ウェブサイトのデザイン者を調べる方法
公開: 2025-01-20ウェブサイトを訪れて「これは誰が作ったんだろう?」と疑問に思ったことはありませんか?それは常に起こります。
あなたがそうであれば –
- サイトのリニューアルを検討しているビジネスオーナー、
- インスピレーションを求めるデザイナー、または
- 単に素晴らしいウェブサイトの制作者に興味がある人、
Web サイトを誰がデザインしたかを知ることは、あなたにとって貴重なことです。
しかし、誰が Web サイトを作成したかを見つけるのは必ずしも簡単ではありません。 Web サイトには、誰がデザインしたかが明確に記載されていない場合があります。そのため、特に才能のあるデザイナーとつながりたい、または彼らの仕事についてもっと知りたいと思っている場合には、イライラするかもしれません。
心配しないで!
この投稿では、 Web サイトのデザイン者を確認する 4 つの簡単な方法を紹介します。テクノロジーの専門家である必要はありません。以下の簡単な手順に従うだけで、すぐに答えがわかります。
始めましょう!
Web サイトのデザイン者を知りたい理由
一部の Web サイトは、デザイン、機能、またはユーザー エクスペリエンスで際立っています。誰がそれらを作成したかを知ることは、さまざまな個人的または職業上の理由から価値がある場合があります。
ここでは、Web サイトのデザイン者を特定する背後にあるいくつかの主な理由を指摘しました。
- 開発者または代理店を雇う: Web サイトのデザインや機能に感心する場合は、自分のプロジェクトで同じチームと協力したいと思うかもしれません。
- 信頼性の検証:サイトを構築した人を理解することは、そのサイトの専門知識と評判を評価するのに役立ちます。
- プロフェッショナル ネットワーキング: 熟練した開発者とつながることで、コラボレーションや紹介の機会が生まれます。
- 競合他社を分析する:企業は、自社の選択を評価するために、競合他社の Web サイトを支援している開発者や代理店を知りたいと考えるかもしれません。
- ベスト プラクティスを学ぶ:意欲的なデザイナーや開発者は、成功したプロジェクトから学びたいと思うかもしれません。
- 技術的な問題を解決する:トラブルシューティングや法的問題の場合、開発者を特定すると、特定の問題に対処するのに役立ちます。
それでは、Web サイトのデザイン者を 4 つの簡単な方法で確認する方法をご紹介します。
Web サイトのデザイン者を調べる方法 – 4 つの簡単な方法

適切なアプローチを使えば、Web サイトのデザイン者を見つけるのは簡単です。この情報を明らかにするのに役立つ 4 つの簡単な方法を以下に示します。
- 方法 01 – Web サイト自体を確認する: フッター、概要ページ、または連絡先ページでクレジットや謝辞を確認します。
- 方法 02 – オンライン ツールを使用する: Whois や BuiltWith などのツールを使用すると、ドメイン登録の詳細と使用されているテクノロジを明らかにできます。
- 方法 03 – コードを検査する: ソース コードを表示して、開発者のコメント、メタ タグ、またはファイル クレジットを見つけます。
- 方法 04 – オンラインで検索: ターゲットを絞った検索を使用するか、ソーシャル メディアやポートフォリオ プラットフォームで関連情報を確認します。
それでは、詳細を見ていきましょう!
