「Elementorの内部セクションウィジェットが見つからない」を修正する方法
公開: 2024-04-30内部セクション ウィジェットは、Elementor ユーザーの間で長い間人気のあるウィジェットです。 Flexbox Container ウィジェットがリリースされる前は、ほぼすべての Elementor ユーザーがこのウィジェットを使用してサイト レイアウトをデザインしていました。 Elementor は、Flexbox Contain のバージョン 3.6 をリリースしました。
これは Elementor の待望のウィジェットの 1 つであり、非常に短期間でかなりの人気を博しました。 ただし、この新しい Elementor ウィジェットには、古い Inner Section ウィジェットに関する問題があります。 Flexbox コンテナをアクティブにすると、内部セクション ウィジェットが消えます。

しかし重要なのは、多くのユーザーが依然として Flexbox コンテナーよりも内部セクション ウィジェットを好むということです。 したがって、あなたもその一人で、Inner Section ウィジェットが見つからない場合は、非常に苦労している可能性があります。 このチュートリアル投稿では、Elementor の内部セクション ウィジェットが見つからない場合の修正方法を説明します。
内部セクション ウィジェットとフレックスボックス コンテナの両方を使用またはアクティブ化することはできません。 一方を有効にするともう一方が無効になるため、どちらか 1 つしか使用できなくなります。 Elementor の内部セクション ウィジェットを Elementor パネルに戻す方法に関する簡単なチュートリアルを説明します。 始めましょう!
