WordPress でモバイルのユーザビリティの問題を解決する方法
公開: 2023-08-17WordPress のモバイルユーザビリティの問題を解決したいですか? ステップバイステップのガイドをお探しの場合は、この記事をご覧ください。 ここでは、発生する 5 つの主な問題とその解決方法を紹介します。
モバイルユーザーが増え続ける中、WordPress サイトはモバイルデバイスでも適切に動作する必要があります。 モバイルのユーザビリティの問題は、訪問者の不満やエンゲージメントの低下につながり、Web サイトのパフォーマンスに悪影響を与える可能性があります。
WordPress のモバイル ユーザビリティの問題を修正し、サイトをモバイル デバイス向けに最適化するには、さまざまなソリューションがあります。 この記事では、モバイルのユーザビリティに関する一般的な問題と、それがユーザー エクスペリエンスに与える影響について説明します。
これらの問題に対処し、解決するための実践的なヒントやテクニックについても説明します。 これらのテクニックを使用すると、WordPress のモバイル ユーザビリティの問題を修正し、モバイル ユーザーにスムーズで楽しいエクスペリエンスを提供できます。
モバイルのユーザビリティとは何ですか?なぜそれが重要ですか?
モバイル ユーザビリティとは、Web サイトやアプリがスマートフォンやタブレット上でどれだけ効果的に機能するかを示します。 Web サイトのデザイン、スタイル、機能をモバイル ユーザー向けに最適化します。 モバイル デバイス ユーザーの大幅な増加に伴い、モバイル ユーザビリティの最適化は Web デザインと開発の重要な側面となっています。
モバイルフレンドリーなウェブサイトを持つことの利点をいくつか紹介します。
- 検索エンジンのランキング: Google は、検索結果でモバイル フレンドリーな Web サイトをランク付けします。 モバイル検索結果で上位にランクされるためには、サイトのモバイル ユーザビリティを向上させる必要があり、オーガニック トラフィックが増加します。 モバイルのユーザビリティを最適化すると、SEO ランキングと Web サイトの可視性が向上します。
- ユーザー エクスペリエンス:デスクトップ ユーザーとモバイル ユーザーは異なる期待を持っています。 外出先でも迅速な情報が必要です。 使いにくい、読み込みが遅い、またはモバイル デバイスで応答しない Web サイトでは、ユーザーはその Web サイトから離れることになります。 訪問者のエンゲージメントを維持するには、スムーズでユーザーフレンドリーなモバイル エクスペリエンスが必要です。
- ブランド認知:ポジティブなモバイル ユーザー エクスペリエンスは、ユーザーのブランドに対する考え方に大きな影響を与えます。 ウェブサイトが適切にデザインされていれば、ユーザーはあなたのブランドが現代的で顧客志向であると考えるでしょう。
- 競争上の優位性:モバイルフレンドリーなサイトは、今日の競争の激しいデジタル世界で差別化を図ることができます。 アクセスしやすく、使いやすい Web サイトであれば、ユーザーは競合他社よりもあなたの Web サイトを好む可能性が高くなります。
Web サイトをモバイルに最適化することがなぜ必要なのかがわかりました。 次に、より適切な意思決定を行うために、GSC でモバイル ユーザビリティ レポートにアクセスする方法を見てみましょう。
GSC でモバイル ユーザビリティ レポートにアクセスする方法
モバイルの使いやすさにアクセスする方法の 1 つは、Google Search Console または GSC を使用することです。 指示に従って、GSC のモバイル ユーザビリティ レポートにアクセスします。
