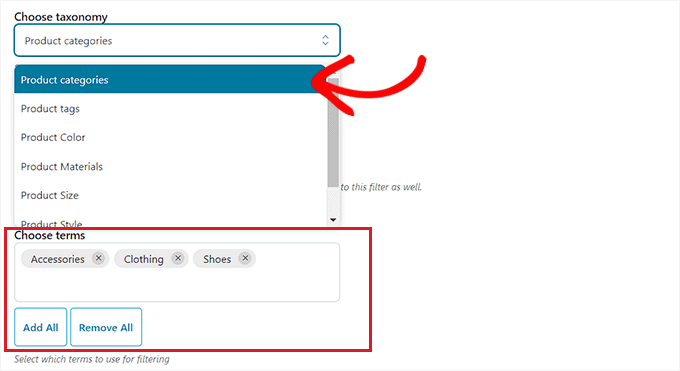
それが完了したら、フィルタの分類オプションから選択する必要があります。 たとえば、製品を色でフィルタリングしたい場合は、ドロップダウン メニューからそのオプションを選択する必要があります。
製品カテゴリのフィルタを作成しているため、「製品カテゴリ」オプションを選択します。
次に、Web サイト上のすべての製品カテゴリを [条件の選択] セクションに入力する必要があります。

その後、[フィルター タイプ] ドロップダウン メニューからストアのフロントエンドにフィルターを表示する方法を選択できます。
フィルターは、チェックボックス、ドロップダウン メニュー、テキスト、色見本などとして表示できます。 このチュートリアルでは、「選択」オプションを選択してドロップダウン メニューを追加します。

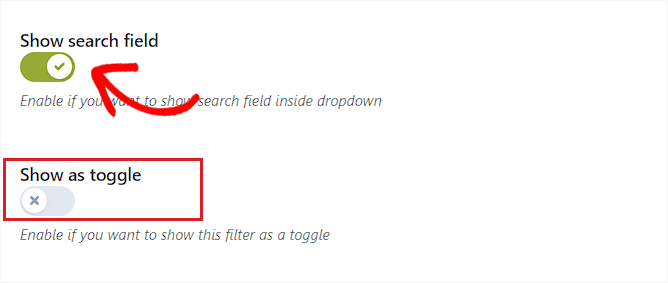
次に、ドロップダウン メニュー内で検索ボックスを有効にしたい場合は、[検索フィールドの表示] スイッチを切り替える必要があります。
「トグルとして表示」スイッチをアクティブにすることで、作成しているフィルターをトグルとして表示することもできます。 その後、顧客はフィルターのオンとオフを切り替えることができるようになります。

それが完了したら、「並べ替え順」ドロップダウン メニューからフィルターされた用語のデフォルトの順序を選択するだけです。 フィルター カテゴリは選択した順序で表示されます。
名前、用語数、またはスラッグを使用してフィルター カテゴリを並べ替えることができます。 フィルタリングされた用語の「順序タイプ」を昇順 (ASC) または降順 (DESC) で選択することもできます。

最後に、下部にある「フィルターを保存」ボタンをクリックしてフィルターを保存します。
次に、このプロセスを繰り返して複数のフィルターを作成します。
それが完了したら、上部に戻って「一般設定」タブに切り替えて、いくつかの設定を構成します。
一般設定を構成する
ここでは、「フィルターモード」オプションを選択することから始める必要があります。 AJAX を使用してリアルタイムでフィルタを適用するか、サイトに [フィルタを適用] ボタンを表示するかを選択できます。
次に、保存ボタンを表示するか、フィルター結果をすぐに表示するかを選択する必要もあります。