Elementor の内部セクション ウィジェットとは何ですか?

Elementor Inner Section ウィジェットには 2 つの列が含まれています。 セクション内にネストされたセクションを作成できるため、ページ コンテンツを整理するための複雑なレイアウトを作成できます。 テキスト、画像、ボタン、ビデオなど、あらゆるタイプの要素をウィジェットの列に追加できます。
ウィジェットにはデフォルトで 2 つの列が含まれていますが、必要に応じて列を簡単に追加または削除できます。 このウィジェットを Elementor パネルからドラッグ アンド ドロップするだけで、ページ上の任意の列に追加することもできます。
Elementorの内部セクションウィジェットが見つからないのを修正する方法
再びアクティブ化された内部セクション ウィジェットを元に戻すには、Elementor Flexbox コンテナを非アクティブ化するだけです。 プロセスは非常に簡単ですので、このセクションで説明します。
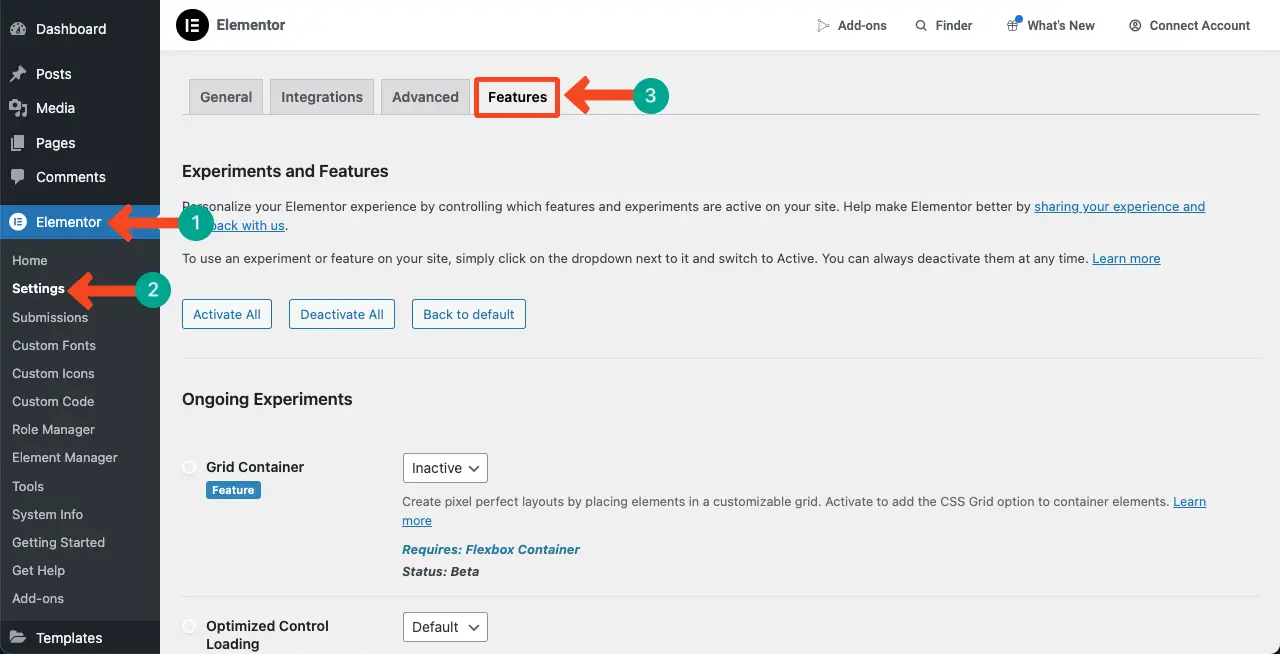
ステップ 01: WordPress ダッシュボードに移動し、Elementor の機能に移動します
WordPress ダッシュボードに移動します。 [Elementor] > [設定] > [機能]に移動します。

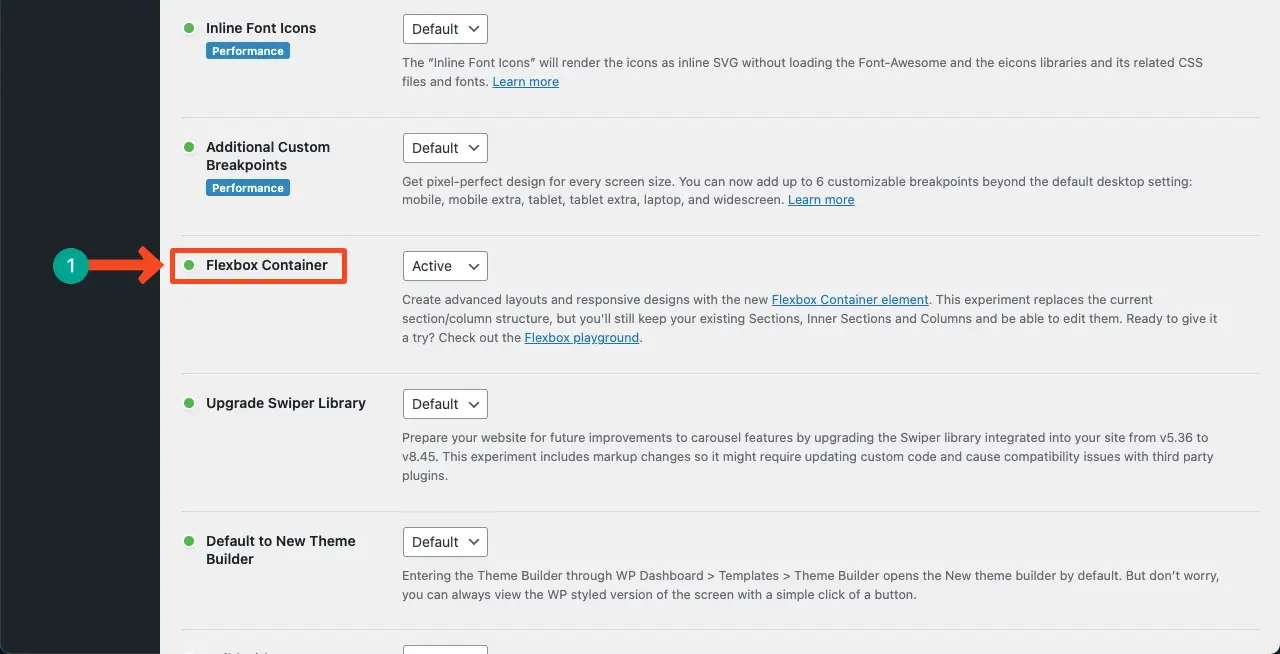
