WPForms でフィールド間にスペースを強制する方法
公開: 2024-07-26間隔はフォームデザインの重要な部分です。 WPForms では、サイト訪問者に最適なエクスペリエンスを提供するために、フィールド、タイトル、その他の要素間の間隔がデフォルトで設定されています。
つまり、すべての Web サイトはユニークです。 したがって、特定のスタイルに合わせて調整するためにフィールド間にカスタムの間隔を設定したい場合は、ここが正しい場所です。
この記事では、WPForms でフィールド間にスペースを強制する方法を段階的に説明します。 ここでは少しコードを操作する必要がありますが、私の方法に従うために事前のコーディング知識は必要ありません。
記事上で
- 初期設定: コードを使用したフォームの間隔
- ステップ 1: WPForms と WPCode をインストールする
- ステップ 2: フォームを作成して埋め込む
- ステップ 3: フォーム間隔のコードを挿入する
- フォームの間隔を調整するための CSS コード
- フォームのタイトルと最初のフィールドの間のスペースの変更
- すべてのフィールドの間隔を変更する
- 送信ボタンのパディングの変更
フォームフィールド間にスペースを強制する
さまざまな種類のフォーム コンポーネント間にスペースを強制するための正確なコードを共有する前に、このタスクをできるだけ簡単にするための適切なプラグインが必要です。
初期設定: コードを使用したフォームの間隔
まずは、サイトに必要なプラグインをインストールしましょう。
ステップ 1: WPForms と WPCode をインストールする
この方法は、WPForms の Lite バージョンと Pro バージョンの両方で機能します。 ただし、WPForms Pro を入手することをお勧めします。これにより、ブロック エディターで大量の追加のスタイル オプションにアクセスできるようになり、より高度なカスタマイズのためのコードが不要になるためです。

WPForms Pro を購入したら、サイトにプラグインをインストールしてください。 WPForms のインストールに関する詳細なガイドは次のとおりです。
次に、WPCode プラグインも必要になります。 これは、サイトにコード スニペットを驚くほど簡単に追加できる無料のプラグインです。
インストール手順は WPForms をインストールする方法と似ていますが、WPCode の無料版を WordPress リポジトリから直接追加できます。 プロセスの簡単なバージョンは次のとおりです。
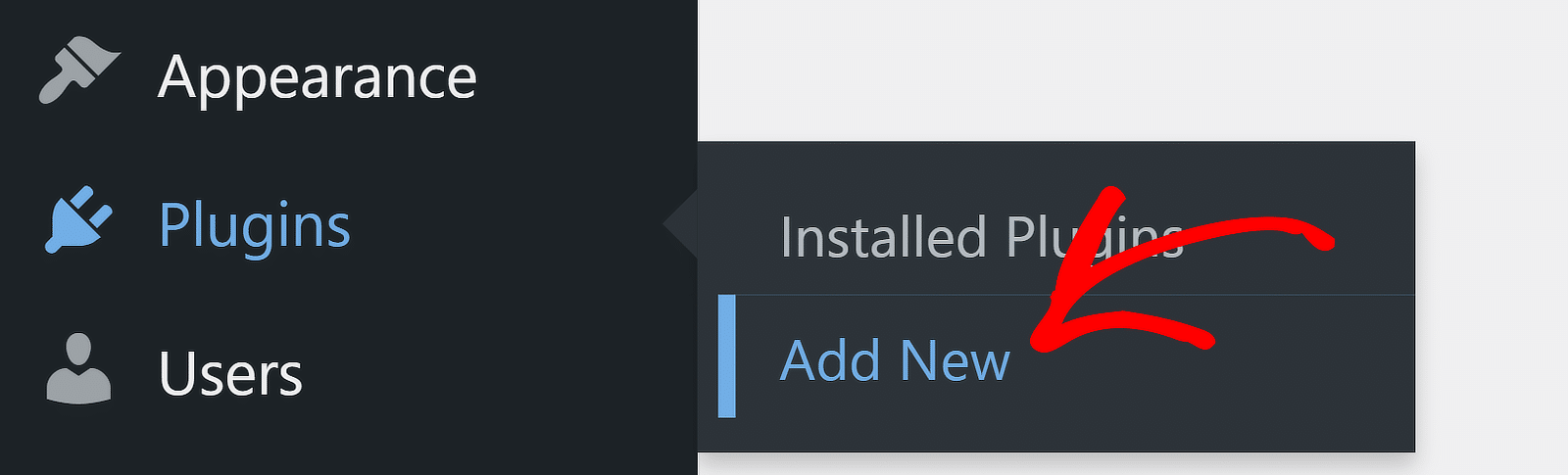
WordPress 管理者メニューから、プラグイン » 新規追加に移動します。

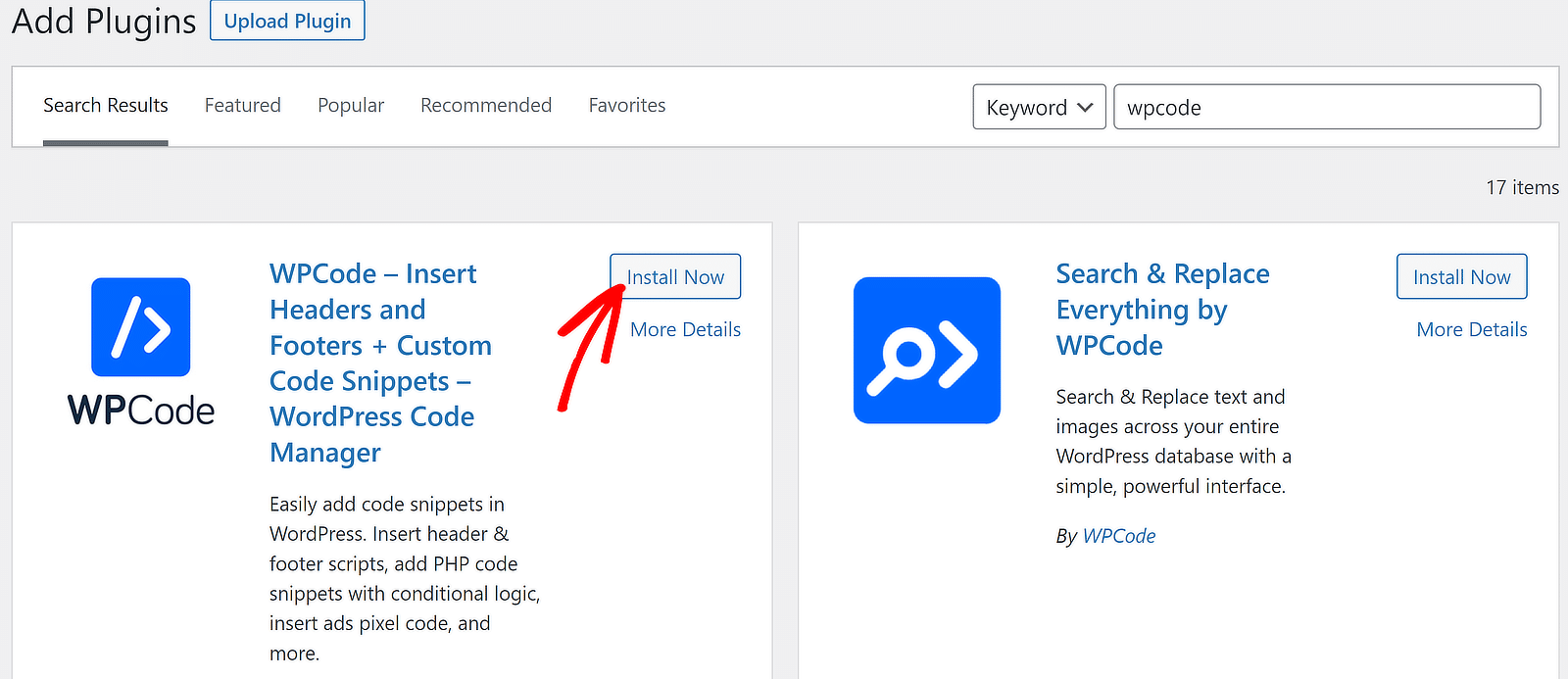
これにより、プラグイン画面が表示されます。 右側の検索ボックスを使用して WPCode を検索します。 プラグインのリストが画面に表示されたら、その横にある「今すぐインストール」ボタンをクリックします。