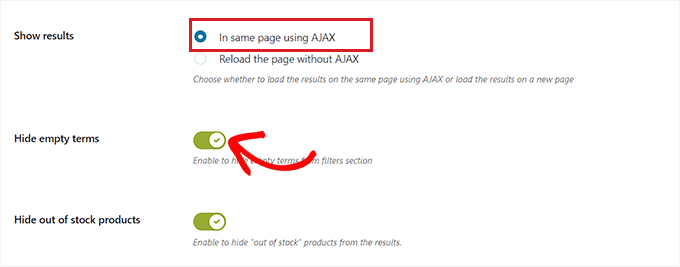
それが完了したら、AJAX を使用して同じページにフィルター結果を表示するか、新しいページに結果をリロードするかを選択します。
次に、空のフィルター用語を表示したくない場合は、[空の用語を非表示にする] オプションまで下にスクロールし、スイッチをオンに切り替える必要があります。
たとえば、WooCommerce ストアに「マグカップ」カテゴリを追加したが、現在そこに商品がない場合、そのカテゴリは「カテゴリでフィルタ」リストに表示されません。
その後、結果に在庫切れの商品を表示したくない場合は、「在庫切れの商品を非表示にする」スイッチを切り替えます。

他の設定はデフォルトのままにすることも、好みに合わせて構成することもできます。
選択後、「オプションを保存」ボタンをクリックして変更を保存し、上部の「カスタマイズ」タブに切り替えます。
カスタマイズ設定を構成する (プレミアム プラグインのみ)
注:無料版のプラグインを使用している場合、「カスタマイズ」タブは使用できません。
ここから、WooCommerce フィルターのラベル スタイルの色、テキスト用語の色、色見本のサイズ、フィルター領域の色などを選択できます。
色を追加すると、WooCommerce フィルターがより美しく見え、オンライン ストアのブランディングと一致するようになります。

選択したら、[オプションを保存] ボタンをクリックし、上部の [SEO] タブに切り替えます。
SEO 設定を構成する
そこに到達したら、「SEO オプションを有効にする」スイッチを切り替えて設定を有効にします。
ドロップダウン メニューからメタ タグを追加して、フィルタリングされたページで使用できるようになりました。 これにより、サイトの SEO が向上します。
詳細については、WordPress メタデータとメタ タグに関する記事を参照してください。
「フィルターアンカーに「nofollow」を追加」スイッチをオンにすることで、フィルターされたすべてのアンカーに nofollow 属性を自動的に追加することもできます。 これにより、ページをランク付けするときにフィルター アンカーを使用しないよう検索エンジンに指示されます。

問題がなければ、「オプションを保存」ボタンをクリックして設定を保存します。
WooCommerce フィルターを製品ページに追加する
作成したフィルターを WooCommerce 製品ページに追加するには、上部から [フィルター プリセット] タブに切り替える必要があります。
そこに到達したら、作成したばかりのフィルター プリセットのショートコードをコピーするだけです。

次に、WordPress 管理者サイドバーからブロックエディターで WooCommerce 製品ページを開きます。
そこに移動したら、左上隅にあるブロックの追加「(+)」ボタンをクリックしてショートコード ブロックを見つけます。

ここで、コピーしたフィルター プリセットのショートコードをショートコード ブロックに貼り付けるだけです。

最後に、「公開」または「更新」ボタンをクリックして変更を保存します。
Web サイトにアクセスして、WooCommerce の属性によるフィルター機能が動作していることを確認できるようになりました。

カスタム属性で WooCommerce 製品をフィルタリングする方法
カスタム属性を使用して WooCommerce 製品フィルターを作成したい場合は、この方法が最適です。
カスタム属性の作成
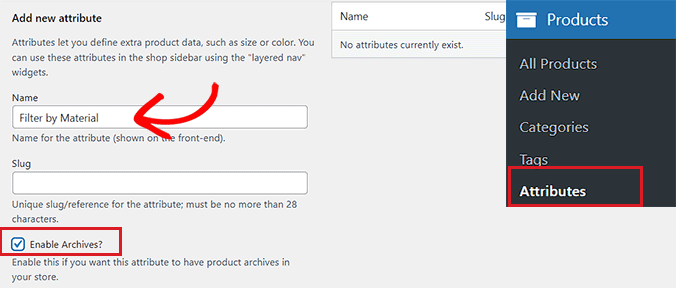
カスタム属性を作成するには、WordPress 管理サイドバーから[製品] » [属性]ページにアクセスする必要があります。
そこに到達したら、まず属性の名前とスラッグを入力します。
たとえば、特定の製品材料のフィルタを作成する場合は、属性に「材料によるフィルタ」という名前を付けることができます。
次に、その属性を共有するすべてのアイテムを 1 つのページに表示するには、[アーカイブを有効にする] ボックスをオンにする必要があります。

