WordPressでWPBakeryページビルダーのコンテンツをジオターゲティングする方法
公開: 2020-10-19WordPressでWPBakeryPageBuilderコンテンツをジオターゲティングする簡単な方法をお探しですか?
以前はVisualComposerとして知られていたWPBakeryPageBuilderを使用すると、視覚的なドラッグアンドドロップインターフェイスを使用してカスタムデザインを簡単に作成できます。 しかし、訪問者の地理的位置に基づいて、訪問者にさまざまなデザインや要素を表示したい場合はどうでしょうか。
この記事では、GeotargetingWPとGeotargetingProを使用してWPBakeryPageBuilderコンテンツをジオターゲティングする方法を学習します。 GeotargetingWPを使用すると、新しいWPBakery要素を取得して、デザインに直接ジオターゲティングを追加できます。コードは不要で、WPBakeryPageBuilderインターフェイスを離れることはありません。
ジオターゲティング要素は、基本的にコンテナのように機能します(行や列など)。 要素を追加するときに、ターゲットにする場所を選択できます。 次に、geotargeting要素内の他のすべての要素がそれらのgeotargetingルールを使用します。 たとえば、米国からの訪問者をターゲットにするように要素を指定すると、内部のすべての要素は、米国から閲覧しているユーザーにのみ表示されます。
その後、必要な回数だけ繰り返して、必要な数のジオターゲティングルールを設定できます。
読み続けてください。すべてを設定する方法を紹介します。
目次
- WPBakeryページビルダーコンテンツをジオターゲティングする方法
- GeotargetingWPプラグインを構成します
- WPBakeryページビルダーにジオターゲティング要素を追加する
- ジオターゲティング要素内にコンテンツを追加する
- これらのジオターゲティングルールはページキャッシュで機能しますか?
- ジオターゲティングWPBakeryページビルダーを今すぐ開始
WPBakeryページビルダーコンテンツをジオターゲティングする方法
この機能を設定するには、GeotargetingWPのGeotargetingProが必要です。 Geotargeting Proを使用すると、WordPressサイトの任意の部分にジオターゲティングルールを追加できます。 