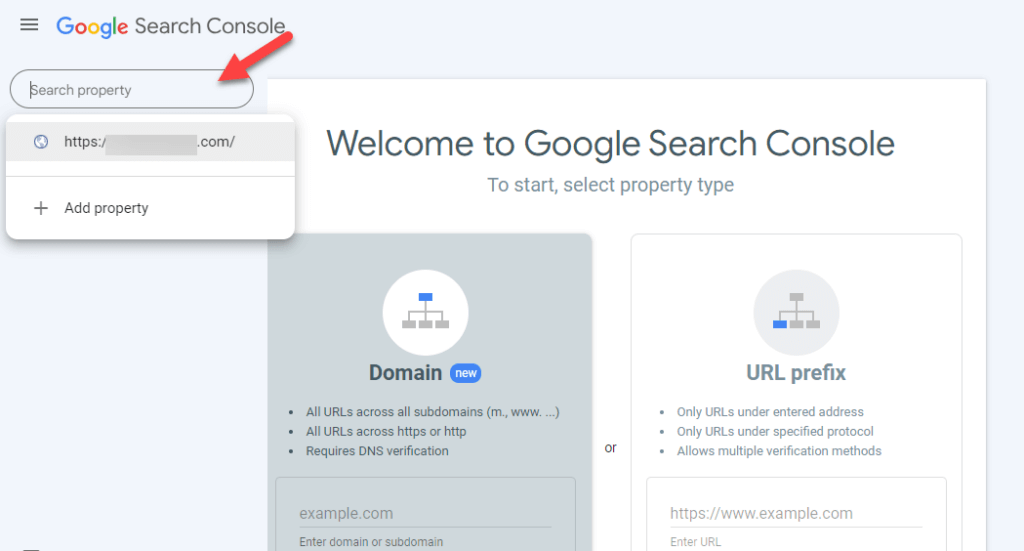
Googleサーチコンソールにログインします。 複数のプロパティ(HTTP、HTTPS)がある場合は、適切なプロパティを選択します。

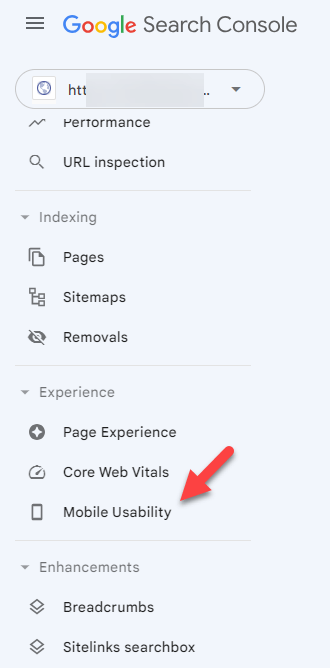
次に、 [モバイル ユーザビリティ] オプションをクリックします。

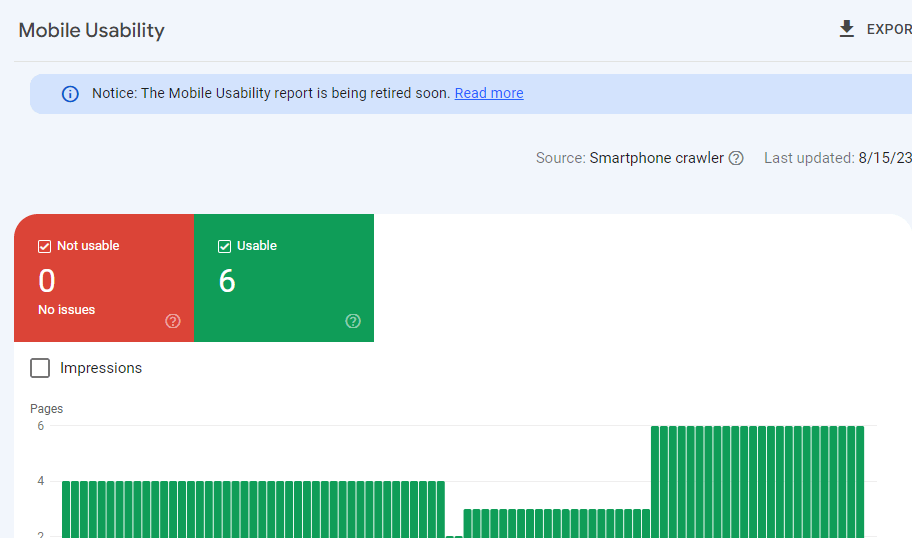
影響を受ける特定のページと問題の性質に関する詳細が表示されます (テキストが小さすぎる、クリック可能な要素が近すぎるなど)。レポートを確認した後、WordPress のモバイル ユーザビリティの問題を修正します。

問題を修正した後、Web サイトを再テストして、モバイルのユーザビリティの問題が解決されたことを確認します。 モバイル ユーザビリティ レポートの [修正の検証] オプションを使用して、Google による再評価をリクエストできます。
次に、WordPress におけるモバイル ユーザビリティに関する一般的な問題とその解決方法を見てみましょう。
WordPress でモバイルのユーザビリティの問題を解決する方法
次に、WordPress のモバイルユーザビリティの問題とその解決方法を見てみましょう。 ここでは、次の 5 つの問題点を列挙します。
- 文字が小さすぎて読めない
- クリック可能な要素が互いに接近している
- 画面よりも広いコンテンツ
- 互換性のないプラグインの使用
- ビューポートが設定されていません
さっそく、これらの問題を解決する方法を見てみましょう。
1. 文字が小さすぎて読めない
12 ピクセル未満のフォント サイズを使用すると、この問題が発生する可能性があります。 フォント サイズには少なくとも 16 ピクセルを使用することをお勧めします。
WordPress のテキストが小さすぎて読めない問題を解決するには、フォント サイズやその他の関連プロパティを制御する CSS スタイルを調整できます。 ここでは、WordPress で同時に発生するモバイル ユーザビリティの問題の 1 つに対処するためのステップバイステップ ガイドを示します。
- WordPressにログインし、ダッシュボードに移動します
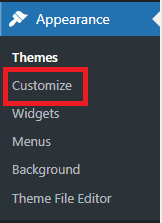
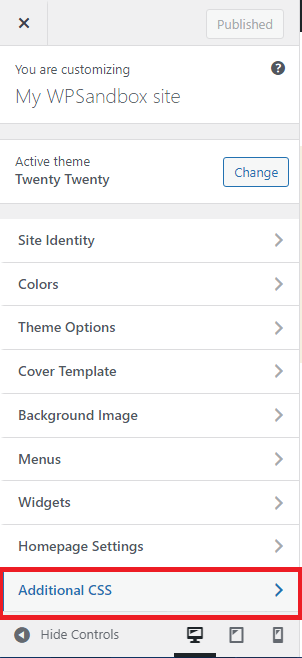
- ダッシュボードから、 「外観」 > 「カスタマイズ」に移動します。

- カスタマイザーで、 「追加 CSS」オプションを探します。 ここにカスタム CSS コードを追加できます。

追加の CSS で次のコードを使用して、段落のフォント サイズ、見出しのフォント サイズ、およびフォント サイズをグローバルに大きくします。
/* 段落のフォント サイズを大きくします */
@media 画面と (最大幅: 768px) {
p {
フォントサイズ: 18px;
}
}
/* 見出しのフォント サイズを大きくします */
@media 画面と (最大幅: 768px) {
h1、h2、h3、h4、h5、h6 { font-size: 24px;
}
}
/* フォント サイズをグローバルに大きくします */
@media 画面と (最大幅: 768px) {
体 {
フォントサイズ: 16px;
}
}希望のフォント サイズを入力した後、これらのコードを貼り付け、 [公開]ボタンをクリックします。 さあ、どうぞ!! フォントサイズはすぐに更新されます。