方法 01 – Web サイト自体を確認する
Web サイトのデザイン者を知る最初の最も簡単な方法は、Web サイト自体を確認することです。多くの場合、作成者は誰でも見つけられるようにサイト上に手がかりを残します。
この情報を収集するには、サイト上のいくつかの場所をチェックしてください。
(a) フッター
ほとんどの Web サイトの下部にあるセクションであるフッターから始めます。フッターには、サイトを構築した会社や開発者のクレジットやリンクが表示されることがよくあります。それは次のようなことを言うかもしれません:
- [開発者名] によって設計されたもの、または
- [代理店名] のウェブサイト。

すべてのサイトにこれがあるわけではありませんが、始めるには最適です。
(b) 概要ページ
次に、「About」ページを確認してください。これは、Web サイトがチームや使命、場合によってはパートナーや開発者について語ることがよくある場所です。デザイナーや代理店がサイトに携わった場合、特に大規模なプロジェクトの場合は、ここで言及することがあります。
「このサイトは私たちの仕事を紹介するために[代理店名]によって作成されました。」のようなメモが表示される場合があります。代理店がこのページで関与を共有するのが一般的です。
(c) お問い合わせページ
お問い合わせページも便利です。一部の Web サイトには、開発チームがリストされている場合や、サイトを構築した会社についての簡単な言及が含まれている場合もあります。これは、作成者が自分の作品を強調したいと考えている中小企業や個人の Web サイトに特に当てはまります。
これらの領域に何も見つからなくても、心配する必要はありません。さらに深く掘り下げて、誰がサイトを構築したかを明らかにする他の方法もあります。それでは、それをお見せします。
方法 02 – オンライン ツールを使用する
Web サイトのデザイン者を調べるもう 1 つの方法は、オンライン ツールを使用することです。これらのツールを使用すると、Web サイトのテクノロジー、ドメイン登録、さらには開発者に関する詳細情報が得られます。
これらのオンライン ツールを使用して Web サイトを構築した人を調べてみましょう。
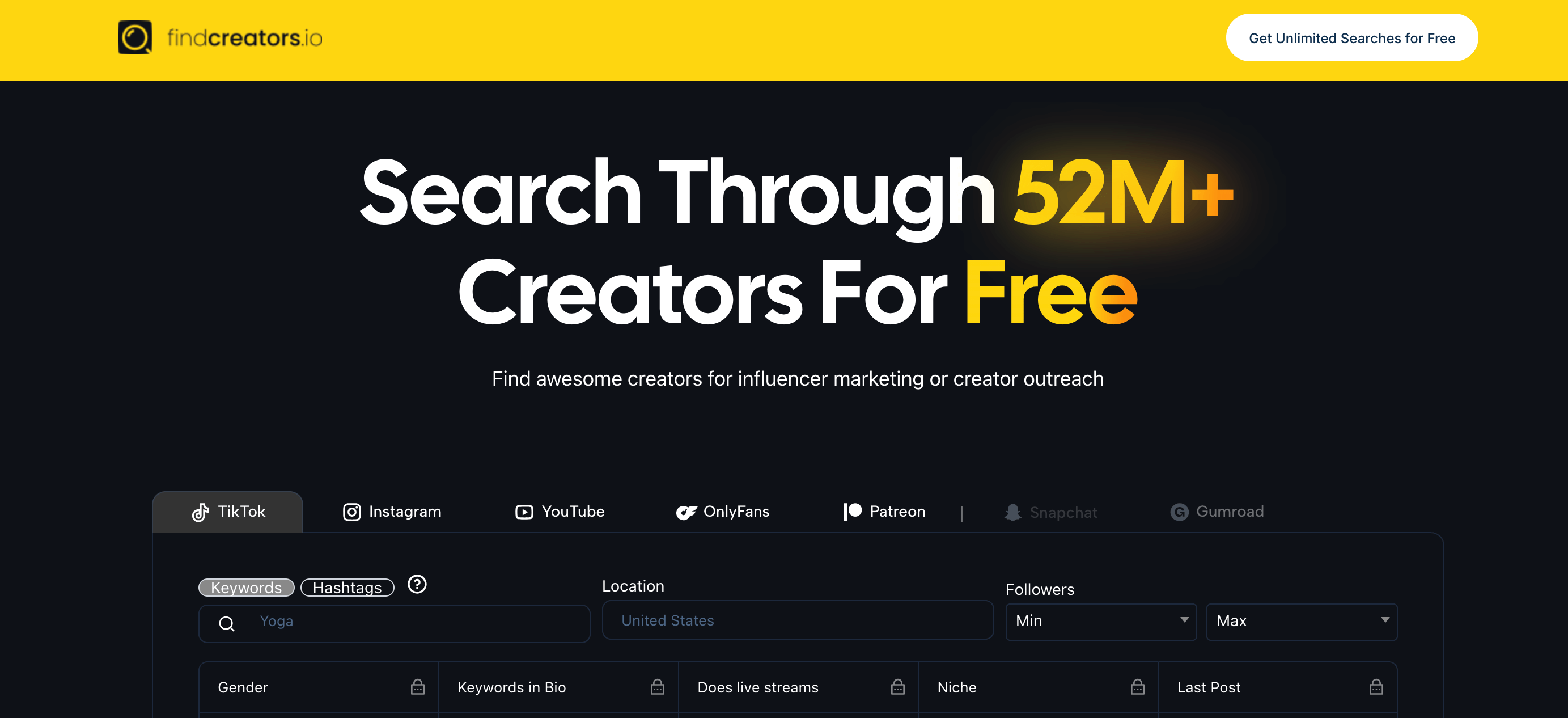
(a) findcreators.io
findcreators.io は、Web サイトの作成者を発見するための専用ツールです。使い方は簡単です。 Web サイトの URL を入力するだけで、利用可能なデータベースが検索され、そのサイトの開発者が表示されます。これは、Web サイトの開発者や代理店を簡単に見つける方法です。