これは、完全または部分的な投稿とページ、メニュー項目、ウィジェット、および-ご想像のとおり-WPBakeryPageBuilderコンテンツで機能します。
プラグイン自体は無料ですが、GeotargetingWPサービスにサブスクライブする必要があります。これにより、訪問者の場所を正確に見つけることができます。 ただし、クレジットカードを必要とせずに14日間の無料トライアルを利用できるため、支払い情報を入力しなくても、このチュートリアル全体を無料で受講できます。
手順1.GeotargetingWPプラグインを構成します
開始するには、Geotargeting WPアカウントに登録する必要があります。クレジットカードを必要とせずに、14日間の無料トライアルを利用できることを忘れないでください。
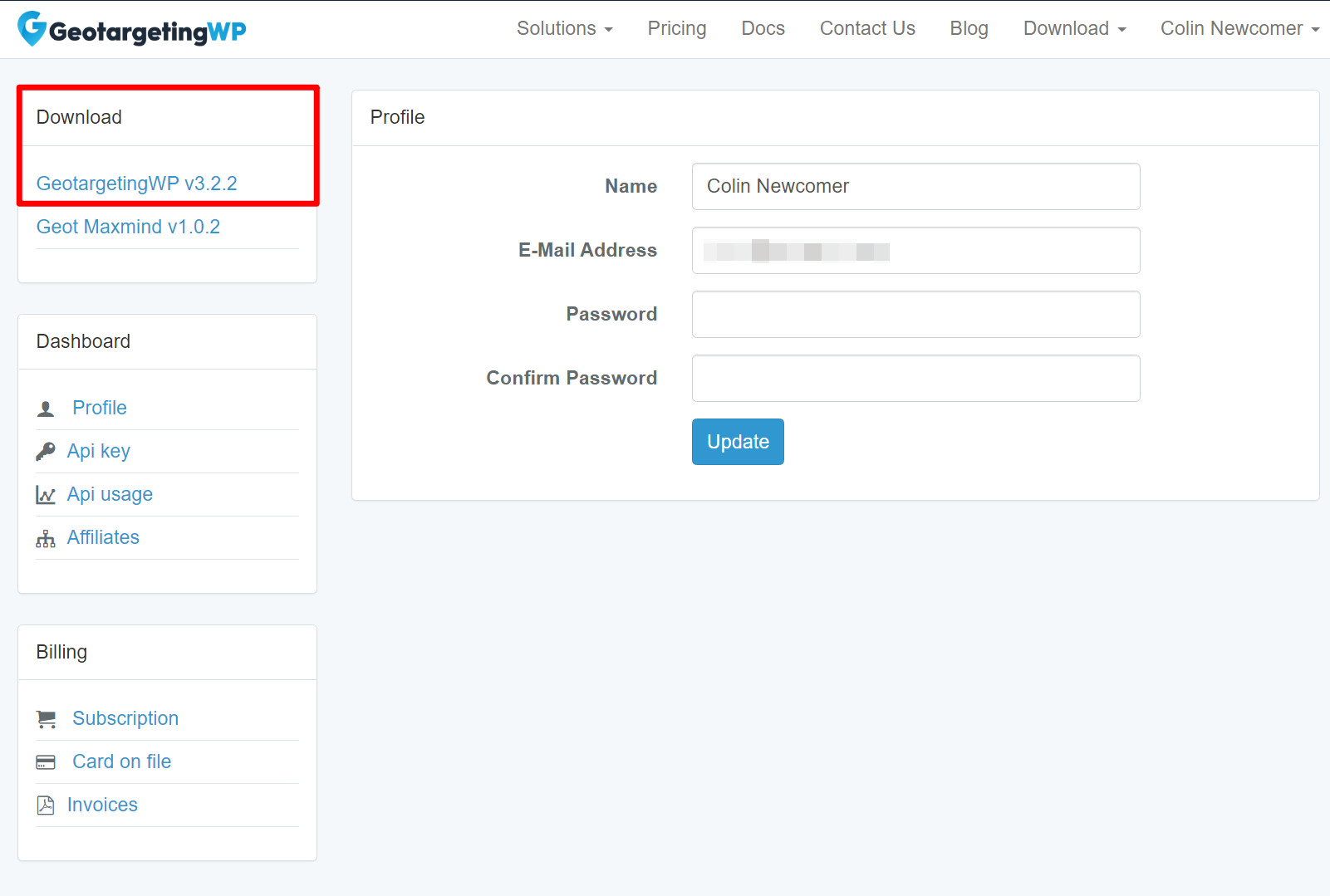
アカウントを作成したら、アカウントダッシュボードのサイドバーから最新バージョンのGeotargetingWPプラグインをダウンロードします。

次に、WordPressサイトにプラグインをインストールしてアクティブ化します。