その後、下部にある「属性を追加」ボタンをクリックします。
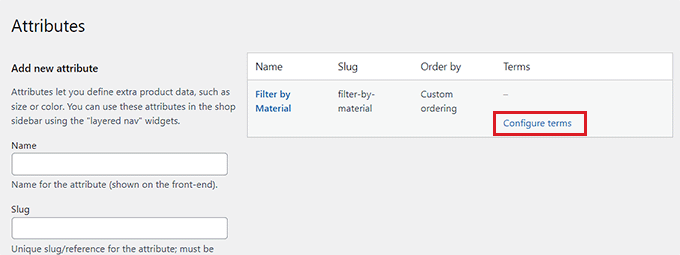
属性が作成されたら、「用語の構成」リンクをクリックして属性に用語を追加します。

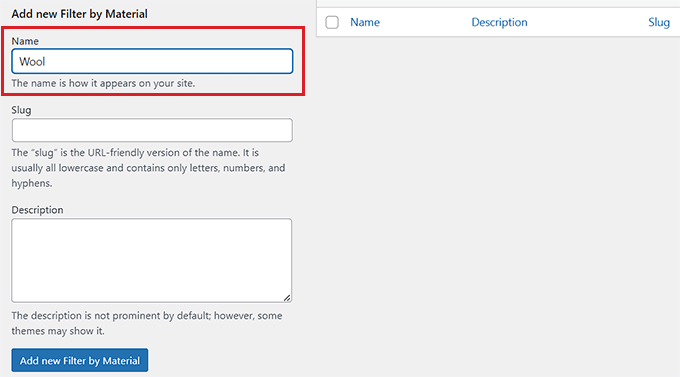
新しい画面が表示されるので、「名前」ボックスに用語を入力する必要があります。
たとえば、「マテリアルによるフィルタ」という属性を作成した場合、ウールなどの個々のマテリアルを用語として追加できます。 属性には必要な数の用語を追加できます。
完了したら、「材料による新しいフィルタを追加」ボタンをクリックして用語を保存します。

カスタム属性を製品に追加する
属性を作成したら、それを個々の WooCommerce 製品に追加する必要があります。
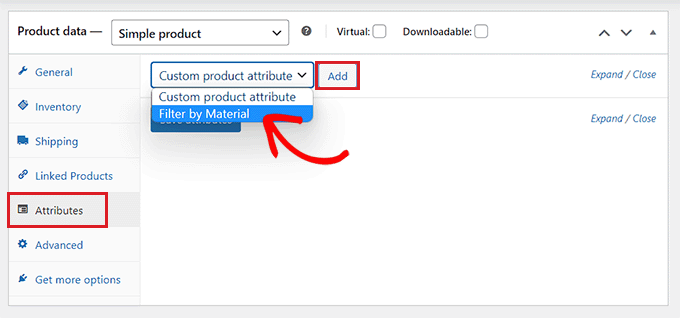
このためには、編集する商品ページを開く必要があります。 ここから、「製品データ」セクションまで下にスクロールし、「属性」タブに切り替えます。
次に、[カスタム製品属性] ドロップダウン メニューを開いて、作成したカスタム属性を選択します。
次に、「追加」ボタンをクリックしてください。

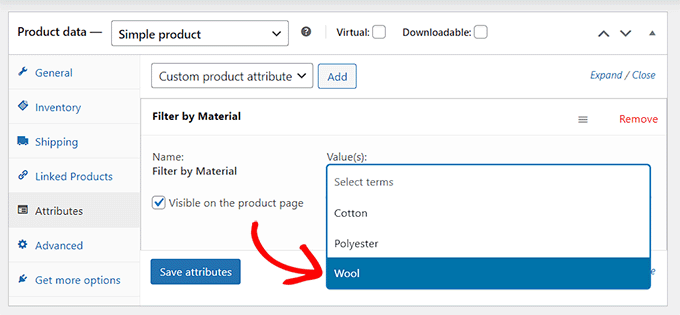
カスタム属性が追加されたので、[用語の選択] オプションで製品に一致する用語を検索するだけです。
たとえば、素材の属性を作成し、編集している製品がウールでできている場合は、ドロップダウン メニューから「ウール」を選択する必要があります。
完了したら、「属性を保存」ボタンをクリックします。

