WordPressでビーバービルダーのコンテンツをジオターゲティングする方法
公開: 2020-11-24WordPressサイトでBeaverBuilderコンテンツをジオターゲティングする方法をお探しですか?
Beaver Builderは、視覚的なドラッグアンドドロップページビルダープラグインを使用して、独自のデザインを作成するのに役立ちます。 しかし、サイトの訪問者の地理的位置に基づいて、さまざまなBeaverBuilderのデザインまたはモジュールを表示したい場合はどうでしょうか。
たとえば、さまざまなボタンモジュール(CTA)、さまざまな動画、さまざまな広告などを表示できます。 合計すると、Beaver Builderの行、列、または個々のモジュールレベルでデザインをジオターゲティングできます。
この記事では、GeotargetingWPとGeotargetingProプラグインを使用してBeaverBuilderコンテンツをジオターゲティングする方法を学習します。 通常のビーバービルダーインターフェイス内からジオターゲティングルールを設定できます。新しいインターフェイスを学習したり、コードを使用したりする必要はありません。
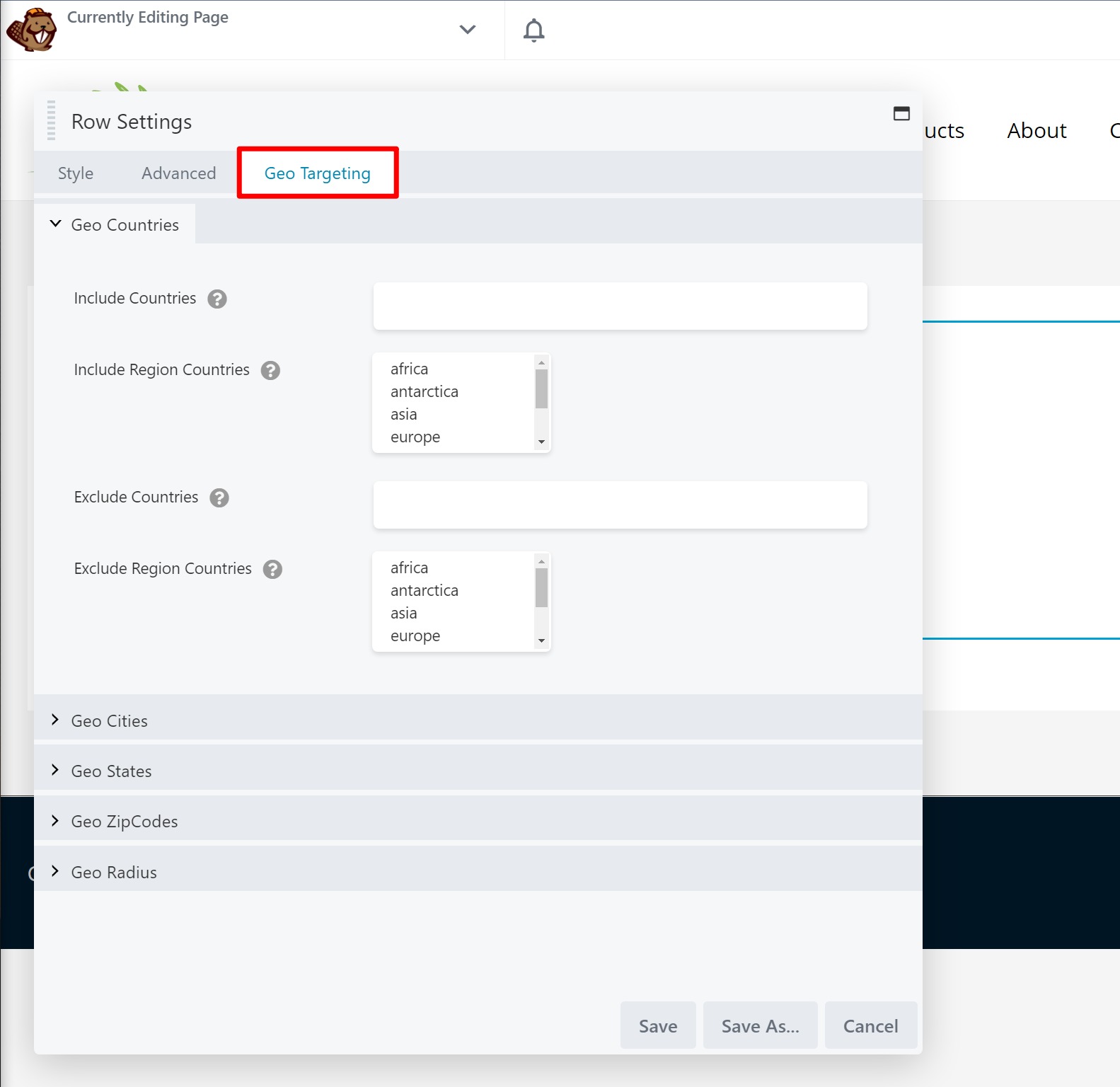
具体的には、任意の行、列、またはモジュールの設定領域に新しいGeoTargetingタブが表示されます。

このメソッドは次の場合に機能します。
- WordPress.orgのBeaverBuilder(無料)
- ビーバービルダープロ
- Beaver Themer(Beaver Builderの完全なテーマ構築拡張機能)
- Beaver Builder拡張機能(適切にコーディングされている限り)
それを行う方法を学ぶ準備はできましたか? 掘り下げましょう…
目次
- WordPressでビーバービルダーのコンテンツをジオターゲティングする方法
- ビーバービルダーのジオロケーション
- ステップ1:ジオターゲティングWPプラグインを設定する
- ステップ2:GeotargetBeaverBuilderコンテンツ
- これらのジオターゲティングルールはページキャッシュで機能しますか?