WordPressでプラグインをアクティブ化すると、セットアップウィザードが起動して開始に役立ちます。
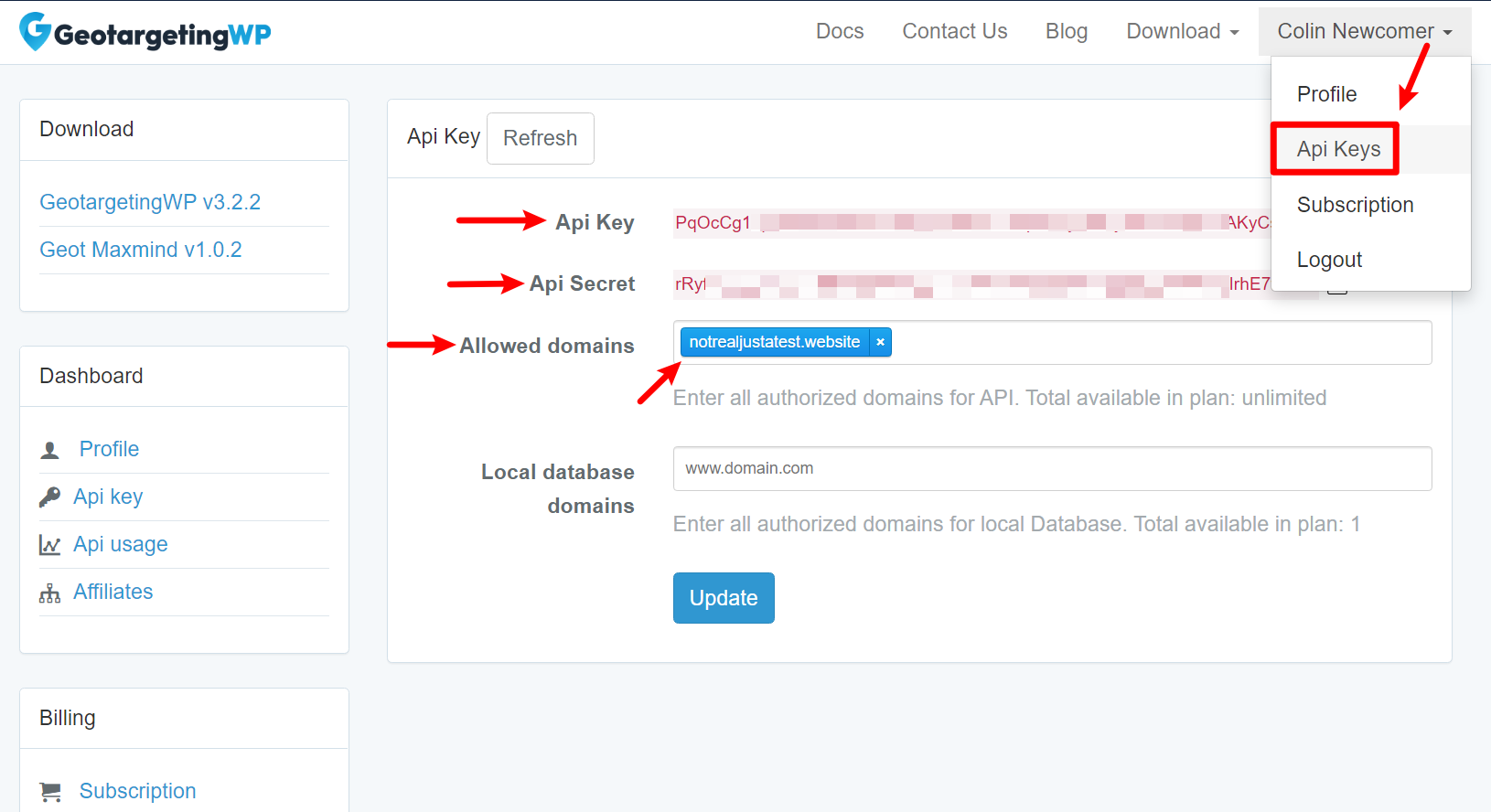
最初のタブで、APIキーとAPIシークレットを追加する必要があります。 これらのキーは、GeotargetingWPダッシュボードのAPIキー領域にあります。
GeotargetingWPダッシュボードのAPIキー領域で、WordPressWebサイトを[許可されたドメイン]ボックスに追加することもできます。

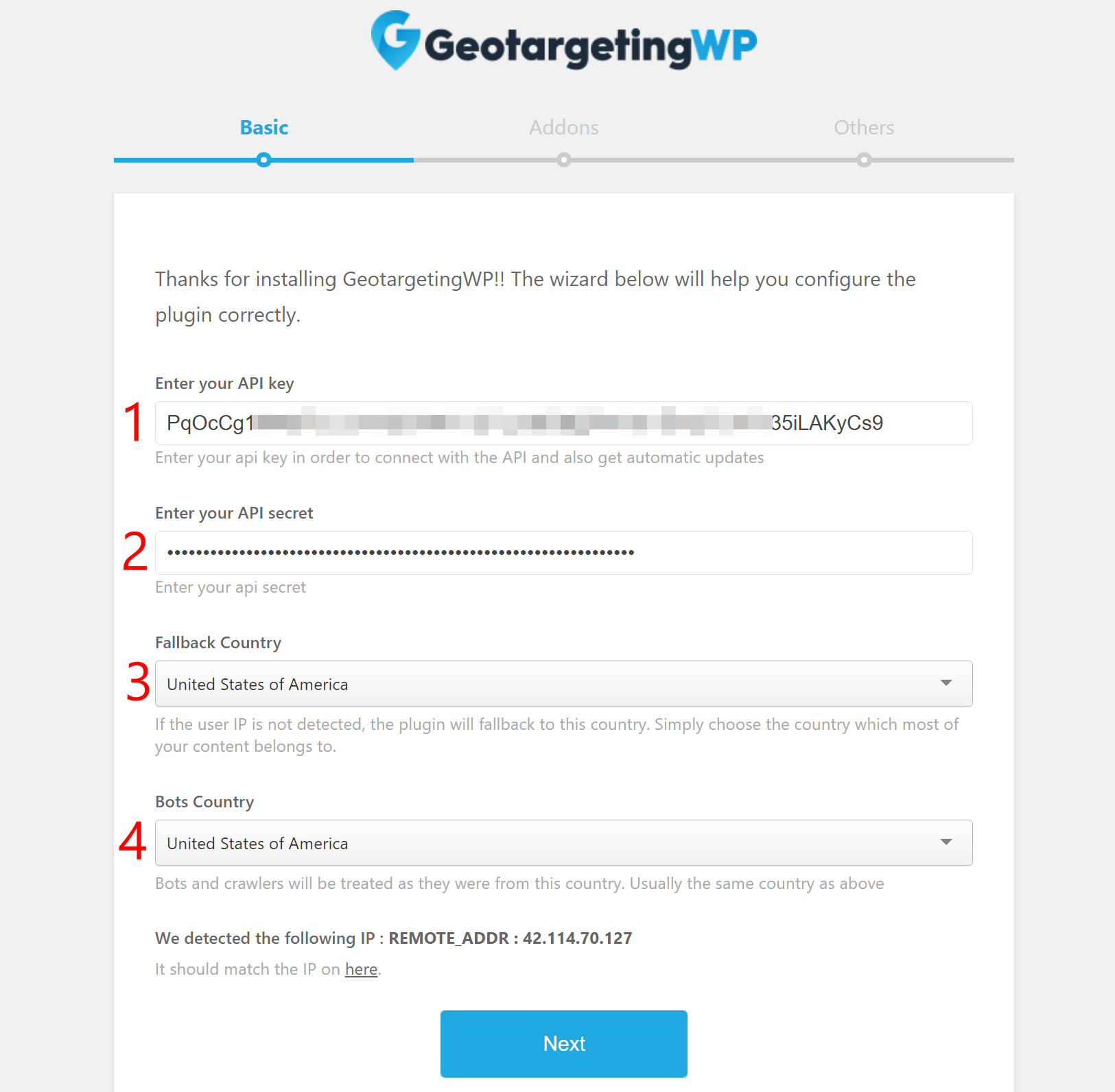
次に、WordPressダッシュボードに戻り、両方のAPIキーをセットアップウィザードに追加します。 次に、次の2つの選択も行う必要があります。
- フォールバック国-GeotargetingWPが何らかの理由で訪問者のIPを検出できない場合、訪問者はこの国から来たものであるかのように扱われます。
- ボットの国-GeotargetingWPは、ボットとクローラー(Googlebotなど)をこの国から訪問しているように扱います。

次に、[次へ]をクリックします。
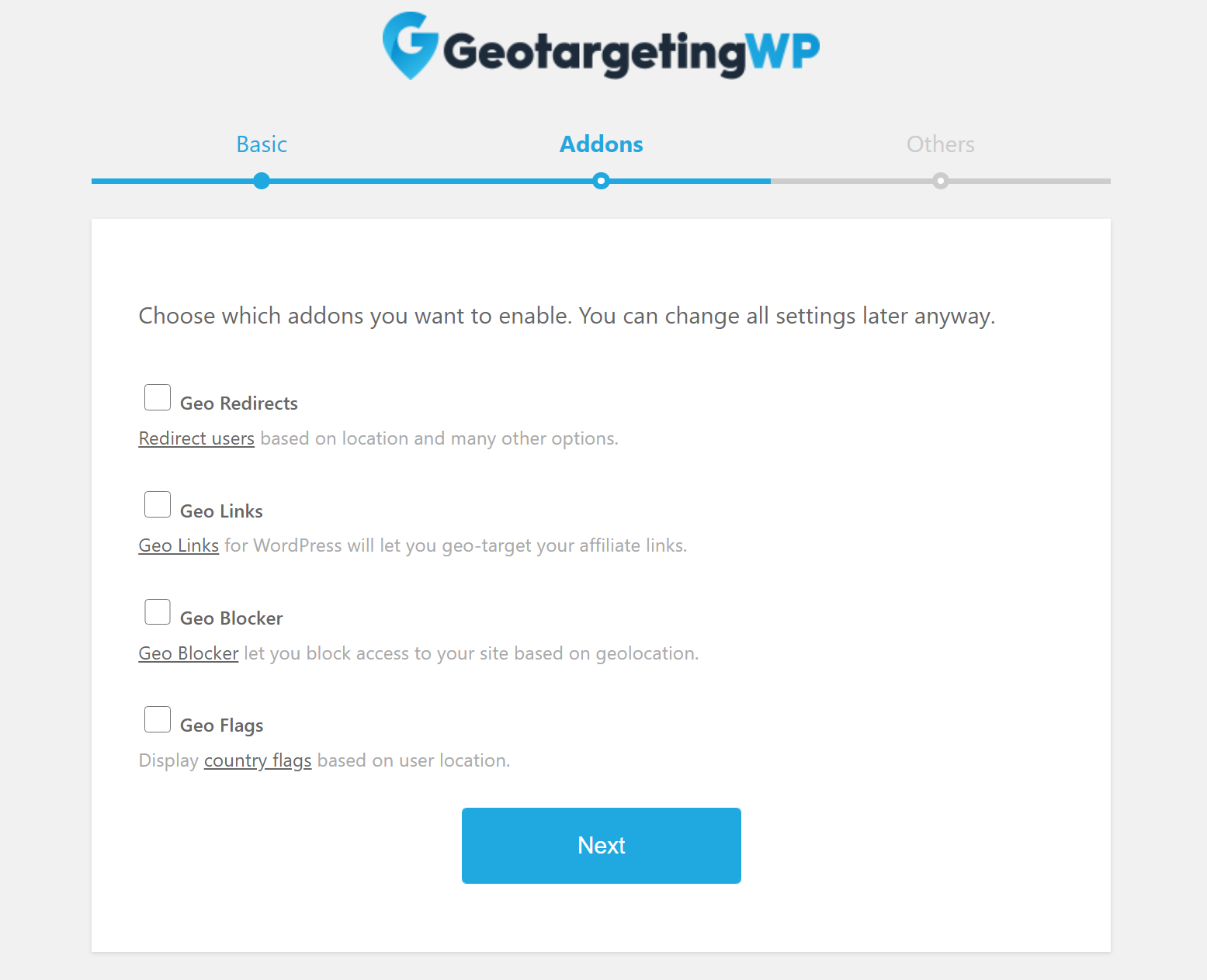