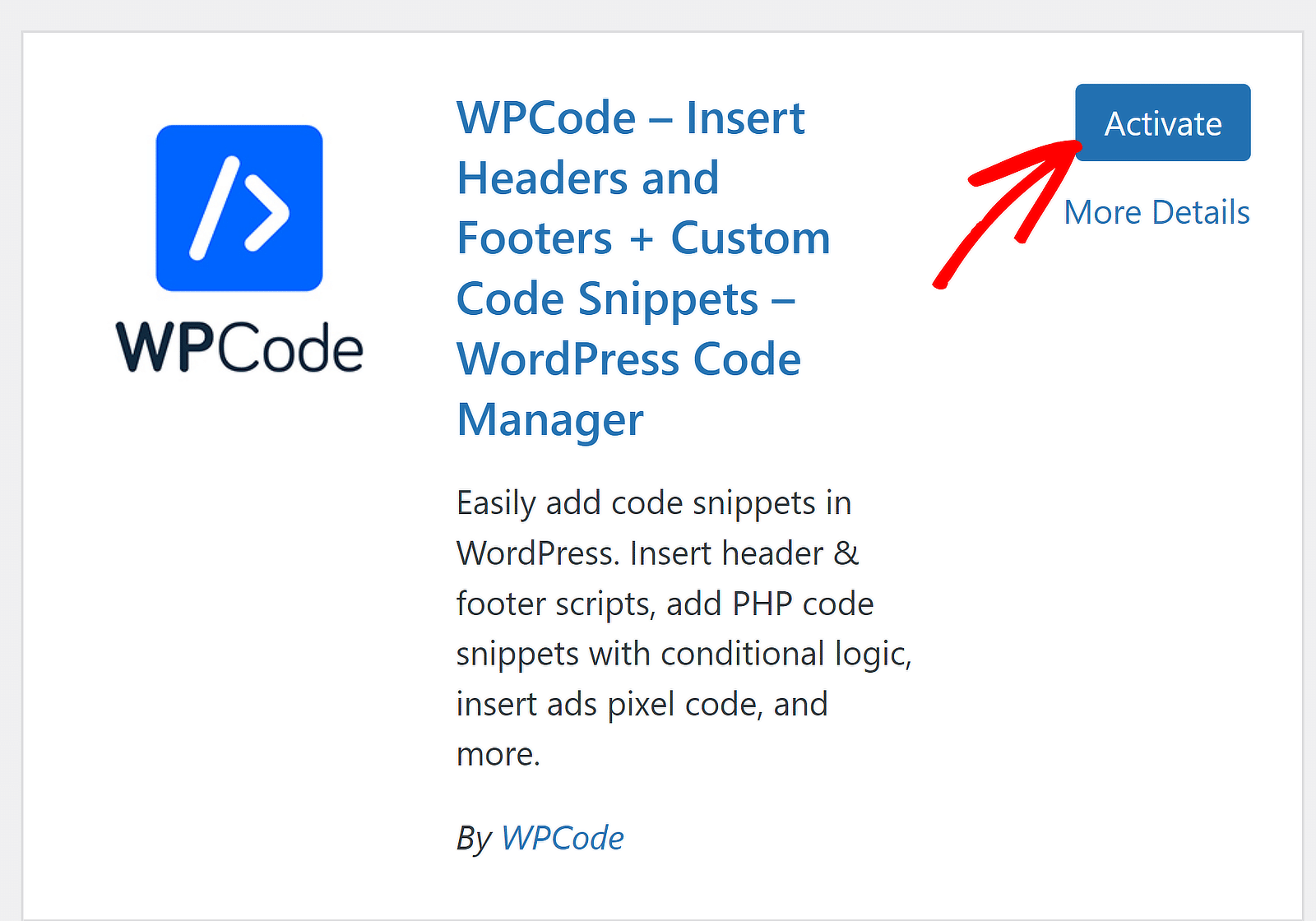
インストールには数秒しかかかりません。[インストール] ボタンが [アクティブ化] に変わります。 [有効化]ボタンを押して、サイトへのプラグインのインストールを完了します。

素晴らしい! 必要なプラグインをインストールしたら、さまざまなフォーム要素間のスペースの調整に進むことができます。
ステップ 2: フォームを作成して埋め込む
WPForms でフィールド間の間隔を調整しようとしている場合は、サイト上ですでに 1 つ以上のフォームを作成して公開している可能性があります。
ただし、まだ作成していない場合に備えて、この簡単なガイドに従って簡単な問い合わせフォームを作成できます。
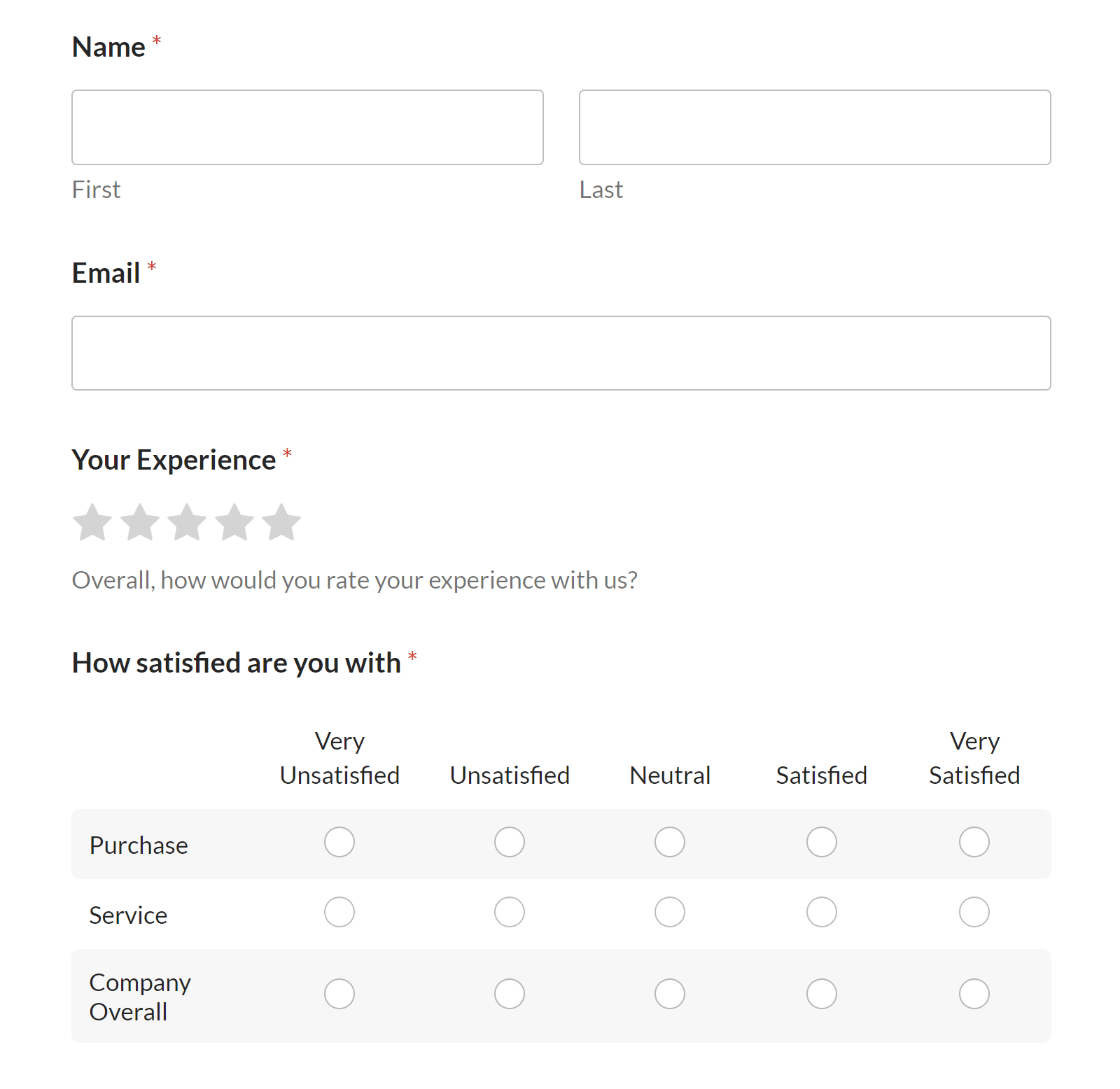
説明のために、この既製のアンケート フォーム テンプレートを使用しています。