次に、上部にある「更新」または「公開」ボタンをクリックして変更を保存します。
同じ属性を共有するすべての製品に対してこのプロセスを繰り返す必要があります。
プラグインを使用してカスタム属性フィルターを作成する
次に、YITH WooCommerce Ajax Product Filter プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
注: プラグインの無料またはプレミアム バージョンを使用して、WooCommerce のカスタム属性フィルターを作成できます。
アクティブ化したら、WordPress 管理サイドバーからYITH » Ajax 製品フィルターページに移動します。
ここから、「+ 新しいプリセットを作成」ボタンをクリックしてください。

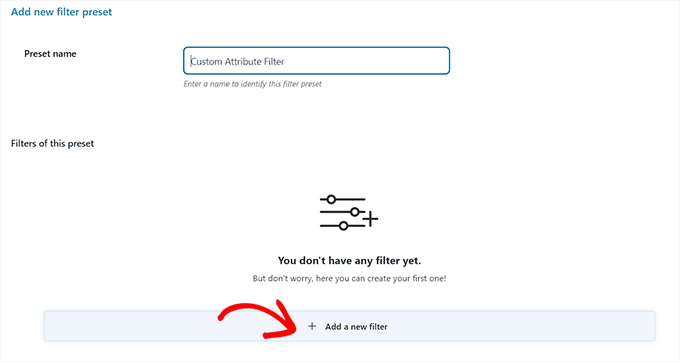
次に、作成するプリセットの名前を「プリセット名」ボックスに入力する必要があります。
完了したら、下部にある「+ 新しいフィルターを追加」ボタンをクリックして、WooCommerce カスタム属性フィルターの作成を開始します。

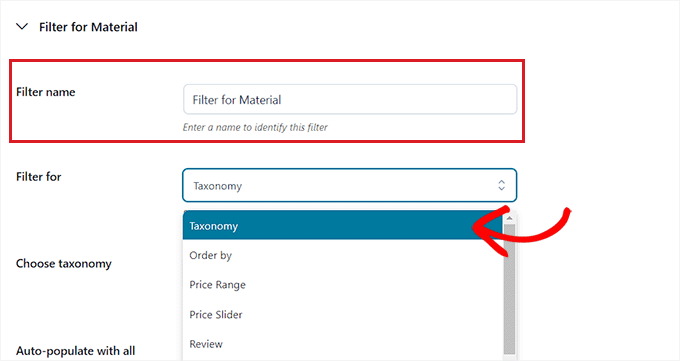
まず、「フィルター名」ボックスに名前を入力する必要があります。
たとえば、顧客がさまざまな素材オプションを分類できるようにするフィルターを作成している場合は、「素材用フィルター」という名前を付けることができます。
次に、[フィルター] ドロップダウン メニューから [分類] を選択するだけです。 プラグインの無料版を使用している場合は、このオプションがデフォルトで選択されます。

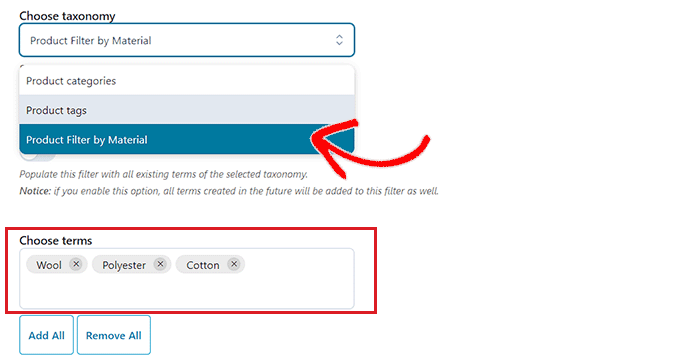
これで、作成したカスタム属性が、[分類法の選択] オプションの横にあるドロップダウン メニューですでに利用できるようになります。
ドロップダウン リストからカスタム属性を選択し、[用語の選択] ボックスに属性用語を入力します。