- ジオターゲティングビーバービルダーを今すぐ始めましょう
- ビーバービルダーのジオロケーション
ビーバービルダーのジオロケーション
Beaver Builderページビルダーをジオターゲティングするには、GeotargetingWPのGeotargetingProが必要です。
Geotargeting Proを使用すると、WordPressサイトの任意の部分をジオターゲティングできます。 これを使用して、投稿/ページ/カスタム投稿タイプ、ウィジェット、メニュー項目、および-もちろん-BeaverBuilderのコンテンツ全体をジオターゲティングできます。
繰り返しになりますが、Beaver Builderとの統合が組み込まれているため、BeaverBuilderインターフェイスからすべてのジオターゲティングルールを直接構成できます。
さらに重要なことに、次のようなさまざまな領域でコンテンツをジオターゲティングできます。
- 国
- 街
- 州
- 郵便番号
- 半径(指定した緯度/経度座標からの特定の距離)
geotargetingプラグイン自体は無料ですが、実際に訪問者の場所を検出するには、GeotargetingWPサービスにサブスクライブする必要があります。 ただし、クレジットカードは不要で、14日間の無料トライアルを利用できます。 したがって、何も支払ったりクレジットカードを入力したりすることなく、このチュートリアル全体を実行できます。14日後にサービスを継続して使用する場合にのみ、支払う必要があります。
ステップ1:ジオターゲティングWPプラグインを設定する
まず、GeotargetingWPアカウントに登録する必要があります。 繰り返しになりますが、クレジットカードを必要とせずに14日間の無料トライアルを利用できます。
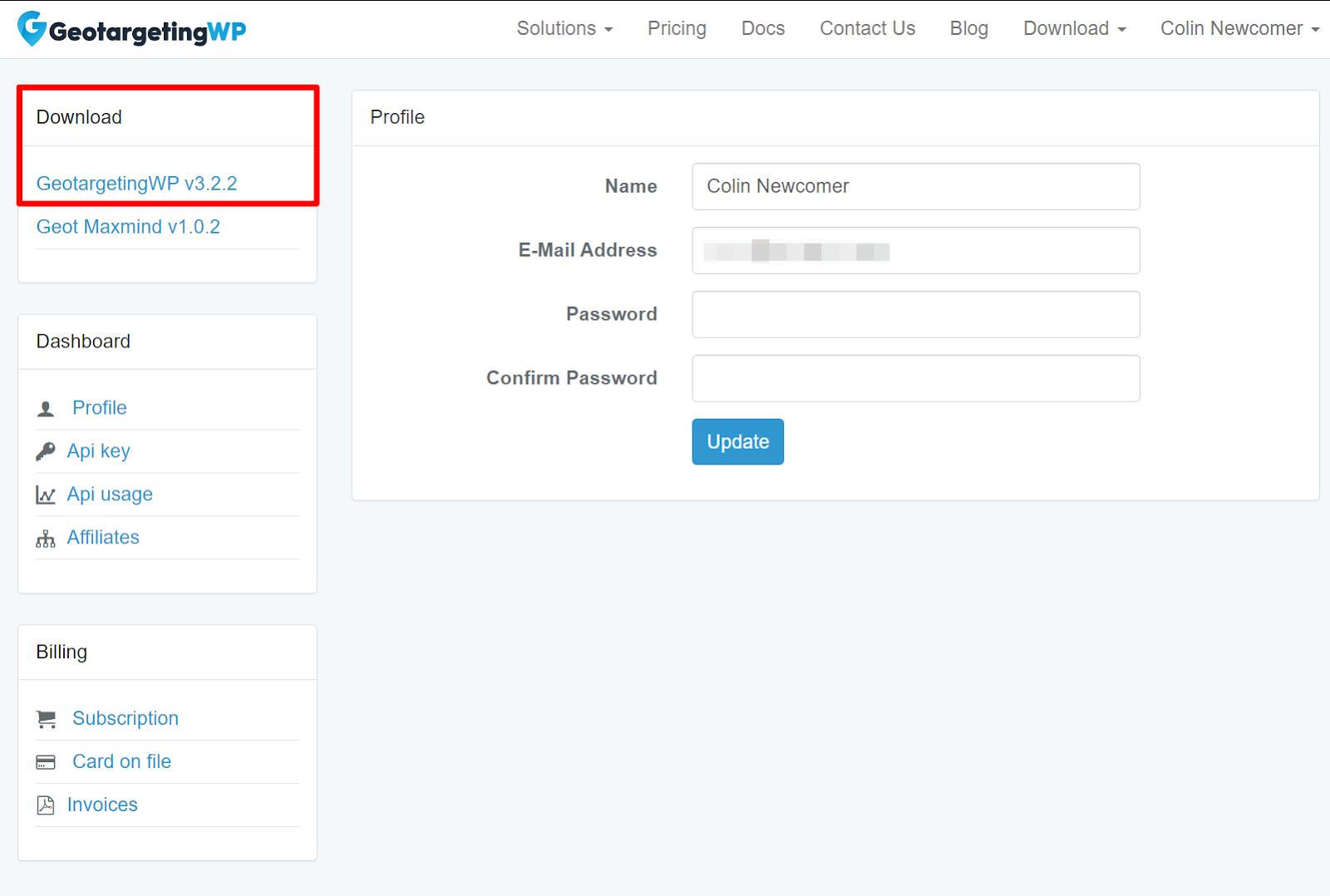
アカウントに登録してログインすると、アカウントダッシュボードのサイドバーに最新バージョンのGeotargetingWPプラグインをダウンロードするためのプロンプトが表示されます。

プラグインをダウンロードしたら、WordPressサイトにインストールしてアクティブ化します。 プラグインをアクティブにすると、プラグインの基本設定を構成するのに役立つセットアップウィザードが起動します。 セットアップウィザードで入力する必要のある情報の1つは、GeotargetingWPAPIキーです。
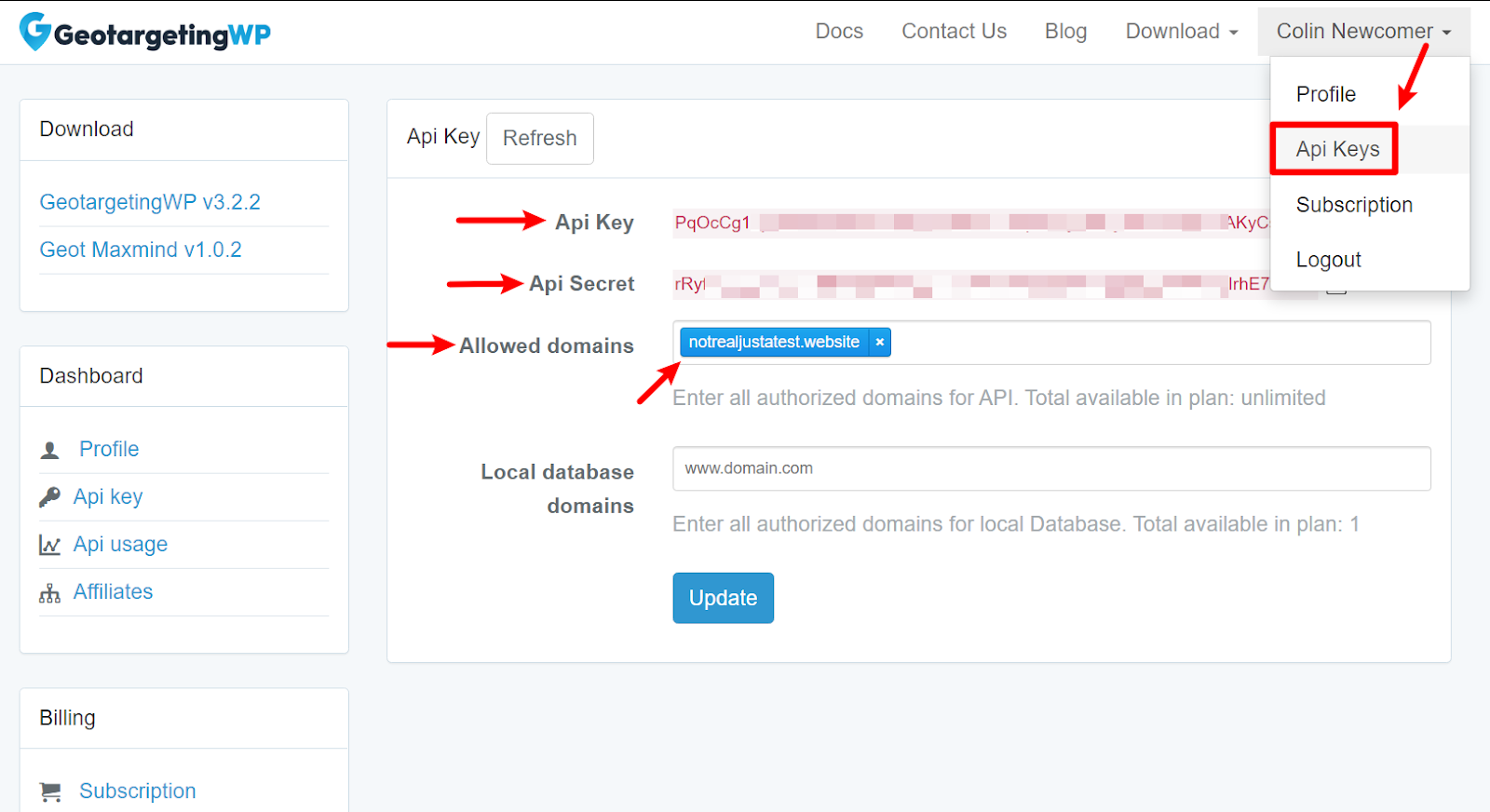
