一般的なWordPressのアクセシビリティの問題を見つけて修正する方法
公開: 2022-06-13インターネットは、多くの点で、特権のない人々に力を与え、一般の人々に声を与え、障害者を可能にするものの1つです。 それは力を分配し、関係なくすべての人に情報と知識へのアクセスを与える媒体です。
今日、すべての人がWebサイトにアクセスできるようにするために、準拠する必要のあるWebアクセシビリティの厳格な基準があります。 サイトを開発する際、多くの開発者は、サイトが一般の人々にとって機能するようになったら、行われた作業を検討します。 ただし、世界の人口の15%が何らかの形で無効になっており、Webサイトにアクセスオプションがない場合は、人口の大部分を見逃していることになります。

WordPressのアクセシビリティ
WordPressは、プラットフォームWCAG2.0AAに準拠するために努力を重ねてきました。 彼らの専任のアクセシビリティチームは、機能を作成し、コアに変更を加えることを確実にします。 WordPressが他のCMSよりも比較的アクセスしやすい主な理由は次のとおりです。
- オープンソースです
- WCAG2.0AA準拠
- これは、W3CのATAGまたはオーサリングツールアクセシビリティガイドライン2.0に準拠することを目的としています。
WordPressコミュニティは、アクセシビリティの目標の重要性を称賛し、評価していますが、それらに完全に到達するための進歩はまだありません。
Webアクセシビリティが重要なのはなぜですか?
Webにアクセス可能なWebサイトを持つことは、複数のレベルで有益です。 ただし、アクセシブルサイトの最も基本的な重要性は、障害を持つ人々に利益をもたらすことです。 インターネットとは、情報を境界のないすべての人が利用できるようにすることです。 アクセス可能なサイトは、誰もが情報にアクセスし、それを認識できる方法で知識を得る機会を提供します。
アクセス可能なサイトのその他の利点は次のとおりです。
- 法的な苦情を避けることができます
- リーチを広げる
- あなたのSEOを改善します
- ポジティブなPRを構築する
検索エンジンはまた、アクセス可能であるためにウェブサイトに報酬を与えます。 検索エンジンは、アクセス可能なWebサイトを上位にランク付けしていることがわかります。 Blog Starterには、ブログをよりユーザーフレンドリーで収益性の高いものにするための優れたブログチュートリアルがすべて用意されています。
Webサイトのアクセシビリティの問題を修正する方法を見てみましょう。
アクセシブルなテーマを選択
すべてのテーマにアクセスできるわけではないことを理解してください。 アクセス可能なテーマを作成するには、多くの労力とテストが必要です。 WordPressのアクセシビリティチームは、リポジトリ内で115の無料のアクセシビリティ対応テーマを特定しました。 ただし、プレミアムテーマを購入する場合は、ユーザー補助機能やカスタマーレビューなどを確認してください。通常、プレミアムテーマは、ユーザー補助機能を統合するためにより多くの労力とテストを行います。
ただし、これは最初のステップにすぎません。 アクセシビリティ機能と交差しないプラグインとコードを使用するように注意する必要があります。
適切なプラグインの選択
プラグインはWordPressのバックボーンです。 これらは、デフォルトでは存在しない機能をCMSに追加します。 これが、人々が他のCMSよりもWordPressを選ぶ理由です。
ただし、プラグインが間違っていると、アクセシビリティの問題が発生する可能性があります。 プラグインを選択する際に特に注意しなければならないいくつかの領域は次のとおりです。
- ページビルダー
- インタラクティブプラグイン
- フォームプラグイン

アクセシビリティプラグイン
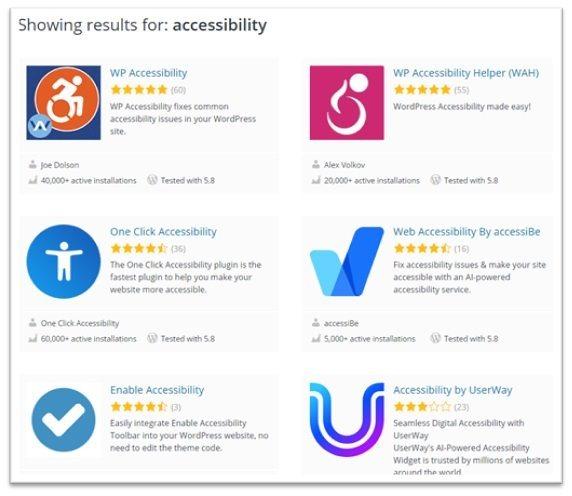
ただし、サイトのアクセシビリティを向上させることができる特定のプラグインがあります。 アクセシビリティ機能を追加すると主張するwordpress.orgのアクセシビリティタグの下に100を超えるプラグインがあります。 ただし、多くの開発者は、アクセシビリティを強化すると主張するプラグインについて深刻な懸念を抱いています。
非テキストコンテンツの代替テキスト
今日、メディアはWebサイトのコンテンツのほとんどを形成しています。 これは、障害を持つ人を圧倒する可能性があります。 視覚障害者は画像やビデオを知覚できず、聴覚障害者は音声を知覚できません。 したがって、メディアコンテンツと一緒に読んだり聞いたりできる代替テキストを配置することが重要です。