必ずフォームを埋め込んで公開してください (または、少なくともフォームの下書きバージョンを WordPress エディターに保存してください)。 サイトにすでに埋め込まれているフォームの間隔のみをカスタマイズできます。
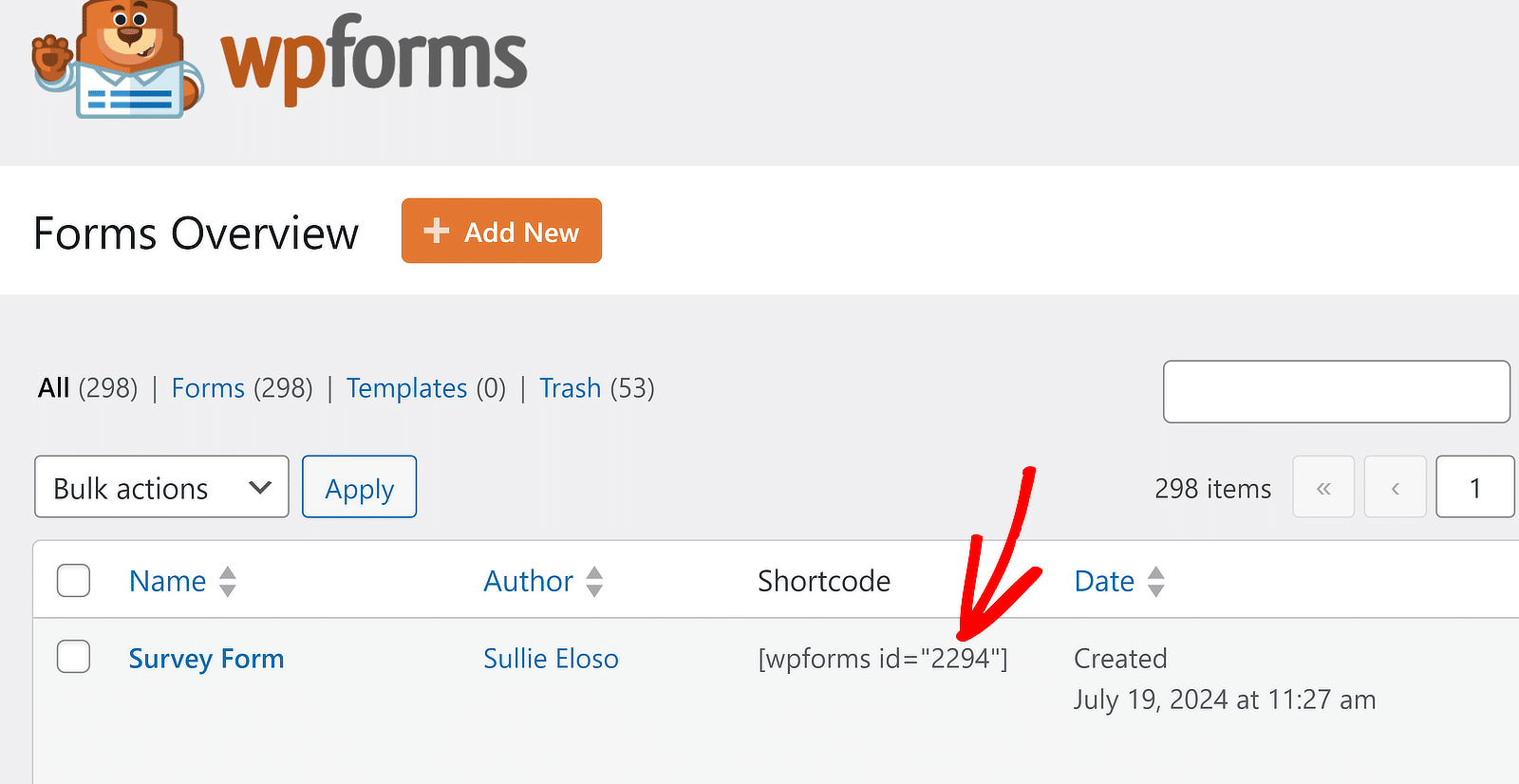
間隔をカスタマイズするフォームのフォーム ID も知っておく必要があります。 WPForms » すべてのフォームに移動すると、フォーム ID を簡単に見つけることができます。
フォーム ID は完全に数字で構成されており、二重引用符内のショートコード列に記載されています。 私の場合、フォーム ID は2294です。

素晴らしい! しかし、WPForms の間隔を変更するコードをどのように挿入するか疑問に思われるかもしれません。 次にこれについて説明します。
ステップ 3: フォーム間隔のコードを挿入する
コードを使用する前に、WordPress サイトに新しいコード スニペットを挿入する方法を理解しておくことが重要です。 WPForms のフィールド間の間隔を制御するコードごとにこのプロセスを繰り返す必要があります。
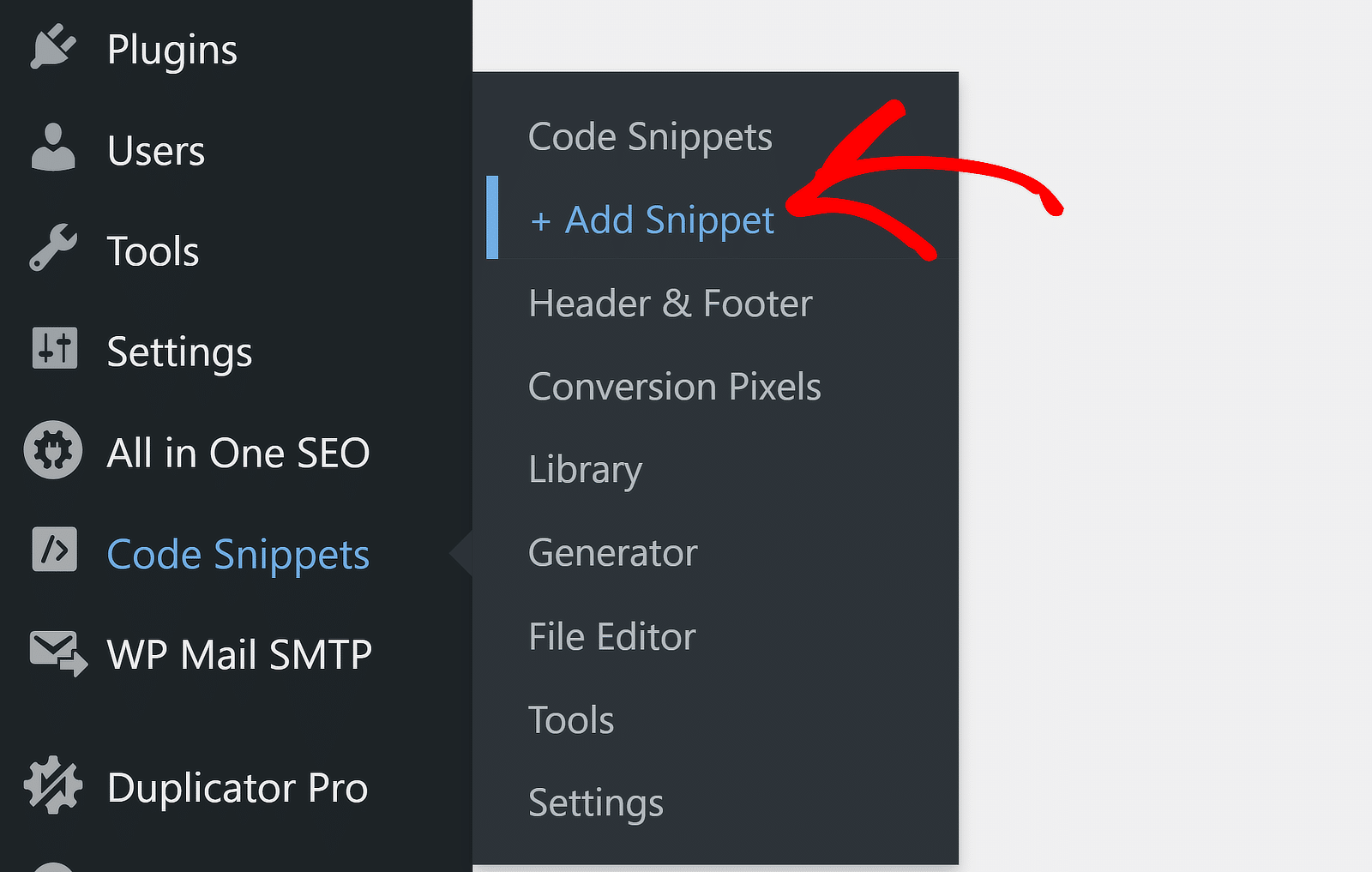
新しいスニペットを追加するには、コード スニペット » + スニペットの追加に移動します。