2. クリック可能な要素が近すぎる
WordPress の「クリック可能な要素が近すぎる」エラーは、Web ページ上のリンク、ボタン、その他の要素が近すぎることを意味します。 これにより、特にスマートフォンやタブレットなどのタッチスクリーン デバイスでは、ユーザー エクスペリエンスがひどいものになる可能性があります。 要素間に十分なスペースがないため、ユーザーが誤って間違ったオプションをタップしてしまう可能性があります。
要素が近すぎると、支援技術を使用しているユーザーが Web サイトにアクセスすることが難しくなる可能性があります。 このエラーは、Web サイトのアクセシビリティとユーザビリティのガイドラインで強調されることがよくあります。このエラーは、モバイル フレンドリーと全体的なユーザー満足度に影響を与えます。
このエラーを修正するには、影響を受ける要素の CSS スタイルを調整して要素間の間隔を広げる必要があります。 CSS を使用して、クリック可能な要素にパディングまたはマージンを追加し、要素間のスペースを増やします。
前の手順に従って、 [追加 CSS]オプションにアクセスします。
これらのコードを追加 CSSに追加します。
/* ボタン間の間隔を広げる */
。ボタン {
右マージン: 10px;
マージン-ボトム: 10px;
}
/* 段落内のリンク間の間隔を広げます */
パ{
マージン右: 15px;
}
/* ナビゲーション メニュー項目間の間隔を広げます */
.nav-menu li {
マージン右: 20px;
}CSS を追加した後、Web サイトをプレビューして、変更がクリック可能な要素間の間隔にどのような影響を与えるかを確認します。 必要な間隔を実現するには、CSS コードの値を調整する必要がある場合があります。

変更に満足したら、カスタマイザーの「公開」ボタンをクリックして変更を保存します。
3. 画面よりも広いコンテンツ
WordPress のコンテンツが画面よりも広い問題は、Web ページ上のコンテンツが画面またはビューポートの幅を超える場合に発生します。 この問題は通常、デスクトップ コンピュータよりも画面サイズが狭いモバイル デバイスで発生します。
コンテンツが画面よりも広い場合、ユーザーはコンテンツ全体を表示するために水平方向にスクロールする必要がある場合があり、イライラしてユーザー エクスペリエンスに悪影響を与える可能性があります。 また、レスポンシブ デザインの問題が発生し、Web サイトが壊れて見えたり、小さな画面では読みにくくなったりする可能性があります。
WordPress の画面よりもコンテンツの幅が広い場合には、いくつかの理由が考えられます。
- 大きな画像またはビデオ
- 固定幅の要素
- テーマの問題またはカスタム CSS
WordPress でのモバイルのユーザビリティの問題を解決するには、指定された手順に従ってください。
ステップ 1: ページを特定する
まず、 Google Search Consoleにログインし、機能強化メニューの下にあるモバイル ユーザビリティ オプションをクリックします。 問題のステータスは赤色のエラーとして確認できます。 それをクリックすると、問題のある URL のリストが表示されます。 次に、任意の URL をクリックして問題を診断します。
ステップ 2: モバイル フレンドリー テストを実行する
次に、選択した URL を Google モバイル フレンドリー テスト ツールに貼り付けます。 ツールが分析を完了するまで待ちます。 分析後、問題が見つかり、このエラーを修正するための提案が表示されます。