次に、ストアのフロントエンドにフィルターを表示する方法を [フィルター タイプ] ドロップダウン メニューから選択する必要があります。
フィルターは、チェックボックス、ドロップダウン メニュー、テキスト、色見本などとして表示できます。

それが完了したら、「並べ替え順」ドロップダウン メニューからフィルタリングされた用語のデフォルトの順序を選択します。
名前、用語数、またはスラッグを使用してフィルター カテゴリを並べ替えることができます。 フィルタリングされた用語の「順序タイプ」を昇順 (ASC) または降順 (DESC) で選択することもできます。

最後に、下部にある「フィルターを保存」ボタンをクリックしてカスタム属性フィルターを保存します。
次に、上部から「一般設定」タブに切り替える必要があります。 ここから、フィルター モードを選択したり、空の用語を非表示にしたり、必要に応じてその他の設定を構成したりできます。

完了したら、[オプションを保存] ボタンをクリックして変更を保存し、上部の [カスタマイズ] タブに切り替えます。
注: 無料版を使用している場合、カスタマイズ設定は利用できません。
ここから、Web サイトのフロントエンドでフィルター プリセットがどのように表示されるかをカスタマイズできます。
たとえば、ラベル スタイルの色、テキスト用語の色、色見本のサイズ、フィルター領域の色などを選択できます。

選択したら、[オプションを保存] ボタンをクリックし、上部の [SEO] タブに切り替えます。
ここから、「SEO オプションを有効にする」スイッチを切り替えて設定を有効にします。
ドロップダウン メニューからロボット メタ タグを追加して、フィルタリングされたページで使用できます。 これにより、サイトの SEO が向上します。

「フィルタ アンカーに「nofollow」を追加」スイッチを切り替えて、すべてのフィルタ アンカーに nofollow 属性を自動的に追加することもできます。
満足したら、「オプションを保存」ボタンをクリックして設定を保存します。
カスタム属性フィルターを WooCommerce 製品ページに追加する
カスタム属性フィルターを WooCommerce 製品ページに追加するには、上部の [フィルター プリセット] タブに切り替える必要があります。
ここから、カスタム属性フィルターのショートコードをコピーします。

次に、WordPress 管理者サイドバーからブロックエディターで製品ページを開きます。
ここで、左上隅にあるブロックの追加「(+)」ボタンをクリックして、ショートコード ブロックを見つけて追加します。
その後、コピーしたフィルター プリセットのショートコードをブロックに貼り付けるだけです。

最後に、「公開」または「更新」ボタンをクリックして変更を保存します。
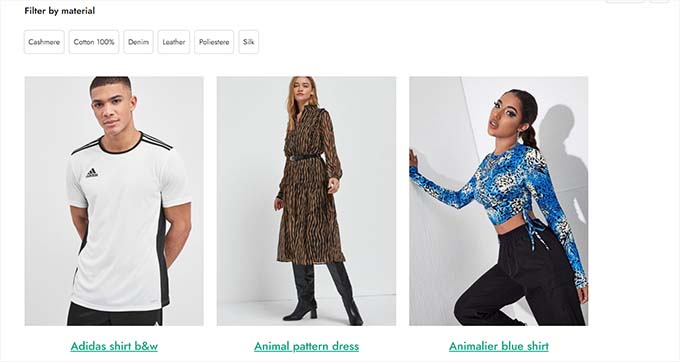
Web サイトにアクセスして、WooCommerce カスタム属性フィルターが動作していることを確認できるようになりました。

この記事が、属性とカスタム属性で WooCommerce 製品をフィルタリングする方法を学習するのに役立つことを願っています。 Web サイトにあいまい検索を追加して検索結果を改善する方法と、WooCommerce の最高のテーマのトップピックに関する記事もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