次のページで、GeotargetingWPの追加アドオンのいくつかをインストールできます。 面白そうなものはどれでもインストールできますが、WPBakeryPageBuilderコンテンツをジオターゲティングするためにアドオンを使用する必要はありません。


選択したら、[次へ]をクリックします。
最後のページで、匿名の使用状況データでGeotargetingWPを支援するかどうかを選択できます。 次に、[次へ]をクリックしてセットアップを終了します。
2.WPBakeryページビルダーでジオターゲティング要素を追加します
はじめに述べたように、GeotargetingWPは、新しいジオターゲティング要素をWPBakeryPageBuilderに追加することで機能します。 これらの要素は、行や列と同じようにコンテナです。 ジオターゲティング要素内に追加する要素はすべて、親コンテナのジオターゲティングルールを使用します。
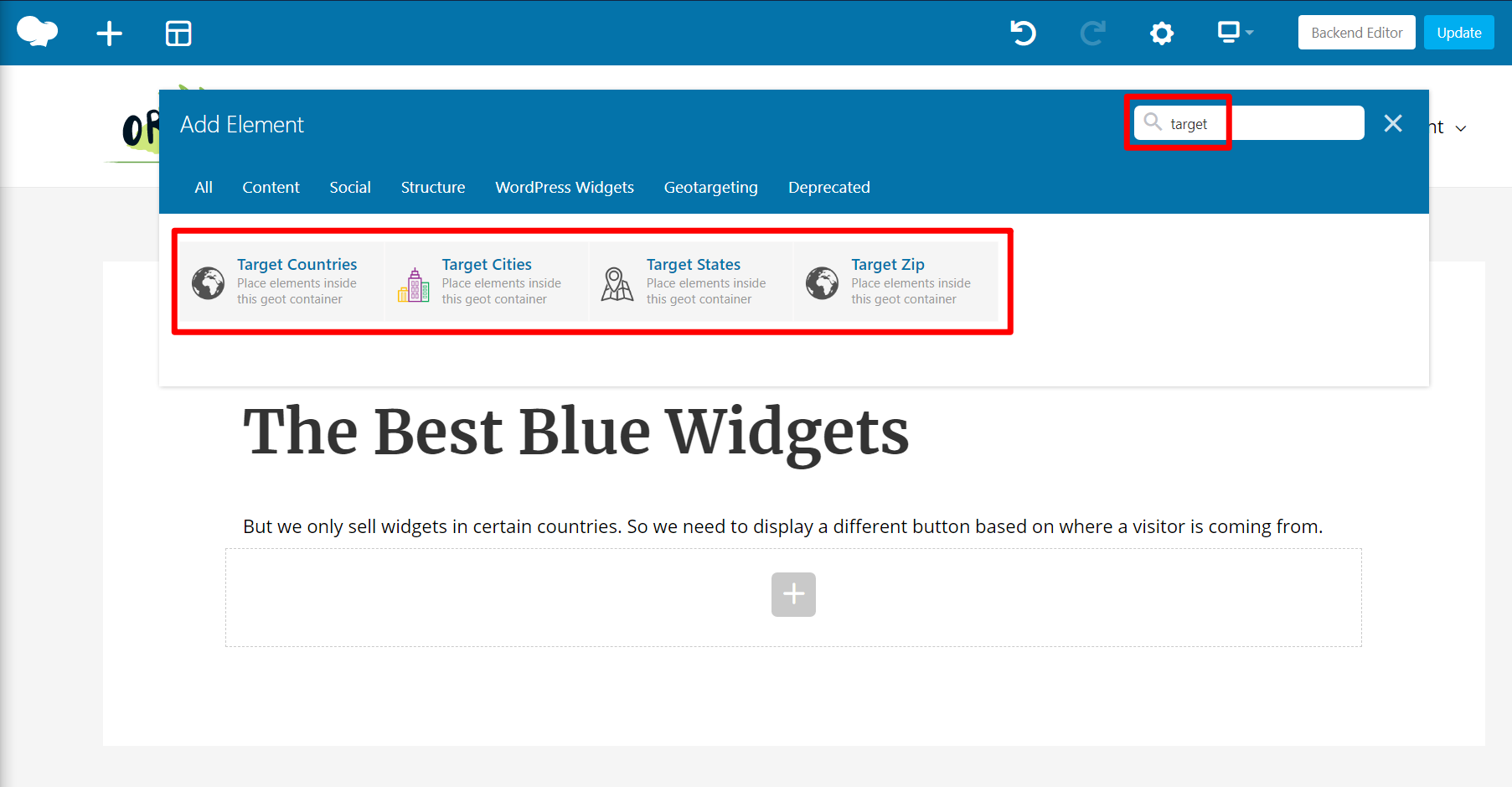
開始するには、最初のジオターゲティング要素を追加する必要があります。 Add Elementインサーターを開き、「target」を検索します。 これにより、GeotargetingWPの4つのブロックすべてが表示されます。次の方法でターゲットを設定できます。