ページを少し下にスクロールすると、 [Flexbox Container]オプションが表示されます。
オプションとして[アクティブ]または[デフォルト]オプションが選択されていることがわかります。 オプションを無効にする必要があります。

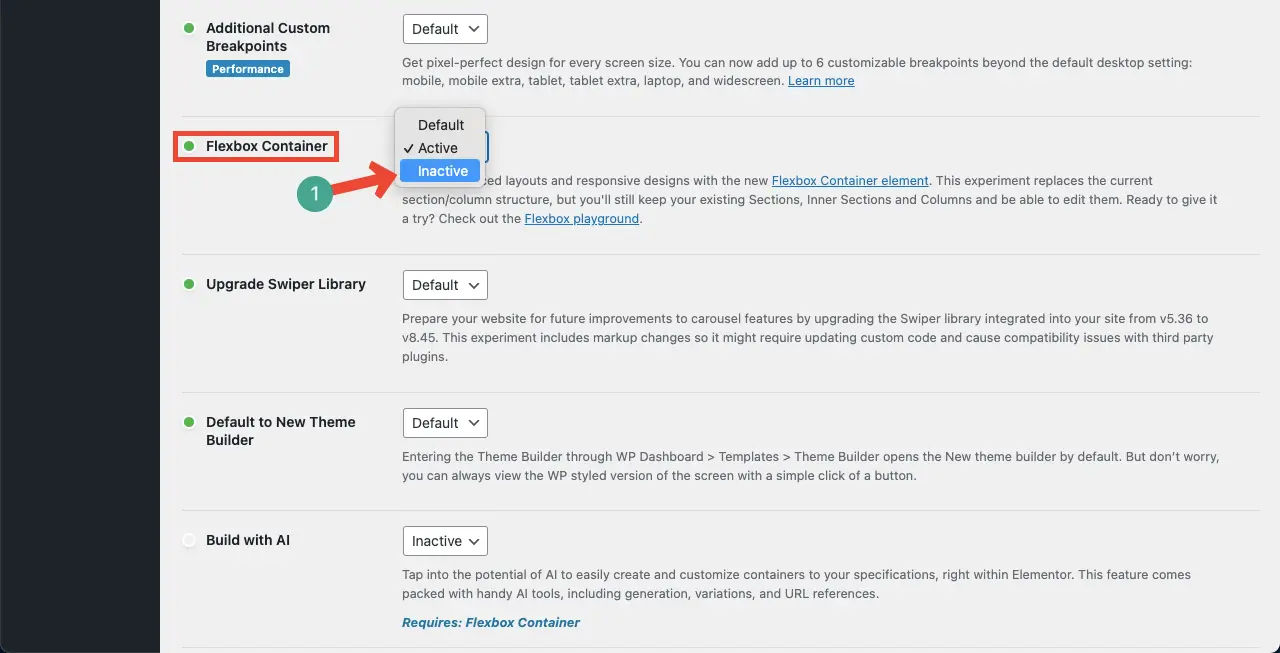
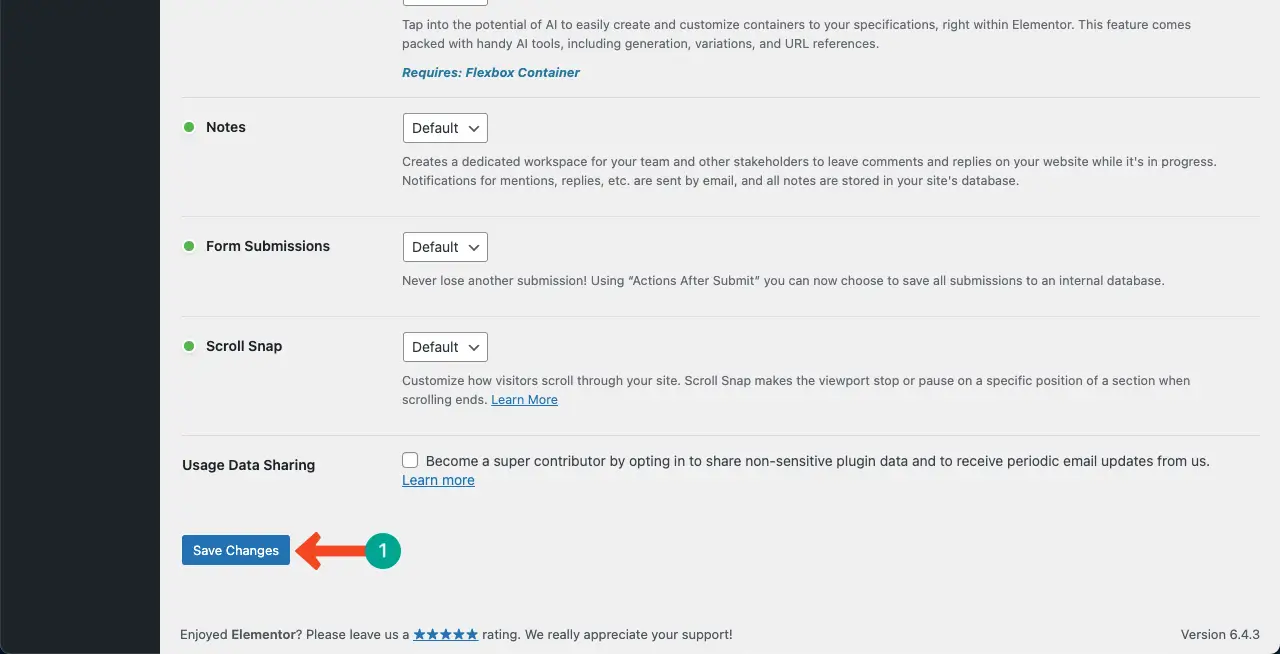
ステップ 02: Flexbox コンテナ オプションを無効にする
ドロップダウン リストをクリックし、 [非アクティブ]オプションを選択します。

ページの最後に来て、 「変更を保存」ボタンをクリックします。 これにより、Flexbox コンテナが非アクティブ化されたため、変更が保存されます。

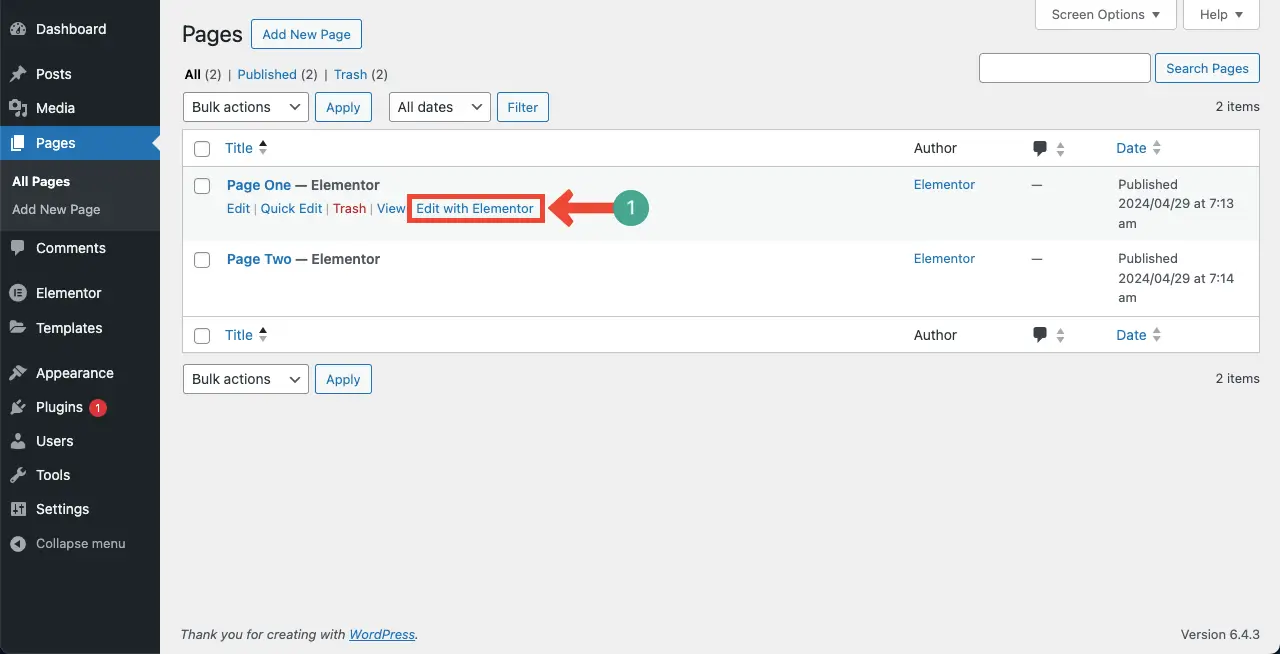
ステップ 03: Elementor キャンバス上の内部セクション ウィジェットを確認する
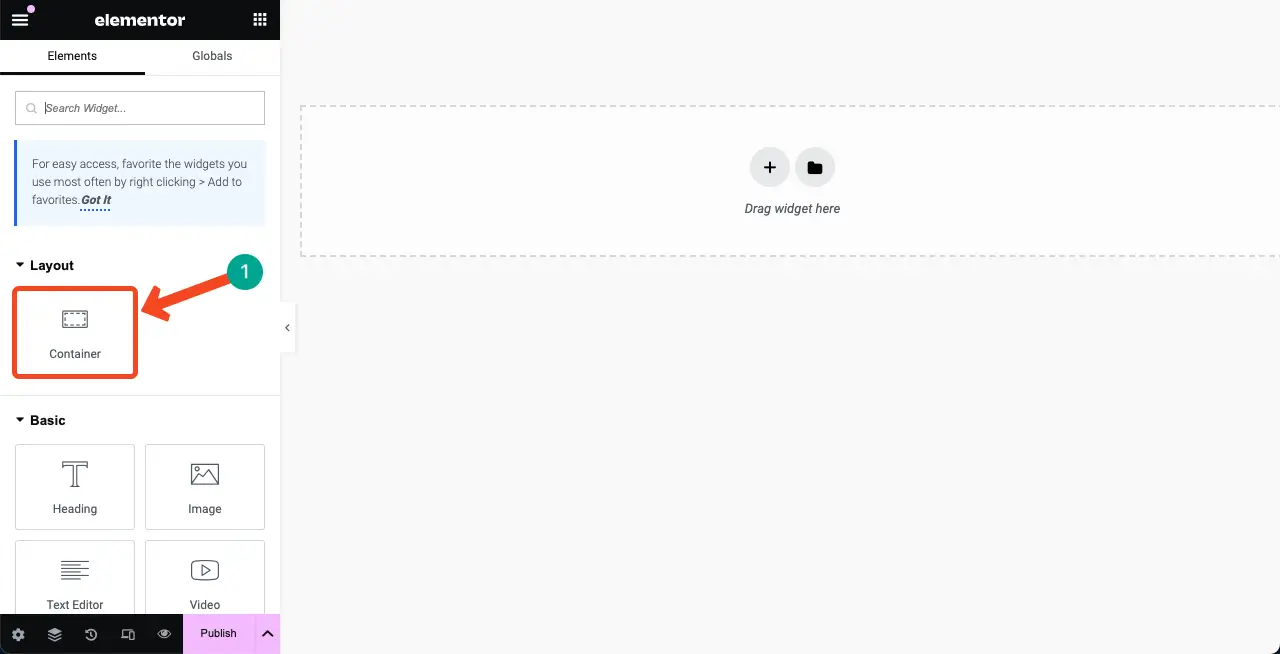
ここで、Innser Section ウィジェットが機能するかどうかを確認するには、Elementor でページを開く必要があります。 やれ。

Elementor ウィジェット パネルの上部に Inner Section ウィジェットが表示されます。

したがって、Elementor で Elementor Inner Section ウィジェットをアクティブにすることができます。 Elementor Flexbox コンテナの使用方法を学びます。