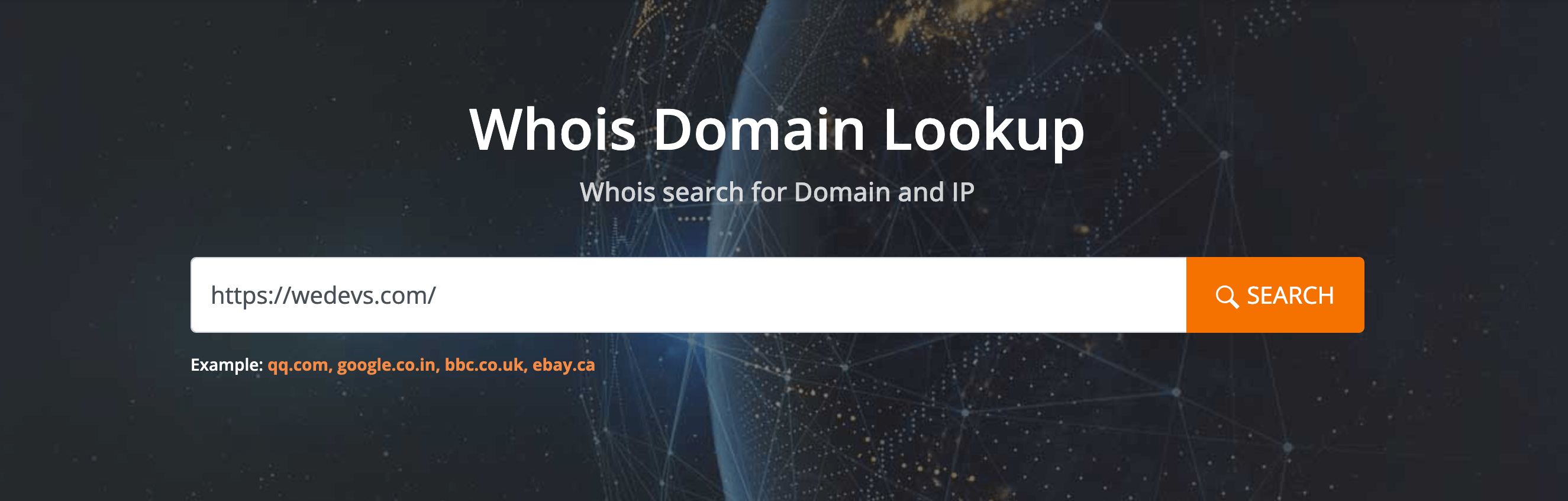
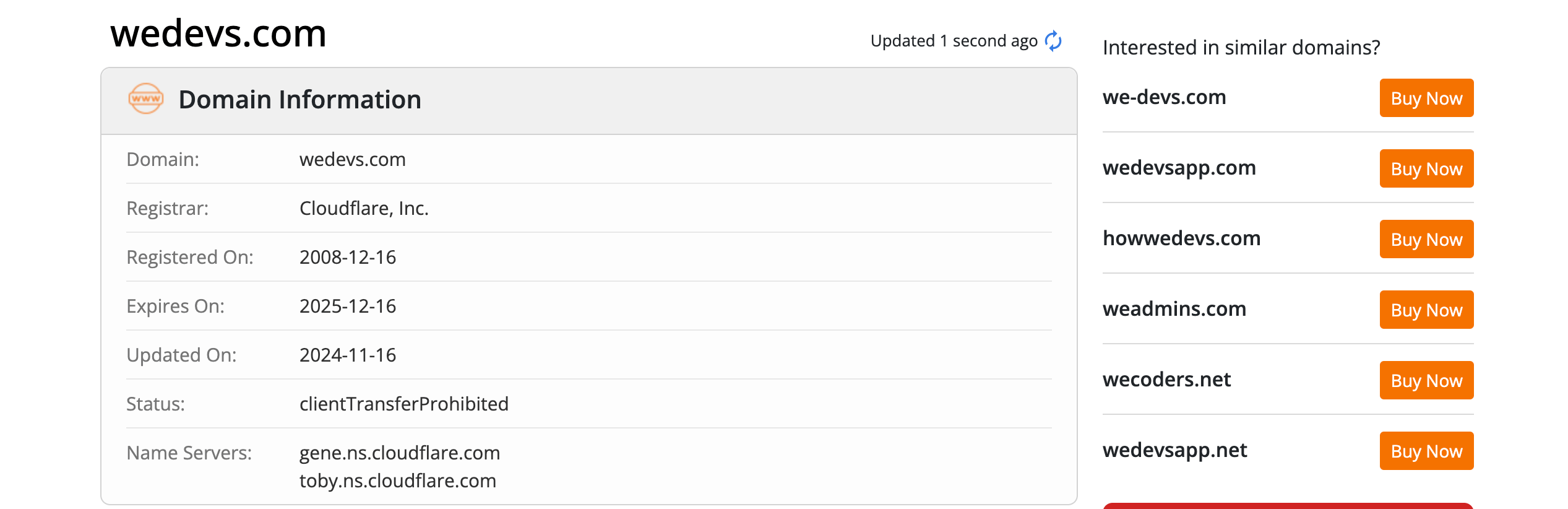
(b) Whois検索
Whois Lookup は、Web サイトのドメイン登録に関する詳細を見つけるのに役立つもう 1 つの強力なツールです。使用するには、Google で「Whois Lookup」を検索し、興味のある Web サイトのドメイン名を入力するだけです。

このツールには、ドメインを登録した個人または会社に関する情報が表示されます。場合によっては、サイトを作成した開発者や代理店も含まれる場合があります。この情報は、Web サイト所有者が非表示にしていない場合にのみ利用可能であることに注意してください。

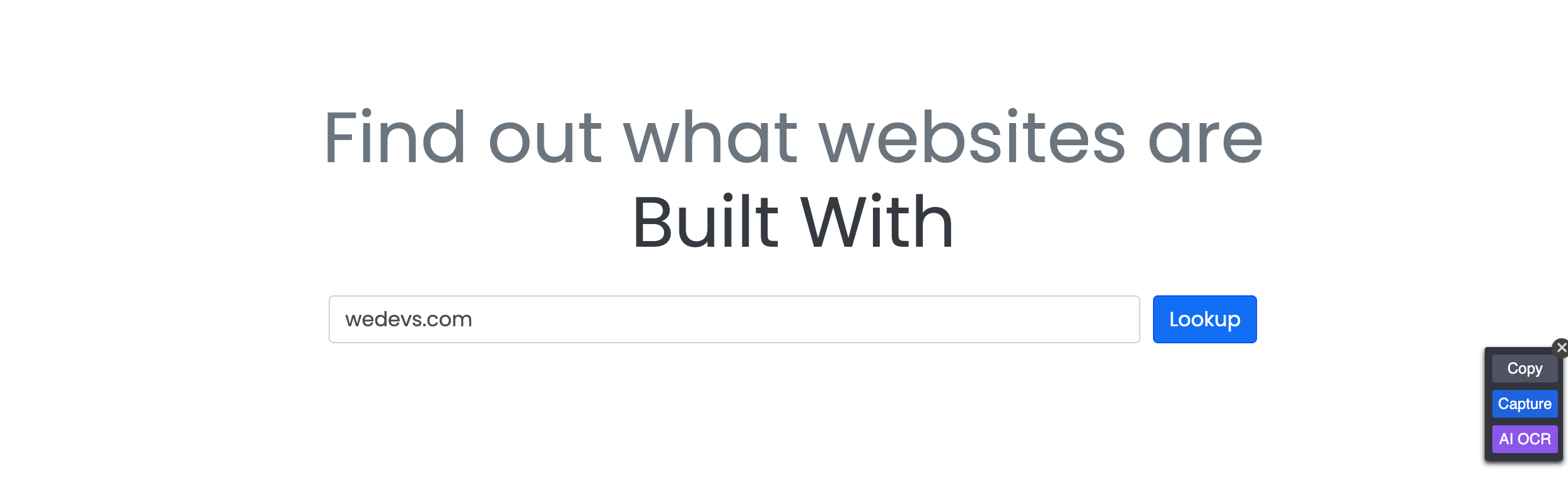
(c) 構築済み
BuiltWith は、Web サイトの背後にあるテクノロジーに関する情報を提供するツールです。どのようなコンテンツ管理システム (CMS)、フレームワーク、プラグインが使用されているかが表示されます。
Web サイトのデザイナーを直接知ることはできないかもしれませんが、多くの場合、どの代理店や開発者がこれらのテクノロジーを開発したかに関する手がかりを追跡することができます。

たとえば、カスタム構築された CMS または特定のプラグインを見た場合、作成者と点を結び付けることができる可能性があります。
方法 03 – コードを検査する
オンライン ツールや Web サイト自体で明確な答えが得られない場合は、Web サイトのコードを調べて詳しく調べることができます。この方法では、サイトのソース コードを調査して開発者に関する手がかりを見つけます。
(a) human.txt を使用する
humans.txtファイルは、一部の Web サイトが作成者の功績を証明するために使用する単純なテキスト ファイルです。これは、サイトの構築に貢献した開発者、デザイナー、その他の人々に感謝する方法です。

- Web サイトのデザイン者を確認するには、Web サイトの URL に/humans.txtを追加します。
たとえば、Web サイトがhttps://example.comの場合、次のことを確認します。
https://example.com/humans.txtファイルが存在する場合は、サイトの作成に関与した開発者または代理店がリストされている可能性があります。
注:すべての Web サイトに human.txt ファイルがあるわけではないため、この方法で探している情報が常に提供されるとは限りません。
(b) style.cssファイルを確認する