- 国
- 州
- 街
- 郵便番号

この例では、ベトナムからの訪問者にのみコンテンツを表示したいとします。 TargetCountries要素を追加します。
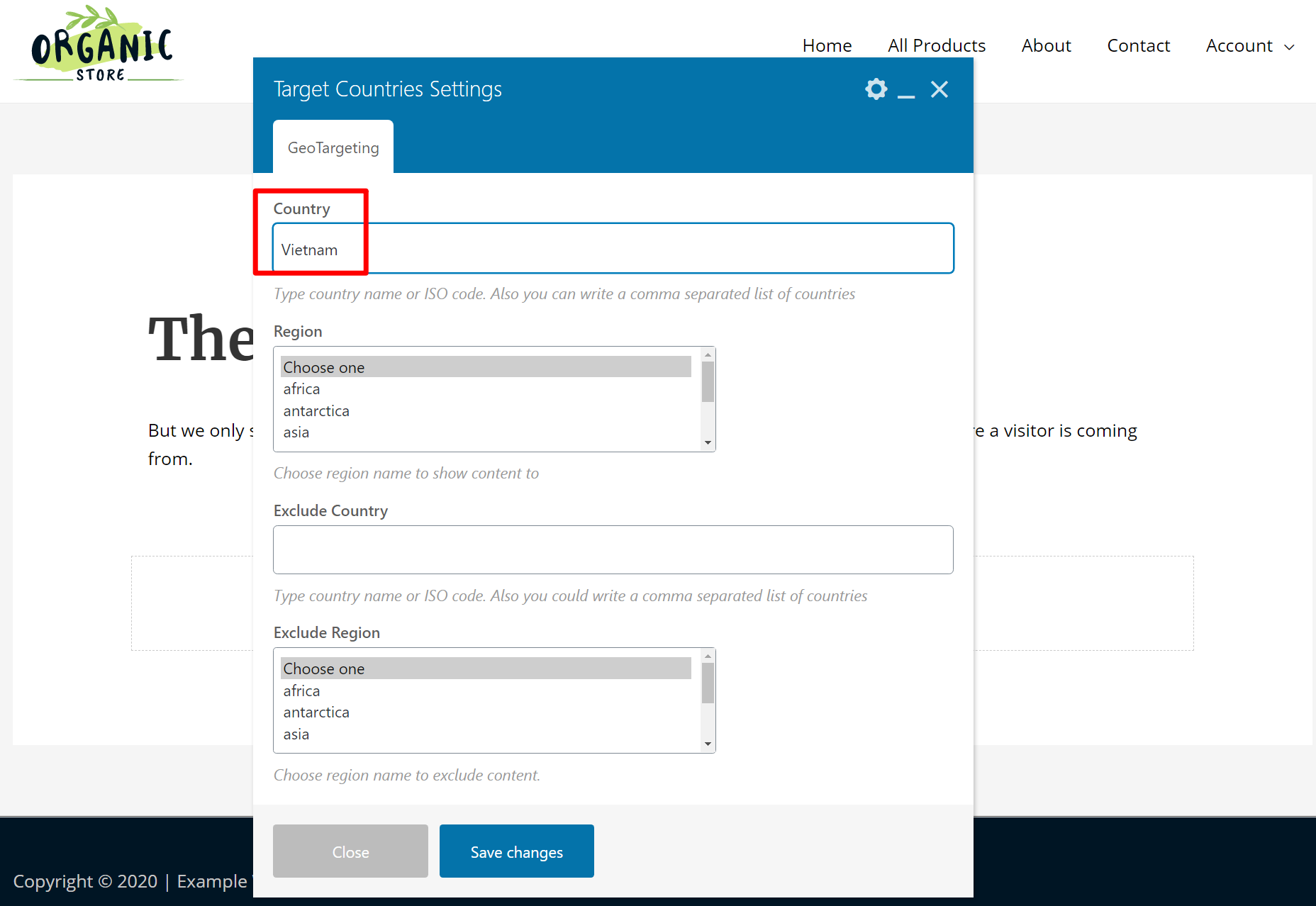
これにより、要素の設定が開きます。 ここでは、ターゲットにする国をコンマで区切って入力できます。 国名またはそのISOコードのいずれかを使用できます。

GeotargetingWPでは、「リージョン」と呼ばれるものを設定することもできます。 これらは基本的に、ルールをすばやく適用するために使用できる国(または他の場所)の事前設定されたグループです。 GeotargetingWPには、アフリカ、アジアなどの独自のデフォルトリージョンが含まれています。ただし、必要に応じて独自のカスタムリージョンを作成することもできます。
また、包含ルールと除外ルールの両方を使用できることに注意してください。
- 含める(国、地域)-このブロック内のコンテンツは、このエリアからの訪問者にのみ表示されます。