これらのキーを見つけるには、新しいタブを開いてこのリンクに移動します。 または、GeotargetingWPダッシュボードの右上隅にあるドロップダウンメニューの[APIキー]セクションに移動します。
GeotargetingWPダッシュボードを表示しているときに、WordPressWebサイトをAPIキー領域の[許可されたドメイン]ボックスに追加することもできます。

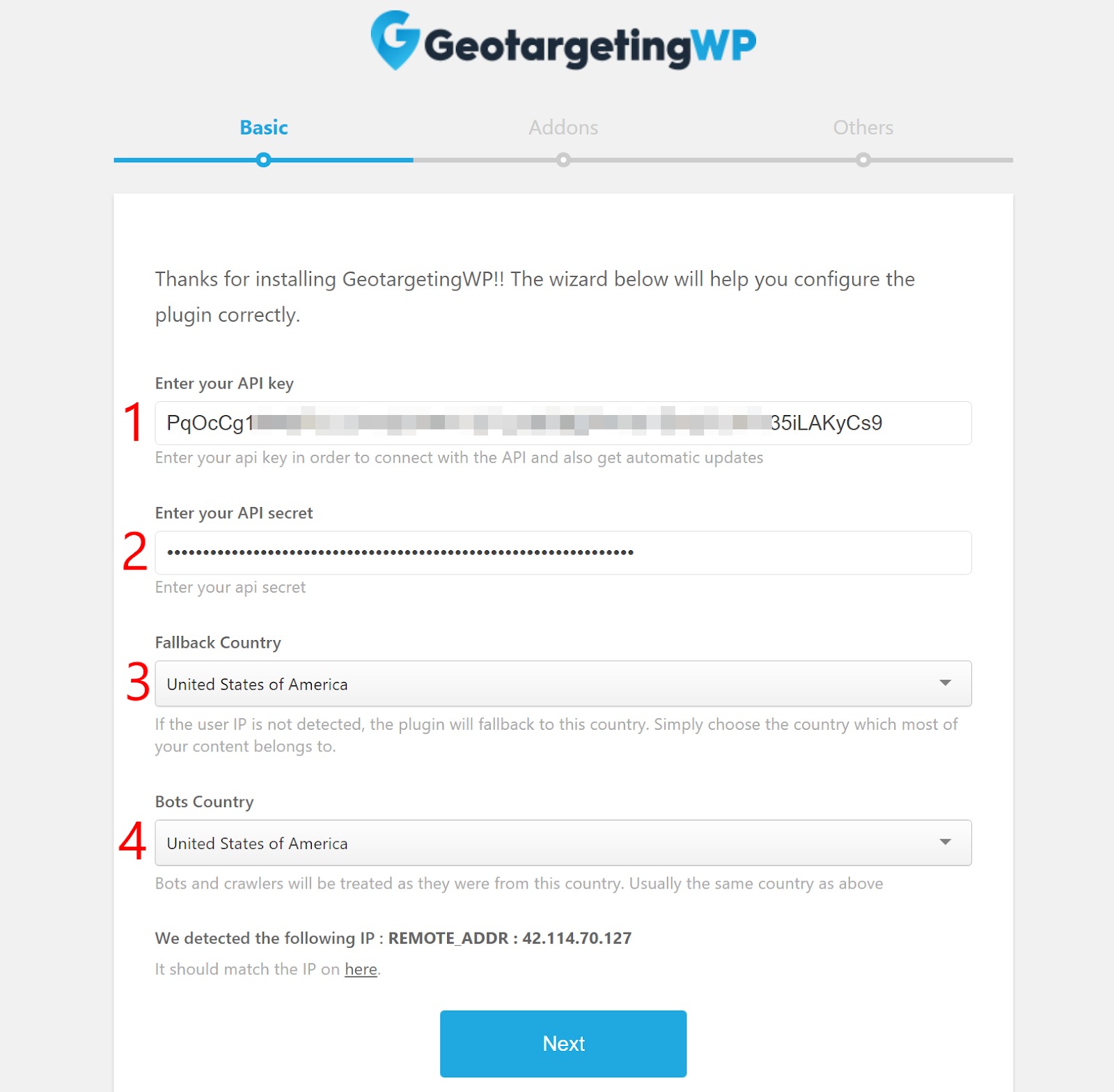
サイトを追加し、APIキーとAPIシークレットを取得したら、WordPressダッシュボードに戻り、プラグインのセットアップウィザードのボックスにAPIキーを追加します。 次に、2つの追加の選択を行う必要があります。
- フォールバック国-GeotargetingWPが何らかの理由で訪問者のIP/場所を検出できない場合、訪問者はこの国からのフォールバックであるかのように扱われます。
- ボットの国-GeotargetingWPは、ボットとクローラー(Googleの検索クローラーなど)を常にこの国から訪問しているように扱います。


その情報を入力したら、[次へ]をクリックします。
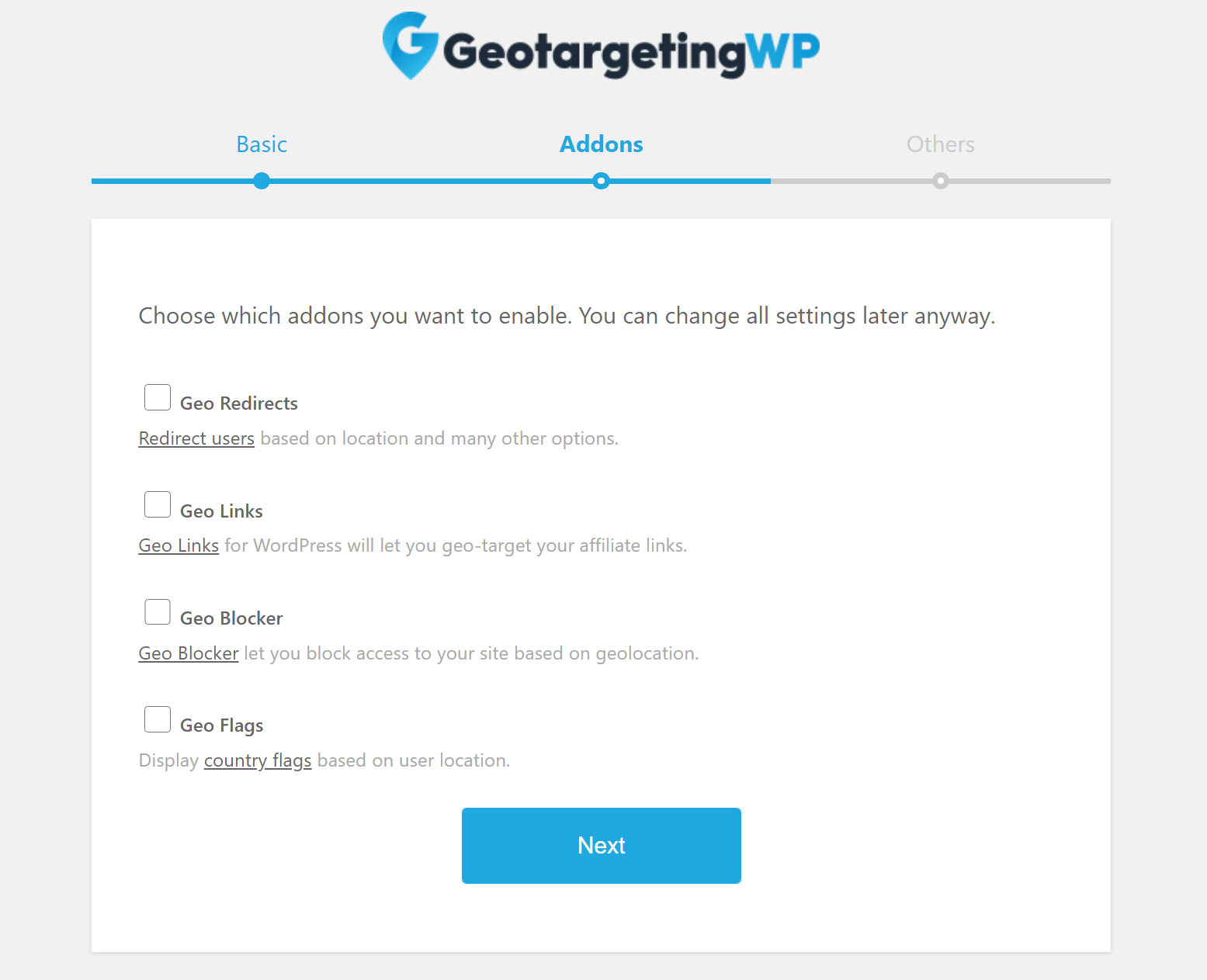