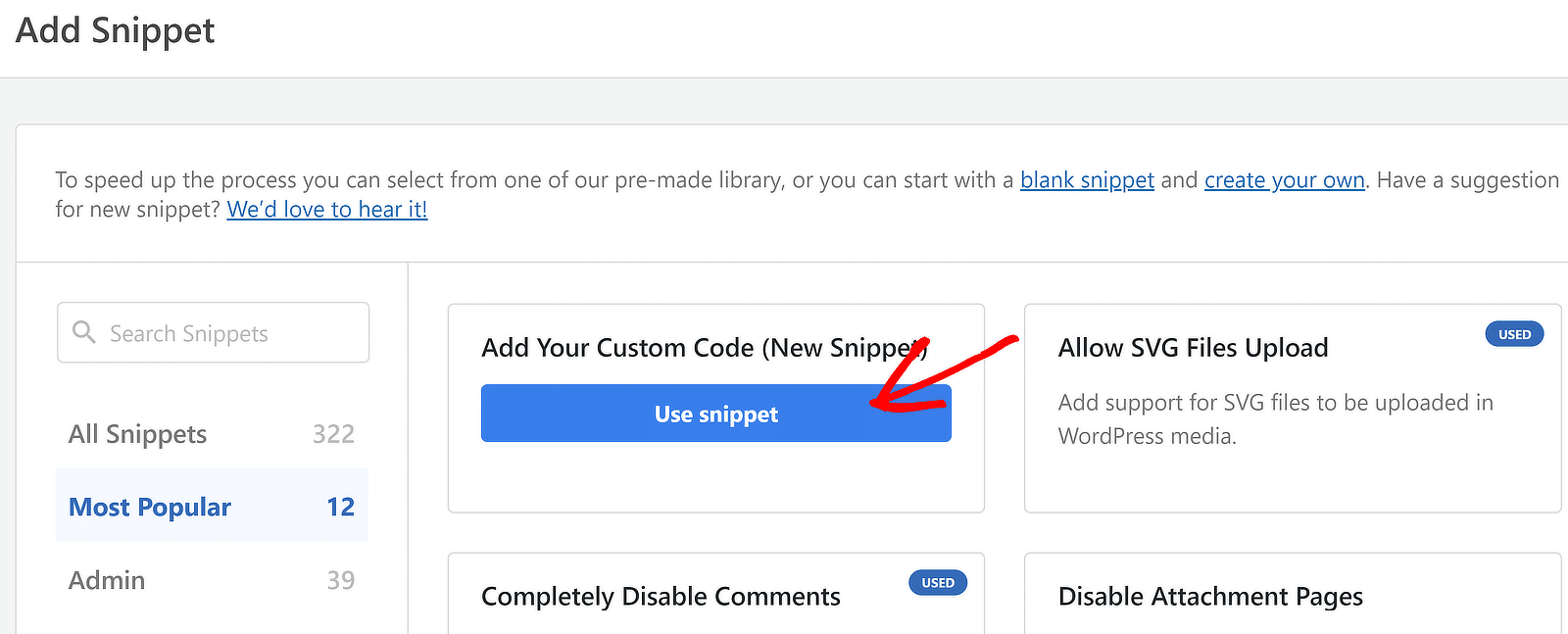
次に、[カスタム コードの追加 (新しいスニペット)] オプションの下にある[スニペットの使用]ボタンをクリックします。

新しい画面が表示されるので、スニペットにタイトルを付けてカスタム コードを記述します (または、次のセクションで共有するものをコピーして貼り付けるだけです)。
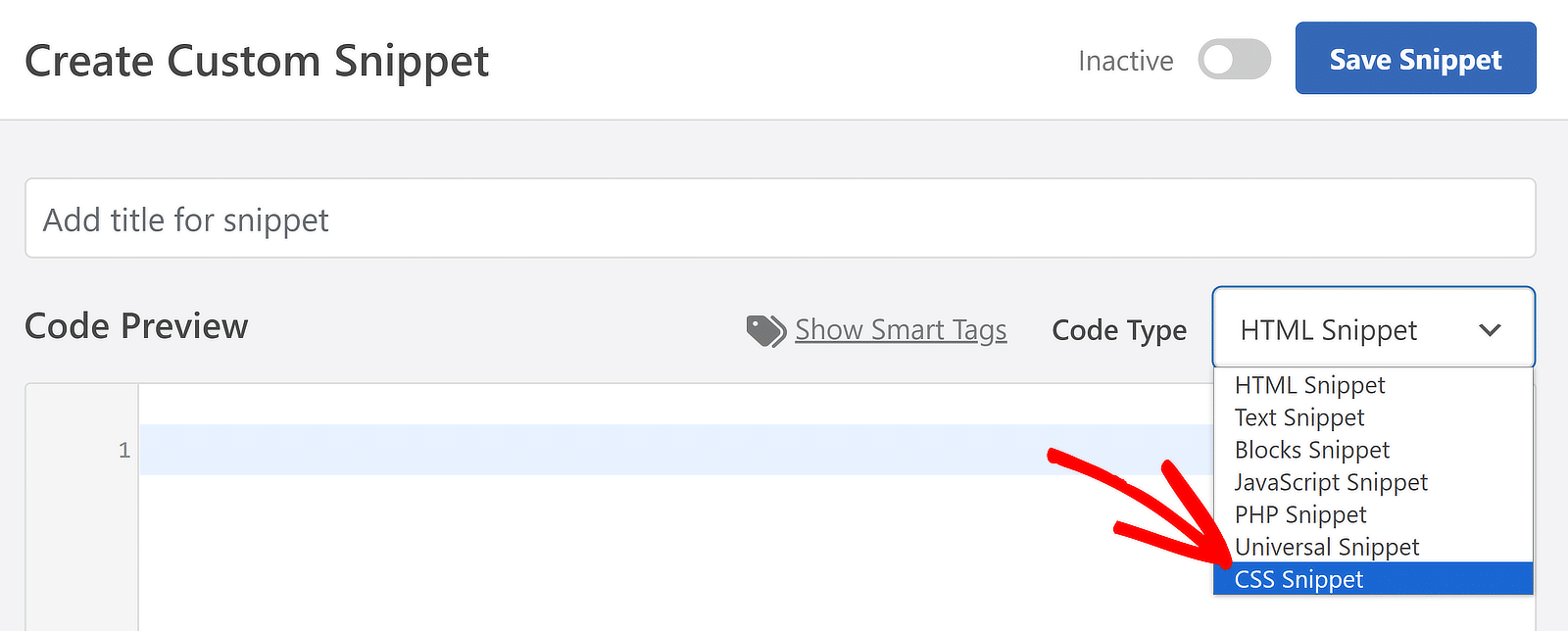
フォーム内の間隔を制御するコードはすべて CSS であるため、[コード タイプ] ドロップダウンで[CSS スニペット] を必ず選択してください。

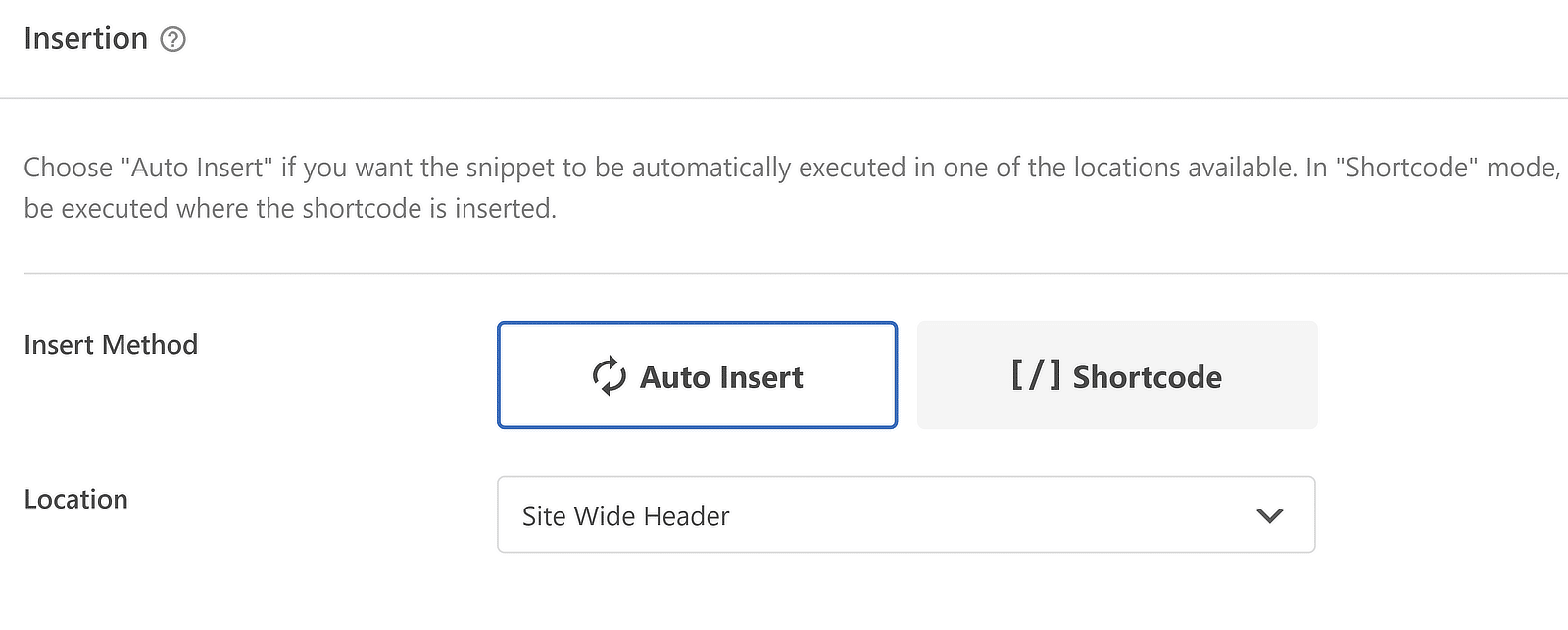
その後、コード スニペットを追加し、挿入方法を選択するだけです。 挿入設定は、コード プレビューの下のセクションから変更できます。 ただし、この投稿で説明したコードのデフォルト設定を変更する必要はありません。