style.cssファイルは、Web 開発で Web サイトの外観を定義するために使用されるスタイルシートです。 WordPress テーマの場合、このファイルにはテーマの詳細を含むヘッダーが含まれており、開発者について言及している場合があります。
- style.css ファイルを見つけるには、ルート ディレクトリに移動します。このファイルは通常、Web サイトのルート ディレクトリまたは CSS フォルダー内にあります。
- ファイルを開いてヘッダー情報を探します。
- WordPress テーマでは、style.css ファイルにテーマの詳細を含むヘッダーが含まれており、開発者について言及している場合があります。
(c) チェックコード
上記の方法で結果が得られない場合は、Web サイトのソース コードを検査して、開発者に関する隠された情報を調べることができます。
- コードを確認するには、興味のある Web サイトに移動します。
- ページを右クリックし、「ページ ソースの表示」または「検査」を選択します (正確なオプションはブラウザによって異なる場合があります)。
次に、次のことを探します。
- メタ タグ:著者情報が含まれている可能性のあるメタ タグを探します。
- コメント:開発者は、自分の作業についてコードにコメントを残すことがあります。
- ファイル名とパス:ファイル名またはパスに代理店または開発者の名前が含まれる場合があります。
方法 04 – オンラインで検索
Web サイトのデザイン者がまだ分からない場合は、オンラインで検索することは、この情報を明らかにする強力な方法です。検索エンジン、ソーシャル メディア、ポートフォリオ プラットフォームを使用すると、サイトを作成したデザイナーや代理店とつながることができます。
(a) 検索エンジンを使用する
Google などの検索エンジンは、Web サイトのデザイン者に関する貴重な洞察を提供します。特定のキーワードと検索テクニックを使用すると、デザイナーや代理店にリンクされた記事、プレス リリース、ポートフォリオ ページが見つかる場合があります。その方法は次のとおりです。
- 「designed by [Web サイト名]」を検索します。完全一致を取得するには引用符を使用します。たとえば、Google に「designed by example.com」と入力します。
- 「ウェブサイト デザイン」や「開発者」などのキーワードを追加します。「[ウェブサイト名] 開発者」や「[ウェブサイト URL] ウェブサイト デザイン クレジット」などの語句を試してください。
- 結果の最初のページ以外を探索する: 重要な詳細は、検索結果のさらに下に隠れている可能性があります。時間をかけて閲覧してください。