ステップ 3: すべての画像の最大幅を 100% に設定します
画像の幅も、ブラウジング エクスペリエンスの低下を引き起こす可能性がある一般的な問題です。 画像の幅が大きいと、ユーザーが水平方向にスクロールすることがあります。 ユーザーは特定の写真を見るために携帯電話を回転させたくありません。幅の広い画像ではユーザーはそうする必要があり、その結果、ユーザー エクスペリエンスが低下します。
Core Web Vitals レポートはこの問題を検出し、モバイル ユーザビリティ レポートに画面を超えるエラーとして表示できます。 このエラーを回避するには、スタイルシートに次のコードを追加して、すべての画像に適用します。
画像 {
最大幅: 100%;
表示ブロック;
}ステップ 4: Flexbox CSS レイアウトを使用する
多くの Web サイト デザイナーは依然として 2 列のフローティング レイアウト モデルを使用しています。 しかし、このモデルの問題は、訪問者が水平方向に閲覧しなければならないことであり、これが GSC レポートにエラーとして表示されます。
スクロールバーを追加する代わりに、Flexbox CSS レイアウト モデルを使用して、コンテナーの特定の幅のパーセンテージを設定できます。 Flexible Box Layout モジュールを使用すると、Core Web Vitals テストに合格する柔軟で応答性の高いページが作成されます。
ステップ 5: メディア クエリ ブレークポイント
必要なブレークポイントを追加して、コンテンツをモバイル画面上で見栄えよくすることもできます。 狭い画面と広い画面で次のメディア クエリを使用できます。
@media (最大幅: 500px) {
}
@media (最小幅: 501px) {
}必要な変更をすべて行ったら、CSS コードを Web サイトにアップロードします。
4. 互換性のないプラグインの使用
このエラーは、プラグインがモバイル Web の使用と互換性がない場合に発生します。 これは、これらのプラグインが Silverlight や Flash などの古いテクノロジーを使用していることを意味します。 この問題を解決するには、指定されたガイドラインに従ってください。
- 互換性のないプラグインを特定し、これらのプラグインを 1 つずつ非アクティブにして、問題が解消されるかどうかを確認します。
- WordPress プラグイン ディレクトリで疑わしいプラグインをそれぞれ検索します。 WordPress のバージョンとの互換性を確認してください。 プラグインは WordPress の最新バージョンと互換性がある必要があります。
- すべてのプラグインと WordPress コアが最新であることを確認してください。 古いプラグインは互換性の問題を引き起こす可能性があります。
- プラグインによって互換性の問題が発生し、更新が行われない場合は、同様のプラグインを試してください。 互換性のないプラグインを削除して無効化します。
- ライブサイトでプラグインを更新またはインストールする前に、ステージング環境でプラグインを試してください。 ステージング環境はサイトの正確な複製であり、ライブ サイトに影響を与えることなく互換性をテストできます。
- キャッシュ プラグインや最適化ツールでの JavaScript や CSS の変更設定を積極的に行うと、互換性の問題が発生する可能性があります。 問題をテストするには、これらの機能をオフにします。
- 互換性のないプラグインを、HTML5 などの最新の Web テクノロジーを使用する新しいプラグインに置き換えます。