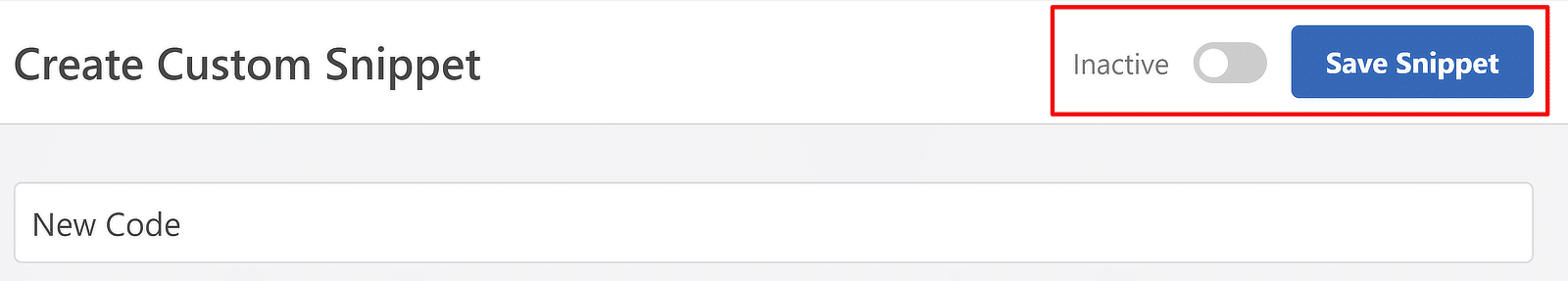
さらに重要なのは、カスタム コードを追加した後、必ずスニペットを保存し、アクティブ化することです。 右上のトグルボタンを使用してコードをアクティブ化するまで、コードが有効になるのはわかりません。

素晴らしい! これで、カスタム コードを使用してフォーム間隔のカスタマイズを開始する準備が整いました。
フォームの間隔を調整するための CSS コード
これで、さまざまなフォーム要素の間隔を制御する CSS コード スニペットの作成を開始する準備が整いました。
フォームのタイトルと最初のフィールドの間のスペースの変更
フォームのタイトルについて話しましょう! デフォルトでは、WPForms はページの H1 見出しをフォーム タイトルとして使用します。 この見出しはフォーム自体の上に表示されます。

代わりにタイトルをフォームコンテナ内に表示したい場合は、WordPress ブロックエディターからそのオプションを簡単に有効にすることができます。

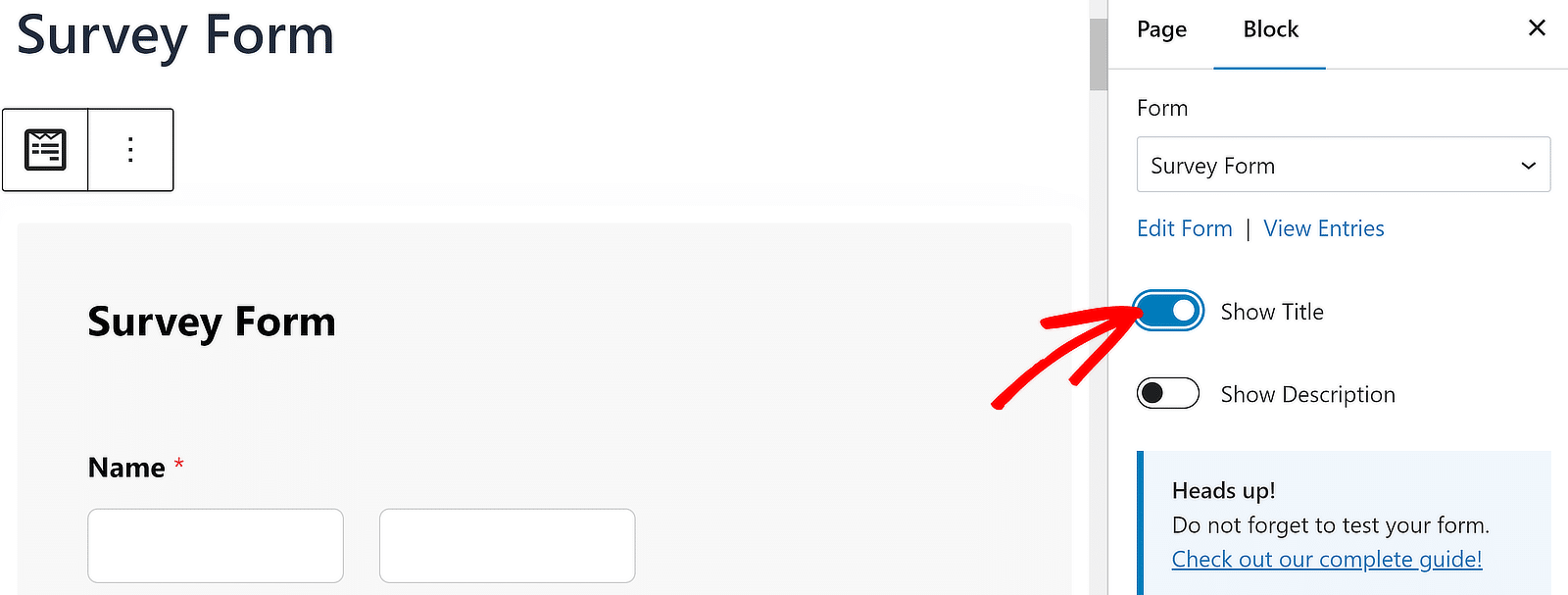
エディター内の埋め込みフォームをクリックして、右側のパネルで追加のフォームを開きます。 次に、 「タイトルの表示」トグルボタンをクリックします。

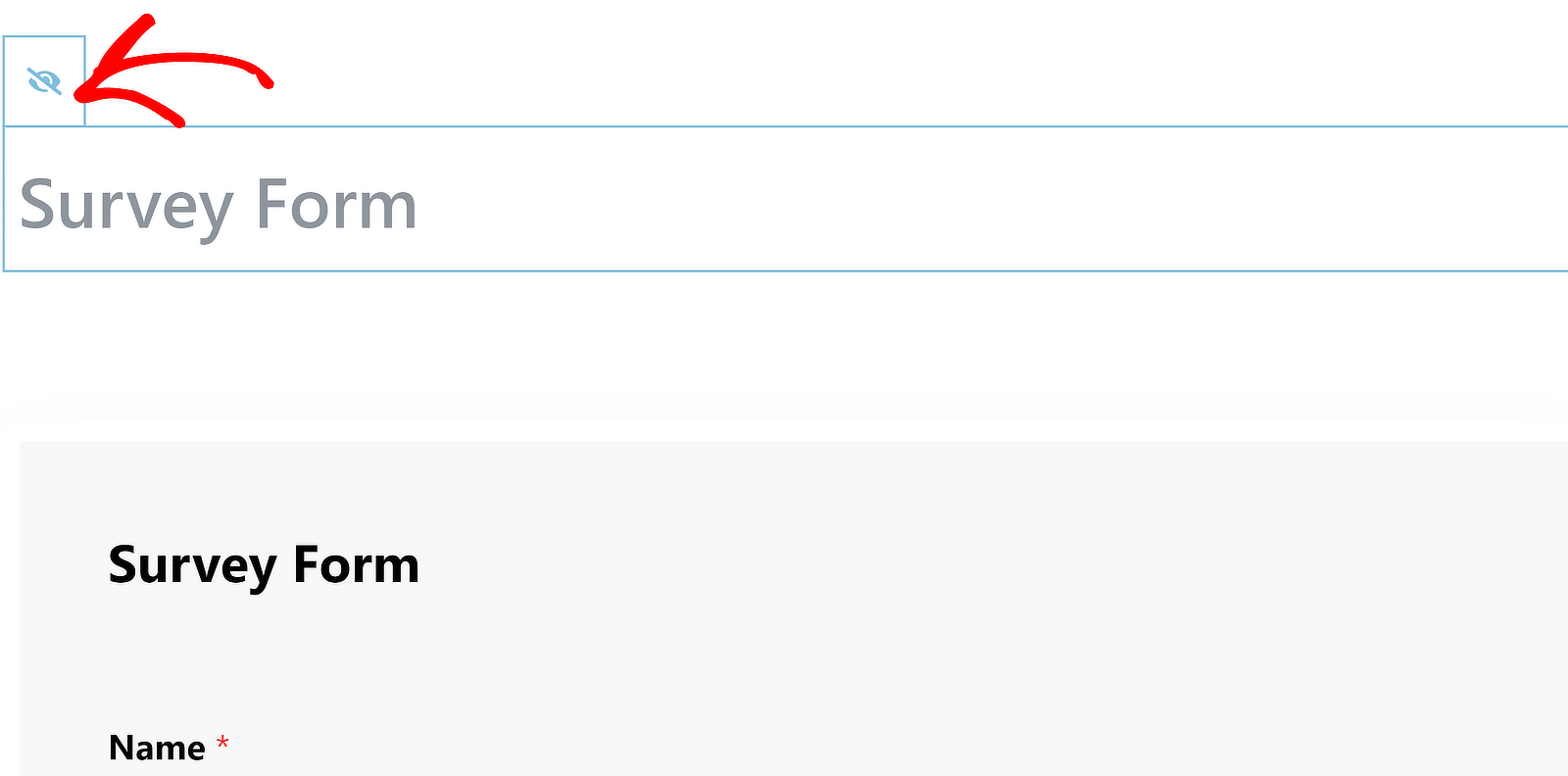
WPForms タイトルを使用している場合は、H1 を非表示にすることをお勧めします。 これは、H1 をクリックし、ポップアップした目のアイコンを押すだけで実行できます。