ボーナス ポイント: Elementor 内部セクション ウィジェットの使用例
内部セクションは Flexbox コンテナに置き換えられましたが、ウィジェットは依然として多くの場合に役立ちます。 以下にいくつかの点を指摘しましたので、内部セクション ウィジェットを使い続けたい場合は、Web サイトで従うことができます。
1. ヒーローセクションに主要な要素を追加する
内部セクション ウィジェットを使用して、ホームページに魅力的なヒーロー セクションを作成できます。 製品の画像、説明、キャッチーなレビューを紹介できます。
2. コンテンツを並べて表示する
内部セクションには 2 つの列があるため、製品の画像、機能、利点、レビューを並べて表示する優れたウィジェットとなります。
3. 価格表の作成
ここでも、列ベースのウィジェットは、価格表の作成に常に最適です。 物理的な製品でもサービスでも、価格設定の詳細、機能、価格設定ボタンをカバーできます。
4. プロジェクトの説明を表示する
通常、各プロジェクトには複数の列が必要で、プロジェクトの詳細、説明、詳細情報を表示したりプロジェクトの専用ページにアクセスしたりするためのリンクを含めることができます。
5. ポートフォリオセクションをデザインする
内部セクション ウィジェットは、個人の略歴、写真、紹介文、ソーシャル メディア リンクなどのポートフォリオ要素を紹介するのに最適です。
6. Google マップと問い合わせフォームを並べて表示する
Google マップと問い合わせフォームを並べて表示することをお勧めします。 Google マップは優れた視覚環境を作成します。 内部セクション ウィジェットを使用して、これら 2 つの項目を並べて表示できます。