これらのガイドラインに従うことで、互換性のないプラグインが原因で発生する WordPress のモバイル ユーザビリティの問題を修正できます。
5. ビューポートが設定されていません
ビューポートは、画面サイズに合わせてページ サイズを設定する方法を定義します。 ビューポートが設定されていないことは、WordPress のモバイル ユーザビリティに関する最も大きな問題の 1 つです。
この問題では、ビューポート メタ タグが設定されていない場合、Web サイトがモバイル デバイスで正しく表示されない可能性があります。 これにより、レイアウトが不安定になり、ユーザー エクスペリエンスが低下する可能性があります。 さまざまなデバイス、特にモバイル デバイス向けに Web サイトを最適化するには、この問題を解決する必要があります。
この問題を解決するには、次の手順に従います。
- WordPressにログインし、ダッシュボードに移動します
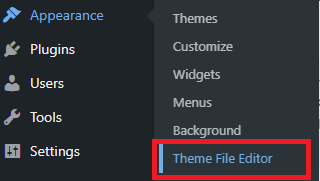
- [外観] > [テーマ ファイル エディター]に移動します。

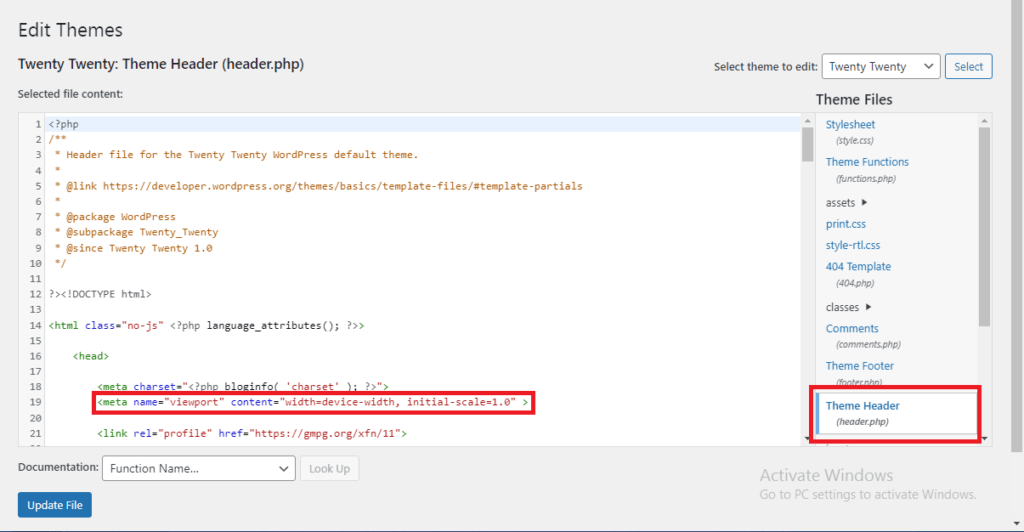
- テーマ ファイルとビューポート メタ タグで header.php を見つけます。

表示されているメタ タグは、ビューポートの幅をデバイスの幅に設定し、初期ズーム レベルを 1.0 に設定するようにブラウザに指示します。 これにより、Web サイトがデバイスの画面サイズに適応し、応答性の高いレイアウトが提供されます。
完了したら[ファイルの更新]をクリックすると、モバイル対応の UI が表示されます。
修正を検証するにはどうすればよいですか?
すべての変更を行った後、問題が解決され、Web サイトが正しく機能していることを確認します。 これを行うには、行った修正について Google に通知する必要があります。
モバイル ユーザビリティ レポートでこれを行うには、解決したエラーをクリックし、 [修正の検証]ボタンをクリックします。 これは、モバイルのユーザビリティの問題ごとに個別に行う必要があります。 ただし、Google がそれらを再チェックして判断を下すまでに時間がかかる場合があります。
結論
皆さん、この記事はこれで終わりです。 WooCommerce ストアまたは WordPress サイトのユーザー エクスペリエンスを向上させる必要がある場合は、モバイルのユーザビリティの問題をすべて修正する必要があります。
この記事では、さまざまなモバイル ユーザビリティの問題と、WordPress のモバイル ユーザビリティの問題を解決する方法について説明しました。 ここでは、WordPress のモバイルユーザビリティの問題を解決するための概要を示します。
- レスポンシブなテーマを選択し、画像をモバイルデバイス用に最適化します。
- CSS メディア クエリを実装して、レイアウト、フォント サイズ、間隔を調整します。
- 適切なスケーリングを確保するには、ビューポート メタ タグを使用します。
- さまざまなデバイスやブラウザでテストし、タッチスクリーンの操作、ナビゲーション、フォームの機能を確認します。
- 読み込み時間に対処し、モバイル分析を監視して洞察を得ることができます。
- ユーザーのフィードバックを収集して、モバイル エクスペリエンスを改善します。
これらの手順を実行すると、Web サイトの訪問者はモバイル ユーザビリティが向上します。 どの方法も簡単に実行でき、技術的な知識は必要ありません。
WordPress でモバイルのユーザビリティの問題に直面したことがありますか?
以下のコメントセクションでお知らせください。