これで、タイトルと最初のフォーム フィールドの間の間隔を変更する準備が整いました。 この時点でフォームを公開または更新できます。
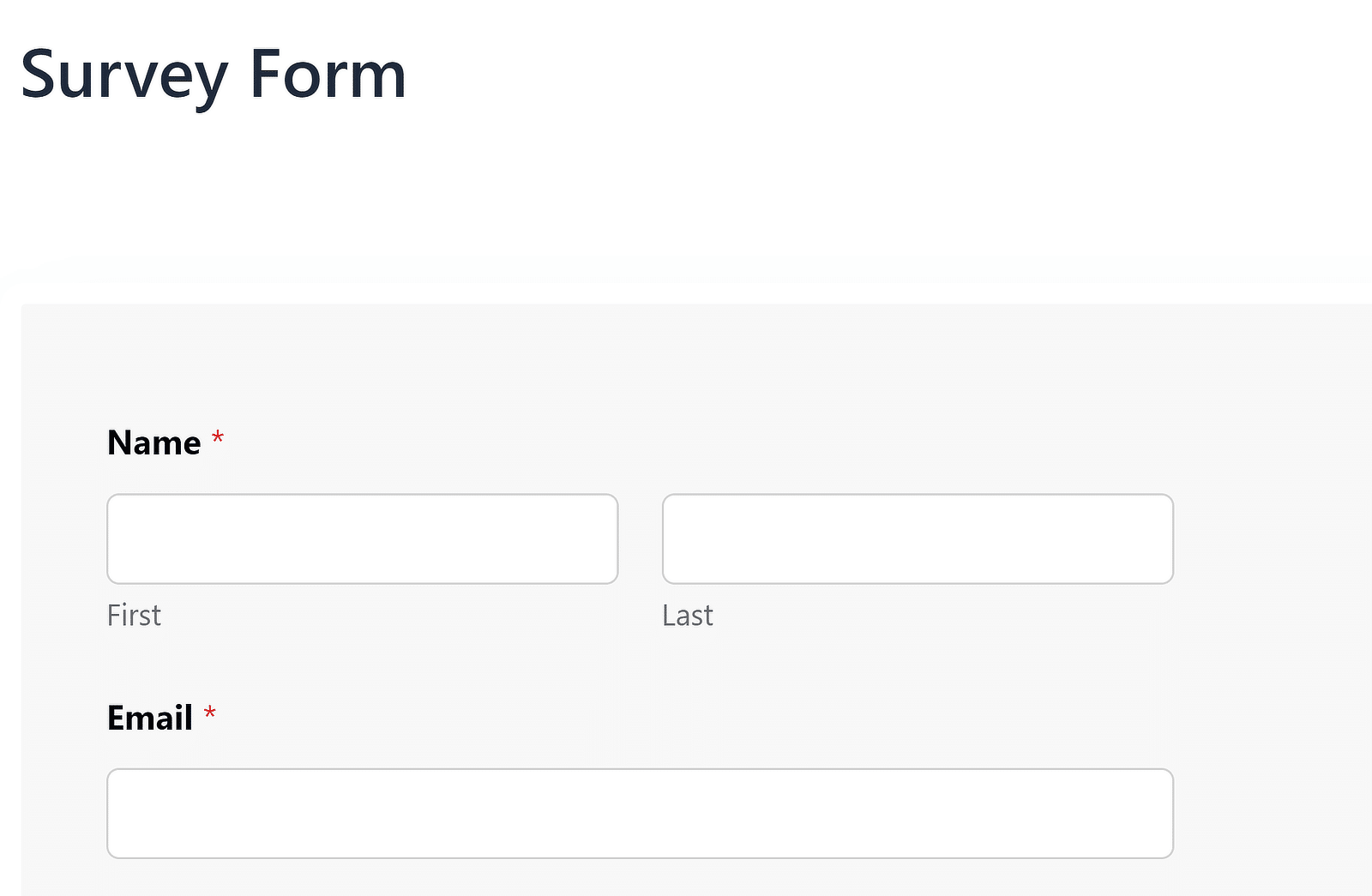
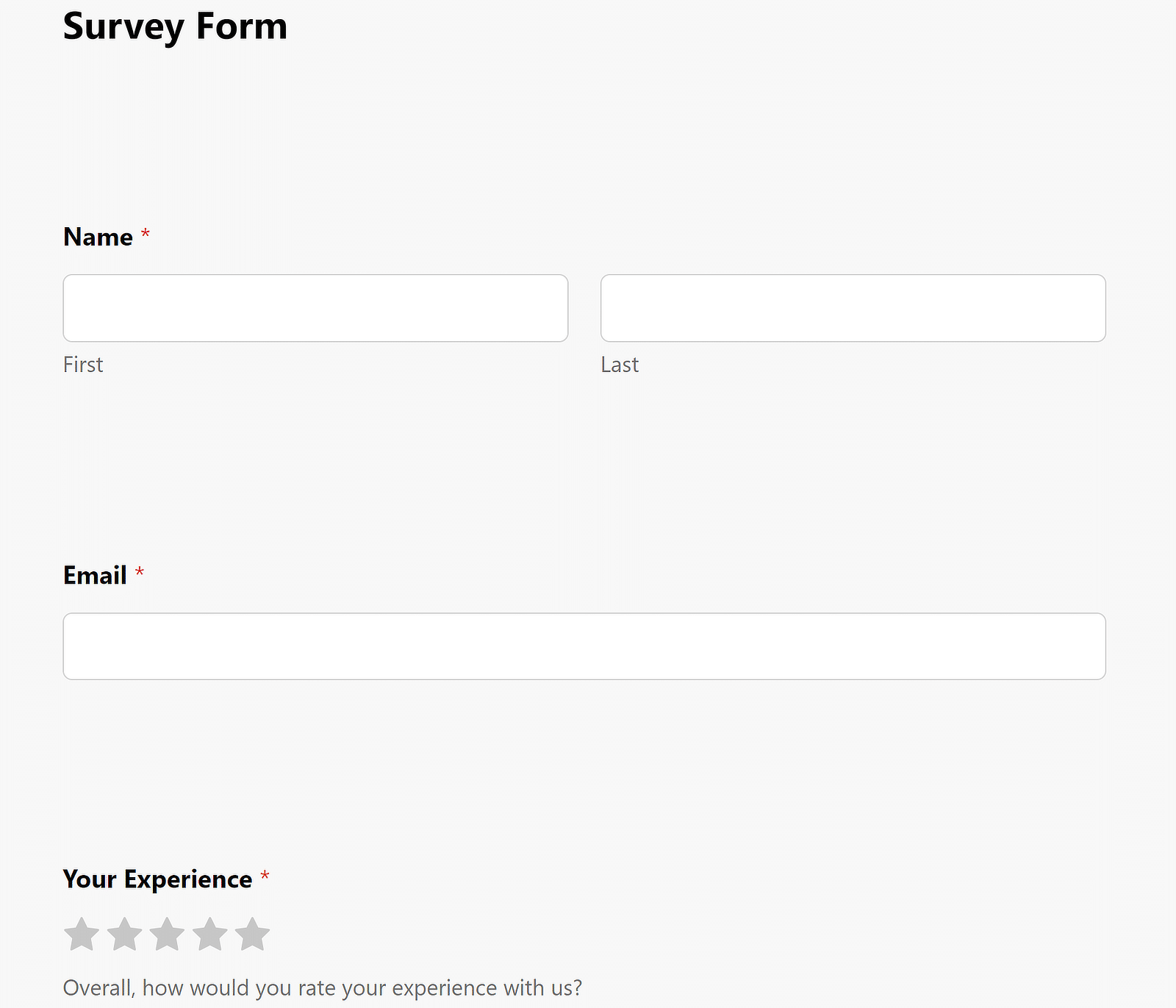
まず、WPForms のフォーム タイトルと最初のフィールドの間のデフォルトの間隔を見てみましょう。 通常は次のようになります。