次のページでは、GeotargetingWPの他のアドオンの一部をインストールするオプションがあります。 たとえば、ジオターゲティングされたリンクまたはリダイレクトを作成できます。 必要に応じて、任意のアドオンをインストールできます。 ただし、BeaverBuilderコンテンツをジオターゲットするためのアドオンをインストールする必要はありません。

セットアップウィザードが終了すると、BeaverBuilderにジオターゲティングを追加する準備が整います。
ステップ2:GeotargetBeaverBuilderコンテンツ
次に、通常のBeaver Builderインターフェースを開いて、コンテンツのジオターゲティングを開始できます。 繰り返しになりますが、GeotargetingWPは、Beaver Builder free / Proと、BeaverThemerで作成しているテーマテンプレートの両方で機能します。
ジオターゲティングルールを設定するには、行、列、またはモジュールの設定を開くだけです。 次に、新しい[ジオターゲティング]タブが表示されます。このタブで、ジオターゲティングルールを設定できます。

ここで2つのことに注意する必要があります。
まず、GeotargetingWPを使用すると、ジオターゲティングするさまざまな領域を選択できます。 繰り返しますが、次の方法でターゲットを設定できます。
- 国
- 街
- 州
- 郵便番号
- 特定の経度/緯度座標の周りの半径
独自の「リージョン」を作成して、時間を節約することもできます。 リージョンを使用すると、一度に複数の場所を自動的にターゲティングできます。 GeotargetingWPには、「アジア」、「ヨーロッパ」などの独自のデフォルトリージョンが付属しています。ただし、場所の任意の組み合わせを使用して独自のカスタムリージョンを作成することもできます。
次に、包含ルールと除外ルールの両方を使用できます。
- 含める-この行/列/モジュールは、これらの場所からの訪問者にのみ表示されます。
- 除外-この行/列/モジュールは、これらの場所からの訪問者を除くすべての訪問者に表示されます。
BeaverBuilderでGeotargetingWPを使用する方法の例
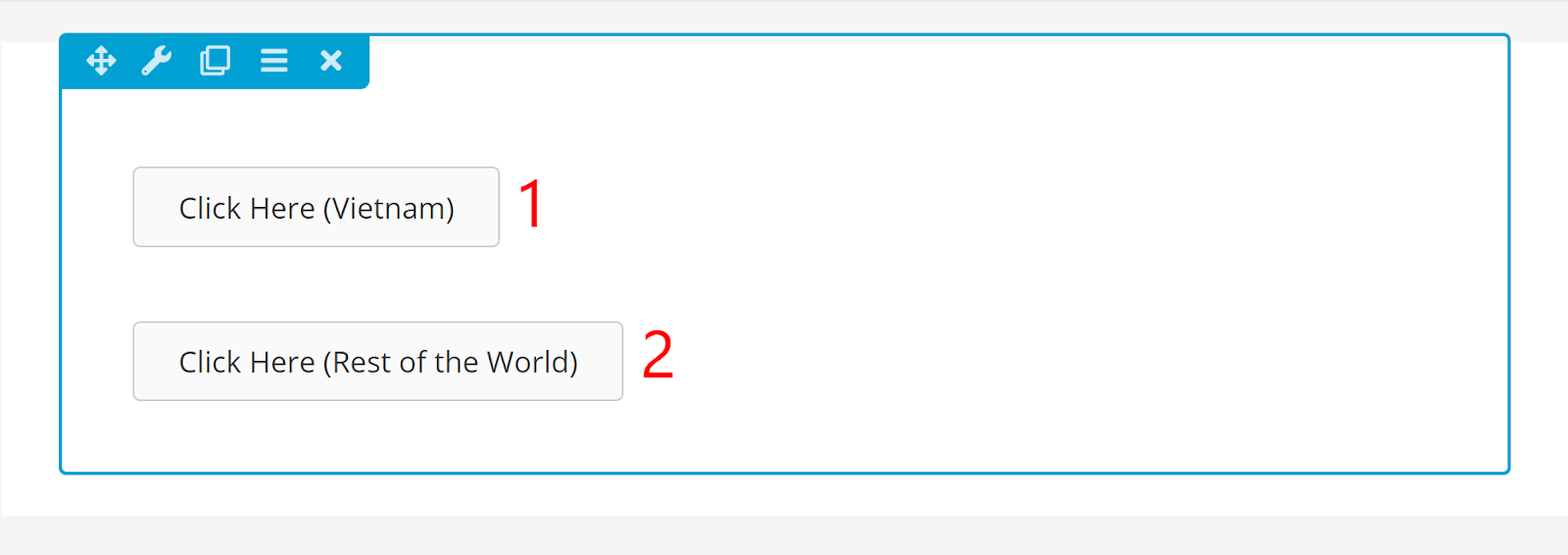
それがどのように機能するかを示すために例を見てみましょう。 ベトナムからの訪問者に1つのボタンを表示し、ベトナムを除く世界中の訪問者に別のボタンを表示するとします。