代替テキストを使用すると、ユーザーはメディアコンテンツや装飾コンテンツと一緒にテキストを配置できます。 画像、ビデオ、オーディオ、図などのトランスクリプトに代替テキストを追加するこの簡単な方法は、優れたアクセシビリティの方法です。
運動制御
Webサイトは、GIF、グラフィック、ベクター、ポップアップなどの形式で多くの自動メディアを使用します。ユーザーがページをロードするとすぐに、ページに存在するメディアが自動的に開始されます。 これにはオーディオも含まれます。 ただし、ユーザーが手動でメディア要素をオンまたはオフにできるようにすることをお勧めします。 これにより、ページの読み込み速度が向上するだけでなく、ユーザーがより広範囲に制御できるようになります。
適切な色のコントラスト
WordPressを使用すると、Webページ上のさまざまな要素の色を変更できます。 これにより、ページの色のコントラストを制御できます。 多くの人がさまざまな視覚障害と幅広い視覚能力を持っているので、これは重要です。 したがって、ページ上のテキストと要素は、すべての人が簡単に区別できる必要があります。
WCAG 2.0 AAでは、通常のテキストには最低4.5:1の比率、大きなテキストには3:1の比率が必要です。
キーボードナビゲーション
キーワードナビゲーションは、おそらく最も重要なアクセシビリティの形態の1つです。 これにより、ユーザーはマウスを使わずにキーボードだけを使用してWebサイトをナビゲートできます。 キーボードナビゲーションのアクセシビリティについてWebサイトをテストすることもできます。
タブを使用して下に移動し、Shift+Tabを使用してWebページを上に移動します。 Webページにあるすべてのリンクをトラバースできるかどうかを確認してください。
説明リンク
スクリーンリーダーを使用している、または視力が弱い多くの人は、リンクを読んでWebサイトの他の領域に移動することを選択できません。 ここをクリックするか、詳細を読むというリンクは、十分に説明的ではありません。 したがって、説明的なリンクを使用すると、特定のリンクが何であり、どこに移動するかを把握できます。
ユーザーフレンドリーなフォーム
フォームは重要な機能です。 私たちは皆、たまに1つか2つのフォームに記入する必要があります。 ただし、フォームはアクセシビリティの最大の障害の1つであることがわかります。
フォームは、アクセスしやすくするために、次のことをユーザーに通知する必要があります。
- どの情報をどのボックスに入れる必要があるか
- どのボックスに誤った情報があり、その理由
- 受け入れられるようにするためにユーザー名またはパスワードを変更するもの
- エラー、受け入れ、変更などを示すユニバーサルシンボル。
- 正しいことと間違っていることを示すための基本色の使用
結論
Webアクセシビリティは、Webサイトをランク付けしたり、優れたPRを構築したりするだけの問題ではありません。 それは、あらゆる種類の障壁を打ち破ることによって、より多くの人々が情報や知識にアクセスできるようにすることです。 アクセシビリティとは、身体に障害を持つ人々に対応することだけを意味するのではありません。 人々は多くの理由で身体障害者になる可能性があります。 言語、接続性、インターネットの可用性、社会経済的格差などの違いも、人々が不十分なインターネットアクセスを持っている原因となる可能性があります。
ウェブの基本原則は、それがすべての人のためのものであるということです。 したがって、違いに関係なく、人々が当社のWebサイトにアクセスできるようにすることは、何らかの形で道徳的責任です。 これらの簡単なヒントは、より包括的なWebエクスペリエンスに向けて重要なステップを踏むのに役立ちます。
 This content has been Digiproved © 2022 Tribulant Software
This content has been Digiproved © 2022 Tribulant Software 