この間隔を変更するには、ステップ 3 に示すように、WPCode で新しいスニペットを作成します。これには、WordPress サイドバーの「コード スニペット » + スニペットの追加」に移動するとすぐにアクセスできます。
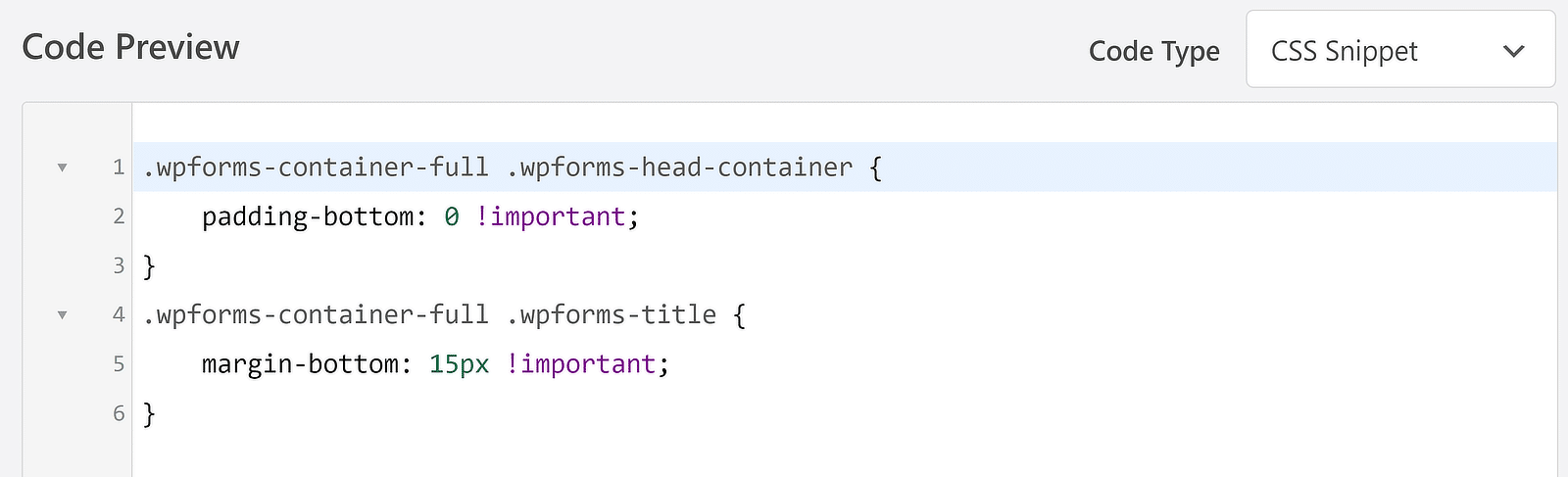
サイト上のすべての WPForms フォームのタイトル間隔を変更するコードは次のとおりです。
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
} パディングとマージンの値は可変であることに注意してください。 つまり、ここに必要な値を入力できます。 このコードではmargin-bottom値のみを変更し、 padding-bottomは 0 に設定したままにすることをお勧めします。
たとえば、各フィールド間のギャップと同じ距離でタイトルを表示したい場合は、 margin-bottom値として 15 ピクセルを使用できます。 これより大きいまたは小さい距離を作成する場合は、必要に応じてmargin-bottomピクセル値を増減するだけです。

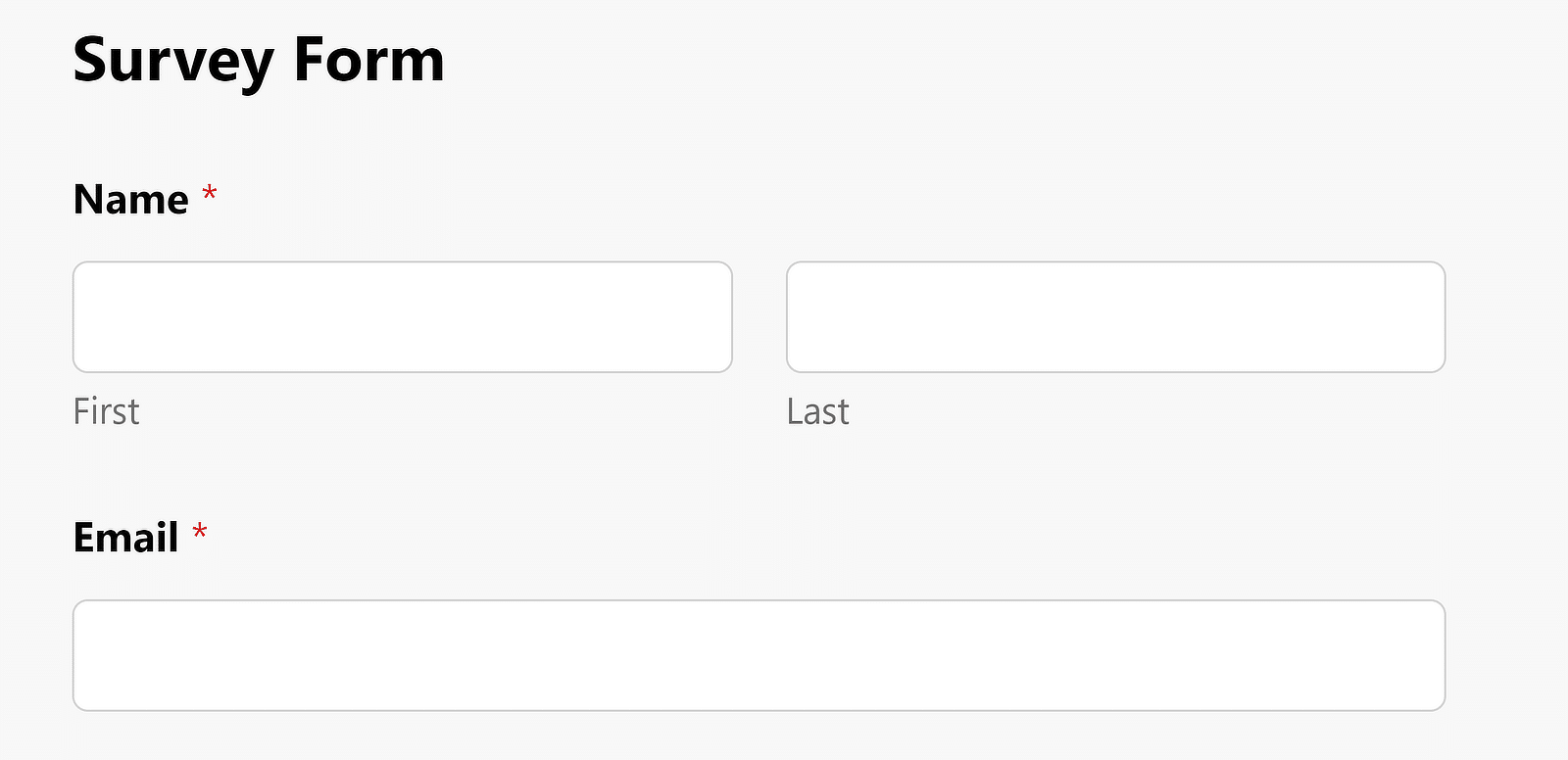
上記のコード スニペットをアンケート フォームに追加すると、タイトルがどのように表示されるかを次に示します。

グローバルな変更を適用するのではなく、特定のフォームに対してこの間隔を調整したい場合は、対象のフォームのフォーム ID を指定して上記のコードを変更できます。
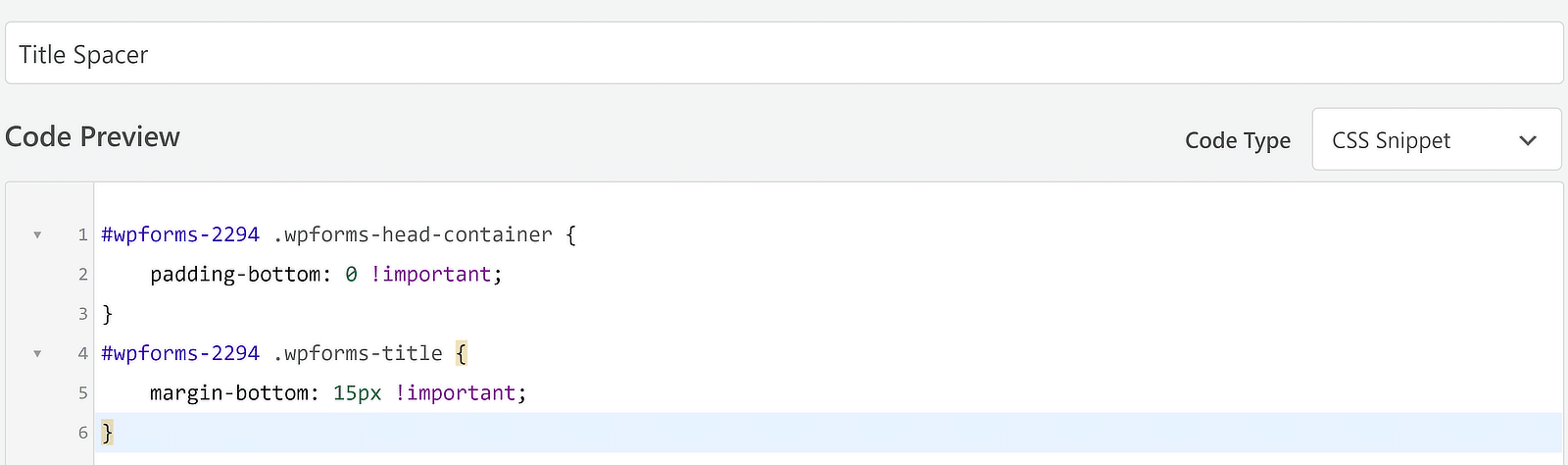
たとえば、ID# 2294 のフォームのコードがどのように変更されるかを次に示します。
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}
これにより、フォーム タイトルのスペースが調整されます。 しかし、各フィールド間の間隔はどうなるのでしょうか?
次にこれについて説明します。
すべてのフィールドの間隔を変更する
フィールドの連続する各行の間のギャップも、コードで簡単に制御できる変数の数値です。
参考として、まずフィールド間のデフォルトの間隔を見てみましょう。