さらに、このウィジェットが理想的なオプションとなるケースは他にも数多くあります。 上記では、ウィジェットに関するインスピレーションを提供するために、いくつかの名目上の例を取り上げました。
「Elementorの内部セクションウィジェットが見つからない」を修正する方法に関するFAQ
Elementor の内部セクション ウィジェットに関する問題が解決されることを願っています。 今日のトピックに関して最もよくある質問のいくつかに対する回答を取り上げます。
Elementor の内部セクション ウィジェットの代替となるものは何ですか?
Flexbox Container は、Elementor の Inner Section ウィジェットの代替品です。
Elementor の内部セクション ウィジェットと Flexbox コンテナの違いは何ですか?
内部セクション ウィジェットは、ユーザーがコンテンツを並べて追加できる 2 つの列を備えた従来の Elementor の一部です。
対照的に、Flexbox コンテナは、Web ページのレイアウトとデザインをより柔軟に制御できる新しい機能です。
どちらの方法でも、コンテナ内の項目の幅、高さ、順序を調整し、より動的で応答性の高いレイアウトを作成できます。
Elementor Flexbox コンテナは無料ですか?
はい、Elementor Flexbox Container は無料で使用できるウィジェットです。 Elementor プラグインの無料版が付属しています。
Flexbox コンテナ内に内部セクション ウィジェットを追加できますか?
いいえ、Flexbox コンテナ内に内部セクション ウィジェットを追加または配置することはできません。
全角の Elementor とボックス化された Elementor の違いは何ですか?
全幅では、コンテンツがブラウザ ウィンドウの幅全体に広がり、テーマのコンテナの境界を超えて拡張されます。
ボックス化すると、テーマのコンテナーによって定義された特定の幅にコンテンツが制限され、その結果、内包された、より伝統的なデザインになります。
Elementor Flexbox コンテナと内部セクション ウィジェットの両方を同じエディタ上で使用できますか?
いいえ、同じエディターで両方を一緒に使用することはできません。 Flexbox コンテナまたは内部セクション ウィジェットのいずれかを使用する必要があります。
最後の言葉!
内部セクションとフレックスボックス コンテナはどちらも Elementor の強力なウィジェットです。 両方を使用して魅力的なレイアウトを作成できます。 ただし、新しいテクノロジーを採用することは必須であるため、Flexbox コンテナーを試す必要があります。
良い点は、サイトが内部セクションや他のセクション ウィジェットを使用して構築されている場合、Elementor を使用するとそれらを Flexbox コンテナーに簡単に変換できることです。 したがって、サイトのセクションを Flexbox コンテナに変換するのは難しいことではありません。
この記事が役に立ったと思われる場合は、コメント ボックスを通じてフィードバックをお聞かせください。
