WordPress で空白のサイトエディターの問題を修正する方法 (ステップバイステップ)
公開: 2023-10-16WordPress でフルサイトエディターを使用しようとすると、空白の画面が表示されますか?
WordPress フルサイトエディターを使用すると、ヘッダー、フッター、ページ テンプレートを含む Web サイトのテーマをカスタマイズできます。 ただし、サイト エディターを開こうとすると、空白の画面が表示されるだけのユーザーもいます。
この記事では、WordPress で空白のサイトエディターの問題を解決する方法を説明します。

WordPress の空白のサイトエディターの問題とは何ですか?
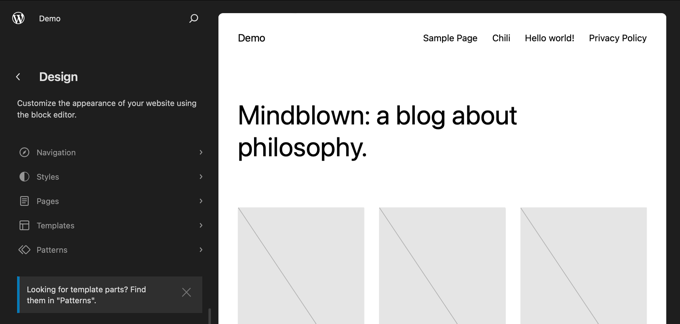
WordPress のフル サイト エディターは、ブロック テーマで動作し、Web サイトのデザインをより詳細に制御できる編集インターフェイスです。 ブロックを使用して、Web サイトのヘッダー、フッター、サイドバー、その他のセクションのスタイルを設定できます。
WordPress テーマをカスタマイズしたいときはいつでも、WordPress 管理サイドバーから[外観] » [エディター]を選択してアクセスできます。

ただし、一部のユーザーは、サイト エディターにアクセスしようとするたびに空白の画面が表示されると報告しています。
一部のユーザーには、完全に空白の画面が表示されるだけです。 その画面の色は暗い場合もあれば、明るい場合もあります。

この問題は、WordPress の設定が正しくないことが原因で発生します。 方法 1 で修正方法を説明します。
他のユーザーはサイト エディターのインターフェイスの一部を見ることができますが、Web サイトのプレビューは空白です。 また、編集者がプレビューをロードしようとしていることを示す回転円が表示される場合もありますが、表示されません。

これは、誰かが WordPress で REST API を無効にしている場合に発生します。 この問題を解決する方法を方法 2 で説明します。
そうは言っても、WordPress で空白のサイトエディターを修正する方法を見てみましょう。 以下のリンクを使用すると、使用する必要がある方法にジャンプできます。
- WordPress 設定での空白のサイトエディターの問題の修正
- REST API を有効にして空のサイト エディターの問題を修正する
- 代替案: ページビルダープラグインを使用して Web サイトをデザインする
WordPress 設定での空白のサイトエディターの問題の修正
サイトエディターを使用しようとしたときに完全に空白の画面が表示される場合は、WordPress Web サイトの URL 設定に問題があります。
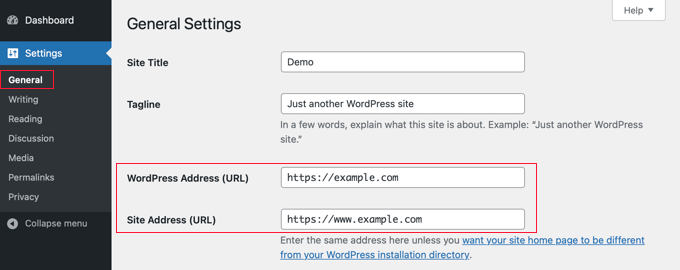
まず、ダッシュボードで[設定] » [一般]に移動する必要があります。 次に、「WordPress アドレス (URL)」と「サイト アドレス (URL)」の設定を見つける必要があります。

サイトのアドレスが WordPress のアドレスと一致していることを確認する必要があります。
特に、WordPress アドレスに www または非 www の URL が含まれている場合、サイトのアドレスがそれと正確に一致することを確認する必要があります。 上のスクリーンショットでは、これらは一致しないため、「www.」となっています。 サイトアドレス URL から削除する必要があります。
2 つの設定が同一になったら、[一般設定] ページの一番下までスクロールし、[変更を保存] ボタンをクリックして設定を保存する必要があります。
これで、サイト エディターを再度開くことができ、機能するはずです。
REST API を有効にして空のサイト エディターの問題を修正する
サイトエディターが Web サイトのプレビューを読み込んでいない場合は、WordPress Web サイトで REST API が無効になっている可能性があります。