検索クエリの例: 「travelblogger.com」の作成者に興味がある場合は、「travelblogger.com Designed by」または「travelblogger.com 開発者ポートフォリオ」を検索します。
この方法は、外部の記事、ブログ、またはケーススタディで作成者のクレジットを記載している Web サイトに最適です。
(b) ソーシャルメディアプラットフォーム
ソーシャルメディアプラットフォームは情報の宝庫です。多くのデザイナーや代理店が自分の作品を紹介するためにこれらを使用しているため、点と点を結びやすくなります。 LinkedIn、Twitter、Dribbble、Behance などのプラットフォームに焦点を当てて検索してください。
- LinkedIn : Web サイトまたは会社名を検索します。従業員や代理店のプロフィールを見て、Web サイトをプロジェクトとしてリストしている人を見つけます。たとえば、「[Web サイト名] プロジェクト」または「[Web サイト名] 開発者」を検索します。
- Twitter : ハッシュタグまたは Web サイトの名前を使用して、デザインが言及されているツイートを見つけます。デザイナーは最近のプロジェクトについてよくツイートします。
- Dribbble & Behance : これらのプラットフォームは特にデザイナー向けです。 Web サイトに言及しているケーススタディ、スクリーンショット、またはポートフォリオを探してください。 Web サイトの名前または URL を検索してみてください。
プロのヒント: Web サイトに独自のデザイン機能がある場合は、それらを検索のキーワードとして使用します。たとえば、「ミニマリストの旅行ブログ デザイン」または「[ウェブサイト名] のカスタム WordPress デザイン」を検索します。
(c) デザインポートフォリオを探索する
ポートフォリオ Web サイトは、誰が Web サイトをデザインしたかを知るための優れたリソースです。デザイナーやエージェンシーは、完成したプロジェクトを Behance、Dribbble、または個人の Web サイトなどのプラットフォームで紹介することがよくあります。これらのポートフォリオには、デザイナーのアイデンティティを明らかにする詳細なケーススタディやプロジェクトのハイライトが含まれています。
- Behance に移動し、Web サイトの名前またはその独自の機能を検索します。たとえば、検索バーに「travelblogger.com」または「minimalist travel blog design」と入力します。