- 除外(国を除外、地域を除外)-このブロック内のコンテンツは、このエリアからの訪問者を除くすべての訪問者に表示されます。
それでは、その例に基づいて、次のように設定するとします。
- ベトナムの訪問者に1つのボタンを表示
- ベトナムを除くすべての場所からの訪問者に別のボタンを表示する
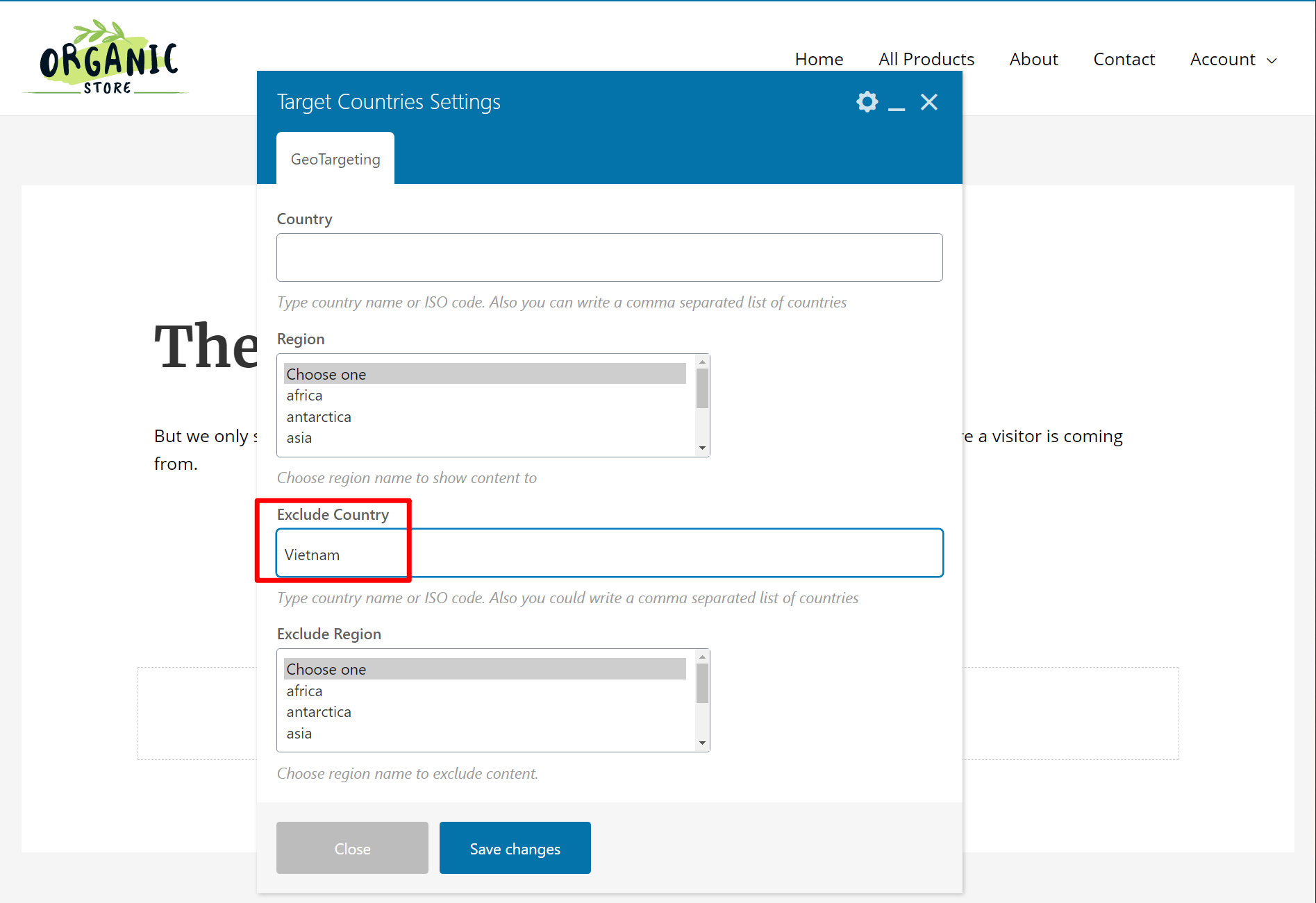
次に、別のTargetCountries要素を追加します。 ただし、今回は、国の除外ルールを「ベトナム」として設定します。


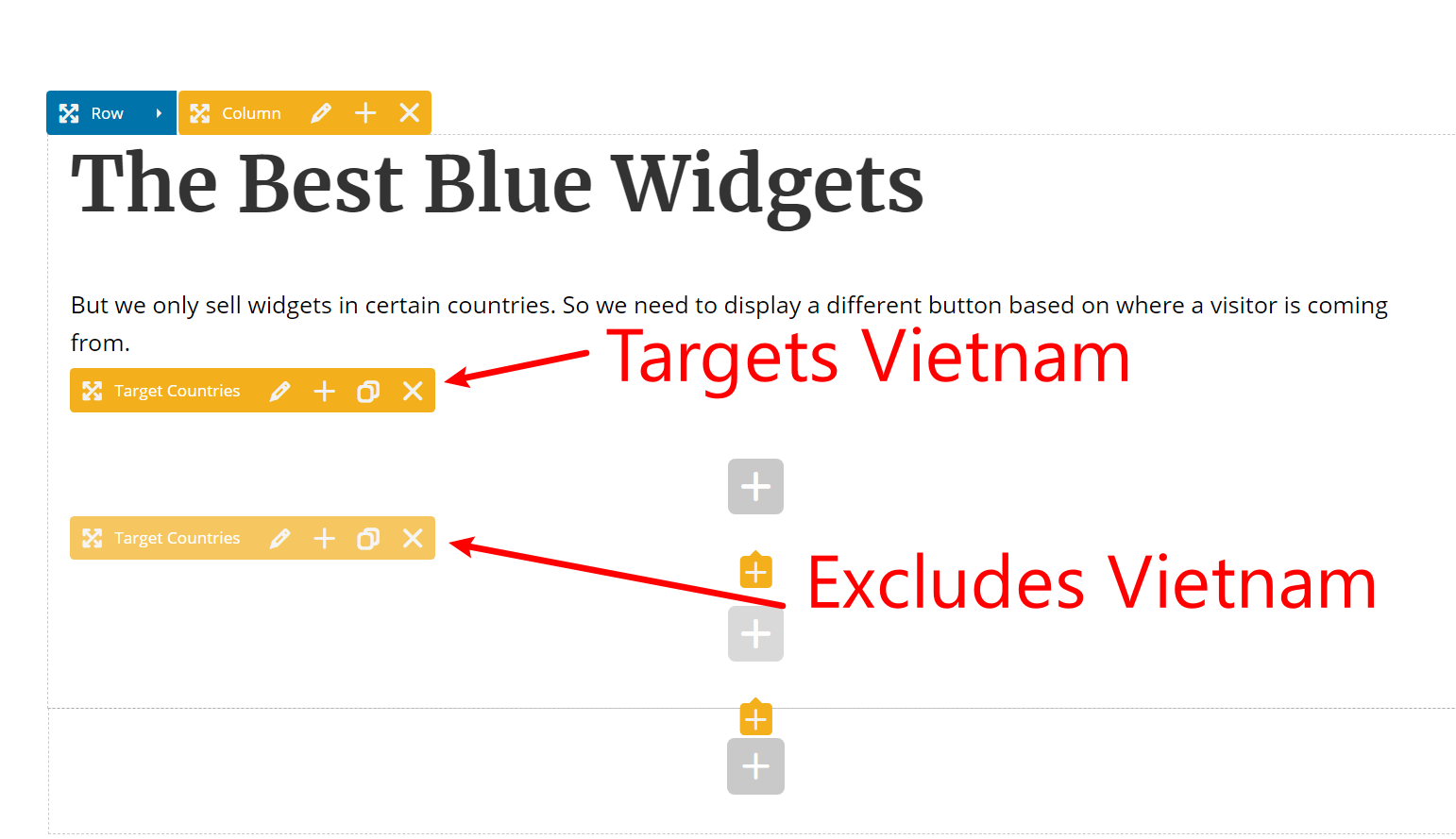
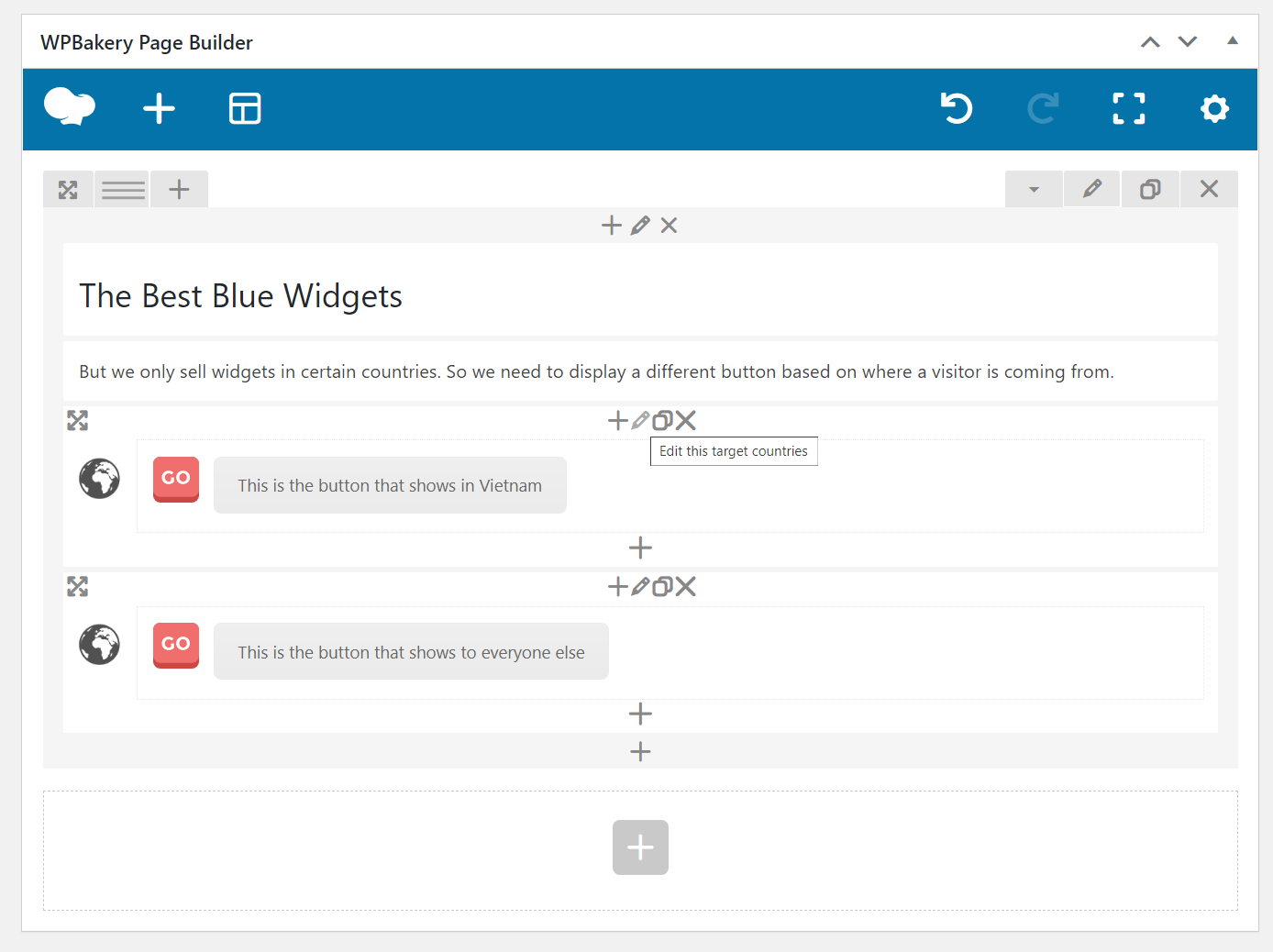
これで、次の2つの要素があります。
もちろん、必要に応じて要素を追加することもできます。単純にするために、要素を2つに制限しています。
3.ジオターゲティング要素内にコンテンツを追加します
次に、関連するジオターゲティング要素内にジオターゲティングするコンテンツを追加する必要があります。 WPBakery Page Builderの任意の要素を使用でき、必要な数の要素を追加できます。
たとえば、ボタン要素をジオターゲティングするとします。 ボタンがTargetcountries要素内にネストされていることがわかります。

以上です! WPBakeryPageBuilderでコンテンツをジオターゲティングする方法を学びました。
ジオターゲティングされたコンテンツをさらに追加したり、追加のルールを設定したりする場合は、上記で学習したのと同じ原則を使用して、同じプロセスを繰り返すことができます。
これらのジオターゲティングルールはページキャッシュで機能しますか?
はい! プラグインまたはホストからのページキャッシュを使用している場合でも、GeotargetingWPは機能します。 プラグインの設定でAjaxモードを有効にしてください。
ジオターゲティングWPBakeryページビルダーを今すぐ開始
WPBakery Page Builderのデザインをジオターゲティングすることで、さまざまな国の訪問者向けに、より最適化されたエクスペリエンスを作成できます。
コードや特別な技術的知識を必要とせずにジオターゲティングWPBakeryPageBuilderを開始するには、今すぐジオターゲティングWPアカウントにサインアップして、14日間の無料トライアルを開始してください。