WordPress の REST API とは何ですか?
REST API は WordPress 4.4 で導入されました。 WordPress の機能とデータにアクセスしてプラグインを構築できるインターフェイスを提供するため、プラグイン開発者にとって便利です。
REST API はデフォルトで有効になっており、サイトエディターはそれを使用して Web サイトのプレビューをレンダリングします。 したがって、Web サイトで REST API を無効にしている場合、サイトエディターはサイトのプレビューを表示できません。
Web サイト所有者の中には、サイトのセキュリティとパフォーマンスを向上させるために、REST API を無効にすることを選択する人もいます。 彼らは、WordPress で JSON REST API を無効にする方法に関するガイドに従っている可能性があります。
このガイドでは、WPCode にコード スニペットを追加するか、Disable REST API プラグインをインストールするという 2 つの方法を使用して REST API を無効にする方法を説明します。
REST API を再度有効にするには、最初に選択した方法に応じて、そのコード スニペットまたはプラグインを無効にする必要があります。
WPCode での REST API コード スニペットの無効化
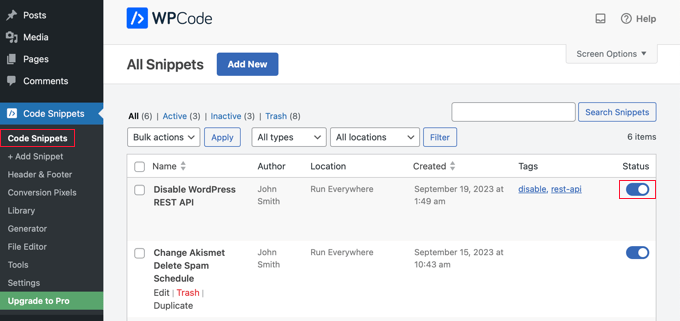
WPCode を使用して REST API を無効にした場合は、WordPress 管理画面のコード スニペットに移動する必要があります。
そこに到達したら、「WordPress REST API を無効にする」スニペットを見つけて「ステータス」トグルをオフにする必要があります。

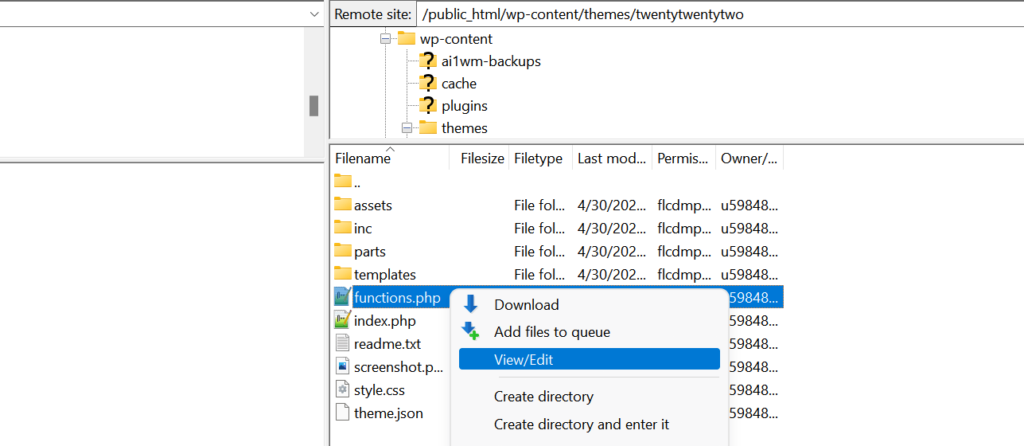
あるいは、WPCode を使用する代わりに、functions.php ファイルにコードを直接追加して REST API を無効にした場合は、FTP クライアントまたはホスティング ダッシュボードのファイル マネージャー アプリを使用してそのファイルを開く必要があります。
次に、ファイルを編集してカスタム コードを削除する必要があります。

これで、サイト エディターにアクセスして Web サイトのプレビューを確認できるようになります。
REST API プラグインの無効化の無効化
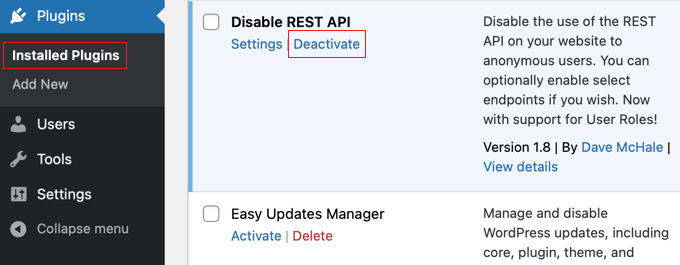
プラグインを使用して REST API を無効にした場合は、 「プラグイン」 » 「インストールされたプラグイン」に移動する必要があります。
そこに到達したら、プラグインまで下にスクロールし、「非アクティブ化」リンクをクリックする必要があります。 この例では、Disable REST API プラグインを使用していますが、別のプラグインがインストールされている場合も同じ方法を使用します。

これでサイト エディターを開くことができ、再び正しく動作するようになります。
代替案: ページビルダープラグインを使用して Web サイトをデザインする
フル サイト エディターは Web サイトをデザインするのに便利なツールですが、いくつかの制限があります。 これはブロック テーマでのみ使用でき、テーマを変更するとカスタマイズが失われます。
対照的に、SeedProd のような WordPress ページ ビルダーは、ブロックを使用してすべての個々のページをデザインできるドラッグ アンド ドロップ インターフェイスを提供します。 あらゆる WordPress テーマと互換性があり、カスタマイズを失うことなくテーマを変更できます。
テンプレート/サイト キットを選択するか、完全にゼロから構築することから始めることができます。

SeedProd を使用して、Web サイトのテーマ全体をデザインすることもできます。 詳細については、コードを書かずにカスタム WordPress テーマを作成する方法に関するガイドをご覧ください。
このチュートリアルが、WordPress の空白のサイトエディターの問題を解決する方法を学ぶのに役立つことを願っています。 また、最も一般的な WordPress エラーとその修正方法に関するガイドや、Web サイトをより簡単にデザインするための最適なドラッグ アンド ドロップ ページ ビルダー プラグインの専門家による選択も参照してください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