まず、BeaverBuilderに2つの別々のボタンモジュールを追加します。
- ベトナムからの訪問者のためのリンク/CTAを備えた1つのモジュール。
- ベトナムを除くすべての場所からの訪問者のためのリンク/CTAを備えた別のモジュール。

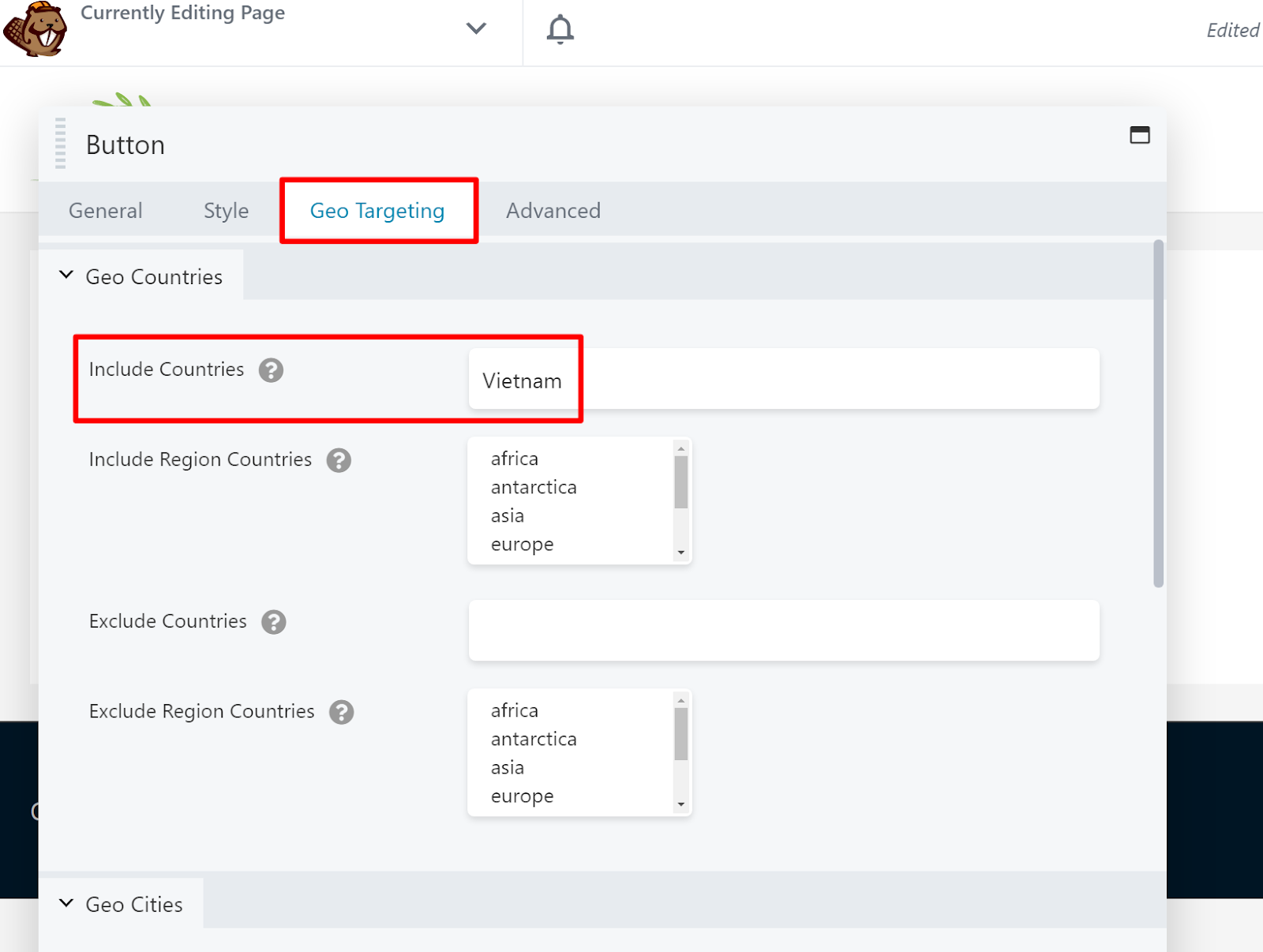
次に、ベトナムの訪問者用のボタンのジオターゲティング設定を開きます。 ここでは、国を含めるルールを「ベトナム」に設定します。

繰り返しますが、これは、この最初のボタンモジュールがベトナムからの訪問者にのみ表示されることを意味します。
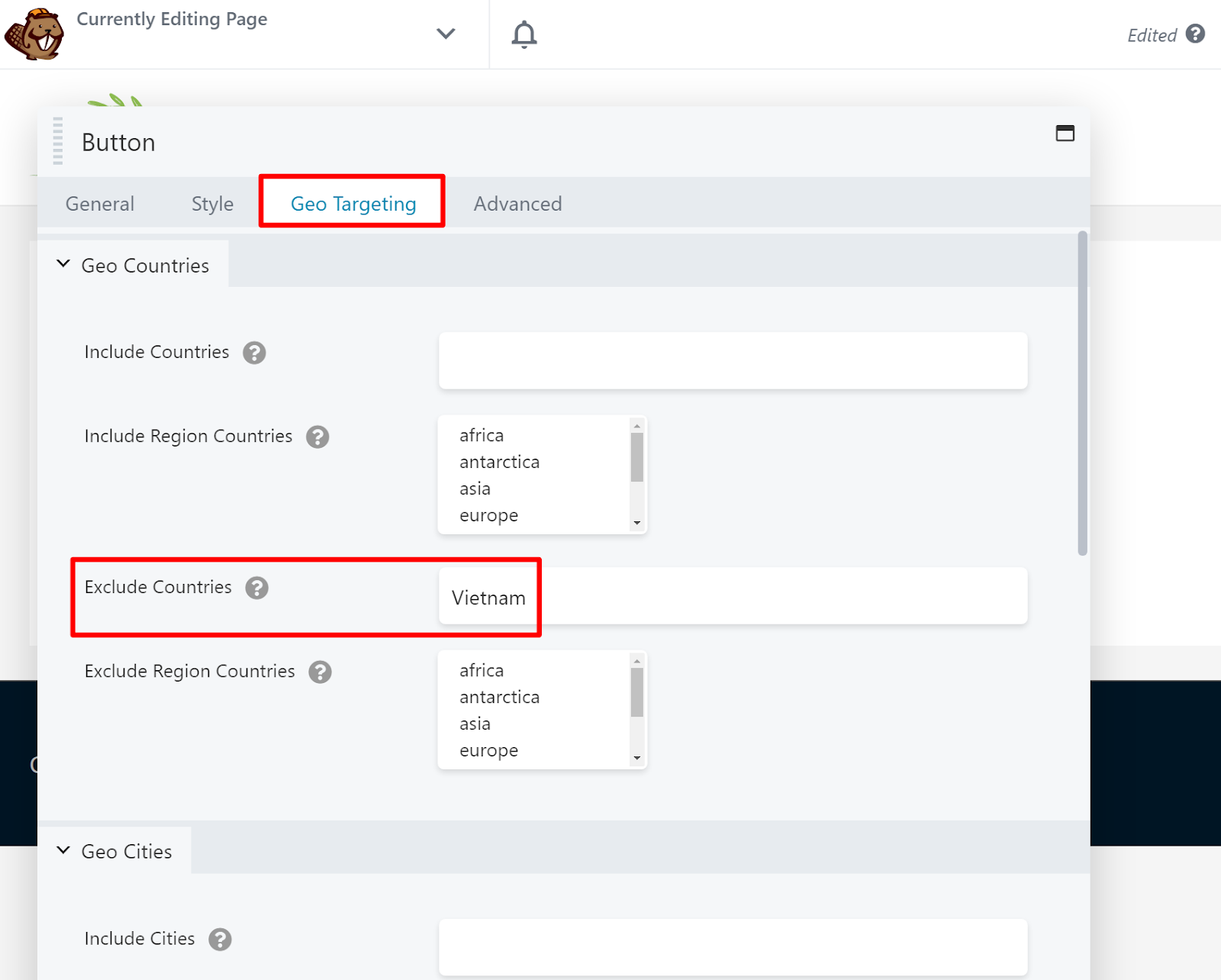
次に、ベトナム国外からの訪問者用のボタンのジオターゲティング設定を開きます。 ここでは、ExcludeCountriesルールを「Vietnam」に設定します。 これは、このモジュールがベトナム以外の場所からの訪問者に表示されることを意味します。

以上です! これで、訪問者には、自分に適用される単一のボタンモジュールのみが表示されます。
たとえば、私は現在ベトナムからこの記事を書いているので、サイトのフロントエンドでビーバービルダーのデザインを開くと、ベトナムの訪問者用のボタンしか表示されません。

誰かがベトナム国外からブラウジングしている場合、他のボタンしか表示されません。
これは、2つのルールを持つ単純な例です。 ただし、必要に応じて、よりクリエイティブになり、追加の場所をターゲットにすることもできます。 同じアプローチを使用して、単一のモジュールだけでなく、セクションまたは列全体をジオターゲティングすることもできます。
これらのジオターゲティングルールはページキャッシュで機能しますか?
はい! プラグインまたはホストからのページキャッシュを使用してBeaverBuilderの設計を高速化する場合でも、プラグインの設定でAjaxモードを有効にしている限り、GeotargetingWPは機能します。
ジオターゲティングビーバービルダーを今すぐ始めましょう
Beaver Builderのデザインをジオターゲティングすることで、さまざまな場所からの訪問者向けに、より最適化されたWebエクスペリエンスを作成できます。
コードや特別な技術的知識を必要とせずにジオターゲティングビーバービルダーを開始するには、今すぐジオターゲティングWPアカウントにサインアップして、14日間の無料トライアルを開始してください。