- Dribbble にアクセスして、Web サイトの名前、URL、または特定のデザイン面を検索します。より広範な結果を得るには、「旅行 Web サイトのデザイン」や「カスタム WordPress プロジェクト」などの用語を使用します。
最後に、Web サイトの所有者に直接、Web サイトを開発した人を尋ねてください。

他のすべての方法で答えが得られない場合、最も簡単な方法は、Web サイトの所有者に連絡することです。ほとんどの Web サイト所有者は、特に丁寧にアプローチして目的を説明すれば、自分のサイトに関する情報を喜んで共有します。
その方法は次のとおりです。
- Web サイトの「連絡先」ページにアクセスして、電子メール アドレス、連絡先フォーム、または電話番号を見つけてください。 「お問い合わせ」や「お問い合わせ」などのセクションを探してください。
- 短くて明確なメッセージを書きます。連絡を取ろうとしている理由を述べ、その Web サイトのデザイナーや開発者に興味があることを説明してください。
以下に例を示します。
こんにちは [ウェブサイト所有者の名前] さん
貴社のウェブサイトを見つけました。そのデザインがとても気に入りました。現在ウェブサイトのデザインサービスを調査しているのですが、あなたのサイトを開発した人を教えていただけないでしょうか。大変感謝しております。
ありがとう、
[あなたの名前]
プロのヒント: 敬意を持ち、忍耐強くありましょう。ウェブサイトの所有者はすぐには返信しないかもしれませんが、親切でプロフェッショナルな口調であれば、返信をもらえる可能性が高まります。
ウェブサイトを開発した人を調べる準備はできましたか?
適切な方法を使えば、Web サイトのデザイン者を簡単に特定できます。 Web サイト自体を確認したり、オンライン ツールを使用したり、コードを検査したり、Web サイトの所有者に直接問い合わせたりすることもできます。それぞれの方法で、必要な情報を見つけることができます。
1 つの方法がうまくいかない場合でも、心配する必要はありません。別のアプローチを試してください。ソーシャル メディア、デザイン ポートフォリオ、オーナーへの簡単なメールが、探している答えを得るのに役立つことがよくあります。手を差し伸べることを恐れないでください。多くのデザイナーが自分の作品を喜んで共有します。
ChatGPT を活用して Web サイトを構築したいですか? ChatGPT を使用して Web サイトを作成するためのステップバイステップのチュートリアルが用意されています。作業を完了するためにそれを確認してください。
このブログ投稿に関するフィードバックがございましたら、下のコメント ボックスを使用してお気軽に共有してください。楽しく検索してください!