このギャップを増やしたり減らしたりしたい場合は、ここで示したのと同じ手順に従って、新しい CSS スニペットを作成できます。
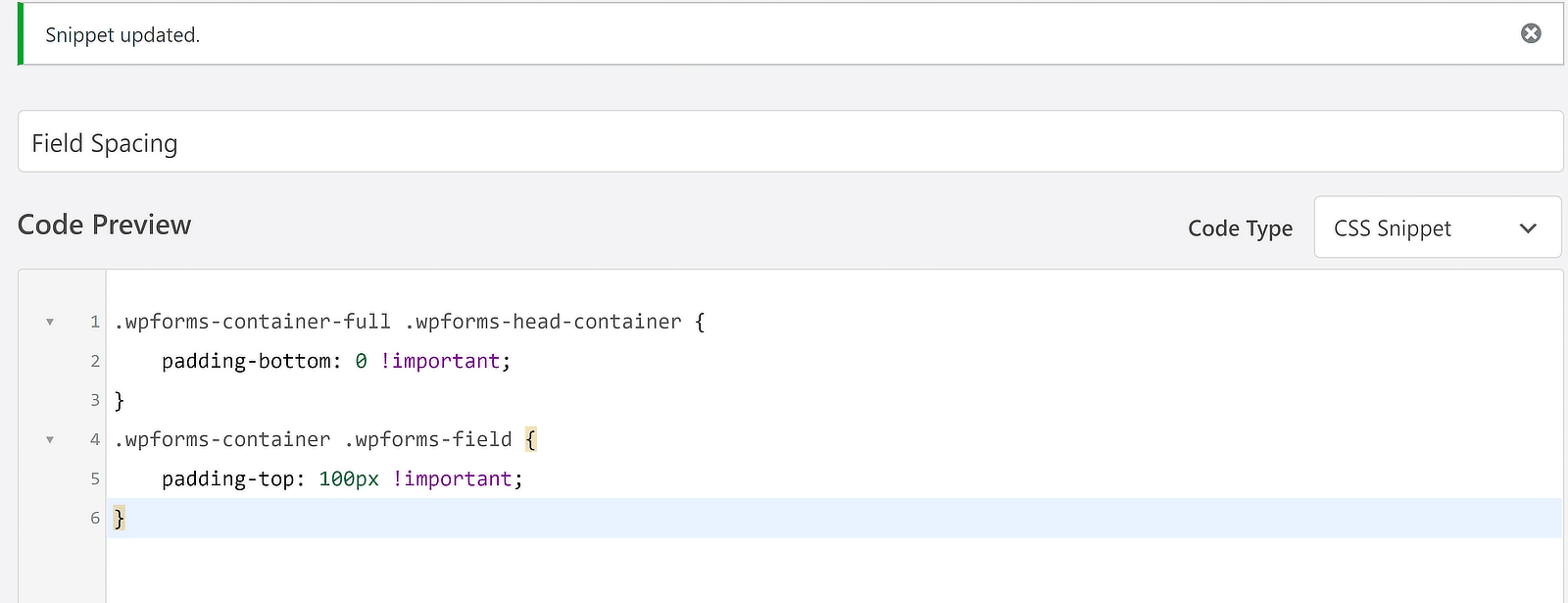
今回のみ、必要なコードは次のようになります。
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}
その結果、連続する各フィールド間のギャップが大きくなり、より引き伸ばされたフォームになります。

隙間はpadding-topプロパティのpx値を変更することで自由に調整できます。
繰り返しになりますが、個々のフォームのフィールド間隔のみを変更したい場合は、フォーム ID を指定してコードを編集する必要があります。
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}送信ボタンのパディングの変更
最後のフィールドと送信ボタンの間のギャップを変更するのは、上で使用したコードと同じくらい簡単です。
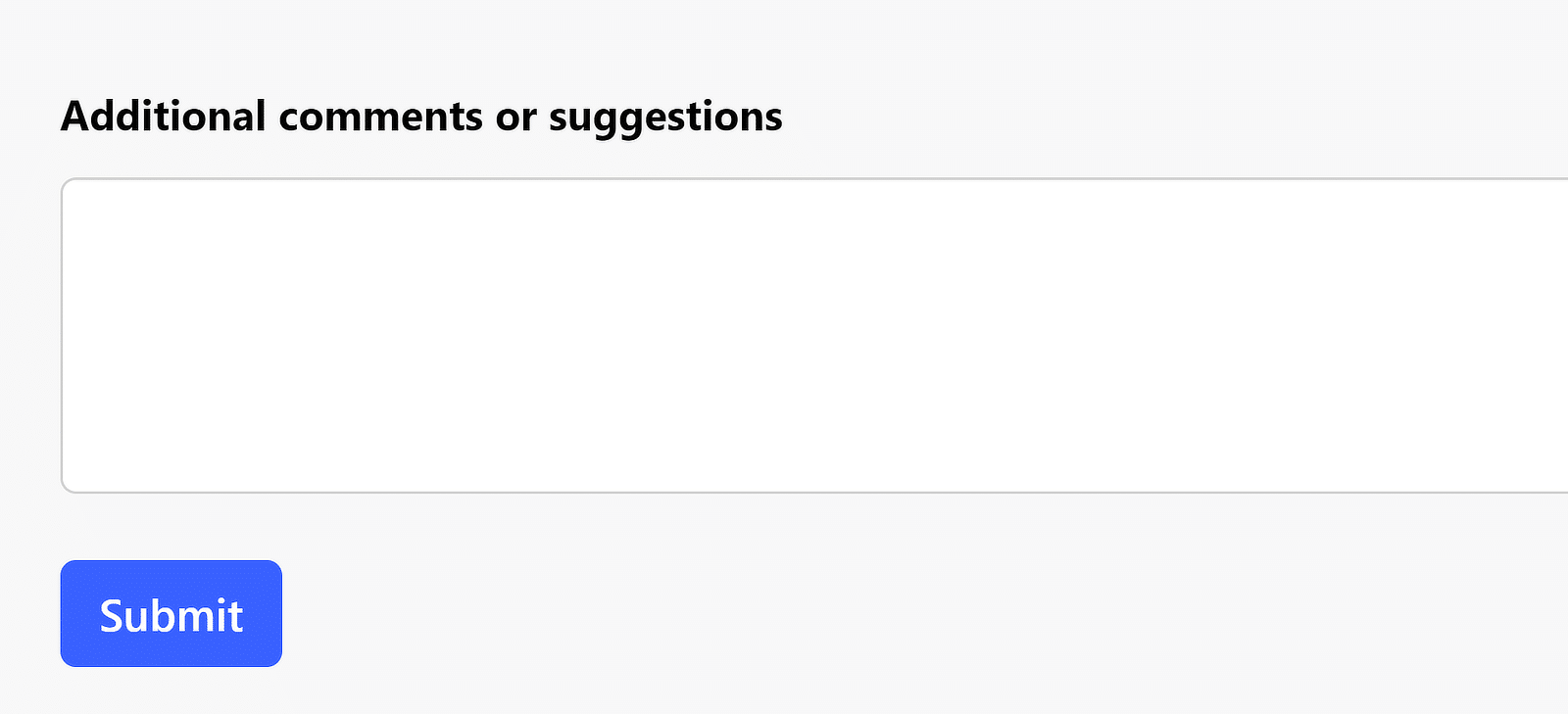
デフォルトでは、WPForms の送信ボタンの間隔は次のように表示されます。

送信ボタンのパディングを調整するために必要なコードは次のとおりです。
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}このコードをアクティブにすると、フォーム送信ボタンのパディングの増加が有効になることがわかります。

それは非常に簡単でしたね。
CSS コードを自由に使用して、必要に応じて WPForms にスペースを強制的に入れてください。
次に、高度なフォーム スタイルを適用します。
フォーム内の余白とパディングの調整は、コードが必要な数少ない作業の 1 つです。 ただし、WPForms を使用すると、ほとんどの場合コードを使用せずにフォーム スタイルを詳細にカスタマイズできます。
直感的なポイント アンド クリック コントロールを使用して、フィールド、ラベル、ボタンなどの外観を変更できます。 包括的な概要については、ブロック エディターを使用したフォーム スタイルに関するガイドを参照してください。
今すぐWordPressフォームを作成しましょう
フォームを構築する準備はできましたか? 最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
